Elementor チュートリアル: 人気のページビルダープラグインの使用方法
公開: 2024-02-14プロ並みのウェブサイトを自分で作成するという考えに圧倒されていませんか? このチュートリアルでは、デザイナーの技術的なスキルや多額の予算がなくても、Elementor ページビルダー プラグインがどのように役立つかを説明します。
Elementor は強力でありながらユーザーフレンドリーです。 ドラッグ アンド ドロップ インターフェイス、広範なテンプレート ライブラリ、デザイン ウィジェットなど、Web サイトを簡単に作成するために必要なすべてのツールが備わっています。
この記事では、このページビルダーソリューションについて知っておくべきことをすべて説明します。 Elementor をインストールして設定し、最初のページを作成し、その強力な機能を探索する方法を学びます。
始めましょう。
Elementor のインストールとセットアップ

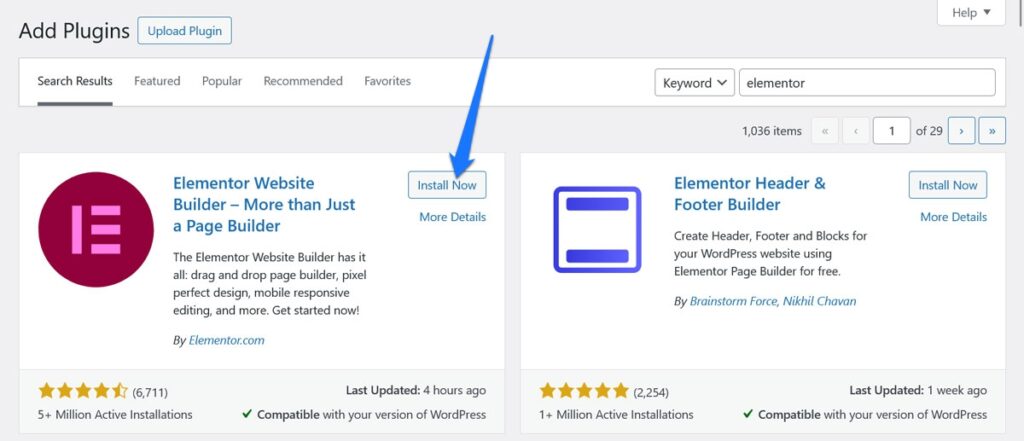
ページ エディターを試し始める前に、まずページ エディターをインストールする必要があります。 そのためには、ダッシュボードで[プラグイン]セクションを見つけて、 [新規追加]をクリックします。 次の画面の検索バーに「Elementor」と入力して Enter キーを押します。 検索結果の上部にプラグインが表示されるはずです。

その横にある「今すぐインストール」ボタンをクリックします。 サイトにアクセスしたら、 [アクティブ化]をクリックします。 終わり。
Elementor を使用して最初のページを作成および編集する
Elementor について学ぶ最良の方法は、実際に試してみることです。 このチュートリアルに従って、Elementor とその機能をよりよく理解してください。
ただし、始める前に、事前に理解しておくべき機能がいくつかあります。
- ドラッグ アンド ドロップ機能– Elementor の魅力の核心は、ユーザーフレンドリーなドラッグ アンド ドロップ ビルダーです。 この機能により、コーディングの知識がなくても、ページ上の要素を簡単に追加、配置、カスタマイズできます。
- リアルタイム編集– Elementor はライブ編集エクスペリエンスを提供します。 ページに変更を加えると、変更がリアルタイムで行われることが確認できるため、設計プロセスが合理化され、サイトをより効率的に構築できます。
- テンプレートとブロック– Elementor Free には、事前にデザインされたテンプレートとブロックの基本的なコレクションが含まれています。 これらのリソースを使用すると、プロフェッショナルな外観のページを迅速に作成できます。 もちろん、Elementor の有料版はこれを大幅に強化しています。
- スタイル オプション– このプラグインは、スタイル オプション、アニメーション効果、複数列レイアウトなどの一般的な設定を提供します。 これらのオプションを使用すると、サイトに独自の外観と操作性を簡単に作成でき、さまざまなデザイン ニーズを満たすのに十分な柔軟性が得られます。
- WooCommerce の統合– e コマース サイトを実行している場合、Elementor は WooCommerce と統合します。 この統合により、カスタム WooCommerce 製品ページをデザインできるようになり、ショッピング エクスペリエンスが大幅に向上します。
それでは、上記の実際の応用例を見てみましょう。
1. ページを作成する
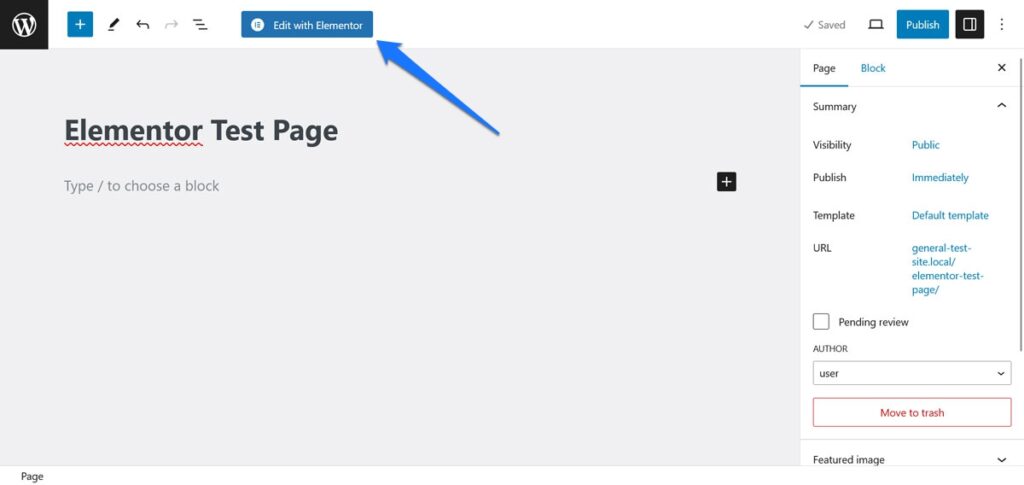
WordPress で、 「ページ」に移動し、 「新規追加」を選択します。 新しいページに、コンテンツまたはその目的を反映したタイトルを付けます。 名前を付けたら、 「Elementor で編集」ボタンをクリックします。 これにより、WordPress インターフェースから Elementor のページビルダーに移行します。

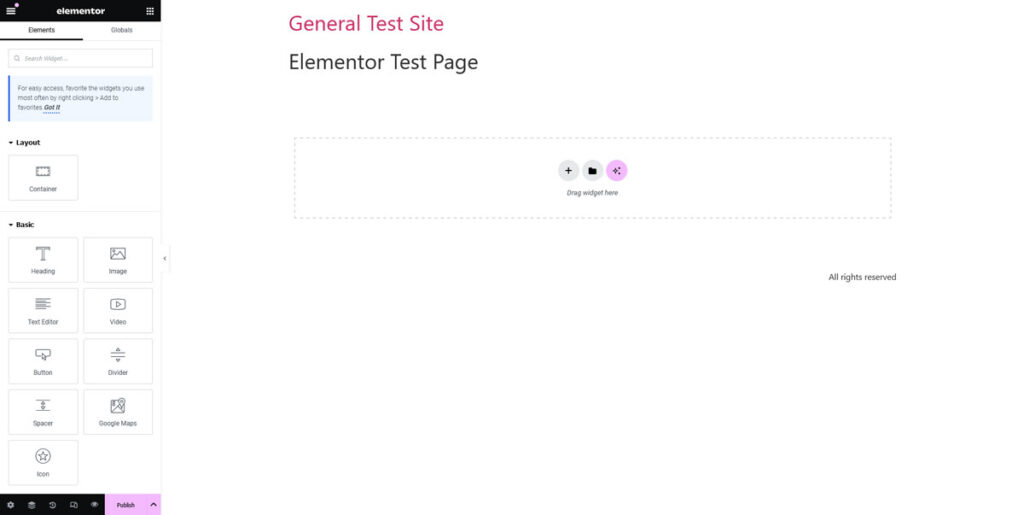
Elementor ページエディターを理解する
Elementor は、メイン編集画面とサイドバーの 2 つの部分からなるインターフェイスを開きます。

