Elementor vs Avada: 最高の WordPress ウェブサイトビルダー? (2022)
公開: 2022-08-18WordPress サイトを構築するために Elementor と Avada のどちらを選ぶか迷っていますか?
Elementor と Avada は、視覚的なドラッグ アンド ドロップ ビルダー インターフェイスを使用して完全にカスタムの WordPress サイトを設計できるという点で似ています。
ただし、サイトの構築方法にも大きな違いがあるため、これらの違いが物事にどのように影響するかを理解することが重要です.
一般に、プラグインベースのアプローチ、優れたインターフェース、および価格モデルにより、Elementor はほとんどの人にとってより良い選択肢であると思います.
ただし、その結論がどこから来たのか、そして「ほとんどの人」のカテゴリーに当てはまるかどうかを理解するには、完全な実践的な Elementor と Avada の比較を読み続ける必要があります.
目次
- ElementorとAvadaのまとめ
- Elementor と Avada の基本的な紹介
- ビジュアル ビルダーのハンズオン
- 事前構築済みテンプレートのオプション
- サイトの構築方法
- Elementor と Avada のその他の注目すべき機能
- ElementorとAvadaのパフォーマンス
- サードパーティの統合
- ElementorとAvadaの価格
- ElementorまたはAvadaを使用する必要がありますか?
- ElementorとAvadaの最終的な考え
ElementorとAvadaのまとめ
お急ぎの場合は、Avada と Elementor の重要な詳細を簡単に説明します。
| エレメンター | アバダ | |
| 拡張子の種類 | プラグイン | テーマ |
| 無料版? | ||
| Pro の開始価格 | $49 | $69 |
| ビルダータイプ | ビジュアル、ドラッグ アンド ドロップ | ビジュアル、ドラッグ アンド ドロップ |
| インポート可能なデモ サイト | 100+ | 88歳以上 |
| 任意のテーマで使用しますか? |
Elementor と Avada の基本的な紹介
Elementor と Avada のより詳細な比較に入る前に、これら 2 つのツールの一般的な比較を見てみましょう。
Elementorの紹介
Elementor は、最も人気のある WordPress ウェブサイト ビルダープラグインです。 実際、これは単に最も人気のある「ウェブサイト ビルダー プラグイン」の 1 つではなく、文字通り最も人気のある WordPress プラグインの 1 つです。
WordPress.org によると、500 万以上のサイトでアクティブであり、これは最高の違いです。
ただし、Elementor プラグインは 1 億 9000万回以上ダウンロードされているため、実際のアクティブ数はもっと多い可能性があります。 かなり印象的ですよね?
Elementor を任意の WordPress テーマと一緒にインストールして、ビジュアルなドラッグ アンド ドロップ デザイン機能を即座に追加できます。
個々の投稿やページをデザインできます。 または、実際のテーマ テンプレートをデザインして、サイトのあらゆる部分を 100% コントロールすることもできます。

アバダの紹介
Avada は、Envato の ThemeForest マーケットプレイスで最も人気のある WordPressテーマです。 プレミアム バージョンのみですが、80 万回以上購入されています。
これは、その生涯で 5,000万ドルを超える総収入を生み出したことを意味します。 それでも Elementor の人気には及ばないものの、くしゃみをするほどのものではありません。
ブログからビジネス Web サイト、e コマース ストア、ポートフォリオなど、あらゆるタイプの WordPress Web サイトを構築するためのオールインワン アプローチを提供します。
これはテーマであるため、サイトのデザインのあらゆる側面を制御するために Avada に依存します。 Elementor と同様に、ビジュアル ビルダーを使用して実際のテーマ テンプレートをデザインすることもできます。

