ElementorとAstraをテーマにしたWooCommerceWebサイトを構築する方法
公開: 2022-04-04WooCommerceショップを立ち上げ、インターネットで商品の販売を開始したいとお考えですか? オンラインでたくさんの情報を見つけることができますが、実際に見栄えのするストアを作成するプロセス全体は、多くの場合、少し圧倒されるように思えます。
では、見栄えの良いeコマースストアを1時間以内に無料でセットアップできると言ったらどうでしょうか。
私たちは知っています–それは難しい注文です。 しかし、Elementor、WooCommerce、およびAstraテーマの組み合わせで、それを行うことができます。 そして、この投稿では、すぐに自分のストアを立ち上げて実行するために必要な正確な手順を紹介します。
- ElementorWooCommerceテーマで何を探すべきか
- WooCommerceストアを作るために必要なもの
- 最高のElementorWooCommerceテーマ
- アストラでプロになることを検討するとき
- ElementorとElementorPro:いつアップグレードするか
- WooCommerce、Astra、Elementor:Better Together
ElementorWooCommerceテーマで何を探すべきか
WooCommerceとElementorを使用してオンラインストアを開始するのはエキサイティングですが、それに合わせて適切なテーマを見つけることも同様に不可欠です。
あなたが望む最後のことは、あなたがライブになる直前に消火活動と問題の修正を終えることです!
理想的なWordPressテーマを絞り込む際に考慮しなければならない重要な要素は何ですか?
1.スピード
それはすべてあなたのウェブサイトがどれだけ速くロードされるかに要約されます。 WooCommerceストアで販売する商品がある場合は、さらに重要になります。
ページの読み込み速度は必要なだけではありません。 それがあなたの成功を強調するものです。
読み込みに4秒以上かかると、訪問者の4人に1人がWebサイトを放棄することをご存知ですか? 2回目の遅延でも、顧客満足度が16%低下する可能性があります。 (出典:ウェブサイトビルダーエキスパート)
ページの読み込み時間が長くなると、顧客はストアが提供するものを見ずに離れる可能性が高くなります。 これは、より高いバウンス率を意味します。
これは検索エンジンではうまくいかず、サイトのランキングを下げるだけです。
結局のところ、それはユーザーエクスペリエンスに帰着します。 ユーザーエクスペリエンスが優れているほど、ストアのコンバージョンも向上します。
2.カスタマイズ
オンラインストアのルックアンドフィールを完全に制御したいですか? 次に、簡単にカスタマイズできるテーマを検討します。
オンラインストアを作成するときのアイデアは、競合他社よりも優れたものを作成することです。 ロゴ、フォント、色はすべて、ブランドアイデンティティを反映している必要があります。
では、なぜテーマのデフォルト設定に固執するのでしょうか。
カスタマイザーから、またはElementorを使用して、テーマのすべての要素をカスタマイズできる必要があります。 ほとんどのテーマはこの柔軟性を提供しますが、これを早い段階で確認するのに役立ちます。
3.デモテンプレート
いくつかの既製のストアテンプレートを活用できるのに、なぜ空白のキャンバスから始めるのですか?
それを認めなさい。 あなたが始めるとき、それがすでにどのように行われているかを見ることによってオンラインストアを作成することはより簡単ではありませんか? それは、自分でプロになる前に、何が機能しているかを参照するようなものです。
Elementorを使用して簡単にカスタマイズできるビルド済みのWooCommerceストアテンプレートを柔軟に使用できるテーマを探してください。
4.モバイル販売向けに最適化
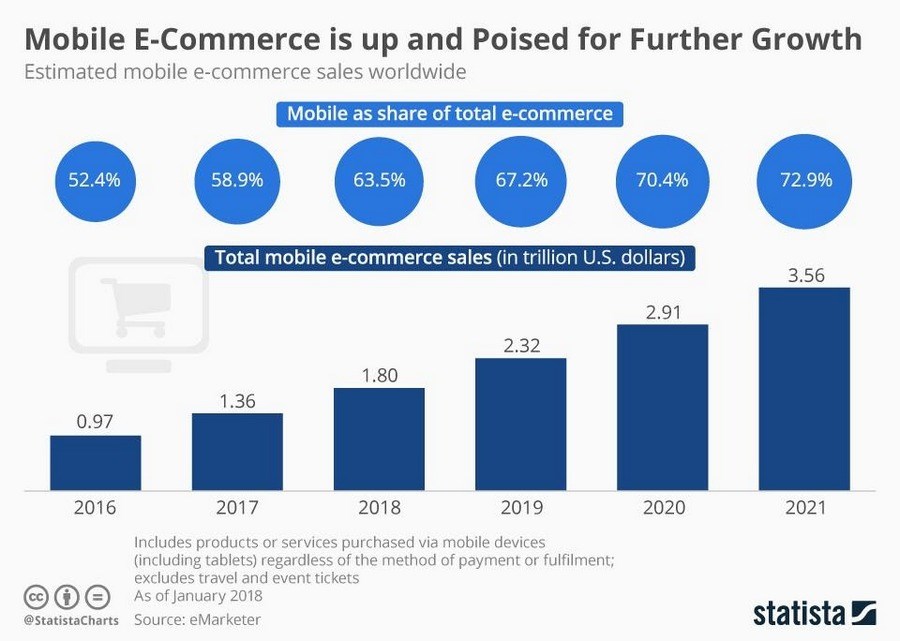
モバイルデバイスからの売上は常に増加しています。。
レポートによると、モバイルデバイスの売上高は2021年に3.56兆ドルに達すると予測されており、2020年に登録されたものより22.3%多くなっています。

