WordPressで画像を効率的にエンコードし、PageSpeed警告を修正する方法
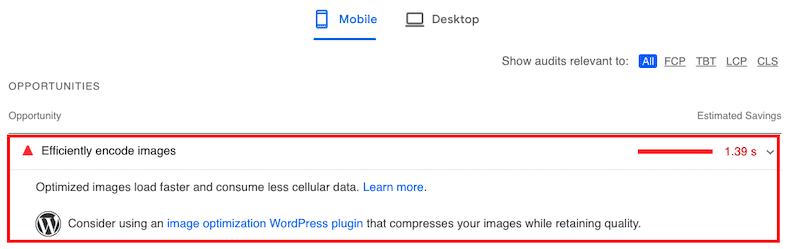
公開: 2022-02-17PageSpeed Insightsを介してWordPressサイトの監査を実行する場合、Lighthouseは画像を効率的にエンコードすることを推奨する場合があります。 PageSpeed Insights(PSI)は、WordPressページ全体のパフォーマンスレポートを生成するツールです。 画像をより適切に最適化できることが検出されると、「画像を効率的にエンコードする」という警告が表示されます。

このガイドでは、画像を効率的にエンコードすることの意味と、画像のステータスを確認する方法について説明します。 これは、Lighthouseのパフォーマンススコアを向上させる効果的な方法でもあります。 また、6つの画像最適化手法と、「画像を効率的にエンコードする」という警告を修正する簡単な方法を共有しています。
飛び込みましょう!
画像を効率的にエンコードするとはどういう意味ですか?
画像を効率的にエンコードするということは、画像を最適化して、品質に大きな影響を与えることなくファイルサイズを縮小することを意味します。
Lighthouseはどのように画像に最適化可能なフラグを立てますか? この問題の原因は何ですか?
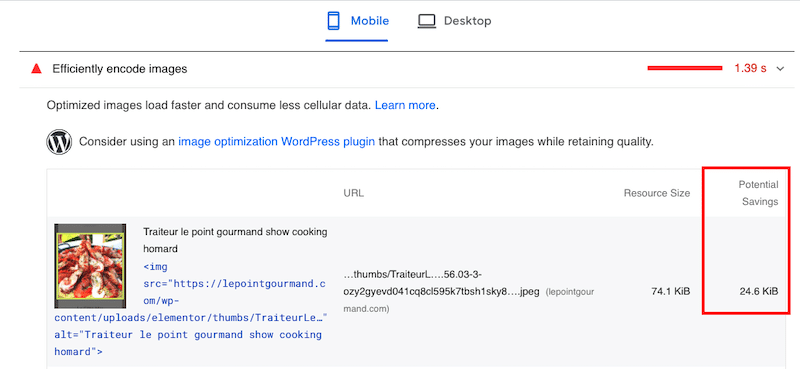
Lighthouseは、監査しているページ上のすべての画像をスキャンしてから、圧縮レベルを85%に設定します。 節約の可能性が4KiB以上の場合、画像が報告され、パフォーマンスレポートでエラーとしてフラグが付けられます。