Elementor vs Avada — プラグイン vs テーマ
大まかに言うと、Elementor と Avada には、視覚的なドラッグ アンド ドロップ インターフェイスを使用してサイトのすべての部分を構築する方法に多くの類似点があります。
ただし、これらには非常に重要な違いが 1 つあります。最初は単純に見えるかもしれませんが、実際にはサイトの構築方法にかなり大きな影響を及ぼします。
- Elementor はプラグインです。
- Avada がテーマです。
それで—なぜそれが重要なのですか?
プラグイン アプローチの利点 (Elementor)
Elementor のプラグイン アプローチでは、Elementor を任意のテーマで使用できるため、柔軟性が少し高くなります。
Elementor Pro のテーマ ビルダー機能を使用してサイトの 100% をデザインする場合 (詳細は後述)、テーマは重要ではない可能性があります。 そのような場合、Elementor は実際には Hello Elementor という名前の独自の軽量ベース テーマを提供します。
ただし、Elementor を実際のテーマと組み合わせるのが好きな人はたくさんいます。 テーマを使用して一般的な領域を制御し、Elementor を使用して、ホームページのデザインや特別な単一の投稿テンプレートの作成など、必要に応じて外科的に調整することができます.
たとえば、ビジネス Web サイトを構築している場合は、Elementor と Sydney を組み合わせることができます。
または、WooCommerce ストアを構築している場合は、Elementor を Botiga などのテーマと組み合わせることができます。これにより、他の方法では得られない WooCommerce 固有の機能がいくつか提供されます。
これにより、サイトのすべての要素をカスタマイズするためにビジュアルビルダーに頼る必要がないため、Elementor を使用して高速読み込みサイトを簡単に作成できます.
代わりに、基盤にテーマを使用し、必要に応じて Elementor で微調整するだけです。
最後に、将来テーマを自由に変更することもできます。最初に選択したテーマに縛られることはありません。
テーマアプローチの利点 (Avada)
Avada のオールインワン テーマ アプローチの主な利点は、すべてが連携して動作するように構築されており、よりシームレスなエクスペリエンスを提供することです。
また、さまざまな開発者のツールに頼る必要もありません。Avada テーマをインストールするだけで、サイトの構築に必要なものがすべて揃っています。
全体として、各アプローチには長所と短所がありますが、ほとんどの人は、デザイン、パフォーマンス、機能などに関して柔軟性が追加されているため、Elementor のプラグインベースのアプローチが優れていると感じると思います.
ビジュアル ビルダーのハンズオン
Elementor と Avada の両方のコアは、視覚的なドラッグ アンド ドロップ ビルダーなので、次にそれらを見てみましょう。
ここでは、主要なインターフェイスの詳細を簡単に比較します。実際に見ていくために読み続けてください。
| エレメンター | アバダ | |
| ビジュアルデザイン | ||
| ドラッグアンドドロップ | ||
| インライン テキスト編集 (ページに入力) | ||
| レスポンシブ プレビュー | ||
| レスポンシブ編集 | ||
| 右クリックのサポート | ||
| 要素のコピーと貼り付け | ||
| スタイルのコピー&ペースト | ||
| ワイヤーフレーム編集モード | ||
| DOM レイアウト ビュー | ||
| カスタム CSS をページに追加する | ||
| カスタム CSS を個々のモジュールに追加する | ||
| ダークモード(インターフェース) |
より主観的に言えば、Elementor のインターフェースの方が優れていると個人的には思います。なぜなら、作業を完了するのに必要なクリック数が少なく、新しい要素を配置する際により多くの制御ができるからです。
ただし、代わりに Avada を好む場合もあるため、両方のインターフェイスを検討することをお勧めします。
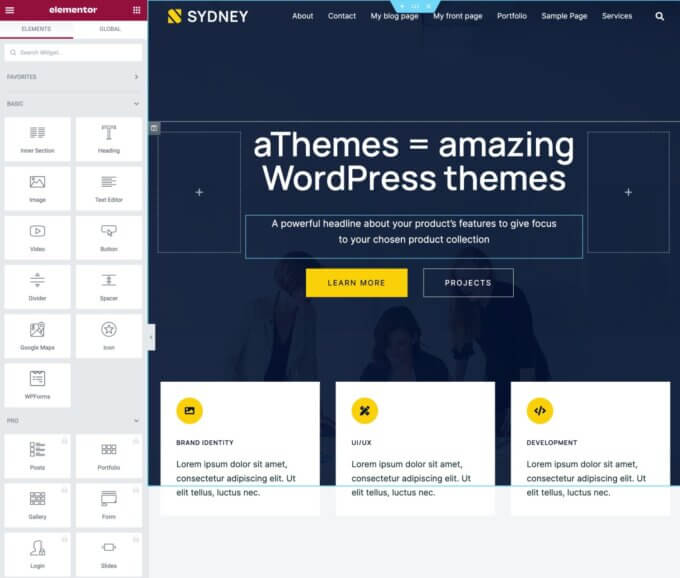
エレメンタービルダー
Elementor ビルダーを起動すると、右側にデザインの大きなプレビューが表示され、左側にサイドバーが表示されます。
このサイドバーでは、要素の追加や設定の編集など、すべてを管理します。
デフォルトではその場所を変更することはできませんが、全画面プレビューが必要な場合は簡単に非表示にすることができます. サイドバーをより細かく制御できるサードパーティのプラグインもあります。

新しいウィジェットを追加するには、サイドバーからデザインの任意の場所に直接ドラッグできます。 すぐにわかるように、このアプローチは Avada より優れていると思います。
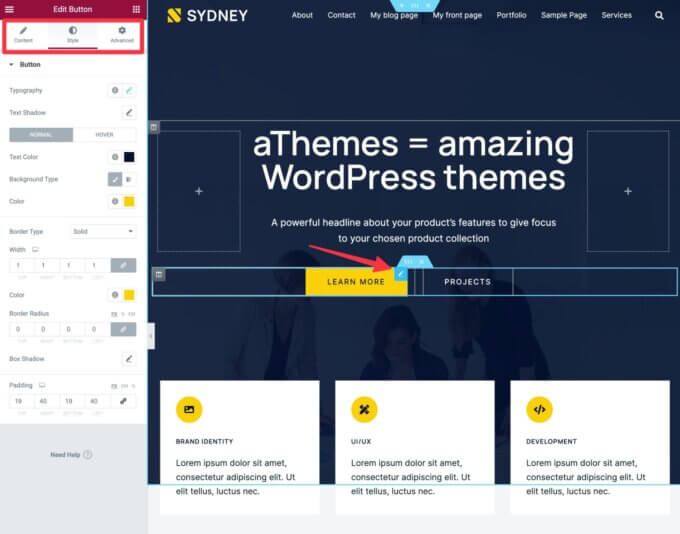
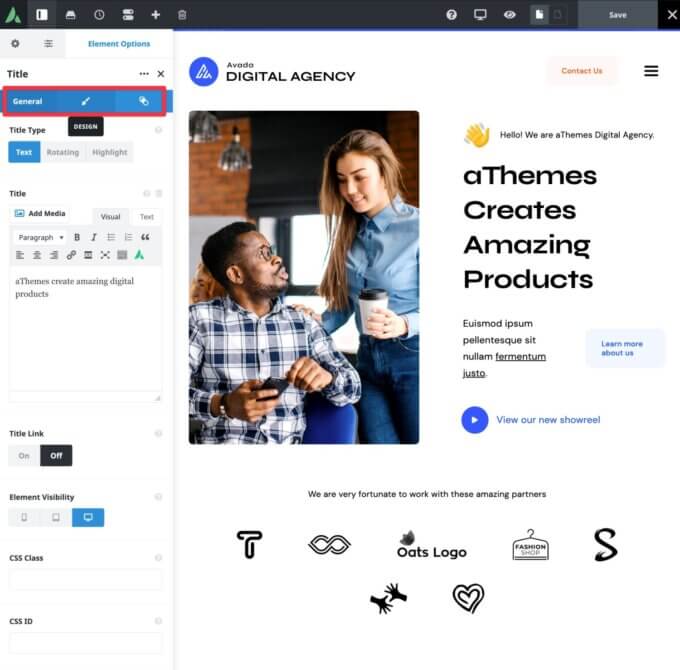
ウィジェットの設定を編集するには、ウィジェットをクリックしてサイドバーで設定を開きます。

