Elementor Webサイトをエクスポートおよびインポートする方法(完全ガイド)
公開: 2022-05-24Elementorツールを使用すると、美しいページ、投稿、およびWebサイト全体を簡単にデザインできます。 ただし、Elementorなどの強力なページビルダーが隅にある場合でも、新しいサイトデザインの作成には時間と労力がかかります。
そこで、Elementorのインポートおよびエクスポートシステムが登場します。この機能を使用すると、再利用可能なテンプレートを作成したり、プロジェクトのサードパーティのレイアウトをインポートしたりして、設計と開発の時間を短縮できます。
この投稿では、Elementorの柔軟で強力なインポート/エクスポートシステムについて詳しく説明します。 セクションテンプレートからページテンプレートに至るまで、さらにはElementorWebサイト全体のエクスポートまですべてをカバーします。 始めましょう!
新しいElementorテンプレート用にサイトを準備する方法(2ステップ)
Elementorテンプレートは、個々のページまたは特定のユーザーインターフェイス(UI)要素に適用される事前に設計されたレイアウトです。 それらはWordPressテーマに似ているように聞こえますが、いくつかの本質的な違いがあります。
WordPressテーマは、Webサイト全体のデザインを変更します。 対照的に、Elementorテンプレートは単一のWebページのレイアウトに影響を与えます。 1ページに制限されているため、複数のElementorテンプレートを同時に使用することができます。 さらに、これらのテンプレートは、無料かプレミアムかにかかわらず、WordPressテーマで動作します。
新しいElementorテンプレートをWebサイトに適用すると、外観や機能が変わる可能性があります。 これを念頭に置いて、テンプレートを変更する前に実行する必要のあるアクションがいくつかあります。
ステップ1:バックアップを作成する
Elementorテンプレートを変更する前に、バックアップを作成することをお勧めします。 この手順により、新しいデザインで問題が発生した場合に復元するコンテンツを確保できます。
さまざまなプラグインを使用して、Webサイトのバックアップを作成できます。 これには、すべてのファイルとデータベース情報をクラウドにコピーできるUpdraftPlusプラグインが含まれます。

Kinstaをご利用の場合は、毎日自動的にWebサイトをバックアップします。 より頻繁なバックアップが必要な場合は、6時間ごと(サイトあたり月額$ 50)または1時間ごと(サイトあたり月額$ 100)にサイトをコピーできます。
または、いつでも手動でバックアップを作成できます。 これを実現するには、MyKinstaダッシュボードにログインします。

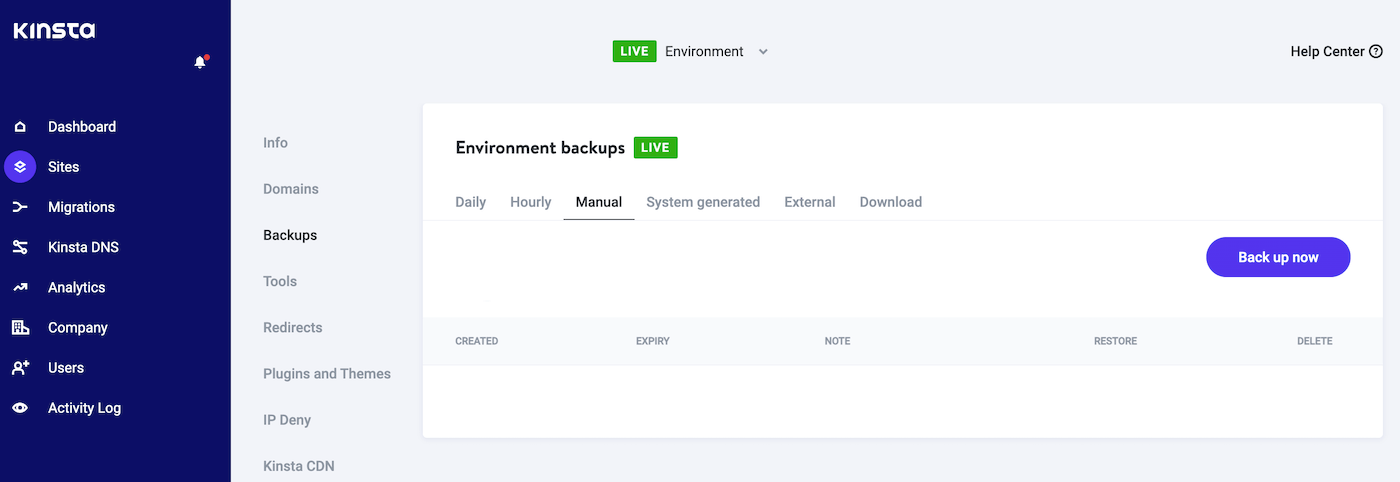
左側のメニューで[サイト]を選択し、問題のWebサイトをクリックします。 次に、 [バックアップ]>[手動]を選択します。

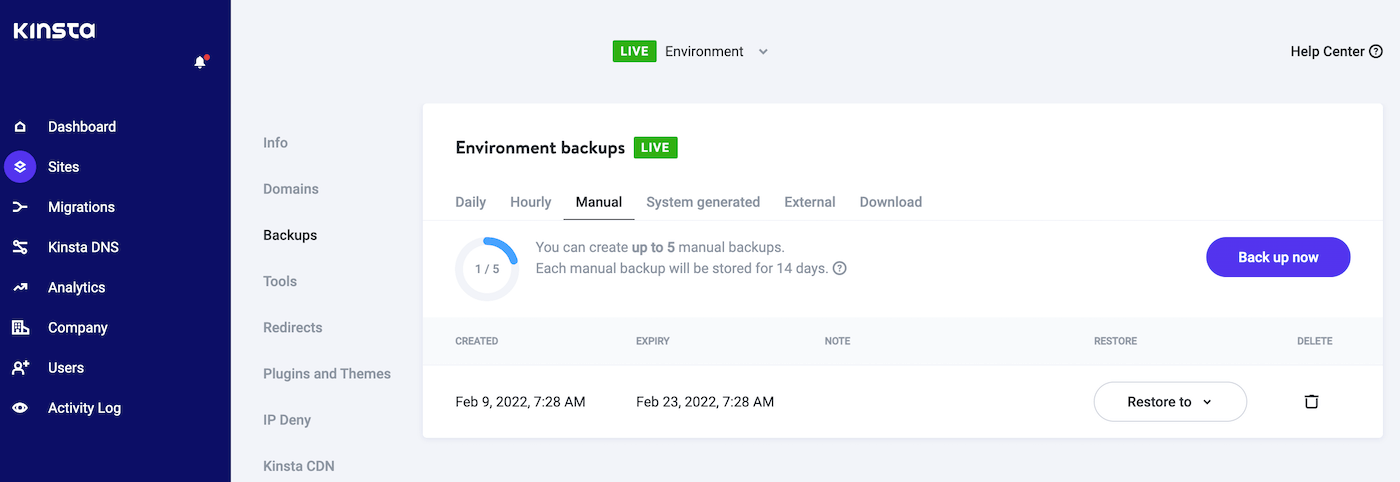
[今すぐバックアップ]ボタンをクリックするだけで、残りは処理されます。 問題が発生し、最新のバックアップを復元する場合は、[バックアップ]>[手動]タブに移動します。 ここで、MyKinstaはすべてのバックアップのリストを表示します。

以前のバージョンのサイトを復元するには、付随する[復元]ボタンをクリックします。 これで、このバックアップをライブサイトまたはステージングWebサイトに復元することを選択できます。
ステップ2:サイトをメンテナンスモードにする
サイトのテンプレートを変更すると、予期しないクラッシュ、バグ、またはその他の奇妙な動作が発生する可能性があります。 新しいデザインを適用した後、サイトのテストと調整に時間を費やす必要がある場合があります。
これらの変更を行っているときに訪問者がサイトにアクセスしようとすると、エクスペリエンスの品質に影響を与える可能性があります。 これにより、潜在的なコンバージョンを失う可能性があります。
新しいElementorテンプレートを適用する前に、サイトをメンテナンスモードにすることをお勧めします。 この手順により、新しいデザインをテストしている間、訪問者がサイトにアクセスできなくなります。
いくつかのプラグインは、カスタムメンテナンスモードを作成できます。 ただし、WPメンテナンスモードは一般的な選択肢です。

