Elementorスティッキーヘッダーの究極のガイド
公開: 2022-04-19あなたが意欲的なウェブ開発者であろうとeコマース起業家であろうと、あなたのウェブサイトはおそらくいくつかの重要な要素を共有しています。 たとえば、訪問者が異なるページ間を移動できるように、すべてのサイトに明確なヘッダーが必要です。 ただし、Elementorのようなページビルダーを使用してコーディングを削減する場合、洗練されていながらユーザーフレンドリーなElementorスティッキーヘッダーを作成できるかどうか疑問に思われるかもしれません。
幸い、Elementorヘッダーを使用すると、ユーザーはWebサイトを効率的に探索できます。 この人気のあるページビルダーを使用すると、ユーザーがサイトを下にスクロールしても消えないさまざまなヘッダーを作成できます。 この機能は、それらを「スティッキー」にするものです。
この投稿では、スティッキーヘッダーがどのように機能するかとそれを使用する利点について説明します。 次に、ツールの無料バージョンとプロバージョンの両方を使用してElementorスティッキーヘッダーを作成する方法を示します。 最後に、CSSを使用したスティッキーヘッダーの追加のカスタマイズオプションを提供します。 始めましょう!
Elementorスティッキーヘッダーの概要
2つのWebサイトが同じではありません。 ただし、高品質のWebサイトに共通する機能がいくつかあります。
複数ページのサイトを運営している場合、これらの要素の1つはヘッダーです。 これは、有用な情報を含むページの上部にある水平バーです。
通常、ヘッダーには、[バージョン情報]や[お問い合わせ]などのページを含むナビゲーションメニューが含まれます。

訪問者があなたのページを探索するとき、彼らはおそらくあなたのサイトを案内するのに役立つ整理されたヘッダーを期待するでしょう。 ユーザーエクスペリエンス(UX)はWebサイトの成功の鍵であるため、直感的でわかりやすいヘッダーを作成することをお勧めします。 そこで、Elementorで設計されたスティッキーヘッダーが大きな違いを生む可能性があります。
について説明しました。
スティッキーヘッダーのしくみ
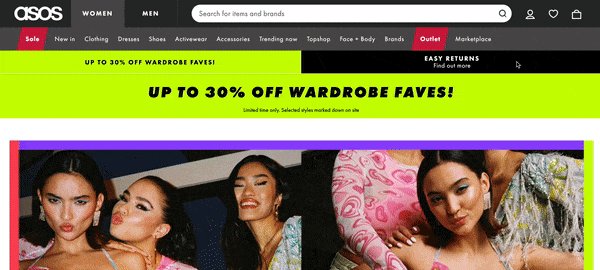
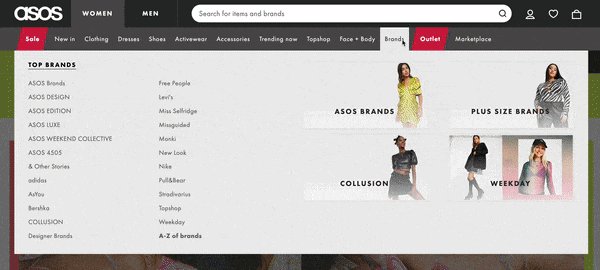
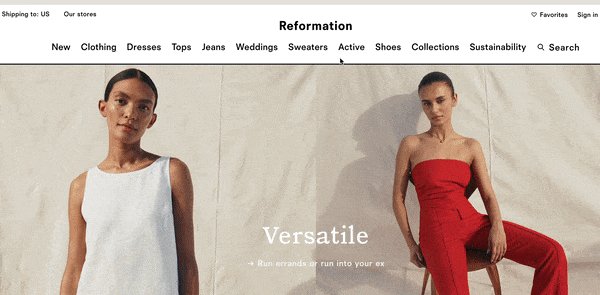
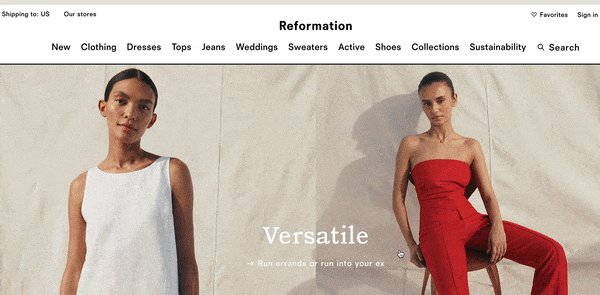
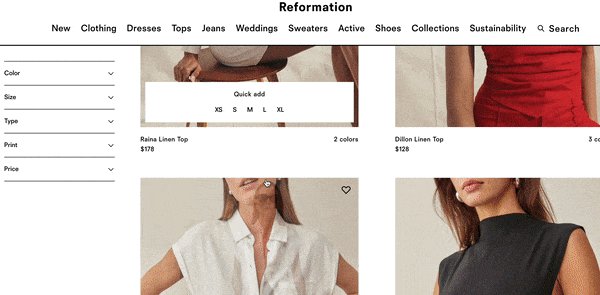
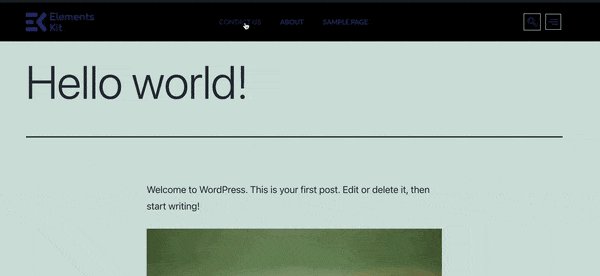
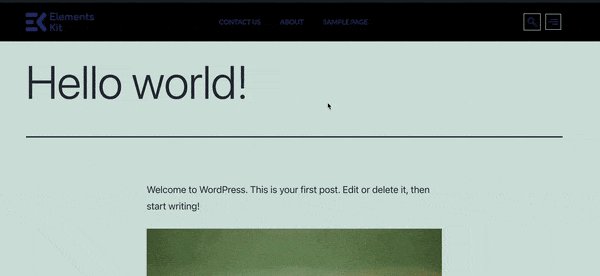
Elementorスティッキーヘッダーがどのように機能するかを学ぶ前に、ページを下にスクロールしたときの標準ヘッダーの動作を確認しましょう。

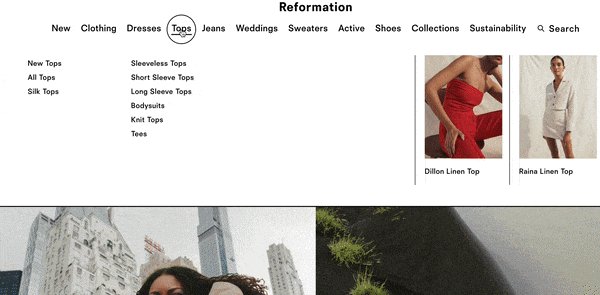
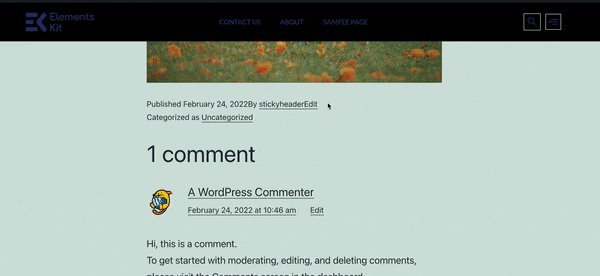
上記の例でわかるように、このヘッダーには、 Sales 、 Clothing 、 Shoesなどのカテゴリを持つ複雑なナビゲーションバーが含まれています。 これらのタブは、間違いなく買い物客が探しているものを見つけるのに役立ちます。 ただし、ページを下にスクロールすると、ヘッダーは表示されなくなります。
ナビゲーションメニューにアクセスするには、ページの一番上にスクロールして戻る必要があるため、ユーザーはこれに苛立ちを感じるかもしれません。 幸い、スティッキーヘッダーは簡単な解決策を提供します。
ページの上部にとどまるか「貼り付ける」ことで、スティッキーヘッダーはウェブサイトのUXを大幅に向上させることができます。

サイトのデザインにスティッキーヘッダーが含まれている場合、ユーザーはスクロール時間を無駄にすることなく、新しいページにすばやくジャンプできます。
さらに、この固定要素を使用すると、ロゴを常に前面と中央に含めることができます。 この機能は、ユーザーがあなたのブランドをより簡単に思い出し、あなたのサイトに長く滞在することを奨励するのに役立ちます。
スティッキーヘッダーの使用を検討する必要がある場合
スティッキーヘッダーのある大規模なサイトを探索するときに、訪問者が迷子になる可能性は低くなります。 そのため、Webサイトに多くのページがある場合は、この機能を利用することをお勧めします。 そのため、eコマースサイトではスティッキーヘッダーがよく見られます。
スティッキーヘッダーは、ヘッダーに検索機能を含めたい場合に特に便利です。 そうすれば、ユーザーがスクロールしていて、探しているものが見つからないことに気付いたときに、検索バーにクエリをすばやく入力できます。
さらに、ホームページ上のすべての投稿を表示する収益化されたブログを実行している場合、スティッキーヘッダーはゲームチェンジャーになる可能性があります。 一般に、このヘッダーは、Webサイトが保守可能でスケーラブルであることを保証できます。
ただし、サイトに1つのページしかない場合は、この方法でヘッダーを変換してもあまり意味がありません。 さらに、Webサイトに大量のページがあり、各ページが比較的短い場合は、おそらくスティッキーヘッダーも必要ありません。
全体として、スティッキーヘッダーはスクロール時間を短縮し、サイトの使いやすさとナビゲーションを向上させます。 この機能がWebサイトに役立つかどうかわからない場合は、ページの長さを簡単に監査してから決定することをお勧めします。
Elementorスティッキーヘッダーを作成する方法
このチュートリアルでは、Elementorスティッキーヘッダーを作成する手順を説明します。 Elementorプラグインが既にインストールされ、サイトにアクティブ化されていることを前提としています。
無料版とElementorProの両方でこのヘッダーを作成する方法について説明します。 これを行うためにHTMLを学習したり、コードを大幅に編集したりする必要がないことを知って幸せになるでしょう。
Elementorを使用してスティッキーヘッダーを作成する方法(無料)
Elementorの無料バージョンは、ページ作成のためのいくつかの強力な機能を提供します。 ただし、ヘッダーとフッターを変更する場合は、追加の(無料の)ツールが必要になります。
それを念頭に置いて、Elementorを使用してスティッキーヘッダーを作成する方法を見てみましょう。
ステップ1:エッセンシャルプラグインをインストールしてアクティブ化する
幸いなことに、いくつかの信頼できるツールを使用すると、Elementorの無料バージョンの機能を簡単に拡張できます。
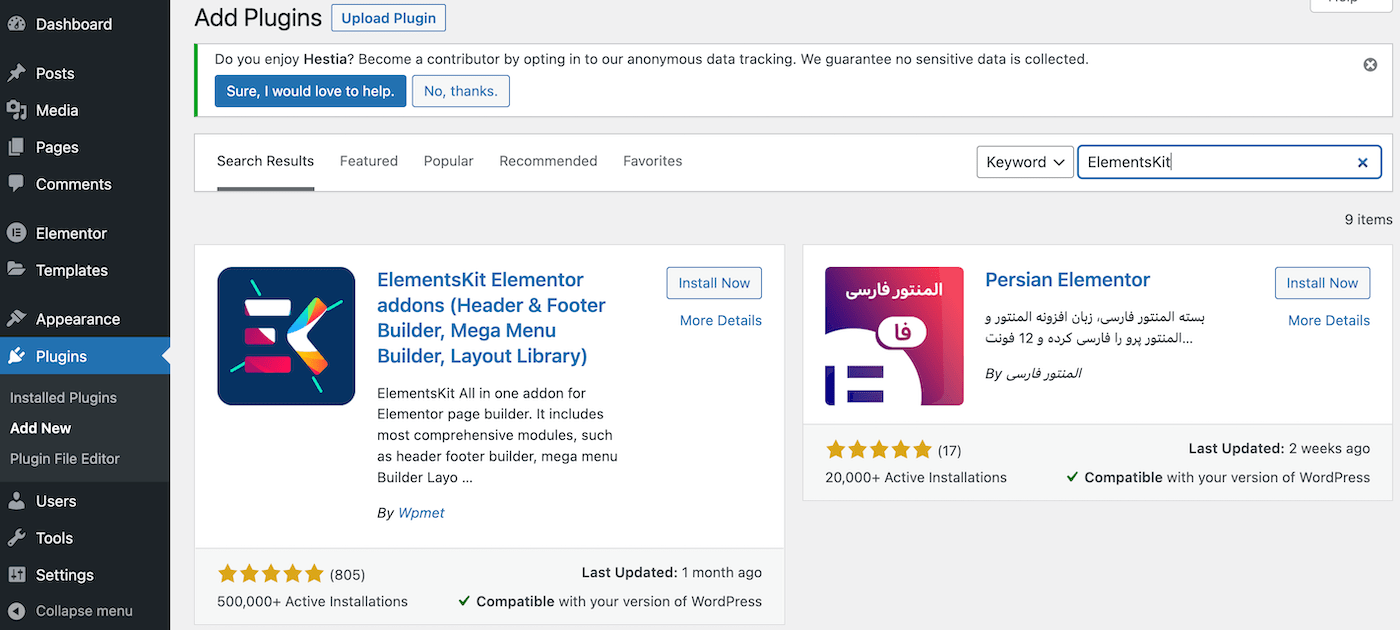
WordPressダッシュボードに移動して、最初のツールを見つけます。 [プラグイン]>[新規追加]に移動し、検索機能を使用してElementsKitElementorアドオンを探します。

