Elementor vs Breakdance: 機能の比較 (偏りのない)
公開: 2022-11-25WordPress ページ ビルダー プラグイン セグメントでの競争はますます厳しくなっています。 Elementor は依然として市場のリーダーになりつつありますが、多くの競合他社がその座を奪おうとしています。 ブレイクダンスはそれらの競技者の 1 つです。 この記事では、Elementor と Breakdance が提供する機能を比較します。主な目的は、次のプロジェクトに最適なオプションを選択できるようにすることです。
Elementor とは異なり、まだブレイクダンスにあまり慣れていないことを確信しているため、最初にブレイクダンスの紹介から始めましょう。
Breakdance は、Soflyy (Oxygen の開発者) による新しいページ ビルダー プラグインです。 エディターの観点から見ると、Breakdance と Oxygen の間に大きな違いはありません (Oxygen はデフォルトでダーク モードを提供しているのに対し、Breakdance はライト モードで利用できるというデフォルトの外観を除いて)。 しかし、全体的な編集エクスペリエンスはそれほど違いはありません。
ブレイクダンスと酸素の最も顕著な違いは、それらを取得する方法です。 ブレイクダンスを取得するには、年間サブスクリプションを作成する必要があります。 酸素を得るために、一度支払うことができます。
エレメンター vs ブレイクダンス: ターゲット市場
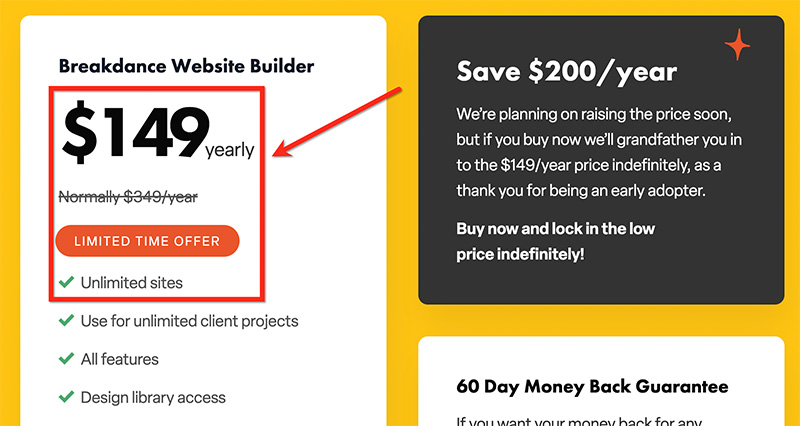
価格プランを知ることで、WordPress プラグインのターゲット市場を簡単に特定できます。 ブレイクダンスの料金ページを見ると、 1 つの料金プランのみが表示されますオプションは年間 349 ドル (通常価格) です。 このプランでは、無制限の Web サイトでライセンスを使用できます。 ここから、Breakdance が代理店やクライアント向けの Web サイトを作成するフリーランサーを対象としていることが簡単にわかります。

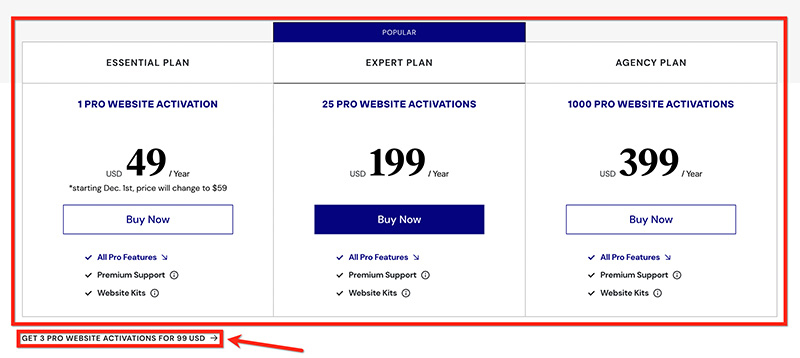
一方、Elementor はすべての WordPress ユーザー層を対象としています。 ブロガー、オンライン ビジネス オーナー、フリーランサーから代理店まで。 Elementor には、ニーズに応じて選択できる 4 つの料金プランがあります。 たとえば、1 つのブログを管理しているブロガーの場合、年間わずか 59 ドルの Essential プランに登録できます。

エレメンター vs ブレイクダンス: 一般的な機能
まず最初に。 ここでブレイクダンスと比較する Elementor バージョンはプロ バージョンです。 Elementor をまだ使用したことがない場合は、この投稿で Elementor Free と Pro の違いを読むことができます。
— テーマビルダー
Elementor (より正確には Elementor Pro) と Breakdance の両方に、テーマ ビルダー機能が付属しています。 この機能を使用すると、ヘッダー、フッター、単一の投稿、アーカイブ ページ、404 ページなどのサイト パーツのカスタム テンプレートを作成できます。 使用するページ ビルダーのエディターを使用して、視覚的な方法でカスタム テンプレートを作成できます。
Elementor のテーマ ビルダー機能を使用すると、ヘッダー、フッターなどのパーツのカスタム テンプレートを作成できます。 ブレイクダンスもそうです。
ElementorでもBreakdanceでも、表示条件を設定して、テンプレートを適用する場所を設定できます(サイト全体、特定のページ、特定の投稿など)。
| エレメンター | ブレイクダンス | |
|---|---|---|
| ヘッダ | はい | はい |
| フッター | はい | はい |
| シングルポスト | はい | はい |
| 独身時代 | はい | はい |
