Elementor Vs. Visual Composer –これが最良の選択です!
公開: 2021-04-27最新ニュース2021年6月:Elementor proを30日間無料でテストする代わりに、50%の割引コードを提供するElementorsの誕生日セールを利用してください! 下のボタンをクリックすると、限定オファーにアクセスできます。 この記事のリンクの1つを使用して、50%割引のロックを解除してください!
最高のビジュアルサイトビルダーを見つけるための競争が続いています。 サイトを最初から作成するのに何時間も費やしているチームを見つけることはめったにありません。 サイト作成の新しい時代では、人々はますますドラッグアンドドロップビルダーに依存しています。 それらは高速で使いやすいです。 しかし、どれが最高ですか? この記事では、ElementorとVisualComposerについて説明します。 長所と短所の両方を見ることで、私たちはあなたがあなたのお金があなたに最も効果的である場所を決定するのを助けることができます。 始めて、ElementorとVisualComposerを見てみましょう。

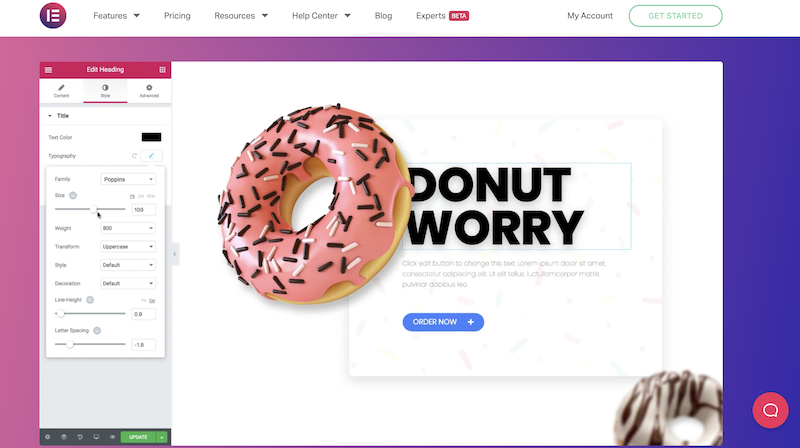
Elementorの長所
Elementorを試してみると何が期待できますか? 以下は、私たちが見つけた最高の機能の一部です。
- テーマビルダーを使用すると、作業しているテーマのすべての部分を微調整してカスタマイズすることができます
- フォームは簡単に設計でき、設定したフロー全体と統合できます。
- サイトをすばやく立ち上げる必要がある場合は、さまざまなテンプレートが存在します。
- 多くのサイトを迅速に公開する必要がある代理店に最適
- ブロックはカスタマイズ可能で、WordPressCoreに付属する新しいエディターでうまく機能します。
- あなたは他のサイトの海でサイトを際立たせることができる多くのウィジェットと機能を手に入れるでしょう。
- 一日中いつでもあなたを助けることができる素晴らしいテクニカルサポート
Elementorを使用すると、このプラグインは、独り立ちする起業家と多くの従業員を抱える代理店の両方に適しています。 たとえば、あなたが自分で作業するWebデザイナーであるとします。 あなたには潜在的なクライアントがいて、彼らはあなたが彼らのサイトのために何ができるかについて興味を持っています。 テンプレートを使用すると、実際にさまざまな外観でそれらを提示できます。 次に、彼らは自分たちが一番好きなものから選ぶことができます。 あなたはとても速く見た目をまとめることができるでしょう、それはあなたの時間の大きな浪費にはなりません。 クライアントはプレゼンテーションに感銘を受けます。つまり、大きなギグを上陸させることができ、場合によっては収益源が継続する可能性があります。
緑色のボタンをクリックしてElementorにアクセスし、開始します
Elementorは代理店での使用に最適です
一方、あなたは代理店にいるのかもしれません。 Elementorはこの環境でうまく機能します。 あなたには、自分のサイトや新機能に加えられた更新を取得しようとしている多くのクライアントがいます。 あなたが彼らのサイトに新しい機能を追加することを探しているなら、あなたはあなたのチームと協力しているコーダーに連絡したくありません。 時々、仕事を成し遂げることができるウィジェットを引っ張るのは素晴らしいです。 Elementorには、すばらしい機能を追加する機能を提供するこれらの多くがあります。 コーディングは必要ないので、誰もがサイトにこれらの変更を加えることができます。 外部プラグインも使用していません。つまり、うまく統合されます。 さまざまな作成者のプラグインは、すでに使用しているテーマと常にうまく調和するとは限りません。
Elementorの欠点
Elementorが得意とすることだけを見るのは公平ではありません。 また、彼らがどこでもっとうまくやれるかについても考える必要があります。
- 膨張を少なくする
- 無料版を使用すると、サポートに連絡するのが難しい場合があります。
最初のマイナスの特徴は、肥大化がサイトに追加されるという事実です。 それは正確にはどういう意味ですか? ページビルダーを使用すると、サイトのバックエンドの速度を落とすことができます。 あなたがページを見ているとき、多くのことが舞台裏で起こっています。 ここにウィジェットを追加するか、上部のバナーに変更すると、行とコード行が入力されます。
ページビルダーは、バックエンドの速度を低下させるだけでなく、サイトのフロント部分にも悪影響を与える可能性があります。 レストランのように、家の前と後ろがあります。 レストランがあれば、家の裏側はすべての食べ物が作られるキッチンになります。 それは、お客様がめったに目にすることのない部分です。 家の正面は、食事をする人が座る場所であり、彼らが出される場所です。 サイトも同様に機能します。 派手なバナーや画像の背後でコードが機能しています。 これにより、データベースに接続し、ユーザーとのやり取りもログに記録されます。 Elementorは、余分なコード行で処理速度を低下させる可能性があることに注意してください。
Elementorサポート
サポートについても考える必要があります。 サイトをまとめるのは簡単ではありません。 自由ソフトウェアを使用する場合、質問をする人に連絡するのは難しい場合があります。 Elementorには無料版があり、質問への回答を得ることができますが、難しい場合があります。 問題が発生した場合、ソフトウェアの代金を支払った人が優先されます。 最終的に、あなたはあなたの質問に対する答えを得るでしょう、しかしそれは時間がかかるかもしれません。 彼らは最初に有料の顧客にサービスを提供する必要があるので、それは理にかなっています。 本当に苦労している場合は、参加するWordPressミーティングや、Elementorを使用して人々が互いに助け合って見栄えの良いサイトを作成するフォーラムがたくさんあります。