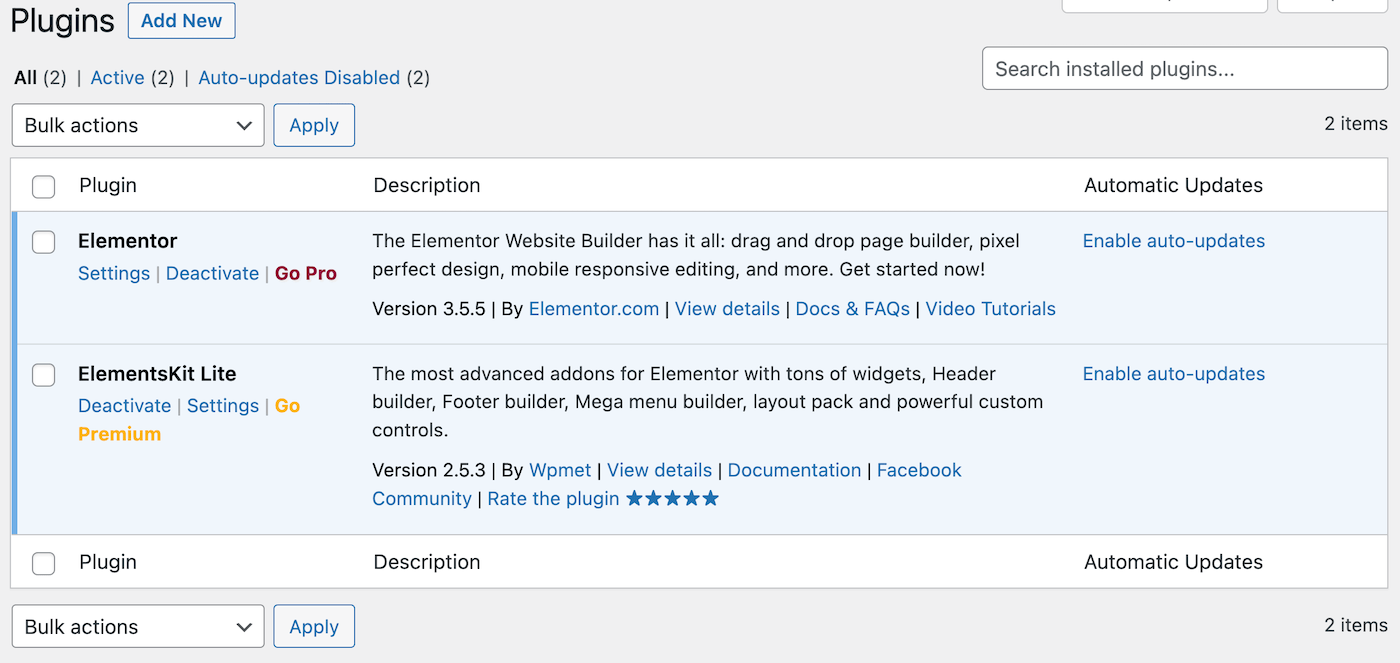
通常どおりにこのプラグインをインストールしてアクティブ化します。 このプロセスを完了すると、メインのプラグインページに移動します。

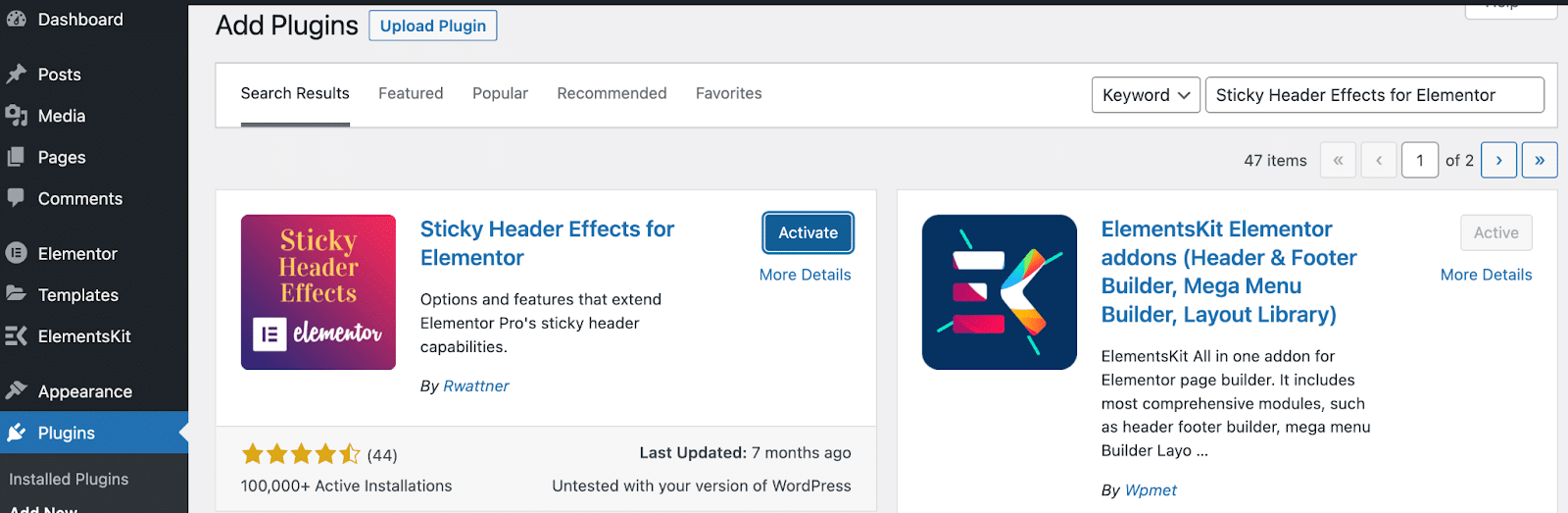
次に、[新規追加]をもう一度クリックして、検索バーでElementorプラグインのスティッキーヘッダー効果を見つけます。

このツールのインストールとアクティベーションのプロセスを繰り返すと、次のステップに進む準備が整います。
ステップ2:メニューを作成する
ヘッダーの種類を作成する前に、ナビゲーションメニューが必要です。 最も一般的な要素を使用したシンプルなメニューを作成します。 ロゴ、ページ、および召喚状(CTA)が含まれます。
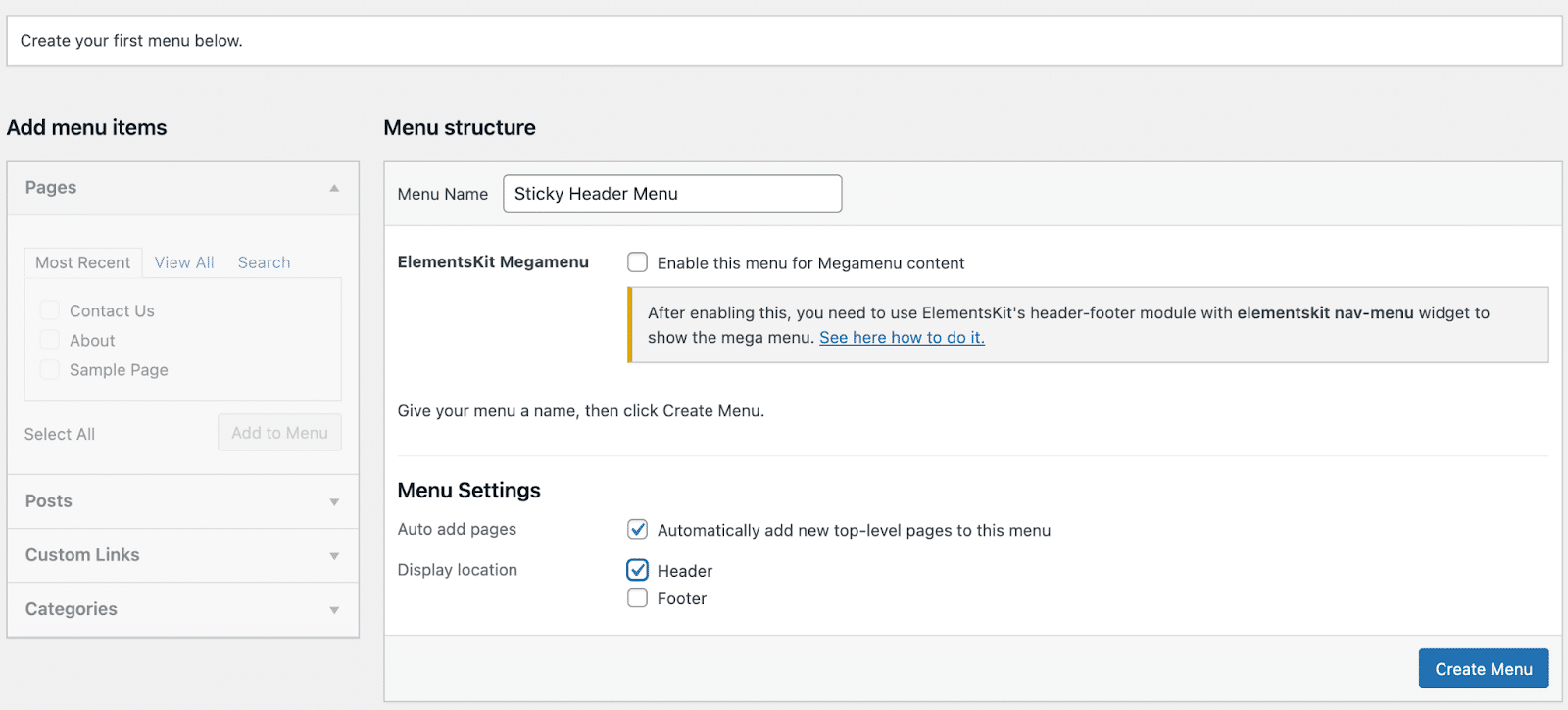
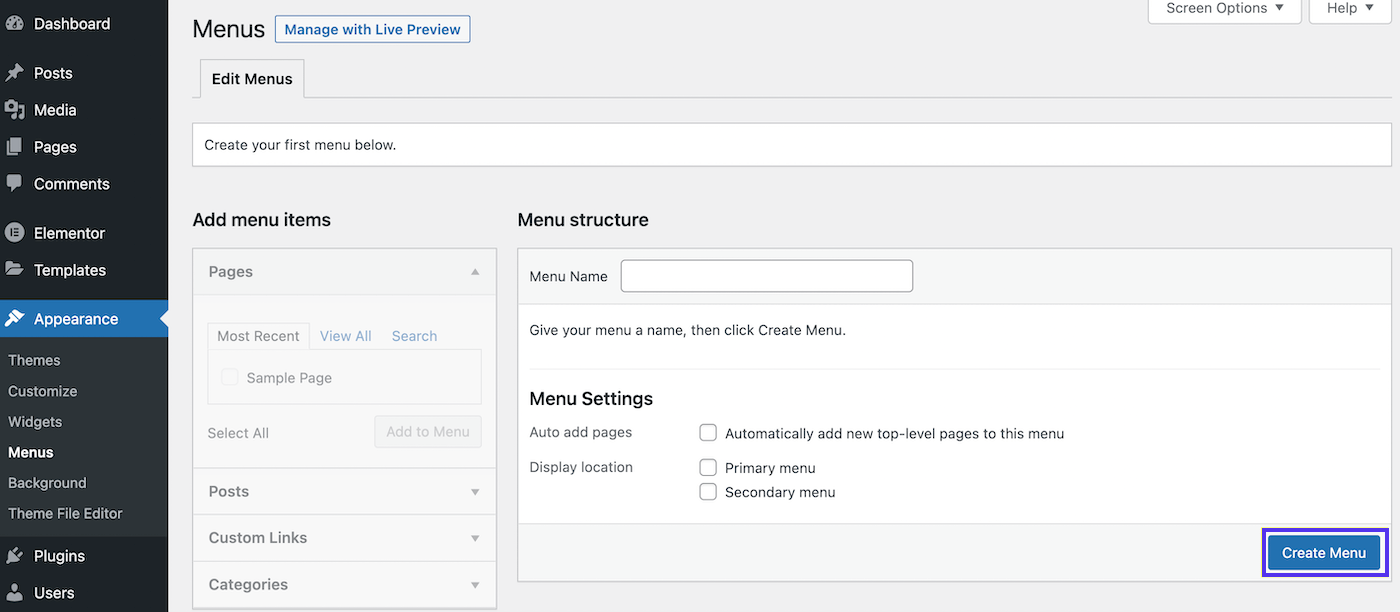
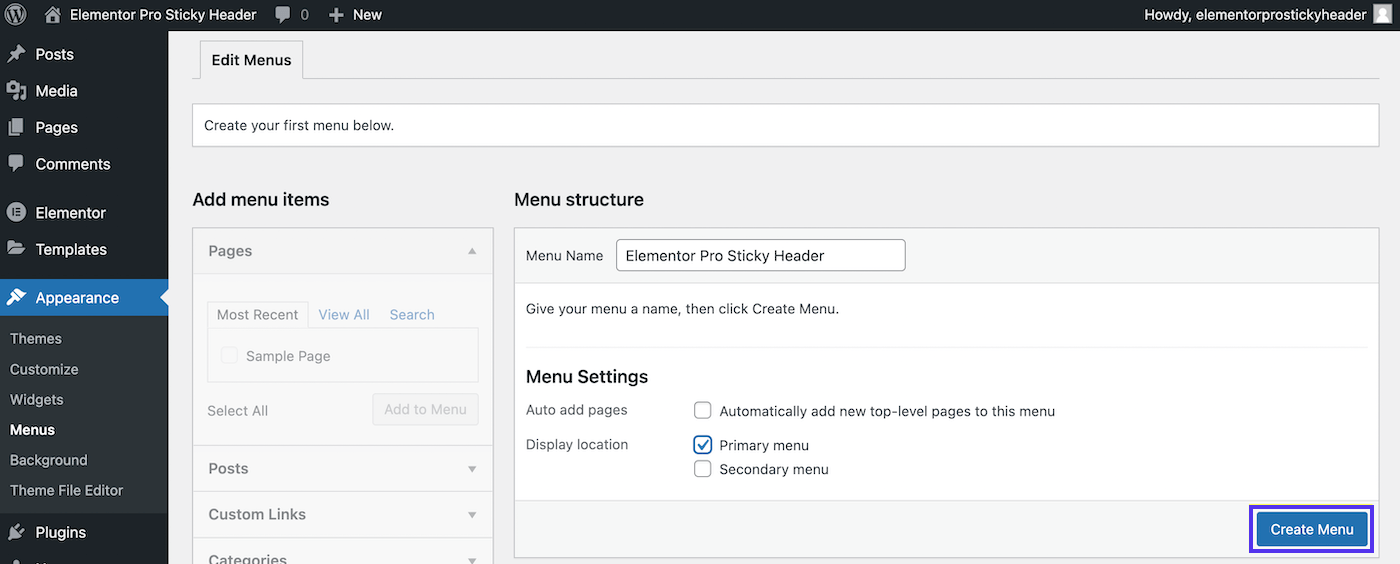
WordPressダッシュボード内に独自のメニューを作成するには、 [外観]>[メニュー]に移動します。 [メニュー名]フィールドの横に、わかりやすい名前を付けます。 これを「スティッキーヘッダーメニュー」と呼びます。

