ElementorとWPBakeryの速度比較:どちらが速いですか? (2021)
公開: 2021-07-12ElementorとWPBakeryページビルダーのどちらかを決定しようとしていますか? このガイドでは、重要な質問に答えています。どちらがより高速なWordPressサイトになりますか?
どちらにも直感的なドラッグアンドドロップインターフェイスが付属しており、開発者とデザイナーが数分でWordPressページを作成できるようになります。 しかし、速度とパフォーマンスの点で、彼らはどこに立っているのでしょうか?
WPBakeryページビルダー( Visual Composerとしてよく知られています)は10歳になりました! その成功の一部は、バンドル戦略によるものです。2011年以来、多くの人気のあるプレミアムテーマがWPBakeryをデモに統合しています。これは市場に出た最初のページビルダーの1つでした。
Elementorは、2016年のリリース以来、500万を超えるアクティブなインストールで大ヒットしています。 成功は少し遅れて起こりましたが、今ではWordPressで最初に使用されるページビルダーになりました。
ElementorとWPBakeryはどちらも、Webデザインとカスタマイズで非常に人気のあるオプションです。どちらのビルダーでも間違いはありません。 しかし、彼らのパフォーマンスについても同じことが言えますか?
いくつかのテストを実行して、どのページビルダーが高速かを確認しましょう。 これは、次のプロジェクトに役立つはずです。
| 2つのWPBakery製品について知っておくべきこと: WPBakery Page Builder(2011):ページの内部を制御します。 これは、ページビルダーに付けられた新しい名前です。以前はVisualComposerと呼ばれていました。 (これはパフォーマンス監査で使用します。 ) Visual Composer Website Builder(2017):ヘッダー、フッター、サイドバーを含む完全なWebサイトをデザインできるReactJSベースのアプリケーション。 ElementorProと比較できるWebサイトビルダーのようなものです。 |
ElementorとWPBakeryページビルダーのパフォーマンスをテストする方法
ElementorとWPBakeryのパフォーマンスをテストするために、次の設定でページビルダーに対して3つの別々の速度テストを実行します。
- 使用したテーマ:21のテーマ
- テストされたページビルダー:ElementorとWPBakery
- パフォーマンスツール:GooglePageSpeedInsightおよびWebPageTest
3つのシナリオがあります。
️シナリオ#1:ページビルダーからコンテンツを取得せずに速度をテストします–テーマ、ページビルダー、WPロケットはありません。
️シナリオ#2:同じWebサイトで、各ビルダーを使用して簡単なページを作成し、パフォーマンスの結果を比較します。 平等にするために、各ビルダーで同等のモジュールとウィジェットを使用します。 ホームページテンプレートは、ElementorおよびWPBakeryライブラリから提供されています。 物事を可能な限り公平に保つために、ここに私が追加するものがあります:
- 背景画像付きのヒーローヘッダー(Elementor画像は150 KB)
- WPベーカリーの画像を含むヒーローヘッダー(WPベーカリーの画像は152 KB)
- Elementorを使用した4つの小さな画像の証言(画像あたり4 KB)
- WPBakery Page Builderを使用した2つの小さな画像の証言(画像ごとに4KB –両方のビルダーで同じ)
- 埋め込まれたYouTubeビデオ
- テキストとアイコンのセクション
- ボタン/召喚状
- ダミークライアントからの推薦状
- FAQアコーディオン
- ビルダーで利用可能なものに応じた1つのランダムモジュール
️シナリオ#3:WPRocketキャッシュプラグインのアクティブ化時にパフォーマンスを測定します。 これにより、WPRocketなどのプラグインを使用している場合に期待できるパフォーマンスの最適化の種類がわかります。
長期的に優れたユーザーエクスペリエンスを提供するには、常にWebサイトの速度を評価する必要があります。 パフォーマンス監査で測定するKPIを見てみましょう。
- 総合成績
- ホームページの満載時間
- 合計ページサイズ
- 灯台のパフォーマンスメトリクス、すなわち:
- コアWebVitalsスコア(最大のコンテンツフルペイント、累積レイアウトシフト、最初の入力遅延)
- スピードインデックス、インタラクティブまでの時間、合計ブロッキング時間、最初の満足のいくペイント。
| 最初の入力遅延に関する重要な注意事項:FIDには実際のユーザーが必要であるため、ラボで測定することはできません。 監査には、実際のユーザーからのデータがまだない新しいテストサイトを使用しています。 この場合、FIDを測定することはできませんが、ラボで測定可能なメトリックであるTotal Blocking Time(TBT)はFIDとよく相関しています。 したがって、TBTを改善する最適化は、ユーザーのFIDも改善するはずです。 |
私たちはあなたのために手間のかかる作業を行いましたが、独自の監査を実行することに興味がある場合は、WordPressサイトのテストと速度結果の測定に関する完全なガイドに従ってください。
ElementorとWPBakeryの速度テスト結果
あなたはマーケティング担当者、開発者、またはWebプロフェッショナルであり、その場で難しい決断を下さなければなりません。 最速のページビルダーは何ですか? どれに投資する価値がありますか? さて、これら2つのプラグインのどちらがサイトの速度を低下させずに時間を節約できるかを知りたい場合は、私たちと一緒にいてください!
