Elementor Pro で利用できる機能の 1 つは、カスタム CSS を追加する機能です (参照: Elementor Free と Pro)。 この機能を使用すると、必要なスタイリングが設定オプションのリストにない場合に任意のスタイリングを適用できるため、さらに先を行くことができます。 カスタム CSS を介してカスタム スタイルを特定の Elementor ウィジェット (またはウィジェットの要素) に追加するには、関連するウィジェットのセレクターを知る必要があります。 作業を容易にするために、Elementor ウィジェット セレクターのリストを集めました。
すべての Elementor ウィジェット (およびその要素) には、カスタム CSS を追加して特定のスタイルを実現する場合に、関連するウィジェットをターゲットにするために使用できる CSS セレクターがあります。 カスタム CSS を追加するウィジェットを調べることで、セレクターを把握できます。
ウィジェットの検査はライブ ページでのみ実行できるため、すべてのウィジェットを検査するには時間がかかります。 それが、このリストを作成するきっかけになりました。
セレクターの使用方法
ボタンのアイコンとテキストの間に異なるサイズを適用したいとします。 デフォルト設定オプションでは、ボタン アイコンとテキストの間で異なるサイズを設定できないため、カスタム CSS を介して実現できます。 アイコンまたはテキストをターゲットにして、カスタム CSS を適用できます。
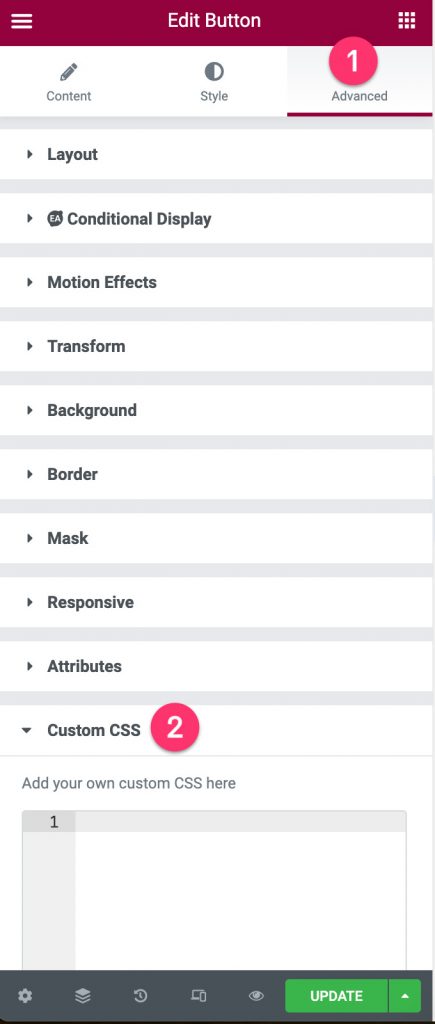
まず、ターゲットにしたい要素のセレクターを選択します (例: ボタン アイコン)。 Elementor 設定パネルで、[詳細設定] タブに移動し、カスタム CSSブロックを開きます。
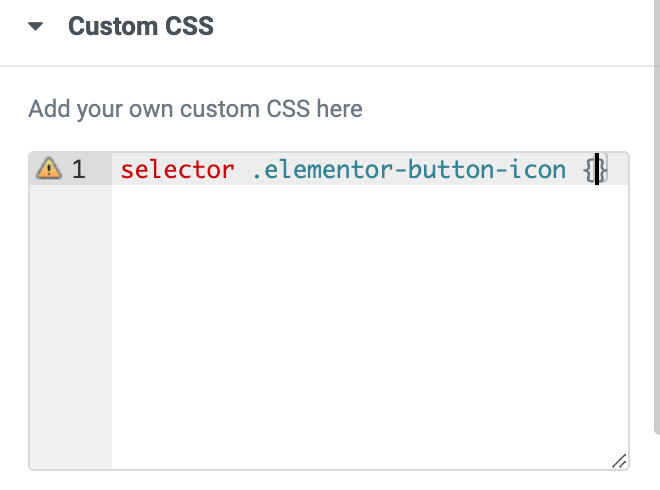
カスタム CSS フィールドにselector [selector name] {}と入力します。 これが例です。
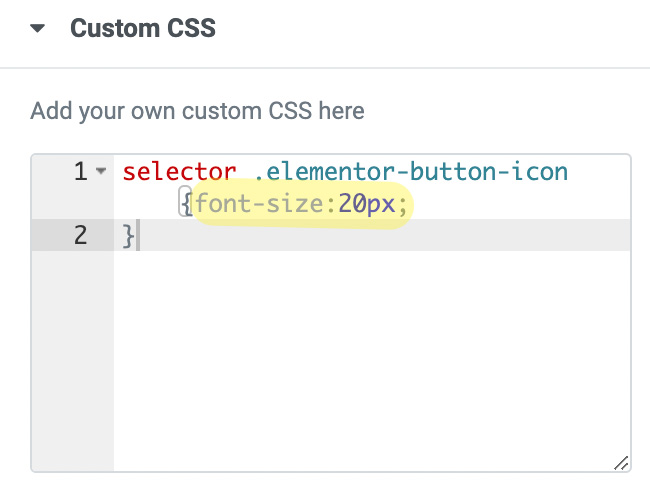
次に、中括弧内に CSS コンテンツ (宣言) を追加します。 これが例です。
Elementor ウィジェット セレクター リスト
- アコーディオン
- アラート
- アニメーションの見出し
- アーカイブの説明
- アーカイブ投稿
- 著者ボックス
- ベーシックギャラリー
- 引用符
- ボタン
- アクションの呼び出し
- 秒読み
- カウンター
- 分周器
- フリップボックス
- 形
- ギャラリー
- 見出し
- アイコン
- アイコンボックス
- 画像
- 画像ボックス
- 画像カルーセル
- メディア カルーセル
- ナビメニュー
- ペイパルボタン
- ポートフォリオ
- コメントを投稿する
- 投稿情報
- 投稿ナビゲーション
- 投稿
- 記事のタイトル
- 価格表
- 価格表
- プログレスバー
- プログレストラッカー
- レビュー
- シェアボタン
- スライド
- ソーシャルアイコン
- 星評価
- 目次
- タブ
- お客様の声
- 証言カルーセル
- テキストエディタ
- トグル
アコーディオン
| ウィジェット | .elementor-アコーディオン |
| アコーディオンのタイトル | .elementor-accordion-title |
| アコーディオンの説明 | .elementor-tab-content |
| アコーディオン アイコン 開く | .elementor-accordion-icon |
| アコーディオン アイコン 閉じた | .elementor-accordion-icon-closed |
アラート
| ウィジェット | .elementor-alert |
| アラートのタイトル | .elementor-alert-title |
| アラートの説明 | .elementor-alert-description |
| 閉じるアイコン | .elementor-alert-dismiss |
アニメーションの見出し
| ウィジェット | .elementor-見出し |
| 静的テキスト | .elementor-headline-plain-text |
| 動的テキスト | .elementor-headline-dynamic-wrapper |
アーカイブの説明
| アーカイブ テキスト | .elementor-heading-title |
アーカイブ投稿
| ウィジェット | .elementor-widget-container |
| 投稿アイテム | .elementor-grid-item |
| アイキャッチ画像 | .elementor-post__サムネイル |
| カードスキンのバッジ | .elementor-post__バッジ |
| カードスキンのアバター | img.アバター |
| テキストコンテンツエリア | .elementor-post__text |
| 記事のタイトル | .elementor-post__title |
| 抜粋を投稿 | .elementor-post__excerpt |
