Elementor と Gutenberg の比較 2024: どちらが優れていますか?
公開: 2024-03-29Elementor と Gutenberg のどちらが優れているかを決めるのに困っていますか? それから、あなたは正しい場所に来ました。
Elementor は、市場で最も人気のあるページ ビルダーの 1 つです。 WordPress を長く使用している場合は、Elementor についてよくご存じでしょう。
全ウェブサイトの 10.1% 以上で使用されており、最近その人気が急上昇しています。
ただし、WordPress 5 には、Gutenberg と呼ばれる新しいページビルダーがそのまま搭載されています。 Gutenberg は、すでによく知られているブロックベースのエディターです。
しかし、どちらが良いのでしょうか? 開発者は、要件を満たすのに十分な柔軟性を備えたものを選択する必要があります。
この記事では、Gutenberg と Elementor を比較し、どちらが Web サイトに適しているかを判断するのに役立ちます。
両方のエディターについて簡単に紹介することから始めましょう。
エレメンター vs グーテンベルク: 簡単な紹介
Gutenberg エディターと Elementor の比較を始めるために、両方のビルダーの基本を見てみましょう。
エレメンター

Elementor は最も人気のある WordPress ページビルダー プラグインで、世界中で 800 万以上インストールされています。 ドラッグ アンド ドロップ インターフェイスを使用してサイトをカスタマイズできるため、コーディングのスキルがなくてもページや投稿を簡単に作成できます。
Elementor には、サイトにさまざまな機能を追加できるいくつかのウィジェットが付属しています。 これで十分でない場合は、ウィジェットやスタイル オプションを追加できる多くの Elementor アドオンが利用可能です。
しかし、Elementor の最も優れた特徴はそのデザイン能力です。 カスタム位置を設定したり、パディングマージンを変更したり、色やタイポグラフィのグローバルルールを作成したりできます。
さらに、Elementor は無料版とプロ版の両方を提供します。 Elementor の無料版には、40 個以上の基本ウィジェットと 30 個以上のテンプレートが付属しています。 Elementor Pro バージョンでは、追加の 90 個以上のウィジェット、300 個以上のテンプレート、Web サイト ビルダー キット、プレミアム サポート、その他の機能が提供されます。
エレメンターから始める
グーテンベルク

Gutenberg はデフォルトの WordPress ページビルダーです。 2018 年にリリースされ、その後、ドラッグ アンド ドロップ機能のないオリジナルのリッチ テキスト/HTML コンテンツ エディターである WordPress クラシック エディターに取って代わられました。
Gutenberg の利点は、HTML コードや CSS を記述する必要がないことです。 これは基本的なブロックベースのエディターであり、ブロックをドラッグ アンド ドロップして、適切と思われるものにカスタマイズすることができます。 さらに、ほとんどの WordPress テーマは Gutenberg で適切に動作します。
Gutenberg は WordPress のデフォルトのエディターであるため、その機能をさらに強化する一連のアドオンや拡張機能によって補完されます。
たとえば、Spectra は 50 を超えるブロック コレクションを提供することで、Gutenberg エディターの機能を拡張します。
ページビルダーとブロックエディターの違い
Elementor はページビルダーですが、Gutenberg はブロックエディターです。
ちょっと待って。 ページビルダーとブロックエディターの違いは何ですか? 実際には、特に平均的なユーザーにとってはそれほど多くはありません。
ただし、違いがあります。
まず、ページ ビルダーは、より多くの機能を提供します。 Web サイトのあらゆる部分を必要に応じてカスタマイズできます。 一方、Gutenberg は、使用している WordPress テーマに大きく依存します。
ページビルダーは、ページを一から作成できるツールです。 一方、ブロック エディターは、テーマに組み込まれている機能に基づいて項目をカスタマイズします。
たとえば、WordPress テーマが提供する可能性によって制限されることなく、Web サイトのフォント、色、テーマ、またはその他の要素を変更できます。
それでは、次のセクションで WordPress Elementor と Block Editor の詳細な比較を見てみましょう。
Elementor と Gutenberg – 詳細な比較
ここでは、Elementor と Gutenberg の詳細な比較と、さまざまな部門での扱いについて説明します。
Gutenberg 対 Elementor: 使いやすさ
Elementor と Gutenberg がどれほど使いやすいかを見てみましょう。
エレメンター
使いやすさに関しては、Elementor は物事を簡単にすることに慣れています。 ただし、豊富な機能リストが提供されているため、学習には時間がかかります。
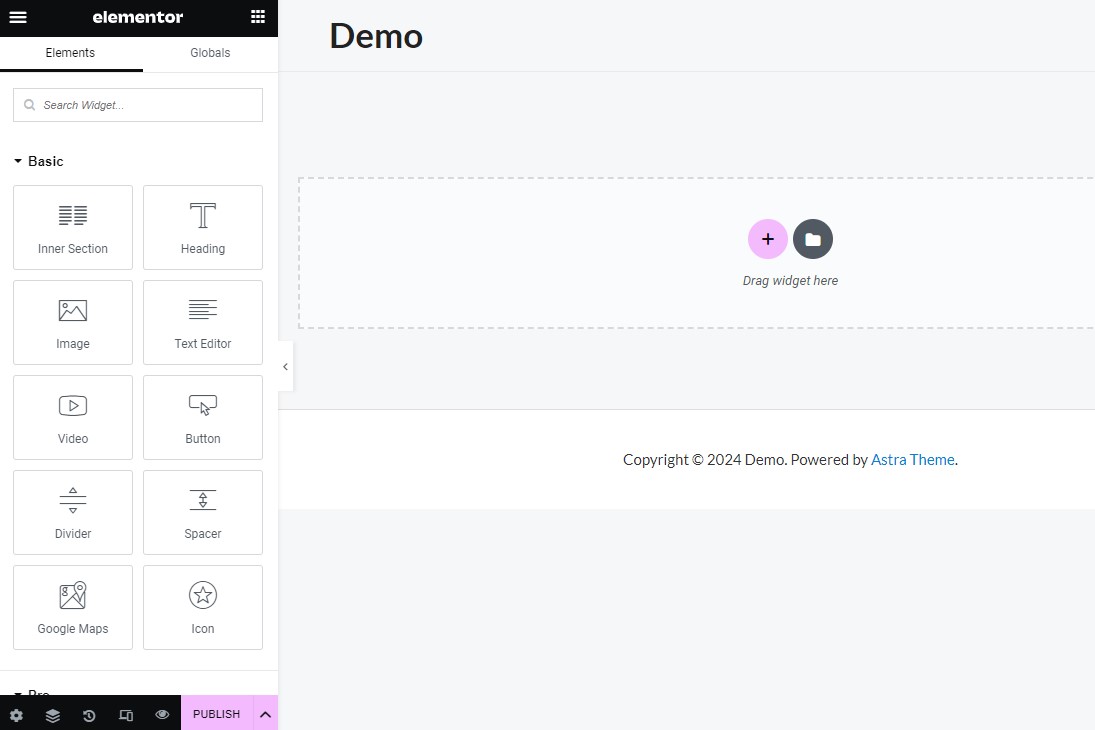
エディターでは、ページのフロントエンドのレプリカをエディターとして取得します。 ライブラリ内のすべての Elementor コンテンツ ウィジェットはドラッグして編集できます。