| アーカイブ ページ (カテゴリ、タグ、作成者) | はい | はい |
| 検索結果ページ | はい | はい |
| 404ページ | はい | はい |
| カスタム投稿タイプ | はい | はい |
— WooCommerce ビルダー
WooCommerce は、WordPress サイトに e コマース機能を追加するための人気のあるプラグインです。 WooCommerce をインストールしてアクティブ化すると、WordPress サイトに次のページとテンプレートが表示されます。
- ショップページ
- カートページ
- チェックアウトページ
- マイアカウントページ
- 単一商品テンプレート
- 製品アーカイブ テンプレート
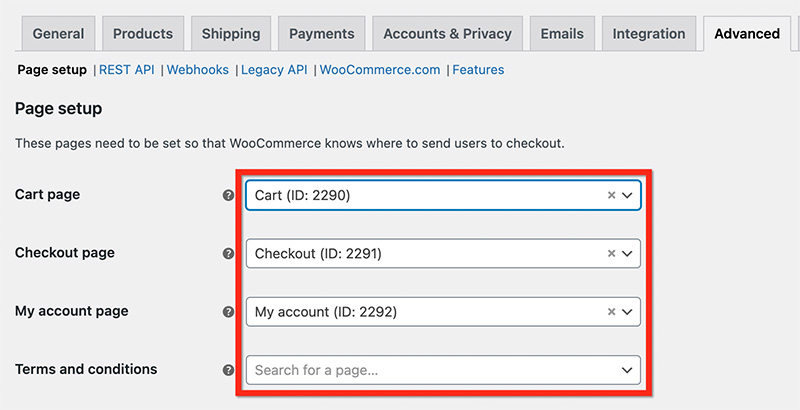
カスタム ページを設定して、WooCommerce 設定ページからデフォルトの WooCommerce ページ (ショップ ページ、カート ページ、チェックアウト ページ、マイ アカウント ページ) を置き換えることができます。

Elementor と Breakdance には、上記のページ用に設計された便利な要素が付属しています。 たとえば、Breakdance は、Breakdance で作成したカスタム チェックアウト ページに追加できるチェックアウト ページ要素を提供します。
WooCommerce テンプレートはどうですか?
Elementor と Breakdance のテーマ ビルダー機能を使用すると、デフォルトのサイト パーツのカスタム テンプレートを作成できるだけでなく、次のように WooCommerce パーツのカスタム テンプレートを作成することもできます。
- 単一の製品ページ
- 製品アーカイブ ページ
| エレメンター | ブレイクダンス | |
|---|---|---|
| ショップページ | はい | はい |
| カートページ | はい | はい |
| チェックアウトページ | はい | はい |
| マイアカウントページ | はい | はい |
| 単一商品テンプレート | はい | はい |
| 製品アーカイブ テンプレート | はい | はい |
— フォームビルダー
Elementor と Breakdance の両方に、フォームの作成専用の要素が付属しています。 Elementor には、フォームを作成するための 2 つの要素があります。ログイン フォームを作成するログイン ウィジェットと、さまざまな種類のフォームを作成するフォーム ウィジェットです。
一方、Breakdance には、フォーム作成専用の 4 つの要素があります。パスワードを忘れた場合のフォーム、フォーム ビルダー、ログイン フォーム、および登録フォームです。
# Elementor フォームビルダー
前述のように、Elementor にはフォームを作成するための 2 つの要素 (ウィジェット) が用意されています。 ログイン ウィジェットを使用して、Web サイトにカスタム ログイン ページを作成できます。 他のフォーム タイプを作成するには、フォーム ウィジェットを使用できます。
Elementor のフォーム ウィジェットは、次のフィールド タイプをサポートしています。
- 文章
- Eメール
- テキストエリア
- URL
- 電話
- 無線
- 選択する
- チェックボックス
- 受け入れ
- 番号
- 日にち
- 時間
- ファイルのアップロード
- パスワード
- HTML
- 隠れた
スパマーからフォームを保護するために、フォームをハニーポットまたは reCAPTCHA と統合できます。 Elementor では、必要に応じて複数ステップのフォームを作成することもできます。
Elementor のフォーム ウィジェットは、次のアクションをサポートしています。
- メールに送信
- MailChimp に送信
- ActiveCampaign に送信
- GetResponse に送信
- ConverKit に送信
- MailerLite に送信
- MailPoet に送信
- weMailに送信
