Elementor チームメンバー ウィジェット: チームを紹介する方法
公開: 2023-06-10多くのビジネス Web サイトにはこの機能がありませんが、チームを表すページ、つまり「チームの紹介」ページは非常に重要です。 これにより、訪問者は製品とその背後にいる人々を結びつけることができ、より高度なレベルでサービスや製品とつながることができます。 「チームの紹介」または「チーム」ページは、どのような呼び方であっても、基本的には「会社概要」ページのサブページです。 2 つのページを合わせて、訪問者に、チームがどのように機能し、連携して、提供している製品やサービスを作成しているかを示します。
チーム ページには、理想的には次のものを含める必要があります。
- チームメンバーの写真、またはより一般的にはアバター
- 名前と苗字
- チーム内でのポジション
- ソーシャルリンクと連絡先リンク
有名な Qi Addons のElementor Team Member ウィジェットは、信頼できるウィジェットを探している場合に最適なソリューションです。 5 人でも 50 人でも、あるいはそれ以上でも、チーム メンバーを好きなだけ表示できます。 スタイルを調整したり、フォント、色、ソーシャル アイコンを選択したりすることが非常に簡単です。 さらに、この Elementor チーム メンバー ウィジェットは、利用可能なさまざまなレイアウトを提供しており、ウィジェット デモ ページで確認できます。 これを使用してチームを表示する方法を段階的に説明します。必要に応じて、ビデオ チュートリアルもあります。
Elementor チーム メンバー ウィジェットは、無料の Qi アドオンの 1 つです。 これに加えて、 Elementor 用 Qi アドオンには100 を超える他の便利で素晴らしいウィジェット (無料とプレミアムの両方) があるため、Web サイトに本当に素晴らしい効果をもたらすアドオンを探している場合は、このコレクションはお勧めできません十分に強く。 Qi テーマと組み合わせると、まったく別のものになります。
- ステップ 1: Elementor の Qi アドオンをインストールする
- ステップ 2: Elementor チーム メンバー ウィジェットを WordPress ページに追加する
- ステップ 3: コンテンツを追加する
- ステップ 4: ウィジェットのスタイルを設定する
- ステップ 5: 他のチームメンバーを追加する
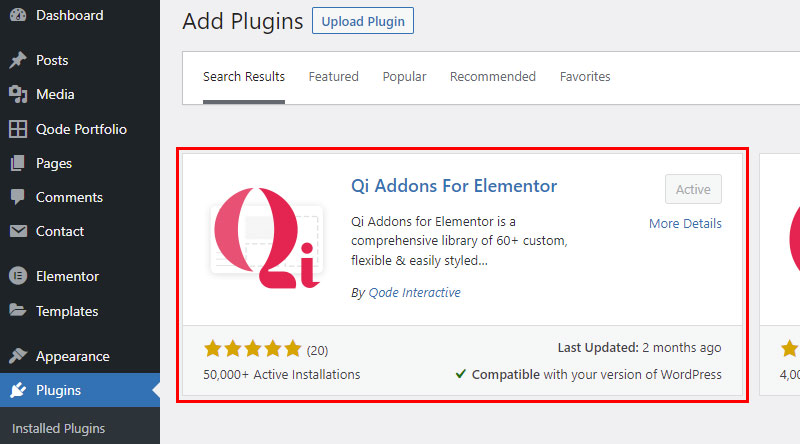
このウィジェットにアクセスするには、Elementor 用の Qi アドオンをインストールする必要があります。 他のプラグインをインストールするときと同じように、[プラグイン] > [新規追加]を実行するだけです。 インストールしてアクティベートすればそれだけです。 これで、Web サイトのすべてのページのウィジェット リストに表示されます。

