Instagramの写真をWordPressに埋め込む方法(5つの簡単なステップ)
公開: 2022-06-24Instagramの写真をWordPressに埋め込む方法についてのすばやく簡単なチュートリアルをお探しですか?
Instagramの埋め込みは、Instagramの投稿へのリンクを持つことと同じではありません。 Instagramの埋め込みを使用すると、Instagramフィード全体またはその一部を適切と思われる方法で紹介できます。
ただし、注意が必要なのは、WordPress用のInstagram埋め込みを作成することです。 WordPressはFacebookとInstagramのoEmbedsをサポートしなくなりました。 oEmbedは、リンクを貼り付けるだけで、任意のサイトでInstagramの写真を取得する簡単な方法でした。 しかし今、あなたはFacebookアプリ開発者としてサインアップし、WordPressにInstagramの写真を埋め込むためのoEmbed権限を持つアプリを作成する必要があります。
それが複雑に聞こえるなら、それは本当にそうだからです。 良いニュースは、WordPressにInstagramの写真を埋め込むための非常に簡単な方法があるということです。 この記事では、1行のコードなしでInstagramの写真をWordPressに埋め込む方法を正確に説明します。
そして、10分以内でそれを行うつもりです!
飛び込みましょう。
Instagramの写真をWordPressに埋め込む必要がある理由
Instagramの写真をWordPressに埋め込むことができれば、すぐに多くのメリットが得られます。 これは、SEOなどの他のチャネルから持ち込んだWebサイトの訪問者を、Instagramのフォロワーにするための優れた方法です。
しかし、それは最も明白な利点です。 Instagramフィードを使用すると、セクションをカスタマイズして、顧客のレビュー、トップアフィリエイトやインフルエンサーのコンテンツ、最も成功したキャンペーンを表示できます。 とても簡単です。 紹介された投稿は、特定のハッシュタグとブランドの言及でフィルタリングできます。
動的コンテンツは、サイトでのエンゲージメントも高めます。 あなたはあなたのページに追加されたコンテンツのためにあなたのサイトでSEOのためにいくつかのブーストを得ることができます。
WordPressサイトにInstagramの写真を埋め込む方法
SmashBalloonのInstagramFeedProプラグインを使用して、InstagramフィードをWebサイトに簡単に埋め込むことができます。

Smash Balloonは、WordPress用の#1ソーシャルメディアフィードプラグインです。 SmashBalloonのInstagramFeedProプラグインは、WordPressにInstagramの写真を埋め込む最も簡単な方法です。
スマッシュバルーンを使用して、次のことができます。
- ソーシャルプルーフとしてサイトのハッシュタグフィードを使用する
- インタラクティブなTwitterフィードを表示して、Webサイトのエンゲージメントを高めます
- YouTube動画をサイトに埋め込んで、チャンネル登録者を増やしましょう
- 本物のFacebookビジネスページのレビューをサイトに追加して、コンバージョンを増やします
そしてもっとたくさん! 最も重要なことは、Instagram Feed Proを使用すると、アプリ開発者として登録しなくてもInstagramフィードを埋め込むことができます。 これにより、時間と手間を大幅に節約できます。
Smash Balloonの機能の完全なリストを確認したい場合は、SmashBalloonのレビューをご覧ください。
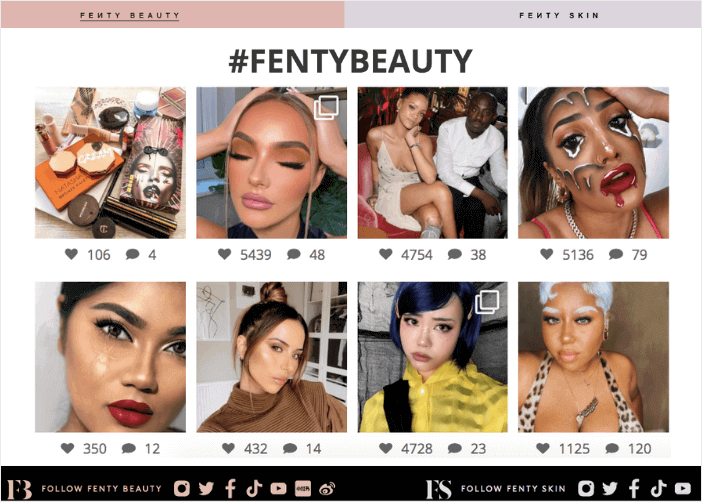
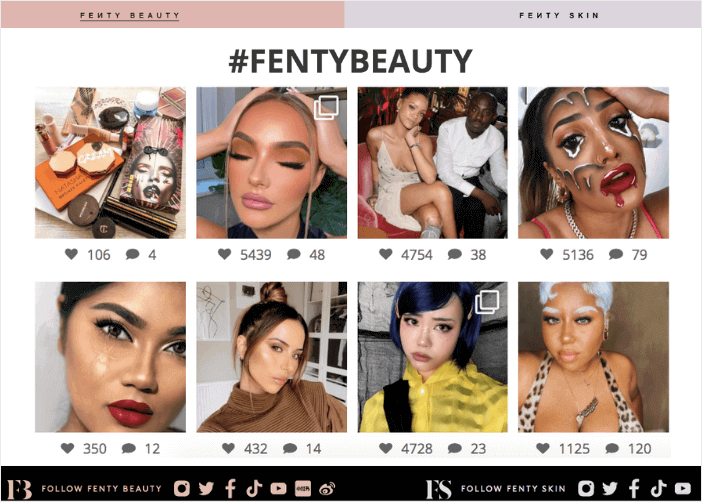
次のいくつかの手順は、WordPressにInstagramの写真を埋め込むために必要なすべてです。 すべての手順を実行すると、次のようなInstagramフィードをサイトに作成できるはずです。

