ElementorナビゲーションメニューとElementorポートフォリオウィジェットをカスタマイズする方法(チュートリアル)
公開: 2021-08-21収益性の高いデザインでWordPressサイトのユーザーエクスペリエンスを向上させたいですか? この質問があなたの心の周りに浮かんでいるなら、あなたはちょうどいい場所にいます。
ユーザージャーニーは、彼らがあなたのウェブサイトに入った直後に始まります。 あなたの訪問者があなたのサイトが組織化されていないか複雑であると感じたらどうしますか? 確かに、あなたのサイトは悪い印象を受け、ユーザーは自分の好きなコンテンツを見つけることができなくなります。
ユーザーの61%は、探しているものがすぐに見つからない場合、別のサイトを試します。
グーグル
では、ユーザーエクスペリエンスを向上させるために、Webサイトの構造を開発するのに何が役立つでしょうか。
今日のチュートリアル投稿では、Elementorサイトのナビゲーションメニューとポートフォリオウィジェットを利用して、Webサイトのユーザーエクスペリエンスを向上させる方法を紹介します。
Elementorナビゲーションメニューウィジェットから始めましょう。
Elementor Nav Menuとは何ですか?

ナビゲーションメニューまたはナビゲーションメニューは、すべての重要なクリック可能なリンクを組み合わせて表示するWebサイトセグメントです。 ユーザーがサイトにアクセスすると、各リンクをクリックして、Webサイトで好みのコンテンツを見つけることができます。 ナビゲーションメニューはさまざまな方法で表示できます。 水平、垂直、ドロップダウンなど。
Webサイトのテンプレートに応じて、それらのいずれかを選択できます。 ただし、サイトのデザインに一致する最も互換性のあるものを使用することをお勧めします。
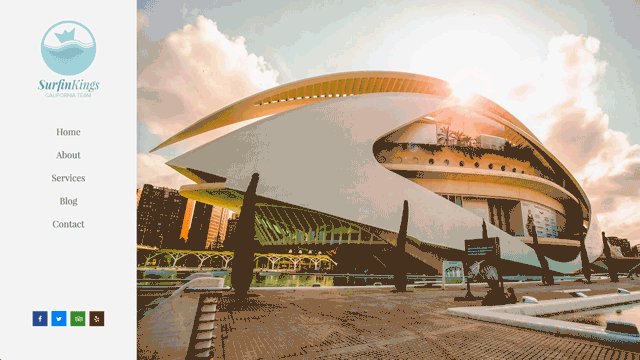
これがHappyAddonsの現在のメニューのサンプルです。 それは素晴らしくてシンプルに見えます。 このようにあなたのウェブサイトのメニューを維持し、すべての重要なリンクを含めるようにしてください。
Elementorナビゲーションメニューの仕組み(ナビゲーションメニューの種類)
Elementor Nav Menuウィジェットには、WordPressサイトで使用できる3種類のパターンがあることがわかっています。 Elementorの他のウィジェットと同様に、ナビゲーションメニューウィジェットも実装が簡単で、完全に柔軟性があります。 このウィジェットを適用するためにサードパーティの拡張機能を使用する必要はありません。
これらの3種類のレイアウトとは別に、ポインターとアニメーション、事前に計画されたメニューのカスタマイズ、サブメニュー、モバイルの応答性などを追加できます。
パートごとに説明し、WordPressサイトでどのように機能するかを見てみましょう。
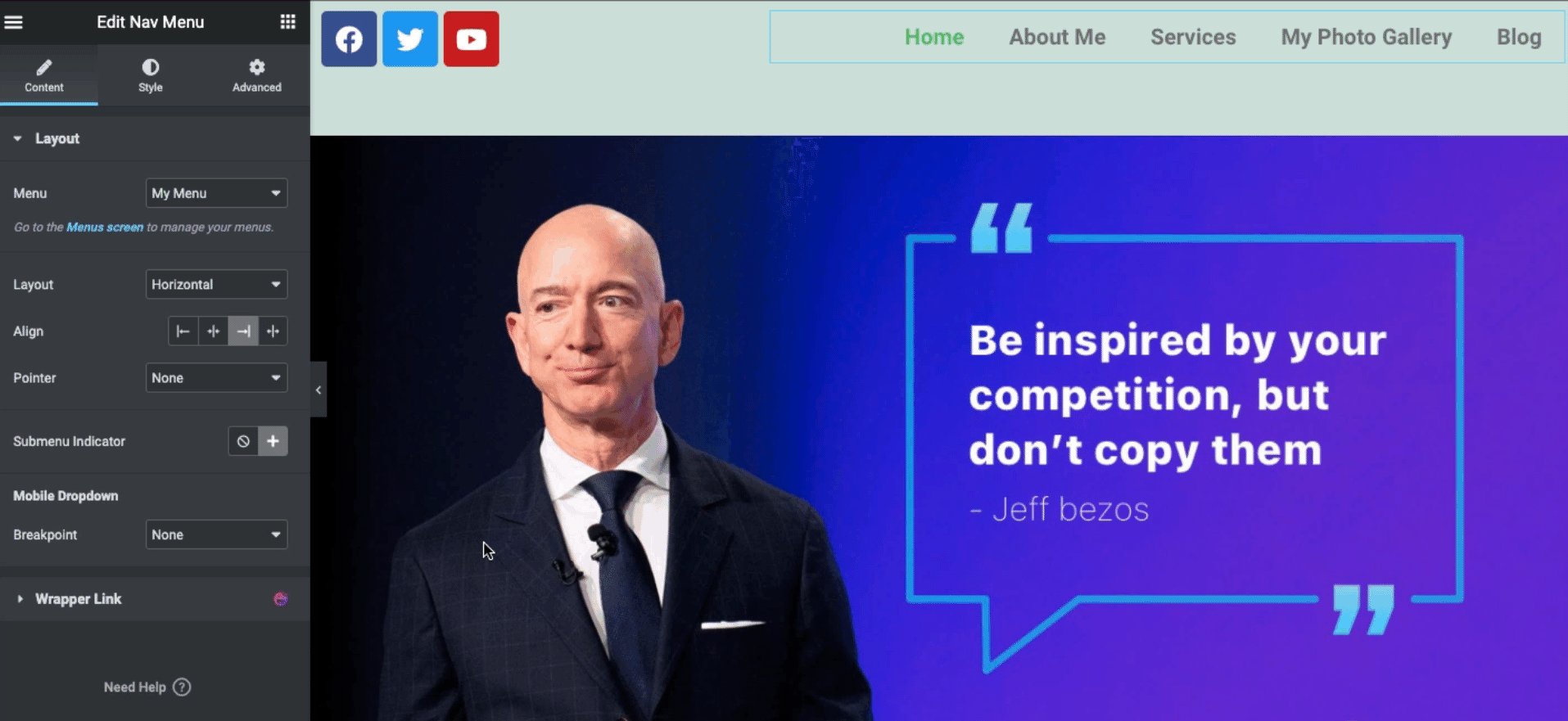
水平ナビゲーションメニュー
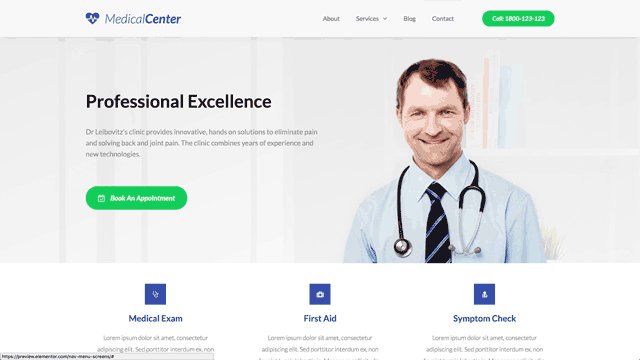
このパターンを使用して、メニューは左側から右側に水平方向に展開されます。 このデザインレイアウトは、特にWebサイトをシンプルできれいに保ちたいユーザー向けです。 専門家、公人、ニュースポータル、その他の種類のElementorWebサイトなど。

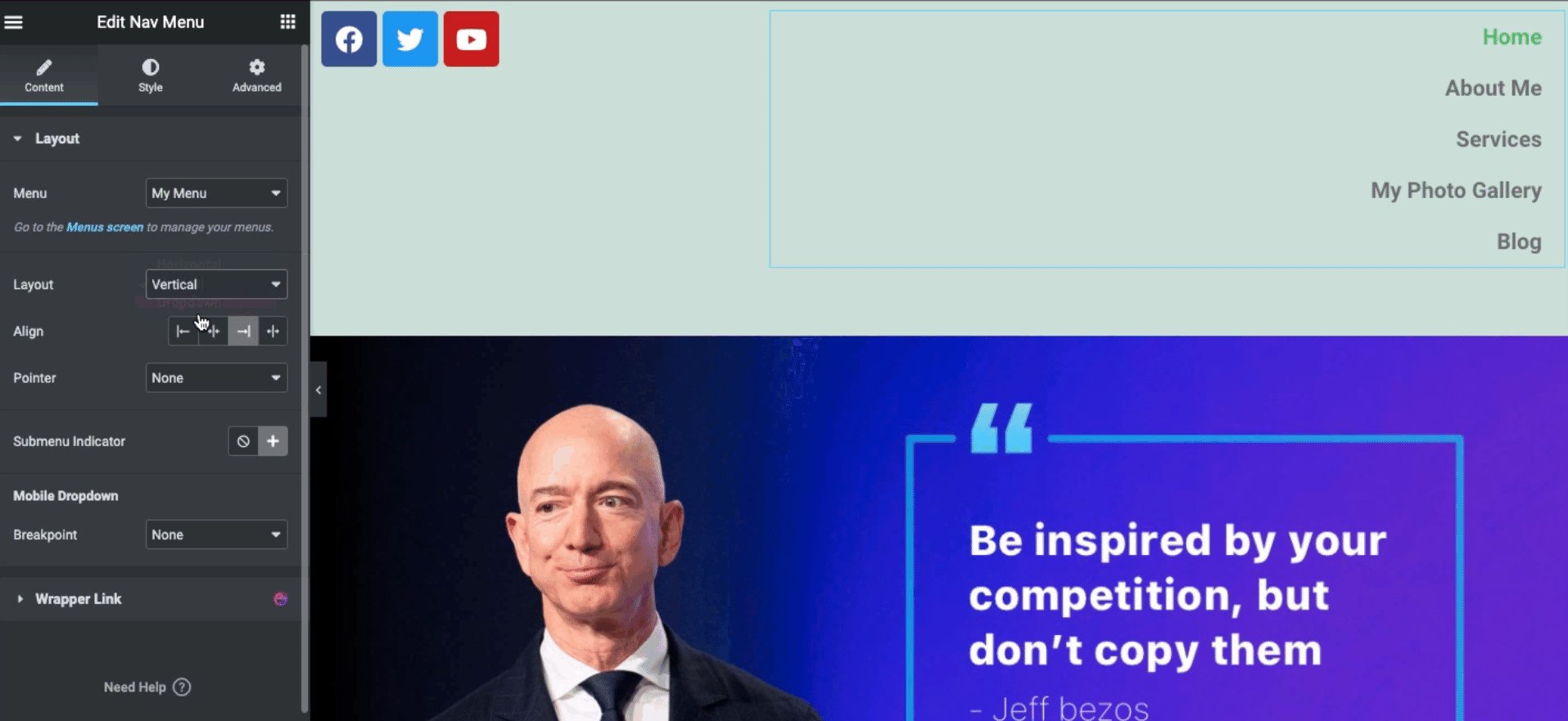
垂直ナビゲーションメニュー
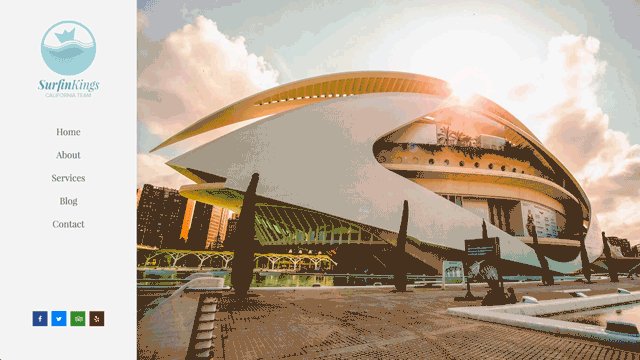
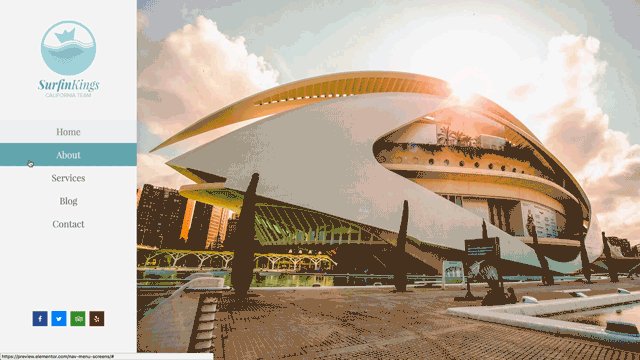
水平メニューと同様に、垂直メニューはメニューを上から下に拡張します。 このレイアウトは素晴らしく、ファッショナブルでシンプルに見えます。 サイトが不動産、教育機関、またはオンライン代理店を代表している場合は、Elementorサイトにこのレイアウトを適用できます。

詳細:オンラインビジネス向けのコンバージョン率の高いランディングページを作成する方法
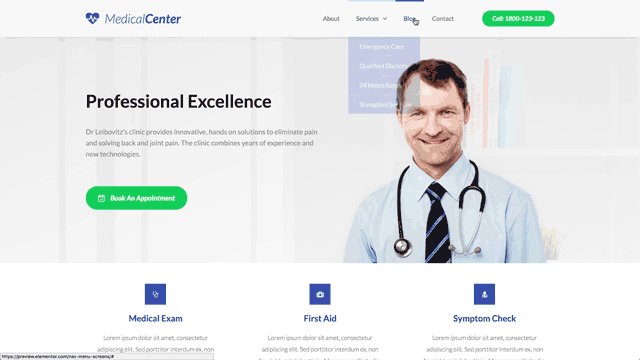
ドロップダウンナビゲーションメニュー
縦に見えますが、ドロップダウンボタンをクリックするとメニューが開きます。 ヘッダーセクションのスペースを確保したい場合は、このシンプルで見栄えの良いレイアウトを使用できます。 十分なスペースがあるため、ユーザーはロゴ、ヘッダーテキスト、ソーシャルボタンなどを含むWebサイトをよく見ることができます。
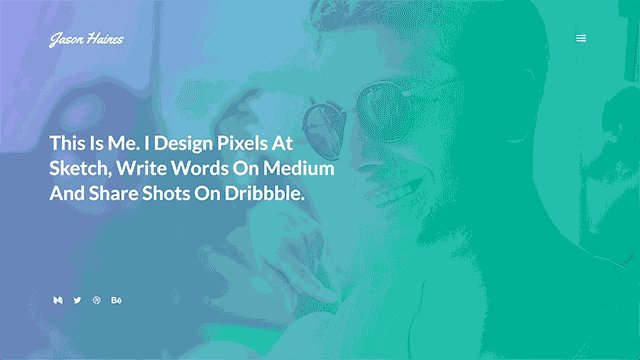
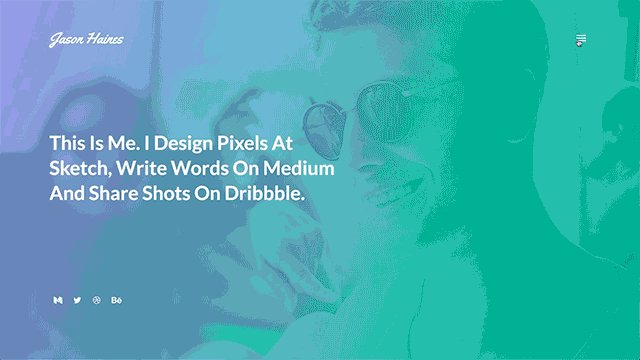
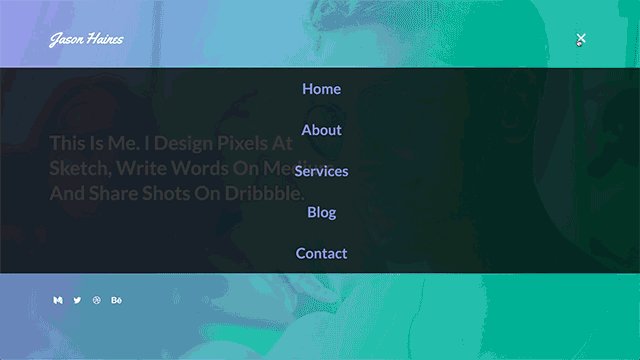
ポートフォリオWebサイト、情熱Webサイト、音楽、または個人Webサイトがある場合は、このデザインパターンを利用できます。 これがあなたが見ることができる例です。

