WordPress の Elementor でできるとは思わなかった 10 のこと
公開: 2024-02-16Elementor は単なるページビルダープラグインではありません。 これは、これまで想像もできなかった方法でオンライン プレゼンスを変革できる強力なツールです。 現在 500 万人以上のアクティブ ユーザーがいますが、多くのユーザーはこのツールについてあまり知りません。
Elementor に興味があり、このプラグインを使用するかどうか考えている場合、この記事では実現できる多くのアイデアを紹介します。 WordPress の Elementor の投稿にアクセスして、何か新しいことを学びましょう。
その前に、Elemetor とは何かをざっと読んでください。
WordPress の Elementor とは何ですか?
Elementor は、WordPress の人気のあるページビルダープラグインです。 何もコーディングせずに、ドラッグ アンド ドロップを使用するだけで素晴らしい Web ページを作成できます。 まずレイアウトを作成し、テキスト、画像、ボタン、フォームなどの要素をレイアウトに埋め込みます。
さらに、Elementor のライブラリには、数百の既製のページとブロックのテンプレートがあります。 時間を節約するためにも使用できます。 ページの準備ができたら、リアルタイム エディターを使用してページをデバイスに対応させることができます。 Elementor は WooCommerce およびすべての人気のあるテーマと互換性があります。
このプラグインには、市場に十数個のアドオンがあります。 Elementor に不足を感じた場合は、これらのアドオンのいずれかをインストールして機能とウィジェットのコレクションを増やし、デザイン機能をさらに強化することができます。
WordPress の Elementor でできるとは思わなかったこと
包括的な Web サイトを設計する際、ユーザーはさまざまなプラグインや拡張機能を使用して新しい機能を追加する傾向があります。 使用するプラグインが増えるほど、サイトは重くなります。 しかし、かつては別のプラグインを使用しなければならなかった理由から、Elementor だけでこのような多数のタスクを処理できます。
このセクションでは、WordPress の Elementor を使用して実行できるとは思っていなかった多くのタスクのリストを作成します。 読み続けます!
