Elementor Review 2021»機能、長所、短所、価格設定、チュートリアル
公開: 2021-05-10 ElementorがWordPressサイトに最適なページビルダーであるかどうかをまだ決定していますか? このElementorレビューでは、Elementorを使用することで得られるメリットを理解するのに役立ちます。 Elementorを使用できるユーザーと、Elementorを競合他社から際立たせるのに役立つ独自の機能について学習します。
ElementorがWordPressサイトに最適なページビルダーであるかどうかをまだ決定していますか? このElementorレビューでは、Elementorを使用することで得られるメリットを理解するのに役立ちます。 Elementorを使用できるユーザーと、Elementorを競合他社から際立たせるのに役立つ独自の機能について学習します。
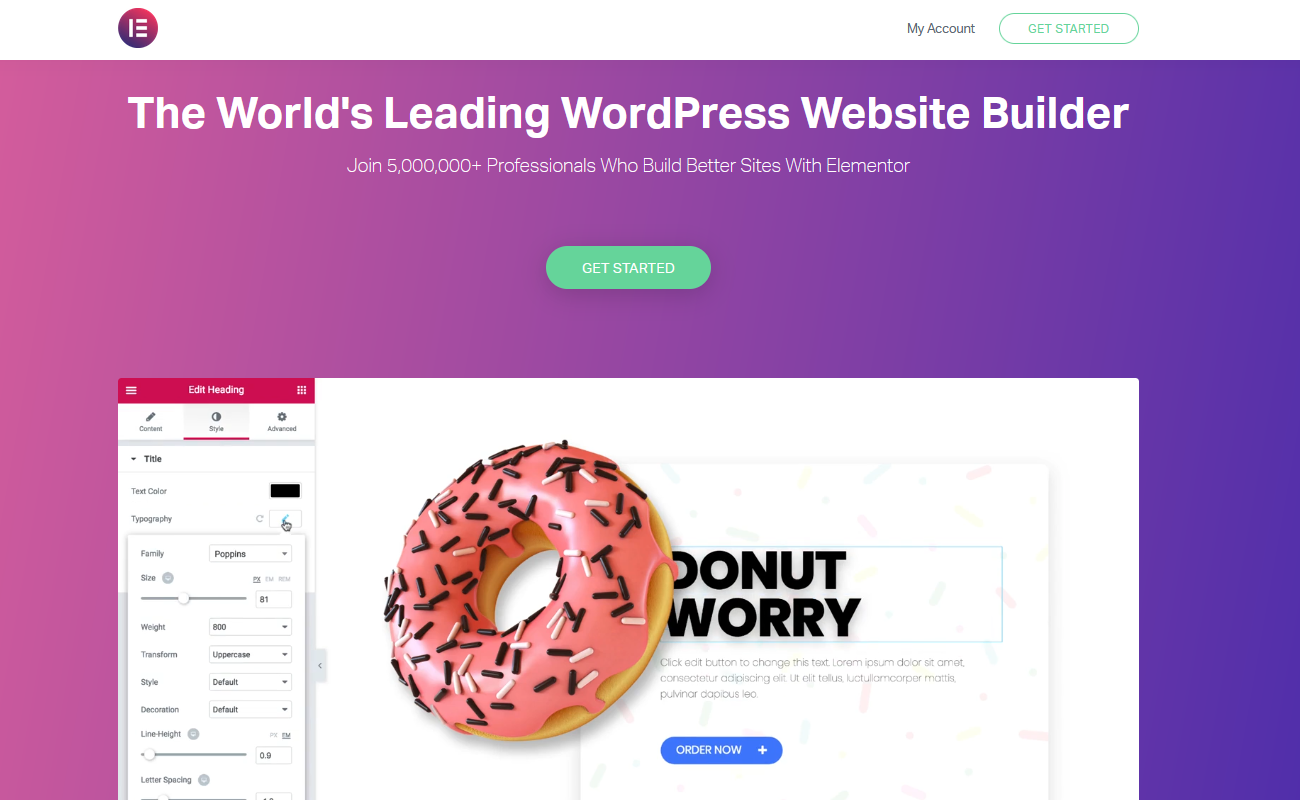
Elementorは5,000,000以上のウェブサイトで活動しており、WordPressリポジトリの5,600以上のレビューで96%という印象的な評価を得ています。
Elementorレビュー(機能、Elementorの使用、価格設定、長所と短所)
Elementorは、コーディング言語を知らなくても、WordPressサイトに新しいレイアウト、高度なスタイル、デザイン要素を追加するのに役立ちます。 Elementor proバージョンでは、テーマ全体をデザインできます。
このレビューの終わりまでに、無料バージョンを使用するか、さらに一歩進んでプレミアムバージョンの料金を支払う必要があるかがわかります。
Elementor proはWordPressの究極のページビルダーですか、それともこれは最新のトレンドですか?
市場で人気のある代替品と比較して、このページビルダーがどれだけうまくいくか見てみましょう。
Elementorのインストール
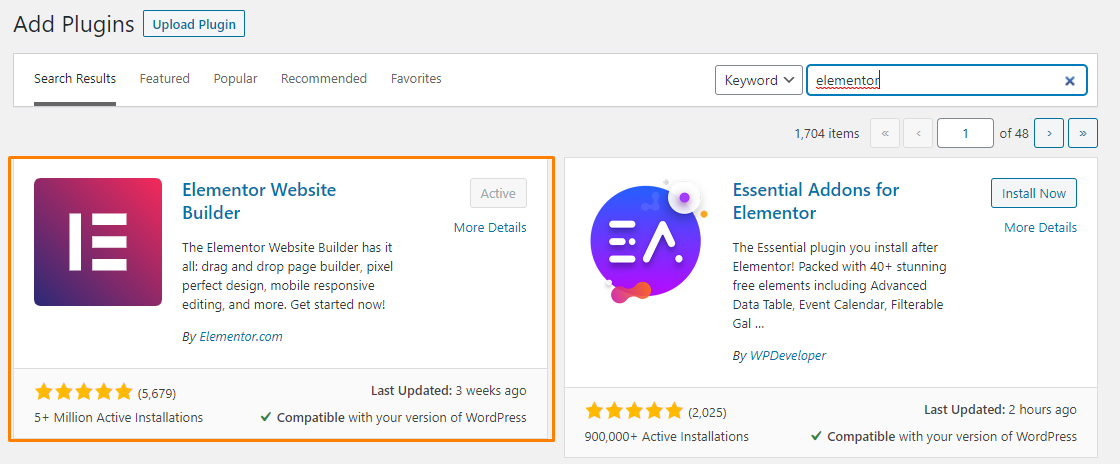
ElementorをWordPressサイトにインストールすることは複雑なプロセスではありません。 他のプラグインを追加するのと同じくらい簡単です。 
プロバージョンを購入した場合は、インストールZIPファイルをダウンロードして、[プラグインの追加]画面にアップロードします。
プロセスは非常に簡単で、FTP経由でアップロードする必要はありません。
Elementor Proは、無料バージョンのElementorの「アドオン」であることに言及する価値があります。 つまり、プレミアム機能を利用するには、無料バージョンをインストールする必要があります。
Elementorは何を提供しますか?
Elementorは、視覚的なドラッグアンドドロップページビルダーであり、ページを作成しているときに訪問者にページがどのように表示されるかを正確にプレビューできます。 Elementorが提供しなければならないクールな機能を彼らのウェブサイトで見ることができます。 さまざまなコンテンツやデザイン要素をドラッグアンドドロップして、ニーズに応じて完璧なデザインを作成できます。
このページビルダーを使用すると、開発者である必要があることを行うために、短時間で見栄えの良いカスタムWebデザインを作成できます。 これは、WordPressの初心者でも使いやすいことを意味します。
このレビューでは、Elementorが際立っている理由と、なぜそれが成功しているのかを知ることができますが、最初に、際立っている機能のいくつかを次に示します。
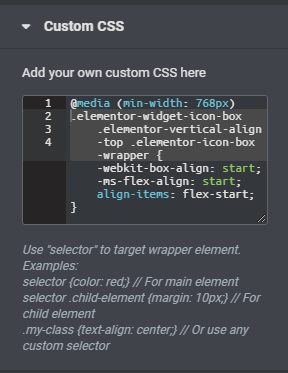
- スタイルオプション– Elementorは、カスタムCSSに頼ることなく、デザインをピクセルパーフェクトにするための詳細なスタイルオプションを提供します。 ただし、CSSスタイリングコードを実際に体験したい場合は、Elementorを使用してそれを行うことができます。
- 利便性–短時間で見栄えの良いページを作成するのに役立つ便利なツールを提供します。
- テーマビルダー–この機能はProバージョンにあり、Elementorを使用してWordPressテーマ全体をデザインできます。
- 動的コンテンツ–この機能を使用すると、カスタムフィールドおよびACF、ポッド、ツールセットなどのプラグインから動的コンテンツを作成できます。
- ポップアップビルダー–この機能はProバージョンにあり、すべてのタイプのポップアップを作成できます。
- WooCommerce Builder –WooCommerceストアをデザインできます。
- テンプレート– Elementorは何百ものテンプレートから選択できるので、作業が簡単になります。
Elementorの仕組み
このセクションでは、Elementorインターフェースがどのように機能するかを見ていきます。 まず、 ElementorFinderの革新的な追加について説明しましょう。
Elementor Finder
ほとんどの人がページビルダーで抱えている主な課題の1つは、ページまたはセクションに変更を加えることは、WordPressダッシュボードを終了するかクリックすることを意味することです。
これには多くの時間がかかり、イライラする可能性があります。
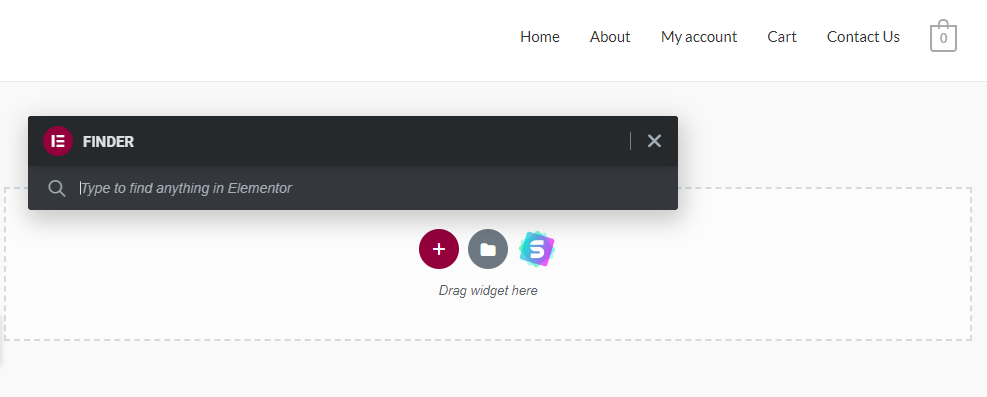
ただし、ElementorはElementorFinderを提供します。 Windowsの場合はCTRL + E、Macの場合はCMD + Eを押して、「Finder」検索ウィンドウを起動します。 