Elementorにメニューを追加する方法
以下に、WordPressサイトにElementorナビゲーションメニューを追加するためのステップバイステップのプロセスを示します。
前提条件
- WordPressサイト
- Elementor(無料)
- Elementor(Pro)
あなたが既存のWordPressサイトを持っているとしましょう。 そして、ElementorFREEとProバージョンの両方をインストールしました。 ナビゲーションメニューはプレミアム機能です。 したがって、このウィジェットを使用する前に、プロパッケージを購入する必要があります。
ステップ1:新しいページを開く
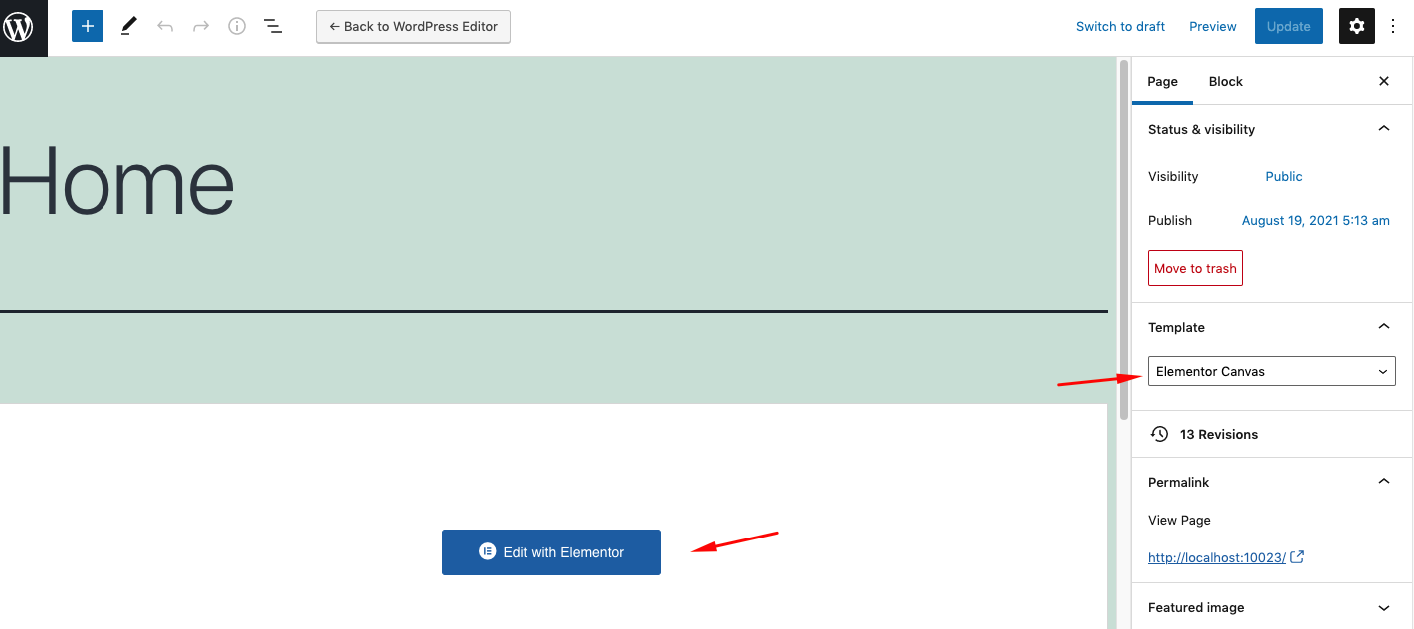
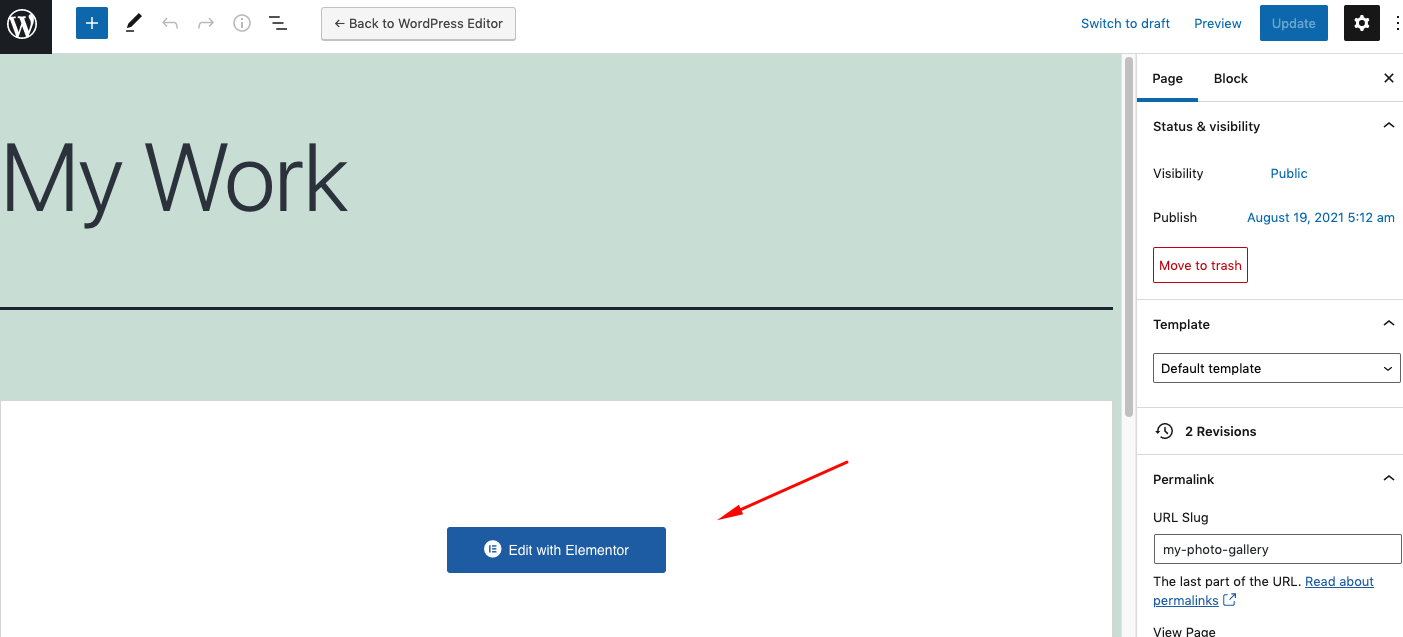
- Elementorキャンバスを選択し、[Elementorで編集]ボタンをクリックします。

ステップ2:セクションを追加する
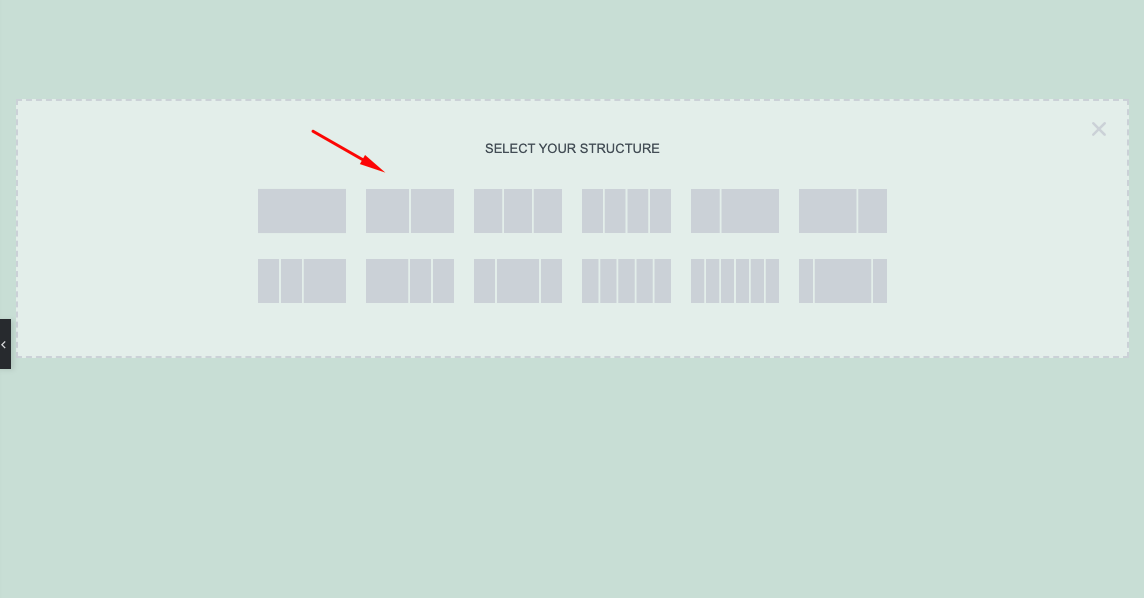
- Elementor Canvasを選択すると、新しいインターフェースが得られます。 これを行うには、赤い(+)ボタンをクリックします。 次に、使用するセクションを選択します。 この例では、2番目のパターンを選択しました。

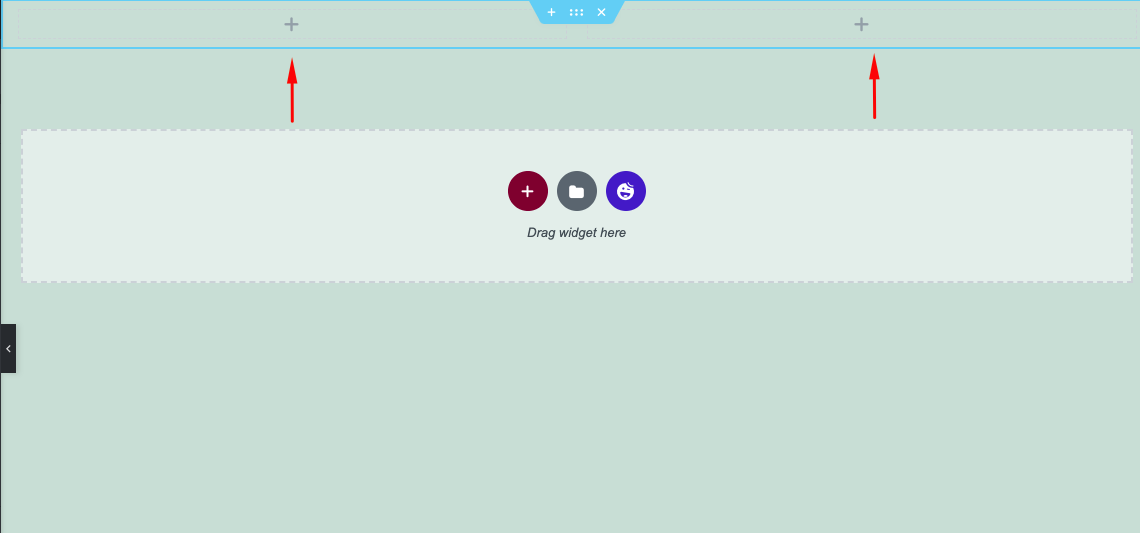
- 2番目のパターンを選択すると、画面の上部に2つのセクションが表示されます。

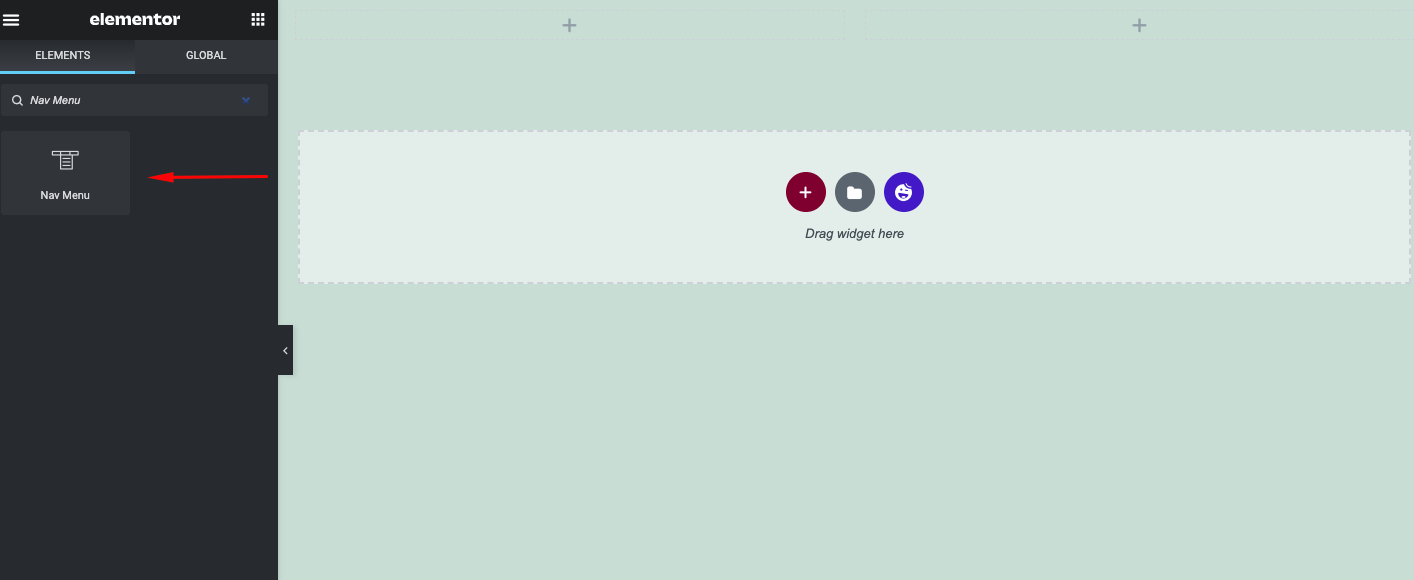
- 次に、Elementor検索バーでウィジェット「NavMenu」を検索します。

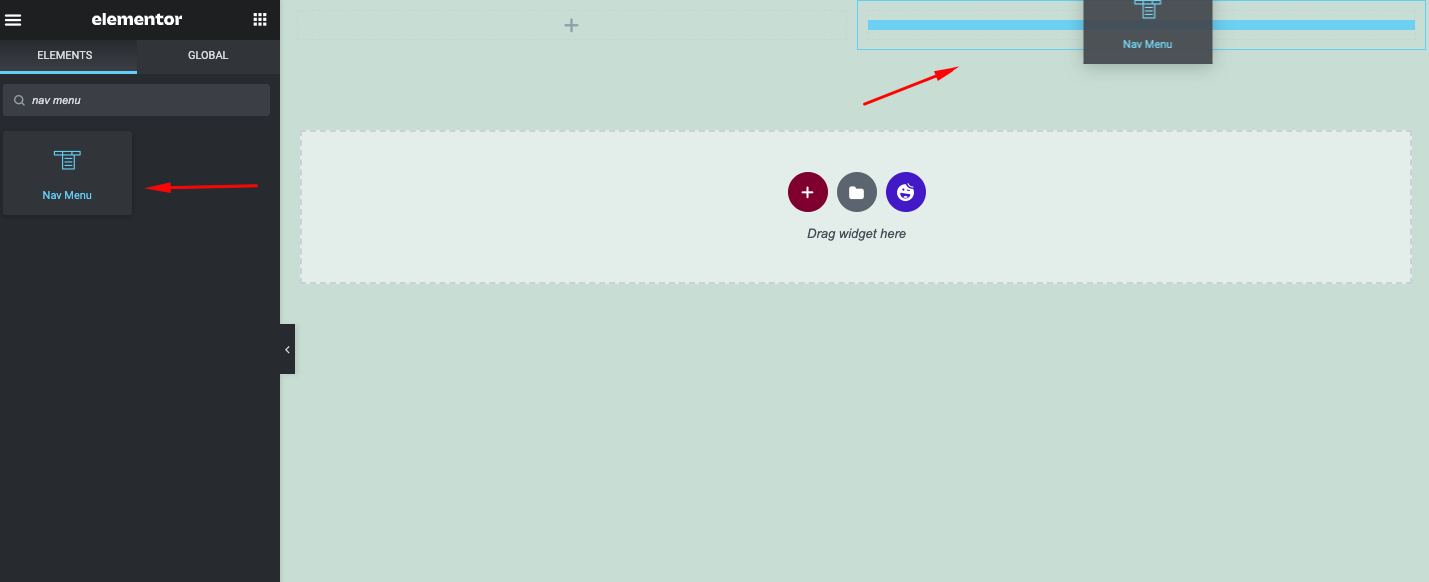
- 見つけたら、ウィジェットを好きなセクションにドラッグアンドドロップします。 セクションの右側に貼り付けることをお勧めします。

- セクションにメニューを追加すると、すぐに表示されます。

WordPressでメニューを作成する方法がわからない場合は、こちらのガイドをご覧ください。
ステップ3:ナビゲーションメニューをカスタマイズする
さて、あなたはすべてあなたのサイトのメニューをカスタマイズする準備ができています。 このカスタマイズでは、3つの重要な部分を利用できます。
- コンテンツ
- スタイル
- 高度

