Elementorの1ページのナビゲーションメニューを簡単に作成する方法
公開: 2021-11-05あなたのウェブサイトへのしっかりしたナビゲーションを持つことが不可欠です。 Webサイトに複数のページがある場合でも、単一のページがある場合でも、適切なサイトナビゲーションを確保する必要があります。
Elementorでは、複数ページのナビゲーションメニューを簡単に作成できます。 しかし、単一ページのWebサイトがあり、メニューをデザインする必要がある場合はどうでしょうか。
このブログでは、ElementorOneページのナビゲーションメニューを簡単に作成する方法を紹介します。
ガイドに飛び込む前に、1ページのナビゲーションメニューの基本的な作業プロセスを理解しましょう。
実際の1ページのナビゲーションメニューのしくみ

1ページのナビゲーションメニューとは、主に1ページのWebサイトで使用される単純なナビゲーションメニューのことです。 ただし、これは単一ページのスクロールメニューとも呼ばれ、水平方向と垂直方向の両方で表示できます。
このタイプのメニューを使用すると、単一ページのコンテンツのナビゲーションを効率的に構成できます。 このように、ユーザーは、別のページにリダイレクトする代わりに、あるセクションを別のセクションに移動することで、Webサイトから必要な情報を簡単に見つけることができます。
メニューは次の2つの方法でトリガーできます。