これらがどのように連携するかは次のとおりです。
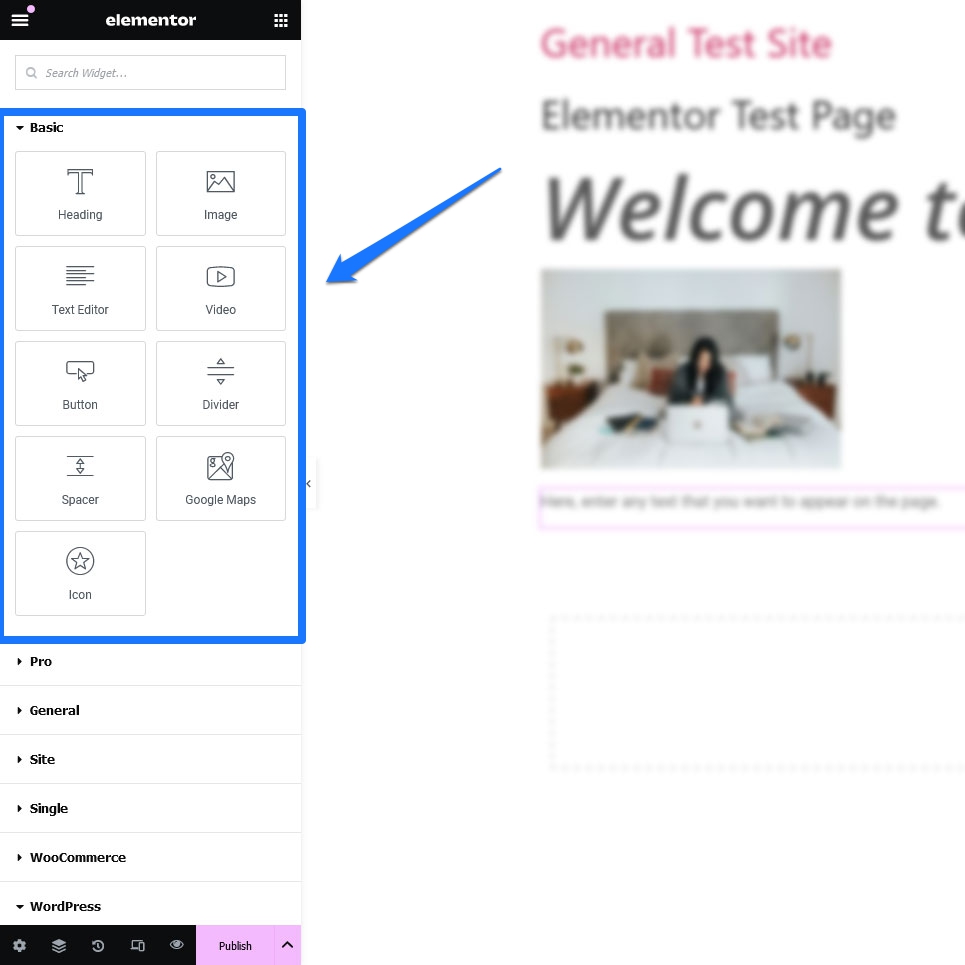
- サイドバー– これはElementorのコントロールセンターです。 ここには、Web ページの構築に使用できるドラッグ アンド ドロップ機能やウィジェットが多数あります。
- メイン編集エリア– ここでページの形が決まります。 サイドバーからウィジェットをドラッグすると、ウィジェットをこの領域にドロップして、ページのレイアウトの形成を開始できます。 詳細については後ほど説明します。
- ナビゲーター– この非常に便利な機能は、ページ構造のロードマップのように機能します。 ページ上のすべての要素が階層的に整理されて視覚的に表現されます。 これには、セクション、列、ウィジェットが含まれます。 ナビゲーター ビューにアクセスするには、Elementor エディターのウィジェット、列、またはセクションを右クリックし、コンテキスト メニューから[ナビゲーター]を選択します。
- ファインダー– この機能を使用すると、Elementor および WordPress 内の任意のページ、テンプレート、または設定を検索してアクセスできます。 これには、投稿、ページ、設定、テンプレート、さらには特定の Elementor ウィジェットが含まれます。 CMD / CTRL + Eを押すと、Finder を簡単に開くことができます。
基本的な構成要素
このチュートリアルを通じて Elementor を試してみると、ほとんどのページを構成する 3 つの主要な要素があることに気づくでしょう。
- セクション– セクションはページの基礎となるレイヤーであると考えてください。 これらは、ページの構造を開始する最大の構成要素です。
- 列– 各セクション内に列を挿入できます。 これらはウィジェットのコンテナとして機能し、コンテンツをより正確に整理するのに役立ちます。
- ウィジェット– ウィジェットは、テキスト、画像、ボタンなどの実際のコンテンツ要素です。 サイドバーには多くのウィジェットがあり、セクションや列にドラッグ アンド ドロップできます。
ページを構築する際には、3 つすべてを利用することになります。
2. ページ要素の追加
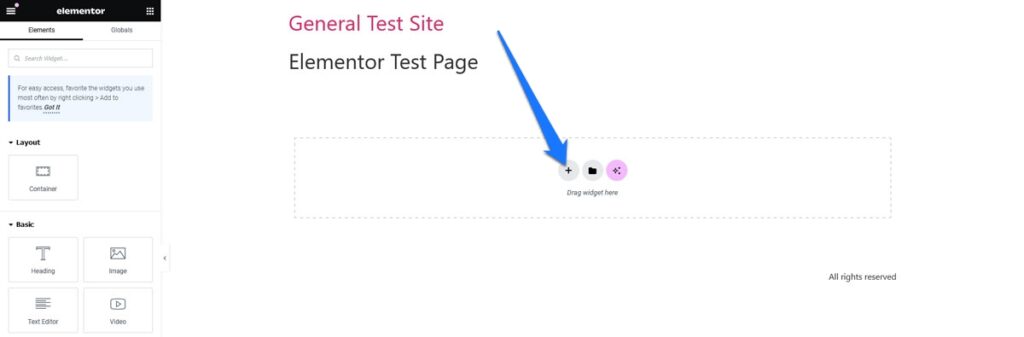
まず、ページのレイアウトを調整する必要があります。 新しいセクションを追加するには、 +ボタンを使用します。