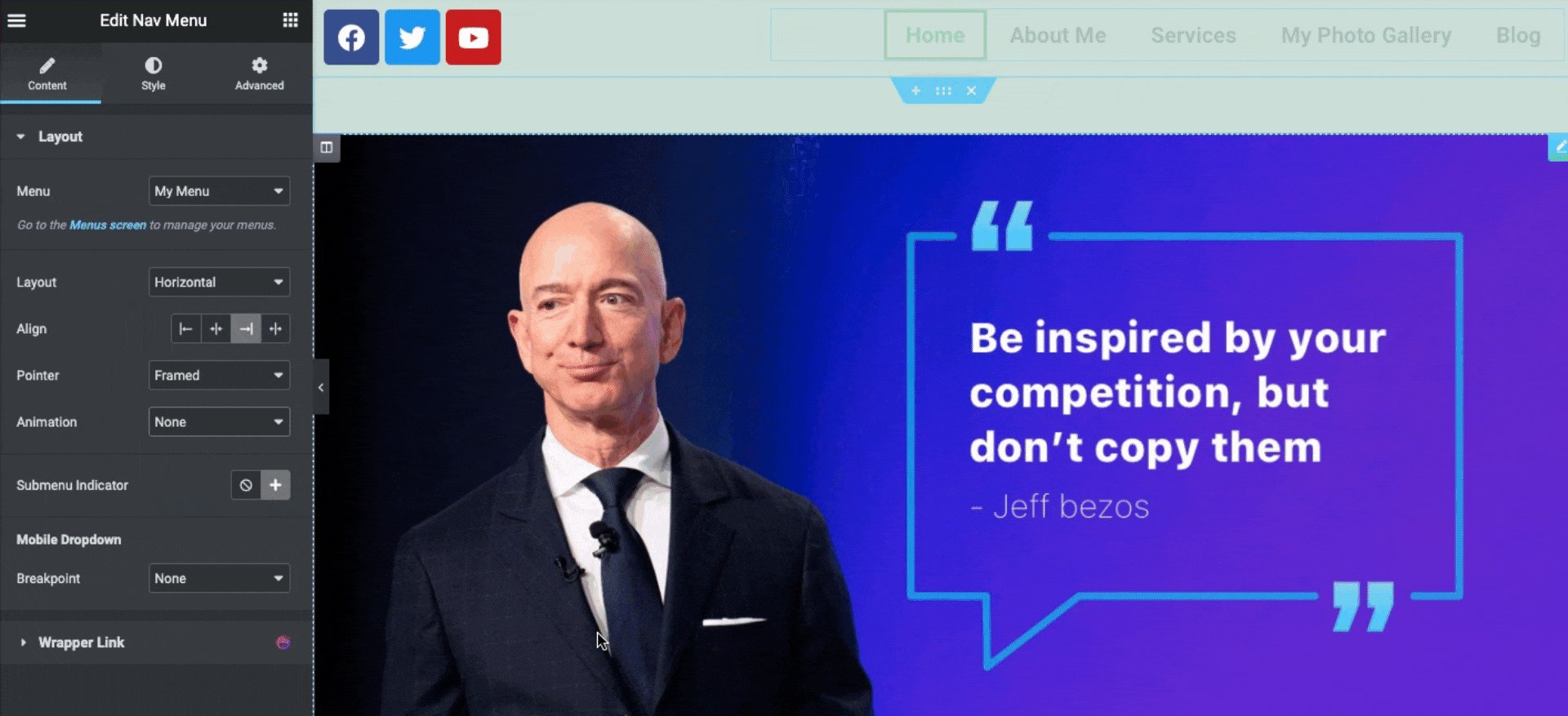
コンテンツのカスタマイズ
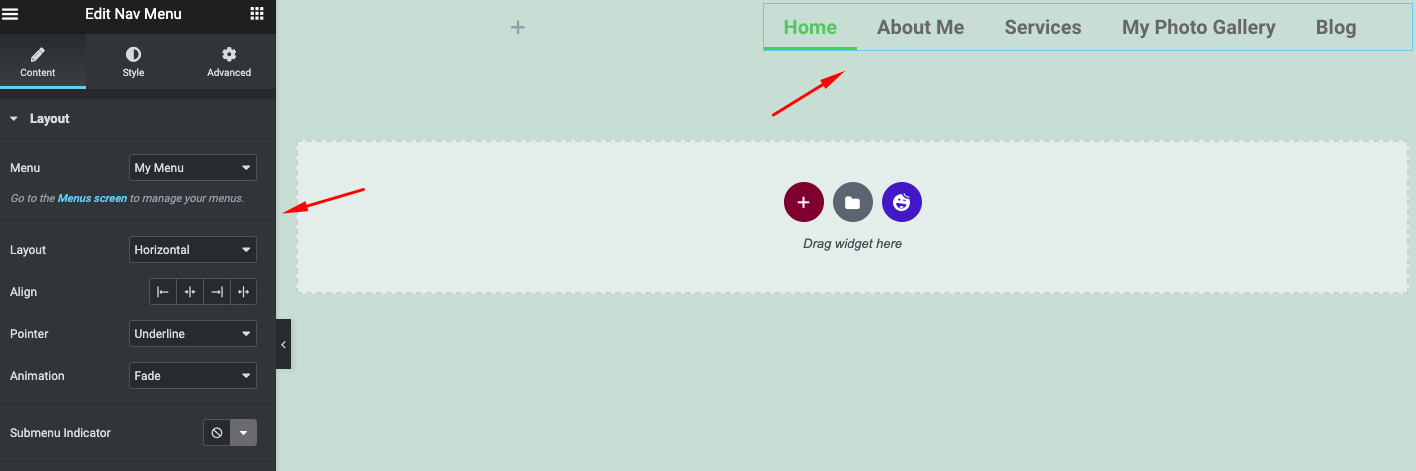
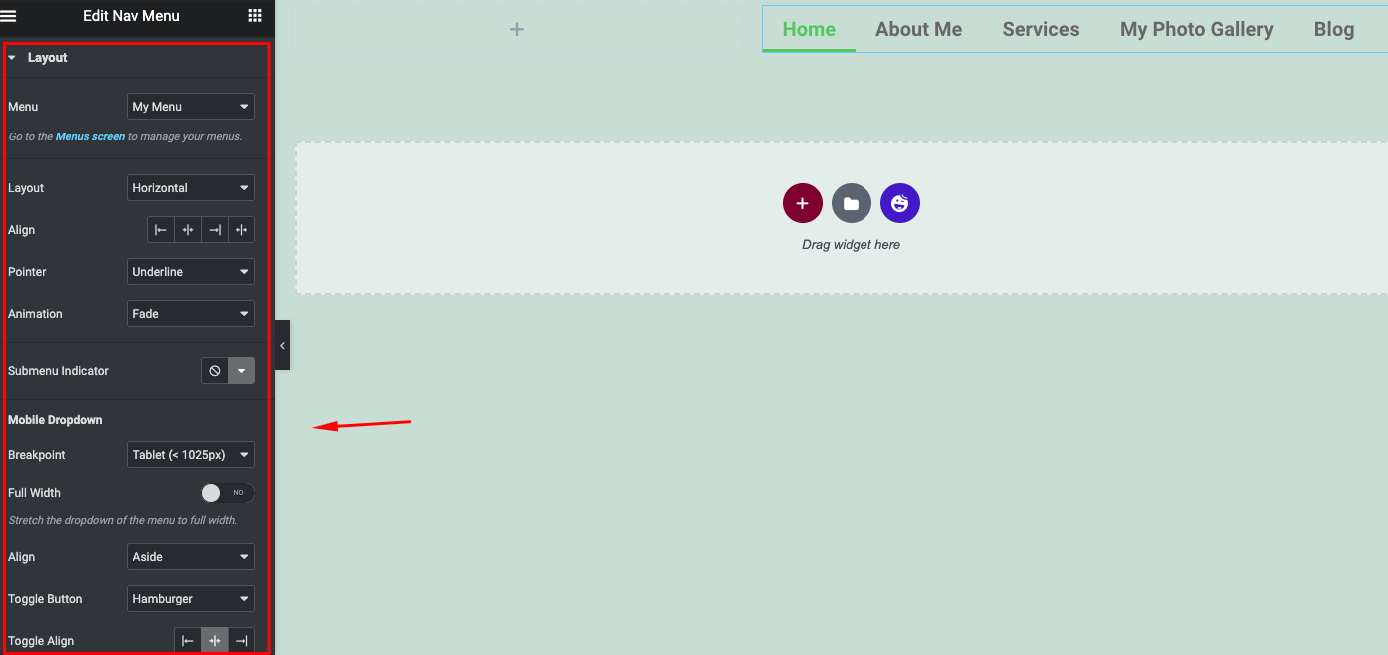
コンテンツには、2つのオプションがあります。 レイアウトとラッパーのリンク。 次に、[レイアウト]ボタンをタップします。 メニューデザインに関連するすべてのカスタマイズオプションがあります。
- メニュー:WordPressサイトで作成したメニューを選択します。
- レイアウト:3種類のレイアウトがあります。 水平、垂直、およびドロップダウン。
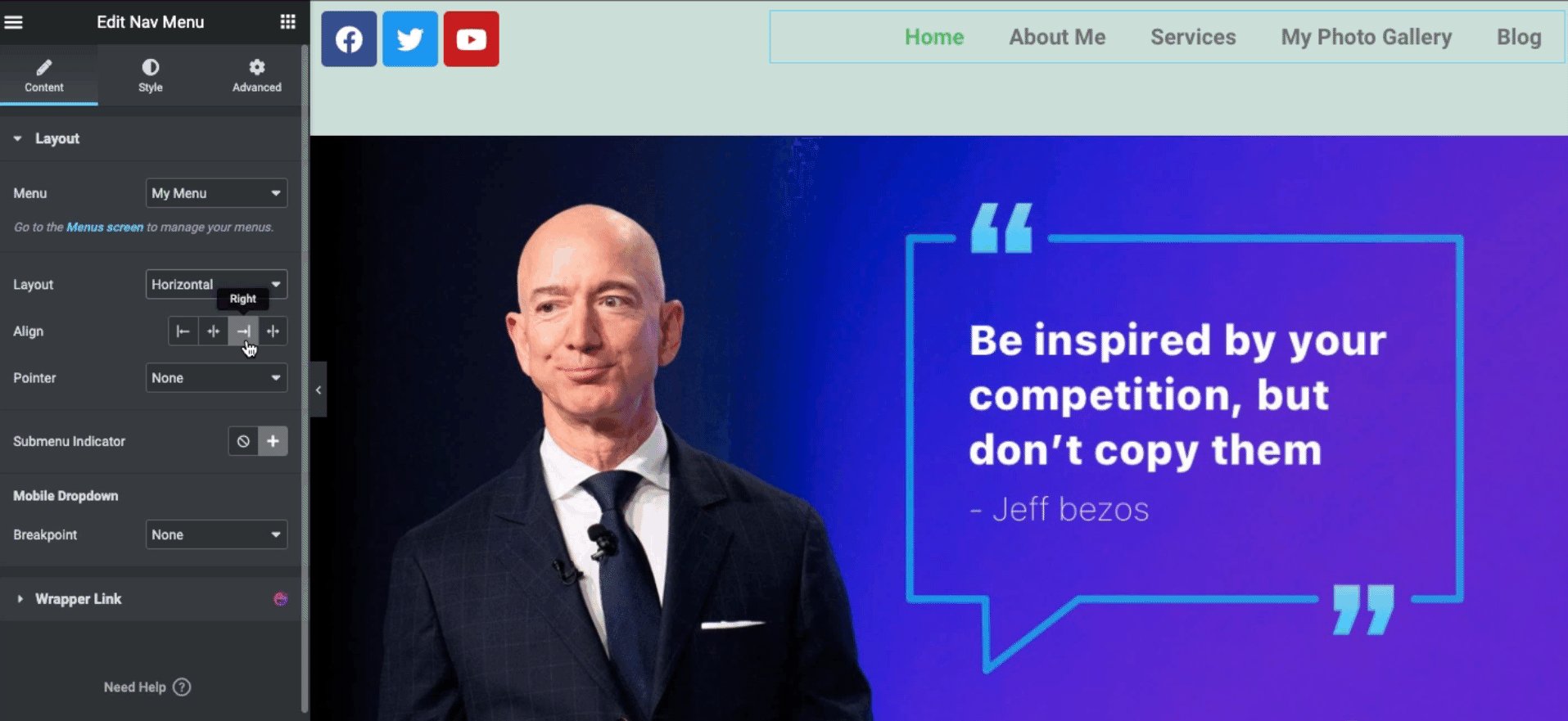
