Elementorスライダーとカルーセルの究極のガイド
公開: 2020-09-07人々はスライダーが大好きで、自分のサイトにスライダーを置くことを要求します。 Elementorユーザーとして、あなたも1つ欲しいと思っていたと思います。 または、サイトにゴージャスなスライダーを配置したいクライアントがいました。 ただし、適切なElementorスライダーソリューションを見つけるのは簡単な作業ではありません。 この記事では、Elementorで利用できるカルーセルの種類について説明します。 さらに、別のスライダーソリューションを紹介します。これを使用して、Webサイト用の最新のElementorスライダーを作成できます。
Elementorに最適なスライダーは何ですか?
- スマートスライダー
- レボリューションスライダー
- Elementorスライダーウィジェット
- レイヤースライダー
この記事では、ElementorSliderウィジェットとSmartSliderについて説明します。 他のスライダーについてもっと知りたい場合は、最高のWordPressスライダーに関する記事を必ずチェックしてください。
Elementorのスライダー
ElementorのProバージョンを使用している場合は、スライダーを作成できるウィジェットがいくつかあります。 ただし、無料ユーザーの場合、使用できるカルーセルウィジェットは1つだけです。 いずれにせよ、これらのウィジェットはすべてElementorに完全に統合されています。 その結果、他のElementorウィジェットを設定するのと同じ方法でそれらを構成できます。 これにより、スライダーの作成中にシームレスで使い慣れたエクスペリエンスが保証されます。
したがって、スライドショーが必要であり、Elementorを使用します。 次の組み込みソリューションから選択して、Elementorスライダーをサイトに追加できます。
カルーセルウィジェット:無料のElementorスライダーソリューション
Elementorの無料バージョンには、スライダーの作成に使用できるカルーセルウィジェットがあります。 これは、基本的な画像ギャラリーを追加できるシンプルなソリューションです。 作成したカルーセルは応答性が高く、モバイルで見栄えがします。

カルーセルウィジェットを使用すると、メディアライブラリから直接画像を選択できます。 画像を追加した理由を訪問者に推測させたいですか? そうでない場合は、画像の下に画像のタイトル、説明、またはキャプションを表示できます。 表示したいテキストをWordPressメディアライブラリで設定できます。
ウィジェットでは、画像のサイズと、並べて表示するスライドの数を選択できます。 一緒にスクロールする画像の数を設定することもできます。 たとえば、6つのスライドを備えたカルーセルがあり、同時に3つのスライドが表示されているとします。 「SlidestoScroll」の値を3に設定できます。その結果、表示されているすべての画像が1つずつ表示されるのではなく、一緒に変更されます。

さらに、指定された間隔でスライドを自動的に切り替えることができます。 このようにして、サイト用のシンプルな自動再生スライドショーを作成できます。 かなり素晴らしいですよね?
スライドウィジェット:ElementorProスライダーソリューション
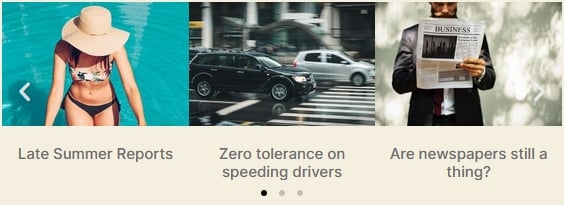
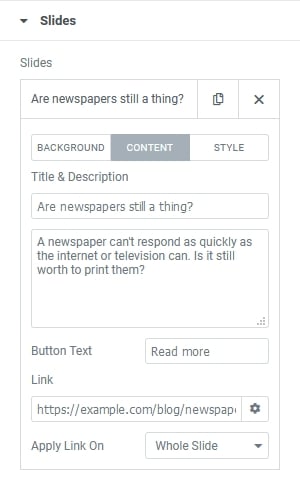
ElementorのProバージョンでは、実際のスライダーウィジェットを見つけることができます。 サイトのスライダーを作成するのにはるかに適しています。 さらに、作成したスライドにコンテンツを配置できます。 各スライドに見出し、説明、CTAボタンを追加できます。

各スライドには、背景画像または色を含めることができます。 背景画像を選択した場合は、色付きのオーバーレイを設定できます。 さらに、背景のブレンドモードを調整するオプションがあります。 また、人気のケンバーンズエフェクトもご用意しております。
タイトル、説明、各スライドへのリンク付きのボタンを追加できます。 これらは、Webサイトのスライドショーを作成するために必要な最も重要な要素です。 結論として、Elementorスライダーウィジェットは、基本的なコンテンツスライダーの作成に適しています。

