2分でカスタムElementorヘッダーを設計する方法
公開: 2022-03-08ヘッダーセクションはあなたのウェブサイトの焦点部分です。 ユーザーは、Webサイトにアクセスした後、この部分でナビゲートを開始します。 複雑な構造でサイトをスムーズに閲覧することに興味がない場合があります。 そのため、ヘッダーセクションをシンプルに保ち、Webサイトに合わせて調整する必要があります。
94%の人が、ウェブデザインがウェブサイトを信用しない理由だと言っています。
Brendan Hufford、 SEOディレクター
見栄えの良いヘッダーを作成することも重要なタスクです。 Elementorを使用すると、技術的な専門知識がなくても、独自の設計を作成し、再設計し、適切な構造を与えることができます。
このチュートリアルでは、WordPressサイトのカスタムElementorヘッダーをデザインする簡単なプロセスを紹介します。
飛び込みましょう-
Elementorヘッダーを作成およびカスタマイズする方法

ブログのこの部分では、2つの簡単な方法でElementorヘッダーを作成およびカスタマイズする方法を紹介します。
1.Elementorのテーマビルダーを使用してヘッダーを作成する
2. Elementorウィジェットを使用して、Elementorヘッダーを最初から作成およびカスタマイズします
ヘッダーデザインを使用するには、 ElementorNavMenuウィジェットと事前に作成されたヘッダーブロックが必要です。 また、サイトのヘッダーのデザインを開始する前に、次のことを考慮する必要があります。
- Elementor(無料)
- Elementor Pro
Elementorの無料バージョンとプレミアムバージョンの両方をインストールしてアクティブ化したことを確認してください。
最初の方法:Elementorのテーマビルダーを使用してヘッダーを作成する
テーマビルダー機能は、Elementorを使用してヘッダーを作成する最も簡単な方法です。 これはElementorのコア機能であり、適用が非常に簡単です。
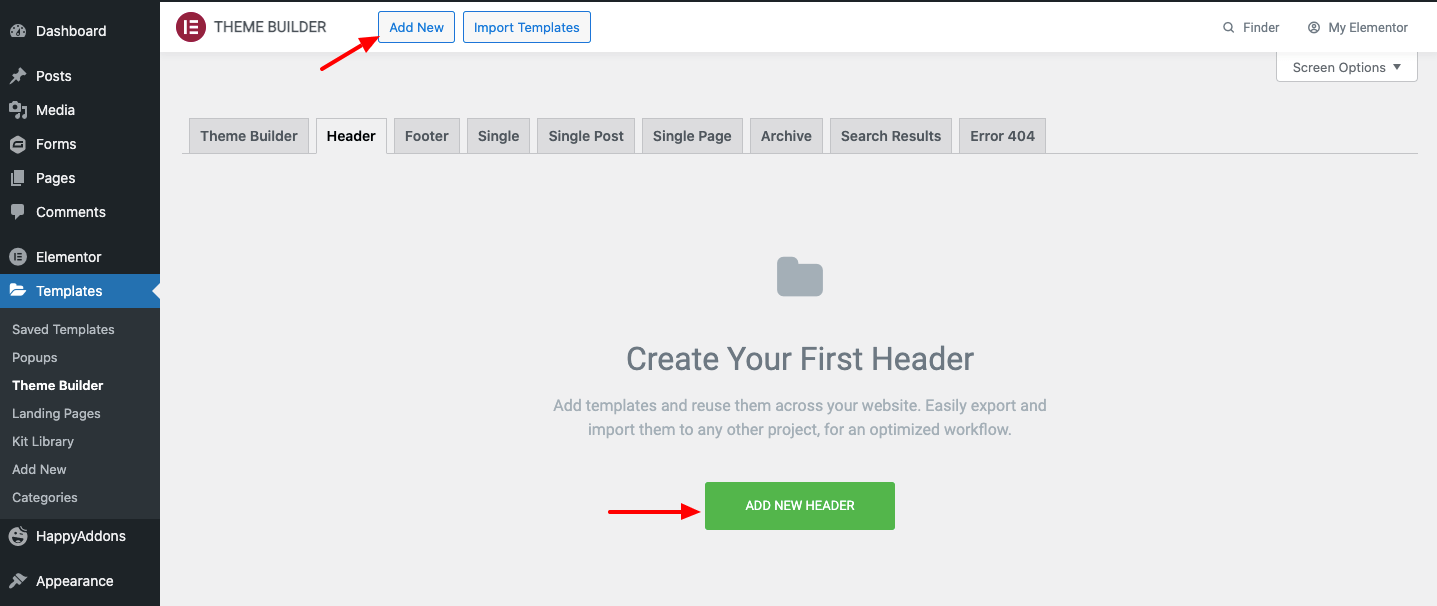
これを行うには、 [テンプレート]->[テーマビルダー]->[ヘッダー]に移動します。 ここでは、テンプレートを作成するためのさまざまなオプションを取得します。 2番、 上部の[新規追加]ボタンまたは[新しいヘッダーの追加]ボタンをクリックして、最初のヘッダーテンプレートを作成し、次の画面を待ちます。

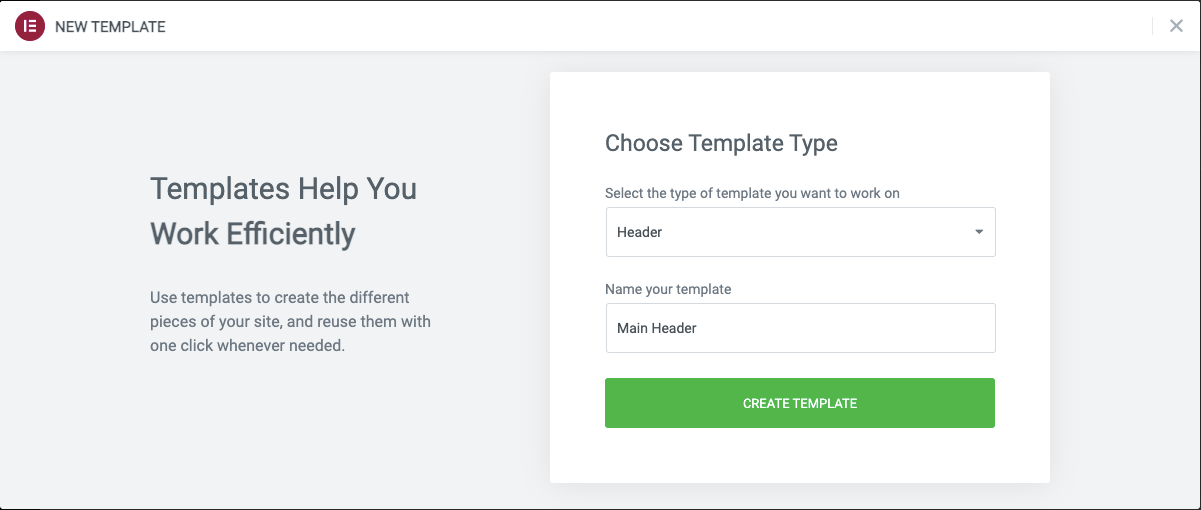
しばらくすると、下の画像のようなモーダルポップアップが表示されます。 ここでは、[テンプレートタイプ]-> [ヘッダー]を選択し、テンプレートの適切な名前を入力する必要があります。 次に、[テンプレートの作成]ボタンをクリックして、テンプレートを保存します。

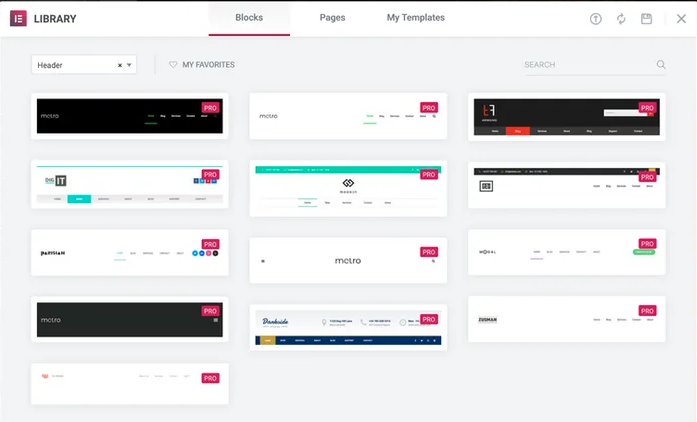
最後に、事前に作成されたブロックとページを備えたElementorライブラリが表示されます。 ここでは、適切なヘッダーブロックを選択して、Webサイトにインストールする必要があります。