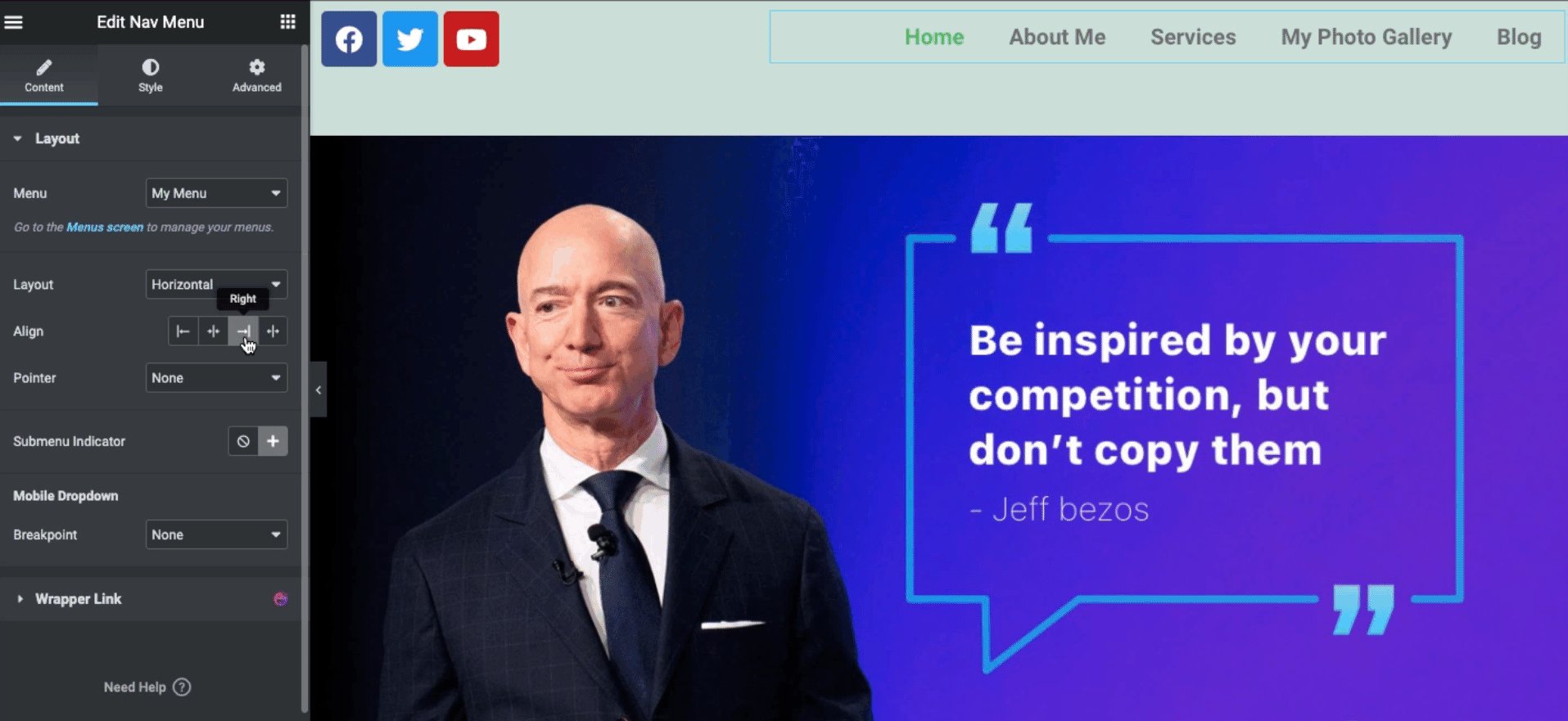
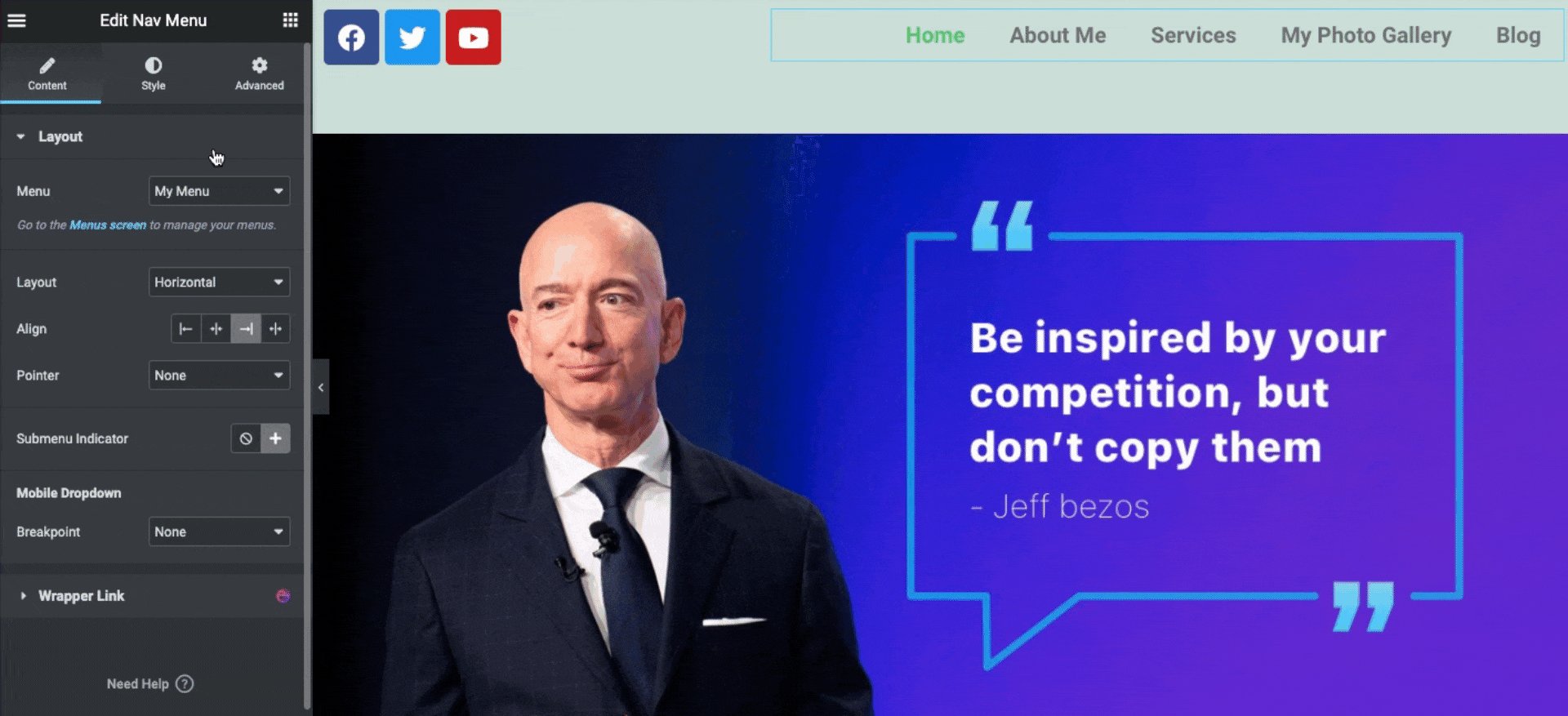
- 整列:メニューの整列を変更します。
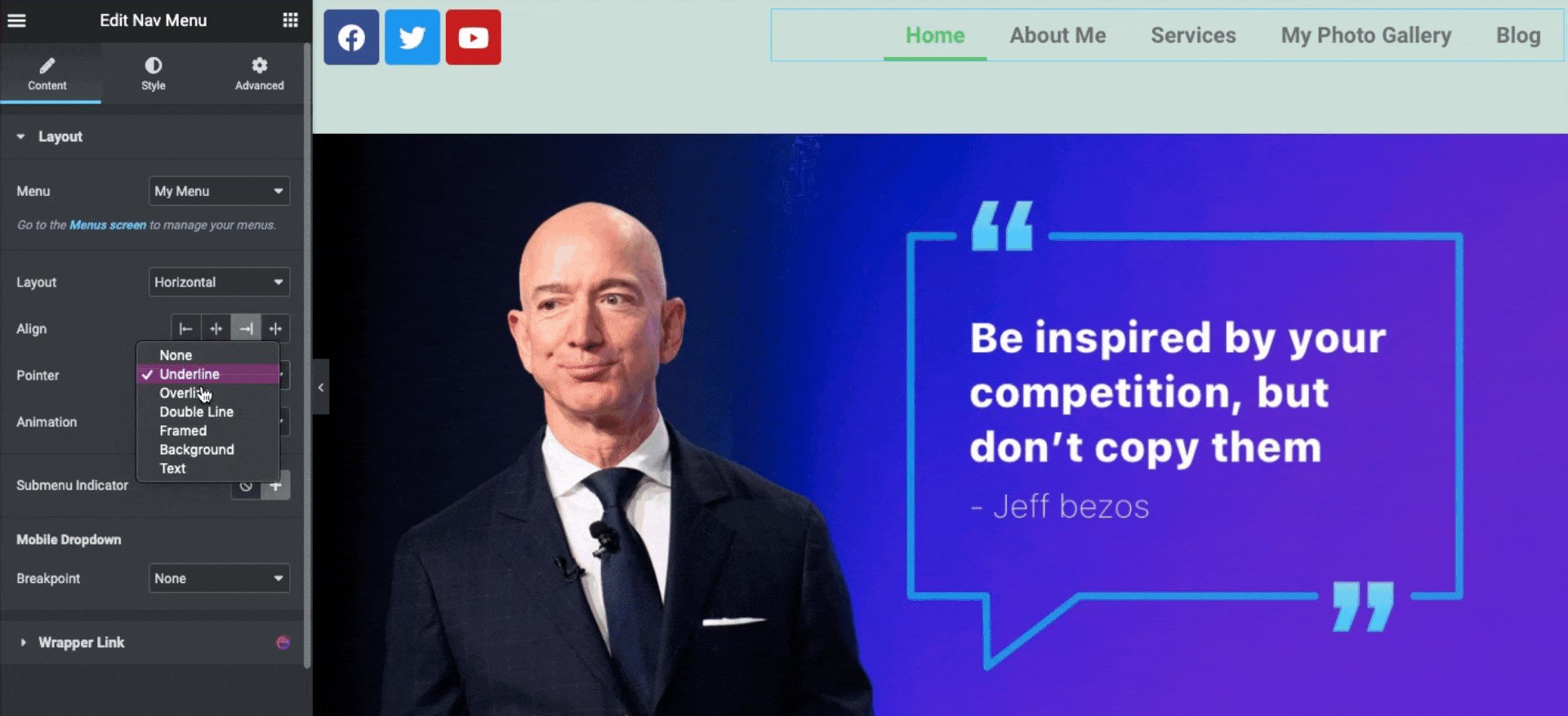
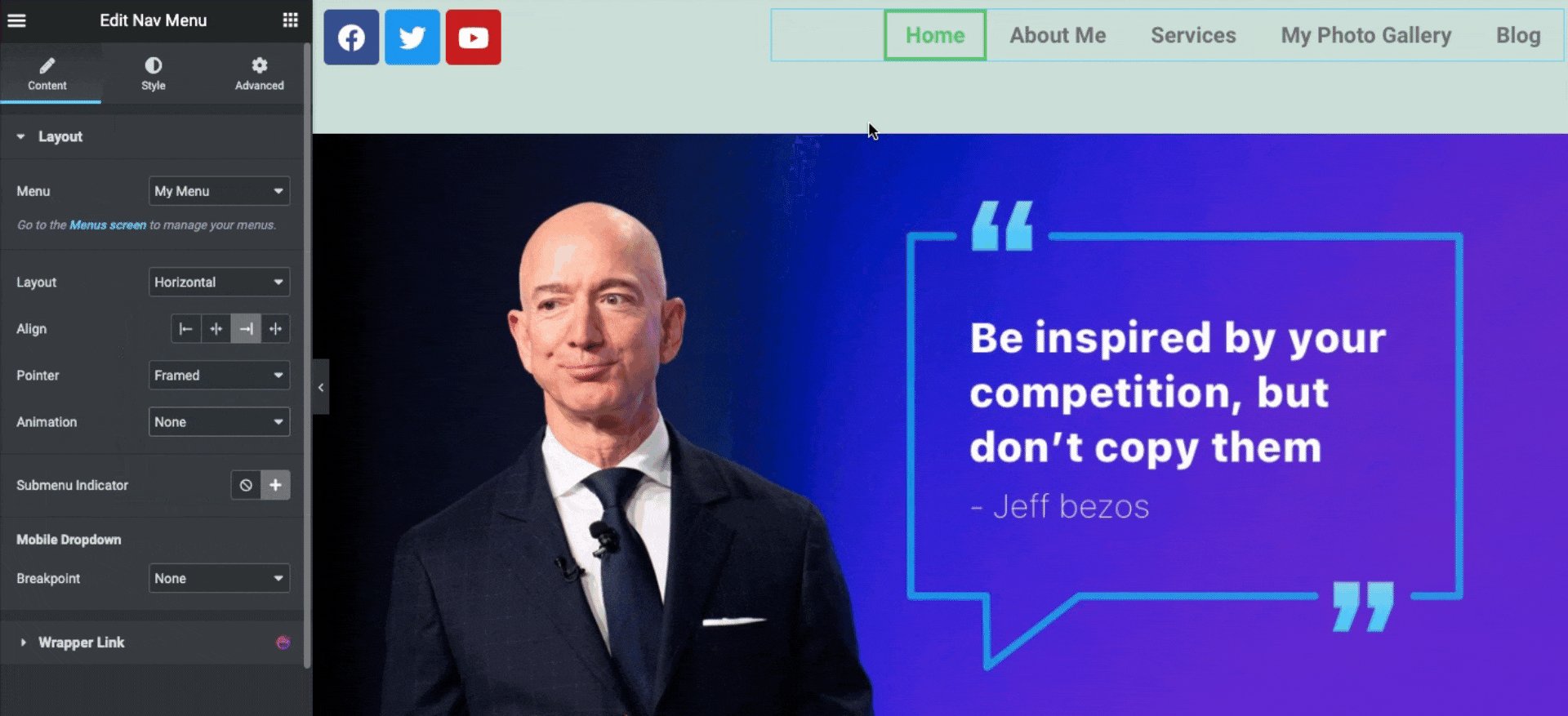
- ポインタ:メニューをより見栄えよくするためにそれらを追加します。 下線、上線、枠付き、テキストなど。
- アニメーション:これを使用すると、メニューにアニメーションを追加できます。 フェードインアウト、シュリンクインアウトなど。
- Modileドロップダウン:デザインがモバイル応答性であるかどうかを確認します。

