ElementorにカスタムCSSを追加する方法(5つの方法)
公開: 2022-07-15Elementorなどのページビルダーを使用する最大のセールスポイントの1つは、事前に作成されたページ要素、つまり「ウィジェット」にアクセスできることです。 Elementorウィジェットには、多くのカスタマイズとスタイリングのオプションが含まれています。 ただし、特定のスタイルを適用する唯一の方法は、カスケードスタイルシート(CSS)を使用する場合があります。
CSSを使用すると、Webサイトのすべてのコンポーネントを驚くほど細かく制御できます。 言語に精通している場合は、WordPressに追加するのは簡単です。 Elementorは、カスタムCSSを追加するためのいくつかのオプションも提供します。
この記事では、CSSとは何か、およびElementorにカスタムスタイルを追加する方法について説明します。 最後に、WordPressでCSSを使用するためのいくつかのベストプラクティスについて説明します。 始めましょう!
CSSとは何ですか?
CSSは、私たちが「スタイルシート」言語と呼んでいるものです。 CSSスタイルシートを使用して、HTMLまたはXMLドキュメントにカスタムスタイルを追加できます。 CSSを使用すると、基本的なHTMLページを取得して、モダンなデザインに変換できます。
CSSは、要素がブラウザーにどのように表示されるかを説明する言語と考えてください。 これはすべてのブラウザで機能し、インターネットのコア言語の1つです。
たとえば、これはHTMLドキュメントの本文に背景色を割り当てるために使用するCSSコードです。
