WordPressでElementorテーブルを作成する方法
公開: 2022-06-24テーブルは、ほとんどのWebサイトの重要なコンポーネントです。 価格から機能やリンクのリストまで、あらゆる種類の情報を共有するためにそれらを使用できます。 WordPressを使用すると、Webサイトの基本的なテーブルを設定できますが、より多くのカスタマイズオプションを探している場合があります。
Elementorを使用すると、複数のテーブルウィジェットにアクセスできます。 さらに、人気のあるページビルダーに新しいウィジェットを追加するElementorテーブルプラグインがたくさんあります。
この記事では、WordPressテーブルがどのように機能し、Elementorウィジェットとどのように比較されるかについて説明します。 次に、Elementorテーブルを手動で作成する方法を示し、新しいテーブルウィジェットをエディターに追加するいくつかのプラグインを紹介します。 さあ、始めましょう!
WordPressテーブルを使用する場合
それらを探し始めると、テーブルがWeb上のいたるところにあることに気付くでしょう。 これは、Webサイトで使用できる最も用途の広い要素の一部であるためです。
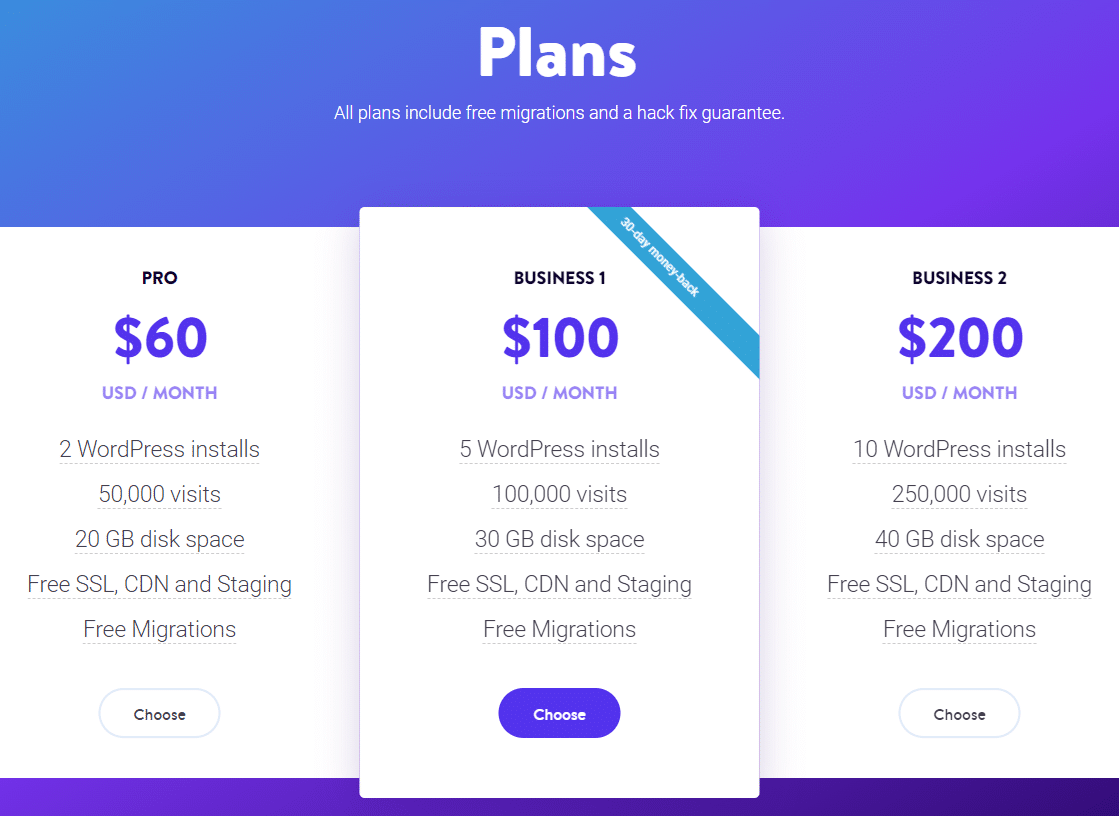
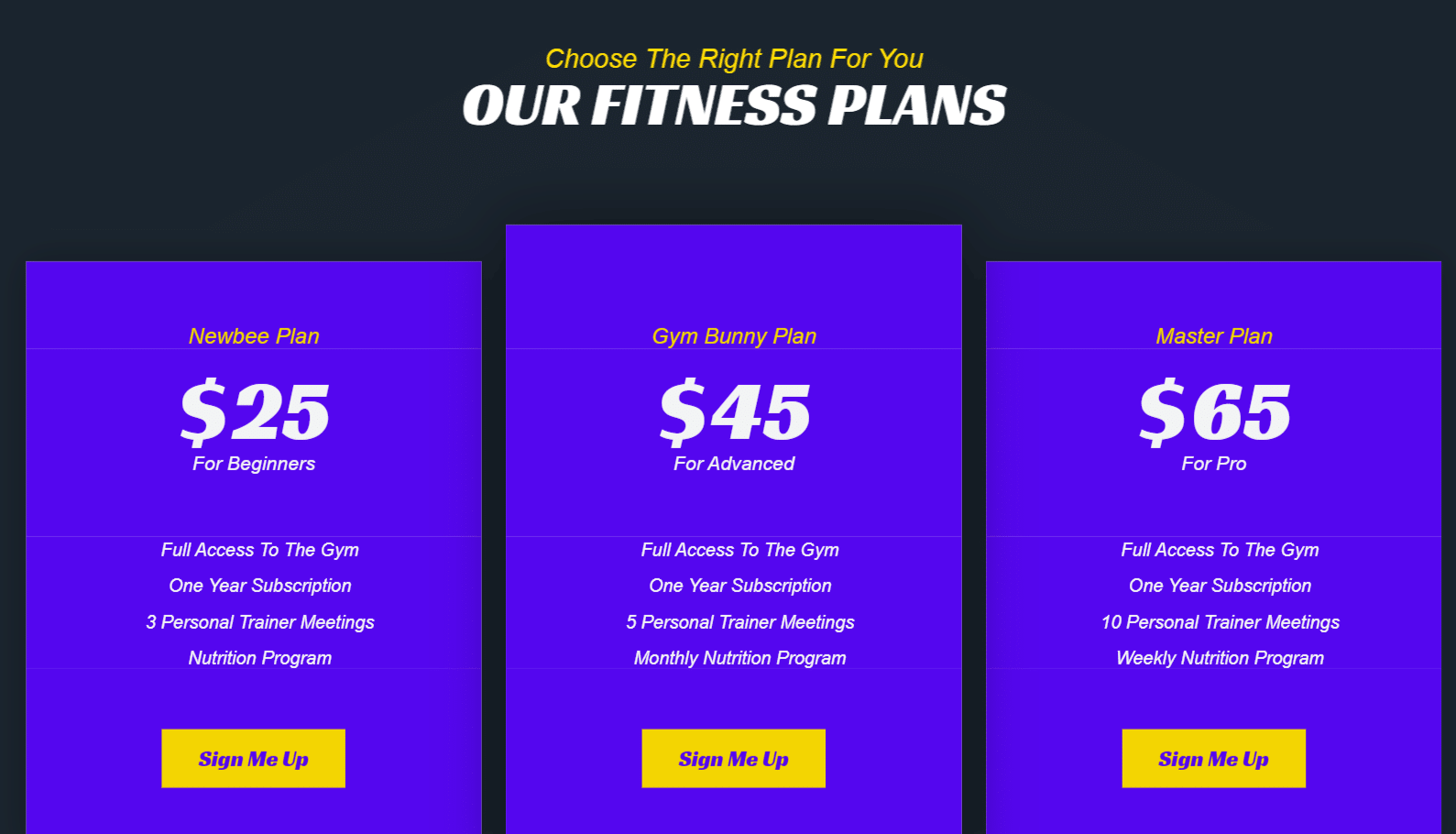
たとえば、価格表を考えてみましょう。 オプションの比較に役立つテーブルを使用しないサービスまたはサブスクリプションのWebサイトを見つけるのは困難です。

