Elementor 3.9 の新機能
公開: 2022-12-14Elementor の最新バージョンは、2022 年 12 月 13 日にリリースされたばかりです。以前のリリースと同様に、このバージョンには新しい機能と既存の機能の新しい改善が導入されています。 このバージョンから、セクションと列を使用してカスタム ループ テンプレートを作成できるようになりました。 また、WooCommerce のループ ビルダー機能を使用することもできます。
Elementor 3.9 で導入されたいくつかの新機能を次に示します。
ちなみに、アップデートはElementorの両方のバージョン(無料とプロ)で利用できます。 更新を計画している場合は、予期しない事態が発生した場合に備えて、最初に Web サイトをバックアップしてください。
Elementor Freeの新機能
— デフォルトとして保存
Elementor 3.9 で導入された最初の新機能は、デフォルトとして保存です。 この機能は、グローバル ウィジェットやサイト設定 (Elementor 3.0 で導入) などのデザイン ワークフローを合理化するために、いくつかの既存の便利な機能を補完します。
機能はどのように機能しますか?
すべての Elementor ウィジェットには、Elementor 開発チームによって定義された定義済み/デフォルト スタイルがあります。 たとえば、ボタン ウィジェットには、Roboto のフォント ファミリー、緑色の背景色、白色のテキスト色などがあります。 この既定のスタイルが気に入らない場合は、独自の既定のボタン スタイルを作成して、新しいボタンを追加するたびに、自分で設定した新しい既定のスタイルを使用することができます。

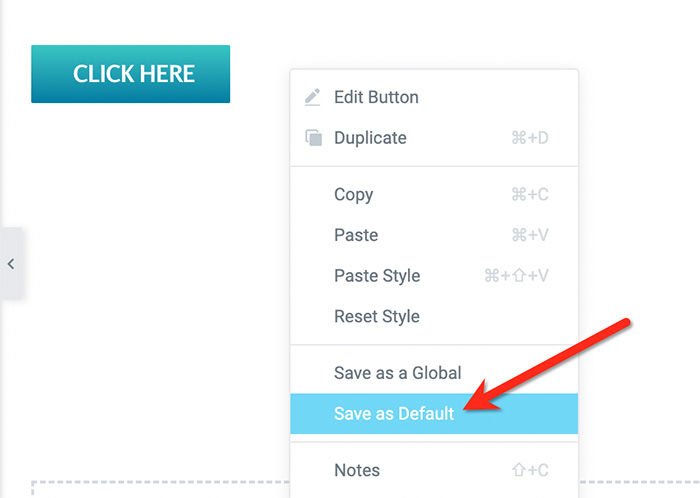
ウィジェットのデフォルト スタイルを作成するには、まず、通常どおり設定パネルから特定のウィジェット (ボタンなど) をスタイルアップできます。 完了したら、ウィジェットを右クリックして [デフォルトとして保存] を選択します。

このアクションの後、Elementor は、特定のウィジェット用に作成したカスタム デフォルト スタイルを使用します。
すべての Elementor ウィジェットで [デフォルトとして保存] を使用できます。 デフォルトとして保存機能自体は、スタイル関連だけでなく、特定のウィジェットに適用したすべての設定を保存します。 これには、画像ウィジェットの画像プレースホルダー、CSS ID、および支払いウィジェット (PayPal ボタンとストライプ ボタン) の電子メール アドレスが含まれます。 そのため、新しいデフォルトとして保存する前に、機密情報を含めないようにしてください。
デフォルトとして保存は現在ベータ段階です。 この機能を使用するには、まず有効にする必要があります。 Elementor -> Settings -> Experimentsに移動して機能を有効にします。
— 背景画像の遅延読み込みオプション
遅延ロードは、Elementor でかなり前から使用されています。 ただし、ビデオでのみ使用できます。 Elementor 3.9 では、背景画像の遅延読み込みを有効にできます。 セクション、列、コンテナー、またはウィジェット上にある場合。 残念ながら、特定の背景画像で遅延読み込みを有効にする手動オプションはありません。 この機能を有効にすると、すべての背景画像で遅延読み込みが自動的に有効になります。
遅延読み込み自体は、メディア (ビデオまたは画像) が画面上の可視領域にのみ読み込まれる動作です。 遅延読み込みは、多くの場合、サイト速度の最適化に関連しています。 具体的には、GTmetrix や PageSpeed Insights などのページ速度テスト ツールで LCP スコアを改善する役割を果たします。