- Slack に送信
- Discordに送信
- 送信してドロップ
- ポップアップを開く
さらに、フォーム送信をデータベースに保存する場合に備えて、Elementor には組み込みの送信マネージャーも付属しています。
# ブレイクダンス フォーム ビルダー
ブレイクダンスには、Elementor よりも多くのフォーム ウィジェットが付属しています。 特定のフォーム タイプに対応する 4 つの要素があります。
- パスワードを忘れた場合のフォーム: パスワードを忘れた場合のフォームを作成するには
- ログインフォーム: ログインフォームを作成するには
- 登録フォーム: 登録フォームを作成するには
- Form Builder: 他の電子メールのオプトイン フォーム、お問い合わせフォームなどへ。
Breakdance の Form Builder 要素は、次のフィールド タイプをサポートしています。
- 文章
- Eメール
- テキストエリア
- 電話番号
- 無線
- チェックボックス
- 選択する
- 番号
- 日にち
- 時間
- パスワード
- 隠れた
- HTML
アクションについては、次をサポートします。
- ActiveCampaign に送信
- JavaScript に送信
- ドリップに送る
- Discordに送信
- Slack に送信
- メールに送信
- GetResponse に送信
- MailChimp に送信
- マリエライトに送る
- ポップアップを開く
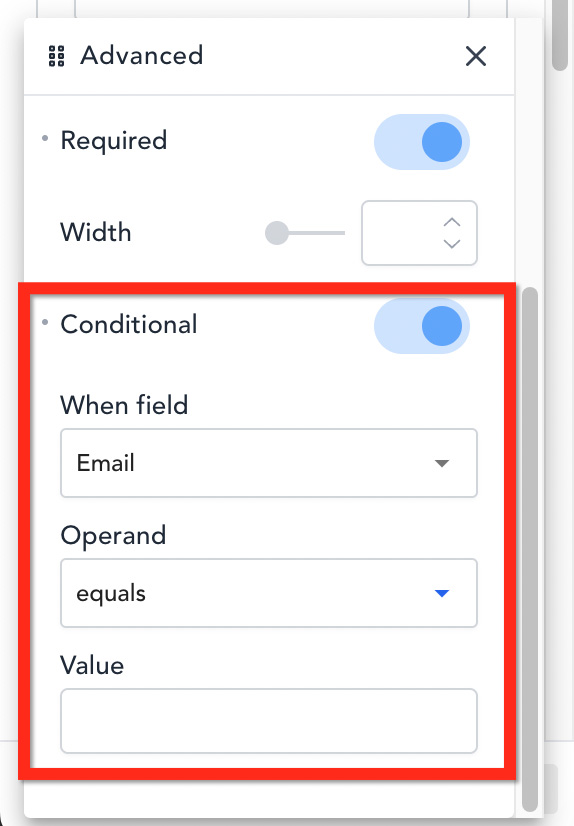
ブレイクダンスには、ビルトインのサブミッション マネージャーも付属しています。 さらに、特定のパラメーターに基づいてフィールドを表示できるようにする条件付きロジックをサポートしています。 たとえば、前のフィールドが入力されている場合にのみフィールドが表示されるように設定できます。

| エレメンター | ブレイクダンス | |
|---|---|---|
| サポートされるフィールドの数 | 16 | 13 |
| サードパーティの統合 | はい | はい |
| 組み込みの提出マネージャー | はい | はい |
| マルチステップ | はい | いいえ |
| 条件ロジック | いいえ | はい |
| フォームのセキュリティ | ハニーポスト、reCAPTCHA | ハニーポスト、reCAPTCHA |
| ログインフォーム | はい | はい |
| 登録用紙 | いいえ | はい |
| パスワード紛失フォーム | いいえ | はい |
— ポップアップビルダー
ポップアップ ビルダーには、WordPress で多くの用途があります。 ほとんどのWordPressユーザーはポップアップビルダーを使用して電子メールのオプトインポップアップを作成しますが、それを使用してWebサイトに特定の機能を追加することもできます. たとえば、ポップアップ ビルダーを使用してフルスクリーン メニューを作成できます。
Elementor であれ Breakdance であれ、洗練されたポップアップ ビルダー機能が付属しており、次のものを作成するために使用できます。
- メールオプトインポップアップ
- 全画面メニュー
- 通知バー
- コンテンツロッカー
Elementor または Breakdance を使用してポップアップを作成する場合、ポップアップの作成プロセスはそれぞれのエディターで行われるため、デザインを完全に制御できます。 技術的には、必要な要素を追加できます。
Elementor と Breakdance のポップアップ ビルダーは表示条件をサポートしており、Web サイトのどこにポップアップを表示するかを設定できます。 Web サイト全体、特定のページ、投稿のいずれであっても。 また、次のトリガー タイプを設定して、ポップアップの表示方法を設定できます。
| エレメンター | ブレイクダンス | |
|---|---|---|
| ページの読み込み時 | はい | はい |
| ページスクロール時 | はい | はい |
