WordPressホームページを編集する方法:3つの方法!
公開: 2021-01-28ホームページを改善し、訪問者にとってより魅力的なものにする方法をお探しですか? その後、あなたは正しい場所に来ました! このガイドでは、WordPressホームページを編集してWebサイトのフロントページを最大限に活用するための3つの異なる方法を紹介します。
ホームページとは何ですか?
WordPressホームページは、訪問者がブラウザでWebサイトを開いたときに最初に表示されるページであるため、魅力的に見え、サイトが提供する主な利点を示していることを確認する必要があります。 これは、サイトの紹介、ベストセラーの製品やサービスの表示、最新ニュースの表示、ブログ投稿の表示などを行うページにすることができます。 たとえば、QuadLayersのホームページには、当社のサービスと製品が表示されます。 私たちのホームページのすべてのビットは、私たちの製品とサービスへの関心を生み出すために注意深く作成されており、私たちのブランドに一致するデザイン美学を使用しています。
なぜWordPressでホームページを編集するのですか?
ホームページはサイトで最も重要なページの1つであるため、訪問者に提供できる価値についての良いアイデアを提供する必要があります。 もちろん、これはあなたが持っているサイトのタイプに依存します。 ブログでは、ホームページにすべての注目のブログ投稿または最新のブログ投稿が必要な場合がありますが、写真家はフロントページにギャラリーや写真を掲載する必要がある場合があります。 そのため、サイトを最大限に活用するには、WordPressのホームページを編集して、価値提案を最もよく表しているものを表示する必要があります。
さらに、ホームページは、訪問者がWebサイトを開いたときに最初に表示されるページであるため、正しい印象を与えるようにする必要があります。 優れたホームページは、人々の注目を集め、訪問者を顧客または加入者に変えることに関して、すべての違いを生む可能性があります。 したがって、ホームページを最大限に活用するには、ホームページを慎重に作成し、目標に合わせる必要があります。
このガイドでは、WordPressでホームページをカスタマイズする方法を紹介します。
WordPressホームページを作成および編集する方法
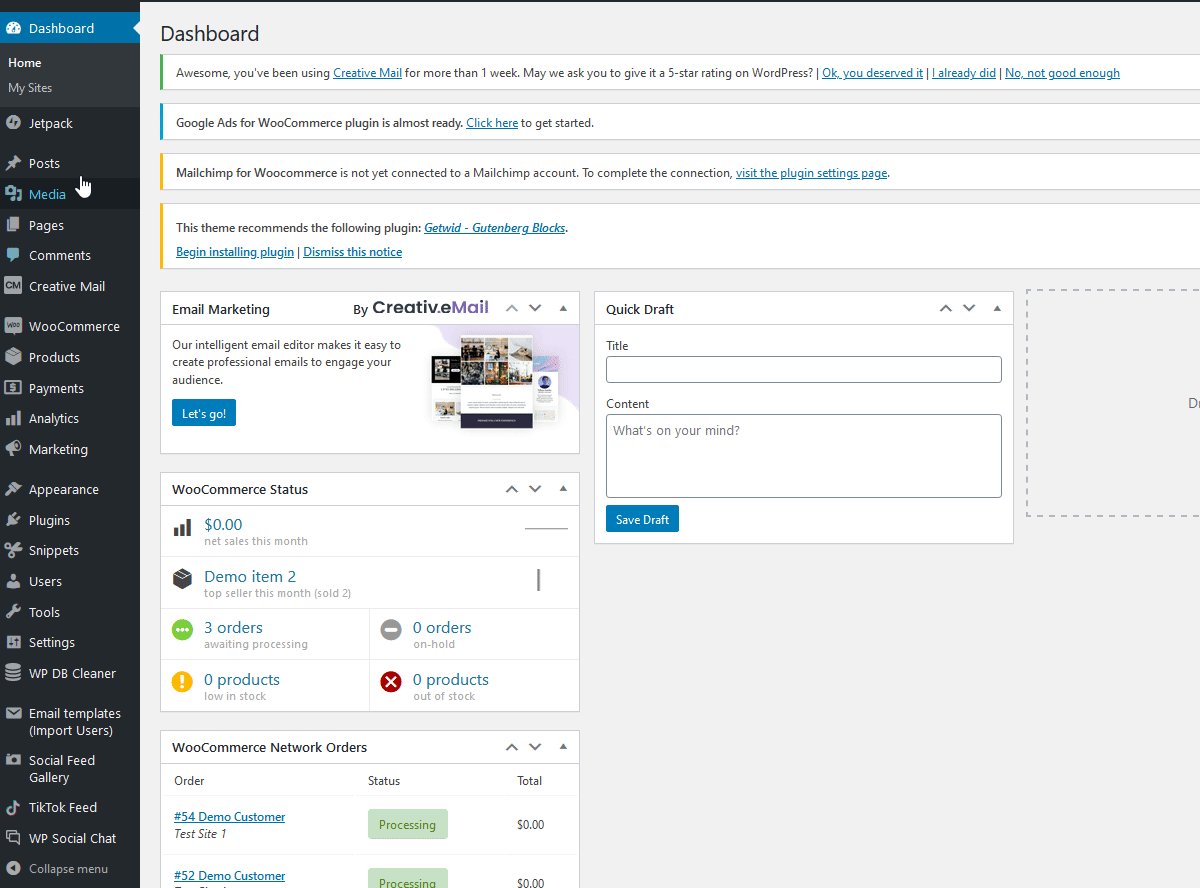
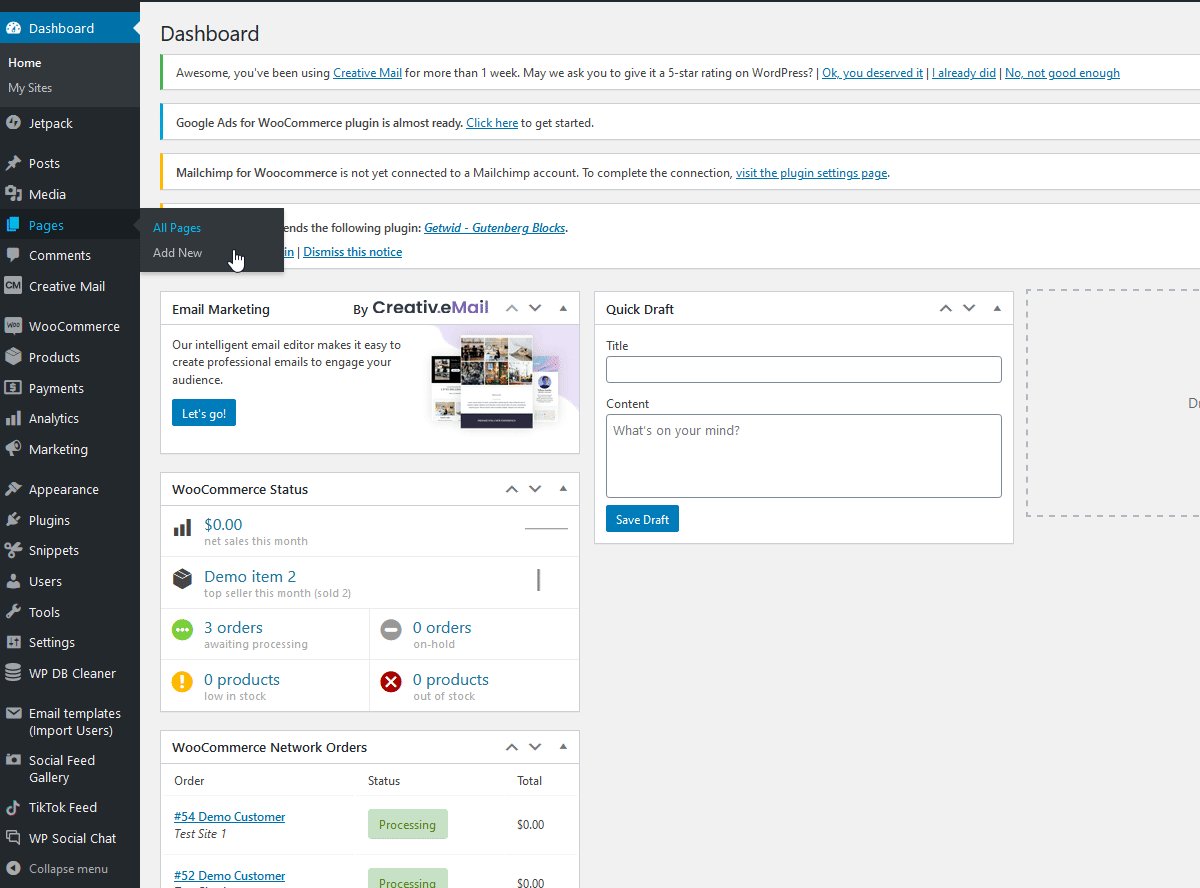
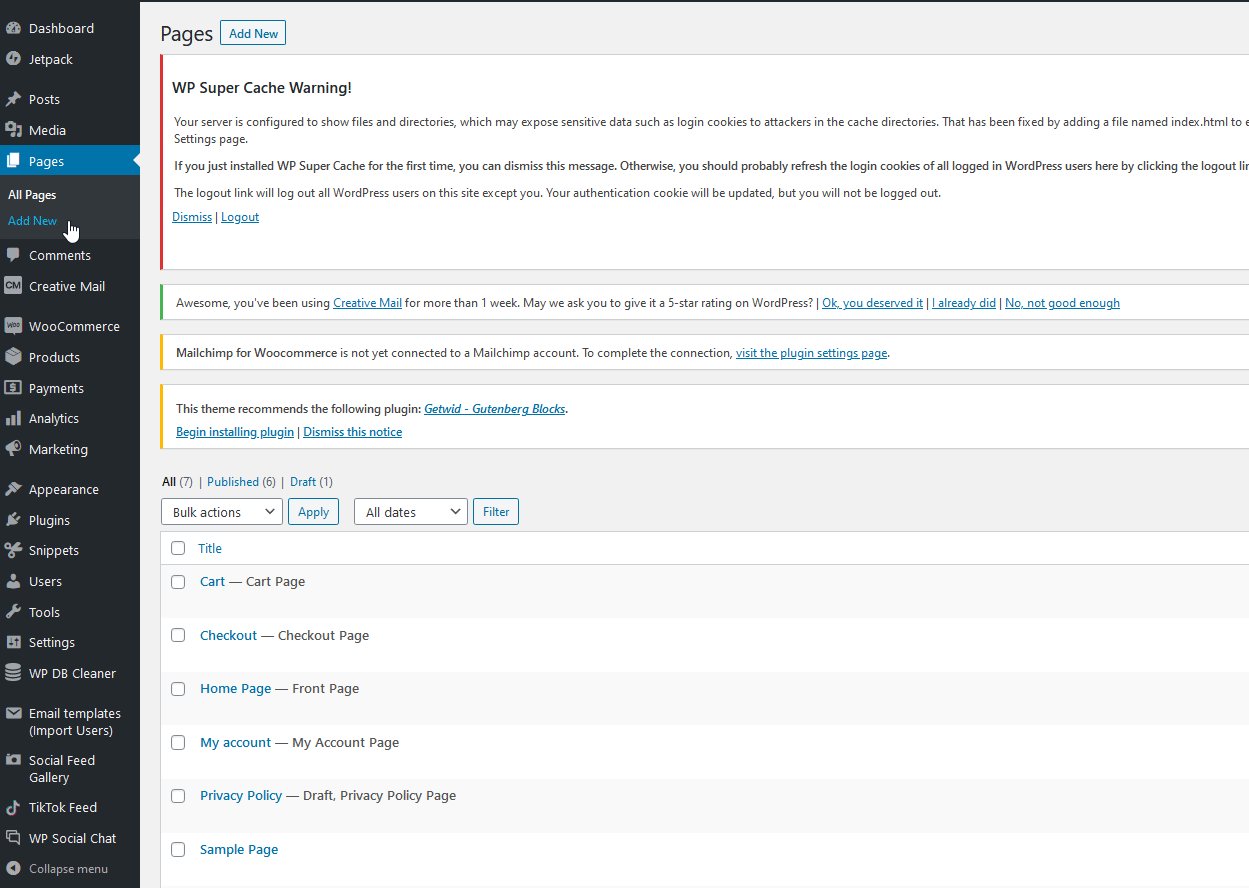
ページを作成してホームページとして設定する方法から始めましょう。 ホームページを作成するには、WordPressダッシュボードで[ページ]> [新規追加]に移動します。

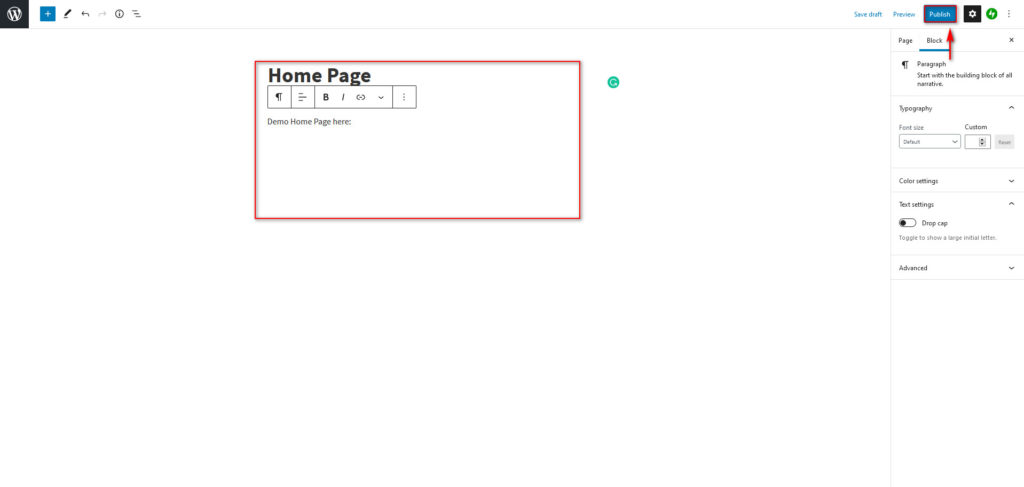
ここには、必要なコンテンツを含めることができます。 今のところ、これを「ホームページ」と呼び、右上の[公開]をクリックします。