このプラグインには、メンテナンススプラッシュ画面へのカウントダウンの追加など、多くの追加機能があります。 この機能は、サイトの再設計と再起動に関する話題を生み出すのに役立ちます。
サイトがメンテナンスモードになったら、さまざまなテンプレートを自由に試して、それらがWebサイトのフロントエンドにどのように表示されるかをテストできます。 結果に満足したら、サイトをメンテナンスモードから外して、サイトの再設計で訪問者を驚かせることができます。
Elementorテンプレートを保存する方法(2つの方法)
世界で最も人気のあるページビルダーの1つとして、Elementorには既製のサードパーティテンプレートが不足していません。 ただし、テンプレートを作成したい場合があります。
テンプレートを使用すると、Webサイト全体でデザインの一貫性を実現できます。 また、主に複数のサイトで同じデザインを使用している場合は、時間を節約できます。
たとえば、WordPressの設計および開発機関は、クライアントサイトに定期的に適用するコア要素を特徴とするテンプレートを作成することで恩恵を受ける可能性があります。
方法1:ページをElementorテンプレートとして保存する
Elementorテンプレートとして任意のページを保存できます。 これは、標準のルックアンドフィールを確立し、Webサイト全体に展開する準備を整えるのに役立ちます。
たとえば、サイトのメニューに加えて、ヘッダーとWordPressフッターを作成できます。 その後、このページテンプレートをすべてのWebページに適用できます。
テンプレートを作成することは、すべてのWebページに対して同じ要素を手動で再作成する必要がないことも意味します。 これはあなたの生産性にとって素晴らしいニュースです。
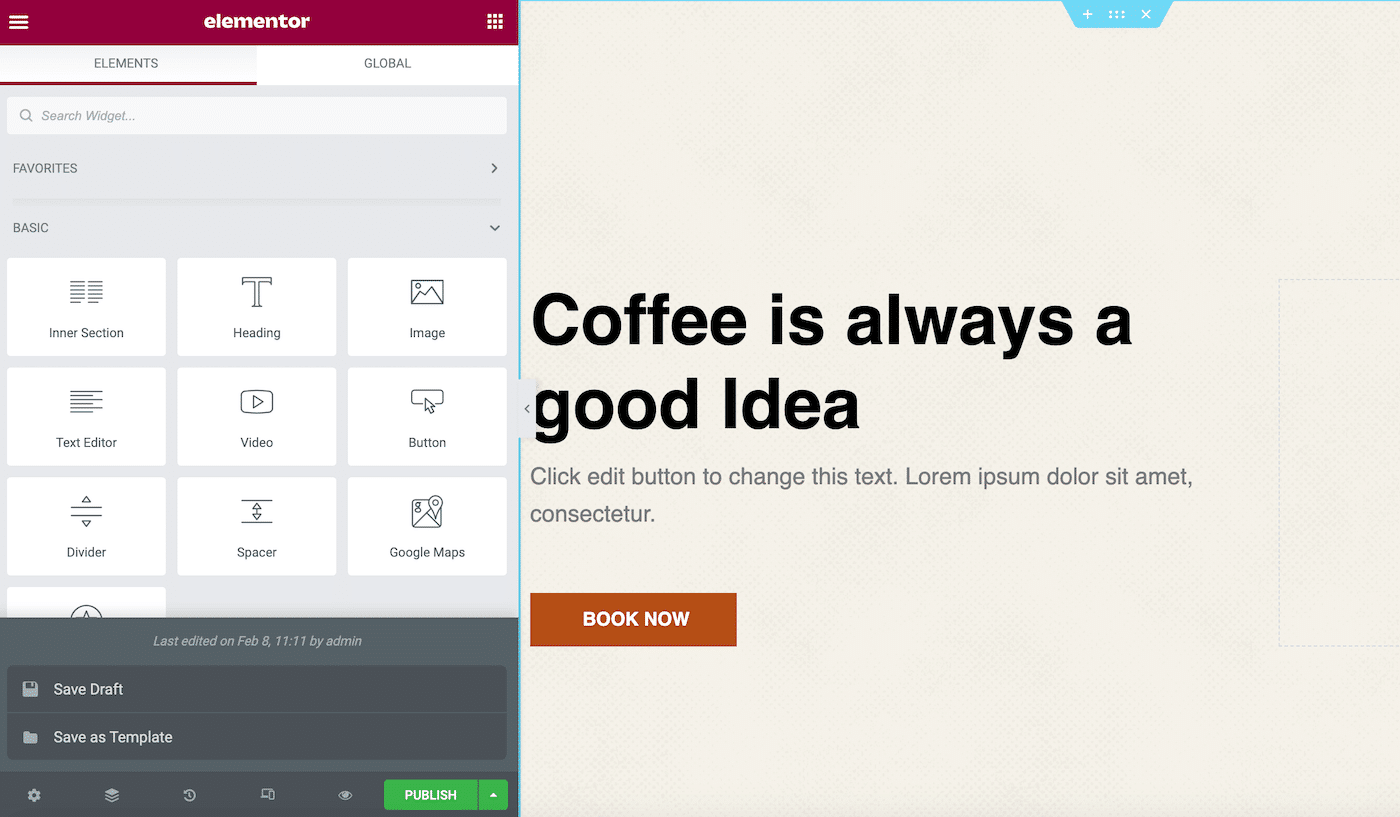
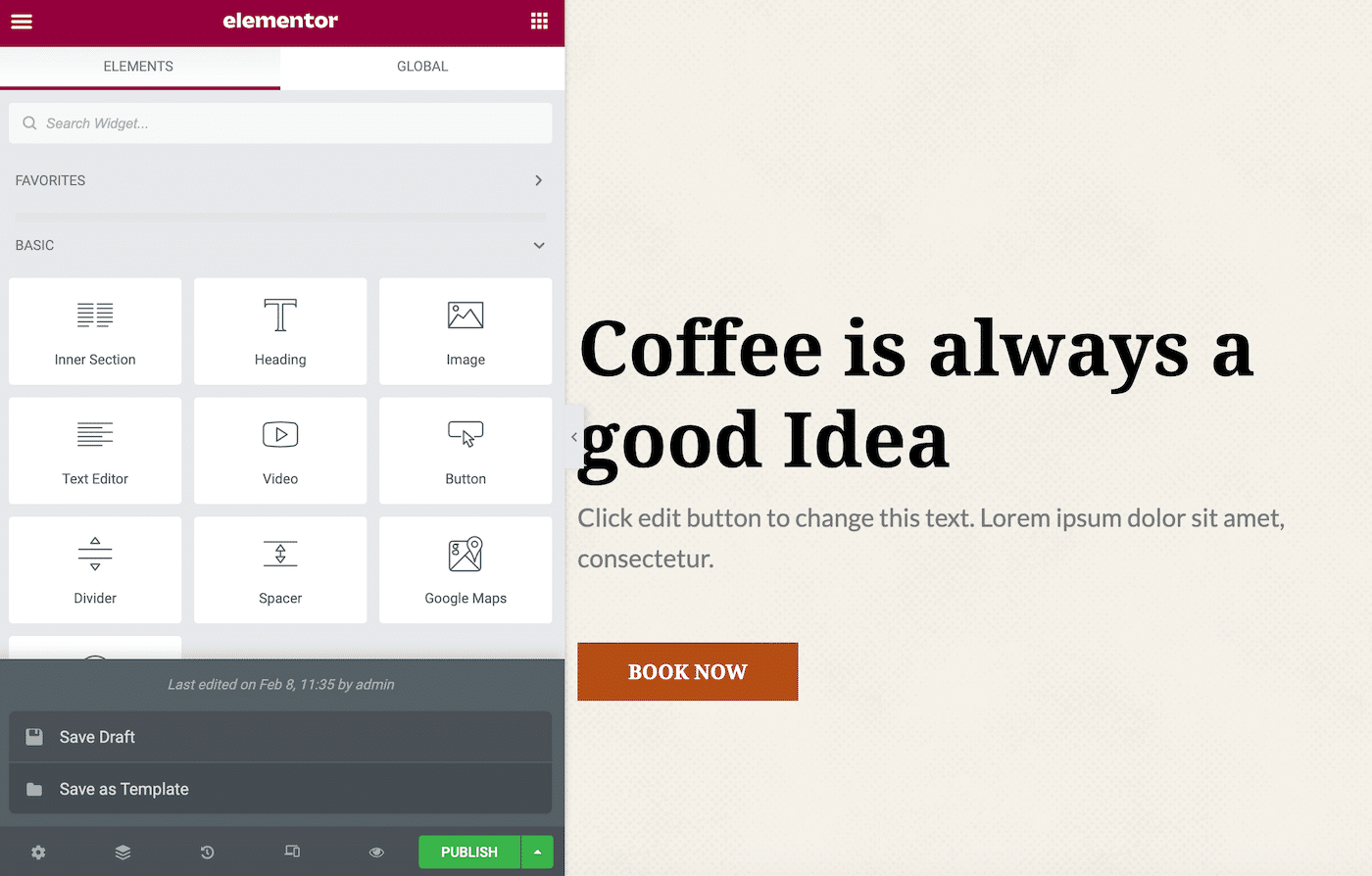
現在のページをElementorテンプレートとして保存するには、Elementorサイドバーの下部にある緑色の[更新/公開]ボタンを見つけます。 次に、このボタンに付随する矢印アイコンをクリックします。

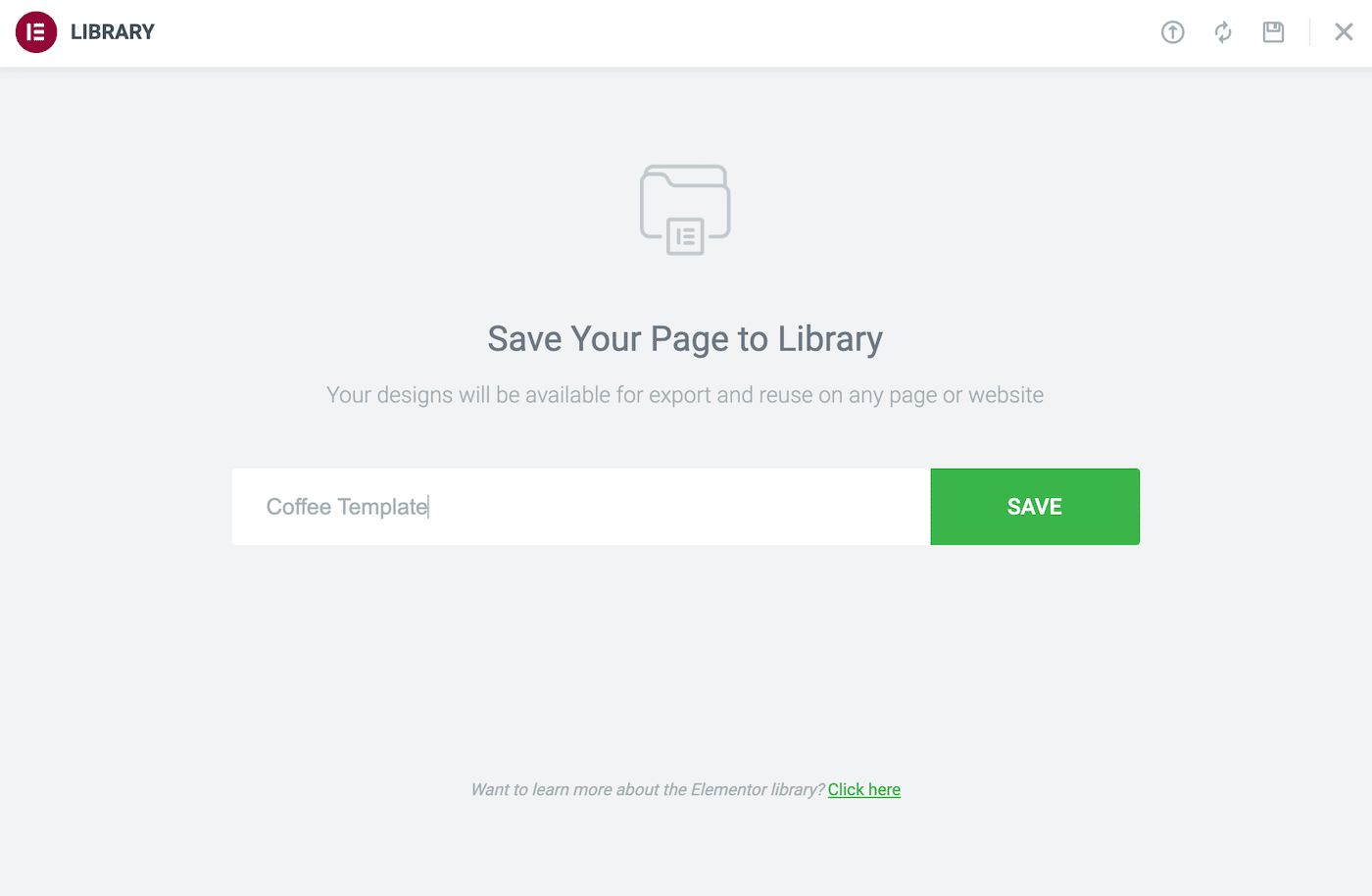
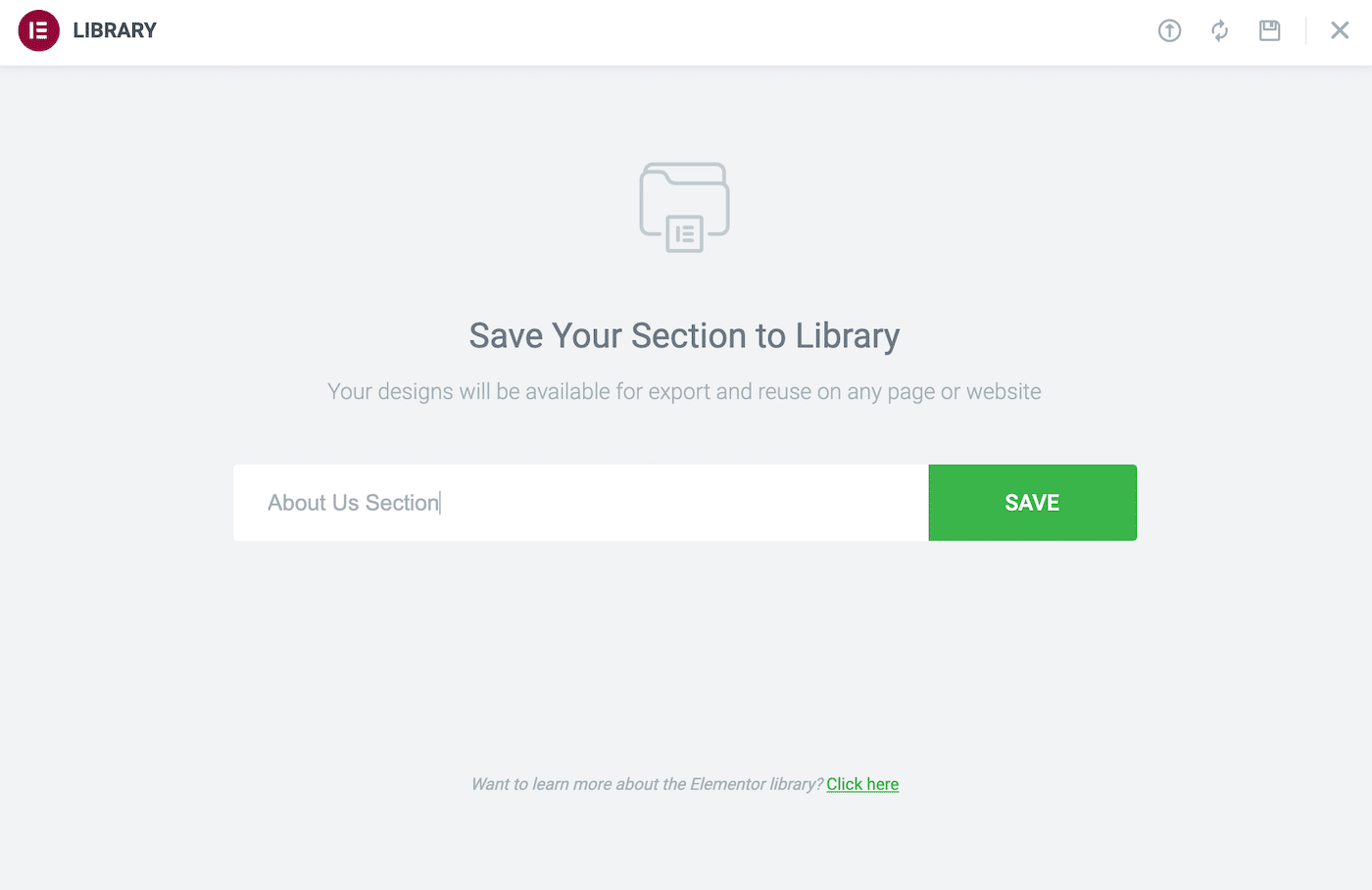
これで、[テンプレートとして保存]をクリックできます。 これにより、このテンプレートにわかりやすい名前を付けることができるウィンドウが起動します。

