WooCommerceショップページをプログラムで編集する方法(CSSおよびPHP)
公開: 2020-08-27ショップページをカスタマイズする方法をお探しですか? このチュートリアルでは、PHPとCSSの両方を使用してWooCommerceショップページをプログラムで編集する方法を紹介します。
どのオンラインストアでも、コンバージョン率を上げるには、ショップページを編集して最適化することが重要です。 ショップページはあなたがあなたの製品を展示する場所であり、それはあなたのビジネスを成し遂げるか、または壊すことができます。 WooCommerceストアを運営している場合は、ショップページをカスタマイズして最大限に活用することを強くお勧めします。 このガイドでは、WooCommerceショップページをプログラムで編集する方法を紹介します。
WooCommerceでショップページを編集することが重要なのはなぜですか?
ショップページは、WooCommerceで最も重要なページの1つです。 これは、訪問者に商品を表示する場所であるため、店舗のパフォーマンスに大きな影響を与える可能性があります。 優れたショップページは、ユーザーエクスペリエンスを向上させ、コンバージョン率を高め、ユーザーエンゲージメントを生み出すのに役立ちます。 一方、悪いショップページは、正反対のことをしてビジネスを阻害する可能性があります。
そのため、売上を最大化するために最適化する必要があります。 プラグインとページビルダーを使用してそれを行うことができますが、コーディングスキルがある場合は、独自のソリューションを作成するのが最善の方法です。
WooCommerceショップページをプログラムで編集する方法
以前、ショップページをカスタマイズするさまざまな方法を見てきました。 ただし、このチュートリアルでは、CSSとPHPのコードを少し使用してWooCommerceショップページをプログラムで編集する方法に焦点を当てます。 このガイドでは、子テーマに取り組み、WooCommerceのデフォルトショップテンプレートも編集することに注意してください。 WooCommerceテンプレートファイルと、子テーマのfunctions.phpファイルへの参照に焦点を当てます。
このチュートリアルでは、WooCommerceショップページをプログラムで編集して次のようにする方法を学習します。
- デフォルトのWooCommerceショップページテンプレートを無効にする
- ヘッダーとコンテンツをカスタマイズする
- 最も人気のある製品
- ベストセラー商品
- トップレート
- 分類法による製品の表示
- Functions.phpでWooCommerceショップページをカスタマイズする
- 製品ループのレイアウトを編集し、CSSスタイルシートを適用します
- 行ごとのデフォルトの列数を編集する
- CSSスタイルをショップページに適用する
- WooCommerceショップページのループファイルを編集します
- アニメーションGIFのデフォルトの「販売」テキストを置き換えます
- 並べ替えオプションとページ付けを削除する
始める前に
次のガイドには高度なコーディングが含まれているため、技術的なスキルがない場合は、代わりにこの他のチュートリアルに従うことをお勧めします。
開始する前に、子テーマをインストールすることもお勧めします。 子テーマの作成方法に関するガイドを確認するか、プラグインを使用して数回クリックするだけで作成できます。 その上、コアファイルを変更するので、サイトの完全なバックアップを作成することをお勧めします。
それでは、コーディングを使用してWooCommerceのショップページをカスタマイズする方法を見てみましょう。
1.1。 デフォルトのWooCommerceショップページテンプレートを無効にする
ショップページをカスタマイズするには、次の2つの方法があります。
- ショップページの印刷を担当するWooCommerceファイルを上書きできます
- WCフックを使用して、カスタマイズされたスクリプトを子テーマの
functions.phpファイルに追加します