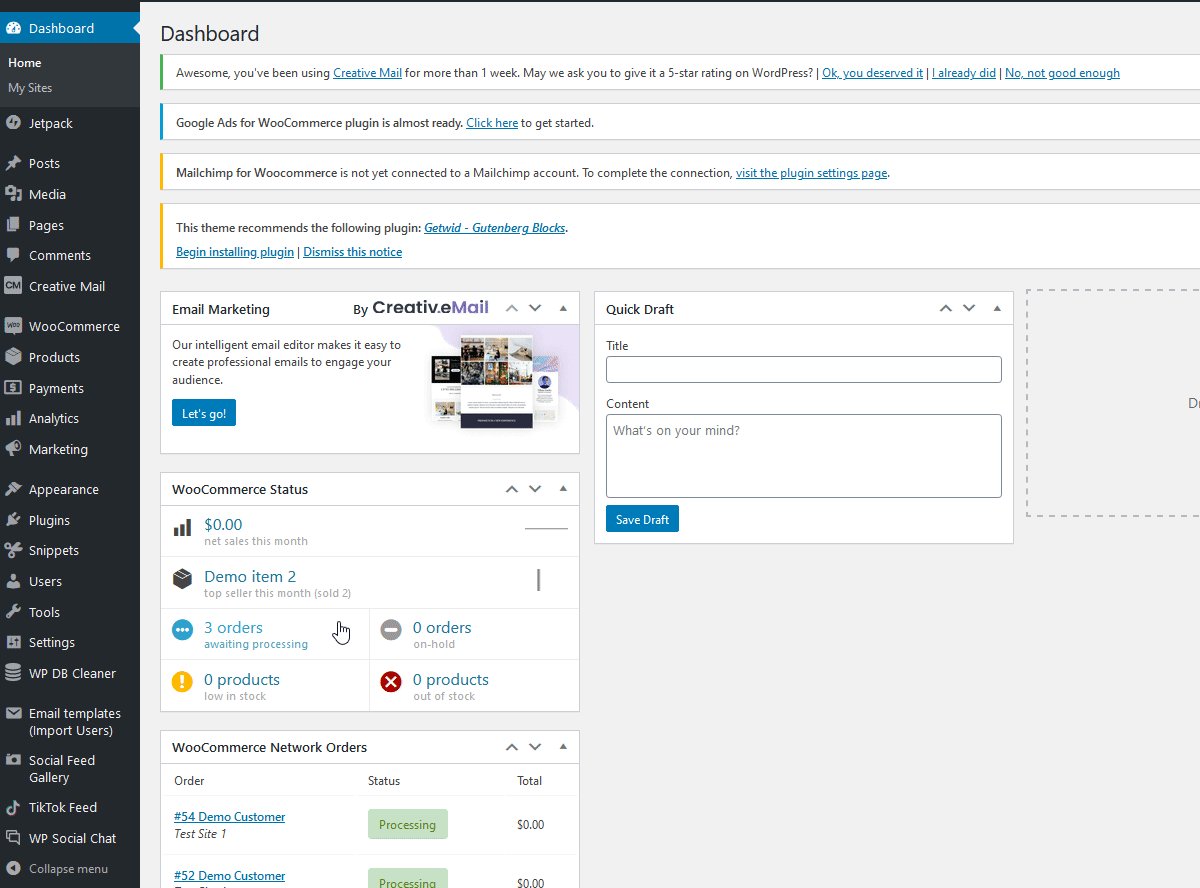
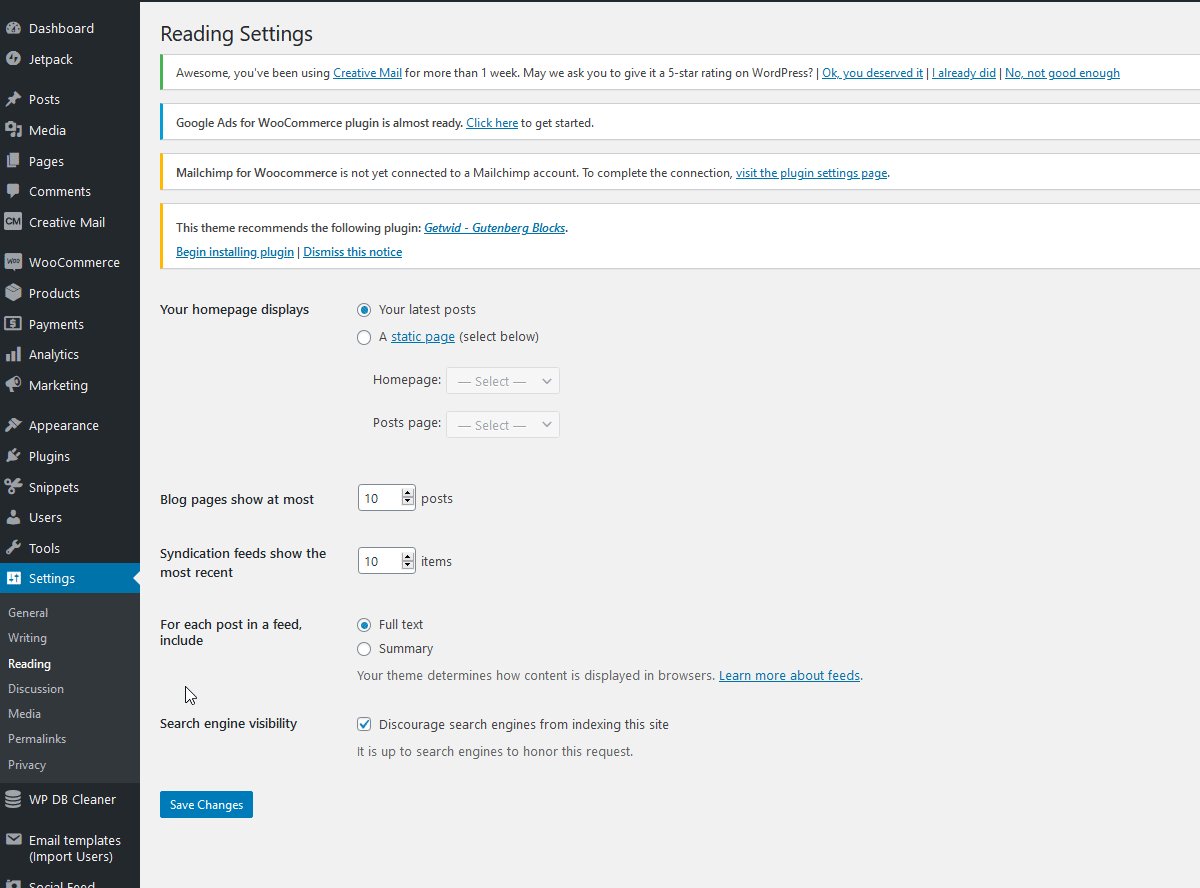
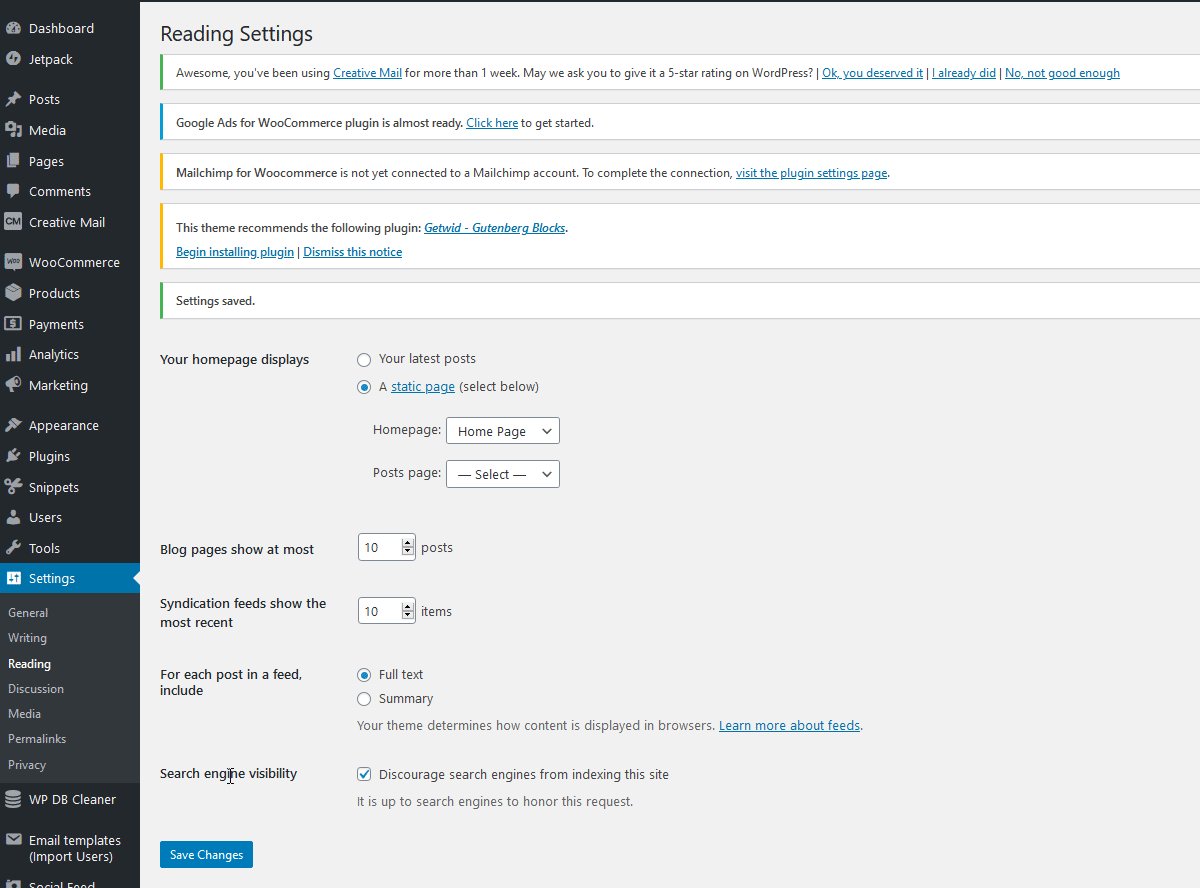
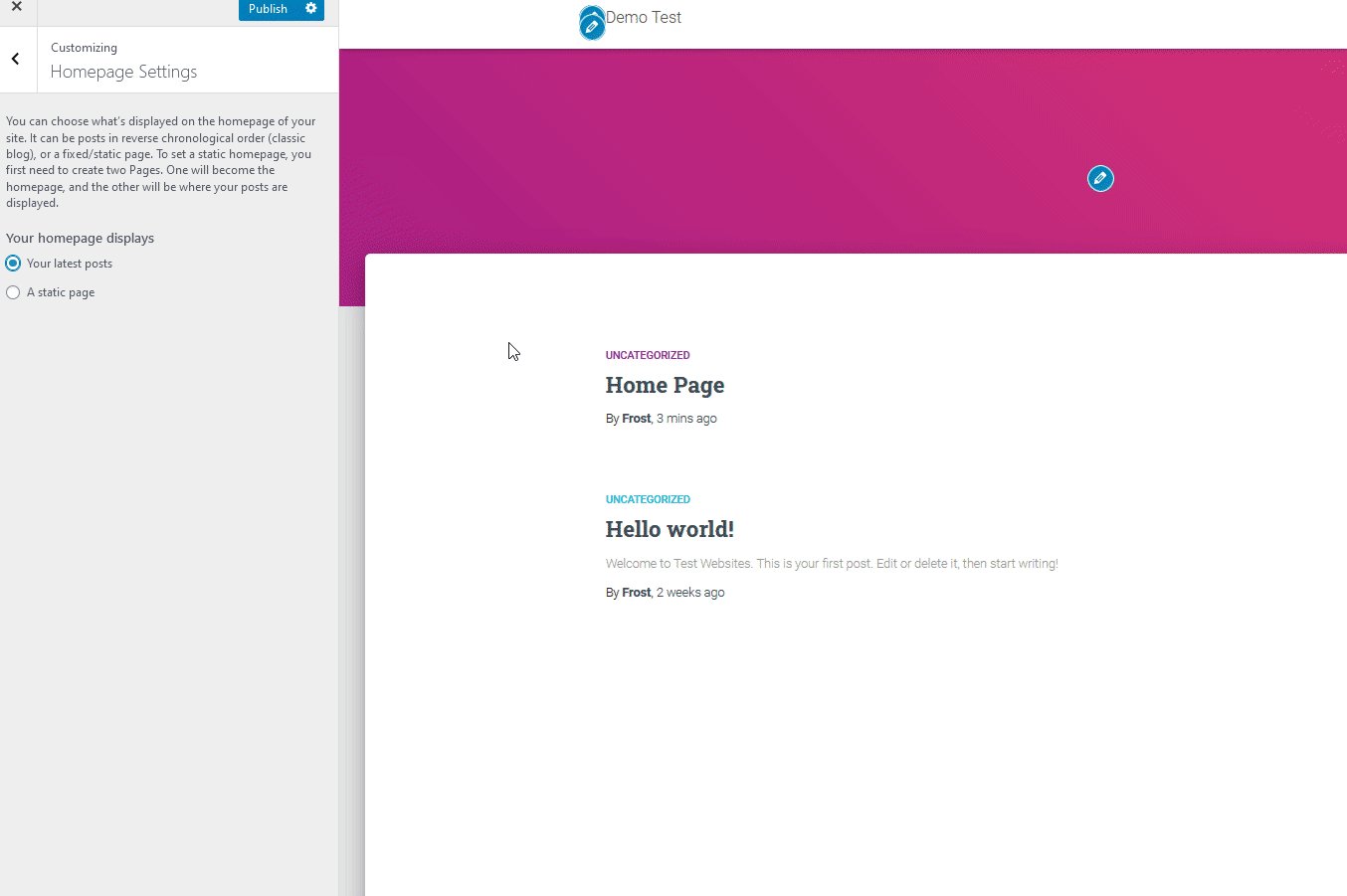
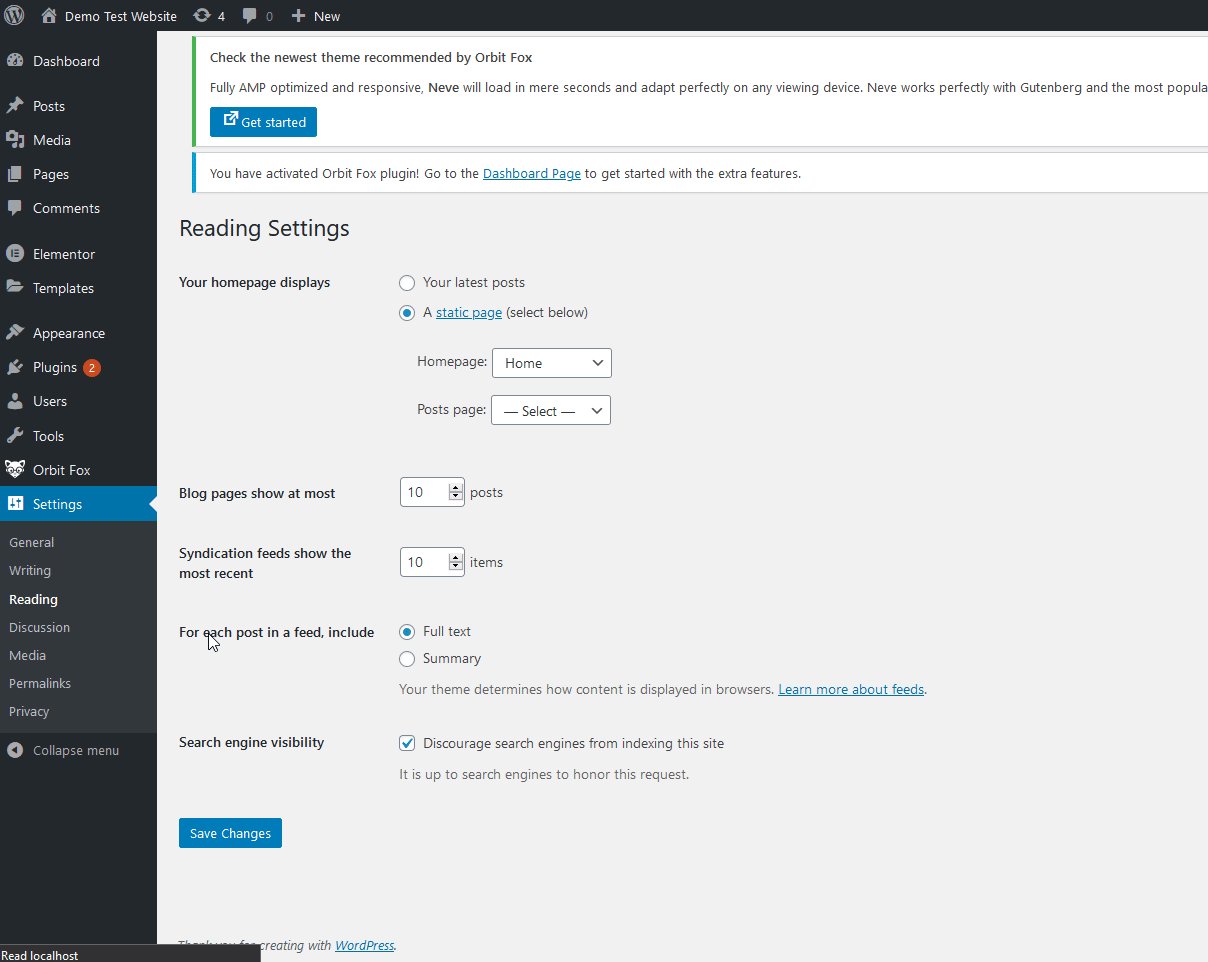
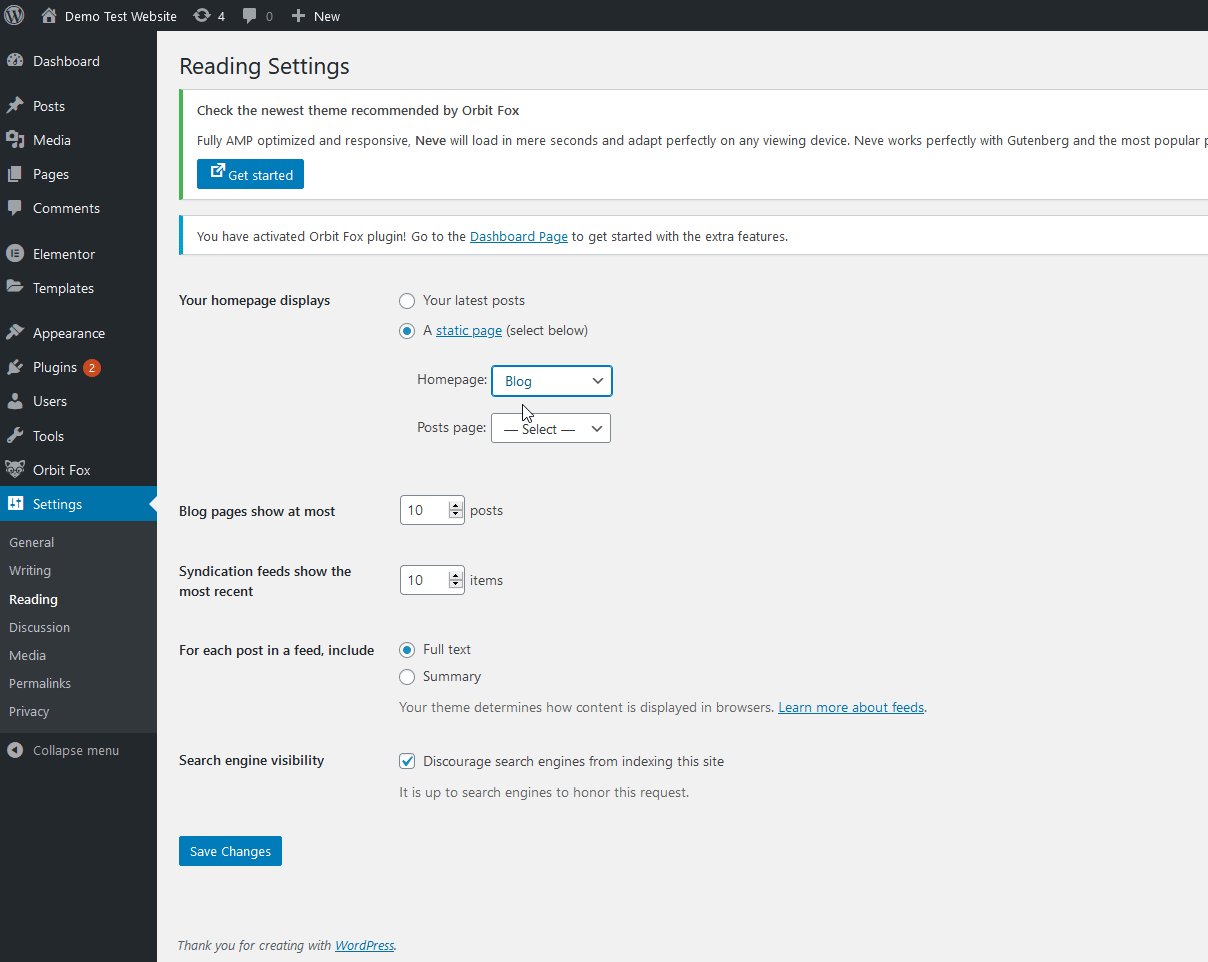
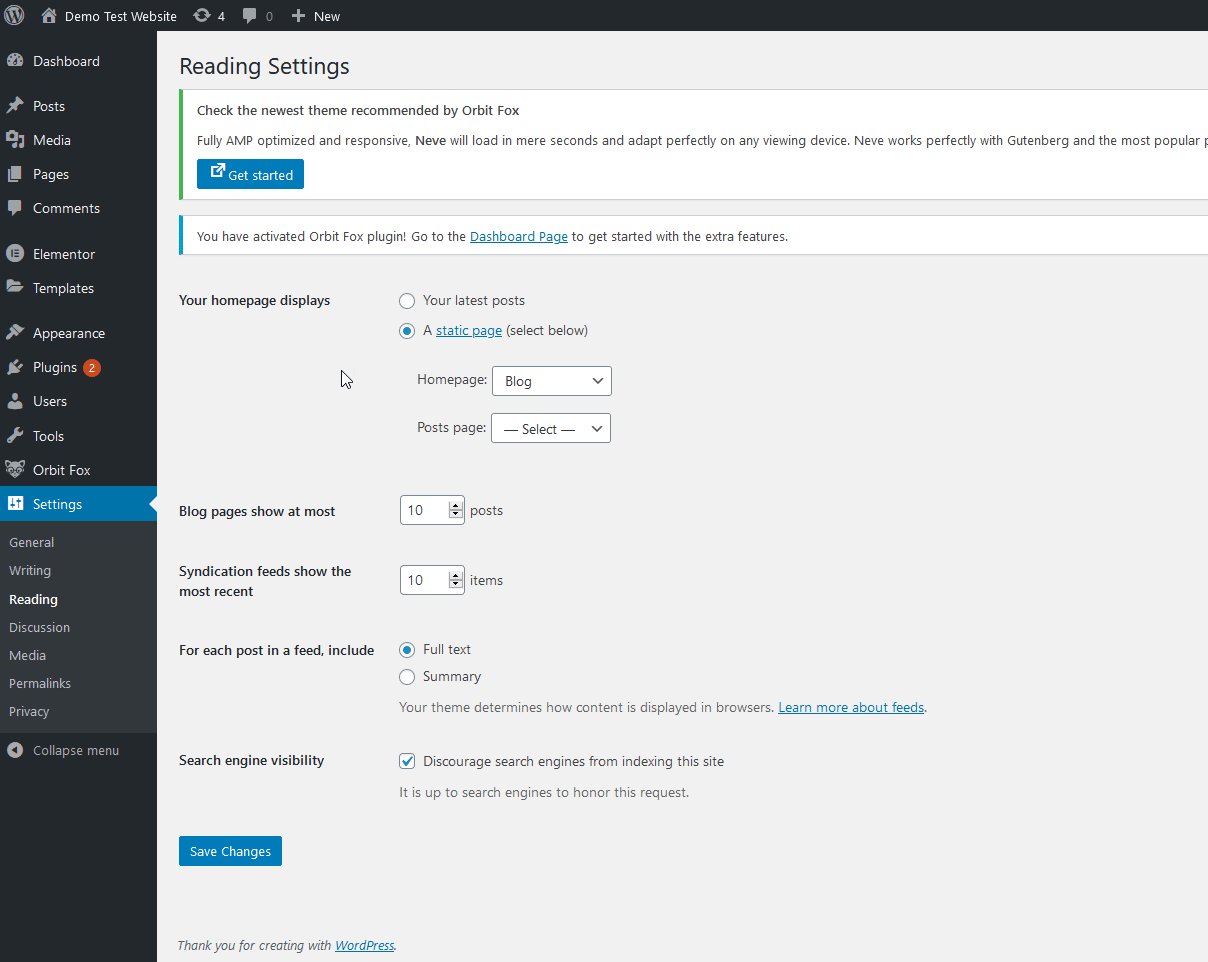
次に、このページを新しいホームページとして設定する必要があるため、ダッシュボードのサイドバーで[設定]> [読み上げ]に移動します。 次に、[ホームページの表示]で、ホームページに何を表示するかを決定できます。
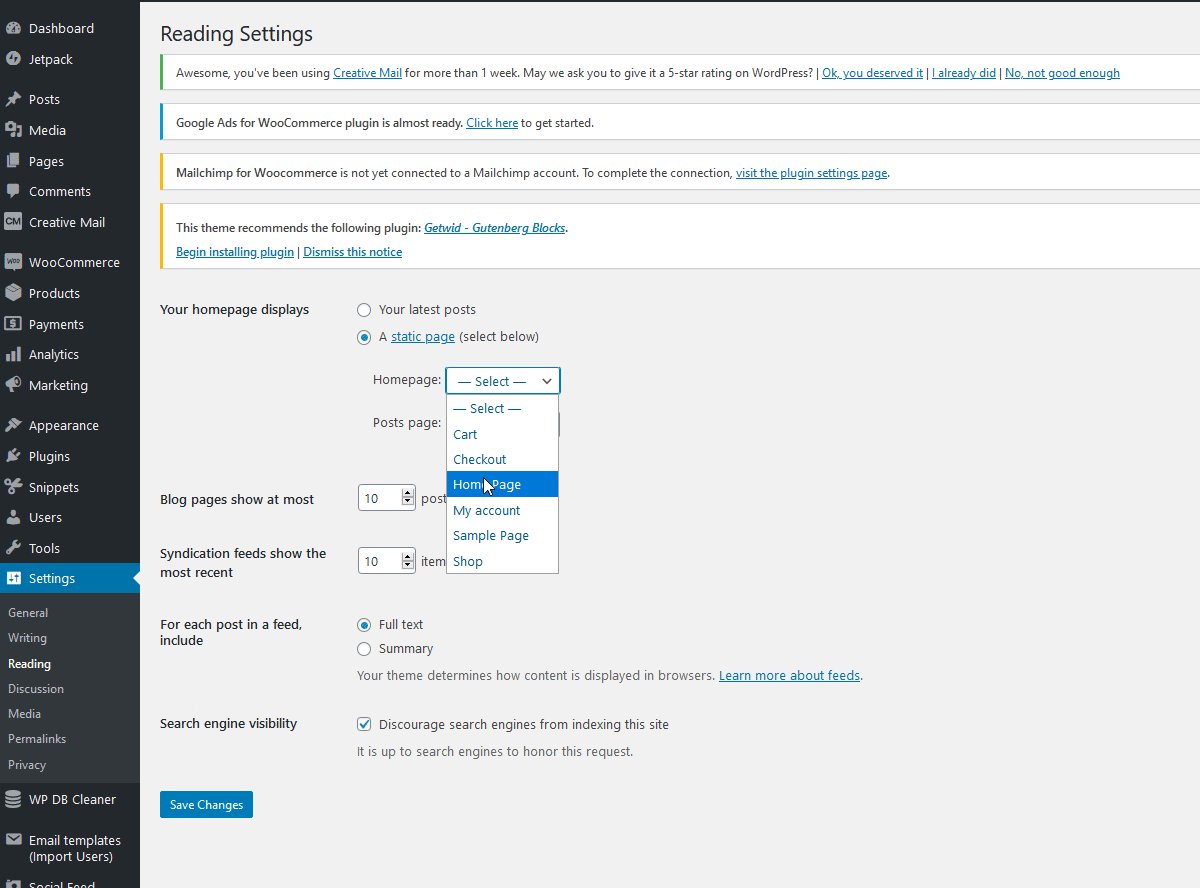
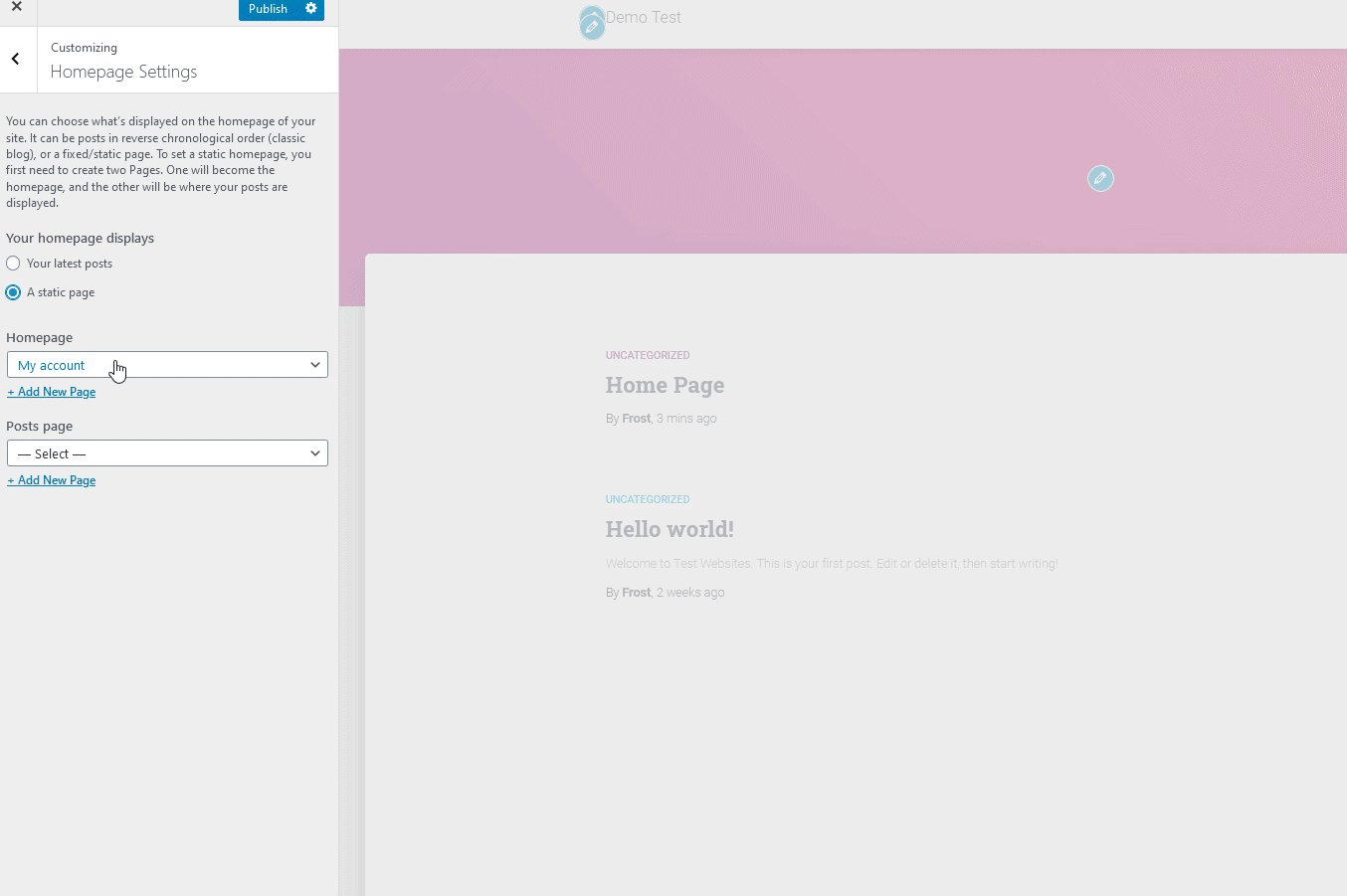
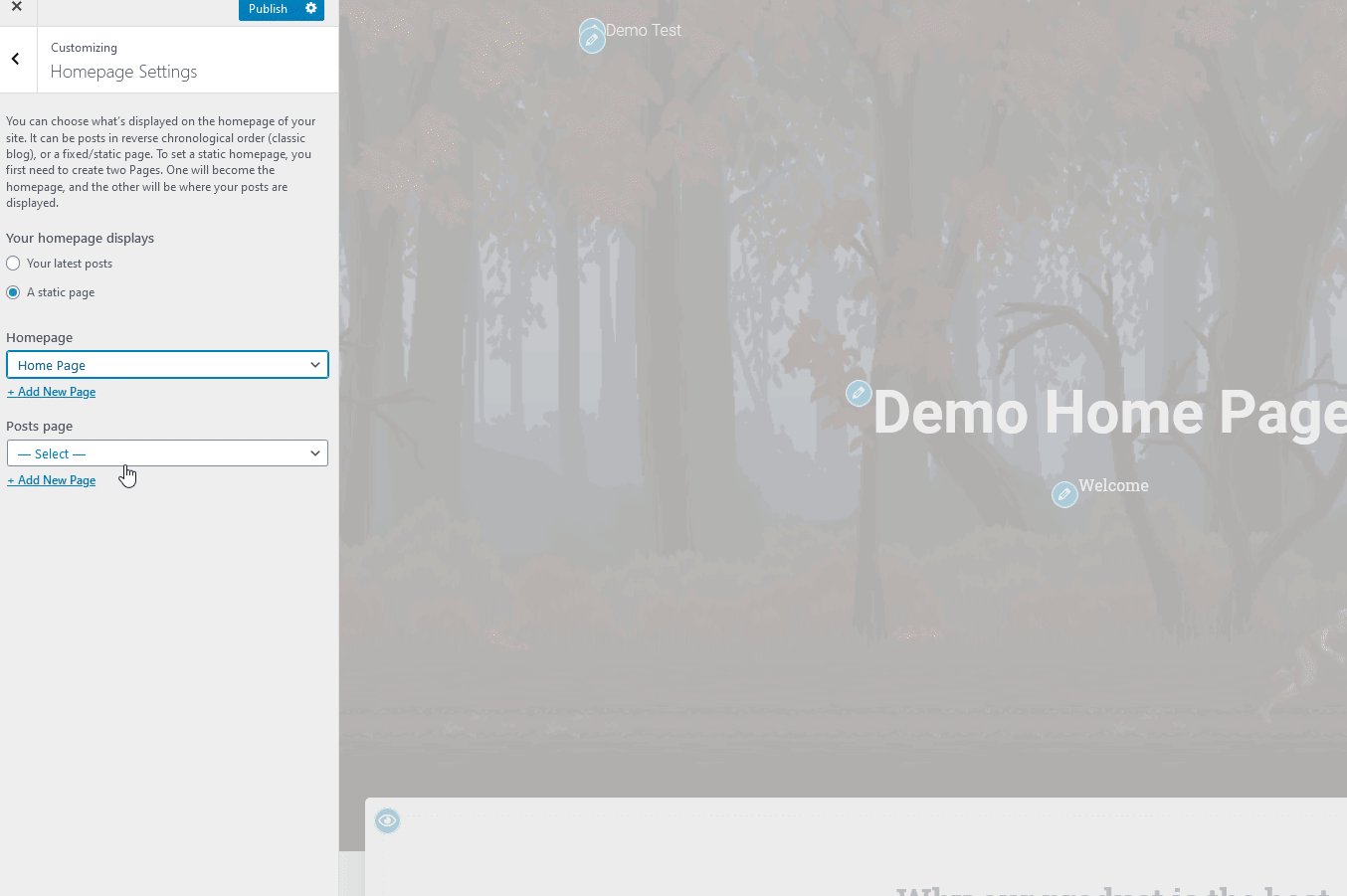
最新の投稿のリストまたは静的ページを表示するように設定できます。 [静的ページ]オプションを選択し、[ホームページ]オプションで、作成したばかりのホームページを選択します。 ショップページ、連絡先ページ、概要ページ、マイアカウントページなど、ホームページに追加のページを選択することもできます。

