ElementorフォームをMailchimpに接続する方法–ほんの数分
公開: 2022-07-05Elementor Proページビルダープラグインには、リード生成フォームとニュースレターサブスクリプションフォームを簡単に作成できるフォームウィジェットが組み込まれています。
メールマーケティングにMailchimpを使用している場合は、ElementorFormsとMailchimpを統合する必要があります。 WordPressサイトで新しいフォームが送信されたときに電子メールの連絡先を自動的にエクスポートするため。
この記事では、ElementorFormsをMailchimpに接続する方法を説明します。 アイデアからMailchimpサインアップフォームのデプロイまで、必要なのはほんの数分です。
また、Mailchimpの無料プランには2000の連絡先制限があるため、ElementorMailchimpとの統合で無料プランを最大限に活用する方法を見ていきます。
ElementorMailchimpの統合
ElementorとMailchimpを統合する最良の方法は、Tablesomeと呼ばれる無料のElementorMailchimpアドオンを使用することです。 Tablesomeを使用すると、フォームエントリをMailchimpにエクスポートできるだけでなく、WordPressサイトからこれらのフォーム送信と自動アクションのカスタムワークフローを作成することもできます。

フォームフィールドのデータを使用して連絡先を検証およびフィルタリングし、価値の高いリードのみをメールマーケティングオーディエンスに追加できます。
Mailchimpに接続されているElementorサブスクライブフォームとサインアップフォームを設定する方法と、フォーム送信者をサブスクライバーとしてMailchimpリスト/オーディエンスに自動的に追加するワークフローを設定する方法を説明します。 Elementor Mailchimp Integrationを使用すると、企業はメーリングリストを拡大し、オーディエンスを自動的にセグメント化できます。
ElementorとMailchimpを接続する方法
Tablesomeを使用したElementorFormsMailchimp統合のステップバイステップガイドが表示されます。
ElementorMailchimpアドオンのインストール
Tablesomeの無料アドオンはWordPressリポジトリで入手できます。 サイトの「プラグイン」メニューでTablesomeを検索して、WordPressダッシュボードからインストールする必要があります
MailchimpからAPIキーをコピーする
Tablesomeをサイトにインストールしてアクティブ化した後、MailchimpアカウントからMailchimpAPIキーをコピーする必要があります。 Mailchimpアカウントをお持ちでない場合は、最初に作成してください。 それで、
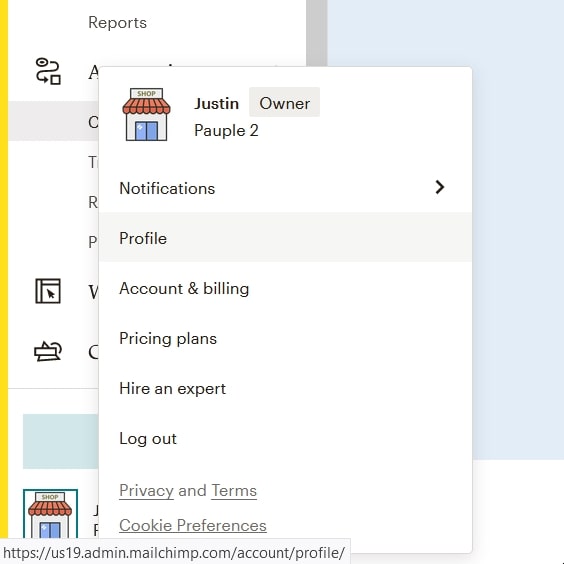
- Mailchimpアカウントでログインし、ページを下にスクロールして、隅にあるアバターをクリックします

- 追加メニューで、[プロファイル]オプションをクリックします
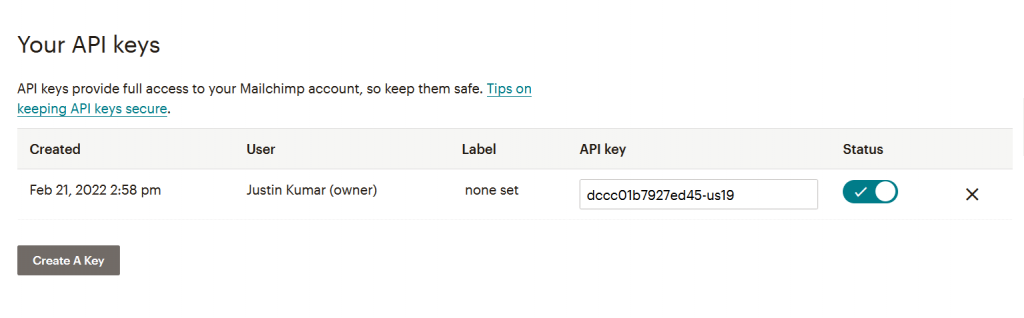
- プロファイルページで、[エクストラ]→[APIキー]をクリックしますこのページには、生成されたAPIキーのリストがあります。 APIキーを生成していない場合は、[キーの作成]をクリックして、新しいAPIキーを作成できます

