Elementorフォームを使用するための完全ガイド
公開: 2022-04-09あなたがビジネスのウェブサイトを持っているとき、フォームは定番です。 彼らは顧客があなたと連絡を取りやすくするだけでなく、重要な情報やフィードバックを提供します。 ただし、それらを作成する方法を理解するのは難しい場合があります。
シンプルでわかりやすい戦略をお探しの場合は、Elementorフォームを使用することをお勧めします。 この人気のあるページビルダーは、見た目に美しく、使いやすいさまざまなフォームを作成するためのソリューションを提供します。
この投稿では、Elementorフォームを作成する理由について説明することから始めます。 次に、そのプロセスを順を追って説明し、役立つアドオンとトラブルシューティングのヒントについて説明します。 飛び込みましょう!
Elementorフォームを作成する理由
WordPressサイトのフォームを作成することには多くの利点があります。 手始めに、あなたはあなたの訪問者にあなたと通信するための迅速で簡単な方法を提供することができます。 さらに、それらを使用してリードを生成し、オーディエンスから重要な情報を取得できます。
フォームは、ユーザーを登録して支払いを受け入れるための便利なツールにもなります。 ただし、WordPressサイトにフォームを追加する場合は、プラグインを使用する必要があります。 または、Elementorなどのページビルダーを使用することもできます。
Elementorを使用すると、コード行に触れることなく、見事なフォームを作成できます。 ドラッグアンドドロップエディタを使用して、ブランディングとWebサイトの美学に一致するレスポンシブフォームを作成できます。
次のような複数のタイプのフォームから選択することもできます。
- Elementorお問い合わせフォーム:この機能を使用して、ユーザーがあなたに連絡するための簡単なフォームを作成できます。
- Elementor Gravity Forms :このGravity Formsウィジェットは、フォームのカスタマイズとスタイル設定に関してより柔軟性を提供します。