非常に高品質の非圧縮画像は、多くの場合、ファイルサイズが大きくなります。 また、画像が大きいほど、ダウンロードして訪問者にレンダリングするのに時間がかかります。 これがすべての画像で発生すると、合計読み込み時間が長くなる可能性があり、Webサイトの速度が低下する可能性があります。
この状況を回避するために、Web上で画像を適切に提供できるようにする6つの最適化手法を共有しています。
WordPressで画像を効率的にエンコードする6つの方法:
画像を効率的にエンコードし、このPageSpeed Insightの推奨事項に取り組むには、次の6つの手順を実行できます。
- 画像の圧縮
- 遅延読み込みの実装
- 画像をWebPに変換する(次世代フォーマット)
- 正しいサイズで画像を提供する
- 画像CDNの使用
- アニメーションGIFをビデオに置き換える
各ステップを見ていきましょう。
1.画像の圧縮
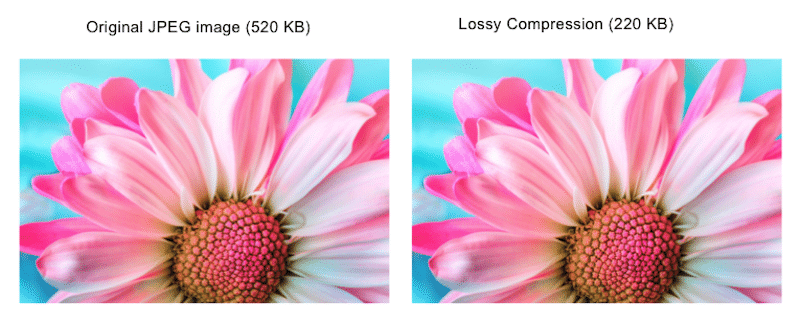
画像圧縮の目的は、品質をあまり損なうことなく画像ファイルを縮小することです。 これにより、PageSpeed Insightsは非常に満足のいくものになります。これは、画像を最も効率的な形式で保存およびレンダリングして、適切にエンコードできるためです。 画像の圧縮は不可逆である可能性がありますが、画質に触れたくない場合は可逆です。
ただし、適切なツールを使用すると、ロスレス圧縮は肉眼では見えません。
以下の例では、1つは元のファイルで、もう1つは圧縮されています。 あなたは違いを見つけることができますか? できません。

最適ではない画像はページの速度に大きく影響し、WordPressサイトの速度を低下させることを忘れないでください。 パフォーマンスの問題を回避する最も簡単な方法は、WordPressプラグインを使用することです。 心配しないでください。 私たちはあなたのために手間のかかる作業を行い、WordPress用の最高の画像圧縮プラグインのリストをまとめました。
画像を手動で圧縮する方法を好む場合は、私たちもカバーします。 また、PhotoShopとLightroomに圧倒されていると感じた場合は、使用できる代替の最適化ツールがたくさんあります。
2.遅延読み込みの実装
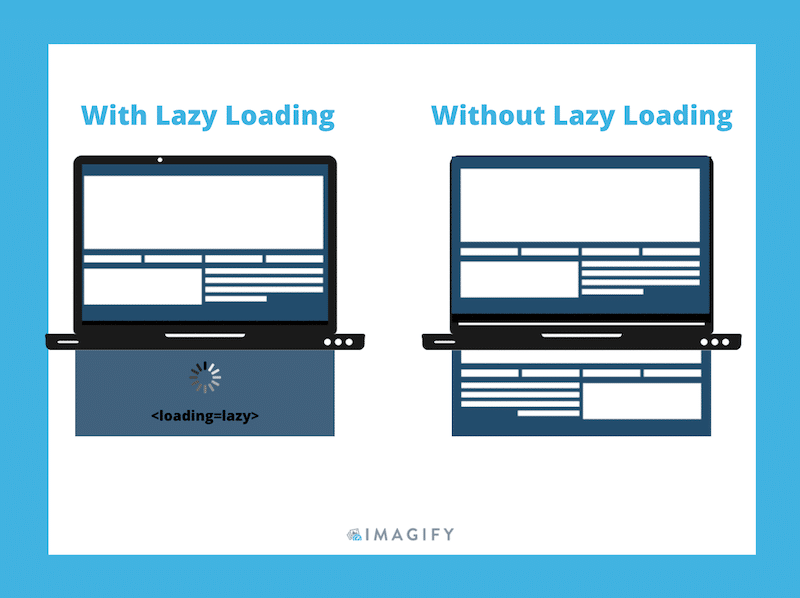
遅延読み込みは、必要な場合にのみ画像を表示することを目的とした最適化手法であるため、画像を効率的にエンコードするのに役立ちます。 ユーザーがそれらを表示すると、画像はブラウザによってレンダリングされます。 それ以外の場合は、最も重要なコンテンツを優先するために読み込みが延期されます。 Googleでは、PageSpeedで「オフスクリーン画像を延期する」ことをお勧めします。これは、次の遅延読み込みスクリプトを適用することを意味します。
“loading=lazy”最初に表示されるビューポートの画像にこのスクリプトを設定することは避けてください。 代わりに、フォールドの下のコンテンツに遅延を適用します。