先ほども述べたように、 Qi Addons には 100 を超えるウィジェットがあり、その多くは無料です。 これは、Qi をインストールすると、チーム メンバー ウィジェットだけでなく、他のすべての無料ウィジェットも入手できることを意味します。 ここで注目すべき点は、プラグイン内で使用したくないウィジェットを簡単に無効にできるため、Web サイトに不必要な負担がかからないことです。
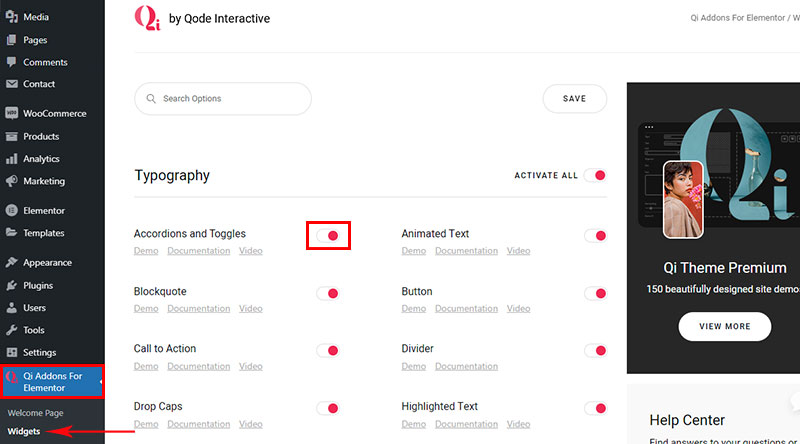
プラグインをインストールしたら、ダッシュボードで Elementor 用の Qi アドオンを見つけて、[ウィジェット] に移動します。 ここには、取得したすべてのウィジェットのリストが表示され、不要なウィジェットを簡単に無効にすることができます。 繰り返しになりますが、そこには便利なものがたくさんあるので、Web サイトをより良く、より機能的にするのに役立つものが他にないかどうかを確認してください。 もちろん、必要に応じていつでもウィジェットを再アクティブ化できます。

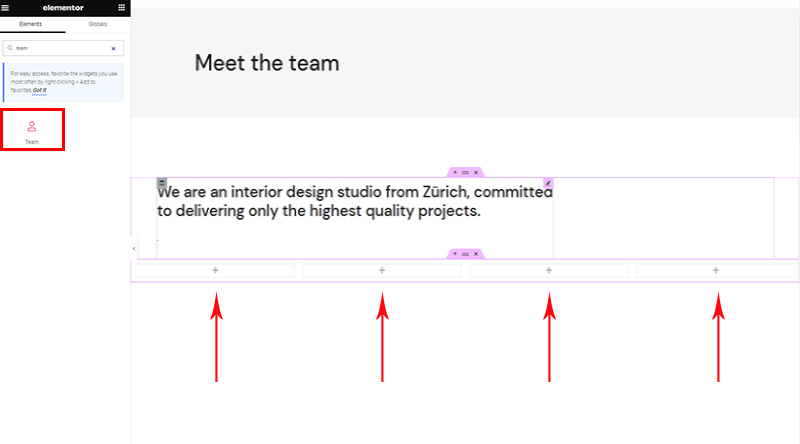
他のウィジェットと同様に、このウィジェットをページに追加します。 要素の中からそれを見つけて、ページにドラッグするだけです。
チーム ウィジェットを 1 つ追加すると、それはチーム内の 1 人のユーザーを表すことに注意することが重要です。 そのため、最初に行うことは、チーム メンバーと同じ数の列を含む行をページに追加することです。これは、列ごとに 1 つのウィジェット (チーム メンバー) が存在するためです。