- Elementor登録フォーム:この機能を使用すると、Webサイトにユーザー登録フォームを設定できます。
ご覧のとおり、これらの各フォームには独自のユースケースがあり、サイトの機能を強化するのに役立ちます。 次に、Elementorを使用してお問い合わせフォームを作成する方法を説明します。
WordPressでElementorContactFormを作成する方法(6ステップ)
Elementorフォームを使用する理由が理解できたので、いくつかの簡単な手順でElementorフォームを作成する方法を見てみましょう。 このチュートリアルでは、WebサイトにElementorがすでにインストールされ、アクティブ化されていることを前提としています。
無料のツールと有料のプラグインがあります。 フォーム機能にアクセスするには、プレミアムバージョンが必要です。
ステップ1:ElementorContactウィジェットを追加する
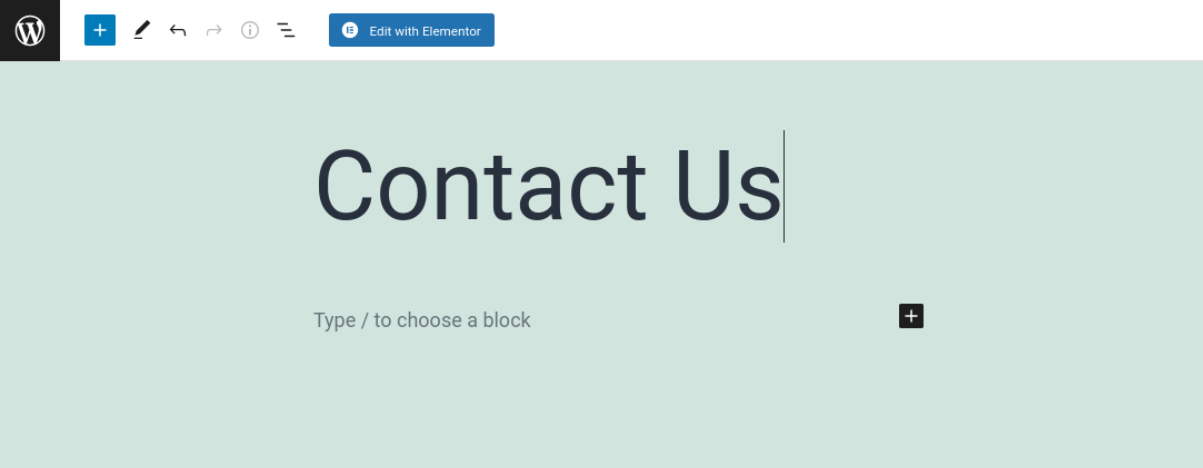
開始するには、お問い合わせフォームを挿入するページまたは投稿に移動します。 次に、画面上部の[ Elementorで編集]ボタンをクリックします。

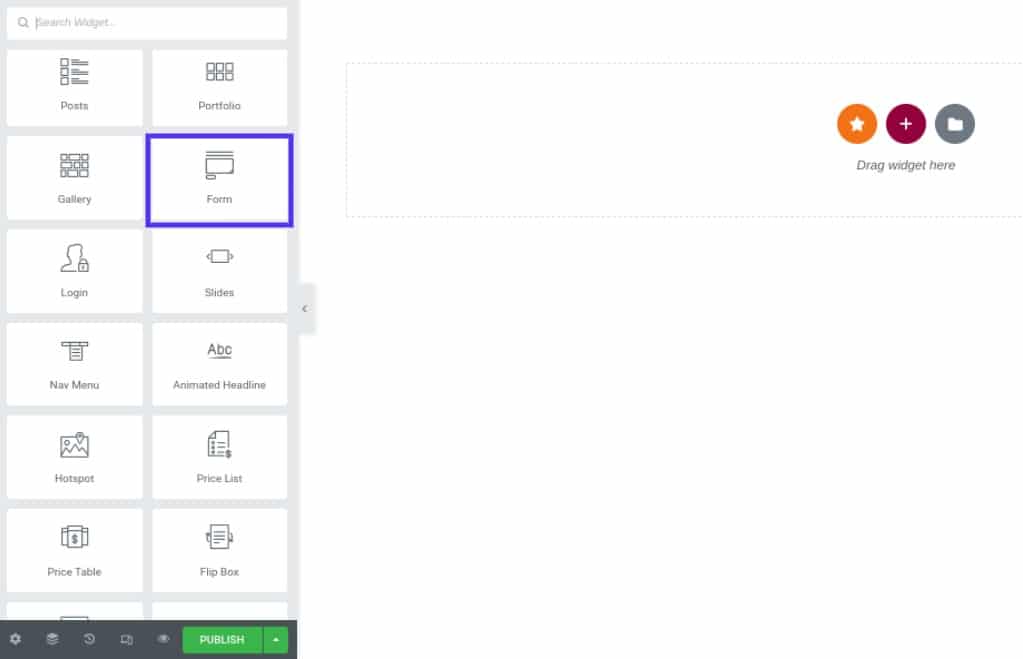
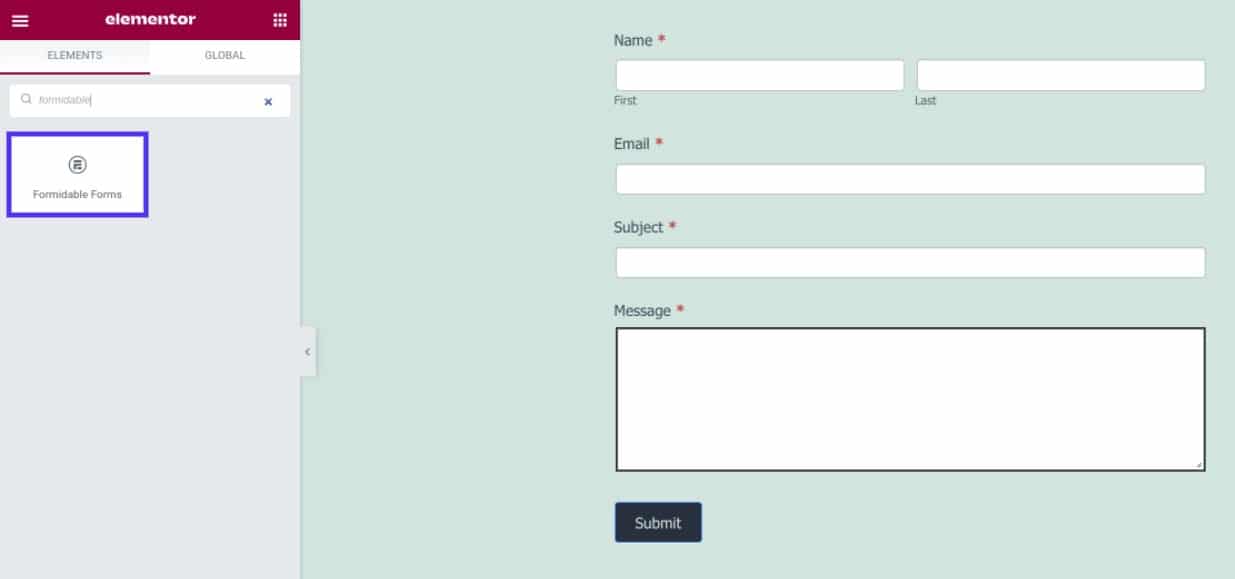
これにより、Elementorエディターインターフェイスが起動します。 左側のウィジェットから、フォームウィジェットを検索して選択します。

次に、ウィジェットをページにドラッグアンドドロップできます。 これにより、標準の連絡フォームが挿入されます。
ステップ2:お問い合わせフォームフィールドを設定する
お問い合わせフォームをページに配置すると、構成できる設定がいくつかあります。 ここでは、フォームフィールドの設定に焦点を当てましょう。
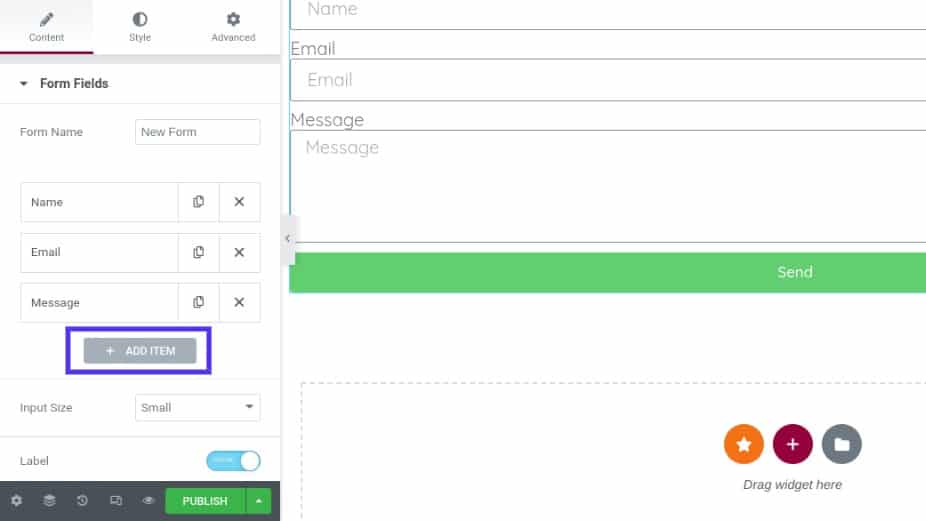
ウィジェットをクリックしてテキストをカスタマイズすることにより、基本的なフォームフィールドを編集できます(デフォルトのオプションのいずれかを変更する場合)。 フィールドを追加する場合は、[アイテムの追加]を選択して追加できます。