遅延読み込みを手動で実装したくない場合は、WPRocketのLazyLoadなどの無料のWordPressプラグインを使用するか、WordPressに最適な遅延読み込みプラグインを確認してください。
3.画像をWebP(次世代フォーマット)に変換する
Googleによって開発されたWebPは、画像の可逆圧縮と非可逆圧縮を向上させる次世代の画像形式です。 これにより、WordPressサイトでの画像のエンコードが改善され、PageSpeed監査に合格します。
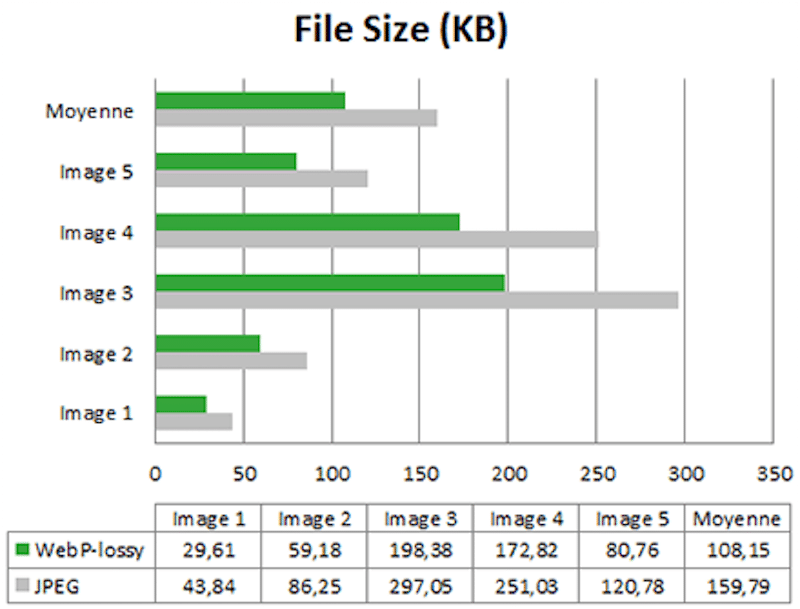
実際、Googleによると、「平均WebPファイルサイズはJPEGファイルサイズと比較して25%〜34%小さい」とのことです。 この表は、WebPがJPEG形式よりも優れた圧縮を実現していることを示しています。