(出典:Statista)
お店のモバイルは最適化されていますか? テーマはレスポンシブで、すべてのデバイスでうまく機能しますか? そうでない場合は、これを真剣に検討することをお勧めします。
5.チェックアウトプロセスの高速化
いくつかの事実から始めましょう。
- カートの平均放棄率は約70%(正確には69.57)であり、モバイルユーザーの場合は85.65%と高くなっています。
- カートの放棄により、eコマースブランドは毎年180億ドルもの売上高を失っています
幸いなことに、同じレポートでは、チェックアウトエクスペリエンスを最適化することで、コンバージョンが35.62%増加することも示されています。
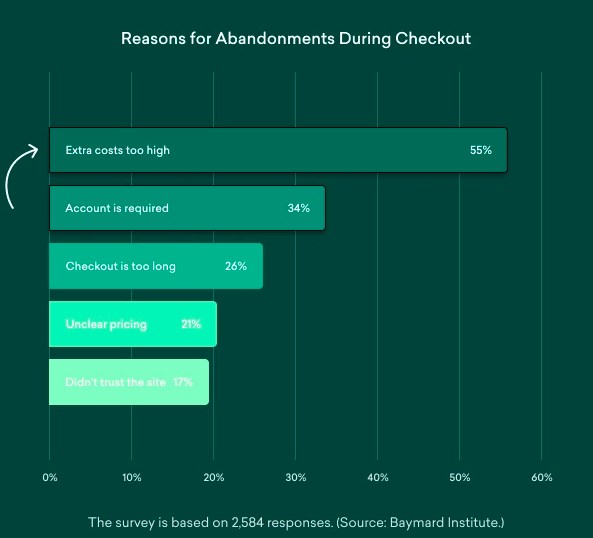
一番の理由は追加料金が含まれていることですが、26%は、チェックアウト中のチェックアウトプロセスが長すぎると述べています。

(出典:Sleeknote)
このすべてのデータは、適切に設計されたチェックアウトページの重要性を証明するために使用されます。
売上高に大きな打撃を与えたい場合を除いて、テーマにコンバージョンに最適化されたチェックアウトプロセスがあることを確認する必要があります。
6.素晴らしいサポート
少しのサポートがたまに役立つのではないでしょうか? そして、必要なときにサポートチームを配置するよりも優れた方法です。
ほとんどのテーマはドキュメントを通じてサポートを提供しますが、フレンドリーな人間のサポートを提供するWordPressテーマに参加するのは良いことです。
7.安全
最後になりましたが、安定した安全なテーマを選びましょう。 ストアを壊すことを恐れずに、ほぼすべてのWooCommerceおよびElementorプラグインをインストールできるもの。
簡単に言えば、パフォーマンス、変換のために構築されたテーマを探してください。それは魅力のように機能します。
アストラのようなテーマ!
WooCommerceストアを作るために必要なもの
この投稿のタイトルが示すように、コアWooCommerceプラグインを超えてストアを構築するために必要な2つの主要なツールがあります。
- Astraテーマ–これは無料のWordPressテーマであり、詳細なカスタマイズオプションに加えて、組み込みのWooCommerce統合およびデモサイトが含まれています。
- Elementor –これは無料のページビルダーで、ホームページや概要ページなど、ストアのさまざまなページをカスタマイズするのに役立ちます。
このチュートリアルで想定する唯一のことは、すでにWooCommerceがインストールされていることです。ストアの外観と機能を向上させるために、他のすべてをカバーします。
WooCommerceのセットアップについてサポートが必要な場合は、完全なガイドを確認してください。
WooCommerceをインストールしたら、ストアの見栄えを良くする方法は次のとおりです。
パート1:10分以内にWooCommerceWebサイトを構築する
一般的な軽量設計とカスタマイズオプションに加えて、Astraは特に2つの主な方法でWooCommerceを支援します。
あなたはできる:
- 無料のElementorWooCommerceテンプレートとWordPressカスタマイザー設定をインポートして、見栄えの良いWooCommerceストアをすばやく作成します。
- Astraの専用WooCommerce統合を使用して、リアルタイムのWordPressカスタマイザーを介してストアの重要な側面をカスタマイズします。
Astraを使用してWooCommerceストアのコアを設定する方法は次のとおりです。
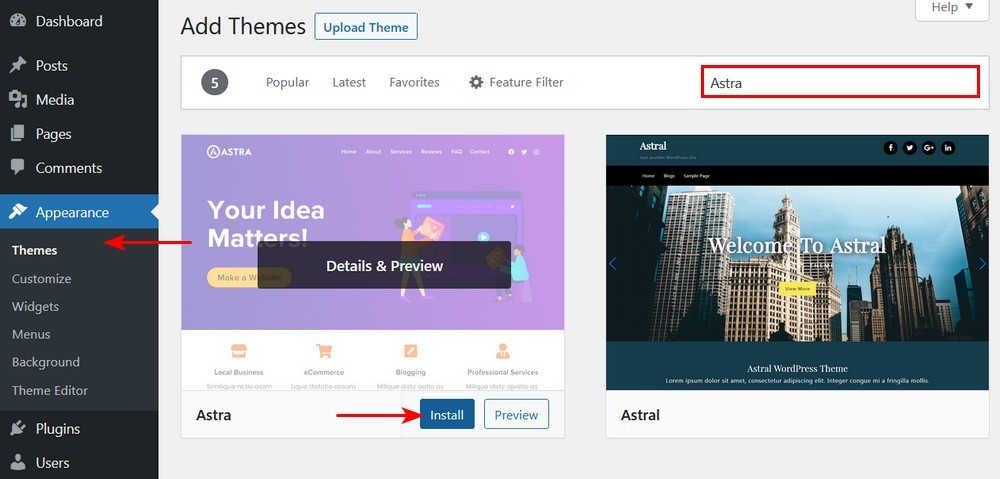
ステップ1:テーマとプラグイン
開始するには、テーマとプラグインをインストールする必要があります。 どちらもWordPress.orgにリストされています。つまり、WordPressダッシュボードから直接インストールできます。
- アストラテーマ
- スターターテンプレートプラグイン