始めましょう。
ステップ1:InstagramFeedProプラグインをインストールしてアクティブ化する
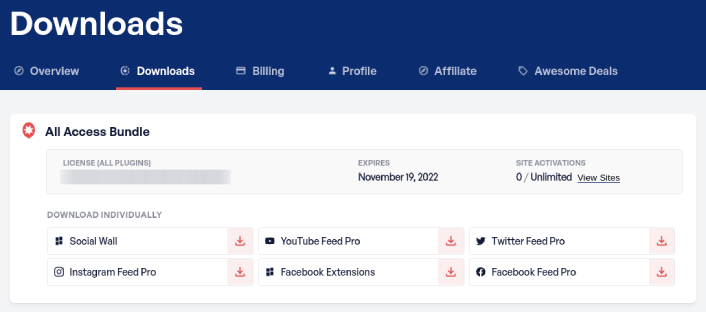
まず、InstagramFeedProプラグインをインストールしてアクティブ化します。 Instagram Feed Proプラグインは、SmashBalloonアカウントの[ダウンロード]からダウンロードできます。

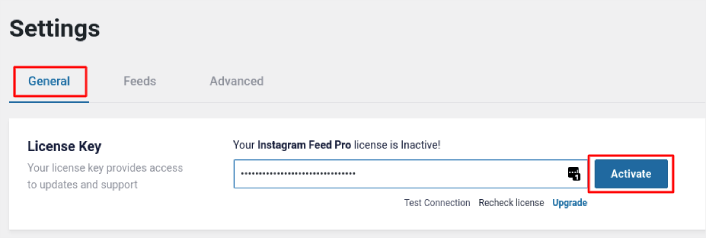
次に、 Instagramフィード»設定»一般»ライセンスキーに移動して、WordPressダッシュボードのライセンスキーを使用してプラグインをアクティブ化します。

ライセンスキーを貼り付けて、[アクティブ化]ボタンをクリックします。
ステップ2:InstagramアカウントをWordPressに接続する
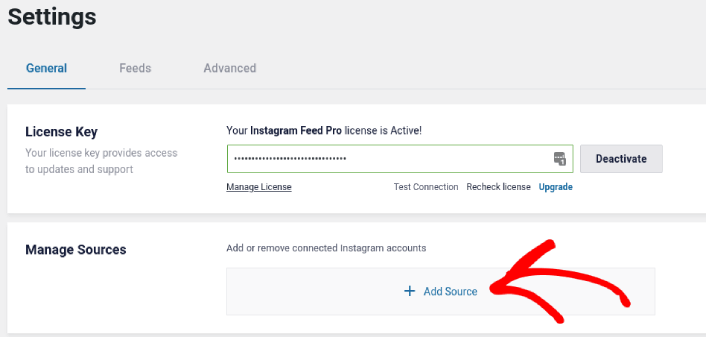
WordPressダッシュボードで、 Instagramフィード»設定»一般»ソースの管理に移動し、プラス(+)ボタンをクリックします。