テキストの場合は、ページをクリックして入力するだけです。
他にも便利なインターフェイス機能がいくつかあります。
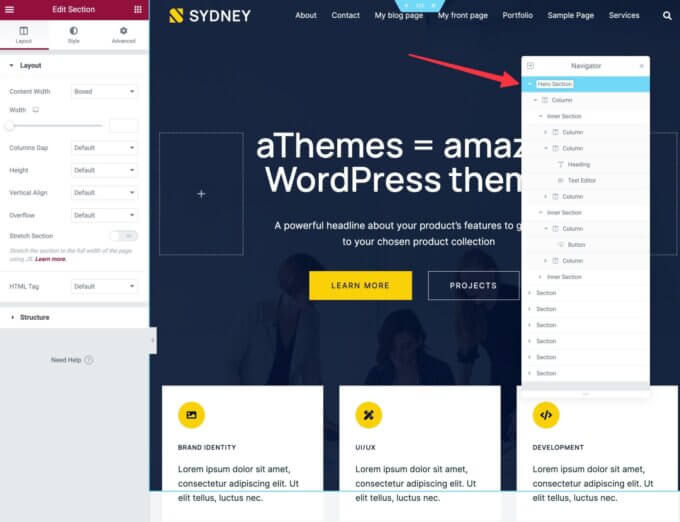
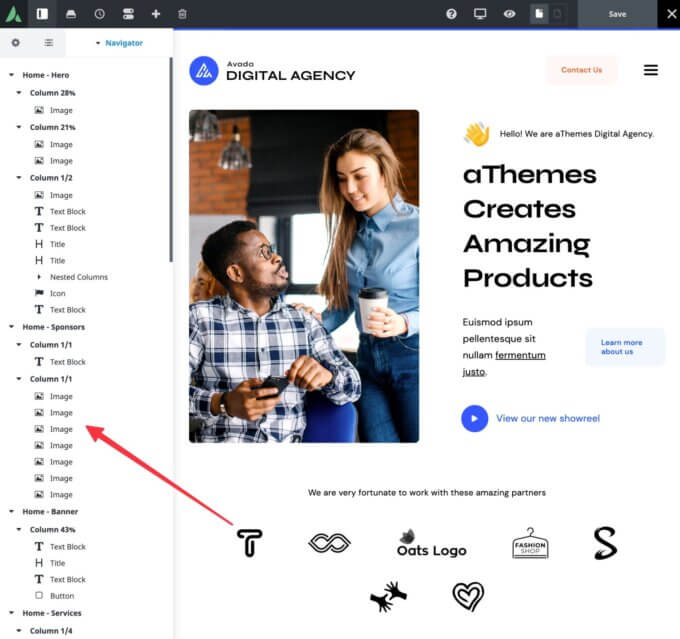
まず、覚えやすいようにセクションの名前を変更する機能など、ページの高レベルの構造を確認できるナビゲーター ビューを取得します。

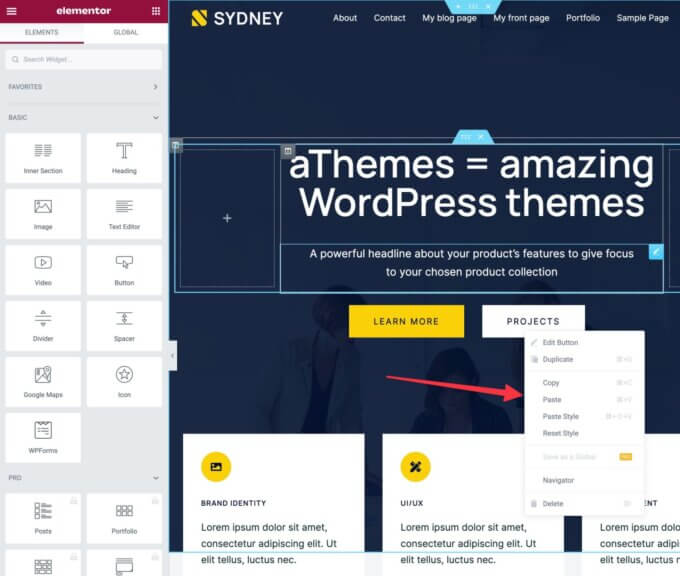
右クリックを使用して、完全なウィジェットまたはスタイルのコピー/貼り付けなど、いくつかのアクションを実行することもできます。

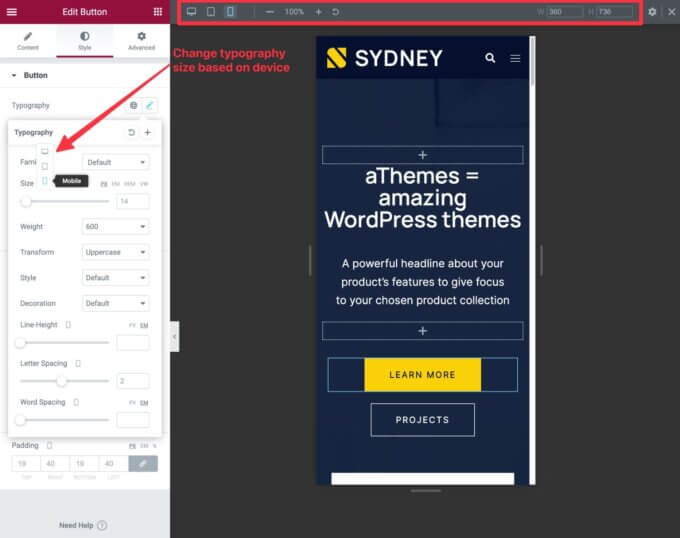
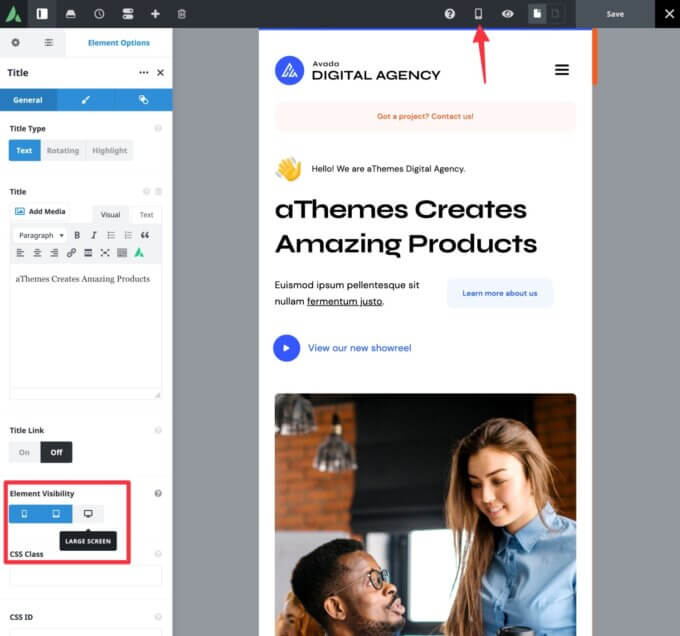
レスポンシブ デザインの場合、レスポンシブ プレビューを簡単にアクティブ化できます (カスタム ブレークポイントをサポート)。
さまざまなデバイス用にデザインを調整することもできます。

