WooCommerceクーポンコードフィールドを編集する方法
公開: 2020-12-05割引コードとクーポンコードは、コンバージョン率を高め、店舗への売り上げを伸ばすための優れた方法です。 ただし、ユーザーに割引を提供する以外に、ユーザーを最大限に活用するためにできることはたくさんあります。 このガイドでは、初心者向けのさまざまな方法を使用してWooCommerceクーポンコードフィールドを編集する方法を紹介します。
WooCommerceのクーポンコードフィールドを編集するのはなぜですか?
クーポンを賢く使用すれば、売り上げを伸ばし、顧客の関心を維持するための優れた方法になります。 買い物客に割引を与えることで、買い物客にあなたが彼らを大切にしていることを示し、あなたから購入するように促します。 ただし、割引が多すぎると逆の効果があり、ブランドのイメージに影響を与える可能性があります。 特別なプロモーションを利用するためにクーポンを表示したい場合もありますが、アクティブなクーポンがない場合はクーポンフィールドを削除したい場合があります。
そのため、クーポンに関しては柔軟性を持たせることが重要です。 WooCommerceのクーポンコードフィールドを編集できると、それらを最大限に活用するために必要な柔軟性が得られます。
WooCommerceクーポンコードを編集する方法
このガイドでは、WooCommerceでクーポンコードをカスタマイズするさまざまな方法を紹介します。 クーポンコードフィールドの削除と非表示から、メッセージの変更などまで。 最良の部分は、プラグインや追加のツールが必要ないことです。 一部の変更には少しのコーディングが含まれますが、心配する必要はありません。 初心者でも問題なくできるとてもシンプルなものです。
WooCommerceでクーポンを作成する方法を知っていることを前提としています。 それについてさらに情報が必要な場合は、WooCommerceクーポンを作成および設定する方法を段階的に説明しているガイドを確認してください。
1)クーポンコードフィールドを削除する方法
アクティブなクーポンがない場合は、クーポンコードフィールドを完全に削除できます。 このようにして、買い物客にクーポンを使用させたり、クーポンハンティングを回避したりすることはありません。 これは、ユーザーがインターネットでストアのクーポンコードを検索するときです。 残念ながら、クーポンハンティングは非常に一般的な方法であり、買い物客はチェックアウトページとGoogle割引コードを離れる傾向があるため、コンバージョンに大きな影響を与える可能性があります。