2番目の方法:Elementorウィジェットを使用してElementorヘッダーを最初から作成およびカスタマイズする
Elementorサイトのヘッダーを作成する2番目の方法を紹介します。 確かに、最初の方法は時間を大幅に節約します。 ただし、2番目の方法では、設計の自由度が高まります。 要素全体を最初から設計できるからです。
行きましょう。
ステップ1:サイトのロゴウィジェットを追加する
最初に3つの列をピックアップします。 ヘッダーの一部として、ロゴ、検索バー、および場合によってはソーシャルボタンが必要です。 Elementorウィジェットギャラリーでこれらすべての要素を取得できます。
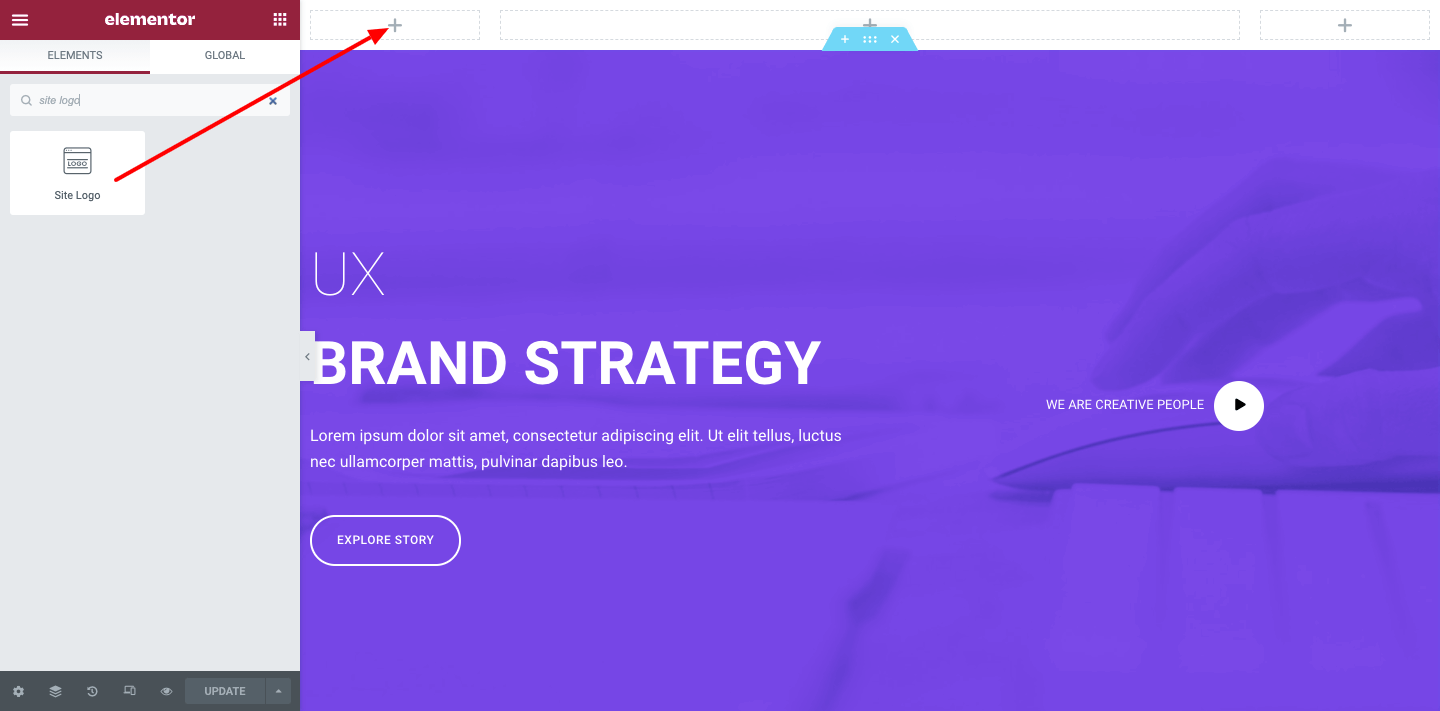
サイトのロゴを追加するには、ウィジェットを選択してキャンバスに貼り付けます。

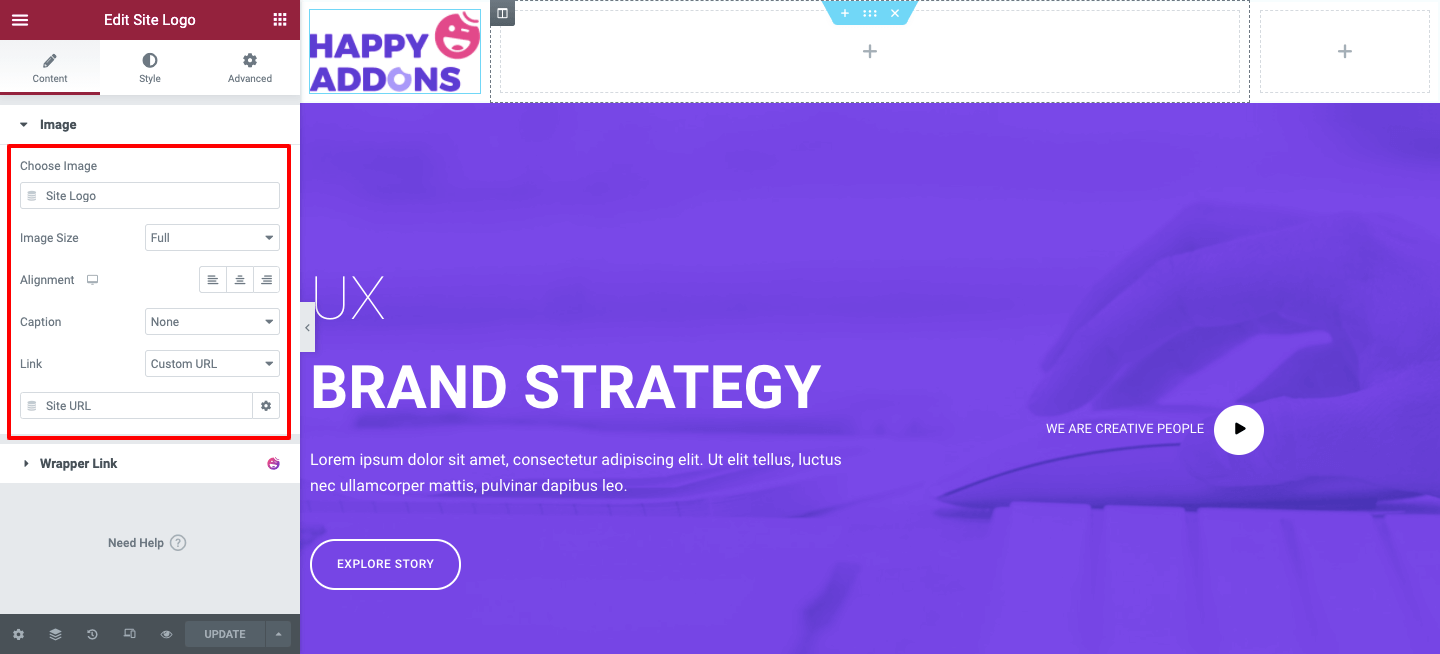
今、あなたの方法に応じてそれをカスタマイズします。 サイズを変更したり、配置したり、キャプションとカスタムリンクを追加したりできるとしましょう。

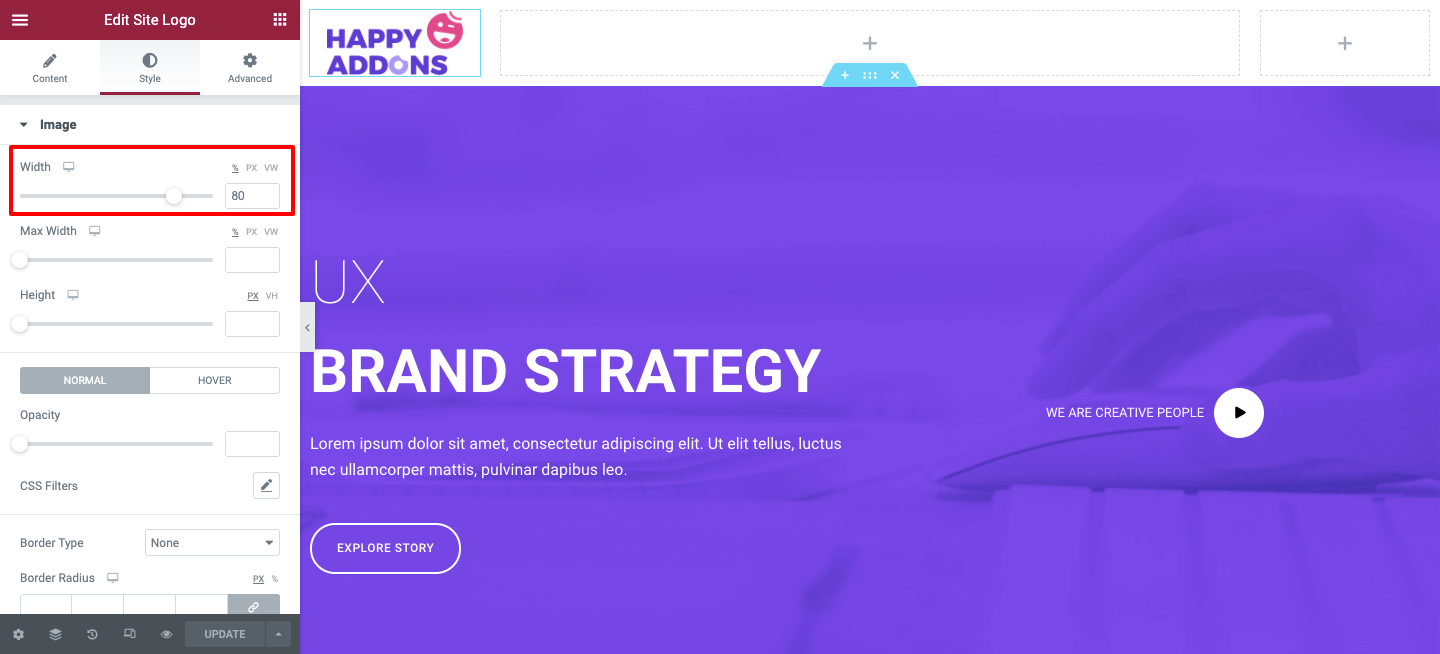
ロゴウィジェットを定型化することもできます。 これを行うには、[スタイル]ボタンをタップします。 特定のカスタマイズに関連するオプションを見つけることができます。 幅、高さ、不透明度、CSSフィルター、境界線の種類など。