1.クリック:あるセクションから別のセクションにコンテンツを表示するためのメニュー項目をクリックできます。

2.スクロール:スクロール機能を使用して、Webサイトのコンテンツをナビゲートできます。

Elementorの1ページのナビゲーションメニューを追加する方法
ブログの次の部分では、Elementorを利用したWebサイトに1ページのナビゲーションメニューを追加する方法を学習します。
前提条件:
見事なワンページナビゲーションウィジェットを使用するには、次のものが必要です。
- Elementor(無料)
- ハッピーアドオン(無料)
- Happy Addons Pro
Elementorを初めて使用する場合は、初心者向けのこのステップバイステップガイドを確認してください。
Happy Addons Free & PremiumバージョンのWebサイトをインストールしてアクティブ化したことを確認してください。
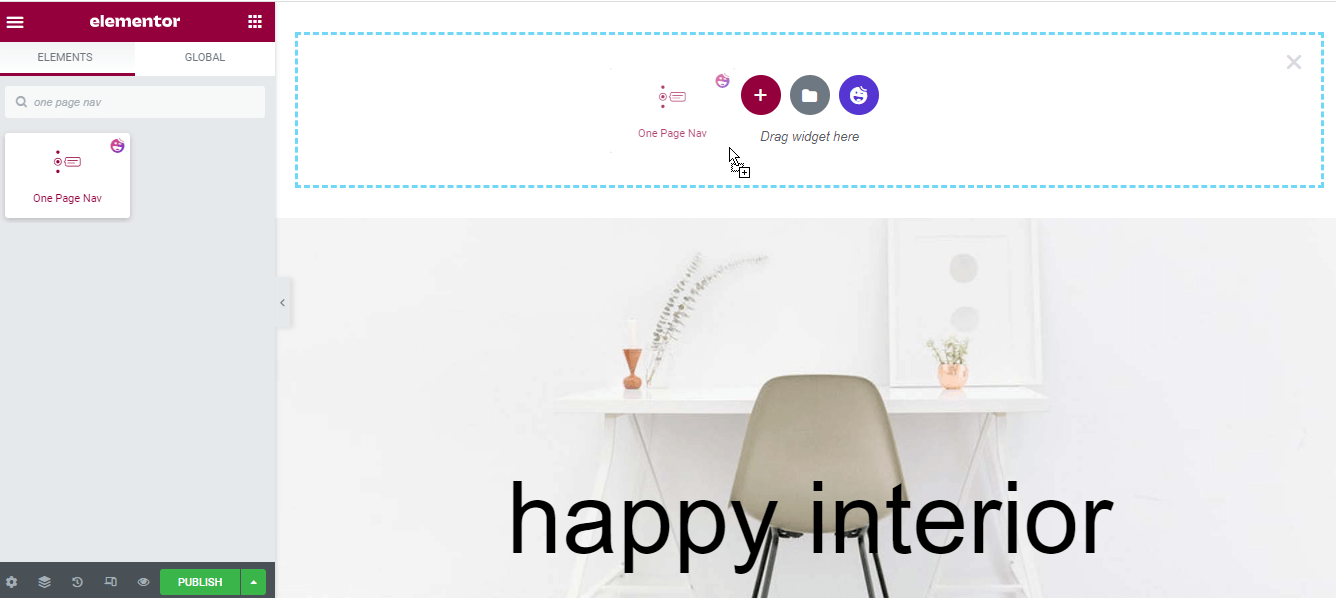
ステップ1:1ページのナビゲーションウィジェットを追加する
まず、HappyAddonsのOnePageNavigationウィジェットを追加する必要があります。 ウィジェットは左側のElementorウィジェットギャラリーにあります。 ウィジェットをWebサイトページの選択した領域にドラッグアンドドロップするだけです。

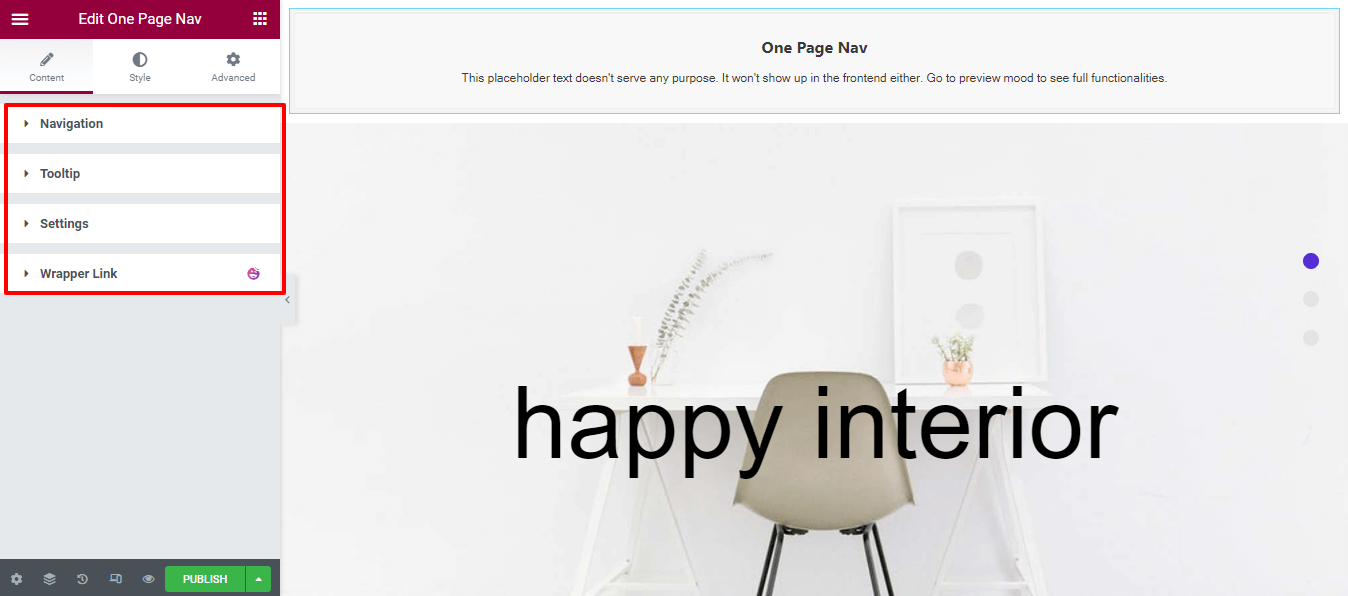