テーブルを使用すると、読者が理解しやすい方法で大量の情報を表示できます。 さらに良いことに、テーブルを使用すると、ユーザーは複数のデータセットを相互に簡単に比較できます。

テーブルは、情報の共有に役立つだけでなく、ブログ投稿やページの長い段落の単調さを解消するのにも役立ちます。 通常、テキストの長い壁はナビゲートしにくいため、避けることをお勧めします。
ブロックエディタには、Webサイトにテーブルを簡単に追加するオプションがあります。 Tableブロックを使用すると、必要な行と列の数を設定できます。

WordPressでテーブルを追加するのは簡単ですが、カスタマイズオプションに関しては多少制限があります。 背景色の変更、ボタンスタイルのカスタマイズ、フォントサイズの変更は可能ですが、それだけです。 よりスタイリッシュで複雑なテーブルを作成したい場合は、Elementor(またはDivi)などのページビルダーを使用する必要があります。
Elementorテーブルでできること
基本的なWordPressテーブルを超えたい場合は、Elementorを使用して高度にカスタマイズ可能な価格テーブルウィジェットにアクセスできます。 これにより、テーブルタイトルの編集、見出しタグの設定、機能のリストの追加、召喚状(CTA)の調整などを行うことができます。

Elementorを使用すると、任意のページまたは投稿に必要な任意のタイプのレイアウトを作成できることを忘れないでください。 これは、複数列のデザインを設定できるため、複数の価格表ウィジェットを並べて使用できることを意味します。

Elementorには、目次ウィジェットも付属しています。 これにより、読者は長い形式のコンテンツを簡単にナビゲートできます。
Elementorテーブルを作成する方法(手動)
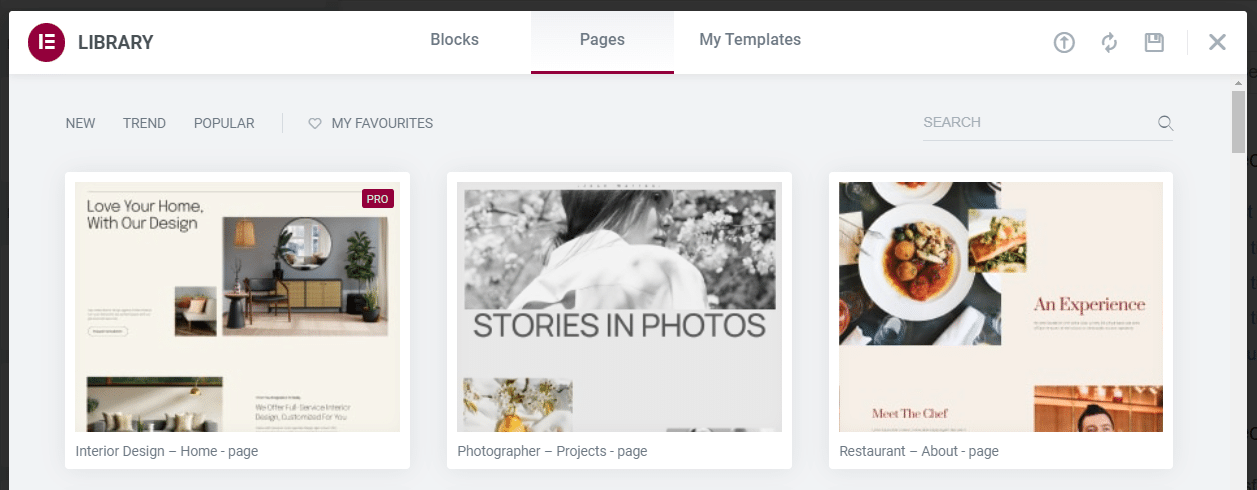
Elementorを使用して価格表を作成するのは簡単です。 開始するには、Elementorエディターを開きます。 ここから、空白のページから開始するか、Elementorライブラリからテンプレートをインポートするかを選択できます。