完了したら、[変更を保存]をクリックします。これで完了です。 ホームページを設定しました。 これは、サイトに最適なホームページを作成するための最初のステップにすぎないので、次に進んで、WordPressホームページをカスタマイズする方法を見てみましょう。
それでは、ホームページを設定および編集するための3つの異なる方法を見てみましょう。
- テーマオプションの使用
- ブロックエディタの使用
- ページビルダーを使用
それぞれを詳しく見ていきましょう。
1.テーマオプションを使用してWordPressホームページを編集する方法
ほとんどのWordPressテーマでは、ホームページの追加のウィジェットとオプションをカスタマイズおよび設定できます。 これらの機能は、使用するテーマによって異なるため、テーマを選択する際はこの点に注意してください。 たとえば、WooCommerceストアを開始する場合は、適切なテーマを選択して、ホームページにショップベースのオプションを設定する必要があります。
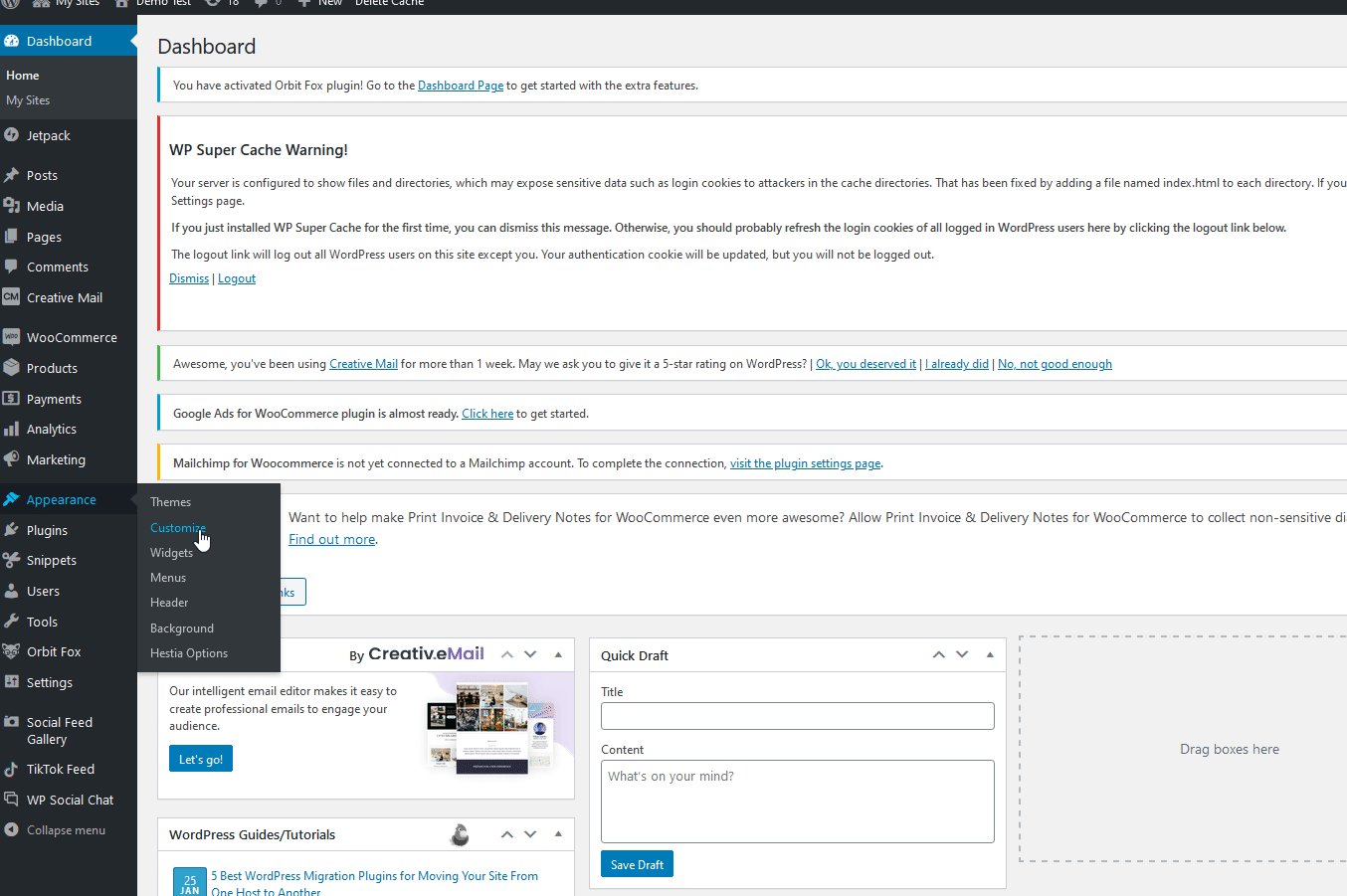
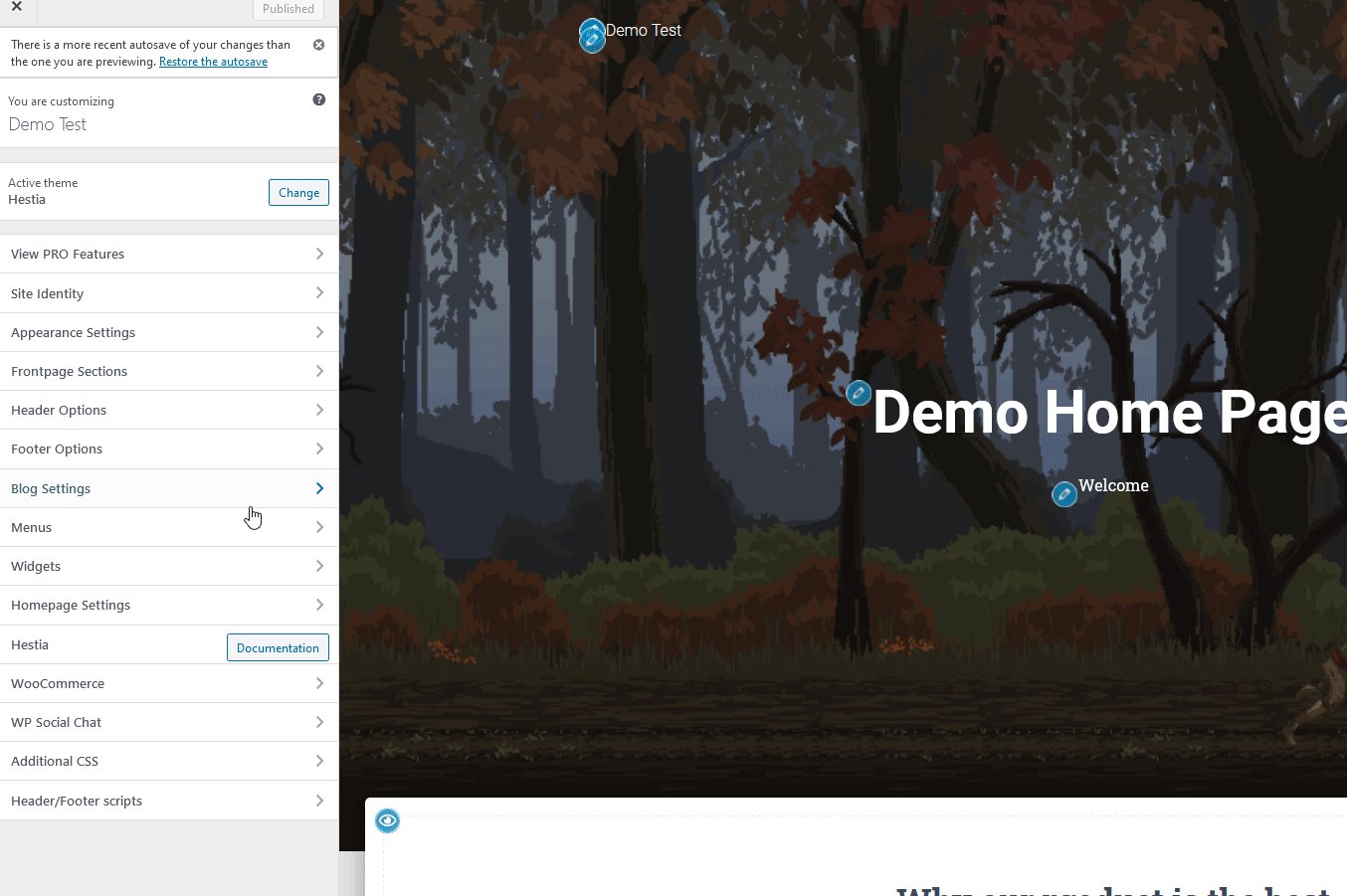
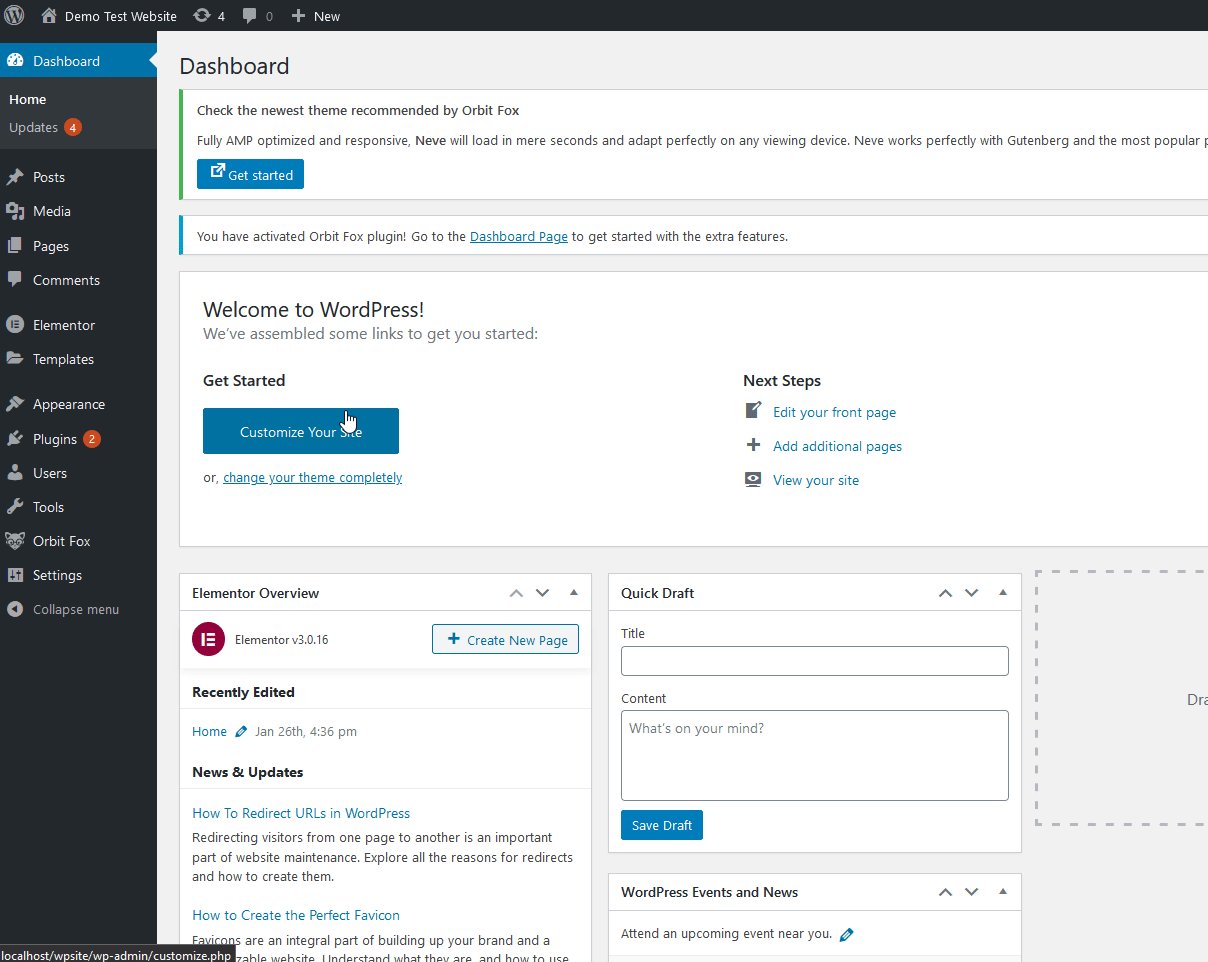
WordPressホームページの編集を開始するには、 WPAdminサイドバーの[外観]> [カスタマイズ]に移動します。

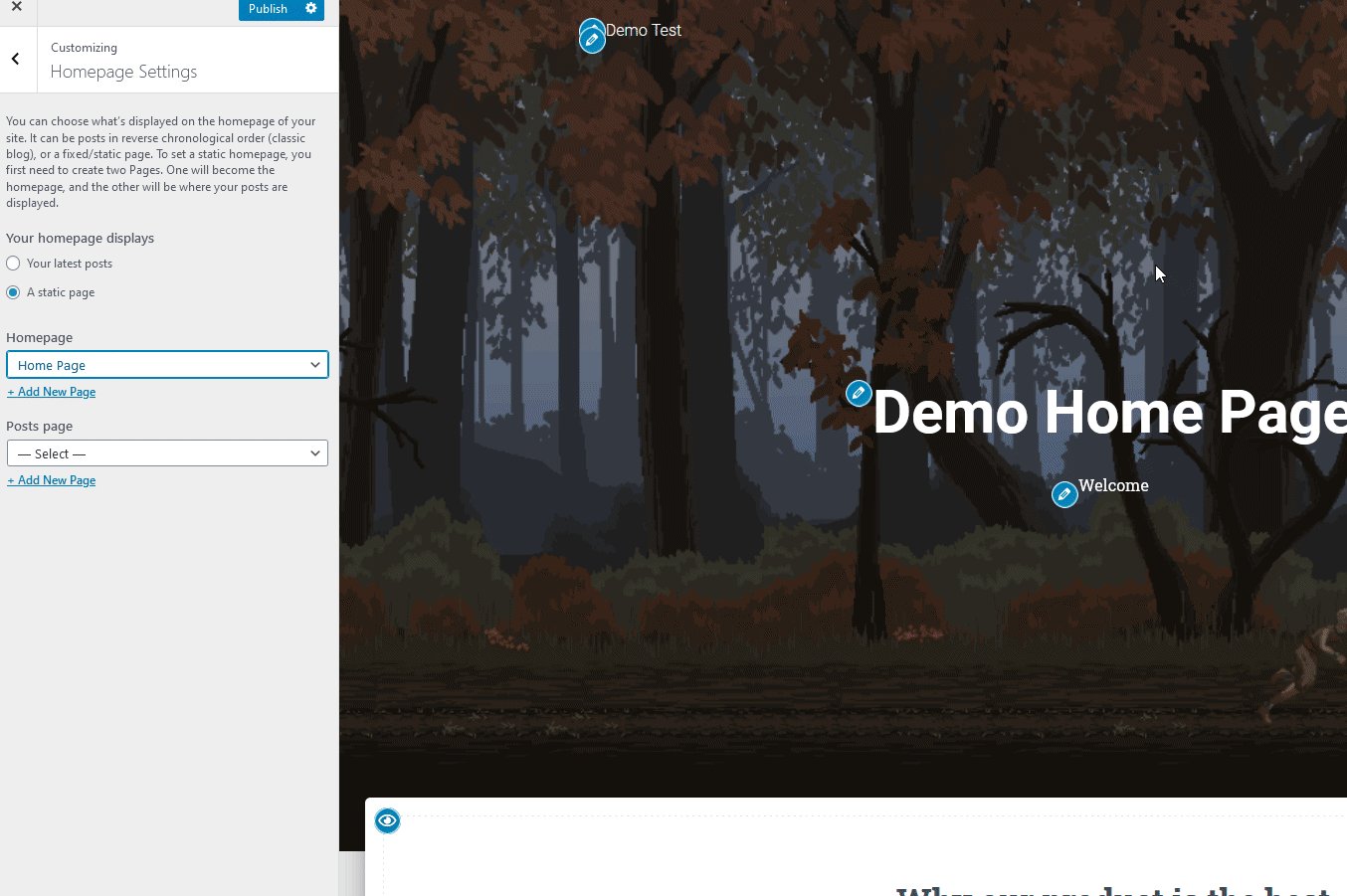
次に、閲覧セクションからホームページを設定する代わりに、[ホームページ設定]タブから直接ホームページを選択します。 [静的ページ]オプションを選択し、作成したばかりのホームページを選択します。

次に、ホームページをカスタマイズします。 前述のように、ホームページをカスタマイズする必要があるオプションの数は、テーマによって異なります。 たとえば、このデモで使用しているような無料のテーマには、ホームページに追加する要素やアイテムがあまりない場合がありますが、Astraのようなプレミアムテーマにはさらに多くのオプションがあります。 ライブエディタで要素を編集するには、ペンアイコンをクリックしてオプションを変更します。
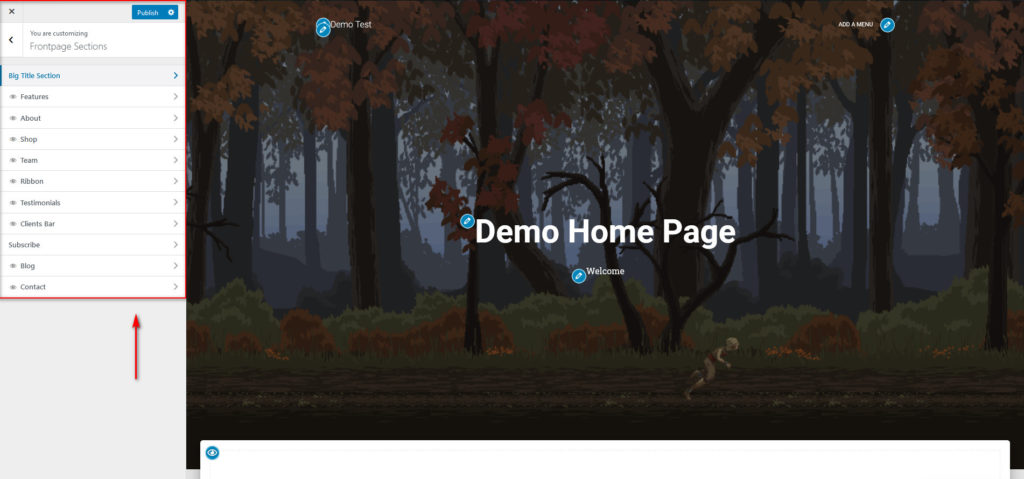
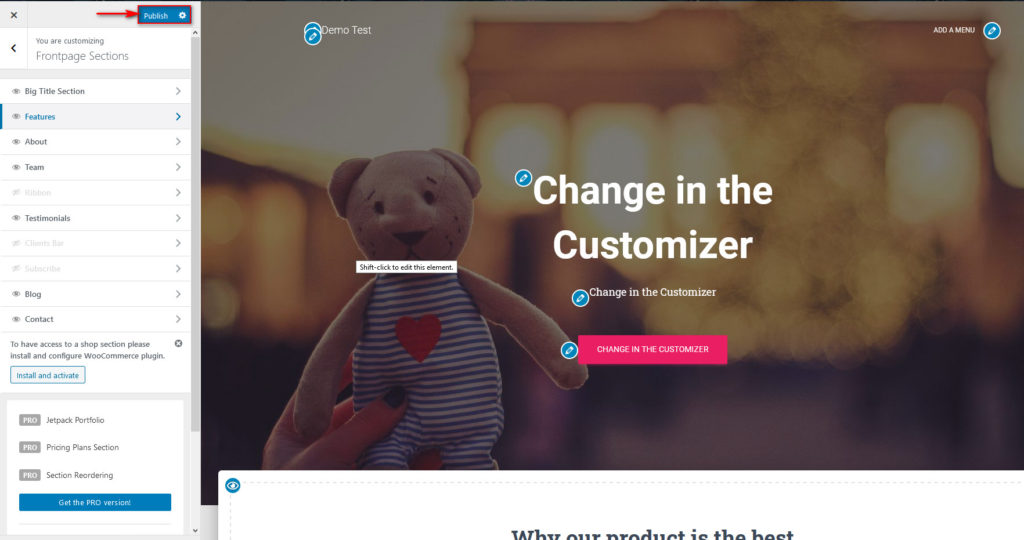
私たちのホームページでは、いくつかのウィジェットを非表示にしたり、サイト要素やその他のホームページアイテムを変更したりすることから始めましょう。 私たちのテーマであるHestiaには、大きなセクション、追加のウィジェット、紹介文、ブログ投稿などを追加できる専用のFrontPageセクションがあります。 ライブカスタマイザでテーマオプションを調べて、ホームページを設定および編集するために必要なすべてのオプションを確認してください。