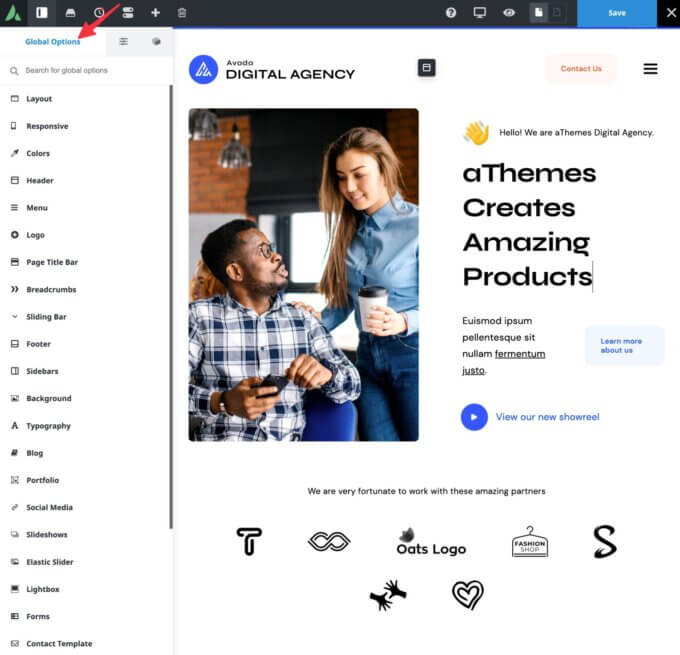
アバダビルダー
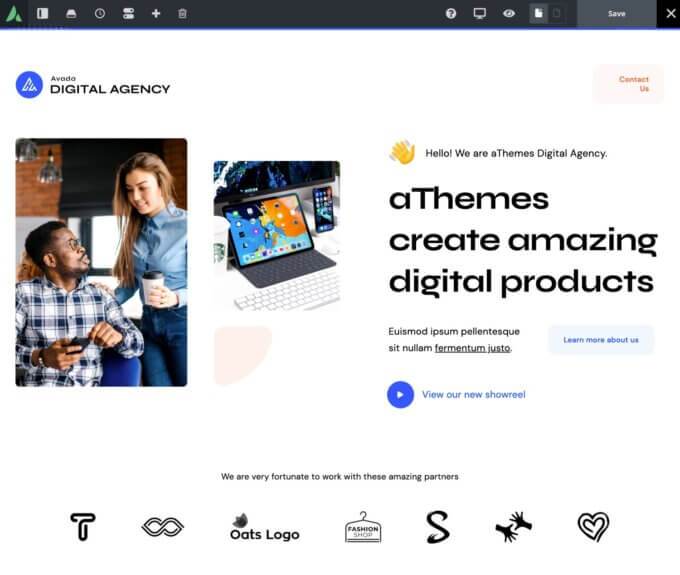
Avada Builder を起動すると、デザインの全幅プレビューが表示され、上部にツールバーが表示されます。

ページ上の要素を編集、移動、または追加するには、ページにカーソルを合わせます。
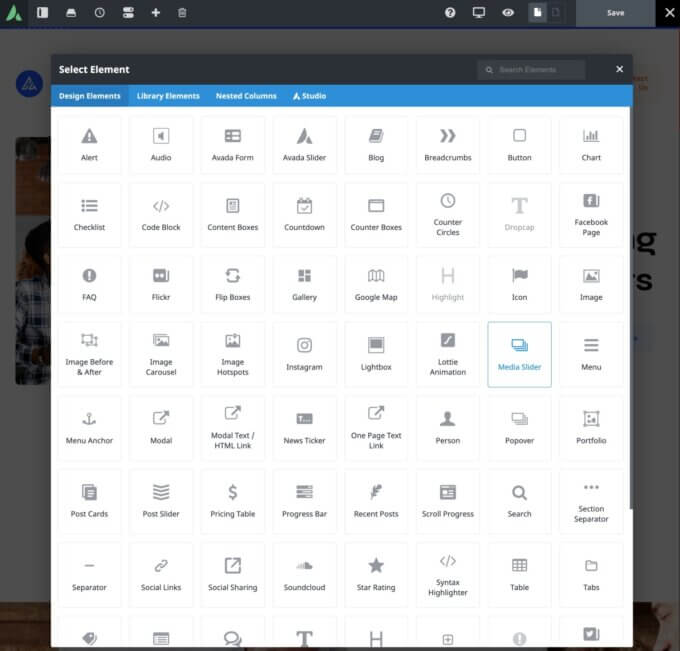
- プラスアイコンをクリックして、新しい要素を追加します。 Elementor で許可されているように、新しい要素をページのどこにでも自由にドラッグすることはできません。 個人的には、これは少し面倒だと思いますが、気にしないでください。
- 要素をドラッグ アンド ドロップするには、矢印アイコンを使用します。
- 編集アイコンをクリックして、サイドバーで要素の設定を開きます。
テキストの場合は、ページをクリックして入力するだけです。
要素を追加すると、次のようになります。