次に、[保存]をクリックします。 Elementorライブラリを起動し、[マイテンプレート]タブを選択することで、いつでもこのデザインにアクセスできるようになりました。
方法2:セクションをElementorテンプレートとして保存する
多くのウェブサイトは定期的な要素を備えています。 これらには、最も売れている製品を説明するリード生成フォームまたはテキストが含まれます。
セクションテンプレートを作成することで、数回クリックするだけで任意のページに追加できます。 さまざまなコンテンツカテゴリのセクションテンプレートを作成することもできます。
たとえば、召喚状(CTA)テンプレートを作成する場合があります。 その後、CTAが必要になるたびに、このテンプレートをインポートしてメッセージを微調整できます。
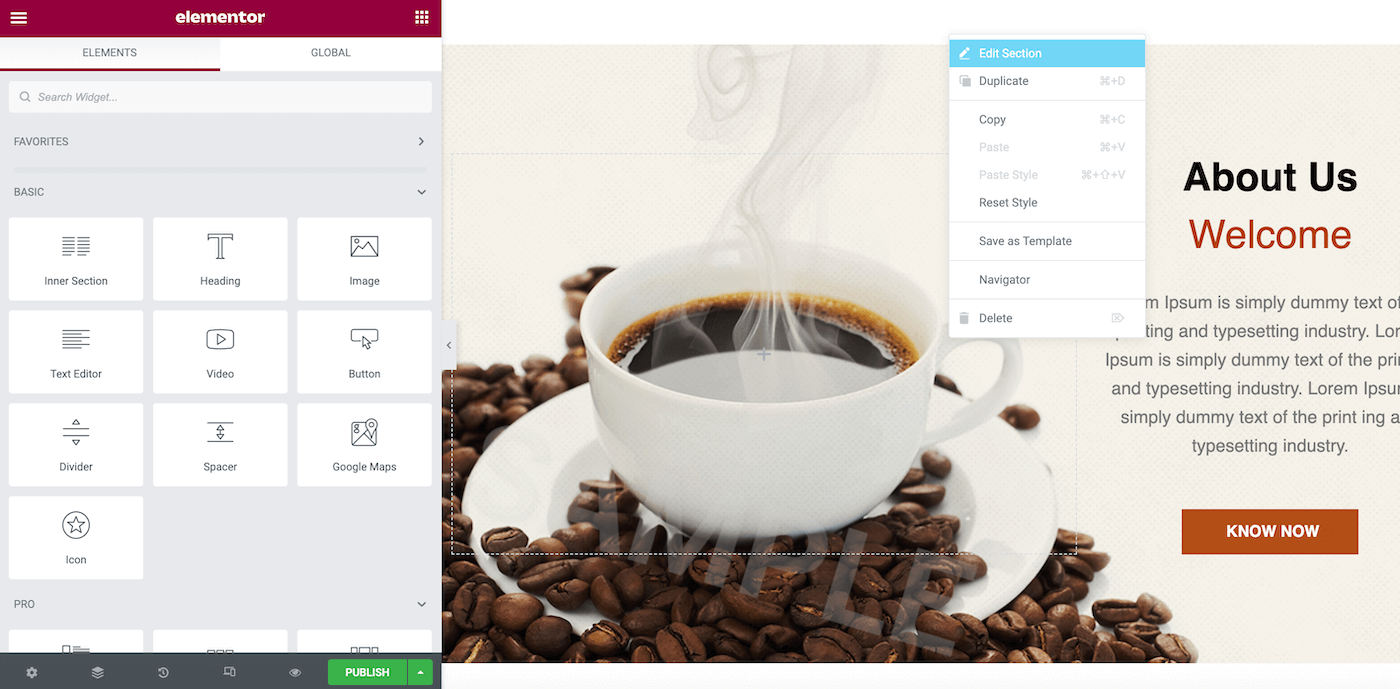
テンプレートを作成するには、問題のセクションをcontrolキーを押しながらクリックします。 次に、[テンプレートとして保存]を選択します。

表示されるウィンドウで、このテンプレートにわかりやすい名前を付けます。 次に、[保存]をクリックします。

このテンプレートを任意のセクションに適用するには、Elementorテンプレートライブラリを起動するだけです。 [マイテンプレート]タブでデザインが待機しています。
Elementorテンプレートを作成する方法
進行中のページまたはセクションをElementorテンプレートとして保存できますが、再利用するために明示的に作成したい場合があります。 このシナリオでは、通常のElementor Webページとしてデザインを開始し、それをテンプレートとして保存できます。
ただし、事前にテンプレートを作成していることをElementorに通知することもできます。 このアプローチにより、Webサイトのさまざまな領域のテンプレートをより柔軟に作成できます。
たとえば、エラー404ページ、検索結果ページのテンプレートをデザインしたり、ポップアップレイアウトを作成したりできます。 この方法では、ライブラリ内の任意のテンプレートを新しいデザインのベースとして使用することもできます。
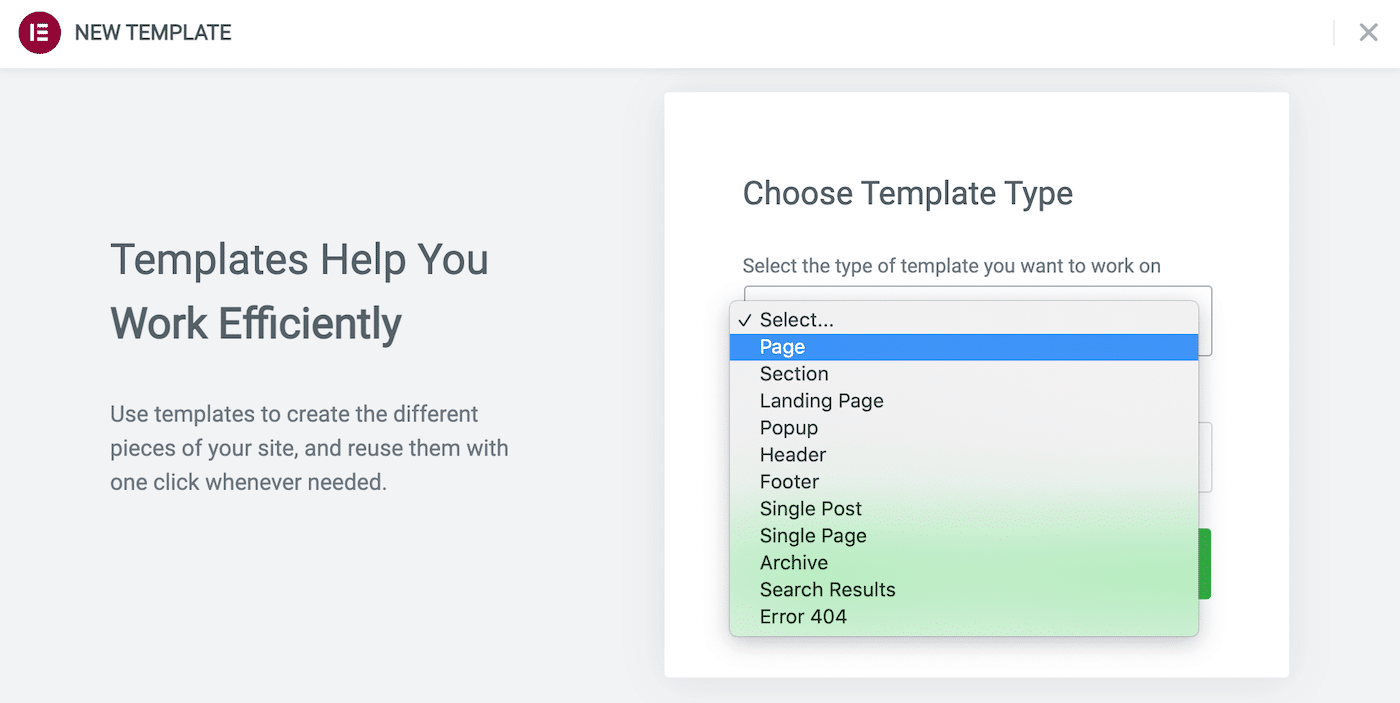
ページまたはセクションテンプレートを作成するには、 [テンプレート]>[保存されたテンプレート]に移動します。 次に、[新規追加]をクリックします。 次のウィンドウで、 [テンプレートの種類の選択... ]ドロップダウンを開きます。