ヒント: すべてのメンバー用のウィジェットをすぐに作成しないでください。 代わりに、最初のものを追加し、スタイルを設定してからコピーし (すべてのスタイル オプションもコピーされます)、情報 (名前、リンクなど) を変更するだけです。
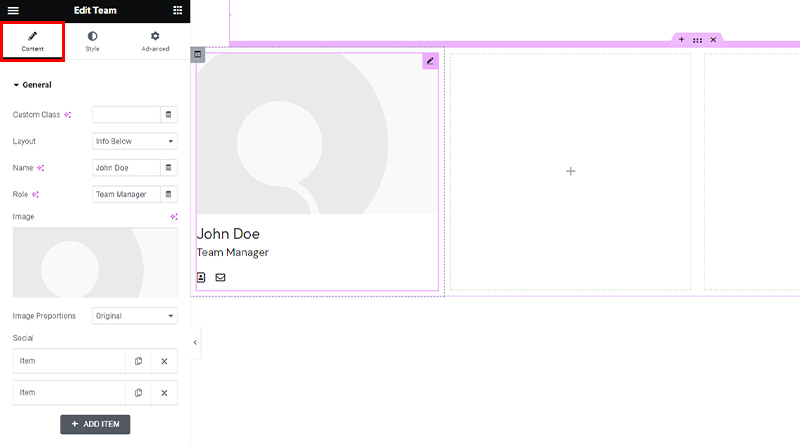
Elementor チーム メンバー ウィジェット オプションに移動すると、それらが 3 つのタブに分かれていることがわかります。 最初の 2 つはこのウィジェットに固有のもので、最後の 1 つは標準の Elementor ウィジェットであるため、ここでは説明しません。
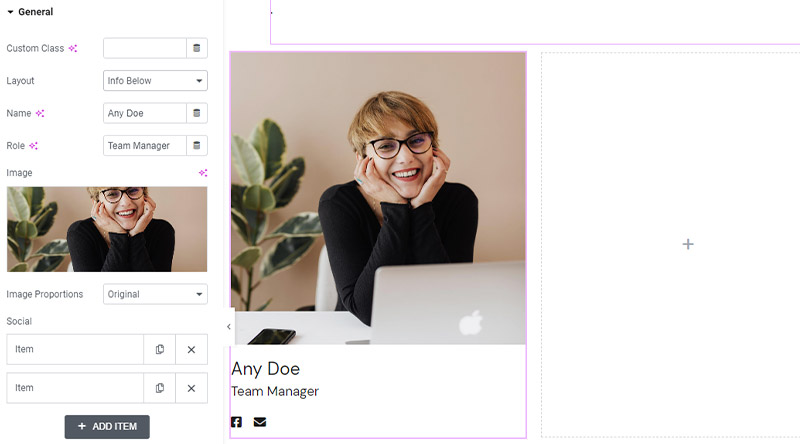
最初のタブは [コンテンツ] タブです。 ここでは、姓名、写真、役職、ソーシャルリンクなどのすべてのコンテンツを追加します。 ここでレイアウトも選択します。 他のすべてのスタイル オプションは次のタブにあります。
これは非常に直感的なウィジェットなので、細部まですべてを説明する必要はありません。非常に簡単に操作できることがわかるでしょう。 もちろん、加えた変更はすべて、右側の画面に即座に表示されます。

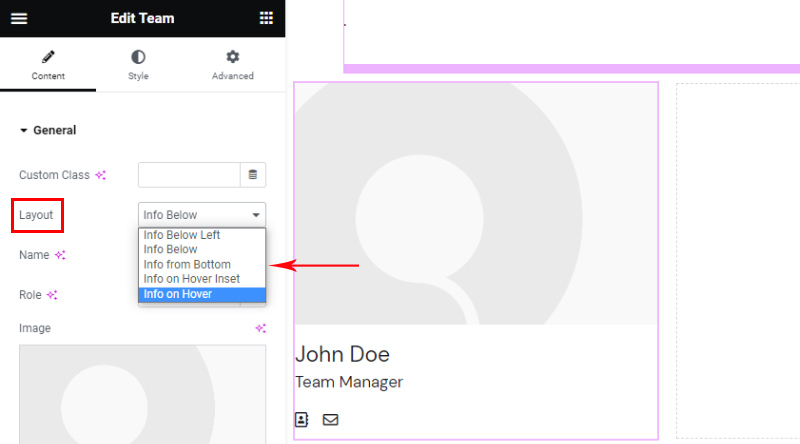
レイアウトに関しては、一目瞭然です。 インスピレーションを得て、ウィジェットの動作例をいくつか確認するには、ウィジェットのデモ ページにアクセスしてください。 もちろん、目的の結果に達するまでウィジェットを試したり、実験したり、テストしたりすることができます。