要素の設定を編集すると、次のようになります。

サイドバーを左側に配置したくない場合は、右側に移動するか、ポップアップ ダイアログに変更できます。 Elementor ではデフォルトでインターフェイスを調整できないため、これはちょっとしたカスタマイズです。
デザインのより高レベルな外観を確認するには、Avada のナビゲーター モード (古いワイヤーフレーム ビルダーに代わるもの) を使用できます。
Elementor のナビゲーターと同様に、これにより、すべてのコンテンツ要素を表示し、さまざまなセクションを展開/折りたたむことができます。

レスポンシブ デザインの場合、レスポンシブ プレビューに切り替えることができます。
さまざまなデバイスでデザインを調整するオプションもあります。

事前構築済みテンプレートのオプション
| エレメンター | アバダ | |
| 完全なデモ サイト | 100+ | 88歳以上 |
| 個々のページ テンプレート | 300+ | 20+ |
| セクション/ブロック テンプレート | ||
| その他のテンプレート (ヘッダー、ポップアップなど) | ||
| 独自のテンプレートを保存する |
Elementor と Avada はどちらも、カスタム Web サイトをゼロから構築するために必要なすべてのツールを提供します。
ただし、時間を節約するために、両方のビルダーには事前に作成されたテンプレートが多数付属しています.
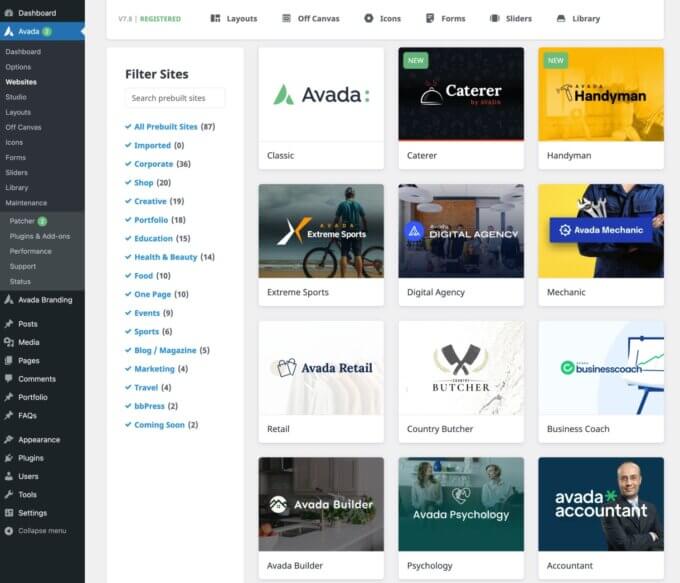
Avada を使用すると、88 以上のビルド済みデモ サイトにアクセスできます。 これらは、すべてのコア ページ、ヘッダー、フッターなどを備えた完全なサイトです。 それらをインポートして、必要に応じてカスタマイズするだけです。
Elementor では、作成するものに応じて、テンプレート オプションがいくつかの異なる形式で提供されます。
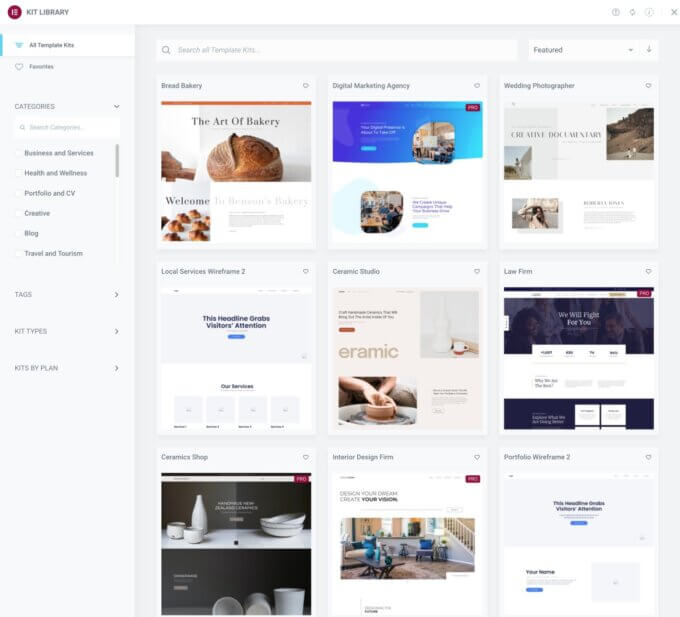
Avada の構築済み Web サイトに最も類似しているのは Elementor の Web サイト キットです。これは、完全な Web サイトを構築するのに役立つテンプレートのテーマ セットです。
現在、Elementor は 100 以上の Web サイト キットを提供しています。 ただし、それらにアクセスするにはプレミアム バージョンが必要です。一部の「エキスパート」レベルの Web サイト キットでは、アクセスに上位プランが必要です。
サイトの構築方法
Elementor はプラグインで、Avada はテーマであるため、サイトの構築方法は少し異なります。
見てみましょう。
エレメンター
Elementor では、まず基本テーマを選択する必要があります。
たとえば、Sydney をビジネス Web サイトに使用したり、Botiga を WooCommerce ストアに使用したりできます。 または、空のキャンバスの Hello テーマを使用することもできます (ただし、Elementor Pro の Theme Builder を使用している場合のみ)。
次に、Elementorプラグインをインストールしてビルドを開始できます。
最初から作成するか、事前に作成された Web サイト キットのいずれかをインポートできます。