ステップ2:AstraWooCommerceスターターサイトをインポートする
Astraテーマとスターターテンプレートプラグインをインストールしたら、WordPressダッシュボードの[外観]→[スターターテンプレート]に移動して、デモサイトをインポートします(このヘルプ記事には、必要に応じて詳細情報があります)。
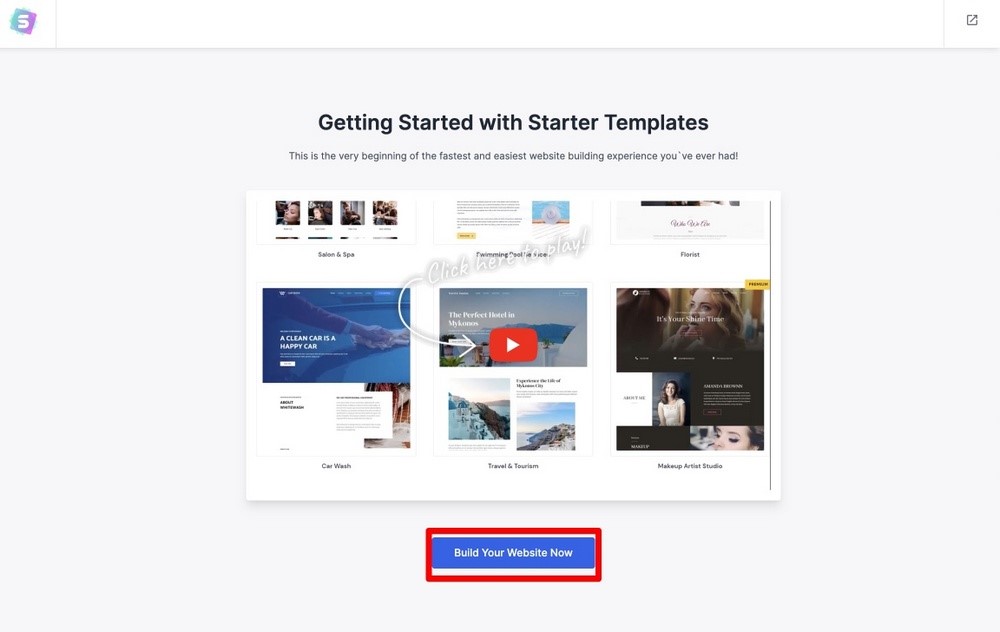
これにより、スターターテンプレートウィザードが起動し、作成済みのテンプレートがWebサイトにインストールされます。
「今すぐあなたのウェブサイトを構築する」ボタンをクリックしてください。

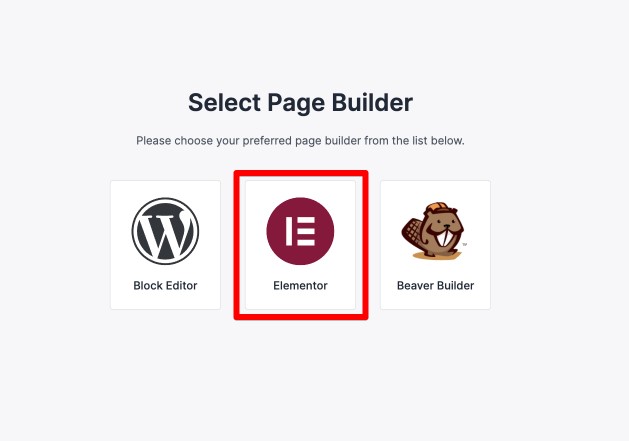
次に、 Elementorページビルダーを選択します。

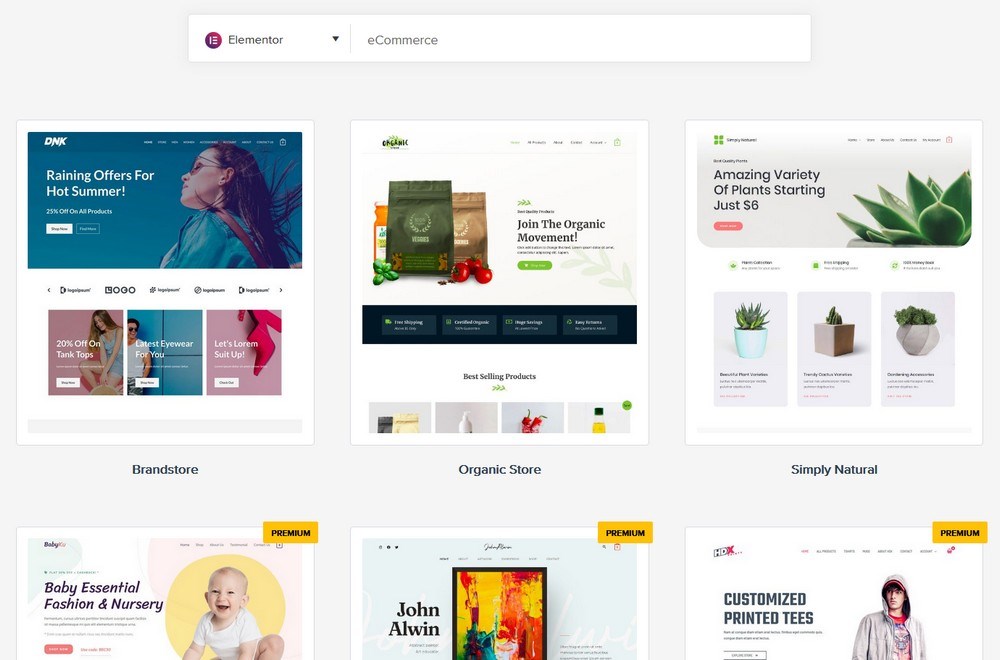
次に、フィルタリングオプションを使用して、さまざまなeコマースElementorテンプレートを見つけることができます。
これらのテンプレートの一部は無料ですが、「プレミアム」とマークされているものには、AstraEssentialBundleおよびGrowthBundleの一部であるPremiumStarterTemplatesプラグインが必要です。
目を引くデモサイトを自由に選んでください。 ただし、このチュートリアルでは、無料のBrandStoreデモサイトを使用します。

目的のデモサイトをクリックすると、新しいページが開き、Webサイトのロゴと配色をアップロードできます。 これにより、ロゴを追加したり、色を2回選択したりする必要がなくなるため、作業が楽になります。
ただし、ロゴと色の準備ができていない場合は、この手順をスキップできます。 このチュートリアルでは、「スキップして続行」をクリックします。

