TrelloボードとカードをWordPressに埋め込む方法は?
公開: 2020-07-14管理する大規模なチームベースのプロジェクトがあり、Trelloを最大限に活用したいですか? TrelloボードをWebサイトに直接統合することを計画していますか? もしそうなら、あなたは正しい場所に来ました! このガイドでは、TrelloボードとカードをWordPressに埋め込むための3つの異なる方法を紹介します。
なぜTrelloボードとカードをWordPressに埋め込むのですか?
Trelloは、最も人気のあるビジュアルプロジェクト管理ツールの1つです。 ほぼすべての共同プロジェクトまたはプロジェクトチームは、その設計と短期および日常のタスクを簡単に設定できる機能のためにTrelloを愛しています。 ボードを作成し、カードを追加して、計画したタスクリストを設定するだけです。 さらに、タスクのルールベースのトリガー、カレンダーコマンド、カスタムカード、ボードボタンなど、タスクボードを設定するときに追加機能を楽しむこともできます。 もちろん、サイトにTrelloボードを埋め込むこともできます。
では、WordPressにTrelloを埋め込むことにはどのような利点がありますか? Trello用のモバイルアプリとWebブラウザービューアーで十分ですが、TrelloをWebサイトと統合することにはいくつかの利点があります。 一つには、生産性があります。 チームがTrelloボードにすばやくアクセスできるようになると、チームはより適切に機能するようになります。 複数のチームに特定の公開ボードへのアクセスを提供することができます。それらが異なるボードを混乱させたり、それらを探す手間をかけたりすることを心配する必要はありません。 それらに関連するカードやボードにそれらを貼り付けると、あなたは彼らの生活をはるかに楽にするでしょう。
さらに、ページや投稿にカードを表示して、他のサイト管理者や他の顧客に情報を提供することができます。 あなたのウェブサイトから実行されている大規模なプロジェクトを管理していますか? Trelloボードとカードを埋め込むだけで、チームがより効率的に協力できるようになります。すべて、複数のユーザーをTrelloボードに直接招待する必要はありません。
TrelloボードとカードをWordPressに埋め込む方法は?
このガイドでは、TrelloボードとカードをWordPressに埋め込む3つの方法を紹介します。