個々のコンテンツをデザインしたい場合は、WordPress 投稿エディターから Elementor のビジュアル ビルダーを起動できます。
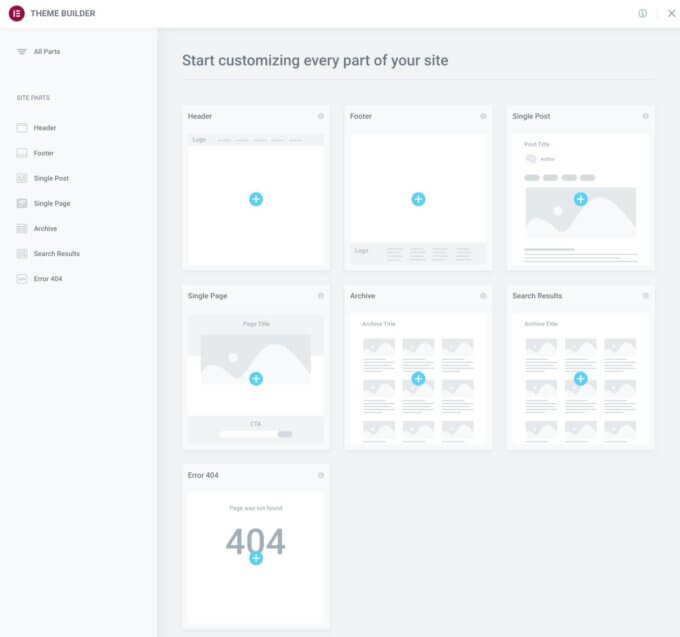
または、(実際のテーマに依存するのではなく) Elementor Pro を使用してテーマ テンプレートをデザインする場合は、特別なテーマ ビルダー インターフェイスに移動できます。


これにより、通常の Elementor エディターが起動しますが、テンプレートに動的に入力するのに役立つ特別なウィジェットがいくつか表示されます。
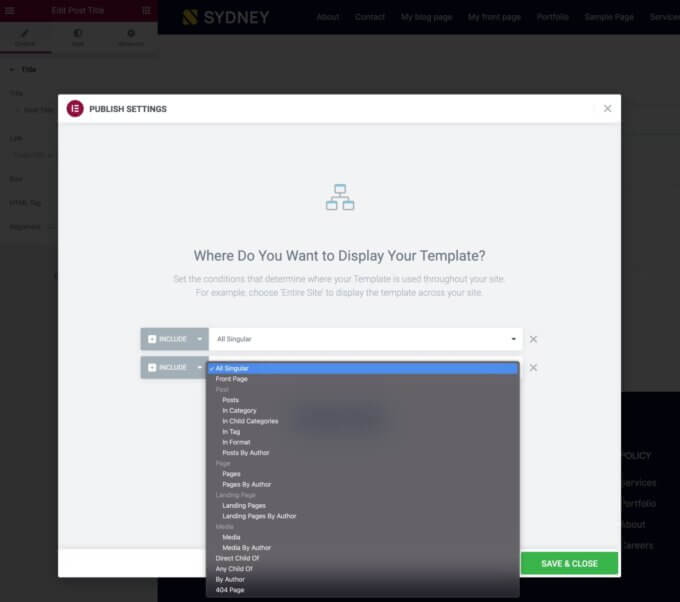
テンプレートを公開するときに、条件付きルールを使用して、そのテンプレートをいつ使用するかを制御できます。

アバダ
Avada では、最初に Avadaテーマとそのコンパニオン プラグインをインストールします。
その後、すぐにビルドを開始するか、88 以上のデモ サイトのいずれかをインポートできます。