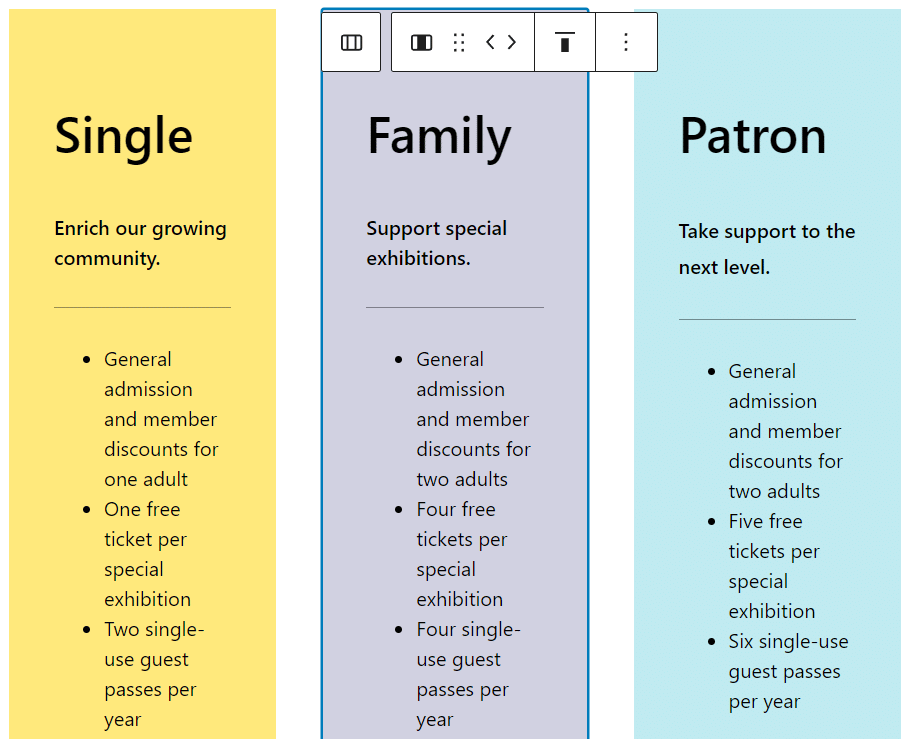
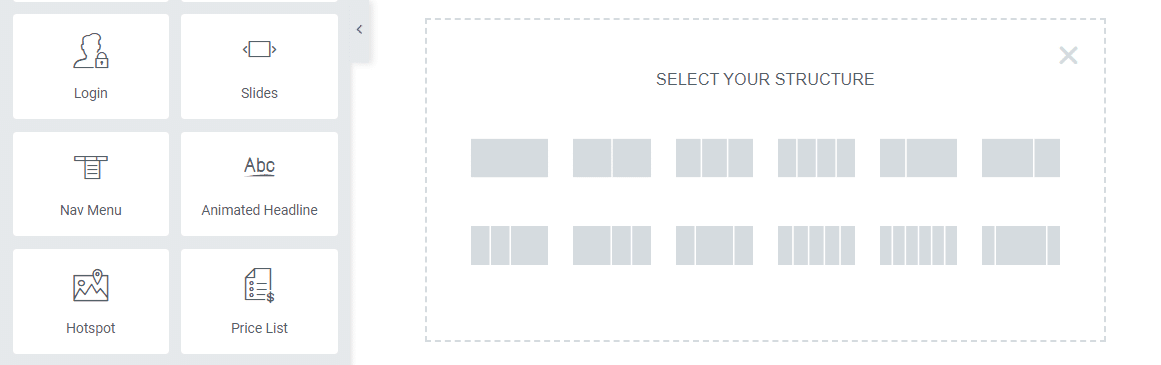
要素を追加する準備ができたら、テーブルに含める列の数を選択する必要があります。 エディターの下部にあるElementorのプラス記号をクリックして、価格セクションに使用する列構造を選択します。

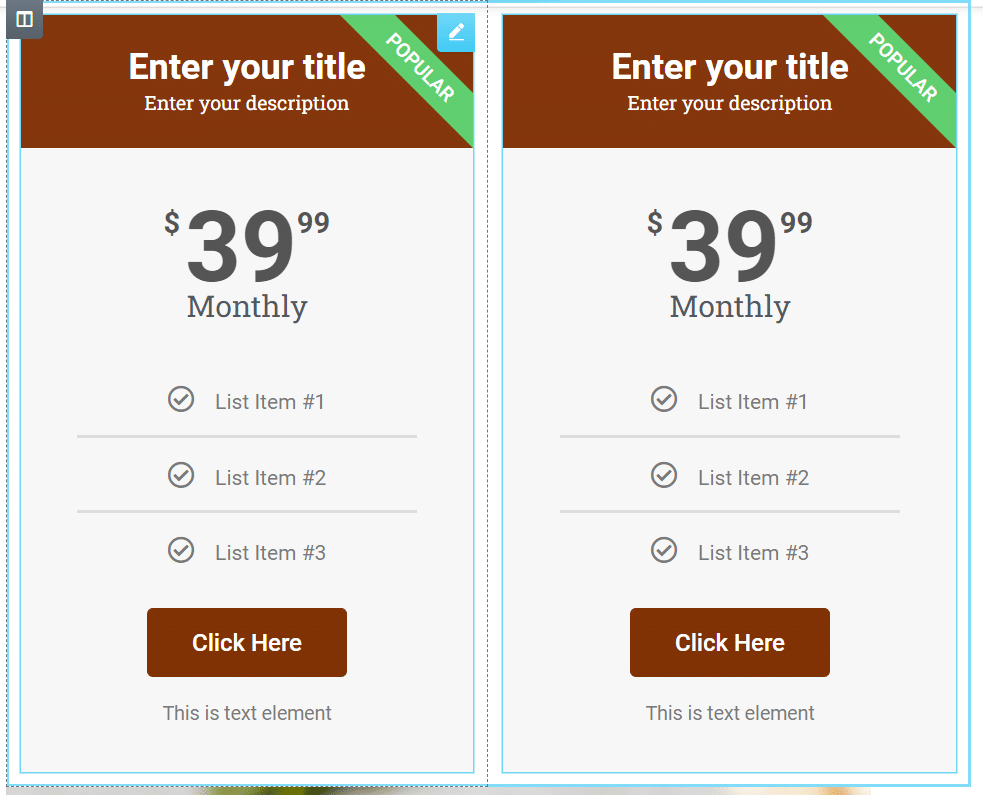
複数の列を使用する場合は、各列に個別の価格表ウィジェットを追加する必要があることに注意してください。 各テーブルは一意の要素になりますが、ユーザーは1つのセクションの一部としてそれらを並べて(またはモバイルでは互いに下に)表示します。