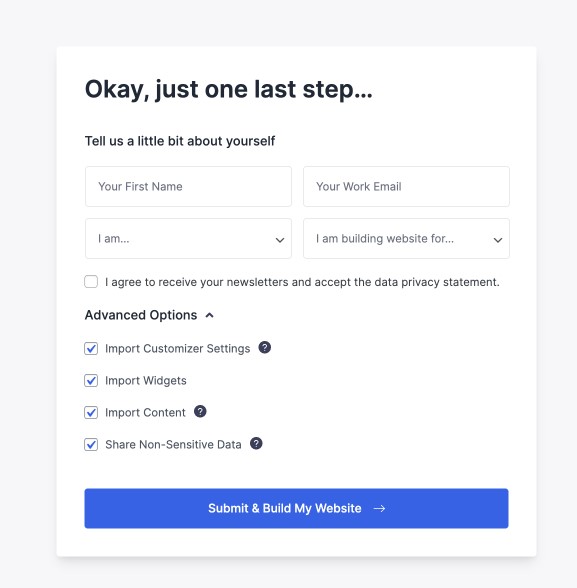
次に、詳細を入力して(空白のままにすることもできます)、Webサイトに追加されたカスタムデータをインストールするように求めるボックスが表示されます。
したがって、このステップでは、[送信して自分のWebサイトを構築する]をクリックするだけです。

[送信して自分のWebサイトを構築]ボタンをクリックすると、Webサイトのインポートが開始されます。
今、あなたは物事をあなた自身のものにする準備ができています!
ステップ3:WordPressカスタマイザーを使用して物事を自分のものにする
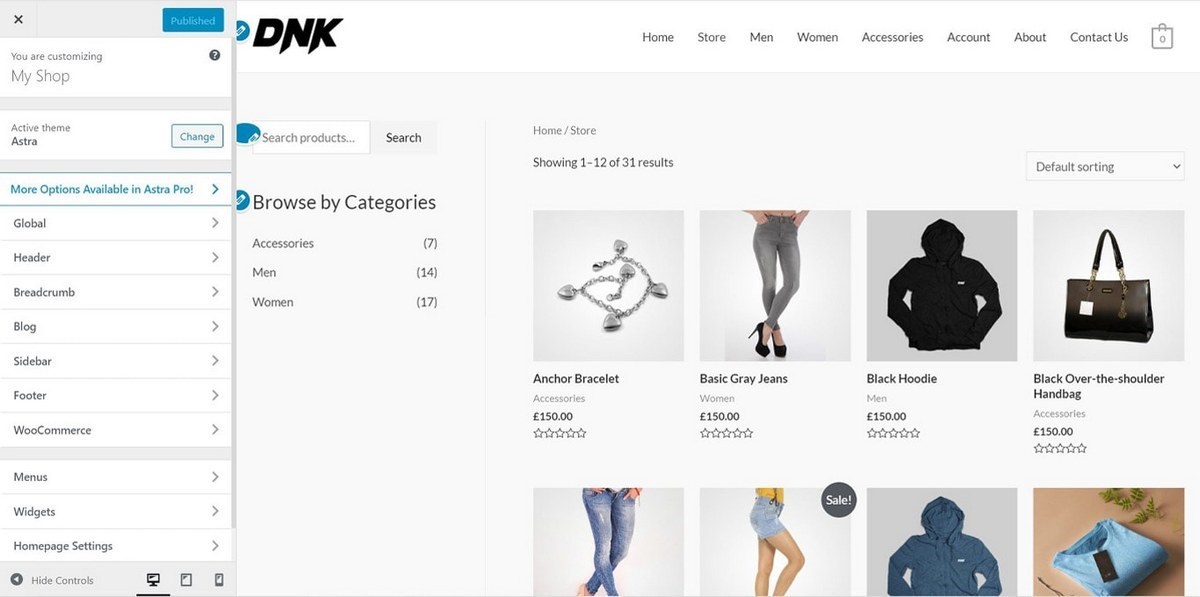
Astraは、ネイティブのWordPressカスタマイザーを使用して、ストアの外観をカスタマイズできるようにします。 このツールを使用すると、ストアのさまざまな側面にコードなしで変更を加え、リアルタイムのプレビューで結果をすぐに確認できます。
WordPressカスタマイザーにアクセスするには、WordPressダッシュボードの[外観]→[カスタマイズ]に移動します。