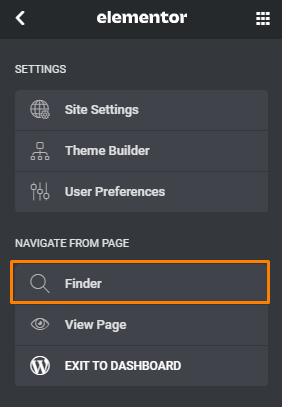
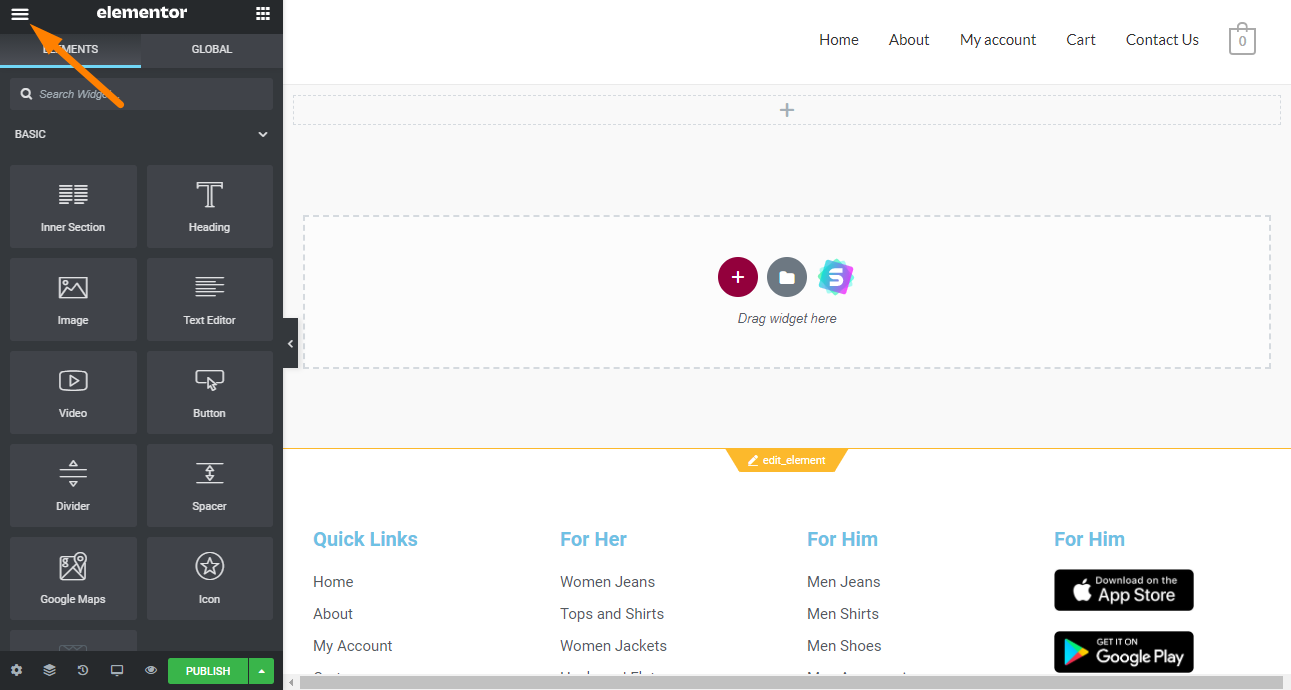
または、ElementorのメインメニューからElementorFinderを起動することもできます。 
ウィンドウが起動したら、探しているものを入力します。 利用可能なすべてのオプションのリストが提供されます。 これにより、ページ、投稿、ポップアップ、またはセクションに簡単に変更を加えることができます。
ただし、この機能ではウィジェットを検索できません。
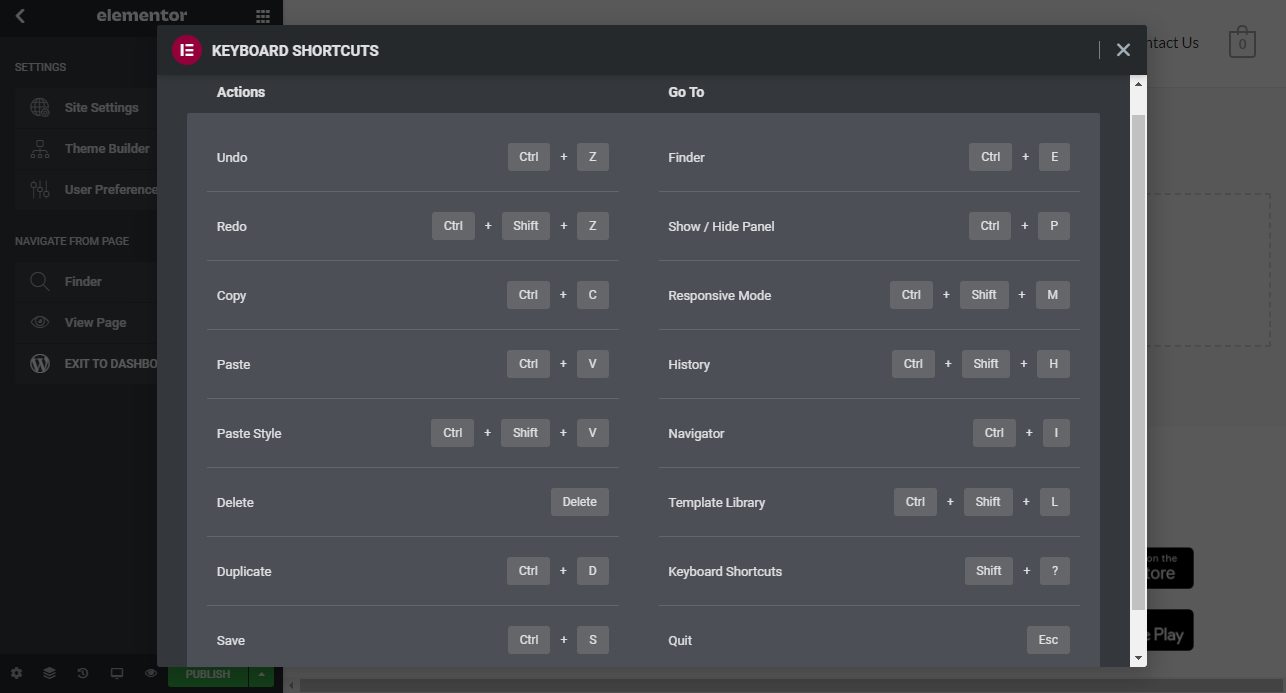
Elementorのショートカット
Elementorインターフェイス内で使用できるすべてのショートカットを確認する場合は、CMD +?を使用します。 MacまたはCtrl +? Windowsの場合。 
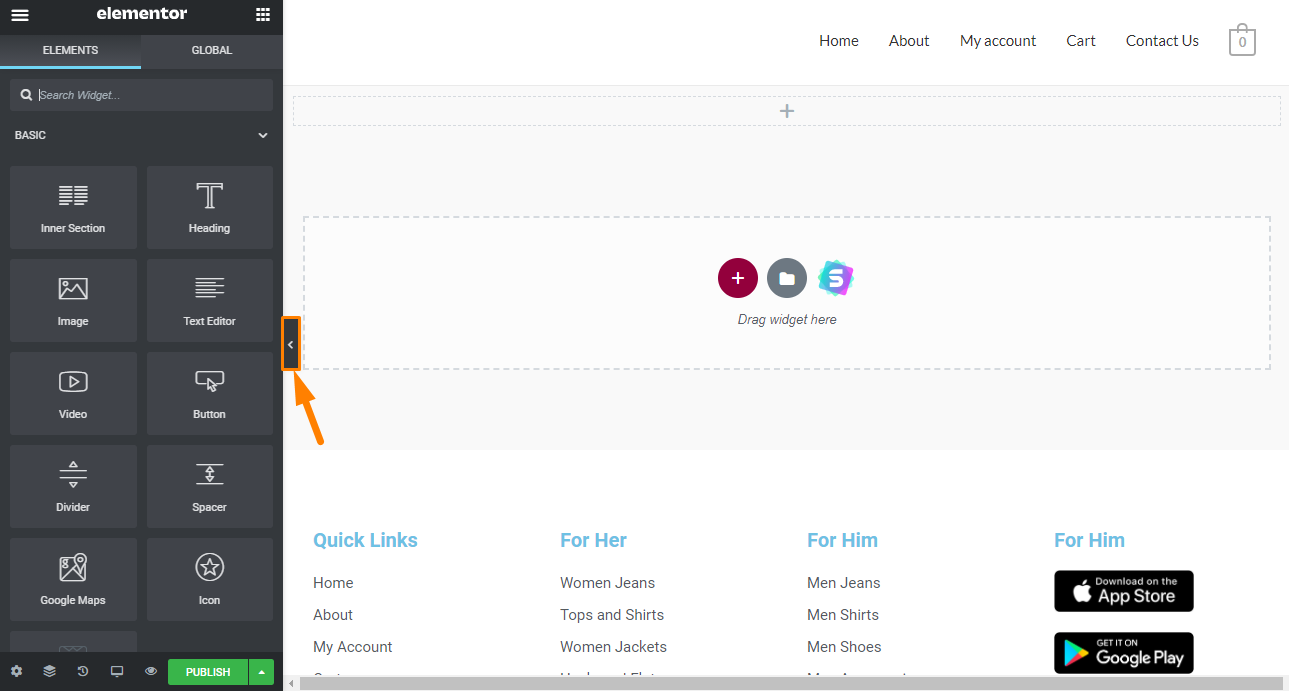
Elementorサイドパネル
サイドパネルには、ツールのインターフェイスが含まれています。 このセクションは、画面上であまりスペースを取りません。これは非常に重要です。 ツールが提供するほとんどすべてのものが含まれています。
パネルをドラッグすることで、簡単に拡大または縮小できます。 
このパネルを縮小すると、使いやすさを犠牲にすることなく、より多くの作業スペースが得られます。
Windowsの場合は「Ctrl + P」、Macの場合は「Cmd + P」を押すと、サイドパネルをすばやくスライドさせて表示の内外に移動できます。
後で、左上にあるページ設定について説明します。 
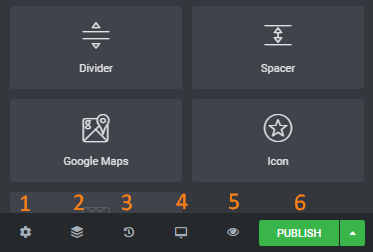
サイドパネルの下部には、他のオプションがあります。

- 設定
- ナビゲーター–レイアウトのさまざまなセクション間をすばやくジャンプできるフローティングウィンドウを起動します。
- 改訂履歴–「元に戻す」のバージョンです。
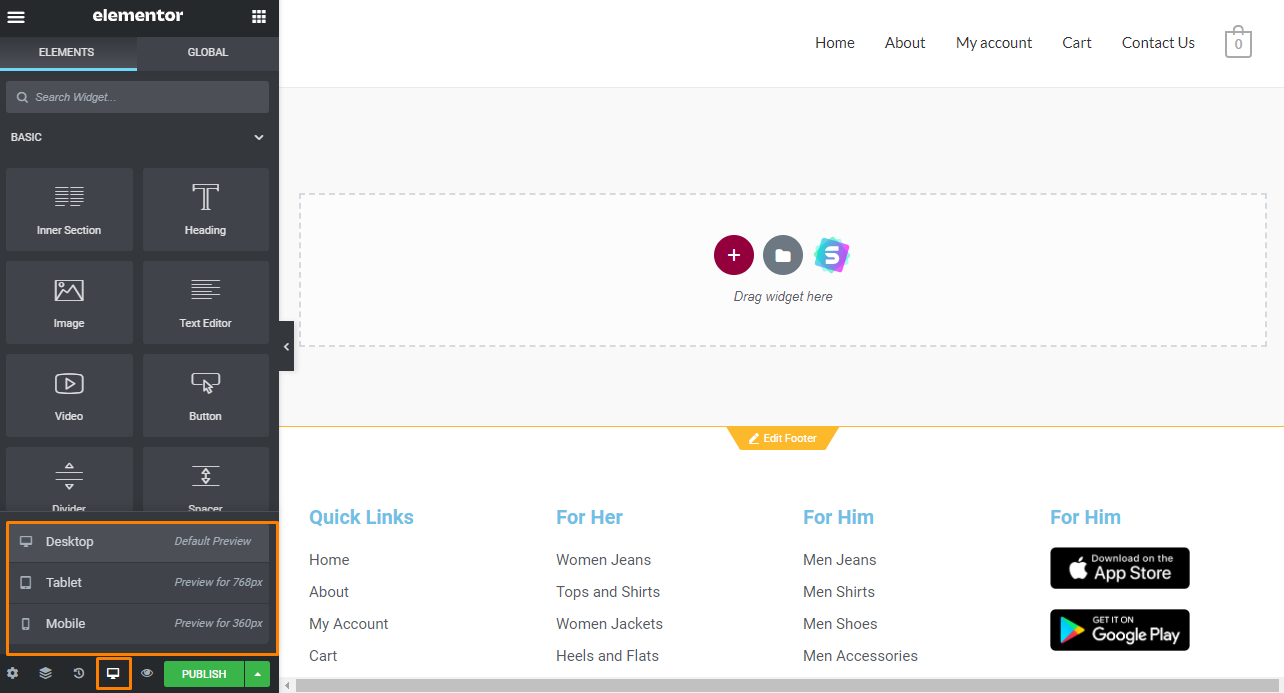
- レスポンシブモード–このオプションを使用すると、デスクトップ、タブレット、またはモバイルでページをプレビューできます。
- プレビューの変更–レイアウトを更新すると、プレビューウィンドウで自動的に更新されます。 これにより、変更をプレビューするために別のタブに切り替える必要がないため、時間を節約できます。
- 変更を保存または更新します
最後に、右上隅にあるグリッドアイコンをクリックすると、要素ライブラリに戻ります。 
全体として、Elementorのユーザーインターフェイスはすっきりとしたデザインで、初心者でも非常に使いやすいです。
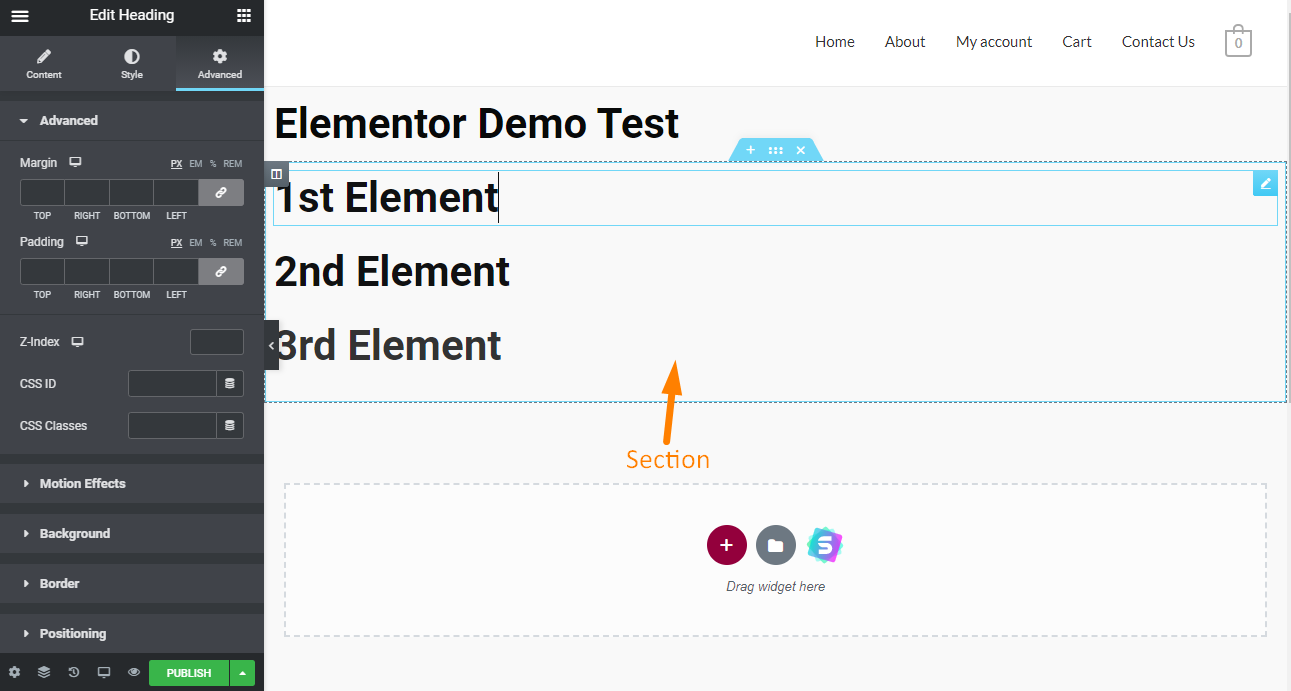
レイアウトの構築
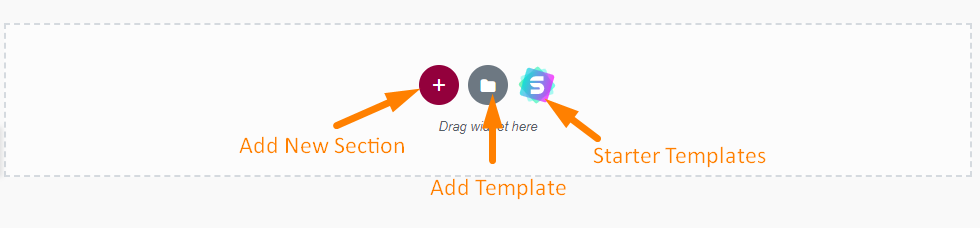
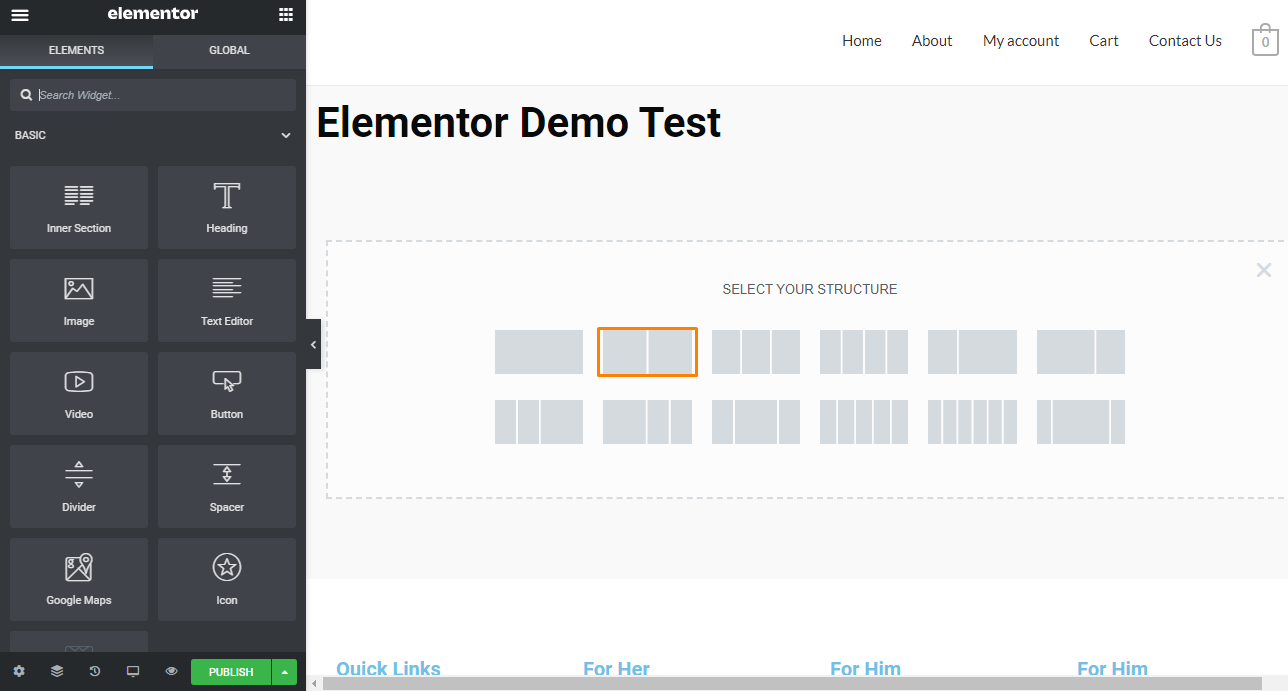
ページビルダーは、特定のレイアウトを作成するのに役立ちます。 新しいレイアウトを作成するには、コンテンツ領域から[新しいセクションの追加]アイコンをクリックします。 
ボタンをクリックすると、レイアウトオプションが開きます。 
要素をコンテンツ領域にドロップすると、単一の列が作成されます。
要素の使用を開始できますが、最初にページの基本構造を構築することをお勧めします。
Elementorは、2つの構造要素を提供します。
- スタイル要素(たとえば、ページのセクション全体に背景を追加する)
- 位置要素
構造要素は次のとおりです。
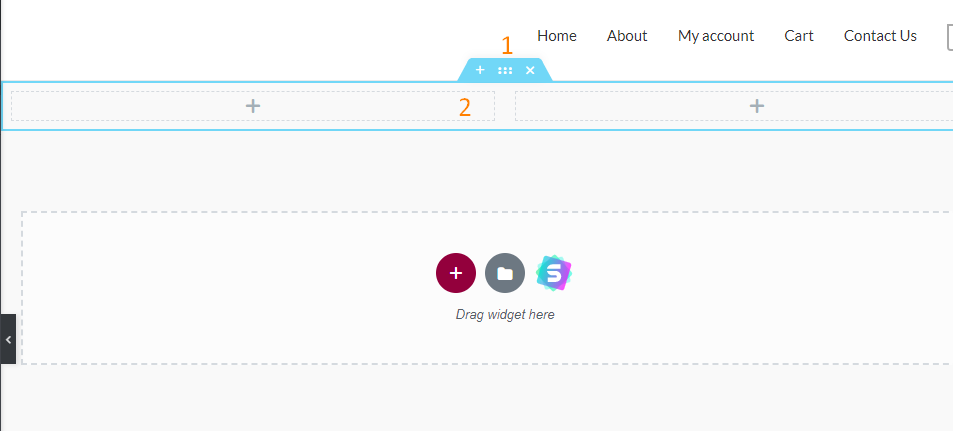
- セクション–これは最も広いレイアウトブロックです。
- 列–セクション内にあります。 1つまたは複数の列を追加できます。

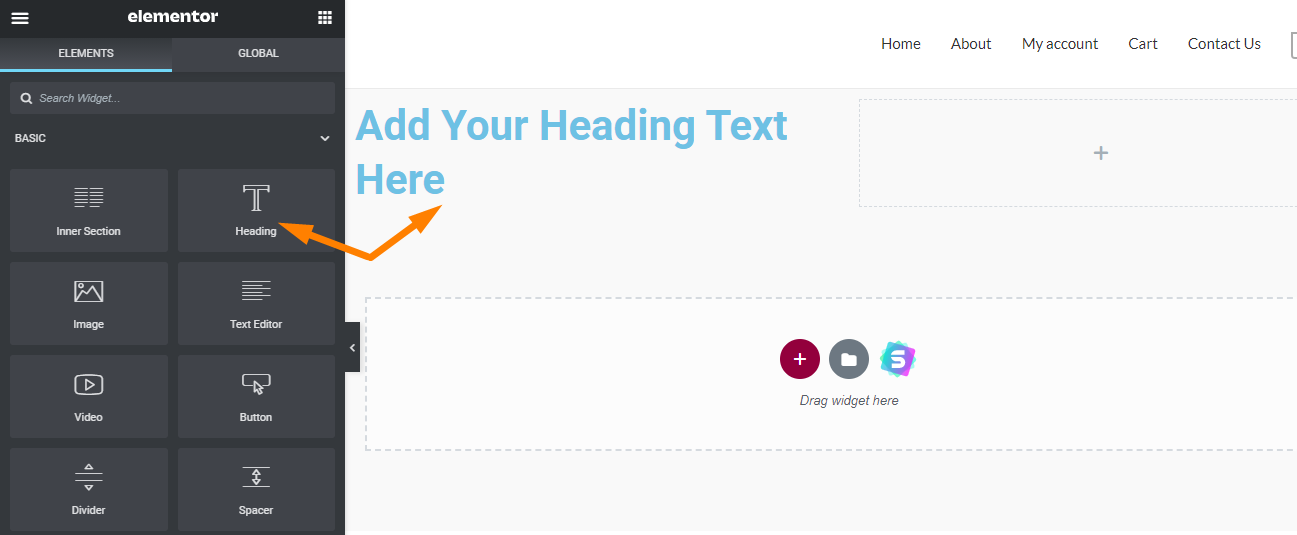
新しい要素の追加
セクションまたは列に新しい要素を追加するのは非常に簡単です。 これを行うには、要素を左側のサイドバーからページのビジュアルプレビューにドラッグします。 
この基本的な例とは別に、ボタン、グーグルマップ、アイコン、フォーム、価格表、共有ボタンなどの要素を追加できます。
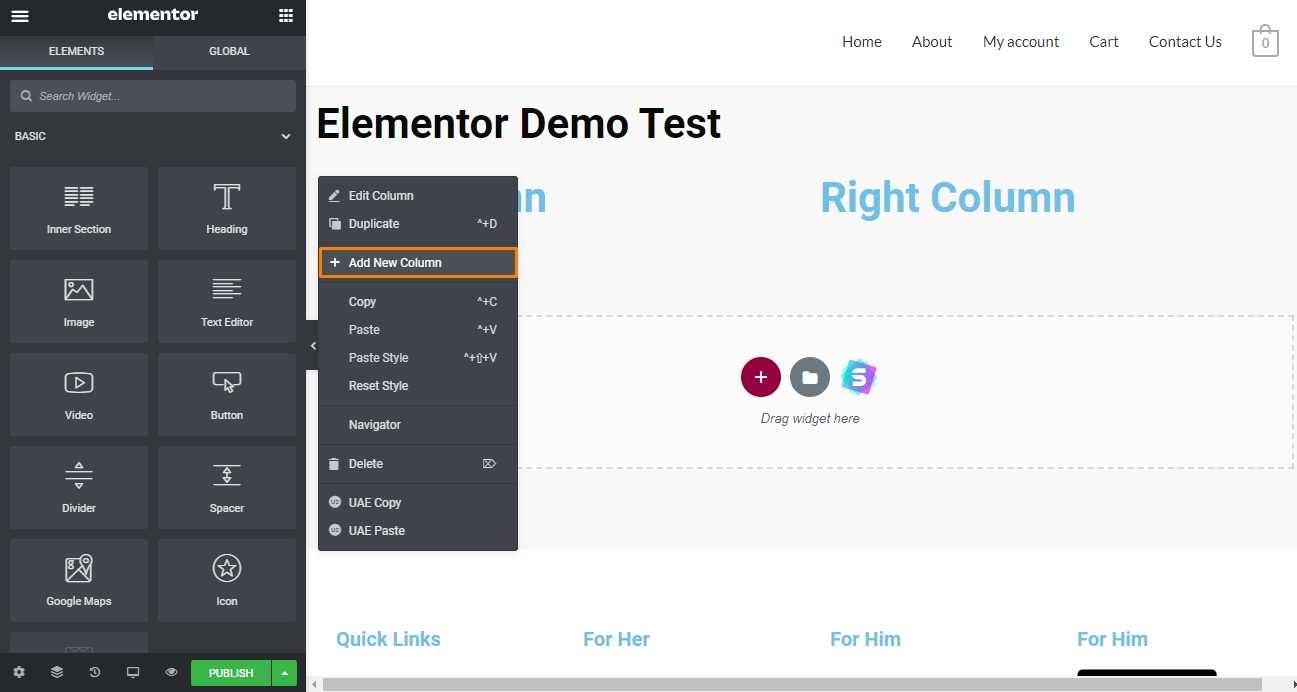
列を追加するには、任意の要素の列ボタンを右クリックします。 
これが結果です: 
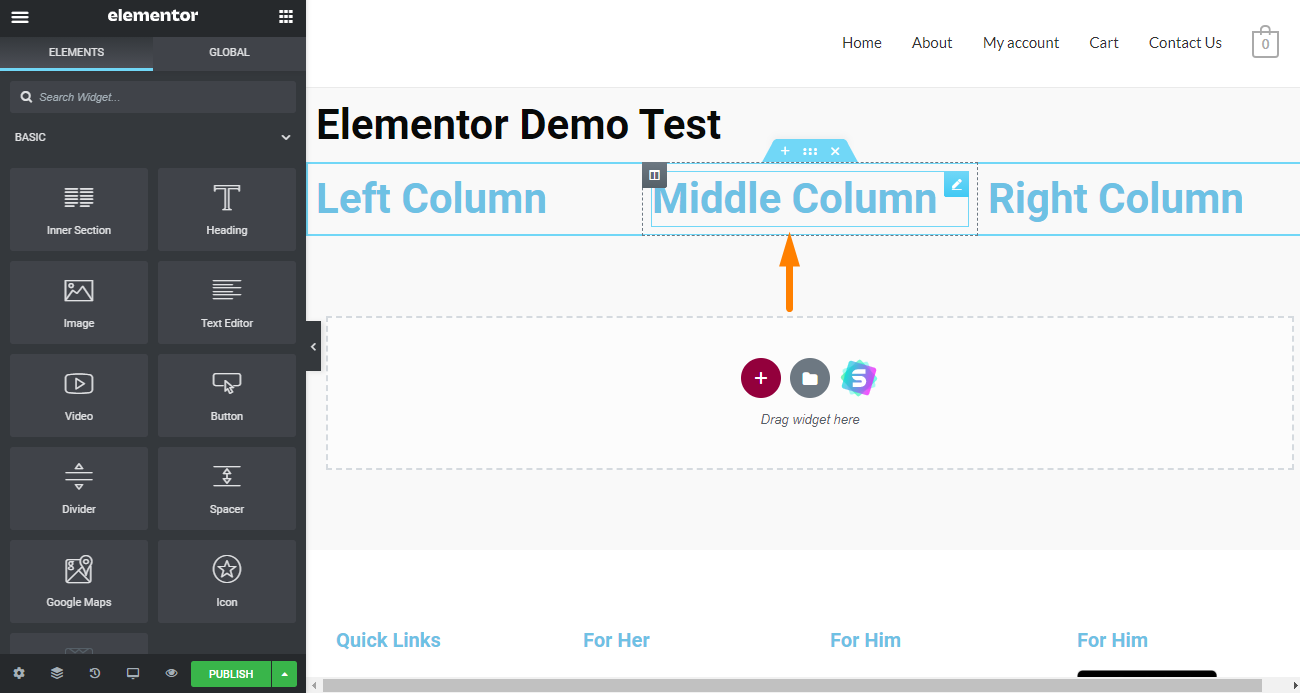
列はセクション内に含まれているため、列を積み重ねて、より複雑なレイアウトを簡単に作成できます。
[列]ボタンを使用して要素をドラッグし、任意の場所にドロップして、追加の列を作成することもできます。
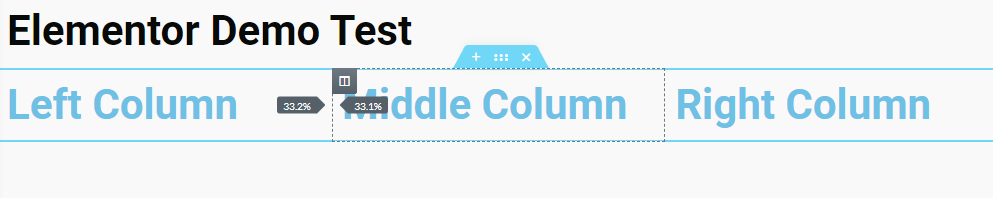
幅を調整するには、要素にカーソルを合わせて境界線を表示します。 次のステップは、幅を拡大/縮小することです。 
左側のサイドバーにある「内部セクション」要素を使用することもできます。デフォルトは2列です。 
レイアウトオプションは非常に信頼性が高く、うまく機能します。
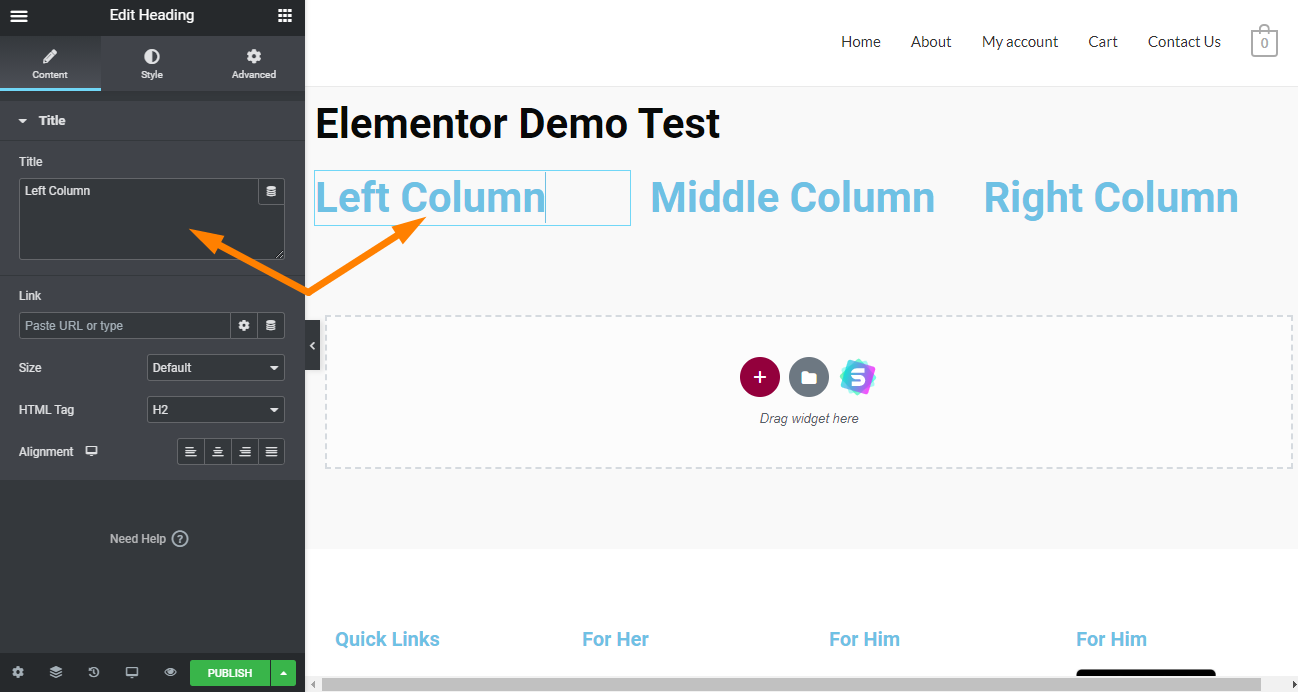
要素の編集とスタイリング