表示場所として必ずヘッダーを選択してください。 ボックスを選択して、メニューに新しいページを自動的に追加することもできます。
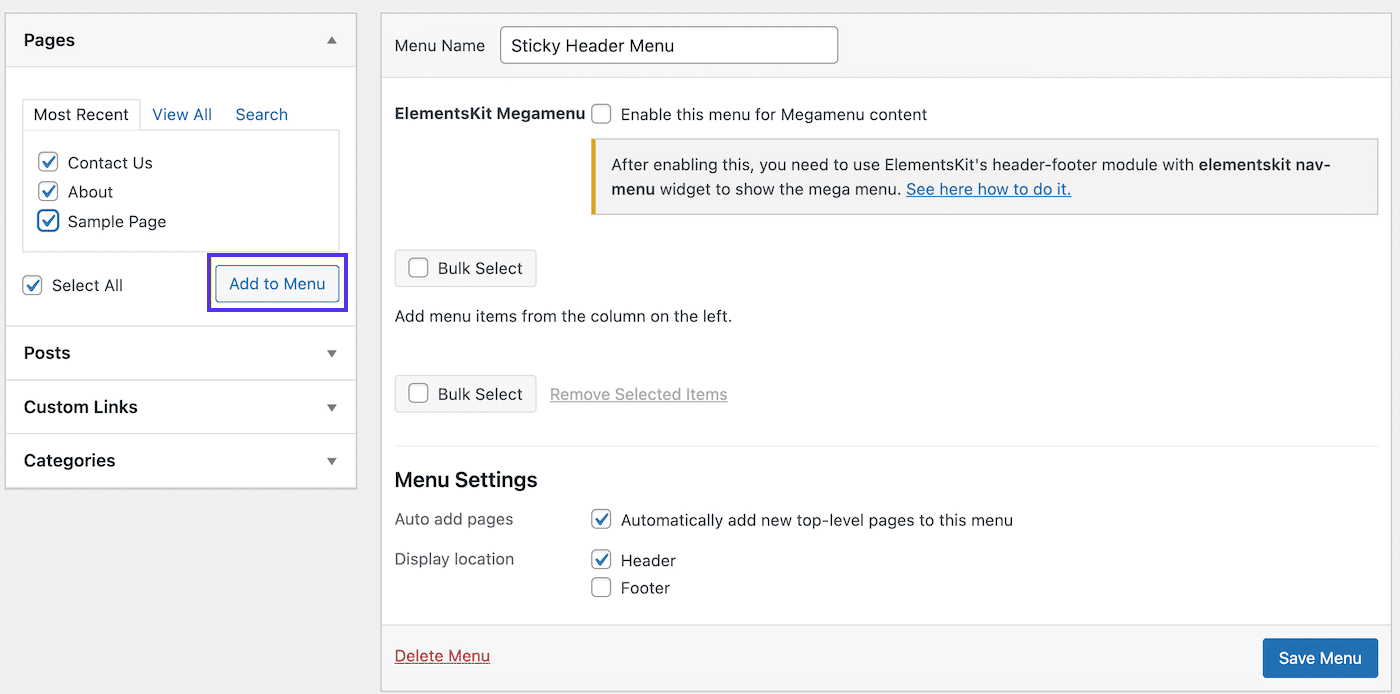
次に、メニューにいくつかのページを追加する必要があります。 左側の[ページ]セクションで、含めるページのチェックボックスをオンにしてから、[メニューに追加]をクリックします。

次に、右側のメニューにページが転送されているのがわかります。 先に進み、画面の右下にある[保存]メニューをクリックします。
![スティッキーヘッダーメニューを保存するには、[メニューの保存]ボタンをクリックします](/uploads/article/35130/7N9MIWxihFJJxTsv.png)
ご覧のとおり、お問い合わせ、概要、サンプルページなどの基本的なページを追加しました。 シーケンスが訪問者に直感的に感じられるように、ページを並べ替えることができます。
ステップ3:ヘッダーを作成する
これでナビゲーションメニューは存在しますが、どこからでもアクセスできません。 これは、ヘッダーを作成する必要があるためです。
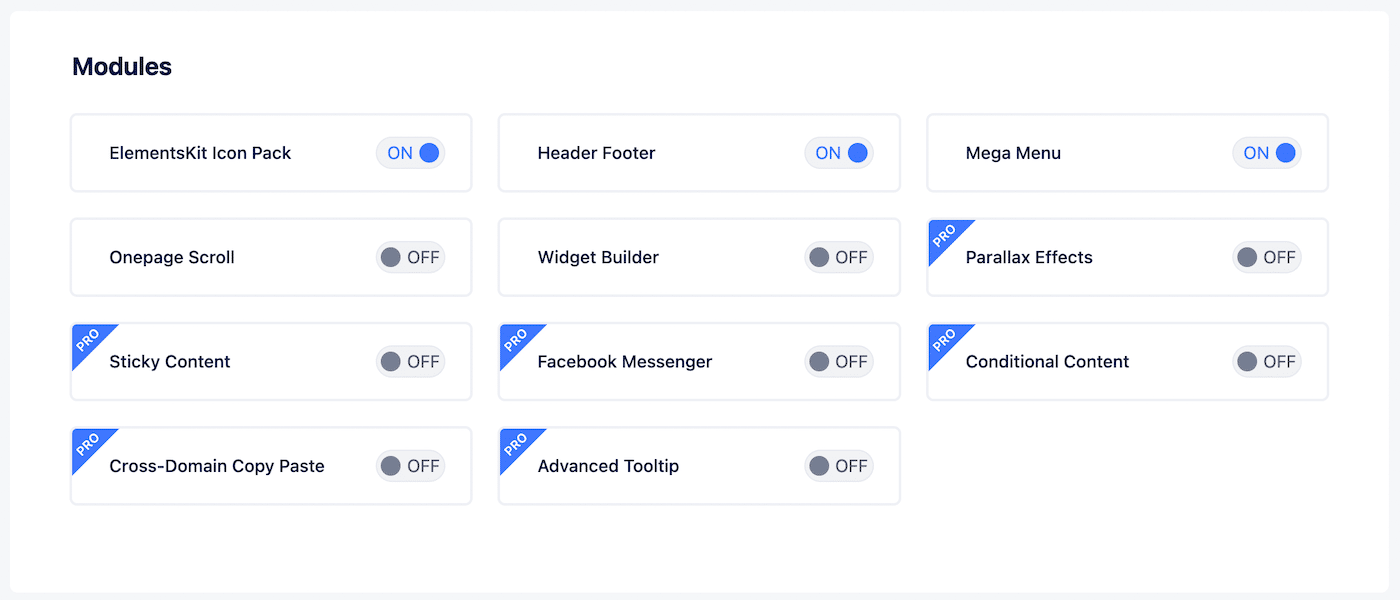
これを行うには、左側のメニューの[ ElementsKit ]タブに移動します。 まだ行っていない場合は、この時点でいくつかの「はじめに」ページをクリックする必要があります。
好みは人によって異なる可能性が高いため、アクティブにする機能を選択するのに時間をかけてください。 ただし、ヘッダーフッターモジュールがオンに切り替えられていることを確認してください。

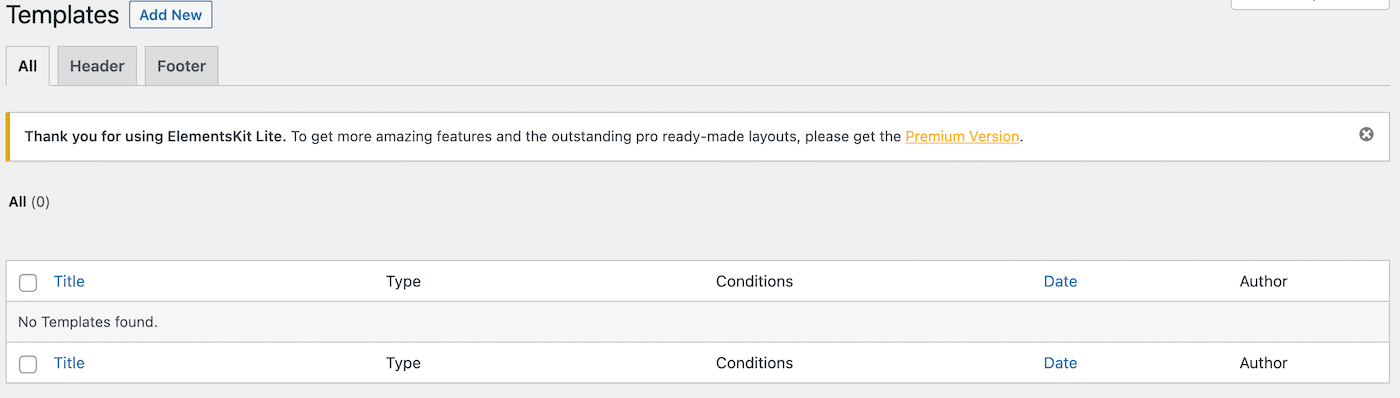
次に、 ElementsKit>ヘッダーフッターに移動します。

ヘッダーまたはフッターテンプレートがまだないため、このページは空になります。 画面の上部にある[新規追加]をクリックして、最初のヘッダーテンプレートを作成します。

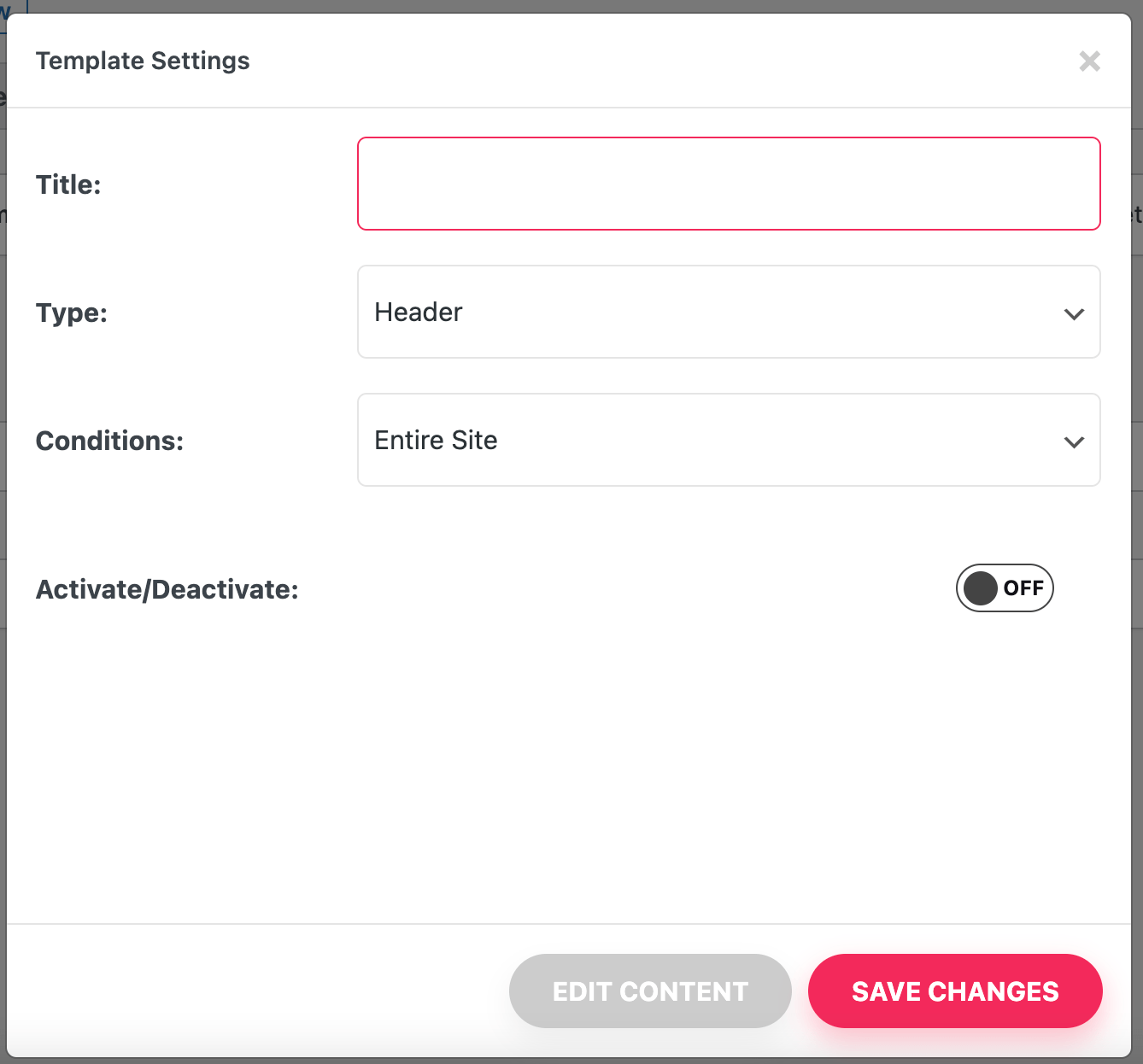
上記の画面で、わかりやすい名前を入力し、[タイプ]として[ヘッダー]が選択されていることを確認します。 無料版を使用しているため、このヘッダーはサイト全体に表示されます。
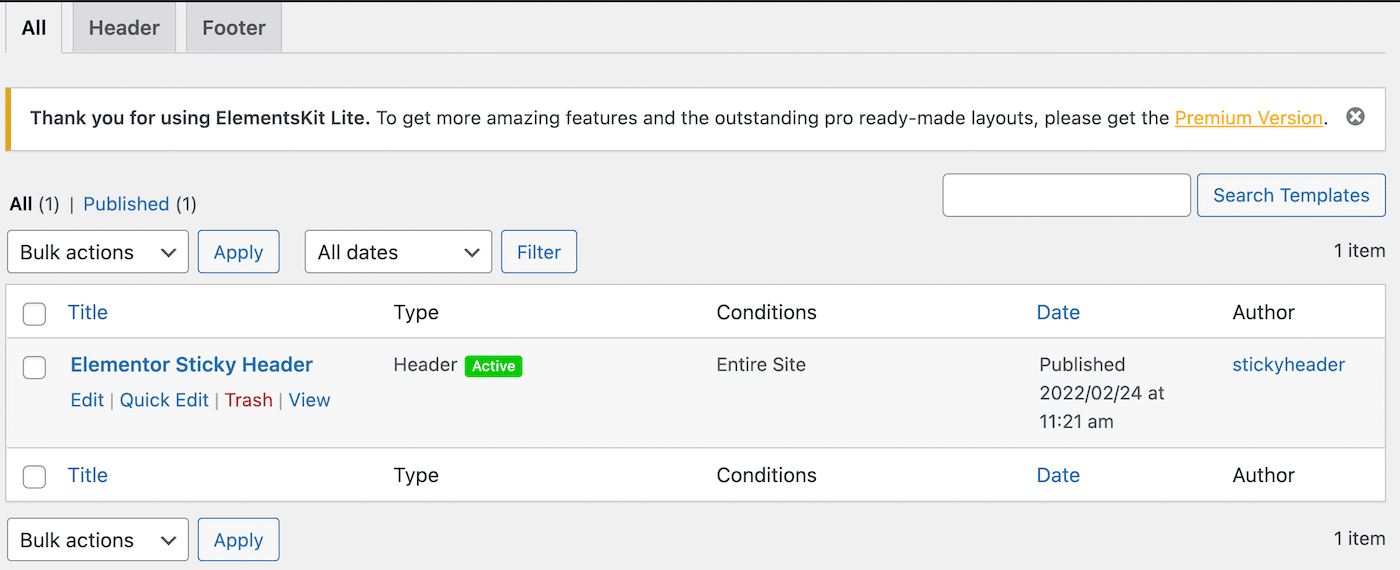
必ずアクティブ化/非アクティブ化スイッチをオンに切り替えて、[変更を保存]をクリックしてください。 これで、テンプレートページに戻り、新しいヘッダーテンプレートが一覧表示されます。