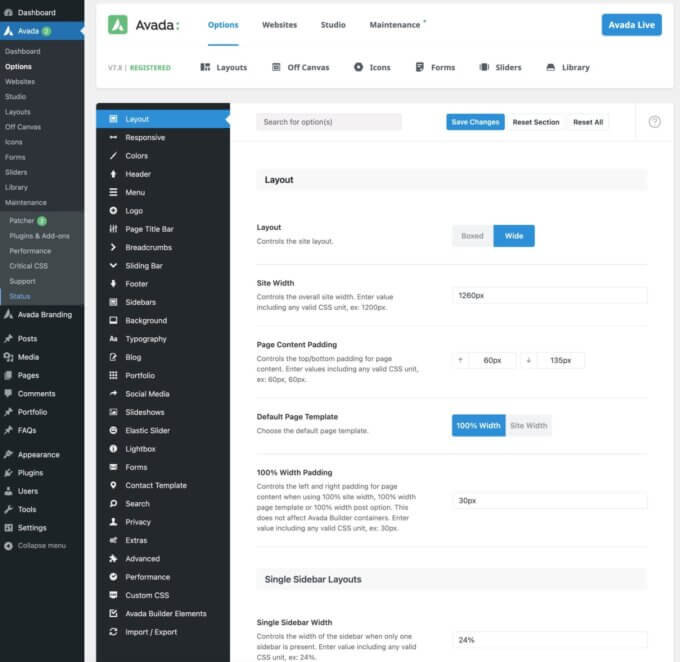
テーマ全体の設定を構成するには、詳細なバックエンド設定領域を取得します。

または、視覚的なドラッグ アンド ドロップ エディターにアクセスできる Avada Live から作業することもできます。

Layout Builder にアクセスして、サイト全体のレイアウトを設定することもできます。
Elementor と Avada のその他の注目すべき機能
| エレメンター | アバダ | |
| ポップアップビルダー | ||
| フォームビルダー | ||
| テーマビルダーの完全サポート | ||
| 動的コンテンツのサポート | ||
| 専用ランディングページツール | ||
| コラボレーション メモ (InDesign など) | ||
| クラウドホスト版 (WordPress を自己ホストする必要はありません) | ||
| カスタム フォントのサポート |
全体として、Elementor と Avada はどちらも、ポップアップ ビルダーやフォーム ビルダーなどの便利な機能にアクセスできるようにする優れた機能を備えているため、これらの機能に個別のプラグインを使用する必要がなくなります.
ただし、Elementor には、特定のユースケースで役立ついくつかのトリックがあります。
- 技術に詳しくないユーザー– Web ホスティングの購入や WordPress のインストールに対処する必要がないため、Elementor Cloud Web サイト オプションは技術に詳しくない人に最適です。 また、ほとんどのメンテナンスに対処する必要はありません。 代わりに、ビルドするだけです。
- マーケティング担当者– ランディング ページを独自のインターフェイスに分離できる機能は非常に便利です。 Avada を使用してランディング ページを作成することもできますが、Elementor を使用するとより便利になります。
- コラボレーションが必要なデザイナー- コラボレーション メモ機能は、クライアントやチームの他のメンバーとの作業に便利です。
ElementorとAvadaのパフォーマンス
サイトの読み込み速度は、基本的なユーザー エクスペリエンスからコンバージョン率、検索エンジンの最適化 (SEO) まで、すべてに影響するため、ページの読み込み時間は Web サイトを構築する際の重要な考慮事項です。
ビジュアル ビルダーを使用すると、デフォルトの WordPress ブロック エディターを使用する場合と比較して、常にページにある程度の重量が追加されますが、ビルダーによって、他のビルダーよりも重い場合もあれば軽い場合もあります。
残念ながら、Elementor と Avada の速度とパフォーマンスを 1 対 1 で比較することは困難です。1 つはプラグインで、もう 1 つはテーマであるためです。
普遍的に適用される客観的なテストを実行するには、変数が多すぎます。
そうは言っても、私はこれらのツールの両方をたくさん使ってきたので、経験に基づいて一般的なパフォーマンスの結論を出すことができます.
最速の読み込みサイトを構築したい場合は、Elementor がその機会を提供しますが、それはサイトの作成方法によって異なります。
ページの読み込み時間を最速にしたい場合は、必要に応じて Elementor を使用してページやテンプレートを視覚的にデザインすることをお勧めしますが、それ以外はすべて Sydney などの軽量テーマに依存します。
一方、ビジュアルビルダーを使用して、すべてのテンプレートを含むサイトのすべての部分を文字通りデザインする場合は、Elementor と Avada のパフォーマンスの違いに気付くことはありません.
どのツールを使用する場合でも、WP Rocket などのパフォーマンス最適化プラグインをインストールすることをお勧めします。 WP Rocket は、未使用の CSS の削除や JavaScript の遅延など、ビルダーのコードを最適化するために多くのことを行います。 詳細については、WP Rocket の完全なレビューを参照してください。
Avadaには、コードの最適化など、WP Rocketと同じ機能のいくつかを提供する独自のPerformance Wizard機能もあります. ただし、2つのペアをうまく組み合わせてWP Rocketを使用することをお勧めします. WP Rocket は、有効にした Avada パフォーマンス機能を検出し、WP Rocket でそれらの機能を自動的に無効にして、重複や互換性の問題を回避します.
サードパーティの統合
Elementor と Avada はどちらもそれ自体が非常に有能なツールですが、組み込み機能を超える機能を追加したいときが来るかもしれません.
これを実現するために、両方のビルダーは他の開発者によるサードパーティの拡張機能をサポートしています。
ただし、ここでは実際に比較はありません。
Elementor は、はるかに大きく、より便利なサードパーティの拡張ライブラリを提供します。
Avada の場合、サードパーティのアドオンは数十しかないため、選択の余地はありません。
対照的に、Elementorには、新しいデザインウィジェット、新しいデザイン機能など、あらゆる種類の便利な機能を提供する何百ものサードパーティのアドオンがあります.
カスタム メール テンプレートの設計や A/B/n 分割テストの実行など、独自の機能を備えた Elementor アドオンも見つけることができます。
いくつかの例を見るには、最高の Elementor アドオンのまとめをチェックしてください。
全体として、Elementor のより大きな拡張機能マーケットプレイスは、サイトに機能を追加する柔軟性が高まることを意味するため、重要な考慮事項です.
ElementorとAvadaの価格
一般に、Elementor は、単一のサイトと複数のサイトを構築している場合の両方で、Avada よりも手頃な価格です. ただし、課金モデルが異なるため、100% 明確ではありません。
まず、Elementor には機能的な無料バージョンがありますが、Avada にはプレミアム バージョンしかありません。 無料版の Elementor にはテーマ構築機能は含まれていませんが (個々のページをデザインすることしかできません)、それ以外の機能は非常に優れています。
プレミアム バージョンに関しては、Elementor は一見すると大きな利点があります。
- Avada では、使用する個々のサイトごとに定価のライセンスを購入できます。
- Elementor は、サイトごとのコストを削減するマルチサイト ライセンス オプションを提供します。
ただし、Avada には、長期的に効果を発揮する価格面での大きな利点もあります。追加料金なしで生涯更新できます。
対照的に、サポートとアップデートを受け続けるには、Elementor ライセンスを毎年更新する必要があります。
ただし、Avada は生涯サポートを提供していないことに注意することが重要です。 ライフタイム アップデートを取得できますが、サポート期間は 6 か月しかありません (ただし、21 ドル程度の追加料金でサポート期間を 1 年に延長できます)。
エレメンターの価格

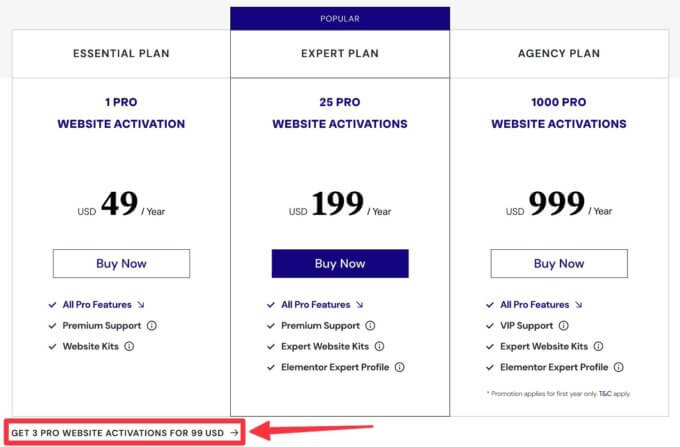
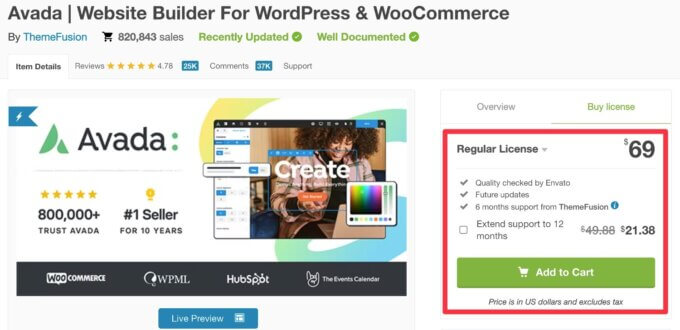
アバダの価格