編集が完了したら、[公開]をクリックします。これで完了です。 ホームページを設定して編集しました。

2.ブロックエディタを使用してWordPressホームページを設定および編集します
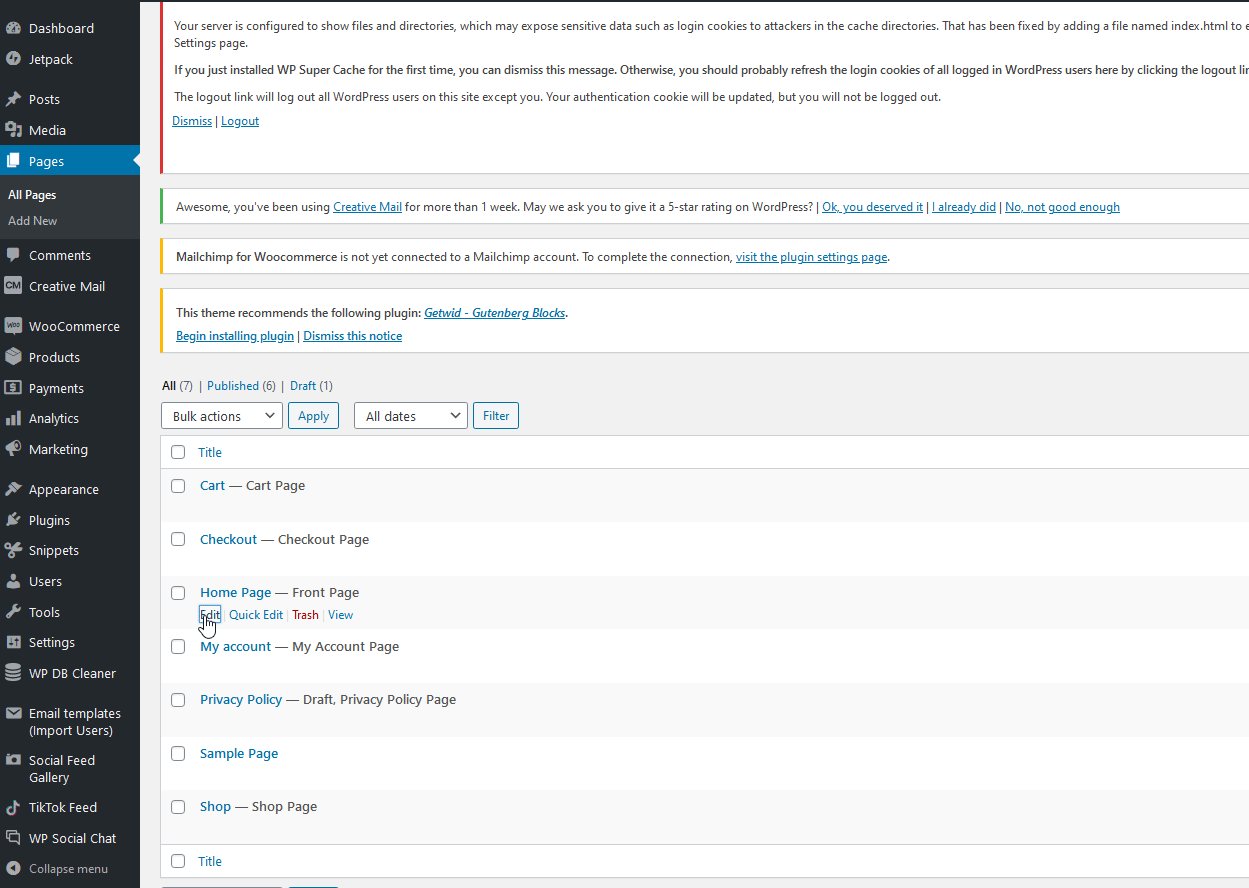
ブロックエディタを使用してホームページを設定および編集することもできます。 これを行うには、WordPress管理ダッシュボードで[ページ]に移動し、新しく作成したホームページの下にある[編集]をクリックします。

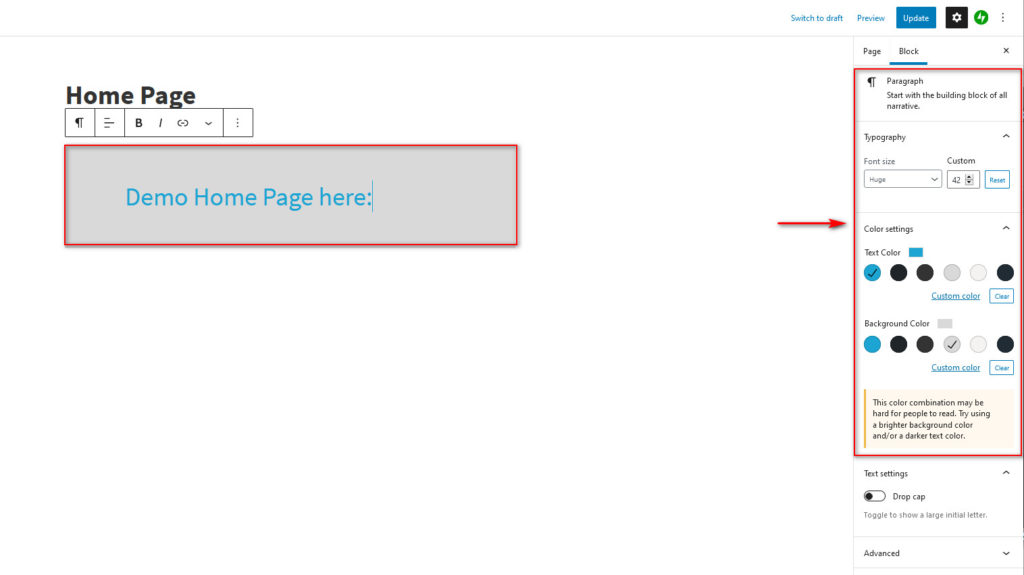
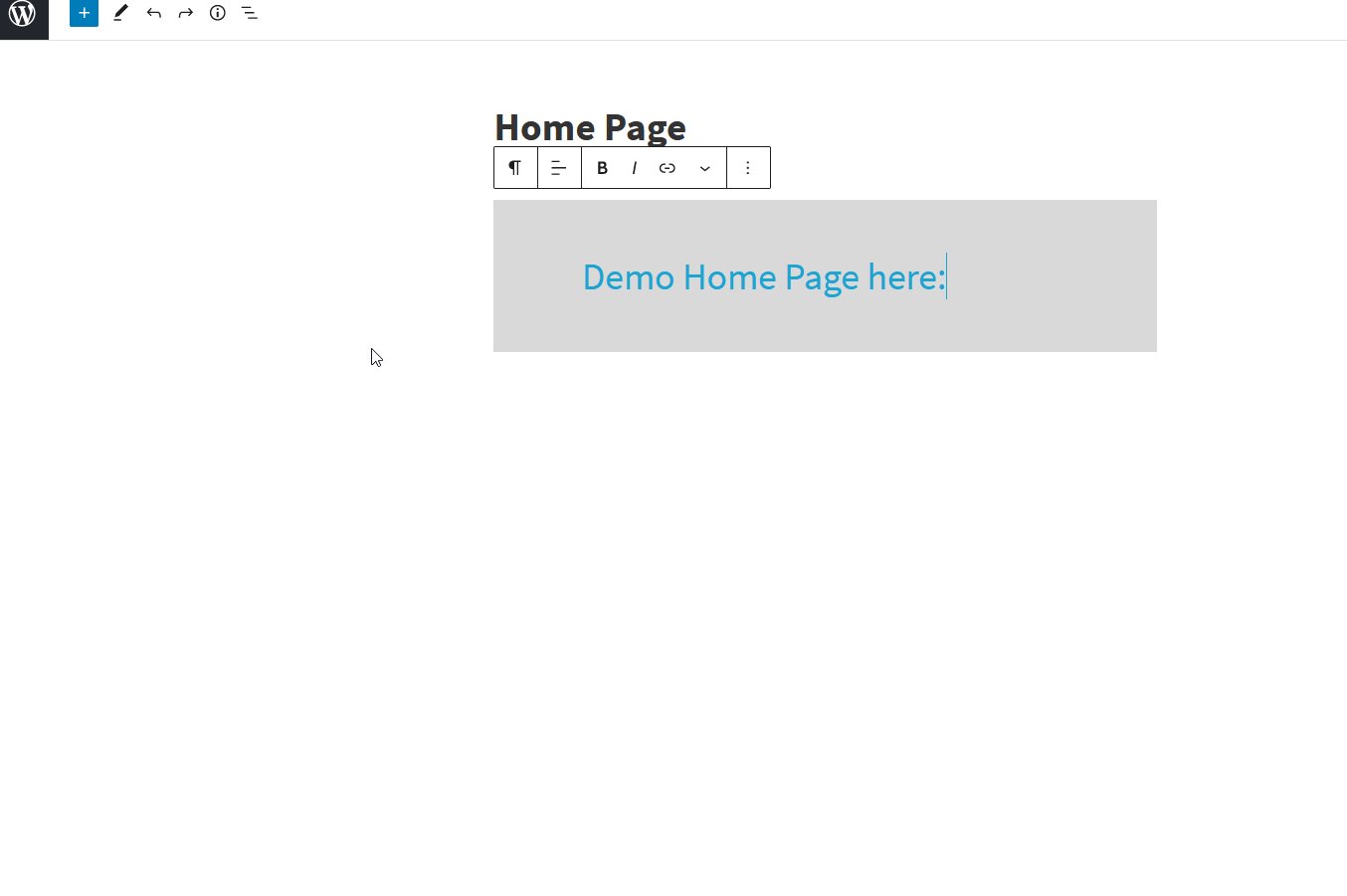
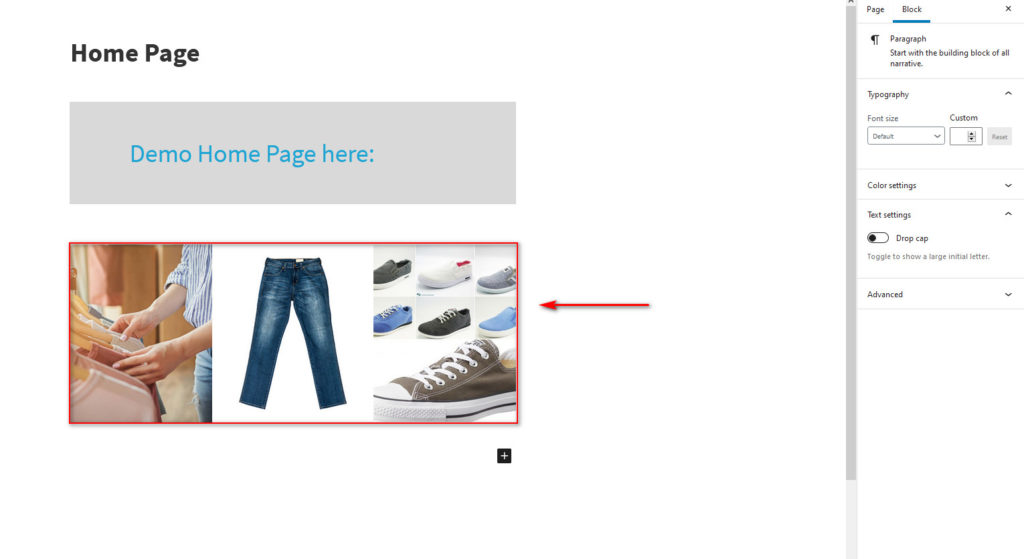
このページにはタイルしかないので、少しカスタマイズしてみましょう。 最初のメッセージを変更し、エディターを使用してウェルカムテキストに変更しましょう。 右側のサイドバーのタイポグラフィ設定を使用して、このテキストと色をさらにパーソナライズすることもできます。

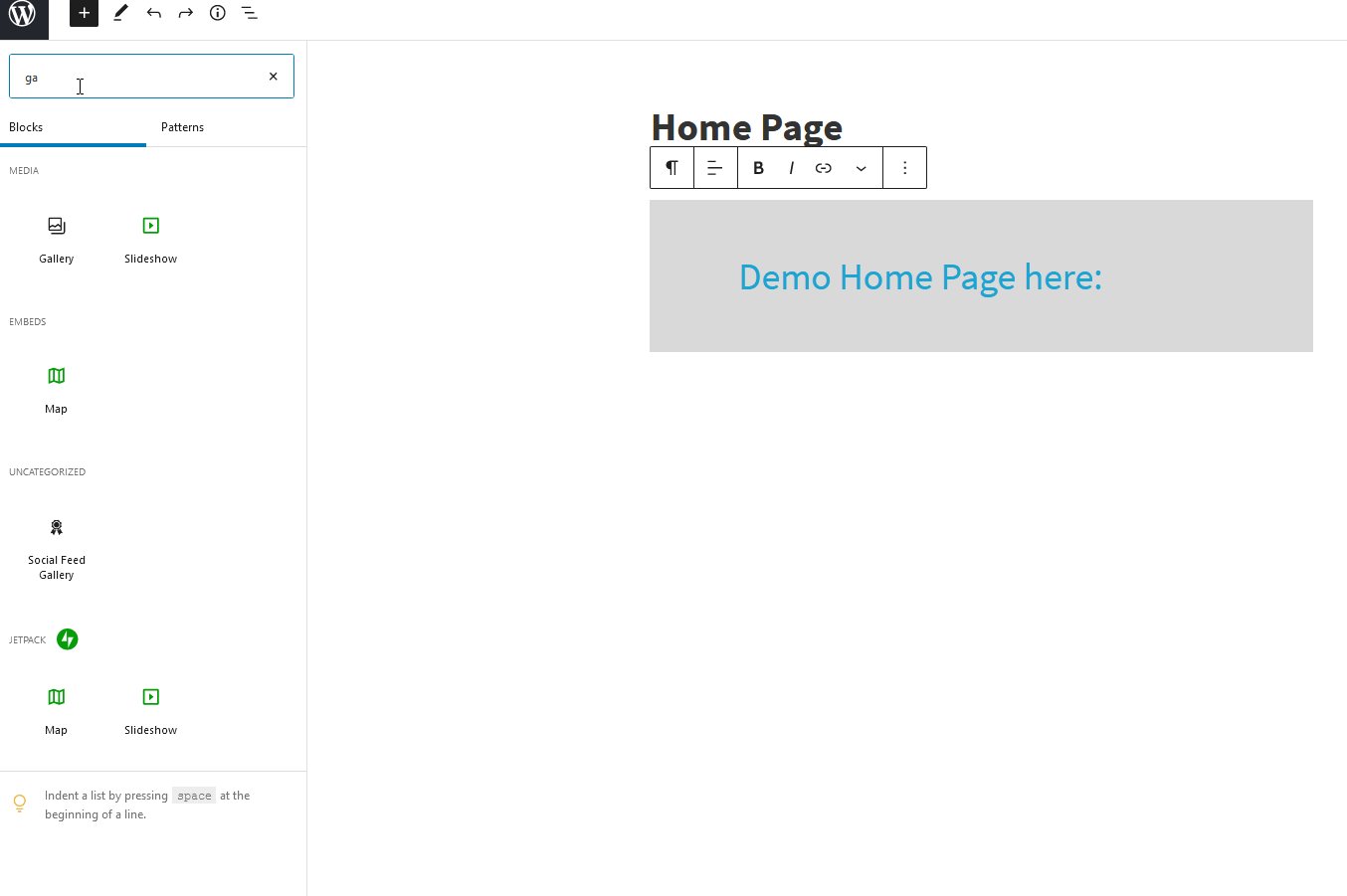
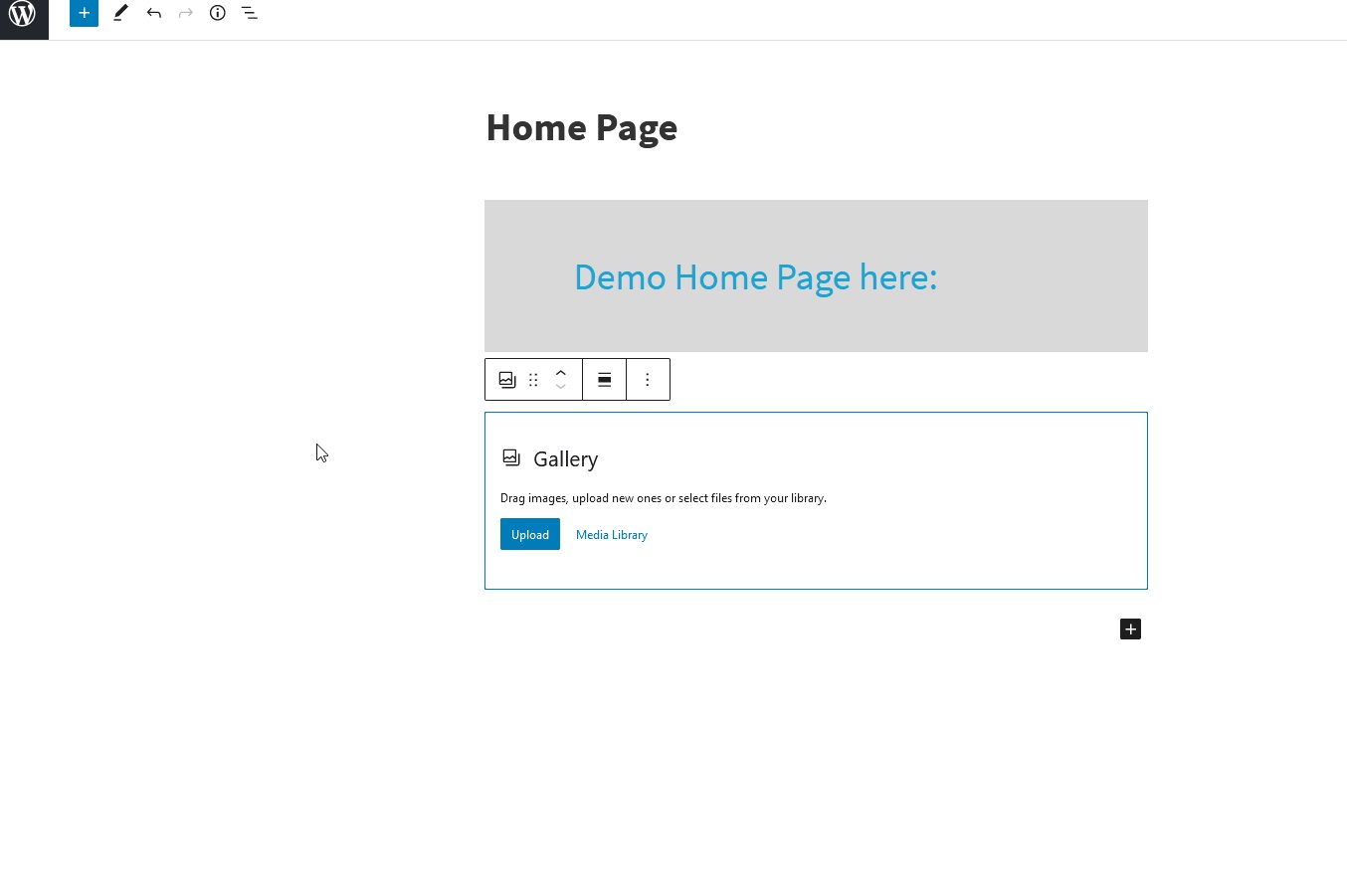
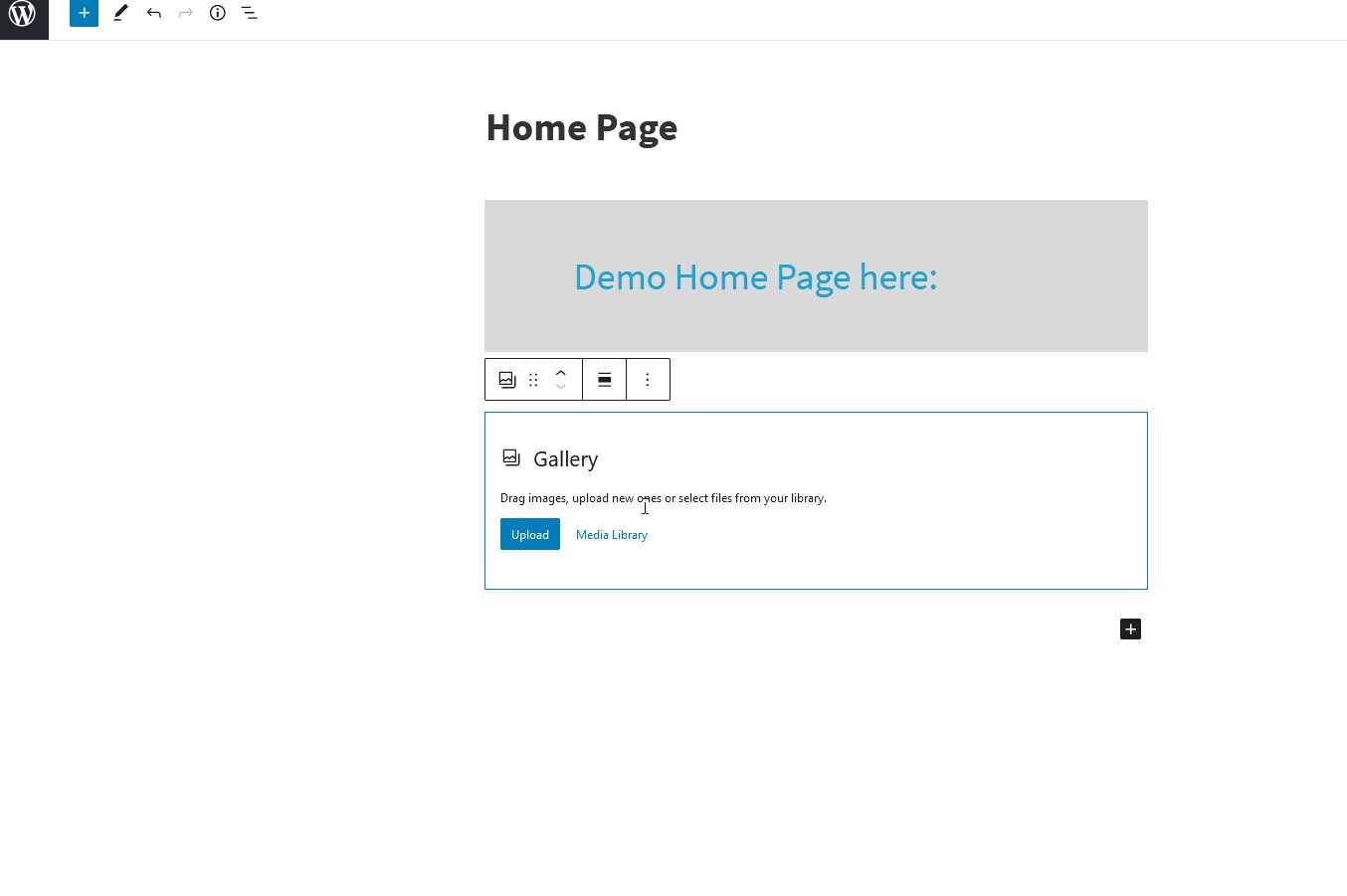
次に、別のブロックを追加してギャラリーとして設定するだけで、画像を表示するギャラリーを追加しましょう。 今のところ、ストック画像をいくつか追加します。