子テーマのfunctions.phpファイルと同じようにWooCommerceHTMLテンプレートを編集して、更新時に削除されないようにコアファイルを上書きできます。 ただし、WooCommerceがこれらのファイルを更新することを決定した場合、 functions.phpファイルとまったく同じように機能しないため、カスタマイズが機能しなくなる可能性があります。
しかし、これは心配する必要はありません。 WooCommerceはこれを認識しているため、スクリプトを壊す可能性のある方法でテンプレートファイルを更新することはめったにありません。 functions.php .phpファイルを操作する際の問題は、フックを追加した後もデフォルトのWooCommerceショップページが表示されることです。
したがって、まず最初に、デフォルトのWooCommerceテンプレートショップページを無効にして、テンプレートを最初から作成する必要があります。
archive-product.phpファイル
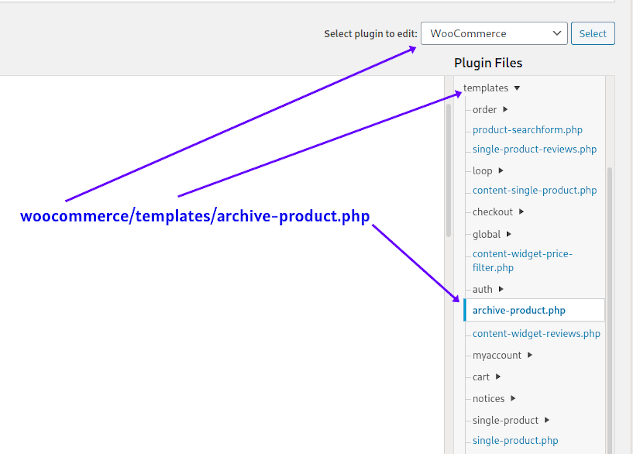
WooCommerceでは、ショップページの出力を担当するファイルはarchive-product.phpと呼ばれ、WooCommerceテンプレートフォルダー( WooCommerce>テンプレート> archive-product.php )にあります。 
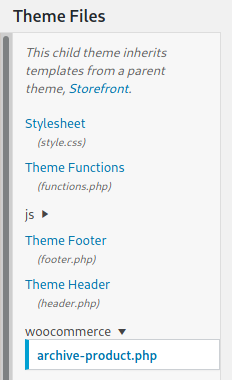
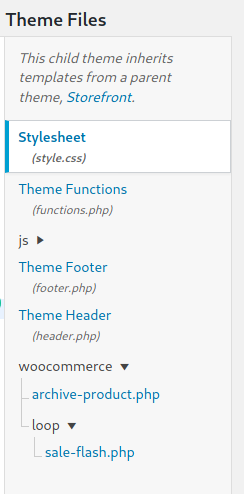
このファイルを上書きするには、以下に示すように、子テーマのWooCommerceフォルダーにファイルをコピーして貼り付ける必要があります。
 それでは、
それでは、 archive-product.phpファイルを見て、WooCommerceがショップページをどのように表示するかを確認しましょう。 これを行うには、お気に入りの統合開発環境(IDE)を開き、WooCommerceプラグインのテンプレートフォルダーに移動して、ファイルを開きます。 他のWCテンプレートファイルをカスタマイズするのと同じように、編集して試してみることができます。
その前に、必要に応じて変更を元に戻すために、元のファイルのバックアップがあることを確認してください。
archive-product.phpファイルには、いくつかのdo_action()関数があります。 これらの関数は、ショップページで現在利用可能なWooCommerceフックを作成するために使用されます。 WooCommerceショップページを完全に無効にするには、製品の印刷を担当するループを削除するだけです。
if(wc_get_loop_prop( 'total')){
while(have_posts()){
ポスト();
do_action( 'woocommerce_shop_loop');
wc_get_template_part( 'content'、 'product');
}
} ここでさらに変更を加えることができますが、簡単にするために、ループを削除し、それ以外はすべてそのままにします。 さらに変更を加える場合は、 do_action()関数の一部を削除すると、対応するショートコードがWebサイトのどのページでも機能しなくなることに注意してください。
製品を印刷するためのループを削除すると、 archive-product.phpファイルは次のようになります。
defined( 'ABSPATH')|| 出口;
get_header( 'shop');
do_action( 'woocommerce_before_main_content');
if(woocommerce_product_loop()){
do_action( 'woocommerce_before_shop_loop');
//ここでループを削除しました
do_action( 'woocommerce_after_shop_loop');
} それ以外 {
do_action( 'woocommerce_no_products_found');
}
do_action( 'woocommerce_after_main_content');