ドロップダウンリストから、追加するフィールドのタイプを選択できます。 次に、フォームフィールドの名前であるラベルを追加できます。 これにより、訪問者にどのような入力が期待されるかが示されます。
プレースホルダーオプションでは、ユーザーが情報を入力する前にフォームフィールドに表示されるテキストをカスタマイズできます。 これを使用して、訪問者に提供してほしいデータの例を提供できます。
さらに、[必須]設定を有効にして、列幅を変更することもできます。 [ボタン]パネルをクリックして、フォームボタンの外観をカスタマイズすることもできます。 サイズ、フォント、色を変更できます。
ステップ3:フォーム送信を構成する
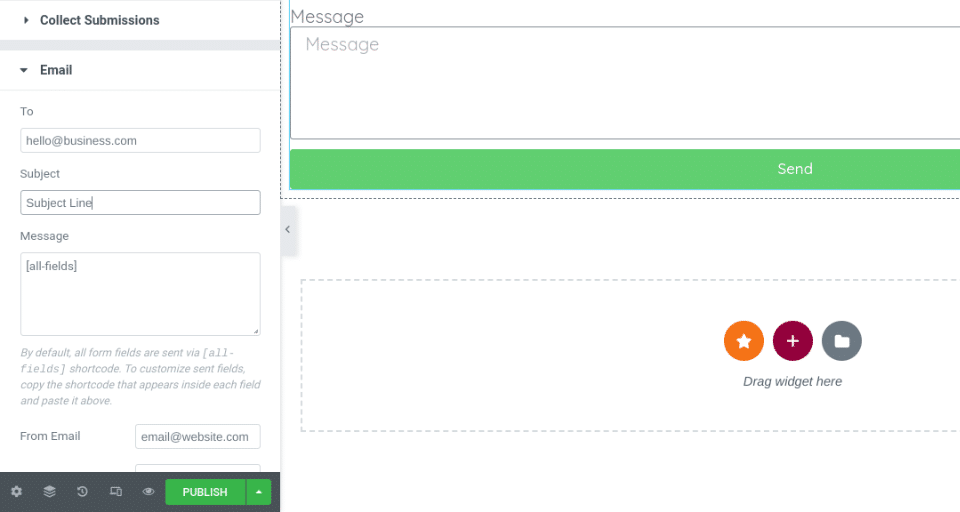
フォームフィールドの作成が完了したら、次のステップはフォーム送信設定を構成することです。 Elementorエディター内でEメールに移動して、さまざまなオプションにアクセスできます。
たとえば、送信を配信する[宛先]フィールドに電子メールアドレスを入力できます。 必要に応じて、複数のメールアドレスを入力できます。

電子メールとメッセージの件名をカスタマイズすることもできます。 すべてのオプションの構成が完了したら、必ず変更を保存してください。
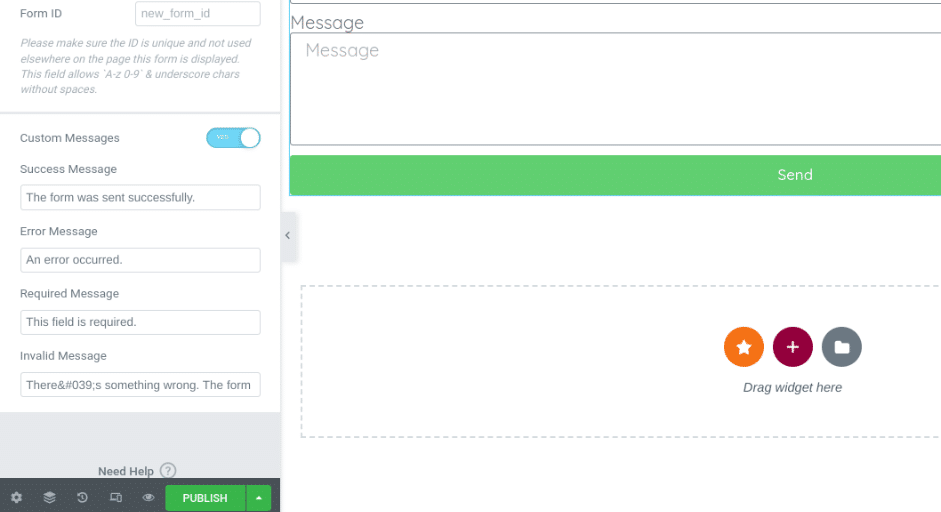
ステップ4:お問い合わせフォームのメッセージングをカスタマイズする
お問い合わせフォームをさらにパーソナライズしたい場合は、カスタムメッセージングを有効にすることでそれを行うことができます。 [追加オプション]を選択し、カスタムメッセージングのトグルスイッチを[はい]に移動します。

変更できるメッセージには次の4種類があります。
- 成功メッセージ:これは、ユーザーがフォームを送信すると表示されます
- エラーメッセージ:送信プロセス中に問題が発生した場合に表示されます
- 必須メッセージ:特定のフィールドが入力されていないことをユーザーに通知します
- 無効なメッセージ:フォーム送信の何かがオフになっていることをユーザーに通知します