| 続きを読む | .elementor-post__続きを読む |
| 投稿メタエリア | .elementor-post__meta-data |
| 投稿日 | .elementor-post-date |
| 投稿者 | .elementor-投稿者 |
| 投稿時間 | .elementor-post-time |
| コメントを投稿 | .elementor-ポストアバター |
| ページネーション | .elementor-ページネーション |
| 前のラベル | .page-numbers.prev |
| 次のラベル | .page-numbers.next |
| ページ番号 | .ページ番号 |
| アクティブなページ番号 | .page-numbers.current |
| もっとボタンをロード | .elementor-button-link |
| もっと読み込むボタンのアイコン | .elementor-button-icon |
著者ボックス
| ウィジェット | .elementor-作者ボックス |
| アバター | .elementor-author-box__アバター |
| 著者名 | .elementor-author-box__name |
| 著者略歴 | .elementor-author-box__bio |
| アーカイブ ボタン | .elementor-author-box__button |
ベーシックギャラリー
| ウィジェット | .elementor-image-gallery |
| ギャラリーアイテム | .gallery-item |
| キャプション | .wp-キャプション-テキスト |
引用符
| ウィジェット | .elementor-blockquote |
| ブロック引用コンテンツ | .elementor-blockquote__content |
| ブロック引用の作成者 | .elementor-blockquote__作者 |
| つぶやきアイコン | .elementor-blockquote__つぶやきボタン |
| ツイートのラベル | .elementor-blockquote__tweet-label |
ボタン
| ウィジェット | .elementor-button |
| ボタンのテキスト | .elementor-button-text |
| ボタン アイコン | .elementor-button-icon |
アクションの呼び出し
| ウィジェット | .elementor-cta |
| ヘッダー画像 | .elementor-cta__bg |
| リボン | .elementor-ribbon |
| リボン テキスト | .elementor-ribbon-inner |
| コンテンツのタイトル | .elementor-cta__title |
| コンテンツの説明 | .elementor-cta__description |
| コンテンツボタン | .elementor-cta__button |
秒読み
| ウィジェット | .elementor-countdown-wrapper |
| 日々 | .elementor-countdown-days |
| 時間 | .elementor-countdown-hours |
| 分 | .elementor-countdown-minutes |
| 秒 | .elementor-countdown-seconds |
| カウントダウン ラベル | .elementor-countdown-label |
カウンター
| ウィジェット | .elementor-カウンター |
| 番号のプレフィックス | .elementor-counter-number-prefix |
| 番号 | .elementor-counter-number |
| 番号サフィックス | .elementor-counter-number-suffix |
| 題名 | .elementor-counter-title |
分周器
| ウィジェット | .elementor-divider |
| セパレーター | .elementor-divider-separator |
| テキスト/アイコン要素 | .elementor-divider__element |
フリップボックス
| ウィジェット | .elementor-flip-box |
| フロントコンテナ | .elementor-flip-box__front |
| バックコンテナ | .elementor-flip-box__back |
| コンテンツ コンテナ | .elementor-flip-box__layer__inner |
| コンテンツのタイトル | .elementor-flip-box__layer__title |
| コンテンツの説明 | .elementor-flip-box__layer__description |
| コンテンツボタン | .elementor-flip-box__button |
形
| ウィジェット | .elementor-form |
