Facebook ビデオを WordPress に埋め込む方法 (3 つの簡単な方法)
公開: 2023-07-06Facebook ビデオを WordPress に埋め込みたいですか?
Facebook に投稿するビデオは、WordPress ウェブサイトのエキサイティングなコンテンツを作成することもできます。 Facebook ビデオとビデオ フィードを埋め込むことで、Facebook フォロワーを増やしながら、WordPress サイトに新しいコンテンツを追加できます。
このガイドでは、Facebook ビデオを WordPress に埋め込む 3 つの簡単な方法を段階的に説明します。
Facebook ビデオを WordPress に埋め込むことはできますか?
Facebook ビデオを WordPress に完全に埋め込むことができます。 ただし、難易度に応じてさまざまな方法があります。
Facebook ビデオを WordPress サイトに追加する最も簡単な方法の 1 つは、ビデオ プレーヤー機能が埋め込まれた WordPress プラグインを使用することです。 このガイドの後半では、この仕事に最適な WordPress プラグインを 2 つ紹介します。
Facebook ビデオを WordPress に埋め込む理由
WordPress に Facebook ビデオを埋め込むことは、サイトの見栄えを良くするだけではありません。 最大の利点の 1 つは、ユーザー エクスペリエンスが向上し、コンテンツがよりインタラクティブで魅力的なものになることです。
さらに、Web サイトに Facebook のビデオを埋め込むと、ソーシャル メディア プラットフォームからサイトへのトラフィックが増加し、サイトをより長く維持することができます。 これにより、訪問者はあなたのビジネスについて学び、あなたが提供するものをより深く理解するのに十分な時間を得ることができます。
また、エンゲージメントが高まると直帰率が下がるため、サイトの検索エンジン最適化 (SEO) を改善する効果的な方法でもあります。
上の桜は? 適切なツールを使用すれば、Facebook ビデオを WordPress に追加するのは非常に簡単です。以下のクイック リンクのいずれかをクリックして、お好みの方法にジャンプしてください。
- SeedProdを使用してFacebookビデオをWordPressに埋め込む方法
- Facebook ビデオ プラグインを使用して Facebook ビデオを埋め込む方法
- プラグインを使わずに Facebook ビデオを WordPress に埋め込む方法
SeedProdを使用してFacebookビデオをWordPressに埋め込む方法
WordPress サイトにビデオを追加する 1 つの方法は、設計および開発段階にあります。 たとえば、ホームページにウェルカム ビデオを含めたり、製品のランディング ページに説明ビデオを含めたりすることができます。
研究によると、ランディング ページに動画を含めるとコンバージョン率が最大 34% 向上する可能性があるため、Web サイト所有者にとってこれは賢明な選択です。 そこで、YouTube ビデオを使用する代わりに、Facebook ページのビデオを再利用してみてはいかがでしょうか。
ランディング ページやカスタム WordPress デザインを構築する最良の方法は、SeedProd などの WordPress ページ ビルダーを使用することです。

SeedProd には、何百もの既製のテンプレートとドラッグ アンド ドロップ ビルダーがあり、コードなしで誰でも素晴らしい WordPress ランディング ページを作成できます。 テーマ ビルダー機能を使用すると、開発者を雇わずにカスタム WordPress テーマを一から作成することもできます。
Facebook ブロックのライブラリにより、Facebook ビデオを埋め込むための優れたツールになります。 数回クリックするだけで、Facebook の投稿、ビデオ、コメント、タイムライン、イベント、メッセージを埋め込むことができます。 これは、サイトに余分な WordPress プラグインを追加することなく、デザイン ワークフローを合理化できることを意味します。
SeedProd を使用して Facebook ビデオを WordPress に埋め込むには、以下のチュートリアルに従ってください。
ステップ 1. SeedProd をインストールしてアクティブ化する
まず、WordPress サイトに SeedProd プラグインをインストールしてアクティブ化します。 このガイドでは、SeedProd Pro の高度な機能を使用します。
この手順のヘルプについては、SeedProd のインストールに関する詳細なドキュメントを参照してください。
ステップ 2. テンプレートを選択する
次のステップは、カスタム WordPress デザインの基盤として使用するテンプレートを選択することです。
SeedProd でこれを行うには 2 つの方法があります。
- テーマ ビルダー– 事前に作成された Web サイト キットから開始し、各テンプレートをカスタマイズして、現在のテーマを置き換えるカスタム WordPress テーマを構築できます。
- ランディング ページ ビルダー– または、ランディング ページ テンプレートを選択してカスタマイズし、既存の WordPress テーマとシームレスに連携するスタンドアロン ページを作成することもできます。
注:どちらのオプションでも、Facebook ブロックを使用してビデオを埋め込むことができます。
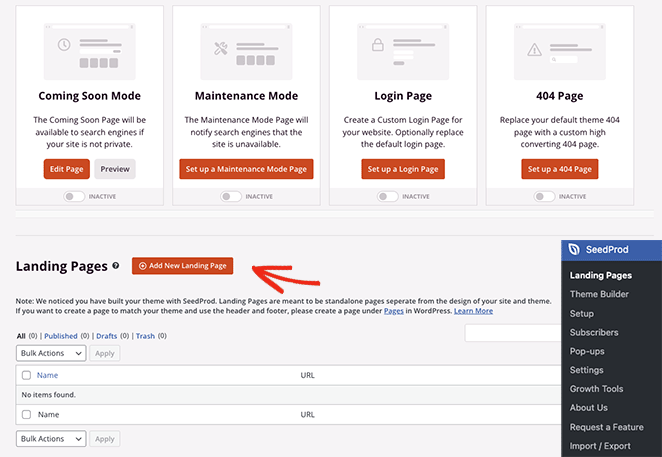
このガイドでは、ランディング ページ ビルダー オプションを使用します。 したがって、WordPress ダッシュボードからSeedProd » Landing Pagesに移動し、 Add New Landing Pageボタンをクリックします。

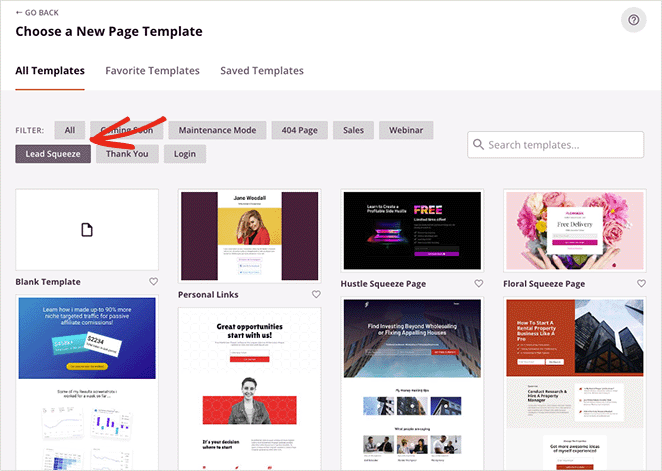
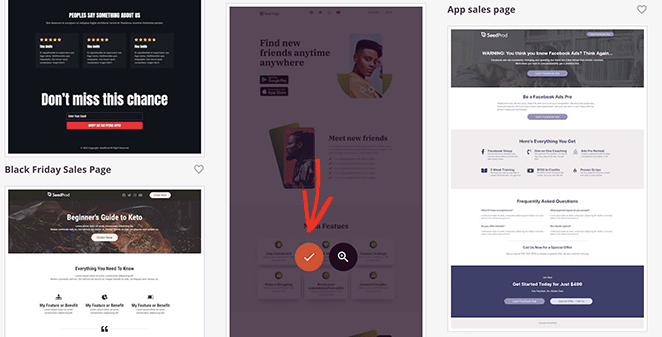
そこから、最適なランディング ページ テンプレートが見つかるまでランディング ページ テンプレートを参照します。 テンプレートはニーズに合わせてカスタマイズできるので、目的に近いものを探してください。