ステップ2:ナビゲーションコンテンツを管理する
ウィジェットを追加したら、ナビゲーションメニューのコンテンツを追加して管理する必要があります。
コンテンツ
[コンテンツ]セクションには、メニュー項目の追加やその他の必要なメニューコンテンツの設定に使用できる3つの異なる設定があります。 彼らです。
- ナビゲーション
- ツールチップ
- 設定

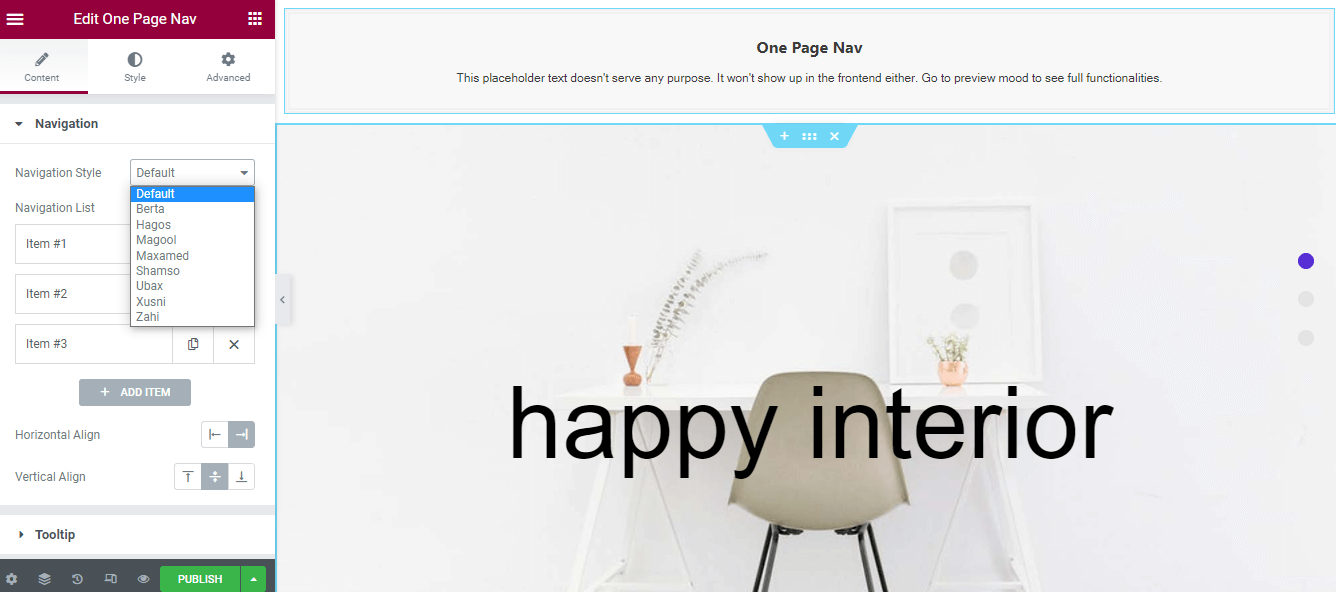
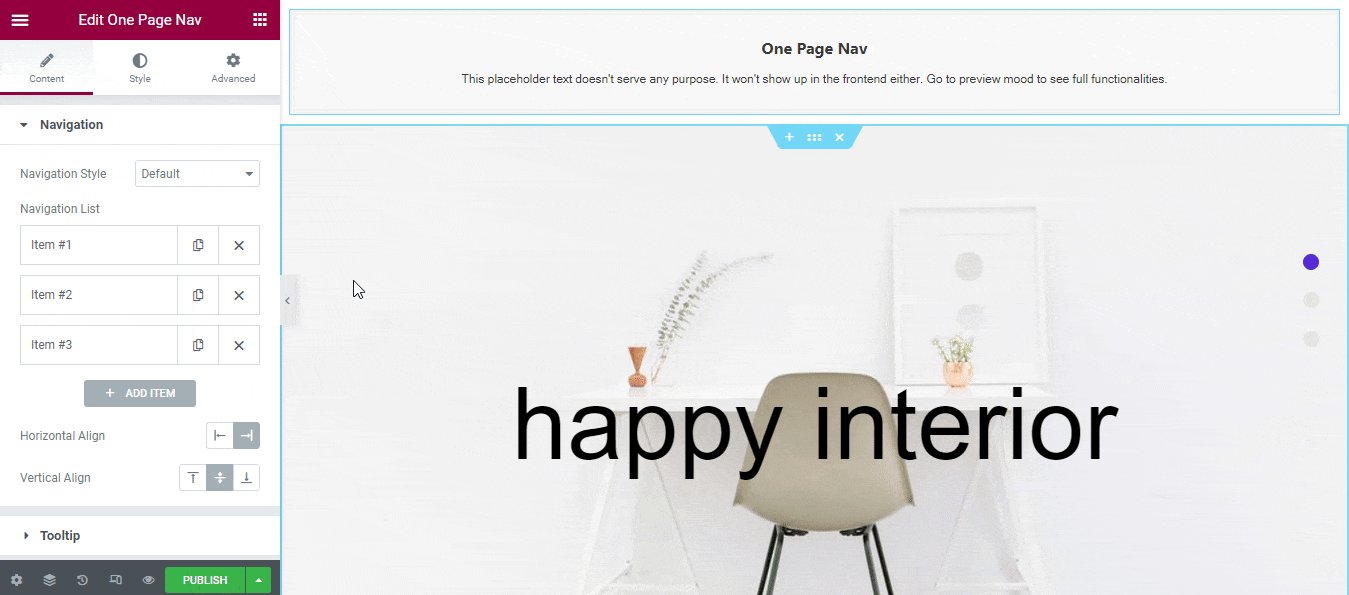
ナビゲーションスタイルを定義する
[コンテンツ]- >[ナビゲーション]領域で、9つの異なるリストからナビゲーションスタイルを選択し、ナビゲーションリストアイテムを追加できます。 また、ナビゲーションの水平方向の整列と垂直方向の整列を設定します。
これがあなたのためのナビゲーションスタイルリストです。
- ディフォルト
- ベルタ
- ハゴス
- マゴール
- Maxamed
- シャムソ
- Ubax
- Xusni
- Zahi

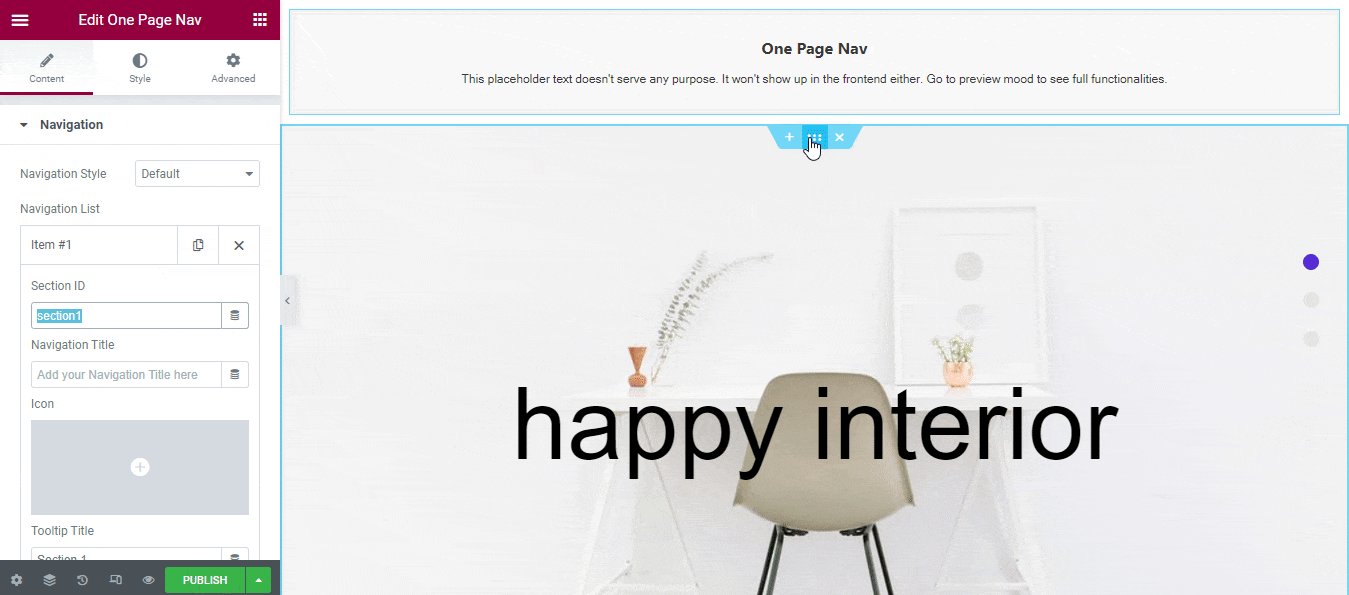
初めてのページナビゲーションメニューを設定する
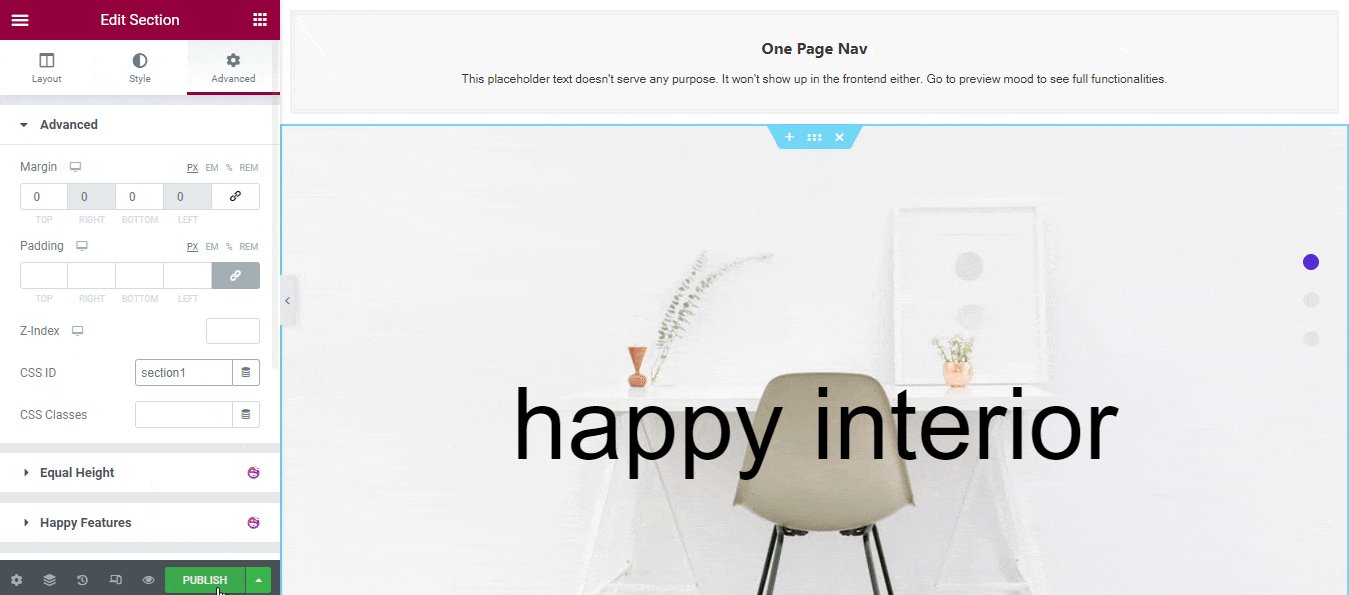
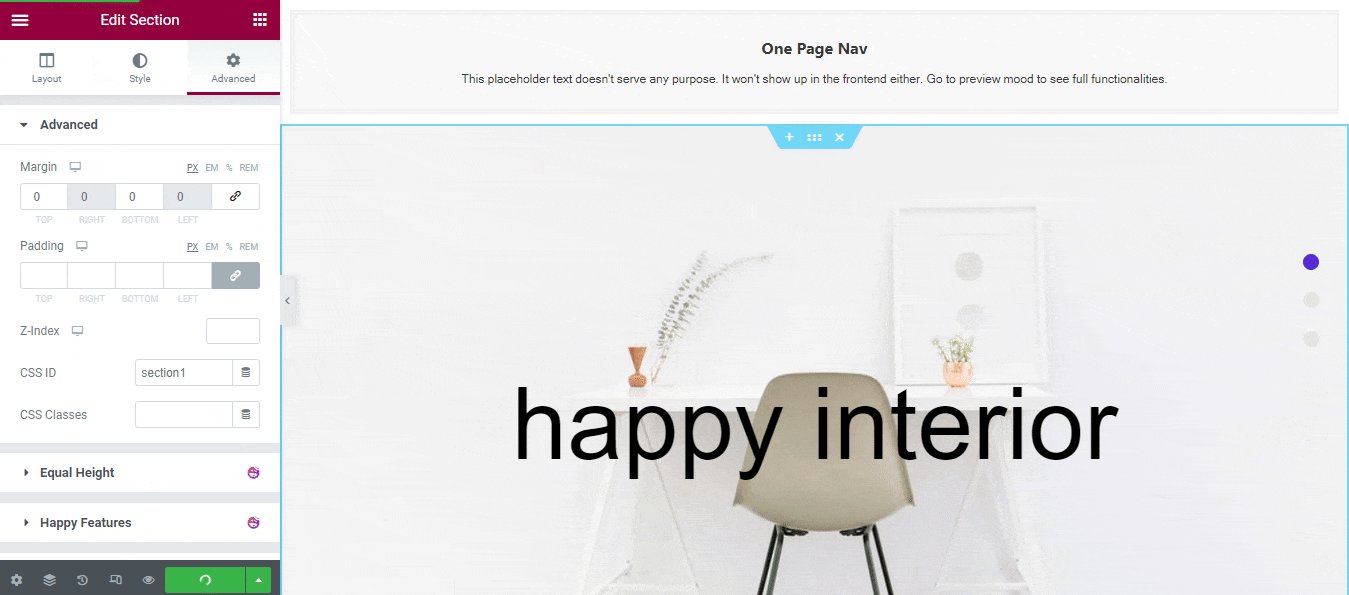