ステップ2:ナビゲーションメニューウィジェットを追加する
これで、主要な部分はナビゲーションメニューウィジェットの追加になります。 これはElementorのプロ機能です。 パッケージをFREEからProにアップグレードする必要があります。
ナビゲーションメニューウィジェットを追加するには、特定のことを考慮する必要があります。
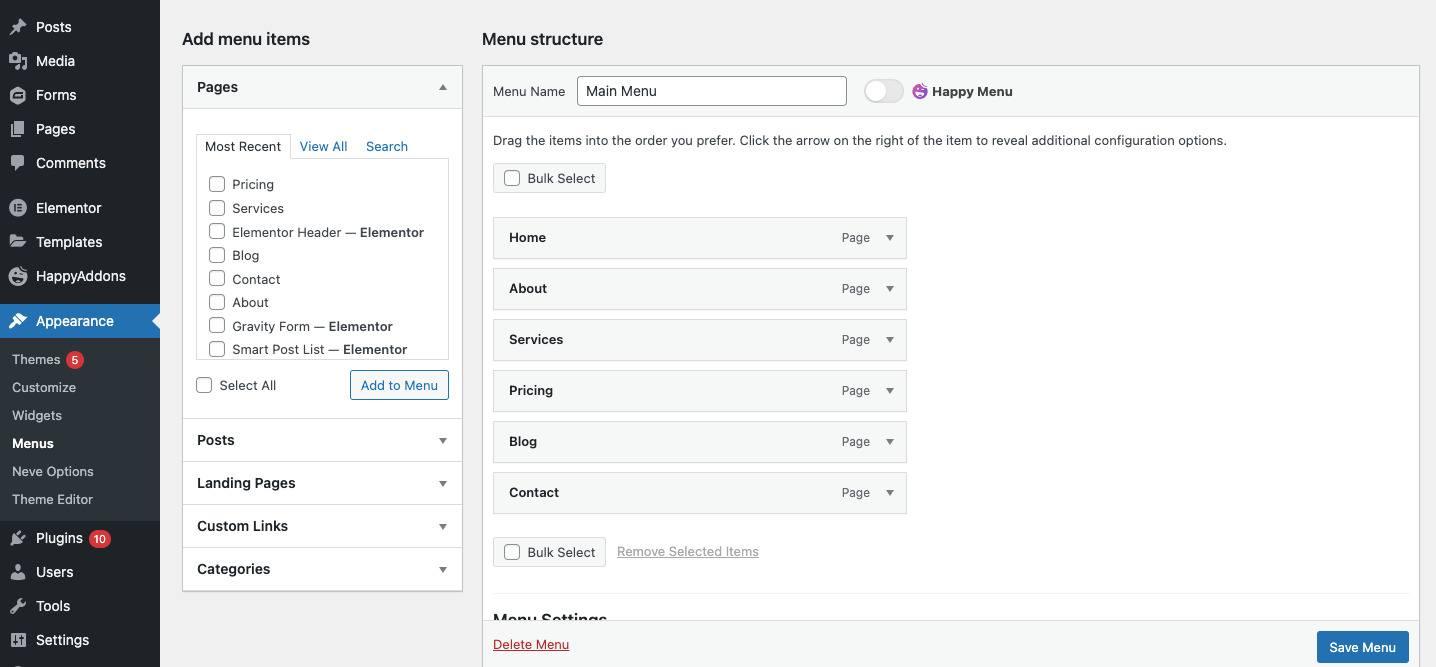
- あなたのウェブサイトに重要なページを追加します
- [外観]>[メニュー領域]からメニューを作成します
- メニューに必要なページを追加する
- そして最後にメニューを保存します

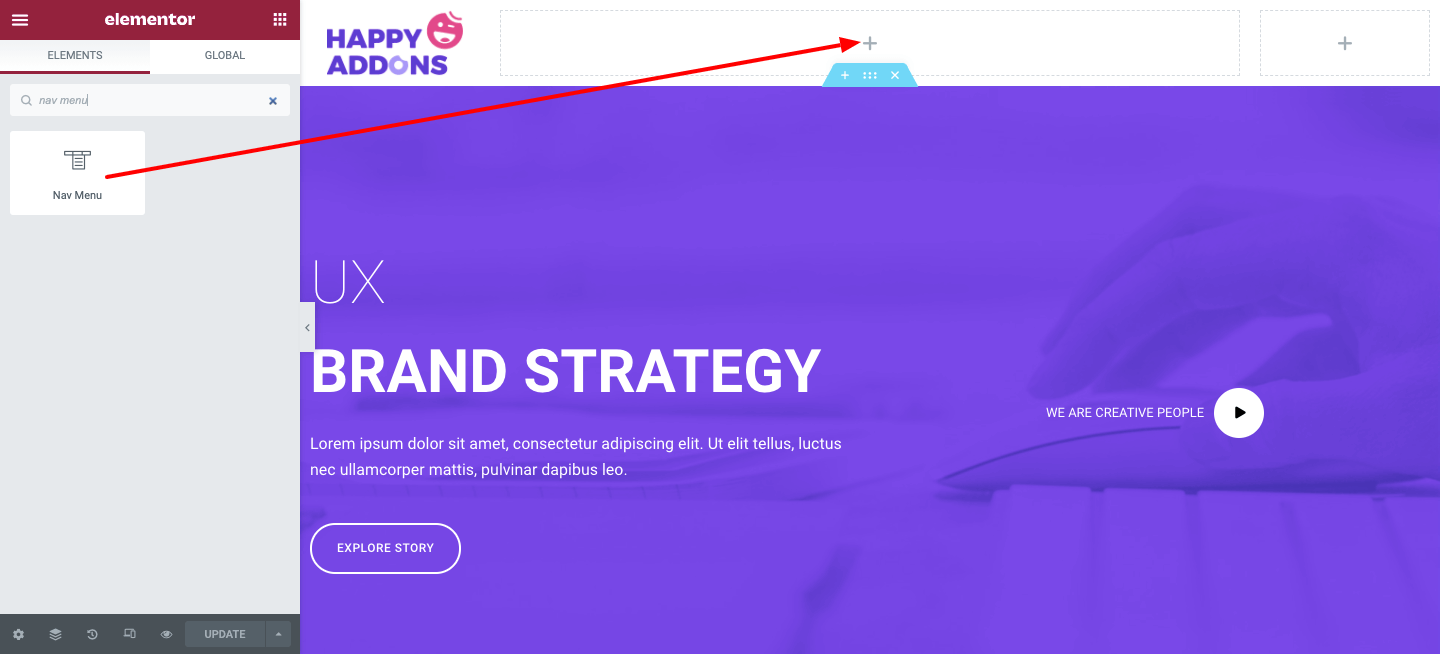
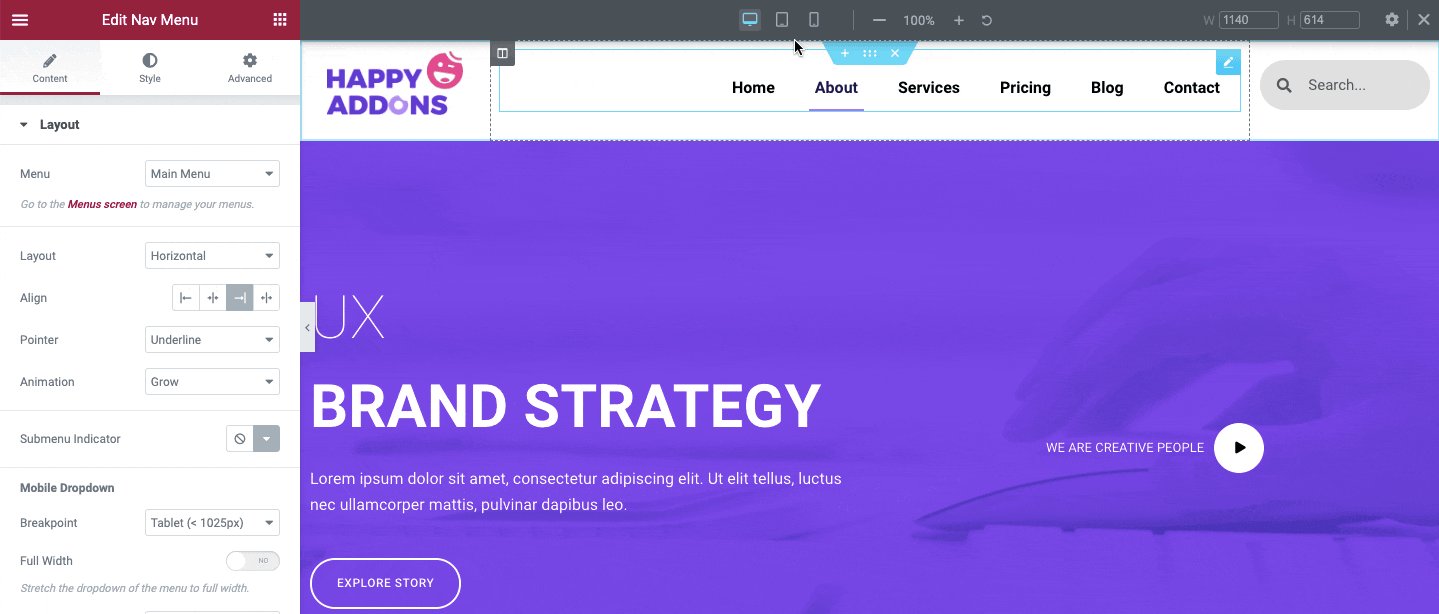
重要なページの追加とメニューの作成が完了したら、Elementorデザインキャンバスに移動します。 その後、ElementorウィジェットギャラリーからNav Menuウィジェットを選択し、マークされた領域に貼り付けます。