| クリック時 | はい。 ボタンとセレクター | はい。 セレクタ |
| 非アクティブの後 | はい | はい |
| 離脱意図 | はい | はい |
| ログインしているユーザーの非表示 | はい | はい |
| 特定のブラウザで表示 | はい | はい |
| 特定のデバイスに表示 | はい | はい |
| 検索エンジンから来ている | はい | はい |
— 動的コンテンツ
Elementor と Breakdance の両方に、テーマ パーツ (ヘッダー、フッター、アーカイブ ページなど) のカスタム テンプレートを作成できるテーマ ビルダー機能が付属しています。 カスタム テンプレートでは、ページ タイトル、アーカイブ タイトル、注目の画像などの動的コンテンツを追加できます。
WordPress のデフォルトの動的コンテンツ (ページ タイトル、アーカイブ タイトルなど) に加えて、Elementor と Breakdance は、CPT UI や ACF などのプラグインからのカスタム動的コンテンツもサポートしています。
| エレメンター | ブレイクダンス | |
|---|---|---|
| 記事のタイトル | はい | はい |
| 抜粋を投稿 | はい | はい |
| 投稿内容 | はい | はい |
| 投稿メタ | はい | はい |
| アーカイブのタイトル | はい | はい |
| アーカイブの説明 | はい | はい |
| アイキャッチ画像 | はい | はい |
| ユーザーアバター | はい | はい |
| ユーザープロフィール | はい | はい |
| カスタム投稿タイプ | はい | はい |
| カスタムフィールド | はい | はい |
— ループビルダー
ループ ビルダーは、複雑で動的な Web サイトを作成するための便利な機能です。
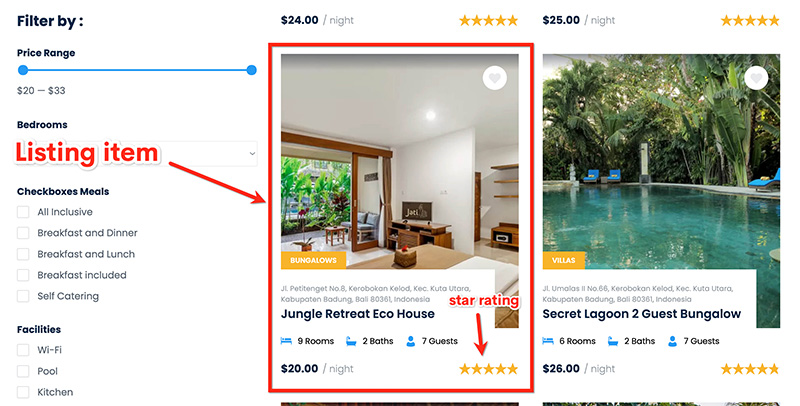
物件リスト Web サイト (物件リスト Web サイトなど) を作成するとします。 出品商品を表示するために、専用の出品ページを作成する予定です。 Elementor では、このようなニーズに Posts ウィジェットを使用できます。 ブレイクダンス中は、投稿リスト要素を使用できます。
ただし、これらの要素では、リスト アイテムにカスタム メタデータを自由に追加することはできません。 要素によって提供されるものに制限されます。
わかりやすくするために、例を挙げてみましょう。 以下のように、リスト項目に星評価を追加したいとします。

ループ ビルダーを使用すると、リスト アイテムのカスタム テンプレートを作成して、好きな場所で使用できます。 もちろん、スター評価を含む任意の要素 (静的または動的) をリスト項目テンプレートに追加できます。
Elementor と Breakdance の両方にループ ビルダー機能が付属しています。
執筆時点 (2022 年 11 月) では、Elementor のループ ビルダー機能はまだベータ段階です。 一方、Breakdance のループ ビルダーは既に安定版になっているため、すぐに使用できます。 カスタム フィールド データをループ テンプレートに追加できます。
— ユーザー アクセス マネージャー
あなたがエージェンシーまたはフリーランサーであり、クライアントのために Web サイトを頻繁に作成する場合、ユーザー アクセス マネージャーは便利な機能です。 この機能を使用すると、作成したページにクライアントがアクセスできるようになりますが、デザイン設定を変更することはできません。 代わりに、コンテンツのみを変更できます。

このコンテキストでは、User Access Manager は、特定のユーザー ロールの設定パネルの [スタイル設定] タブを無効にすることで機能します。 たとえば、編集者の役割に対して User Access Manager を有効にすると、編集者の役割を持つすべてのユーザーがスタイリング タブにアクセスできなくなります。