| ステップコンテナ | .e-form__indicators |
| ステップ数 | .e-form__indicators__indicator |
| フィールド ラベル | .elementor-field-label |
| フィールド テキスト | .elementor-field-textual |
| テキスト フィールド ラベル | .elementor-field-type-text |
| テキスト エリア フィールド ラベル | .elementor-field-type-textarea |
| メール フィールド ラベル | .elementor-field-type-email |
| URL フィールド ラベル | .elementor-field-type-url |
| 電話フィールド ラベル | .elementor-field-type-tel |
| 無線フィールド ラベル | .elementor-field-type-radio |
| フィールド ラベルの選択 | .elementor-field-type-select |
| チェックボックス フィールド ラベル | .elementor-field-type-checkbox |
| 受け入れフィールド ラベル | .elementor-field-type-acceptance |
| 日付フィールド ラベル | .elementor-field-type-date |
| 時間フィールド ラベル | .elementor-field-type-time |
| 数値フィールド ラベル | .elementor-field-type-number |
| ファイル アップロード フィールド ラベル | .elementor-field-type-upload |
| 次へボタン | e-form__buttons__wrapper__button-next |
| 前のボタン | .e-form__buttons__wrapper__button-previous |
| 送信ボタン | .elementor-button |
ギャラリー
| ギャラリーのタイトル (複数のギャラリーの場合) | .elementor-gallery-title |
| ギャラリーアイテム | .elementor-gallery-item |
| 説明 (オーバーレイ上) | .elementor-gallery-item__description |
見出し
| ウィジェット | .elementor-heading-title |
アイコン
アイコンボックス
| ウィジェット | .elementor-icon-box-wrapper |
| アイコン | .elementor アイコン |
| コンテンツ コンテナ | .elementor-icon-box-content |
| コンテンツのタイトル | .elementor-icon-box-title |
| コンテンツの説明 | .elementor-icon-box-description |
アイコン一覧
| リストアイコン | .elementor-icon-list-icon |
| リストテキスト | .elementor-icon-list-text |
画像
| 画像 | 画像 |
| キャプション | .wp-キャプション-テキスト |
画像ボックス
| 画像 | .elementor-image-box-img |
| テキスト コンテンツ コンテナ | .elementor-image-box-content |
| コンテンツのタイトル | .elementor-image-box-title |
| コンテンツの説明 | 要素画像ボックスの説明 |
画像カルーセル
| 画像コンテナ | .swiper-slide |
| 画像アイテム | .swiper-slide-image |
| ページネーションコンテナ | .swiper-ページネーション |
| ページネーションドット | .swiper-pagination-bullet |
| 前のアイコン | .elementor-swiper-button-prev |
| 次 | .elementor-swiper-button-next |
| 画像キャプション | .elementor-image-carousel-caption |
メディア カルーセル
| メディア アイテム | .elementor-carousel-image |
| メディア アイテム オーバーレイ | .elementor-carousel-image-overlay |
| ドットページネーション | .swiper-pagination-fraction |
| 前のボタン | .eicon-chevron-左 |
| 次へボタン | .eicon-chevron-right |
| 分数ページネーション | .swiper-pagination-fraction |
| プログレスバーのページネーション | .swiper-pagination-progressbar |