これで、作成するテンプレートの種類を指定できます。 ページとセクションのテンプレートについてはすでに説明しましたが、このウィンドウには追加のオプションがあります。
選択したら、デザインにわかりやすい名前を付けて、[テンプレートの作成]をクリックします。 これにより、既存のテンプレートをベースとして使用できるElementorライブラリが起動します。 または、このウィンドウを終了して、白紙の状態から始めることもできます。
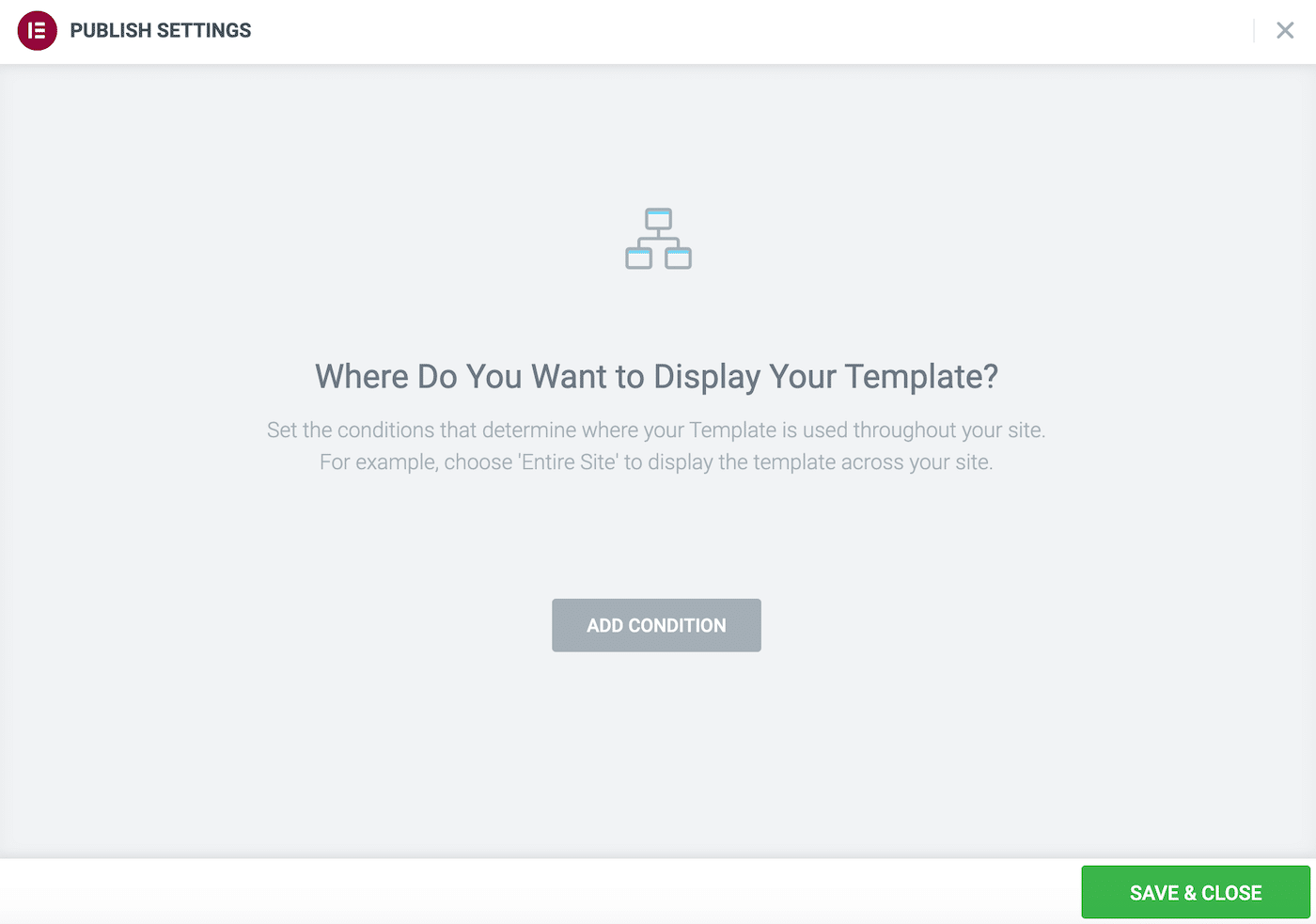
これで、標準のElementorエディターを使用してテンプレートを作成できます。 デザインを保存する準備ができたら、[公開]をクリックします。 これにより、 [公開設定]ボックスが起動します。

ここでは、このテンプレートを使用するためのいくつかのルールを設定できます。 たとえば、[条件の追加]をクリックして、このレイアウトが単一ページにのみ適していることを指定できます。
Elementorテンプレートをエクスポートする方法
ElementorテンプレートはWordPressダッシュボードからエクスポートできます。 この方法は、デザインを同僚と共有したり、クライアントに送信して承認を得たりするのに役立ちます。 エクスポート機能を使用して、Elementorデザインのバックアップを作成することもできます。
テンプレートのエクスポートは、複数のドメインでデザインを使用する簡単な方法です。 このアプローチは、多数のWebサイトを管理するWordPressの設計および開発機関にとって便利です。 デザインを収益化したい場合、それらをエクスポートすることは、多くの場合、それらを世界と共有するための最初のステップです。
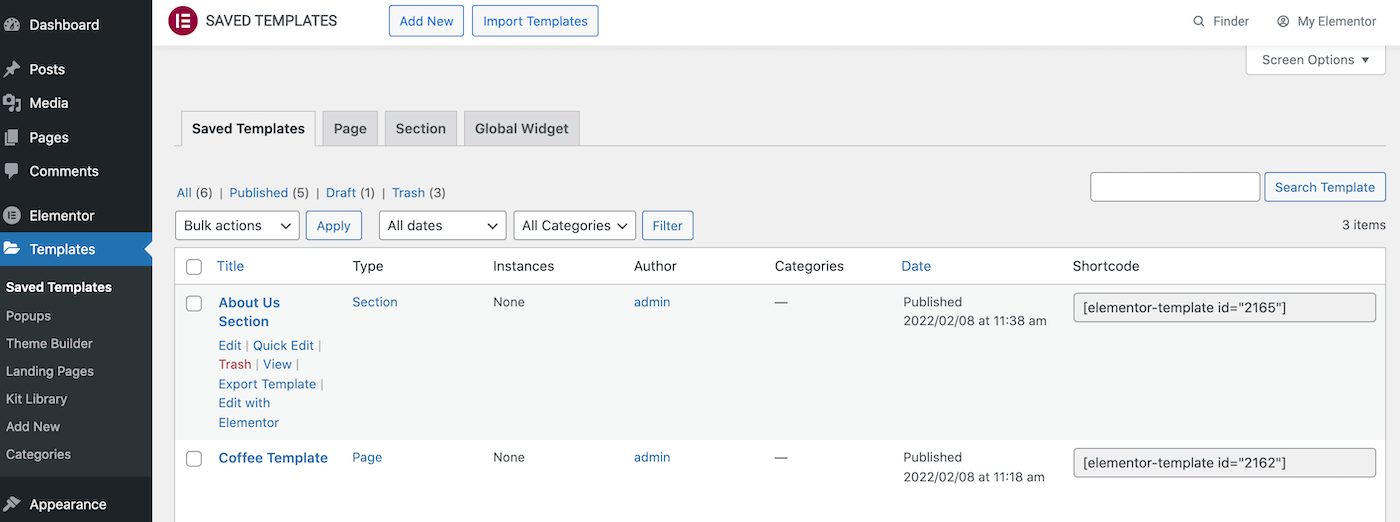
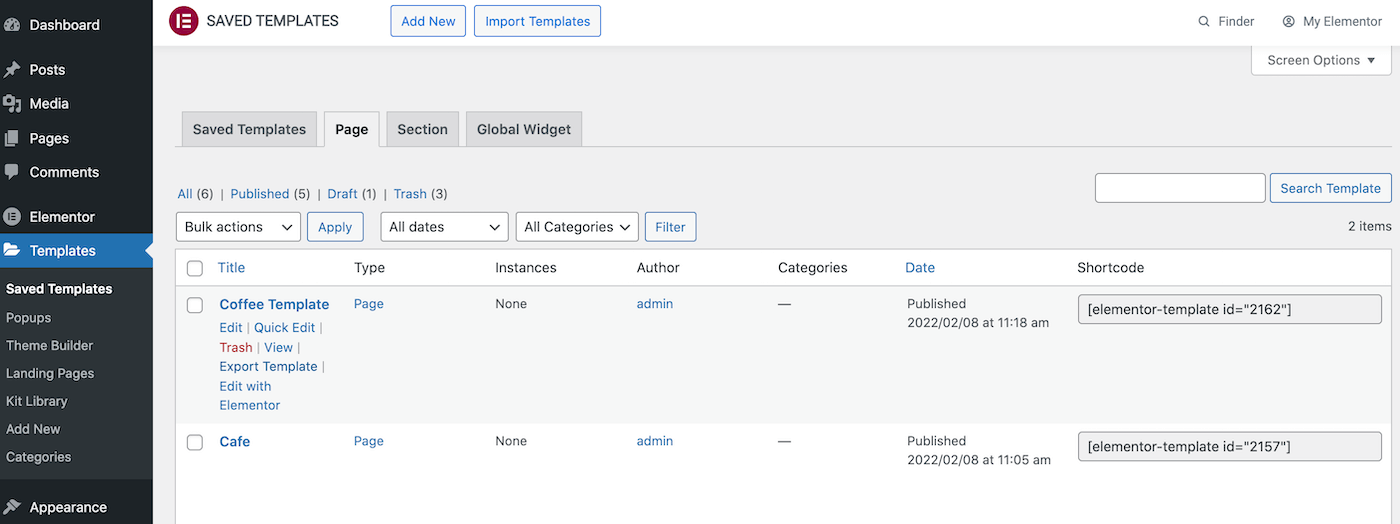
WordPressダッシュボードの[テンプレート]>[保存されたテンプレート]に移動して、デザインをエクスポートします。 このタブには、ライブラリに保存されているすべてのテンプレートが表示されます。

WordPressは、これらのテンプレートを[ページ]タブと[セクション]タブに分割します。 エクスポートするテンプレートを見つけて、その上にカーソルを合わせるだけです。