要素、列、またはセクションのスタイルを設定してさらに制御するには、目的のコンテンツをクリックしてから、サイドバーのタブを切り替えて設定を見つけます。
Elementorを使用すると、編集プロセスが非常に簡単になります。 
同じ目標を達成するために2つの方法を提供する理由を自問するかもしれません。 この機能は、使い慣れたワークフローをサポートします。
「スタイル」メニューと「詳細」メニューには、同じタブを離れることなく簡単にアクセスできます。
画像などの要素は、サイドバー内からのみ操作できます。 これにより、変更を加えたときにプレビューすることができます。
スタイリングオプションを使用すると、テキスト要素の動作を大幅に制御できます。 これらの要素には、フォントサイズ、太字、斜体、下線、文字間隔、行の高さが含まれ、テキストにドロップシャドウを設定することもできます。 ![[スタイル]タブ](/uploads/article/24255/EfvpGpetVpjiPSkw.png)
Elementorには、通常、明るく、明るさなどのブレンドモードの形式のスタイリングオプションも含まれています。
これらのスタイリングオプションはすべて、1行のコードに触れることなく、タイポグラフィを高度に制御できます。 Elementorには独自のスタイリングオプションがあり、テーマのスタイリングを完全に無視します。
グローバルデザインオプション
Elementorは、グローバルデザインシステムへのアクセスを提供します。 これは、グローバルカラー、フォント、その他の機能などの機能を使用して、すべてのページを1つのスタイルに統合するための優れた方法です。
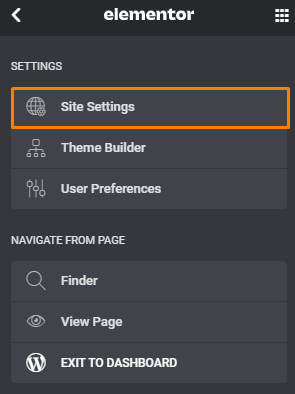
これらのオプションは、「サイト設定」にあります。

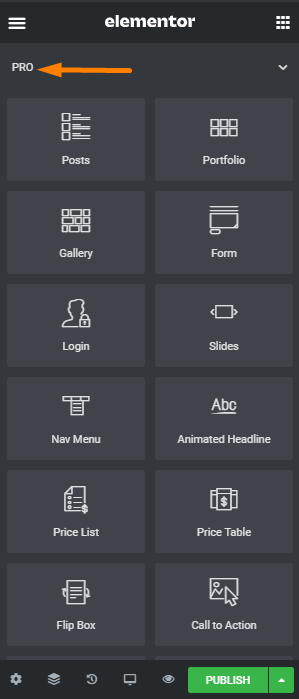
ウィジェット/要素
ウィジェットは、コンテンツをつなぎ合わせるために使用する構成要素です。 Elementorは、選択できる多くのオプションを提供します。 プロバージョンには追加のウィジェットが含まれています。

Elementorのもう1つの例外的な機能は、標準のWordPressウィジェットのサポートを提供することです。 
また、WooCommerceなど、インストールした可能性のあるサードパーティのウィジェットもサポートします。 
テーブルなどの追加のウィジェットについては、Ultimate Addons ForElementorプラグインを購入できます。 それはあなたが使うすべてのお金に価値をもたらします。
Elementorは、WordPressリポジトリからダウンロードできる無料バージョンを提供しているため、オープンソースのページビルダーです。これにより、サードパーティの開発者は、Elementorで構築されたサイトのテンプレート、ウィジェット、およびブロックを作成できます。 あなたはWordPressプラグイン市場でそれらを見つけることができます。
グローバルウィジェット
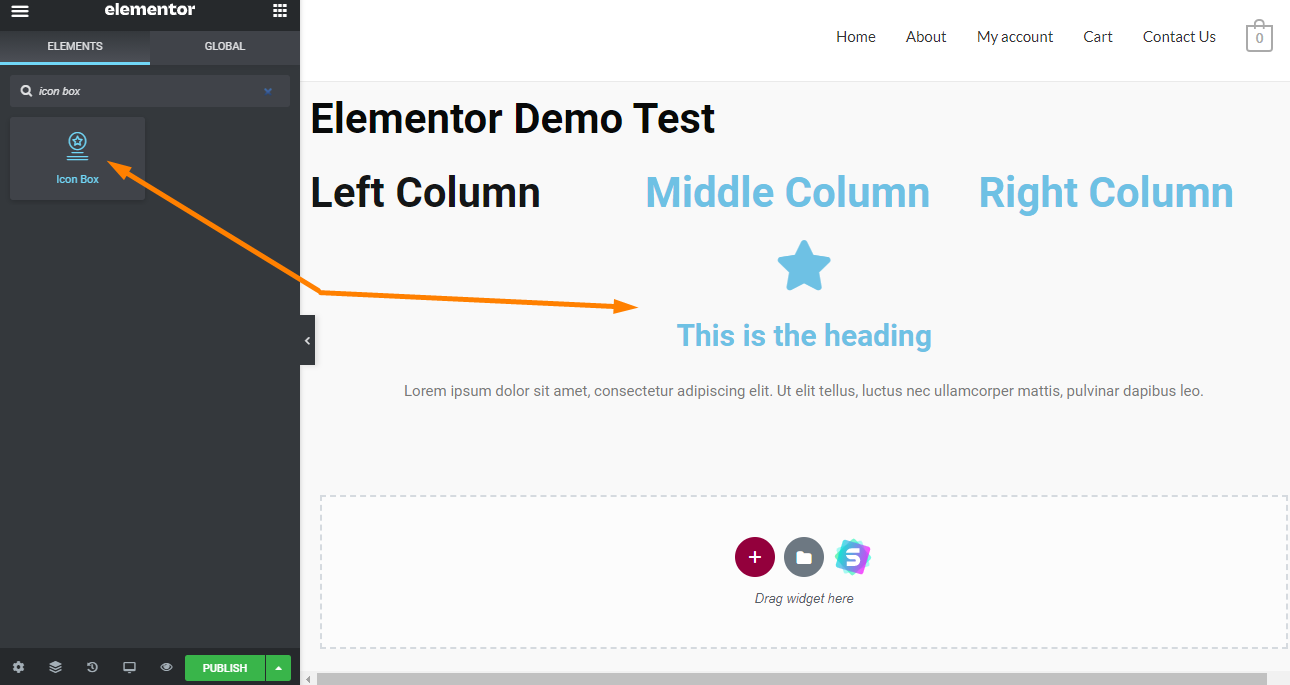
Elementorを使用すると、コンテンツ要素からカスタムウィジェットを作成できます。
説明のために、「アイコンボックス」ウィジェットをドラッグします。 
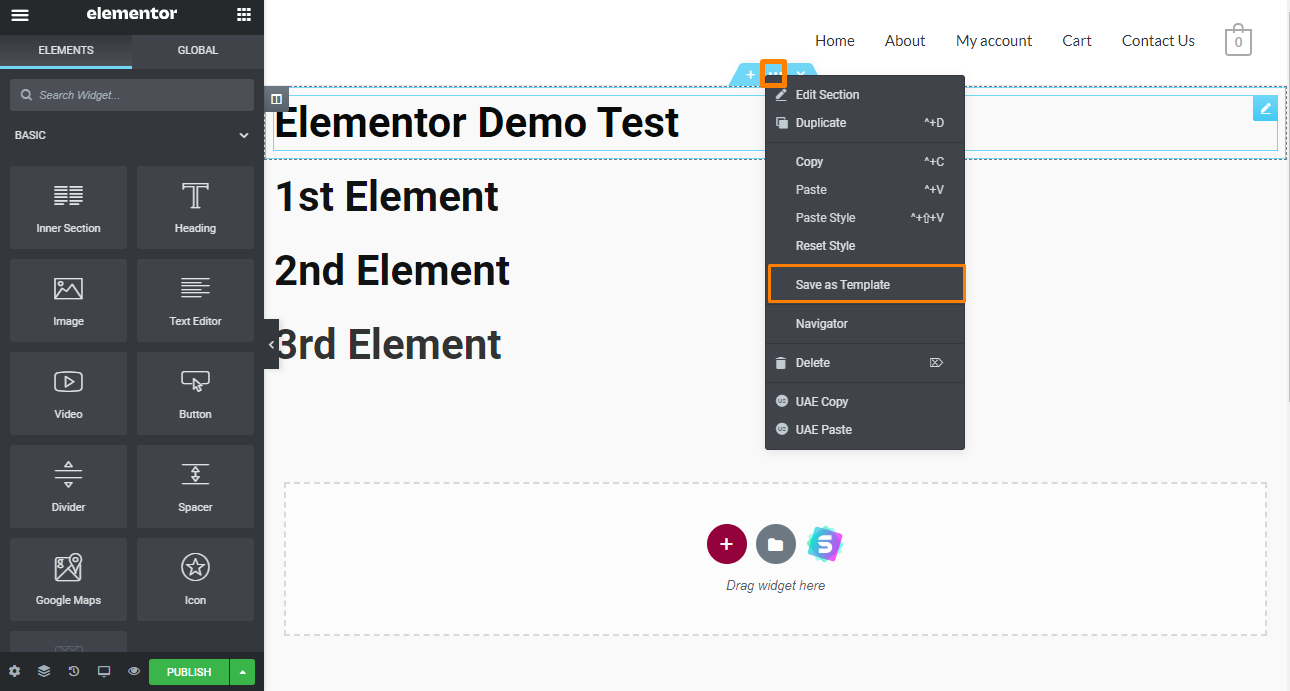
将来再び使用する場合は、要素を右クリックして[グローバルとして保存]をクリックすると、カスタム要素をライブラリに保存できます。
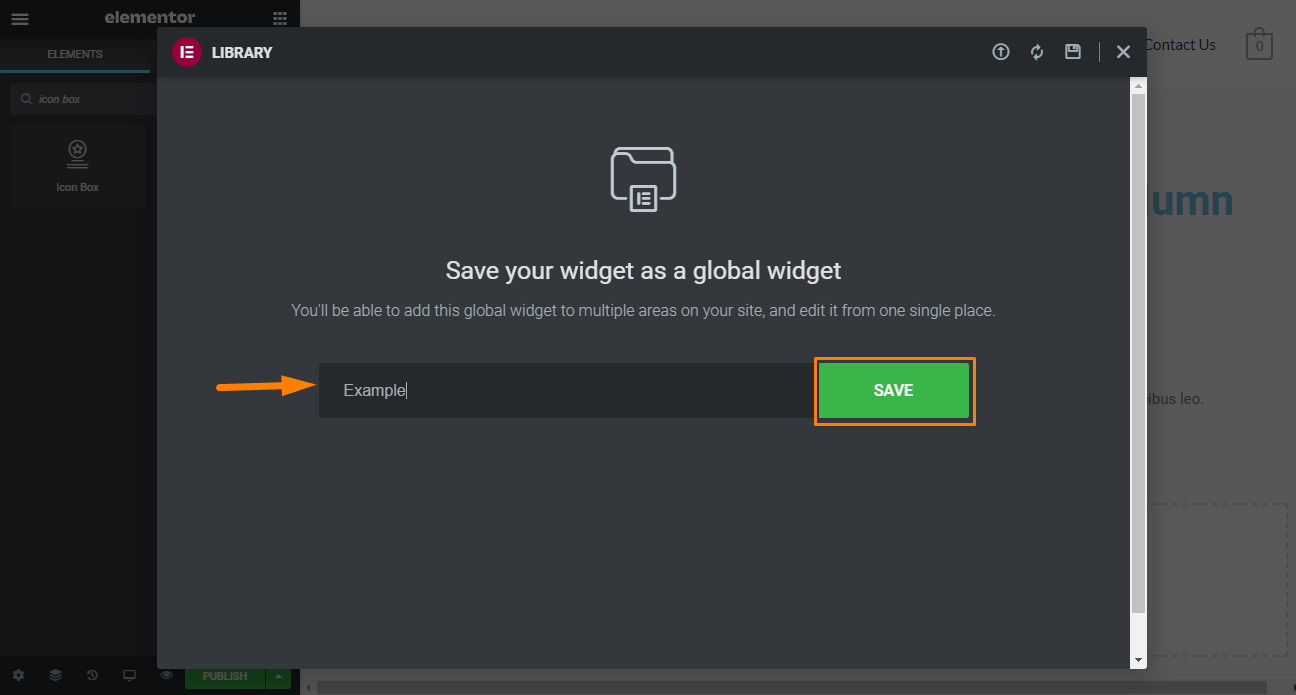
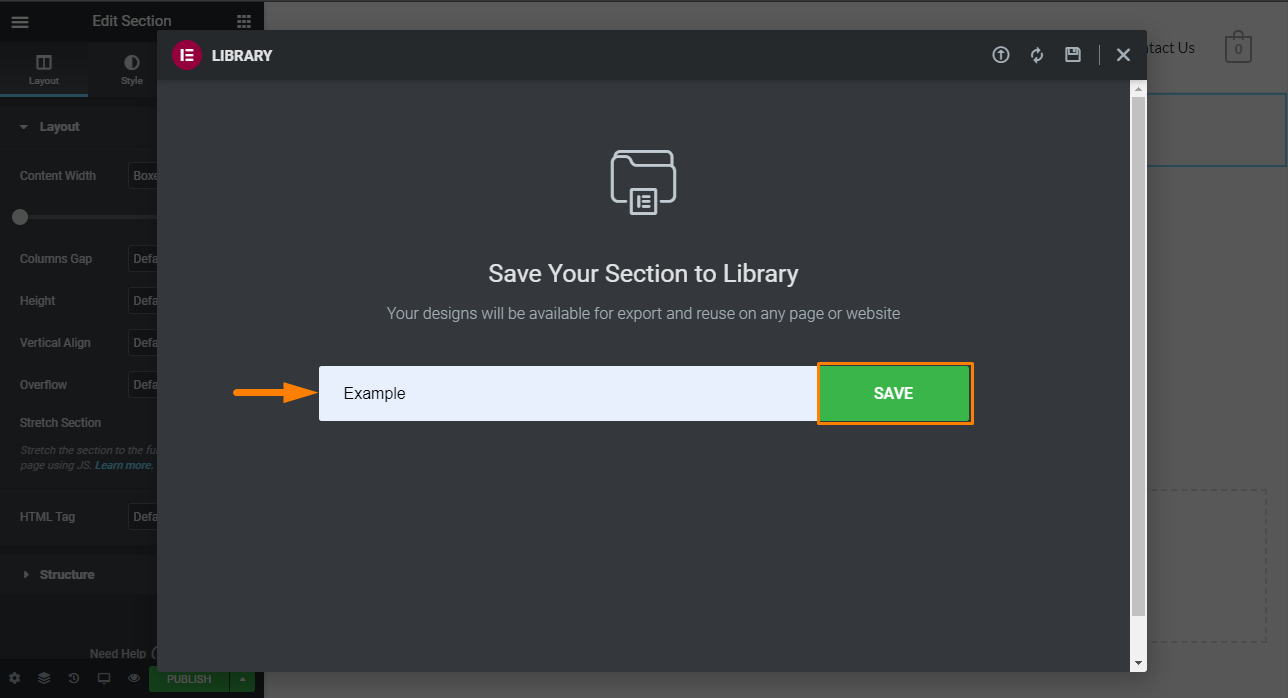
これにより、ポップアップウィンドウが起動します。 
名前を入力し、[保存]をクリックしてライブラリに追加します。
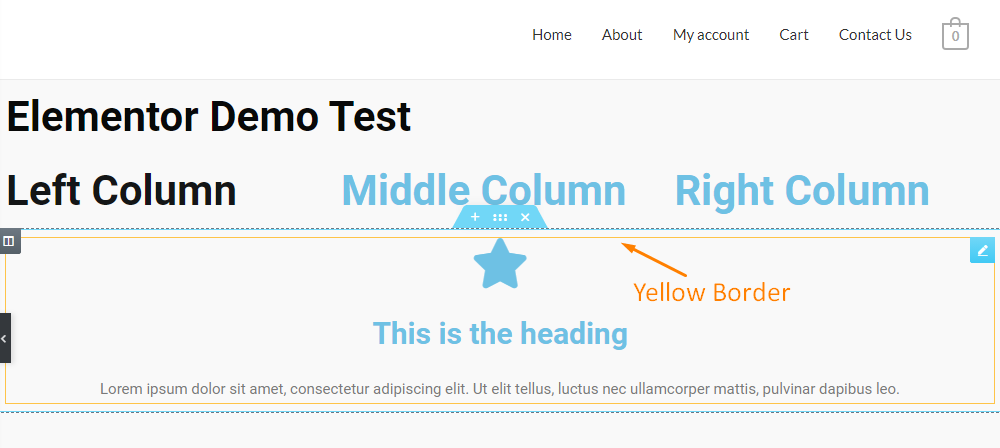
要素には、グローバルであることを示す黄色の境界線が表示されます。 
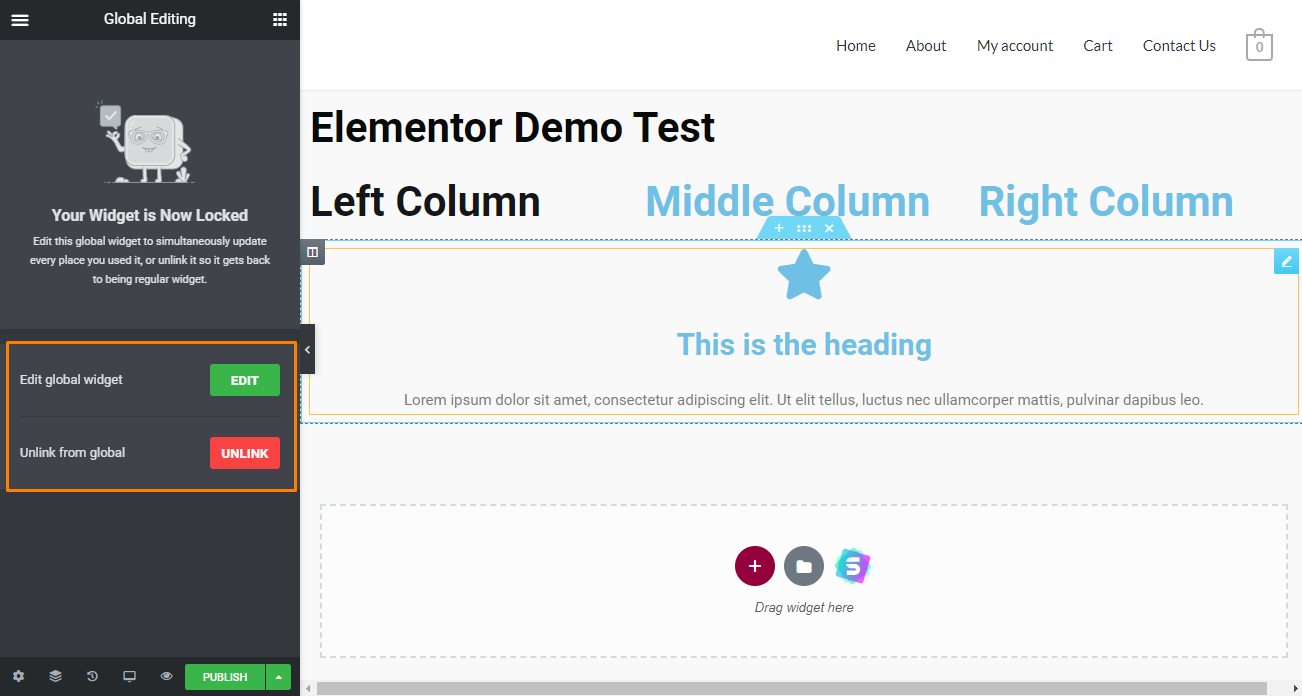
グローバルウィジェットに変更を加えるには、ウィジェットをクリックすると、変更を編集したり、グローバルからリンクを解除したりできることがわかります。 
グローバルウィジェットがロックされていることに気付くでしょう。 これは、通常の要素の場合と同じようにスタイルを変更できることを意味します。
要素に変更を加える必要がある場合は、[編集]ボタンをクリックして一時的にロックを解除できます。 行った変更は、すべてのページのこのグローバルウィジェットに適用されます。
ただし、変更をグローバルに適用せずにウィジェットに変更を加える場合は、[リンク解除]ボタンをクリックします。
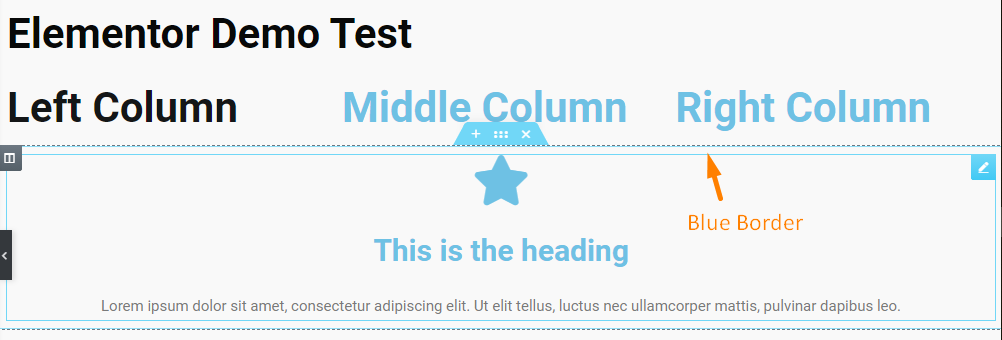
これにより、グローバルウィジェットが標準形式に変換されます。 黄色の境界線が青に戻ることに気付くでしょう。 
グローバル要素は、サイトのどこでも使用できます。
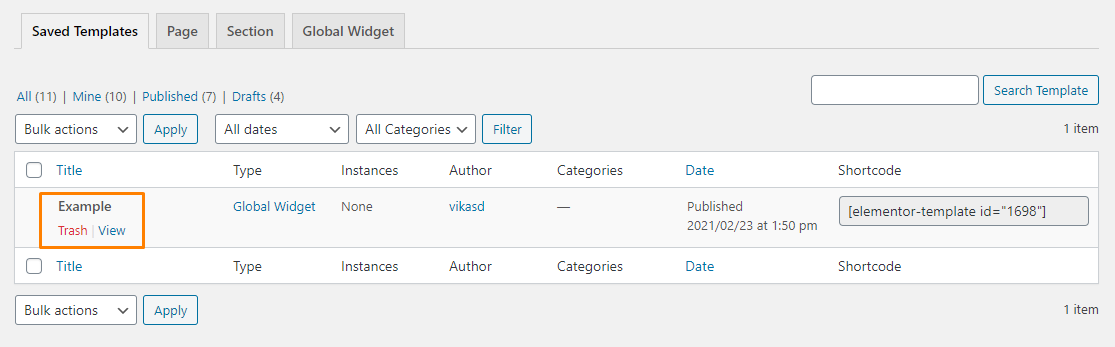
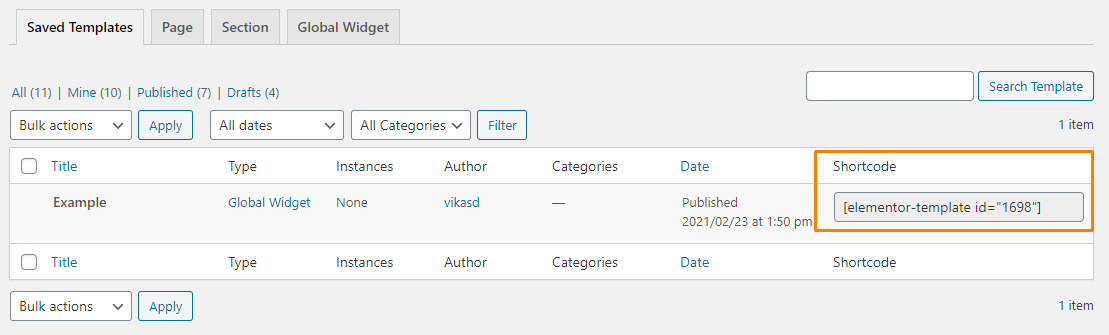
ただし、特定のウィジェットが必要ない場合は、 WordPressダッシュボード>テンプレート>保存されたテンプレートに移動することで簡単に削除できます。 削除するウィジェットを強調表示します。 
ショートコード
 Elementorショートコードの例外的な機能は、Elementorで構築されているかどうかに関係なく、どのページでも機能することです。