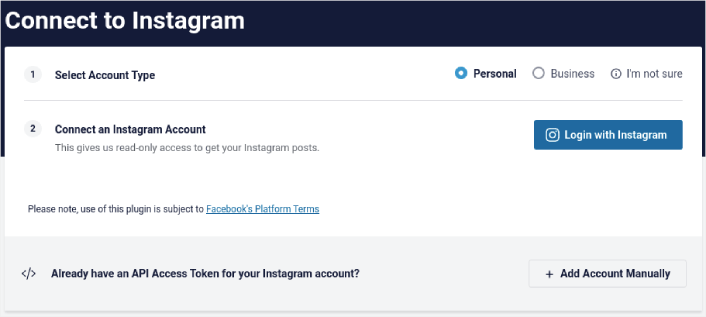
次に、[ Instagramでログイン]ボタンをクリックします。

アカウントへのログインが完了したら、サイトのInstagramフィードの作成を開始できます。
ステップ3:表示するInstagramコンテンツを選択する
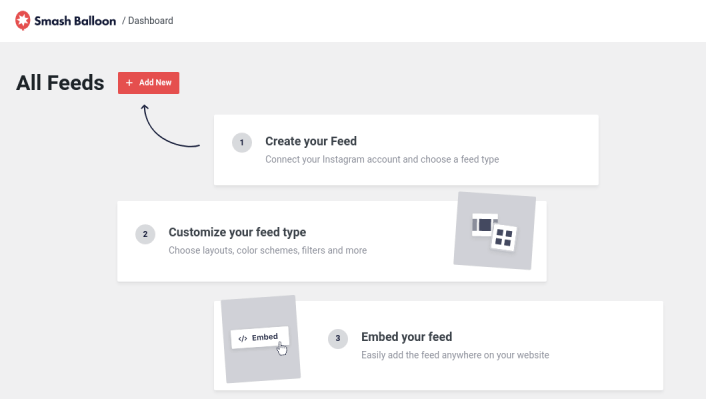
WordPressダッシュボードで、 Instagramフィード»すべてのフィードに移動し、[新規追加]ボタンをクリックします。

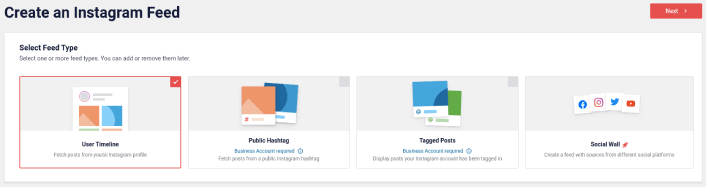
次に、サイトに表示するコンテンツの種類を選択する必要があります。

4種類のInstagramフィードを作成できます。
- ユーザータイムライン:このタイプのフィードはすべてのアカウントで利用でき、最新の投稿を表示するために使用できます。
- 公開ハッシュタグ:このタイプのフィードを埋め込んで、特定のハッシュタグを持つ投稿のみを表示できます。
- タグ付き投稿:このタイプのフィードには、Instagramハンドルがタグ付けされている投稿のみが表示されます。 ソーシャルメディアのレビューを紹介するのに最適です。
- ソーシャルウォール:他のソーシャルメディアプラットフォームからのフィードを使用して、カスタムウォールの一部としてInstagramの写真をWordPressに埋め込むことができます。
サイトに適したタイプのコンテンツを選択し、[次へ]ボタンをクリックします。 Instagramフィードのソースを選択するように求められます。 以前にWordPressサイトに接続したアカウントを選択するだけです。

ステップ4:Instagramフィードをカスタマイズする
さて、スマッシュバルーンについての最もクールなビットについて。 ドラッグアンドドロップエディタを使用して、Instagramフィードをカスタマイズできます。 左側のサイドバーには、非常に使いやすいデザインオプションがたくさんあります。
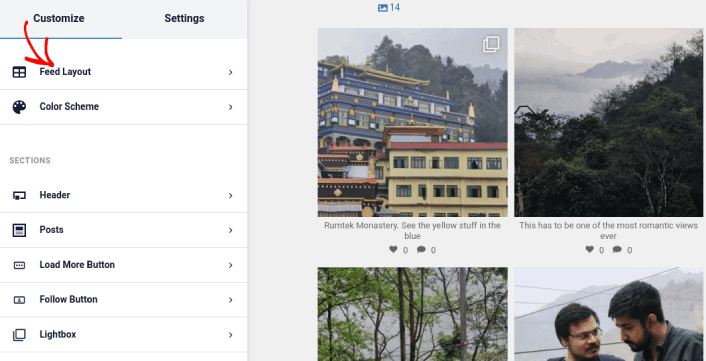
フィードレイアウトをカスタマイズする
[カスタマイズ]の下の[フィードレイアウト]タブをクリックして、埋め込みのレイアウトを選択できます。