ElementorProの他の注目すべきカルーセル
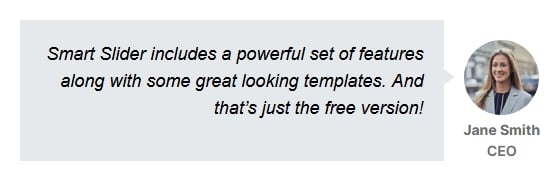
Elementor Proには、スライダーのような結果を作成できる他のウィジェットがあります。 お客様の声カルーセルを使用すると、クライアントの言葉を素敵なスライドショーで表示できます。 証言の内容を入力し、人物の名前と役職を記入し、画像をアップロードすることができます。 2つのスキンと5つのレイアウトから選択して、紹介文を目立たせることができます。

Elementorのメディアカルーセルを使用すると、メディアギャラリーを作成できます。 このウィジェットはサムネイルスライダーを作成できます。 また、ライトボックスに拡大画像を表示するように設定することもできます。 ライトボックスでYouTubeとVimeoのURLも受け入れるため、メディアカルーセルと呼ばれます。 この場合、画像はライトボックスを起動する単純なサムネイルです。

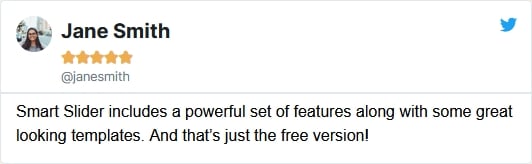
レビューウィジェットを使用すると、ツイートのような方法でレビューを表示できます。 写真をアップロードしたり、名前、タイトル、評価を設定したり、レビュー用のアイコンを選択したりできます。 また、実際のレビューテキストを設定することもできます。 つまり、レビュースライダーを作成するために必要なすべてのツールがあります。

Elementorのスライダーウィジェットの概要
Elementorには、サイトにカルーセルを追加するのに役立つ多くの優れたウィジェットがあります。 これらのスライダーは、Elementorと同じように、使いやすく応答性に優れています。 ただし、それらとElementorの間に注目すべき違いが1つあります。それは、カスタマイズ性がはるかに低いと感じていることです。 Elementorを使用して、必要なものを何でも作成できます。 残念ながら、これらのカルーセルウィジェットとスライダーウィジェットについては同じではありません。
よりカスタマイズ可能なElementorスライダーを作成するにはどうすればよいですか?
すべてのウェブサイトは異なります。 Elementorを使用すると、簡単なスライダーを作成できます。 作成するいくつかのサイトでは、これで十分かもしれません。 ただし、他のサイトでは、コンテンツの多いスライドショーを作成する必要がある場合があります。 別のCTA、段落、テキストの横(テキストの後ろではない)の画像、またはアイコンを追加する必要がある場合があります。

したがって、Elementorでうまく機能するスライダーを探す必要があります。 さらに、応答性が高く、使いやすく、必要な機能を備えている必要があります。 あなたのウェブサイトに最適なElementorスライダーソリューションであるSmartSliderをご覧ください。
スマートスライダーとは何ですか?
Smart Sliderは、非常に人気のあるWordPressプラグインです。 それはあなたが美しく、現代的でレスポンシブなスライドショーであなたのサイトを豊かにすることを可能にします。 スライダーやブロックを作成できる無料バージョンがあります。 Proバージョン(49ドルから)には、ショーケースとカルーセルのスライダータイプがあります。 さらに、各パッケージは、アクティブ化されたドメインの有効期間の更新とサポートを提供します。