ウィジェットは、Basic、Pro、General、Site、WooCommerce、WordPress に分類されています。 後で使用するためにカスタム ウィジェットを保存できる [お気に入り] タブもあります。
Elementor の使いやすさは、グリッドベースのエディターによってもたらされ、ページ上のほぼどこにでも要素をドラッグ アンド ドロップできます。 さらに、クリックすると、エディター内でセクションの追加、セクションの削除、セクション全体のドラッグを行うことができます。
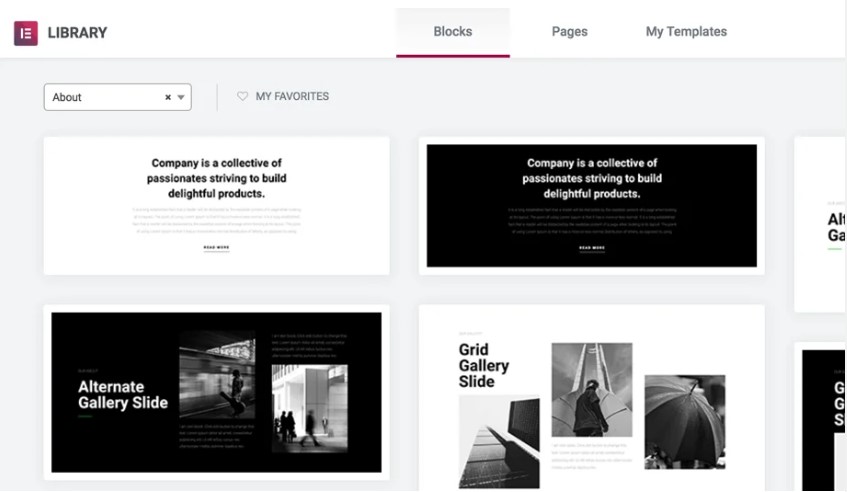
さらに、ブロックやテンプレートのライブラリにも簡単にアクセスできます。 さらに、カスタム テンプレートを保存して後で使用したり、専門的にデザインされたブロックやページ テンプレートを使用したりできます。 それらの多くは、404 ページやカスタマイズされた WooCommerce カートの作成など、特定の目的のために設計されています。