1ページのナビゲーションメニューを設定するには、[アイテム] –> [セクションID]をコピーして、[詳細] –>[CSSID ]領域に貼り付ける必要があります。 これは最も重要な設定であるため、セクションIDの名前とCSSIDが同じである必要があります。
注:ナビゲーションメニューを設定するために別の名前を書くこともできます。

ステップ3:メニューをカスタマイズする
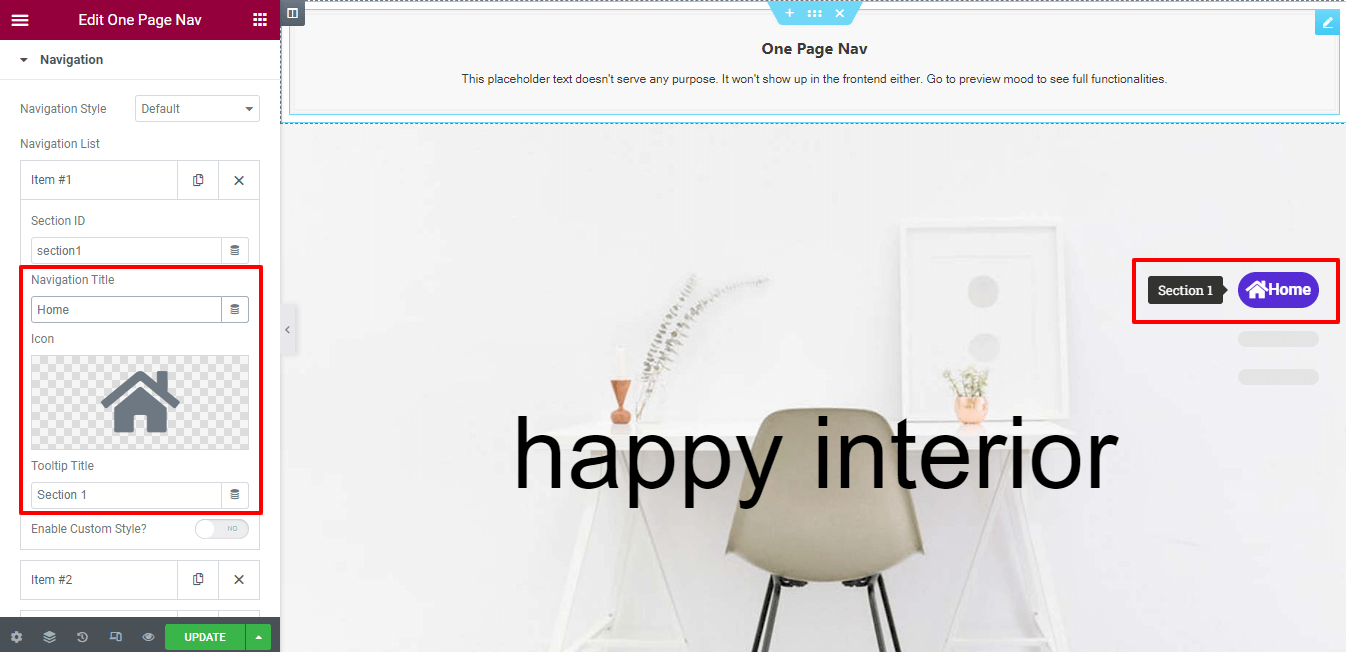
ナビゲーションアイテムの設定
ナビゲーションアイテムのアイコンを設定できます。 そして、ナビゲーションタイトルとツールチップタイトルを書くことができます。

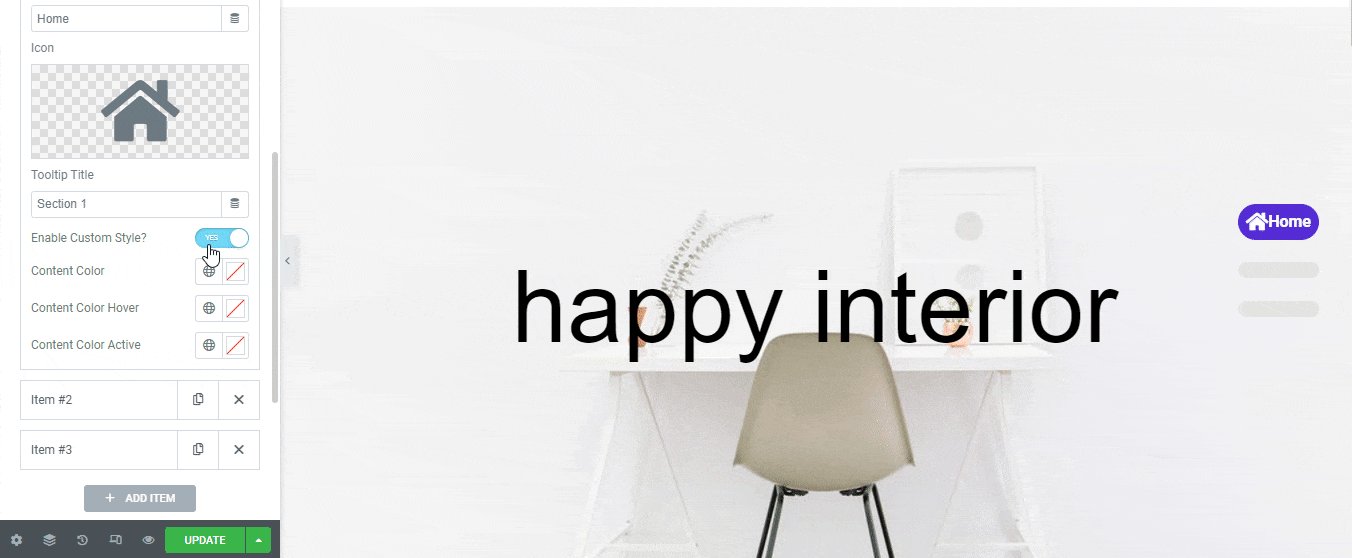
カスタムスタイルを有効にする
目的に応じて、個々のナビゲーションアイテムにカスタムスタイルを追加できます。 最初にアイテムを開き、[カスタムスタイルを有効にする]をアクティブにします。
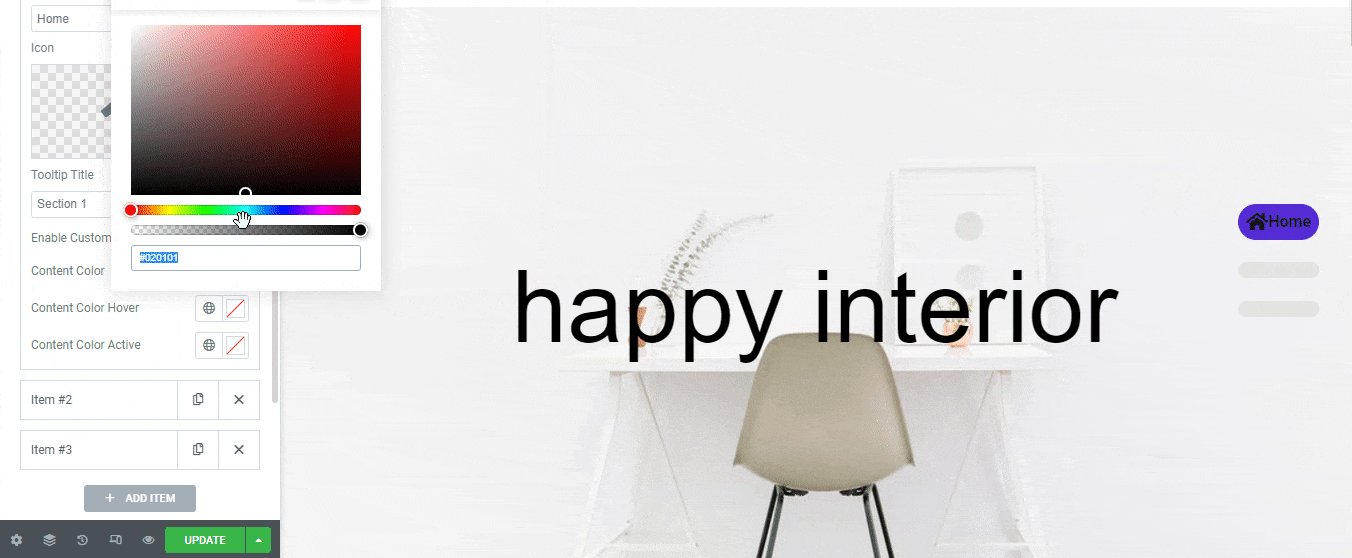
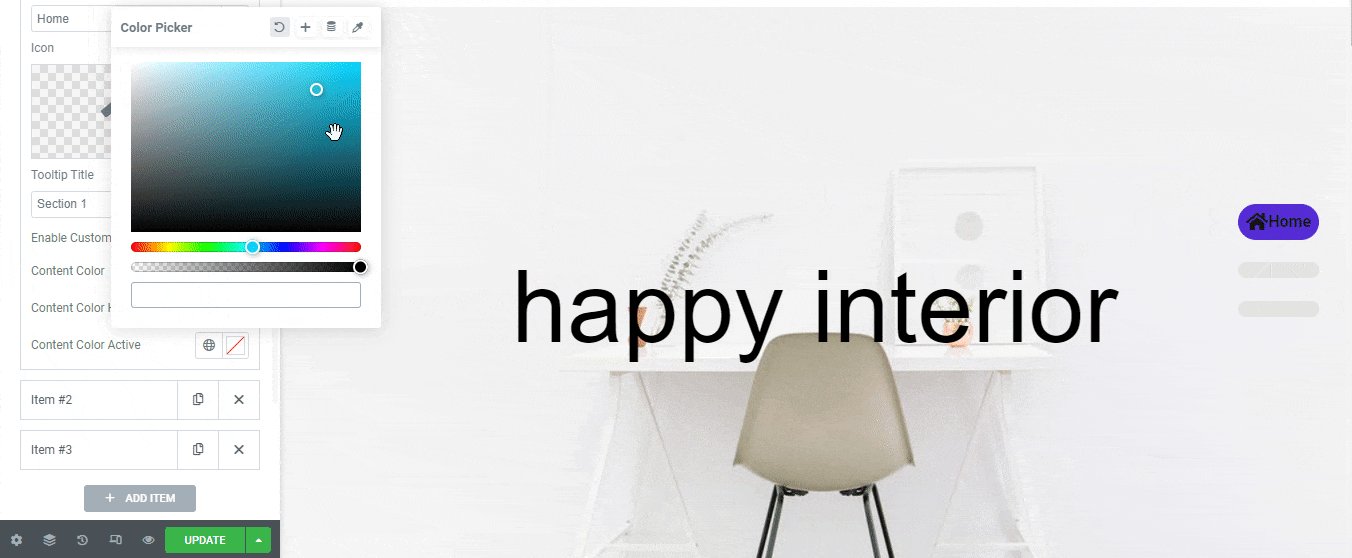
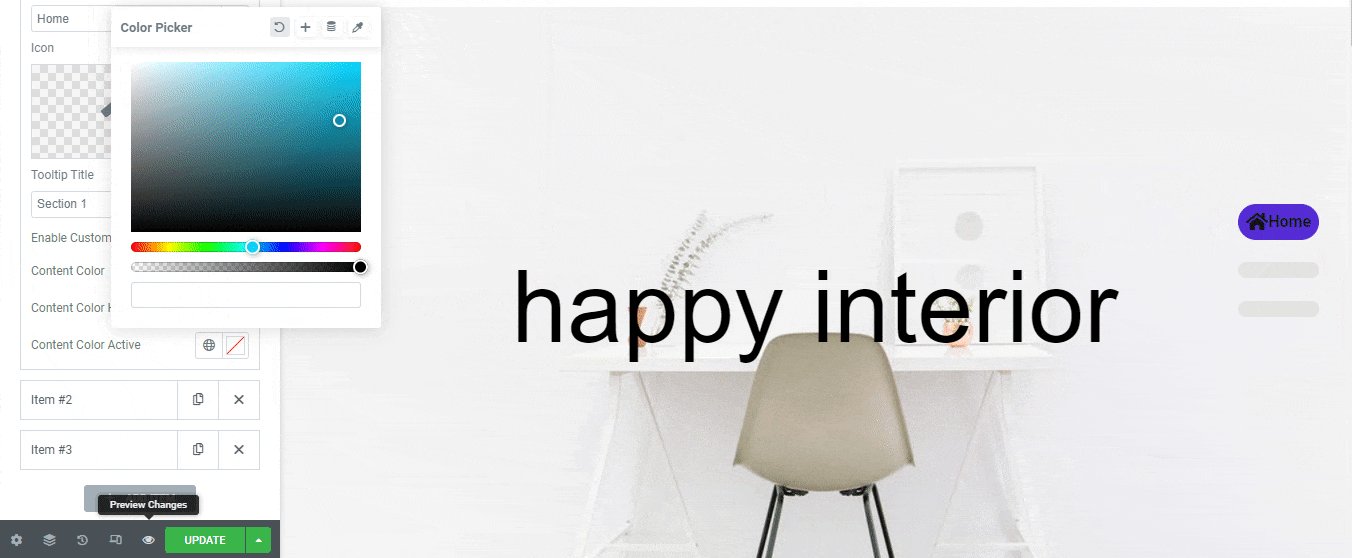
これで、単一のアイテムのコンテンツの色、コンテンツの色のホバー、およびコンテンツの色のアクティブを変更できます。 下の画像に従って、設定を理解してください。

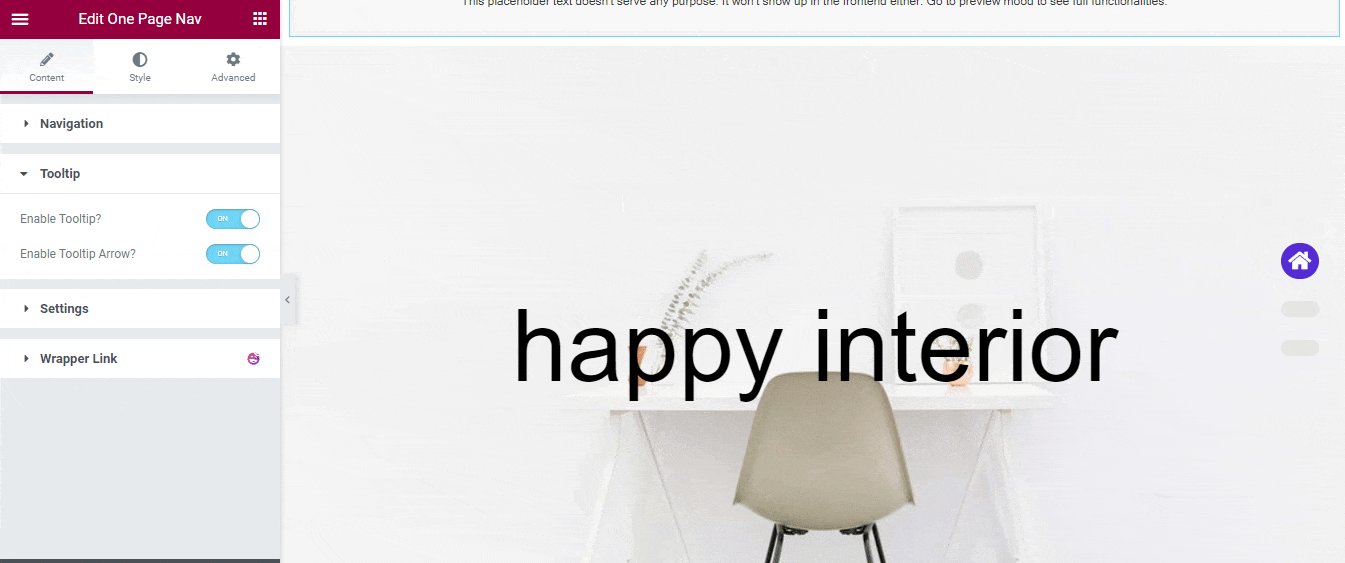