Elementorショートコードの例外的な機能は、Elementorで構築されているかどうかに関係なく、どのページでも機能することです。
Elementor内で「アクションの呼び出し」を簡単に設計し、サイドバーにグローバルに表示できるようにするショートコード専用のウィジェットもあります。
グローバルウィジェットは非常に信頼性が高く、効率的です。 実際、他の「プレミアム」ページビルダーよりもはるかに優れています。 さらに、ショートコード機能を使用すると、プラグイン要素を簡単に組み合わせて、ページのパーソナライズの可能性を最大限に高めることができます。
Elementorを素晴らしいものにする優れた機能
ユーザーインターフェイスの基本を理解したところで、Elementorが提供するいくつかの優れた機能を見てみましょう。
1.テンプレートライブラリ
Elementorを使用すると、コードを編集することなく、完全なデザインを最初から作成できます。 それらをテンプレートまたはブロックとして保存して、後で簡単に再利用できます。 Elementorには、ワンクリックでインポートできるテンプレートを備えたライブラリも含まれています。 
テンプレートには2つの形式があります。
- セクションテンプレート
これらは、ページ全体ではなく、フッターやヘッダーなどの特定の「セクション」のデザインです。 たとえば、事前に作成されたアクションへの呼び出しセクションを追加するだけの場合は、ブロックを使用できます。 これは、前に説明したグローバルウィジェット機能のように機能します。 
このセクションを再度使用する場合は、「セクションテンプレート」として保存できます。 
これにより、テンプレート名を入力する必要がある新しいウィンドウが起動します。 その後、「保存」をクリックします。 
基本的に、そのセクションを任意のページに追加できます。 ただし、セクションテンプレートは[グローバルタブ]の下に表示されないことに注意する必要があります。
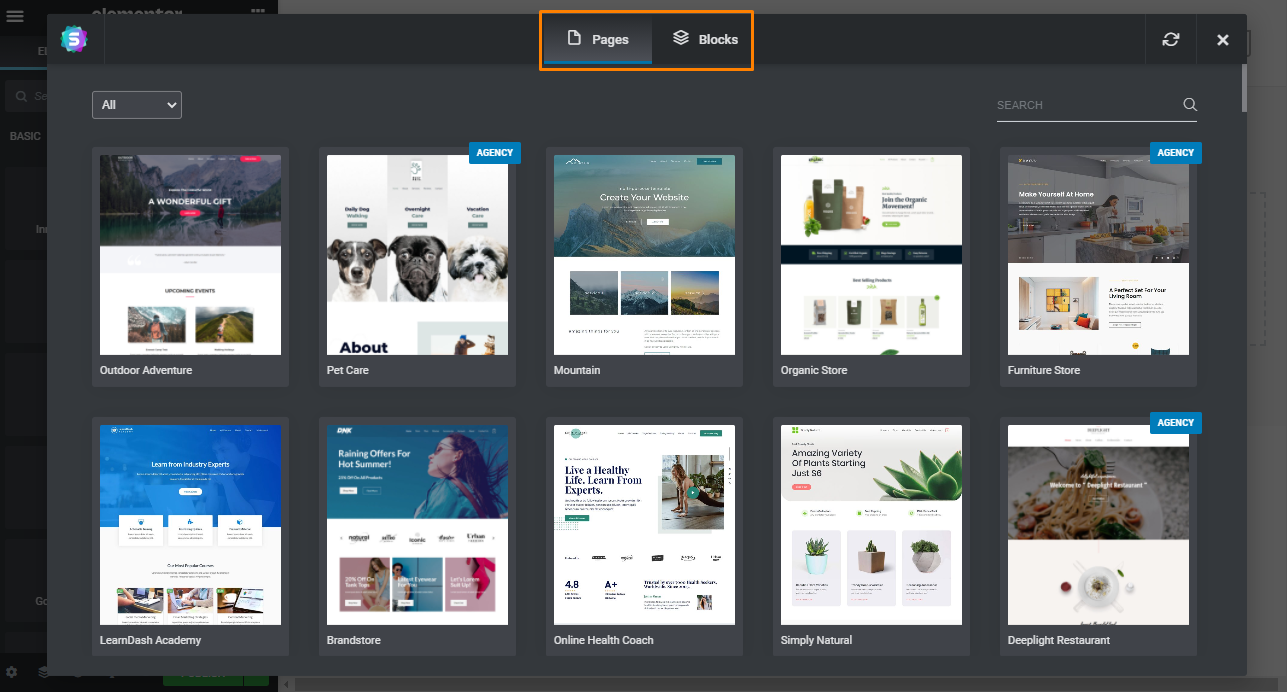
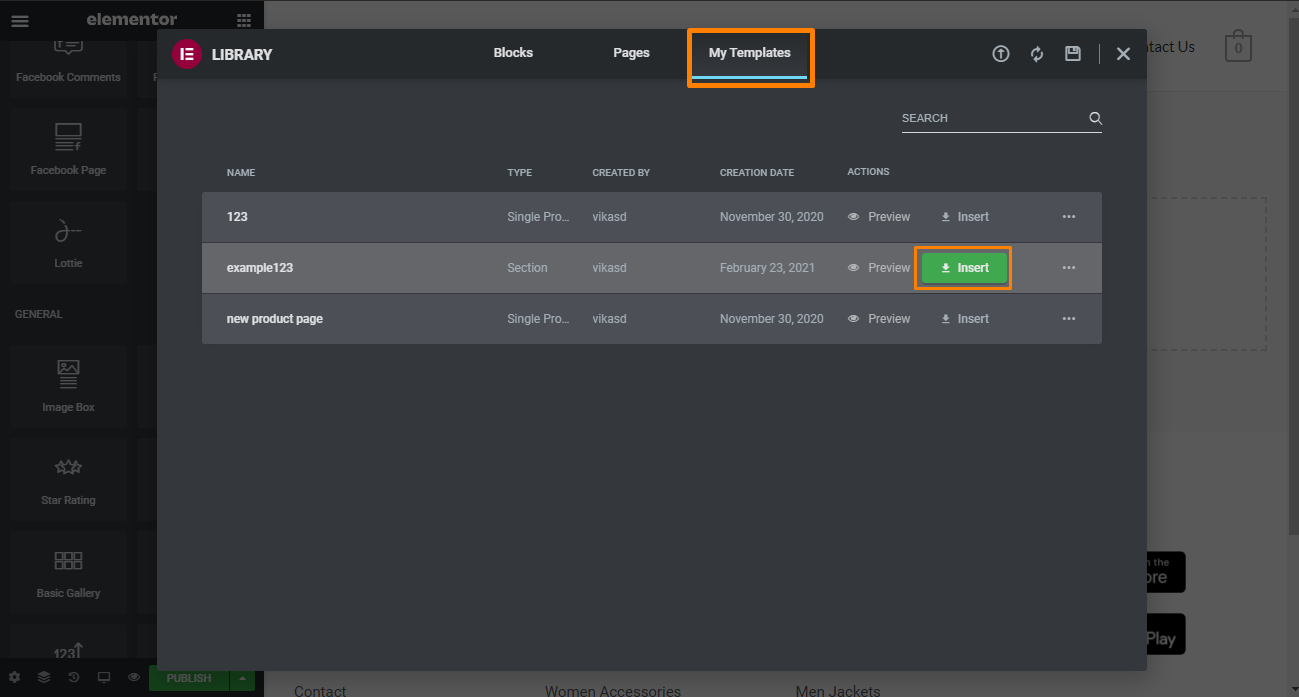
テンプレートウィジェットまたは[テンプレートの追加]ボタンを使用してセクションをインポートできます。 
「テンプレートの追加」ボタンメソッドを使用する場合:
- まず、メインワークスペースから[テンプレートの追加]ボタンをクリックします。
- [マイテンプレート]タブをクリックします。 Elementor内に保存したすべてのテンプレートを含む新しいウィンドウが表示されます。
- テンプレートを選択してください。
- [挿入]をクリックすると、セクションが表示されます。

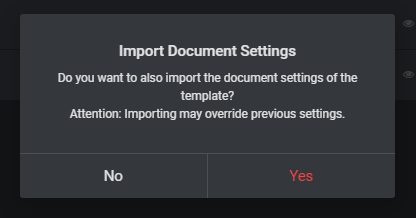
テンプレートのドキュメント設定を誤ってインポートすると、レイアウトが台無しになることに注意してください。 ただし、Elementorはこれについて事前に警告します。

セクションを再度保存する前に、変更を加えることができます。
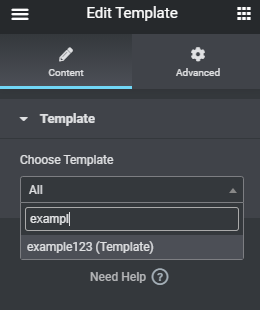
「テンプレートウィジェット」を使用してセクションを挿入することも非常に簡単です。 ウィジェットをページにドラッグアンドドロップする必要があります。
次のステップは、保存したセクションテンプレートを選択することです。
検索フィールドに複数の文字を入力するまで、テンプレートウィジェットにはセクションテンプレートが表示されないことに注意してください。 複数のセクションを保存した場合は、このオプション機能が便利です。 

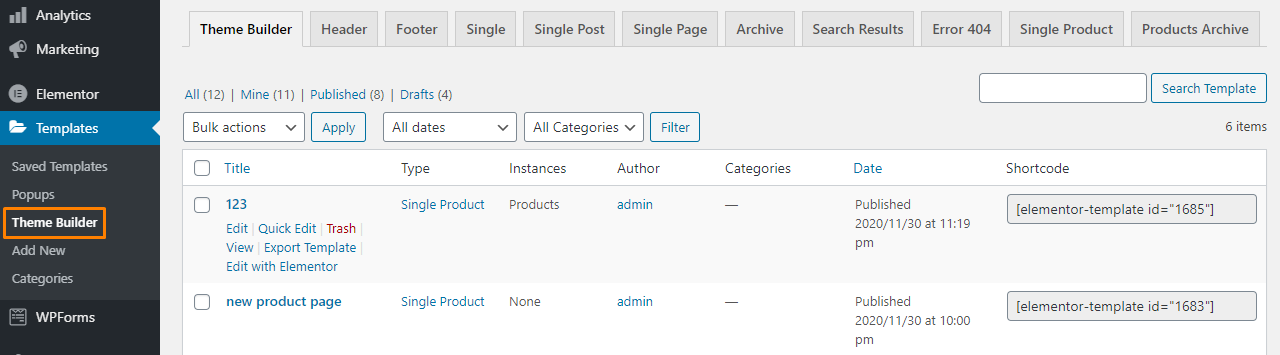
セクションの名前を覚えていない場合は、 [ダッシュボード]> [テンプレート]に移動します。 保存されたセクションの名前はここにあります。
ただし、セクションテンプレートは単一のブロックとして扱われます。 つまり、変更を加えるには、[テンプレートの編集]ボタンをクリックする必要があります。 その後、必要な変更を加えて、テンプレートセクションを保存できます。 テンプレートはグローバルと見なされますが、リンクを解除することはできません。
リンクされていない静的なセクションが必要な場合は、代わりに[テンプレートの追加]ボタンを使用することをお勧めします。
- ページテンプレート
これらはフルページのデザインテンプレートであり、必要に応じてインポートおよび調整できます。 Elementorは、ページテンプレートをロードする2つの方法を提供します。 コンテンツ領域の[テンプレートの追加]ボタンまたはサイドバーの[テンプレート]ウィジェットを使用できます。 
ここでテンプレートウィジェットを使用すると、別のエディターで編集する必要がある単一の要素が残ります。 したがって、このオプションはバイパスします。
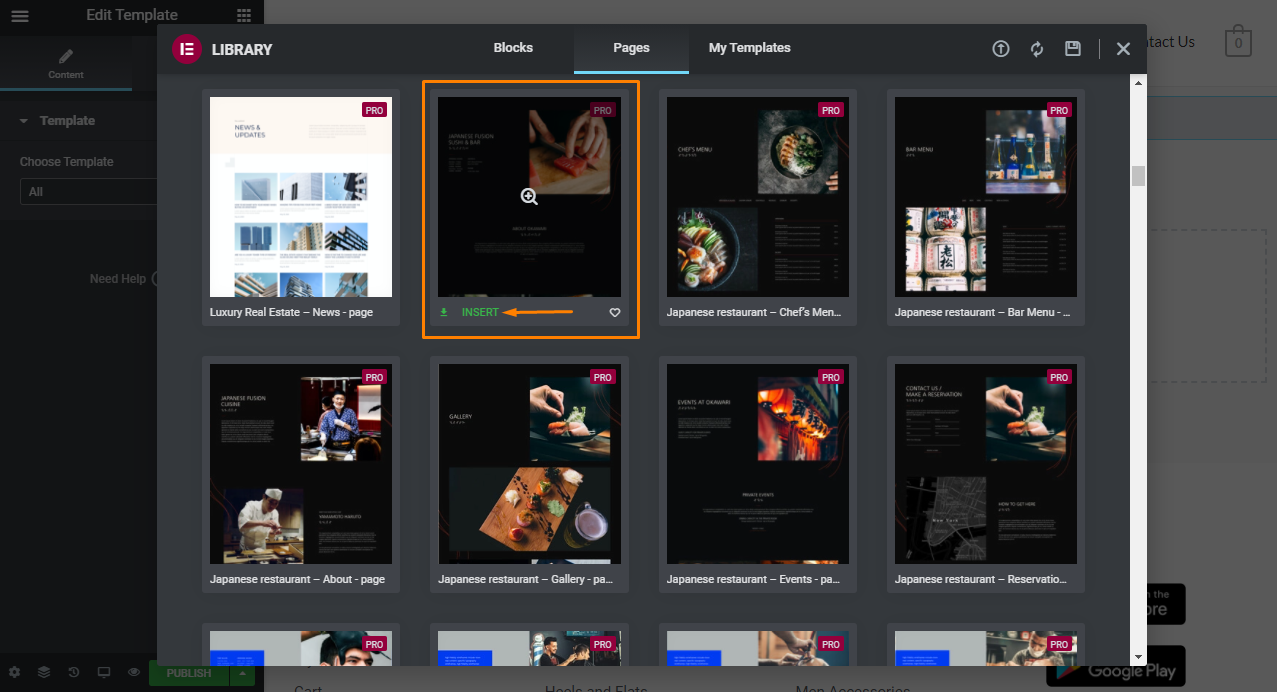
Elementorは、ワンクリックでインポートできるプロがデザインしたテンプレートを多数提供しています。
[テンプレートの追加]ボタンをクリックして、個々のテンプレートをプレビューします。 表示されたものが気に入ったら、[挿入]をクリックしてテンプレートをページに展開します。 
コンテンツの多いページにテンプレートを挿入すると、読み込みに時間がかかることに注意してください。 ページが表示したプレビューのように見えないことがわかります。