do_action( 'woocommerce_sidebar');
get_footer( 'shop');
それでおしまい! デフォルトのショップページテンプレートを無効にし、WooCommerceショップページをプログラムで編集しました。 これで空のショップページができたので、自分でデザインを始めることができます。
2.2。 WooCommerceショップページのヘッダーとコンテンツをプログラムでカスタマイズする
コンテンツとヘッダーは、画像、表、またはリンクを含む可能性のある任意のHTMLマークアップにすることができます。 または、外部JavaScriptファイルを実行するための空のコンテナーのようなものですら。 このためには、WooCommerceショートコードを使用してショップページに商品を表示するため、WooCommerceショートコードの基本的な知識が必要です。 WCショートコードに慣れていない場合は、このガイドを参照してください。
それでは、WCショップページを編集して、最も人気があり、最も売れている、一流の、分類法で製品を表示しましょう。 さらに、ループの外にいくつかの見出しとコンテンツを追加する方法を示します。
2.1最も人気のある製品を表示する
最も人気のある製品を表示するには、子テーマのarchive-product.phpファイルを編集する必要があります。 まず、次のショートコードを使用します
[ products orderby="popularity" ]ループを削除する前のループの場所。 #最も人気のある商品を表示:2列に2つの商品
do_action( 'woocommerce_before_shop_loop');
echo '<h1>最も人気のある!! </ h1>';
do_shortcode( '[ products orderby="popularity" class="m-popular" columns="2" limit="2" ]'); do_action( 'woocommerce_after_shop_loop'); ショートコードでは、 m-popularというクラスを追加します。これは、後でスタイルを適用するときに使用できます。 上記の例では、2つの商品を1つの2列の行に表示するように設定しています(columns =” 2” limit =” 2”) 。 ここでは、投稿やページで使用するのと同じようにショートコードを使用することはできないことに注意してください。
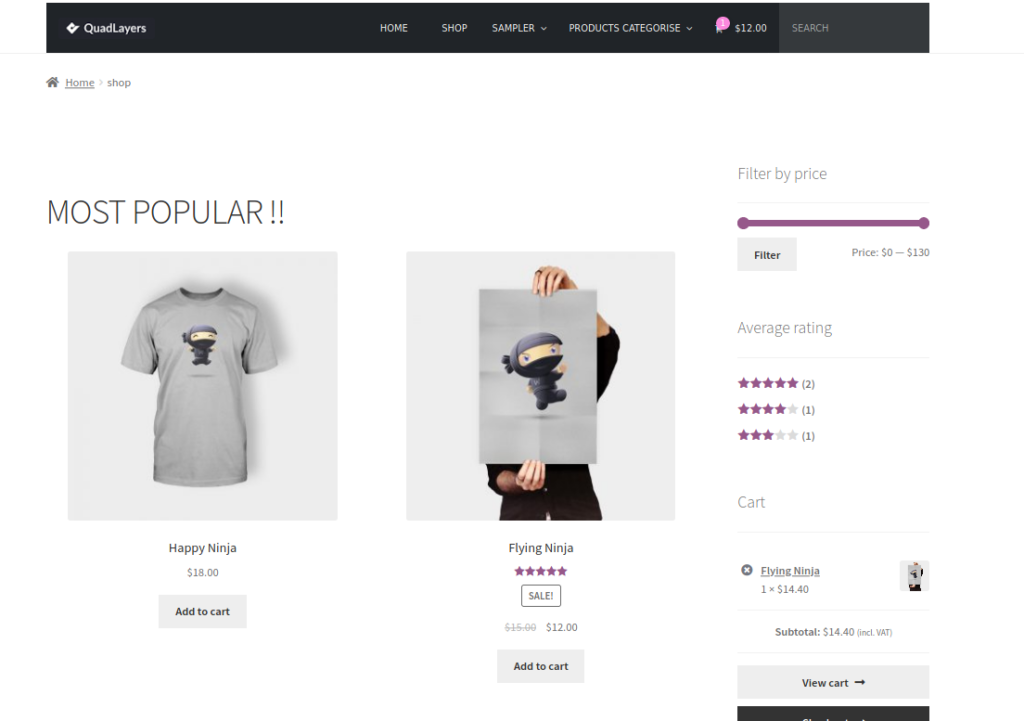
ショートコードを機能させるには、 do_shortcode()関数を使用する必要があります。 すべてがうまくいけば、ショップページにこれが表示されます。 
2.2ベストセラー商品
プログラムでWooCommerceショップをカスタマイズする別の方法は、ベストセラーで製品を並べ替えることです。 このために、ショートコードをエコーすることに加えて、単純なHTMLマークアップ( <h1> )を使用していくつかのコンテンツを追加します。 ここでは、適切なHTML形式に一致する他のタイプのコンテンツを追加できます。
今回は2行3列のレイアウトでベストセラー商品を表示してみましょう。 これを行うには、前の手順2.1で挿入したecho do_shortcode()行の直後にこれを貼り付けるだけです。
echo '<h1>ベストセラー</ h1>';
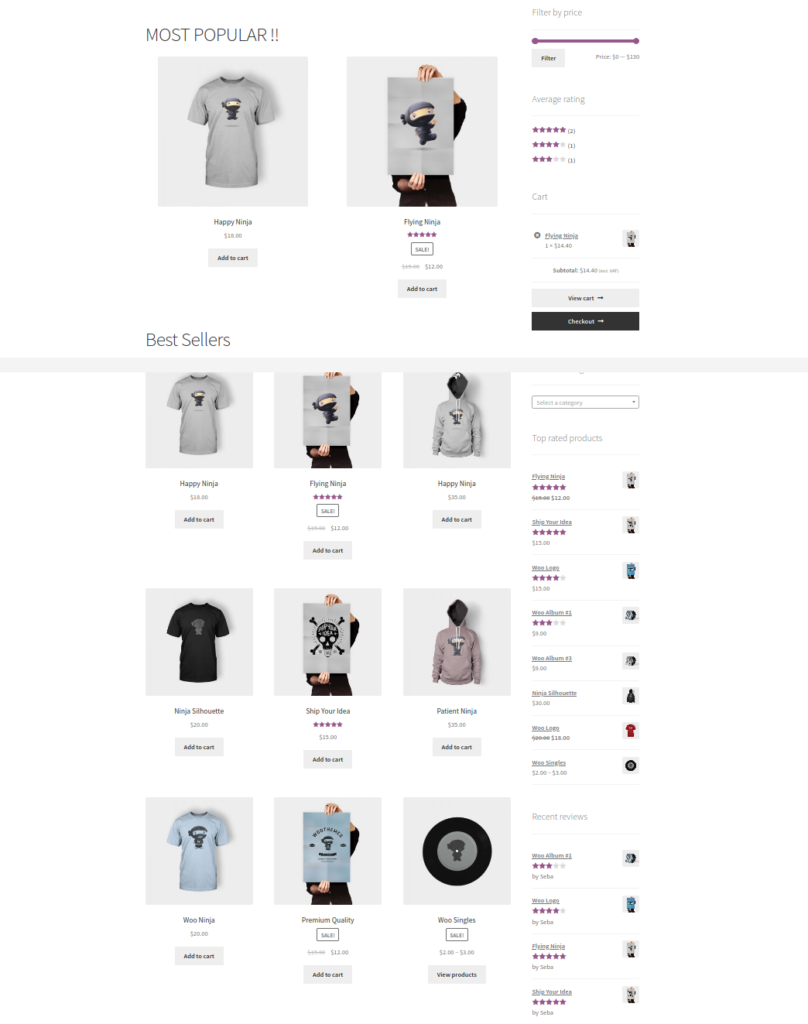
do_shortcode( '[ best_selling_products limit="9" columns="3" class="b-sellers" ]'); そして、あなたが得るものはこれです:  最も人気のある製品ではなくベストセラーのみを追加したい場合は、2.1のエコーラインを2.2の
最も人気のある製品ではなくベストセラーのみを追加したい場合は、2.1のエコーラインを2.2のechoラインに置き換えてください。
2.3トップクラスの製品
