Elementor Contact Form DB:無料で保存、表示、表示できます!
公開: 2022-04-27この記事では、ElementorFormの送信データを収集してアクセスする方法を学習します。 Elementor Form送信データベースをCSVにエクスポートし、データを電子メールマーケティングツールに自動的にエクスポートして、WordPressフロントエンドページと投稿に送信を表示することもできます。
Elementorページにフォームがある場合は、フォーム送信データをバックアップし、適切なフォーム送信管理を使用して後でアクセスする必要があります。
Elementor Formの送信データを保存すると、マーケティングキャンペーンの作成、フィードバック/調査からのレポートの作成など、さまざまな用途でこのデータを後で使用できます。
Elementorフォームの提出データをデータベースに保存する方法
Elementorフォームの送信を保存する方法を確認する前に、まずElementorでフォームを作成する必要があります。 Elementorフォームウィジェットを使用してElementorページを既に作成している場合は、この手順をスキップできます。
- フォームを追加するページに移動するか、新しいページを追加して、[Elementorで編集]をクリックします
- Elementorエディターページで「フォーム」を検索し、Elementorフォームウィジェットをページに追加します

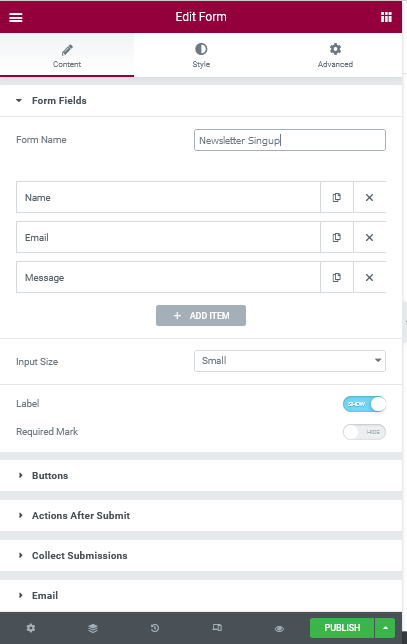
- フォームに適切な名前を付けます。 後でこの名前を使用してフォームを保存します。
- 次に、必要なフィールドをフォームに追加してから、Elementorページを更新/公開します
次に、Elementor Formの送信を保存するために、Elementorアドオンをインストールする必要があります。 この記事では、無料のElementor ContactFormDBプラグインであるTablesomeを使用します。 
Tablesomeを使用すると、Elementor Proフォームの送信をDB(データベース)に保存し、すべての送信を表形式で表示できます。
フォームの送信を保存できるだけでなく、エントリを編集および削除したり、エントリをCSVおよびXLSXファイルにエクスポートして、フロントエンドのWP投稿およびページに表示したりすることもできます。
Tablesomeをインストールしてアクティブ化する
Tablesomeは、WordPressリポジトリで利用できる無料のプラグインです。
- WordPress管理ダッシュボードに移動し、[プラグイン]→[新規追加]をクリックします
- ここで「Tablesome」を検索し、Tablesomeプラグインをインストールしてアクティブ化します
- Tablesomeをアクティブ化すると、Elementorフォームの送信がTablesomeテーブルに自動的に保存されます
- フォームが送信されたら、ダッシュボードでTablesome→AllTablesに移動します
- ここで新しいテーブルが作成され、テーブルを開くと、フォームエントリが保存されることがわかります。
Tablesomeはデフォルトで、すべてのElementor Formページからのすべてのフォーム送信を保存します(複数のフォームがある場合)。 特定のElementorフォームページからのフォーム送信のみを保存する場合は、ワークフローを設定する必要があります。
データベースに保存する特定のフォームのみを含めるにはどうすればよいですか?