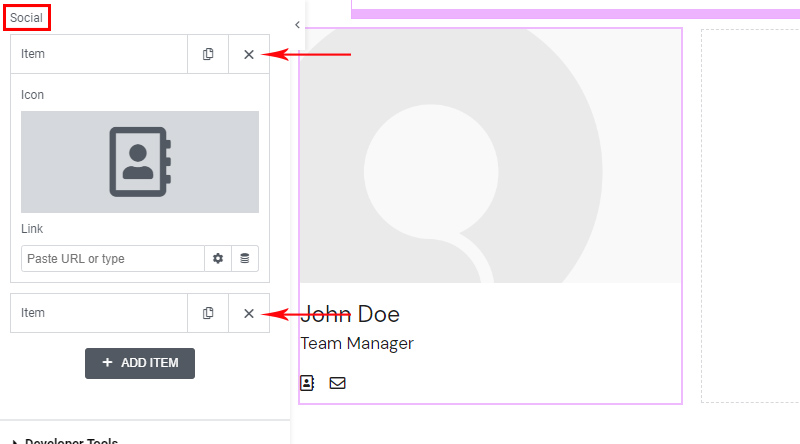
表示するソーシャル ネットワークの数に制限はありません。 それぞれについて、アイコンを選択してリンクを追加します。

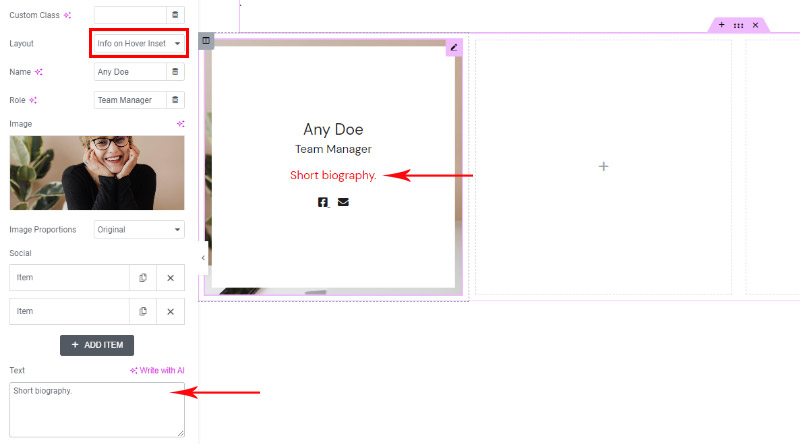
すべてのレイアウトに同じコンテンツ オプションがあります。 ホバー挿入の情報のみに追加オプションがあり、それがTextです。 これを使用して、訪問者がマウスを置いたときに表示される追加の短い自己紹介やその他の関連情報を提供できます。


最初のチームメンバーを追加しました。これは、コンテンツが追加されたときにウィジェットが好むものです。 スタイルオプションに移りましょう。

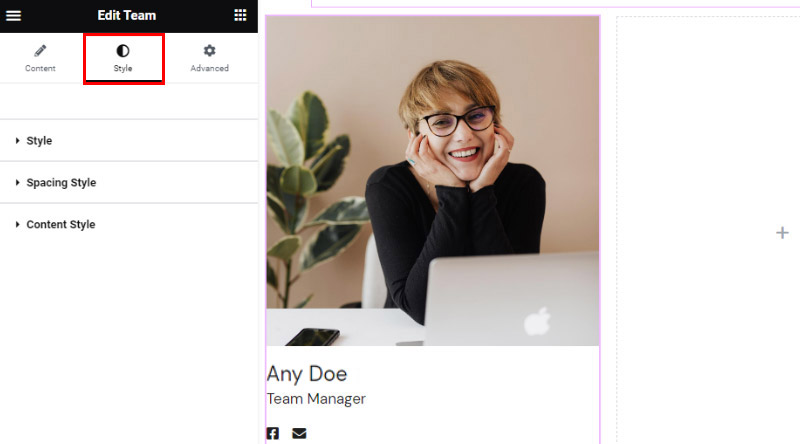
ウィジェットのスタイル要素は2 番目のタブにあります。 スタイリングは 3 つのセグメントに分かれています。 繰り返しますが、すべてが非常に直観的で使いやすく、幅広い可能性を提供します。