気に入ったテンプレートを見つけたら、そのテンプレートの上にカーソルを置き、チェックマーク アイコンをクリックして選択します。

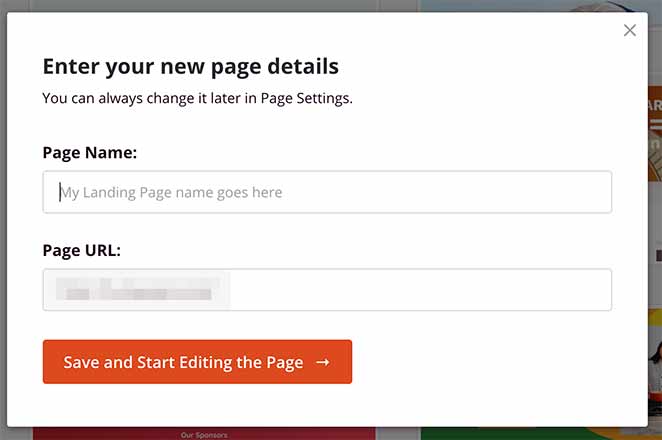
次に、ランディング ページの名前と URL を入力できるポップアップが表示されます。 これらの詳細に満足したら、 「保存してページの編集を開始」ボタンをクリックします。

ステップ 3. ランディング ページ テンプレートをカスタマイズする
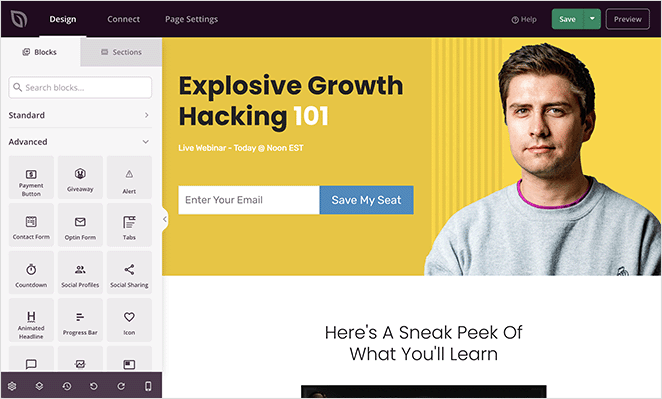
次の画面には、SeedProd のドラッグ アンド ドロップ ページ ビルダーが表示されます。 右側にテンプレートがプレビューされ、左側にいくつかのブロックと設定が表示されます。

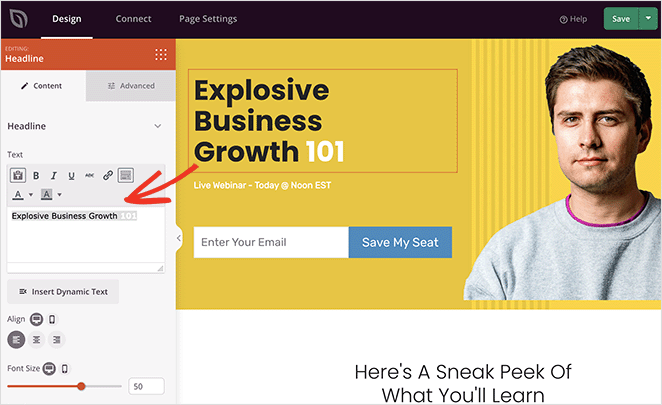
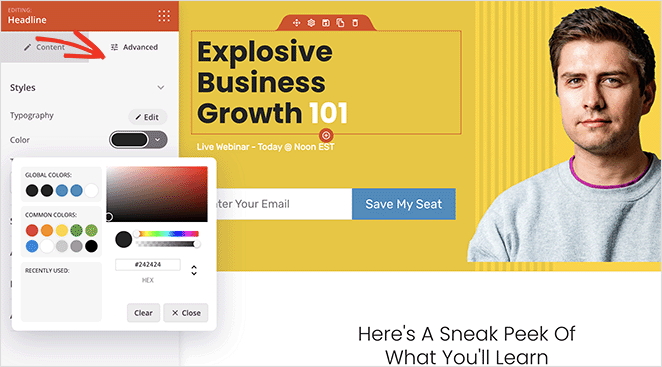
プレビュー上の任意の場所をクリックすると、その特定のデザイン要素の設定を確認できます。 たとえば、テンプレートの見出しを選択すると、左側にパネルが開き、テキスト、見出しレベル、配置を変更できます。

さらにカスタマイズ オプションが必要な場合は、そのブロックの[詳細]タブをクリックします。 ここには、タイポグラフィ、色、パディング、間隔、モバイルの応答性などのカスタマイズ オプションが表示されます。

このテンプレートにはビデオ要素が組み込まれていないため、Facebook ビデオを表示するにはビデオ要素を追加する必要があります。 次にその方法を説明します。
ステップ 4. Facebook 埋め込みブロックを追加する
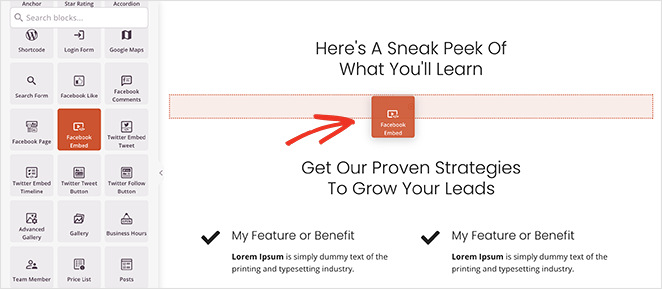
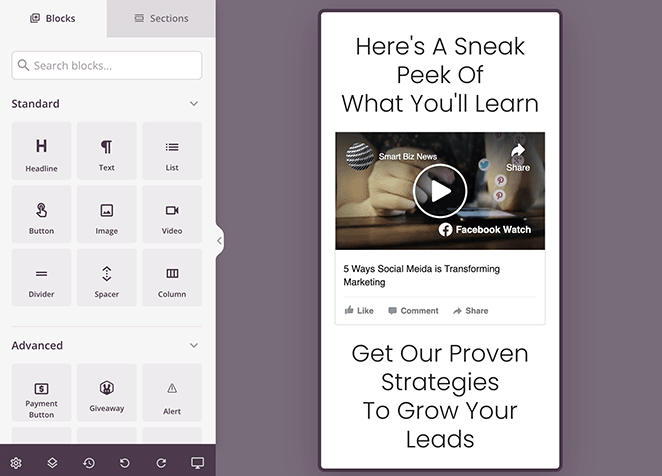
ランディング ページに Facebook ビデオを埋め込むには、左側の [高度なブロック] セクションをスクロールして、Facebook 埋め込みブロックを見つけます。 次に、このブロックをランディング ページ上の所定の位置にドラッグします。