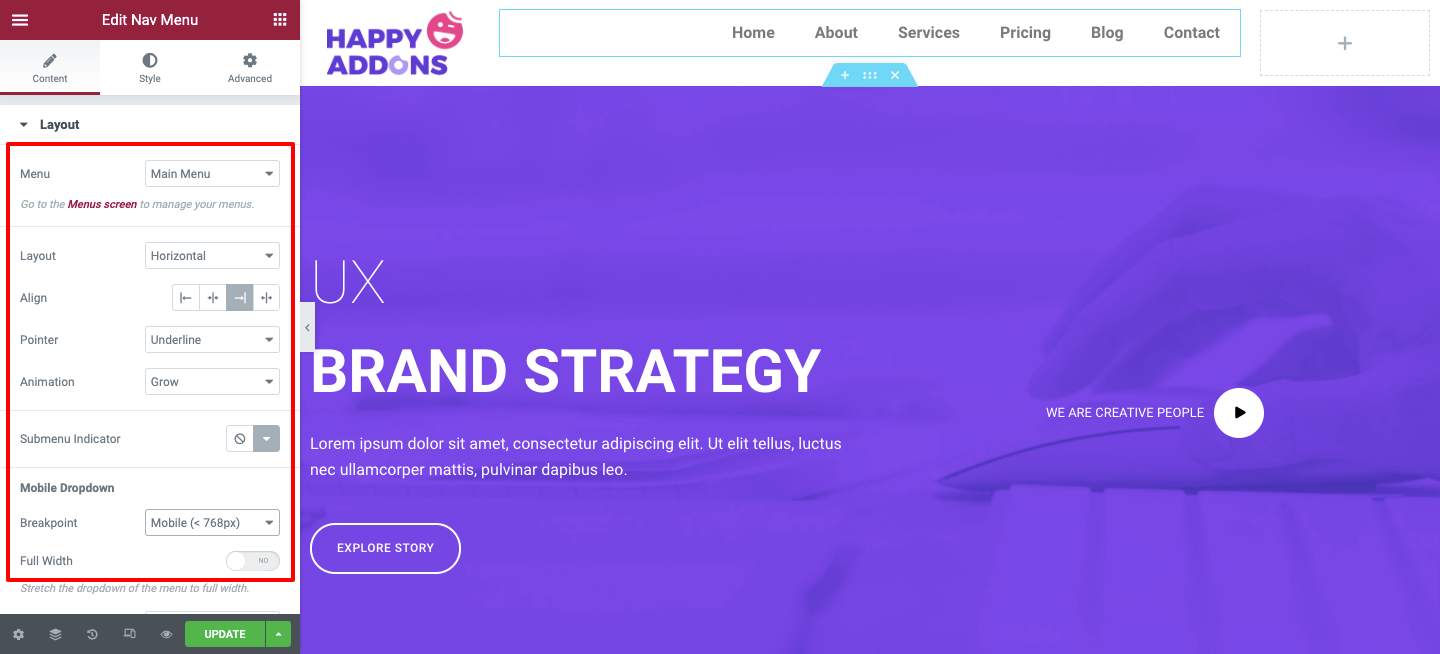
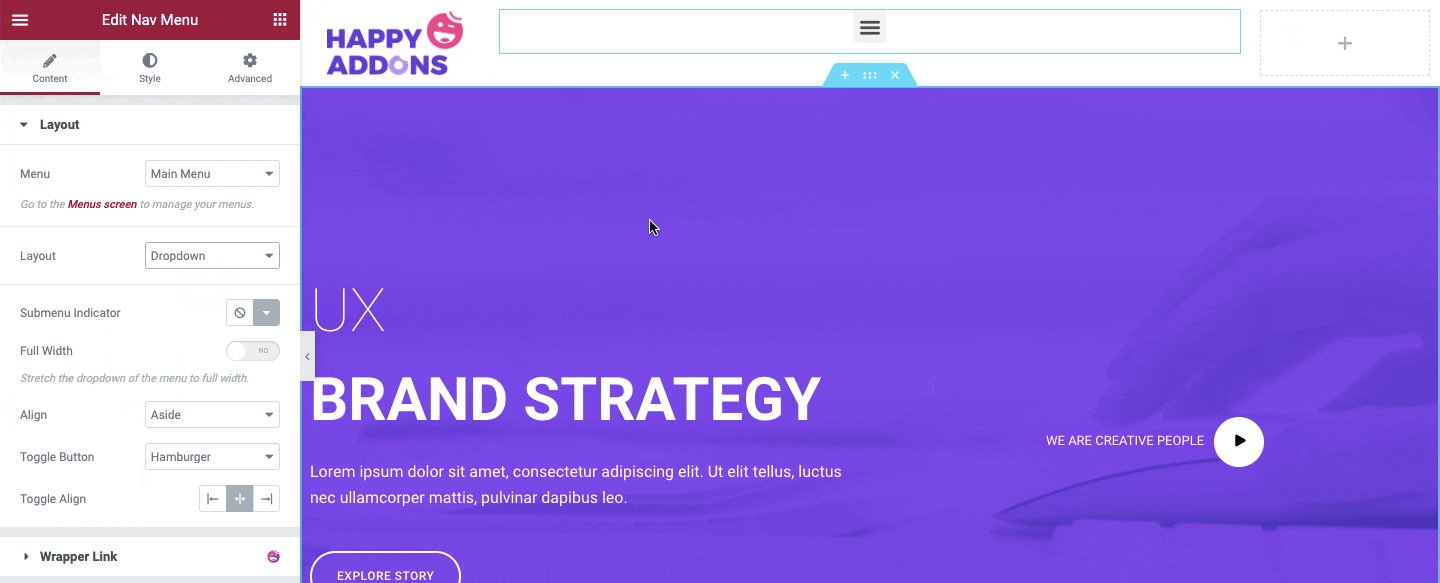
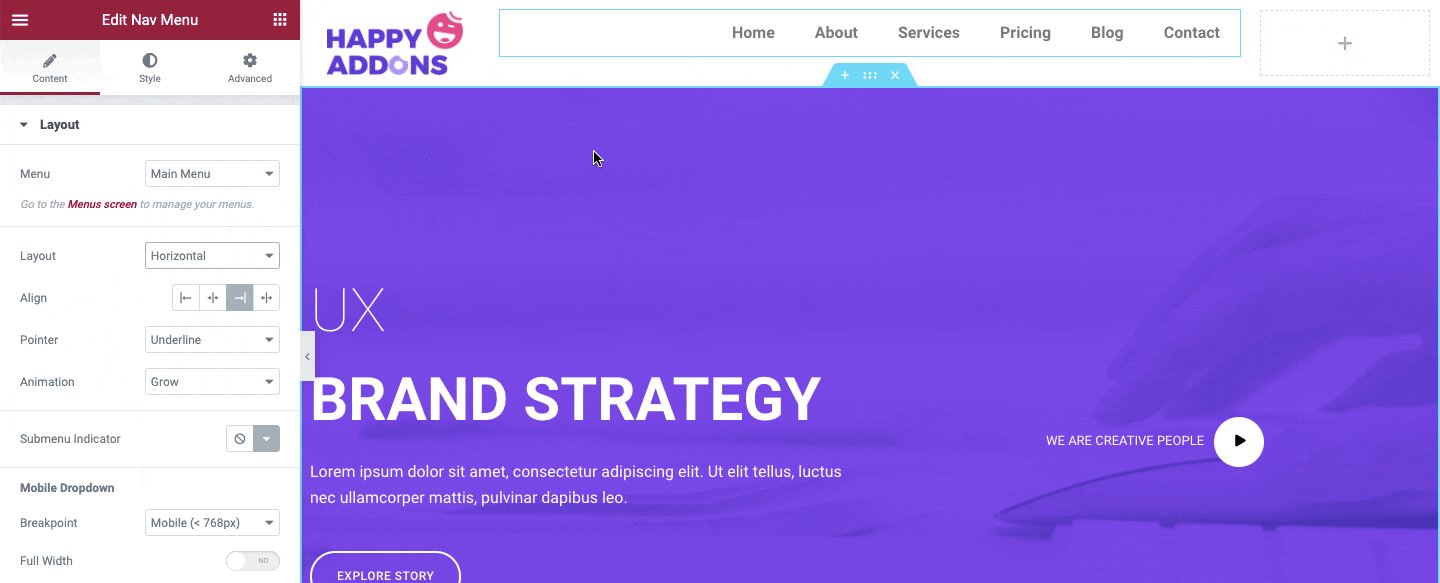
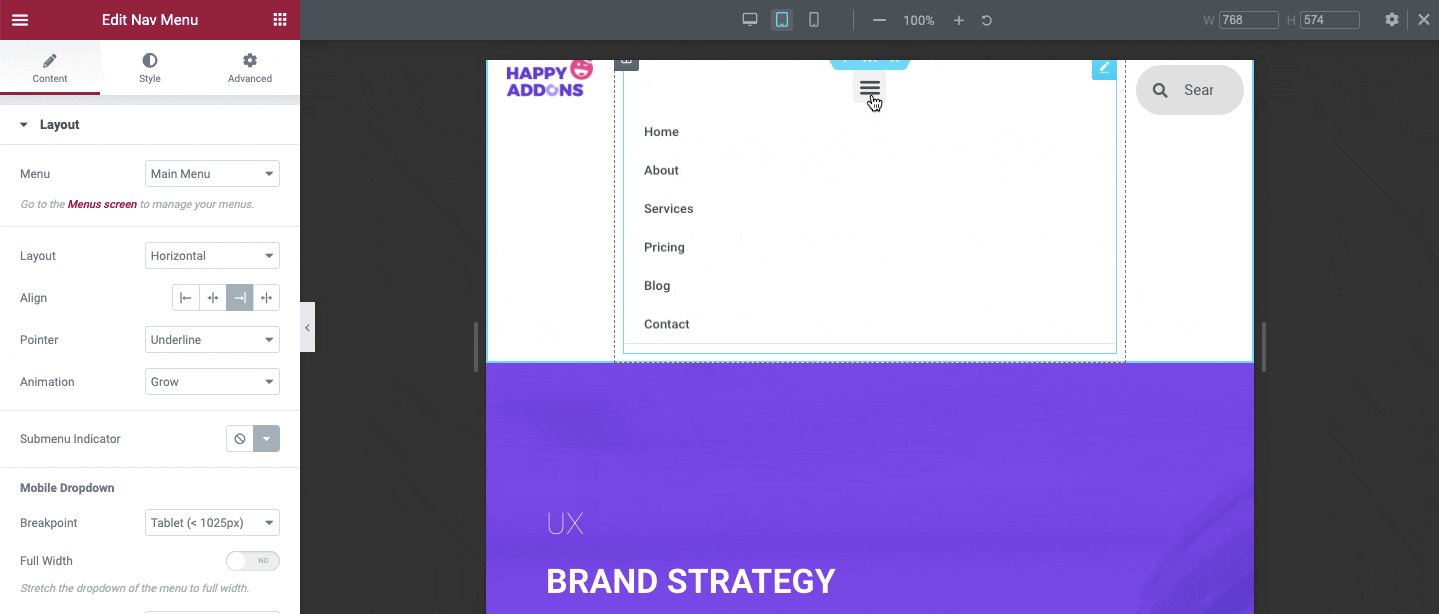
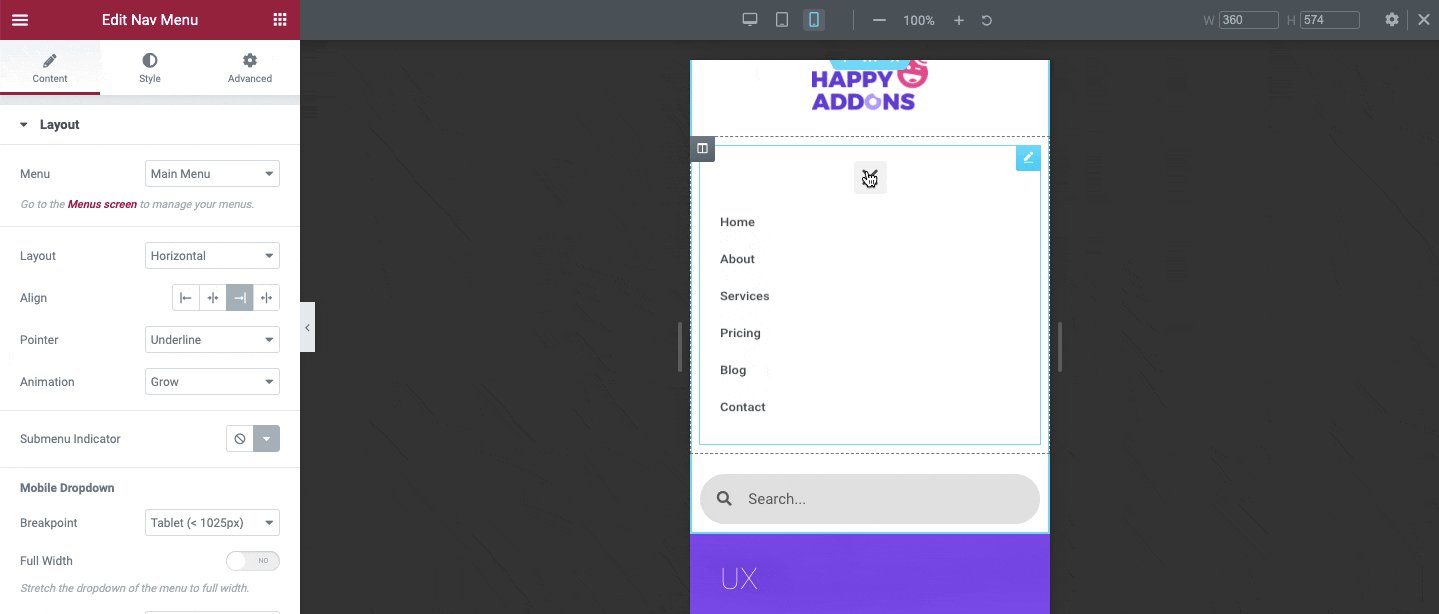
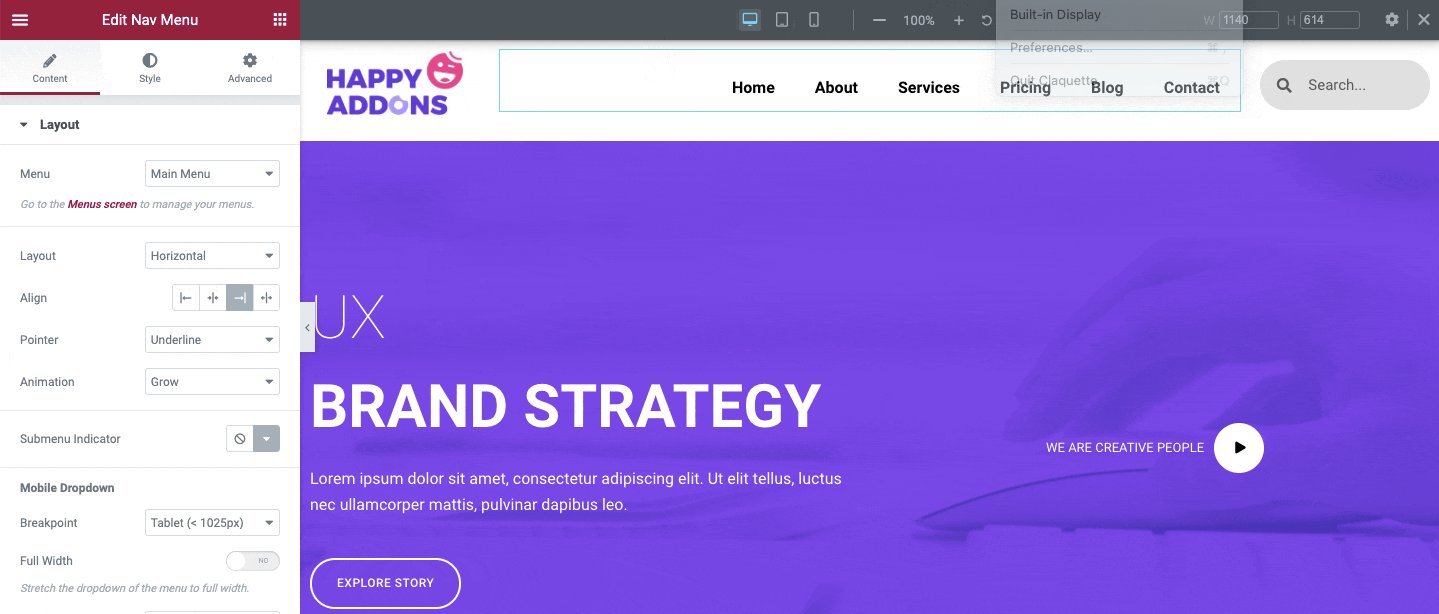
すぐに、コンテンツのカスタマイズオプションが表示されます。 各部分を調べて、使用したい最高のデザインパターンを体験してください。 メニューレイアウト、配置、ポインタ、アニメーションなど。 また、モバイルデバイスでメニューがどのように表示されるかを決定することもできます。