1. グローバルウィジェットの作成
Elementor のグローバル ウィジェットは、サイト全体のさまざまな投稿やページで複数回使用するために作成するカスタム要素です。 その結果、同一のセクションを作成するために繰り返し最初から始める必要がなくなります。 これにより、かなりの時間を節約できます。
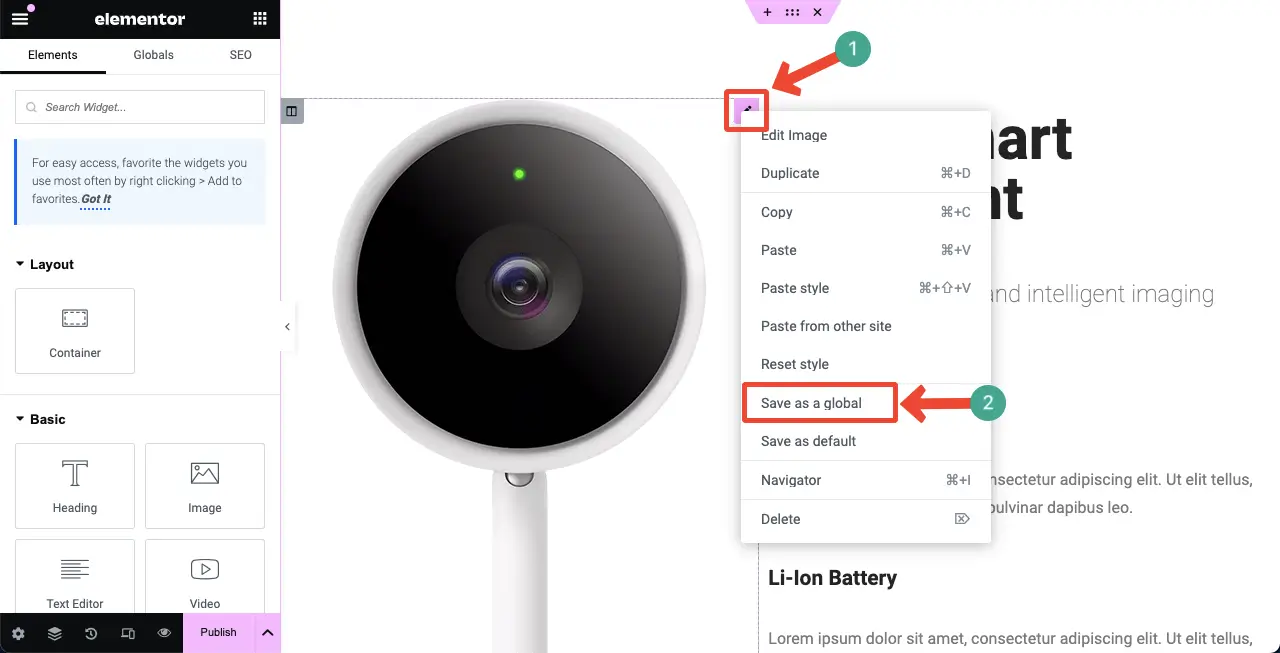
Elementor エディターで任意の要素の鉛筆アイコンを右クリックします。 ドロップダウン メニュー リストで[グローバルとして保存]オプションを選択します。 この要素をグローバル ウィジェットとして保存する方法が得られます。

2. カスタムヘッダー、フッター、投稿テンプレートを作成する
WordPress にどのテーマをインストールしても、テーマのカスタマイズ オプションを使用してサイトのヘッダーとフッターを作成できます。 しかし、ほとんどのテーマのデフォルトのオプションは非常に複雑なので、ほとんどのユーザー、特に初心者や非技術者にとって、それらを効率的に使用するのは難しいと感じています。
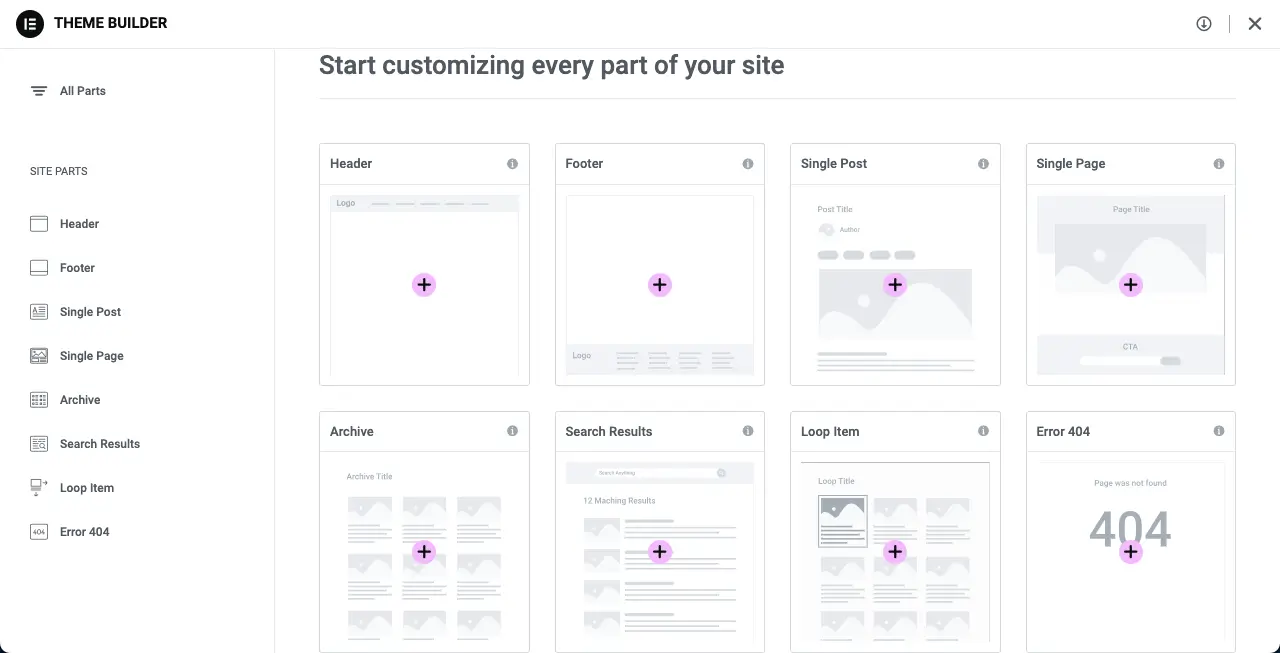
この場合、Elementor があなたを救ってくれます。 これには、単一投稿テンプレート、アーカイブ ページなどを含むカスタム ヘッダーとフッターを作成できる強力なテーマ ビルダーが付属しています。 ロゴ、メニュー、検索ボックスなどの要素を追加して、これらのセクションをさらに魅力的にすることができます。

3. カスタムテーマレイアウトの作成
テーマ レイアウトとは、Web サイトの全体的な構造を指します。 ヘッダー、フッター、サイドバー、コンテンツ領域、タイポグラフィ、見出しのフォント サイズ、本文のフォント サイズ、リンクの色、行と列の間のギャップなどのさまざまなセクションがどのように表示および編成されるかを決定します。
選択したレイアウトは、すべての投稿とページに適用されます。 テーマをインストールしてアクティブ化すると、そのレイアウトがサイト全体に自動的に適用されます。 ただし、特定の投稿やページに別のレイアウトを設定したい場合もよくありますが、これはデフォルトのテーマ オプションでは通常不可能です。
この場合、Elementor が非常に役立ちます。 Elementor を使用すると、投稿ごとに異なるレイアウト、色、間隔、タイポグラフィを必要に応じて設定できます。