繰り返しになりますが、右側のサイドバーを使用してギャラリーブロックをカスタマイズし、テキスト、色、1行あたりの画像数などを変更できます。

画像を追加しましたが、スライドショー、紹介文、動画、ボタン、ウィジェット、その他多くの種類のブロックを追加することもできます。 サイトに最適なホームページを作成するには、ブロックエディタで使用できるすべてのブロックを確認してください。
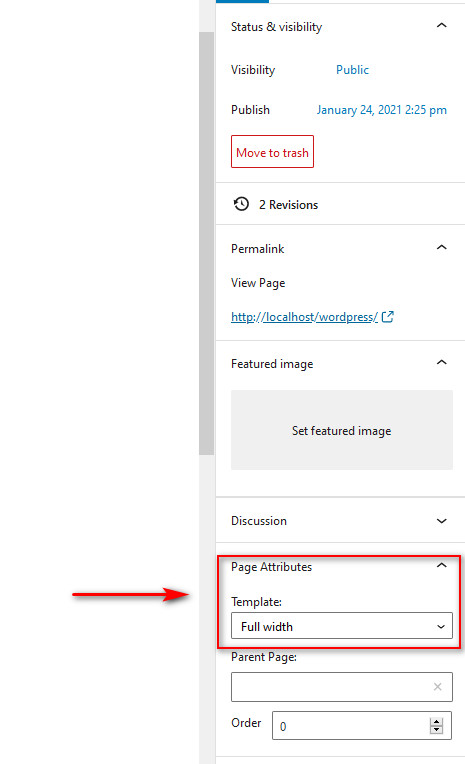
最後に、[ページ属性]で、ページレイアウトを全幅に設定して、ホームページが完全に収まり、目立つようにすることができます。

必要なすべての要素の追加とホームページのカスタマイズが完了したら、変更を保存するだけです。 それでおしまい! ブロックエディタを使用してWordPressホームページを編集しました。
3.ページビルダーを使用してWordPressホームページを編集します
ホームページをカスタマイズする最も簡単で柔軟な方法は、専用のページビルダーを使用することです。 組み込みのドラッグアンドドロップカスタマイザーと、多数のホームページテンプレートおよびブロックを使用すると、ホームページをすぐに設定できます。

注:続行する前に、ページビルダーを使用してホームページセクションにカスタムセクションを追加するため、テーマ設定でフロントページセクションを無効にしてください。
デモでは、 Elementor PageBuilderを使用してホームページをカスタマイズします。 ただし、使用するページビルダーに関係なく、プロセスは類似している必要があります。 念のため、ページビルダーのドキュメントを手元に置いておくと便利です。
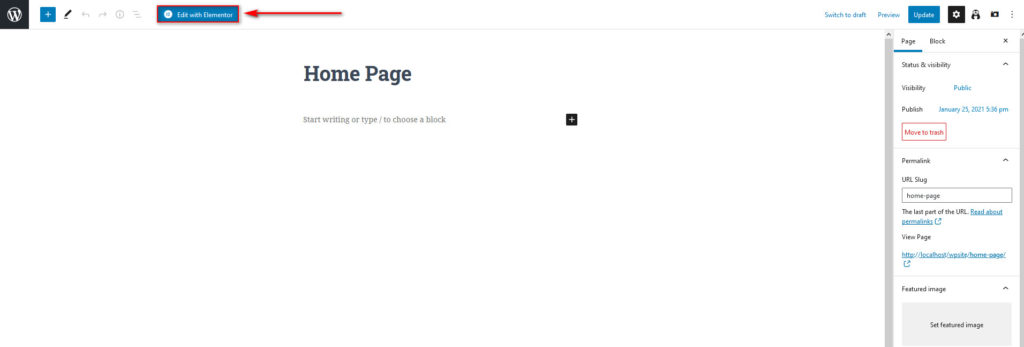
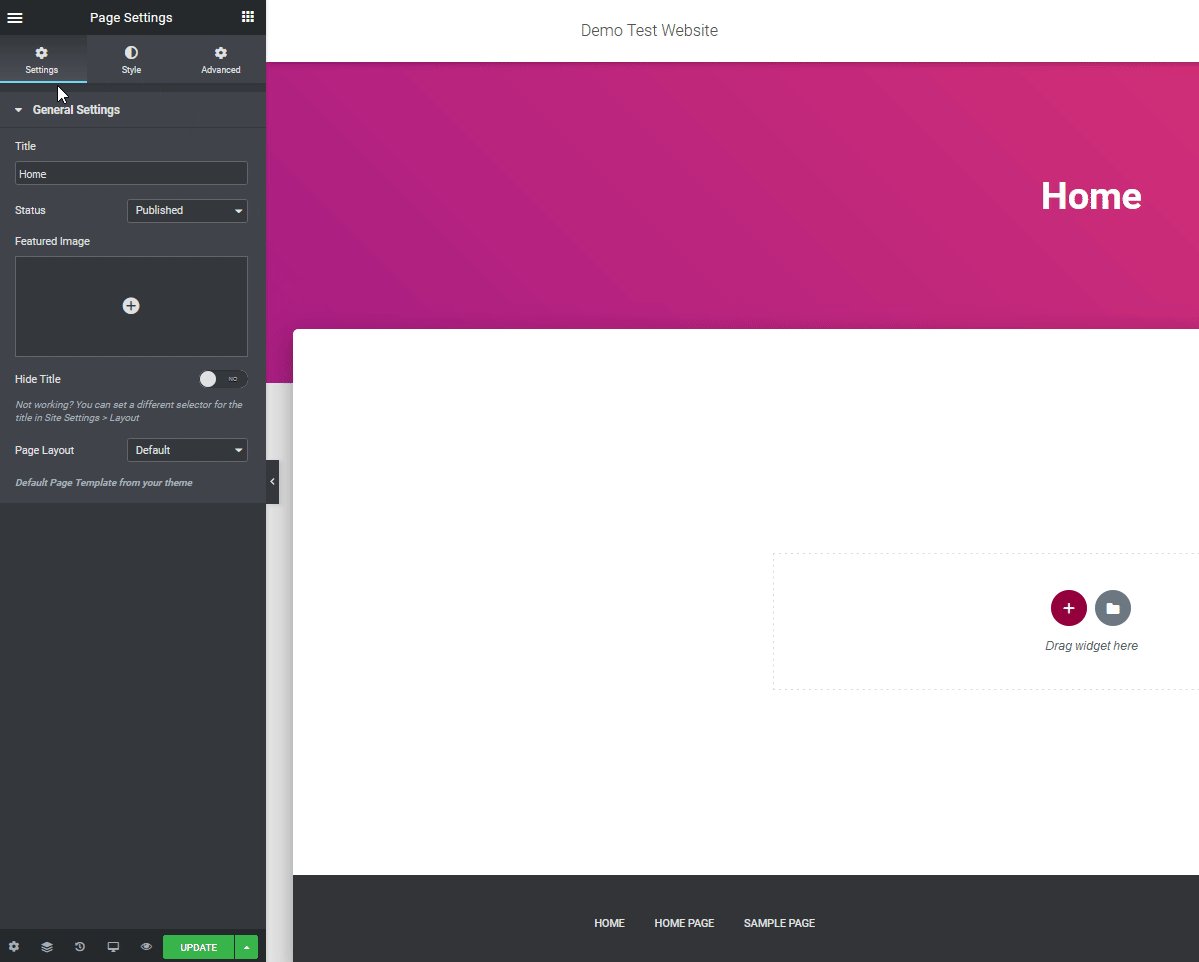
まず、Elementorをインストールしてセットアップする必要があります。 次に、[ページ]セクションの下のホームページを開き、[ Elementorで編集]をクリックします。

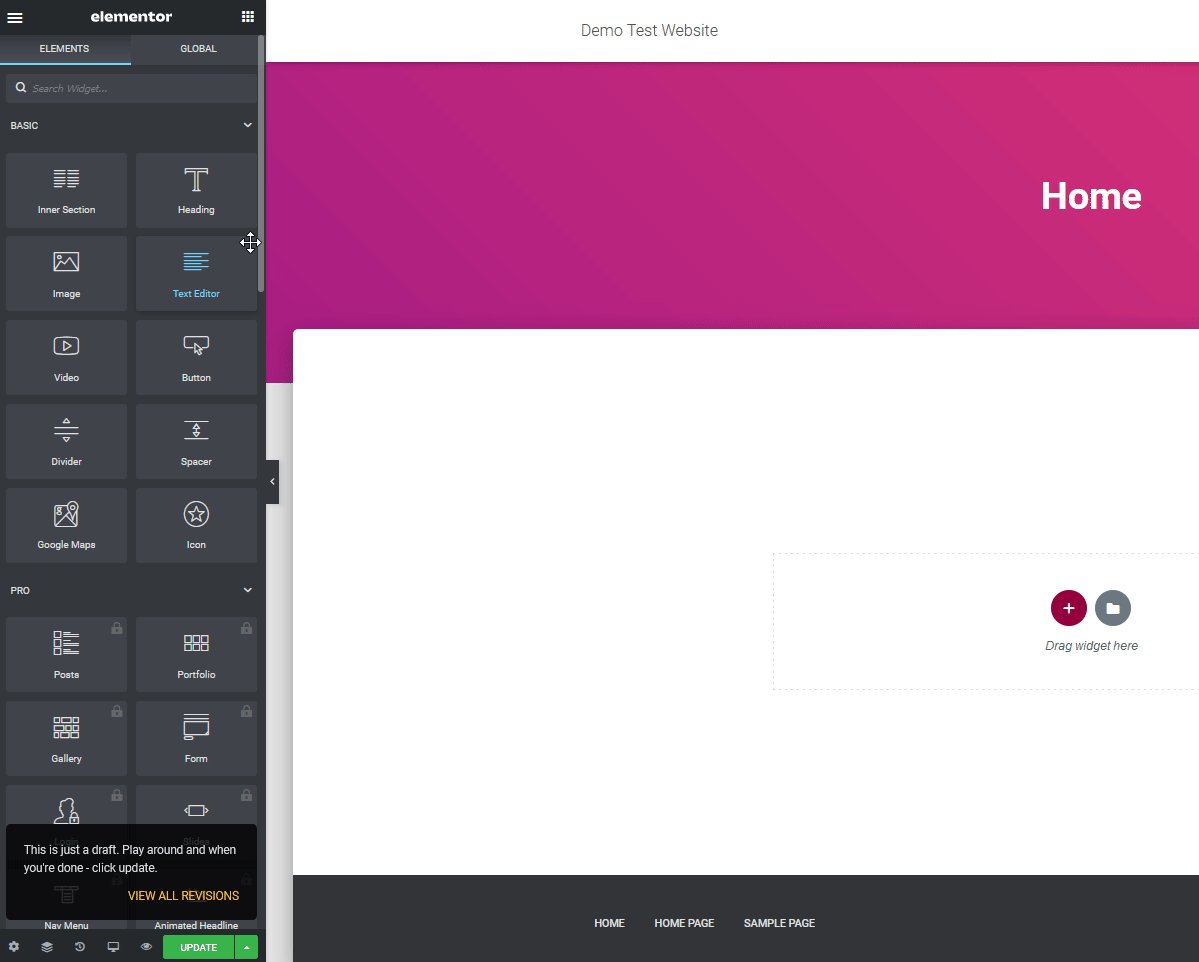
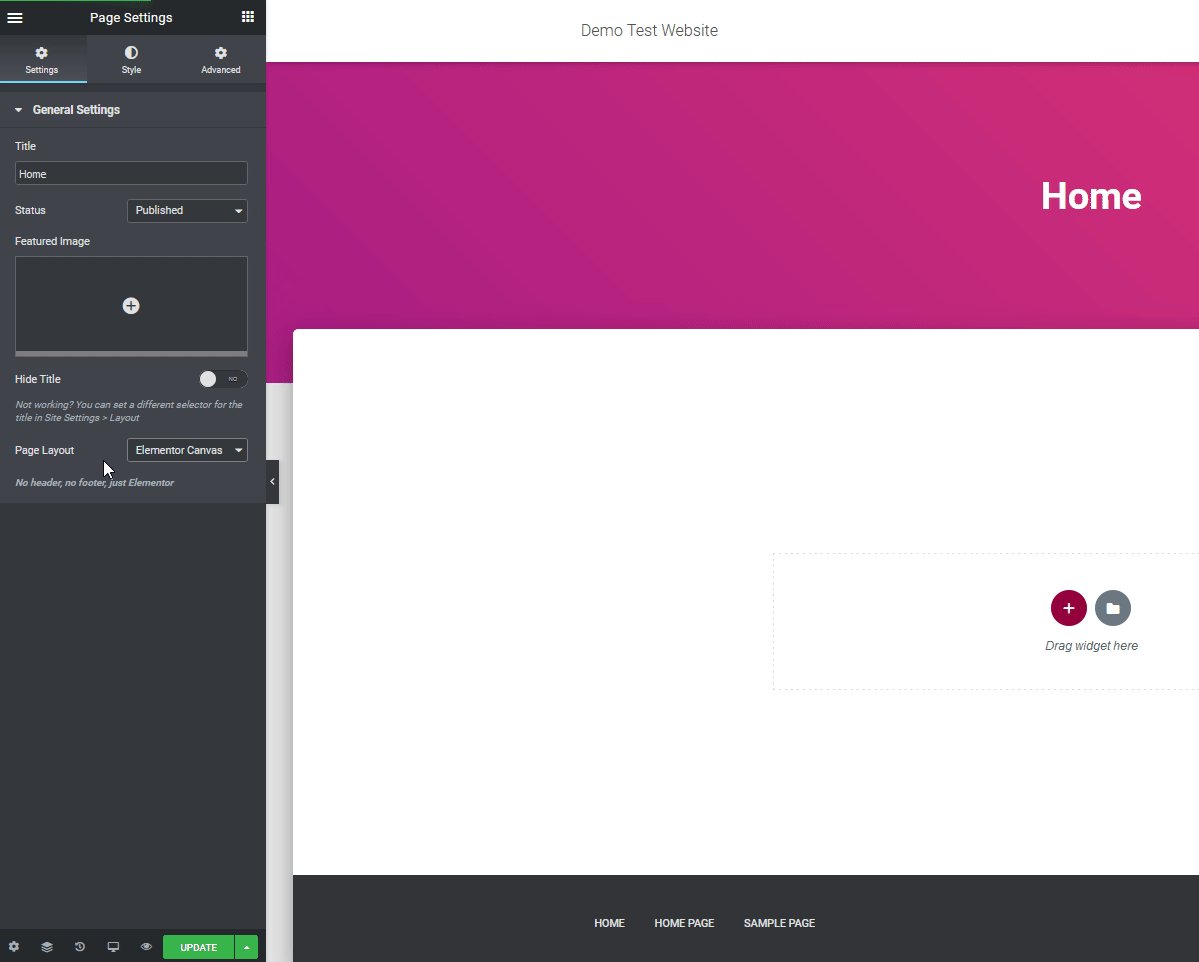
次に、左下の設定アイコンをクリックし、ページレイアウトを使用して、ページレイアウトを設定しましょう。 これをElementorキャンバスに変更します。