これらのメッセージは、ブランドの声やスタイルに合わせてカスタマイズできます。 たとえば、言葉遣いを変更して、少し個性を加えることができます。
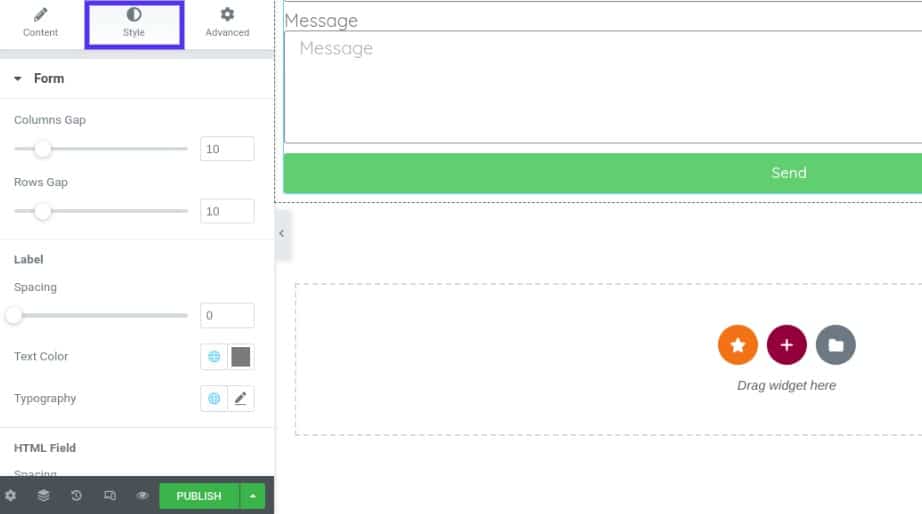
ステップ5:Elementorお問い合わせフォームのスタイリング
フォームの基本的なテキストとフィールドの処理が完了したら、Elementorお問い合わせフォームのデザインのスタイリングを開始できます。 たとえば、ブランドと一致していることを確認する必要があります。
開始するには、ウィジェットエディタの上部にある[スタイル]タブをクリックします。

ここでは、お問い合わせフォームのデザインをカスタマイズするために使用できるさまざまなオプションと設定を見つけることができます。 たとえば、間隔やパディングを調整したり、色、サイズ、ラベル、ボタンを変更したりできます。
ステップ6:フォームを保存して公開する
Elementorの連絡フォームの外観と内容に満足したら、あとはそれを保存して公開するだけです。 これを行うには、画面の左下にある[公開]ボタンを選択します。
それでおしまい! 次に、フロントエンドでお問い合わせフォームをプレビューして、希望どおりに表示されることを確認できます。
Elementorフォームのトップアドオン
箱から出して、Elementorページビルダーには、WordPressWebサイトのフォームを作成するためのオプションがたくさん用意されています。 ただし、フォームの機能を拡張するためにプラグインを追加することも検討してください。 いくつかのオプションを見てみましょう。
Elementorのマスターアドオン

Elementorプラグインのマスターアドオンはフリーミアムツールであり、ページビルダー、ひいてはWebサイトを強化するための便利なツールのコレクションを提供します。 次の機能が含まれています。
- ヘッダー、フッター、コメントフォームビルダー
- メガメニュービルダー
- 画像ホバー効果
- 表示条件