ここでのWooCommerce固有の設定に加えて、Astraには、フォント、色、ロゴなど、サイトの他の側面をカスタマイズするのに役立つオプションも含まれています。
これらの設定の完全な説明については、カスタマイザー設定のサポート記事を参照してください。 ただし、このチュートリアルでは、特にAstraのWooCommerce統合に焦点を当てます。
これらを使用すると、次のようなストアの側面を制御できます。
- 商品リストページの仕組み
- ショッピングカートページでのアップセル
- あなたの製品画像
- その他の小さな設定
WooCommerceの設定のほとんどは、2つの主要な領域にあります。
WooCommerceの設定
オプションのセットにアクセスするには、WordPressカスタマイザーサイドバーのWooCommerceにアクセスします。 ここでは、次の領域が表示されます。
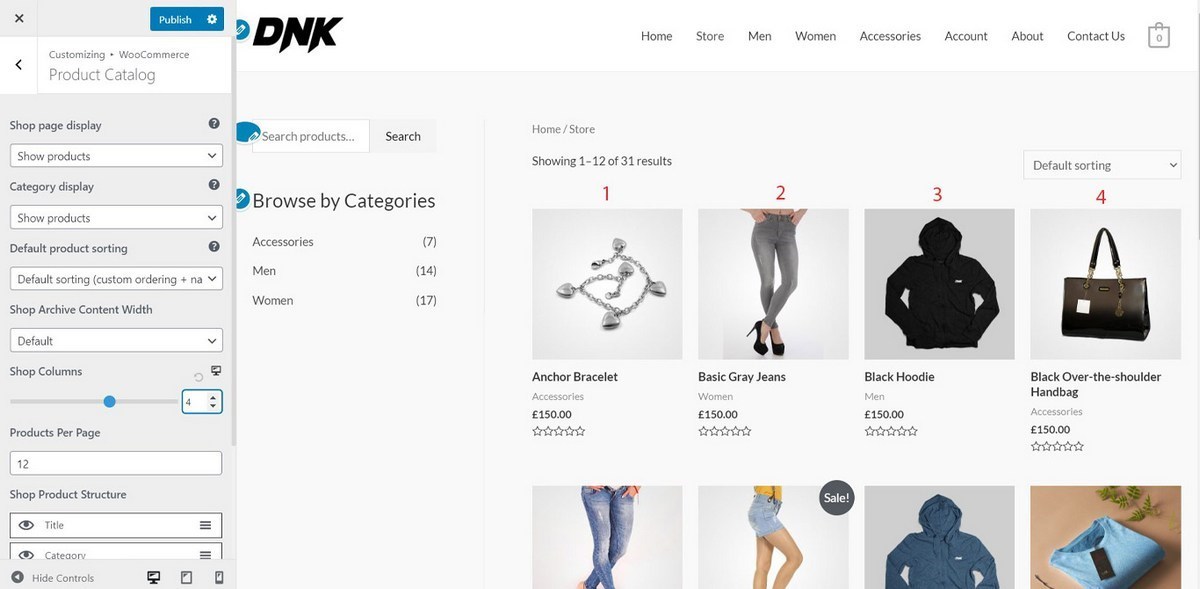
- 製品カタログ–ショップページに表示する製品の数、表示する情報、表示する製品の列数を制御できます。
- 単一の製品–ブレッドクラムを無効にできます。
- カート–カートページで商品のアップセルを有効にできます。 アップセルは、すでにユーザーのカートに入っている商品に関連するターゲット商品を表示することで、売り上げを伸ばすのに役立ちます。
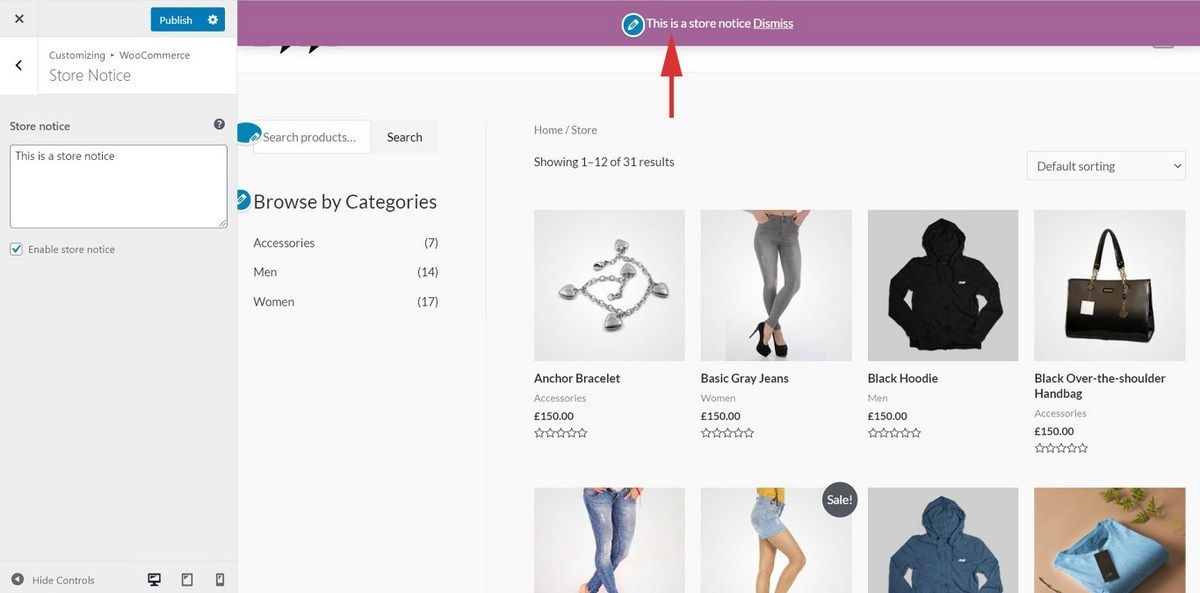
- ストア通知–ストア全体の通知を有効にして、そのテキストをカスタマイズできます。
たとえば、ストア通知を有効にすると、次のようなサイト全体の通知バナーが表示されます。

この機能は、セールや特別オファーを宣伝するのに最適です。
Shop Columnsを4に変更すると、各行に別の製品が追加されます。

WooCommerceの部分以外にも、WooCommerceの設定は次の場所にあります。
- グローバル→コンテナ–WooCommerceページが占める領域の幅を制御できます。
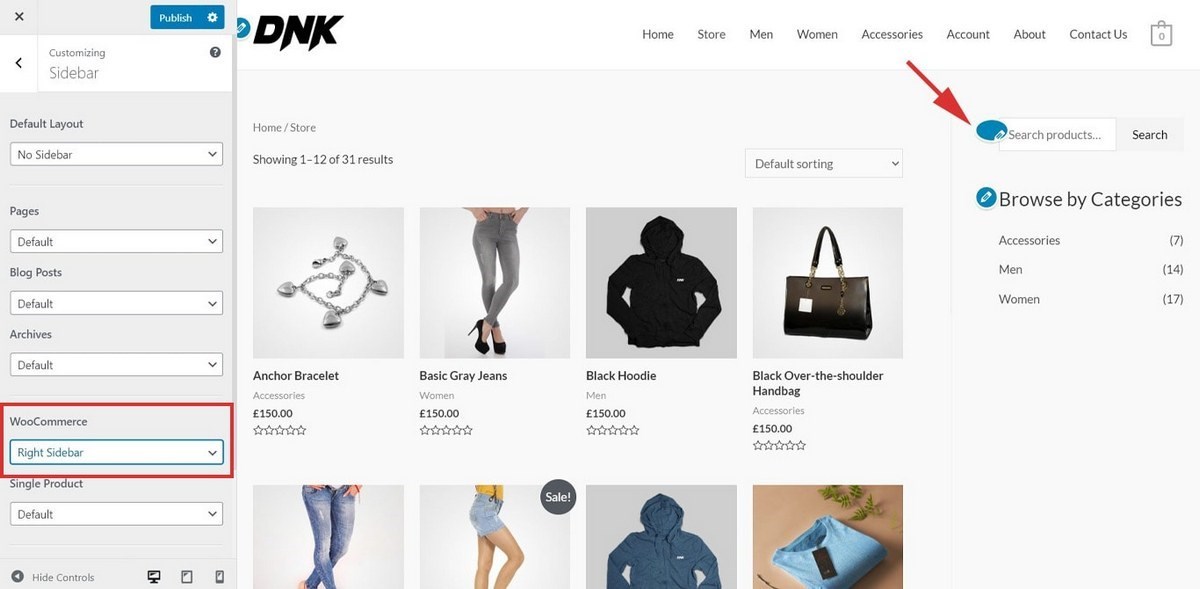
- サイドバー–WooCommerceページでサイドバーの位置を制御できます。 たとえば、左から右に変更すると、商品カテゴリリストが右側に移動します