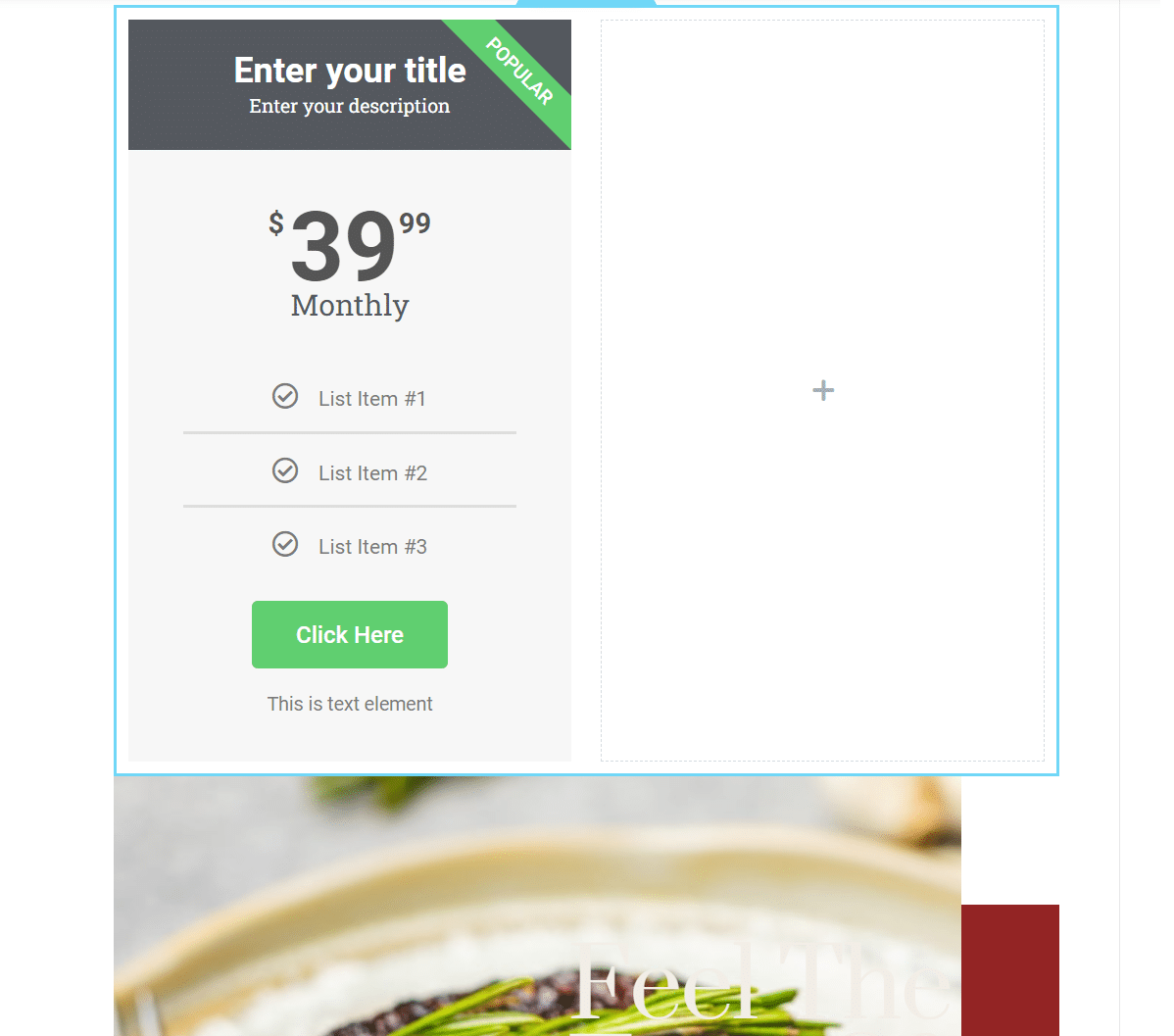
価格表モジュールを1つ追加し、最初にスタイルを設定することをお勧めします。 次に、その要素を残りの列に複製またはコピーして、それぞれに一意のテキストを追加できます。
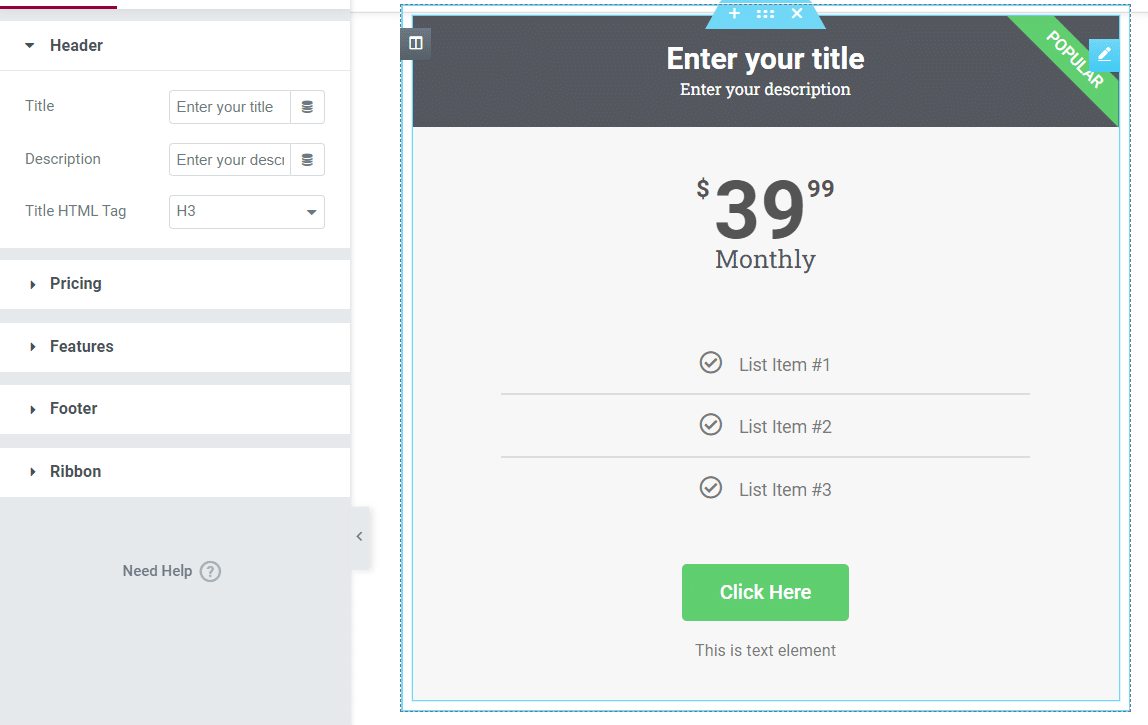
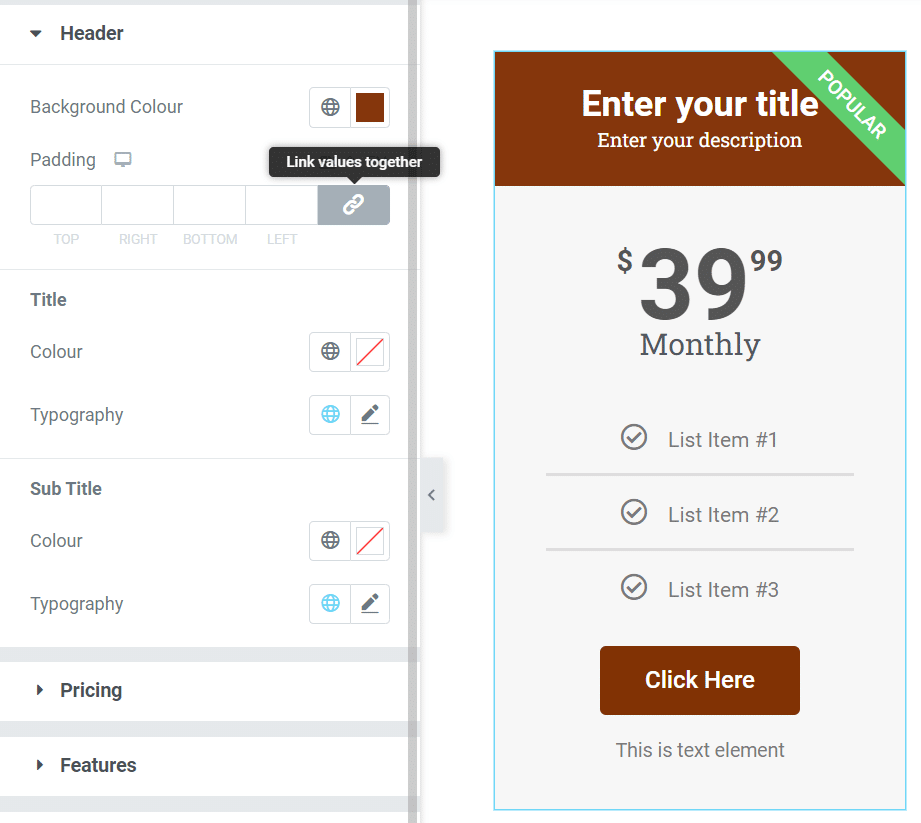
テーブルをカスタマイズするには、要素を選択し、ウィジェット設定の下の[スタイル]タブに移動します。 Elementorは、豊富なスタイリングオプションを提供します。 これらには、色の選択、タイポグラフィ設定、および表の各セクションの固有の構成が含まれます。