body { background-color: red; }CSSを使用して、HTMLの特定のコンポーネント、クラス、およびIDにスタイルを適用できます。 たとえば、次のスニペットは、特定のテキストの色と配置をページ上のすべてのH2に適用します。
h2 { color: black; text-align: left; }通常、HTMLページをロードすると、すべてのCSSコードを含む別のスタイルシートもロードされます。 これは、複数のページでスタイルシートを再利用できることを意味します。
CSSコードを任意のHTMLページに直接適用するのは自由です。 「インライン」で使用することもできます。 これは、単一のHTML要素に適用され、そのファイル内に存在するCSSコードを指す用語です。
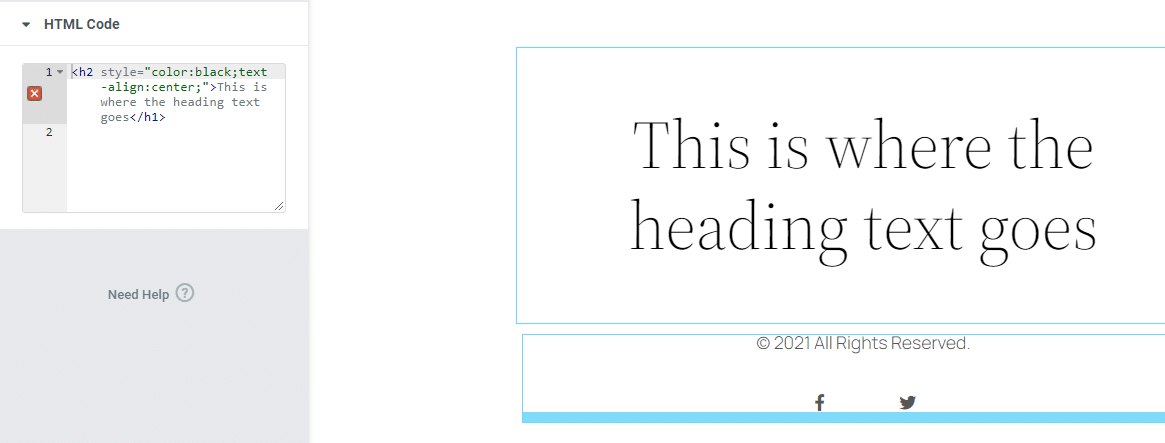
特定のH2ヘッダーのインラインCSSの例を次に示します。
<h2>This is where the heading text goes</h1>別のスタイルシートにCSSを追加することをお勧めします。 ただし、WordPressとElementorを使用する多くの利点の1つは、ファイルを手動で編集せずにCSSを追加できることです。 それがどのように機能するかを詳しく見てみましょう。
ElementorのカスタムCSSオプション
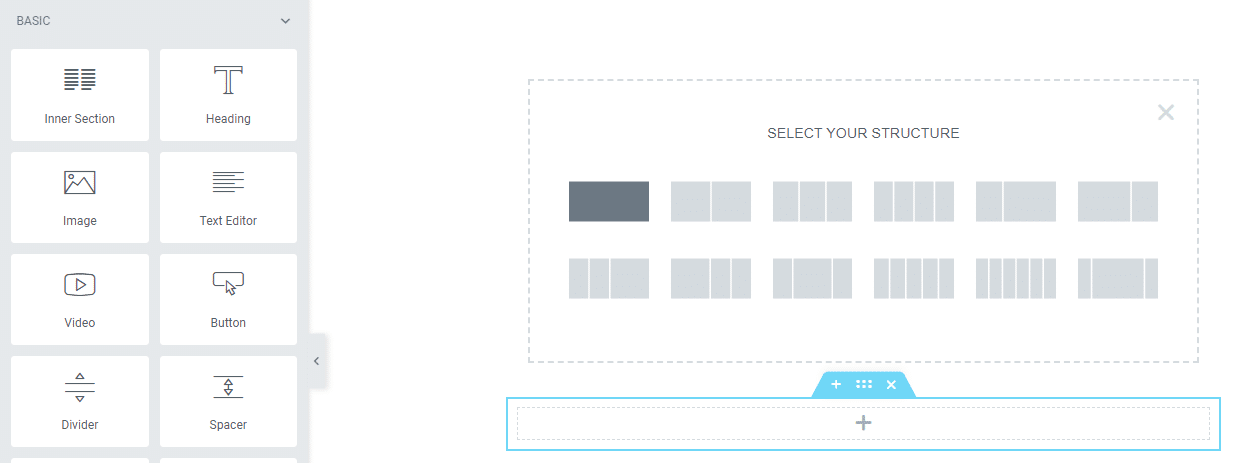
Elementorに精通している場合は、ビルダーがセクション、列、ウィジェットを使用してページをまとめるのに役立つことをご存知でしょう。 セクションには1つまたは複数の列が含まれ、各列には複数のモジュールを含めることができます。

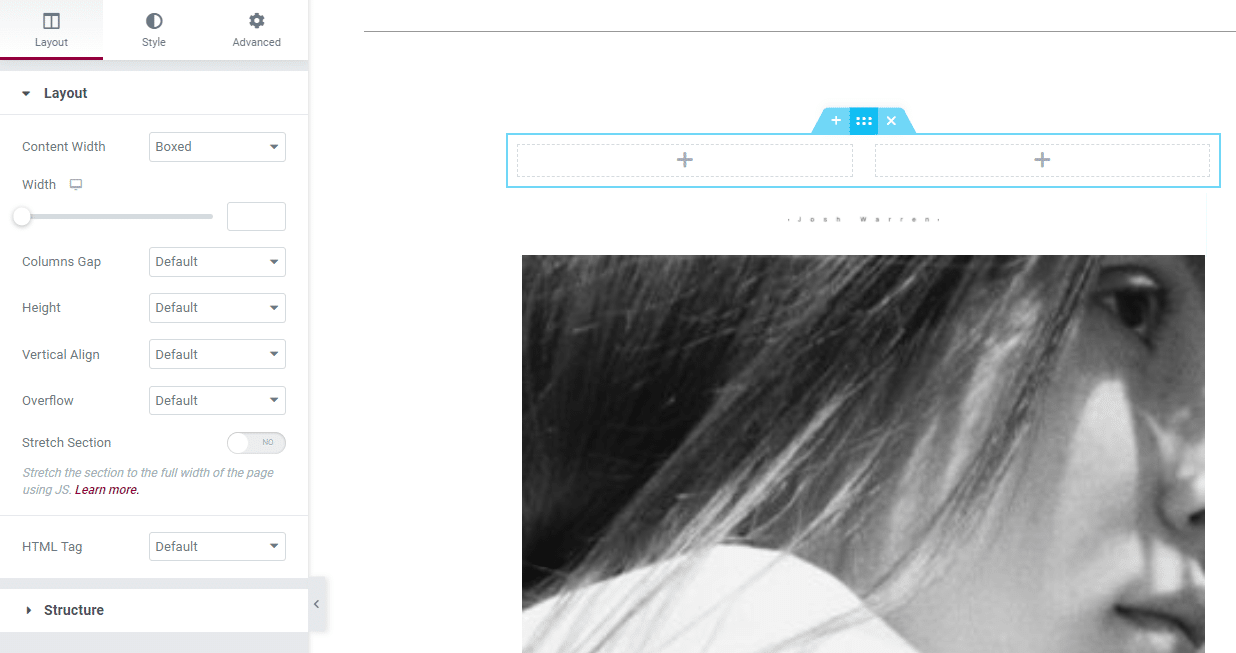