ElementorとAstraをテーマにしたWooCommerceWebサイトを構築するための手順。

パート2:ElementorPageBuilderを使用してショップページをカスタマイズする
Astraは、ショップや製品のページ、ナビゲーションメニューやサイドバーをカスタマイズするのに役立ちます。
しかし、ホームページとAbout Usページを微調整する場合は、無料のElementorページビルダープラグインが役立ちます。
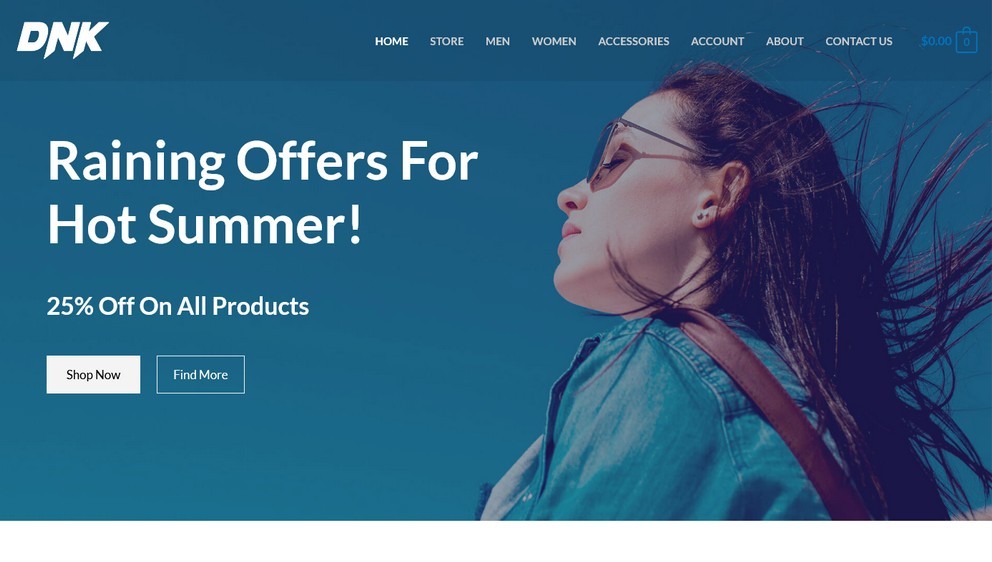
ホームページを編集するには、 「Elementorで編集」をクリックします。 Elementorを使用すると、次のことが簡単になります。
- テキストと画像を変更する
- ドラッグアンドドロップを使用してデザイン要素を移動します
- 新しいデザイン要素を追加する
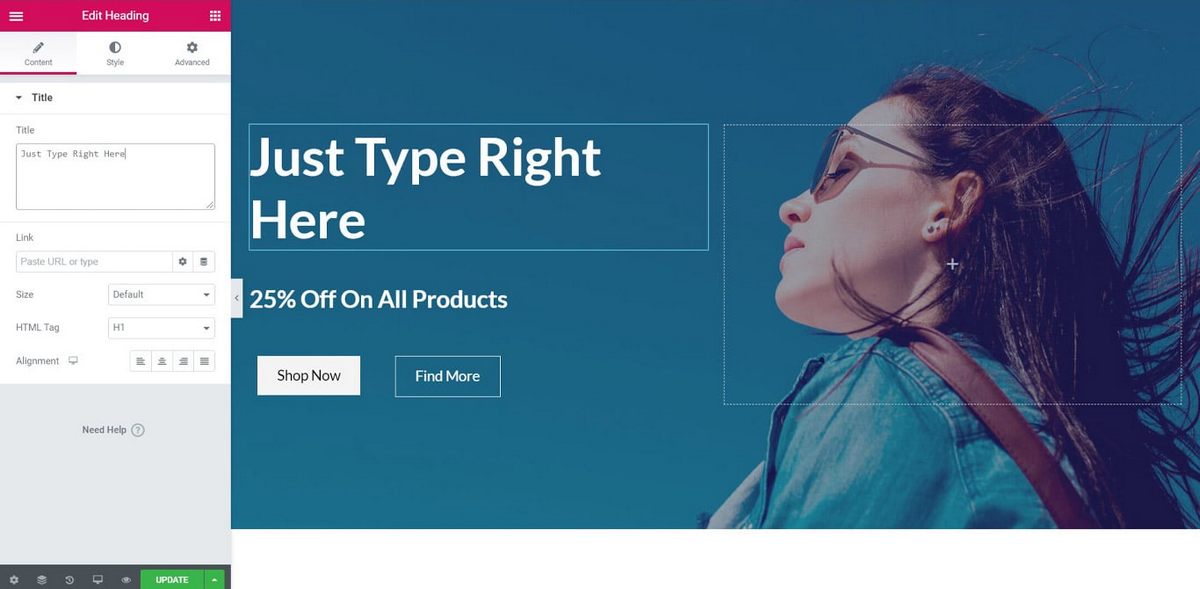
たとえば、ホームページの見出しを編集するには、クリックして次のように入力します。

Elementorページビルダーを使用してショップのコアページを編集するためのヘルプが必要な場合は、Elementor101の公式ビデオがElementorについて学ぶのに最適な場所です。 まったくの初心者の場合は、最初にElementorページビルダーに精通している必要があります。
ショートコードを使用するだけで、ショッピングカート全体、チェックアウトページ、顧客アカウントページなどを作成できることをご存知ですか?
探索できるWooCommerceショートコードの全リストは次のとおりです。
最高のElementorWooCommerceテーマ
周りにはたくさんのWordPressテーマがあり、それらの多くはElementorおよびWooCommerceと互換性があります。
ここにすべてをリストしているわけではありませんが、ElementorWooCommerceのトップテーマのいくつかに言及しました。 これらのいずれかを選択すると、探しているエクスペリエンスが提供されます。
1.アストラ