価格表のスタイルに満足したら、要素を右クリックして[複製]オプションを選択します。 テーブルのコピーが元の要素の下に表示され、空の列の1つにドラッグできます。

あなたはあなたが持っているのと同じくらい多くの列のためにそのプロセスを繰り返したいでしょう。 設定を再利用したくない場合は、各テーブルに固有のスタイルを設定できることに注意してください。 その場合、訪問者が比較を見ていることを理解できるように、スタイルが十分に類似していることを確認してください。
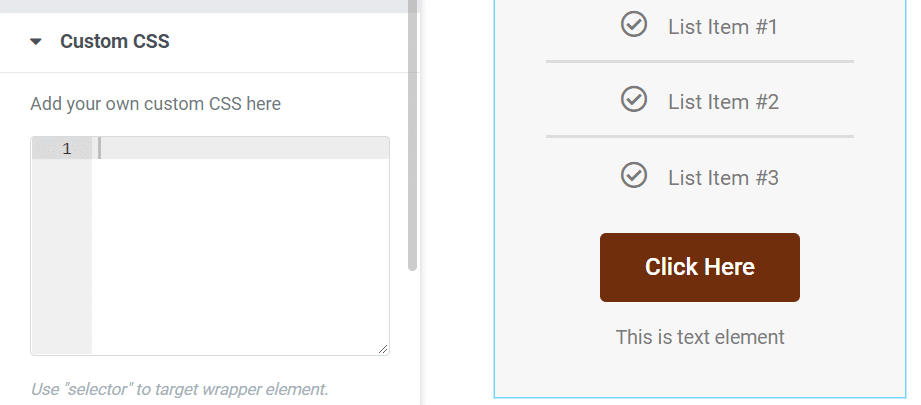
テーブルをカスタマイズするときは、Elementorを使用すると任意のモジュールにカスタムCSSを追加できることに注意してください。 これを行うには、ウィジェットの詳細設定に移動し、[カスタムCSS ]タブを選択します。