ユーザー アクセス マネージャーは、すべてのクライアントがデザイン スキルを持っているわけではないため、クライアント用の Web サイトを頻繁に作成する場合に便利な機能です。 デザインを完全に制御すると、デザインが壊れる可能性があります。
User Access Manager は、Elementor と Breakdance の両方で利用できます。
— その他の機能
上記の主要な機能に加えて、Elementor と Breakdance には、仕事を楽にするための追加機能もいくつか用意されています。 Web サイトにカスタム コード (Google アナリティクス トラッキング コードなど) を挿入するために使用できるコード インサーター、アクション リンク、近日公開予定のメンテナンス モードなど。
エレメンター vs ブレイクダンス: デザインの特徴
— レスポンシブ編集
レスポンシブ編集は、ページ ビルダー プラグインを選択する際に注意する必要がある重要な機能の 1 つです。 この機能を使用すると、すべてのデバイスの画面サイズに合わせてページ (またはカスタム テンプレート) のデザインを最適化できます。
一般に、Web デザインのコンテキストには、デスクトップ、タブレット、スマートフォンの 3 つの画面サイズがあります。 各デバイスの画面サイズに合わせてデザインを調整できます。 Elementor と Breakdance の両方で、レスポンシブ編集機能のおかげでそれが可能になります。
特定のデバイスの画面サイズに合わせてデザインを最適化するために、編集モードを変更できます (デフォルトのモードはデスクトップです)。 Elementor では、設定パネルの下部にあるデバイス アイコンをクリックして、デバイス モードを切り替えることができます。

デスクトップ、タブレット、スマートフォンの 3 つのデバイス タイプから選択できます。 特定の画面サイズに合わせてデザインを最適化する場合は、カスタム ブレークポイントを設定することもできます (ブレークポイントは、デバイスの幅 (ピクセル単位) に従って Web サイトのコンテンツが応答するポイントです)。
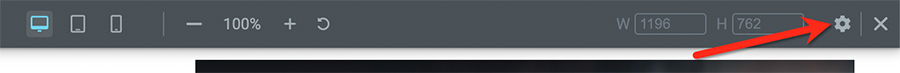
カスタム ブレークポイントを設定するには、トップ バー領域の歯車アイコンをクリックして、設定パネルに移動します。

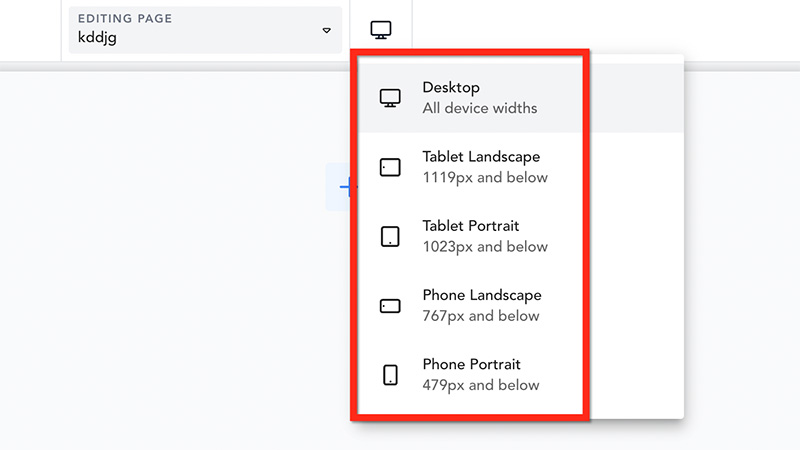
ブレイクダンスでは、エディター内のトップ バーにあるデバイス アイコンをクリックして、デバイス モードを切り替えることができます。 すでに 5 つのデバイス画面サイズ オプションから選択できます。 必要に応じて、カスタム ブレークポイントを設定することもできます。

小さなデバイス画面 (スマートフォンなど) 向けにデザインを最適化するには、要素を無効にすることもできます。 必要に応じて、セクションの列を逆にすることもできます。
| エレメンター | ブレイクダンス | |
|---|---|---|
| カスタム ブレークポイント | はい | はい |
| 逆列 | はい | はい |
| 要素の表示/非表示 | はい | はい |
- レイアウト
# ページレイアウト
Elementor が提供する便利な機能の 1 つは、エディターからページ レイアウトを設定する機能です。 ページの編集を開始する前に、設定パネルの下部にある歯車アイコンをクリックして、ページ レイアウトを設定できます。 次のページ レイアウト オプションがあります。
- デフォルト: [サイトの設定] で設定したデフォルトのページ レイアウト
- Elementor Canvas:空白のページ レイアウト。 ヘッダーとフッターなし
- Elementor 全幅: Elementor Canvas に似ていますが、ヘッダーとフッターがあります
- テーマ: テーマのデフォルトのページ テンプレート
ブレイクダンスでは、空白とデフォルトの 2 つのページ レイアウト オプションしかありません。 それも、Gutenberg エディターからページ レイアウトを設定する必要があります。 Breakdance には、エディターからページ レイアウトを設定するオプションはありません。