したがって、チェックアウトページからクーポンフォームを削除する最も簡単な方法は、WordPress管理ダッシュボードを使用することです。
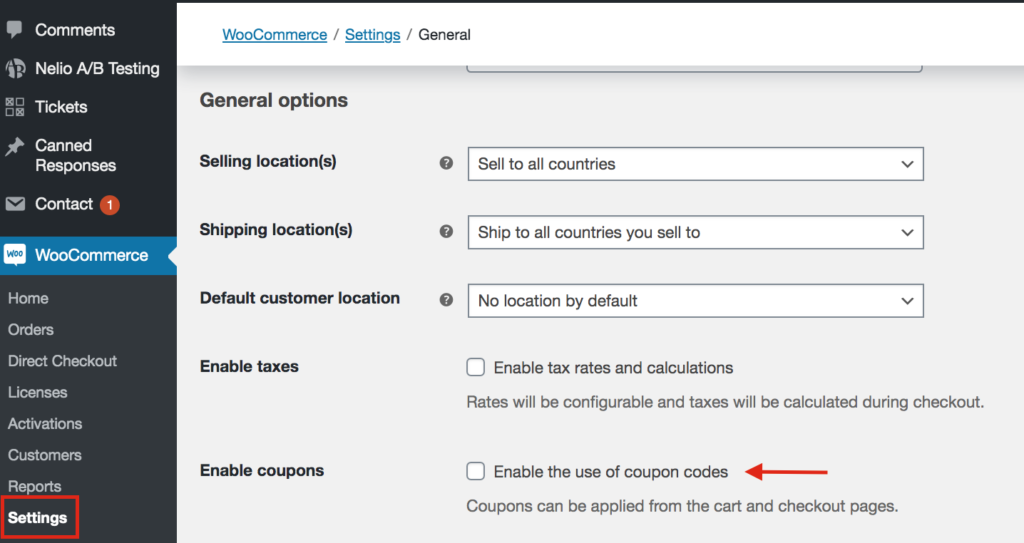
まず、 WordPressダッシュボードで、 [WooCommerce]> [設定]> [一般]に移動します。 [一般オプション]セクションまで下にスクロールし、[クーポンを有効にする]の下の[クーポンコードの使用を有効にする]オプションのチェックを外します。 次に、変更を保存します。これで完了です。

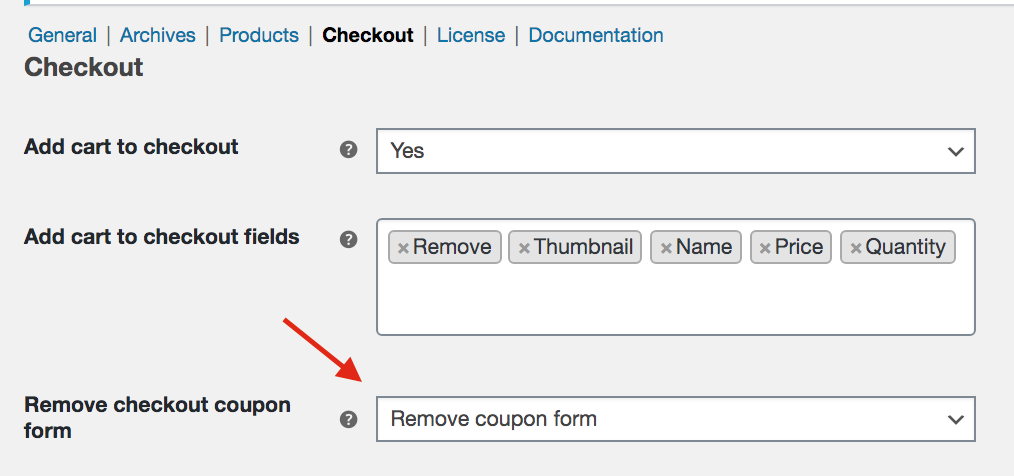
同様に、 DirectCheckoutやCheckoutManagerなどのプラグインを使用している場合は、[Checkoutクーポンフォームの削除]オプションからクーポンフォームを簡単に削除できます。

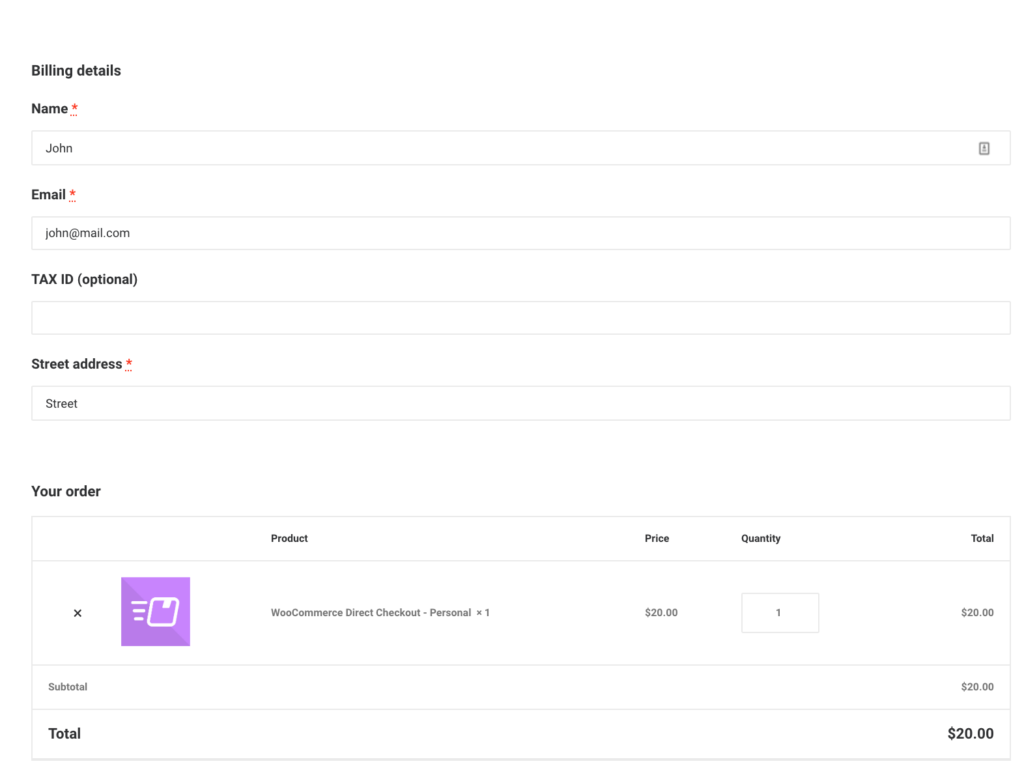
ここで、サイトのフロントエンドを確認すると、クーポンフィールドがないことがわかります。

ただし、クーポンはコンバージョン率を高め、売り上げを伸ばすのに役立つため、クーポンフィールドを完全に削除することはお勧めしません。 便利な代替手段は、代わりにチェックアウトでクーポンコードを非表示にすることです。 それを行う方法を見てみましょう。
2)クーポンコードフィールドを非表示にする方法
たとえば、顧客が特定のリンクやURLから来たときに自動的に割引を提供するキャンペーンを実行している場合は、クーポンコードを非表示にして、他のユーザーと共有できないようにすることができます。 これには少しコーディングが必要ですが、初心者でも実行できます。
クーポンコードフィールドを、クーポンがすでに適用されていることをユーザーに通知するメッセージに置き換えるには、次のコードをコピーして、子テーマのfunctions.phpファイルに貼り付けます。 子テーマがない場合は、この投稿をチェックして作成するか、これらのプラグインの1つを使用できます。
add_filter( 'woocommerce_cart_totals_coupon_label'、 'quadlayers_hide_coupon_code'、99、2);
function quadlayers_hide_coupon_code($ label、$クーポン){return 'クーポンは自動的に適用されました!';