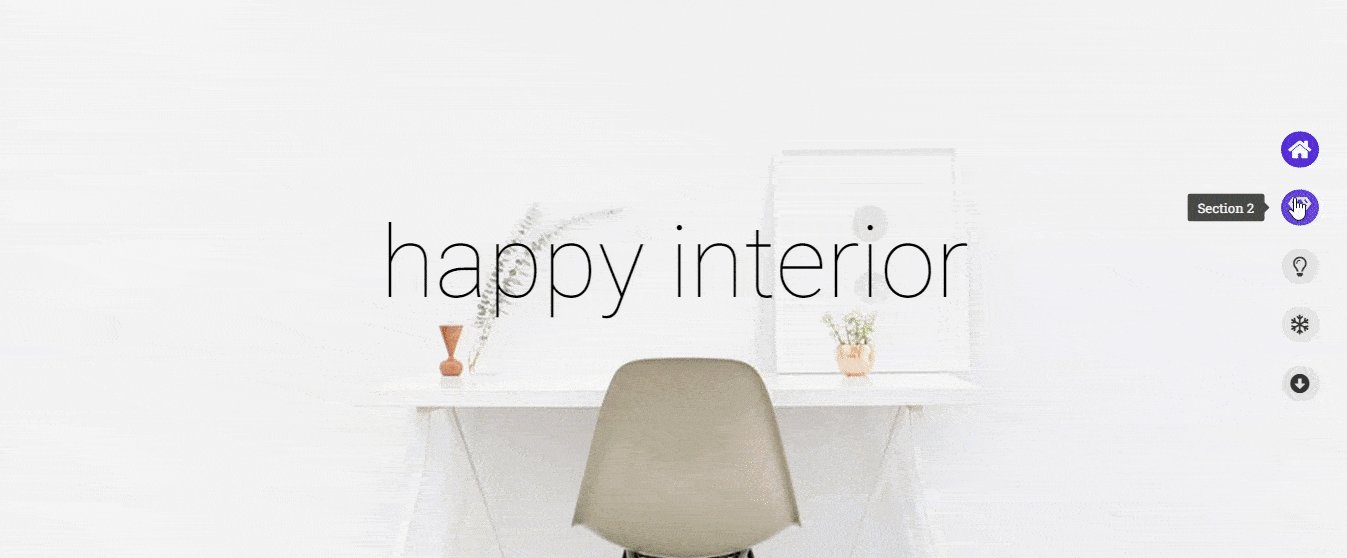
ツールチップ
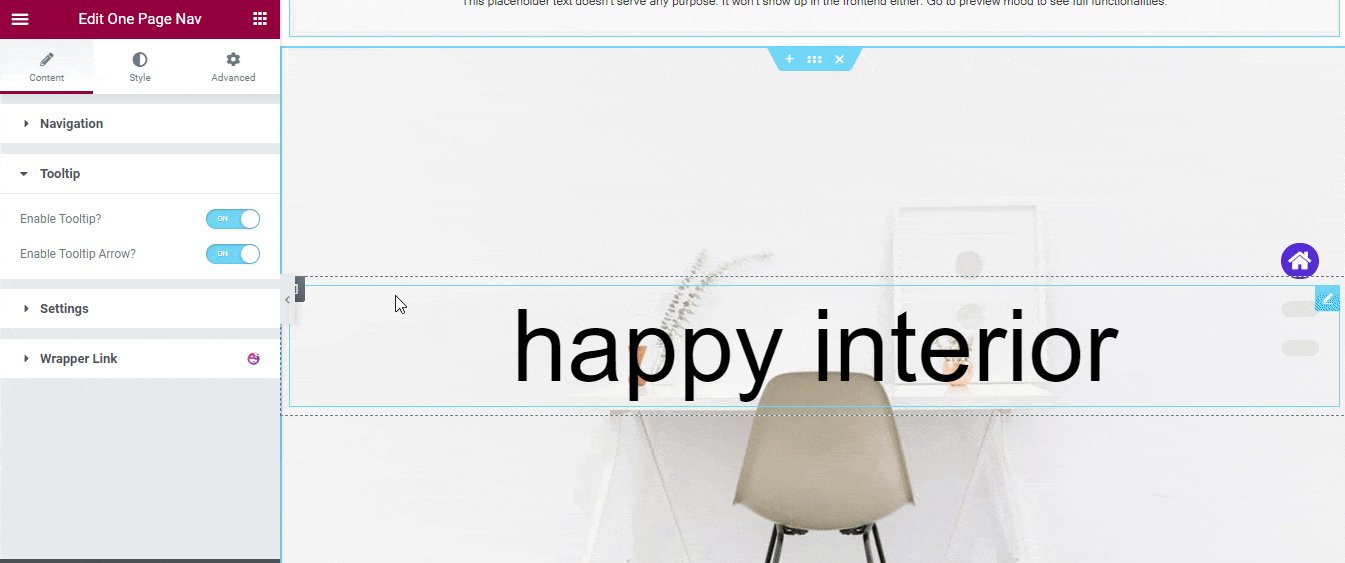
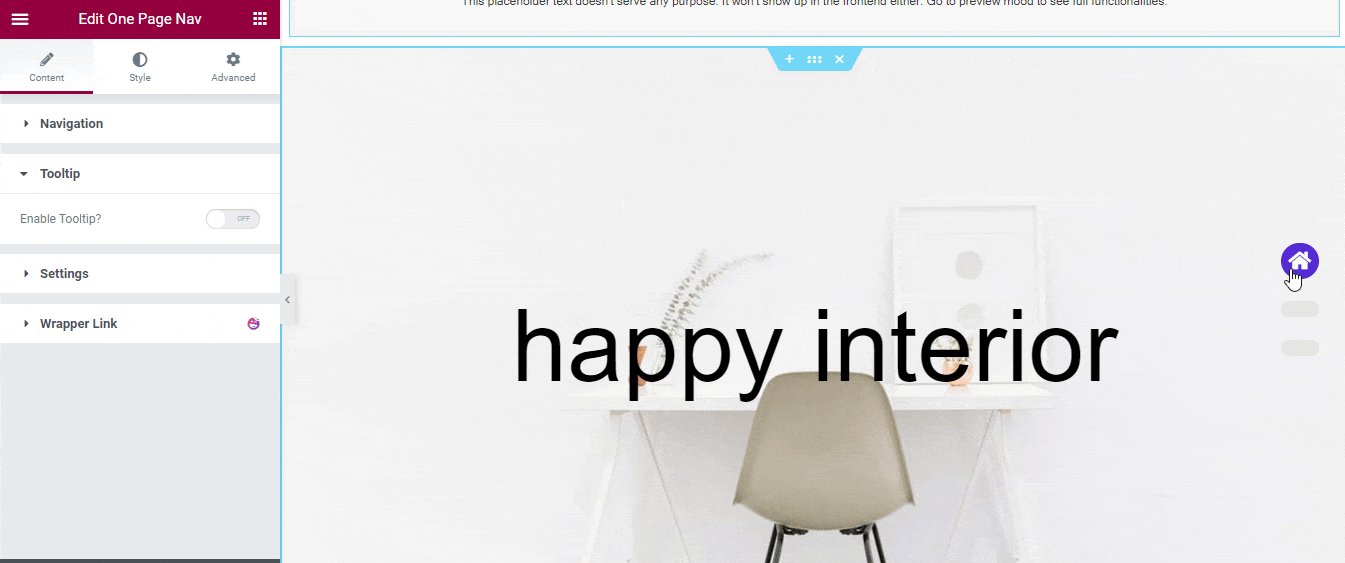
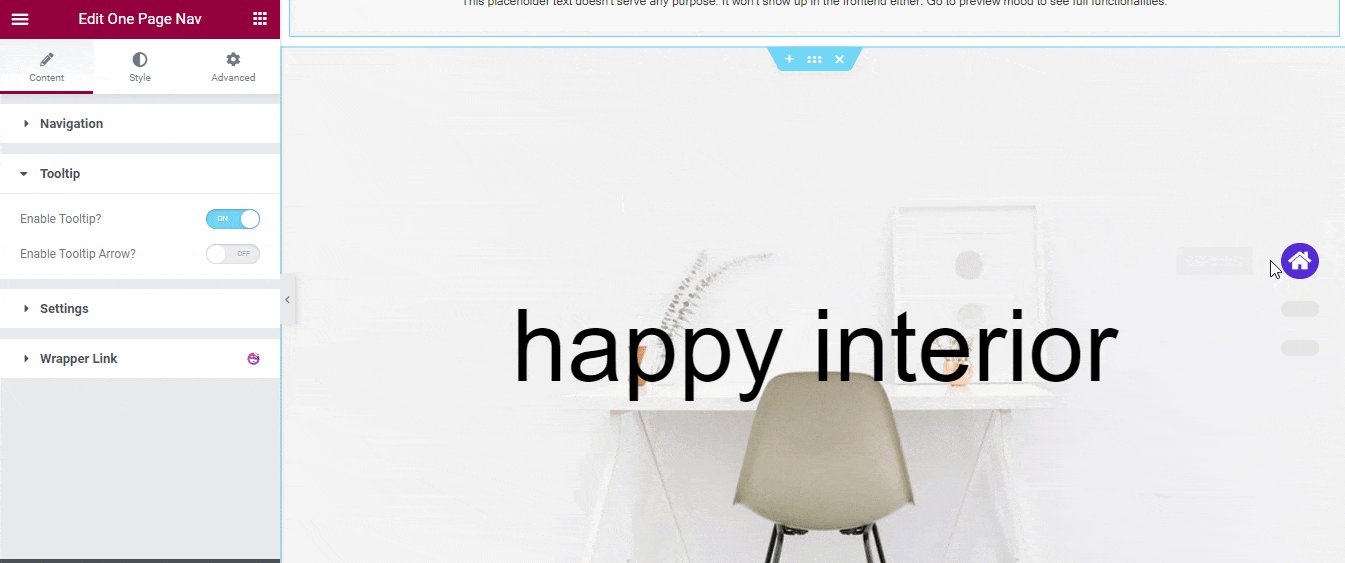
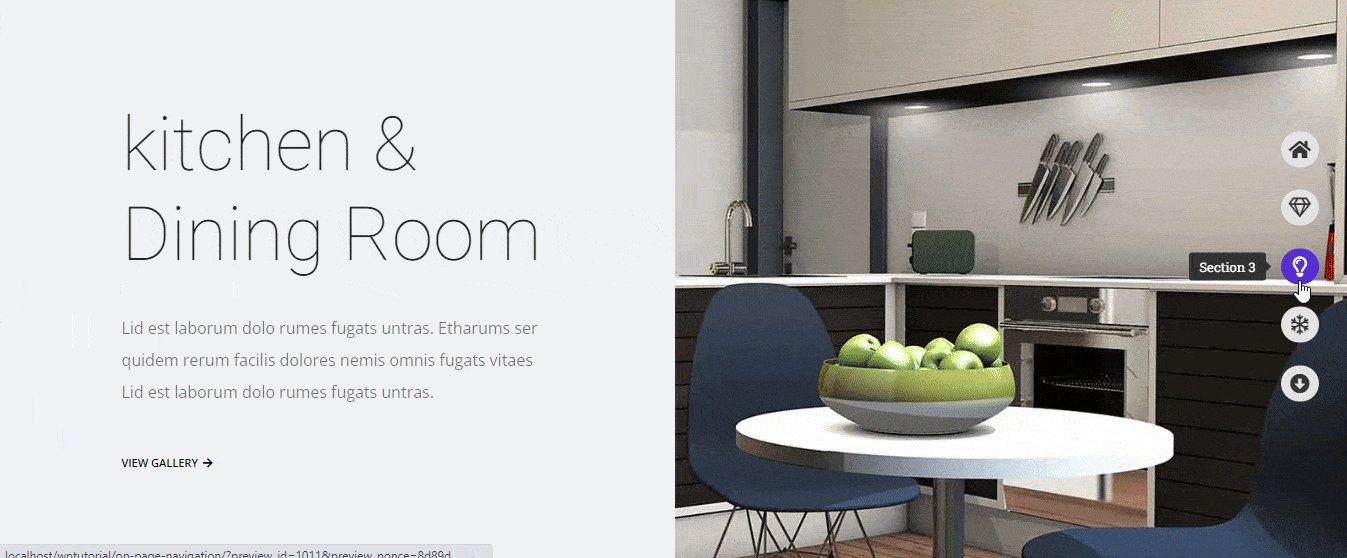
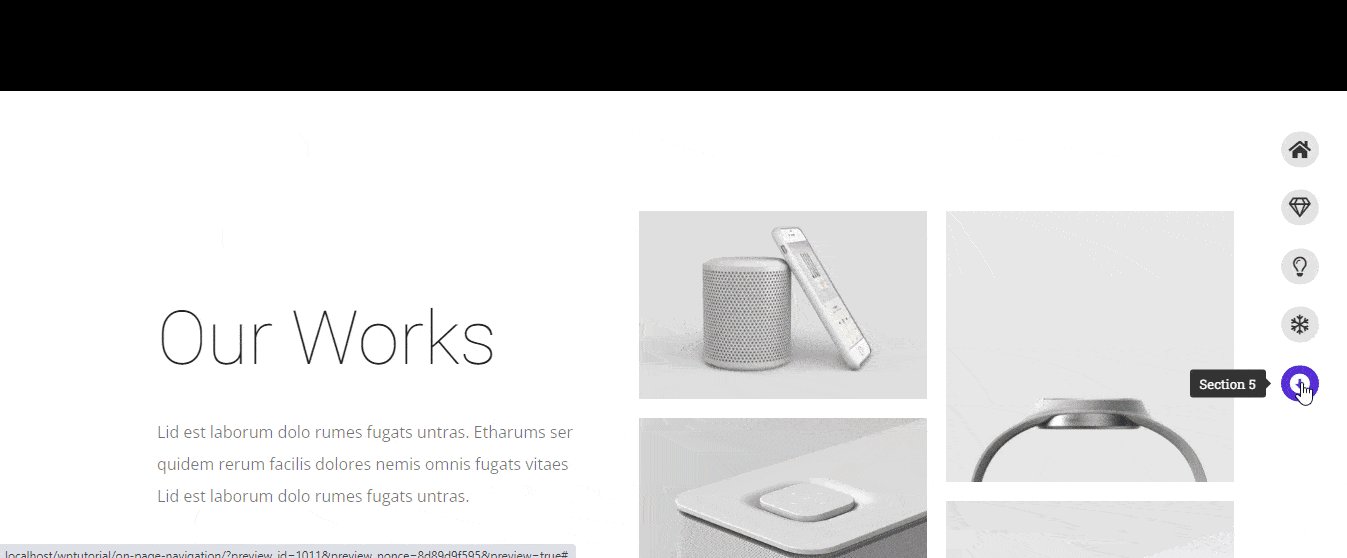
ツールチップオプションを有効にすると、メニューにカーソルを合わせるたびに個々のメニューのテキストを表示できます。 [コンテンツ]–> [ツールチップ]領域にアクセスして、設定を有効にします。 表示したい場合は、ツールチップ矢印を有効にすることもできます。 それがどのように機能するかを理解するために下の画像に従ってください。

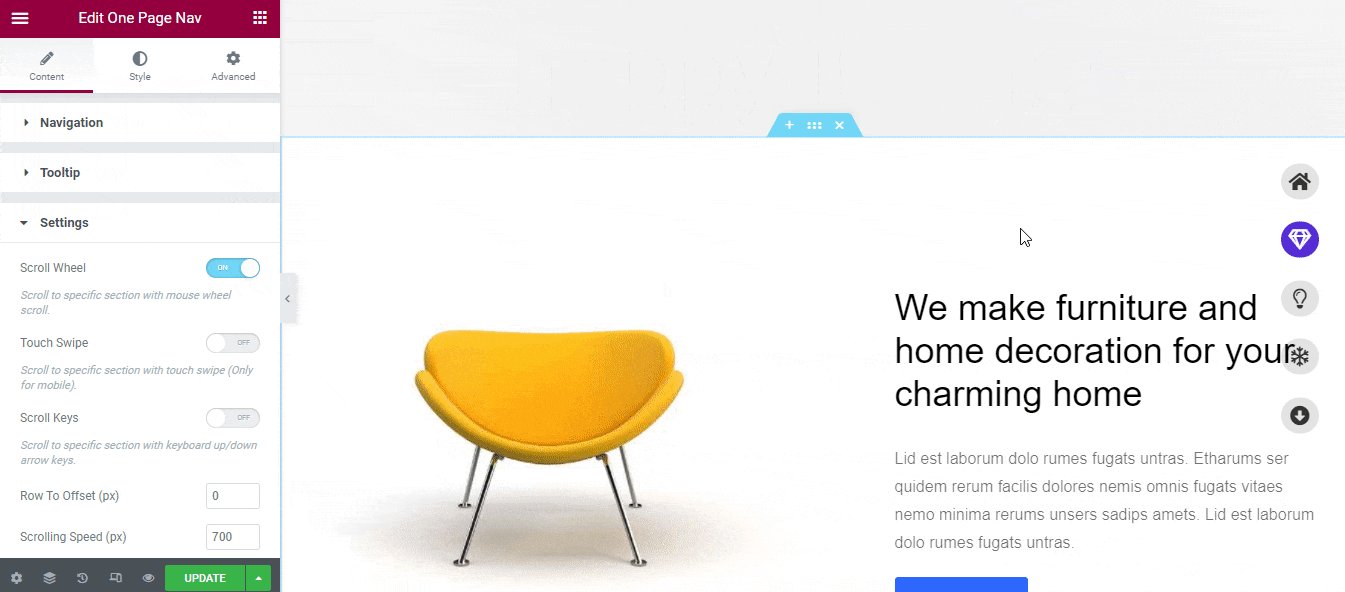
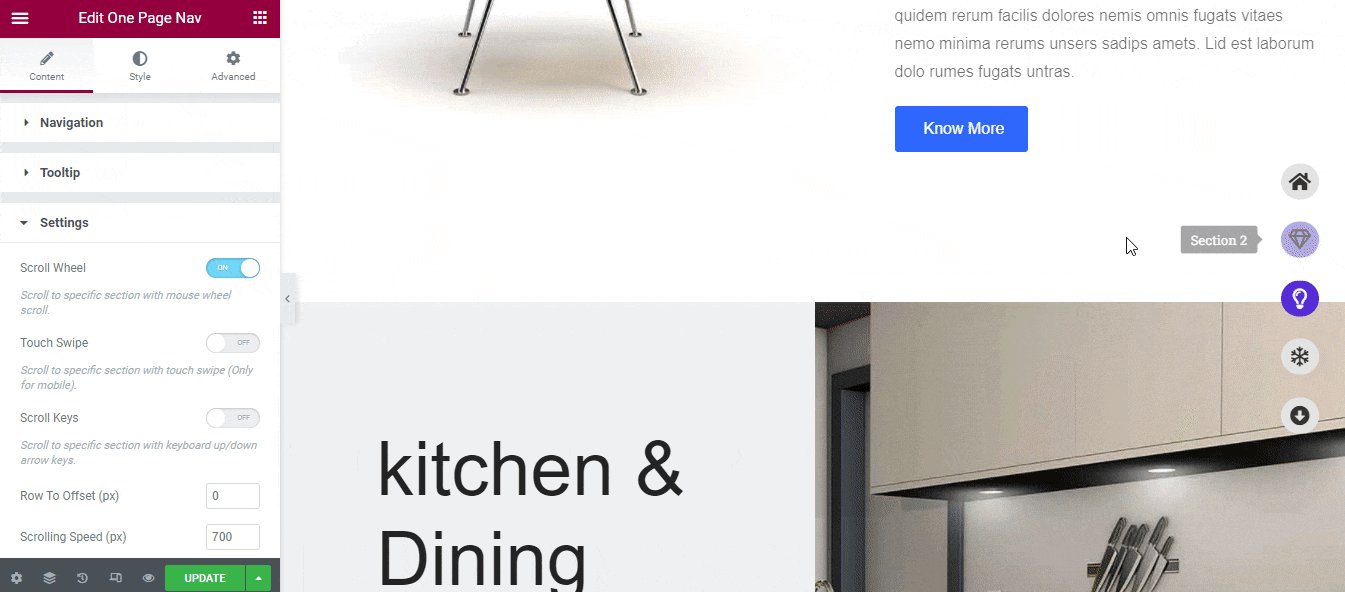
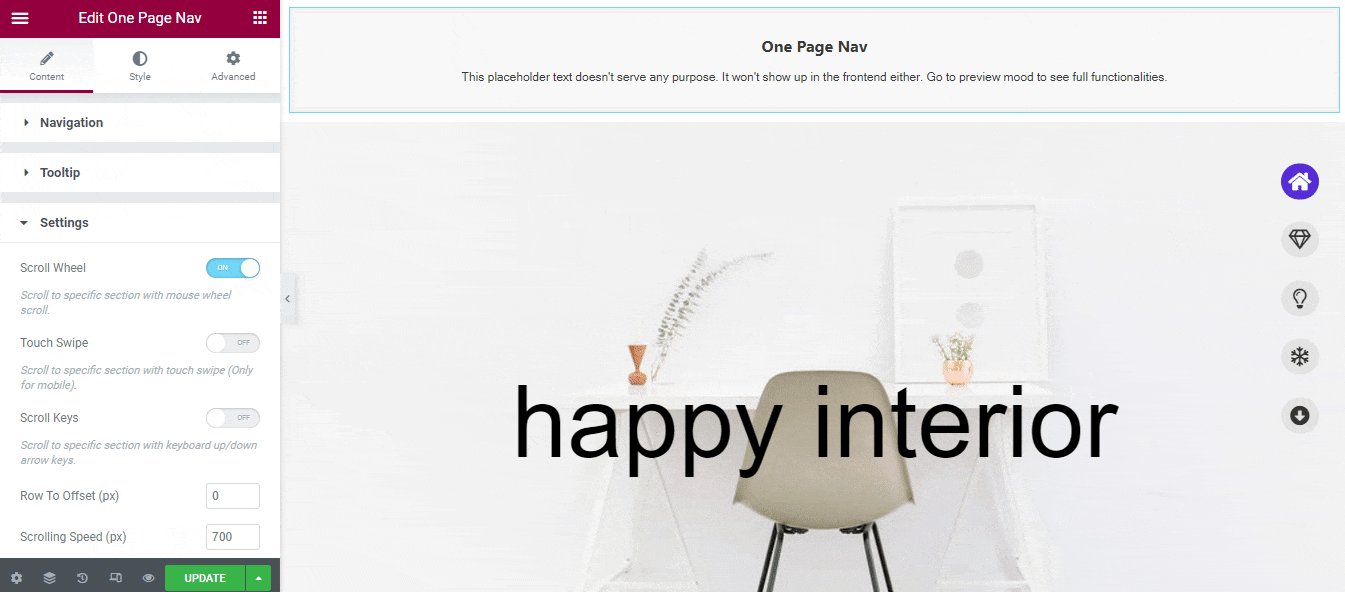
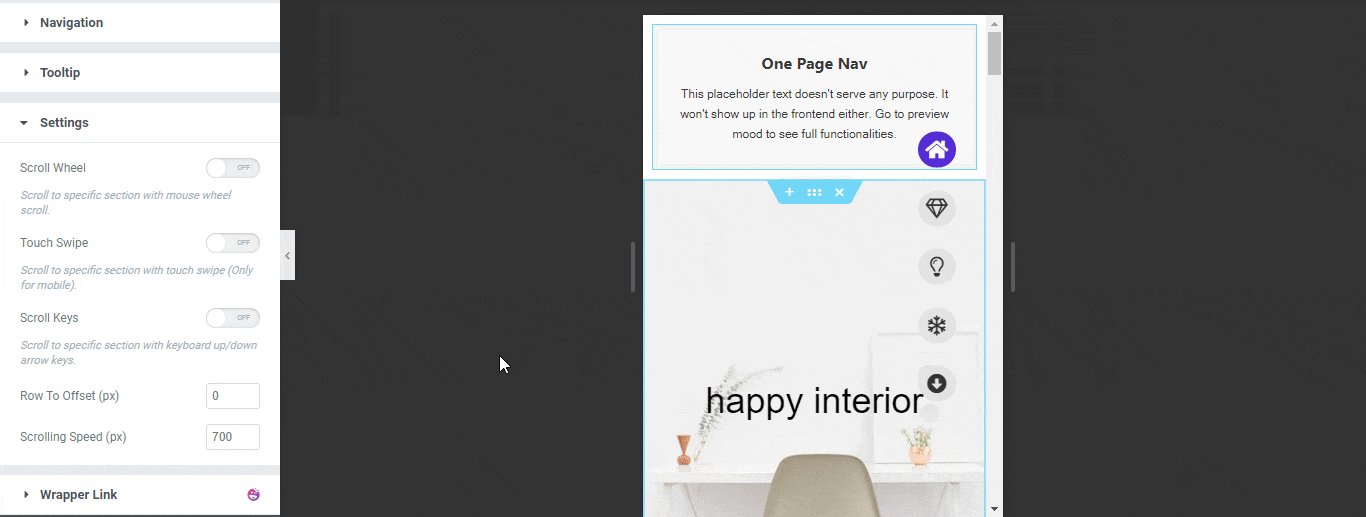
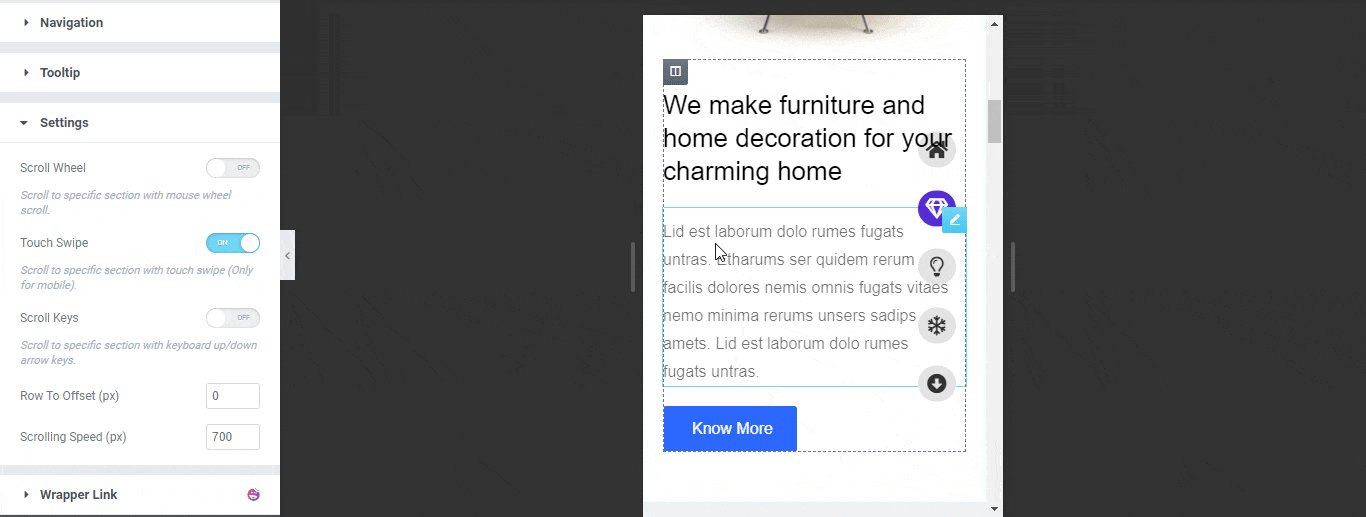