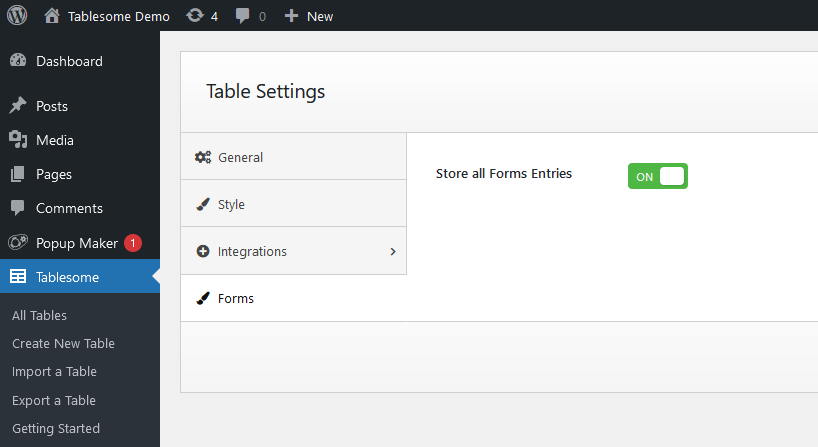
- これを行うには、 Tablesome→TablesomeSettings→Formsに移動します
- ここでは、「すべてのフォームエントリを保存」オプションが有効になっていることがわかります。

- このオプションを無効にすると、すべてのフォームの自動保存が停止し、作成するすべてのElementorフォームに対してTablesomeフォームの自動化がセットアップされます。
- 「すべてのフォームエントリを保存」オプションを無効にしてから、Tablesomeテーブルフォームの自動化を設定します
- 特定のフォームの保存を設定するには、 Tablesome→CreateNewTableに移動します
- [新しいテーブルの作成]ページで、保存するフォームの名前などの適切なタイトルをテーブルに付けます
- Elementor FormTriggerを追加する必要があるTriggers&Actionsツールバーに移動します
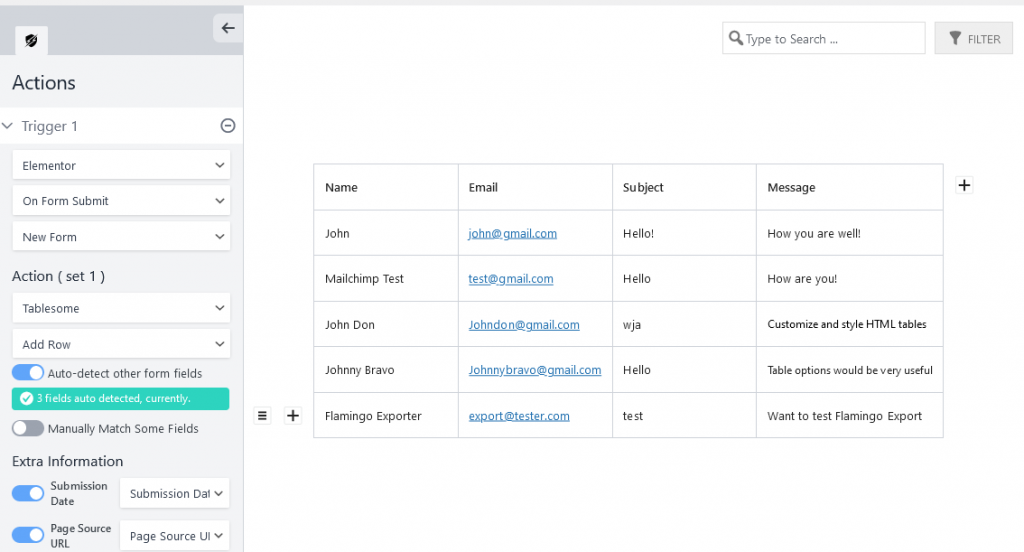
- [アクション]ツールバーの[トリガー1]セクションに、[統合]フィールドで[Elementor]を選択していることがわかります。
- 次に、「アクションの種類」フィールドに「フォーム送信時」を追加し、「フォーム」フィールドで保存するElementorフォームを選択する必要があります。

- 次に、[アクション]で[統合]フィールドの[テーブルサム]を選択し、[アクション]で[行の追加]を選択します
- デフォルトでは、「他のフォームフィールドの自動検出」が選択されており、すべてのElementorフォームフィールドが自動的に検出され、保存対象として選択されていることがわかります。
- 最初のフォームが送信されると、フォームフィールドに基づいて列がテーブルに自動的に作成され、送信が保存されます
- また、フォームから選択したフィールドのみを保存するための「一部のフィールドを手動で一致させる」という別のオプションもあります。
- このオプションを選択して、必要に応じて特定の列を手動で照合することができます
- 次に、[テーブルの保存]をクリックしてテーブルを保存すると、Elementorフォームの送信がこのテーブルに保存されます
- 完了したら、テストフォームを送信して、フォームがテーブルに正常に保存されているかどうかを確認します
Elementorフォームデータベースの表示
- Tablesome→AllTables→Selectformdatabase tableに移動すると、ElementorFormの送信を表示できます。
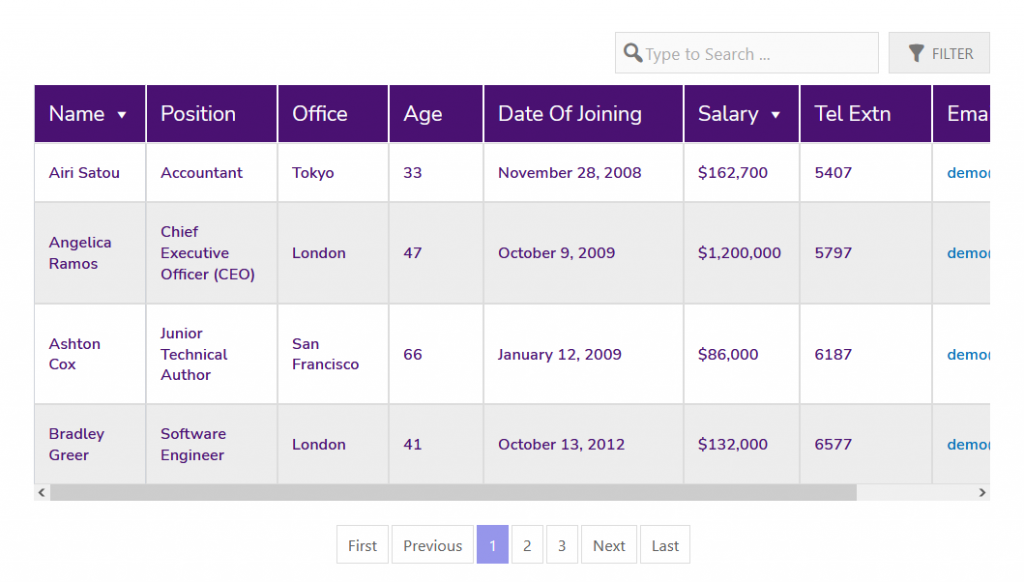