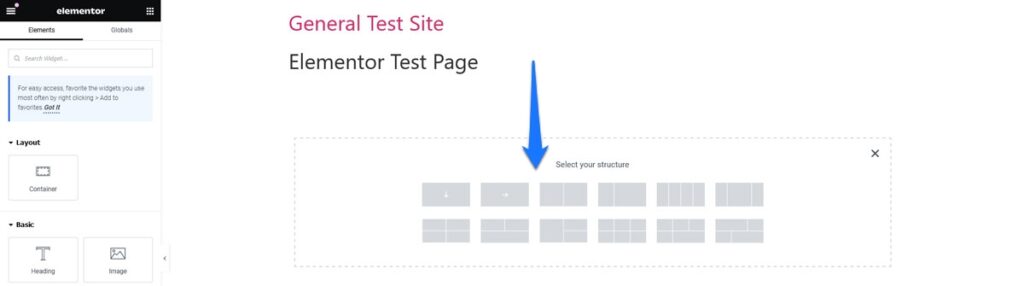
その後、さまざまな列構造の中から選択できます。

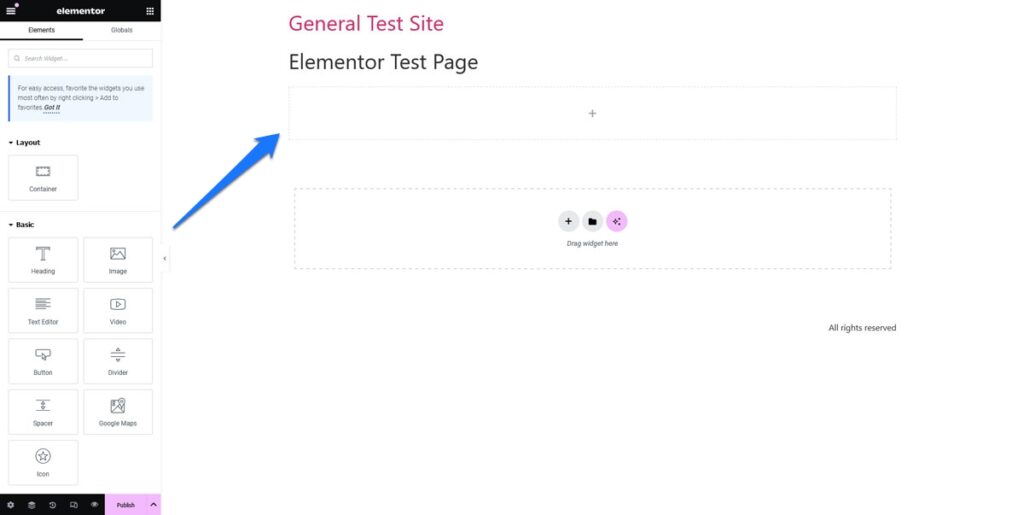
基本的なレイアウトが決まったら、ウィジェットを追加できます。 たとえば、見出しウィジェットをページ上のセクションまたは列にドラッグすることで、見出しを追加できます。

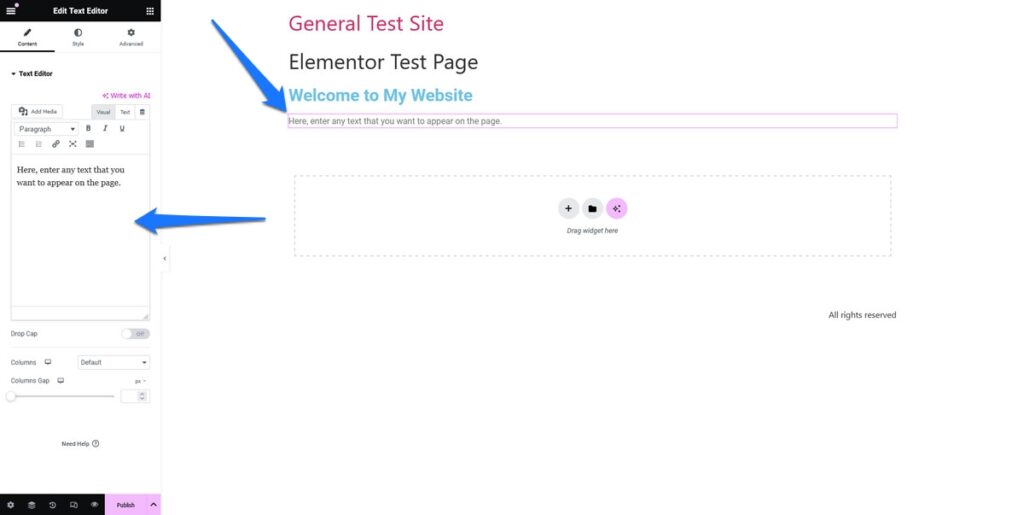
テキストを追加するには、Elementor サイドバーからテキストウィジェットを目的のセクションにドラッグします。 テキスト ボックスをクリックして入力を開始するか、内容を貼り付けます。

当然のことながら、画像を追加するには、画像ウィジェットを使用します。 画像はライブラリからアップロードすることも、コンピューターから直接アップロードすることもできます。

このプロセスを繰り返して、ボタンやその他の追加したい機能を追加します。
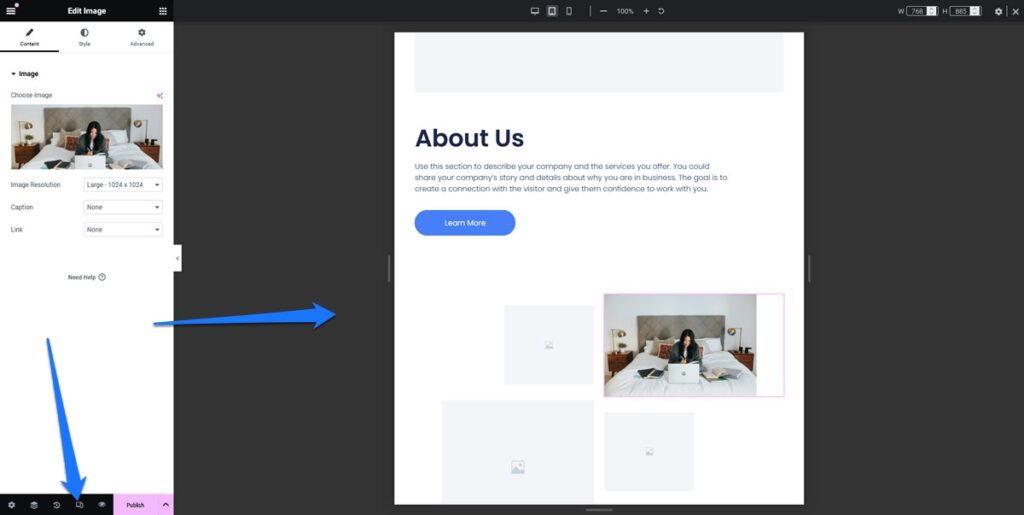
3.Elementorウィジェットをカスタマイズする
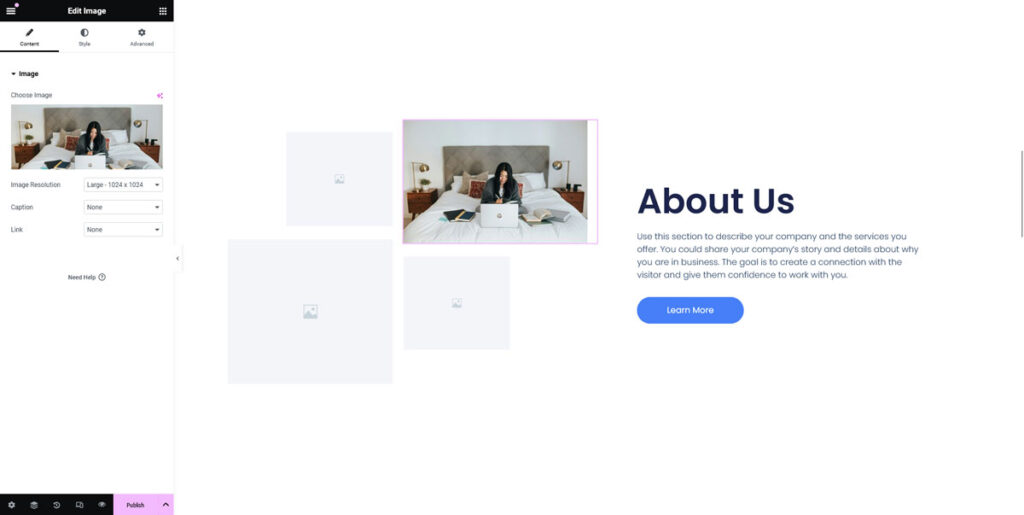
各ウィジェットを配置すると、カスタマイズできます。 セクション、列、またはウィジェットを編集するには、それらをクリックするだけです。 これにより、左側のサイドバーからスタイル設定やレイアウト調整などの追加のカスタマイズ オプションにアクセスできるようになります。