このヘッダーの横に緑色のアクティブアイコンが表示される場合もあります。 ただし、まだライブではありません。
ヘッダーを完成させるには、テンプレートリストでヘッダーにカーソルを合わせ、名前のすぐ下にあるElementorで[編集]をクリックします。 これにより、ElementorBuilder画面が表示されます。
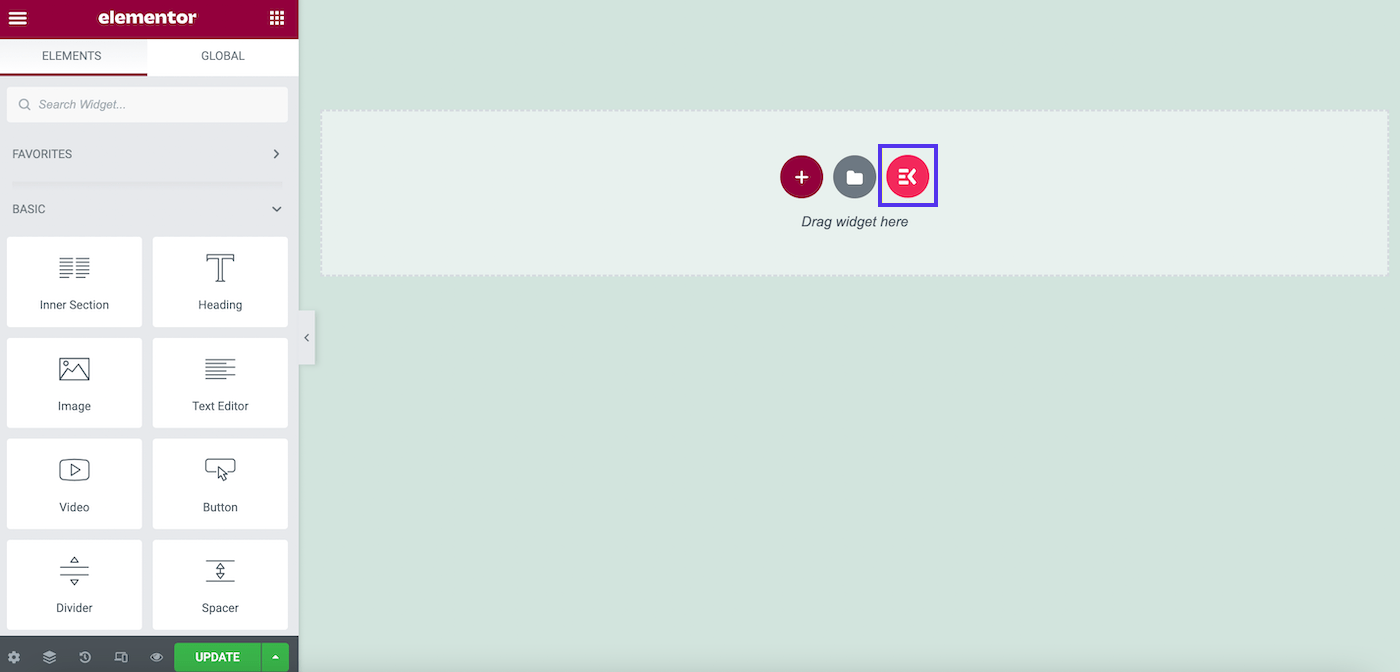
ここで、 ElementsKitアイコンをクリックします。

次の画面で、[セクション]タブを選択します。
![[セクション]タブを選択します](/uploads/article/35130/hRzYklRDM6sc8WTH.png)
少し下にスクロールして目的のヘッダーセクションを見つけ、[挿入]をクリックします。 ヘッダーを選択しました–セクション5 :

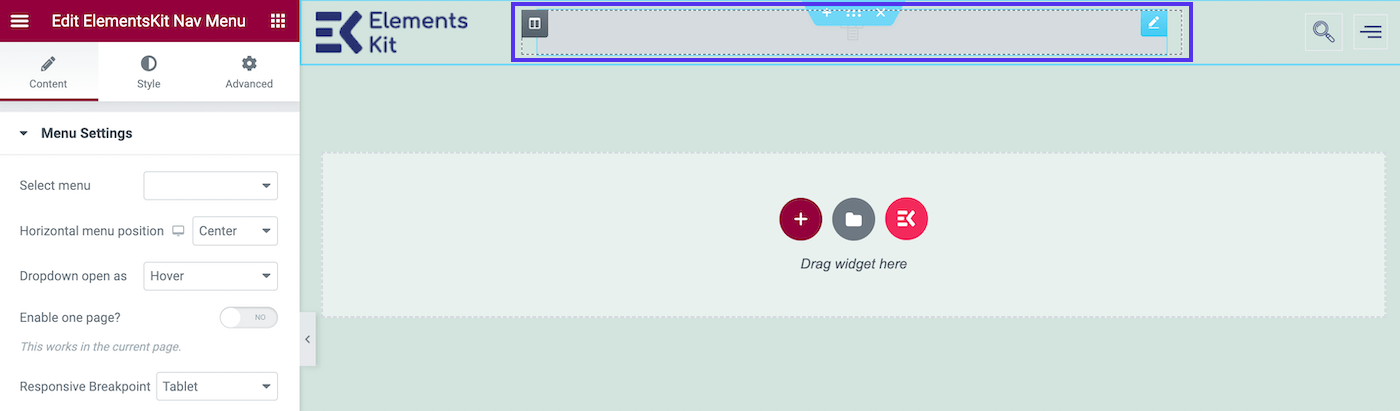
ご覧のとおり、ナビゲーションメニューは表示されていません。 それでは、先に進んでヘッダーテンプレートに追加しましょう。 これを行うには、ヘッダーのナビゲーションメニューセクションにカーソルを合わせます。 この場合、それは真ん中にあります:

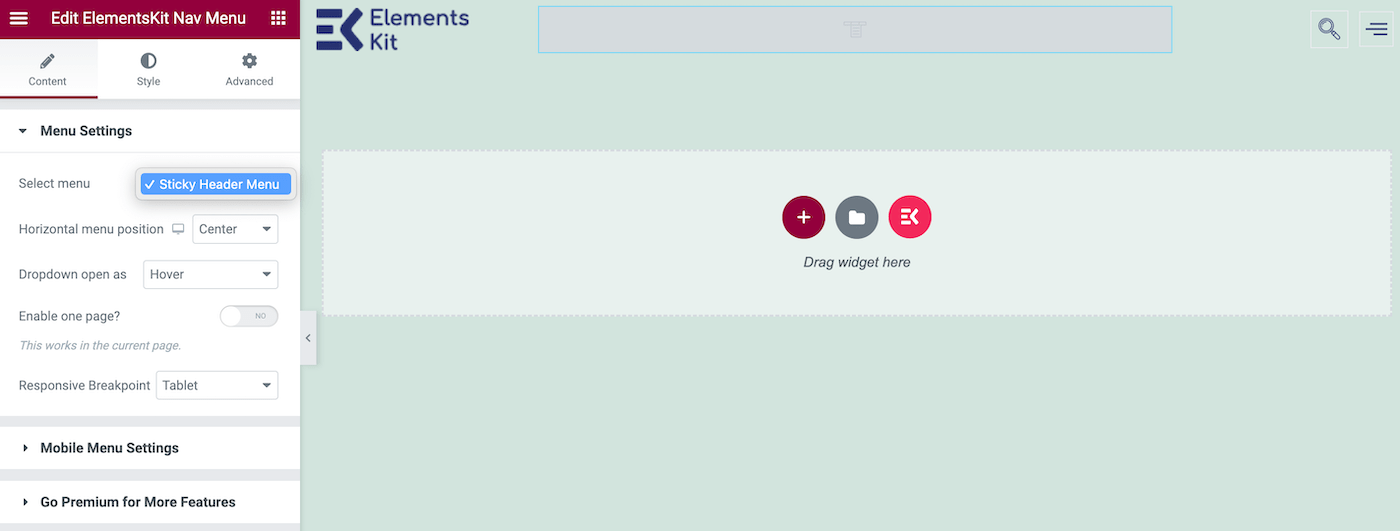
この領域をクリックすると、メニュー設定が左側のパネルに表示されます。 次に、 [メニューの選択]フィールドを見つけます。 ドロップダウンで、前に作成したメニューを選択します。

この時点で、ヘッダーテンプレートにメニューが表示されます。 画面の左下隅にある[更新]をクリックすると、標準ヘッダーが完成します。
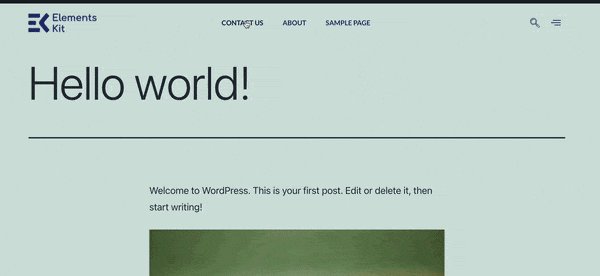
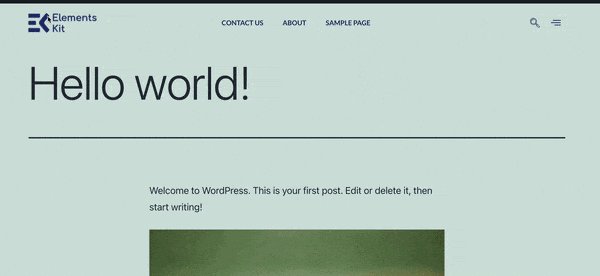
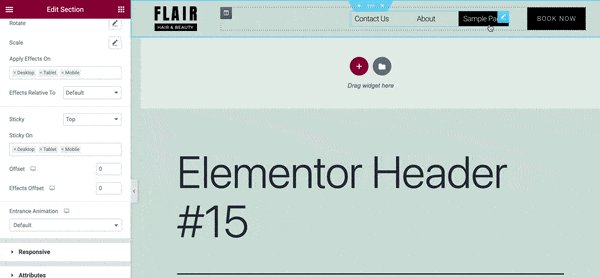
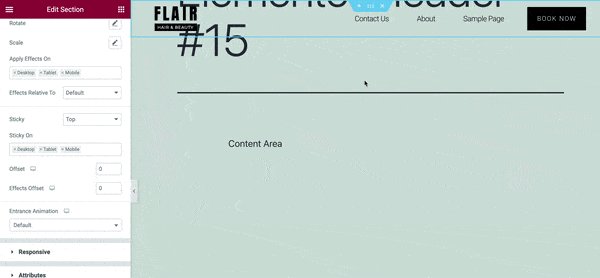
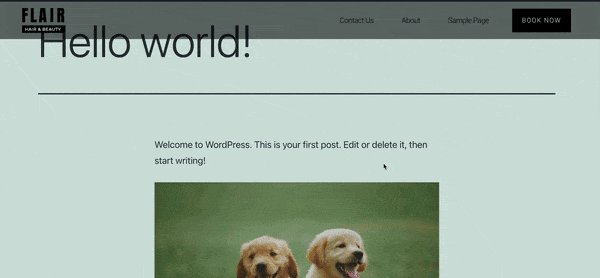
それが実際にどのように機能するかを確認しましょう:

ご覧のとおり、ヘッダーは見栄えがします。 ただし、下にスクロールすると消えます。 どうすればそれをくっつけることができるか見てみましょう。
ステップ4:ヘッダーをスティッキーにする
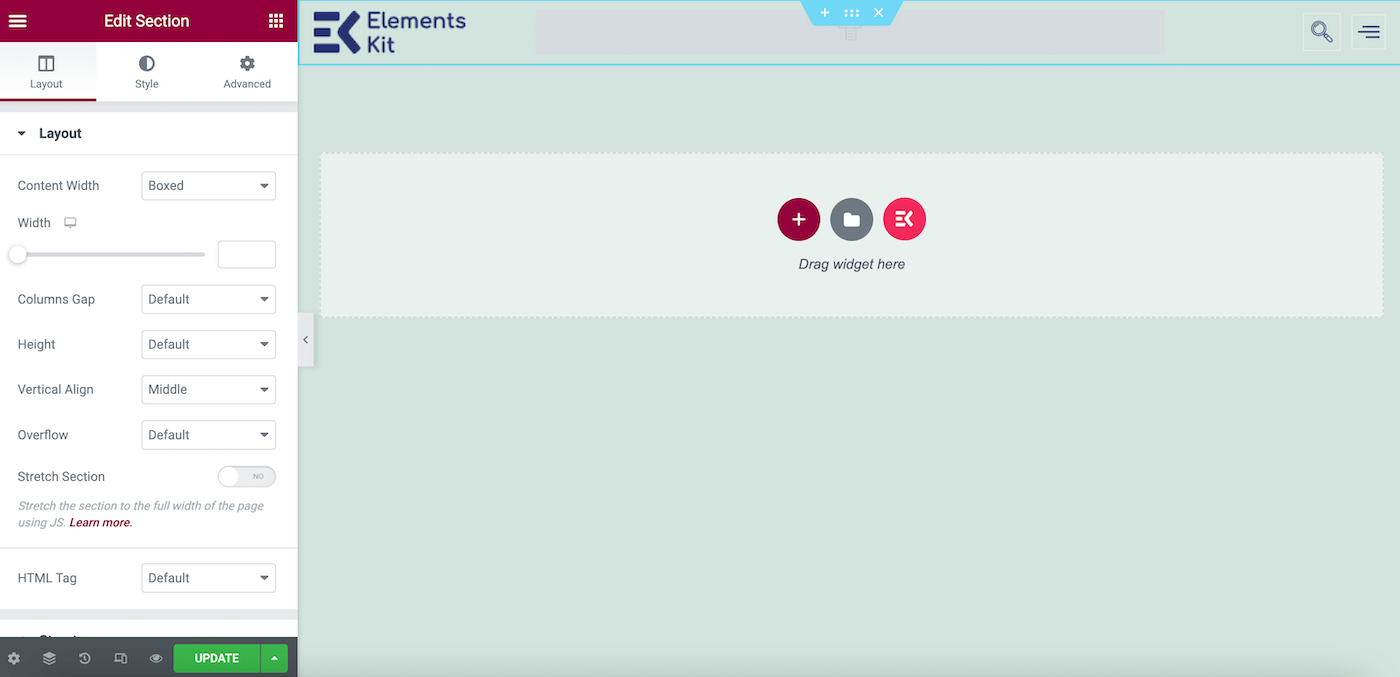
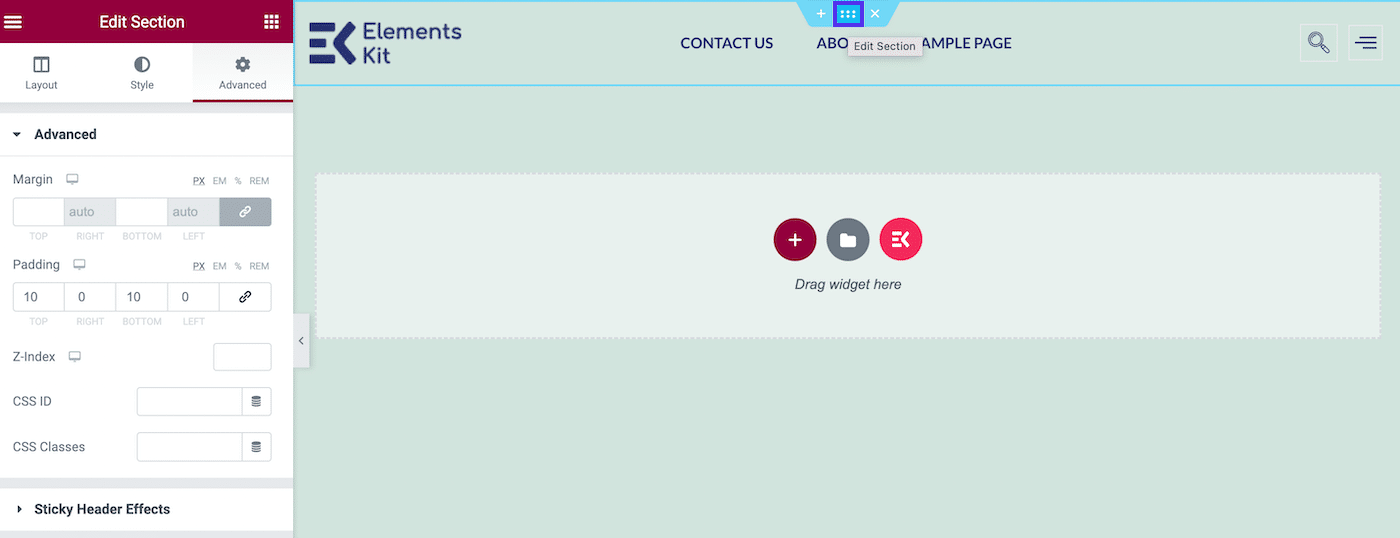
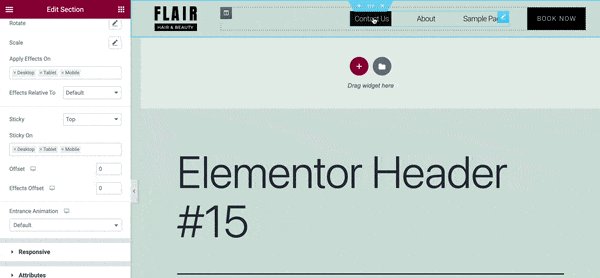
最後のステップとして、 ElementsKit> Header Footer> EditwithElementorに移動します。 次に、ヘッダーを選択し、6つのドットが付いた中央のアイコンをクリックします。