Smart Sliderには、公開を非常に簡単にする独自のElementorウィジェットがあります。 さらに、Elementor3と互換性があります。
スマートスライダーとElementorのカルーセルの比較
Elementorのスライダーは、シンプルですが機能が豊富なスライダープラグインです。 以下の表では、その機能をFreeおよびProバージョンのSmartSliderと比較しています。
| Elementorスライダー | ElementorImageカルーセル | スマートスライダー無料 | スマートスライダープロ | |
| レイヤー | 3 | 6 | 23 | |
| カスタムレイヤーの順序 | ||||
| 各スライドの調整可能なコンテンツ幅 | ||||
| 各スライドのカスタムレイヤー位置 | ||||
| スライドキャプション | ||||
| タイポグラフィオプション | ||||
| 背景画像 | ||||
| ケンバーンズ効果 | ||||
| 背景オーバーレイ | ||||
| ブレンドモード | ||||
| 自動再生 | ||||
| ナビゲーション矢印、箇条書き | ||||
| サムネイルナビゲーション | ||||
| 移行オプション | 2 | 10 | 55 | |
| コンテンツアニメーション | 6 | 5 | 5 | |
| レイヤーアニメーション | ||||
| ビデオスライド | ||||
| ライトボックス | ||||
| 同時により多くのスライドを表示する |
ElementorとSmartSliderで同じ外観のスライダーを作成できますか?
上の表は、ElementorSliderとSmartSliderに期待できる機能を示しています。 これらのスライダーでできることをいくつか説明するだけでなく、例も示したいと思います。 つまり、ElementorとSmartSliderで同じスライダーを作成してみます。 その結果、各ソフトウェアで作成できるスライダーについてより良いアイデアが得られます。
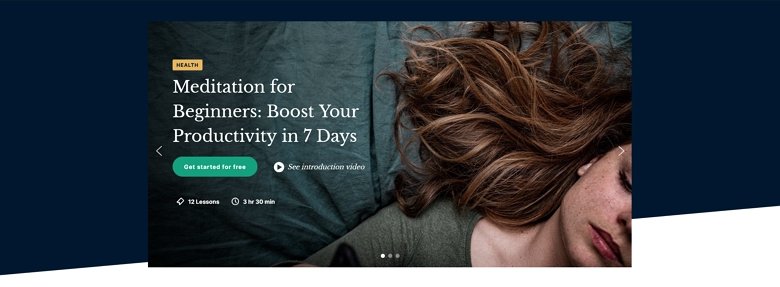
しかし、ここにひねりがあります。再作成するために既存のSmartSliderProテンプレートを選択しました。 これは、SmartSliderの最も人気のある全幅テンプレートの1つです。 それは本当にクールに見え、どんなサイトにも合います。 さらに重要なのは、ElementorSliderが必要とするのと同じ順序で3つのレイヤーのみを使用することです。

全幅スライダーテンプレートのハイライト
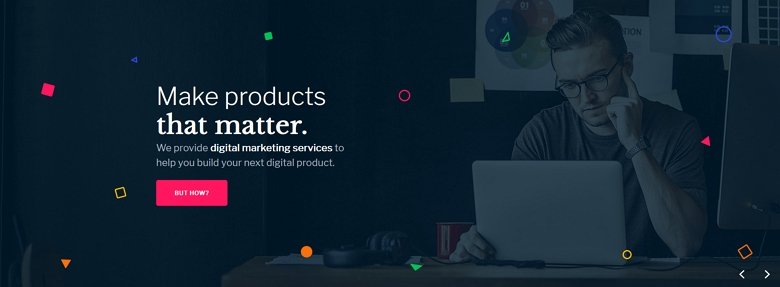
Elementor of Smart Sliderでこのスライダーを無料で再作成する前に、その詳細をいくつか見てみましょう。 まず、レイアウトは非常に単純です。見出し、テキスト、ボタンレイヤーが含まれています。 これらのレイヤーは1200px幅のコンテナーに配置され、その内側の左側に配置されます。 その結果、大きな画面では、小さな画面よりもコンテンツの左側に多くのスペースがあります。

見出しは、SmartSliderProの強調表示された見出しレイヤーを使用します。 このレイヤーは、選択した形でテキストの最も重要な部分を強調表示できます。 さらに、ハイライトが発生したときに素晴らしい動きを見ることができます。 しかし、このスライドにはまだまだたくさんのことがあるので、次に進みましょう。
ボタンレイヤーには、クールなホバー効果があります。 色が変わり、ボタンが少し大きくなります。 ホバーのパディングが大きくなるため、成長が起こります。 さらに、小さな画像アイコンは、マウスの動きに追従しようとすることで反応します。 これは、レイヤーの視差効果が原因で発生します。
また、スライドナビゲーションの矢印は、スライダーの右下隅に配置されています。 これは、ElementorのスライダーソリューションとSmartSliderFreeで複製しようとするスライダーです。 始めましょう!
Elementorスライダーで構築
Elementorでこのクールな全幅スライダーを作成することは、難しくも時間もかかりませんでした。 ただし、少しごまかす必要がありました。テキストを太字にするために、いくつかのHTMLコードを使用する必要がありました。 また、説明の太字のテキストを白にするためにHTMLを作成する必要がありました。 それでも、Elementorのスライダーは理解しやすく、操作も高速です。 以下に、非常に見栄えの良い結果を示します。