確信していますか? Imagifyプラグインは、WordPressダッシュボードから直接画像をWebPに変換できます。
この次世代フォーマットについて詳しく知りたい場合は、WordPressでWebPフォーマットを使用する方法を読むことをお勧めします。
4.正しいサイズで画像を提供する
Lighthouseを使用すると、WordPressサイトで間違ったサイズの画像を簡単に見つけることができます。 ページを監査するだけで、「適切なサイズの画像」という警告が表示された場合は、サイズを変更する必要があります。
DevTools Elementsパネルを使用して、画像が表示されるサイズを確認することもできます。
![[要素]タブで画像サイズを特定する-出典:DevTools](/uploads/article/30950/2TC2mg8pOcICVe06.png)
そのセクションは簡単に聞こえますが、2022年に利用可能なさまざまな画面サイズを考えると、物事はすぐに複雑になる可能性があります。
1つのルール:理想的には、ページがユーザーの画面よりも大きな画像を提供しないようにする必要があります。
- デスクトップの平均画面サイズは1920x1080ピクセルです
- ほとんどの携帯電話のデバイス幅は400ピクセルです
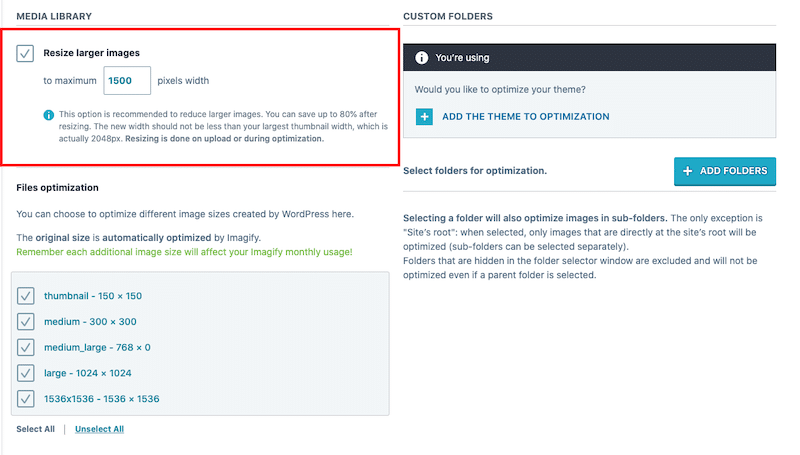
WordPressサイトの場合、メディアライブラリを介して、またはページに直接画像をアップロードできます。 最適な画像サイズ(レスポンシブブレークポイントの画像サイズを含む)が使用されていることを確認することをお勧めします。 重要なのは、フルサイズの画像の使用を避け、適切にサイズを変更することです。
- 画像ファイルのサイズを200KB未満に保つようにしてください
- ほとんどの画像では、最大幅800ピクセルで十分です
これらの番号の間に画像を保持すると、ユーザーのデバイスに画像がすばやく読み込まれるようになります。
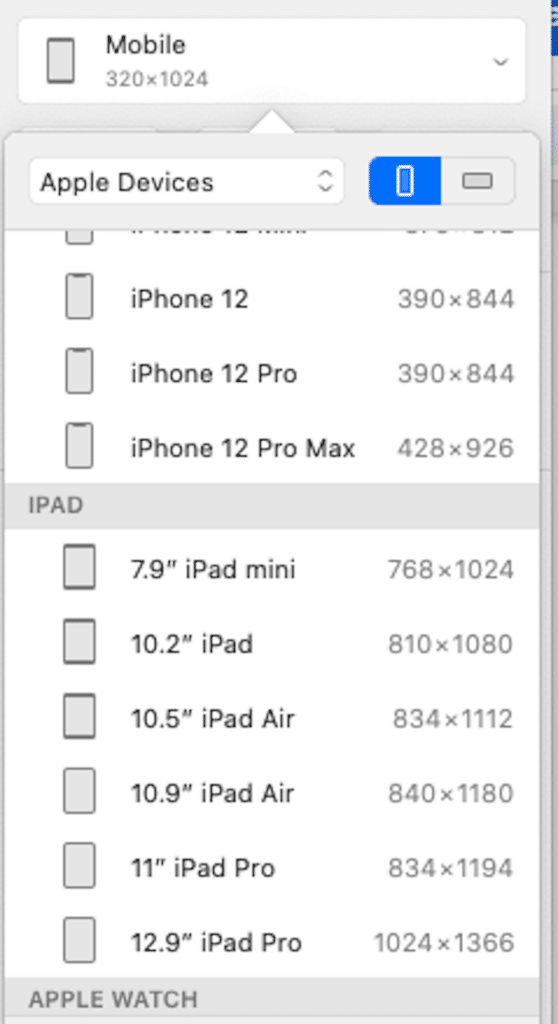
以下のSketchに示すように、各デバイスに応じてさらに進んで画像を最適化できます。

画像のサイズを適切に設定し、ウェブサイトの速度が低下しないようにするための選択肢はたくさんあります。
- Photoshop、Lightroom、Gimpなどのツールを使用して手動で実行します。
- Imagifyのような画像最適化プラグインを使用します。 圧縮と同様に、バルクを使用して、サイト上の既存のすべての画像のサイズを変更することもできます。