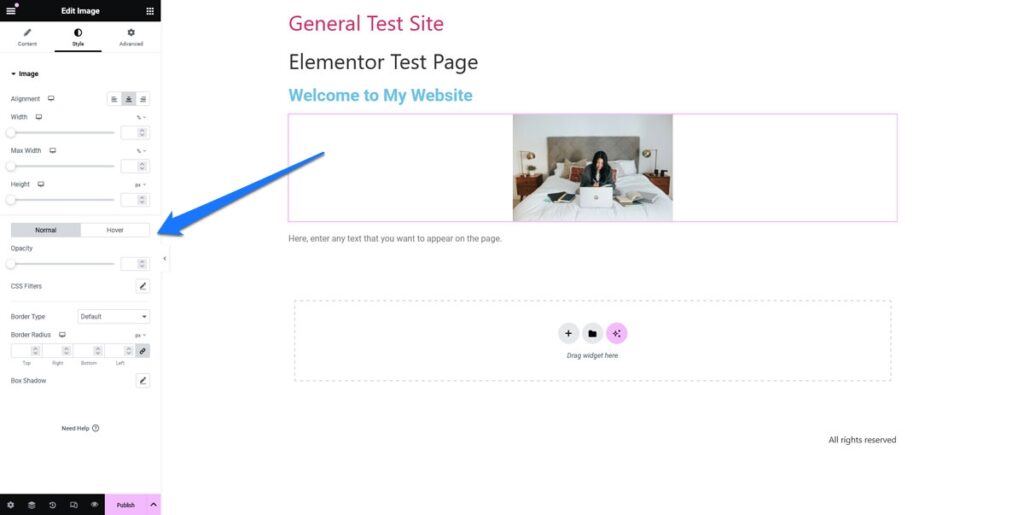
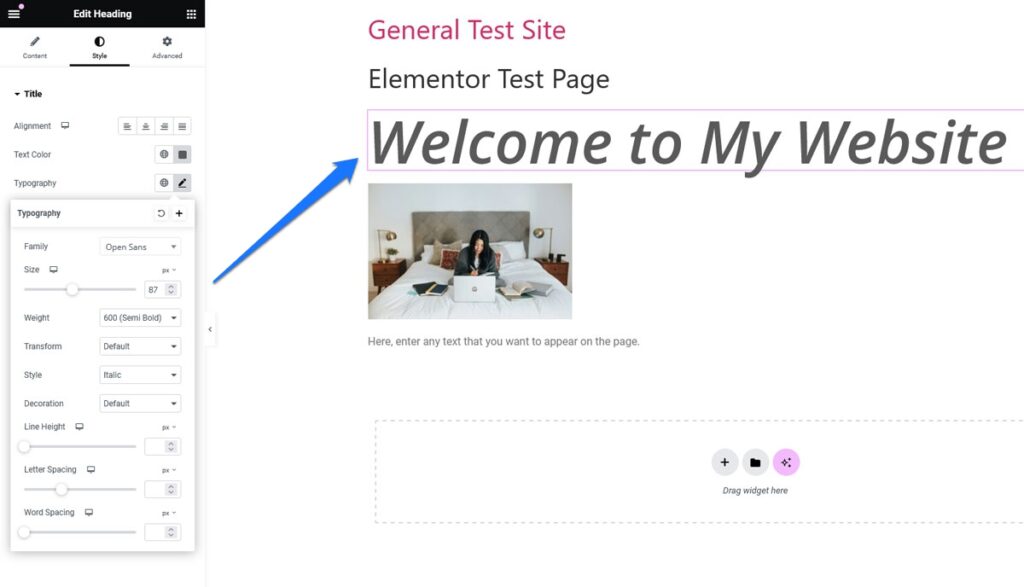
1 つは[スタイル]タブです。 ここで、さまざまな要素のコンテンツをカスタマイズできます。 たとえば、見出しウィジェットの場合、フォント、サイズ、色、配置を調整できます。

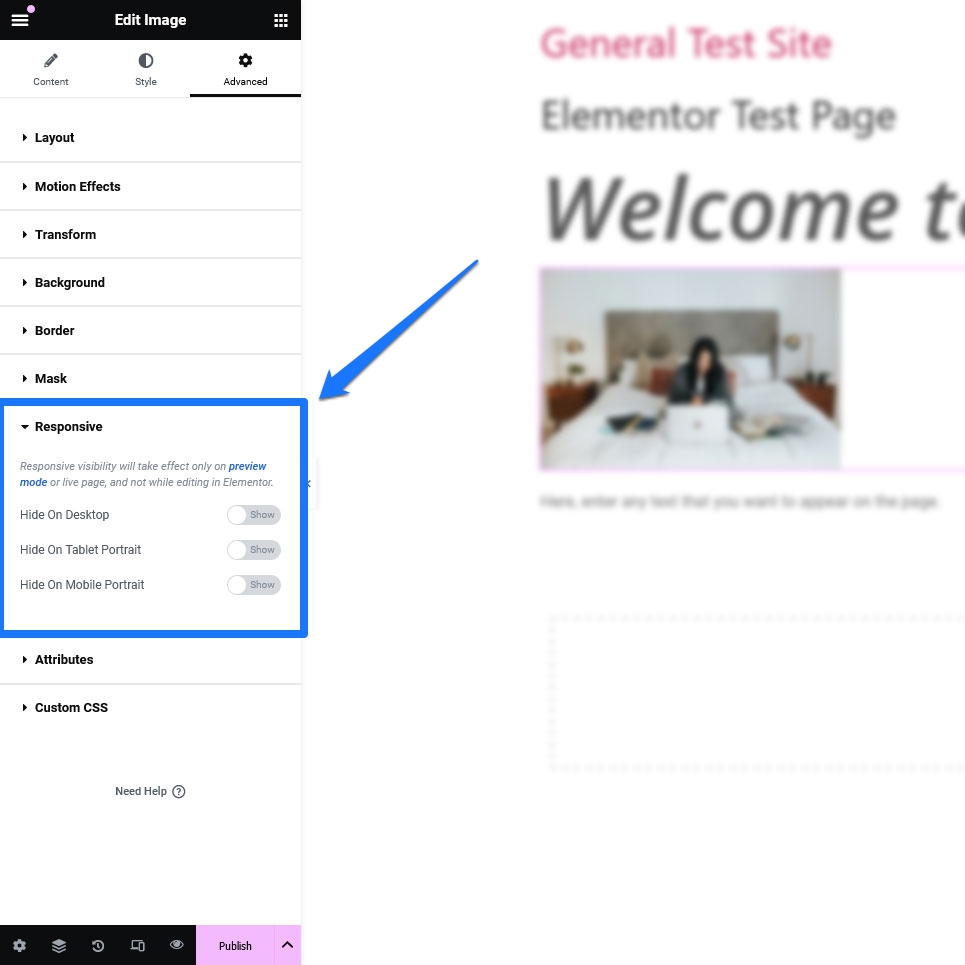
さらに、 [詳細設定]タブもあります。 ここでは、マージンとパディング、境界線、背景などを変更できます。 特定の種類のデバイスでは要素を非表示にすることもできます。