— デザインレイアウト
一般に、ページ ビルダーの要素は、セクション、列、および実際のデザイン要素 (Elementor ではウィジェットと呼ばれます) の 3 つのタイプに分類されます。 新しい要素を追加するたびに、その配置を設定できます。 また、周囲の他の要素とのマージンを設定できます。
Elementor と Breakdance が提供するデザイン レイアウト機能の 1 つにフレックスボックスがあります。 この機能を使用すると、セクション内の各列に要素を整列および分散できます。 縦にしても横にしても。
Elementor と Breakdance の両方に、すでにフレックスボックス オプションがあります。 Elementor には、デザイン レイアウトの柔軟性を高める新しいフレックスボックス コンテナー機能もあります。
フレックスボックスに加えて、インライン配置、カスタム配置、Z-Index などの他のデザイン レイアウト オプションも使用できます。
| エレメンター | ブレイクダンス | |
|---|---|---|
| カスタムポジショニング | はい | はい |
| Z-インデックス | はい | はい |
| フレックスボックスの配置 | はい | はい |
| インライン配置 | はい | はい |
| マージンとパディング | はい | はい |
— メディアと資産
メディア要素のないデザインは味気ないものになります。 メディア要素には、画像、画像、およびアイコンを使用できます。 これらのメディア要素タイプを Elementor または Breakdance デザインに簡単に追加できます。
# アイコン
Elementor は、ユーザーにアイコン ライブラリを提供するために Font Awesome (無料版) に依存しています。 独自のアイコンを使用する場合は、Elementor 設定ページからアップロードできます。
一方、Breakdance は、Font Awesome (無料版) と IconMoon (無料版) の 2 つのアイコン プロバイダーを使用するため、より多くのアイコン コレクションを提供します。 カスタム アイコンを使用する場合は、独自のアイコン セットをアップロードすることもできます。
# 画像
すべてのページビルダーには共通点が 1 つあります。 デザインに画像を追加できます。 異なるのは、画像に適用できるスタイルです。
Elementor と Breakdance では、境界線の半径、サイズ、配置などの基本設定を適用できます。 これらの基本設定に加えて、画像マスキングや CSS フィルターなどのより高度なスタイルを適用することもできます。
Elementor であろうと Breakdance であろうと、サイトの速度を維持または向上させるための遅延読み込み設定が組み込まれています。
# ビデオ
ビデオは、Elementor と Breakdance のデザインに追加できるもう 1 つのメディア要素です。 YouTube、Vimeo、DailyMotion などのサービスからビデオを追加できます。 もちろん、自分の動画をアップロードすることもできます。
Elementor であろうと Breakdance であろうと、ビデオの動作を制御できます。 たとえば、ループ オプションを有効にして、動画を連続再生するように設定できます。 または、ビデオを無音で再生したい場合は、ミュートすることもできます。 サイトの速度を上げるために、動画への遅延読み込みを有効にすることもできます。
| エレメンター | ブレイクダンス | |
|---|---|---|
| アイコン ライブラリ | 素晴らしいフォント | Font Awesome、IconMoon |
| 背景動画 | はい | はい |
| 背景スライドショー | はい | はい |
| 画像マスキング | はい | はい |
| レイジーロード | はい | はい |
— 色と効果
Elementor と Breakdance を使用すると、デザインの色をいじることができます。 また、ボックス シャドウや CSS フィルターなどの効果を追加することもできます。