| プログレスバーのページネーションの塗りつぶし | .swiper-pagination-progressbar-fill |
ナビメニュー
| モバイル メニュートグル | .elementor-menu-toggle |
| モバイル メニュー アイコン | .eicon-メニューバー |
| レギュラーメニュー | .elementor-nav-メニュー |
| 落ちる | .elementor-nav-menu–ドロップダウン |
| サブメニュー付きのメニュー項目 | .elementor-item.has-submenu |
| サブメニュー項目 | .elementor サブアイテム |
ペイパルボタン
| ウィジェット | .elementor-支払いボタン |
| PayPal ボタン アイコン | .elementor-button-icon |
| PayPal ボタンのテキスト | .elementor-button-text |
ポートフォリオ
| ポートフォリオ項目 | .elementor-ポートフォリオ-アイテム |
| オーバーレイ上のポートフォリオ アイテム | .elementor-portfolio-item__overlay |
| オーバーレイ タイトル | .elementor-portfolio-item__title |
| ポートフォリオ フィルター | .elementor-portfolio__filter |
コメントを投稿する
| 返信のタイトル | .コメント返信タイトル |
| コメントフォームエリア | .コメントフォーム |
| コメントフォーム | .comment-form-comment |
| 送信ボタン | .フォーム送信 |
投稿情報
| ウィジェット | .elementor-post-info |
| アバター | 画像 |
| アイコン一覧 | .elementor-icon-list-icon |
| アイコンテキスト | .elementor-icon-list-text |
投稿ナビゲーション
| ウィジェット | .elementor-post-navigation |
| 前のアイコン | .post-navigation__arrow-prev |
| 前のラベル | .post-navigation__prev–label |
| 前の投稿のタイトル | .post-navigation__prev–タイトル |
| 次のアイコン | .post-navigation__arrow-next |
| 次のラベル | .post-navigation__next–label |
| 次の投稿のタイトル | .post-navigation__next–title |
投稿
| 投稿アイテム | .elementor-post |
| アイキャッチ画像 | .elementor-post__サムネイル |
| カードスキンのバッジ | .elementor-post__バッジ |
| カードスキンのアバター | img.アバター |
| テキストコンテンツエリア | .elementor-post__text |
| 記事のタイトル | .elementor-post__title |
| 抜粋を投稿 | .elementor-post__excerpt |
| 続きを読む | .elementor-post__続きを読む |
| 投稿メタエリア | .elementor-post__meta-data |
| 投稿日 | .elementor-post-date |
| 投稿者 | .elementor-投稿者 |
| 投稿時間 | .elementor-post-time |
| コメントを投稿 | .elementor-ポストアバター |
| ページネーション | .elementor-ページネーション |
| 前のラベル | .page-numbers.prev |
| 次のラベル | .page-numbers.next |
| ページ番号 | .ページ番号 |
| アクティブなページ番号 | .page-numbers.current |
| もっとボタンをロード | .elementor-button-link |
| もっと読み込むボタンのアイコン | .elementor-button-icon |
記事のタイトル
| ウィジェット | .elementor-heading-title |
価格表
| ウィジェット | .elementor-price-list |
| リスト項目 | .elementor-price-list-item |
| リスト アイテムの画像 | .elementor-price-list-image |
| リスト項目テキスト | .elementor-price-list-text |
| リスト アイテム ヘッダー | .elementor-price-list-header |
| リスト アイテムのタイトル | .elementor-price-list-title |
| リスト アイテム セパレータ | .elementor-price-list-separator |
| リストアイテムの価格 | .elementor-price-list-price |