Elementorを使用する最大の利点の1つは、セクション、列、およびウィジェットのレベルで個別のCSSコードを追加できることです。 セクションにカーソルを合わせると、6つのドットのアイコンを選択して、画面の左側にある[セクションの編集]メニューを開くことができます。

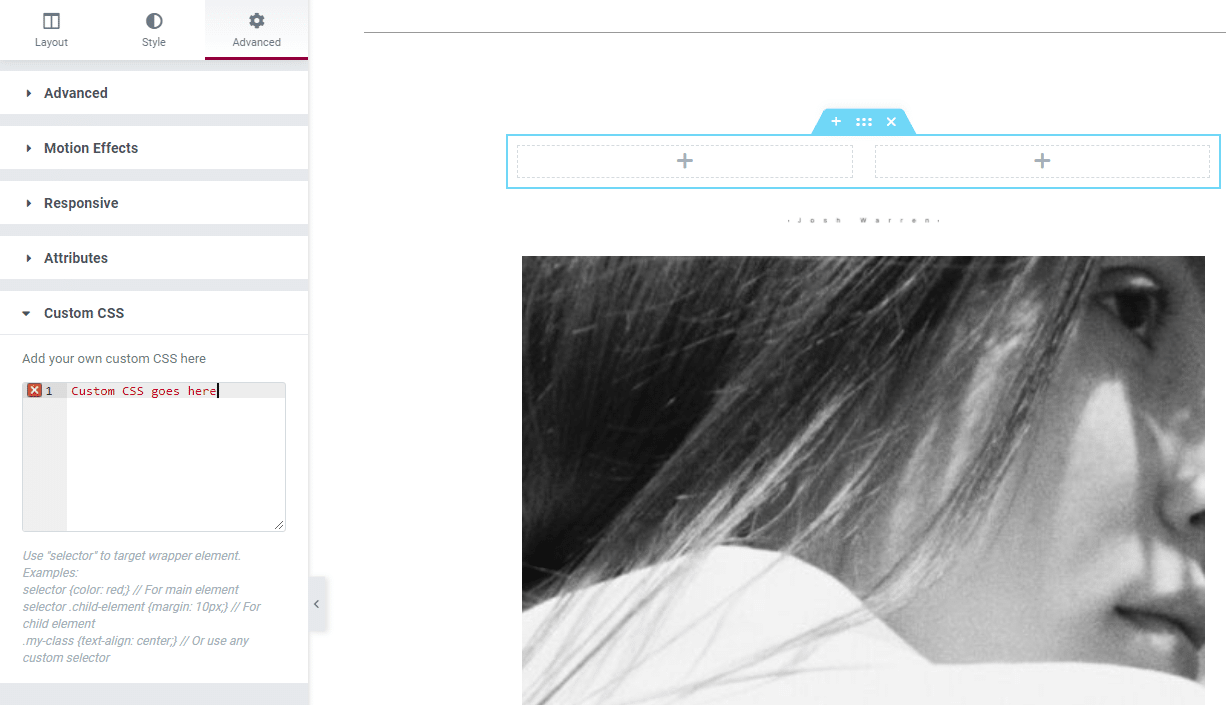
[セクションの編集]メニューの[詳細設定]タブに移動すると、[カスタムCSS ]セクションが表示されます。 内部には、その特定のセクションのコードを追加できるフィールドがあります。

列とウィジェットを編集すると、それぞれの設定メニューで同じ3つのタブにアクセスできることがわかります。 セクション、列、ウィジェットにはすべて、レイアウト、スタイル、詳細設定が含まれています。
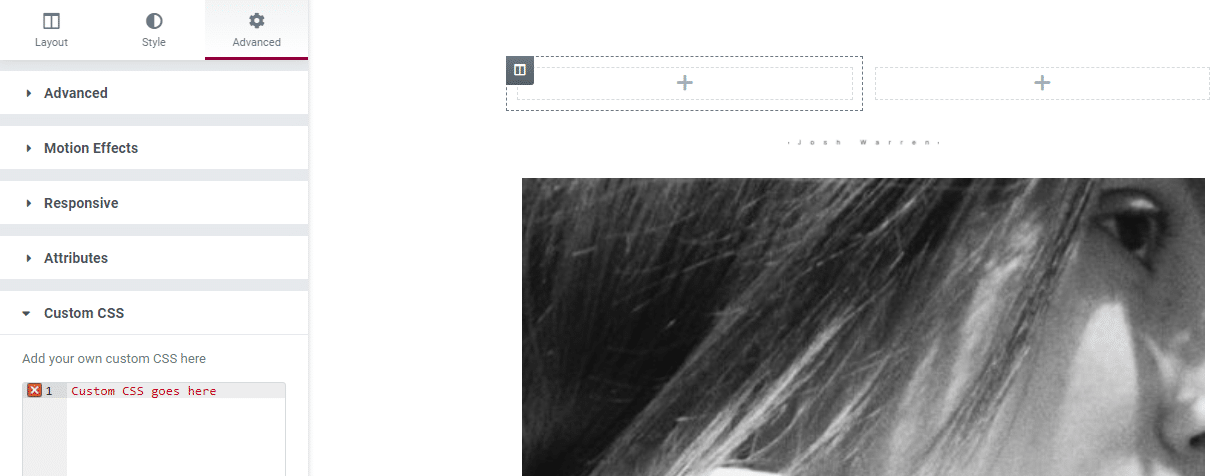
カスタムCSSを列に追加するには、列にカーソルを合わせて、要素の右上隅にある2列のアイコンを選択します。 次に、[詳細設定]オプションに移動し、[カスタムCSS ]セクションを開きます。

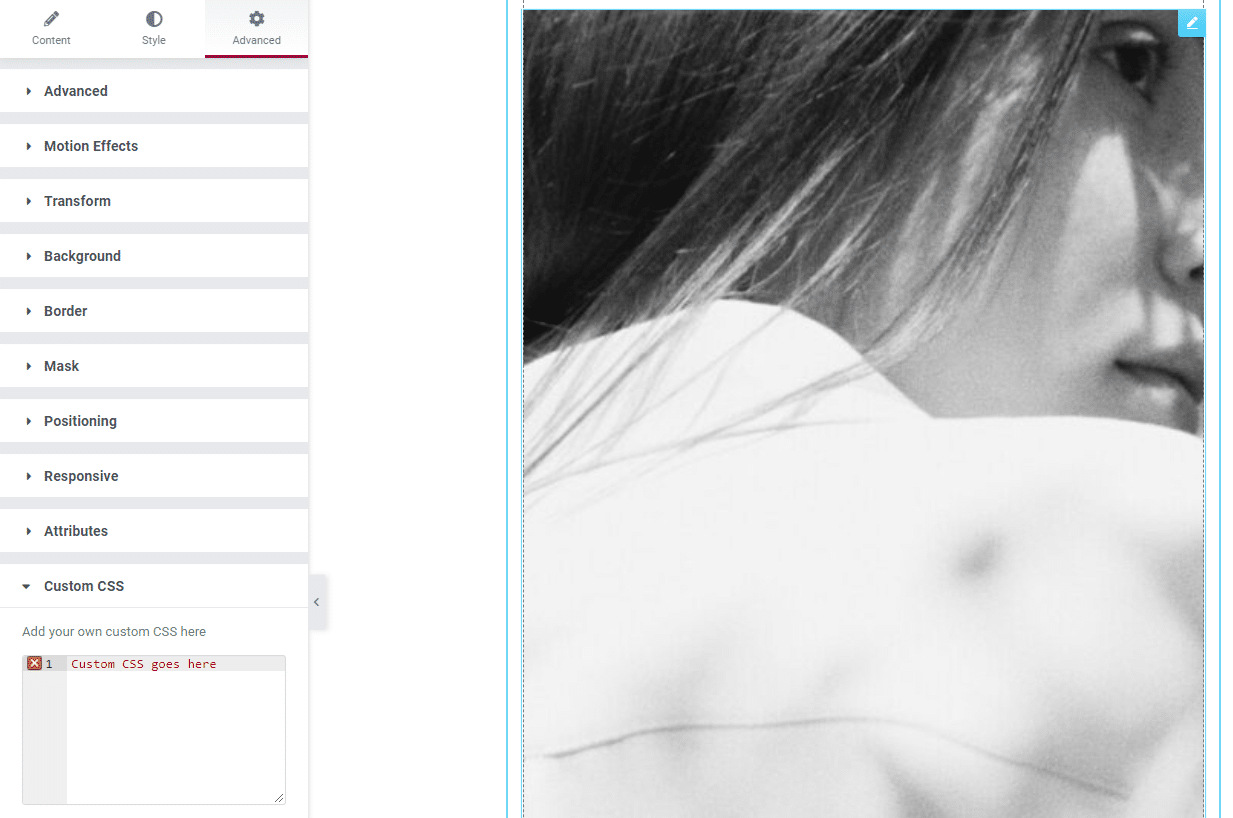
同じプロセスに従って、カスタムCSSをElementorウィジェットに追加できます。 カスタマイズするウィジェットを選択して、[詳細設定]>[カスタムCSS ]タブに直接移動するだけです。

Elementorページビルダー内の特定の要素にカスタムCSSを追加するのは非常に簡単です。 ただし、スタイリングはこれらの要素にのみ適用されることに注意してください。 サイト全体に影響を与えるカスタムCSSを追加する場合は、別のアプローチを使用する必要があります。
Elementorを使用してカスタムCSSを追加する方法(5つの方法)