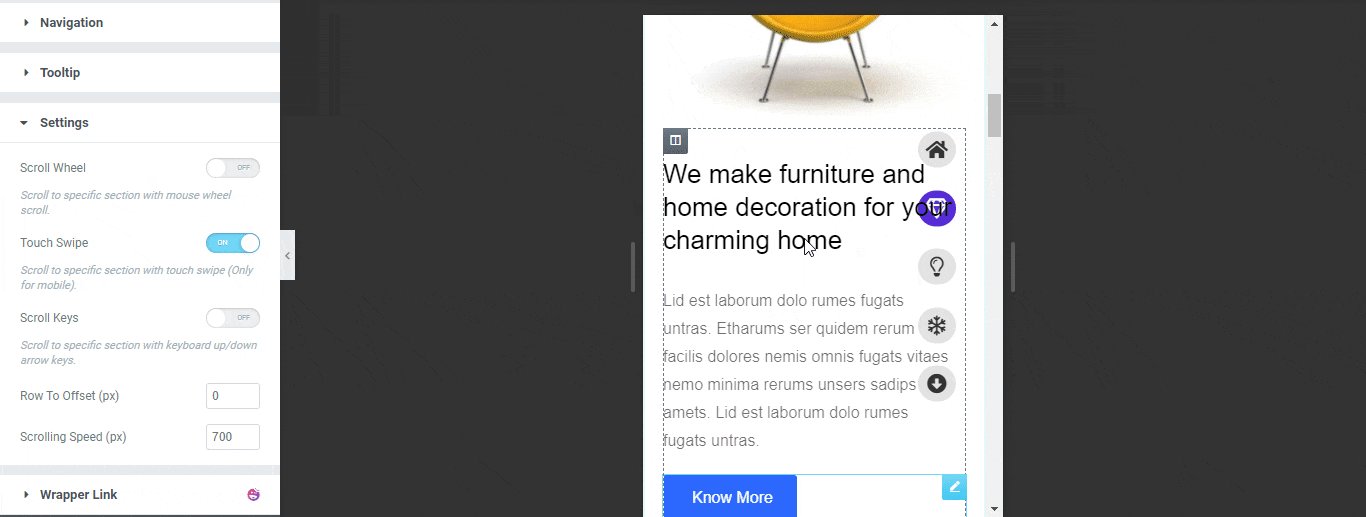
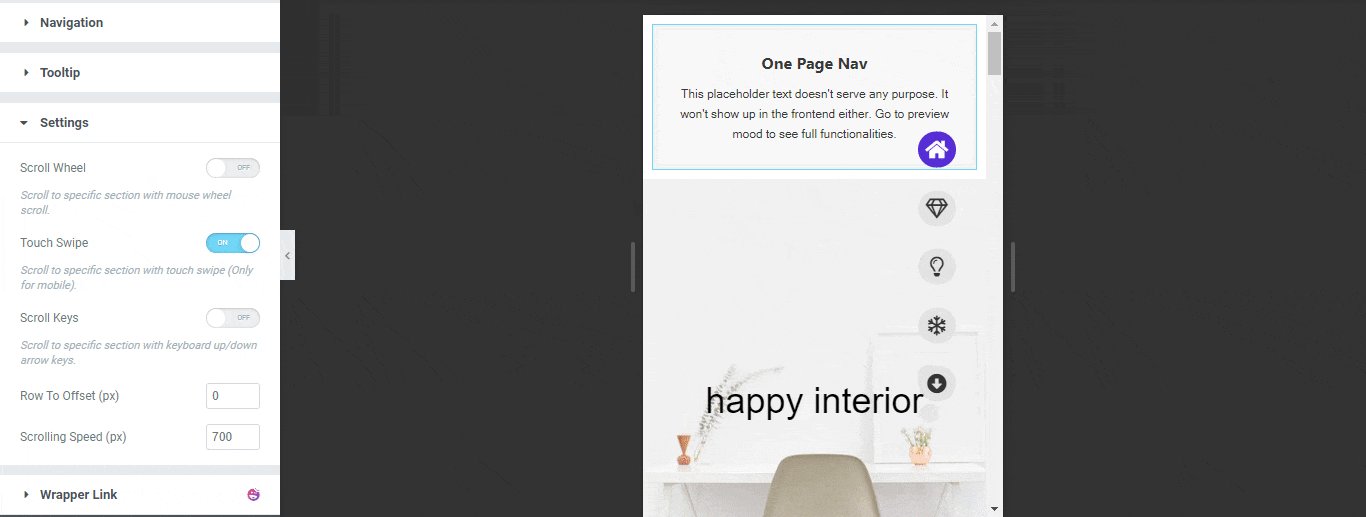
コンテンツ設定
マウススクロールを使用して、あるセクションを別のセクションに移動することもできます。 これを行うには、[コンテンツ]- >[設定]に移動する必要があります。 ここに、スクロールホイールオプションがあります。 設定を有効にするだけで、あるメニューを別のメニューに移動できます。

モバイルデバイスでのみ機能するタッチスワイプオプションを有効にすることもできます。 このオプションを使用すると、スクロールして1つのセクションから別のセクションにスワイプできます。


スクロールキーオプションを有効にし、設定オプションで行をオフセットに設定し、スクロール速度を設定することもできます。
注:キーボードの上下矢印キーを使用して、特定のセクションにスクロールできます。
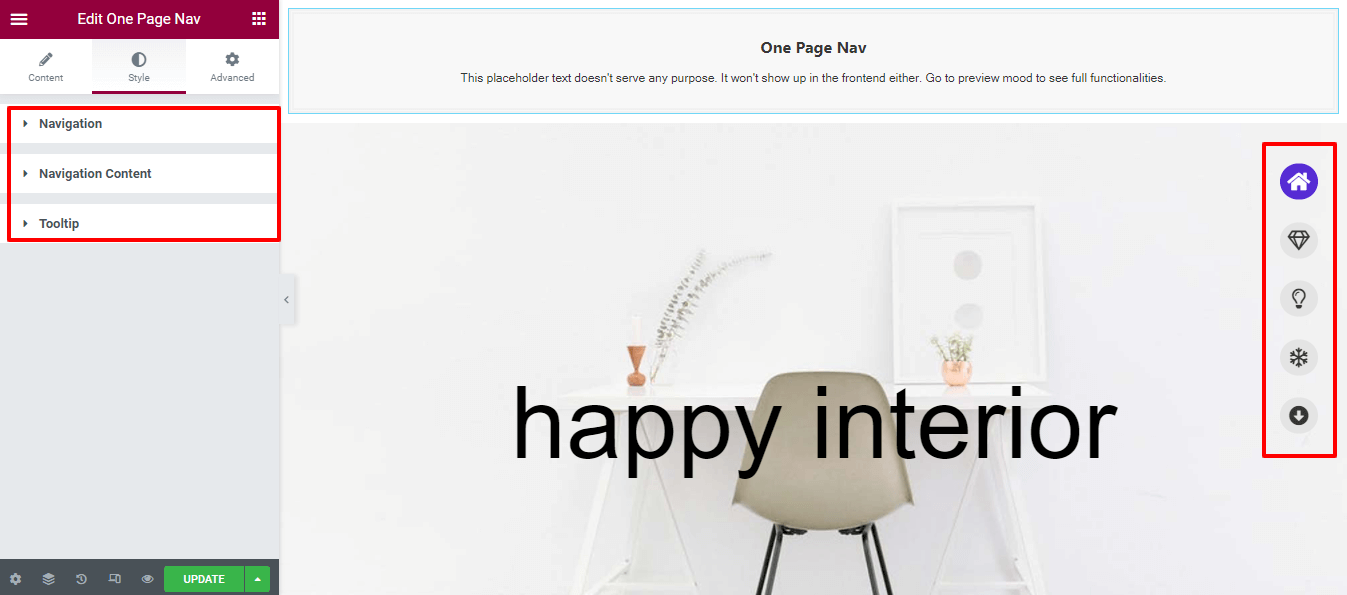
ステップ4:メニューデザインをカスタマイズする
ナビゲーションメニューのスタイルを独自の方法で設定する場合は、ウィジェットの[スタイル]オプションを簡単に使用できます。 [スタイル]領域には、メニューを再設計するための3つの異なるオプションがあります。
- ナビゲーション
- ナビゲーションコテント
- ツールチップ

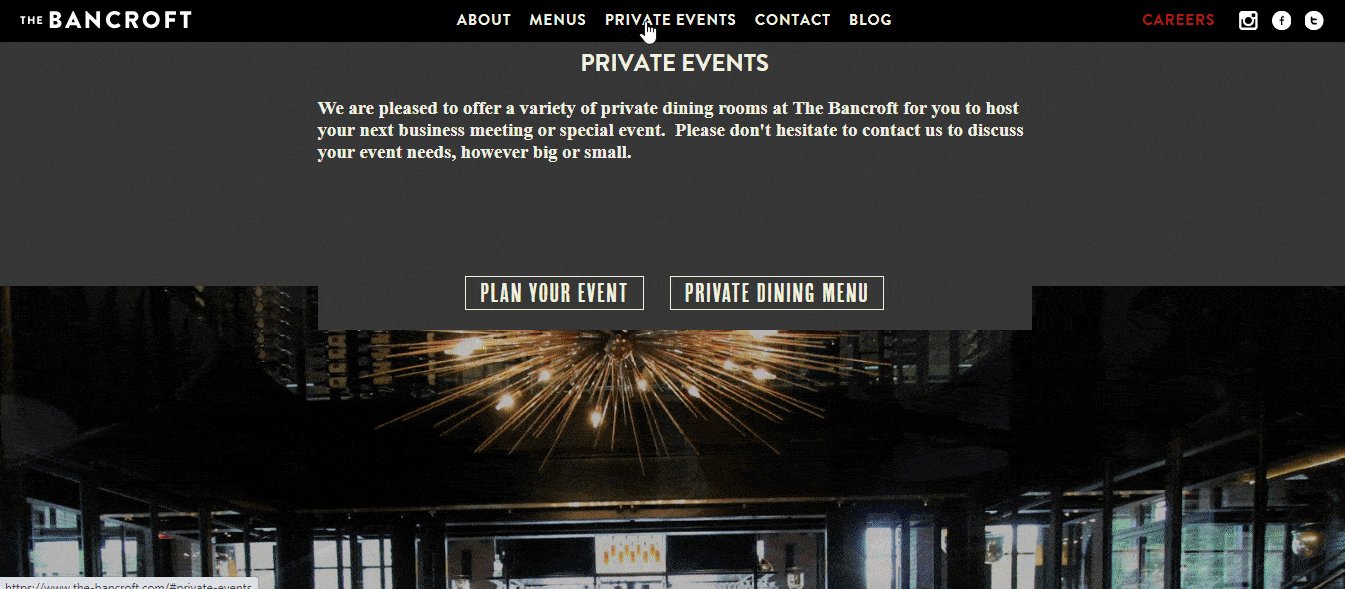