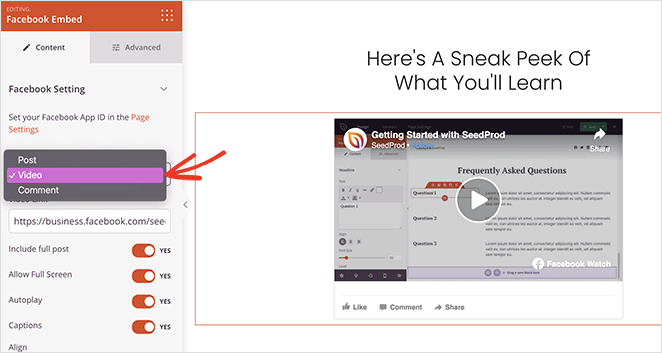
デフォルトでは、Facebook 埋め込みブロックにはビデオの代わりにプレースホルダー Facebook 投稿が表示されます。 これを変更するには、ブロック設定をクリックして開き、「タイプ」ドロップダウン メニューから「ビデオ」オプションを選択します。

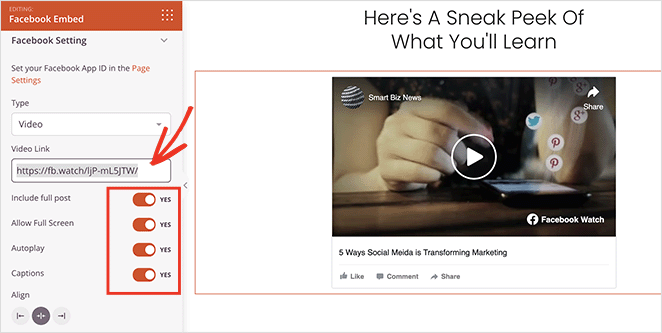
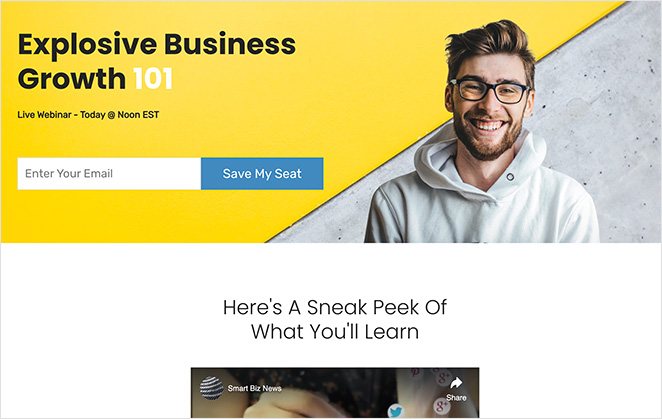
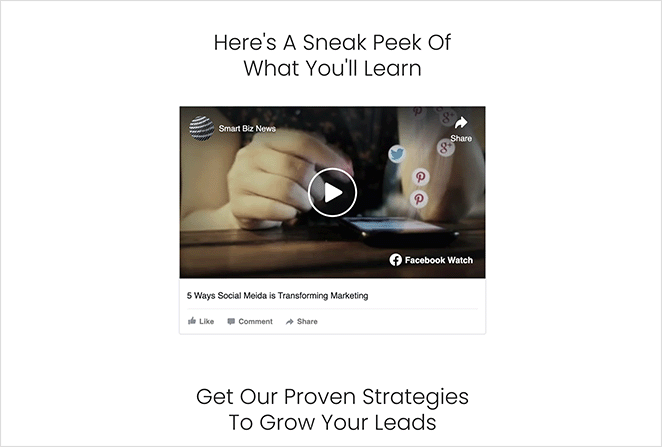
次に、Facebook ビデオの URL を「ビデオ リンク」フィールドに貼り付けます。 ランディング ページに埋め込まれた Facebook ビデオのプレビューが表示されるはずです。

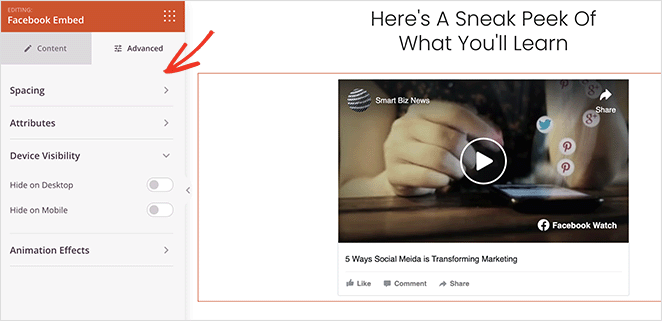
ビデオ埋め込みの外観をカスタマイズするには、いくつかの方法があります。 たとえば、トグルをオンまたはオフにして、全画面表示、ビデオの自動再生、キャプションの追加を許可できます。
[詳細設定] タブには、ビデオ間隔、CSS 属性、デバイスの可視性を変更し、アニメーション効果を追加するための設定があります。

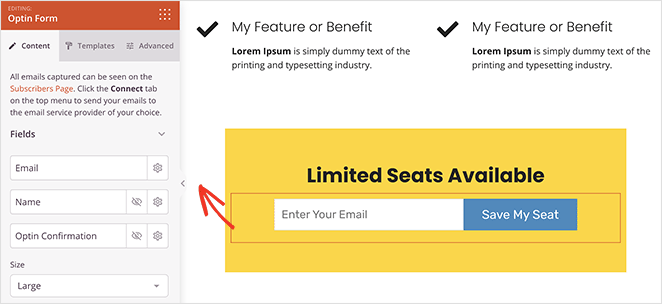
満足のいくデザインが得られるまで、ランディング ページのカスタマイズを続けます。 たとえば、Facebook の「いいね!」ボタン、紹介文、さらには電子メール アドレスを収集するためのオプトイン フォームを追加することもできます。