Elementor インターフェースの最大の欠点は、それがサードパーティ製であることです。 WordPress で有効にするには、プラグインをインストールする必要があります。 それでも、Gutenberg がバックグラウンドでインストールされているため、毎回「Elementor で編集」ボタンをクリックする必要があります。
グーテンベルク
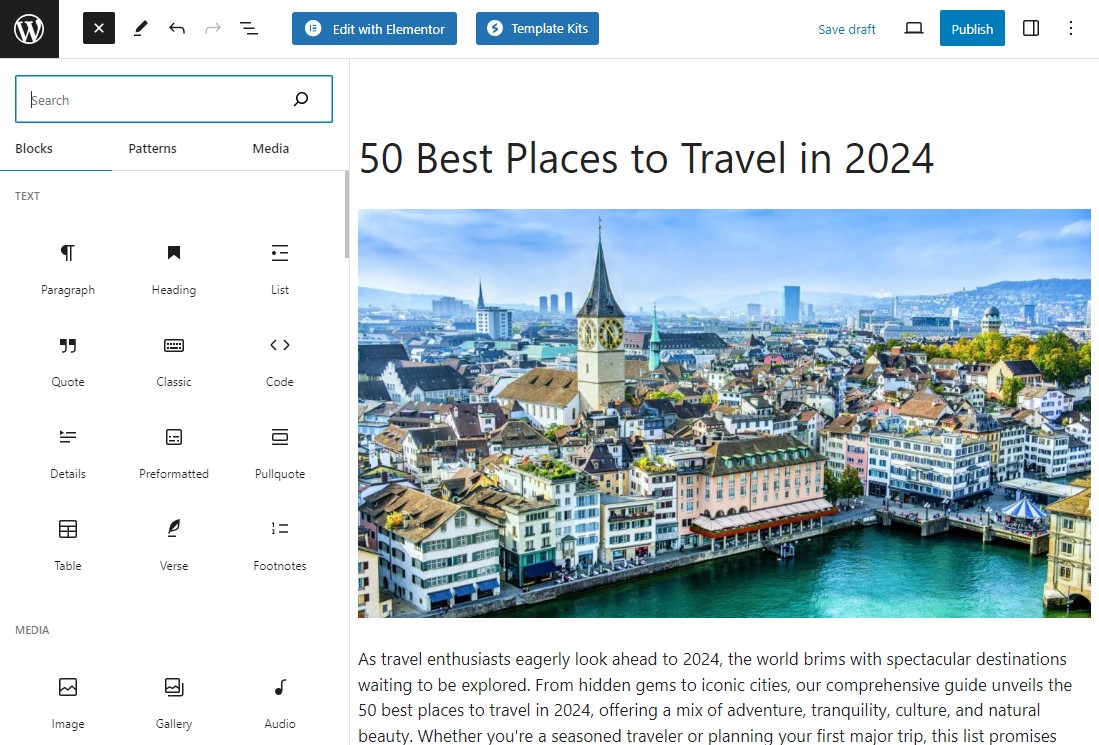
Gutenberg を使い始めるのは、WordPress を使用するのと同じくらい簡単です。 これは、Gutenberg が WordPress ダッシュボードにすぐに統合されるためです。 プラグインやアドオンをインストールする必要はありません。 ページまたはポストエディターを開くだけで、Gutenberg が機能し始めます。