これは、Elementorがテーマの境界に制限されている場合に発生する可能性があります。 フルページテンプレートを利用するには、空白のテンプレートが必要です。
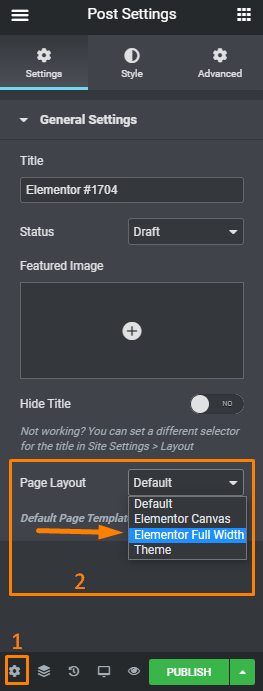
全幅テンプレートを使用すると、テーマのヘッダーとフッターを保持できます。 このオプションを利用するには、[ページ設定]ボタンをクリックして、[ページレイアウト]ドロップダウンメニューを探します。

「全幅」、「Elementor Canvas」、および使用しているテーマに含まれるその他のテンプレートから選択できます。
' ElementorCanvas 'オプションは単なる空白のテンプレートであることに言及する価値があります。
ページテンプレートのデザインは、すっきりとしていてプロフェッショナルで、操作が簡単です。
Elementor Proには、事前に作成されたランディングまたは販売ページのテンプレートが含まれています。 自分で作成することもできます。
ここで、ページテンプレート、ポップアップテンプレート、およびセクションブロックを見つけることができます。 これらのテンプレートは無料ですが、サイトは寄付を受け付けています。
ただし、ページテンプレートは、他の一般的なページビルダーのテンプレートほど優れていません。 たとえば、Thrive Architectは、マーケターに適したより複雑なランディングページを提供します。 一方、Diviは2,000を超える個別のページテンプレートを提供しています。
これは、使用する多くのテンプレートを探している場合、Elementorが一般的な選択肢ではない可能性があることを意味します。
2.レスポンシブデザインコントロール
大部分の人々がモバイルデバイスでインターネットにアクセスします。 したがって、モバイル版のサイトは見栄えがする必要があります。
この強力なツールを使用して作成するすべてのデザインはレスポンシブです。 Elementorワークスペースを離れることなくプレビューをすばやく起動して、さまざまなデバイスでデザインがどのように表示されるかを確認できます。 
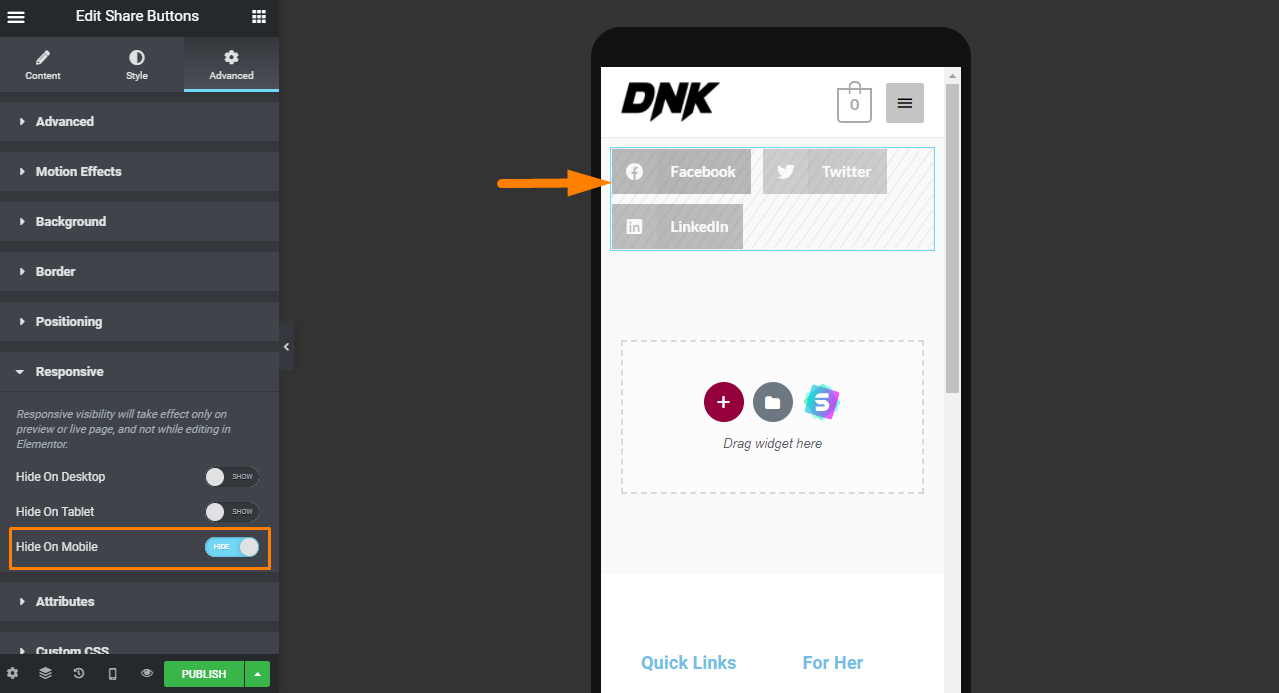
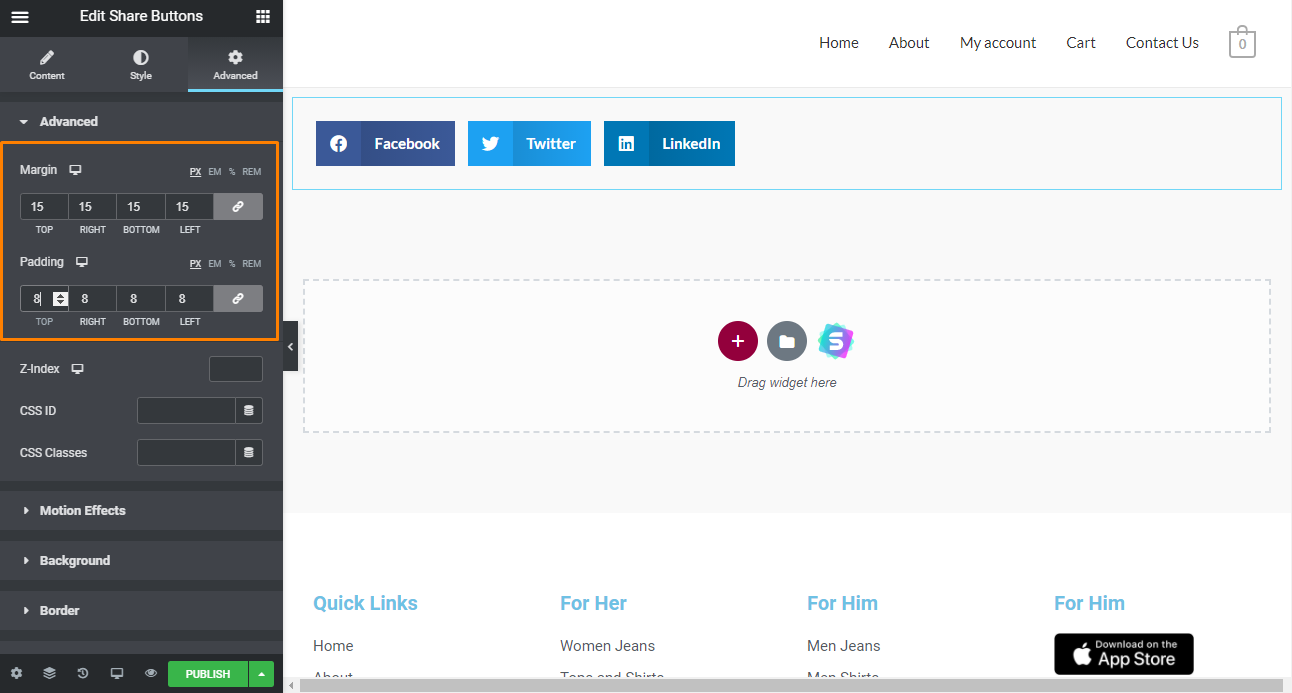
特定のデバイスで個々のウィジェットを表示/非表示にすることもできます。 これは、デバイスごとに独立した変更を加えることができることを意味します。 たとえば、次の図では、モバイルの共有ボタンを非表示にしています。 このオプションはセクションでも機能します。 
または、Macの場合は「Cmd + Shift + M」を、PCの場合は「Ctrl + Shift + M」を押してプレビューを変更することもできます。
Elementorの使用は、レスポンシブ編集を行うための最も推奨される方法の1つです。
3.レイアウトコントロール
Elementorには、すべてのウィジェット、セクション、および列を目的の場所に配置できるようにするための直感的なコントロールが多数用意されています。
あなたはできる:
- 列、セクション、ウィジェットのパディングとマージンを設定する
- コンテンツ領域の列間の仕切りをドラッグするだけで、列幅を簡単に調整できます
- ウィジェットを列内に垂直に配置したり、レイアウトのセクション内に列を配置したりするのは簡単です
- 調整可能な列ギャップを使用して、列間に空白スペースを作成します

4.テーマビルダー
気に入ったテーマが見つかるかもしれませんが、それでもヘッダーやフッターなどの要素を微調整する必要があるかもしれません。
Elementorテーマビルダーを使用すると、カスタムヘッダー、フッター、およびその他のレイアウト要素を作成して、サイトに展開できます。 これは、WordPressダッシュボードの[テンプレート]> [テーマビルダー]から起動できます。 
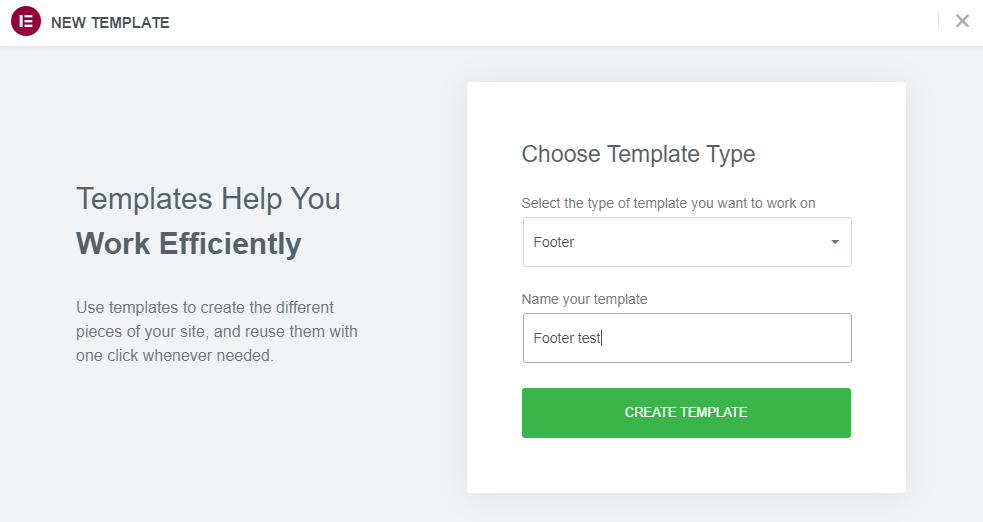
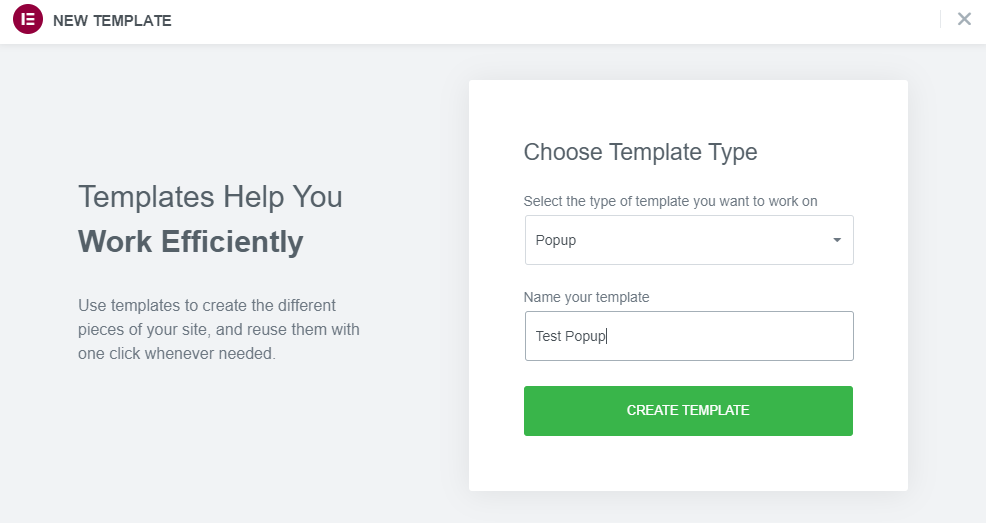
[新規追加]をクリックして、テンプレートタイプを選択します。 その後、「テンプレートの作成」をクリックします。
説明のために、新しいフッターを作成します。 
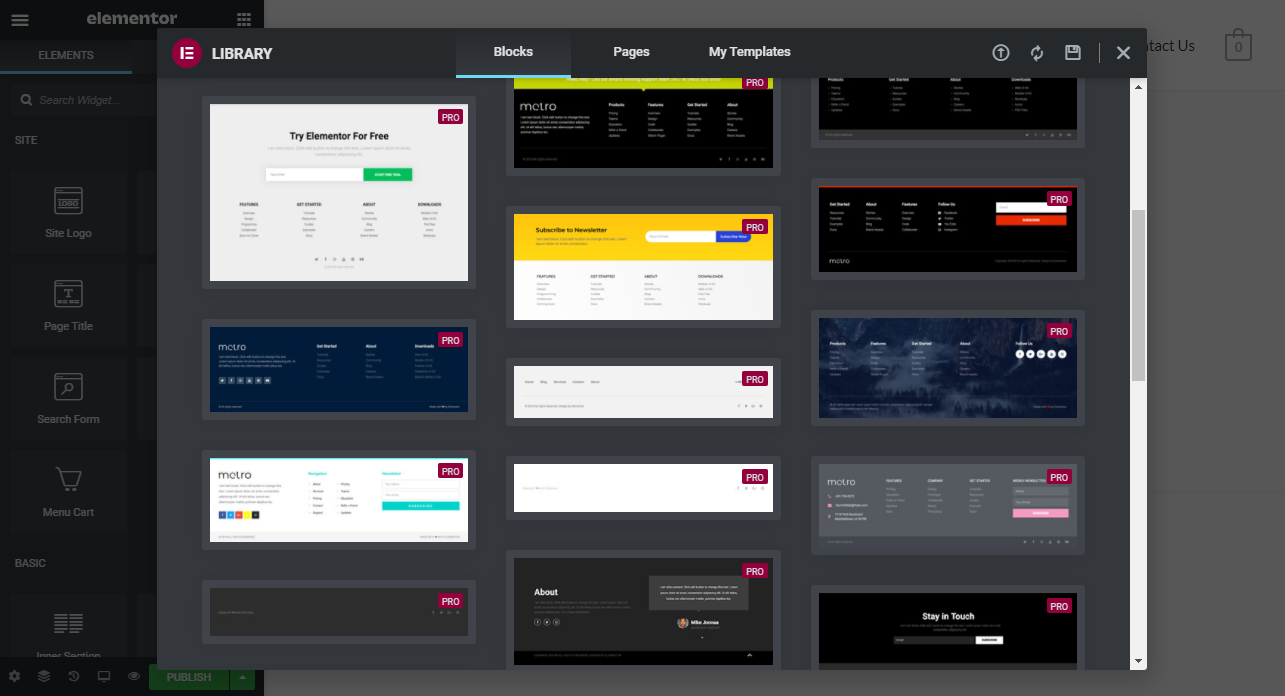
Elementorを使用すると、独自のヘッダーを最初から作成できます。 または、次の1つのフッターテンプレートを使用することもできます。 
気に入ったフッターテンプレートが見つかったら、[挿入]をクリックします。
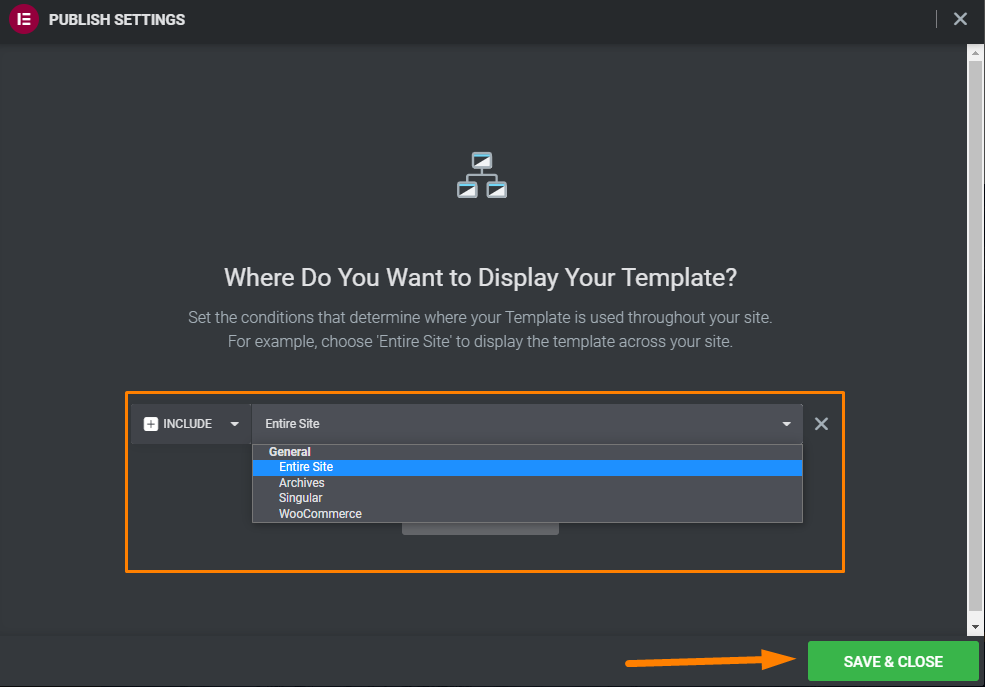
結果に満足したら、[公開]をクリックします。 「条件の追加」機能を使用して、フッターが表示される場所を定義します。 すべてのページの下部に表示されます。 
同じプロセスに従って、サイトの新しいヘッダーを作成できます。 これは、テーマを変更してデザインに溶け込ませることができることを意味します。
テーマビルダーには、多くのカスタマイズオプションが満載です。 ヘッダー、フッター、ページ、投稿、製品ページ、およびエラーページを変更できます。
これは、Elementorを際立たせる優れた機能の1つです。
5.ポップアップビルダー
Elementorには、非常に使いやすいポップアップビルダーが含まれています。 ただし、この機能はProバージョンでのみ使用できます。 これは、ポップアップを作成するために別のプラグインに投資する必要がないことを意味します。