5.イメージCDNの使用
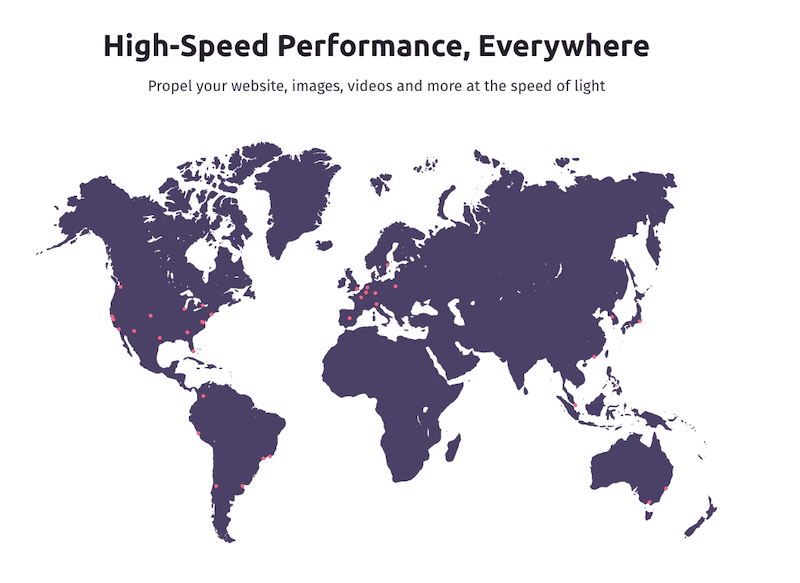
WordPressで画像を効率的にエンコードするには、CDNプロバイダーを選択する必要があります。 画像をより速く配信し、GooglePageSpeedの画像関連の問題を取り除くのに役立ちます。 CDNは、ユーザーが世界中のどこにいても、画像の最適化と配信を専門としています。


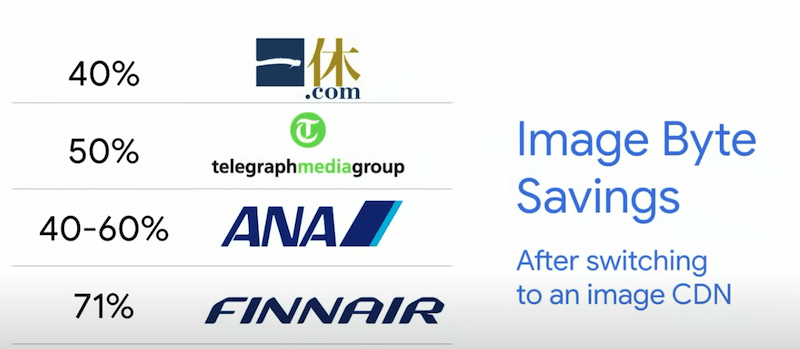
WebDevによると、以下に示すように、「画像CDNに切り替えると、画像ファイルのサイズを40〜80%節約できます」。

6.アニメーションGIFをビデオに置き換える
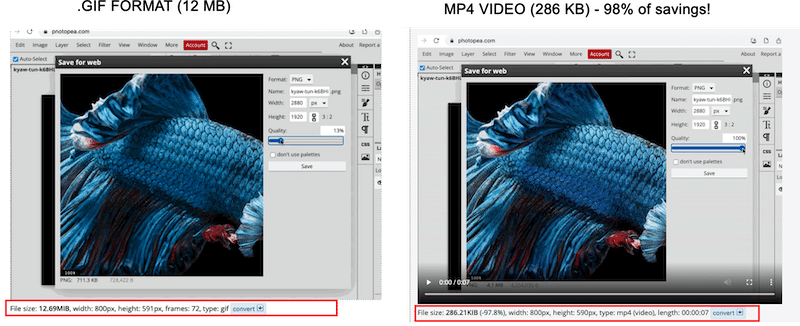
以下の例に示すように、.mp4ビデオはGIFよりもはるかに軽いため、アニメーションGIFをビデオに置き換えるとパフォーマンスが向上します。
– GIFファイルサイズ:12 MB
– MP4ファイルサイズ:286 KB(合計節約:98% )