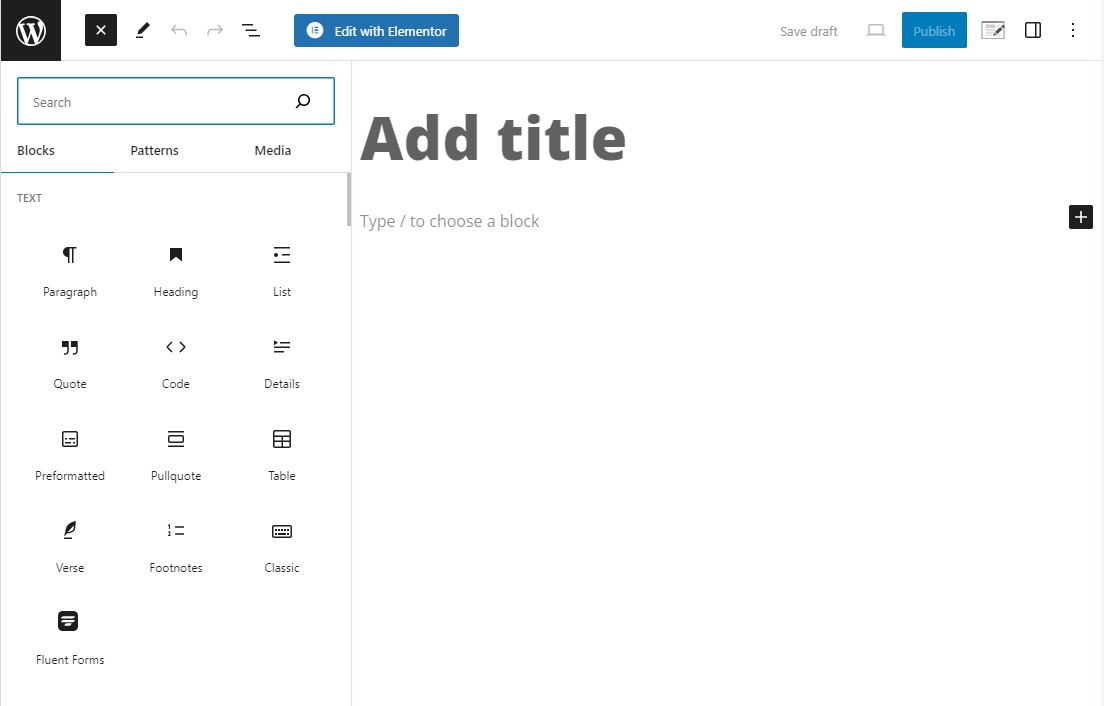
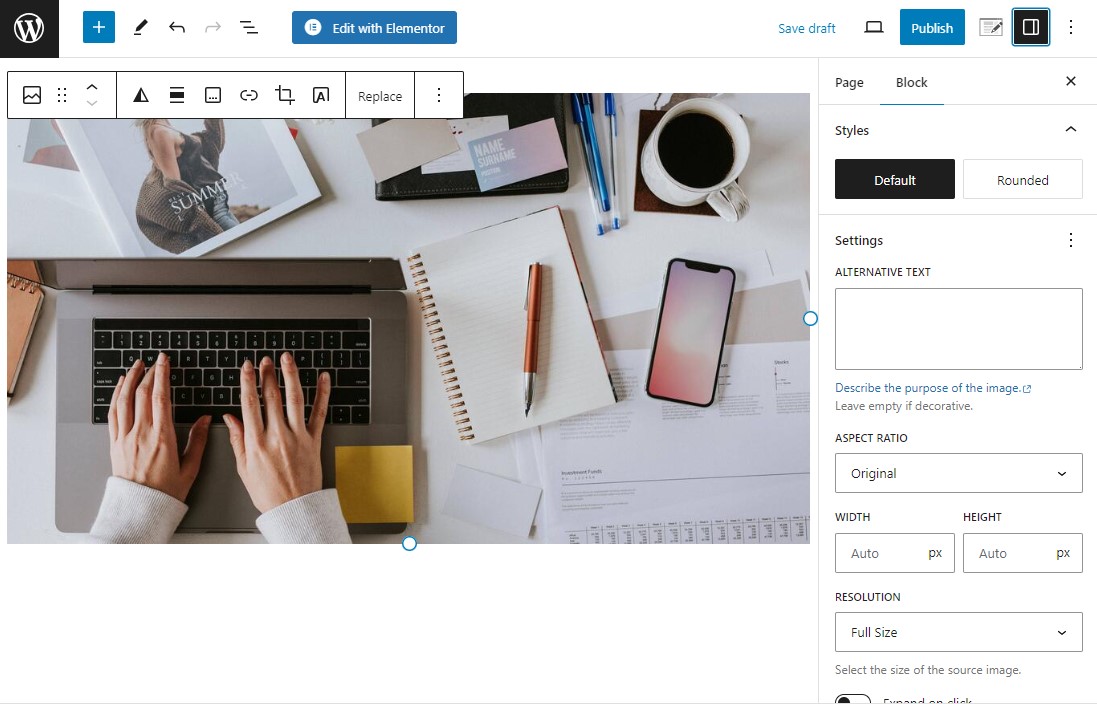
エディターのあちこちにある「+」ボタンをクリックすると、ブロックを検索して追加できます。 ブロック、パターン、メディアのタブを備えた検索バーがあります。
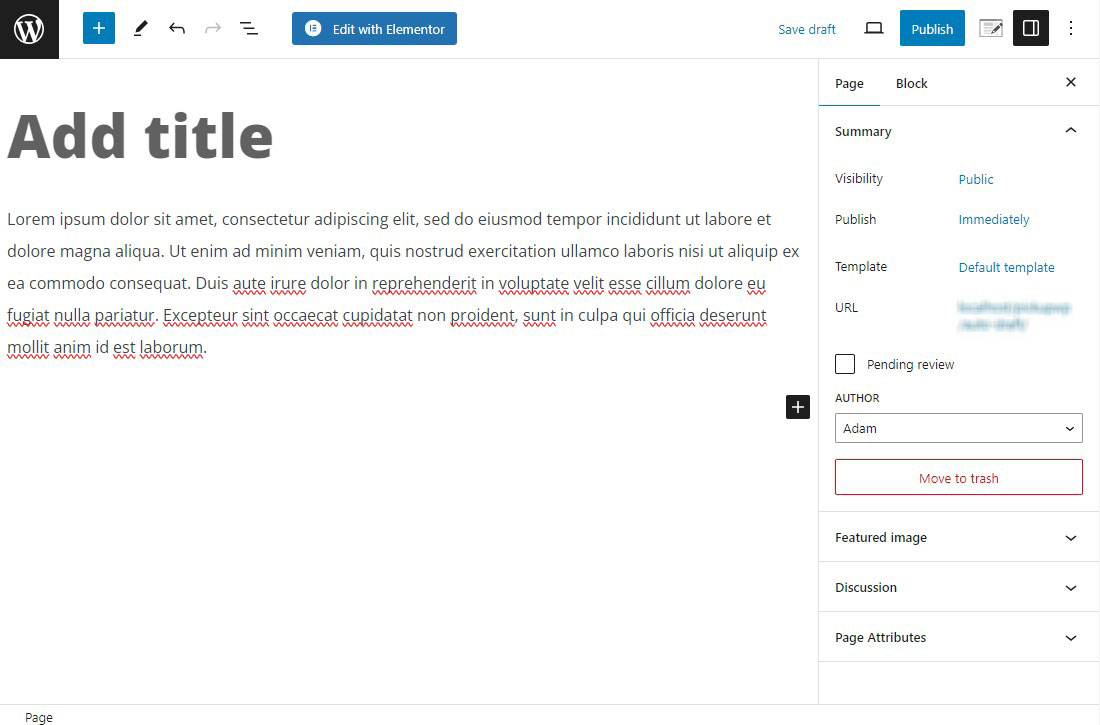
さらに、「ページ」タブには、注目の画像、抜粋、コメント用のツールなど、公開およびページ固有のオプションがあります。