忘れずに「保存」ボタンをクリックして変更を保存してください。
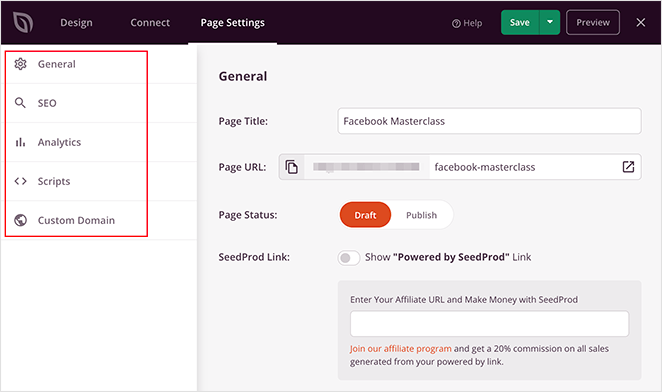
プロのヒント:ランディング ページをカスタマイズするときは、 [ページ設定]タブをクリックしてオンページ SEO 設定を構成し、Facebook ピクセル トラッキング情報を追加します。

ステップ 5. Facebook ビデオ ページを公開する
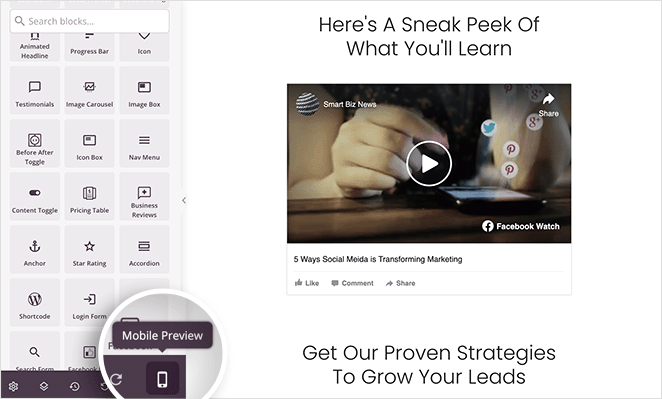
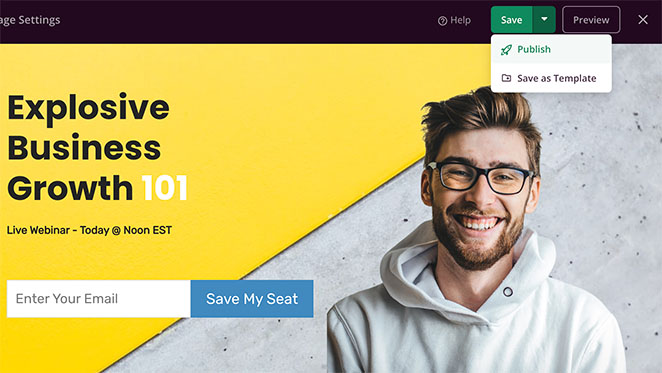
ページを公開する前に、右下隅にあるモバイル アイコンをクリックして、デザインがモバイル デバイスで適切に表示されるかどうかを確認してください。

何か問題がある場合は、スマートフォンやタブレットからアクセスするユーザーに合わせてモバイル版のページを簡単に編集できます。

そこから、[保存] ボタンの下にある[公開]をクリックして、Facebook ビデオが埋め込まれたランディング ページをライブにします。

これで、あなたのページにアクセスした人は誰でもあなたの Facebook ビデオを視聴できるようになります。 さらに、設定に応じて、WordPress Web サイトのビデオに「いいね!」をしたり、コメントしたり、共有したりすることもできます。


Facebook ビデオ プラグインを使用して Facebook ビデオを埋め込む方法
Facebook ビデオを WordPress ウェブサイトに埋め込むもう 1 つの方法は、ソーシャル メディア フィード プラグインを使用することです。 このアプローチの利点は、Facebook で新しいビデオを公開するたびに自動的に更新される魅力的なギャラリー フィードをサイトに追加できることです。
たとえば、Facebook ビデオ フィードをブログのサイドバーに追加したり、WordPress 投稿内にビデオ フィードを含めて、ユーザーが作成したコンテンツで説明したりできます。
この方法では、Smash Balloon の Custom Facebook Feed Pro プラグインを使用します。

これは最高のソーシャル メディア フィード プラグインで、Facebook ビデオ、アルバム、コメント、レビュー、コミュニティ投稿などを WordPress ウェブサイトに簡単に埋め込むことができます。
さらに、Smash Balloon の Pro バージョンでは、HD、360o、Facebook Live ビデオを埋め込み、各投稿のいいね、コメント、シェア、リアクションの合計数を埋め込むことができます。 これは、定期的にライブ ストリームを公開する場合に非常に役立ちます。
ステップ 1. Facebook フィード プロ プラグインをインストールする
まず、WordPress サイトに Custom Facebook Feed Pro プラグインをインストールしてアクティブ化します。 これについてサポートが必要な場合は、WordPress プラグインのインストールとアクティブ化に関するこのガイドに従ってください。
プラグインがアクティブになったら、WordPress 管理者からFacebook フィード » 設定に移動し、Smash Balloon ライセンス キーを入力します。 この情報は、Smash Balloon Web サイトのアカウントにあります。


キーを入力したら、 「アクティブ化」ボタンをクリックします。
ステップ 2. Facebook ページまたはグループを WordPress に接続する
スマッシュ バルーンでは、Facebook ページまたはグループ フィードからビデオを埋め込むことができます。 ただし、これを行うには、まず Facebook グループまたはページを WordPress に接続する必要があります。
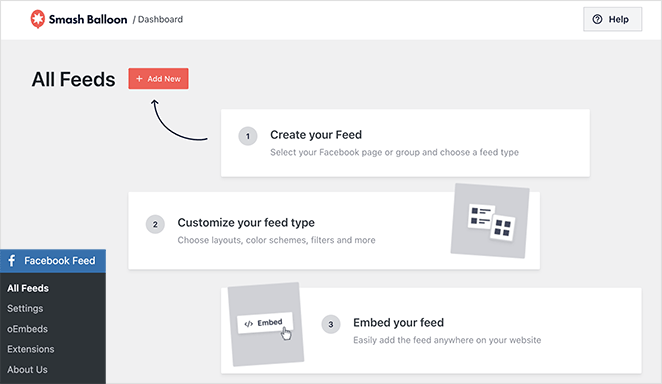
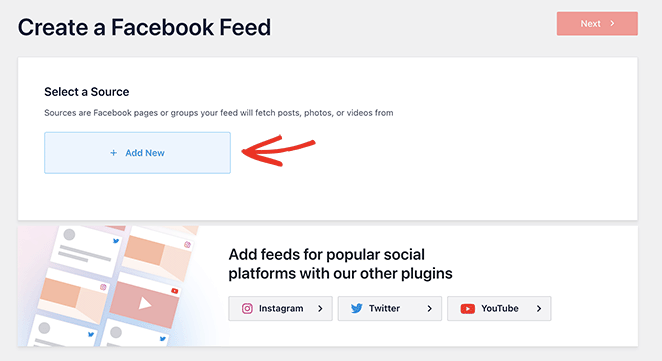
Facebook フィード » すべてのフィードに移動し、新規追加ボタンをクリックします。