PageSpeedは、GIFを使用せずに、ビデオ形式でアニメーションコンテンツを提供することもお勧めします。 コンテンツをMP4に変換するときは、GIFのように見えるように適切な設定を行ってください。
–継続的にループする必要があります
–自動的に再生されます
–それは沈黙する必要があります
GIFをビデオに変換する方法はいくつかありますが、上記の比較にはEzgifを使用しました。
WordPressで画像を効率的にエンコードするための6つの最適化手法を確認したので、パフォーマンスツールボックスを共有しましょう。 WordPressサイトの速度を上げ、画像がWeb用に最適化されていることを確認する必要がある場合に便利です。
| ️画像を最適化して常にPageSpeedInsights監査に合格するためのツールボックス(画像の効率的なエンコードを含む): –想像してみてください。画像を圧縮してWebPに提供します(毎月20 MBの画像は無料) – WP Rocketによる遅延ロード(無料) –画像をより高速に配信するためのRocketCDN(無制限の帯域幅で月額わずか8.99ドル) – ezgif(.gifを.mp4に変換する無料ツール) – WP Rocket、数回のクリックで速度を上げる最高のパフォーマンスプラグインの1つ(Core Web Vitalsを緑色に変えます) |
次のセクションでは、画像を効率的に自動的にエンコードする強力な画像圧縮プラグインであるImagifyに焦点を当てます。
Imagifyを使用して画像を効率的にエンコードする方法を修正する
Imagifyのおかげで、品質を損なうことなく画像を圧縮し、「画像を効率的にエンコードする」という警告を修正できます。
Imagifyの動作を確認し、Imagifyを使用した場合と使用しない場合のPageSpeedインサイトを比較します。

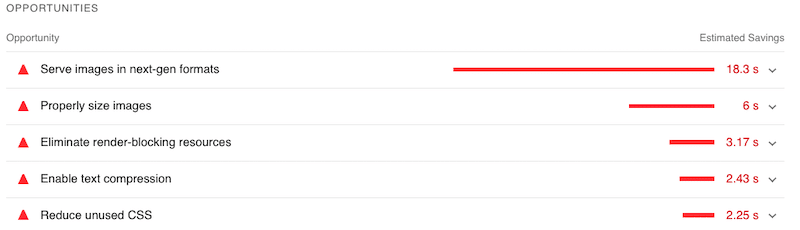
想像する前に–PageSpeedInsightsでの私のパフォーマンス結果
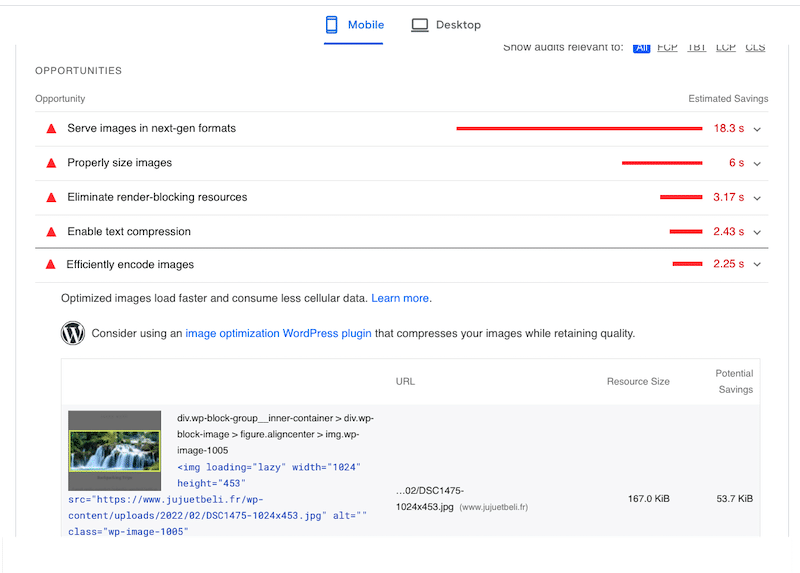
灯台は素晴らしい結果を出していません、そして私はいくつかの画像関連の問題を抱えています、すなわち:
- 画像を効率的にエンコードする(これが今日のトピックです)
- 次世代フォーマットで画像を提供する
- 適切なサイズの画像