それでは、ショートコードでもう少し遊んで、一流の製品を表示しましょう。 今回は、クラスよりも多くの属性を持たないショートコードを使用します。
echo '<h1>最高評価</ h1>';
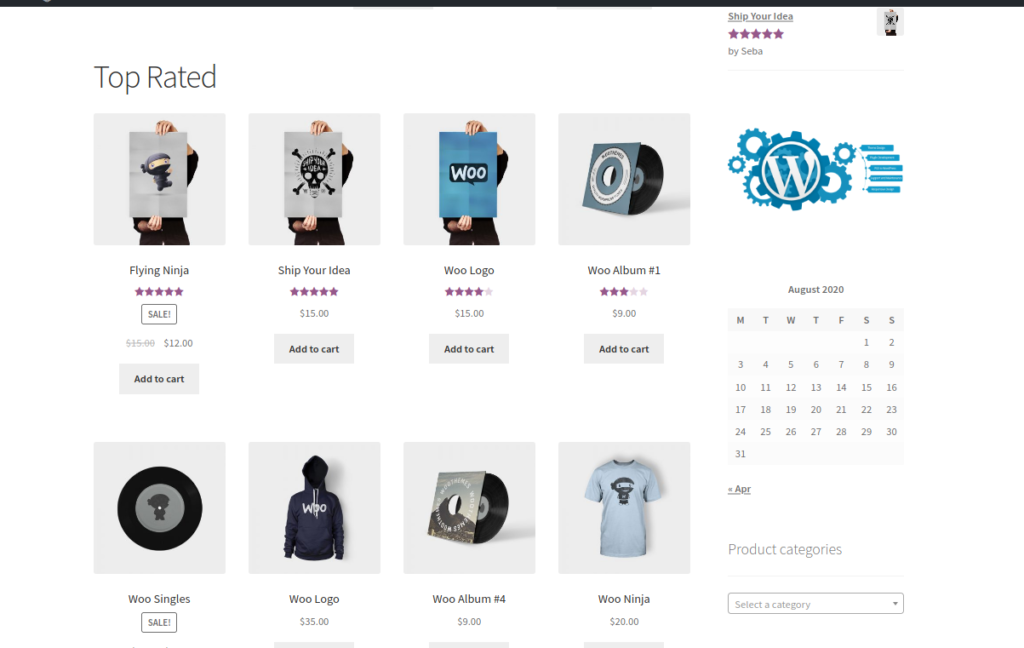
do_shortcode( '[ top_rated_products class="t-rated" ]'); この後に何が起こるか見てみましょう:  ご覧のとおり、WooCommerceのデフォルトレイアウトには4つの列があります。 とりあえずそのままにしておきましょう。後でまた戻ってきます。
ご覧のとおり、WooCommerceのデフォルトレイアウトには4つの列があります。 とりあえずそのままにしておきましょう。後でまた戻ってきます。
2.4ショップページに分類法で商品を表示する
ベストセラーまたは一流の製品を表示する以外に、分類法で表示することもできます。 たとえば、次のコードは、前に使用したのと同じ属性を使用して、ポスターと衣料品のカテゴリの製品を印刷しますが、列の数を5に変更します。
echo '<h1>衣類の分類法:</ h1>'; do_shortcode( '[products category="Clothing" columns="5" limit="10" class="t-clothing"]'); echo '<h1>ポスターの分類法:</ h1>'; echo '<h2>最高のポスターを壁に貼ってください</ h2>'; do_shortcode( '[products category="Posters" limit="4" class="t-posters"]');
そして、これはあなたのarchive-product.phpが今どのように見えるべきかです:
<header class = "woocommerce-products-header">
<h1 class = "woocommerce-products-header__title page-title"> </ h1>
</ header>
<?php
if(woocommerce_product_loop()){
do_action( 'woocommerce_before_shop_loop');
echo '<h1>最も人気のある!! </ h1>';
do_shortcode( '[ products orderby="popularity" class="m-popular" columns="2" limit="2" ]'); echo '<h1>ベストセラー</ h1>'; do_shortcode( '[ best_selling_products limit="9" columns="3" class="b-sellers" ]'); echo '<h1>最高評価</ h1>'; do_shortcode( '[ top_rated_products class="t-rated" ]'); echo '<h1>衣類の分類法:</ h1>'; do_shortcode( '[ products category="Clothing" columns="5" limit="10" class="t-clothing" ]'); echo '<h1>ポスターの分類法:</ h1>; echo '<h2>最高のポスターを壁に貼ってください</ h2>'; do_shortcode( '[ products category="Posters" columns="2" limit="4" class="t-posters" ]'); do_action( 'woocommerce_after_shop_loop'); } else {do_action( 'woocommerce_no_products_found'); } do_action( 'woocommerce_after_main_content'); do_action( 'woocommerce_sidebar'); get_footer( 'ショップ');この時点で、すべてのWooCommerceショートコードとその属性を使用して、任意のデザイン要件を満たすことができるカスタムショップページを作成する方法を理解できるはずです。