| リスト項目の説明 | .elementor-price-list-description |
価格表
| ウィジェット | .elementor-price-table |
| テーブル ヘッダー | .elementor-price-table__header |
| テーブル ヘッダー タイトル | .elementor-price-table__heading |
| テーブル ヘッダーの説明 | .elementor-price-table__subheading |
| 価格 | .elementor-price-table__price |
| 通貨 | .elementor-price-table__currency |
| 価格の後の番号 | .elementor-price-table__after-price |
| 価格期間 | .elementor-price-table__期間 |
| 機能一覧エリア | .elementor-price-table__features-list |
| 機能一覧項目 | .elementor-price-table__feature-inner |
| テーブルフッター | .elementor-price-table__footer |
| テーブル フッター ボタン | .elementor-price-table__button |
| テーブル フッター テキスト | .elementor-price-table__additional_info |
| リボン | .elementor-price-table__ribbon |
| インナーリボン | .elementor-price-table__ribbon-inner |
プログレスバー
| プログレスバー | .elementor-progress-bar |
| 進捗の背景 | .elementor-progress-wrapper |
| 進捗タイトル | .elementor-タイトル |
| 進行中のテキスト | .elementor-progress-text |
| 進捗率 | .elementor-progress-percentage |
プログレストラッカー
| ウィジェット | .elementor-scrolling-tracker |
| 進捗 | .current-progress-percentage |
レビュー
| ウィジェット | .elementor-swiper |
| レビュー項目 | .swiper-slide |
| ヘッダーの確認 | .elementor-testimonial__header |
| レビュアー画像 | .elementor-testimonial__image |
| 査読者名 | .elementor-testimonial__name |
| レビュアーの役職 | .elementor-testimonial__title |
| 証言の内容 | .elementor-testimonial__content |
| 推薦文 | .elementor-testimonial__text |
| ドットページネーション | .swiper-pagination-bullet |
| 分数ページネーション | .swiper-pagination-fraction |
| 分数ページネーション現在 | .swiper-pagination-current |
| 分数 ページネーション 合計 | .swiper-pagination-total |
| プログレスバーのページネーション | .swiper-pagination-progressbar |
| プログレスバーのページネーションの塗りつぶし | .swiper-pagination-progressbar-fill |
| 前のボタン | .eicon-chevron-左 |
| 次へボタン | .eicon-chevron-right |
シェアボタン
| ボタン項目 | .elementor-share-btn |
| ボタン アイコン | .elementor-share-btn__icon |
| ボタンのテキスト | .elementor-share-btn__text |
スライド
| ウィジェット | .elementor-slides-wrapper |
| コンテンツエリア | .swiper-slide-contents |
| コンテンツの見出し | .elementor-slide-heading |
| コンテンツの説明 | .elementor-slide-description |
| コンテンツボタン | .elementor-slide-button |
| ドットページネーション | .swiper-pagination-bullet |
| 前のボタン | .eicon-chevron-左 |
| 次へボタン | .eicon-chevron-right |
ソーシャルアイコン
| ウィジェット | .elementor-social-icons-wrapper |
| アイコンアイテム | .elementor-social-icon |