データを取得しましょう!
シナリオ#1-ページビルダーもWPロケットもありません

これは、デフォルトのWordPressテーマ2021を使用したデータです(ページビルダーなし– WPロケットなし)。
| KPIスコア | |
| 総合成績(PSI) | 99 |
| ページサイズ | 250 kb |
| HTTPリクエスト | 9 |
| ホームページのフルロード時間 | 737ミリ秒 |
| 最大の満足のいくペイント | 0,7秒 |
| 最初の満足のいくペイント | 0,6秒 |
| 累積レイアウトシフト | 0ミリ秒 |
| スピードインデックス | 0,9秒 |
| インタラクティブな時間 | 0.6ミリ秒 |
| 合計ブロッキング時間 | 0ミリ秒 |
私のウェブサイトはかなり高速です。コンテンツがほとんどないので、これは理にかなっています。 それでは、ページビルダーを使用して実際のホームページを作成して、スパイスを効かせましょう。
️シナリオ#2:ページビルダーを使用したコンテンツ–WPロケットなし
これは、WordPressページビルダーとライブラリから選択したテンプレートの両方を使用して同様のホームページを構築した場合の新しいパフォーマンス結果です。
| Elementorで構築されたページ | WPBakeryで作成されたページ |
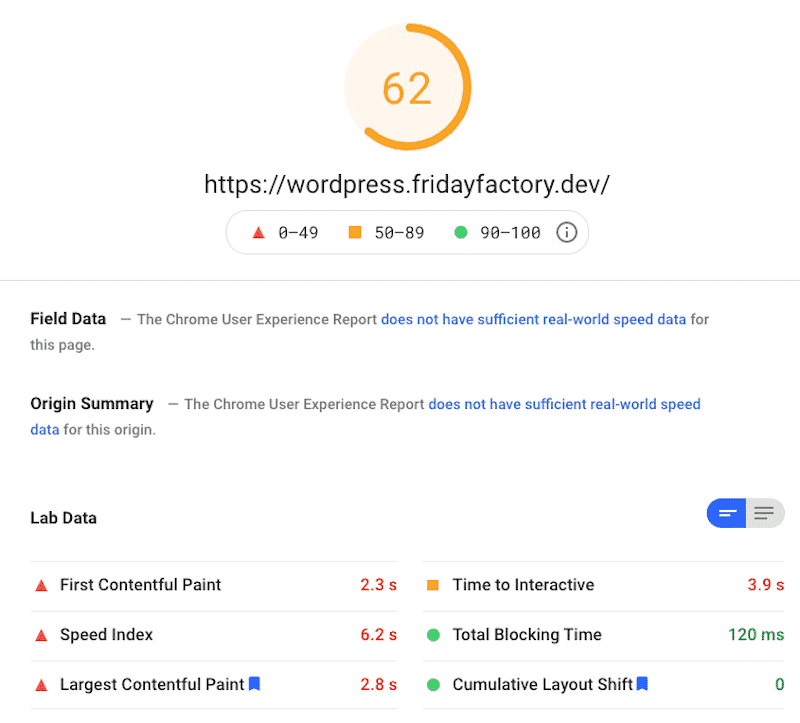
️Elementorのパフォーマンス結果:
| KPIスコア | |
| 総合成績(PSI) | 62 |
| ページサイズ | 2,287 KB |
| HTTPリクエスト | 19 |
| ホームページのフルロード時間 | 3.2秒 |
| 最大の満足のいくペイント | 2.8秒 |
| 最初の満足のいくペイント | 2.3秒 |
| 累積レイアウトシフト | 0 |
| スピードインデックス | 6.2秒 |
| インタラクティブな時間 | 3.9秒 |
| 合計ブロッキング時間 | 120ミリ秒 |
Elementorで構築されたホームページを公開した後、私のWebサイトは少し遅くなりました。これは、ページにコンテンツを追加したときに予測できました。 私のインジケーターは現在、オレンジと赤の色に傾いています。