2.5functions.phpでWCショップページをカスタマイズする
WooCommerceショップページをプログラムでカスタマイズする場合は、 functions.phpファイルを編集することもできます。 製品ループ外のコンテンツについては、 archive-product.phpファイルにあるフックのいくつかを使用して、子テーマのfunctions.phpファイルから実行できます。 このようにして、WCがテンプレートファイルを更新することを決定した場合でも、スクリプトが引き続き機能することを確認します。
この例では、タイトル、サブタイトル、説明、およびバナーを含むカスタムヘッダーを追加しましょう。 このスクリプトを子テーマのfunctions.phpファイルに貼り付けます。
add_action( 'woocommerce_before_shop_loop'、 'shop_main_heading');
関数shop_main_heading(){
$ content = '';
$ content。= '<h1>私のすばらしいショップページへようこそ!</ h1>';
$ content。= '<h2>自分で愛を込めて構築</ h2>';
$ content。= '<p>私のウェブサイトのショップページを通り過ぎてアクセスしていただきありがとうございます。最も気に入った製品を閲覧して、すべて購入してください</ p>';
$ content。= '<img src = "https://www.carpetright.co.uk/globalassets/static-pages/useful-links/samples/sample-banner.jpg" />';
エコー$コンテンツ;
}
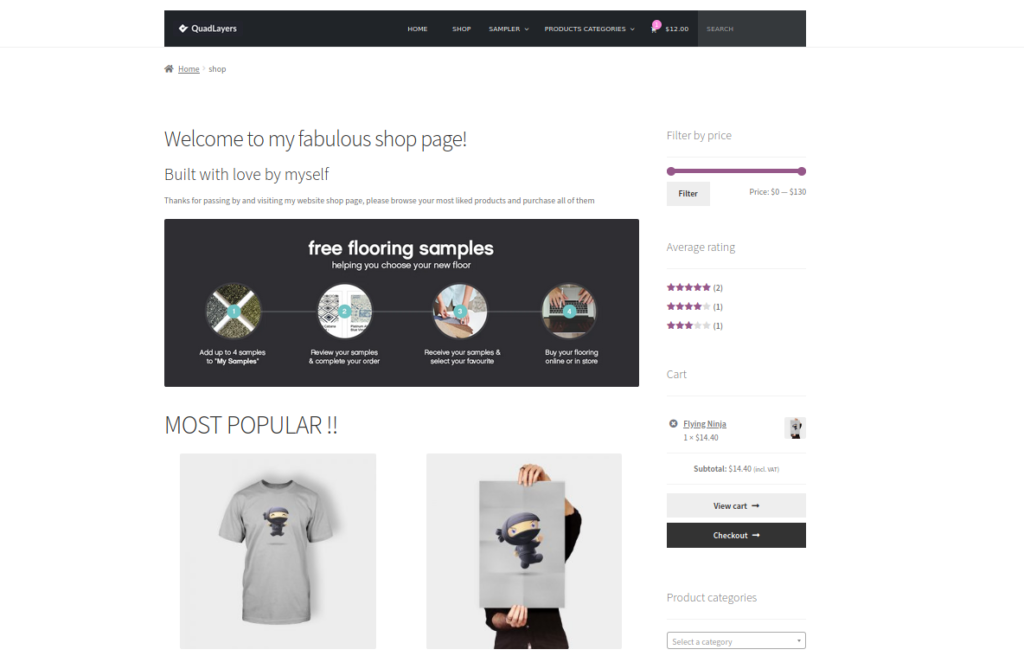
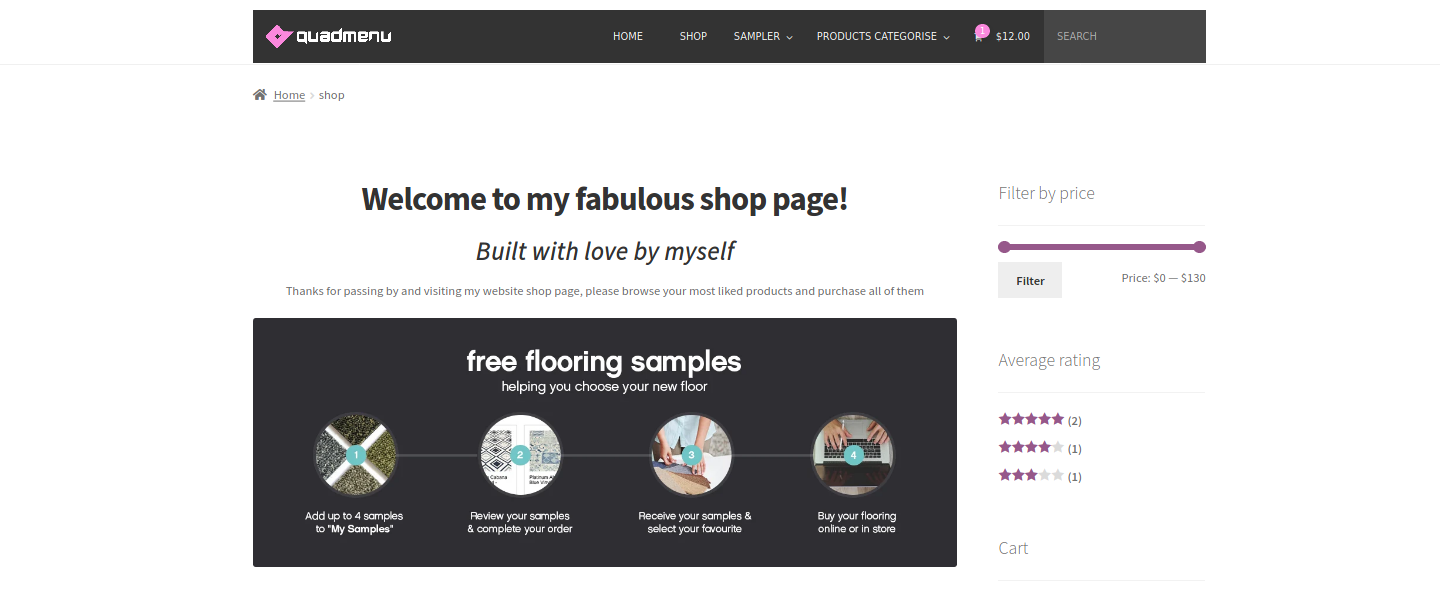
ショップページは次のように表示されます。  同様に、
同様に、 woocommerce_after_shop_loopフックを使用して、ショップページの最後にコンテンツを表示できます。
3.3。 行ごとの製品数を編集し、CSSスタイルシートをWCショップページに適用します
これで、製品を表示したり、注目の分類法、ベストセラーなど、WooCommerceのショートコードを使用して必要な方法で並べ替えたりできるようになります。 その上、ショップページの好きな場所にどんな種類のコンテンツも挿入できるはずです。 しかし、さらに進んでショップページを次のレベルに引き上げることができたらどうでしょうか。 テンプレートレイアウトを編集し、いくつかのCSSスタイルを追加して、WooCommerceショップページをさらにプログラムでカスタマイズできます。
3.1行ごとのデフォルトの列数を編集する
WCショートコードの列属性を指定すると、各行に表示される製品の数を設定できます。 さらに、limit属性を使用して、ショートコードの製品の総数を設定できます。
[ product orderby=”popularity” columns=”3” limit=”3” ] ただし、columns属性を定義しない場合は、子テーマのfunctions.phpファイルでこのスクリプトを使用して、各行に印刷する製品の数を設定できます。
add_filter( 'loop_shop_columns'、 'loop_columns'、999);
if(!function_exists( 'loop_columns')){
function loop_columns(){
行ごとに4; // 4製品を返す
}
}
これにより、WooCommerceショートコードに列属性がない場合にのみ、行ごとに表示されるデフォルトの商品数が変更されます。
3.2いくつかのCSSスタイルをショップページに適用する
CSSをWooCommerceショップページに適用するには、次のようにスクリプトをテンプレートファイルに追加するだけです。
<スタイル>
* {
背景色:#a2bcff;
}