「ブロック」タブをクリックすると、選択したブロックの独自のカスタマイズ機能が開きます。

全体的に、Gutenberg は使いやすいです。 ただし、Elementor を使用することに勝るものはありません。 洗練されていて楽しく使え、一度コツを掴めば、Gutenberg よりもはるかに多くのことができます。
エレメンター vs グーテンベルク: テンプレート
どちらも WordPress 向けの人気のあるページ構築ソリューションですが、テンプレートへのアプローチとデザインが異なります。
エレメンター
Elementor のテーマ ビルダーは、何百ものスターター テンプレートを提供します。
Elementor テンプレートには次のものが含まれます。
- ヘッダー
- フッター
- 単一ページ
- 単一の投稿
- アーカイブ
- 検索結果ページ
- 製品ページ
- 製品アーカイブ
- 404ページ
Elementor テンプレートには有料のサブスクリプションが必要ですが、これは合理的であり、Gutenberg のサービスよりも優れています。
グーテンベルク
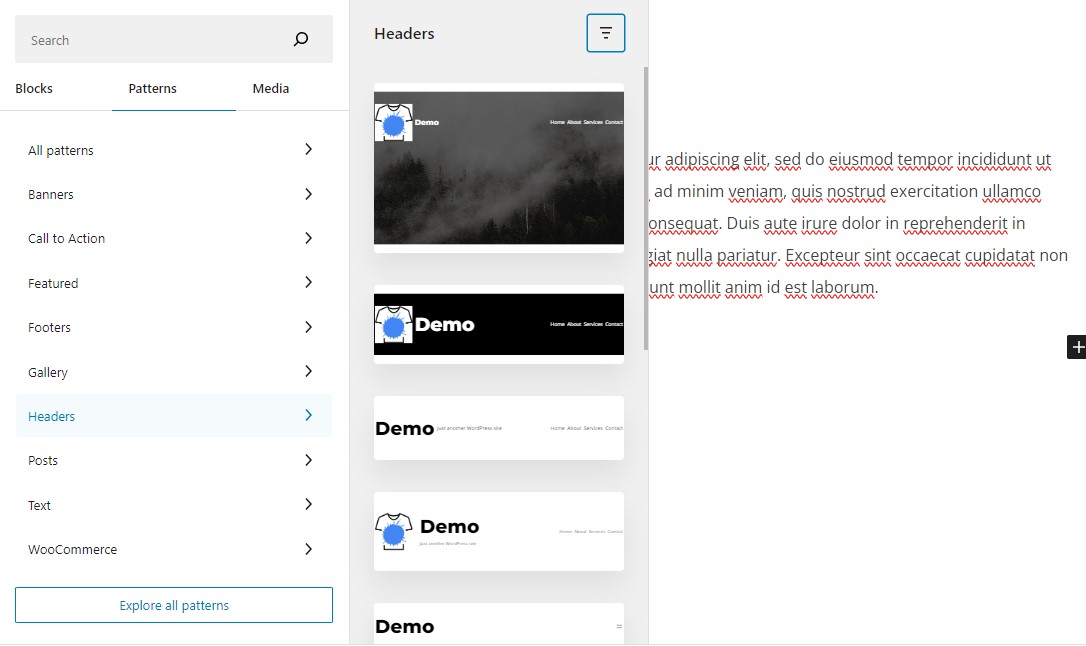
一方、Gutenberg には既成のテンプレートがありません。 [パターン] タブにはいくつかの便利なセクション テンプレートが含まれていますが、それだけです。

ただし、ページおよび Web サイト全体のスターター テンプレートを含むサードパーティのプラグインをインストールすることはできます。 Gutentor、Twentig、Otter Blocks などのプラグインはどれも優れています。
Gutenberg 対 Elementor: スタイル オプション
Gutenberg または Elementor で利用できるスタイル オプションを確認してみましょう。
エレメンター
Elementor のスタイル オプションは、ウィジェットが選択されている場合、3 つのタブに含まれています。
- コンテンツ:タイトル、リンク、サイズ、配置などのオプションを調整できます。
- スタイル:タイポグラフィ、色、不透明度、境界線などのオプションを編集できます。
- 詳細:カスタム マージン/パディング、Z インデックス、アニメーション、CSS などの設定を制御できます。
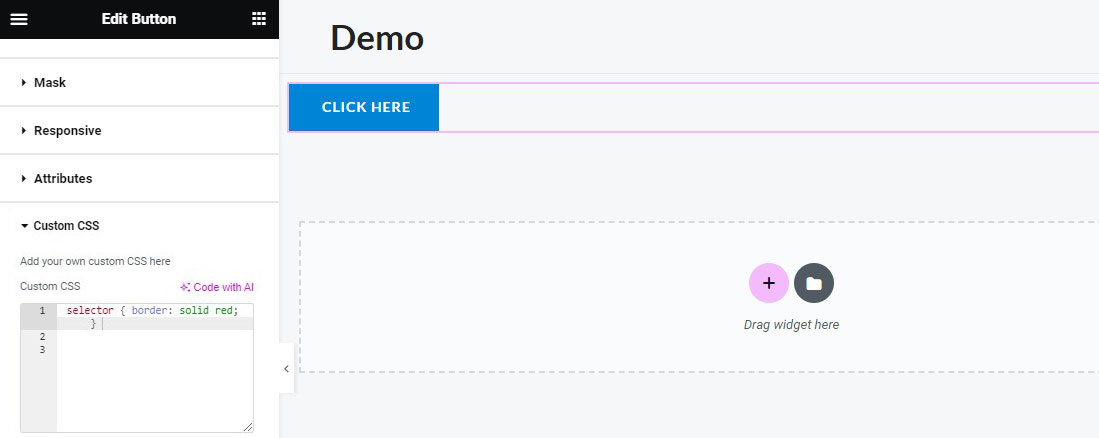
また、Elementor Pro バージョンをお持ちの場合は、カスタム CSS を個々の要素に直接適用して、さらに詳細に制御できます。