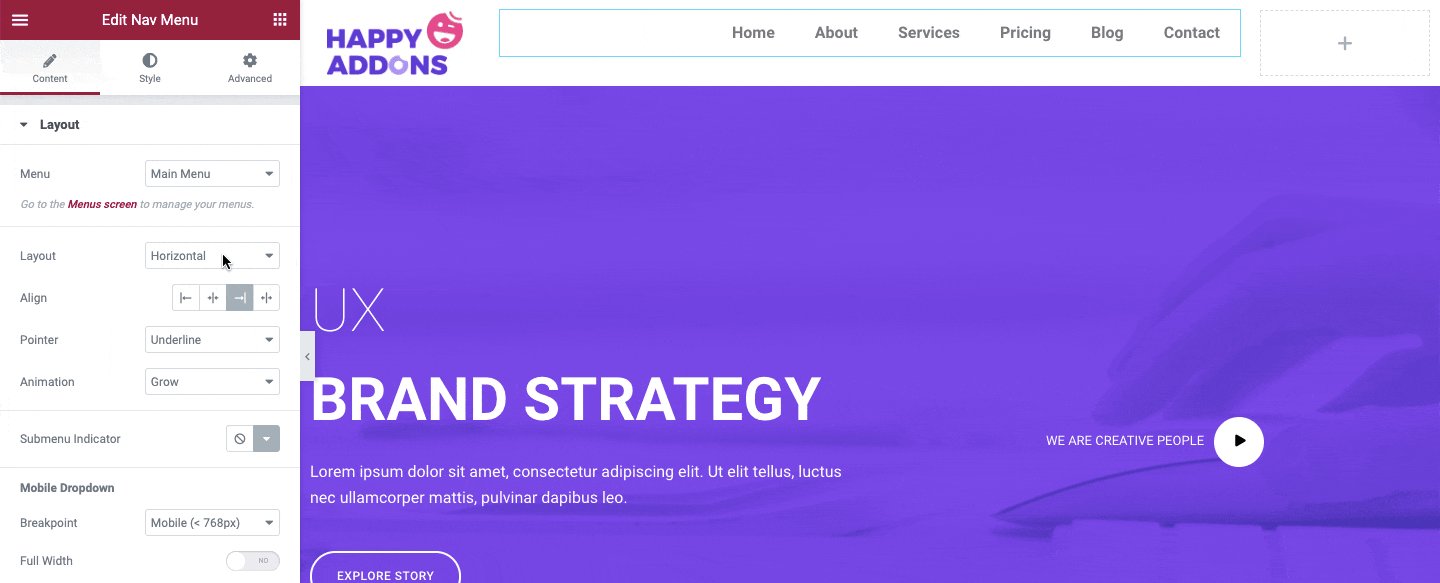
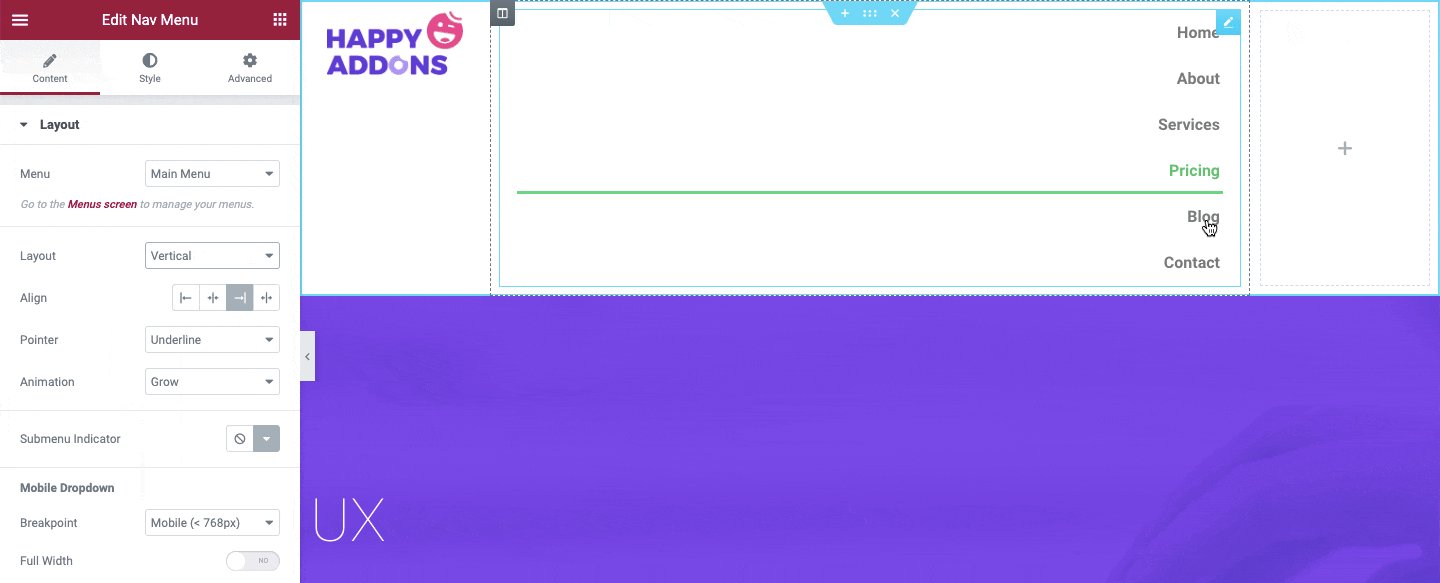
このウィジェットには、水平、垂直、およびドロップダウンの3種類のレイアウトがあります。 自分に合ったものを選んでください。