このセクションでは、ElementorカスタムCSSを追加する他の方法について説明します。 Webサイト全体、特定のページ、およびElementorウィジェットにCSSを適用する方法について説明します。
方法1:ElementorHTMLウィジェットを使用する
Elementorを使用すると、任意のウィジェットにカスタムCSSを追加できます。 ただし、場合によっては、HTMLとCSSを使用して手動で要素を追加したいことがあります。 そのような場合は、 HTMLウィジェットを使用する必要があります。

HTMLウィジェットは、HTML、CSS、およびJavaScriptを解析できます。 HTMLコードフィールド内に任意のコードを追加でき、それが有効な場合、Elementorはそれをウィジェットとして表示します。

HTMLウィジェットは、インラインCSSとスタンドアロンCSSの両方をサポートします。 ウィジェットを使用して追加するコードは、その単一の要素にのみ影響します。
方法2:Elementorサイト設定メニューを使用する
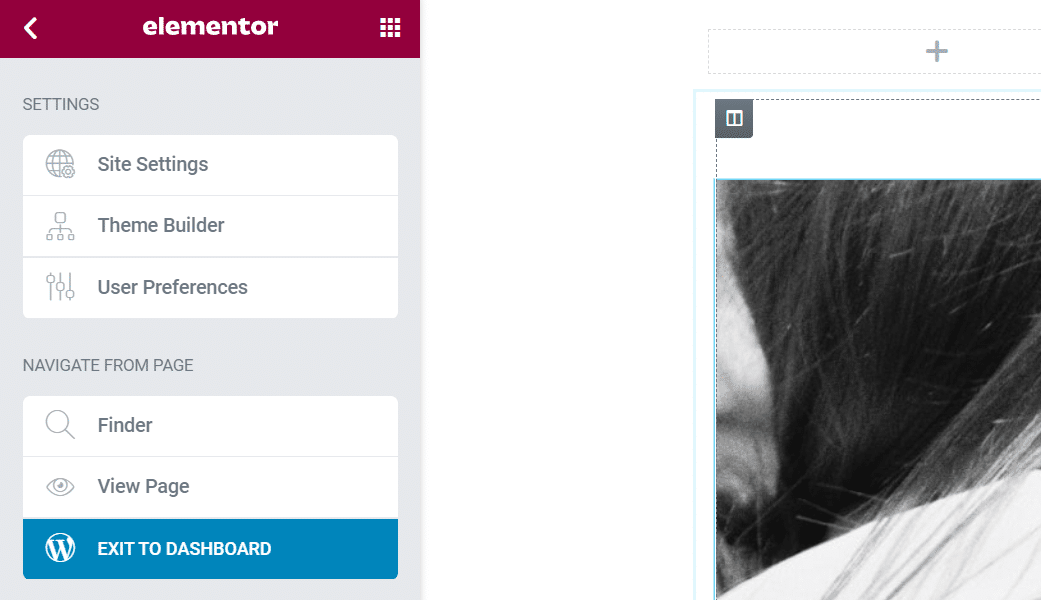
Elementorには、WordPressカスタマイザーにあるオプションに似たグローバル設定のコレクションが含まれています。 Elementor Site Settingsメニューにアクセスするには、エディターを開き、画面の左上隅にあるハンバーガーメニューをクリックします。

次のページで、[サイト設定]オプションを選択します。

内部には、サイトのスタイルをカスタマイズできる一連の設定が表示されます。 このメニュー内で行った変更は、技術的に1ページのみを編集している場合でも、サイト全体に適用されます。
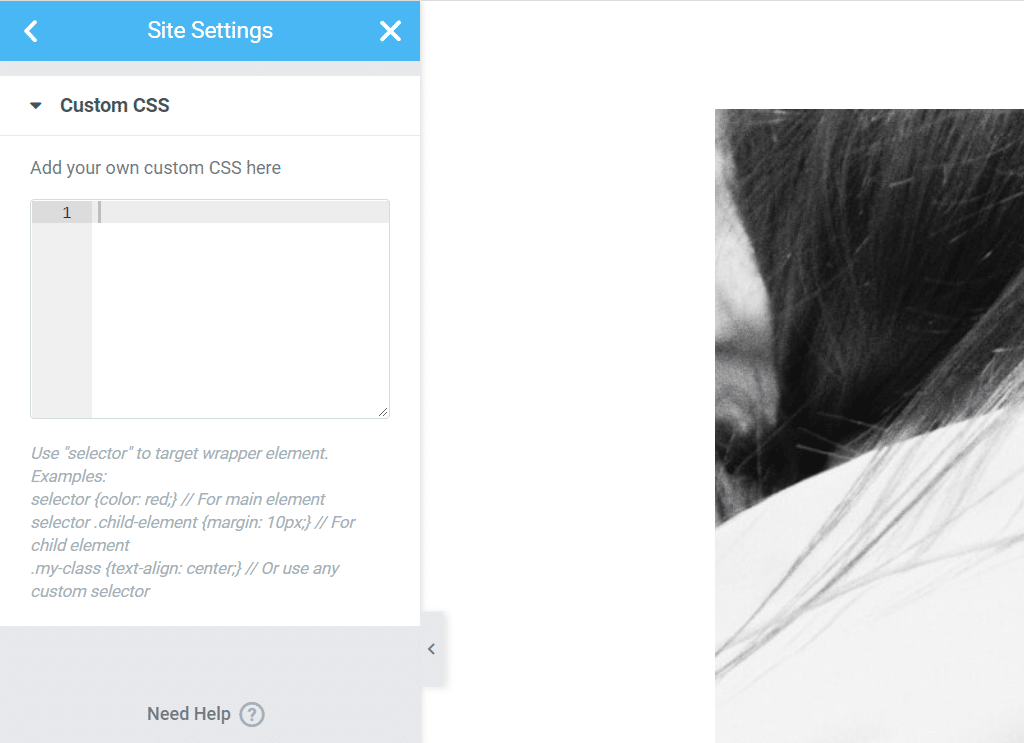