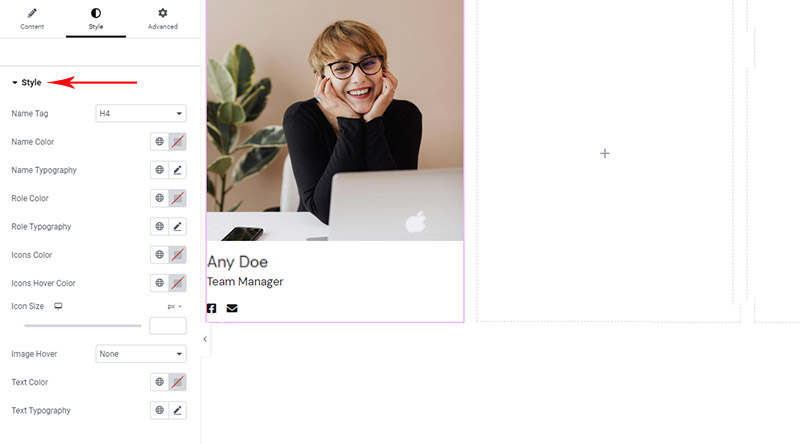
スタイルセグメントでは、テキスト コンテンツ (姓名、役職、簡単な略歴) の色とタイポグラフィを調整できます。 ここで、画像に別のホバーを追加することもできます。 ここで使用できるオプションは、選択したレイアウトのタイプによって異なります。

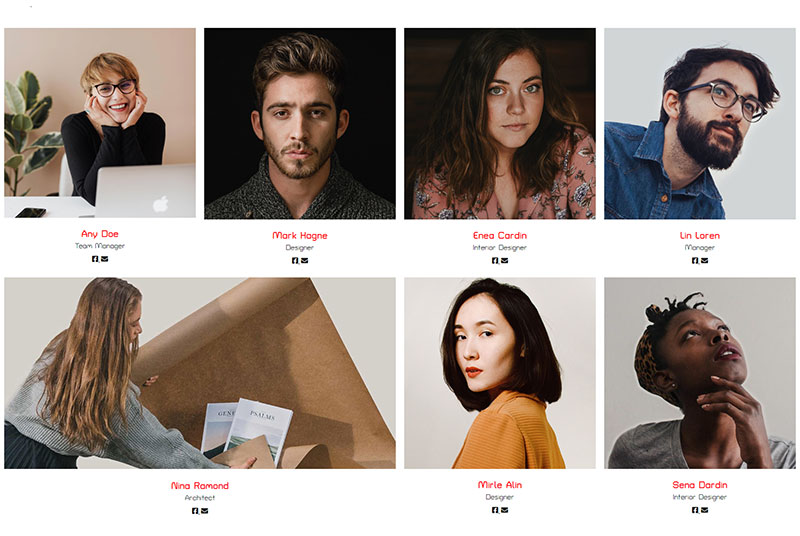
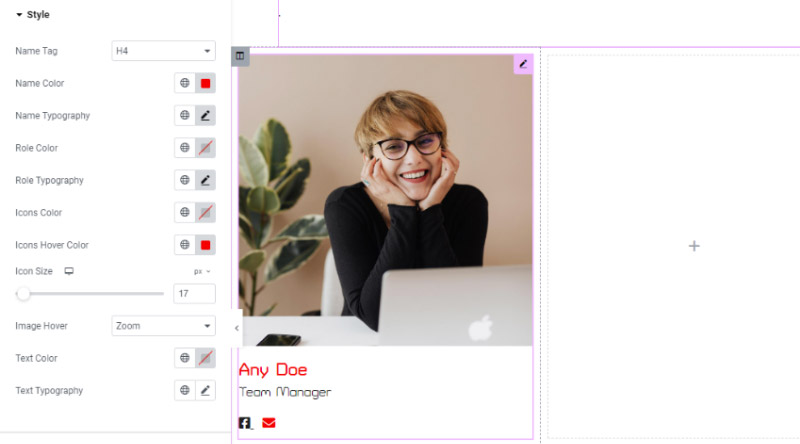
わずか数分で、ニーズに合わせてコンテンツを調整できました。 下の画像はホバー状態を示しています。ソーシャル アイコンは別の色で、カーソルは赤いアイコンの上にあるため、ウィジェットにはオプションで設定した別の色が表示されます。