[テンプレートのエクスポート]リンクが表示されたら、クリックします。 Elementorは、このテンプレートをJSONファイルとしてダウンロードします。
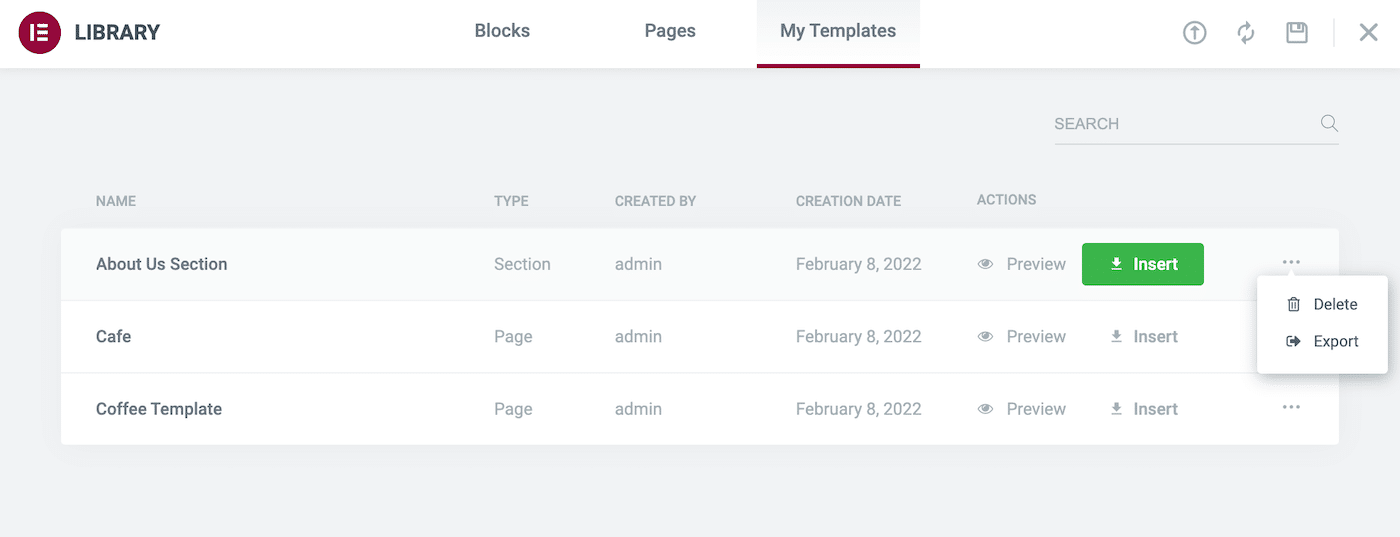
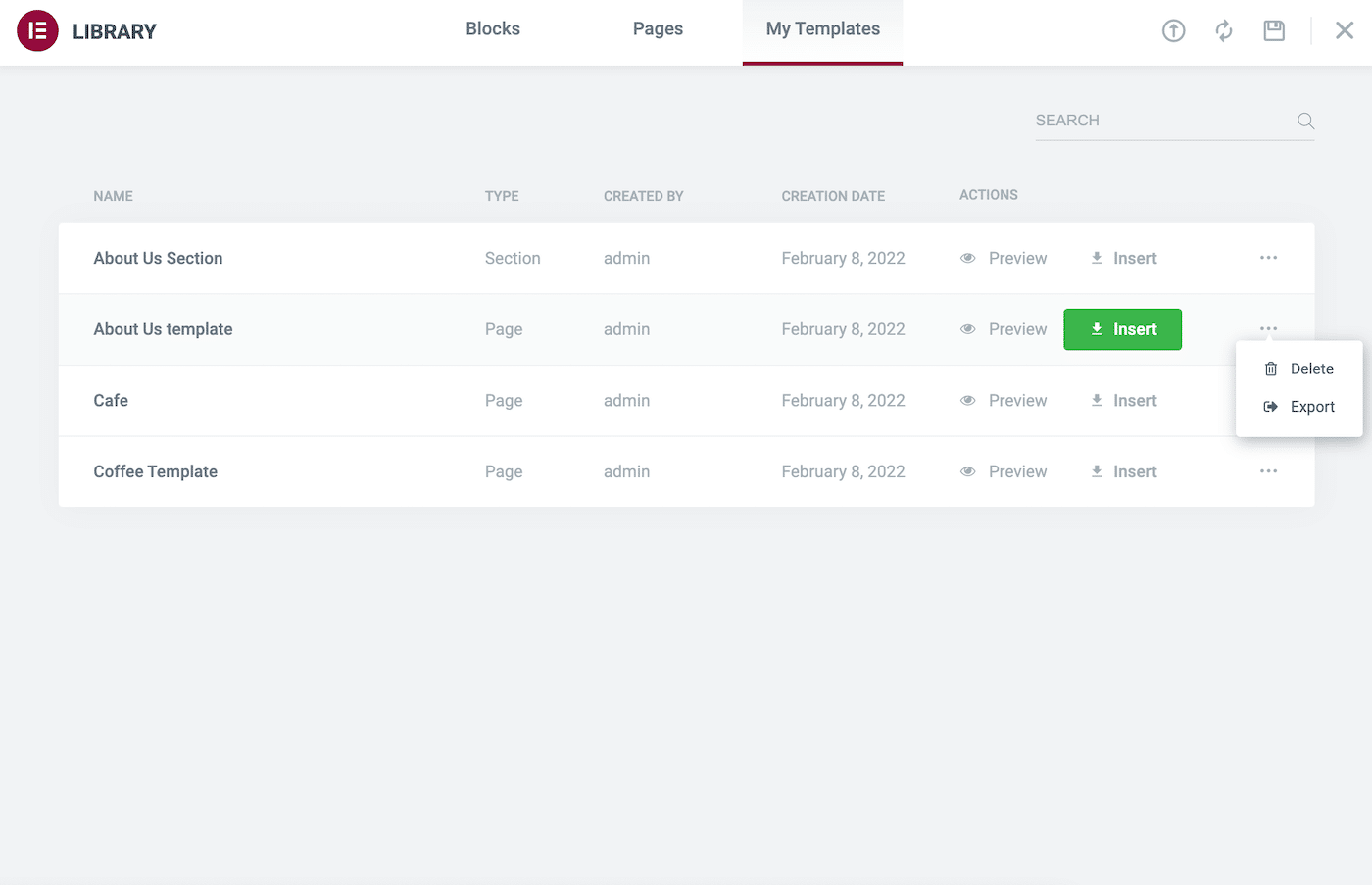
Elementorライブラリからテンプレートをエクスポートすることもできます。 このライブラリ内で、[マイテンプレート]タブを開きます。 エクスポートするテンプレートを見つけて、付随する3つの点線のアイコンをクリックします。

次に、[エクスポート]をクリックします。 Elementorは、このテンプレートをJSONファイルとしてダウンロードします。
Elementorテンプレートをインポートする方法
テンプレートをElementorにインポートしたい場合があります。 別のウェブサイトからエクスポートされたデザイン、またはサードパーティから購入したデザインである可能性があります。
JSONまたはZIP形式のテンプレートがある場合は、それをElementorライブラリにアップロードできます。 開始するには、 [テンプレート]>[保存されたテンプレート]に移動します。 この画面の上部で、[テンプレートのインポート]をクリックします。
![Elementorテンプレートをインポートするには、[テンプレートのインポート]ボタンをクリックします](/uploads/article/39754/s0hpooK2ppoc3E2T.png)
次に、Elementorインポートテンプレートを選択し、[今すぐインポート]をクリックします。 このテンプレートがライブラリに表示されます。
このデザインをWebサイトのレイアウトに適用するには、ページを開くか、Elementorエディターで問題の投稿を行います。 次に、白いフォルダで表されている[テンプレートの追加]アイコンをクリックします。
![[テンプレートの追加]ボタンを見つけてクリックします](/uploads/article/39754/7OL0L2XqbmbnyvtR.png)
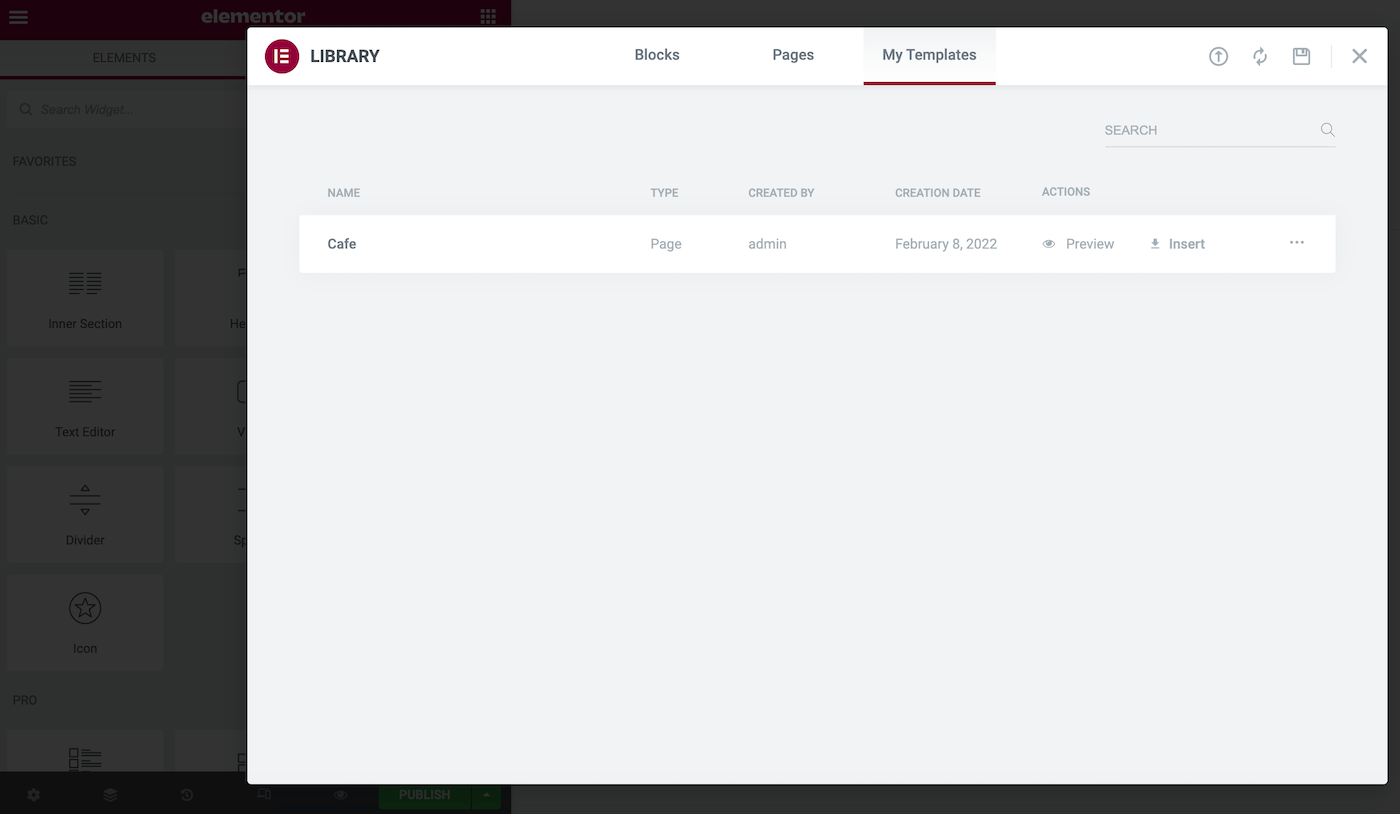
次のウィンドウで、[マイテンプレート]タブを選択します。 ここに、Elementorでインポートされたすべてのテンプレートがあります。

現在のページに適用したときにこのデザインがどのように表示されるかを確認するには、[プレビュー]をクリックします。 このテンプレートを使用する場合は、付随する[挿入]リンクを選択してください。
個々のElementorページをエクスポートおよびインポートする方法
同じページを複数のサイトで再利用したい場合があります。 たとえば、複数のWordPress Webサイトを運営している場合は、標準のAboutUsページを利用できます。
このページを手動で再作成するのではなく、Elementorテンプレートとして保存してエクスポートすることができます。 その後、Elementorがインストールされている任意のWebサイトにデザインをインポートできます。
個々のページをテンプレートとして保存するには、Elementorの[公開/更新]ボタンの横にある矢印アイコンをクリックします。 次に、[テンプレートとして保存]を選択できます。