[サイト設定]メニューを使用して、Elementorの公式サイトのページをカスタマイズする方法について読むことができます。 今のところ、気になるセクションは[カスタムCSS ]タブだけです。 それを開くと、セクション、ウィジェット、および列のカスタムCSSオプションと同じように見えるフィールドが表示されます。

ここで追加するカスタムCSSは、Webサイト全体に影響します。 特定の要素のみをカスタマイズする場合は、より的を絞ったアプローチ(CSSをウィジェットに直接追加するなど)を使用することをお勧めします。
方法3:WordPressカスタマイザーを使用する
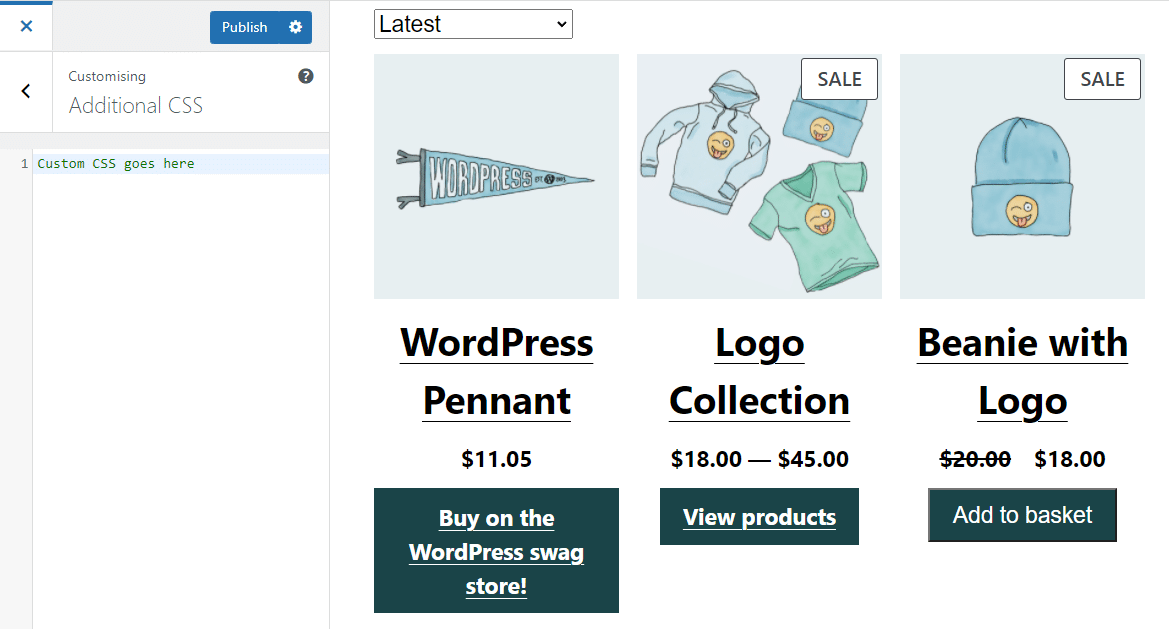
WordPress Customizerを使用すると、サイト全体でカスタムCSSを追加することもできます。 これを行うには、[外観]> [カスタマイズ]に移動し、左側のメニューで[追加のCSS ]オプションを選択します。

ただし、Elementorコードフィールドは、カスタマイザーで使用できるフィールドよりもユーザーフレンドリーであることに注意してください。 すでにサイト構築にElementorを使用している場合は、カスタマイザーを使用してカスタムCSSを追加する理由はありません。
方法4:カスタムCSSファイルをキューに入れる
WordPressファイルを編集し、ファイル転送プロトコル(FTP)クライアントを介してWebサイトにアクセスすることに慣れている場合は、CSSスタイルシートをキューに入れてElementorでロードできます。 このアプローチでは、WordPressのfunctions.phpファイルにコードを追加する必要があります。