}
3)WooCommerceクーポンコードメッセージを編集する方法
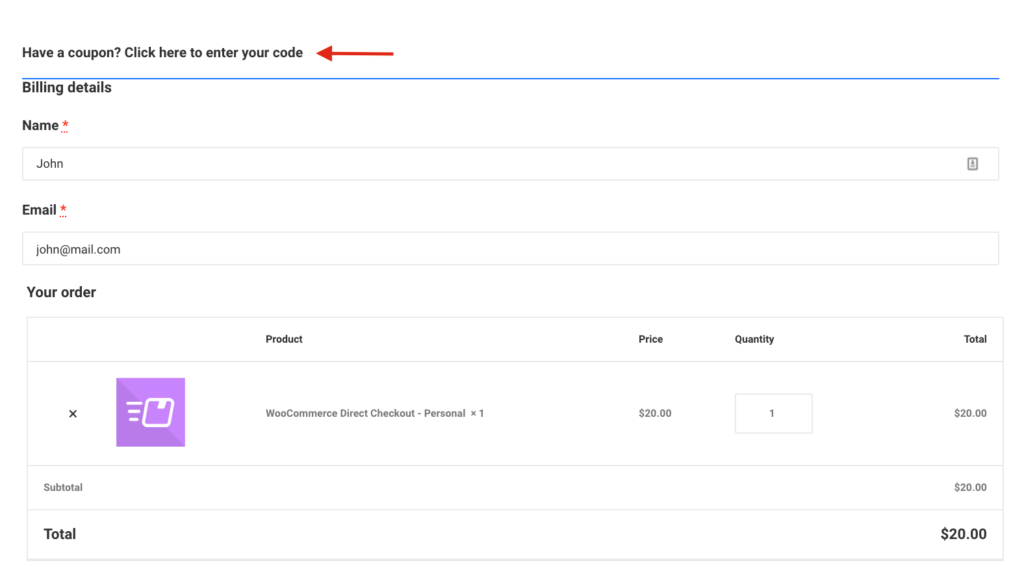
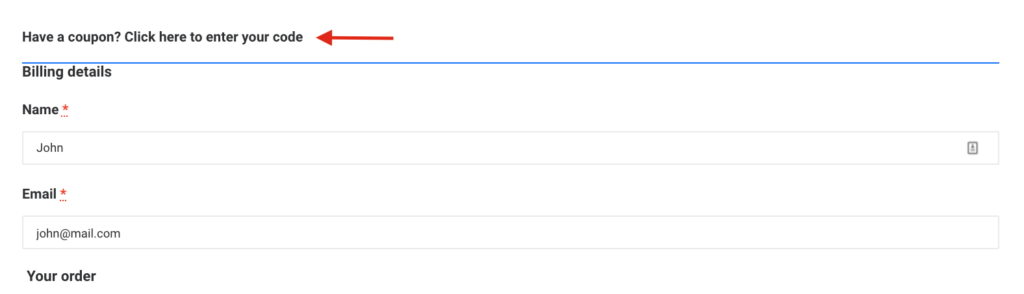
WooCommerceクーポンコードを編集する別の方法は、デフォルトのクーポンを持っていますか?を変更することです。 コードメッセージを入力するには、ここをクリックしてください。


クーポンメッセージを編集して、「ここにプロモーションコードを入力して、割引を受ける」などに変更するとします。 子テーマのfunctions.phpファイルに次のコードをコピーして貼り付けるだけです。
add_filter( 'woocommerce_checkout_coupon_message'、 'quadlayers_edit_coupon_message');
関数quadlayers_edit_coupon_message(){
return 'ここにプロモーションコードを入力して割引を受けてください';
}ご想像のとおり、アイコンの追加、フォント、色の変更など、デフォルトのメッセージをカスタマイズするためにできることは他にもたくさんあります。 したがって、上記のコードをベースとして編集し、必要なメッセージを正確に取得するように編集できます。
4)デフォルトでクーポンコードを入力するためのフォームを表示する方法
WooCommerceでクーポンコードを適用するためのデフォルトのメッセージはあまり目立たず、見逃しがちです。

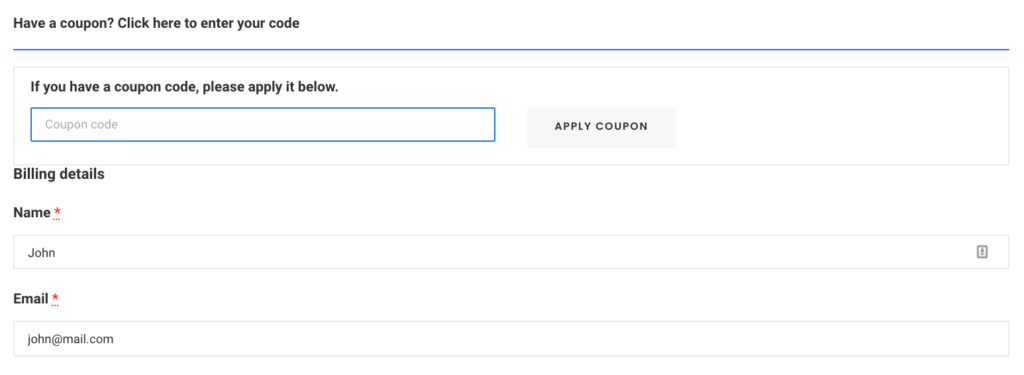
ただし、メッセージをクリックすると開くフォームは、はるかに目立ち、表示されます。

したがって、顧客に割引を提供するキャンペーンを実行している場合は、デフォルトでクーポンフォームを表示して、クーポンフォームをより見やすくし、コンバージョンを増やすことができます。 これを行うには、子テーマのcheckout /form-coupon.phpテンプレートをオーバーライドできます。 次のコード行からstyle = display:noneを削除するだけです。
<form class = "checkout_coupon" method = "post">
注:変更を加える前に、サイトの完全バックアップを作成し、このドキュメントをチェックして、テンプレートが正しく上書きされていることを確認することをお勧めします。
ボーナス:WooCommerceでクーポンを自動的に適用する方法