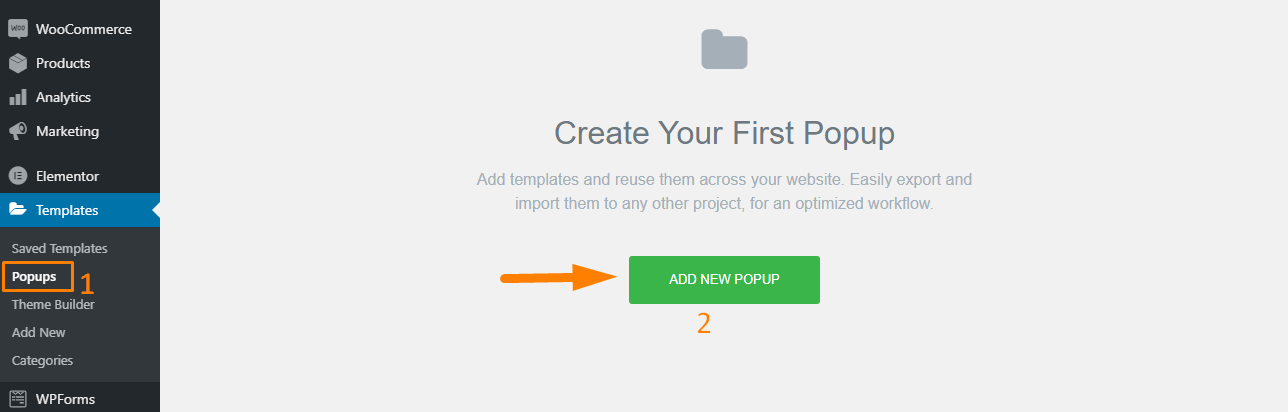
新しいポップアップを作成するには、 [テンプレート]> [ポップアップ]に移動します。 ポップアップの作成プロセスは、Elementorワークスペースではなく、WordPressダッシュボードからのものであることがわかります。 

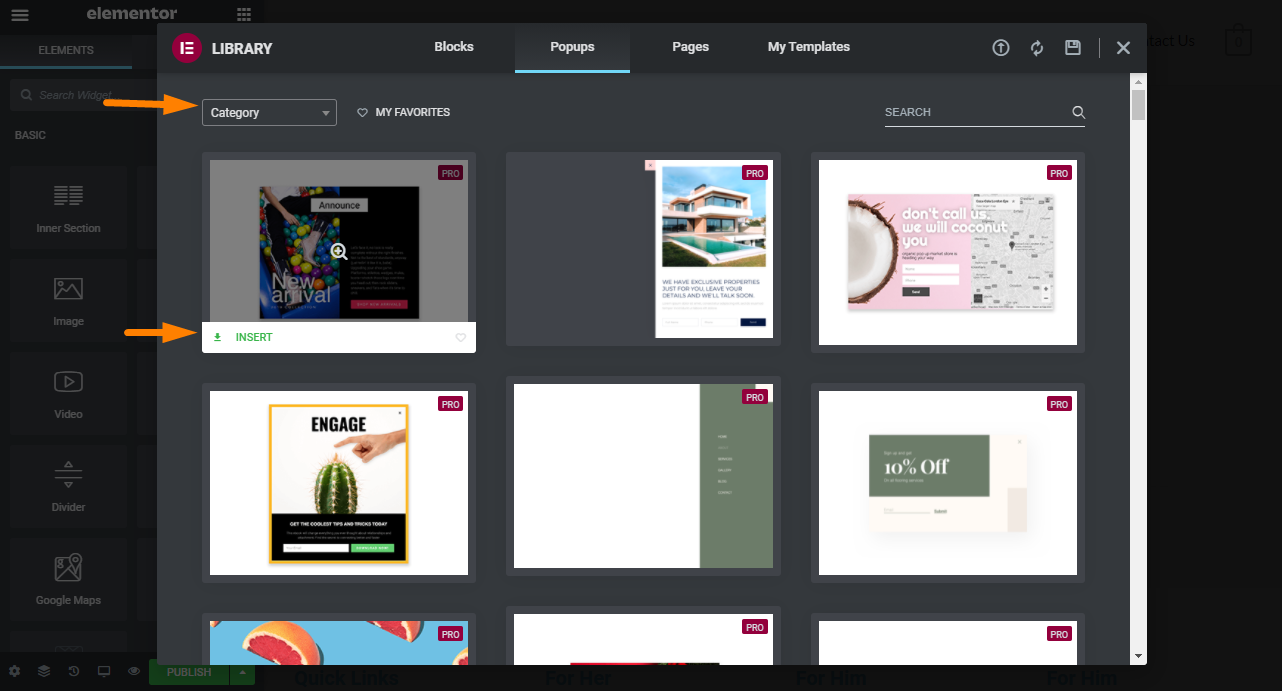
Elementorは、ほぼすべてのニッチに合うすべてのものを備えた、選択可能なさまざまなポップアップテンプレートを提供します。
ドロップダウンメニューからポップアップのカテゴリを選択することもできます。 
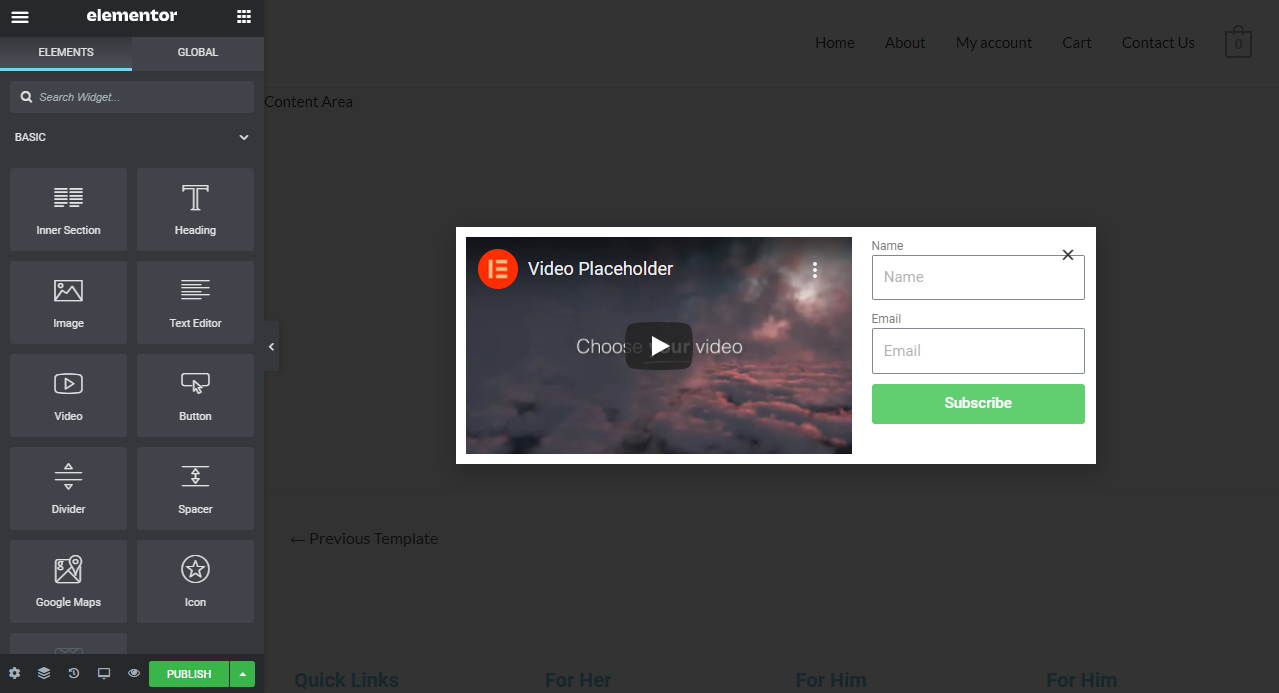
選択したテンプレートの緑色の[挿入]ボタンをクリックします。
または、ライブラリウィンドウを閉じて、最初からポップアップを作成することもできます。 
ポップアップのコンテンツ、サイズ、形状、色などを微調整できます。
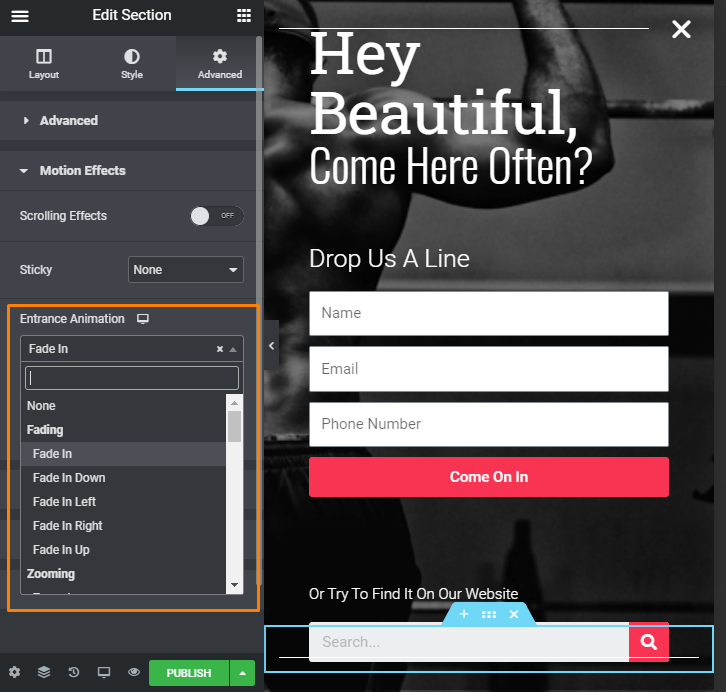
メインのポップアップ設定タブの下には、何十ものエントランスアニメーションがあります。 
ポップアップレイアウトの構成が完了したら、[公開]をクリックします。
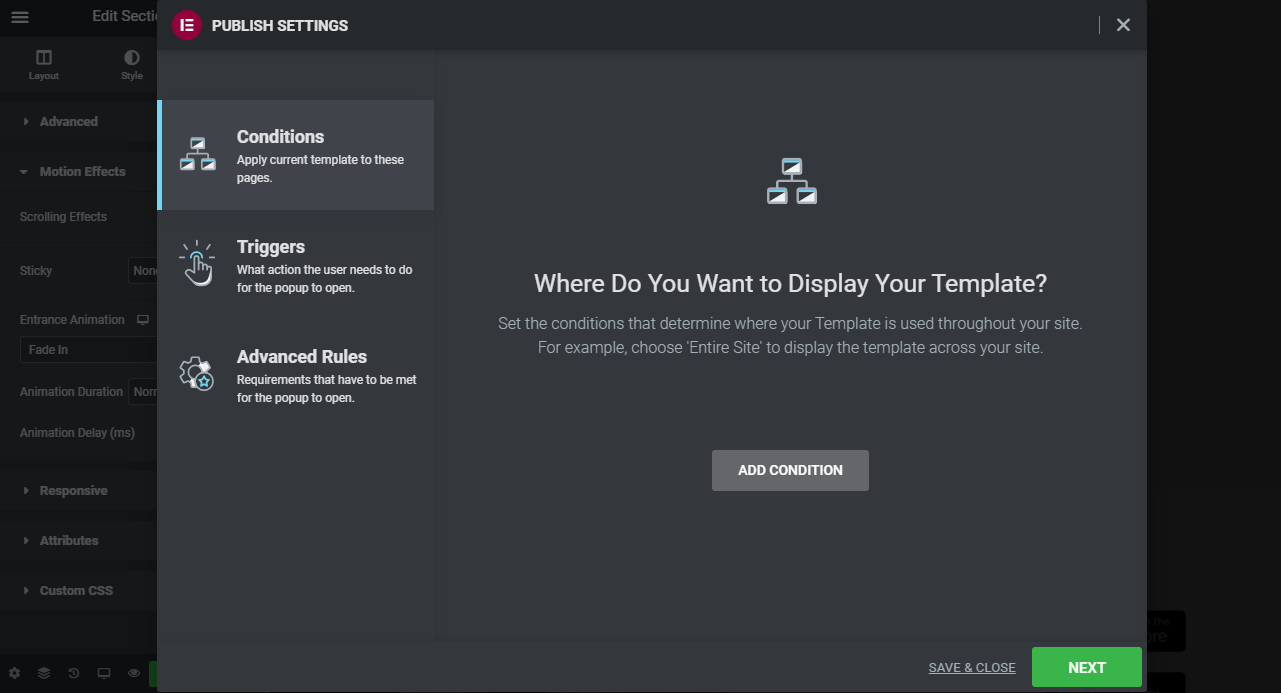
このアクションにより、ポップアップの動作を制御するための設定を含むウィンドウが起動します。
- 条件–ポップアップを表示する場所を選択する必要があります。 たとえば、1ページに制限したり、複数の条件を設定したりできます。
- トリガー–このオプションを使用すると、クリック時、スクロール時、ページの読み込み時、非アクティブ後、意図の終了など、ポップアップが表示される原因を設定できます。
- 高度なルール–このセクションには、訪問者が特定のページ数を読んだ後、または定義された回数だけサイトにアクセスした後にポップアップを表示するなどの設定が含まれています。
 見事なポップアップを作成したら、それをMailChimp、GetResponse、Aweberなどのオートレスポンダーと統合する必要があります。 ただし、これはポイントアンドクリックの問題ではありません。
見事なポップアップを作成したら、それをMailChimp、GetResponse、Aweberなどのオートレスポンダーと統合する必要があります。 ただし、これはポイントアンドクリックの問題ではありません。
これは、APIキーを取得してから、それを機能させるために微調整する必要のあるフォーム要素を把握する必要があるためです。
エラーを回避するためのプラグインであるため、オートレスポンダーをElementorと直接統合することをお勧めします。
6.元に戻すと改訂履歴
レイアウトを設計するときに間違いを犯す可能性があります。 あなたが数秒間精神的に気を失ったり、あなたがしていたことを忘れたりした場合、Elementorはあなたのための解決策を持っています。
Elementorでアクションを元に戻すのは非常に簡単です。 この機能は、以前のバージョンでは使用できませんでした。
Elementorは継続的に更新されており、製品レビューをクロールして、問題を迅速に修正する必要があるかどうかを確認します。
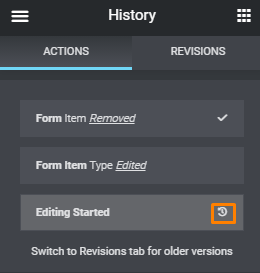
Ctrl + Zを使用して、最近の変更を手動で元に戻すことができます。 ただし、Elementorには「履歴」機能と「リビジョン」タブがあります。

[履歴]ボタンをクリックすると、2つの別々のタブがある画面が起動します。 これらのタブは、アクションとリビジョンです。
アクションは、レイアウトを設計するときに行った変更です。 変更を元に戻すためのロールバックオプションがあります。 これは信頼性が高く、Photoshopなどのプログラムで使用されているものと似ています。

[改訂]タブは、30日までさかのぼって行ったすべての変更のリストで構成されています。
必要なリビジョンを取得する前に、メニューをナビゲートし、さまざまなリビジョンをプレビューする必要があることに注意してください。 ただし、ある種の論理的な命名システムを使用することで、これを回避できます。
この機能はWordPressリビジョンシステムに基づいて構築されていることに注意することも重要です。 これは、作業内容を保存するたびにのみリビジョンが表示されることを意味します。 したがって、しばらくの間変更を保存せずに間違えた場合、変更を元に戻すことはできません。
これは欲求不満につながる可能性があります。 改訂するたびに作業内容を保存することをお勧めします。
ただし、1か月分の改訂を行うと、リソースが不足し、サイトの速度が低下する可能性があります。 これは、保存されたリビジョンごとに雑然としたものが追加され、データベースのサイズが大きくなるためです。
最適化プラグインを使用できますが、最初にサイトをバックアップすることをお勧めします。 これらは、改訂履歴やその他の不要なデータベースの綿毛をクリーンアップするのに役立ちます。
全体として、これは優れた機能ですが、視覚的なアプローチが欠けています。
7.スタイルのコピーと貼り付けのコピー
サイト内の複数のセクションまたは要素を更新する必要がある場合、これは大きな課題になる可能性があります。 一部の変更はサイトの残りの部分にカスケードされ、状況が悪化する可能性があります。
Elementorは、2018年にコピースタイルとコピー貼り付け機能を導入しました。