Elementorを介してカスタムCSSを追加することは、WordPressコードを手動で編集するよりもはるかに簡単です。 同様に、WordPressでCSSを編集するには、テーマファイルにアクセスし、最高のパフォーマンスを得るためにコードを最適化する必要があります。 Elementorでは、各モジュールの対応するフィールドにCSSコードを追加するだけです。
CSSを手動で追加するのが怖いように聞こえても、心配しないでください。 CSSを学ぶために、Web開発者である必要はありません。 ただし、WordPress Webサイトをカスタマイズするのに役立つ(そしておそらくWeb開発のキャリアを見つけるのに役立つ)貴重なスキルです。
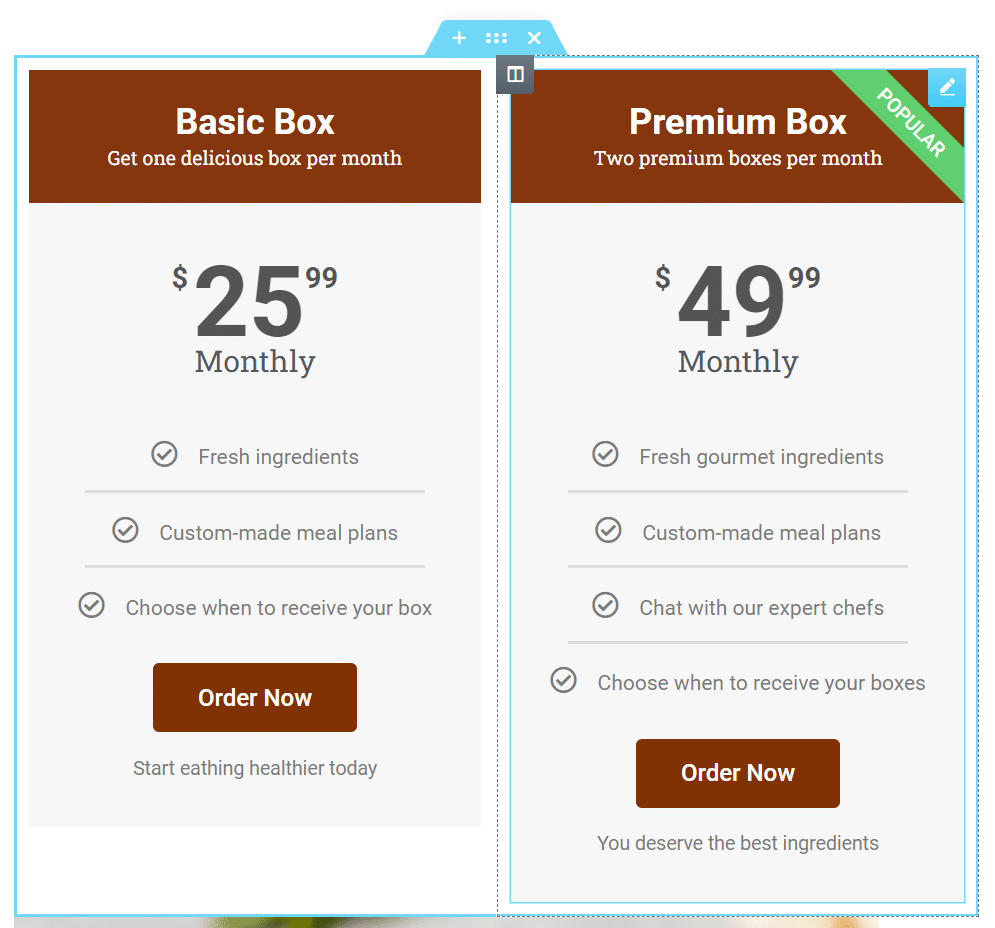
すべてのテーブルを設定したら、テキストを編集して、各エントリに必要な数の機能を追加します。 これを行うには、テーブルを選択し、ウィジェット設定の下の[コンテンツ]タブに移動します。

価格表の内容の編集は簡単です。 ウィジェット内の任意の要素をクリックして、編集を開始できます。 結果に満足したら、価格表を作成してください。
トップElementorテーブルプラグイン(12オプション)
Elementorにはテーブルの作成に役立つツールがたくさん含まれていますが、いつでもウィジェットを名簿に追加できます。 このセクションでは、投稿やページに新しいタイプのテーブルを追加するために使用できる12個のElementorプラグインについて説明します。 これらのアドオンの多くはElementor用に構築されていますが、通常のプラグインとしてインストールできます。
いつものように、優れたパフォーマンスを提供し、定期的に更新されるクラス最高のWordPressプラグインのみをお勧めします。 適切に最適化されたプラグインを使用すると、パフォーマンスの問題が発生することなくWebサイトを拡張できます。
1.Elementor用のElementsKitアドオン

ElementsKitは、85を超えるウィジェットをElementorに追加します。 基本テーブル、価格表、TablePress要素の埋め込みのサポートなどのオプションがあります。
ElementsKitのProfessionalバージョンには、高度なテーブルウィジェットも含まれています。 これにより、検索およびフィルター機能をテーブルに追加できます。 さらに、ページネーションを含めることができるため、ユーザーはWebサイトに大量のテーブルがなくてもエントリをナビゲートできます。
主な機能:
- 3種類のテーブルウィジェット
- テーブルのフィルタリング、検索、およびページ付けのサポート
- テーブルを埋め込むためのTablePressとの統合
価格: ElementsKitライセンスは年間39ドルから。
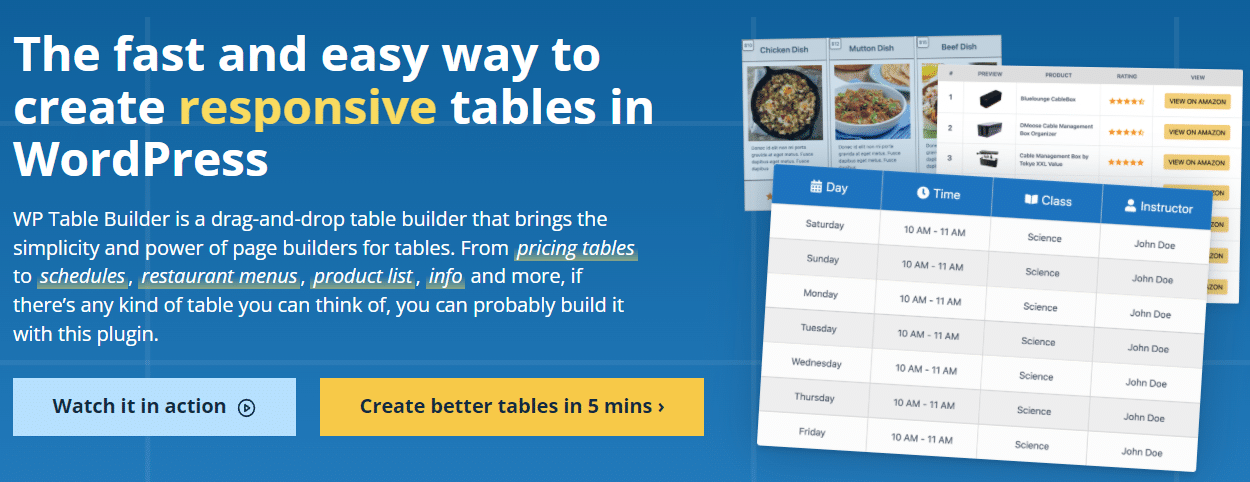
2.WPテーブルビルダー