関数.phpファイルにアクセスするには、FTP経由でWebサイトに接続し、WordPressのルートフォルダーに移動します。 フォルダを開き、 functions.phpファイルを見つけて編集します。
ファイルに追加するコードの例を次に示します。
add_action( 'elementor/frontend/before_enqueue_scripts', function() { wp_enqueue_script( 'custom-stylesheet', get_stylesheet_uri() ); } );このコードは、 before_enqueue_scriptsフックを使用して、 custom-stylesheetというスタイルシートをロードします。 また、 get_stylesheet_uri関数を使用して、サーバー内のスタイルシートの場所を指定します。
理想的には、子テーマのディレクトリ内またはテーマフォルダ自体にカスタムスタイルシートを追加します。 スタイルシートには、必要なElementorCSSコードを含めることができます。 関数.phpに追加したスニペットは、ElementorがWebサイトでアクティブな場合にのみコードが読み込まれるようにします。
方法5:CSSプラグインを使用する
カスタマイザーやページビルダーを使用せずに、カスタムCSSをWebサイトに追加できるプラグインがいくつかあります。 この仕事で私たちが気に入っているツールの1つは、Simple Custom CSSandJSと呼ばれています。

Simple Custom CSSとJSを使用すると、テーマのヘッダー要素とフッター要素にコードを直接追加するオプションを利用できます。 開始するには、[カスタムCSSとJS]> [カスタムCSSの追加]に移動し、[ CSSコードの追加]をクリックします。