</ style> これはCSSの小さな部分には問題ありませんが、推奨される方法ではありません。 CSSスタイルをWordPressの方法で適用するには、 wp_enqueue_scriptsフックを使用して別のファイルからスクリプトをロードする必要があります。
この例では、このファイルにshop_style.cssという名前を付け、デフォルトのstyle.cssファイルと同じ階層レベルで子テーマのメインフォルダーに保存します。 このファイルを作成したら、 functions.phpファイルに次のスクリプトを貼り付けます。
add_action( 'wp_enqueue_scripts'、 'quadlayers_enqueue_css');
関数quadlayers_enqueue_css(){
if(is_shop()):
wp_enqueue_style( 'checkout_style'、
get_stylesheet_directory_uri()。 '/shop_style.css'
);
endif;
}
ご覧のとおり、 shop_style.cssファイルをエンキューするには、 if(is_shop()):条件がtrueである必要があります。 このファイルには、ショップページにのみ適用するすべてのスタイルスクリプトが含まれています。 これは、Webサイトのフロントエンド全体にスクリプトを適用する子テーマのstyle.cssファイルとは異なります。 このガイドでは、次のshop_style.cssファイルを使用しますが、CSSスクリプトを使用するか、これを自由に変更してください。
div.storefront-sorting:nth-child(2){
text-align:center;
}
#main div.storefront-sorting h1 {
font-style:normal;
}
#main h1、#main h2 {
font-weight:bolder;
フォントスタイル:斜体;
text-align:center;
}
#main> .m-popular、#main> .b-sellers、#main> .t-rated、#main> .t-clothing、#main> .t-posters {
境界線:実線#b8b8b8 1px;
border-radius:25px;
margin-bottom:25px;
パディングトップ:35px;
パディング-左:20px;
パディング-右:20px;
}
#main> .m-popular {
背景色:#dbad97;
}
#main> .b-sellers {
背景色:#b4e6a3;
}
#main> .t-rated {
背景色:#f0f695;
}
#main> .t-clothing {
背景色:#95b4f6;
}
#main> .t-posters {
背景色:#c88fe5;
}
CSSファイルには、カスタムクラスを含むいくつかのセレクターがあります。 ショートコードを作成する前に作成しました。 たとえば、次のようにショートコードに「b-sellers」クラスを追加しました。
do_shortcode( '[ best_selling_products limit="9" columns="3" class="b-sellers" ]'); したがって、CSSスタイルをWooCommerceショップページに追加すると、次のようになります(画像をクリックするとフルサイズで表示されます)。 
フルサイズで表示するには、画像をクリックしてください。
また、StoreFrontテーマがアクティブになっていることにも注意してください。ご存知かもしれませんが、CSSセレクターは、同じテーマであってもWebサイトごとに異なる可能性があります。 したがって、このファイルを機能させるには、特定のサイトのセレクターを編集する必要がある場合があります。
ボーナス:1ページあたりの商品数を変更する方法
ここで、ショップページの1ページに表示する商品の数を変更するとします。 たとえば、ページごとに10個の製品を表示する場合は、 functions.phpファイルに次のコードを追加するだけです。