また、さまざまなフォームプラグインとも互換性があります。 これには、Contact Form 7、Ninja Forms、WP Forms、およびCalderaFormsが含まれます。 プラグインのすべての機能にアクセスするには、年間39ドルで利用できるプロバージョンを購入する必要があります。
プラスアドオン

Elementorで使用できるもう1つの便利なツールは、PlusAddonsです。 このプラグインには、8,000を超えるカスタマイズオプションと300を超えるユーザーインターフェイス(UI)ブロックが含まれており、ページやフォームを簡単に作成および設計できます。
その機能は次のとおりです。
- アイコンボックス
- マップセクション
- フォーム
- 価格表
18以上のテンプレートから選択することもできます。 これらは、代理店、レストラン、サロンなど、特定の種類のビジネス向けに特別に設計されました。
利用可能な無料版があります。 ただし、便利な機能のスイート全体を活用するには、年間39ドルで利用できるプレミアムライセンスを購入することをお勧めします。
Elementorフォームを作成するための追加のヒントとコツ
プレミアムライセンスを支払うことなくWordPressサイトのElementorお問い合わせフォームを作成したい場合は、いくつかの方法があります。 そのためには、ページビルダーをWPFormsやFormidableFormsなどの別のWordPressフォームプラグインとペアリングする必要があります。
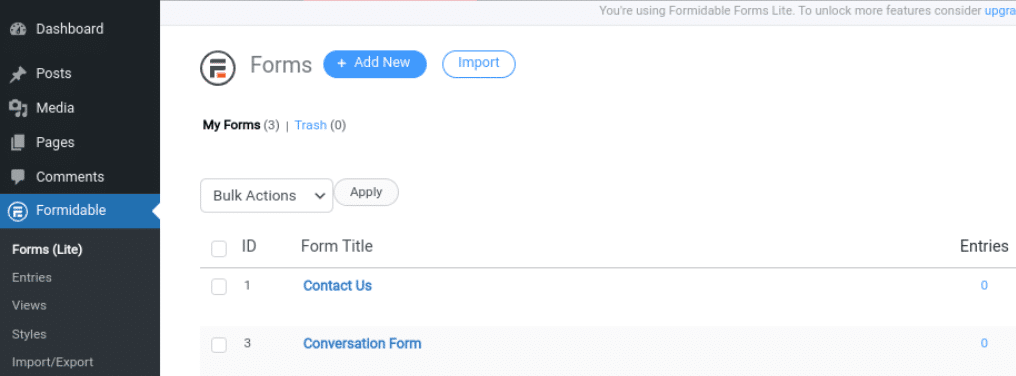
あなたが手ごわいフォームを選んだとしましょう。 プラグインをサイトにインストールしてアクティブ化すると、[ Formidable ]> [ Forms ]> [ Add New :]に移動できます。

次に、オプションのリストからお問い合わせフォームを選択し、いくつかの事前に作成されたテンプレートから選択できます。 フォームの作成が完了したら、フォームを配置するページを参照して、Elementorエディターインターフェイスを起動します。
左側のパネルから、 FormidableFormsウィジェットを検索して選択します。 フォーマット、色、ボタン、テキストなどを調整できます。