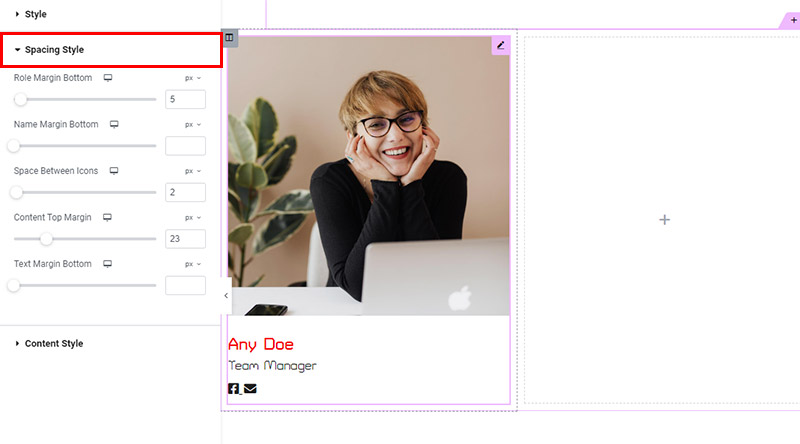
多くの場合、ウィジェットの要素間の間隔を微調整する必要があるため、間隔スタイルのオプションは非常に重要です。 良いニュースは、ほとんどすべての間隔をこのウィジェットで非常に簡単に設定できることです。

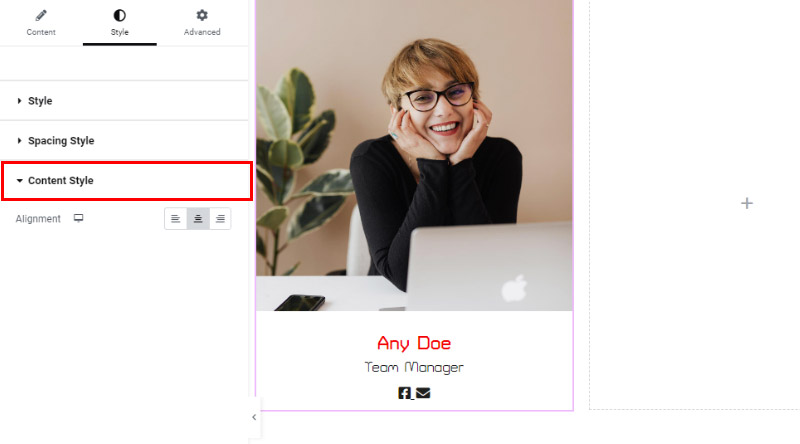
最後の様式化セグメントは位置合わせに関するものです。 ここには、WordPress の他の場所と同様に、左、右、中央という 3 つの標準的な配置オプションがあります。

まとめてみましょう!
これまで見てきたように、 WordPress 向けの最高のチーム プラグインの 1 つである Qi Addons for Elementor コレクションの優れた Elementor Team Member ウィジェットのおかげで、スタッフやチームのモダンでスタイリッシュで魅力的な表示を作成することがこれまでより簡単になりました。 チーム ページまたはセクションは、視聴者との緊密な関係を確立するのに役立ち、視聴者をクライアントまたは顧客に変えるのに非常に役立ちます。
このウィジェットは最高のパフォーマンスとデザイン基準に従って開発されているため、これを使用すると、ページが非常にプロフェッショナルでモダンで信頼できる雰囲気を醸し出すことができます。 豊富なウィジェット オプションにより、可能性は事実上無限です。
この記事がお役に立てば幸いです。 気に入っていただけましたら、ぜひこちらの記事もチェックしてみてください!
- 最高のWordPress SEOプラグイン
- さまざまなビジネス向けの無料の WordPress テーマ
- 独自のElementor WooCommerceショップページを作成する方法