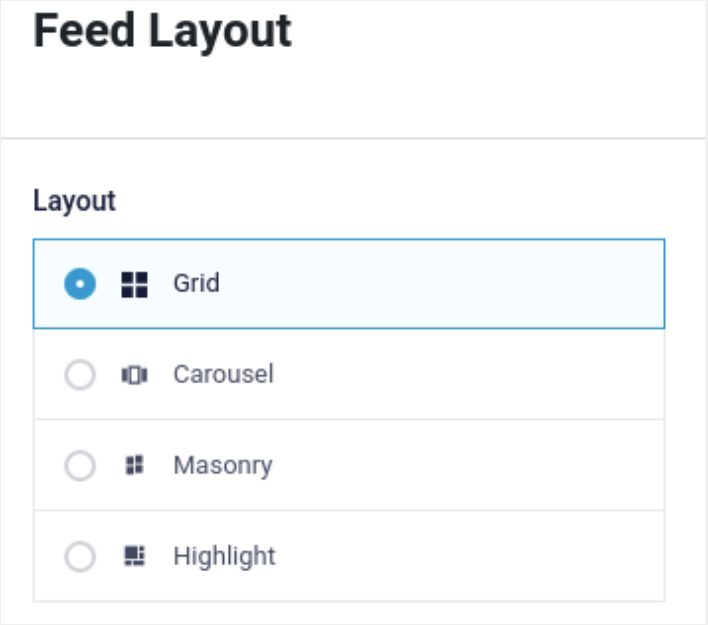
レイアウトは4種類あります。 プレビューでこれらのそれぞれがどのように見えるかを確認してから、最も気に入ったものを選択できます。

カスタムの送り高さとパディングを設定することもできます。

一度に紹介する投稿の数を選択することもできます。

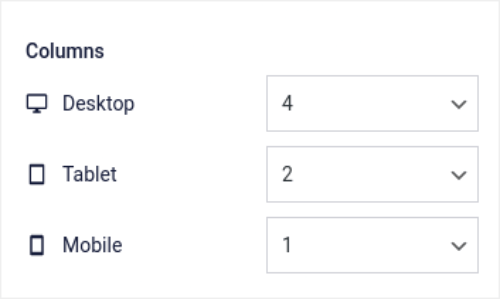
そして、あなたが本当に空想を感じているなら、あなたはあなたのInstagramフィードの列の数を設定することもできます:

配色をカスタマイズする
Instagram Feed Proのデフォルトの配色は、ほとんどすべてのサイトのデザインで機能するようになっています。 ただし、サイトの他の部分とは異なると感じた場合に備えて、フィードの配色をカスタマイズすることもできます。
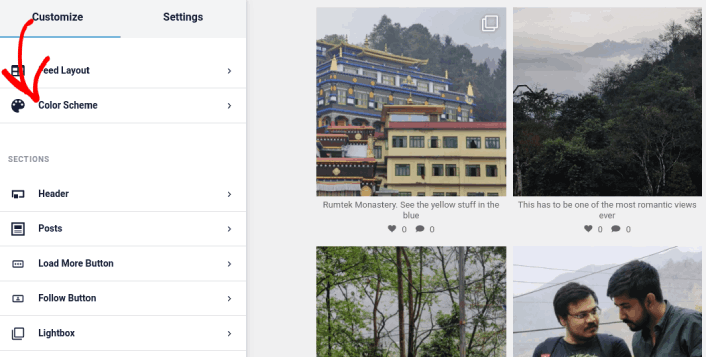
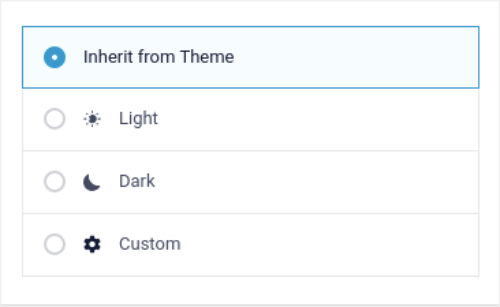
[カスタマイズ]で、[配色]に移動してカスタムの外観を選択します。