- このウィジェットにレイアウトを追加する方法を見てみましょう

- 同様の方法で、ウィジェットにアニメーションを適用できます。

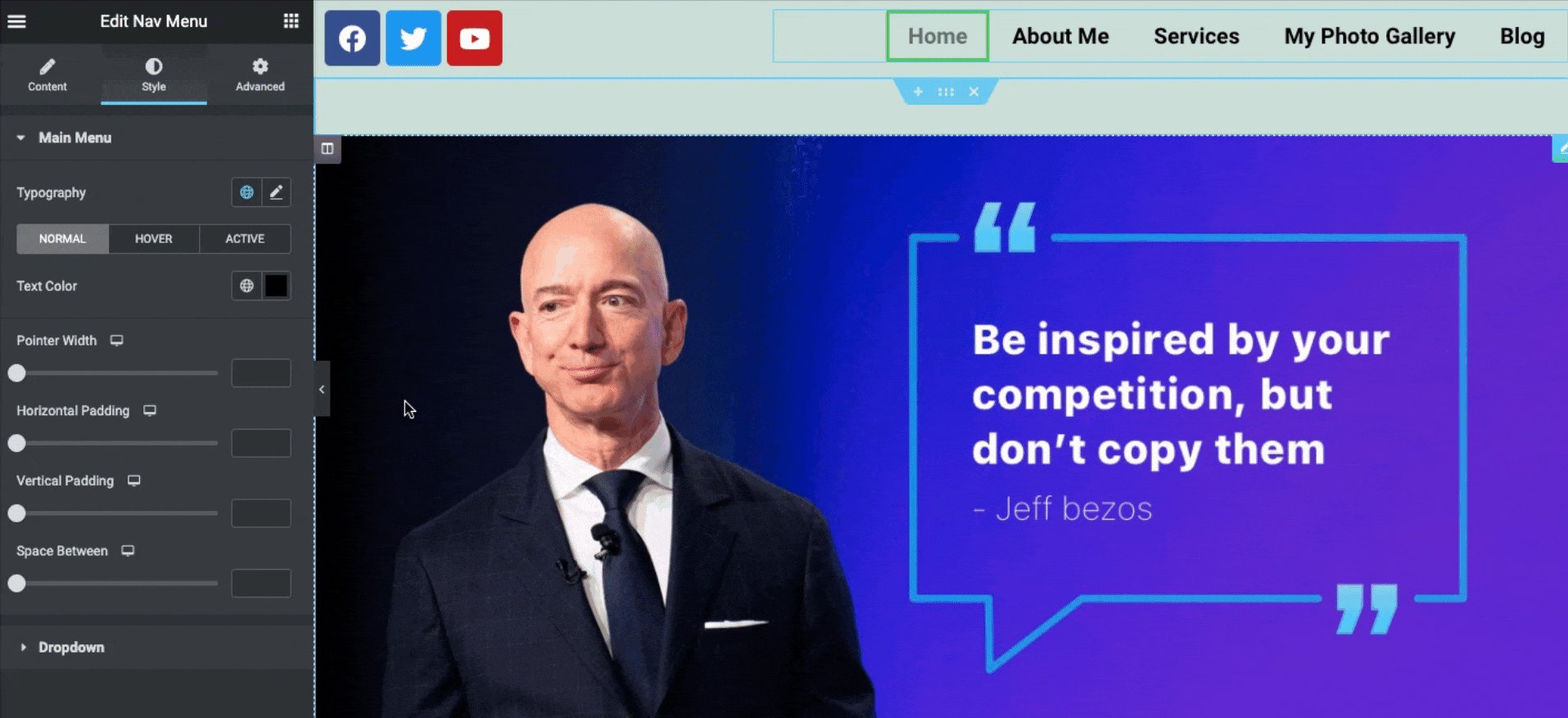
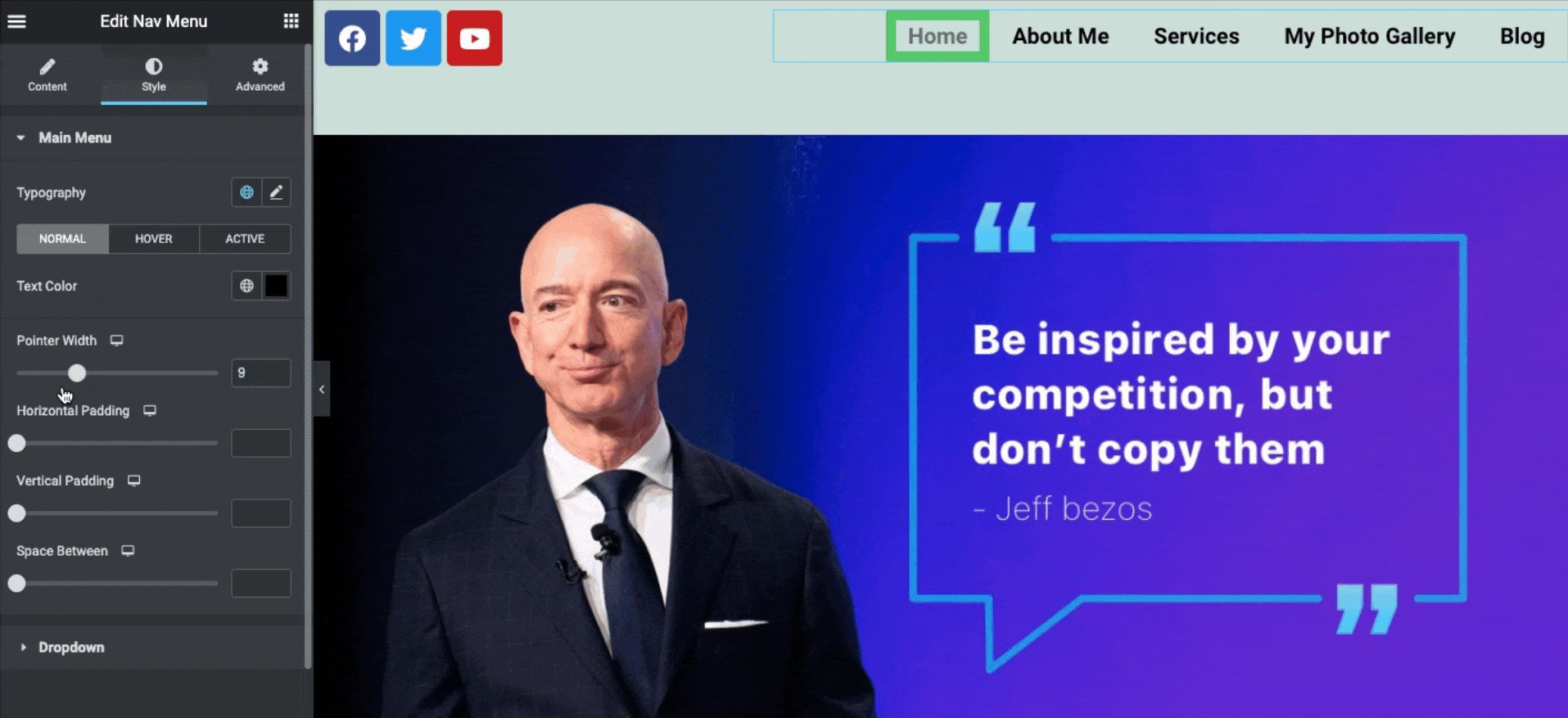
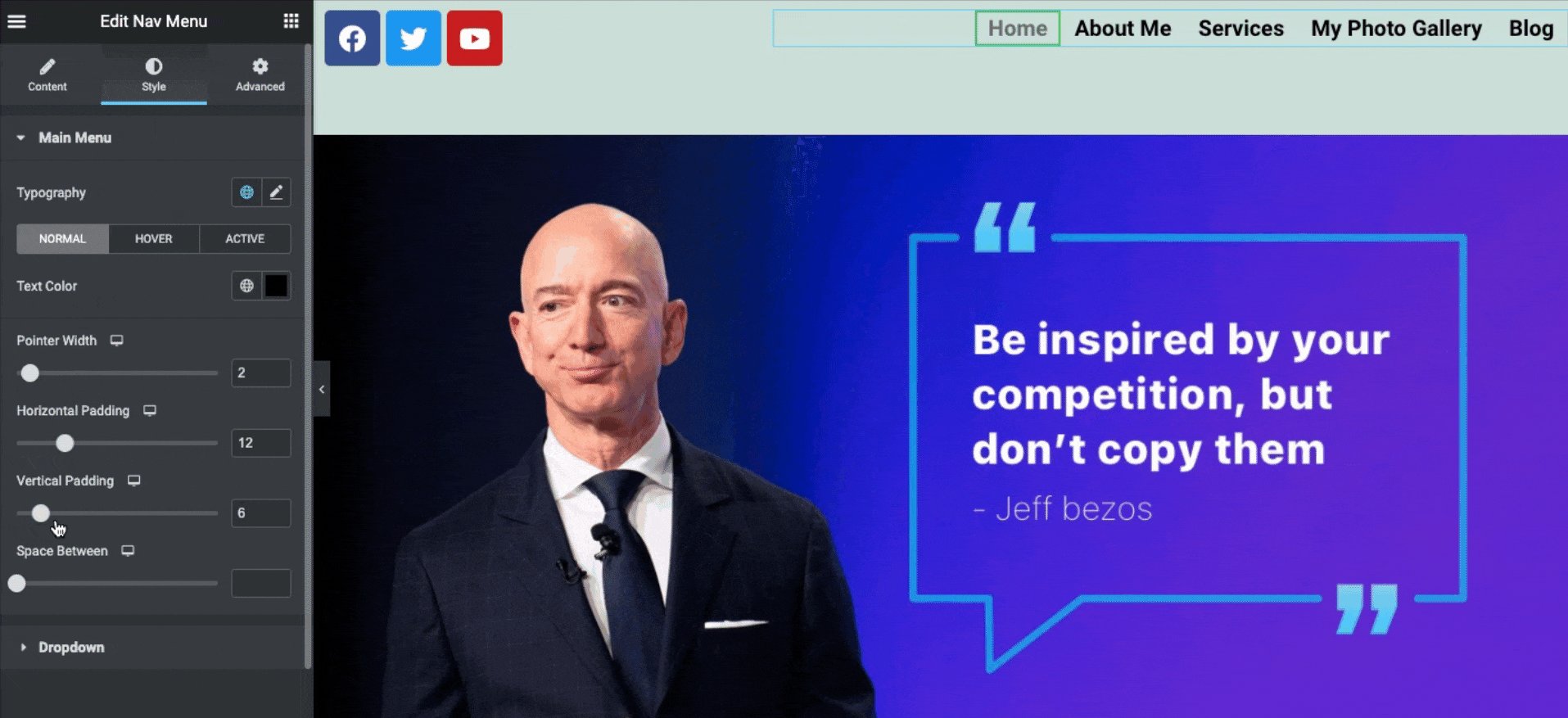
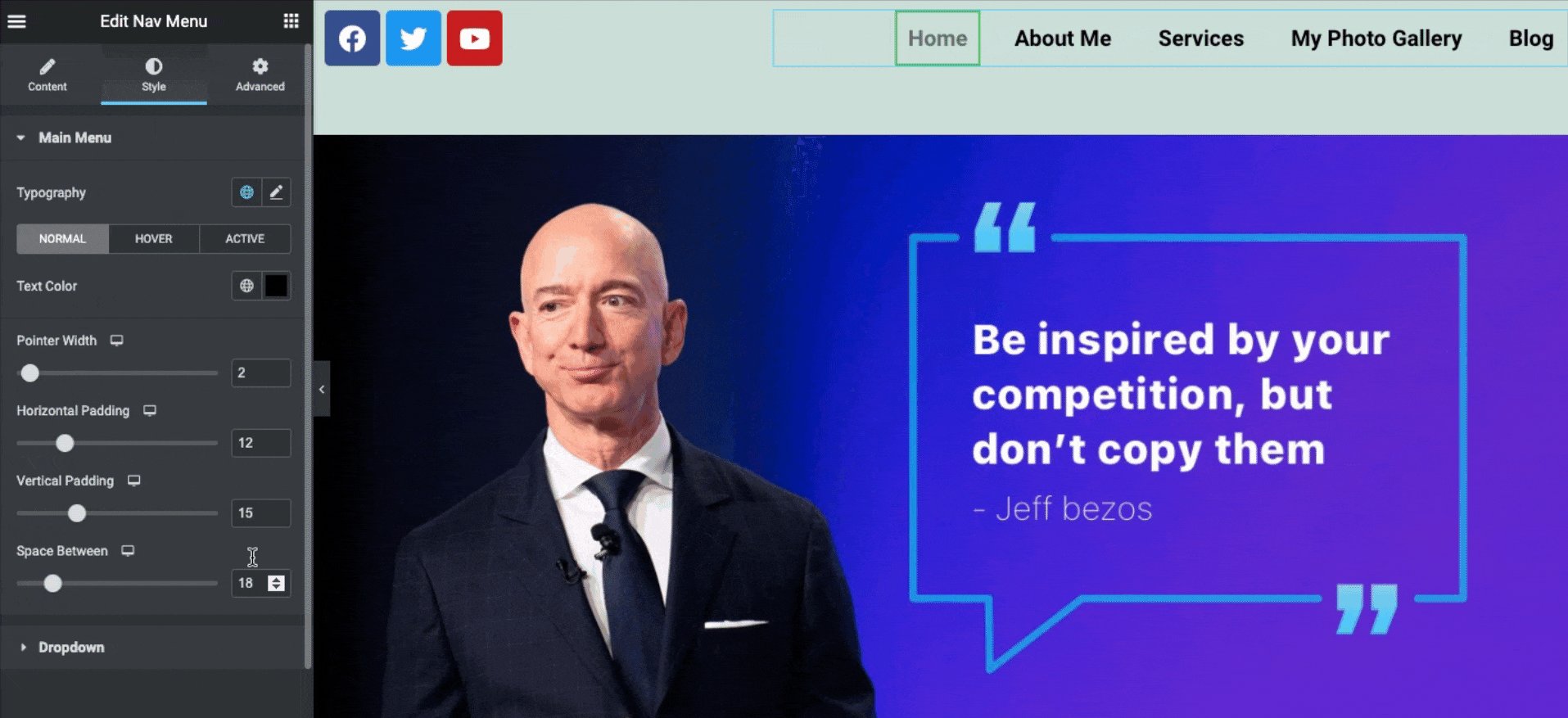
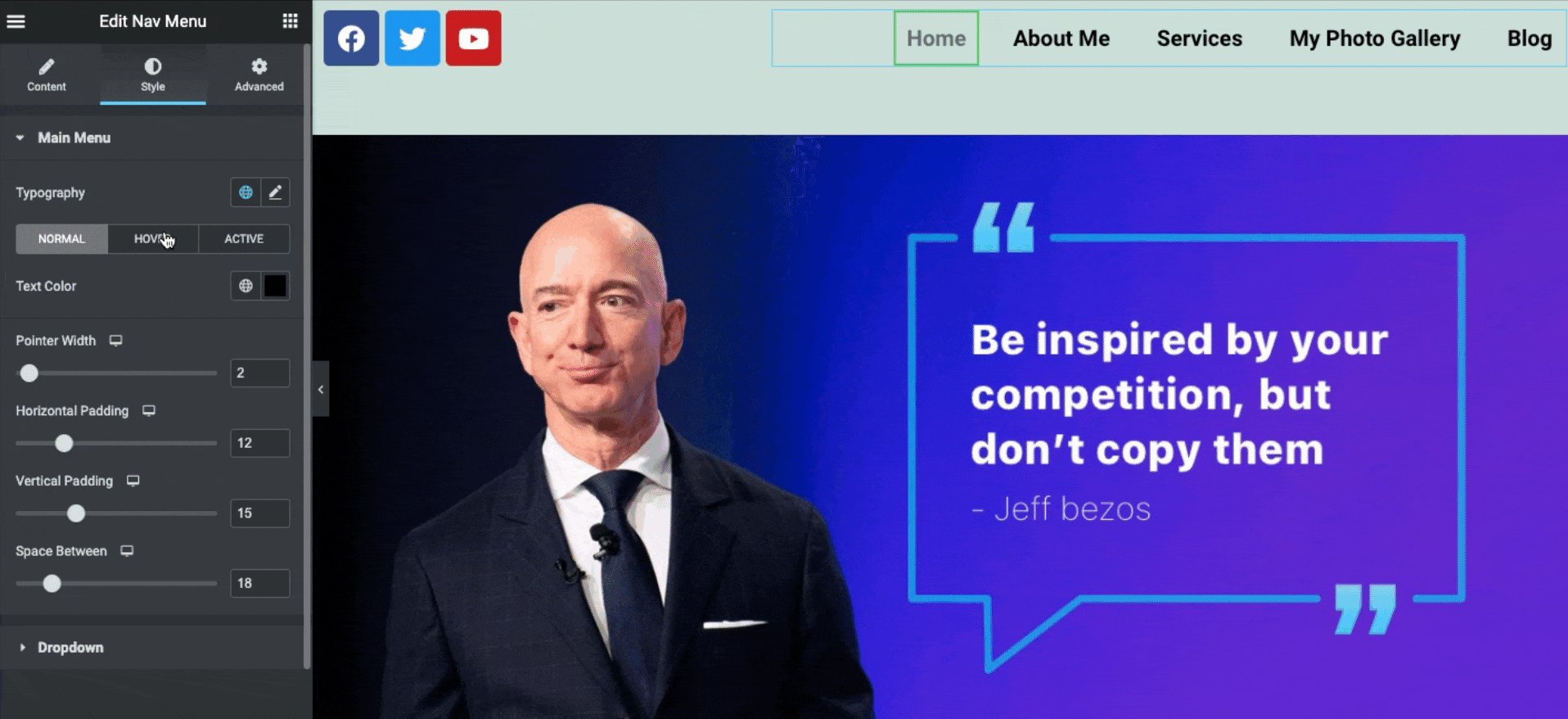
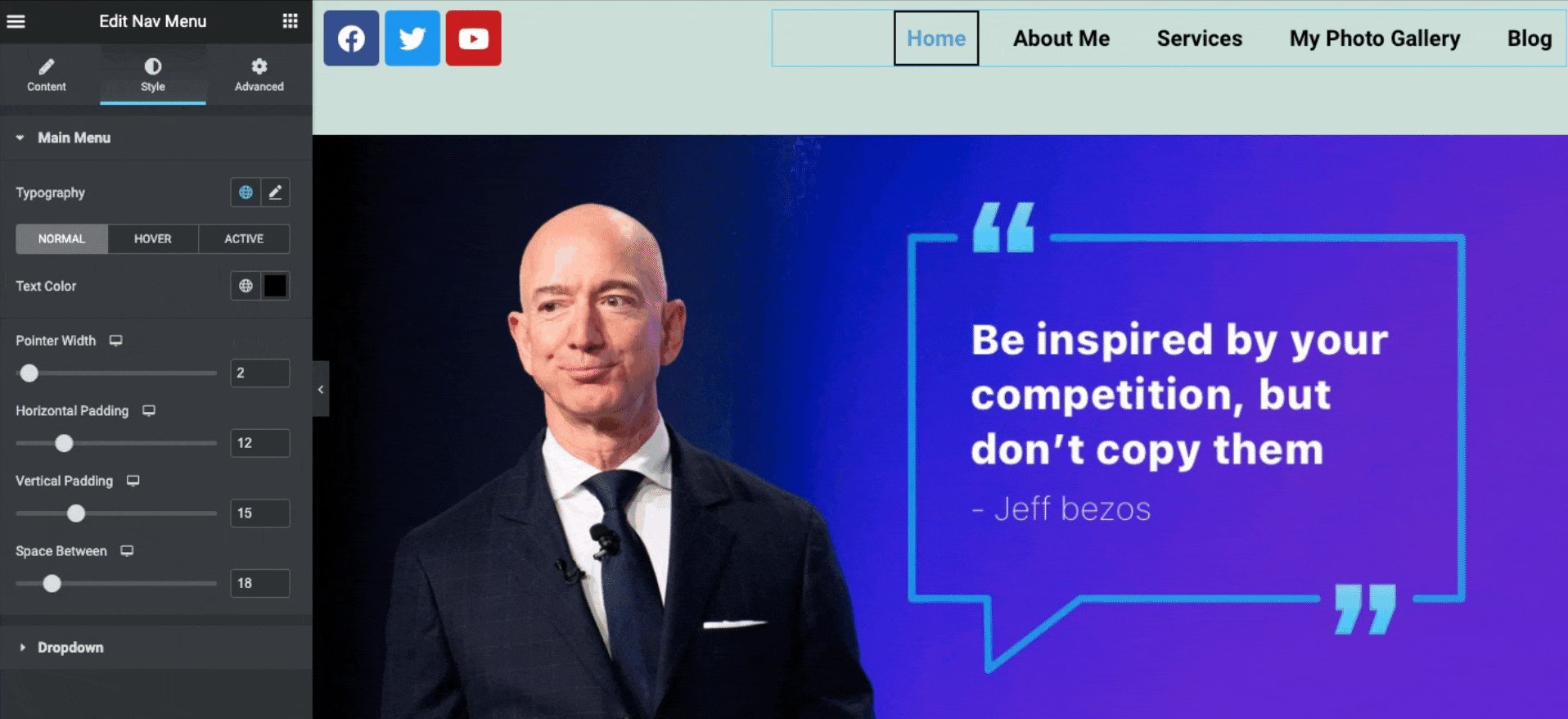
スタイルのカスタマイズ
最初のカスタマイズ後、メニューをスタイル設定できます。 そのためには、スタイルボタンをタップします。 そして、2つのオプションがあります–メインメニュー。 ドロップダウン。
- Elementorナビゲーションメニューウィジェットに機能をすばやく追加する方法を見てみましょう。 ここでは、テキストの色、幅、パディング、垂直方向のパディング、およびスペースを変更できます。