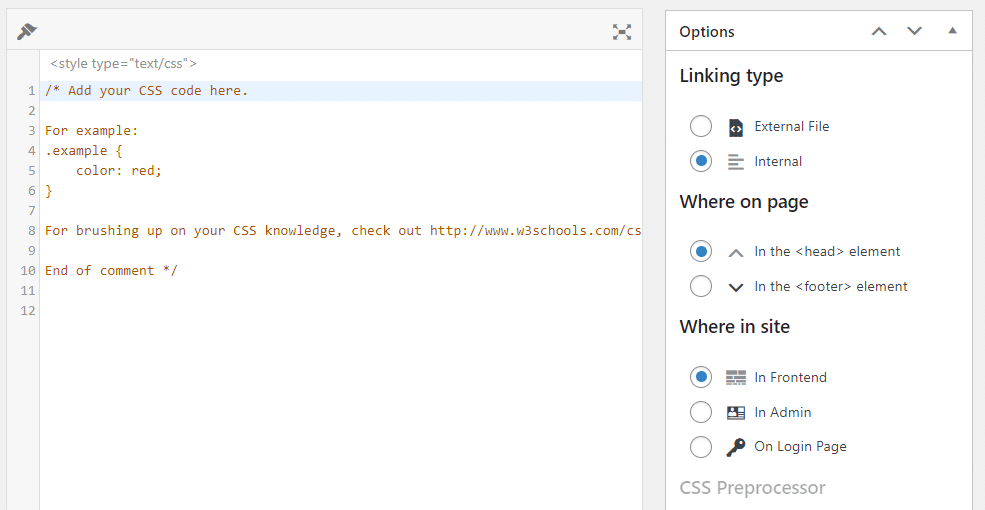
基本的なCSSエディターが左側に表示されます。 右側では、CSSコードを外部スタイルシートにロードするか内部にロードするかを構成できます。 コードをヘッダーとフッターのどちらに配置するかを決定することもできます。

CSSコードの編集が完了したら、[公開]ボタンをクリックします。 コードの動作を確認するには、フロントエンドビューに切り替える必要がある場合があります。
Elementorを使用してカスタムCSSを作成するためのベストプラクティス
カスタムCSSを扱っている場合や、Webサイトに任意の種類のコードを追加している場合は、次のベストプラクティスを念頭に置いておくとよいでしょう。 子テーマの使用から始めましょう。
WordPressの子テーマを使用する
CSSを使用してテーマのスタイルの一部を変更する場合は、子テーマを使用することをお勧めします。 「子」テーマは、指定されたテーマのすべてのスタイルを継承するテンプレートです。
このように、元のテーマに変更を加えても、子に追加するカスタマイズには影響しません。 さらに、テーマを更新すると、これらの変更が保持されます。
書き込みを容易にするためにコードプリプロセッサを使用する
WordPress内にコードを追加したりElementorを使用したりする際の最大の課題の1つは、最新のコードエディターが提供するすべての機能にアクセスできないことです。 基本的なオンサイトエディタを使用してコードをラングリングする代わりに、お気に入りのプリプロセッサを使用することをお勧めします。 次に、コードをコピーしてWordPressに貼り付けるだけです。
ステージングWebサイトの使用を検討してください