4.Elementor AI を使用してコンテンツを作成する

Elementor は生成 AI を活用するようになりました。 テキスト、画像、カスタム コードの 3 種類のコンテンツの生成をサポートします。 テキスト ジェネレーターを使用すると、見出し、CTA ボタン、ポップアップ、フォーム、ヒーロー セクションの魅力的なコピーを作成できます。
プロンプトに基づいて、市場の多くの AI ツールと比較して非常に優れた、グラフィカルに魅力的な画像を作成できます。 最後に、利用可能な機能やウィジェットでは不可能な微妙なカスタマイズは、カスタム CSS ジェネレーターを使用して実現できます。
Elementor AI でできることを詳しく見てみましょう。
5. 膨大なリソースにアクセスする
リソースの膨大なコレクションは、Elementor プラグインを使用するもう 1 つの大きな利点です。 提供されるのは機能、ウィジェット、テンプレートだけではありません。 これに関するビデオ チュートリアル、ブログ投稿、ドキュメント、ユーザー ガイドがオンラインで大量に入手できます。
確認してみませんか? Elementor で現在直面している問題をオンラインに入力するだけです。 Google では数多くの提案や解決策が得られます。 さらに、数十のアドオンによって Elementor は非常に強力になり、かつては数日かかっていた想像を絶する多くのことが今ではできるようになりました。

6. 動的コンテンツの作成
動的コンテンツとは、さまざまなロジックや条件に基づいて Web サイト上に作成および保存されるコンテンツを指します。 これにより、ユーザーは同じページに表示する必要があるコンテンツをフィルターで除外できます。 以下は、ビデオ内の動的 Web ページの例です。
まず、情報フィールドを作成するにはカスタム投稿タイプ プラグインが必要です。 その後、Elementor を使用して Web ページをデザインし、タグ、ロジック、ウィジェットを使用してこれらの情報フィールドをページに動的にリンクできます。 動的 Web ページは、フォームのデザイン、電子商取引の単一製品ページ、リアルタイム更新の公開などに最適です。
Elementor を使用して動的な Web ページを作成する方法を学びます。
7. ウェブサイトのホスティング