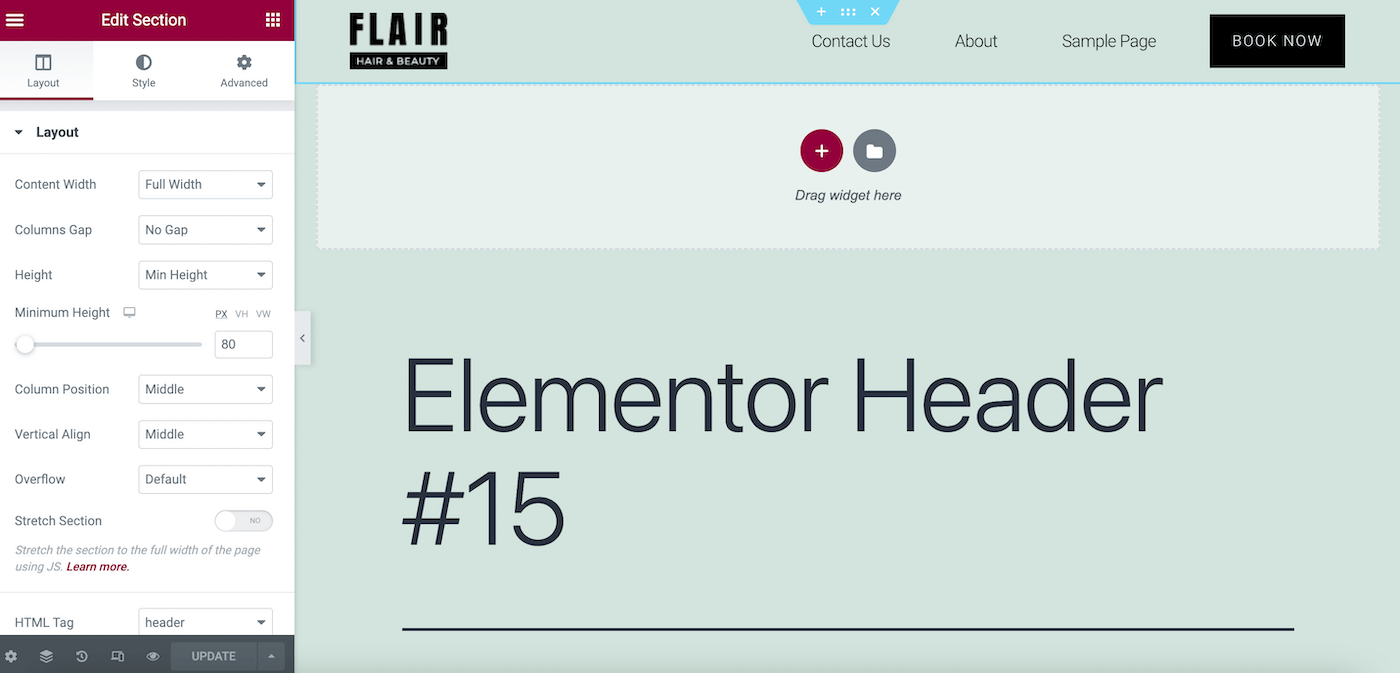
カーソルを合わせると、セクションを編集できることがわかります。 それをクリックすると、編集オプションが左側のパネルに表示されます。
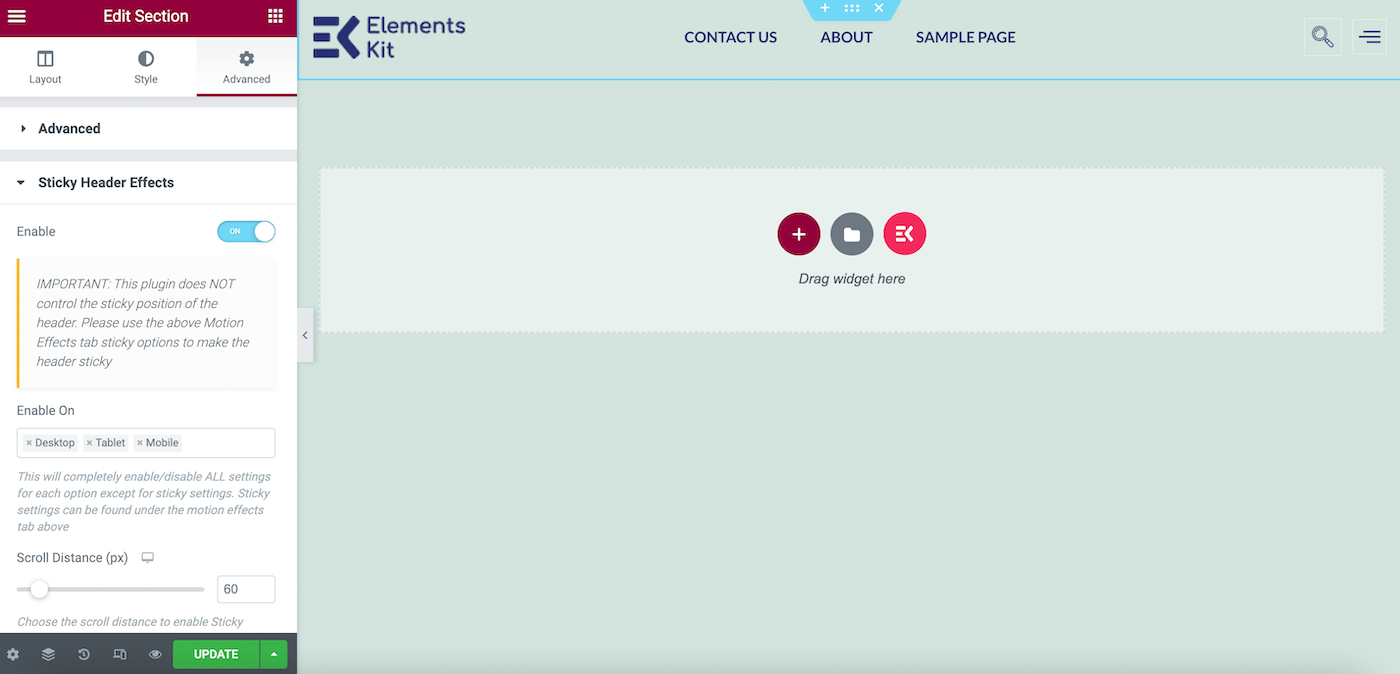
[詳細設定]タブをクリックし、[スティッキーヘッダー効果]まで下にスクロールします。 プラグインがスティッキーヘッダーを制御していないことを示す警告メッセージが表示されますが、無視してかまいません。 Elementorプラグインのスティッキーヘッダーエフェクトも追加したので、問題なく動作します。
次に、スイッチをオンに切り替えて、Elementorスティッキーヘッダーを有効にします。

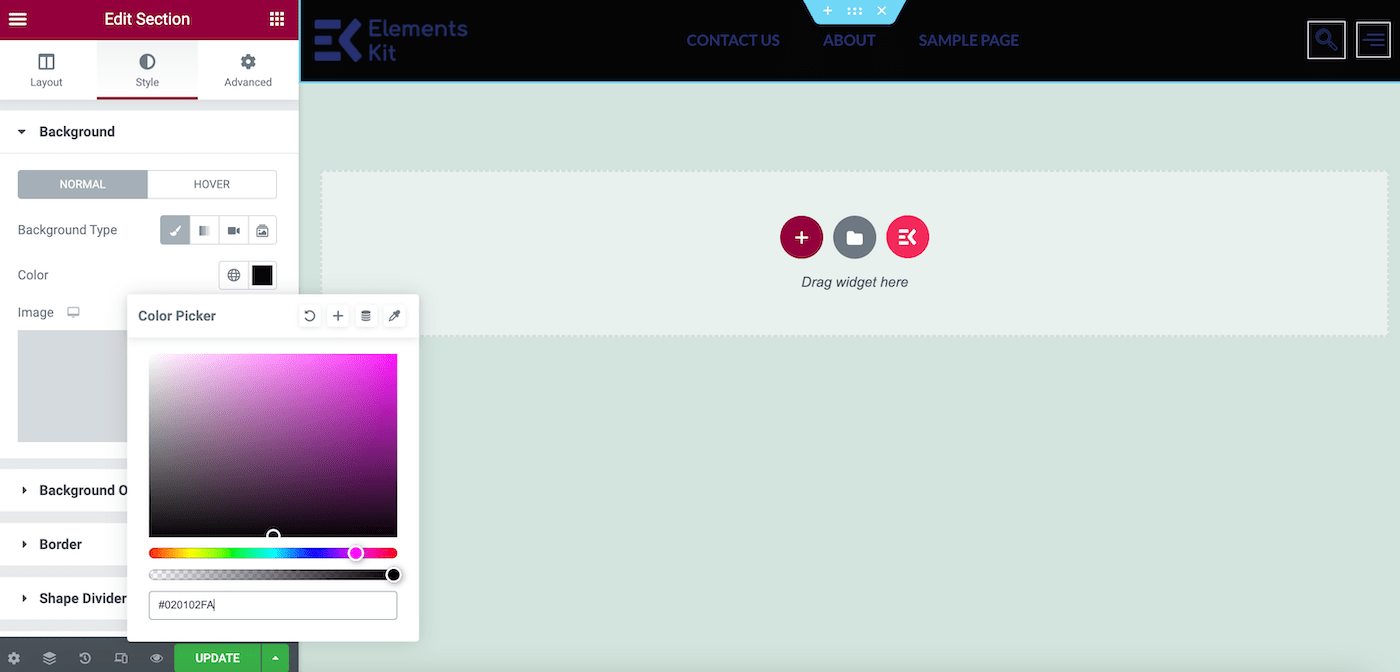
テーマによっては、スティッキーヘッダーが透明に見える場合があります。 その場合は、文体を1つ変更することをお勧めします。
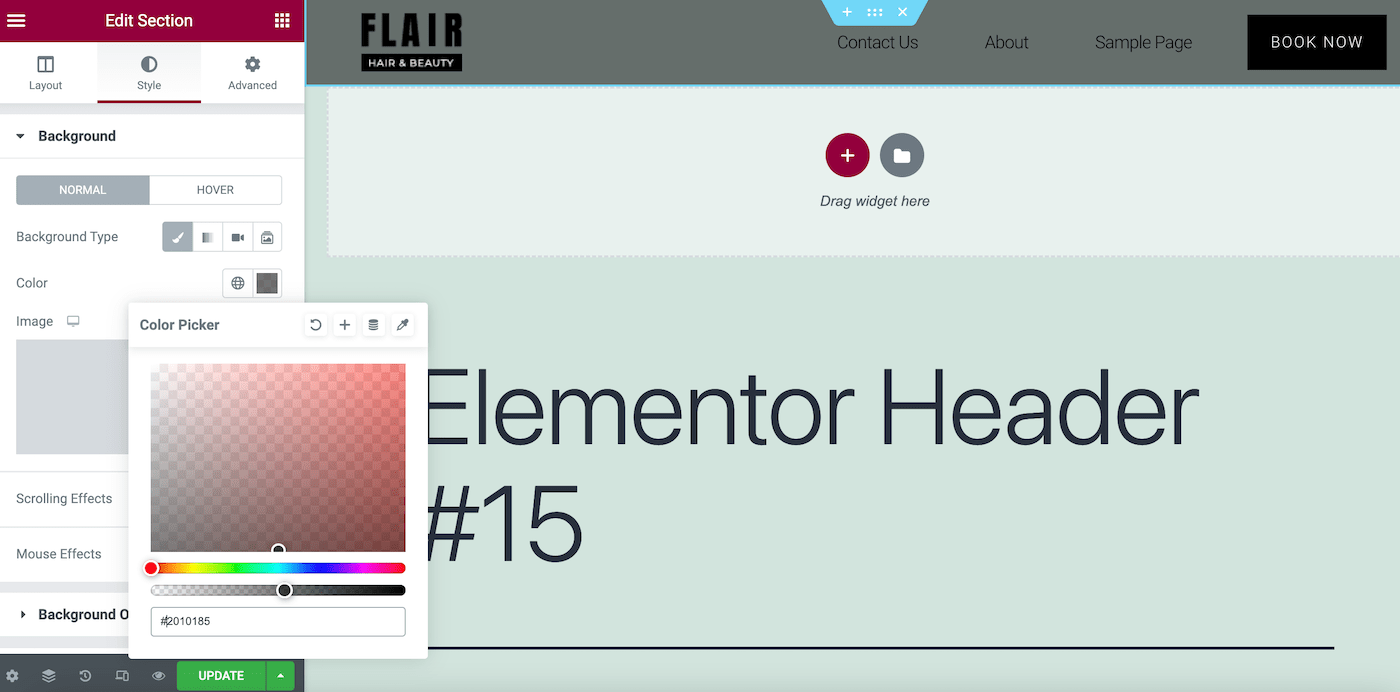
[セクションの編集]パネルの[スタイル]で、 [背景]> [色]に移動し、通常の背景に対して目立つ色合いを選択していることを確認します。