さまざまなウィジェットやスタイルを試して、ページに最適な外観を見つけてください。 ただし、無料版にはいくつかの基本的なオプションしか含まれていないことに注意してください。
基本的に、ここでアクセスできるのは、見出し、テキスト、画像、ビデオ、ボタン、区切り線、スペーサー、さらに Google マップやアイコンをページに追加するためのウィジェットだけです。

カテゴリ リスト、最近の投稿、ナビゲーション メニューなどの組み込みの WordPress ウィジェットを使用することもできます。 ただし、完全なツールボックスが必要な場合は、Web サイト ビルダーの有料版を入手する必要があります。

4. グローバルデフォルトの設定
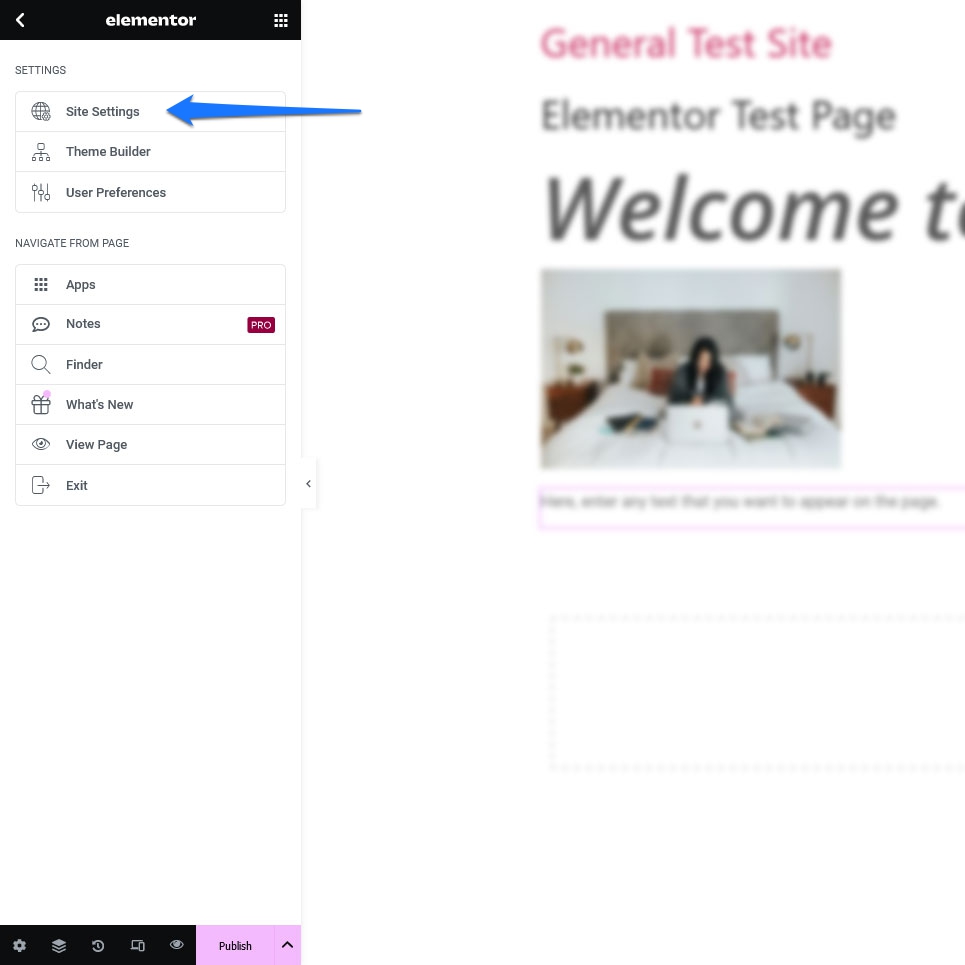
この Elementor チュートリアルでカバーする必要があるもう 1 つのことは、フォントや色など、サイトのグローバル設定のデフォルトを設定する方法です。 そのためには、Elementor サイドバーの左上隅にあるハンバーガー メニューをクリックし、 [サイト設定]を選択します。

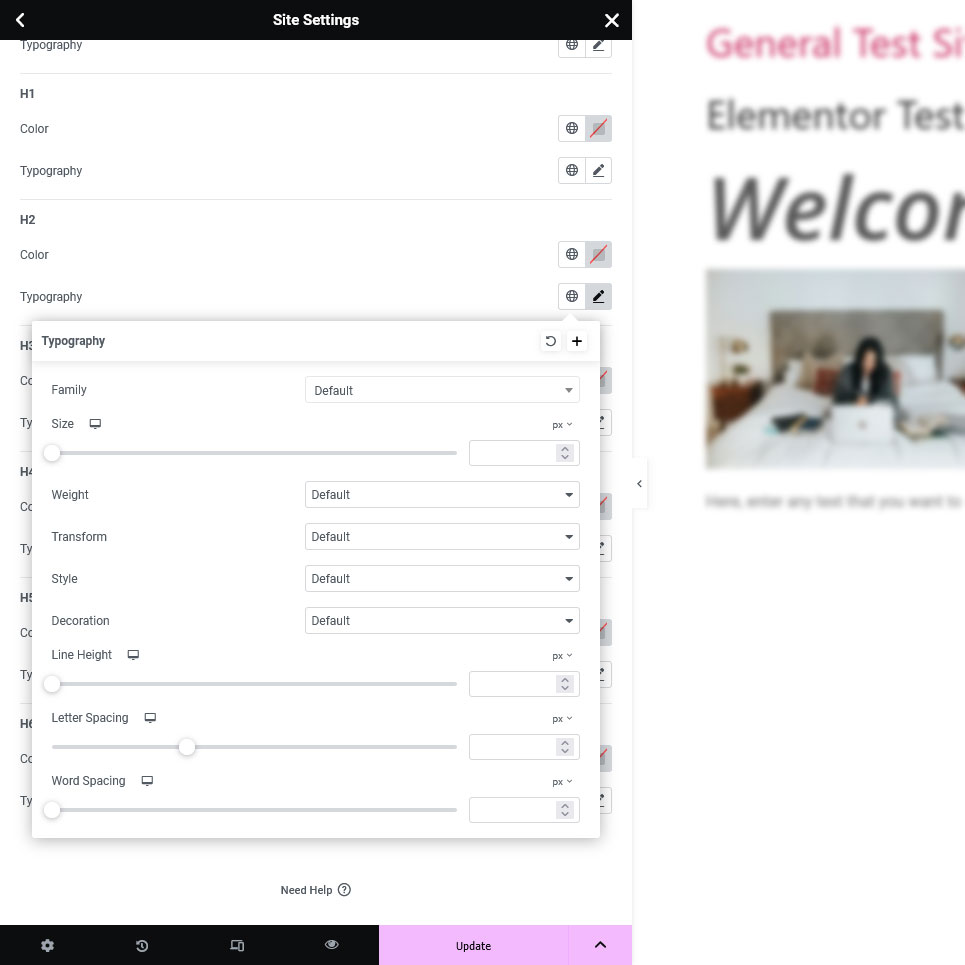
[デザイン システム] と[テーマ スタイル]のオプションを使用して、サイトの色を調整したり、さまざまな順序の見出しの外観を構成したり、ボタン、画像、フォーム フィールドのスタイルを設定したり、ヘッダーとフッターの設定を構成したりできます。