Elementor は 2023 年にホスティング サポートの提供を開始しました。Basic、Business、Grow、Scale の 4 つのホスティング パッケージがあります。 Elementor ベースの Web サイトは少し遅くなる傾向があるため、そのホスティング パッケージは Web ページの読み込み中に遅くならないように構築されています。
Elementor は、285 を超えるロケーションと統合する Cloudflare CDN をサポートしています。 技術的な問題を解決するために、専門家レベルのサポートが 24 時間年中無休で受けられます。 サイトの移行で問題が発生した場合は、サイトの移行を依頼できます。
8. フォームとポップアップを作成する
フォームとポップアップは、Web サイトの 2 つの重要な部分です。 なぜなら、顧客との接触を維持し、製品を販売するための理想的な媒体として機能するからです。 フォームにはさまざまなタイプがあります。 これらは、連絡先フォーム、見込み顧客獲得フォーム、注文フォーム、登録フォーム、支払いフォームなどです。
これらのフォームはすべて Elementor を使用して作成できます。 そのうえ? 複数のフォームを作成し、特定の目的に応じて異なるページに表示できます。


ポップアップは、ユーザーの注意を強制的に引き付けるために、ページまたは既存のコンテンツの上に表示される小さなウィンドウまたはバナーです。 これらは主に、広告、見込み顧客の発掘、コンバージョンに使用されます。 これらには、ユーザーが任意のボタンやリンクをクリックするようトリガーする固有の力があります。
Elementor を使用して魅力的なポップアップを作成する方法は次のとおりです。
9. モバイル対応レイアウトの設計
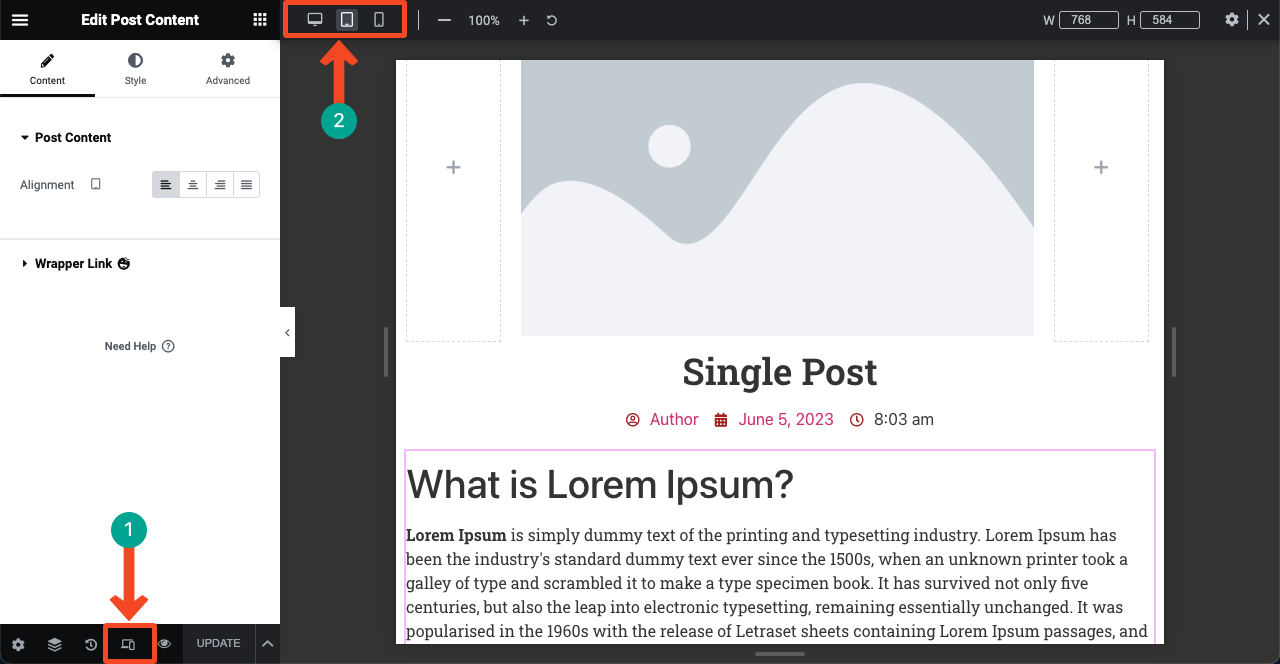
モバイル対応レイアウトとは、携帯電話、タブ、ラップトップなど、すべてのデバイスの画面サイズに完全に適応する Web 投稿とページを指します。 Elementor を使用すると、同じリアルタイム エディターからすべての投稿、ページ、ブロック レイアウトを最適化できます。
まず、特定のデバイス モードに移動する必要があります。 次に、すべてのウィジェットと要素を拡大/縮小し、マージンとパディングを変更して、デバイスに合わせて完全に設定します。

10. モーションエフェクトを追加する
モーション エフェクトは、Web 要素を動かす、長さの制限されたアニメーションおよびトランジション効果の一種です。 誰かがこれらの要素の上にマウスを置いたり下にスクロールしたりすると、要素が移動するなどの条件を設定できます。 これらの効果は、Web 訪問者やユーザーの間で視覚的な興味を引くために使用されます。