クーポンURLを使用してクーポンを自動的に適用できるようにしますか? このようにして、割引をリンクに直接追加し、買い物客の注文に割引を自動的に適用することができます。 これは、ブラックフライデー、クリスマス、またはフラッシュセールを提供するときに売り上げを伸ばすのに最適なオプションです。
これには2つのオプションがあります。
プログラムでクーポンを適用する
コーディングスキルがあれば、プログラムでクーポンを適用できます。 関数.phpファイルをカスタマイズして、カートの値やユーザーがカートに入れている商品の数などに応じて、すべての商品、特定のIDを持つ商品にクーポンを適用できます。 詳細については、このガイドをご覧ください。
または、クーポンを自動的に適用する方法を学びたい場合は、いくつかの例を使用してこのチュートリアルを参照してください。
プラグインでクーポンを適用する
コーディング方法がわからない場合は、プラグインを使用してクーポンを自動的に適用できます。 WooCommerceにはアドバンストクーポンを使用することをお勧めします。 これは非常に使いやすい無料のプラグインであり、URLにクーポンを簡単に追加できます。 このプラグインでクーポンを適用する方法の詳細については、このチュートリアルのボーナスセクションを確認してください。
結論
全体として、WooCommerceクーポンコードフィールドを編集すると、オンラインストアでの割引を最大限に活用するための多くの柔軟性が得られます。 このガイドでは、以下について説明しました。
- WordPressダッシュボードとプラグインのチェックアウトから割引コードフィールドを完全に削除する方法
- クーポンコードフィールドを非表示にします。 割引を自動的に適用していて、ユーザーに割引コードを見せたくない場合に非常に便利です
- チェックアウトをさらにカスタマイズするためにクーポンコードメッセージを編集する方法
- 割引フィールドをより見やすくし、デフォルトでクーポンコードを入力するためのフォームを表示する方法。
これらのオプションはすべて初心者向けであり、プラグインや追加のツールは必要ありません。 ただし、ストアを次のレベルに引き上げたい場合は、次の投稿のいくつかをご覧になることをお勧めします。
- WooCommerceチェックアウトを最適化する:究極のガイド
- WooCommerceでチェックアウトページをカスタマイズする方法
- WooCommerceチェックアウトフィールドを削除するためのガイド