しかし、どういうわけか、1200px幅のコンテナ内でコンテンツを中央に揃えることができませんでした。 私は1200pxのコンテンツ幅を設定しましたが、私のコンテンツは1200pxより広くなかったので、それは違いがないように見えました。 その結果、スライダーの最終的な外観は、画面の左側で少し不快に見えます。 さらに、それは写真の男から遠く離れています。
また、矢印を同じ側に配置することもできませんでした。 Elementorのスライダーでは、スライダーの内側または外側にのみ矢印を配置できます。
できる:
- 必要な3つのレイヤーをすべて追加します
- スタイリング(フォントの色、サイズ、ファミリ)を設定します
- レイヤーの位置を設定する
- スライダーを700pxの高さにします
できない:
- HTMLなしで改行を追加する
- HTMLなしでテキストの一部をスタイリングする
- コンテンツを1200px幅のコンテナの中央に配置する
- 両方の矢印を右下隅に配置します
スマートスライダー無料で構築
Smart Sliderを使用すると、レスポンシブスライダーをすばやく簡単に作成できます。 レイヤーをその場所にドラッグし、親の内側の配置を変更してレイアウトを完成させる必要がありました。 「重要な製品を作る」というテキストには、2つの見出しレイヤーを使用しました。 このようにして、SmartSliderのビジュアルエディターでフォントの太さとファミリを調整することができました。 テキストレイヤーで、レイヤーウィンドウで選択した空のリンクを追加しました。 その結果、リンクの色を変えることで色を変えることができました。

矢印のスタイルを設定して、問題なく右下隅に配置することができました。 次に、静的オーバーレイを作成しました。これは、何よりもスライダー内のスライドであり、そこに小さな画像を配置しました。 絶対測位を使用して、これらの画像を追加し、キャンバスに配置しました。
ご覧のとおり、結果は本当に目標に近いものです。 基本的に、FreeバージョンとProバージョンで作成されたスライダーの唯一の違いはProエフェクトです。
できる
- 1200ピクセル幅のコンテナを作成し、その中のコンテンツを配置します
- 矢印を右下隅に配置します
- スライダーを700pxの高さにします
- 小さな画像を配置するオーバーレイを作成します
- ボタンのホバー効果を作成します
できない
- 小さな画像の視差効果を作成します
- 「重要な」テキストの周りにアニメーション化された形状を作成します
Smart Slider Proでさらに何が得られますか?
Smart SliderのProバージョンを使用すると、よりリッチなスライドショーを作成できます。 たとえば、「でもどうやって?」をクリックするとボタンをクリックすると、いくつかの新しいレイヤーが表示されます。 これらは、イベントでトリガーできるレイヤーアニメーションです。 この場合、イベントはCTAボタンをクリックしていました。
ボックスをクリックすると、訪問者はこのスライダー内の別のスライドに移動します。 このようなナビゲーションを使用すると、スライダーがユニークに見え、思い出に残るユーザーエクスペリエンスが保証されます。
ElementorスライダーとしてSmartSliderを選択する必要があるのはなぜですか?
Elementorは、美しいサイトを作成するために使用できる強力なページビルダーです。 ただし、スライダーの前面では、基本的なものしか作成できません。 したがって、より多くの機能が必要な場合は、スライダープラグインが必要になります。 残念ながら、市場には選択できるスライダープラグインがたくさんあり、1つを選ぶのは困難です。
SmartSliderを試してみることをお勧めします。 それはあなたが無料で試すことができる優れた無料版を持っています。 さらに、無料版でも素晴らしいスライダーを作成できます。 上記のスライダーの例では十分に説得力がなかった場合は、以下にスマートスライダーを選択する理由のリストを示します。
なぜスマートスライダーフリーを選択する必要があるのですか?