- 生成されたMailchimpAPIキーをコピーして、WordPressサイトのブラウザタブまたはウィンドウに戻ります
ElementorとMailchimpを接続する
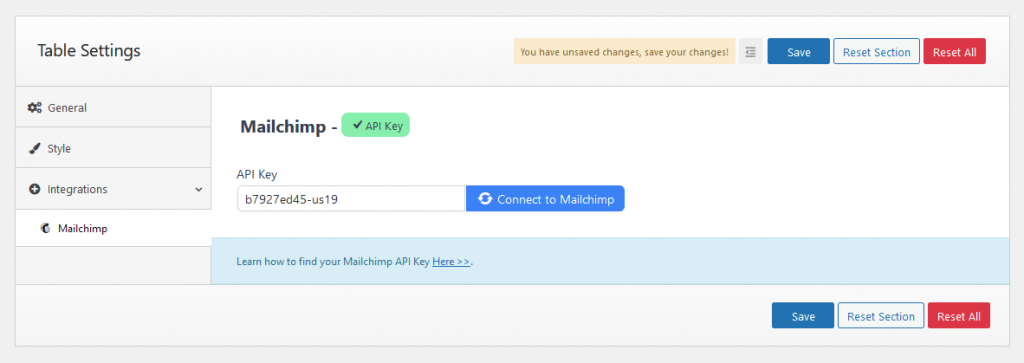
- WordPressサイトで、 TablesomeSettings→Integrations→Mailchimpに移動します
- コピーしたAPIキーをMailchimpAPIキーフィールドに貼り付けます
- [Mailchimpに接続]ボタンをクリックすると、接続されます

- Mailchimpがサイトに接続されている場合、Mailchimpセクションの近くに緑色のチェックマークが表示されます
- 次に、TablesomeSettingsの[保存]ボタンをクリックして接続を保存します。
Elementorを使用してMailchimpサブスクライブフォームを作成する
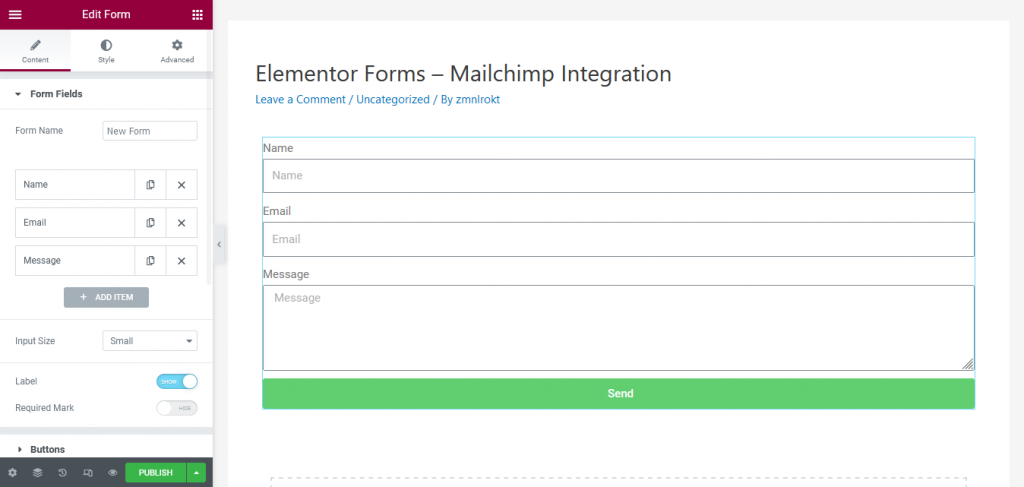
Elementorページビルダーを使用すると、ページや投稿を設定するときにフォームを作成できます。 ElementorでMailchimpフォームを作成するには、
- フォームを設定するElementorページに移動します
- Elementorツールバーで「フォーム」ウィジェットを検索し、ページに追加します