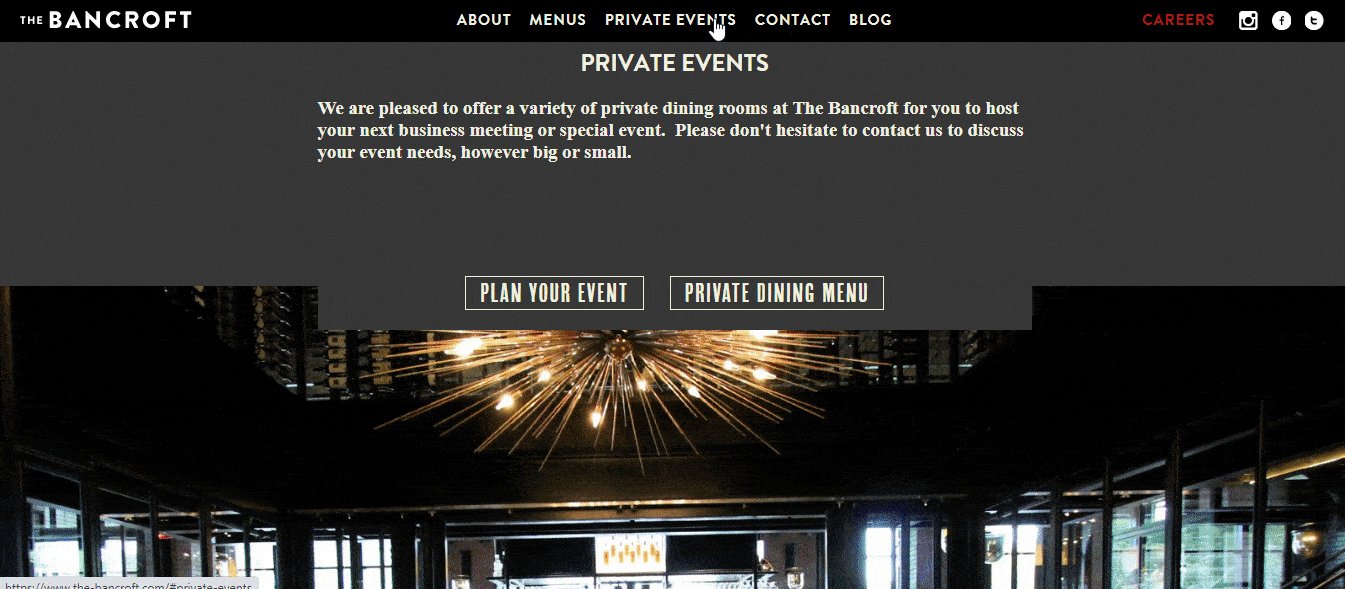
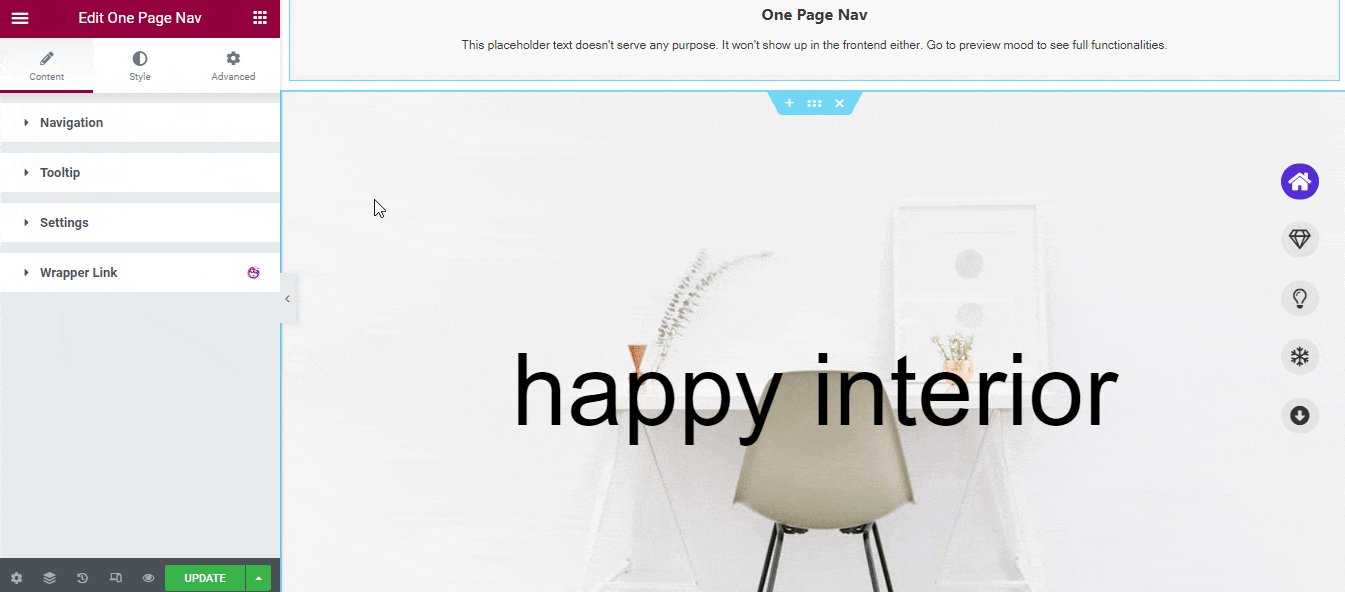
1ページナビゲーションMneuの最終プレビュー
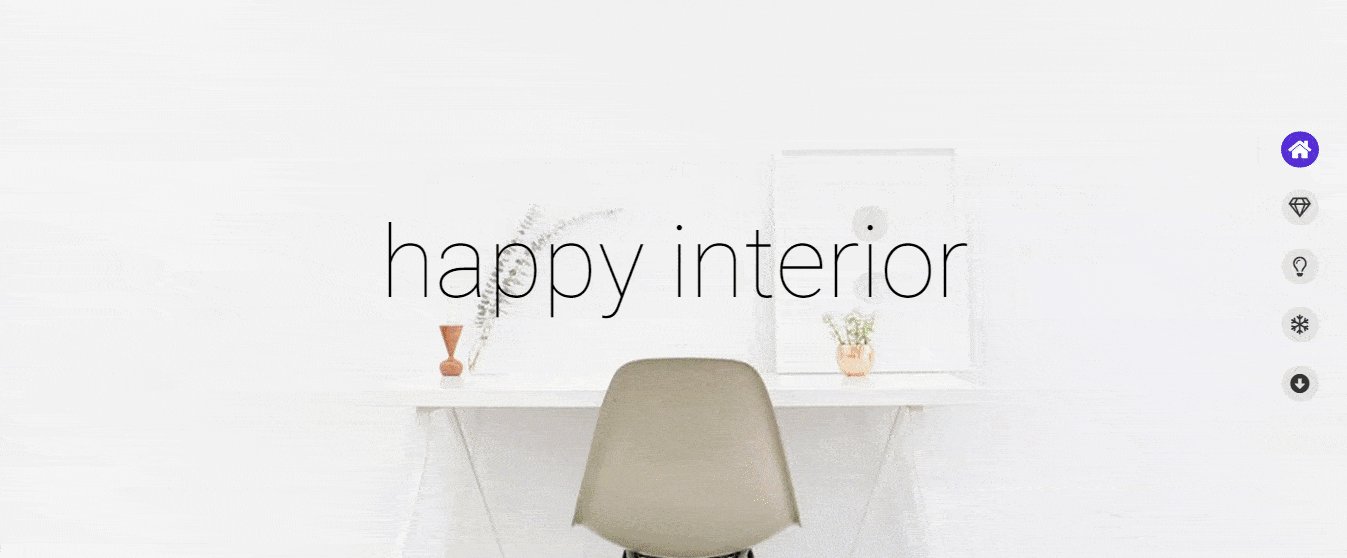
すべての手順を1つずつ実行すると、1ページのナビゲーションメニューは次の画像のようになります。

完全なドキュメントを読んで、すべてのカスタマイズオプションをしっかりと把握してください。
または、HappyAddonsのOnePageNavigationウィジェットの便利なビデオチュートリアルをご覧ください。
Webサイトに1ページのナビゲーションメニューを含める必要がある場合
ホームページと呼ばれる単一のページで構成されるWebサイトをよく目にします。 このウェブサイトの所有者は、この単一のページに必要なすべてのコンテンツを配置しました。 ただし、この単一ページのWebサイトの目的は、訪問者がWebサイトのコンテンツに集中できるようにすることです。
ただし、通常の複数ページのWebサイトのように、この単一ページに適切なナビゲーションメニューを設定しないと、サイトのユーザーエクスペリエンスに影響を与えます。 あなたのユーザーがあなたのサイトで迷子になり、あなたのコンテンツを取得するのにより多くの時間を費やしているからです。