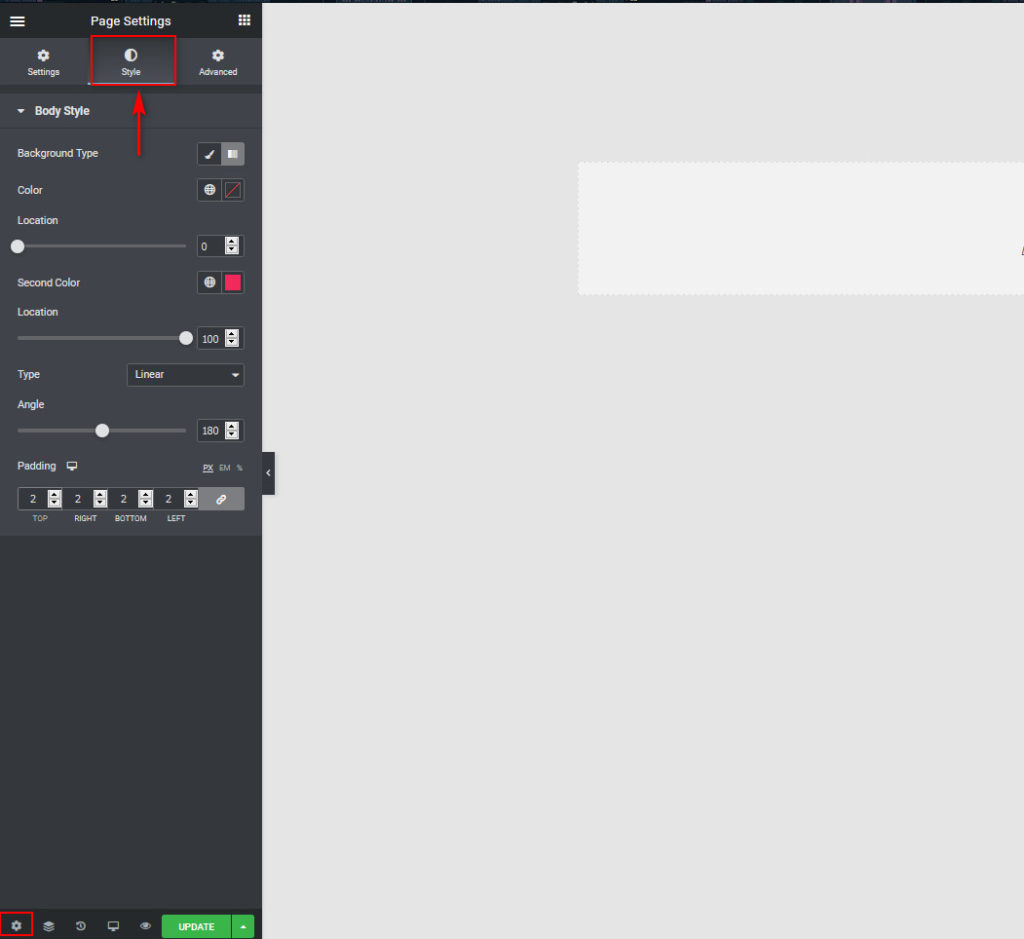
次に、 [スタイル]タブに切り替えて、背景色とパディングを変更します。

ページスタイルの設定が完了したので、ホームページとさらにいくつかのウィジェットにヒーロー画像を追加しましょう。
Elementorを使用してヒーローセクションを作成する
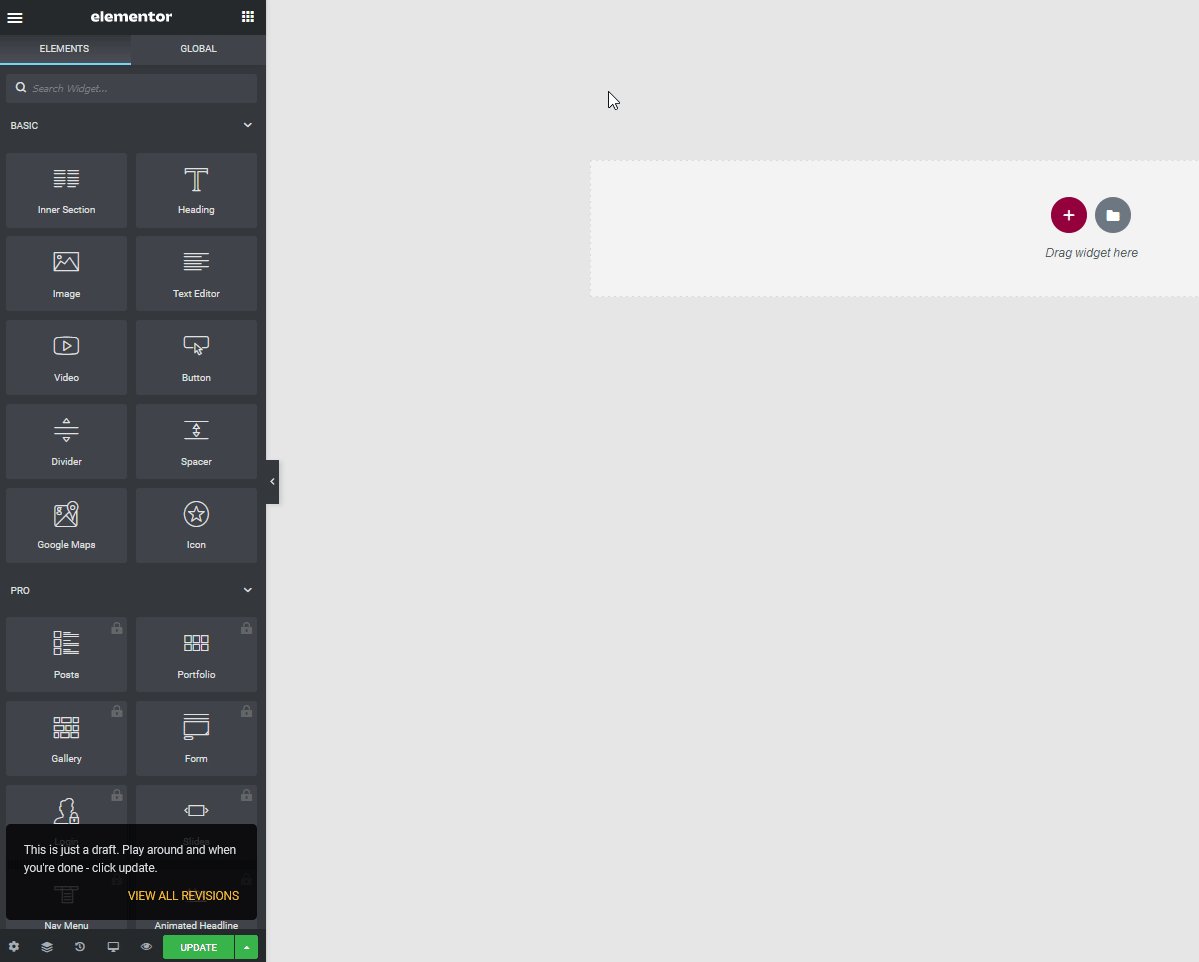
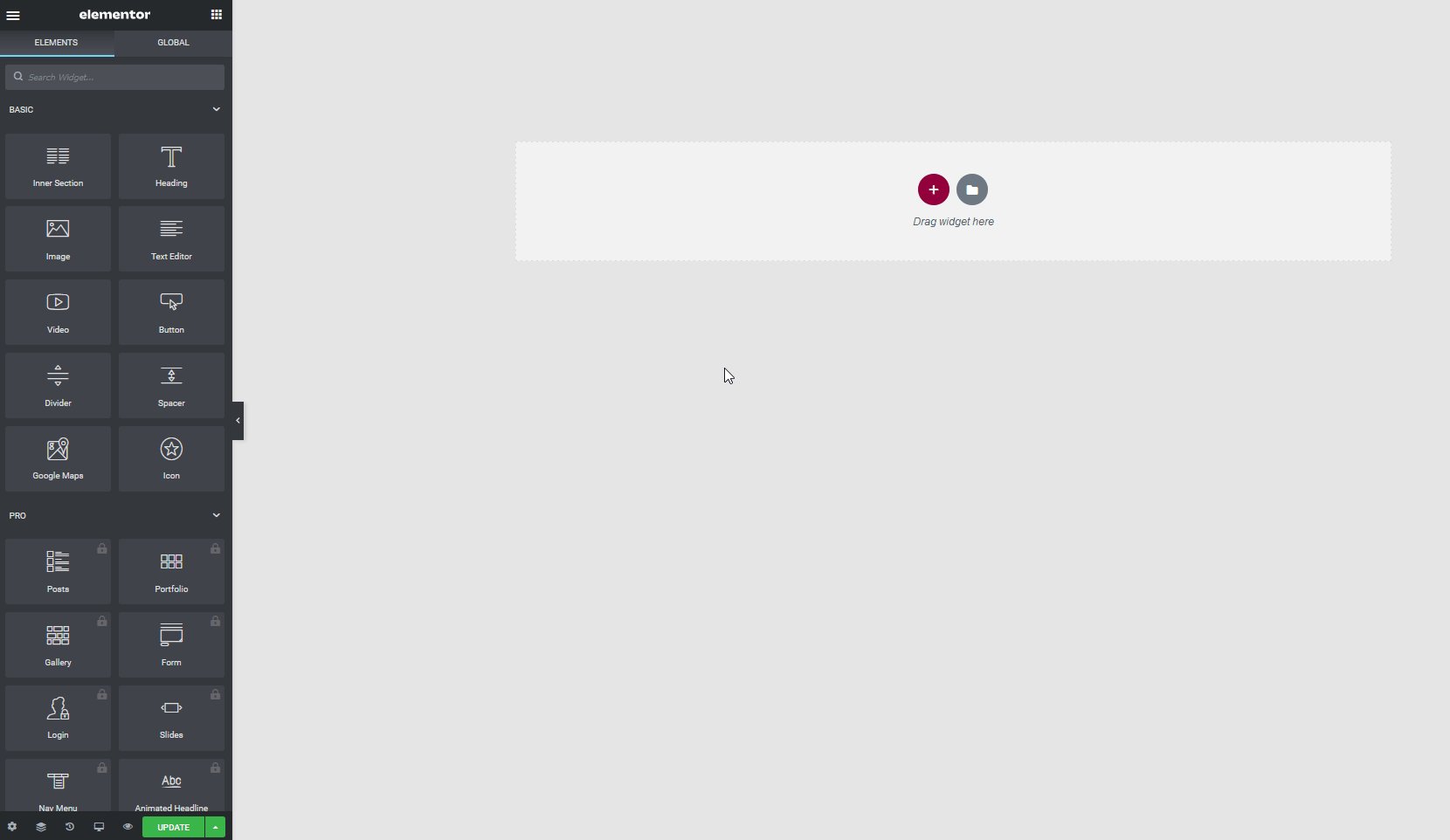
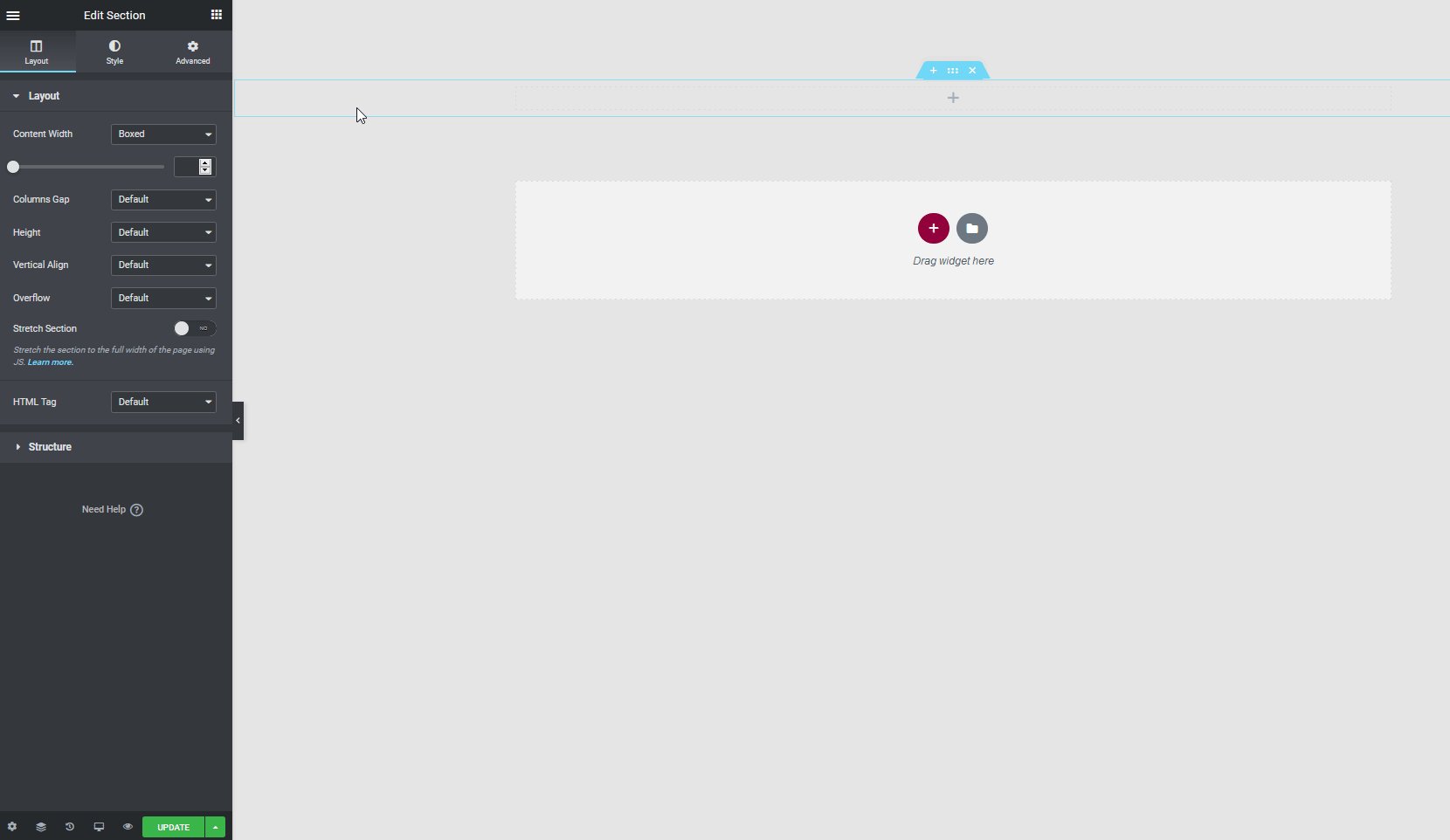
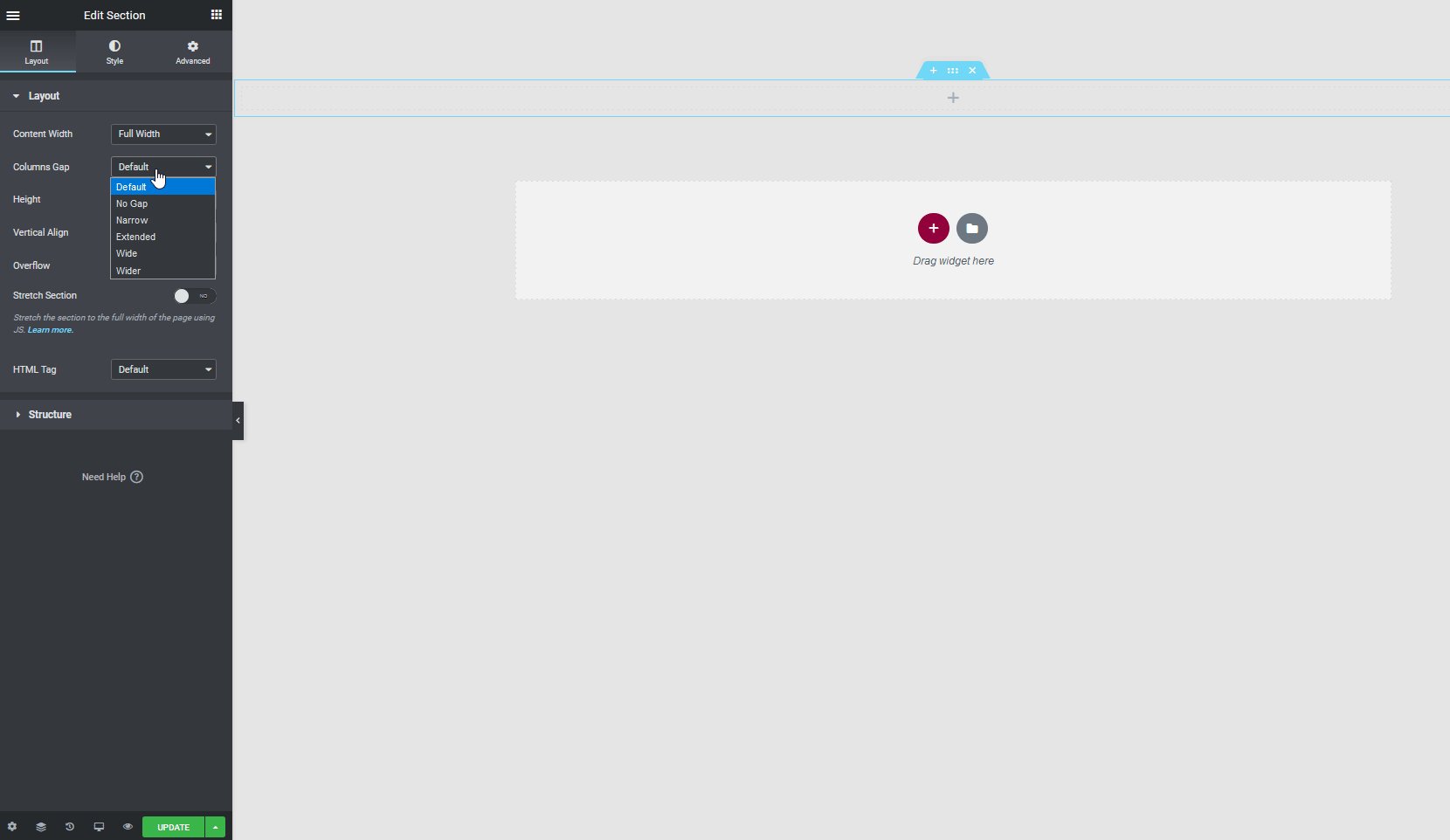
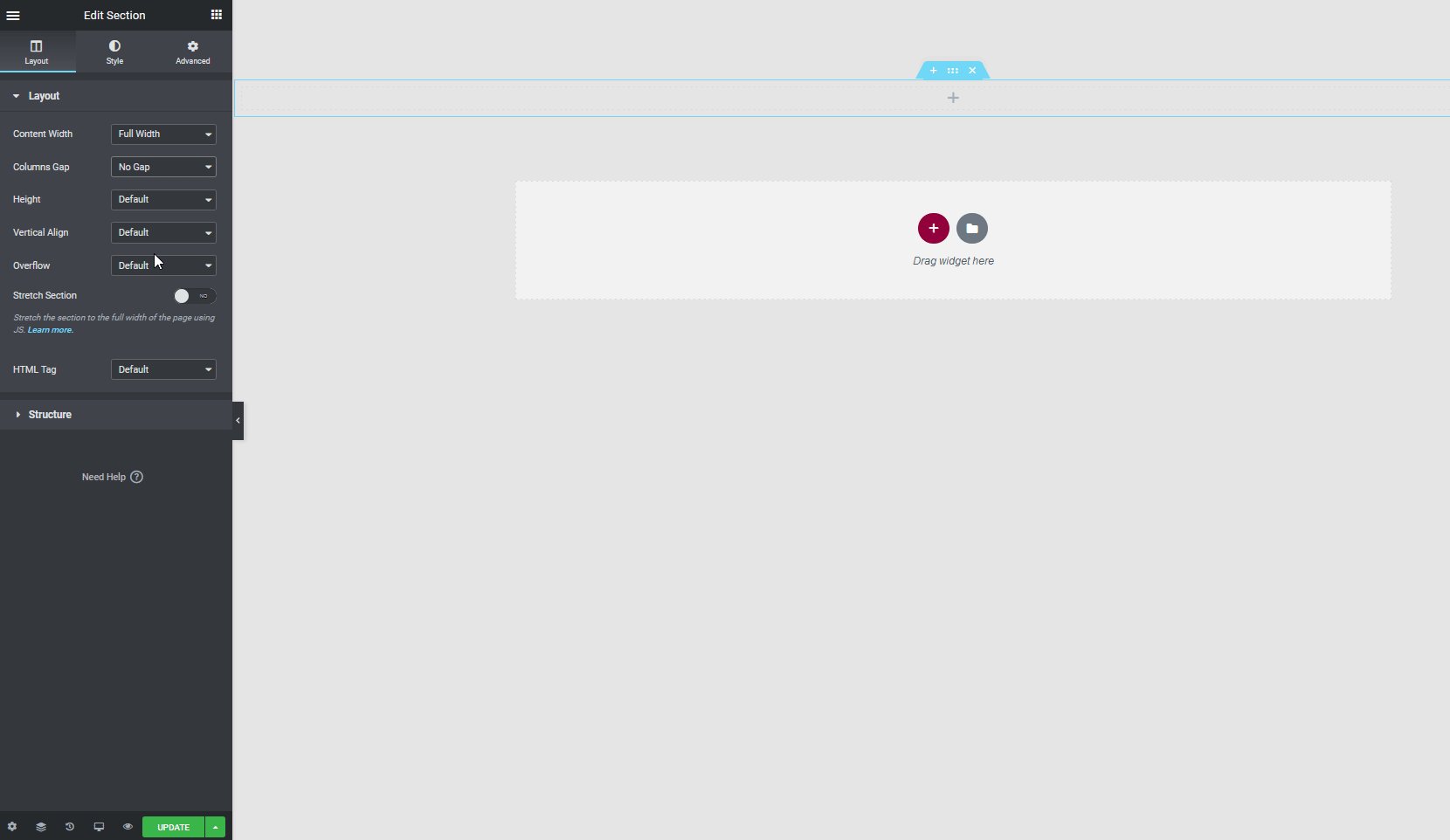
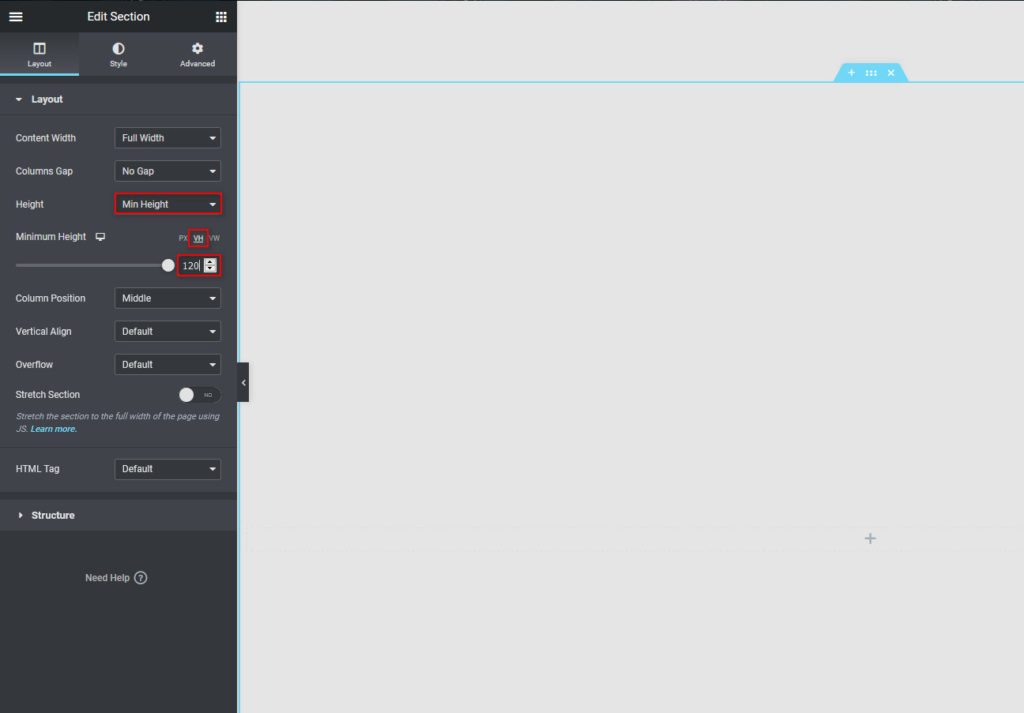
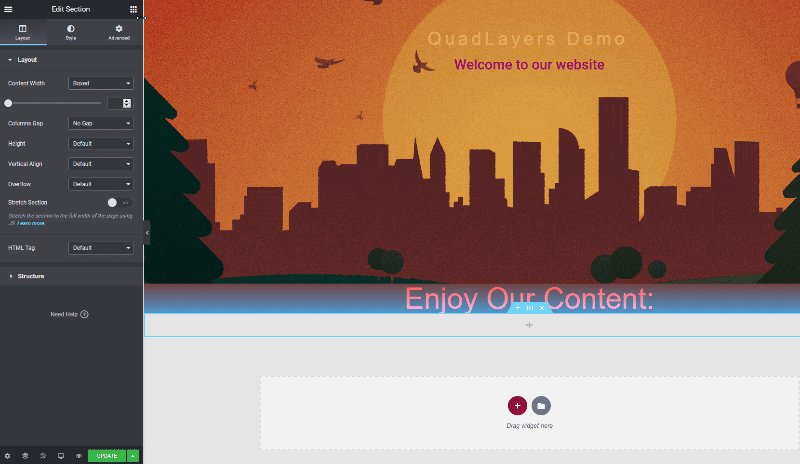
ここで[ウィジェットのドラッグ]の下にある[ + ]ボタンを押して、レイアウトを選択することから始めましょう。 このデモでは、単一列のレイアウトを選択しますが、最も気に入ったものを選択します。 次に、[編集]セクションから[コンテンツの幅]を[全幅]に設定し、[列のギャップ]を[ギャップなし]に設定します。

その後、高さを最小の高さに設定し、ヒーロー画像のサイズに応じて100〜140VH程度に設定します。 この場合、ここでは100を選択します。

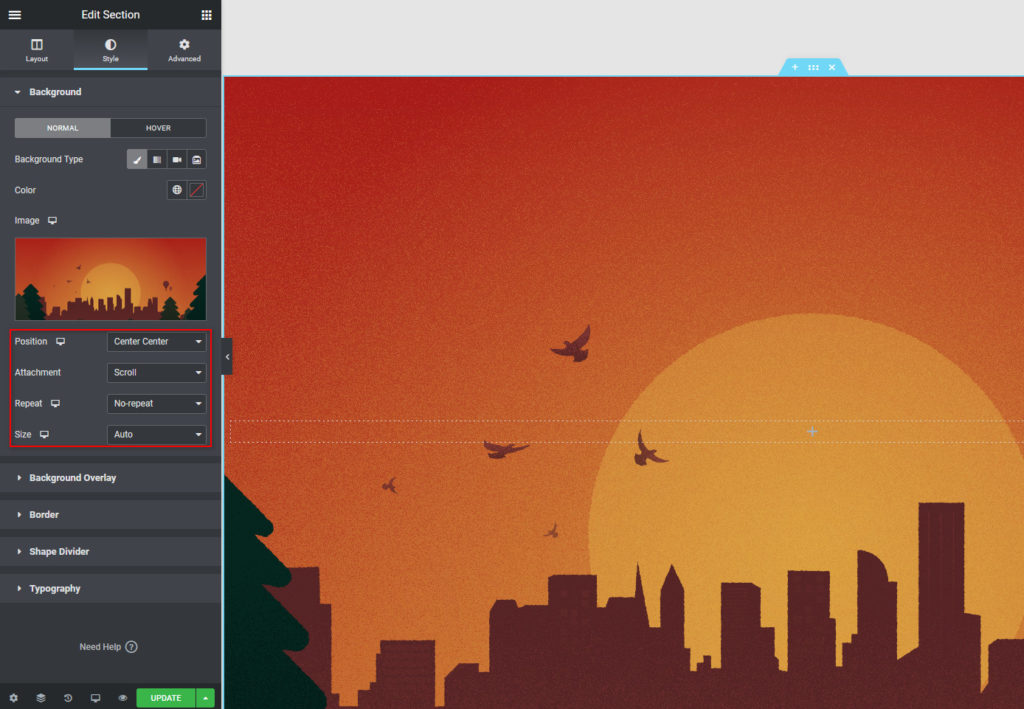
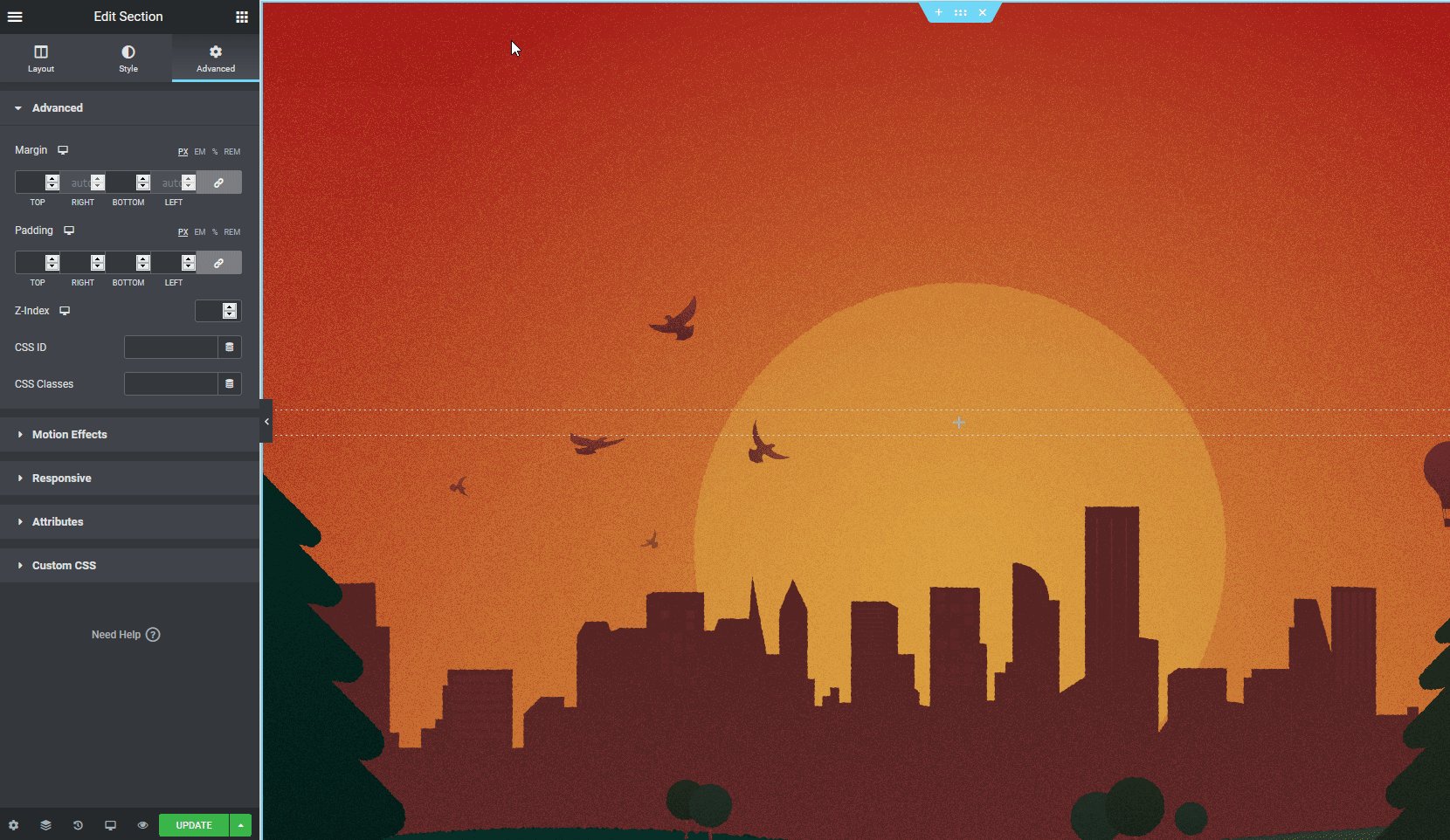
次に、 [スタイル]タブを使用して、構造の背景を希望どおりに設定します。 画像を追加して、画像の背景を使用します。 次に、残りの背景オプションを使用して、ヒーロー画像を希望どおりに設定します。