このほとんどはウィジェットごとにオーバーライドできますが、デフォルトを確立すると、最終結果が一致したものに見えるようになります。
5. 改訂履歴へのアクセス
もしデザインが自分の納得のいかない方向に発展してしまったとしても、心配する必要はありません。 Elementor の改訂履歴を使用すると、数回クリックするだけで変更を追跡し、元に戻すことができます。
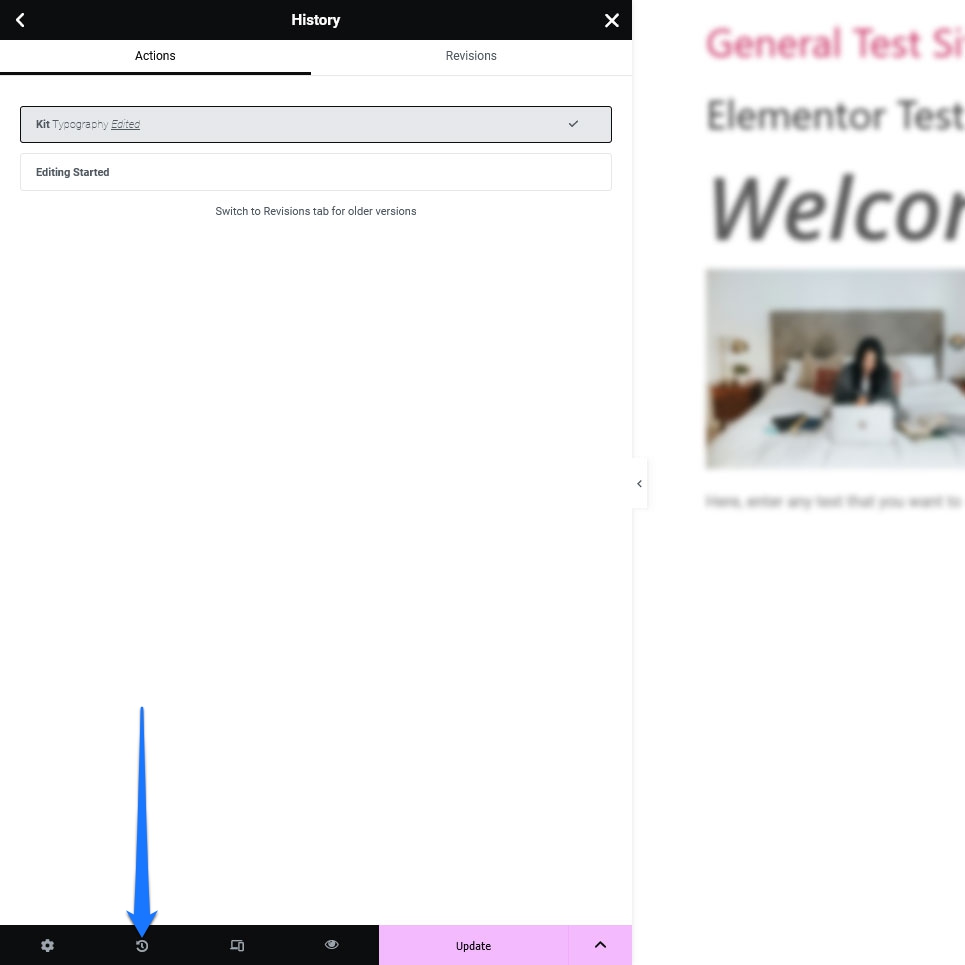
サイドバーの下部にある履歴アイコン (時計の針が 2 つ入った円形の矢印のように見えます) を使用すると、編集セッション中に実行されたすべてのアクションのログを確認できます。

これを使用してアクション間を行き来したり、必要に応じて以前のバージョンに戻すことができます。 そうすれば、デザインの袋小路に陥ったすべてのことを苦労して思い出して元に戻す必要がなくなります。
6. Elementor テンプレートを探索する
テンプレートを使用すると、時間を大幅に節約できます。 これらは事前に設計されたページとセクションであり、そのまま使用することも、ニーズに合わせてカスタマイズすることもできます。 Elementor はそれらをさまざまな形で提供します。
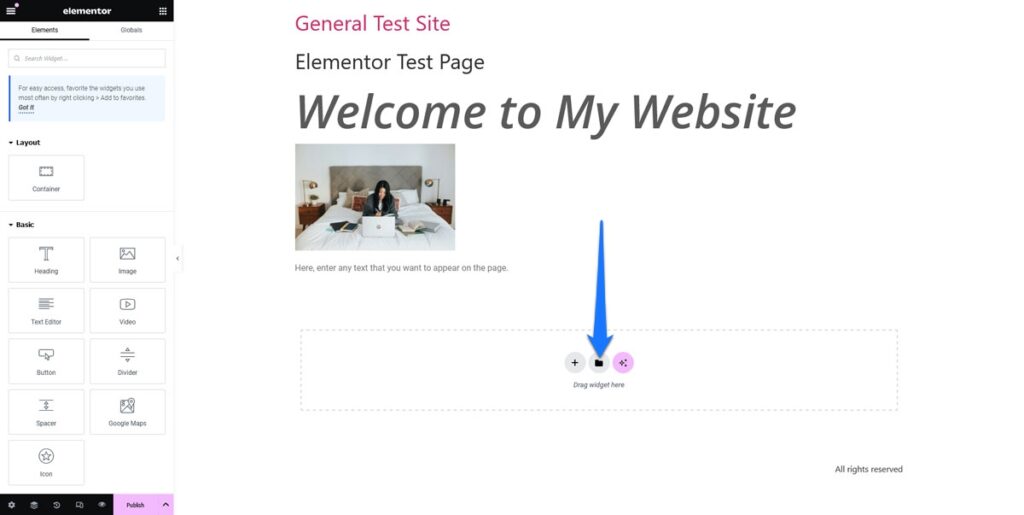
テンプレートにアクセスするには、Elementor エディターの任意のセクション内のフォルダー アイコンをクリックします。