- このフォームには、名前、電子メールなどのデフォルトのフィールドがいくつかあります。電話、チェックボックス、ラジオなどのフィールドをさらに追加できます。
- フォームフィールドのラベルとプレースホルダーを変更し、フォームの準備ができたらElementorページを保存します
たくさんのカスタマイズオプションを使って、MailChimpフォームを簡単にデザインできます。 この要素の助けを借りて、あなたは簡単にあなたの訪問者の注意を引き、彼らにあなたのニュースレターを購読させることができます。
Elementorを使用したMailchimpポップアップサインアップフォームの作成
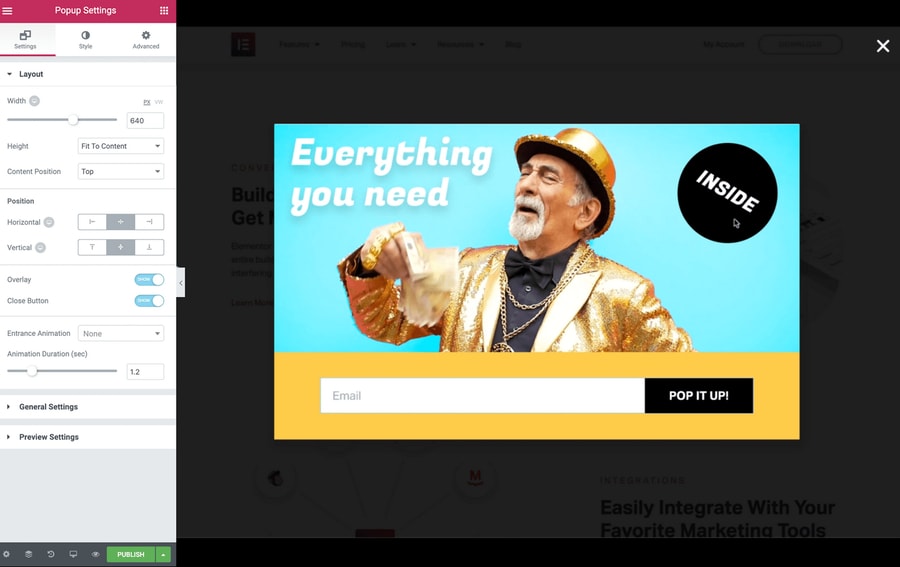
ページにフォームを埋め込むだけでなく、Elementorでポップアップフォームを作成することもできます。 サブスクライバーを構築するための積極的な方法を探している場合は、Elementorポップアップビルダーを利用できます。
使用できるさまざまなトリガーと表示条件があります。 フォームの応答を最大化し、高品質のリードを生成するために、ポップアップの適切なトリガーとルールを見つけるために時間を費やしてください。

ポップアップフォームを作成するには、
- WordPressダッシュボードのElementorメニューで、[テンプレート]→[ポップアップ]→[新規追加]をクリックします。
- ポップアップに適切な名前を付けて、[テンプレートの作成]ボタンをクリックします
- ニュースレターの申し込みフォーム、予約と予約のフォーム、フィードバックフォームなど、さまざまなポップアップフォームテンプレートを含むテンプレートライブラリのページが開きます。
- テンプレートを選択して挿入してから編集するか、ライブラリを閉じてポップアップフォームを最初から作成することができます

- ポップアップフォームをデザインした後、[公開]ボタンをクリックすると、条件、トリガー、およびルールが表示された[公開設定]ページが開きます。
- これらの設定を試して、ポップアップフォームの条件を設定し、最大の結果を取得してから、[保存して閉じる]をクリックします。
これで、ElementorPopupフォームをMailchimpと統合する準備が整いました。
Tablesomeを使用したElementorMailchimpワークフローの作成
Elementorを使用してMailchimpサインアップフォームを作成したので、Tablesome for Elementor Mailchimp統合を使用してワークフローを設定し、フォームをMailchimpオーディエンスのサブスクライバーとして送信者に追加しましょう。
これをする、
- WordPressダッシュボードに移動し、[– Tablesome]→ [CreateNewTable]をクリックします
- 設定する前に、ワークフローに適切なタイトルを付けます
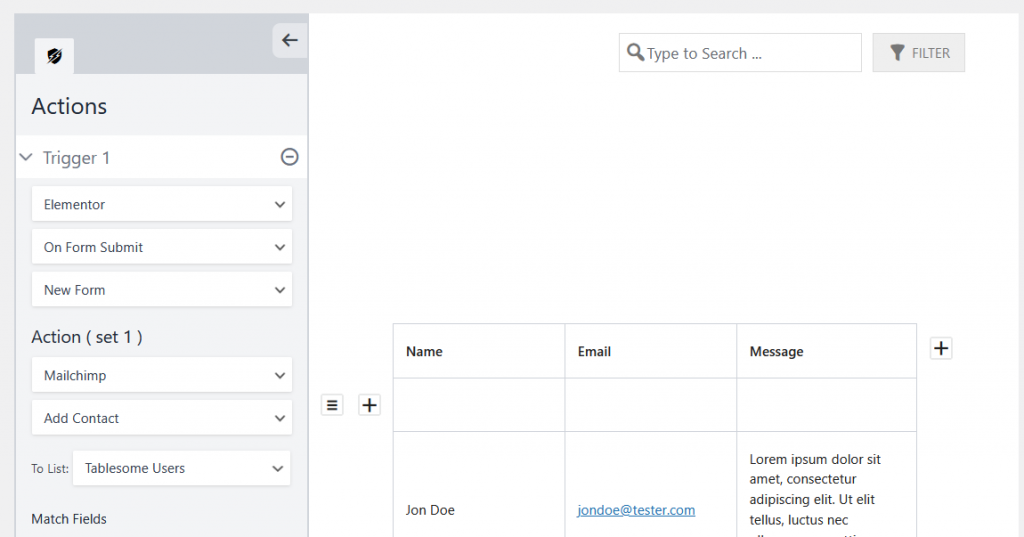
- 表の左側で、ツールバーのトリガーとアクションを設定できます