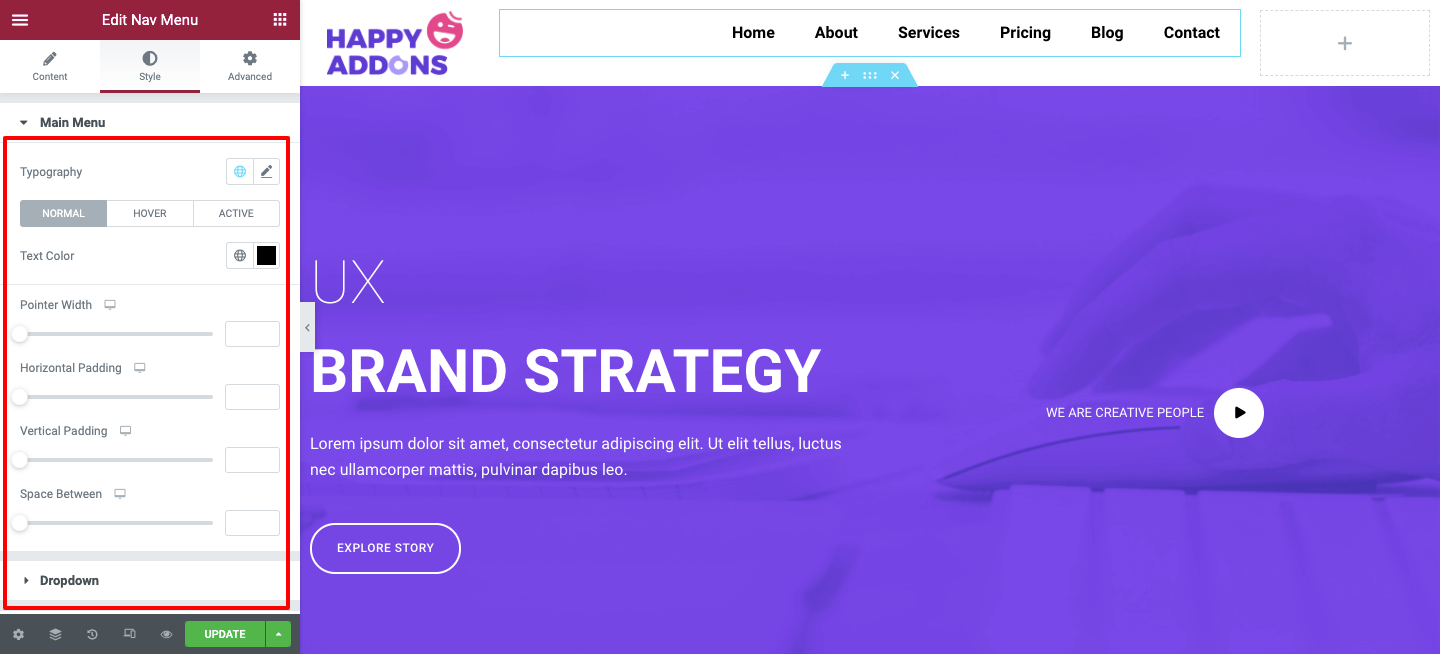
同様に、[スタイル]ボタンをタップしてウィジェットをスタイル設定できます。 したがって、タイポグラフィ、テキストの色、およびその他の必要なスタイル設定を変更します。


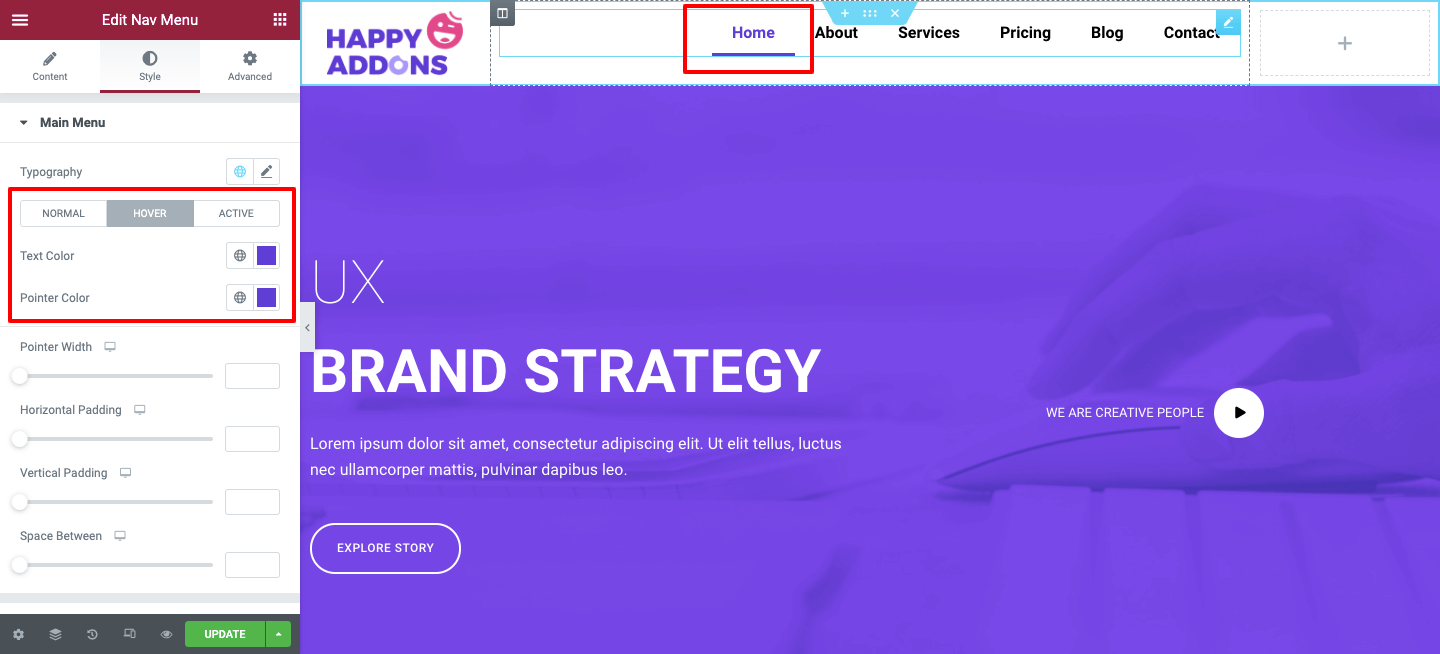
サイトのデザインに合わせてカラーパターンを変更します。 これを行うには、テキストとポインターのホバーカラーをクリックして、さまざまなデザインを試してください。

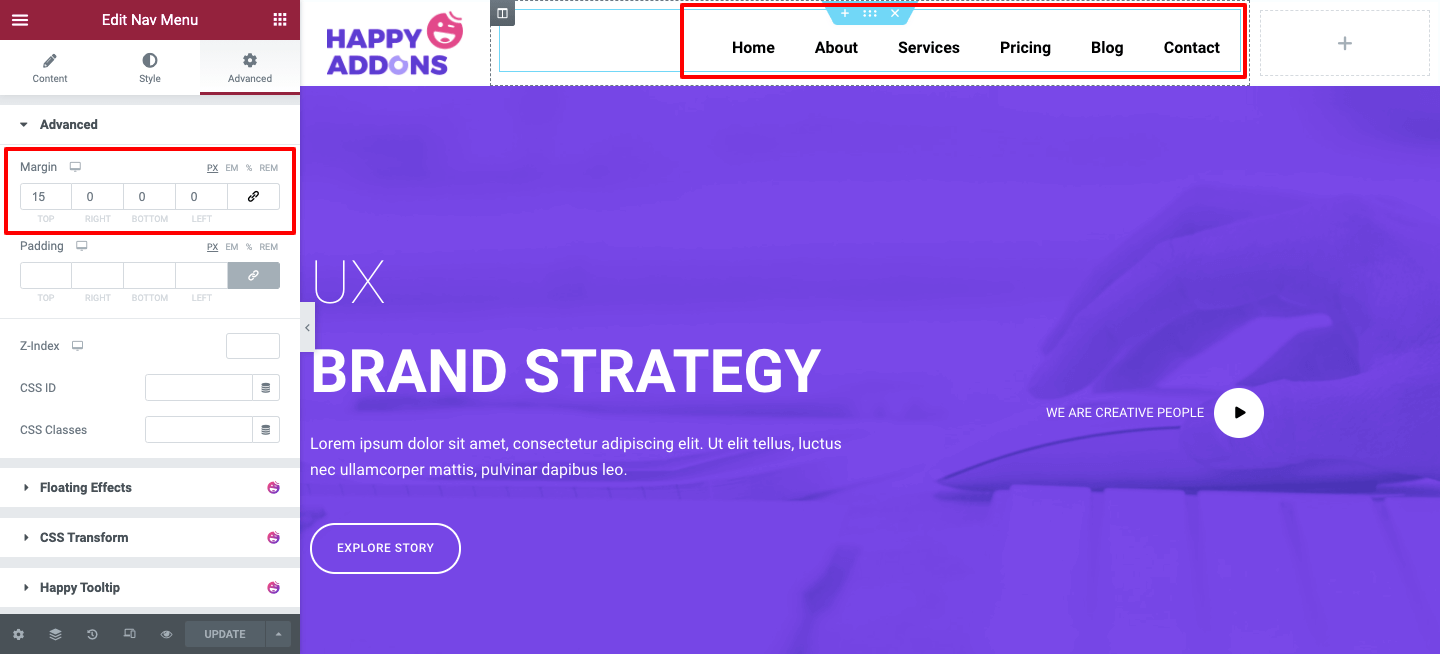
一般化されたデザインを追加する以外に、詳細設定でさらに多くのことを行うことができます。 マージン、パディング、Zインデックス、CSS ID、モーション、アニメーションなど。