Elementorページビルダーは私の全体的なパフォーマンスに影響を与え、FCP、SI、およびLCPメトリックを赤い領域に変えました。 ただし、TBTとCLSは安定したままであり、視覚的な完成と安定性を促進します。
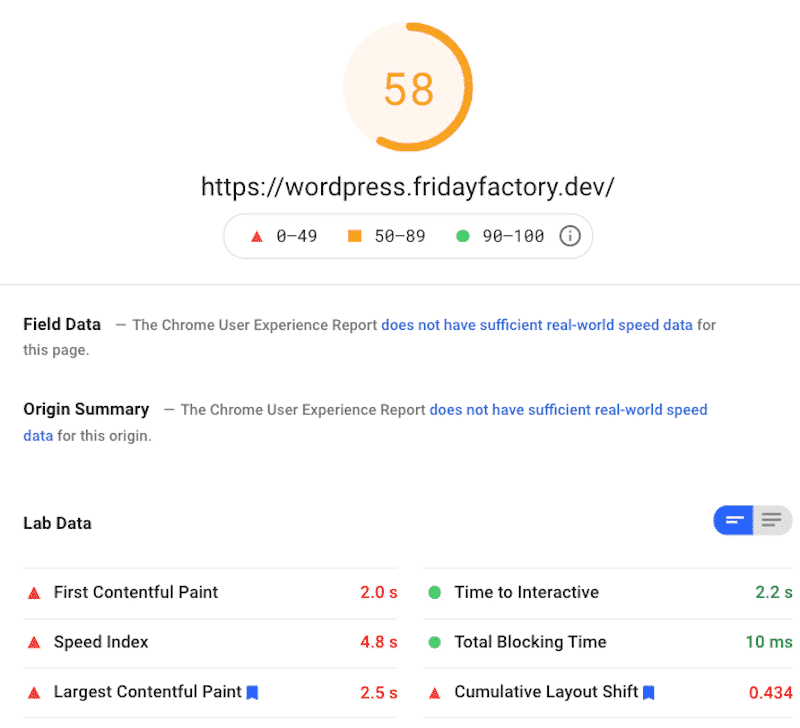
️WPBakeryのパフォーマンス結果:
| KPIスコア | |
| 総合成績(PSI) | 58 |
| ページサイズ | 2,040 KB |
| HTTPリクエスト | 20 |
| ホームページのフルロード時間 | 4.9秒 |
| 最大の満足のいくペイント | 2.5秒 |
| 最初の満足のいくペイント | 2秒 |
| 累積レイアウトシフト | 0.434 |
| スピードインデックス | 4.8秒 |
| インタラクティブな時間 | 2.2秒 |
| 合計ブロッキング時間 | 10ミリ秒 |
世界的に、WPBakeryでホームページを構築した後、私のWebサイトは遅くなりました。また、私はオレンジゾーン(58/100)にいます。 KPIはそれほど悪くはありませんが、私のホームページの読み込み時間はかなり長いままです(WebPageTest.orgから4.9秒)。
明るい面では、PSIで2つの緑のスコアを取得しましたが、残念ながら、他の4つのLighthouseメトリックは赤で表示されています。

最後に、ElementorとWPBakeryの比較を完了しましょう。
️ElementorvsWPBakery–パフォーマンス結果:
| Elementor | WPベーカリー | |
| 総合成績(PSI) | 62 | 58 |
| ページサイズ | 2,287 KB | 2,040 KB |
| HTTPリクエスト | 19 | 20 |
| ホームページのフルロード時間 | 3.2秒 | 4.027秒 |
| 最大の満足のいくペイント | 2.8秒 | 2.5秒 |
| 最初の満足のいくペイント | 2.3秒 | 2秒 |
| 累積レイアウトシフト | 0 | 0.434 |
| スピードインデックス | 6.2秒 | 4.8秒 |
| インタラクティブな時間 | 3.9秒 | 2.2秒 |
| 合計ブロッキング時間 | 120ミリ秒 | 10ミリ秒 |