グーテンベルク
Gutenberg のスタイル機能を使用すると、編集するブロックを選択した後、右側のブロック パネルで簡単にカスタマイズできます。

スタイル設定は Elementor と比較すると非常に基本的ですが、重要なものはほとんど常にそこにあります。 これには、画像の境界線やサイズ、色、タイポグラフィ、段落ブロックの余白設定の変更が含まれます。
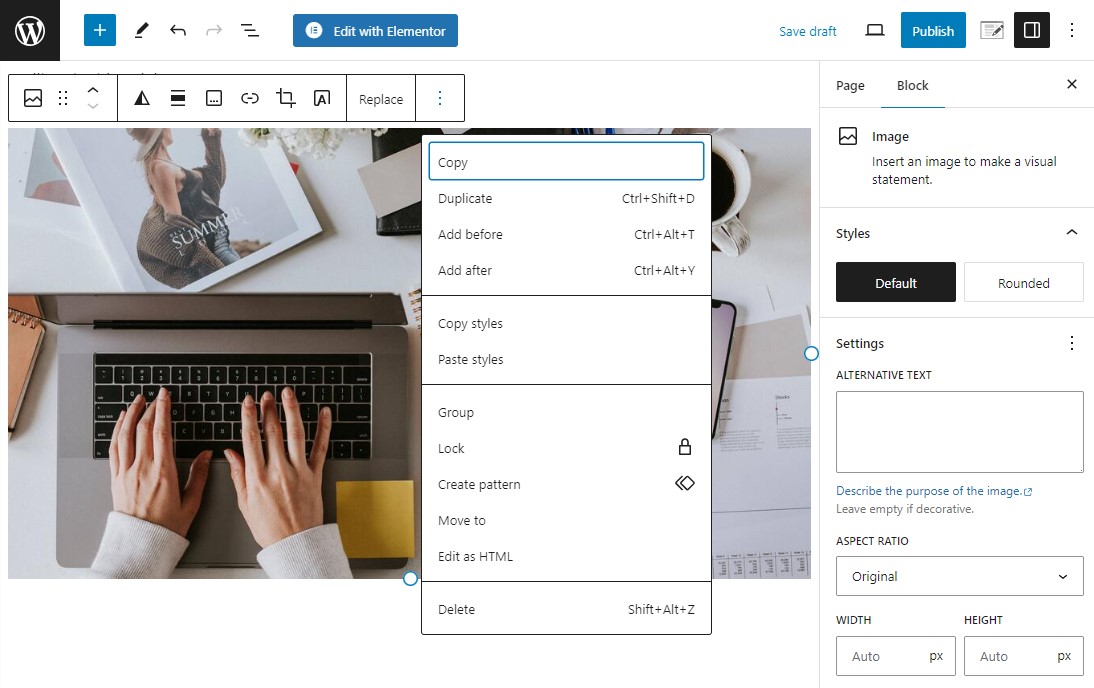
さらに、ブロックをクリックすると、すべてのブロックのカスタム CSS に加えて、ホバーツールバーが表示されます。 このセクションでは、テキスト スタイル、HTML 編集、そのスタイルのコピー、複製について説明します。


全体として、Elementor は Gutenberg よりも堅牢なスタイル機能のセットを提供します。 ただし、究極のシンプルさを求める人には、Gutenberg スタイルの機能がぴったりと合うでしょう。
Gutenberg ブロック エディターと Elementor: WooCommerce サポート
WooCommerce は、WordPress Web サイトをオンライン ストアに変換するサードパーティのプラグインです。 WooCommerce ブロックをページ ビルダーと一緒に使用すると、ショッピング カート、商品ページなどをより詳細にカスタマイズできます。
エレメンター
Elementor は WooCommerce とうまく連携します。 ただし、それにはコストがかかります。 WooCommerce コンテンツ ウィジェットまたはページ テンプレートにアクセスするには、Elementor Pro サブスクリプションが必要です。 そうは言っても、Elementor Pro は手頃な価格であり、ブロックは Gutenberg よりも強力なスタイル オプションを提供します。
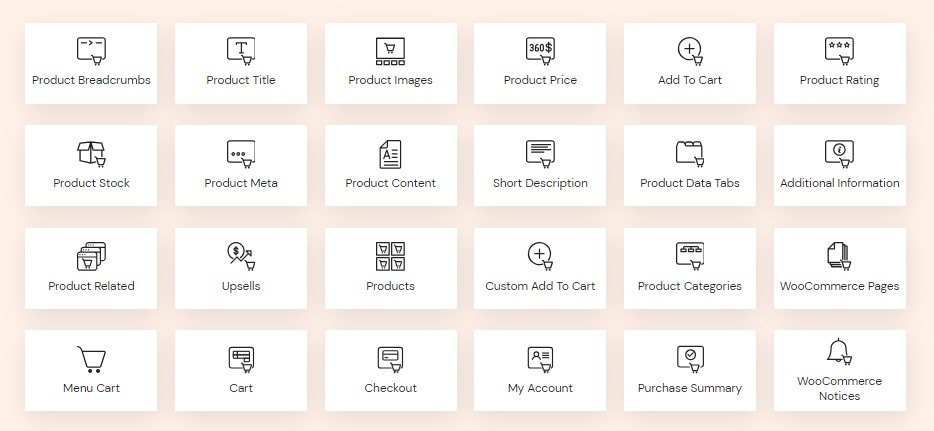
この記事の執筆時点では、Elementor を通じて 24 の WooCommerce ブロックが利用可能でした。 リストには、製品のブレッドクラム、製品画像、カートに追加、製品の評価、アップセル、アカウントなどが含まれます。