完了したら、変更を保存して公開できます。 この方法では、ElementorProプラグインで必要となるよりも少し多くの時間と労力が必要です。 ただし、プレミアムプランを購入したくない場合は、いくらかのお金を節約するのに役立ちます。
Elementorフォームのトラブルシューティング
Elementorの連絡フォームは非常に簡単で使いやすいです。 ただし、使用時に問題が発生する可能性があります。 人々が報告する最も一般的な問題の1つは、未配信の電子メールです。
Elementorは、wp_mail関数を使用して電子メールを配布します。 これは、ホスティングプロバイダーが送信された電子メールを受け取り、それを配信することを意味します。
ただし、一部のホストは、電子メールの送信に通常使用されるPHP機能を無効にしているため、この問題が発生する可能性があります。 このエラーを解決するには、ホスティングプロバイダーに連絡して、send_mail機能を有効にするよう依頼することをお勧めします。
または、SMTP(Simple Mail Transfer Protocol)サーバーを使用することもできます。 これは、Gmailなどの外部ソースを使用して、フォーム内のメールを顧客の受信トレイにルーティングするメールサーバーです。 これにより、メールが迷惑メールフォルダに入れられる可能性を減らすことができます。 SMTPを設定するには、WPMAILSMTPなどのプラグインを使用できます。
概要
フォームはWebサイトで極めて重要な役割を果たします。 これにより、顧客はあなたと連絡を取り、アカウントに登録し、支払い情報を送信することができます。 ただし、サイトの見た目に美しいフォームをデザインする方法を理解するのは難しい場合があります。 幸い、Elementorを使用すると簡単にできます。
Elementorフォームウィジェットをページに追加すると、フィールドを設定してフォーム設定を構成できます。 フォームのデザインをカスタマイズして、ブランドに合わせることができます。
WordPressでElementorフォームを作成することについて質問がありますか? 以下のコメントセクションでお知らせください。