ステップ3:検索フォームウィジェットまたはソーシャル共有ボタンウィジェットを追加する
ほとんどのWebサイトは、ヘッダー部分でこれらの機能の両方を使用しています。 検索フォームウィジェットまたはソーシャル共有ボタンのいずれかを追加できます。
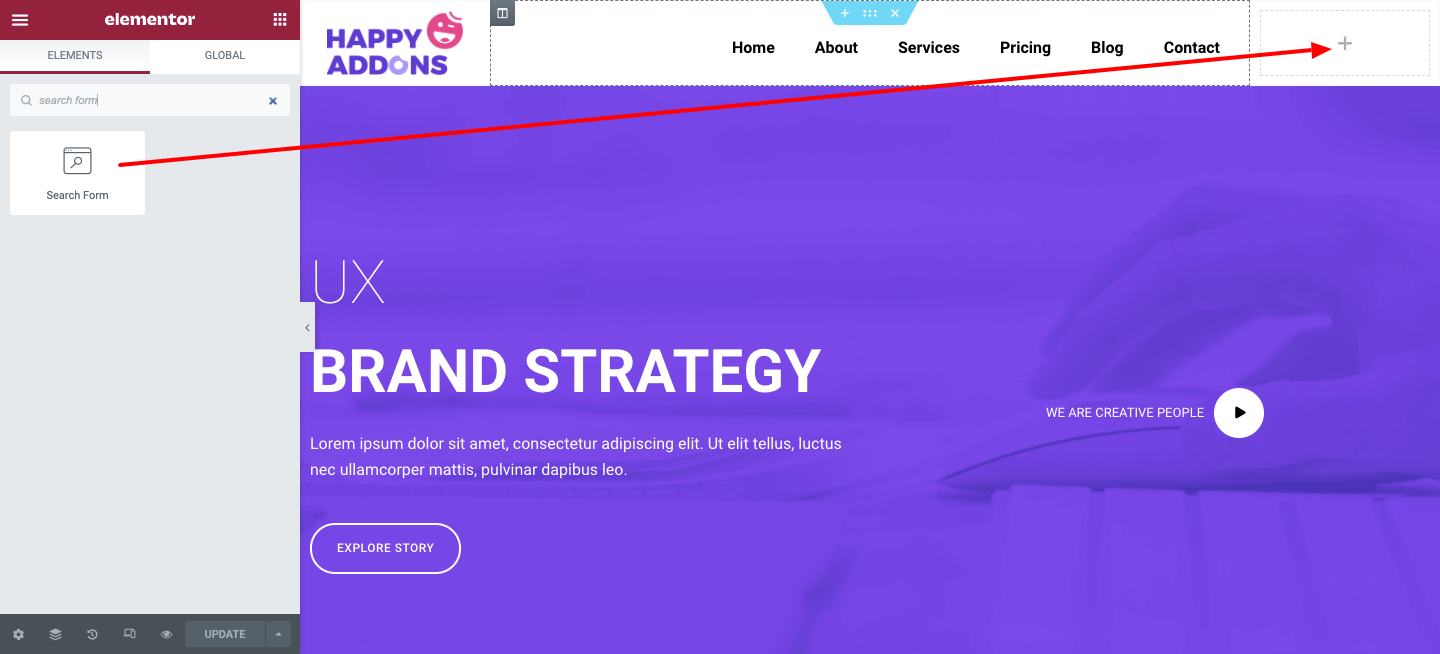
ウィジェットを検索し、マークされた領域にドラッグします。

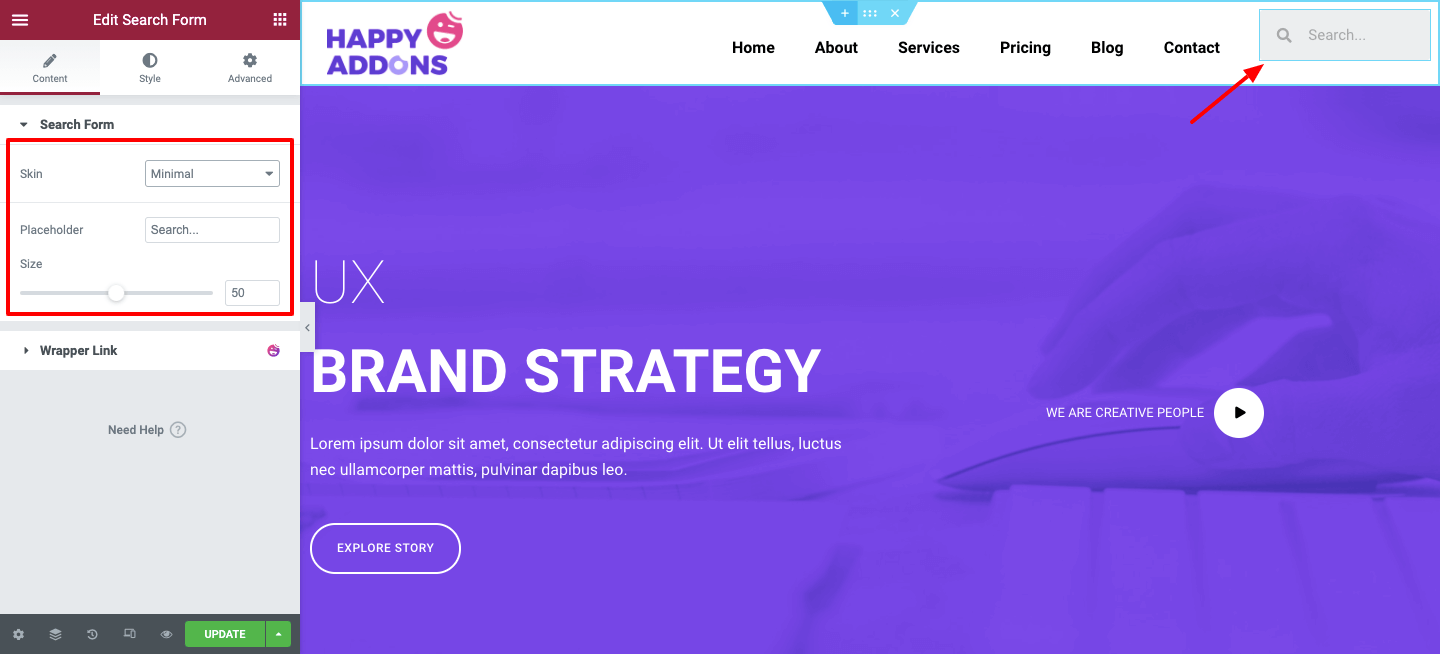
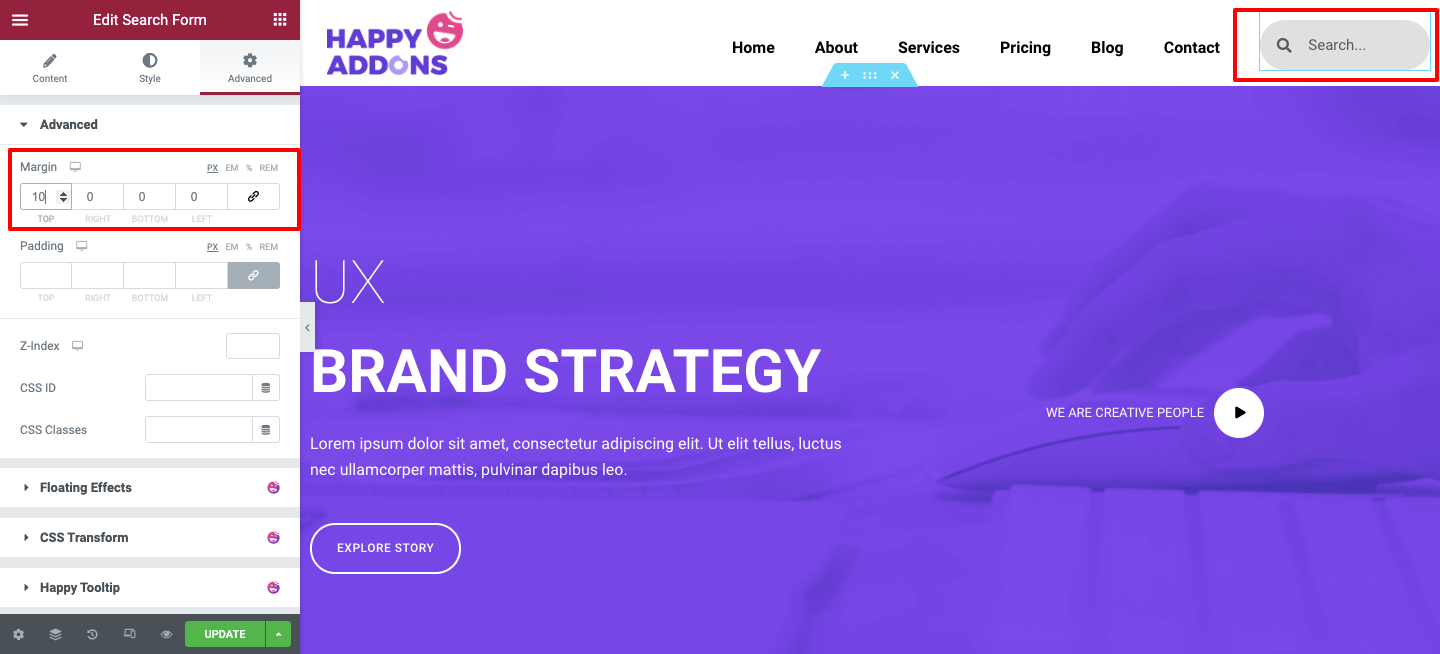
コンテンツ領域で、最小、クラシック、フルウィジェットなどのスキンを変更できます。 また、プレースホルダーを追加してフォームのサイズを変更します。