次に、Imagifyをダウンロードして、画像を圧縮して次世代フォーマットで提供し、適切なサイズに設定し、もちろん効率的にエンコードします。
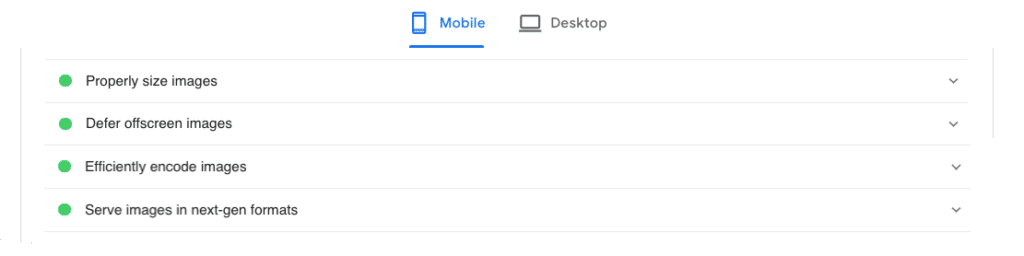
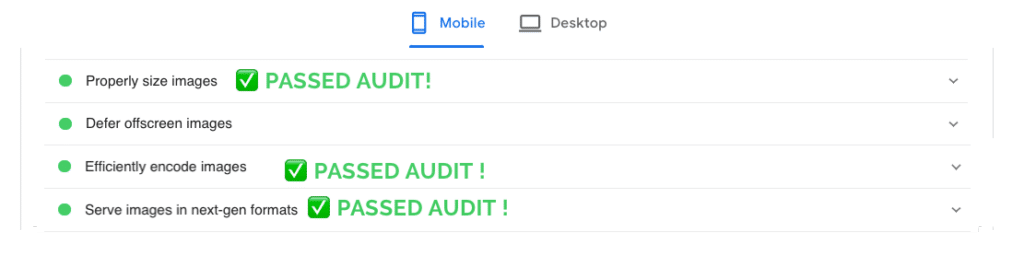
Imagifyを使用–PageSpeedInsightsのパフォーマンス結果
Imagifyは、「画像を効率的にエンコードする」という警告を修正しました。 また、すべての画像を最適化し、以前の問題を合格した監査領域に配置しました。

以下の例に示すように、画像ファイルのサイズが90%減少したことを想像してみてください。これは、ほぼ2MBから200KBになりました。
私と同じように、「効率的にアンコールイメージ」の警告を取り除きたいですか?
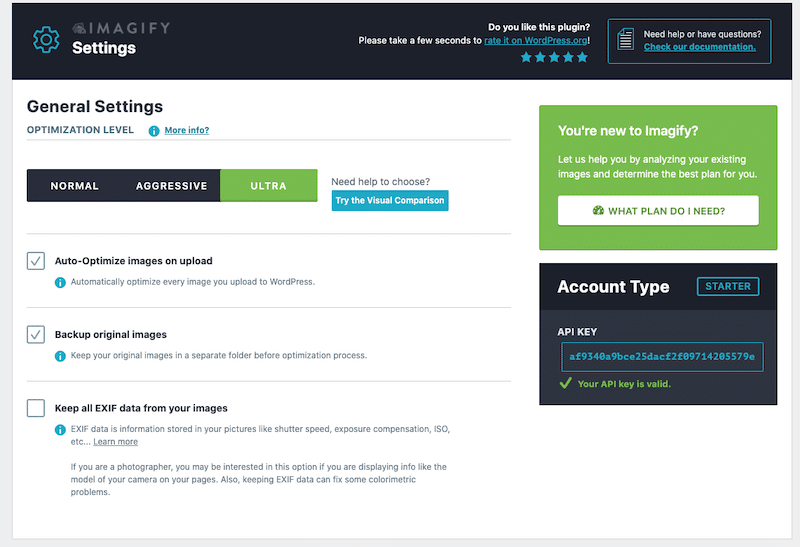
Imagifyをインストールし、次の設定を適用します。
- セットアップImagify(簡単です)
- 画像の圧縮に使用する最適化レベルを選択します。 最高の最適化レベルであるUltraを選択しました。