Elementor で追加できるモーション エフェクトのタイプは、スクロール アニメーション、ホバー エフェクト、スライダー、カルーセル、マイクロ インタラクション、入口および出口アニメーションなどです。アドオン開発者は、他の多くのモーション エフェクト タイプをすでに組み込んでいます。
11. 役割ベースの権限を利用する
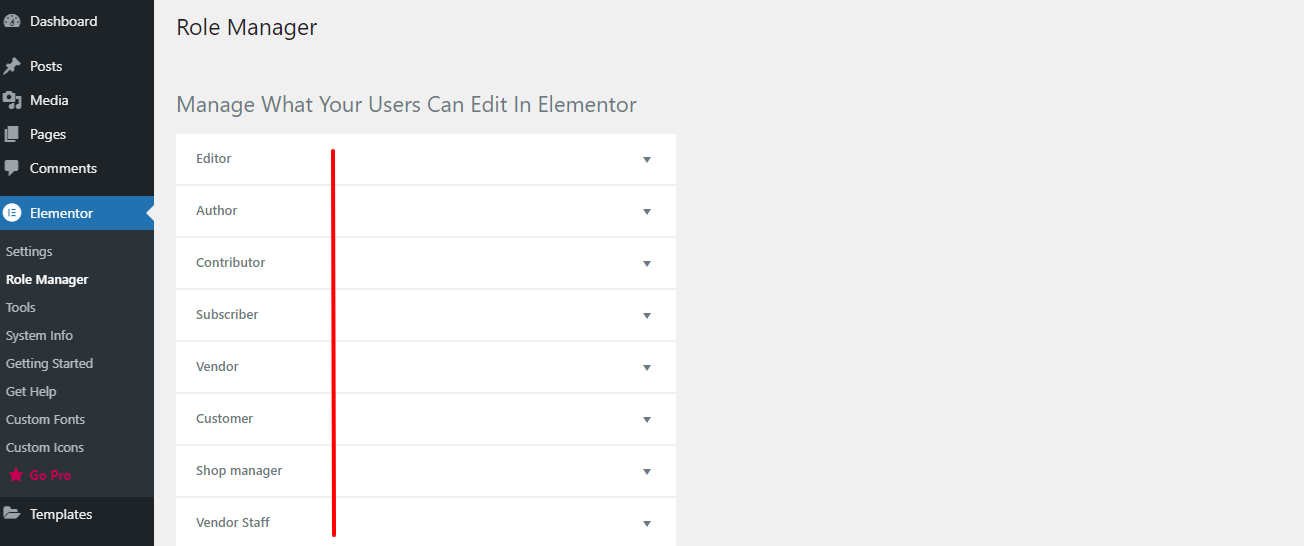
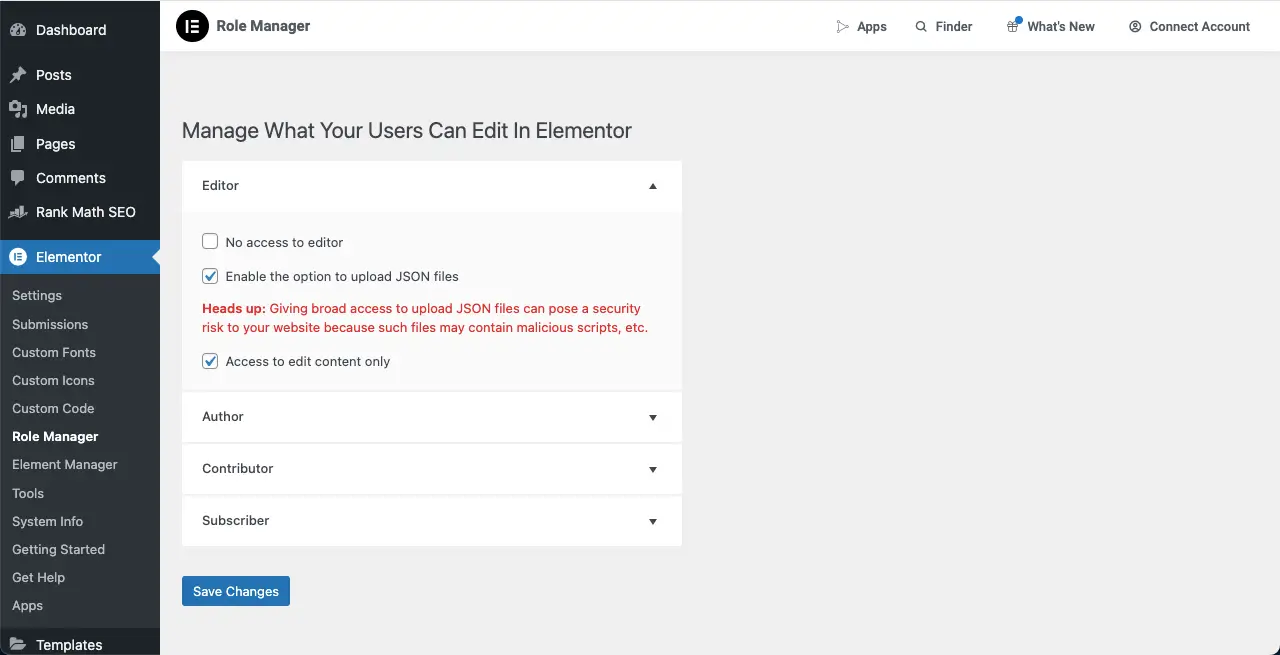
Elementor のロール マネージャーを使用すると、ロールベースの権限機能を利用できるようになります。 Elementor を使用すると、ユーザーがサイト上で編集できる内容を管理および制限できます。 デフォルトでは、Elementor では編集者、作成者、寄稿者、購読者という 4 つのユーザー ロールを管理できます。
ただし、Web サイトに WooCommerce や EDD などのプラグインが統合されると、ベンダー、顧客、ショップ マネージャーなどの追加の役割が作成されます。

特定の役割を拡張します。 他のユーザーと共有したい権限の横にあるそれぞれのオプションにチェックマークを付けます。

HappyAddons を使用して Elementor の機能を強化する

上記の議論の中で、Elementor には 12 を超えるアドオンがあるという文を何度か述べてきました。 HappyAddons は、Elementor サイトをさらにパワーアップできるアドオンです。 現在、22 以上の機能とともに 130 以上の印象的なウィジェットがあります。
さらに、HappyAddons にはテーマ ビルダーがあり、これを使用してカスタム ヘッダー、フッター、単一投稿テンプレートを作成することもできます。 Elementor と同様に、HappyAddons にも無料版があります。 プラグインの 60 以上のウィジェットに無料でアクセスできます。
始めたばかりで、基本レベルの Web サイトのみを構築する予定がある場合は、Elementor と HappyAddons の無料バージョンを併用すると、魔法のようなことができます。 スケールアップしてさらに多くの機能が必要になったら、プレミアム バージョンにアップグレードできます。