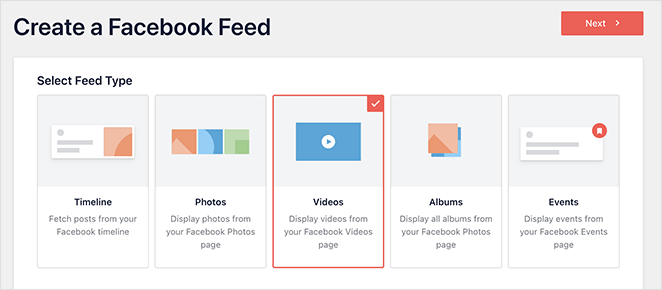
次の画面では、タイムライン、イベント、写真、アルバムなど、いくつかのフィード タイプが表示されます。 Facebook ビデオを埋め込みたいので、 [ビデオ]オプションを選択し、 [次へ]をクリックします。

フィードのソースを Facebook ページまたはグループから選択できるようになりました。 これを行うには、 [新規追加]をクリックします。

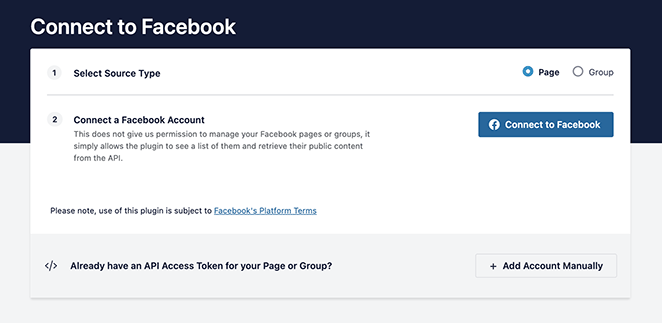
次に、Facebook ページまたは Facebook グループのオプションを選択し、 Facebook に接続ボタンをクリックします。

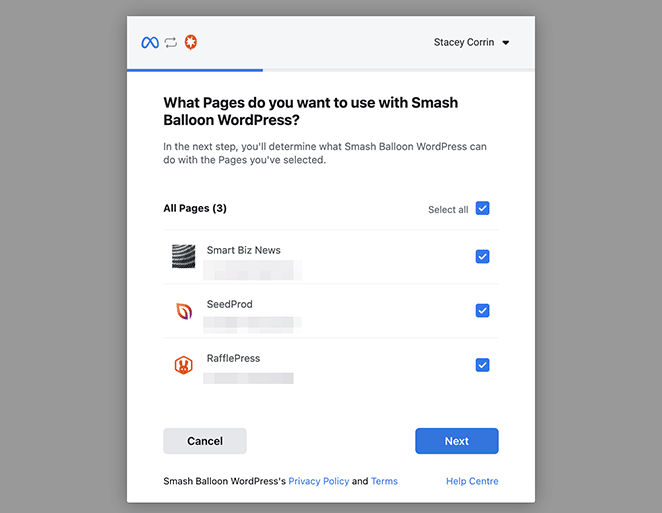
これにより、Facebook アカウントに接続し、スマッシュ バルーンで使用するページまたはグループを選択できるウィンドウが開きます。

その後、 「次へ」をクリックします。
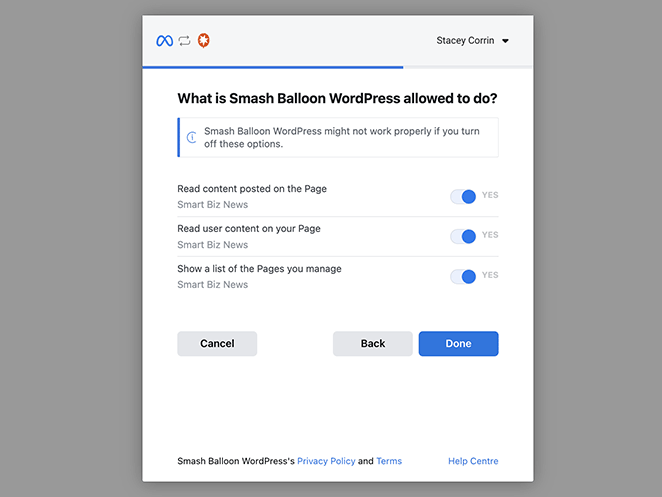
Facebook では、スマッシュ バルーンがアクセスできる情報の種類と実行できる機能を選択できるようになります。 アクセスを制限するには、いずれかのトグルを無効にします。

注:これらの権限設定の一部を無効にすると、埋め込むことができるビデオに影響を与える可能性があります。
権限に問題がなければ、 [完了]をクリックして WordPress ダッシュボードに戻ります。
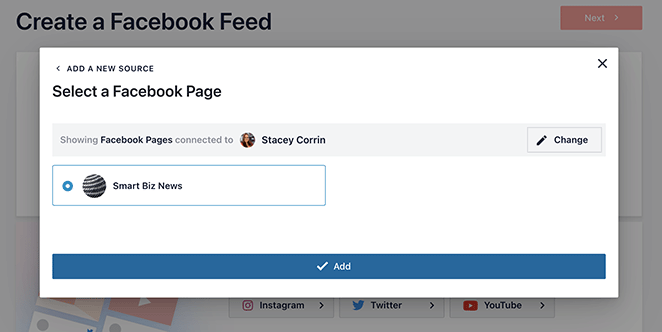
WordPress サイトに戻ると、Web サイトにリンクされているグループまたはページがポップアップ ウィンドウに表示されます。 ここで、サイトに埋め込むものを選択できます。

ラジオ ボタンの横にあるラジオ ボタンをクリックし、 [追加]ボタンを選択するだけです。
ステップ 3. Facebook ビデオ フィード レイアウトを作成する
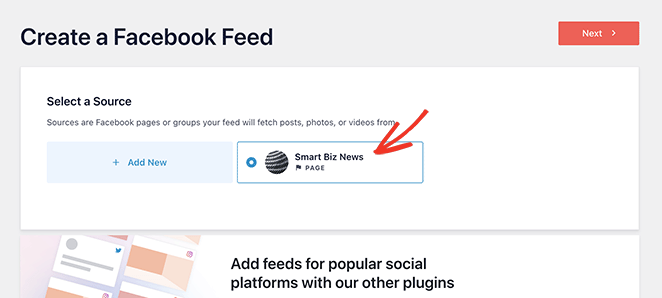
ここで、Smash Balloon は「Facebook フィードの作成」ページに戻ります。 ここで、追加したページを選択し、 「次へ」ボタンをクリックします。