WPベーカリーがElementorよりも優位に立つ分野はいくつかありますが、全体として、優れたパフォーマンスグレードでElementorに優位性を与えることになります。
ElementorやWPBakeryのような自動化されたウェブサイトクリエーターを使用することの良いところは、品質を犠牲にすることなく、自分で何かを構築することでどれだけの時間と労力が削減されるかです。 確かに、ウェブサイトをゼロからデザインするためのエネルギー、時間、専門知識がない場合もあります。まさにこれが、ページビルダーが役立つところです…
重要なのは、魅力的なすぐに使用できるテンプレートやデモを作成するには、開発者はかなり多くのCSSとJSを使用する必要があるということです。 以前の分析で見たように、これらのファイルはすべて、サイトに追加料金を請求し、読み込み時間を長くする可能性があります。
ありがたいことに、WP RocketはElementorまたはWPBakeryで構築されたWebサイトを最適化するため、誰かがWebページにアクセスするまでに数時間もかかりません。
WPRocketがパフォーマンスにプラスの影響を与えるのを見る時が来ました。
シナリオ#3ElementorとWPRocketを使用したWPベーカリー
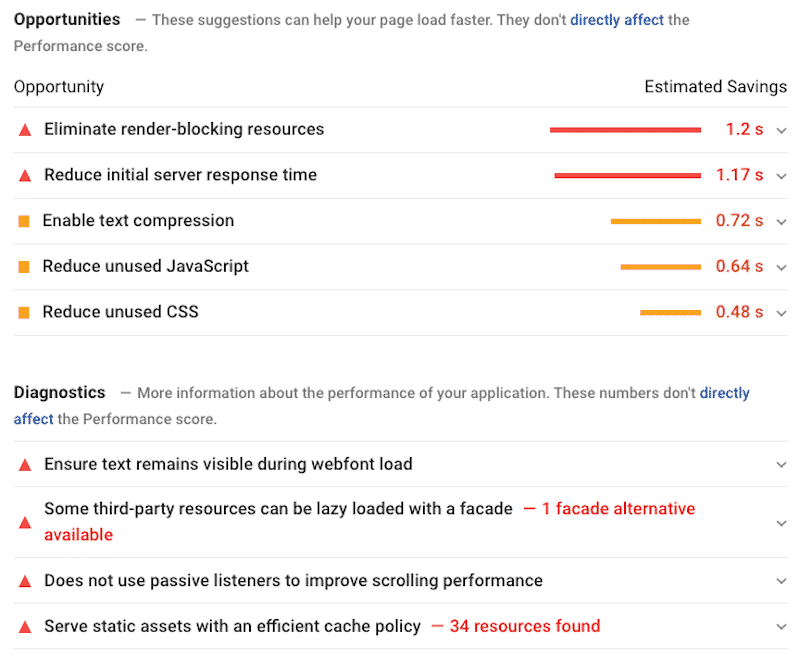
両方のページビルダーでページを作成した後、パフォーマンススコアはPSIのオレンジゾーンに移動します。 さらに、Opportunities / Diagnosticsセクションをざっと見ると、ElementorとWPBakeryを使用するときに改善の余地があることがわかります。 数値は異なりますが、最終的に、 PSIは両方のページビルダーに対して同じ推奨事項を提供します。


パニックにならない! Google PageSpeed Insightsは、Lighthouseのパフォーマンススコアを改善し、Webサイトを高速化するために使用できるいくつかの推奨事項を共有しています。
ファイルの最適化、画像への遅延読み込みの実装、レンダリングブロックリソースの排除に向けた取り組みはすべて、パフォーマンスを向上させます。 (それはベルを鳴らしますか?それはWPロケットの機能のように聞こえます!)