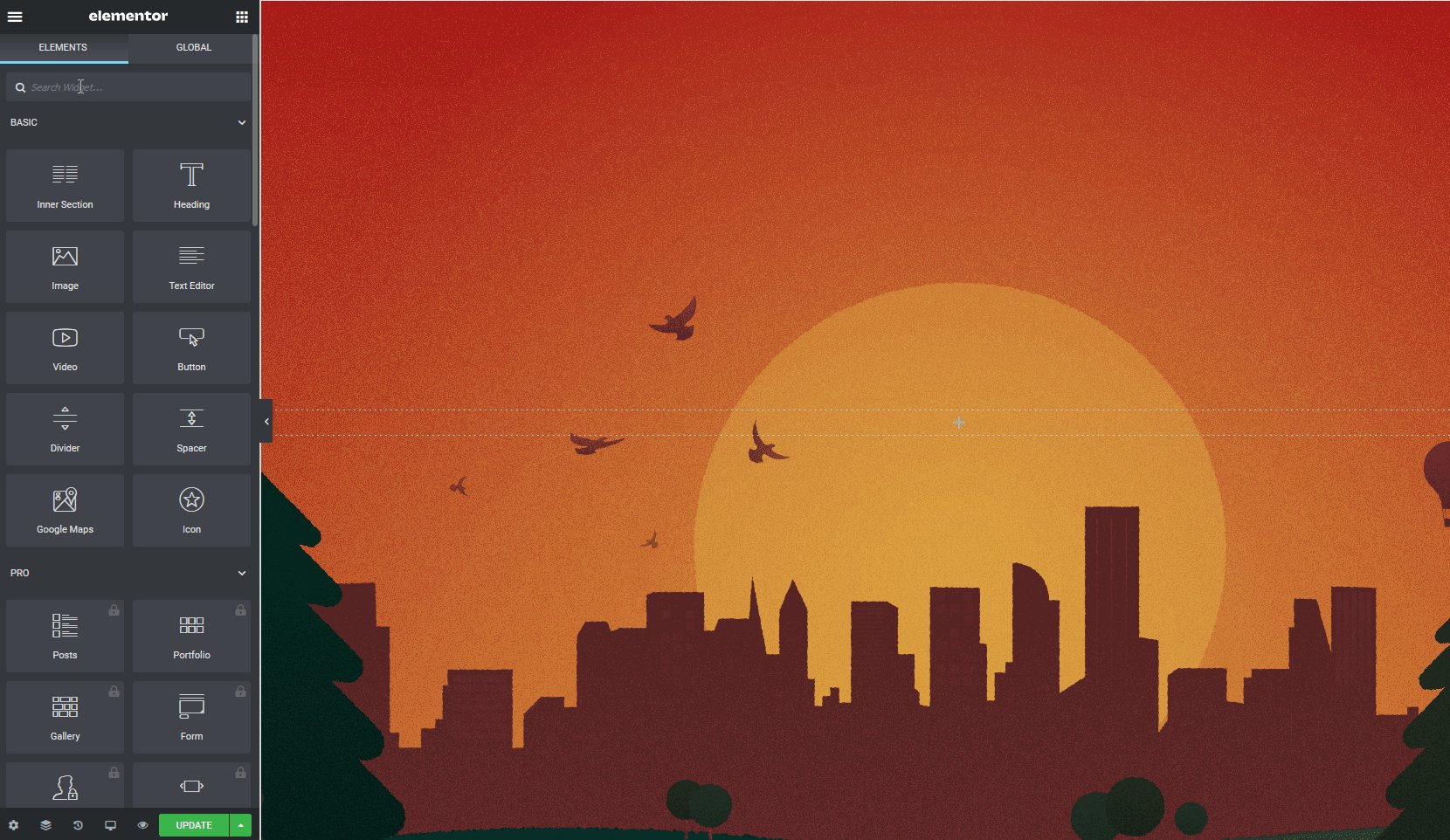
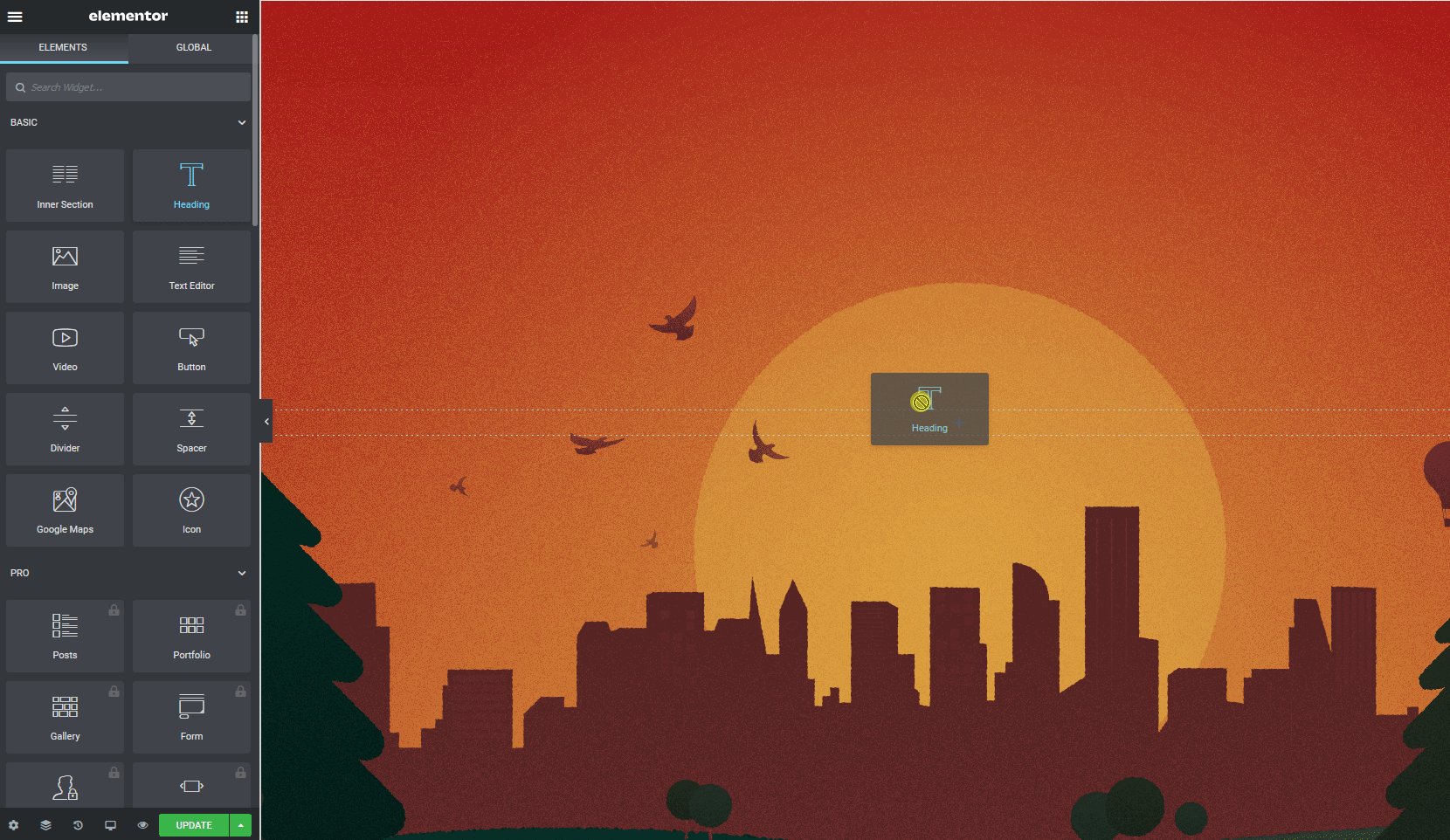
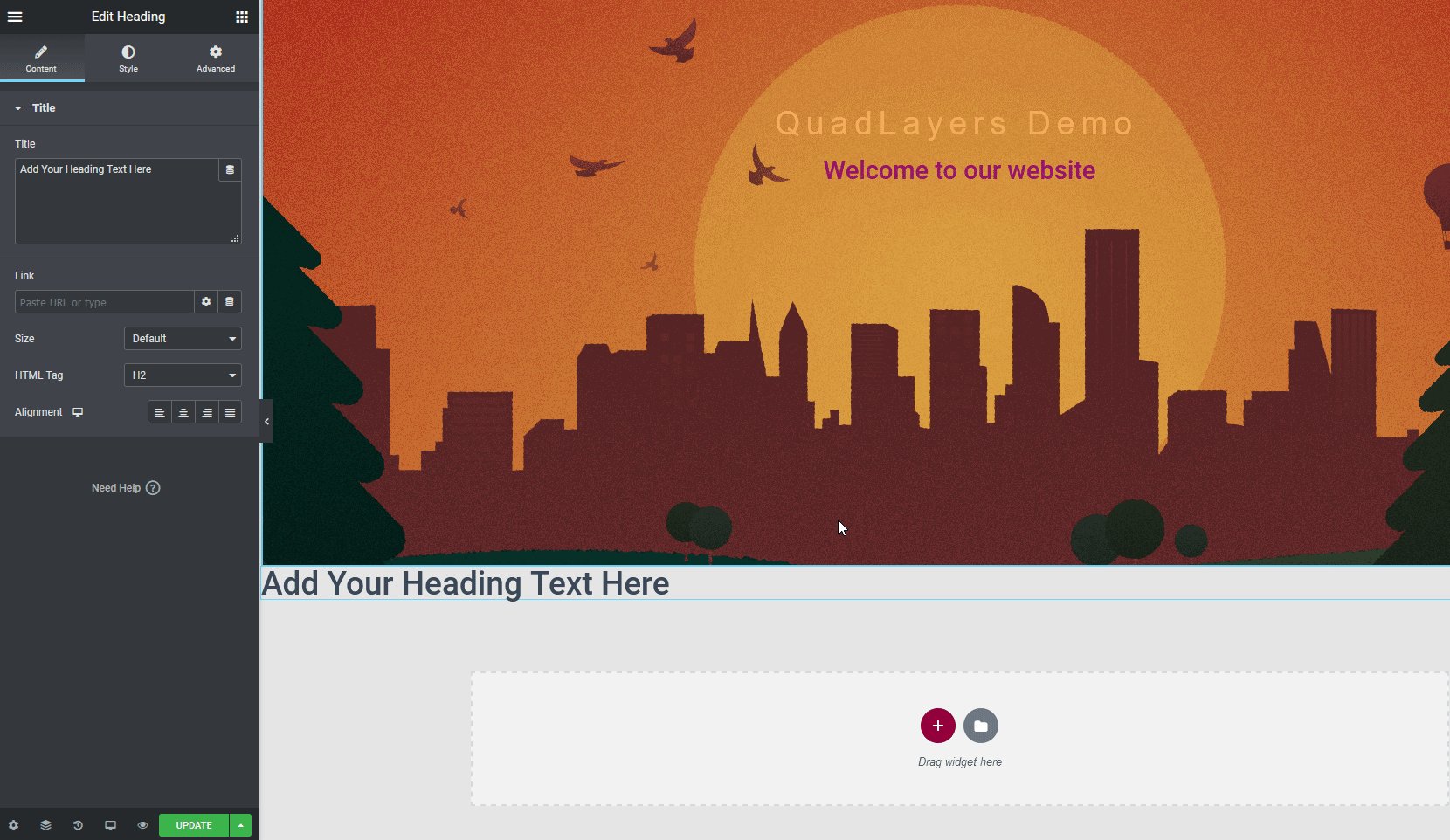
次に、見出しウィジェットを追加してWebサイトを識別し、別のウィジェットを追加して自己紹介します。 左側のサイドバーの右上にある[ウィジェット]ボタンをクリックして、[見出し]ウィジェットを構造にドラッグするだけです。

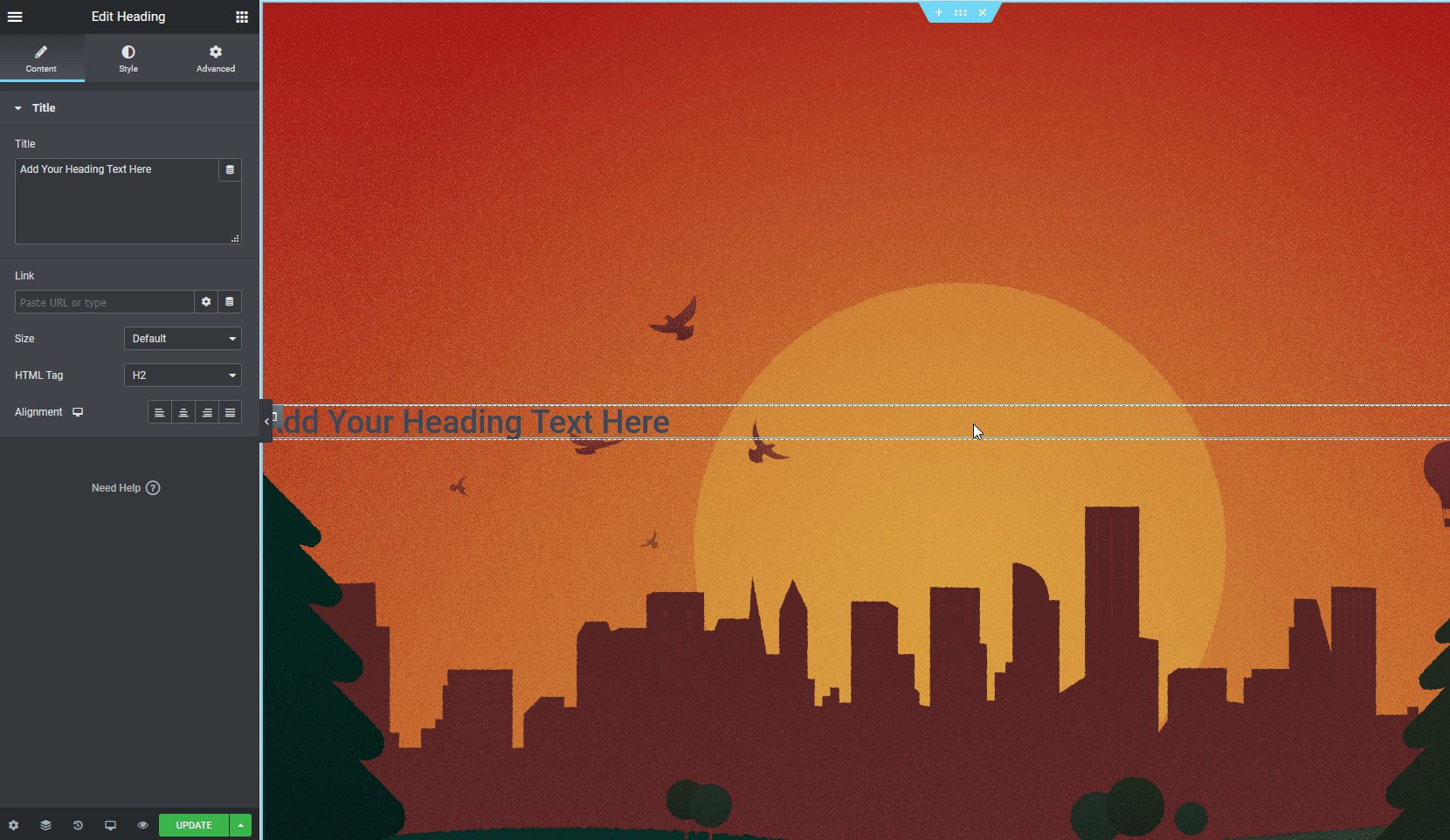
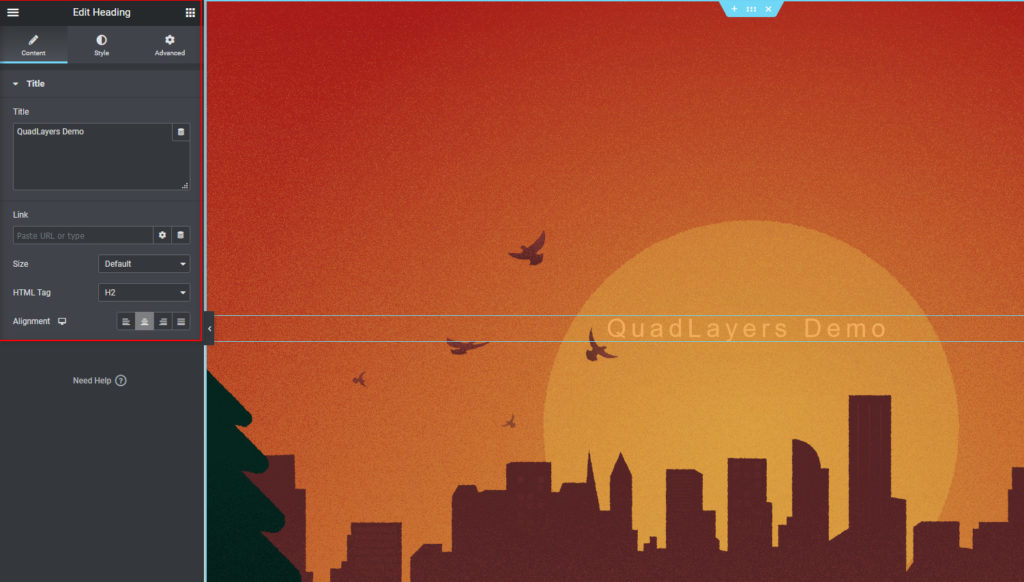
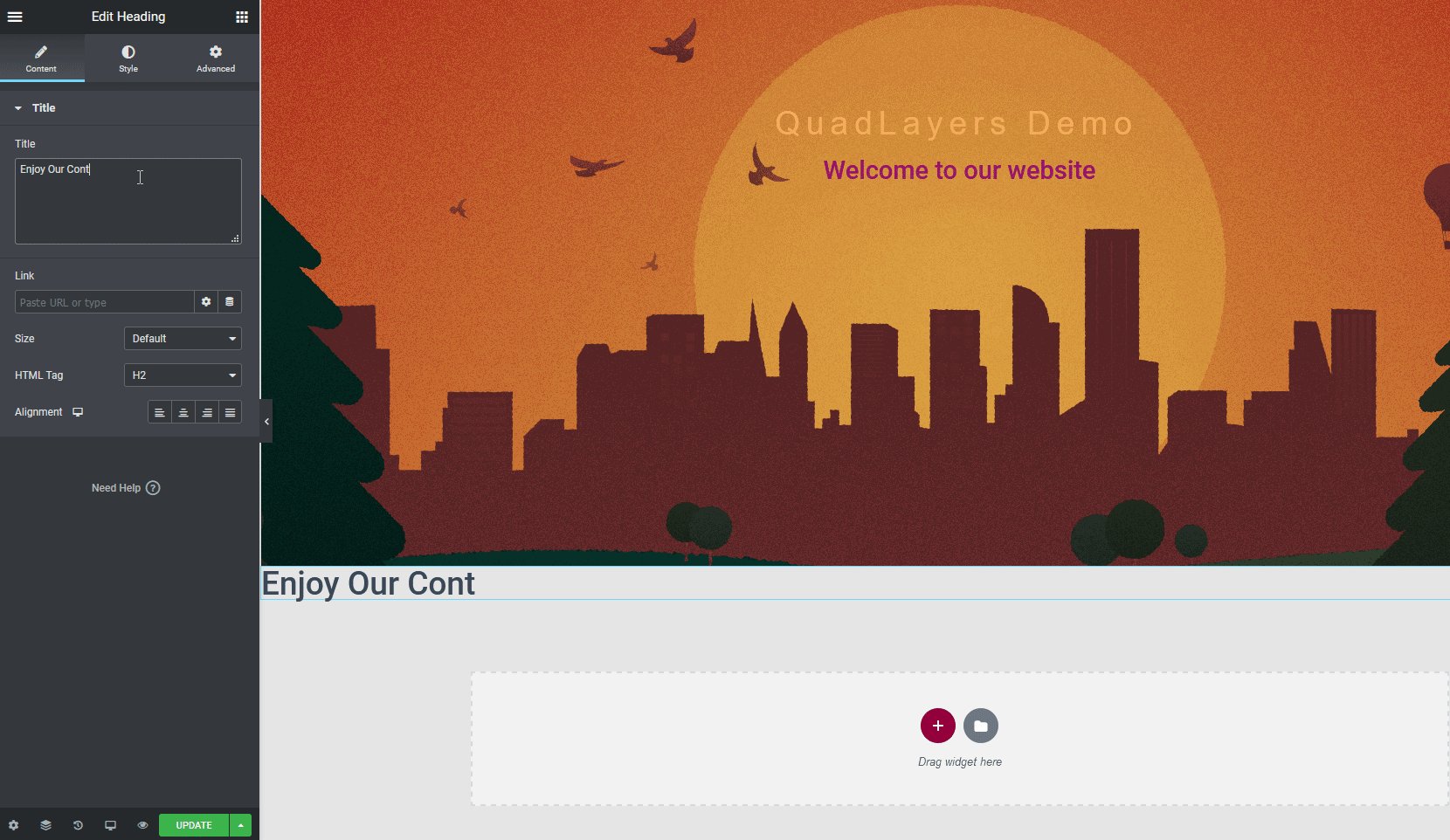
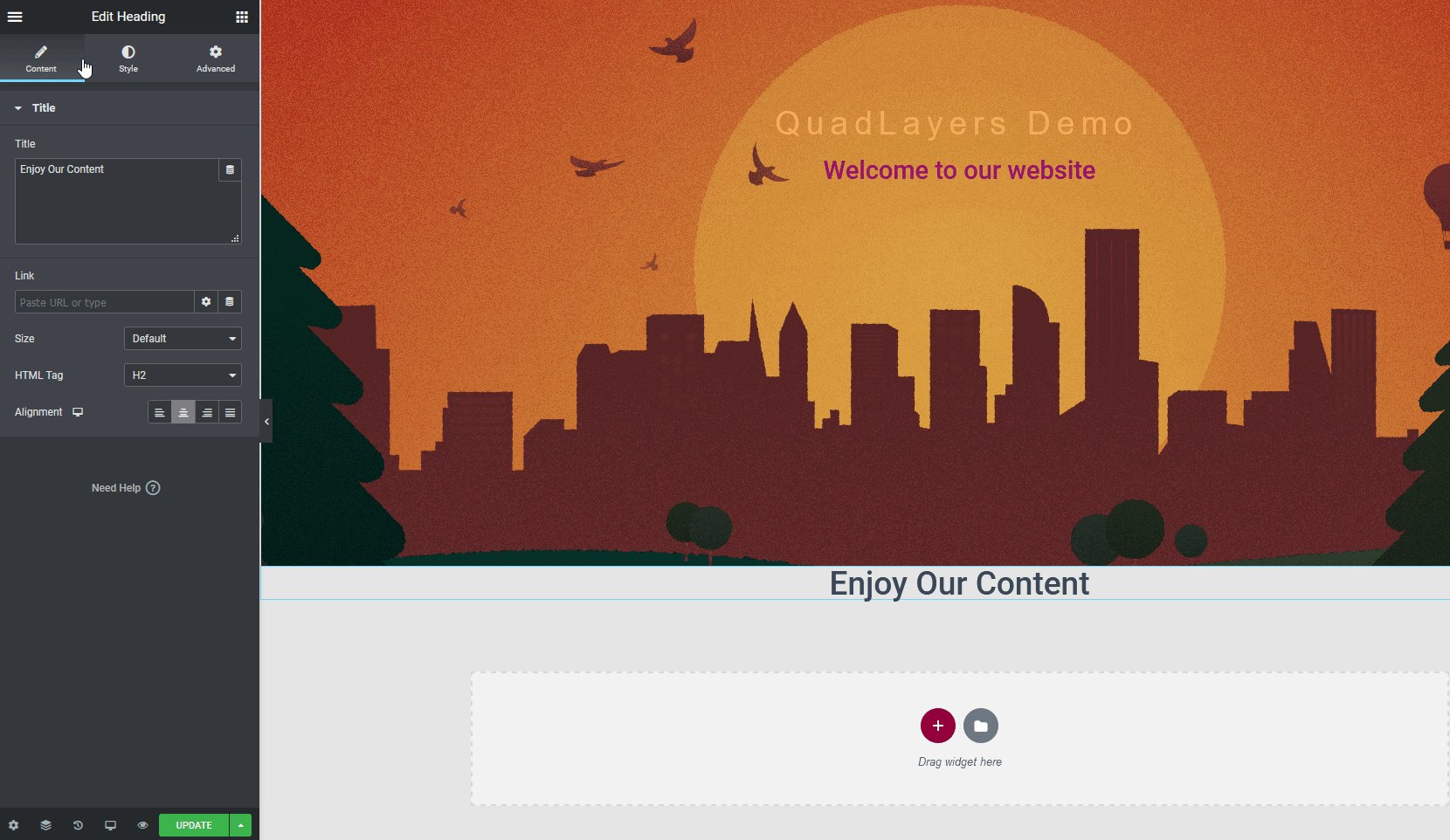
次に、見出しにテキストを追加し、その配置とサイズを設定します。 [スタイル]タブを使用して、タイポグラフィやテキストの色などを変更することもできます。