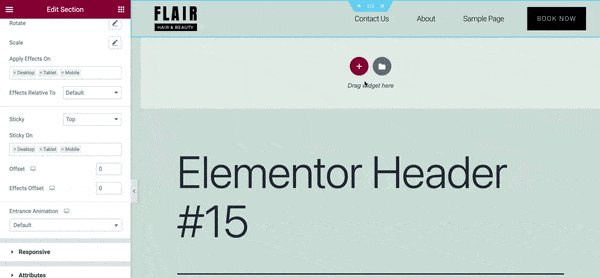
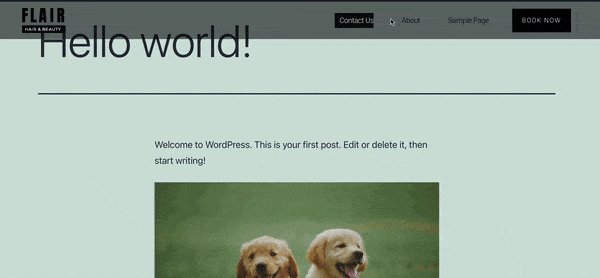
次に、[更新]をクリックします。 これで、サイトをプレビューして最終結果を確認できます。

それでおしまい! これは単純なElementorスティッキーヘッダーですが、サイトを次のレベルに簡単に引き上げることができます。
ElementorProを使用してスティッキーヘッダーを作成する方法
Elementor Proを使用する場合、スティッキーヘッダーの作成は少し簡単です。 この機能は、わずか3つの簡単な手順でサイトに追加できます。
ステップ1:メニューを作成する
メニューを作成するには、WordPressダッシュボードの[外観]>[メニュー]に移動します。

メニューにわかりやすい名前を付け、[表示場所]の横にある[プライマリメニュー]を選択して、[メニューの作成]をクリックします。

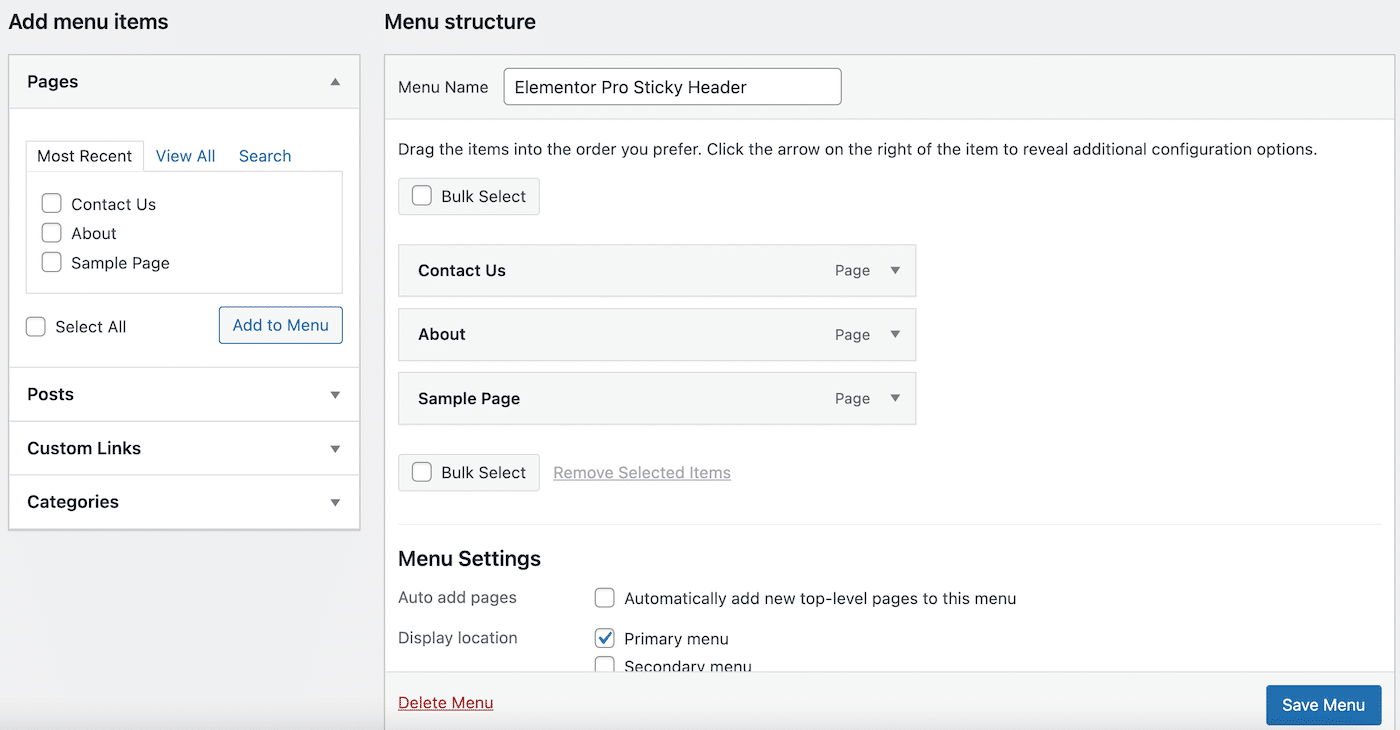
この時点で、Webサイトにいくつかの既存のページがあるはずです。 左側のパネルから、メニューに含めるページを選択します。
次に、[メニューに追加] 、[メニューの保存]の順にクリックします。

これで、右側の[メニュー構造]の下にページが表示されます。
ステップ2:ヘッダーを作成する
次に、基盤を作成する必要があります。 クラシックヘッダーを作成しましょう。
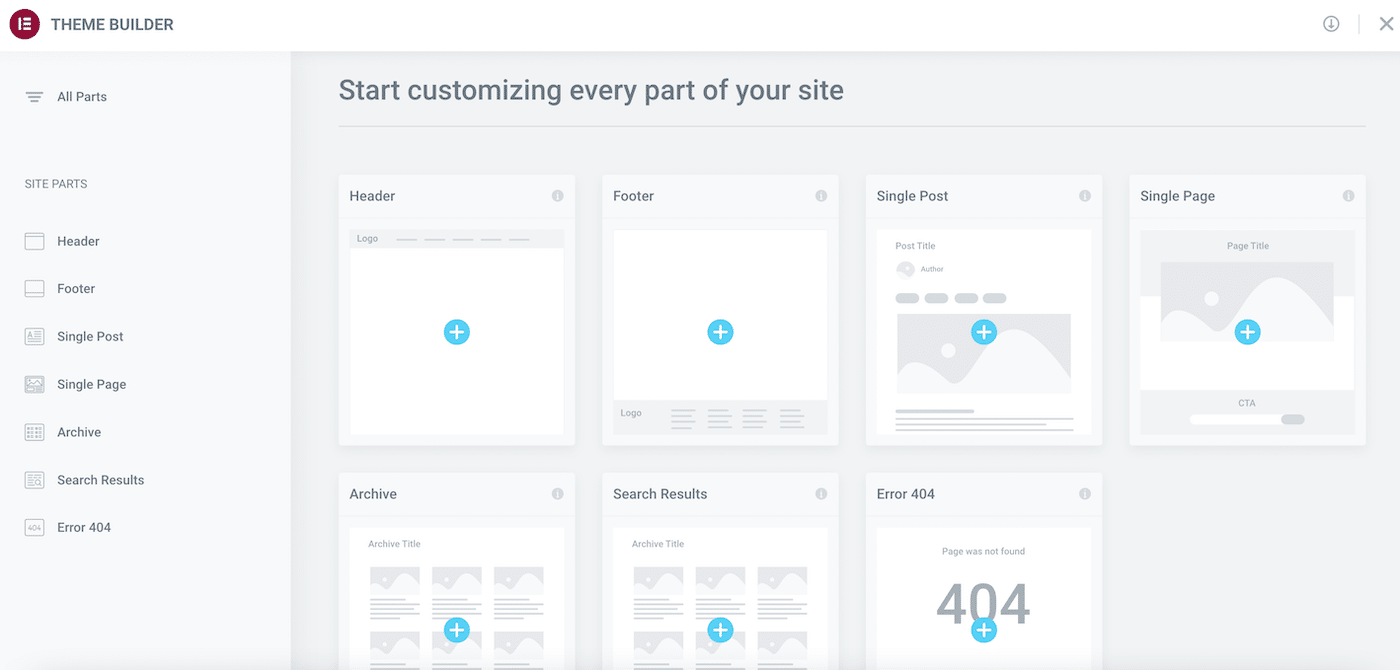
まず、左側のサイドバーで[ Elementor ]タブを見つけます。 そのすぐ下で、 [テンプレート]>[テーマビルダー]に移動します。 次のページは次のようになります。

ご覧のとおり、Elementor Proを使用すると、サイトのすべての要素の設計を簡単に開始できます。
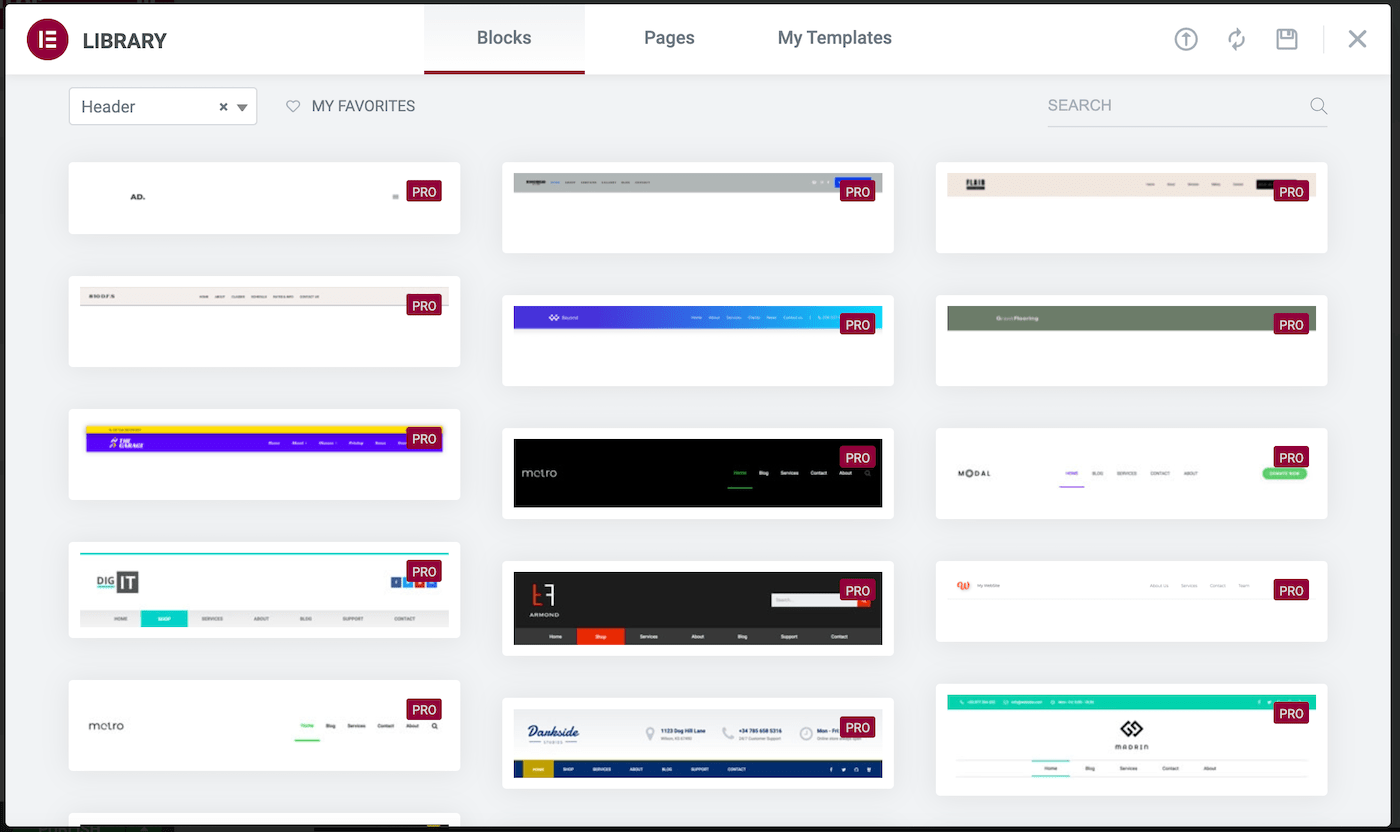
ヘッダー要素のプラスアイコン( + )をクリックします。 これで、次から選択できる複数のヘッダーブロックを表示するポップアップが表示されます。

既存のヘッダーテンプレートがある場合は、[マイテンプレート]タブで選択できます。 それ以外の場合は、ElementorProに付属しているセクションブロックの1つを使用することをお勧めします。
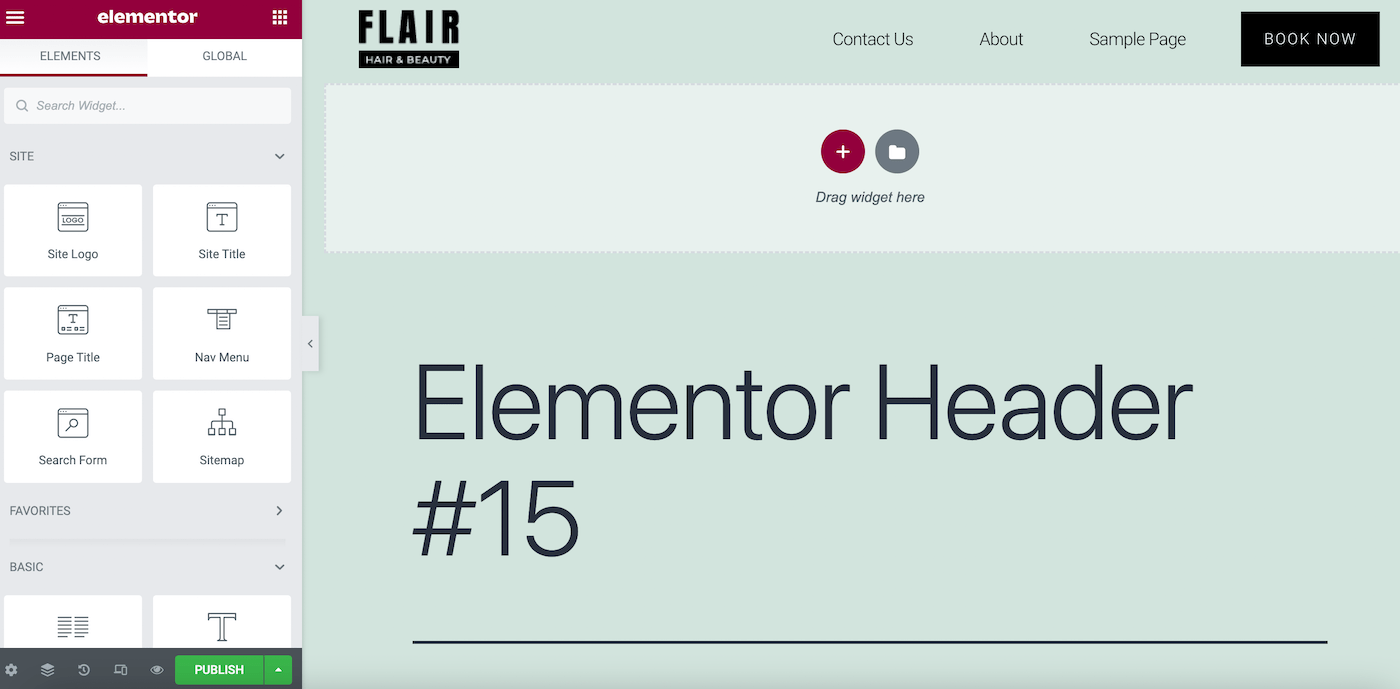
選択したら、目的のブロックにカーソルを合わせて[挿入]をクリックします。