グリーンパフォーマンス評価を獲得するには、以下の手法に従うことをお勧めします。
- 効率的なキャッシュポリシーを使用します。キャッシュの有効期間が長いと、ページへの繰り返しアクセスが高速化されます。
- 重要なJS/CSSをインラインで配信し、重要でないすべてのJS /スタイルを延期することを検討してください(レンダリングブロッキングリソースを排除するため)
- スタイルシートから未使用のルールを減らし、フォールド上のコンテンツに使用されていないCSSを延期します(未使用のJavaScriptとCSSを減らします)
- テキストベースのリソースは、ネットワークの総バイト数を最小限に抑えるために、圧縮(gzip、deflate、またはbrotli)で提供する必要があります。
- Webフォントをプリロードして、Webフォントのロード中にテキストが表示されたままになるようにします
これらの5つの主要なソリューションは、WP Rocketによって(ほぼ)自動的に実装されます。 あなたがする必要があるのはあなたのWordPressダッシュボードのいくつかのオプションを微調整することです。 少し後でお見せします。
次に、WP Rocketをアクティブにして、上記のすべての問題が解決したかどうかを確認します。 準備?
WPロケットのシナリオを見てみましょう。
Elementor –WPロケット付き
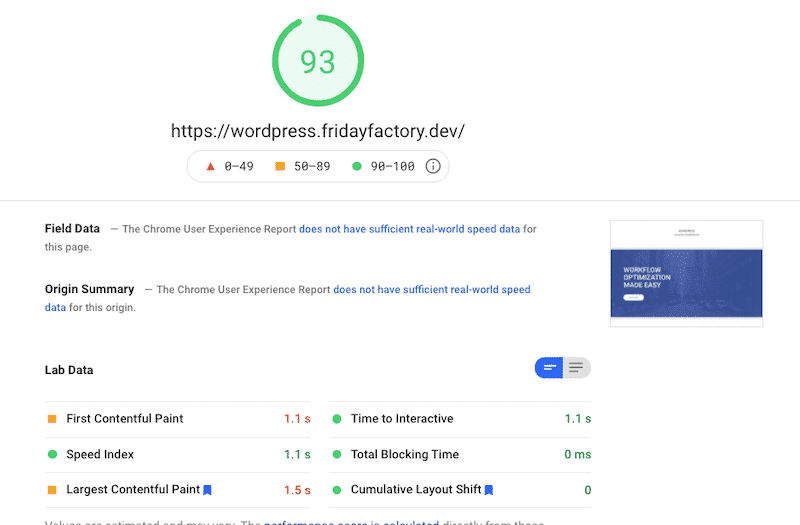
| Elementor | Elementor + WP Rocket | |
| 総合成績(PSI) | 62 | 93 |
| ページサイズ | 2,287 KB | 859 KB |
| HTTPリクエスト | 19 | 14 |
| ホームページのフルロード時間 | 3.2秒 | 1.792秒 |
| 最大の満足のいくペイント | 2.8秒 | 1.5秒 |