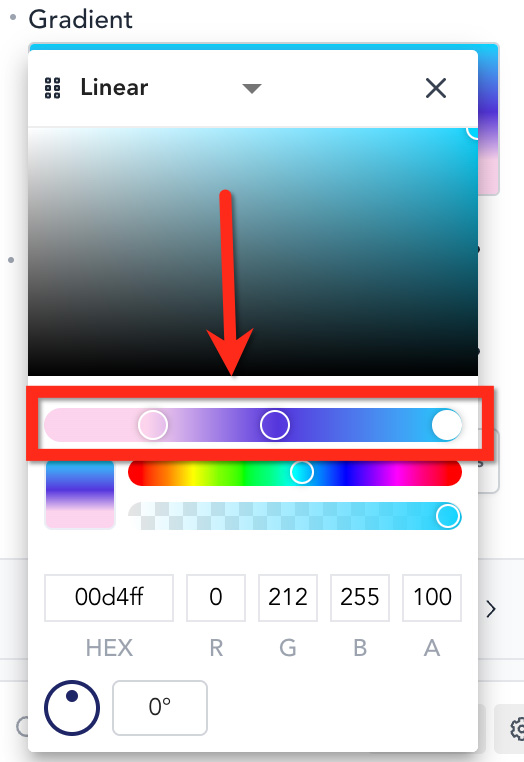
Elementor で利用できないブレイクダンス機能は、高度なグラデーション ビルダーです。 ブレイクダンスでは、複数の色 (2 つ以上) で構成されるグラデーションを作成できます。

ボタン、テキスト、セクション、列の背景にグラデーションを適用できます。 グラデーションの背景をクールなアニメーションに変えて、速度とスケールを制御することもできます。
Elementor では、グラデーションに最大 2 つの色しか追加できません。 また、グラデーションを上記のようなアニメーションに変えるオプションはありません。
ただし、Elementor には、Web サイトに動的な色を追加する場合に役立つ動的な色機能があります (ACF との統合が必要です)。 たとえば、この機能を使用して、ページに動的な背景を作成できます。 別の例として、これを使用してブログ投稿タイトルのカスタム カラーを作成します。
Elementor と Breakdance が提供するもう 1 つの色関連機能は、グローバル カラーです。 この機能は、複数のページと要素で構成される Web サイトがある場合に特に便利です。 グローバル カラーを使用すると、1 回のクリックで複数の要素の色を一度に変更できます。 同じページでも別のページでも構いません。
| エレメンター | ブレイクダンス | |
|---|---|---|
| グローバル カラー | はい | はい |
| ダイナミックカラー | はい | いいえ |
| 勾配 | 最大2色 | 2色以上 |
| 背景オーバーレイ | はい | はい |
| CSS フィルター | はい | はい |
| ボックス シャドウ | はい | はい |
— タイポグラフィ
Elementor と Breakdance には、テキスト要素をデザインに追加するための専用の要素がいくつか付属しています。 たとえば、Heading 要素を使用して、見出し要素をページに追加できます。 もちろん、色、フォント ファミリー、フォント サイズなどを設定するなど、テキストをカスタマイズすることもできます。
Elementor と Breakdance はどちらも Google Fonts と統合されており、多数のフォント ファミリーを提供しています。 Elementor と Breakdance では、カスタム フォントを追加することもできます。 Elementor は、woff、woff2、および ttf 形式をサポートしています。 ブレイクダンスは woff と woff2 のみをサポートしています。
ElementorでもBreakdanceでも、グローバルフォントを追加できます。 グローバルカラーと同じように、グローバルフォントも複数ページで構成されたウェブサイトの場合に便利です。 ワンクリックで複数のテキストのフォント設定を一度に変更できます。
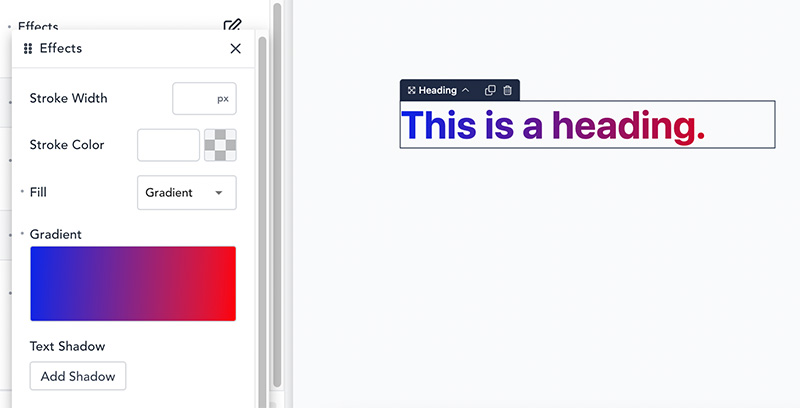
Elementor では利用できない Breakdance で利用可能な機能は、テキストにグラデーションを適用する機能です。

Elementor でグラデーション テキストを作成するには、CSS コードを処理する必要があります。
| エレメンター | ブレイクダンス | |
|---|---|---|
| グローバルタイポグラフィ | はい | はい |
| タイポグラフィ コントロール | はい | はい |
| カスタム フォント | はい | はい |
| テキストストローク効果 | はい | はい |
| グラデーション効果 | いいえ | はい |
— モーションとインタラクション
上で開示したように、Breakdance では背景のグラデーションを作成し、アニメーション化された背景に変えることができます。 これは、ロックを解除できるアニメーション機能の 1 つにすぎません。 他にも使用できるアニメーション関連の機能がいくつかあります。 ホバー効果、マウス効果、視差効果など。