ドラッグアンドドロップエディタ(Elementorを使用している場合はそうあるべきです)のファンなら、WPTableBuilderをお楽しみいただけます。 このプラグインを使用すると、ボタン、レビューセクション、製品評価などの事前構成された要素を使用してテーブルを作成できます。
高度な要素に加えて、テキストや画像などの基本的なモジュールにアクセスできます。 プラグインにはテーブルテンプレートも付属しているため、作業がさらに簡単になります。
ブロックエディタを使用して、WPテーブルビルダーテーブルをWebサイトに追加できます。 プラグインはElementorとも統合されているため、Webサイト内のどこにでもテーブルを簡単に配置できます。
主な機能:
- ドラッグアンドドロップテーブルビルダーを使用する
- ボタン、レビューセクション、製品評価などの事前に作成された要素にアクセスできます
- テーブル内の各要素のスタイルをカスタマイズします
- 作成済みのページテンプレートを使用する
価格: WPTableBuilderライセンスは年間39ドルから。
3. TablePress

TablePressは、WordPressにスプレッドシート機能を追加するのにほぼ近い無料のプラグインです。 プラグインは、Excel、CSV、JSONファイルなどのいくつかの形式でデータをインポートできます。 他のプログラムのテーブルデータをエクスポートすることもできます。
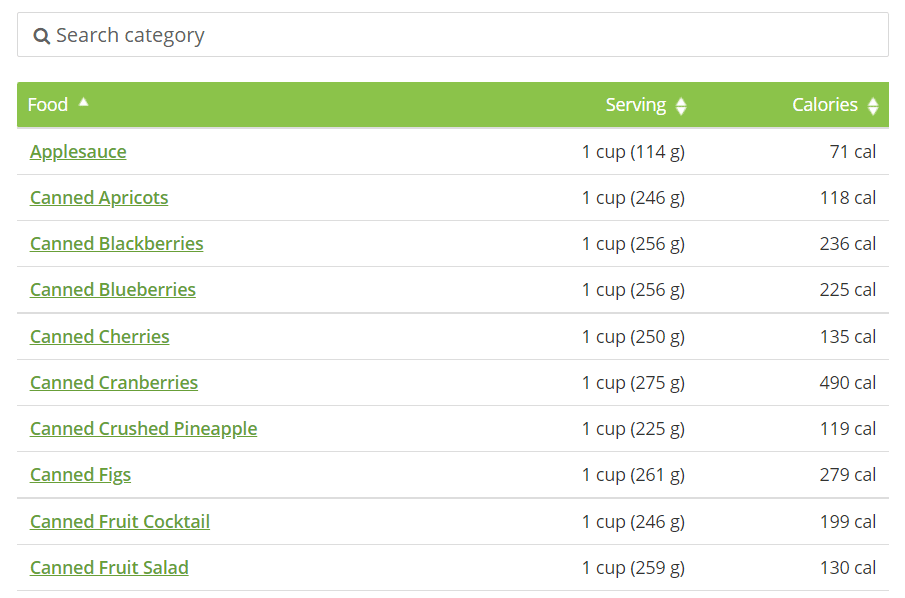
TablePressを使用すると、検索機能を含むテーブルを作成できます。 大規模なデータセットを表示している場合、ユーザーは表示するエントリの数を選択し、ページ間を移動できます。
Elementorを使用したTablePressテーブルの埋め込みは簡単です。 プラグインは、テーブルごとに一意のショートコードを作成します。 Elementor Shortcodeウィジェットは、これらのコードをWebサイトのどこにでも追加するのに役立ちます。

主な機能:
- Excel、CSV、JSON、およびHTML形式でデータセットをインポートおよびエクスポートします
- 検索可能なテーブルをWordPressに追加する
- テーブルのページネーションを有効にする
価格: TablePressは無料のプラグインですが、プレミアム拡張機能を見つけることができます。
4.Elementorの必須アドオン

ElementorのEssentialAddonsは、80を超える新しいウィジェットをページビルダーに追加します。 価格表、データ表、目次などのオプションがあります。
ElementorのEssentialAddonsには2つのバージョンがあります。 無料のプラグインは、Elementorに付属している価格表ウィジェットのより良いバージョンを追加します。 データテーブル(フィルタリング、検索、複数のスタイルを含む)にアクセスする場合は、プレミアムライセンスを支払う必要があります。
主な機能:
- 価格設定、データ、コンテンツテーブルウィジェットを追加する
- テーブル内の検索とフィルタリングを有効にする
価格: Elementor用のEssential Addonsの無料バージョンがあり、プレミアムライセンスは年間39.97ドルからです。
5.Elementor用のPowerPack

PowerPack for Elementorは、70を超えるウィジェットをページビルダーに追加します。 プラグインには、Webサイトをより高速に設計するために使用できる多数の新しいテンプレートも含まれています。
テーブルに関する限り、PowerPackを使用すると、並べ替え可能および検索可能なデータテーブルを設定できます。 CSVファイルを使用してデータをテーブルにインポートできます。 プラグインには、複数のテーブルテンプレートオプションも含まれています。
PowerPackは、データテーブル以外にも、情報と価格表のウィジェットを提供します。 提供するサービスの内訳を訪問者に提供したい場合は、情報テーブルが最適です。
主な機能:
- 並べ替えと検索が可能なデータテーブルを作成する
- CSV形式でデータテーブルをインポートする
- 価格設定と情報テーブルウィジェットを追加する
価格: PowerPackライセンスは年間44ドルから。
6.Elementor専用のアドオン

Elementor専用のアドオンには、無料バージョンとプレミアムバージョンの両方があります。 無料のプラグインはElementorに39の新しいウィジェットを追加しますが、プレミアムライセンスは69を超える新しい要素をネットします。
テーブルに関しては、無料バージョンは新しい価格表モジュールをミックスに追加します。 プレミアムバージョンでは、比較テーブルとデータテーブルにアクセスできます。 比較テーブルは価格設定要素と同様に機能しますが、新しいレイアウトとスタイルを使用できるようになります。
主な機能:
- 新しい価格表モジュールを追加する
- 比較表とデータ表にアクセスする
- テーブルウィジェットの複数のレイアウトにアクセスする
価格: Elementor専用アドオンの無料バージョンがあります。 プレミアムライセンスは年間29ドルからです。
7. JetElements