Lazy Load Background Images は、現在アルファ段階にあります。 WordPress ダッシュボードのElementor -> Settings -> Experimentsに移動して有効にすることもできます。
— 「WebP アップロード」のパフォーマンス ラボと互換性があります。
無料版の Elementor 3.9 で導入されたもう 1 つの機能は、Performance Lab との互換性です。 この機能を有効にすると、Web サイトにアップロードするすべての JPEG 画像が自動的に WebP 形式に変換されます。WebP 形式は、JPEG/JPG よりも軽いと宣伝されています。
Performance Lab 自体は、WordPress コア開発チームによって開発されたプラグインです。 このプラグインは、サイトのパフォーマンスを向上させることに重点を置いたモジュールのコレクションを提供します。
Elementor Proの新機能
Elementor 3.9 では、Elementor Pro に少なくとも次の 2 つの新機能が導入されています。
— ポップアップ ビルダーの高度な表示ルールのその他のオプション
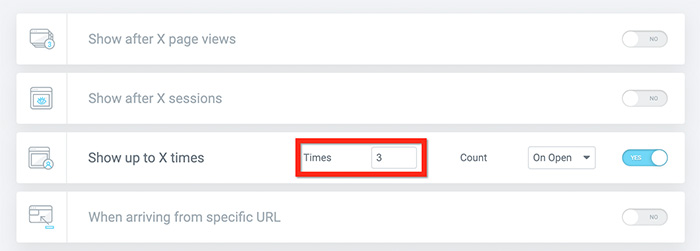
ご存じかもしれませんが、Elementor のプロ バージョンには、さまざまな種類のポップアップを作成するために使用できるポップアップ ビルダー機能が付属しています。 ポップアップビルダーには、ポップアップが表示される回数を設定する設定オプションがあります。

上記の設定は、ポップアップの公開設定ウィンドウの [高度なルール] タブにあります。 ポップアップを 3 回表示するように設定すると (上のスクリーンショットに示されているように)、これは、訪問者が Web サイトにアクセスする頻度に関係なく、次の 3 回にポップアップが表示されることを意味します。
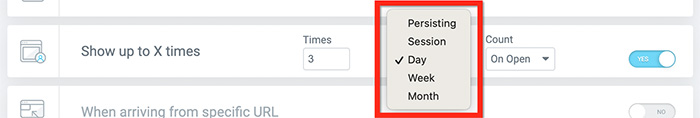
Elementor 3.9 では、ポップアップを表示する回数だけでなく、頻度も設定できます。 たとえば、ポップアップを週、日、月、またはセッションごとに 3 回表示するように設定できます。

— Loop Builder の拡張サポート (WooCommerce と Section をサポートするようになりました)
ループ ビルダーは、バージョン 3.8 で導入された新しい Elementor 機能です。 この機能を使用すると、フィードに表示される投稿アイテムまたはリスト アイテムのカスタム テンプレートを作成できます。 この機能は、既存の投稿ウィジェットやアーカイブ投稿ウィジェットとよく似ていますが、フィードの要素を完全に制御できます。
ループ ビルダー (Elementor 3.8 で導入された) の初期段階では、コンテナーが必要でした。 セクションまたは列では使用できませんでした。 また、WooCommerce にはまだ対応していません。
Elementor 3.9 では、セクション ベースのデザインでループ ビルダーを使用できます。 つまり、コンテナーは必要ありません。これは、セクションと列を操作する方が便利な場合に最適です。 さらに、Elementor 3.9 のループ ビルダーは WooCommerce をサポートするようになったため、製品フィードに表示する要素を制御できます。
Loop Builder 自体は、現在ベータ段階にあります。 それを使用できるようにするには、 Elementor -> 設定 -> 実験に移動して有効にする必要があります。
結論
Elementor は最も人気のあるページ ビルダー プラグインであり、ユーザーに新機能を提供するために積極的に開発されています。 今日の時点で、開発サイクルはバージョン 3.9 に入りました。これには、前述のようにいくつかの新機能が導入されています。 ループ ビルダーを含む一部の機能は、まだベータ段階です。
次のメジャー リリース (Elementor 4.0 になる予定) では、Elementor はこれらの機能の最終段階を導入し、それらを既定の機能として設定する可能性があります。 それまでは、 Elementor -> Settings -> Experimentsに移動して、機能を有効にして、いろいろと試してみてください。