| 最初の満足のいくペイント | 2.3秒 | 1.1秒 |
| 累積レイアウトシフト | 0秒 | 0秒 |
| スピードインデックス | 6.2秒 | 1.1秒 |
| インタラクティブな時間 | 3.9秒 | 1.1秒 |
| 合計ブロッキング時間 | 120ミリ秒 | 0ミリ秒 |
全体的に、私たちのウェブサイトはWPロケットでより速くなります。 すべてのKPIが大幅に改善され、全体的なパフォーマンスグレードが緑色になりました。

WPBakery –WPロケット付き
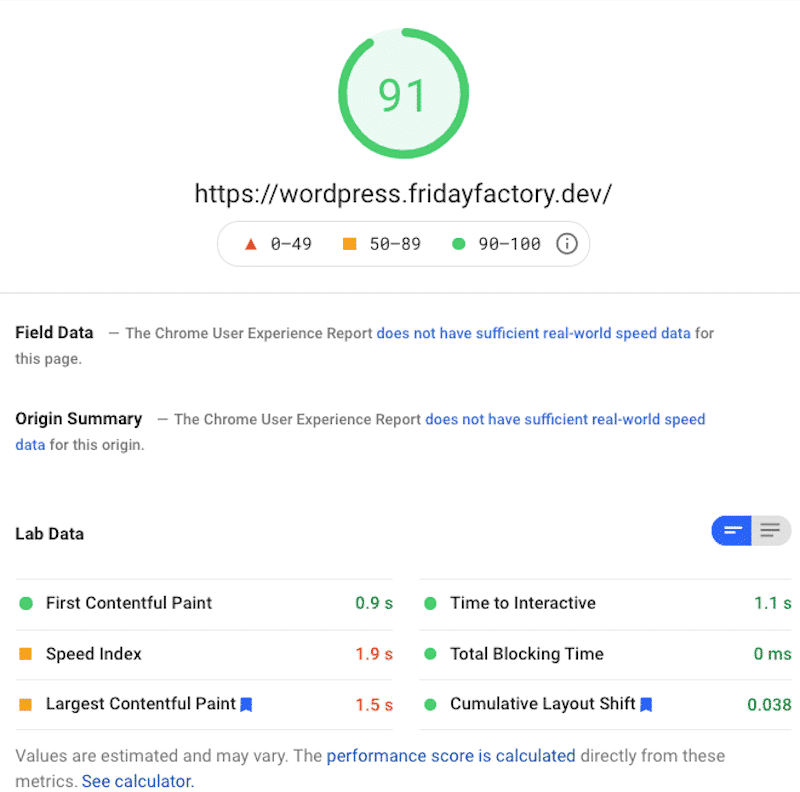
| WPBakery | WPBakery+WPロケット | |
| 総合成績(PSI) | 58 | 91 |
| ページサイズ | 2,040 KB | 979 KB |
| HTTPリクエスト | 20 | 15 |
| フルロード時間oホームページのフルロード時間 | 4.027秒 | 1.9秒 |
| 最大の満足のいくペイント | 2.5秒 | 1.5秒 |
| 最初の満足のいくペイント | 2秒 | 0,9秒 |
| 累積レイアウトシフト | 0.434 | 0,038秒 |
| スピードインデックス | 4.8秒 | 1.9秒 |
| インタラクティブな時間 | 2.2秒 | 1.1秒 |
| 合計ブロッキング時間 | 10ミリ秒 | 0ミリ秒 |
ここで同じ結論:私のパフォーマンスグレードは現在グリーンになっています! WPロケットはここで素晴らしい仕事をしました。 赤いKPIはもうありません。 それらは緑またはオレンジ(SIおよびLCP)のいずれかであり、これは励みになります。 ページの読み込み時間は4秒から1.9秒になり、ページサイズは2,040KBから979KBになりました。

Elementor vs WP Bakery:どちらがパフォーマンスに優れていますか?