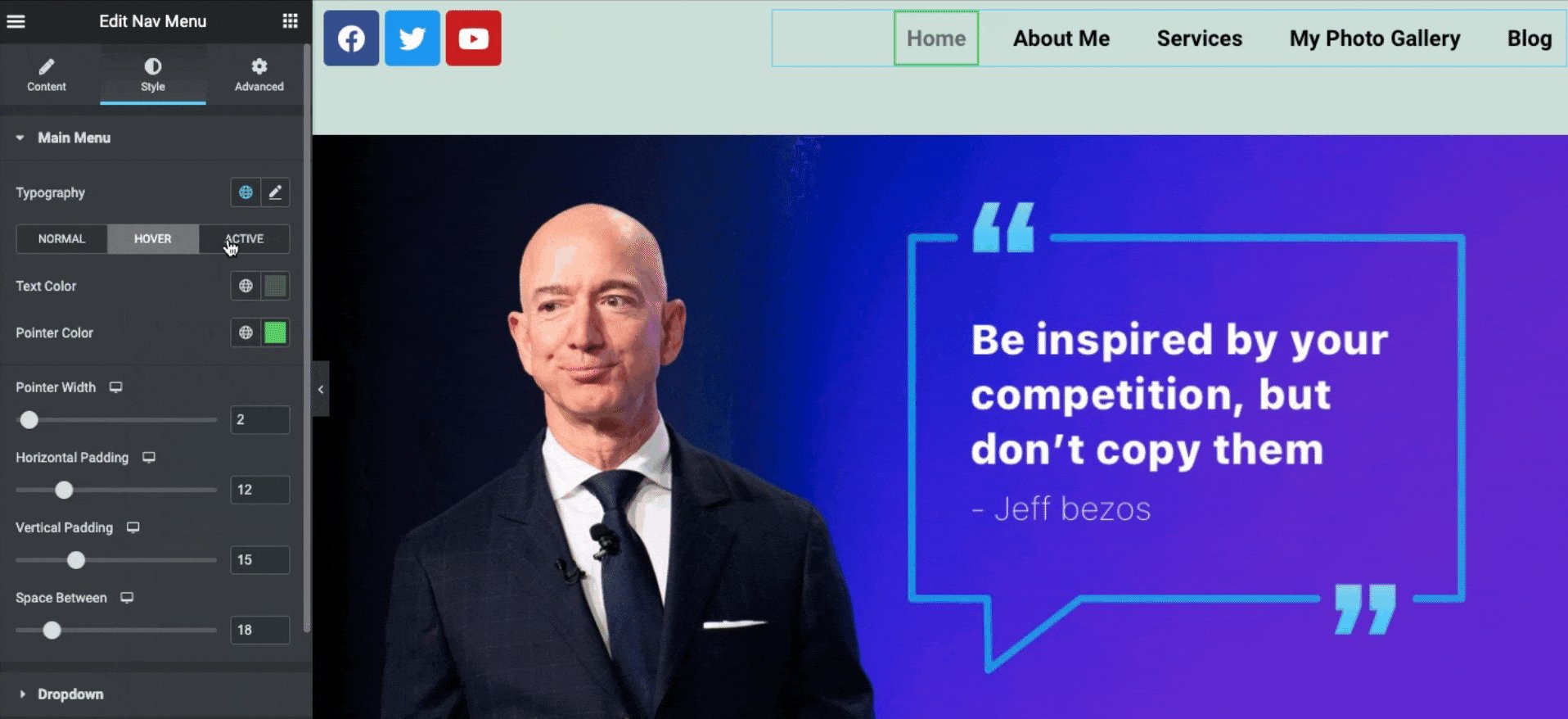
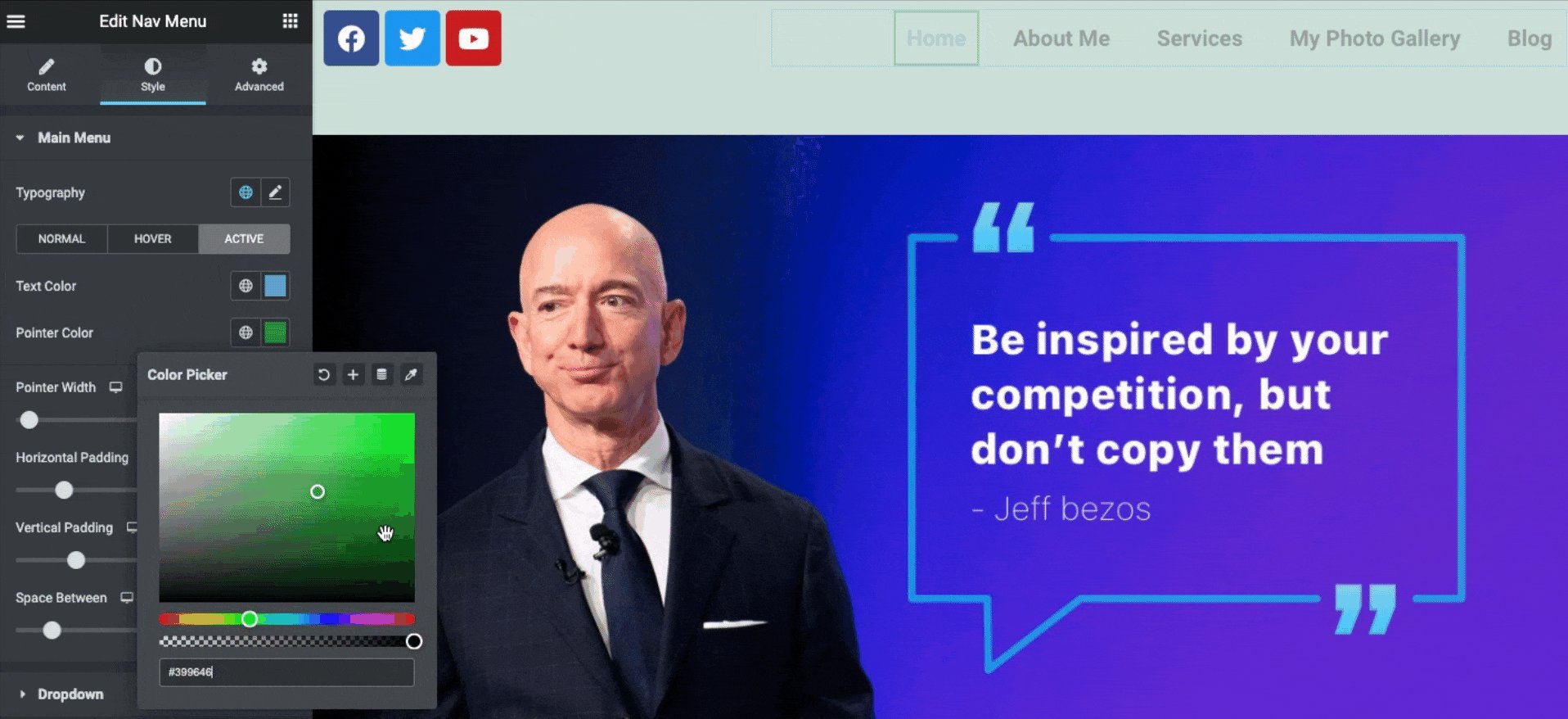
- ホバーに色を追加するには、ホバーをクリックして、追加する優先色を変更します。

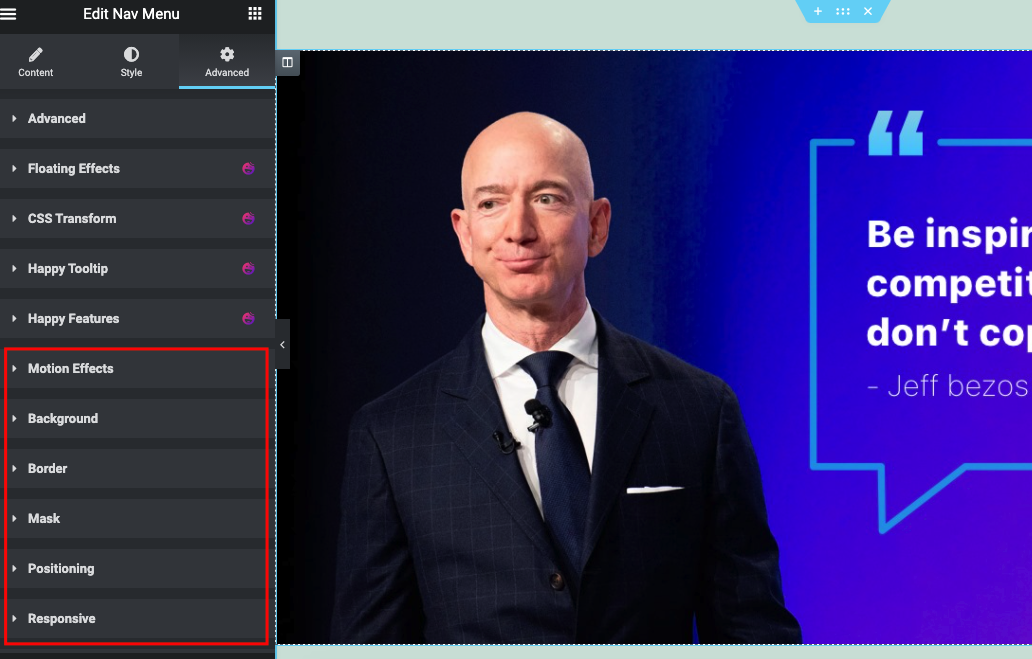
高度な機能
高度な機能を使用すると、現在の設計でさらに多くのことができます。 モーションエフェクト、背景、ボーダーエフェクト、マスキング、ポジショニング、応答性、カスタムCSSなど。

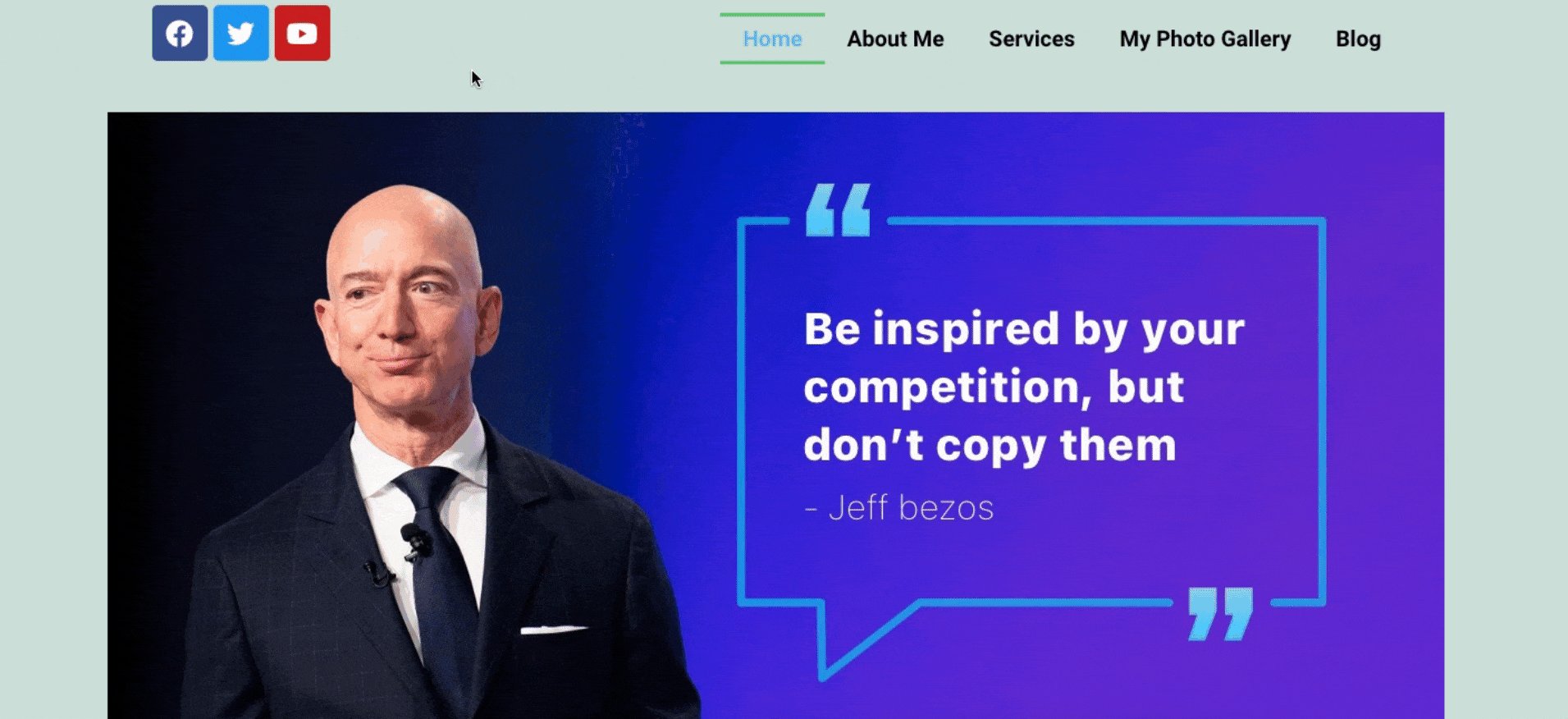
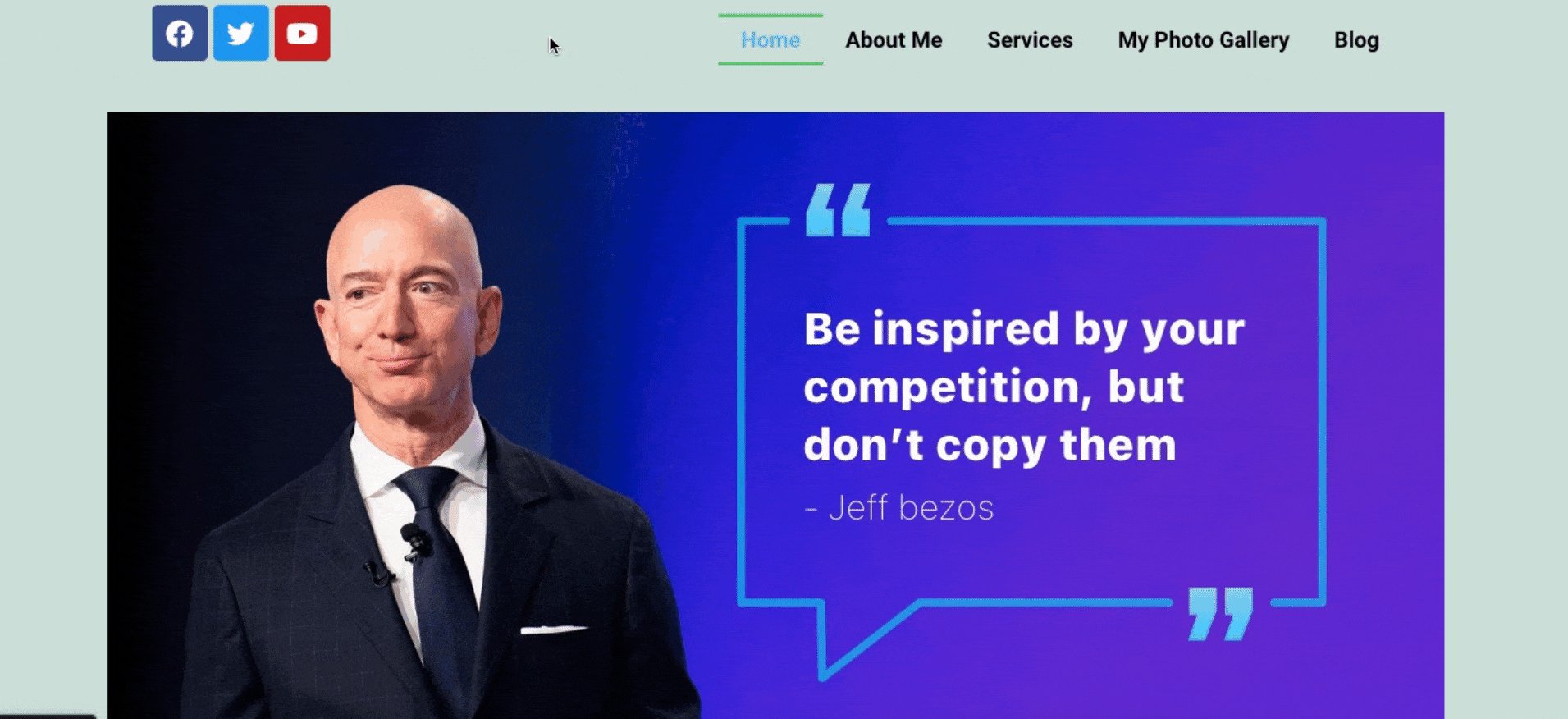
- デザイン全体が完了したら、[公開]ボタンをクリックします。 そして、あなたのElementorナビゲーションメニューは以下のようになります:

これが、ElementorサイトにNavメニューウィジェットを追加する方法です。 この機能がどのように機能するかを示し、それをデザインに適用しようとしました。 今度は、それらを1つずつ適用する番です。
ただし、詳細なガイドが必要な場合は、ここで今すぐチェックできるビデオをご覧ください。
Elementor Navメニューでさらに追加できるものは何ですか?
- アニメーションに下線を引く
- 背景アニメーション
- テキストアニメーション
- メニューの間隔と配置
- 色、背景、タイポグラフィ
- もっと
したがって、これらの機能を利用すると、WordPressのメニュー構造を改善し、標準的な外観にすることができます。 でも覚えておいて; 適切な手順に従ってそれらを実装してみてください。 たとえば、ローカルサーバーで1つずつ試すことができます。 最終的なデザインを確認したら、ライブサイトに適用します。 Webサイトのテンプレート構成を分解したくない場合は、このルールを実践してみてください。

ボーナスのヒント:ハッピーアドオンメガメニューウィジェットの紹介
これらの機能をWebサイトのメニューに組み合わせる以外に、HappyAddonsメガメニューウィジェットを使用してより高度な機能を追加できます。 ドリブル、InVision、ボビーブラウン、アディダス、プーマ、エバーノートなどのメガメニューを想像力から作成できます。
また、サイトにカスタムアイコン、バッジ、デフォルトのWordPressメニューを追加して、ユーザーにとってより美しくすることができます。
これは、HappyAddonsMegaメニューウィジェットについて学ぶために確認できる短いチュートリアルです。
詳細なガイドを入手するには、公式ドキュメントをチェックして、このウィジェットの動作と申請プロセスを確認することもできます。
Elementorポートフォリオウィジェットを使用してWordPressサイトをカスタマイズする方法

ここでは、Elementorのもう1つのプレミアム機能であるポートフォリオウィジェットについて説明します。 Elementorナビゲーションメニューをカスタマイズした後、ポートフォリオウィジェットを適用することでサイトの外観を美しくすることができます。 このウィジェットは、魅力的でフィルタリング可能なグリッドに投稿、ページ、カスタム投稿タイプを表示するのに役立ちます。 プロセスを完了するには、ほんの数ステップが必要です。 したがって、このウィジェットをサイトで簡単に利用できます。
ただし、Elementorでポートフォリオを追加する方法を確認しましょう。 Elementorで構築されたポートフォリオWebサイトがすでにあることを前提としています。 そうでない場合は、記事をチェックして、Elementorを使用してポートフォリオWebサイトを作成する方法を学ぶことができます。
ステップ1:ページを作成する
まず、ポートフォリオウィジェットを追加するページを開きます。 次に、[ Elementorで編集]をクリックします。