ブレイクダンスと同じように、Elementor には、ページをより生き生きと見せるための機能が組み込まれています。 Elementor と Breakdance が提供するアニメーション関連の機能を次に示します。
| エレメンター | ブレイクダンス | |
|---|---|---|
| スクロール効果 | はい | はい |
| マウス効果 | はい | いいえ |
| ホバー アニメーションと CSS 変換 | はい | はい |
| 入場アニメーション | はい | はい |
| 視差の背景 | はい | いいえ |
| 粘着効果 | はい | はい |
| アニメーションのグラデーション背景 | いいえ | はい |
— カスタム CSS
特定のニーズに対して Elementor または Breakdance に組み込みの設定が見つからない場合は、カスタム CSS を追加できます。 Elementor と Breakdance の両方で、カスタム CSS をデザインに追加できます。
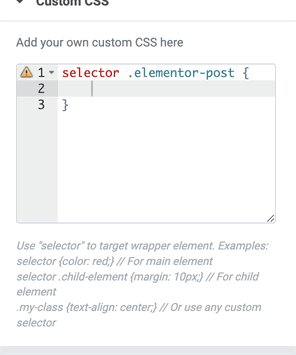
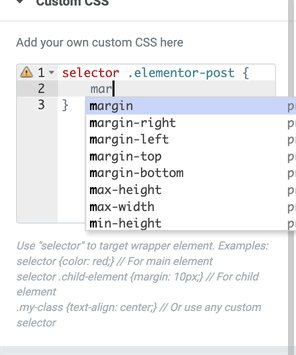
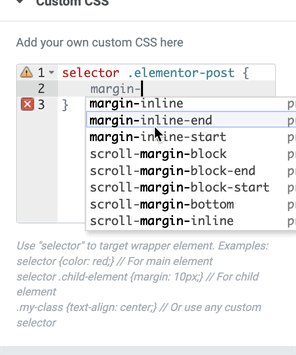
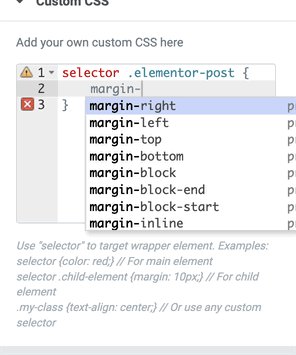
カスタム CSS を追加する方法は、Elementor と Breakdance で同じです。 CSS コードを適用する要素を対象とするセレクターから始めることができます。 ただし、ElementorやBreakdanceが提供する要素セレクターの公式ページがあるため、自分で要素を調べる必要があり、手間がかかります。 Elementor にカスタム CSS を追加する作業を容易にするために、Elementor ウィジェット セレクターのリストを作成しました。
カスタム CSS に関する Elementor の優れた点は、CSS プロパティのオートコンプリート機能で、タイプミスを防ぎ、時間を節約できることです。 ブレイクダンスには似たような特徴はありません。

事前定義されたセレクターを介して要素にカスタム CSS を追加することに加えて、テーマ カスタマイザーの追加 CSSブロックまたはテーマの専用 CSS ファイルを介してカスタム CSS を追加することもできます。 特定の宣言の CSS クラスまたは CSS ID を、宣言を適用する要素に追加するだけです。 Elementor と Breakdance の両方で、要素に CSS クラスまたは ID を追加できます。

評決
Elementor と Breakdance は、WordPress で簡単に Web サイトを作成できる優れたページ ビルダー プラグインです。 この 2 つは、最新の類似したエディターを備えています。 実際のところ、Elementor と Breakdance はどちらも最も人気のある JavaScript フレームワークで構築されています。 Elementor は React.js で構築され、Breakdance は Vue.js で構築されています。
Elementor と Breakdance も同様の機能をユーザーに提供します。 テーマ ビルダー、WooCommerce ビルダー、ポップアップ ビルダー、フォーム ビルダーからループ ビルダーまで。
価格面から見ると、Breakdance がすべての WordPress ユーザーをターゲットにしているわけではないことは明らかです。 代わりに、クライアント向けの Web サイトを作成するエージェンシーやフリーランサーに焦点を当てています。 一方、エレメンターはすべての人を対象としています。 個人のブロガー、小規模ビジネスのオーナー、代理店などから。 ユーザータイプごとに異なるプランがあります。 しかし、機能の観点からは、Elementor と Breakdance はそれほど違いはありません。 小さな違いがありますが、それほど重要ではありません。