JetElementsは、45個の新しいウィジェットをElementorに追加します。 それらのほとんどは、eコマースおよびサブスクリプションWebサイトを対象としています。 ただし、JetElementsの名簿にはいくつかの興味深いテーブルウィジェットも含まれています。
これらのウィジェットの中には、価格設定とレスポンシブテーブルがあります。 Elementorの基本価格表と比較すると、JetElementsバージョンには多くの新しいカスタマイズオプションがあります。 たとえば、視差やテーブル要素のマイクロアニメーションなどの多くの視覚効果を試すことができます。
主な機能:
- Elementorに価格設定とレスポンシブテーブルを追加する
- 視差などの新しい視覚効果を使用してテーブルをカスタマイズします
価格: JetElementsオールインクルーシブライセンスは年間130ドルから。 使用するオプションのみを選択して、カスタムウィジェットバンドルを作成することもできます。
8.Elementorのプレミアムアドオン

Elementorのプレミアムアドオンには、無料バージョンとプレミアムバージョンの両方があります。 ただし、プレミアムプラグインのみが新しいテーブルウィジェットをElementorに追加します。
プレミアムライセンスを購入すると、新しいデータと価格表ウィジェットにアクセスできるようになります。 訪問者により多くの情報を表示したい場合は、データテーブルにチャートおよびグラフウィジェットを添付できます。
主な機能:
- Elementorにデータと価格表ウィジェットを追加する
- チャートとグラフのウィジェットをテーブルに添付
価格: Elementorのプレミアムアドオンのライセンスは、年間39ドルからです。
9. DataMentor

DataMentorは、単一のテーブルウィジェットをElementorに追加するプラグインです。 ただし、そのウィジェットには、これまでに見たほとんどのアドオンよりもはるかに多くの機能が含まれています。
DataMentorテーブルは非常に用途が広いです。 各要素内に画像、ボタン、リスト、アイコンを追加できます。 ウィジェットを使用すると、列または行ごとに個別のスタイルを持つテーブルを作成できます。 設計プロセスを開始したい場合は、いくつかのテーブルテンプレートにもアクセスできます。
主な機能:
- Elementorに新しいテーブルウィジェットを追加する
- 複数のテーブルテンプレートにアクセスできます
- 表内に画像、テキスト、ボタン、リスト、アイコンを追加する
価格: DataMentorは無料のプラグインです。
10.Elementorのハッピーアドオン

ElementorのHappyAddonsは、ページビルダー向けの最も包括的なプラグインの1つです。 このツールは、99を超えるウィジェットをElementorに追加し、新しいテンプレートの幅広いコレクションをライブラリに追加します。
テーブルに関する限り、HappyAddonsには基本的なテーブルウィジェットと高度なテーブルウィジェットの両方が含まれています。 高度なバージョンは、検索、フィルタリング、およびページ付けだけでなく、複数の形式でインポートされたデータをサポートします。 さらに、複数の事前設計テーブルレイアウトにアクセスできます。 これらのオプションに加えて、HappyAddonsには価格設定と比較テーブルの要素も含まれています。
主な機能:
- 基本および高度なテーブルウィジェットへのアクセス
- 高度な機能のデータをインポートする
- 事前に設計されたテーブルレイアウトを使用する
- 価格表と比較表を追加する
価格: HappyAddonsの無料バージョンがあります。 プレミアムライセンスは年間39ドルからです。
11.RoyalElementorアドオン

Royal Elementor Addonsは、40を超える新しいウィジェットをElementorに追加します。 これらはすべて無料ですが、プラグインには、ウィジェットごとに追加のカスタマイズオプションのロックを解除するプレミアムバージョンもあります。
Royal Elementor Addonsを使用すると、Elementorで使用する新しい価格表を入手できます。 このウィジェットには、いくつかの新しいスタイリングオプションが含まれています。 さらに、訪問者が月額料金と年額料金(またはその他のオプション)を切り替えるために使用できるトグルオプションが付属しています。
主な機能:
- Elementorに新しい価格表ウィジェットを追加する
- 新しいスタイリングオプションで価格表をカスタマイズする
- テーブルに価格トグルを追加します
価格: RoyalElementorAddonsは無料です。 プレミアムライセンスは、Webサイトごとに29ドルかかります(これは1回限りの料金です)。
12.Elementorアドオン要素

Elementor Addon Elementsは、24を超える新しいウィジェットをElementorに追加する無料のプラグインです。 その中には、価格、比較、およびデータテーブルのオプションがあります。
価格表には、デフォルトのElementorウィジェットにはない多くの追加のカスタマイズオプションが含まれています。 データテーブルに関しては、検索可能要素またはフィルター可能要素のどちらを作成するかを選択できます。 さらに、テーブルはアニメーションをサポートしているため、視覚的に魅力的なものにすることができます。
主な機能:
- Elementorに価格、比較、およびデータテーブルを追加します
- フィルタ可能データテーブルと検索可能データテーブルのどちらかを選択します
- データテーブルにアニメーションを追加する
価格: ElementorAddonElementsは無料です。
概要
Elementorは、スタイリッシュで複雑なWordPressテーブルを作成するための幅広いツールを提供します。 多くのWordPressテーブルプラグインはElementorとも互換性があります。つまり、ページビルダーを使用すると、Webサイトに必要なほぼすべてのタイプのテーブルを追加できます。
Elementorページビルダーには、直感的な価格表ウィジェットが付属しています。 他のタイプのテーブルを追加する場合は、ElementsKitやWPTableBuilderなどのElementorテーブルプラグインを使用することをお勧めします。
Kinsta CDNは、すべてのKinstaのお客様が追加費用なしで利用できる高性能CDNです。 無料のCloudflare統合を利用しており、世界中の200を超えるPoPからコンテンツを自動的に提供します。 Kinsta CDNについてご不明な点がございましたら、24時間年中無休のサポートチームにお気軽にお問い合わせください。