これらの機能がどのように機能するかを見てみましょう。
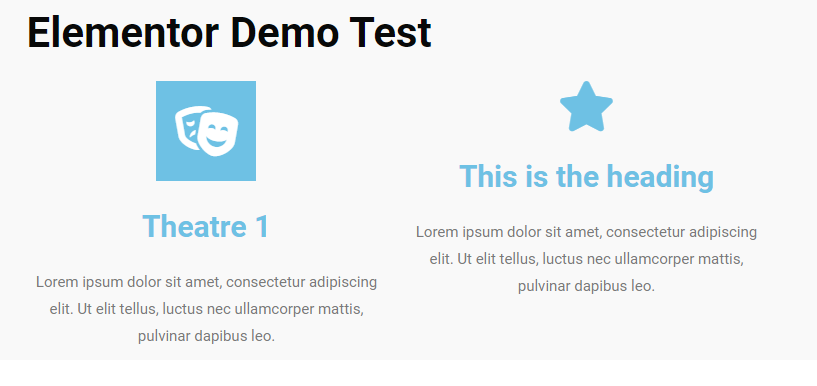
たとえば、新しい要素を作成したが、別の場所でスタイルを再作成したい場合があります。 コピーして貼り付けると、スタイルが同じになりません。 これは、すべての要素のスタイルを手動で更新する必要があることを意味します。 
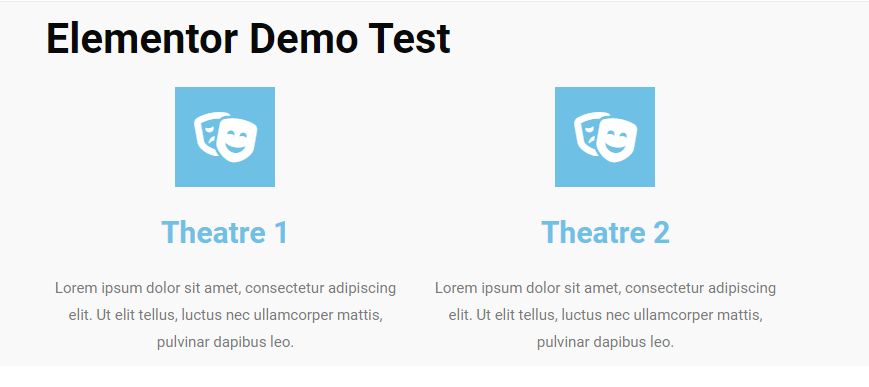
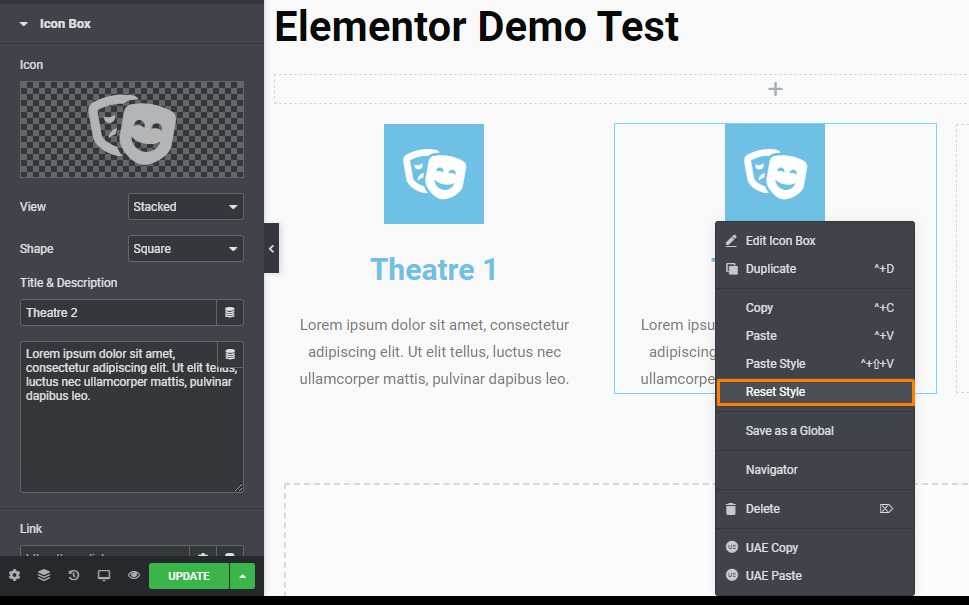
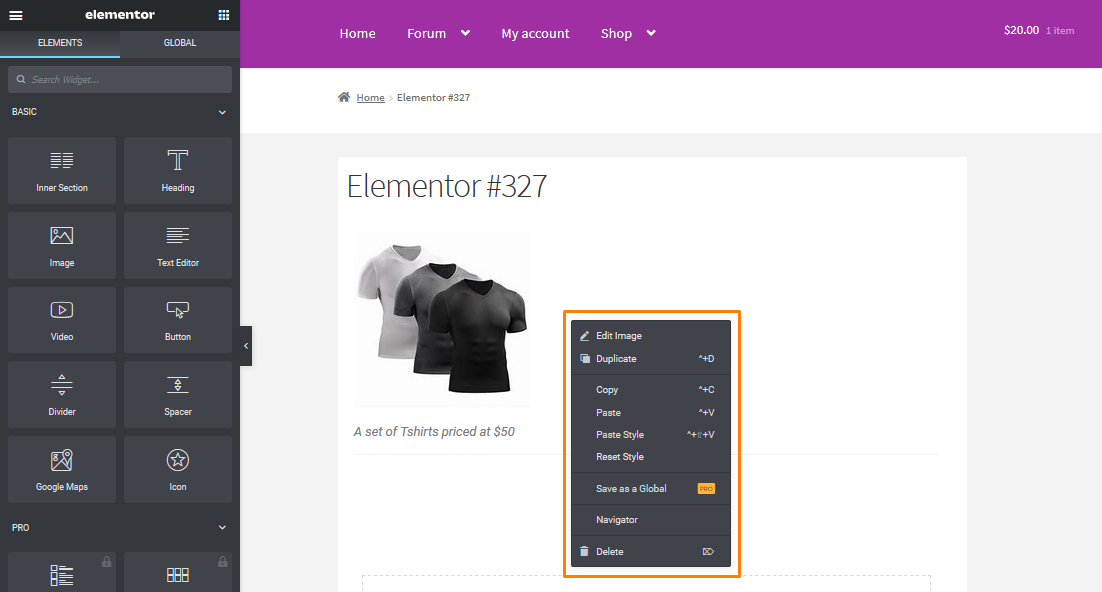
代わりに、ソース要素内を右クリックして「コピー」を選択することにより、スタイルのコピー機能を使用できます。 その後、宛先要素内を右クリックして、「スタイルの貼り付け」を選択します。 
もう一度右クリックして「スタイルのリセット」を選択すると、スタイルをリセットできます。 
この機能は非常に便利で、サイトのさまざまな要素のスタイルを変更する必要がある場合に便利です。
コピー貼り付け機能を使用すると、列またはセクション全体をページの別の部分にコピーできます。 これは、新しいセクションで要素を再作成してから、「スタイルのコピー」機能を使用できることを意味します。
セクション全体をコピーして、サイトの別のページに貼り付けることもできます。 要素またはセクションをコピーし、WordPressダッシュボードに戻って、Elementorで新しいページを開くだけです。 次のステップは、コピーした要素またはセクションを配置する場所を右クリックすることです。
この機能は、セクション全体を他のページに数秒で追加できるため、時間を節約するのに役立ちます。
8.オープンソース
Elementorはオープンソースのプラグインです。 これは、ページビルダーの元のソースコードが無料で利用可能であり、他の開発者が配布または変更できることを意味します。
これにより、ユーザーはバグを修正したり、機能を変更したり、ソフトウェアに新しい機能を導入したりすることができます。 この記事の執筆時点で、GitHubでは7,774を超える問題が解決されています。 ここで未解決の問題を確認できます。 
多くの人々は、オープンソースソフトウェアが非常に信頼できることに同意しています。 これは、サードパーティのプラグインの機会を開くためです。
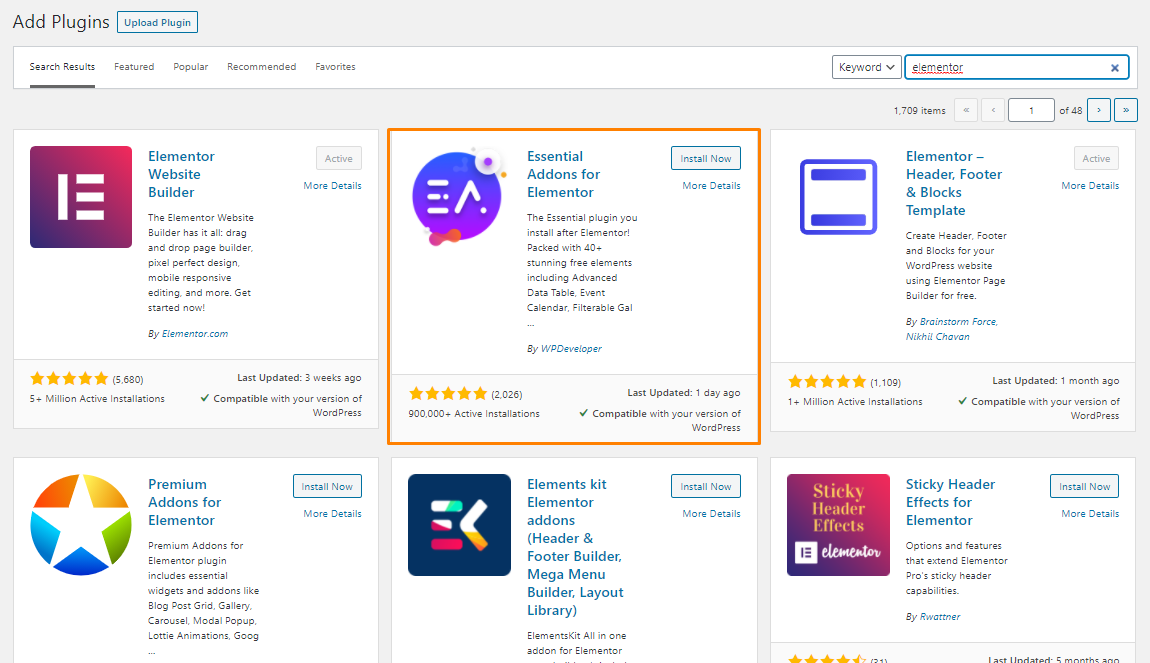
WordPressプラグインリポジトリでキーワード「 Elementor 」を検索すると、Elementorを拡張するように設計されたすべてのサードパーティプラグインが表示されます。 ElementorプラグインのEssentialAddonsのように、それらのいくつかは大幅な改善を提供します。
このプラグインは、レイアウトの構築に使用できる新しいウィジェットと100を超えるブロックを提供します。 
9.優れたサポートを提供します
Elementorは、すべてのお客様に一流のサポートを提供します。 ライブチャットサポートは提供していませんが、代わりにいつでも参照できるアクティブなコミュニティがあります。
このレビューを書くときにいくつかの問題を明確にするために、このコミュニティを何度も参照しました。 
このコミュニティには、プラグインに関する質問にすでに回答している可能性のある98,000人を超えるメンバーがいます。 検索が不足している場合は、グループに質問を投稿できます。 短時間で回答が得られます。
ビデオチュートリアルについては、彼らのYouTubeチャンネルをチェックすることもできます。 これらのビデオは、Elementorが提供するすべてのコア機能をカバーしているため、学習曲線を改善するのに役立ちます。
または、詳細なドキュメントを確認して、このツールの詳細を確認することもできます。 プロ会員の方は、プレミアムサポートを受けることができるVIPオプションをお楽しみいただけます。 無料のサポートオプションがたくさんあるので、これは公正な解決策だと思います。

10.非アクティブ化すると、クリーンなコードが残ります
Elementorを非アクティブ化しても、WPBakery PageBuilderやDiviBuilderのようなショートコードの混乱は残りません。
スタイリングなしでクリーンなコードを残します。
11.便利な編集機能
Elementorには、他のほとんどのページビルダーにはない、より高速なデザインのための便利な編集機能があります。 コンテンツの複製、スタイルのコピーと貼り付けなどを行うための右クリックサポートが付属しています。 
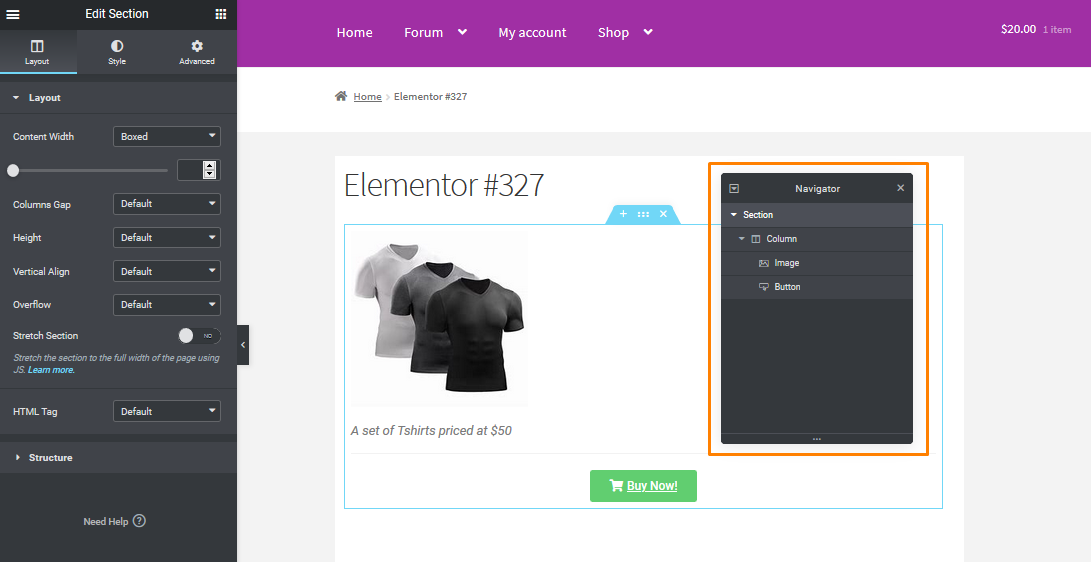
便利なナビゲータービューでは、ページ上のすべてのコンテンツの順序付きリストがセクションと列に分割されて表示されます。 これにより、ページ上の要素の設定をすばやく開き、要素の名前を変更して見つけやすくすることができます。 
無料vsプロ?
Elementorがあなたのニーズに合っていると思う可能性は十分にありますが、WordPress.orgで無料版を使用できますか、それともElementor Proを購入する必要がありますか? プレミアムバージョンにアップグレードすると、見事なレイアウトデザインを作成するのに役立つ優れた機能を確実に利用できます。 
いくつかの投稿/ページまたは基本的なランディングページをデザインしたいだけの場合は、無料バージョンが最適なソリューションになります。