次のポップアップで、このテンプレート名を付けます。 次に、[保存]をクリックします。
WordPressテンプレートライブラリが自動的に開きます。 作成したテンプレートを見つけて、その3つの点線のアイコンをクリックします。 プロンプトが表示されたら、[エクスポート]を選択します。

または、WordPressダッシュボードの[テンプレート]> [保存されたテンプレート]に移動して、この単一ページのテンプレートをエクスポートすることもできます。 次に、問題のテンプレートにカーソルを合わせて、[エクスポート]をクリックします。
単一ページのテンプレートがローカルコンピューターに安全に保存されたら、それを別のWebサイトにインポートできます。 新しいサイトに切り替えて、 [テンプレート]>[保存されたテンプレート]に移動するだけです。
この画面の上部にある[テンプレートのインポート]をクリックします。 これで、単一ページのデザインをインポートできます。
Elementor Webサイト全体をエクスポートおよびインポートする方法(3ステップ)
Elementorを使用すると、単一ページのテンプレートを簡単にインポートおよびエクスポートできますが、Webサイト全体をエクスポートする必要がある場合もあります。
たとえば、連絡先ページやホームページなど、標準のWebサイトページをすべて含むテンプレートキットを作成したい場合があります。 その後、このキットを使用して基本的なWebサイトを作成できます。
このキットを作成する方法を見てみましょう。 ElementorWebサイト全体を3つの簡単なステップでエクスポートする方法は次のとおりです。
ステップ1:Elementorエクスポートキットを有効にする
Elementorのエクスポートキット機能は、コンテンツと設定を含むサイト全体をエクスポートできます。
この機能は、関連するWebサイトを作成していて、同じブランドを維持したい場合に役立ちます。 たとえば、マイクロサイトを作成して、今後の製品発売を宣伝することができます。
執筆時点では、Elementorのエクスポートキットは実験的な機能です。 Elementor>設定に移動して有効にする必要があります。 次に、[実験]タブをクリックします。
![[Elementor]タブをクリックして、[Experiments]タブを見つけます](/uploads/article/39754/JjeLQqDMuMzRbTXY.png)
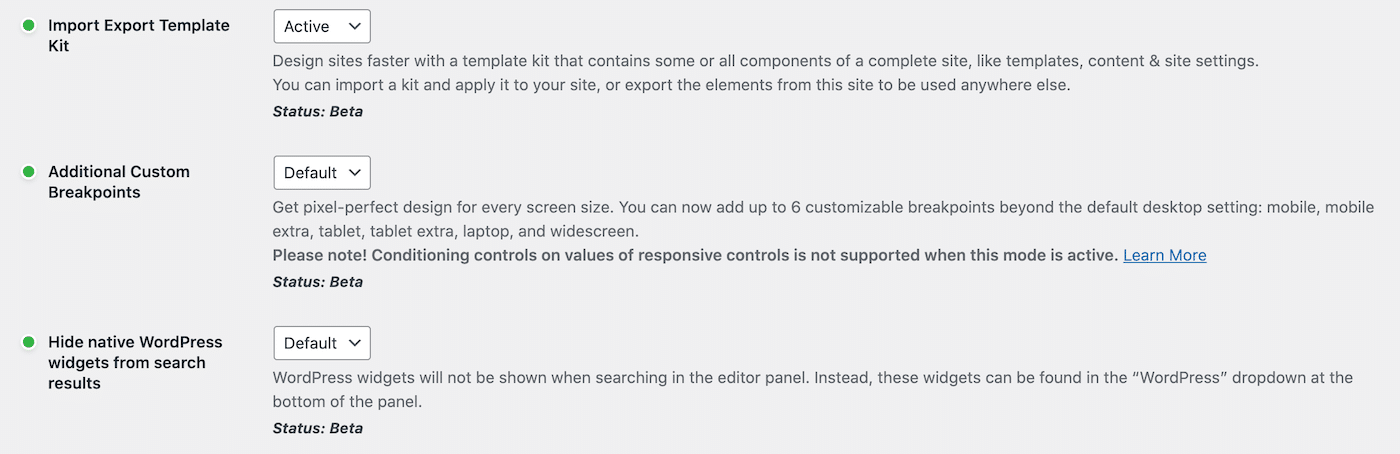
[エクスポートテンプレートキットのインポート]セクションまでスクロールします。 次に、付随するドロップダウンを開き、[アクティブ]を選択します。

このページの一番下までスクロールして、[変更を保存]をクリックすることを忘れないでください。 これで、この実験的な機能を使用する準備が整いました。
ステップ2:ElementorWebサイト全体をエクスポートする
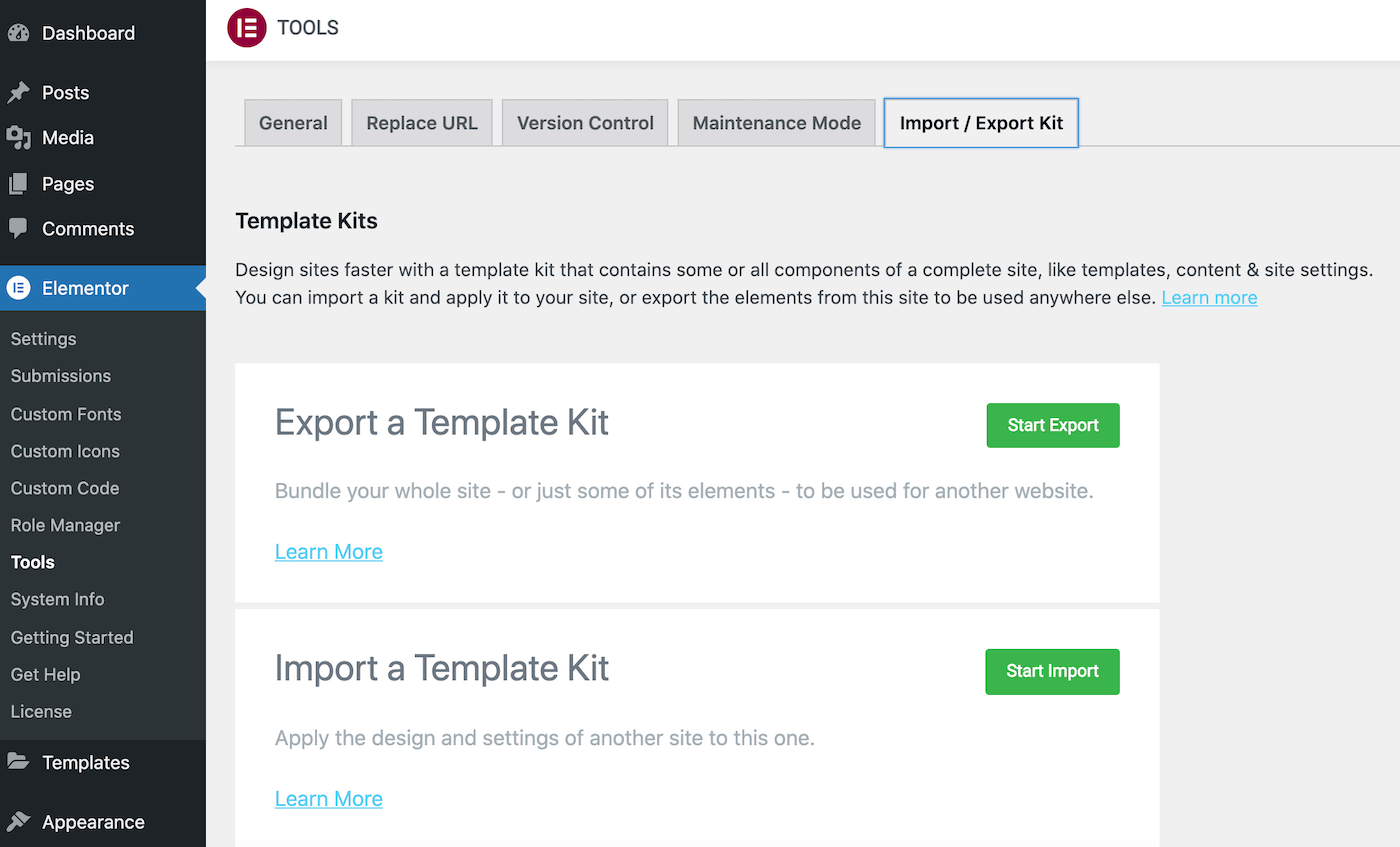
WordPressダッシュボードで、 [Elementor]>[ツール]に移動します。 次に、インポート/エクスポートキットをクリックします。