テーマのスタイルが自動的に取得されるため、[テーマから継承]オプションを使用することをお勧めします。

ただし、[カスタム]をクリックして、独自の配色を作成できます。
Instagramフィードにセクションを追加する
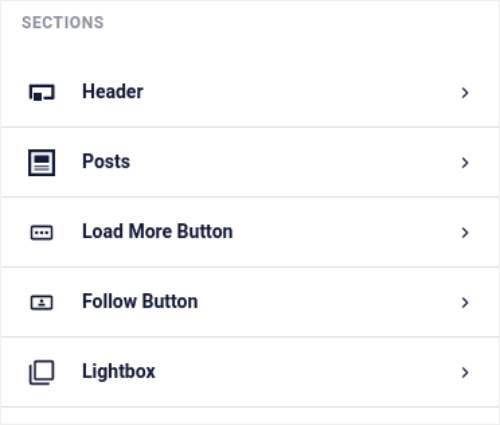
最後に、[カスタマイズ]»[セクション]でInstagramフィードにカスタムセクションを追加することもできます。

これも:
- ヘッダー:ヘッダーをカスタマイズして、フォントスタイル、カスタム表示画像、カスタム略歴などを含めることができます。
- 投稿:投稿の画像と動画の解像度をカスタマイズしたり、キャプションを許可したり、いいねやコメントの概要を含めたり、ホバー効果を作成したりできます。
- [さらに読み込む]ボタン:フィードに[さらに読み込む]ボタンを追加して、訪問者が画像をクリックしたときにさらに画像を取得できます。
- フォローボタン: InstagramであなたをフォローするようにWebサイトの訪問者を微調整するボタンを追加できます。
- ライトボックス:クリックすると投稿がフルスクリーンモードでポップアップするライトボックスポップアップを作成できます。
設定に問題がなければ、先に進んで[保存]ボタンをクリックします。
ステップ5:WordPressページ/投稿にInstagramの写真を埋め込む
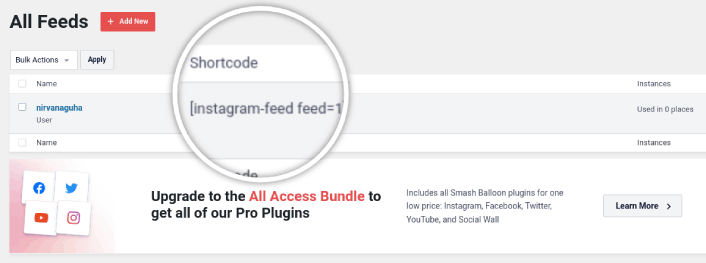
フィードが完全にカスタマイズされたので、次はInstagramの写真をサイトに埋め込みます。 WordPressダッシュボードで、 Instagramフィード»すべてのフィードに移動し、フィードのショートコードをコピーします。

これで、このショートコードを使用して、Instagramの写真をWordPressに即座に埋め込むことができます。 サイドバー、フッター、投稿、さらにはサイト全体のページに追加できます。
最初から最後まですべての手順を実行した場合は、次のようなInstagramフィードがサイトにあるはずです。

それでおしまい! これですべて完了です。
あなたがWordPressにInstagramの写真を埋め込んだ後に何をすべきか
皆さん、これですべてです。
これで、Instagramの写真をWordPressに埋め込むことができました。 次に、ソーシャルメディアのフォローを強化するためにバイラルプレゼントを設定する必要があります。
その後、残っているのは、連絡先フォームが機能するように、サイトへのトラフィックを生成することだけです。 そのための簡単な方法は、プッシュ通知の使用を開始することです。 プッシュ通知を送信することは、サイトのリピートトラフィックを生成するための優れた方法です。 それがあなたが興味を持っているものであるならば、あなたはこれらの記事もチェックするべきです:
- プッシュ通知コスト:それは本当に無料ですか? (価格分析)
- WordPressブログへのトラフィックを増やす方法(9つの簡単な方法)
- Webプッシュ通知のオプトイン率を高める方法(7つの方法)
PushEngageを使用してプッシュ通知を送信することをお勧めします。 PushEngageは、世界一のプッシュ通知ソフトウェアです。 したがって、まだ行っていない場合は、今日からPushEngageを開始してください。