- それは無料です。 無料のものはいつでも持っていてうれしいです。 Smart Sliderは、ペニーを費やすことなく、強力なスライダービルダーツールを提供します。
- 使いやすい。 Smart Sliderは、Elementorのカルーセルウィジェットやスライダーウィジェットと同じように簡単に使用できます。 しかし、それははるかに強力です。
- 6つのユニークなレイヤー。 利用可能な6つのレイヤーがあり、それぞれが特定のタイプのコンテンツに適しています。 各スライドには、見出し、段落、ボタン、画像、YouTubeまたはVimeoのビデオをいくつでも追加できます。
- デフォルトの位置。 Elementorを使用するのと同じ方法で、行と列を追加してコンテンツを表示します。
- 絶対ポジショニング。 いくつかの装飾的な要素を追加する必要がありますか? レイヤーをどこにでも自由に配置できる絶対配置を使用します。
- あなたが望むものを構築する自由。 Smart Sliderを使用すると、想像するものを何でも作成できます。
- あなたが望むようにスタイルを整えます。 レイヤーを思い通りに見せましょう! その結果、スライドショーはサイトに完全に溶け込む可能性があります。 または、本当に目立つスライダーを作成することもできます。
- カスタマイズ可能なコントロール。 スライドに矢印、箇条書き、またはサムネイルを追加します。 次に、それらを心ゆくまでカスタマイズします。
- レスポンシブです。 Smart Sliderを使用すると、どのデバイスでもゴージャスに見えるスライダーを作成できます。 テキストスケールなどのレスポンシブツールを使用して、小さな画面で結果を微調整できます。
- ポストスライダー。 動的スライドジェネレーターを使用して、最新のブログ投稿からスライダーを作成します。 最良の部分は、新しい投稿を追加するとジェネレーターが自動的に更新されることです。
- 開始する美しいテンプレート。 見栄えの良いものをすばやく作成する必要がありますか? すぐに使用できる11個のサンプルスライダーの1つをインポートし、好みに合わせてカスタマイズします。
なぜSmartSliderProを選ぶ必要があるのですか?
Smart Sliderの無料バージョンは、すでに驚くべき高度にカスタマイズ可能なプラグインです。 しかし、もっとパワーが必要な場合は、SmartSliderProをご覧ください。 無料版など、すべての機能が備わっています。 Proに移行するいくつかの理由:

- はるかに多くのレイヤー。 Proバージョンには、コンテンツを作成するための合計23のレイヤーがあります。
- セルフホストビデオ。 スライドでMP4ビデオを使用すると、サードパーティのサービスを使用する必要がなくなります。 さらに、MP4ビデオはスライドの背景として見栄えがします。
- クールな効果。 Smart Sliderで、最もクールで最も人気のあるエフェクトを見つけることができます。 たとえば、視差、パーティクル、ケンバーンズ効果、シェイプディバイダーなどです。
- レイヤーアニメーション。 レイヤーを個別にアニメーション化して、レイヤーに生命を吹き込みます。 好きなレイヤーアニメーションを作成するか、プリセットアニメーションから選択します。
- アニメーションを公開します。 リビールアニメーションは、スライドにモダンなタッチを与える特殊なタイプのレイヤーアニメーションです。
- レイヤーイベント。 イベントを使用すると、訪問者がスライダーを操作したときにレイヤーアニメーションを開始できます。 たとえば、訪問者が別のレイヤーをクリックしたときにレイヤーを表示させることができます。
- ライトボックス。 画像をライトボックスに表示すると、訪問者は画像をより大きなサイズで楽しむことができます。
- 開始するより美しいテンプレート。 有利なスタートを切り、180以上のスライダーから選択してください。
- フレンドリーな価格設定。 すべてのSmartSliderパッケージには、生涯更新とサポートが付属しています。 ヘルプを利用したり、最新の機能にアクセスしたりするために、サブスクリプションを毎年更新する必要はありません。
結論
Elementorには、すでにいくつかの優れた組み込みスライダーソリューションがあります。 見栄えが良く、レスポンシブなスライダーをサイトに作成できます。 しかし、いくつかの点で、それらは機能性と創造的な自由を欠いています。 したがって、より多くの機能が必要な場合は、スライダープラグインが必要です。
SmartSliderを試してみてください。 Elementorとうまく連携するため、サイトのスライダーを作成するのに最適です。 無料版でさえあなたのウェブサイトのスライダーのニーズを満たすことができます。 無制限のレイヤーを追加して、任意のレイアウトを作成できます。 しかし、より多くの機能といくつかのクールな効果が必要な場合は、SmartSliderProを利用できます。 後悔しないと思います!