add_filter( 'loop_shop_per_page'、 'new_loop_shop_per_page'、20);
function new_loop_shop_per_page($ cols){
$ cols = 10;
$ colsを返します。
} $colsには、 [オプション]-> [読み取り]から値を取得し、各ページに表示する商品の数を返す、ページあたりの商品の数が含まれています。
4.4。 WooCommerceショップページのループファイルを編集します
これまで、 archive-product.phpテンプレートファイルを編集して、WooCommerceショップページをプログラムでカスタマイズする方法を見てきました。 このファイルは、ページのすべての製品を表示するためにWCループが実行される場所です。 次に、プラグインエディターまたはIDEでWooCommerceプラグインフォルダーを開き、ループフォルダーを開きます。 archive-product.phpファイルと同じレベルにあります。
ループフォルダには、ショップページをさらにカスタマイズするために編集できるファイルがいくつかあります。 このファイルを上書きするには、子テーマに複製されたフォルダーとファイルを作成する必要があります。 以前に作成したWooCommerceフォルダーの下にloopという名前の新しいフォルダーを作成します。
この後、プラグインテンプレートから元のsale-flash.phpファイルをコピーして、子テーマのこのループフォルダー内に貼り付けます。 
sale-flash.phpファイルを使用して、販売されているすべての製品にアニメーションGIFを追加します。 ファイルを見ると、これが製品の販売時に「SALE」メッセージを表示するためのスクリプトであることがわかります。
4.1アニメーションGIFのデフォルトの「販売」テキストを置き換える
このセクションでは、デフォルトの販売中のメッセージを無効にして、アニメーションGIFに置き換える方法を説明します。 子テーマのflash-sale.phpファイルを編集して、次のようにする必要があります。
defined( 'ABSPATH')|| 出口;
グローバル$ post、$ product;
if($ product-> is_on_sale()){
$ an_gif = '<img src = "https://i1.wp.com/tamingchaos.net/wp-content/uploads/2020/04/Sale-Gif.gif" width = "100px" height = "60px" / > ';
エコー$ an_gif;
}
そこで、gifファイルを好きな他のgifに置き換えることができます。
4.2並べ替えオプションとページ付けを削除する
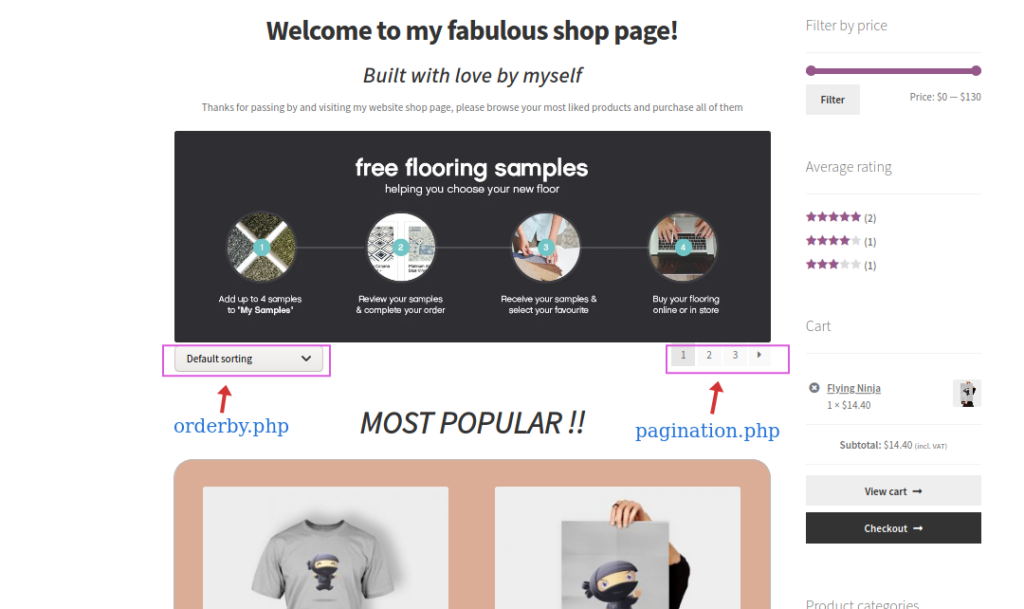
それでは、WooCommerceショップページで「並べ替え」セレクターとページネーション機能を無効にする方法を見てみましょう。 sale-flash.phpファイルで行ったことと同様に、同じ名前の空のファイルを保存するだけでこれを実現できます。
ループフォルダーに両方のファイルを作成し、 orderby.phpとpagination.phpと呼びます。 両方のファイルを完全に無効にするには、次のスクリプトのみを各ファイルに配置する必要があります。
defined( 'ABSPATH')|| 出口;
これを行うと、ショップページのヘッダーとフッターがすっきりします。 その上、多数の製品を表示しているため、ページネーションはあまり役に立たない場合があります。 
sale-flash.phpファイルでは、デフォルトのWooCommerce動作を削除し、アニメーションGIFを表示する独自の動作を追加したことに注意してください。 これは非常に基本的なタスクですが、この手法は高度な開発者に幅広い可能性を提供します。
ファイナルノート
- WooCommerceがテンプレートの更新をリリースすることを決定した場合、子テーマのWCテンプレートファイルは上書きを防止しません。 ただし、これはめったに発生しません。