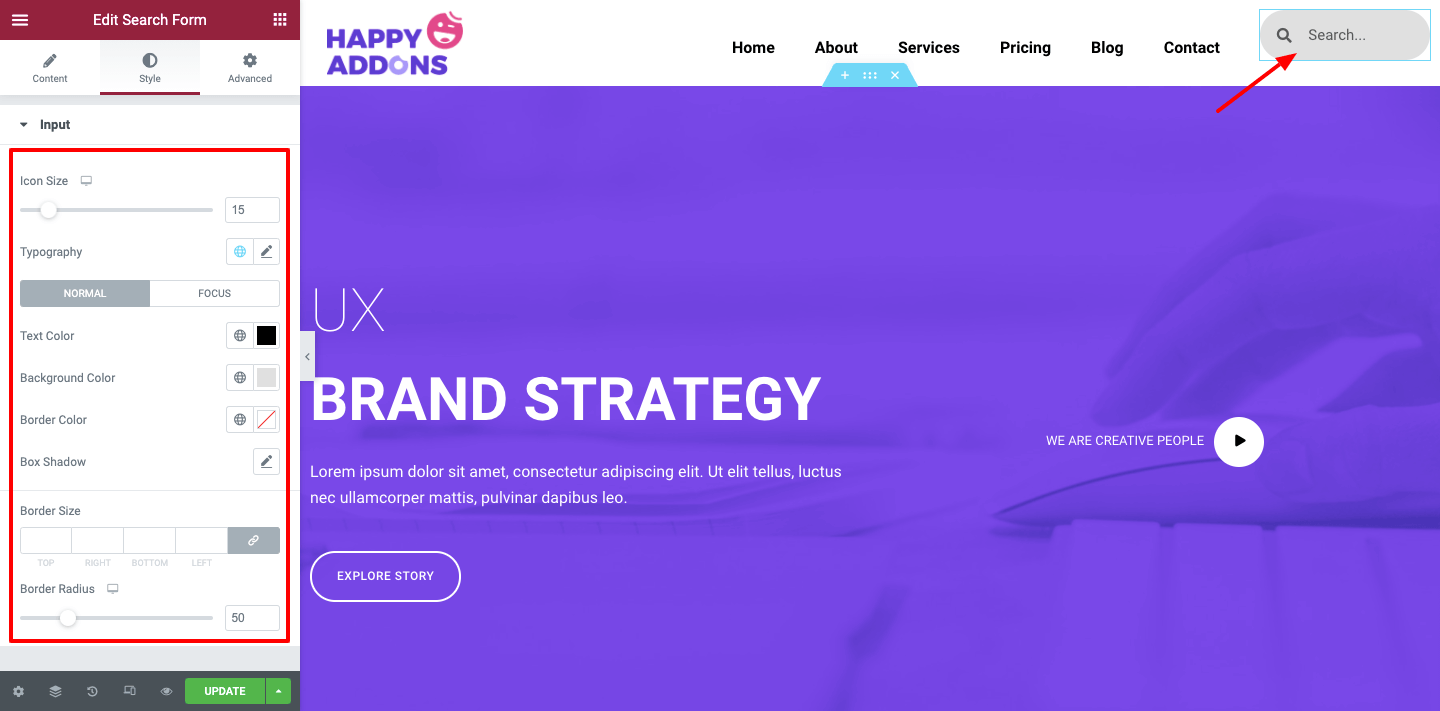
[スタイル]セクションに移動し、全体的なヘッダーの色パターンに基づいてフォームのスタイルを設定するために必要な変更を加えます。 アイテムのサイズ、テキストの色、背景色、境界線の色、ボックスシャドウ、境界線のサイズなど。

高度なセクションは、より高度で収益性の高い機能を追加するためにあります。 マージン、パディング、Zインデックスの追加、CSS、モーション機能などを調整できます。

デザインが完了したら、タブレットとモバイルでその応答性を確認できます。

クイックガイド:ウェブサイトをモバイルフレンドリーにする方法
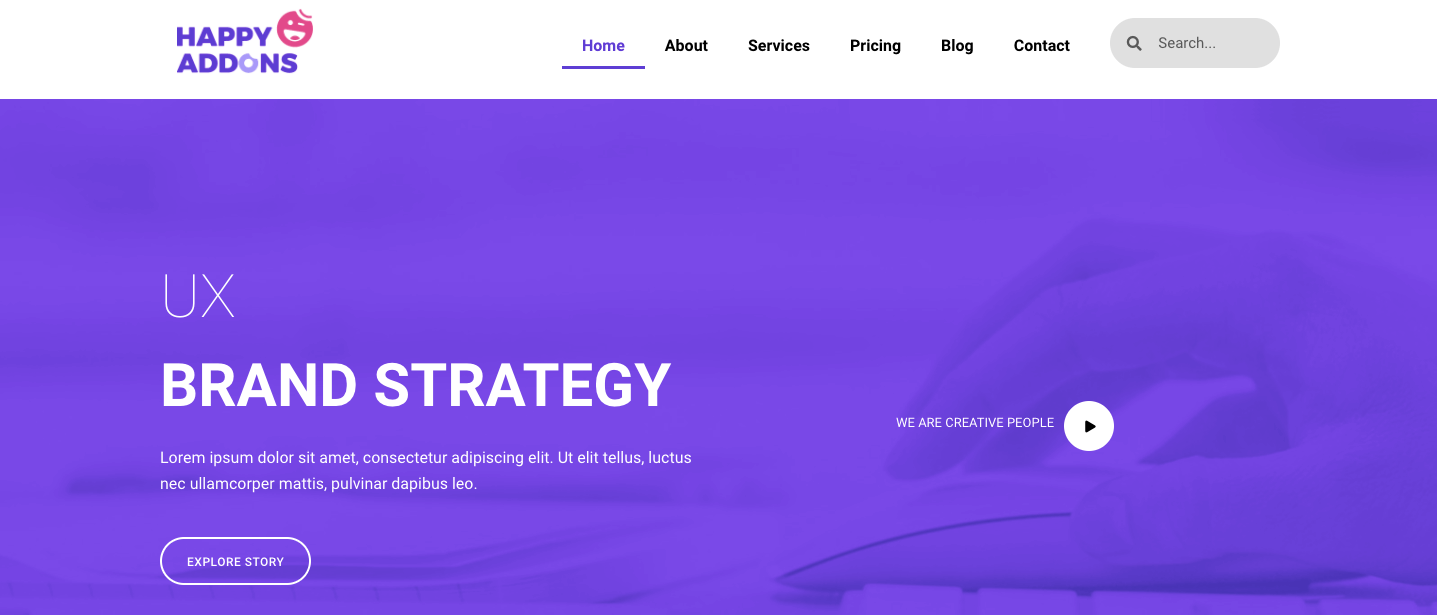
Elementorヘッダーの最終プレビュー
ここにすべてのデザインと機能を適用した後、それはどのように見えるかです-

ただし、ヘッダーセクションをより満足のいく魅力的なものにしたい場合は、このチュートリアルのヘルプを利用して、すべての設定を段階的に適用できます。
また読む:ElementorナビゲーションメニューとElementorポートフォリオウィジェットをカスタマイズする方法(チュートリアル)
HappyAddonsのHappyMegaMenuウィジェットを使用して、Puma、Adidas、Dribbble、weDevsなどの大規模なメニューを作成します。
Happy Addonsは最近、典型的なWordPressナビゲーションメニューだけでなく、Puma、Adidas、Dribbble、weDevs、InVisionなどの大規模なメニューを作成できるHappyMegaMenuウィジェットをリリースしました。
Webサイトのメニュー項目にバッジとカスタムアイコンを追加できます。 また、作成済みのテンプレートをメニューに追加して、ユーザーにとってより魅力的なものにすることができます。
ただし、このビデオチュートリアルを視聴して、HappyMegaMenuウィジェットを使用してDribbbleのようなメガメニューを作成する方法を学ぶことができます。
結論
ユーザーがサイトを簡単に閲覧できるように、Webサイトを簡単にナビゲートすることが重要です。 優れたユーザーエクスペリエンスは、パフォーマンスを向上させ、ユーザーが好みのコンテンツを見つけるのに役立ちます。 また、それはあなたのウェブコンテンツに価値を追加しますが、全体的なSEOパフォーマンスを改善します。
したがって、決定はあなたの手に委ねられています。 上記で共有した両方の方法に従うことができます。 最も適切なものに従うことをお勧めします。
ElementorNavメニューとHappyMegaMenu Widgetを使用すると、 ElementorHeaderやその他のWebサイトのデザイン資料などの目的のデザインを簡単に作成できます。
ただし、投稿に関して混乱が生じた場合は、 コメントセクションにすべてのクエリを入れることができます。 いつでも最高の問題解決のヒントを提供できることをうれしく思います。
Elementorに関するトレンディで興味深い記事はすでにたくさん取り上げています。
これらすべてを熱心に入手したい場合は、HappyAddonsニュースレターを購読できます。