Visual Composer
なぜVisualComposerを使用する必要があるのですか? 他のレビューアが提案したアイデアのいくつかを次に示します。 これらの機能のいずれかがあなたにアピールするかどうかを確認してください。

- から選ぶべき多種多様な要素
- プロ並みのテンプレート
- ドラッグアンドドロップ機能により、サイトをすばやく構築できます
- 使いやすい
他のドラッグアンドドロップビルダーと同様に、Visual Composerを使用すると、さまざまなテンプレートオプションを利用できます。 繰り返しになりますが、別の人口統計に戻ると、単一のユーザーや代理店のチームで働く人々にアピールできます。
ドラッグアンドドロップ機能を使用することで、クリエイティブな人々が流れに入ることができます。 あなたがアーティストであるなら、多くの場合、あなたはコードに直面したくありません。 コードをデバッグするのは簡単ではありません。 エラーが見つかるまでに数時間かかる場合があります。 代わりに、サイトを見て必要な要素を取り込むことができるときに、フローに入るのに役立ちます。 アーティストは、私たち全員が求めているその流れの状態を実現します。 これはあなたが時間を忘れる場所であり、あなたはあなたの頭の中で見るものを作ることができます。 これには、ドラッグアンドドロップビルダーが最適です。 コードをコンパイルしようとしてそこに座ることはありません。 代わりに、すべての変更がリアルタイムで行われます。
Visual Composerページビルダーをインストールする準備はできていますか? ボタンをクリックしてプラグインをダウンロードしてください!
短所
Visual Composerについての否定的な考えに関しては、それらの多くはElementorとの比較に由来しています。 Elementorはより人気のあるプラグインです。 WordPressを使用している人と話すと、DiviとElementorについて何時間も話します。 VisualComposerは同じ階層にありません。 将来的には、より多くの市場シェアを獲得する可能性がありますが、まだそこにはありません。
あまり人気のないソフトウェアを使用している場合、これには多くの問題が伴います。 良い例は、WordPressとDrupalの戦いです。 Drupalとは何ですか? それがまさにポイントです。 WordPressの方が使いやすかったです。 次に、Drupalと比較してより多くの人々がWordPressを使い始めました。 雪玉効果を生み出しました。 DrupalからWordPressに移行する人が増えるにつれ、WordPressのコミュニティは成長しました。 より多くの人々がWordPressで動作するプラグインを作成したいと考えていました。 DrupalCMSプラットフォームを使用したい開発者はほとんどいませんでした。 コミュニティは縮小し、ほとんど使用されていない製品が残っています。

評決エレメンター対。 Visual Composer
これら2つの製品を比較すると、Elementorを使用する必要があります。 それらは多くの点で類似していますが、Elementorが主導権を握っています。 Elementorを使用すると、使用できる無料バージョンがあります。 ページ全体をデザインし、ウィジェットをプルして、洗練された新機能を追加します。 無料版がうまくいくと、有料版のコストは低くなります。 これが、多くの人がVisualComposerではなくElementorに移行した理由の1つです。 無料モデルから有料モデルへの移行は簡単です。
Elementorを使用することで、大きなコミュニティができます。 問題が発生した場合に話すことができる人が増えています。 無料版を使用している場合でも、開発の壁にぶつかったときに助けてくれる人にいつでも連絡できます。 WordPressとDrupalの間の競争がここで何らかの関連性を持っている場合、最終的な勝者が実質的に市場を引き継ぐことがわかります。 将来のプラグインは、ソフトウェアを横に移動するのではなく、ほとんどすべて1つのプラットフォーム用に作成されます。
最新の状態を維持し、サイトの将来を良好にしたい場合は、Elementorをお勧めします。 Elementorの人気は長く続くようです。つまり、このシステムと互換性のあるプラグインが増えることを意味します。 テクノロジーを使用すると、将来成功したい場合は、適切な馬を支援する必要があります。 Elementorを使用することで、プラットフォームはさらに何年も存続する可能性が高くなります。 これにより、しばらく経過した後に新しいプラットフォームに更新する必要がなくなります。
緑色のボタンをクリックしてElementorにアクセスし、開始します
ElementorとVisualComposerの結論
ElementorとVisualComposerの結論として、Elementorの方が適していると言えます。 より大きなコミュニティがあり、より多くの開発者がシステムを使用しています。 将来的には、プラットフォームがより注目されるようになり、生産性の向上に役立ちます。 その他のレビューとガイドについては、引き続きすばらしいテーマにアクセスしてください。