- ここでは、フォームの送信がテーブルにきちんと表示されていることがわかります。 フォームエントリを簡単に検索、並べ替え、フィルタリングできます。
- フォーム送信のセットが多い場合、これらのテーブルオプションは非常に便利です。
- 提出物を表示できるだけでなく、Tablesomeが提供する独自のオプションである「編集」もできます。
Elementorフォームの提出物の表示
- Tablesome Form送信テーブルでは、テーブルタイトルの近くにテーブルショートコードが表示されていることがわかります。


- Tablesomeショートコードをコピーして、Elementorフォーム送信データベースでテーブルを表示するElementorページに貼り付けることができます。
- Tablesome→TablesomeSettingsに移動して、テーブルレイアウトをカスタマイズし、テーブルスタイルを変更できます。
保存されたElementorフォームデータベースのエクスポート
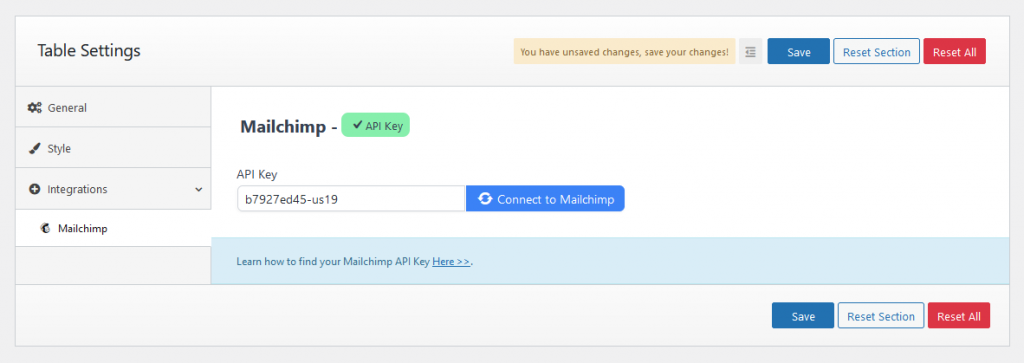
Elementorフォームの送信をMailchimpメールマーケティングツールに自動的にエクスポートできます。 提出物をMailchimpにエクスポートするには、2番目のアクションを設定する必要があります。 Tablesomeを使用してElementorMailchimp統合を設定するには、このチュートリアルを参照してください。 
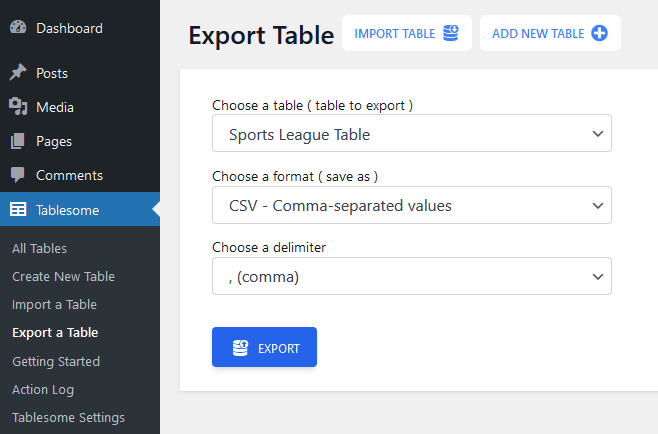
Elementorフォームの送信をCSVおよびXLSXファイル形式として手動でエクスポートすることもできます。 データベーステーブルの上にある[テーブルのエクスポート]ボタンをクリックします。 
Elementorコレクション機能を使用したフォーム送信の保存
Elementor Proプラグインには、「送信後のElementorフォームアクション」オプションの一部であるElementor収集送信機能が付属しています。 この機能を使用することはお勧めしませんが、Elementorの提出物の収集機能を使用してElementorフォームをデータベースに保存する方法を説明します。
- Elementorフォームを追加するページに移動し、Elementorフォームウィジェットを使用してフォームを追加します。

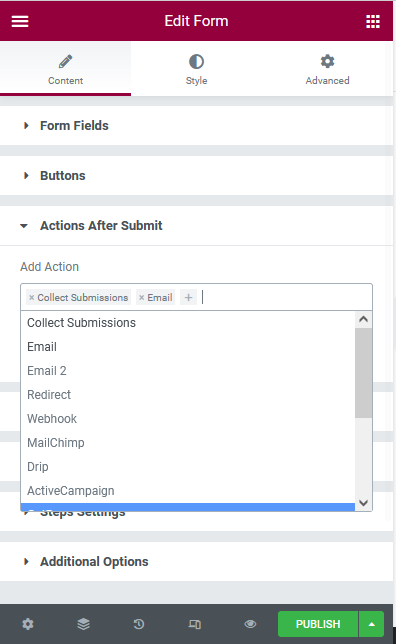
- Elementor Formウィジェットには、「送信後のアクション」セクションがあります。 このセクションでは、ユーザーがフォームを送信した後に実行されるアクションを追加できます。 ここには、ポップアップ、リダイレクトなどのいくつかのオプションがあります。
- [提出物の収集]および[電子メール]オプションは、デフォルトで選択されています。 フォームの送信後に実行する他のオプションを選択することもできます。