- 「トリガー1」の下で「Elementor」統合を選択し、「OnFormSubmit」を選択します
- 次に、「フォーム」フィールドで作成したばかりのMailchimpサインアップフォームを選択します
- 「アクション(セット1)」セクションで「Mailchimp」統合を選択し、「連絡先の追加」アクションを選択します
- Mailchimpオーディエンス/リストを選択して連絡先を保存できる[リストの選択]フィールドがあります
次に、MailchimpフィールドをElementorSignupFormフィールドにマップする必要があります。
ElementorフォームとMailchimpフィールドマッピング
ElementorフォームフィールドをMailchimpで対応する使用可能なフィールドにマップする必要があります。 たとえば、ElementorフォームのEメールフィールドをMailchimpのEメールフィールドにマップする必要があります。
- Mailchimpリストの選択の下に[一致フィールド]セクションがあります
- ここでは、左側にElementor Formフィールドがあり、右側にMailchimpフィールドがあります。
- データに基づいてフィールドをマッピングし、[テーブルを保存]ボタンをクリックして、ワークフローを保存します
注: Mailchimpの連絡先に条件ワークフローとタグを適用する
Tablesomeを使用すると、条件を適用して、Mailchimpオーディエンスに送信される連絡先をフィルタリングできます。 また、サブスクライバーとして追加された連絡先に「Mailchimpタグ」を追加することもできます。
これらの条件とタグは、低品質のリード(LQL)から高品質のリード(HQL)を除外し、Mailchimpオーディエンスに追加されるスパムや無関係な連絡先を拒否するのに役立ちます。
これらの条件とタグをどのように適用できるかを見てみましょう。
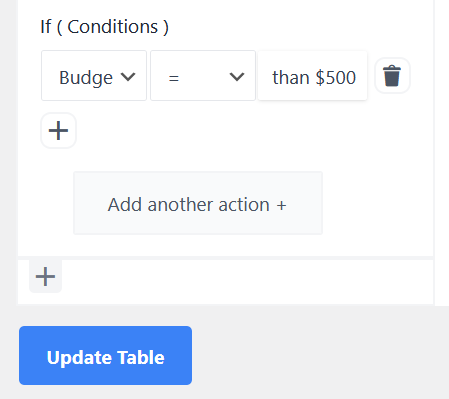
- [フィールドの一致]オプションの横には、[If(条件)]オプションがあり、フォームフィールド、条件演算子、および値の3つのフィールドがあります。

- したがって、これらの各フォームフィールドの値に基づいて条件を適用できます。
- たとえば、「予算はいくらですか?」に基づいて条件を設定しましょう。 フィールドから、金額が500ドルを超える場合、リードはHQLであり、それより下の値はLQLです。
- 「等しい」演算子を適用し、「500ドルより大きい」という値を指定します
- 次に、[タグ]フィールドで、対応するMailchimpタグ、つまり「HQL」タグを選択します
- タグを選択したら、[テーブルの保存]ボタンをクリックして、作成したワークフローを保存します
[別のアクションを追加]ボタンをクリックして、同じプロセスを繰り返しながら、他の値に異なる条件とタグを適用して、2番目のアクションを作成することもできます。
Tablesome統合および行の追加アクションを使用して、ElementorFormsエントリをテーブルに保存することもできます。
すべてのフィールドと適用された条件とタグをマッピングしたので、Elementorサインアップフォームからテストデータを送信して、データがMailchimpアカウントに送信されるかどうかを確認できます。