星評価
| ウィジェット | .elementor-star-rating__wrapper |
| 評価タイトル | .elementor-star-rating__title |
| スターアイコンエリア | .elementor-star-rating |
| いっぱいになった星のアイコン | .elementor-star-full |
| 半分塗りつぶされた星のアイコン | .elementor-star-5 |
| 空の星のアイコン | .elementor-星空 |
目次
| ウィジェット | .elementor-widget-container |
| 目次ヘッダー | .elementor-toc__header |
| ToC ヘッダーのタイトル | .elementor-toc__header-title |
| 展開ボタン | .elementor-toc__toggle-button–展開 |
| 折りたたみボタン | .elementor-toc__toggle-button–展開 |
| 目次本文 | .elementor-toc__body |
| 目次リスト項目 | .elementor-toc__list-item |
| 目次トップレベル | .elementor-toc__list-item-text.elementor-toc__トップレベル |
タブ
| ウィジェット | .elementor-tabs |
| タブのタイトル | .elementor-tab-title |
| タブの内容 | .elementor-tab-content |
お客様の声
| ウィジェット | .elementor-testimonial-wrapper |
| 証言の内容 | .elementor-証言内容 |
| 証言メタ | .elementor-証言-メタ |
| 証言アバター | .elementor-証言画像 |
| 推薦状の名前と役職 | .elementor-証言-詳細 |
| お名前 | .elementor-testimonial-name |
| 推薦状の役職 | .elementor-testimonial-job |
証言カルーセル
| ウィジェット | .elementor-widget-container |
| 証言スライドアイテム | .elementor-証言 |
| 証言の内容 | .elementor-testimonial__content |
| 証言メタ | .elementor-testimonial__footer |
| 証言アバター | .elementor-testimonial__image |
| 推薦状の名前と役職 | .elementor-testimonial__cite |
| お名前 | .elementor-testimonial__name |
| 推薦状の役職 | .elementor-testimonial__title |
| ドットページネーション | .swiper-pagination-bullet |
| 分数ページネーション | .swiper-pagination-fraction |
| 分数ページネーション現在 | .swiper-pagination-current |
| 分数 ページネーション 合計 | .swiper-pagination-total |
| プログレスバーのページネーション | .swiper-pagination-progressbar |
| プログレスバーのページネーションの塗りつぶし | .swiper-pagination-progressbar-fill |
| 前のボタン | .eicon-chevron-左 |
| 次へボタン | .eicon-chevron-right |
テキストエディタ
| ウィジェット | .elementor-text-editor |
トグル
| ウィジェット | .elementor-トグル |
| トグルアイテム | .elementor-toggle-item |
| アイテムのタイトルを切り替え | .elementor-tab-title |
| アイテムの内容を切り替え | .elementor-tab-content |
| トグルアイコン | .elementor-toggle-icon |
| トグル アイコン 閉じている | .elementor-toggle-icon-closed |
| トグル アイコン 開く | .elementor-toggle-icon-opened |
結論
Elementor は各ウィジェットに多くのスタイル設定オプションを提供しますが、カスタム CSS を使用してそれを超えることができます。 カスタム CSS を介してカスタム スタイルをウィジェット (またはその要素) に適用するには、関連するウィジェットのセレクターを知る必要があります。 ライブページのウィジェットを調べるだけで、そのセレクターを見つけることができます。 時間を節約するために、すべてのウィジェットを自分で検査する必要がないように、Elementor ウィジェット セレクターのリストを作成しました。