これら2つのWordPressプラグインのパフォーマンスを比較したところ、 ElementorはWPBakeryよりもわずかに高速であることがわかりました。
また、WP Rocketは、サイトを高速化し、コアWebバイタルを改善し、使用しているページビルダーに関係なく、合計ブロッキング時間をゼロにまで短縮するために、実際に何らかの魔法をかけることができることも学びました。
データはそれ自体を物語っています。 以下の表をご覧ください。
| WPBakery | Elementor | WPBakery+WPロケット | Elementor + WP Rocket | |
| 総合成績(PSI) | 58 | 62 | 91 | 93 |
| ページサイズ | 2,040 KB | 2,287 KB | 979 KB | 859 KB |
| HTTPリクエスト | 20 | 19 | 15 | 14 |
| ホームページのフルロード時間 | 4.027秒 | 3.2秒 | 1.9秒 | 1.792秒 |
| LCP | 2.5秒 | 2.8秒 | 1.5秒 | 1.5秒 |
| FCP | 2秒 | 2.3秒 | 0,9秒 | 1.1秒 |
| CLS | 0.434 | 0秒 | 0,038秒 | 0秒 |
| SI | 4.8秒 | 6.2秒 | 1.9秒 | 1.1秒 |
| TTI | 2.2秒 | 3.9秒 | 1.1秒 | 1.1秒 |
| TBT | 10ミリ秒 | 120ミリ秒 | 0ミリ秒 | 0ミリ秒 |
WPロケットでElementorとWPBakeryを高速化
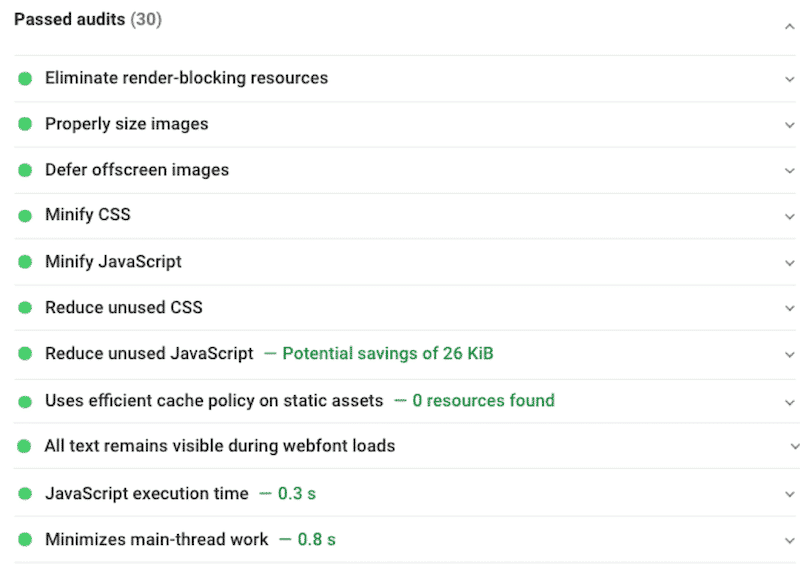
グリーンスコアを取得し、「合格した監査」リストを拡張するために、私がアクティブにしたWPロケットのオプションのどれを知りたいと思います。

Webサイトを高速化するためにWPRocketで使用した4つのオプション(ElementorとWPBakeryの両方)を紹介します。
- [ファイルの最適化]タブ– CSSの縮小、CSSの結合、CSS配信の最適化—これは未使用のCSSの削除機能です(または、機能しない場合は、CSSを非同期で読み込むオプションです)。