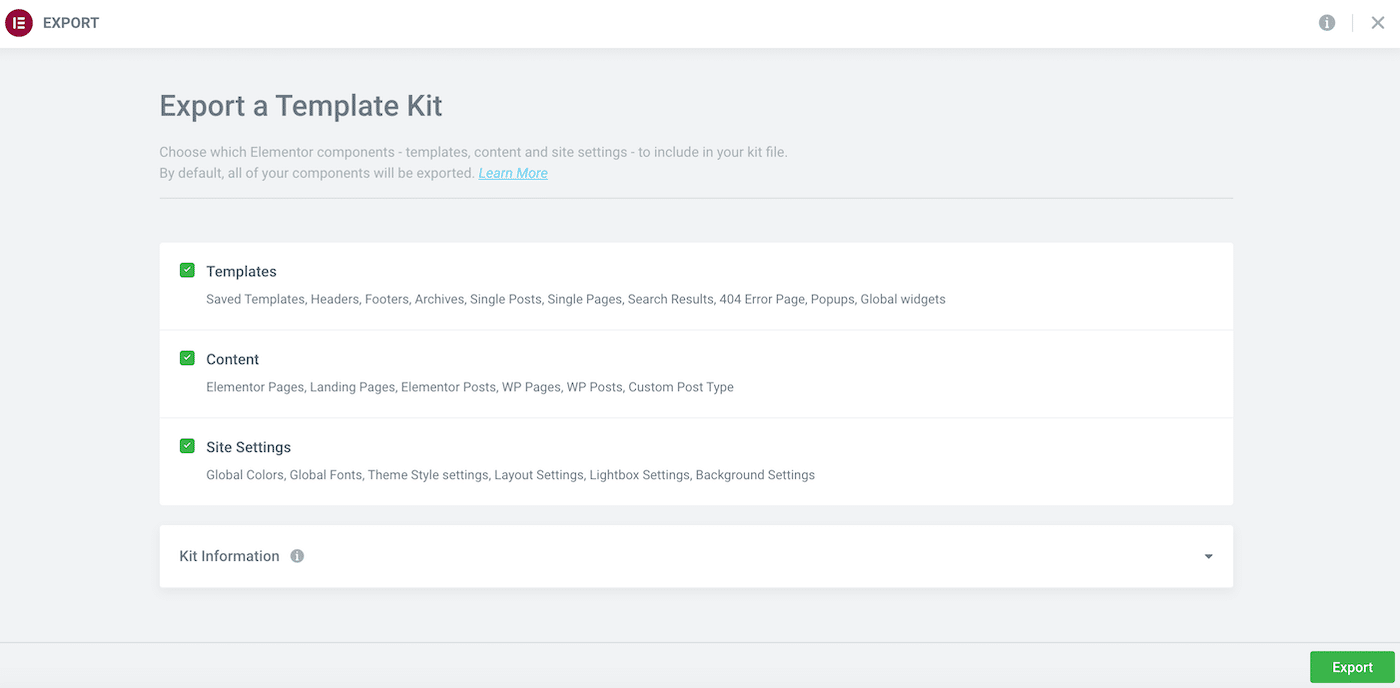
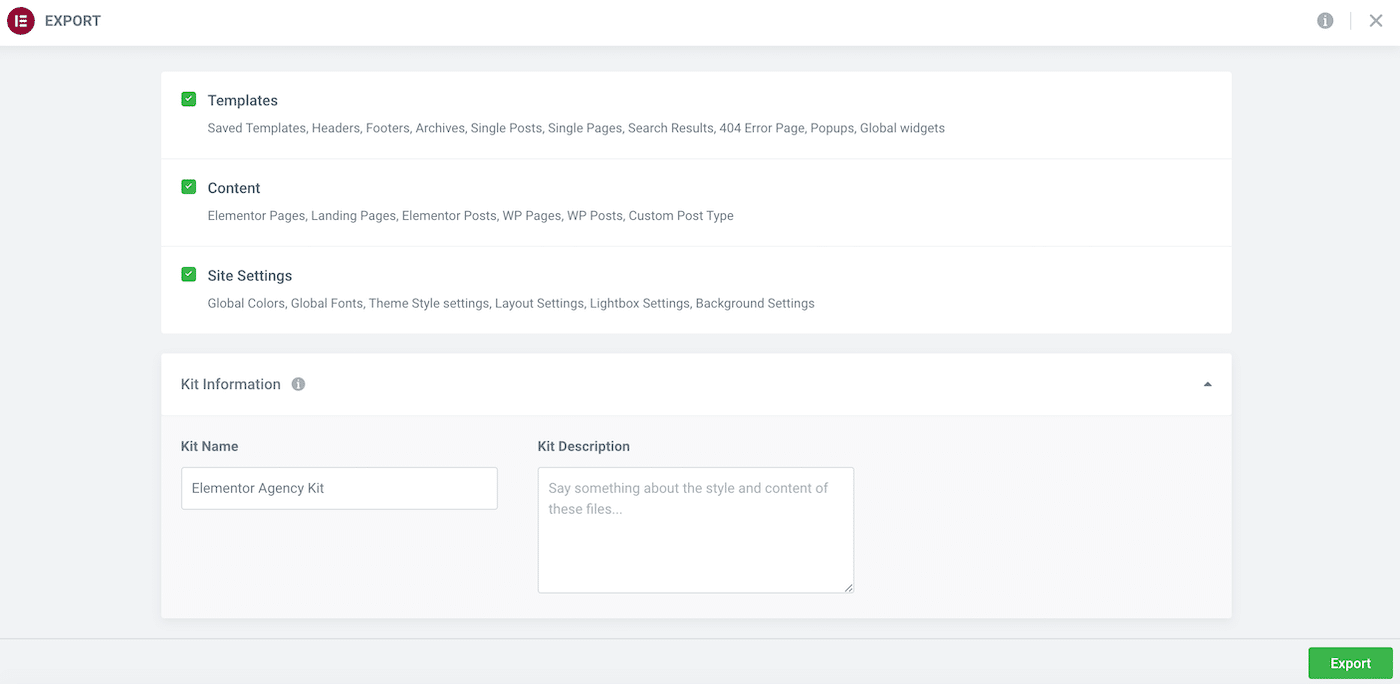
[エクスポートの開始]をクリックします。 プロンプトが表示されたら、ダウンロードに含めるコンテンツとデータを指定します。
たとえば、テンプレートのみをエクスポートすることを選択できます。 または、ページ、投稿、カスタム投稿タイプなど、すべてのコンテンツをエクスポートできます。

次に、[キット情報]セクションをクリックして展開し、ファイルにわかりやすい名前を付けます。 オプションの説明を入力することもできます。

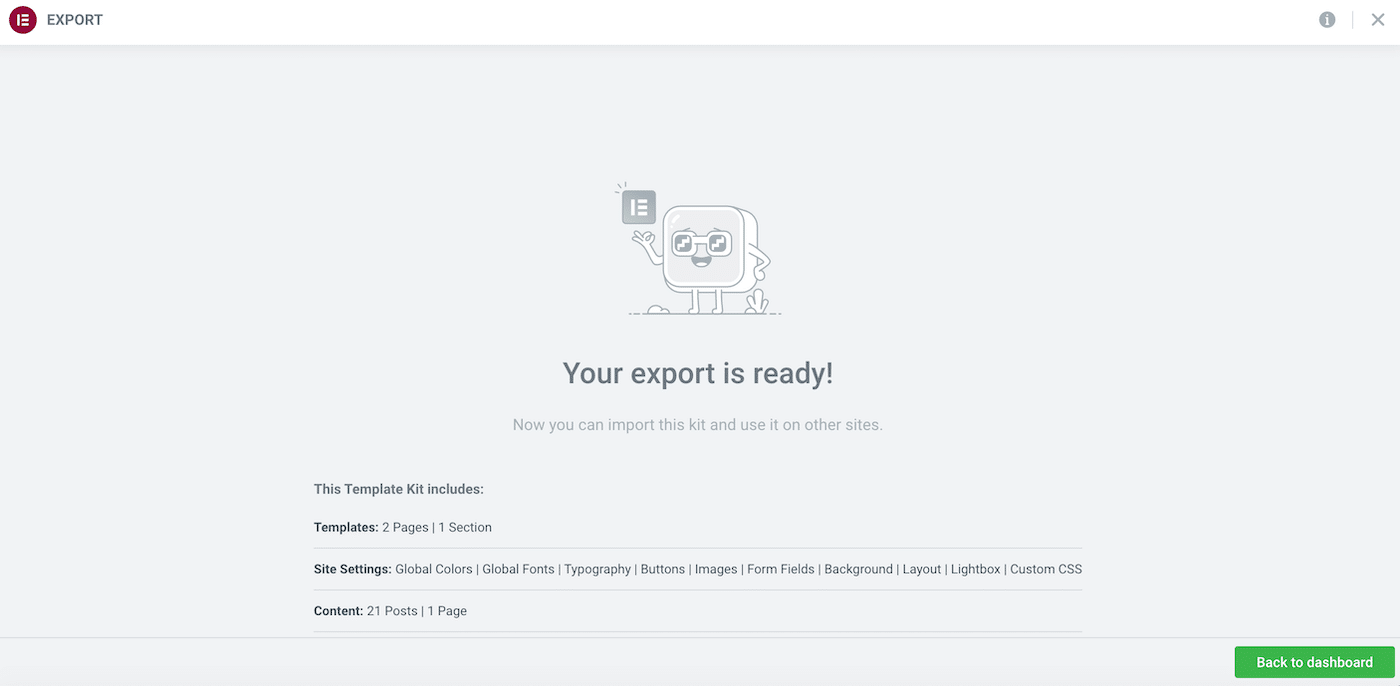
選択に満足したら、[エクスポート]をクリックします。 Elementorはキットを作成し、このファイルに含まれるすべての概要を表示します。

Elementorは、生成されたキットをコンピューターに自動的にダウンロードします。 プロンプトが表示されたら、[ダッシュボードに戻る]をクリックします。
ステップ3:サイトをインポートする
これで、Elementorがインストールされている任意のWebサイトにテンプレートキットをインポートできます。 既存のコンテンツが上書きされるため、続行する前に完全バックアップを作成することをお勧めします。
バックアップを作成したら、宛先のWebサイトでElementorExperimentsを有効にする必要があります。 前と同じように、 Elementor>Settings>Experimentsに移動します。 次に、[エクスポートテンプレートキットのインポート]セクションを選択して、この機能をアクティブにすることができます。
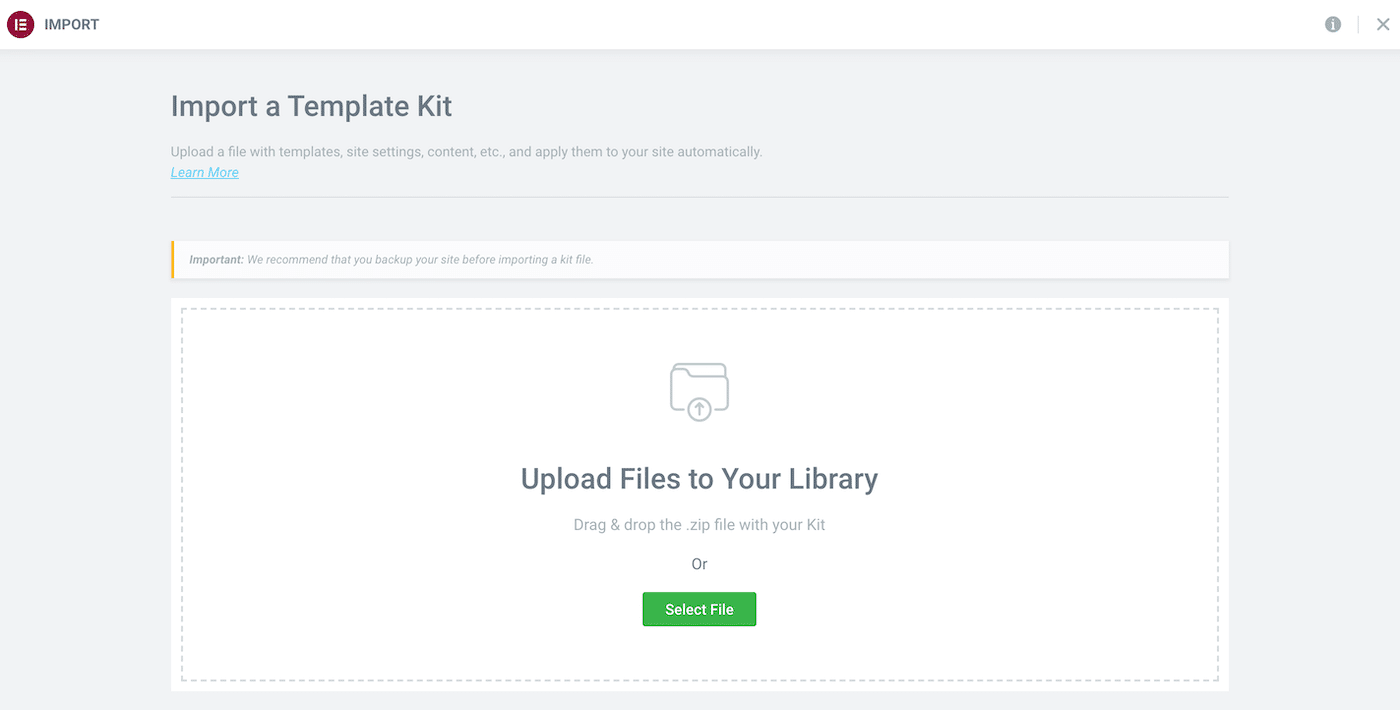
次に、 [テンプレート]>[キットライブラリ]に移動します。 [インポートの開始]をクリックします。 次の画面で、前の手順でダウンロードしたファイルを選択します。