ここでは、このブロックに独自のロゴが付いていることがわかりますが、ナビゲーションメニューは自動的に入力されています。 次に、[公開]をクリックします。

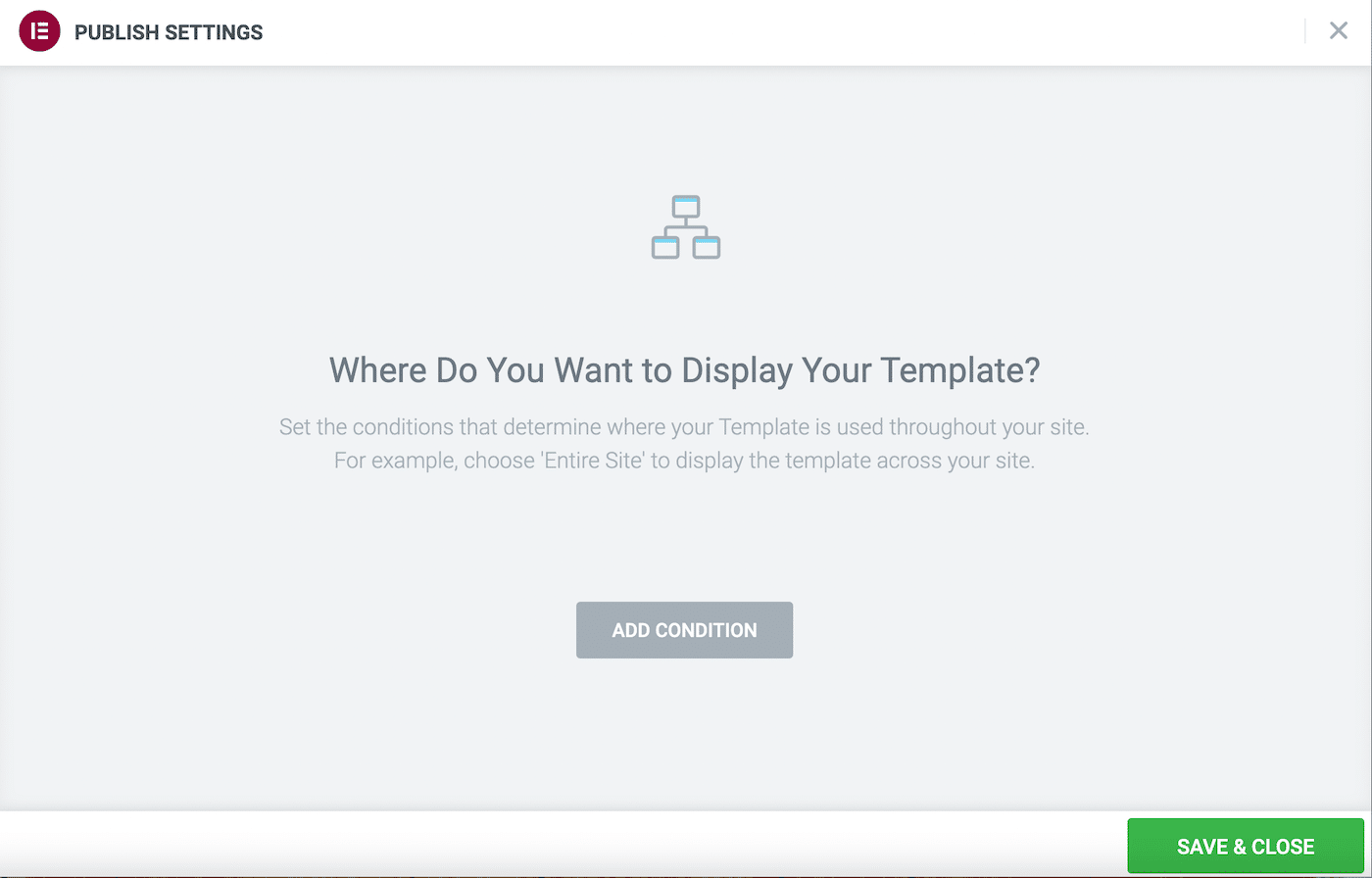
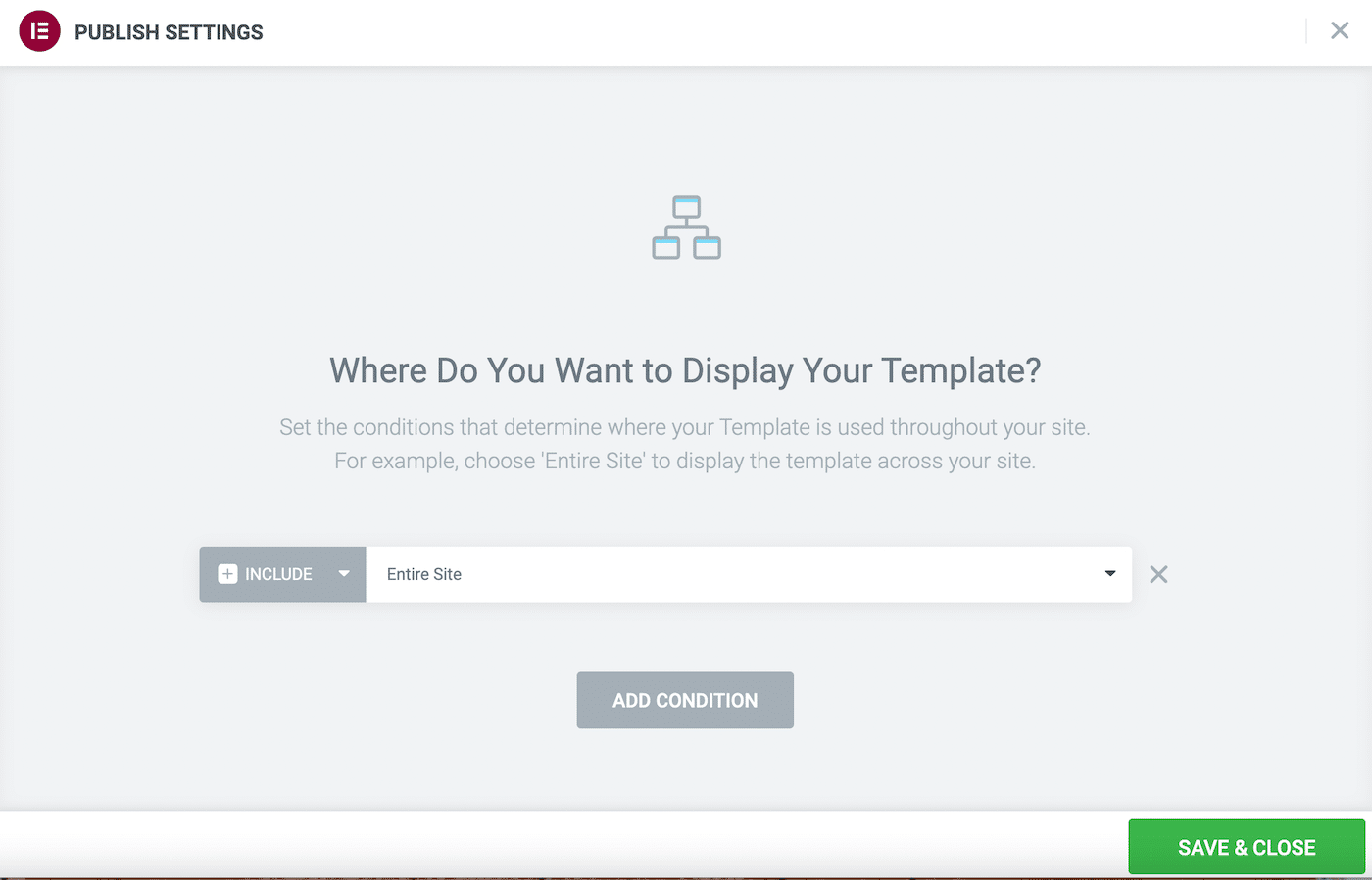
次の画面では、公開設定を決定するように求められます。 ここで、[条件の追加]を選択して、ヘッダーを表示する場所を決定します。

INCLUDEの横にある[サイト全体]を選択することをお勧めします。 [含める]の横の矢印をクリックして別のサイトに切り替えることで、特定のサイトエリアを除外することもできます。 選択内容に満足したら、[保存して閉じる]をクリックします。
この時点で、ポップアップメッセージが画面の右下隅に表示されます。 クリックする前に消えない場合は、ライブサイトを表示するオプションを選択してください。
または、WordPressダッシュボードに戻り、左上隅にある家のアイコンをクリックして、[サイトにアクセス]を選択してサイトをプレビューします。

ご覧のとおり、ヘッダーは機能していますが、ページを下にスクロールすると、ヘッダーが消えます。 それについて何ができるか見てみましょう!
ステップ3:ヘッダーをスティッキーにする
それでは、プロツールを使用してElementorスティッキーヘッダーを作成する方法を見てみましょう。
[テンプレート]>[テーマビルダー]に移動し、作成したヘッダーを選択します。 次に、次の画面の鉛筆アイコンの横にある[編集]をクリックします。 これにより、Elementorエディターに戻ります。
ヘッダーテンプレートにカーソルを合わせ、中央にある6つのドットのアイコンをクリックします。 これにより、左側に[セクションの編集]パネルが開きます。

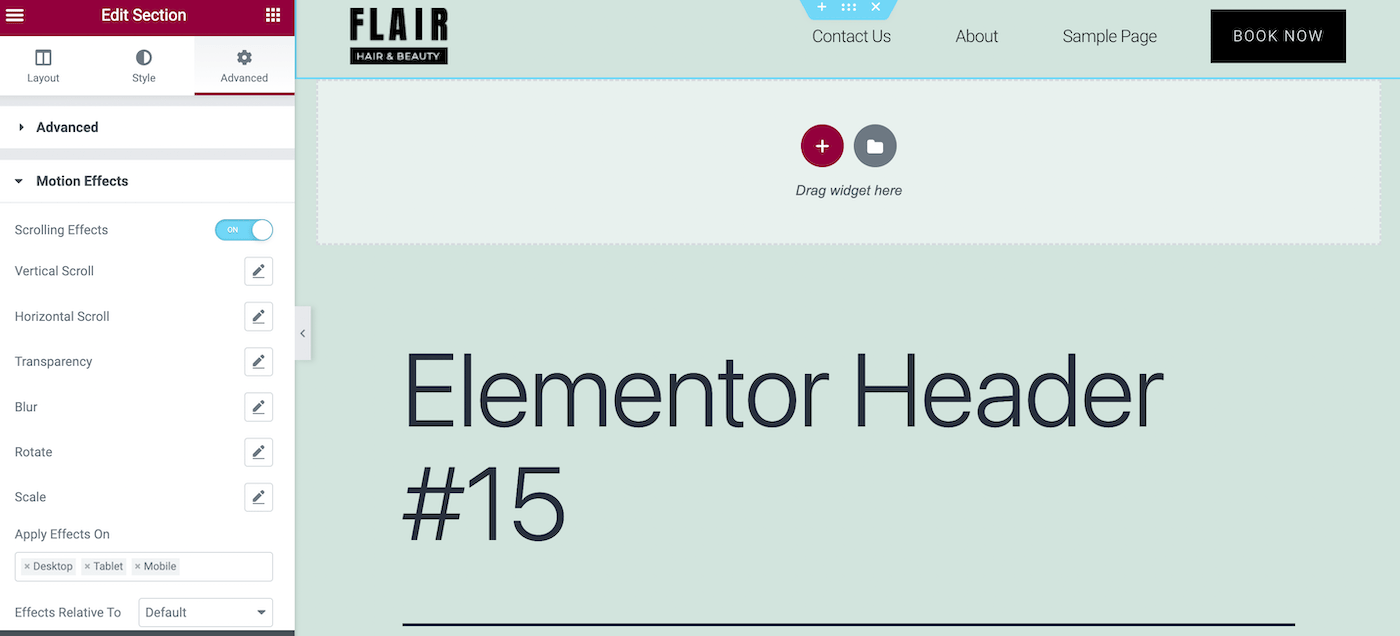
次に、[詳細設定]タブに移動し、[モーション効果]セクションを見つけます。 ここで、スイッチをオンに切り替えてスクロール効果を有効にします。

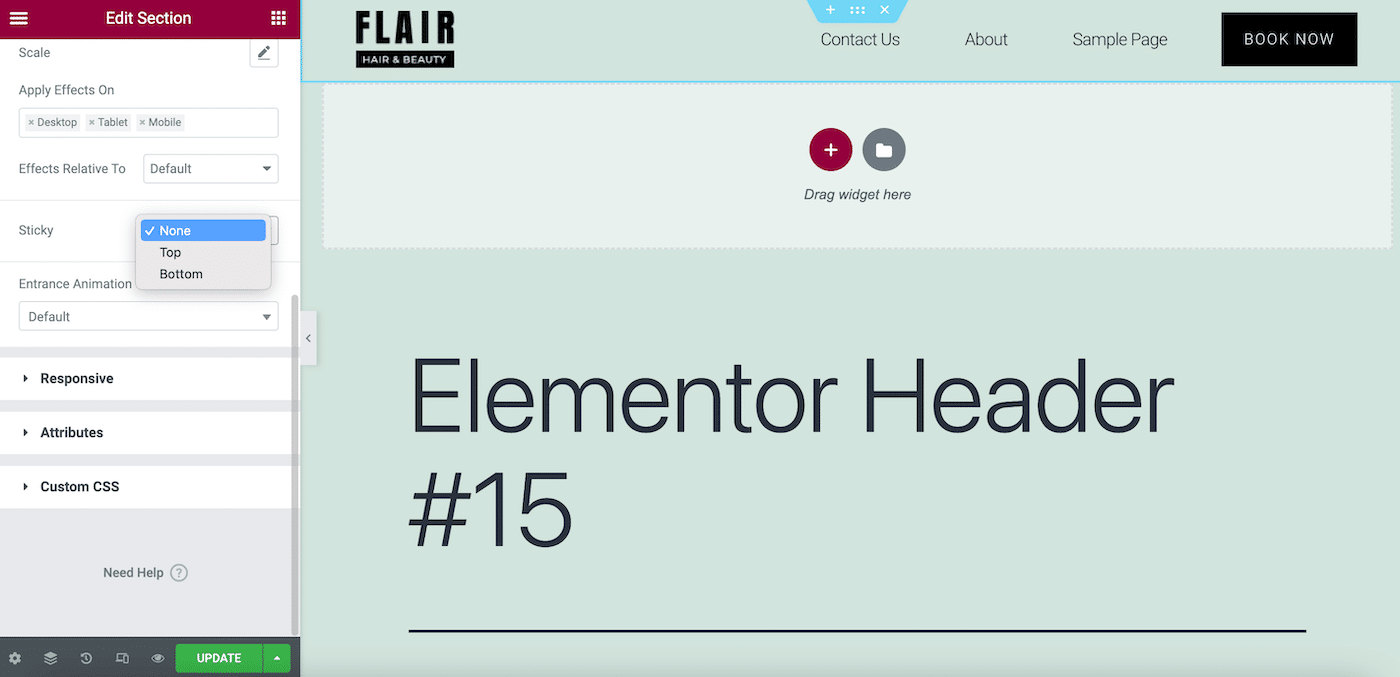
次に、[モーションエフェクト]セクションを下にスクロールして、[スティッキー]フィールドを見つけます。 ドロップダウンメニューで、[トップ]を選択します。