![[ファイルの最適化]タブのCSSファイル-WPRocket](/uploads/article/34715/tORL3KviqckPCiSW.png)
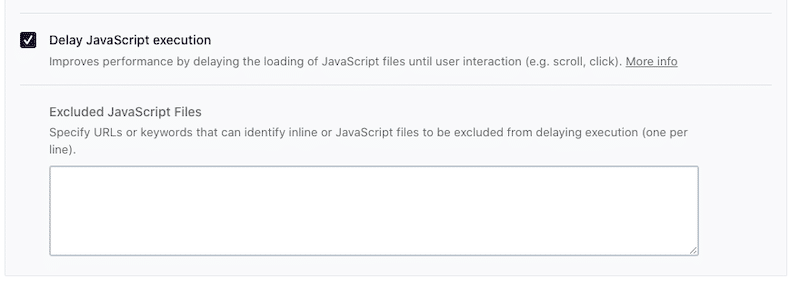
- [ファイルの最適化]タブ– JSの縮小、JSファイルの結合、JSの遅延の読み込み、JSの遅延(未使用のJSを削除/削減することもできます):
![[ファイルの最適化]タブJSファイル-WPロケット](/uploads/article/34715/w4ZyRZSrHqHPdB40.png)

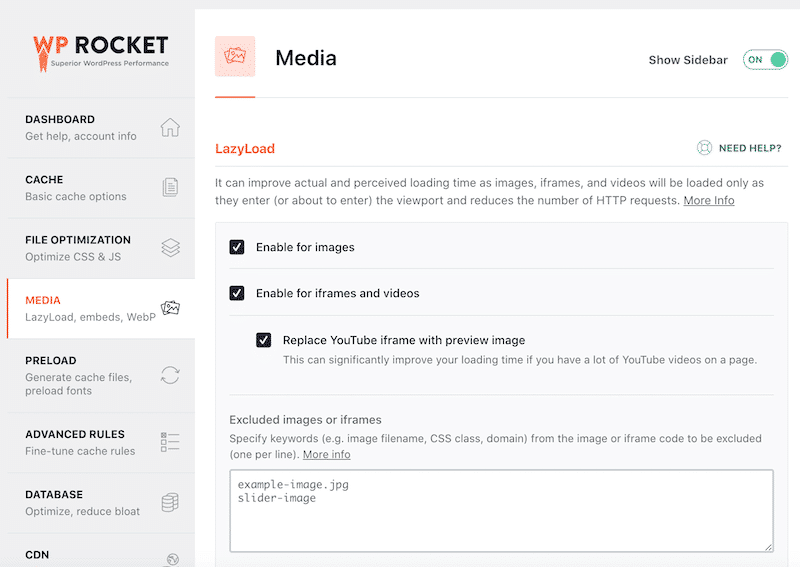
- [メディア]タブ–画像とビデオでLazyLoadを有効にします。 これは、ヘッダーにあるYouTubeビデオに役立ちました。

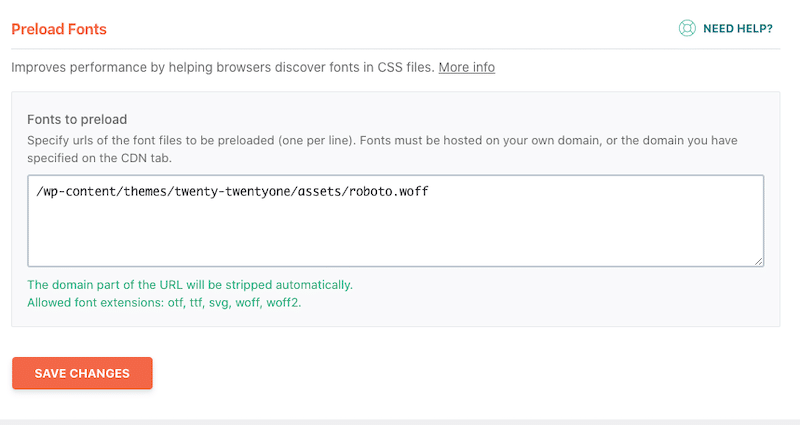
- [プリロード]タブ–プリロードキャッシュとプリロードフォントを有効にします。


パフォーマンス比較のまとめと結論
結論として、Elementorの全体的なパフォーマンスグレードはWPBakeryよりもわずかに優れています。 どちらにも強力なデザインオプションがあり、数時間でWebサイトを構築できます。 使いやすさという点では、Elementorに傾倒しています。 Elementorを使用して、ページの各要素の構造とスタイルを構築する方が簡単であることがわかりましたが、それは個人的な感覚です。 自分の意見を聞くことができるように、両方をテストすることをお勧めします。
ページビルダーを使用しているときに良好なパフォーマンススコアを維持するには、リストにある軽量のWordPressテーマの1つを使用してください。
最後に、ElementorとWP Bakeryのどちらを使用している場合でも、WPRocketを使用してサイトのパフォーマンスを向上させるようにしてください。 上記の監査で見たように、WP Rocketは大幅な改善を行い、Lighthouseで90%以上のスコアを達成するのに役立ちます。
パフォーマンス監査の仕組みや、WPRocketを使用することで期待できる改善の種類について質問がある場合は、お問い合わせください。