100万をはるかに超えるインストールがあり、このマークを達成する唯一のデフォルト以外のWordPressテーマであるため、変換する高性能で最適化されたテーマを作成することについて、私たちは1つか2つのことを知っています。
Astraは、ElementorとWooCommerceの両方との統合を提供する軽量のWordPressテーマです。 さらに、Astraには、Elementorを使用して簡単にカスタマイズできる既製のWooCommerceデモサイトが付属しています。
Astraを使用すると、次のようになります。
- コンバージョン率を高めるのに役立つはるかに高速なストア
- ユーザーがほぼすべてのページからカートを表示できるドロップダウンカート
- コンバージョンに最適化されたチェックアウトプロセスにより、カートの放棄率が低下します
- 売り上げを伸ばすのに役立つ販売バブルでユーザーの注目を集める
- すべてのデバイスでうまく機能する完全にレスポンシブなサイト
- コードを1行も記述せずにカスタマイズ可能なストア
より多くの機能が必要ですか?
Astra Proにアップグレードして、次のような追加のWooCommerce機能を入手してください。
- ユーザーがスクロールし続けると製品を動的にロードする無限スクロール
- 2段階のチェックアウト、気を散らすことのないチェックアウトなど、ユーザーエクスペリエンスを向上させる追加のチェックアウトオプション
- 簡単に調整できるより多くの製品表示とギャラリーオプション。 ライトボックスで画像を開くオプションも利用可能
- 製品クイックビュー機能を使用すると、ユーザーは詳細な製品ページにアクセスしなくても製品の詳細をプレビューできます。 これにより、コンバージョン率が向上します
- 製品フィルター用のオフキャンバスサイドバー
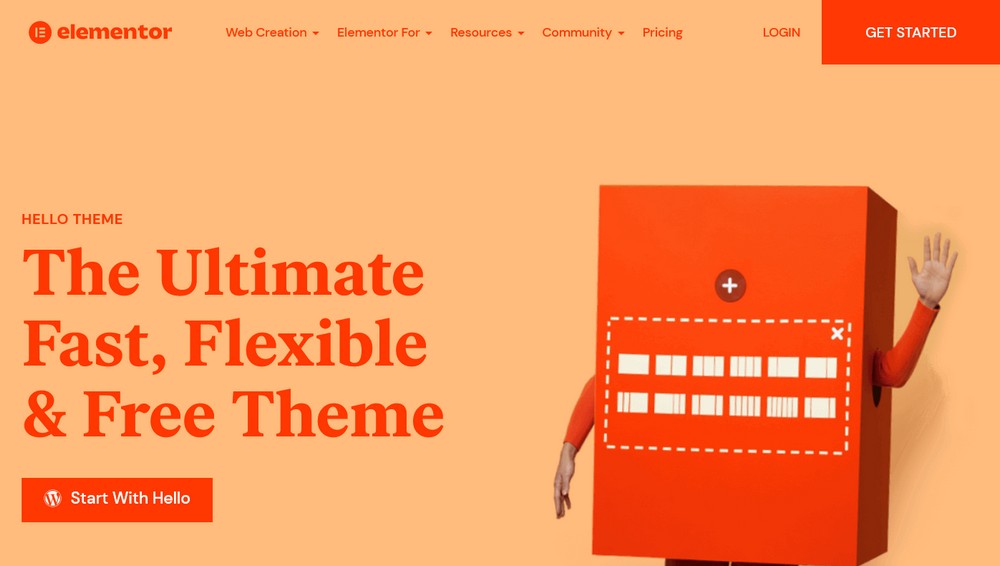
2. HelloElementor+テーマビルダー

Elementorは非常に人気のあるWordPressページビルダープラグインであり、チェックアウトしたい独自のテーマがいくつかあります。
テンプレートはWooCommerceでうまく機能し、ElementorWooCommerceBuilderを使用して簡単にカスタマイズできます。
価格、カートに追加ボタン、Elementor Theme Builderの機能など、専用のWooCommerceウィジェットを使用して、ストアと製品のページを思いどおりにデザインできます。
3. GeneratePress

GeneratePressは、WooCommerceと互換性のあるもう1つの人気のあるWordPressテーマです。
WordPressカスタマイザーを使用して、GeneratePress WooCommerce設定を使用すると、ドロップダウンカート、気を散らすことのないチェックアウトモードなど、ほぼすべてを構成できます。
GeneratePressテーマはWordPressで無料で利用できますが、WooCommerce設定にアクセスするには、GeneratePressPremiumが必要です。
4. Neve

NeveはWooCommerce対応のWordPressテーマであり、Elementorを利用した既製のデモWebサイトがいくつか付属しています。
Neveの無料バージョンは、WooCommerceとの完全な互換性を提供します。 WooCommerceとの統合をさらに進めるには、Proバージョンを検討することをお勧めします。
Neve ProバージョンはWooCommerceブースターモジュールにパックされており、ストア、製品、チェックアウトページをカスタマイズできます。
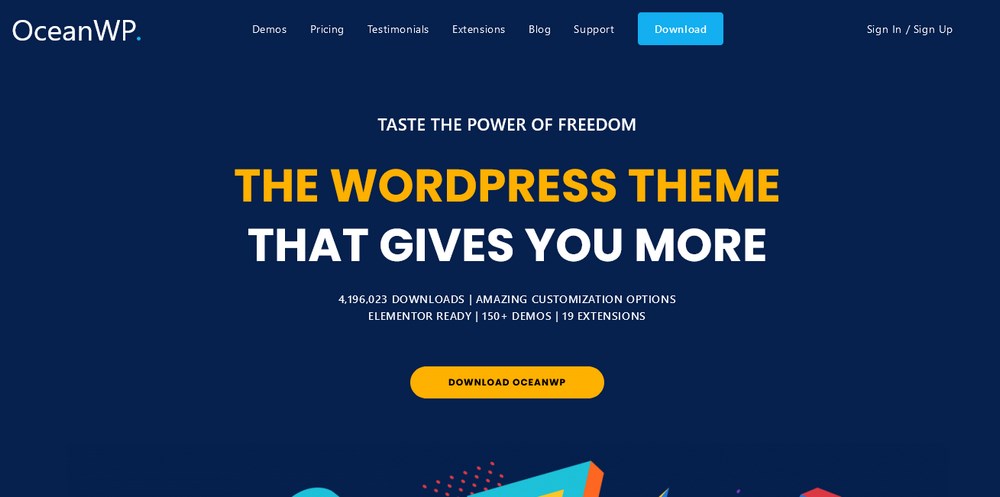
5. OceanWP