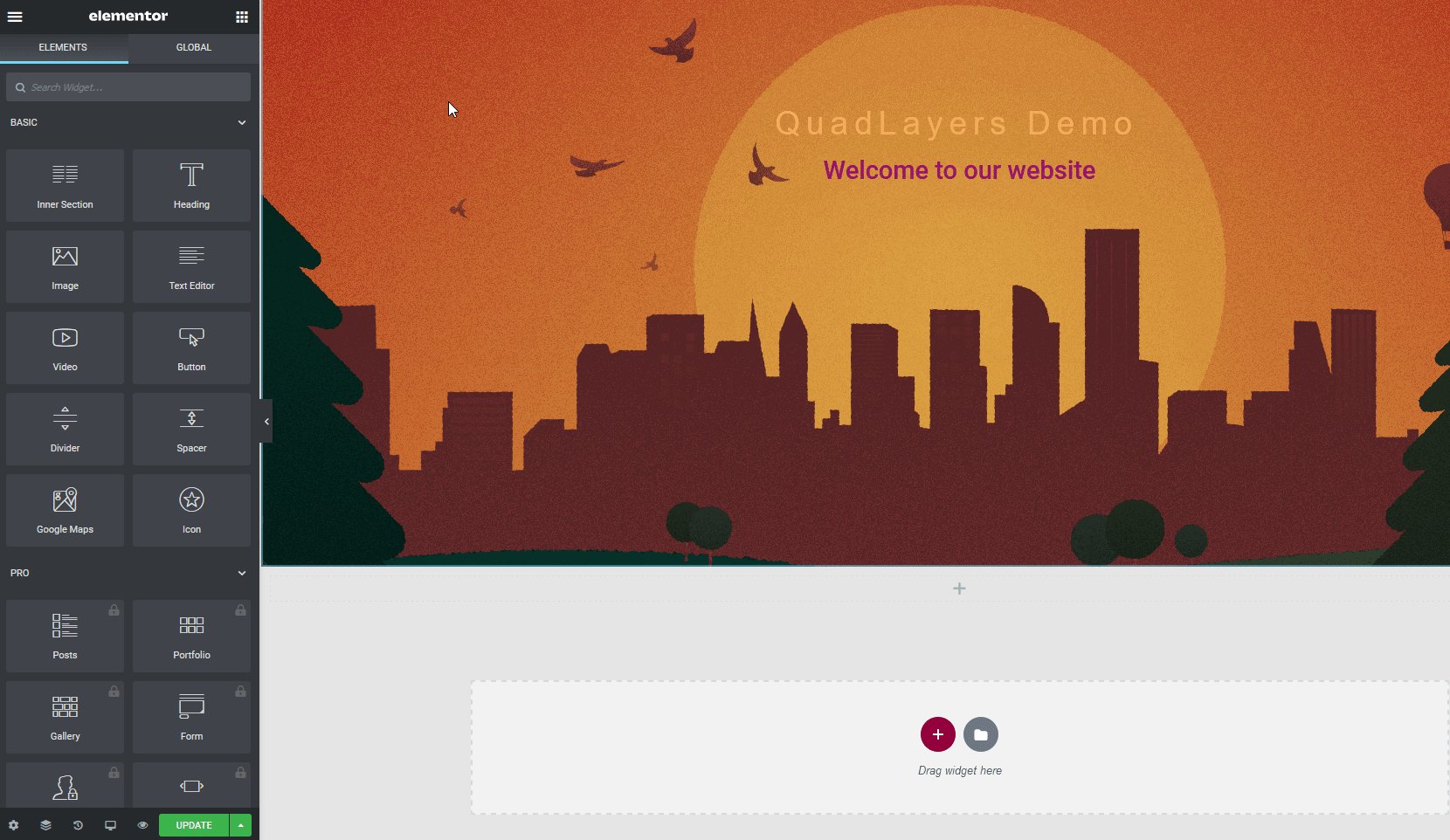
画像、追加の見出し、ボタンなど、より多くの要素を含めることもできます。 ヒーロー画像の編集が終了したら、次に進んでホームページにコンテンツを追加します。
ウィジェットの追加
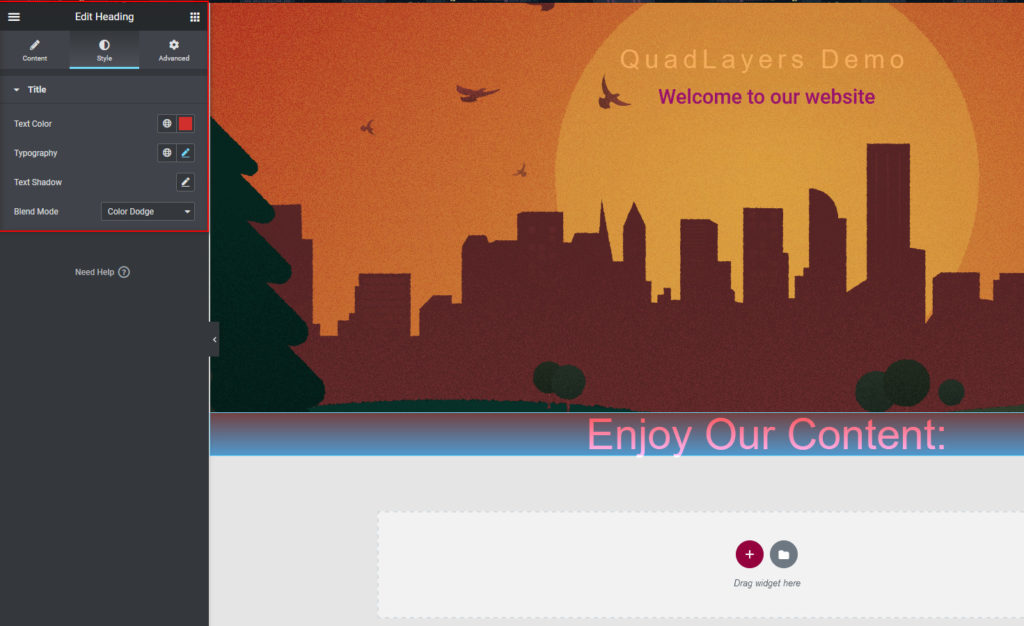
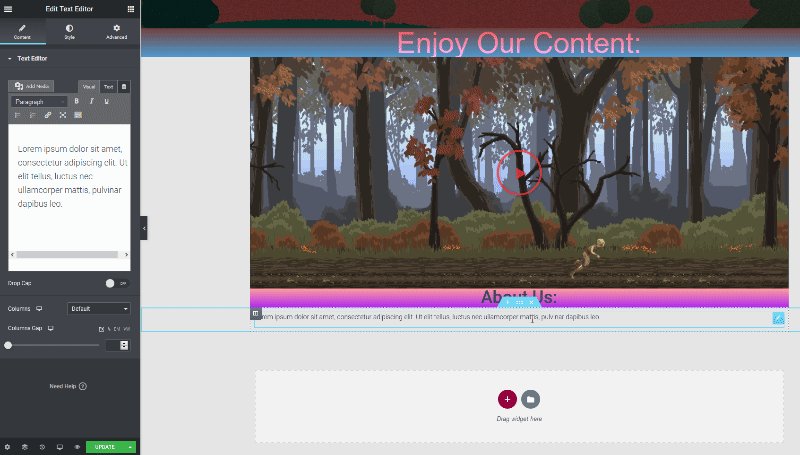
さらにコンテンツを追加するには、より多くのウィジェットを使用する必要があります。 このためには、新しい構造を作成するのと同じプロセスに従い、それに応じてウィジェットを追加します。 手始めに、「コンテンツをお楽しみください」というテキストを含む見出しウィジェットを追加します。

サイトのデザインに合わせてスタイルを設定したり、 [詳細設定]タブを使用して独自の背景を選択してフレーバーを追加したりできます。

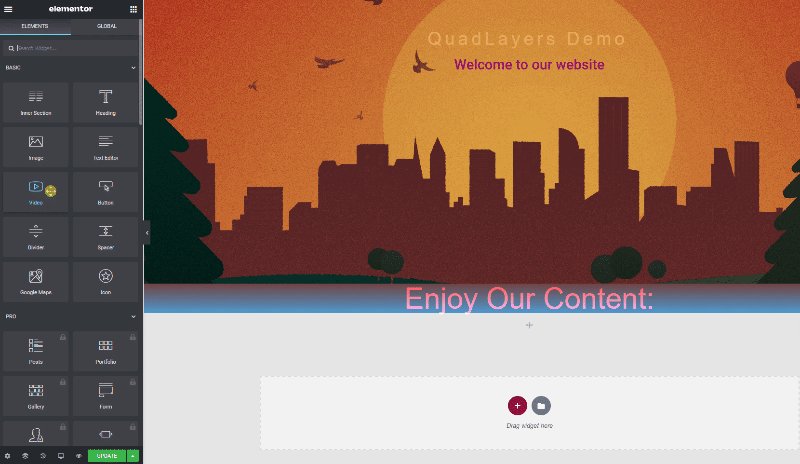
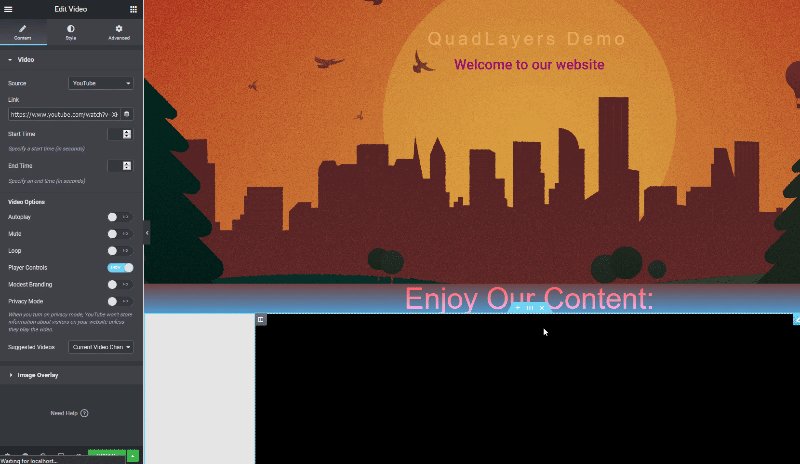
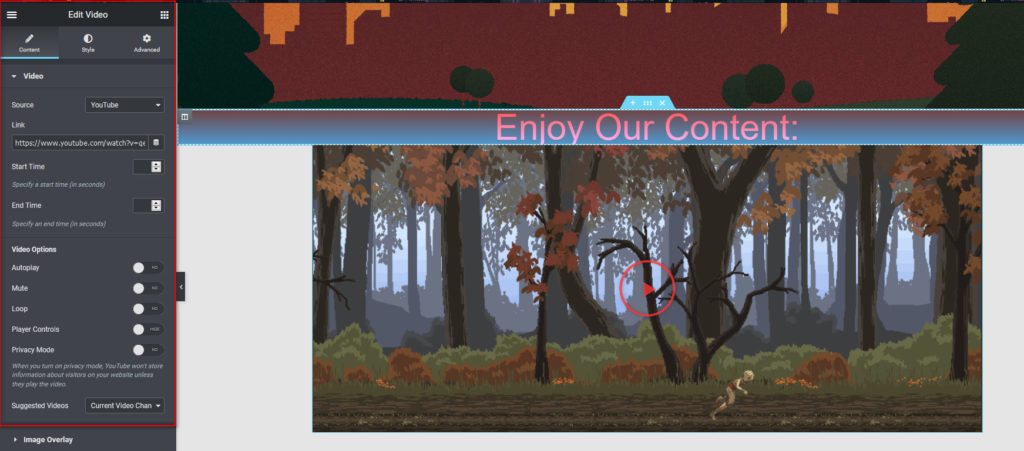
その後、新しい構造を作成し、そのレイアウトを設定して、ビデオウィジェットを追加しましょう。 次に、ウィジェットの選択を使用してビデオウィジェットを追加します。

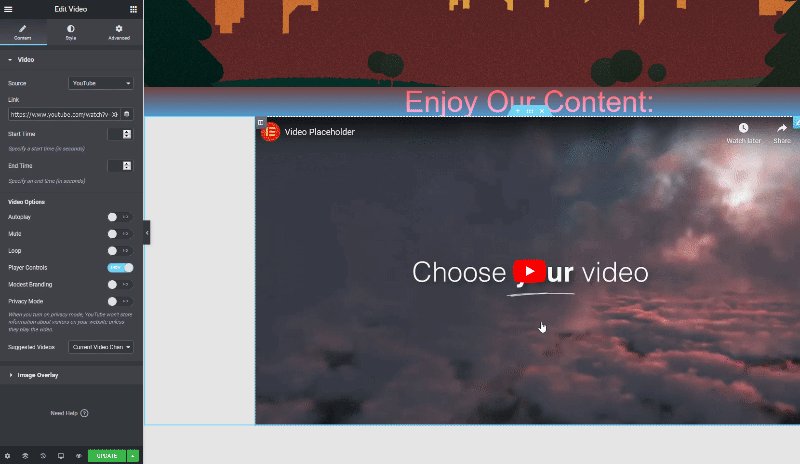
ビデオソースを選択し、URLを追加します。 次に、ビデオオプション(自動再生、ミュート、ループ、プレーヤーコントロール、プライバシーモード)を選択し、[スタイル]タブを使用してウィジェットをカスタマイズします。

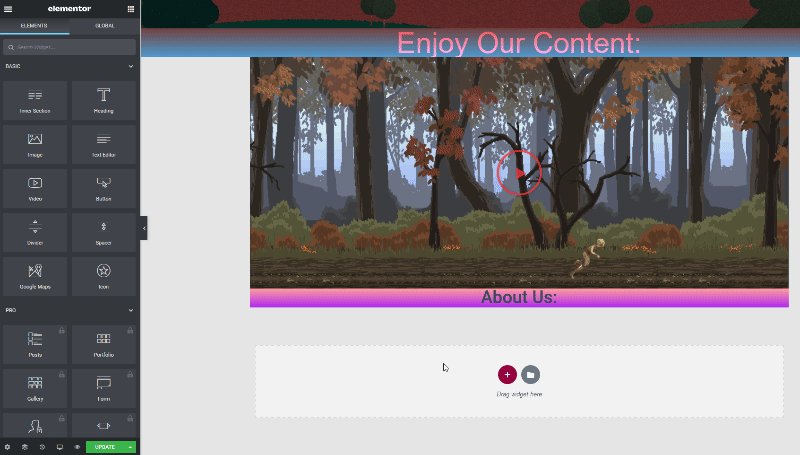
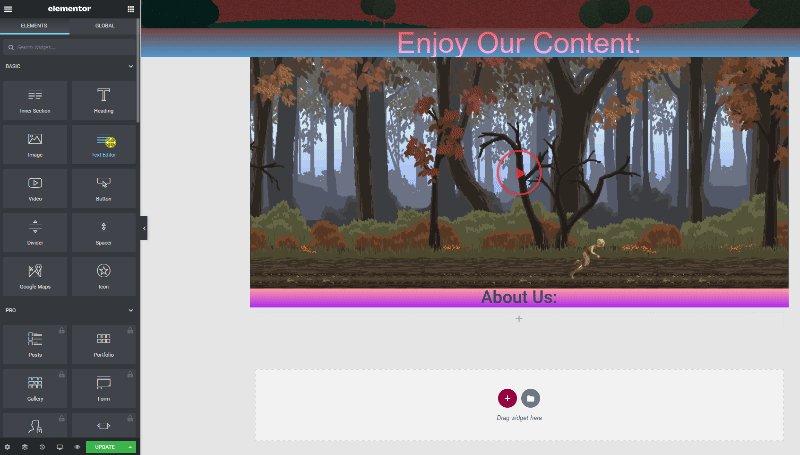
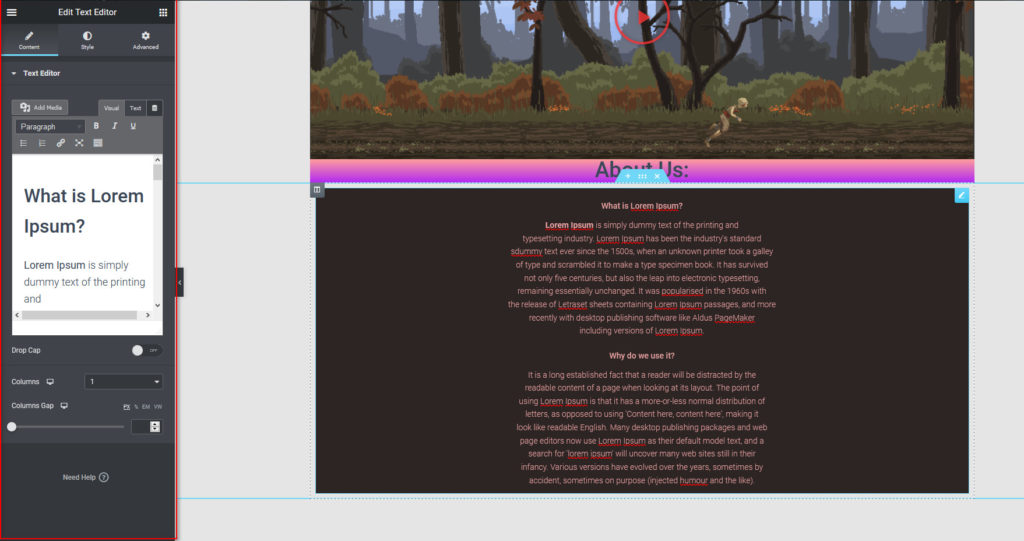
その後、 AboutUsセクションを追加してすべてを締めくくりましょう。 新しい構造に見出しタブを追加し、それに応じて編集し、その下にテキストエディタウィジェットを追加するだけです。

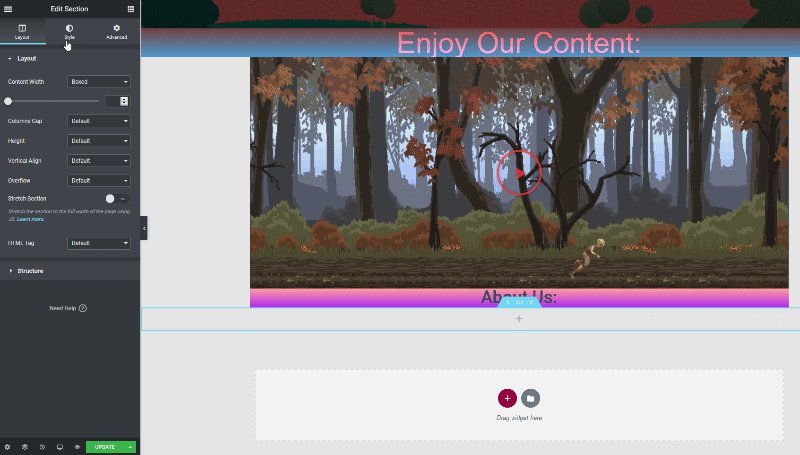
コンテンツを含めるには、スタイルタブを設定して、配置や背景などを選択します。 これはユーザーに表示される最初のページであるため、ユーザーに印象を与え、プロフェッショナルに保つ必要があることを忘れないでください。 [詳細設定]タブを使用して、カスタムの背景やモーション効果などを追加することもできます。

同様に、召喚状、Googleマップ、ギャラリーなどのウィジェットをさらに追加することもできます。 カスタマイズに満足したら、[更新]をクリックして、新しく編集したホームページを完成させます。
もちろん、ホームページにこのすべてのコンテンツが含まれている必要はありません。 魅力的で、サイトのルックアンドフィールに一致するように設計します。 また、Elementor Proを使用している場合は、カスタムブロックとホームページテンプレートを使用してコンテンツを設定することもできます。
ボーナス:ブログまたはショップページをホームページとして設定する方法
新しいホームページを作成する以外に、ブログをホームページとして設定することもできます。 これを行うには、WordPressダッシュボードで[設定]> [閲覧]に移動し、ホームページとしてブログを選択します。 次に、[変更を保存]をクリックすると、完了です。

同様に、ショップページをホームページとして設定できます。 これはオンラインストアにとっては良い考えですが、最初にショップページにいくつかの変更を加える必要があります。 それがあなたにとって興味深いオプションである場合は、ショップページをカスタマイズするさまざまな方法を示す完全なガイドをご覧ください。
結論
要約すると、ホームページは、視聴者がWebサイトにアクセスしたときに最初に表示されるページであるため、カスタマイズして印象を与える必要があります。 これは、ユーザーが離れたり、何度も戻ってくる忠実な顧客になることの違いになる可能性があります。
このガイドでは、WordPressホームページを設定および編集するさまざまな方法を見てきました。
- WordPressテーマオプションの使用
- WordPressブロックエディターの使用
- ページビルダーを使用
ホームページを最初から作成するか、テーマに含まれる事前に設計されたテンプレートを使用するか、ブログまたはショップページをホームページとして設定することもできます。
最後に、WordPress Webサイトにスパイスを加え、他のページをカスタマイズしたい場合は、次のガイドを確認してください。
- WooCommerceのマイアカウントページを編集する方法
- WordPressのヘッダーをカスタマイズするためのガイド
- Elementorで製品ページをカスタマイズする方法
ホームページをカスタマイズしましたか? 他の方法を知っていますか? 以下のコメントセクションであなたの経験を私たちと共有してください!