グーテンベルク
グーテンベルクも例外ではありません。 WooCommerce をインストールすると、WooCommerce ストアの外観を改善するために大量の Gutenberg ブロックが表示されます。
製品検索ブロック、ベストセラー製品ブロック、カート ブロック、チェックアウト ブロックなどがあります。Gutenberg/WooCommerce ブロックは 30 個数えましたが、このリストを拡張するために利用できるサードパーティのプラグインが多数あります。

エレメンター vs グーテンベルク: スピードとパフォーマンス
ページビルダーは幅広い機能を提供します。 これにより、プラグインやテーマと競合する大量のツール セットが生成され、ページの読み込み時間が遅くなる可能性があります。 ユーザーのレビューを見ると、適切な最適化ツールと高速なホストを使用すると、どちらもうまく動作するようです。
このテストでは、Gutenberg と Elementor を異なるサーバーにインストールします。 また、テストが可能な限り公平であることを保証するために、デモ コンテンツでも同じテーマを使用しました。
Google PageSpeed Insights の結果は次のとおりです。
エレメンター
- デスクトップパフォーマンス: 94
- デスクトップのアクセシビリティ: 100
- デスクトップのベストプラクティス: 92
- デスクトップSEO: 67
- モバイルパフォーマンス: 81
- モバイル アクセシビリティ: 100
- モバイルのベストプラクティス: 92
- モバイルSEO: 71
グーテンベルク
- デスクトップパフォーマンス: 98
- デスクトップのアクセシビリティ: 100
- デスクトップのベストプラクティス: 92
- デスクトップSEO: 67
- モバイルパフォーマンス: 93
- モバイル アクセシビリティ: 100
- モバイルのベストプラクティス: 92
- モバイルSEO: 71
Gutenberg は、より高いパフォーマンス スコア、より低いページ サイズ、より速い読み込み時間、より少ないリクエストを実現しました。 これは、Elementor のより複雑なブロック設計が原因である可能性があり、Gutenberg は理論的には常に Elementor と一緒にインストールされます。 その結果、2 ページのビルダーが同時に動作することになり、サイトの速度が低下する可能性があります。
Gutenberg と Elementor: 他のプラグインやテーマとの互換性
より広範な WordPress エコシステムとの互換性の観点から、Gutenberg と Elementor をどのように比較するかは次のとおりです。
エレメンター
Elementor は、ほぼすべての WordPress テーマでうまく動作します。 Web サイトが WordPress バージョン 5.9 以降、または PHP 7.4 以降で実行されている限り、Elementor はおそらくそれで動作します。 推奨システム要件を満たしていないものを使用すると、問題が発生します。 古い WordPress バージョンを使用すると、サイトが正しく機能しなくなり、セキュリティ リスクやバグにさらされます。
グーテンベルク
Gutenberg エディターは WordPress と互換性があるだけではありません。 ワードプレスです。 これは WordPress インフラストラクチャの一部です。 その結果、WordPress との互換性の点で、Gutenberg は Elementor よりも優れています。
エレメンター vs グーテンベルク: 価格
Gutenberg と Elementor はどちらも無料でダウンロードできます。 主な違いは、Gutenberg は完全に永久に無料であることです。 Elementor は、ページ ビルダーの優れた無料バージョンと、追加機能が必要なユーザー向けの多くのプロ プランを提供しています。
エレメンター
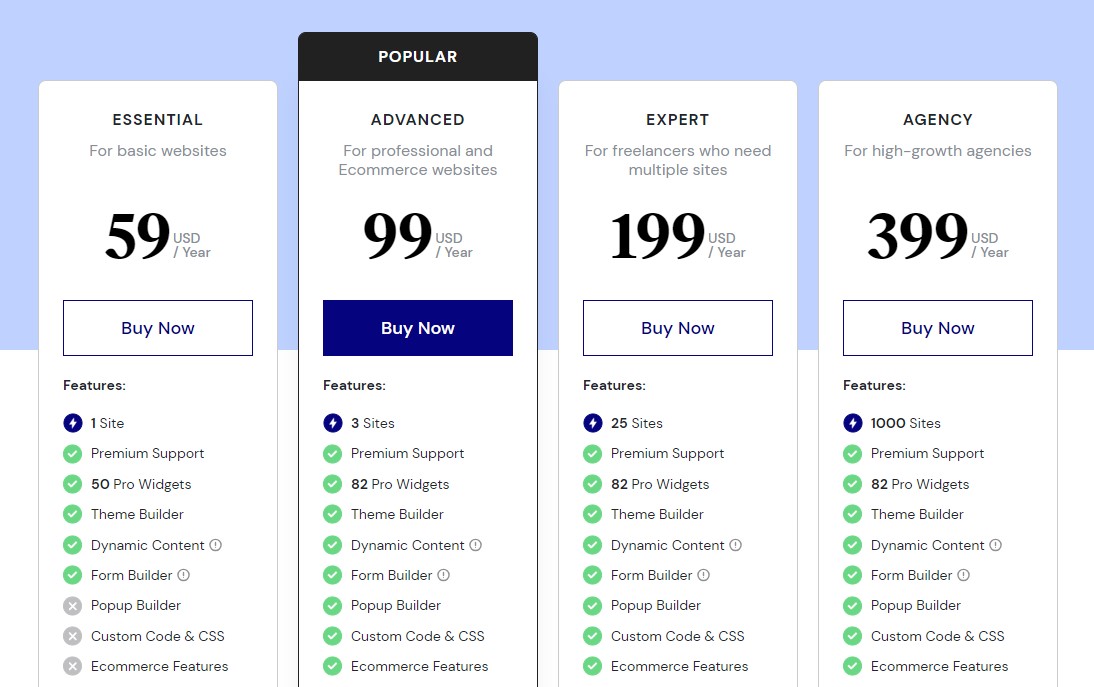
Elementor は WordPress.org からダウンロードできる無料バージョンを提供しています。 それ以外に、4 つのプロ バージョンも提供しています。