Elementorを使用してコアWebサイトページを構築する場合は、ElementorProを使用することをお勧めします。 このバージョンでは、カスタムCSSを追加できるため、デザインコントロールの追加レイヤーも提供されます。 
ツールが提供できる場合は、この機能を使用できます。
Elementor Proは、次のような機能を追加します。
- 50以上の新しいウィジェットデザイン
- テーマビルダー
- ポップアップビルダー
- 追加のテンプレート
- その他のデザインオプション
- ビジュアルフォームビルダー
- WooCommerceの統合
Elementorは学ぶのが難しいですか?
Elementorは習得と使用が非常に簡単です。 インターフェースはユーザーフレンドリーで、使用するのにコーディングスキルは必要ありません。 ただし、見事なページの作成を開始する前に、常に学習曲線があります。
または、事前に作成されたElementorテンプレートをインポートすることもできます。 これにより時間を節約でき、デザイナがページをどのように作成したかを確認するために分解することができます。 これにより、より高度なオプションがどのように使用されているかを確認できます。
Elementorを使用できるのは誰ですか?
Elementorは、WordPressを使用するすべての人を対象としており、デジタルマーケティング担当者は、ランディングページとポップアップを作成し、サイトのどこにでもターゲットを設定できるため、これらを使用できます。
また、他のマーケティング要素を利用することもできます。 カジュアルユーザーは、このページビルダーを使用して、ブログ投稿にスタイルを追加したり、見栄えの良いホームページを作成したりできます。
さらに、開発者は、互換性のあるテーマと組み合わせて、コードを必要とせずに100%カスタムクライアントサイトを構築することにより、サイトビルダーとして使用できます。
Elementorは次のような人に適しています:
- 予算ブロガー–これはElementorが無料だからです。 基本バージョンには多くの機能が含まれていますが、高度な機能のためにプレミアムバージョンにアップグレードできます。
- 初心者ブロガー–非常に使いやすいので、初心者に最適です。 また、無料版を使用している場合でも、優れたサポートを提供します。
- 高レベルのマーケター– Elementorを使用すると、MailChimpやDripなどの最も人気のあるオートレスポンダーをAPI経由で統合できます。 ただし、ポップアップまたはオプトインでA / Bテストを実行することはできません。
まとめ
このElementorのレビューでは、Elementorが卓越したカスタマイズ機能を提供し続けるトップページビルダーの1つであることがわかりました。 これが、WordPressリポジトリで多くの人気を得ている理由です。
無料版には多くの機能が満載されており、多くのプレミアムページビルダーに対抗できます。
このElementorレビューでは、Elementorが提供するものと、それを使用できるユーザーを強調しました。 、Elementorには、デザインをより迅速に作成するのに役立つ便利な編集機能がいくつか付属しています。 また、デザインの柔軟性とレスポンシブな詳細なスタイルのための豊富なウィジェットの選択肢があります。 ピクセルパーフェクトなデザインのための完璧なポジショニングルールと、時間を節約するための膨大なテンプレート選択があります。
Elementorの最も興味深い点は、それが最初のオープンソースページビルダーであるということです。 欠陥がありますが、これはWordPressサイトを持っている人にとっては素晴らしいページビルダーです。
このElementorレビューで得たのはこれだけです。
このレビューで重要な機能を見逃したり、質問がある場合は、コメントを残してお知らせください。
同様の記事
- オンライン予約のためのトップ30以上の最高のWordPress予約プラグイン
- 30以上の最高のWordPress在庫管理プラグイン
- すべてのアフィリエイトネットワークに最適な30以上のWordPressアフィリエイトプラグイン
- 見事でクリエイティブなレイアウトを作成するための30以上の最高のWordPressコラムプラグイン
- より良いオンページSEOのための30以上の最高のWordPressスキーマプラグイン
- より良いナビゲーションとSEOのための30以上の最高のWordPressメニュープラグイン
- WooCommerceストアフロントテーマのホームページのカスタマイズ[究極のガイド]
- WooCommerceストアフロントヘッダーを透明にする方法
- 免責事項ストアフロントWooCommerceを追加する方法
- WooCommerceストアフロントレイアウトを変更する方法
- WooCommerceフックリスト»グローバル、カート、チェックアウト、製品
- WordPress(PHP)でdo_shortcodeを使用する方法
- WooCommerceでチェックアウトURLを取得する方法
- 製品カテゴリのタイトルを削除する方法WooCommerce
- 続きを読むためにカートに追加ボタンを変更する方法WooCommerce
- WooCommerce MarketingHub管理オプションを非表示にする方法
- WooCommerceの在庫数を非表示にする方法
- チェックアウト後のWooCommerceリダイレクト:カスタムサンキューページにリダイレクト