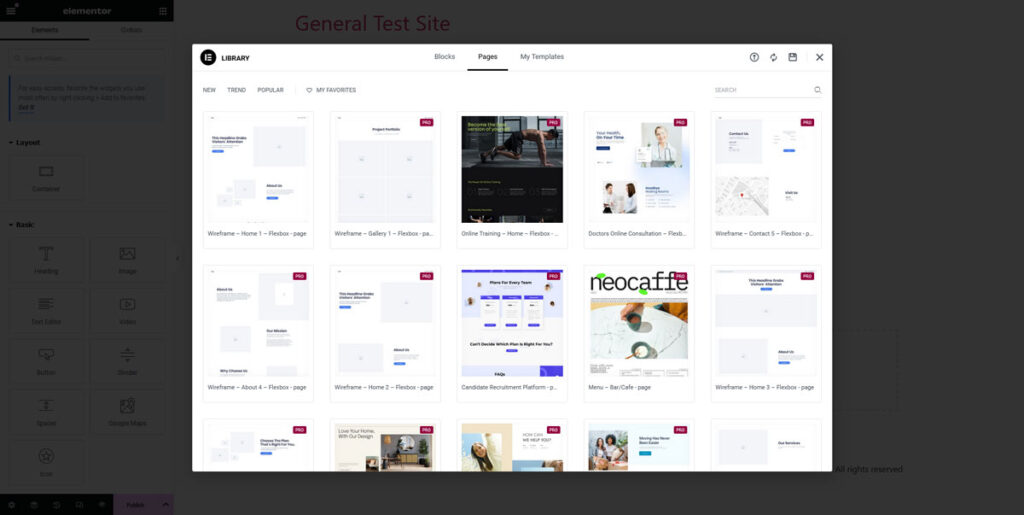
これにより、テンプレート ライブラリが開きます。

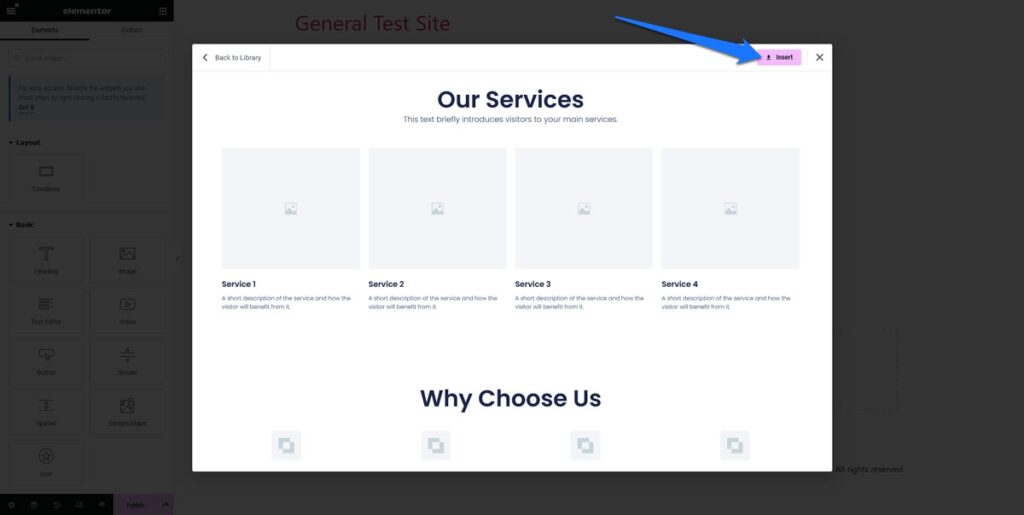
これには、ブロックとページ レイアウト全体の両方のテンプレートが含まれています。 上部にある検索機能またはカテゴリ フィルターを使用して、探しているものを絞り込みます。 テンプレートをクリックすると、プレビューを表示できます。 選択に満足したら、 「挿入」をクリックしてページにテンプレートを配置します (テンプレート ライブラリを使用するには、無料の Elementor アカウントを作成する必要があることに注意してください)。

テンプレートがロードされたら、以前と同様にカスタマイズを開始できます。 テンプレート内の任意の要素をクリックして、そのコンテンツ、スタイル、設定を変更します。

無料版では、利用できるテンプレートの数は非常に限られています。 Pro バージョンにはさらに多くの機能があります。
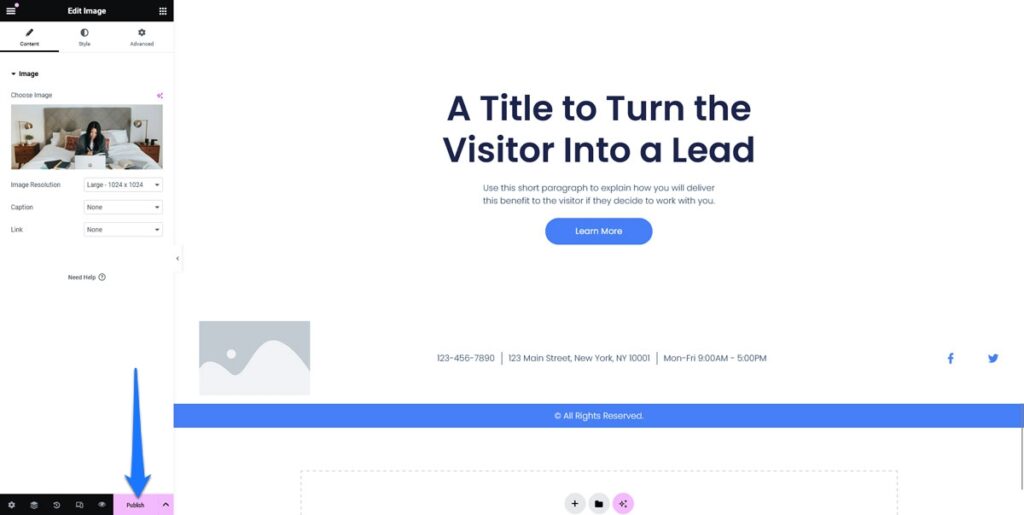
7. ページを公開する
デザインに満足したら、 「公開」をクリックしてページを公開します。 後でいつでも戻ってページを編集することもできます。

Elementor Pro は何を提供しますか?
この記事では、有料版の Elementor についてすでに何度か触れてきました。 理論上、このプラグインはフリーミアム オファーであり、料金を支払わずに使用できるいくつかの基本機能と、プレミアム オファーの追加オプションを備えています。
ただし、実際には、無料のプラグイン バージョンではそれほど遠くまではいきません。 基本的なデザイン コントロールと、スタイル、アニメーション、効果、ショートコードや HTML コードを追加する機能などの一般設定が提供されます。 モバイル編集機能やレスポンシブ UI 機能も含まれています。

ただし、本当に基本的な Web サイト以外を構築することが目的の場合は、Elementor Pro を購入する必要があります。 無料版の機能が大幅に拡張され、Web デザインやマーケティングの幅広いニーズに応える一連の高度な機能が提供されます。
強力なテーマビルダー
Elementor Pro ではテーマ構築の完全なサポートが追加されており、このチュートリアルのような個々の投稿やページのデザインを超えて行うことができます。 Elementor を使用してテーマ テンプレート ファイルを直接カスタマイズできます。これには、ヘッダー、フッター、単一の投稿、アーカイブ、さらには 404 ページのテンプレートのデザインも含まれます。
この機能には、投稿タイトルや注目の画像などのさまざまな要素を動的に挿入するための特別なウィジェットも含まれています。
拡張テンプレートライブラリ
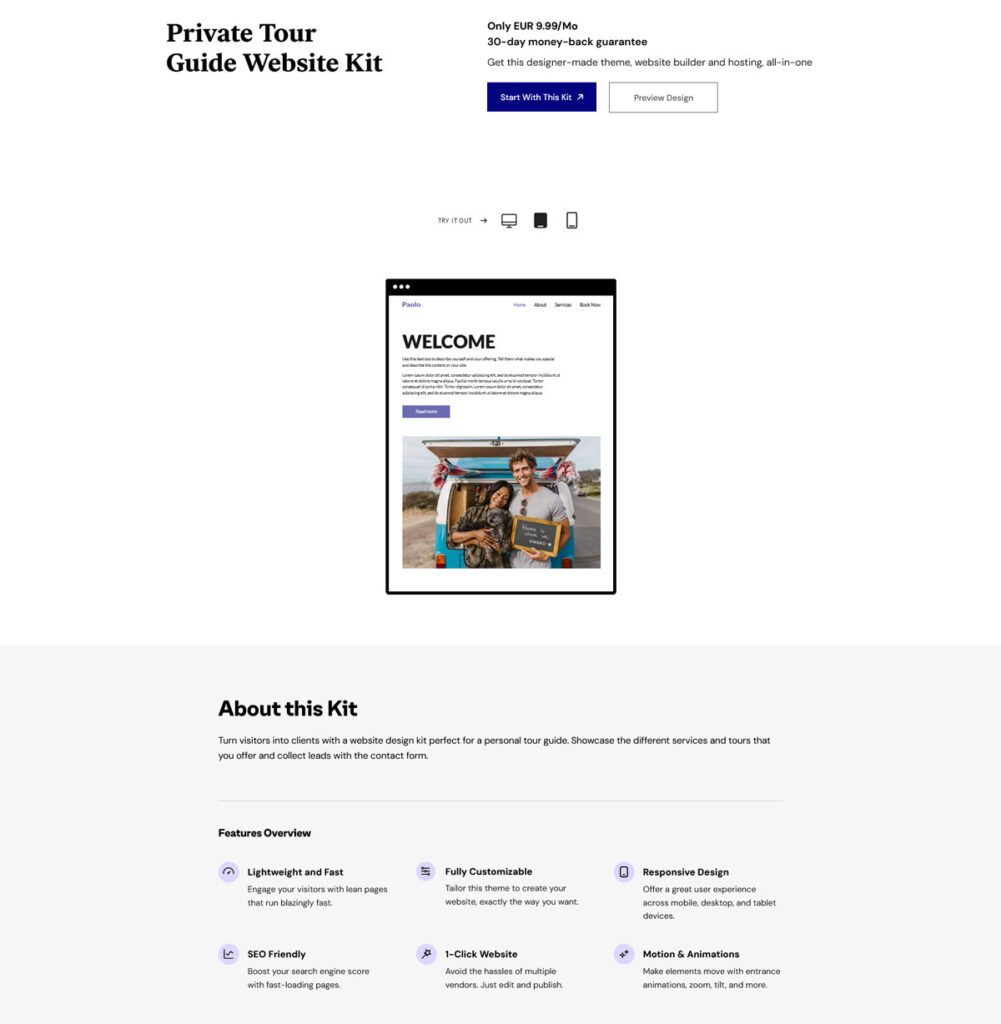
Elementor の無料版ではページ テンプレートの基本的なコレクションが提供されますが、Elementor Pro ではより広範な選択肢が提供されます。 これには、さまざまな分野をカバーする完全な Web サイトの作成に役立つテンプレートのコレクションである 100 を超える Web サイト キットが含まれています。