WordPress の Elementor に関する FAQ
投稿を終える前に、Elementor を購入して使用する前に、Elementor について人々がよく尋ねるいくつかの質問を見てください。
Elementor の一般的な問題は何ですか?
1. ページの読み込み速度が遅い
2. ページの読み込み中にウィジェットが壊れる
3. 一部の Gutenberg プラグインとの競合
4. いくつかのテーマとの矛盾
このページの読み込み速度が遅い問題を解決するにはどうすればよいでしょうか?
1.アップロード前に画像を最適化する
2.キャッシュプラグインを使用する
3. 画像の遅延読み込み
4.軽量テーマを使用する
5. 1 ページ内で画像を多用しない
Elementor は画像を最適化しますか?
Elementor 自体は画像を最適化しません。 しかし最近、アップロード時に画像を最適化できる新しいプラグインがリリースされました。
速度の問題があるにもかかわらず、Elementor を使用する必要があるのはなぜですか?
Elementorはとても使いやすいです。 これは、初心者レベルのユーザーでも、少なくとも 1 週間練習すればプロのように使える数少ない Web デザイン プラグインの 1 つです。 コードを使用しないユーザーで、Web 開発の経験がない場合は、Web サイトを自分で構築するために Elementor を検討する必要があります。
Elementor に最適なキャッシュ プラグインは何ですか?
1.WPロケット
2.WPスーパーキャッシュ
3. W3 合計キャッシュ
4.ニトロパック
5.自動最適化
締めくくりのメモ!
Elementor が最初にリリースされたとき、Web 開発業界に大規模な革命をもたらしました。 何百、何千ものノーコード ユーザーが、初めて自分自身の Web サイトを作成する機会を得ました。
しかし、時間の経過とともに、Elementor の人気はノーコード ユーザーだけでなく、プロの専門家にも広がりました。 Elementor を使用するとかなりの時間を節約できるからです。 ほぼ毎年、Elementor はプラットフォームをさらに使いやすくするためにいくつかの新しい開発をもたらします。
この投稿を読んで、このプラグインについての基本的なアイデアを理解していただければ幸いです。 さらに知りたいことがあれば、下のコメント ボックスに質問を記載してください。 投稿をお読みいただきありがとうございます。