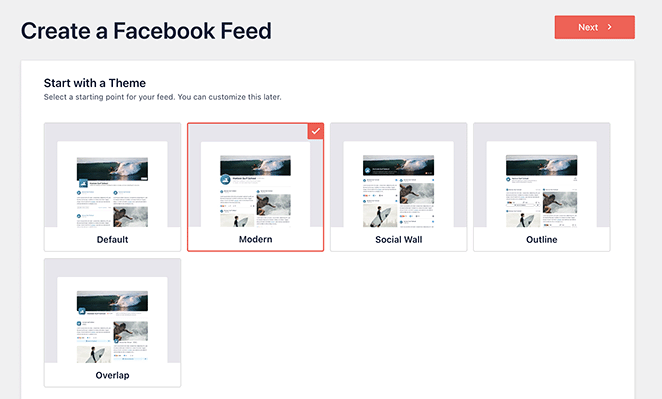
次のステップは、Facebook ビデオ フィードのレイアウトを作成することです。 次の画面では、さまざまなスタイル効果を持ついくつかの異なるテーマから選択できます。
- デフォルト
- モダン
- ソーシャルウォール
- 概要
- オーバーラップ

好みのテーマを選択し、 「次へ」ボタンをクリックします。
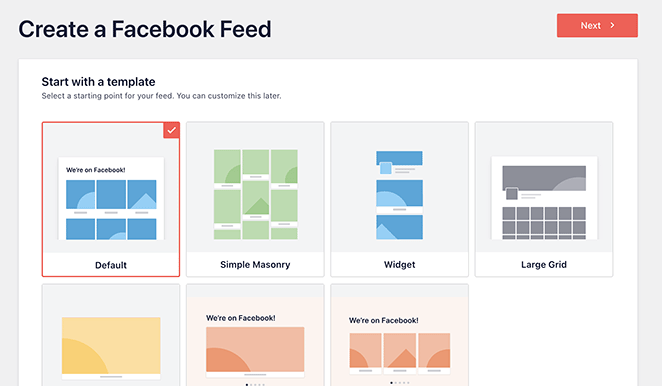
ウェブサイト上で個々のフィード項目をどのように表示するかを指定するテンプレートを選択できるようになりました。 たとえば、デフォルトのグリッド レイアウト、単純な石積みデザイン、ウィジェット、大きなグリッド、最新の投稿レイアウト、ショーケース カルーセル、または単純なカルーセルを使用できます。

ここではデフォルトのレイアウトを使用していますが、任意のレイアウトを選択して[次へ]をクリックすることもできます。
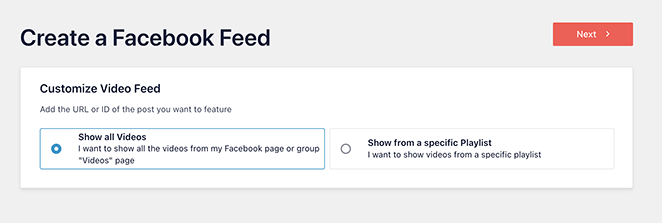
その後、すべてのビデオを表示するか、Facebook プレイリストからのビデオを表示するかを選択する必要があります。
[プレイリスト] オプションを選択した場合は、 [次へ] をクリックする前にボックスにプレイリストの URL を貼り付ける必要があります。

プラグインは、Facebook ソースと選択したテンプレートに基づいてフィードを作成します。 これは始めるのに最適な方法です。 ただし、サイト上でのビデオの見た目をさらにカスタマイズしたい場合があります。
ステップ 4. Facebook ビデオをカスタマイズする
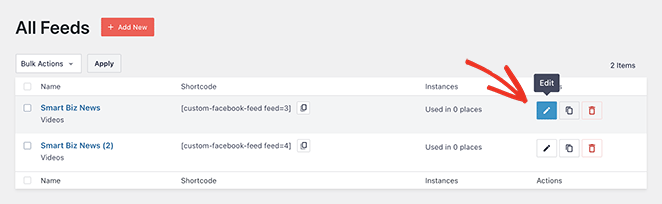
Smash Balloon は、Web サイト上で Facebook ビデオを表示する方法をカスタマイズするさまざまな方法を提供します。 これらの設定を見つけるには、フィードの横にある鉛筆アイコンをクリックするだけです。

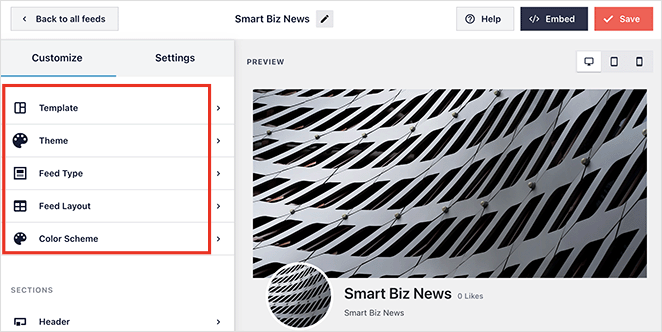
Facebook ビデオ フィードがフィード エディターで開かれ、数回クリックするだけでフィードの外観と雰囲気を変更できるようになります。

左側には、以下を調整するためのカスタマイズ オプションを含むパネルがあります。
- レンプレート
- テーマ
- フィードの種類
- フィードのレイアウト
- カラースキーム
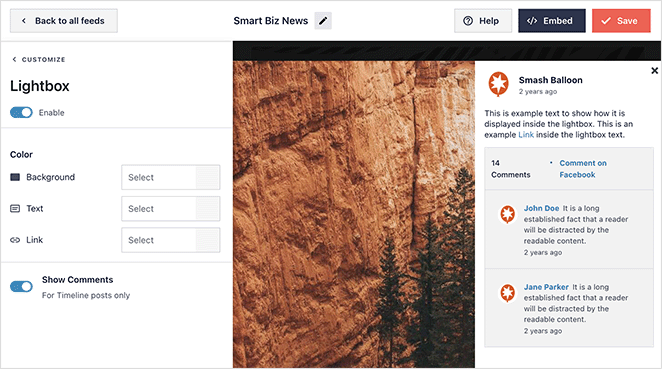
その下で、さまざまなフィード セクションをカスタマイズできます。 たとえば、ヘッダーのスタイル、投稿要素、ボックス、背景、ライトボックスなどのフィードの余白を変更できます。

忘れずに「保存」ボタンをクリックして変更を保存してください。
ステップ 5. Facebook ビデオを WordPress に埋め込む
カスタム Facebook フィードを WordPress サイトに埋め込むときが来ました。Smash Balloon を使用すると、このプロセスが簡単になります。
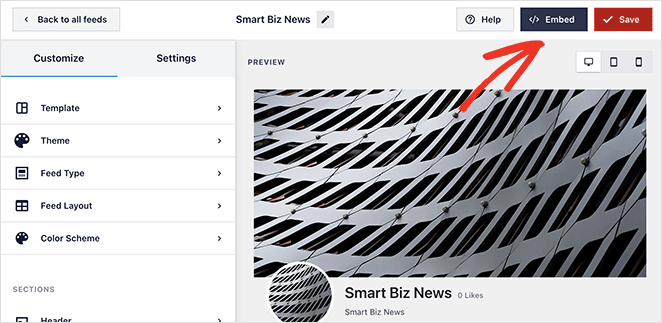
フィード エディターで、右上隅にある[埋め込み]ボタンをクリックします。