- これらはサンプルスクリプトであり、本番環境に組み込むことはできません。教訓的な目的のみを目的としています。
ボーナス:WooCommerceショップページにカテゴリを表示する
最後に、少しのコードを使用してWooCommerceショップページにカテゴリを追加する方法を見てみましょう。 この方法は、コーディングスキルのあるユーザーに推奨されます。 PHPとは別に、コードのスタイルを設定できるように、CSSについても少し知っておくことをお勧めします。
注:開始する前に、サイトをバックアップし、子テーマをまだ作成していない場合は作成してください。
ショップページにカテゴリを追加
ダッシュボードで、 [外観]> [テーマエディター]に移動し、子テーマのfunctions.phpファイルを開きます。 右側のテーマファイルサイドバーにあるfunctions.phpファイルをクリックし、次のスクリプトを貼り付けて、カスタム関数を追加します。
以下の関数は、ショップページの他の要素をロードする前に製品カテゴリを追加します。 これは、買い物客が商品カタログの前にすべての商品カテゴリを表示することを意味します。
function product_subcategories($ args = array()){
$ parentid = get_queried_object_id();
$ args = array(
'親' => $ parentid
);
$ terms = get_terms( 'product_cat'、$ args);
if($ terms){
echo '<ul class = "product-cats">';
foreach($ terms as $ term){
エコー '<li class = "category">';
woocommerce_subcategory_thumbnail($ term);
エコー '<h2>';
echo '<a href = "'。esc_url(get_term_link($ term))。'"class="'。$term->slug。' "> ';
echo $ term-> name;
エコー '</a>';
エコー '</ h2>';
エコー '</ li>';
}
エコー '</ ul>';
}
}
add_action( 'woocommerce_before_shop_loop'、 'product_subcategories'、50);この関数は、カテゴリをWooCommerceShopページに追加します。 ただし、それらが希望どおりに表示されない可能性があることに注意してください。そのため、新しいカテゴリセクションのスタイルをCSSで設定する必要があります。 詳細については、ショップページでカテゴリを表示およびスタイル設定する方法に関する投稿を確認してください。
結論
全体として、ショップページは非常に重要であり、ストアを作成または破壊する可能性があります。 そのため、コーディングスキルがある場合は、WooCommerceショップページをプログラムで編集し、最適化してコンバージョン率を上げることをお勧めします。
このガイドでは、ストアのさまざまな側面を追加、削除、およびカスタマイズする方法を説明しました。 ただし、これらは、インスピレーションを見つけてショップを次のレベルに引き上げるのに役立つ可能性のあるいくつかの例とアイデアにすぎません。 今度は、カスタマイズを試して開発するときです。
WooCommerceストアをカスタマイズするためのその他のガイドについては、以下を確認することをお勧めします。
- WooCommerceAJAX追加カート
- チェックアウトページにカスタムフィールドを追加するにはどうすればよいですか?
- WooCommerceはプログラムでカート機能に追加します
最後に、Facebook ShopをWooCommerceに接続する場合は、この完全なガイドを参照してください。 オンラインストアをカスタマイズしましたか? 何を変えましたか? ご不明な点がございましたら、下にコメントを残してください。できる限りサポートさせていただきます。 Githubで完全なコードを確認することもできます。