700,000以上のアクティブなインストールがある、OceanWPは人気のあるWordPressテーマであり、WooCommerceストアの多くの組み込み機能が付属しています。
すべてElementorを利用した既製のWooCommerceデモサイトがあります。
WooCommerceの追加機能には次のものがあります。
- 製品のクイックビュー
- ドロップダウンショッピングカート
- フローティングカートに追加ボタン
- 気を散らすことのないチェックアウトプロセス
OceanWPは、多数のカスタマイズオプションを提供し、Elementorと互換性があります。
アストラでプロになることを検討するとき
AstraとElementorはどちらも、WooCommerceストアに機能を追加できるプロバージョンを提供しています。
この機能は単なる目玉ではありません。訪問者が商品を簡単に購入できるようにするだけでなく、ストアのチェックアウトページを制御するオプションを提供することで、ストアの収益に実際に影響を与えることができる機能を追加します。
- 製品の無限スクロール:訪問者がページを下にスクロールすると、より多くの製品が自動的に読み込まれます。 Baymard Instituteの調査によると、eコマースの買い物客は無限スクロールでより多くの商品を見る傾向があります。これは、ストアに深いカタログがある場合に最適です。
- オフキャンバスサイドバー:これにより、買い物客のブラウジングを邪魔することなく、役立つフィルターを追加できます。 品質フィルタリングは、eコマースストアの重要な側面です。 正しく行われると、顧客は適切な製品をすばやく見つけて購入できるようになります。
- 商品のクイックビュー:買い物客は、商品にカーソルを合わせたときに[クイックビュー]ボタンをクリックして、その商品に関する詳細情報を表示できます。 これにより、新しいページを読み込むことなく重要な詳細を確認できるため、ショッピングをより簡単に行うことができます。
- その他のチェックアウトオプション:気を散らすことのないチェックアウトを追加するか、2段階のチェックアウトプロセスを有効にすることができます。 クーポンフィールドを有効にするかどうか、およびその他のいくつかの小さな設定を選択することもできます。 これらのオプションはすべて、チェックアウトプロセスを微調整して、カートの放棄率を可能な限り低くするのに役立ちます。
- ホワイトラベル:クライアント向けのストアを構築している場合、この機能を使用すると、WordPressダッシュボードからすべてのAstraブランドを削除して、よりカスタマイズされた最終製品を提供できます。
Astra Proを使用すると、広範でユニークなeコマース機能にアクセスできますが、Astra EssentialBundleおよびGrowthBundleを使用すると、スターターWebサイトライブラリの「Premium」タグを持つすぐに使用できるプレミアムWebサイトを使用できます。

ElementorとElementorPro:いつアップグレードするか
Elementorの無料バージョンは問題なく動作します。 始めたばかりでも、経験豊富なWordPress Webサイト開発者でも、Elementorは幅広いデザインの可能性を提供します。
ただし、コンバージョンと販売を強化するためのツールや機能をさらに探している場合は、常にElementorProがあります。
以下の比較表では、WooCommerceとElementorの側面に焦点を当てていますが、ElementorとElementorProの重要な違いのいくつかを見てみましょう。
- テーマビルダーを使用すると、テーマのあらゆる部分をカスタマイズできますが、Elementor Proのテーマビルダーを使用すると、テーマの制限を超えることができます。 Elementorを使用すると、ヘッダー、フッター、アーカイブページ、単一の投稿など、Webサイトのさまざまな要素を視覚的にデザインできます。 これにはコーディングが含まれますか? 全くない! そして、それはほぼすべてのWordPressテーマで動作します。
- お問い合わせフォームはどのように作成しますか? WPフォーム、忍者フォーム、お問い合わせフォーム7などのお問い合わせフォームプラグインをインストールすることで推測できます。 これらはすべて優れたオプションですが、ElementorProのフォームウィジェットは同じ柔軟性を提供します。 フォームをその場で設計し、カスタムアラートと通知を設定します。 いくつかの自動化またはCRMツールを統合したいですか? Elementor Proのフォームウィジェットを使用すると、数回クリックするだけでこれを実行できます。
- Elementorライブラリのプロフェッショナルテンプレートとブロックを使用しましたか? 持っている場合は、Proバージョンで利用できるオプションがもっとたくさんあることをご存知でしょう。 これらの専門的に設計されたテンプレートとブロックを使用すると、それらを簡単にカスタマイズして、見事なランディングページ、Webページ、アニメーションの見出し、フォームなどを作成できます。
上記に加えて、特にオンラインストアを所有している場合は、ElementorProバージョンの使用を検討できる理由がここにあります。
| WooCommerceの機能 | Elementor Free | Elementor Pro |
| 価格表ウィジェット | ||
| 価格表ウィジェット | ||
| 製品アーカイブテンプレート | ||
| 単一の製品テンプレート | ||
| Woo製品ウィジェット | ||
| ウーカテゴリウィジェット | ||
| WooCommerceのテンプレートとブロック | ||
| 20以上のWooCommerceウィジェット |
WooCommerce、Astra、Elementor:Better Together
それらをすべてまとめると、WooCommerce、Astra、Elementorは三重の脅威であり、コードを1行も記述せずに、完全にカスタムのeコマースストアをすぐに構築できます。
覚えておいてください、あなたがする必要があるのは:
- WooCommerceをインストールして設定します
- Astraデモサイトをインポートする
- Astraのリアルタイムカスタマイザー設定を介してストアをカスタマイズします
- Elementorページビルダーを使用してホームページやその他のコアページを編集します
今すぐそこに出て、あなたの製品の販売を始めましょう!