表示するには、提出物データベースをWordPressダッシュボードに移動し、次にElementor→Submissionsに移動します。
この提出ページには、あなたが持っているすべてのElementorフォームからのすべてのフォーム提出がリストされます。 特定の送信をクリックして、フォーム送信の詳細を確認できます。
フォームの提出にElementorコレクションの代わりにTablesomeを使用するのはなぜですか?
Elementor Proにはデフォルトのフォームコレクションオプションが付属しているため、フォーム送信を保存するためにTablesomeを使用する必要があるのはなぜか疑問に思われるかもしれません。 TablesomeはElementorコレクションよりも優れており、その理由は次のとおりです。
インポートするオプションはありません:
古いサイトから新しいサイトに移行する場合、Elementor Formの送信にはインポートするオプションがないため、ElementorFormの送信は移行できません。 別のプラグインを備えた以前のフォームエントリデータベースがある場合、それをElementorデータベースに追加できないとします。
APIエクスポートの条件なし:
APIを使用して外部ツールに接続している場合、すべてのフォーム送信を送信したくない場合があります。 APIを介して送信されるように、「true」や「false」などの値にいくつかの条件を適用することをお勧めします。
エクスポートに関する問題:
一部のユーザーは、データをエクスポートするときに、一部のデータが適切にエクスポートされないという苦情を申し立てています。
重複した提出物とスパマーを止めることはできません:
コレクションでは、多数の重複した送信と、場合によっては数千のスパムフォームの送信を受け取る可能性があります。 これを止める方法はありません。
フロントエンドに表示できない
WordPressフロントエンドでフォームの送信を表示する場合、オプションはありません。 手動でCSVファイルにエクスポートしてから、別のツールを使用してWordPressのページや投稿に表示する必要があります。
限られたサードパーティ接続
Elementorには、一部のメールマーケティングサービスなどのサードパーティツールがありますが、Googleスプレッドシート、Salesforce、Zapier、Notionなどの重要で便利な統合が欠落しています。
つまり、Tablesomeは、多くの点でElementor Collectionsよりもはるかに優れており、最もクールなのは、無料であるということです。
したがって、Tablesomeを使用して、データベースへのElementorFormの送信を収集してください。