- 必須:単一サイトの使用には年間 59 ドルかかります。
- アドバンスト:最大 3 つのサイトの使用に対して年間 99 ドルかかります。
- 専門家:最大 25 サイトの使用には年間 199 ドルかかります。
- 代理店:最大 1000 サイトの使用には年間 399 ドルかかります。
すべてのプランには、テーマ ビルダー、ダイナミック コンテンツ、フォーム ビルダー、プレミアム サポートなどが含まれます。
エレメンターを入手
グーテンベルク
WordPress エディターであり、WordPress にデフォルトで含まれているため、無料です。
Gutenberg 対 Elementor: カスタマーサポート
どちらのプラットフォームも、ユーザー ベースのニーズを満たすように調整されたさまざまな種類のサポート リソースとチャネルを提供します。 カスタマーサポートの観点から両社を比較すると次のようになります。
エレメンター
Elementor の有料ユーザーは、チケットを通じて年中無休のプレミアム サポートにアクセスできます。 さらに、Elementor は、コア機能の使用方法、一般的な問題の解決方法などを示す詳細な公開ナレッジ ベースを維持しています。

Elementor には大規模な公式 Facebook グループもあり、2,40,000 人を超えるメンバーからのコミュニティ サポートを見つけることができます。 これは、無料の Elementor ユーザーとプレミアム Elementor ユーザーの両方にとって素晴らしいオプションです。
グーテンベルク
スタンドアロンの Gutenberg ページ ビルダーには、専用のカスタマー サポート ラインがありません。
ただし、Gutenberg ユーザー フォーラムでこの問題に対処することはできます。
WordPress.com メンバーは専用のサポートにアクセスできるため、Gutenberg の質問についてサポートを求めることができます。 残念ながら、WordPress.org ユーザーは独自の調査を行うためにフォーラムやブログ投稿に頼らざるを得ません。
エレメンターとグーテンベルク: エレメンターをいつ使用するべきですか?
Elementor は、ユニークで複雑なページを作成する必要がある Web サイトに適したオプションです。
これにより、各ページのレイアウトをより柔軟に設定できるようになります。 これは、Elementor を使用すると、特定のページを完全にデザイン制御できるためです。 したがって、特定のページや投稿にそのようなものが必要な場合は、Elementor が最適な選択肢になります。
Elementor は Gutenberg よりも洗練されており、WordPress フレームワークにあまり束縛されていませんが、幅広いオプションを備えた優れたビルダーであることに変わりはありません。
エレメンターを入手
Elementor 対 Gutenberg: どのような場合に Gutenberg を使用するべきですか?
私たちの意見では、ほとんどの Web サイトにとって、総合的に見て Gutenberg が最良の選択です。 これはデフォルトの WordPress オプションであり、WordPress コア開発者が完全にサポートしていることを意味します。
使い方も簡単で、習得の手間もかかりません。
Gutenberg には Elementor ほど多くのデザインの可能性はありませんが、最も上級のユーザーを除くすべてのユーザーにとっては十分です。
また、サードパーティのアドオンを使用すると、Gutenberg ブロック エディターに追加の機能を追加することもできます。
今すぐウェブサイトの作成を始めましょう!
最後に、Elementor と Gutenberg のどちらを使用して Web サイトを構築するかはあなた次第です。 選択したオプションに関係なく、Web サイト構築のベスト プラクティスに従えば、Web サイトは成功します。
Gutenberg Block Editor と Elementor Page Builder の詳細な比較が、あなたのサイトにどちらが適しているかを決定するのに役立つことを願っています。
詳細については、次の他の役立つリソースをご覧ください。
- ディビ vs エレメンター
- エレメンター vs ビーバービルダー
最後に、Facebook と Twitter でフォローして、最新の WordPress とブログ関連記事の最新情報を入手してください。
よくある質問
グーテンベルクはエレメンターよりも優れていますか? はい、Gutenberg は Elementor よりも優れています。使いやすく、WordPress コアがプリインストールされており、WordPress テーマやプラグインとの互換性が高いからです。 カスタマイズのオプションは限られていますが、初心者には最適です。
はい、Gutenberg は Elementor よりも優れています。使いやすく、WordPress コアがプリインストールされており、WordPress テーマやプラグインとの互換性が高いからです。 カスタマイズのオプションは限られていますが、初心者には最適です。
Elementor と Gutenberg を同時に使用できますか? はい、WordPress サイトで Elementor と Gutenberg の両方を同時に使用できます。 Gutenberg はデフォルトのブロック エディターですが、Elementor はスタンドアロンのページ構築プラグインとして機能します。 つまり、基本的なコンテンツ作成には Gutenberg を使用し、複雑なページ レイアウトや広範なデザインのカスタマイズには Elementor を使用できます。
はい、WordPress サイトで Elementor と Gutenberg の両方を同時に使用できます。 Gutenberg はデフォルトのブロック エディターですが、Elementor はスタンドアロンのページ構築プラグインとして機能します。 つまり、基本的なコンテンツ作成には Gutenberg を使用し、複雑なページ レイアウトや広範なデザインのカスタマイズには Elementor を使用できます。