キットを既存のインストールに適用する場合、Elementorは、インポートするテンプレートと同じ条件のテンプレートを表示します。 次に、置き換えるテンプレートと保持するテンプレートを選択できます。
選択したら、[次へ]をクリックします。 Elementorはサイトキットをインポートします。
Elementorの「無効なファイル」エラーを修正する方法
テンプレートをインポートしようとすると、「無効なファイル」エラーが表示される場合があります。 これは通常、以前のバージョンのElementorを使用して作成されたテンプレートをインポートしようとしていることを意味します。
このエラーを解決するには、Elementorの以前のリリースに一時的に切り替える必要があります。 この変更により、サイトで問題が発生する可能性があります。
これを念頭に置いて、続行する前に完全バックアップを作成することをお勧めします。 また、サイトをメンテナンスモードにすることを検討することもできます。
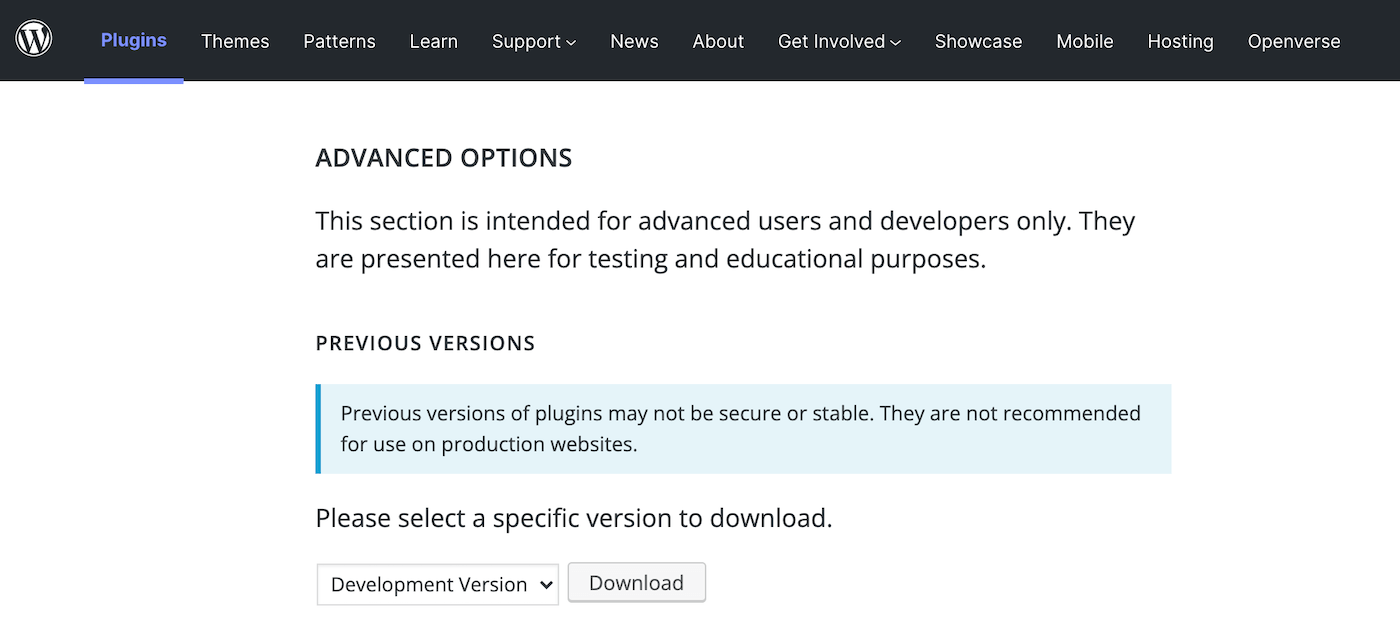
続行する準備ができたら、Elementorプラグインのリストに進んでください。 次に、[詳細表示]を選択します。

ページの下部にあるドロップダウンメニューを使用して、以前のバージョンのElementorを選択します。 最良の結果を得るには、Elementor1の最後のバージョンである1.9.8をダウンロードすることをお勧めします。

このファイルを入手したら、いくつかのオプションがあります。 現在のElementorバージョンを非アクティブ化して削除することができます。 次に、ダウンロードしたソフトウェアをアップロードしてアクティブ化できます。
または、EasyThemeとプラグインのアップグレードを使用することもできます。 このプラグインをアクティブ化した後、最新のリリースを非アクティブ化して削除することなく、古いバージョンのElementorをアップロードできます。
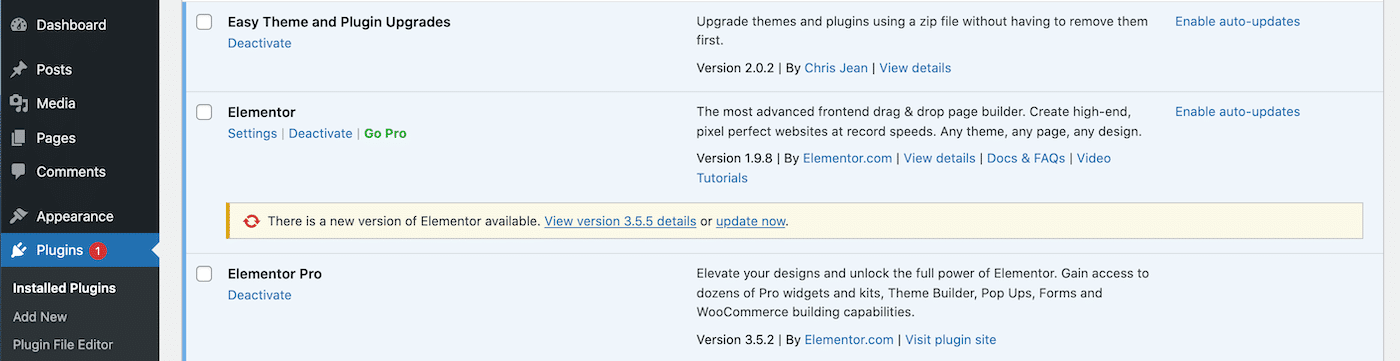
Elementorの古いリリースをアップロードした後、 [プラグイン]>[インストール済みプラグイン]に移動します。 WordPressは自動的に以前のソフトウェアバージョンに切り替えるべきでした:

これで、問題なくテンプレートをインポートできるようになります。 インポートが完了したらすぐに、 [プラグイン]> [インストール済みプラグイン]に戻り、Elementorの最新バージョンを復元します。 これで、このテンプレートがライブラリに追加され、使用できるようになります。
テンプレートをインポートおよびエクスポートするための上位3つのElementorアドオン
これまで見てきたように、Elementorには堅牢なインポートおよびエクスポートシステムがあります。 すぐに使用できるこの機能を使用して、個々のセクション、ページ、さらにはWebサイト全体のテンプレートを作成できます。
ただし、この組み込み機能を拡張することもできます。 それを念頭に置いて、インポートとエクスポートのプロセスを強化することを約束する3つのElementorインポートテンプレートアドオンを次に示します。
1. Happy Addons Pro
Happy Addons Proは、20を超える新機能を追加することで、標準のElementorエクスペリエンスを拡張します。 これらには、インポートおよびエクスポートワークフローに統合できるいくつかの機能が含まれています。

複数のサイトで作業している場合は、HappyAddonsProのクロスドメインコピーアンドペースト機能を使用することをお勧めします。 これにより、1つのサイトからコンテンツを簡単にコピーして、まったく別のドメインに貼り付けることができます。
Happy Addons Proのデモコンテンツを再利用する場合は、Elementorエディターパネルにコピーできます。 さらに、このアドオンは、特注のインポート機能を備えています。 組み込みのElementorインポートおよびエクスポートシステムに期待するすべての機能を提供します。
特に、セクションの名前に基づいてHappy Addonテンプレートを検索したり、ページセクションのカテゴリでフィルタリングしたりできます。
特徴:
- 70以上のランディングページテンプレートから選択します。
- HappyClone機能を使用してページまたは投稿を複製します。
- HappyAddonsProのデモコンテンツからセクションテンプレートを簡単にコピーします。
- 任意のWebサイトからセクションをコピーして、別のドメインに貼り付けます。
価格:年間ライセンスは33ドルから。
2.Elementor用の強力なアドオン
Elementor用のMightyAddonsには、事前に設計されたテンプレートキットが付属しています。 これらのキットをWebサイトにインポートすると、さまざまなサイトを設計するために必要なすべてのページにアクセスできます。
ElementorのMightyAddonsは、さまざまな業界向けのテンプレートキットを提供します。 これらには、動物福祉、フィットネス、ホスピタリティ、コンサルティング、さらにはスカイダイビングビジネスが含まれます。

このアドオンには、クロスドメインのコピー&ペースト機能もあります。 複数のWebサイトを管理している場合、これは従来のインポート/エクスポートElementorワークフローへの強力な追加になる可能性があります。 特に、この機能を使用すると、Elementorを利用した複数のWebサイトで、任意のセクション、行、列、またはページ全体のコンテンツを使用できます。
特徴:
- ドメイン間で画像や動画を簡単にコピーできます。
- すぐに使用できるさまざまなセクションテンプレートを使用します。
- ツールをPixabayストックフォトサービスと統合します。
価格: Elementorプラグイン用のコアMightyAddonsをダウンロードできます。 プロバージョンも利用可能で、ライセンスは$29からです。
3.Envato要素
Envato Elementsプラグインを使用すると、WordPressを離れることなく、何千ものページを閲覧したり、テンプレートをブロックしたりできます。 完璧なテンプレートを見つけたら、それをWebサイトに簡単にインポートできます。

Envato Elementsは、プロ並みのサイトをすばやく設計できるように、さまざまなテンプレートキットも提供しています。 さらに、このプラグインを使用すると、ストックフォトを使用する場合に100万を超えるロイヤリティフリーの画像に簡単にアクセスできます。
特徴:
- 多目的テンプレート
- 柔軟で完全にカスタマイズ可能なコンテンツ
- ワンクリックインポート
- ElementorUIとのシームレスな統合
価格: EnvatoElementsプラグインを無料でダウンロードできます。 ただし、テンプレートコンテンツにアクセスして使用するには、EnvatoElementsサブスクリプションが必要です。 これは月額16.50ドルで販売されています。
概要
見事なウェブサイトのデザインが簡単だというふりをするつもりはありません。 幸い、Elementorのエクスポートおよびインポートテンプレート機能を使用すると、すべてのプロジェクトをクリーンな状態で開始する必要はありません。
既製のテンプレートを利用することで、Web開発の初期段階を早送りできます。 また、セクションとページのテンプレートを作成して、将来のプロジェクトで再利用できるようにすることもできます。 あなたがウェブサイトを特に誇りに思っているなら、Elementorはあなたのサイト全体をエクスポートすることさえできます。 可能性は無限大!
WordPress Webサイトを作成するときは、隅に強力なホストが必要です。 Kinstaでは、Elementorのすべてのニーズに対応するパフォーマンス最適化ホスティングプランを幅広く提供しています。