これらのキットは、キットをインポートしてクライアントの要件に応じてカスタマイズできるため、クライアント サイトの構築に特に役立ちます。
WooCommerce ビルダー
オンライン ストアを作成する場合、Elementor Pro の WooCommerce Builder を使用すると、単一の製品ページ、ショップの掲載ページ、およびカート、チェックアウト、マイ アカウント ページなどの主要な要素を含めてストアを完全にカスタマイズできます。
この機能により、Web サイト全体で一貫したブランドのショッピング エクスペリエンスが保証されます。
全体設定
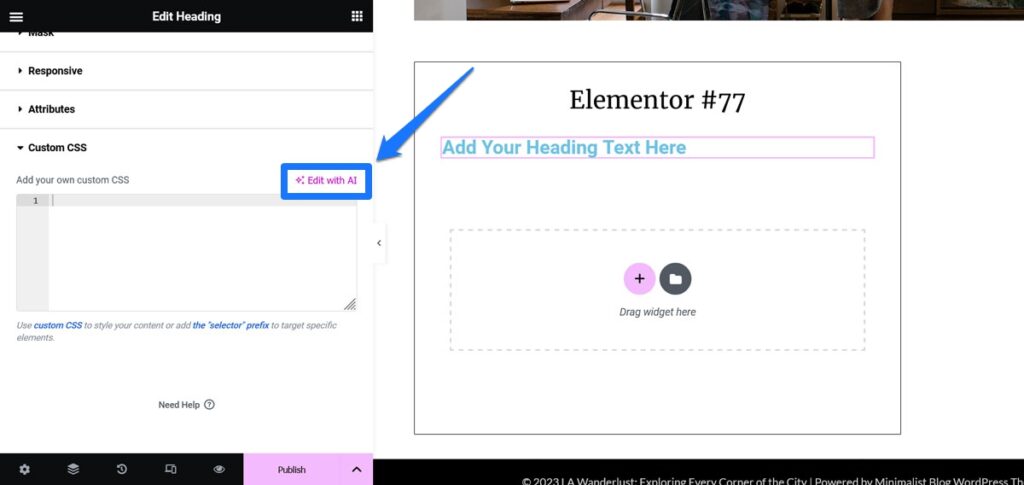
Elementor Pro を使用すると、Web サイトのグローバル設定をより詳細に制御できるようになります。 これには、カスタム CSS をウィジェット、列、セクションに直接追加したり、デザイン内で独自のモーション エフェクトやカスタム フォントを使用したりするなど、高度なカスタマイズ オプションが含まれます。
フォームビルダー
Elementor Pro に組み込まれたフォーム ビルダーにより、複雑なフォームの作成が簡単になり、CRM およびマーケティング ツールとシームレスに統合されます。 さまざまなフィールド タイプ、スタイル オプション、フォーム送信後のアクションを設定する機能を備えたリード生成に使用します。 たとえば、確認ポップアップを表示したり、訪問者をサンキューページにリダイレクトしたりできます。
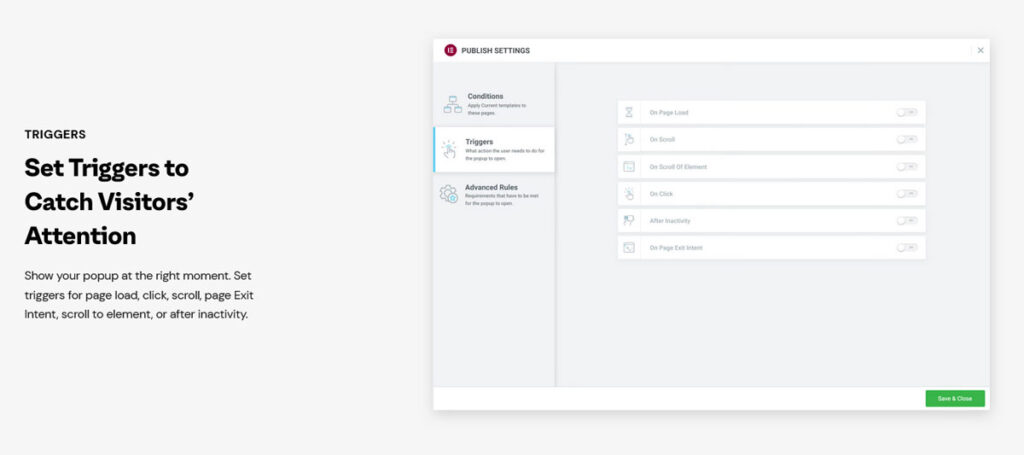
ポップアップビルダー
Elementor Pro のこの機能により、専用のポップアップ プラグインが不要になります。 詳細なターゲット設定とトリガー ルールを使用して、さまざまな種類のポップアップ (モーダル、通知バー、スライドイン、全画面フィラーなど) をデザインできます。 このビルダーは、お知らせや電子メール リストの構築から、連絡先フォームやソーシャル共有プロンプトまで、さまざまな用途に多用途です。

AIの機能
Elementor は、WordPress での AI の使用の最前線にある WordPress 企業の 1 つです。 その結果、プラグインには、人工知能の助けを借りて Web サイトをより迅速に作成するのに役立つ多くの機能が付属しています。
ChatGPT への接続のおかげで、プラグインに Web ページのテキストと画像の両方を作成させることができます。 さらに、AI サポートは、コード スニペットとカスタム CSS の作成に利用できます。

最終的な考え: Elementor チュートリアル
今日は、インストールから最初のページの作成まで、Elementor を使用するための重要な手順を説明し、Elementor Pro の拡張機能について説明しました。
Elementor は、複雑な WordPress Web サイトを構築しようとしているものの、技術的なスキルが不足している人にとって、非常に便利なツールです。 また、プロのデザイナーや開発者が Web サイトをより迅速に構築するための優れたツールでもあります。
ページ ビルダー プラグインは、Web サイトのアイデアを実現するための柔軟で強力なプラットフォームを提供します。 成功には理由があります。 ただし、その機能を本当に活用したい場合は、プレミアム バージョンの料金を支払う必要があります。
Web デザインに Elementor を使用することについてどう思いますか? まだ試していない場合は試してみませんか?