ElementorとAvadaの長期価格比較
初期費用の比較表は以下の通りです。
| エレメンター | アバダ | |
| 1 サイト | $49 | $69 |
| 3 サイト | $99 | $207 |
| 10 サイト | $199 | $690 |
| 25 サイト | $199 | $1,725 |
| 100 サイト | $999 | $6,900 |
| 1,000 サイト | $999 | $69,000 |
ただし、価格の違いが数年にわたってどのように変化するかを次に示します。 累積コストは次のとおりです。
2年間の使用後:
| Elementor (2 年間の累積コスト)* | Avada (2 年間の累積コスト) * | |
| 1 サイト | $98 | $69 |
| 3 サイト | $198 | $207 |
| 10 サイト | $398 | $690 |
| 25 サイト | $398 | $1,725 |
| 100 サイト | $1,998 | $6,900 |
| 1,000 サイト | $1,998 | $69,000 |
*明確にするために、これは Elementor Pro の初年度は 49 ドル、2 年目の更新は 49 ドルであることを意味します。 合わせて、2 年間の使用で累積コストは 98 ドルになります。
3年間の使用後:
| Elementor(3年間の累積コスト) | Avada (3 年間の累積コスト) | |
| 1 サイト | $147 | $69 |
| 3 サイト | $297 | $207 |
| 10 サイト | $597 | $690 |
| 25 サイト | $597 | $1,725 |
| 100 サイト | $2,997 | $6,900 |
| 1,000 サイト | $2,997 | $69,000 |
価格の結論
全体として、基本的な価格設定の結論は次のとおりです。
- 10以上のサイトを構築している場合、更新を考慮してもElementor Proの方が安くなります. サイトごとのライセンス モデルのため、多数のサイトを構築する場合、Avada は非常に高価になります。
- 構築するサイトが 10 未満の場合でも、Elementor Pro は最初の 1 年間はずっと安くなります。
- ただし、サイトが 10 未満の場合、Avada の生涯更新により、約 2 ~ 3 年後には価格優位性が Avada に有利になる可能性があります。 そのため、初期費用は高くなりますが、長期的な費用は低くなります (これらすべてのサイトを数年間使用/維持する場合)。
Elementor クラウド Web サイト
上記のすべての詳細は、Elementor Pro を購入して、自分でホストする WordPress サイトにインストールすることを前提としています.
ただし、Elementorには、Elementor Proのすべての機能とともに組み込みのホスティングを含むElementor Cloud Webサイトオプションもあります.
この組み込みのホスティング アプローチが気に入った場合、Elementor Cloud Web サイトはサイトごとに年間 99 ドルかかります。 詳細については、私の Elementor Cloud Web サイトのレビューをご覧ください。
ElementorまたはAvadaを使用する必要がありますか?
最終的に、Avada と Elementor のどちらを選択するかは、実際には特定の状況に帰着します。
そうは言っても、1つの包括的な推奨事項を作成する必要がある場合、Elementorはいくつかの理由でほとんどの人にとってより良い選択肢であると思います:
- これはプラグインであり、Avada のようなテーマではありません。 これにより、ビジュアルビルダーですべてを行う必要がなくなり、Elementor をシドニーやボティガなどのテーマと組み合わせることができるため、サイト構築の柔軟性が高まります。
- パフォーマンス最適化のためのより多くの機会。 Elementor はプラグインであるため、軽量のテーマを使用して多くの機能を強化でき、読み込みの速い Web サイトを作成するのに役立ちます. ただし、Elementor Pro のテーマ ビルダーを使用してサイトの 100% をデザインする場合、これは当てはまらない可能性があることに注意してください。
- より速い建物の経験。 これはやや主観的なものですが、個人的には、Elementor のビルダーの方が使いやすく、短時間で完成したデザインを作成できると思います。
- 機能無料版。 これは、予算が限られている人に最適です。
- Elementor Pro の一括ライセンス。 多くのサイトを構築している代理店またはフリーランサーの場合、Elementor の一括ライセンス モデルは、おそらく Avada の単一サイト ライセンス モデルよりもはるかに費用対効果が高くなります。 ただし、1 年間の更新とライフタイム アップデートの違いにより、必ずしもそうとは限りません。上記の価格比較表を使用して、状況に応じた計算を行ってください。
- その他のサードパーティ製アドオン. どちらのツールもサードパーティのアドオン プラグインをサポートしていますが、Elementor にははるかに大きな市場があります。 繰り返しますが、これにより Elementor の柔軟性が大幅に向上します。
詳細については、Elementor Pro の完全なレビューをご覧ください。
そうは言っても、Avada は依然として非常に強力なビルダーを備えた優れたテーマです。それには、ThemeForest で常にベストセラーのテーマである理由があります。 上記の理由から、ほとんどの人にとってElementorの方が優れていると思います.
テーマとビジュアル ビルダーを統合する Avada のオールインワン アプローチが気に入っているが、価格と単一サイト ライセンス モデルが気に入らない場合は、人気の Divi テーマも検討することをお勧めします。
DiviはAvadaと同じ一般的なアプローチを使用しますが、無制限のサイトライセンス(1年間または生涯ライセンスとして)を提供するため、多くのサイトで使用する場合、DiviはAvadaとElementorの両方よりもはるかに費用対効果が高くなります.
詳細については、Divi のレビュー、または Divi と Avada および Divi と Elementor の比較をご覧ください。
ElementorとAvadaの最終的な考え
Elementor と Avada は、視覚的なドラッグ アンド ドロップ ビルダーを使用して、あらゆるタイプの WordPress Web サイトを構築するための 2 つのトップ ソリューションです。
ただし、上で説明した理由により、Elementor はほとんどの人にとってより良いオプションである可能性が高く、それが最も人気のある WordPress Web サイトビルダー (および最も人気のある WordPress プラグインの 1 つ) に成長した理由です。
始めたい場合は、今すぐ Elementor Pro を購入して、Elementor の機能を最大限に活用してください。
Avada vs Elementor についてまだ質問がありますか? コメントでお知らせください。