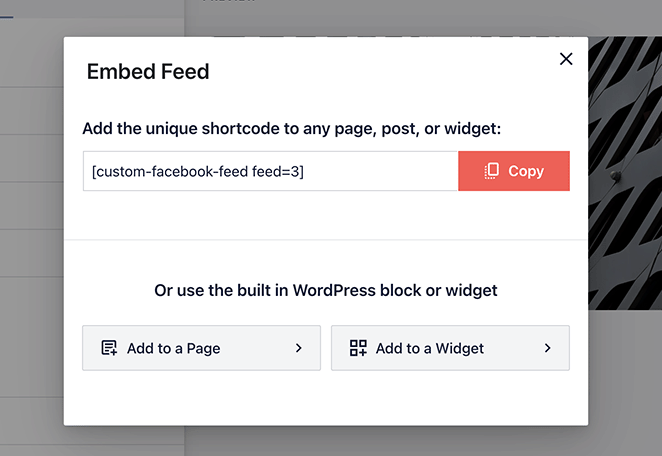
これにより、Facebook ビデオを公開する 3 つの異なる方法を示すポップアップが開きます。
- スマッシュバルーンのショートコードを使う
- WordPress ページでのスマッシュバルーンブロックの使用
- ウィジェットエリアでスマッシュバルーンブロックを使用する

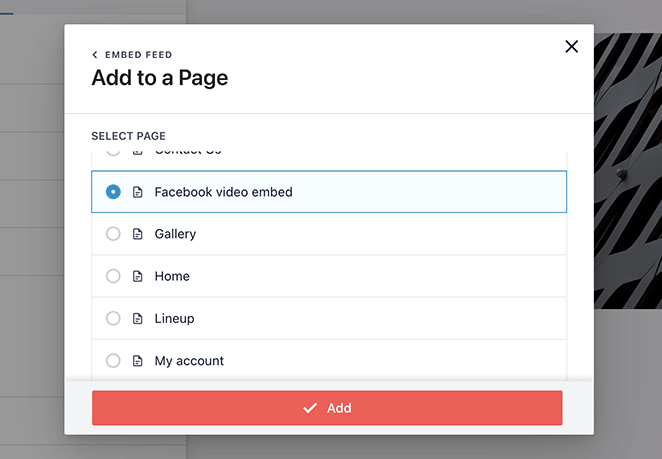
「ページ」オプションをクリックすると、Web サイトで使用可能なページのリストが開きます。 関連するページのラジオ ボタンを選択し、 [追加]ボタンをクリックするだけです。

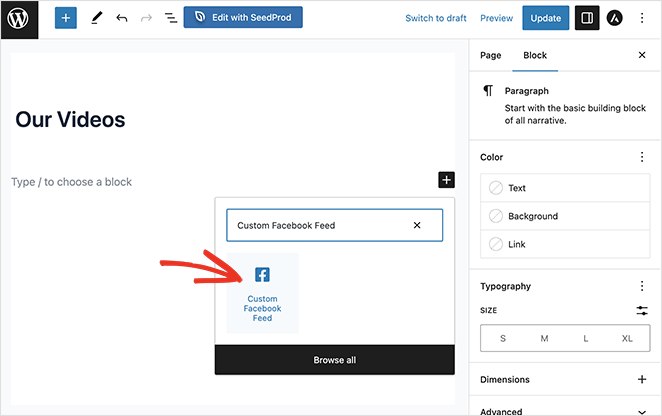
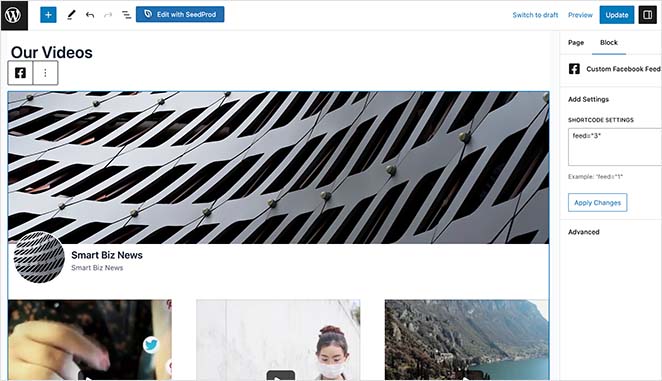
選択したページが自動的に開きます。 そこから、プラス アイコンをクリックして新しい WordPress ブロックを追加し、カスタム Facebook フィード ブロックを検索できます。

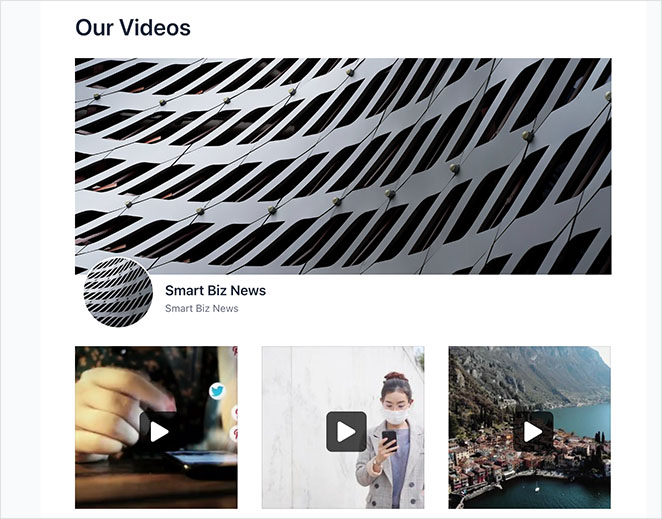
ブロックをページに追加すると、Smash Balloon によってフィードがプレビューされるので、公開する前に確認できます。

そこから、ページを公開または更新して Facebook ビデオ フィードをライブにします。

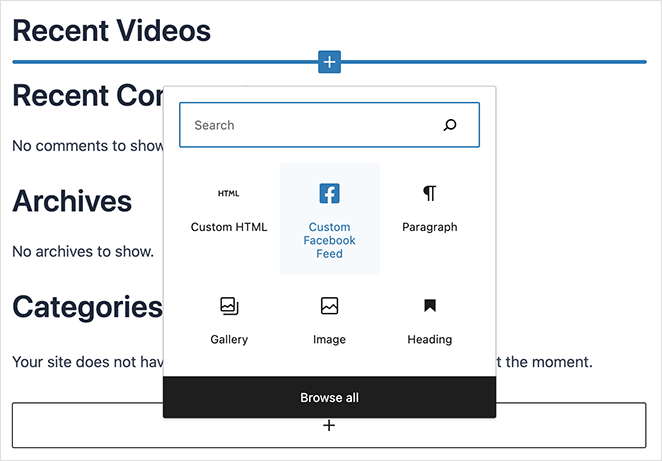
フィードをウィジェット領域に追加する場合も、同様のプロセスに従います。 [外観] » [ウィジェット]に移動し、ウィジェット領域のプラス アイコンをクリックして、カスタム Facebook フィード ブロックを検索します。