その後、デザインキャンバスが開きます。 Elementorナビゲーションメニューウィジェットを追加した方法と同様に、このウィジェットを追加できます。

ステップ2:ポートフォリオウィジェットを追加する
検索バーでポートフォリオウィジェットを検索し、キャンバスにドラッグします。

注:ポートフォリオウィジェットは、投稿、ページ、およびカスタム投稿タイプでのみ機能します。 ポートフォリオウィジェットはギャラリーでは機能しません。
ステップ3:ポートフォリオウィジェットをカスタマイズする
ウィジェットを追加すると、投稿が自動的に画面に表示されます。

全体のカスタマイズは3つの部分で構成されています。 コンテンツ、スタイル、および進歩。
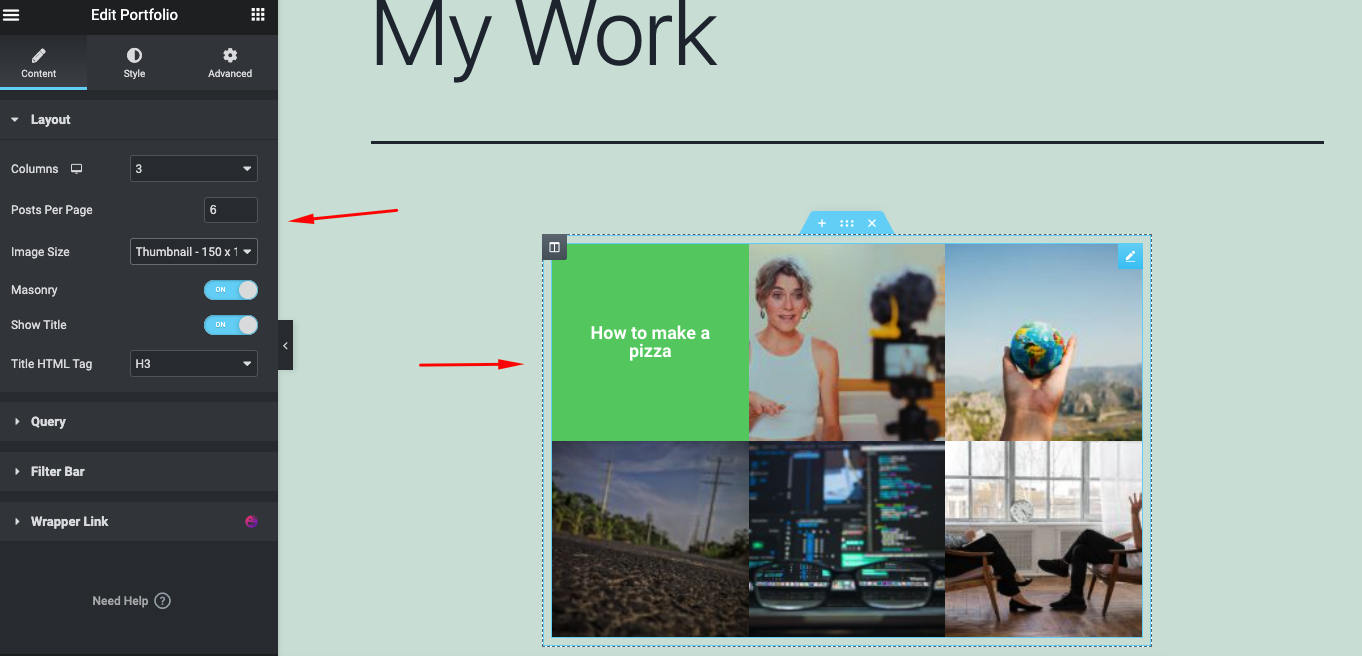
コンテンツ
- 列:ウィジェットに表示される列の数を設定します
- 投稿数:ウィジェットに表示される投稿の正確な量を設定します
- 画像サイズ:画像のサイズを設定します
- アイテム比率:アイテムの比率を設定します
- タイトルを表示:タイトルを表示するか非表示にするかを選択します。 画像にカーソルを合わせるとタイトルが表示されます
- タイトルHTMLタグ: H1…H6、span、div、またはparagraphのいずれかのタグでタイトルをラップします

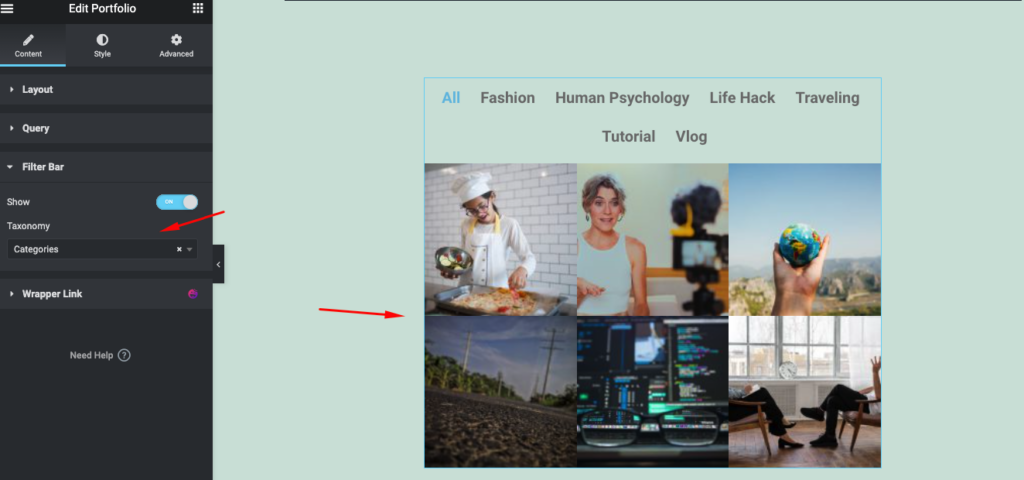
- フィルターバー:ポートフォリオの上にフィルターバーを表示するか非表示にするかを設定します。 投稿を表示する分類法を選択します。 オプションには、カテゴリ、タグ、およびカスタム投稿タイプの分類法が含まれます。

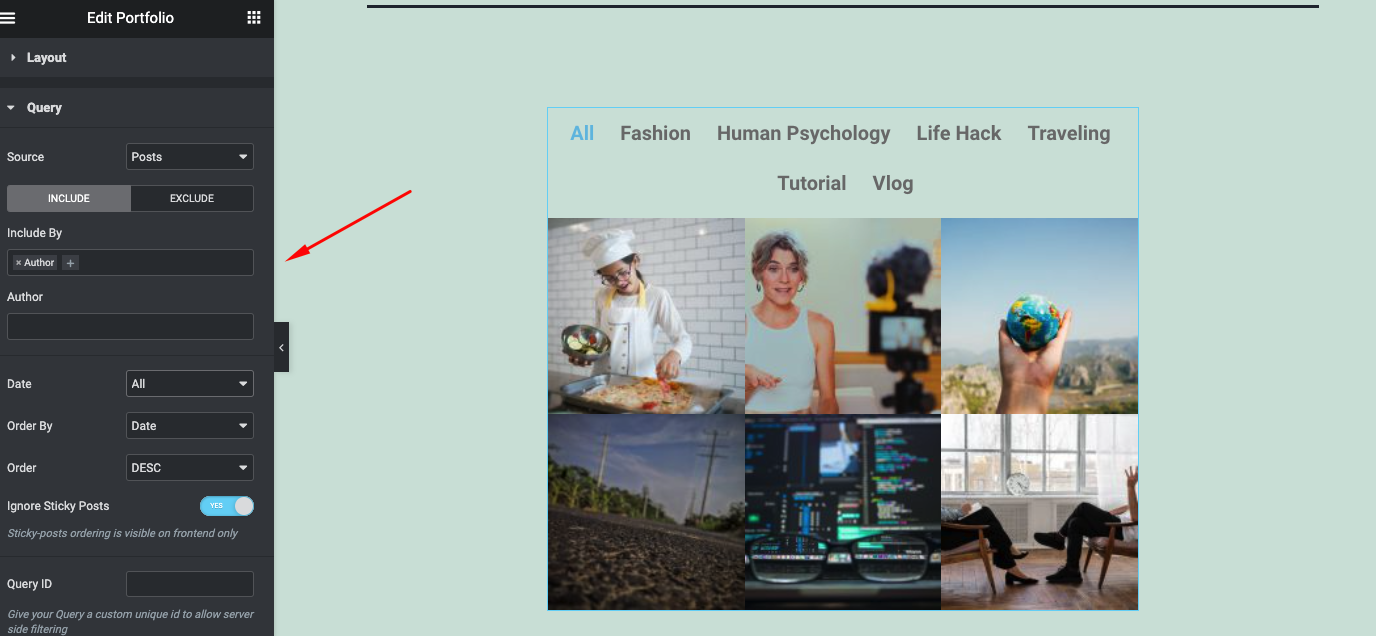
- クエリ:ウィジェットがコンテンツを表示するソースを選択します。 オプションには、投稿、ページ、利用可能な場合はカスタム投稿タイプ、手動選択、現在のクエリ、および関連が含まれます。

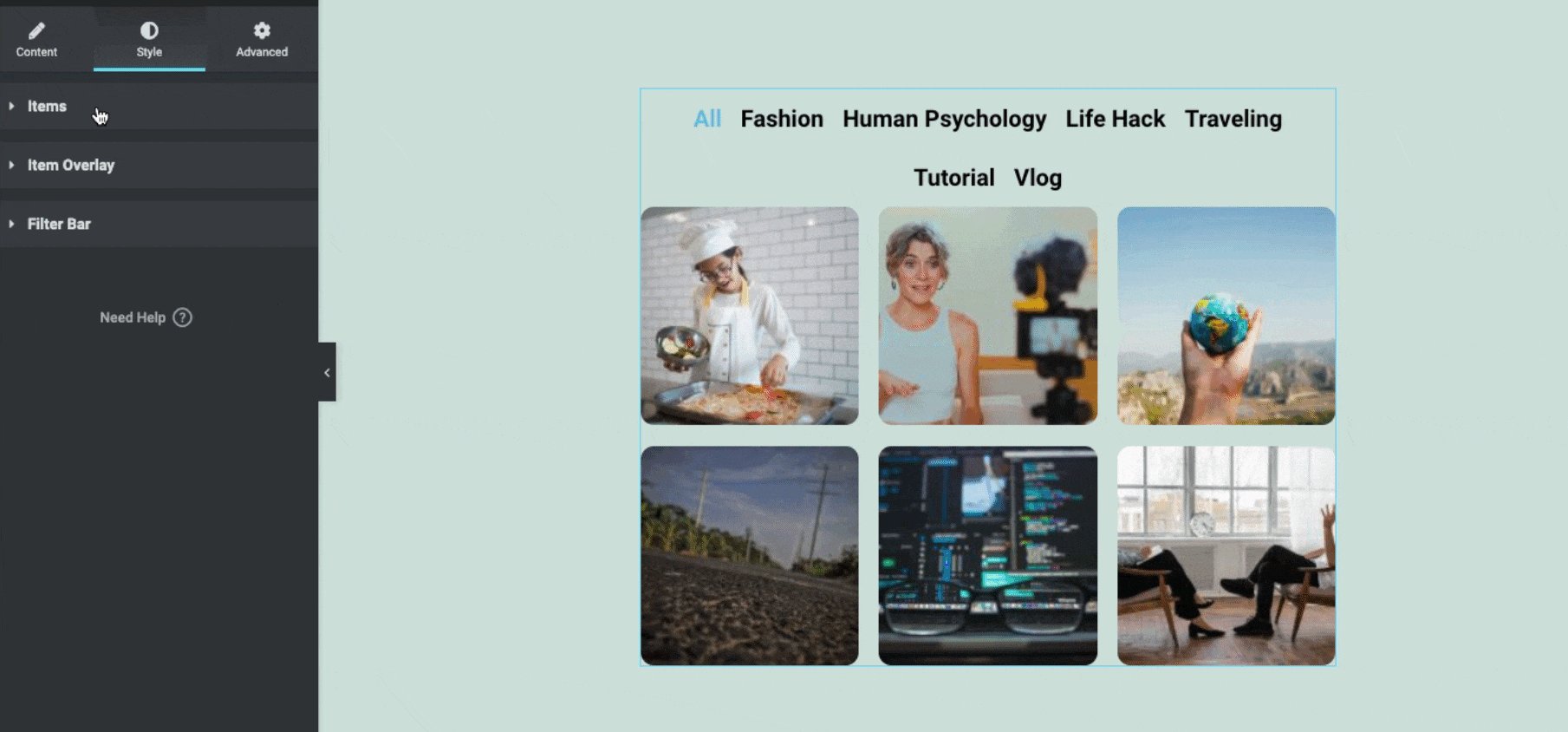
スタイル
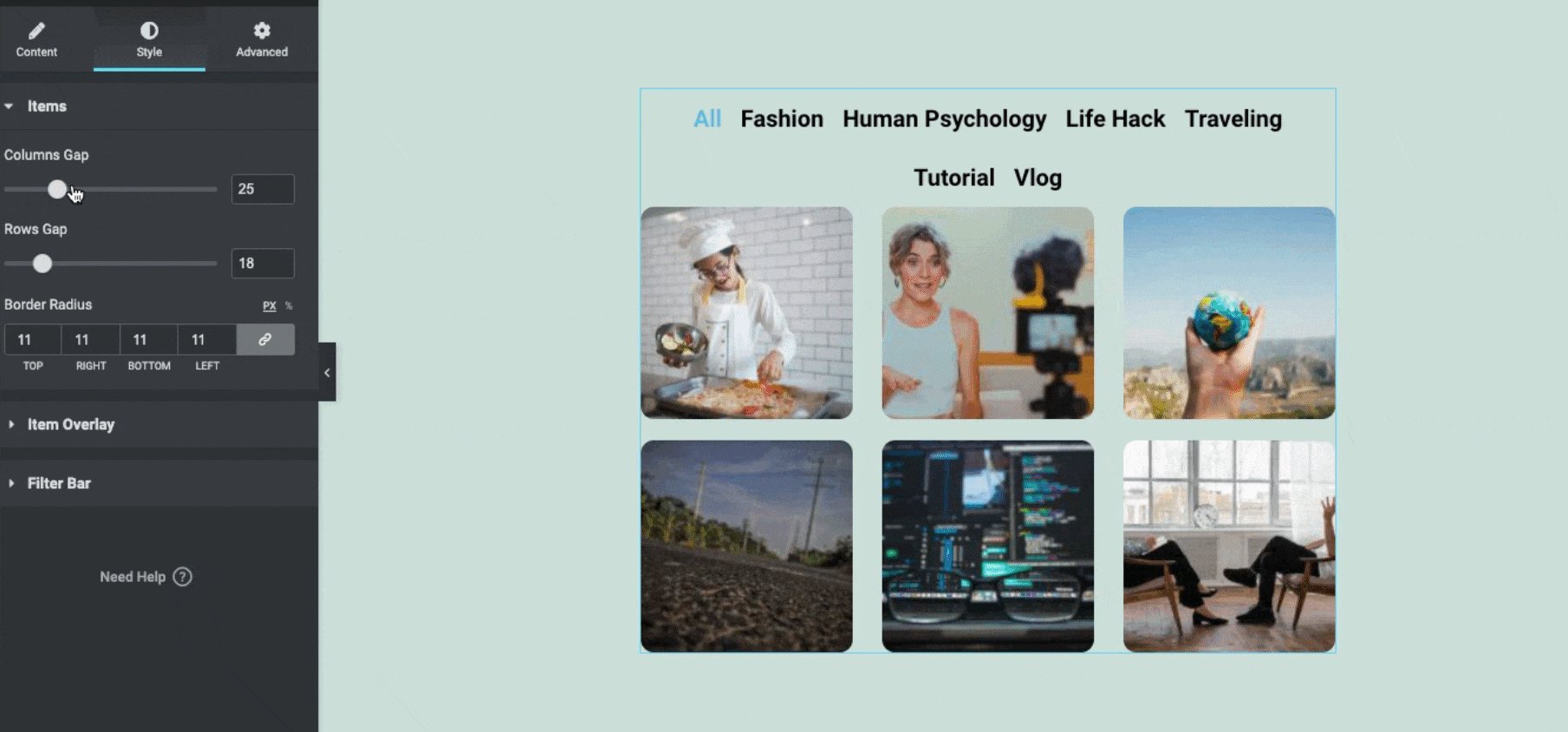
- アイテムギャップ:アイテム間の正確なギャップを設定します
- 行ギャップ:アイテムの行間の正確なギャップを設定します
- 境界線の半径:画像の境界線の半径を設定して、角の丸みを制御します
- 背景色:画像にカーソルを合わせたときのオーバーレイの背景色を設定します
- 色:投稿のタイトルの色を設定します。 画像にカーソルを合わせると、オーバーレイ内にタイトルが表示されます
- タイポグラフィ:タイトルのタイポグラフィをカスタマイズします
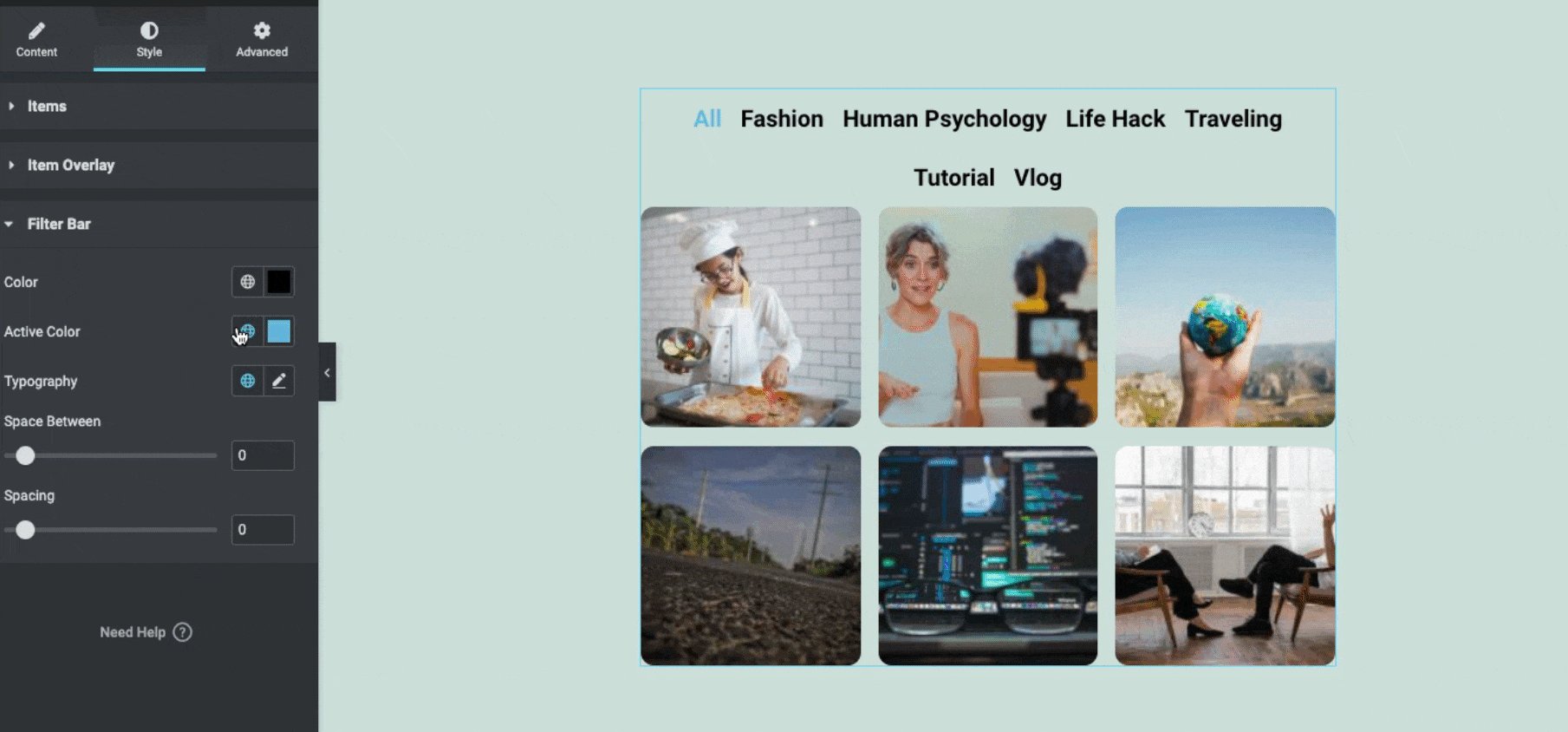
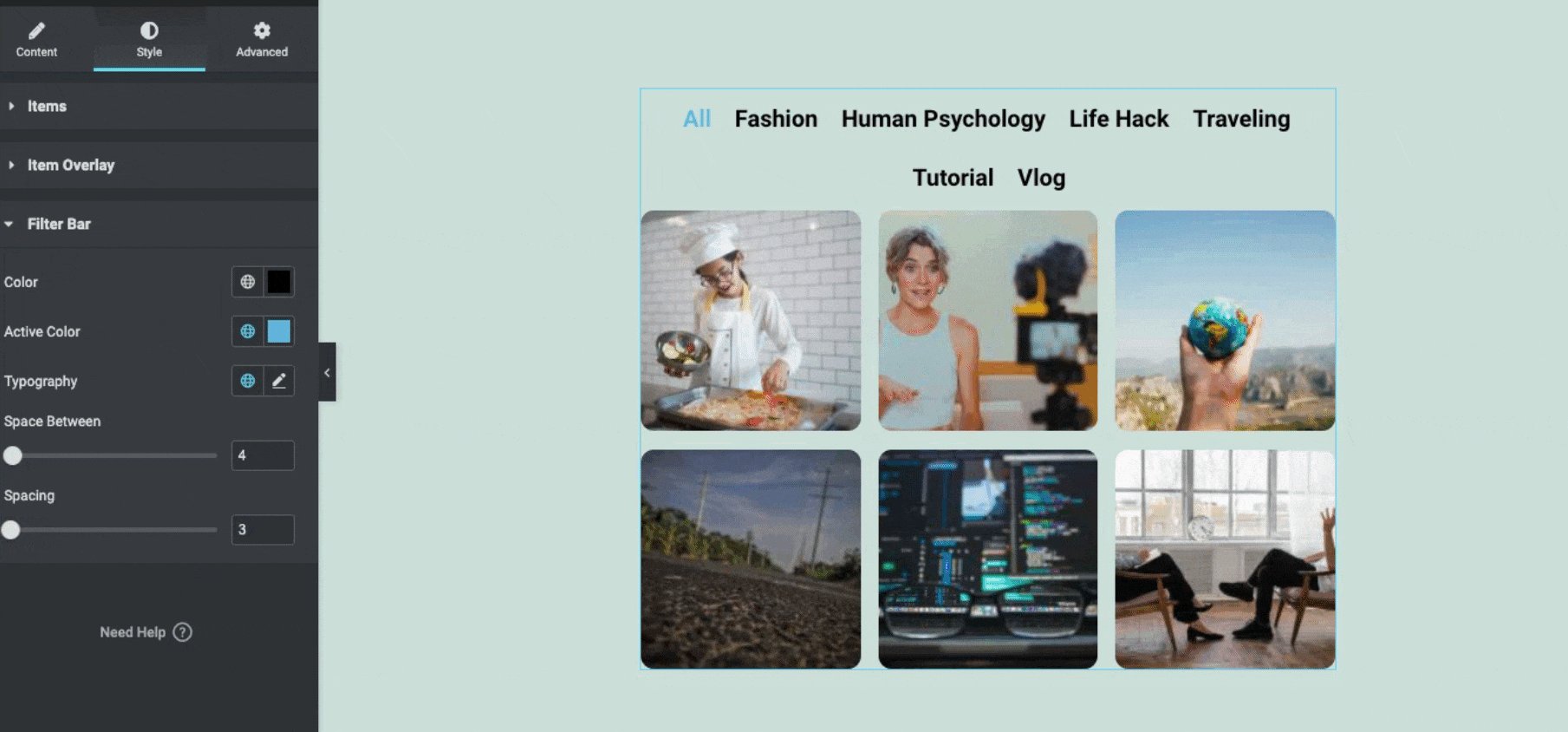
- 色:フィルターバーのテキストの色を設定します
- アクティブな色:フィルターバーのアクティブなテキストの色を設定します
- タイポグラフィ:フィルターバーのテキストのタイポグラフィをカスタマイズします
- アイテム間のスペース:フィルターバーのアイテム間のスペースを設定します
- フィルタの間隔:フィルタバーと画像の間隔を設定します