このタイプの問題を解決するには、1ページのナビゲーションメニューを実装する必要があります。 最終的には、ユーザーがWebサイトコンテンツのセクション間を移動するのに役立ちます。
ここにあなたのためのいくつかの単一ページのウェブサイトのアイデアがあります。
- ポートフォリオのウェブサイト
- 商品ランディングページのウェブサイト
- デジタルサービスプロバイダーのWebサイト
- レストランのウェブサイト
- フォトギャラリーのウェブサイト
注:上記のWebサイトは、複数ページにすることもできます。
Elementorの1ページのナビゲーションメニューを探索する準備はできていますか
適切なツールが手元にあれば、Elementorの1ページのナビゲーションメニューを作成するのは難しい作業ではありません。
このガイドでは、HappyAddonsを使用してWebサイトに単一ページのスクロールメニューを作成する最も簡単な方法について説明しました。 また、1ページのナビゲーションメニューとは何か、およびWebサイトでいつ使用する必要があるかについても説明しました。
それでも行き詰まっていて、もっと知りたい場合は、コメントセクションで私たちに書いてください。
また、WordPress、Elementor、Happy Addonsに関する独占的なチュートリアルとニュースを入手するには、ニュースレターに参加することをお勧めします。
ニュースレターを購読する
Elementorの最新ニュースとアップデートを入手する