WordPressに大きな変更を加える予定がある場合は、ステージングWebサイトを使用することをお勧めします。 ステージングサイトを使用すると、ライブサイトで何かを壊すリスクを冒すことなく、スタイルと機能の変更をテストできます。
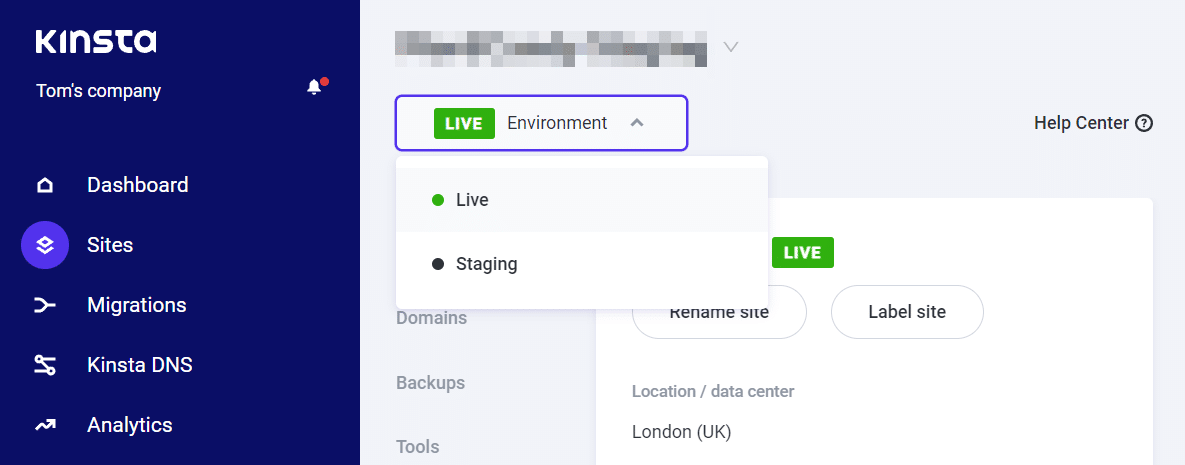
一部のウェブホストでは、コントロールパネルからステージング機能にアクセスできます。 Kinstaを使用している場合は、MyKinstaダッシュボードを使用してWebサイトを選択し、ライブ環境とステージング環境を切り替えることができます。

ウェブホストがステージング機能を提供していない場合は、テスト目的でDevKinstaなどのローカルのWordPress開発環境を使用できます。 または、ホスティングプロバイダーの切り替えを検討することもできます。
概要
ElementorカスタムCSSの追加は、想像以上に簡単です。 ページビルダーは、セクション、列、ウィジェット、およびWebサイト全体にコードを追加するためのいくつかの方法を提供します。
要約すると、カスタムCSSをElementor(または一般的なWebサイト)に追加する5つの主な方法は次のとおりです。
- ElementorHTMLウィジェットを使用します。
- Elementorサイト設定メニューを使用します。
- WordPressカスタマイザーを使用します。
- カスタムCSSファイルをキューに入れます。
- CSSプラグインを使用します。
Kinstaでは、Elementorのようなページビルダーを使用して夢のサイトを構築できるように計画を立てています。 私たちの計画をチェックするか、営業担当者に相談して、あなたにぴったりの計画を見つけてください。