高度な機能
デザインにいくつかの高度な機能を追加できます。 マージン、パディング、Zインデックス、CSS、モーションエフェクト、背景、境界線、マスキング、属性など。
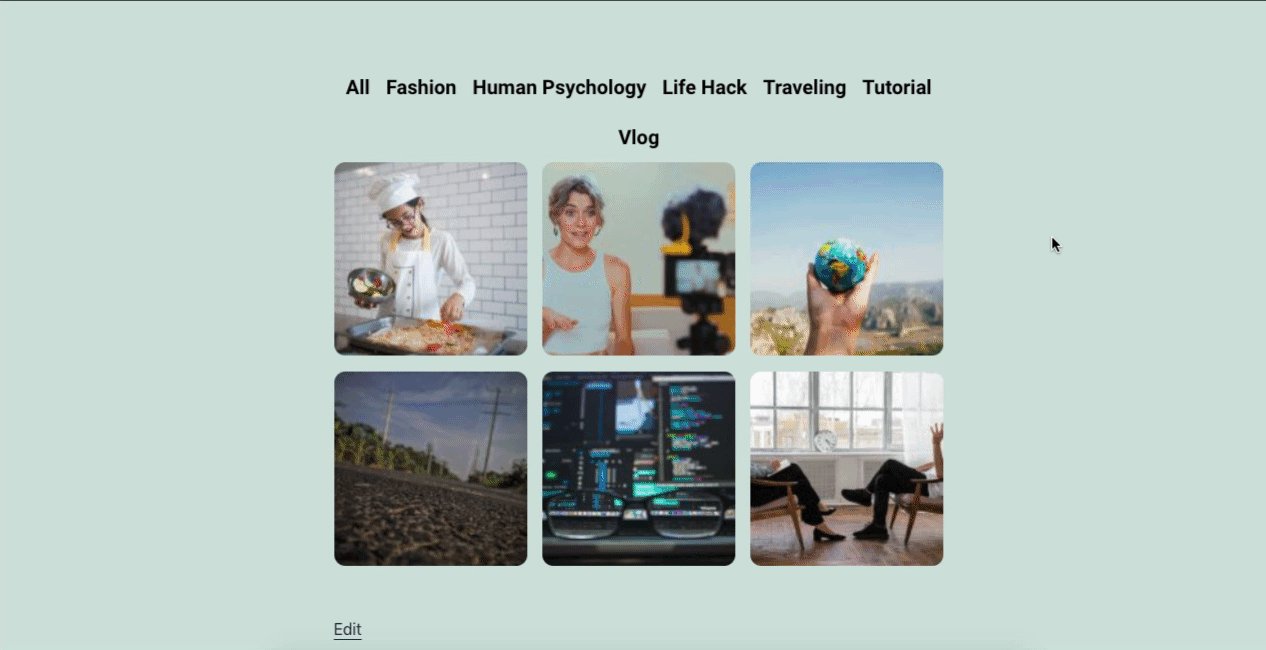
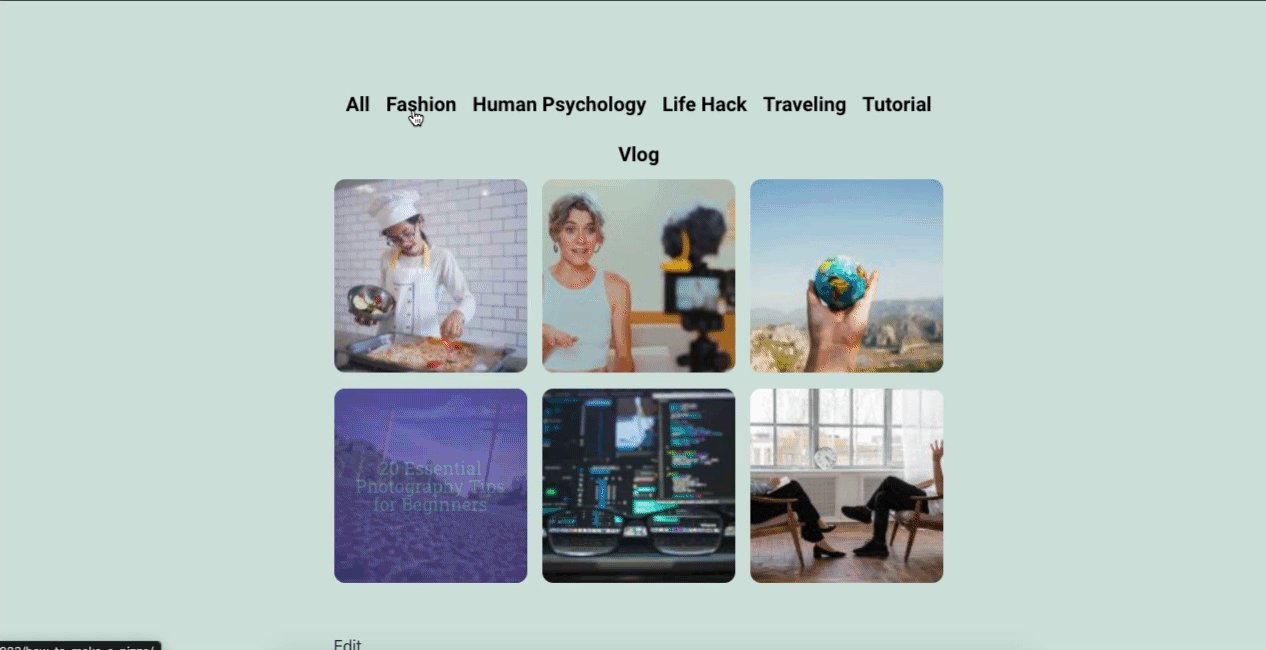
したがって、デザインのすべての設定をカスタマイズした後、ライブサイトでどのように表示されるかを次に示します。

ただし、より詳細なチュートリアルを追加したい場合は、次のビデオチュートリアルを確認できます。
Elementorメニューとポートフォリオウィジェットに関するいくつかのFAQ
Elementorナビゲーションメニューを任意のテーマで使用できますか?
回答:もちろんです。 Elementorは、WordPressエコシステムにあるすべてのテーマと完全に互換性があります。 また、プロの機能のために。 使用しているテーマに関係なく、ナビゲーションメニューをサイトに適用できます
プロパッケージを更新しない場合、Elementorメニューとポートフォリオウィジェットは機能しますか?
回答:プロプランをアップグレードすると、すべてのプレミアム機能を使用できるようになります。 ただし、期限が切れると、プレミアムサポートを受けることができなくなります。 ソフトウェアの更新、サポート、その他のものなど。 この混乱を解消するために、この記事を読むことができます。 Elementor Proの有効期限が切れたときに何が起こるかを知ることができます(何をすべきかを学びましょう)。
Proライセンスをあるドメインから別のドメインに移管できますか?
もちろん。 以前のドメインからElementorを非アクティブ化し、新しいドメインでアクティブ化するだけです。 アカウントで管理するには、 [Webサイトの表示]>[ライセンスの管理]を使用します。
Elementor Webサイトをあるドメインから別のドメインに移行するにはどうすればよいですか?
はい、できます。 たとえば、1つのデータを見逃すことなくすべてのデータを正常に転送するには、いくつかの手順に従う必要があります。
ステップ1:いくつかの予備的なハウスキーピング
ステップ2:ファイルを新しいサーバーに移動する
ステップ3:データベースをエクスポートする
ステップ4:新しいMySQLデータベースを作成する
ステップ5:データベースをインポートする
ステップ6:wp-configを編集する
ステップ7:ElementorコンテンツのURLを見つけて置き換える
ステップ8:ElementorCSSを再生成する
詳細については、こちらの詳細ガイドをご覧ください。
ナビゲーションメニューとポートフォリオウィジェットは私のSEOランキングを妨げますか?
いいえ、SEOの目的でElementorProを使用する必要はありません。 SEOはコンテンツの効果的な方法であると懸念されていますが、技術的な設計の側面ではそうではありません。 より良いウェブ構造があなたのユーザーエクスペリエンスを改善することも事実です。 したがって、その点について考えることを検討してください。
結論
ウェブサイトのメニューを作成するには、多くの努力と忍耐が必要です。 しかし、WordPressのようなオープンソースプラットフォームは私たちにとってそれをより簡単にします。 利用可能なリソース、プラグイン、ドキュメント、およびその他の短いチュートリアルは、誰でも簡単にサイトを構築およびカスタマイズするのに役立ちます。
ただし、カスタムのWordPressメニューとポートフォリオサイトを作成する方法はいくつかあります。 手動で行うことも、上記のプロセスに従うこともできます。 ただし、手動プロセスは避けることをお勧めします。 あなたがウェブサイトのデザインに十分な経験を持っていない場合、それはあなたのサイト構造を壊す可能性があります。
プロセスを自動化し、不要な労力を削減するには、Elementorナビゲーションメニューウィジェットが究極の選択肢になる可能性があります。 また、ポートフォリオウィジェットは、Webページをより収益性が高く魅力的なものにすることで、サイトを再設計するのに役立ちます。
Elementorサイトのデザイン体験を次のレベルに引き上げたい場合は、 HappyAddonsを利用できます。 これは、Elementorのさまざまな機能とウィジェットのコレクションです。 それらを適切に使用することで、短時間でプロフェッショナルな外観を豊かにすることができます。