ウィジェット領域に追加すると、以前と同様にプレビューが表示されます。 その後、変更を保存して続行できます。
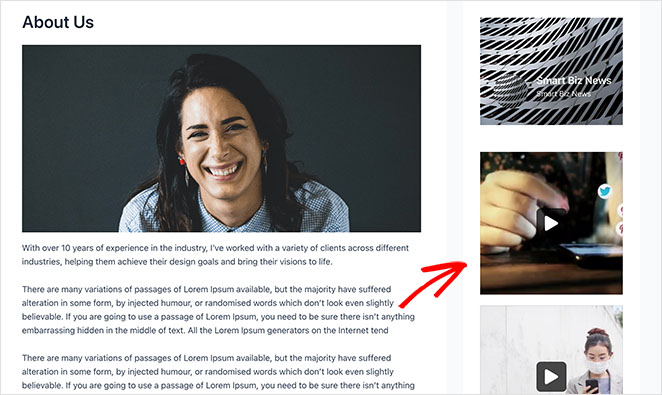
以下は、Facebook ビデオ フィードを WordPress サイドバーに追加する様子を示すスクリーンショットです。

プラグインを使わずに Facebook ビデオを WordPress に埋め込む方法
このガイドで説明する最後の方法は、プラグインを使用せずに Facebook ビデオを WordPress サイトに埋め込む方法です。 ブログ投稿に個々のビデオを追加する場合、この方法を好む人もいるかもしれません。
ただし、この方法では、以前のソリューションよりもカスタマイズ オプションが少なくなります。 また、コンフィギュレーターから HTML コード スニペットをコピーして貼り付ける必要があるため、これに不安がある場合は、方法 1 または 2 をお勧めします。
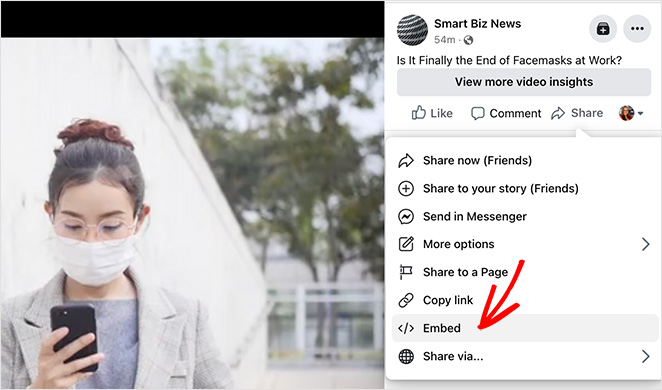
Facebook ビデオを WordPress に手動で埋め込むには、まず選択したビデオの埋め込みコードを見つける必要があります。 これを見つけるには、ビデオの下にある「共有」アイコンをクリックし、「埋め込み」オプションを選択します。

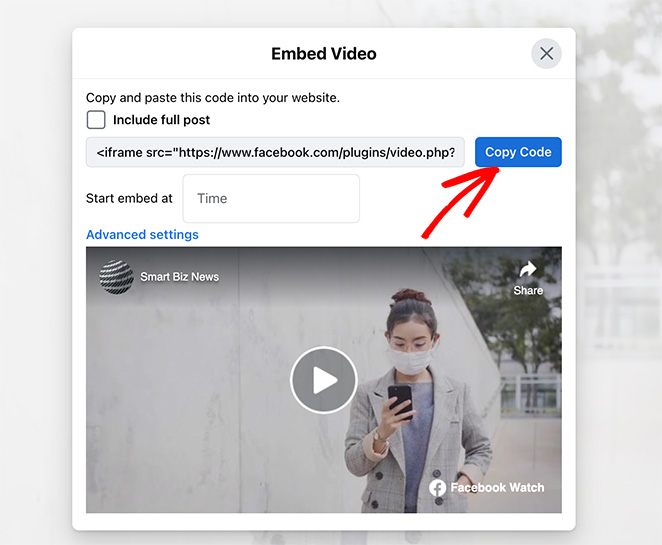
これにより、iframe コードを含むポップアップが開き、コピーして WordPress サイトに貼り付けることができます。 投稿全体を含めることも、特定の開始時間からのビデオを埋め込むこともできます。

「コードを取得」ボタンをクリックするだけでコードをクリップボードにコピーできます。
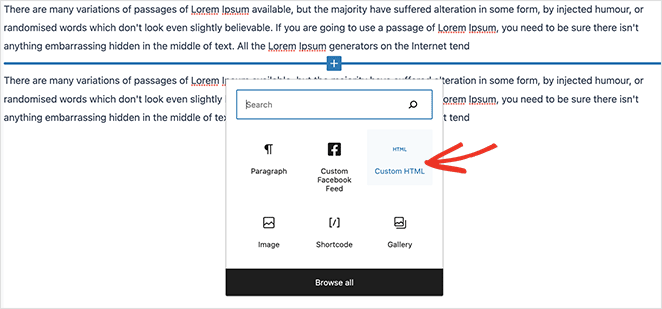
コードをコピーした後、WordPress で投稿またはページを作成または編集し、ブロック エディターでカスタム HTMLブロックを追加します。

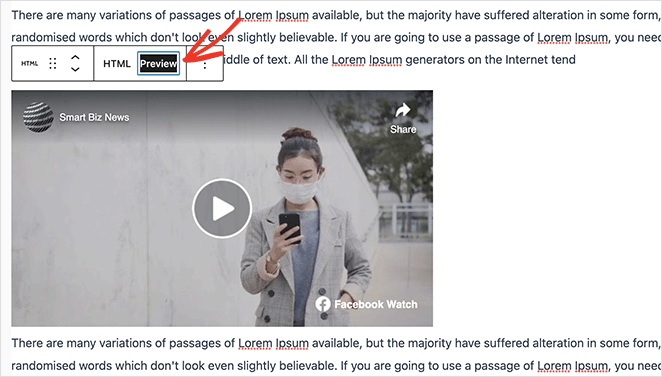
次に、ビデオ埋め込みコードをカスタム HTML ブロックに貼り付けます。 必要に応じて、「プレビュー」タブをクリックして、どのように表示されるかを確認できます。

そこから、公開または更新ボタンをクリックしてビデオを公開します。

ほら、ありますよ!
このガイドが WordPress に Facebook ビデオを埋め込むのに役立つことを願っています。 さらに役立つヒントやチュートリアルについては、以下のガイドをご覧ください。
- ビジネスを成長させるための 23 の Facebook プレゼントのアイデア
- ビデオランディングページを簡単に作成する方法 (+ 5 つのテンプレート)
- Twitter ウィジェットを WordPress に追加する方法 (ステップバイステップ)
読んでくれてありがとう。 ビジネスの成長に役立つコンテンツをさらに入手するには、YouTube、Twitter、Facebook をフォローしてください。