次に、[更新]をクリックします。 テーマの配色によっては、Elementorのスティッキーヘッダーが透明に見える場合があることに注意してください。

その場合、見た目が気に入らない場合は、いつでも背景色を変更できます。 [セクションの編集]パネルで、[スタイル]> [背景]に移動し、背景タイプとして[クラシック]を選択します。
次に、ヘッダーテンプレートの新しい背景色を選択します。 ページの残りの部分を補完するだけでなく、優れたコントラストを作成する色合いを選択することをお勧めします。

これは単なる例であるため、ヘッダーの透明度を下げるために灰色を選択しているだけです。
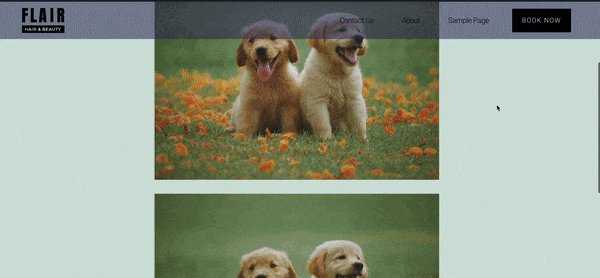
次に、[更新]をクリックして変更を保存します。 先に進み、最終結果をプレビューします。

それでおしまい! ブランドに応じてスタイルと色を微調整することをお勧めします。 終了したら、必ず変更を保存してください。
CSSを使用してElementorスティッキーヘッダーを強化する方法
ElementorスティッキーヘッダーをWebサイトに実装すると、サイトデザインの大幅な改良のように感じることがあります。 ただし、さらにカスタマイズしたり、より動的な機能を使用したりすることもできます。
基本的なスティッキーヘッダーを作成する方法がわかったので、デザインを次のレベルに引き上げる方法を見てみましょう。 これを行うには、WordPressのカスケードスタイルシート(CSS)コードを使用します。
初心者の方やコーディングの経験がない方でも、心配はいりません。 Elementorを使用すると、デザインを簡単に拡張できます。
これを行うには、 [テンプレート]>[テーマビルダー]>[ヘッダー]に移動します。

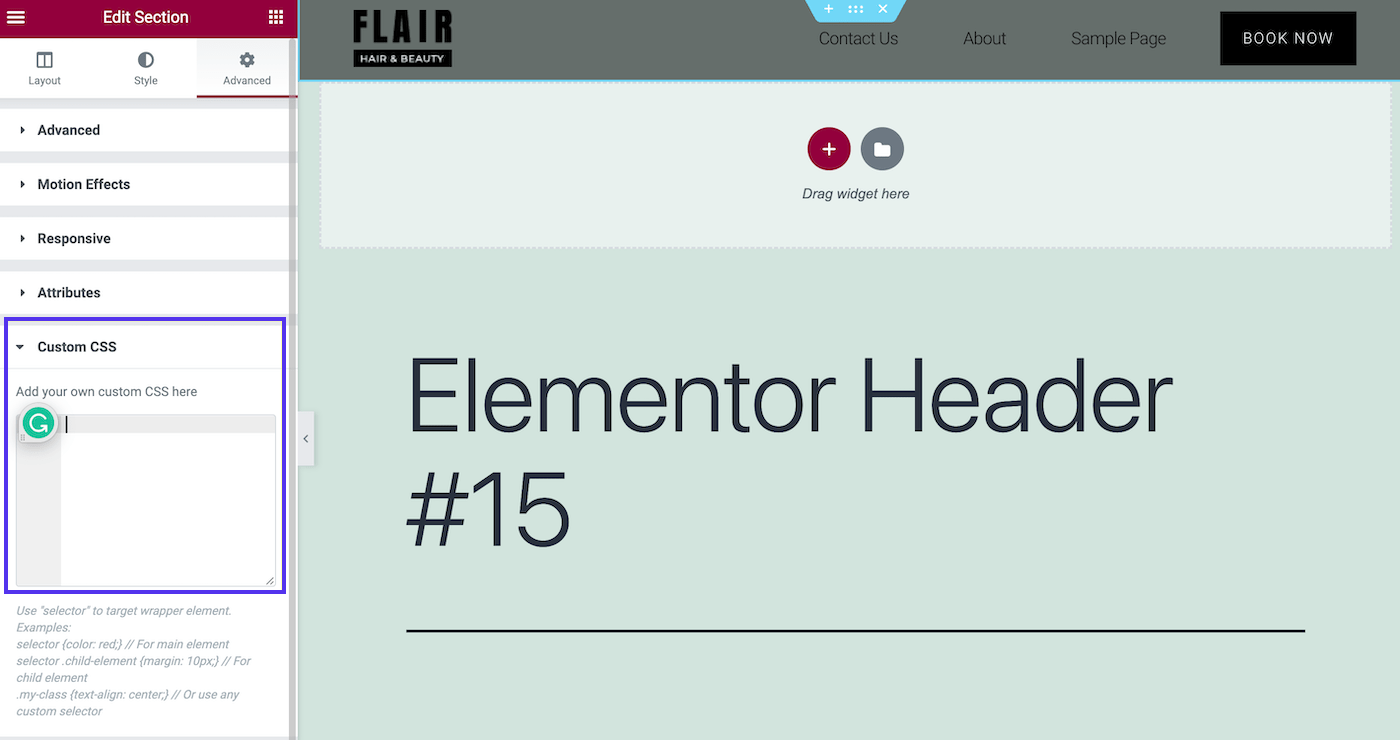
[セクションの編集]>[詳細設定]>[カスタムCSS]で、小さなCSSスニペットを追加してスタイルを変更できます。
Elementorスティッキーヘッダーの種類
Elementorスティッキーヘッダーについて検討したい人気のある拡張機能をいくつか紹介します。
透明なスティッキーヘッダー
一部のテーマでは、スティッキーヘッダーが自動的に透明に設定される場合があります。 ただし、CSSを使用してこれを実行する場合は、次のようなコードスニペットを利用できます。
selector.elementor-sticky--effects{ background-color: rgba(133,130,255,0.5) !important } selector{ transition: background-color 4s ease !important; } selector.elementor-sticky--effects >.elementor-container{ min-height: 80px; } selector > .elementor-container{ transition: min-height 1s ease !important; }このコードをコピーして[カスタムCSS]フィールドに貼り付け、フィールドを好みに合わせて調整するだけです。 このスニペットは、アニメーション効果を使用して、ヘッダーの背景色、透明度、および高さを変更します。

このタイプだけの可能性は無限大です。
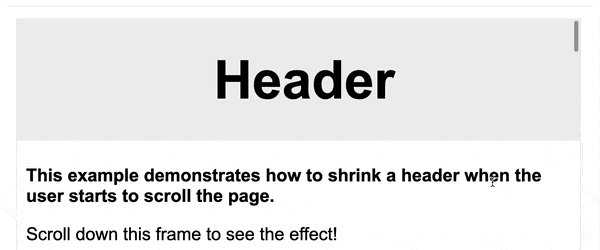
スティッキーヘッダーの縮小
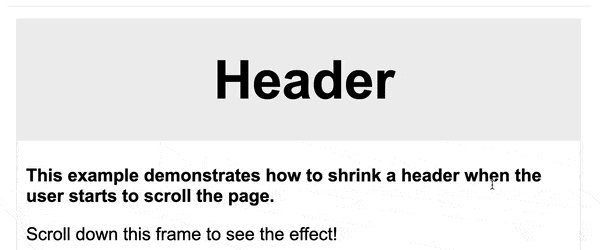
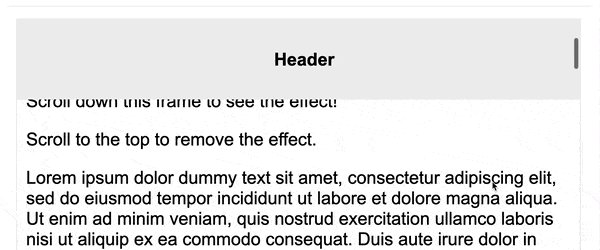
もう1つの人気のある選択肢は、訪問者がスクロールするにつれて大きくなるヘッダーです。 このタイプのElementorスティッキーヘッダーに必要なコードは次のとおりです。
header.sticky-header { --header-height: 90px; --opacity: 0.90; --shrink-me: 0.80; --sticky-background-color: #0e41e5; --transition: .3s ease-in-out; transition: background-color var(--transition), background-image var(--transition), backdrop-filter var(--transition), opacity var(--transition); } header.sticky-header.elementor-sticky--effects { background-color: var(--sticky-background-color) !important; background-image: none !important; opacity: var(--opacity) !important; -webkit-backdrop-filter: blur(10px); backdrop-filter: blur(10px); } header.sticky-header > .elementor-container { transition: min-height var(--transition); } header.sticky-header.elementor-sticky--effects > .elementor-container { min-height: calc(var(--header-height) * var(--shrink-me))!important; height: calc(var(--header-height) * var(--shrink-me)); } header.sticky-header .elementor-nav-menu .elementor-item { transition: padding var(--transition); } header.sticky-header.elementor-sticky--effects .elementor-nav-menu .elementor-item { padding-bottom: 10px !important; padding-top: 10px !important; } header.sticky-header > .elementor-container .logo img { transition: max-width var(--transition); } header.sticky-header.elementor-sticky--effects .logo img { max-width: calc(100% * var(--shrink-me)); }このような大規模なコードチャンクに慣れていない場合は、Elementorのガイドを参照して縮小するスティッキーヘッダーを作成することをお勧めします。
このデザインでは、次のような効果が得られます。

このヘッダーは微妙なタッチがありますが、その洗練されたデザインは、よりプロフェッショナルな雰囲気を与える可能性があります。
フェードインフェードアウト
これらの流行のオプションに加えて、フェードイン/フェードアウト機能(「表示」とも呼ばれます)もあります。 これは次のようになります。

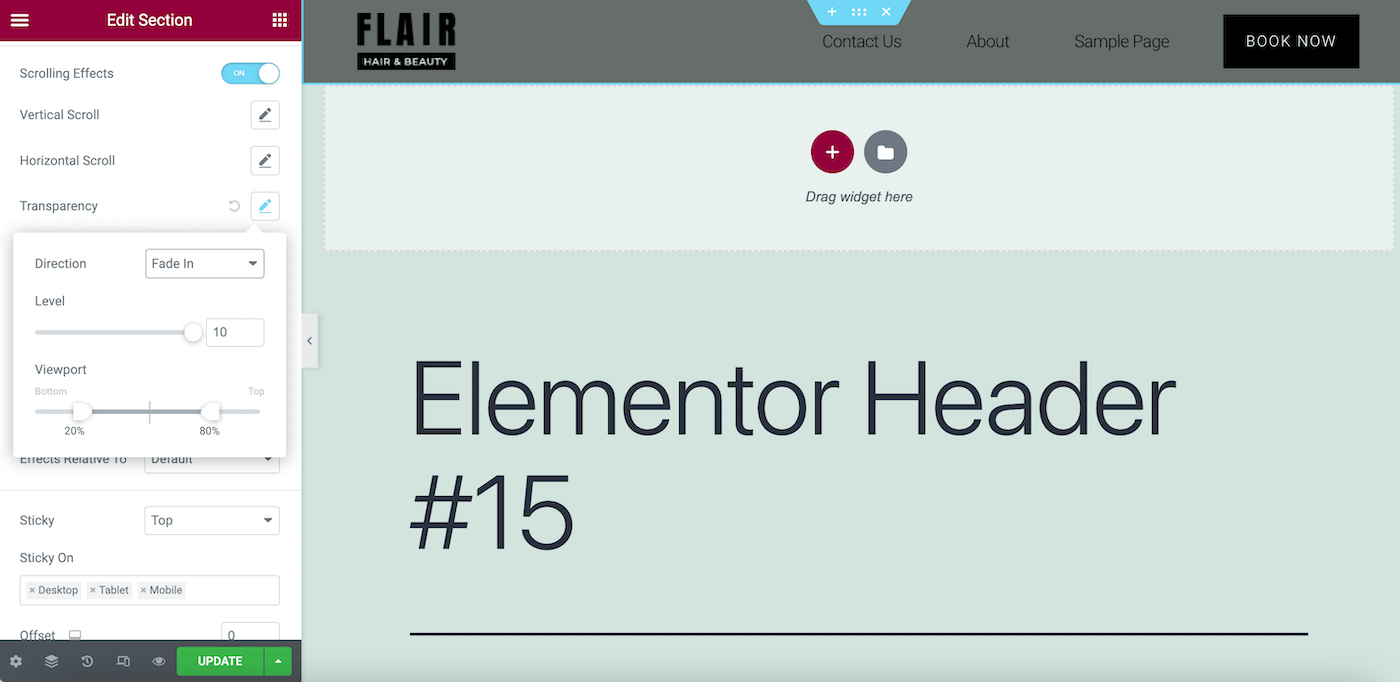
この効果のために、コードに触れる必要はまったくありません。 テーマビルダーでヘッダーに移動するだけです。 次に、 [セクションの編集]>[詳細設定]>[モーションエフェクト]>[スクロールエフェクト]に移動します。

ここで、[透明度]フィールドの横にある鉛筆アイコンをクリックし、[方向]を[フェードイン]または[フェードアウト]に変更します。 次に、好みに合わせてデザインを調整します。
これらの透明効果には多くのオプションがあるため、Elementorのドキュメントを確認することをお勧めします。 そうすれば、あなたはあなたが望む正確な外観を達成することができるでしょう。
概要
信頼できるウェブサイトビルダーと協力することは、ベテランのウェブ開発者にあなたのサイトを作成するためにお金を払う代わりの優れた方法です。 最高のウェブサイトデザインソフトウェアのいくつかを使用すると、どのウェブサイトにも不可欠な要素を簡単に作成できます。 これらには、実用的でありながら美しい粘着性のあるヘッダーが含まれます。
スティッキーヘッダーは、ユーザーにとってより快適なエクスペリエンスを作成できます。 透明や縮小など、さまざまな動的ヘッダースタイルから選択できます。 さらに良いことに、Elementor Proとその無料バージョンの両方を使用して、これらの見事なヘッダーデザインを作成できます。
あなたのウェブサイトをデザインすることはそれを立ち上げるための最初のステップの1つです。 ただし、最初に信頼できるホスティングが必要になります。 Kinstaのマネージドホスティングプランをチェックして、サイトのパフォーマンスを最適化する方法を確認してください。