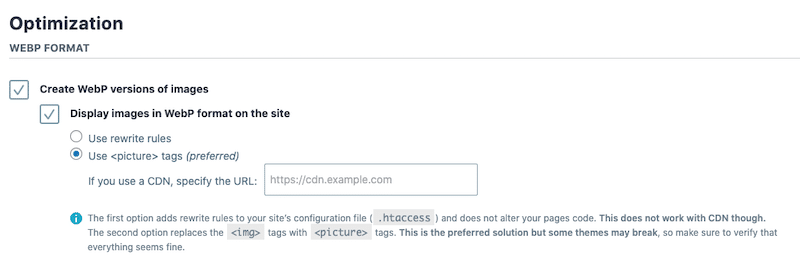
- 画像をWebPに変換します。これは、PageSpeedInsightsが推奨する次世代フォーマットです。

- Imagifyを使用して大きな画像をまとめて最適化します。 (つまり、ワンクリックでライブラリ全体を最適化することを意味します!)
- そして、ちょうどそのように、PSI警告は消えました。
この画像最適化プロセスは完全に無料でした。
Imagifyの無料バージョンでは、1か月あたり20MB相当の画像のサイズを変更して圧縮できます。 さらに画像を追加することを計画している場合は、次のプレミアム価格を選択できます。
- 500GBで月額$4.99(約5000枚の画像)
- 無制限の使用のために月額$9.99。
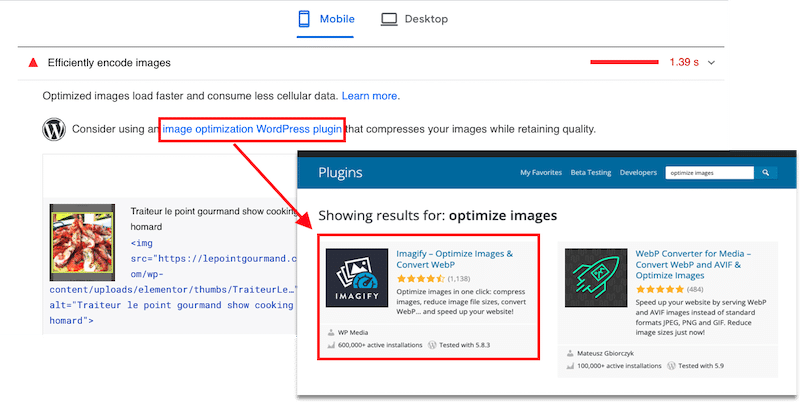
それでも疑問がある場合は、PageSpeedInsightsはImagifyのような画像最適化プラグインを使用することもお勧めします。

まとめ
Imagifyがないと、PageSpeedは私の画像にいくつかの問題を報告しました。

Imagifyを使用すると、画像に関連するすべての問題が修正されました。 それらは次世代フォーマット(WebP)の1つで最適化され、私の「画像を効率的にエンコードする」という警告がついに緑色に変わりました。

あなたが私のようで、数回のクリックでWordPressで画像を効率的にエンコードしたい場合は、Imagifyを使用してみませんか? 私と同じように、Imagifyを無料で試し、画像を最適化し、PageSpeedInsightsで独自の監査を実行できます。 Imagifyのおかげでテストにも合格した場合は、コメントでお知らせください。興味があります。