- 埋め込みスクリプトを使用
- iFrameの使用
- プラグイン付き
それぞれを詳しく見ていきましょう。
1.埋め込みスクリプトでTrelloとWordPressを接続します
Trelloでは、JavaScriptコードを使用してボードとカードのスナップショットを少し埋め込むことができます。 ただし、このjavascriptコードには制限があります。 一つには、それは多くの情報を表示せず、非常に簡単にカスタマイズすることもできません。 また、埋め込みを操作することはできません。埋め込みをクリックすると、ボードに直接移動します。
それでも、このスクリプトを使用することには、他の方法に比べて多くの利点があります。 まず、プライベートボードを埋め込んで、それらを識別するための最小限の情報だけでそれらへの直接リンクを提供できます。 また、小さなスナップショットはカードに特に適しています。
A)Trelloボード/カードのリンクを取得する
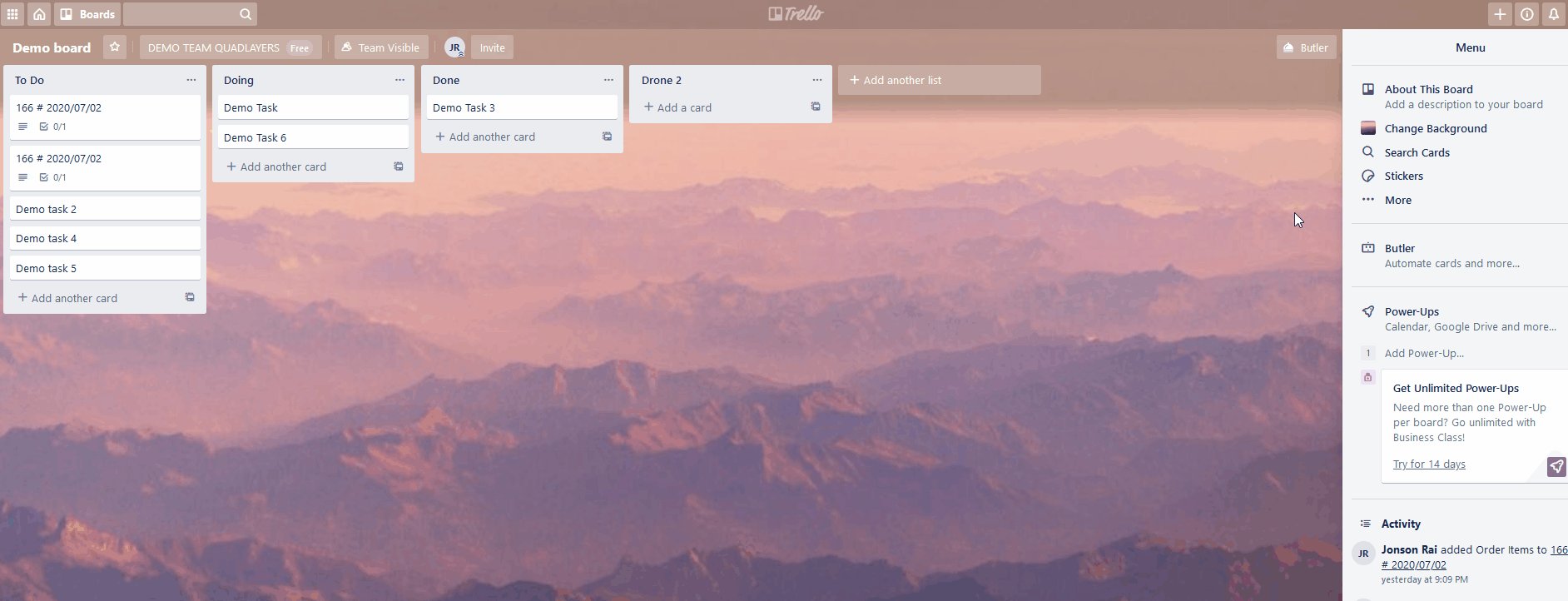
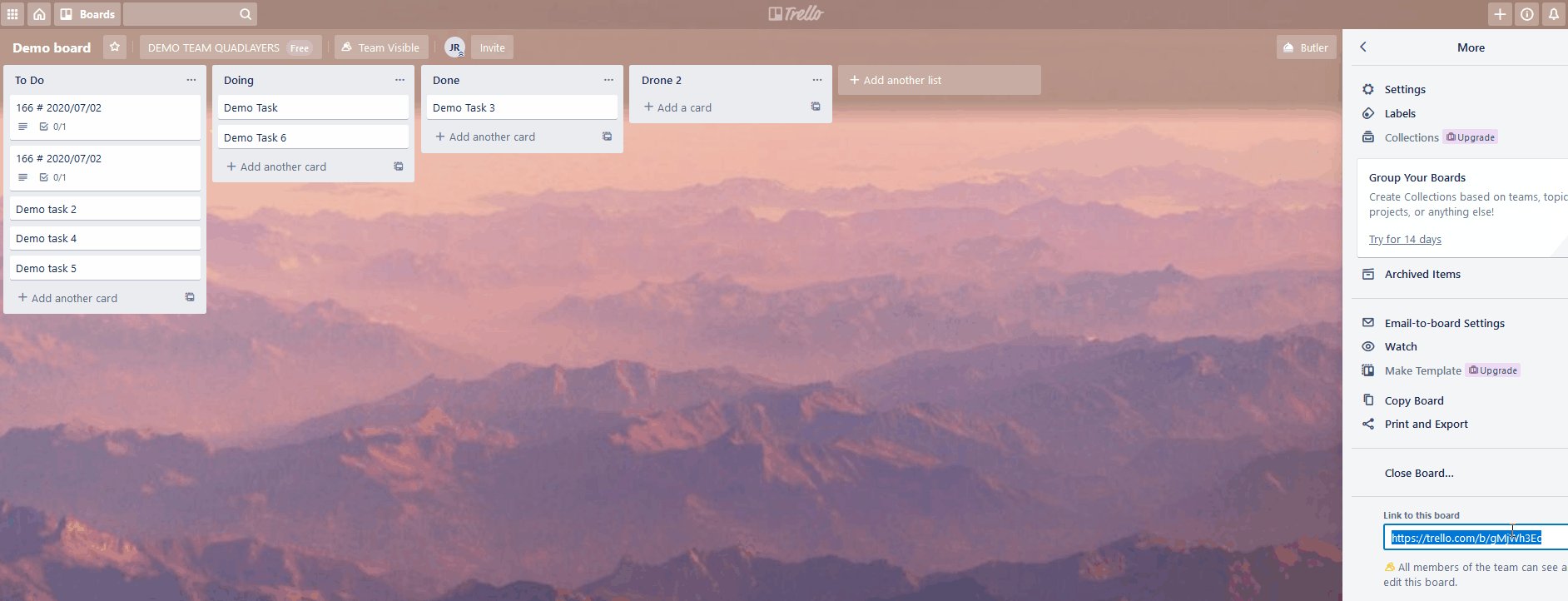
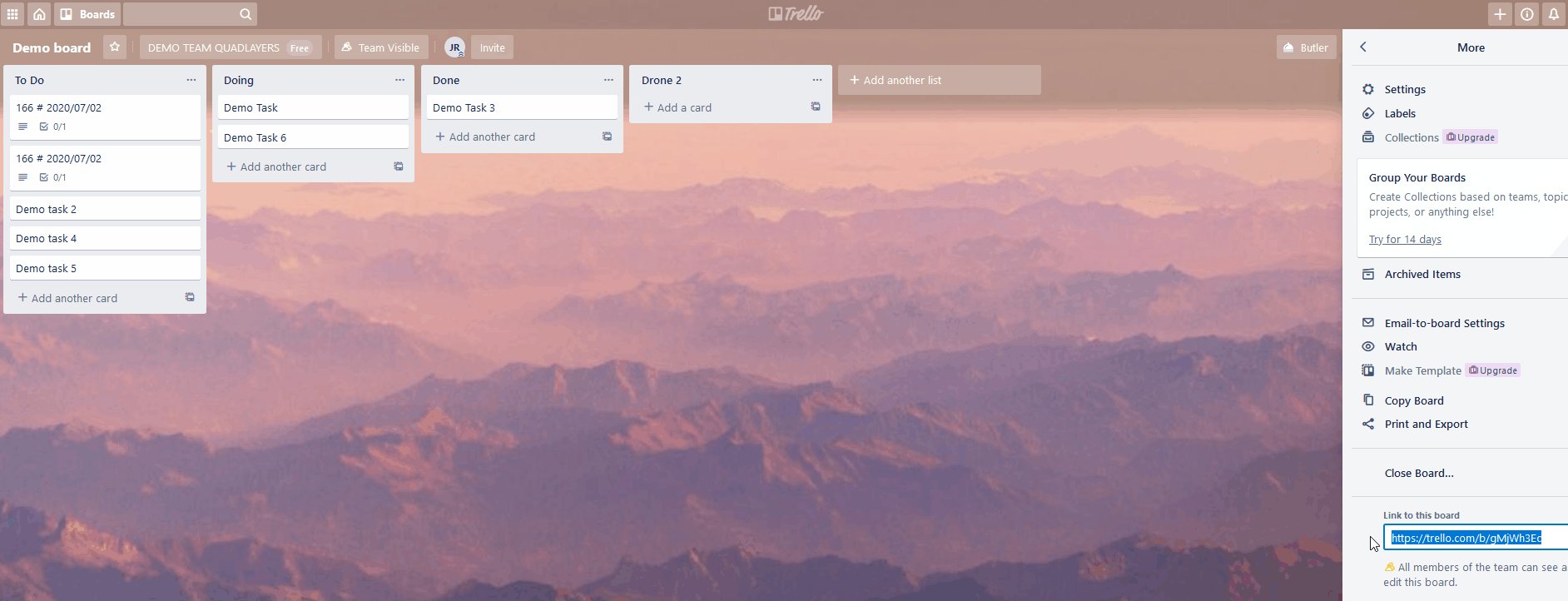
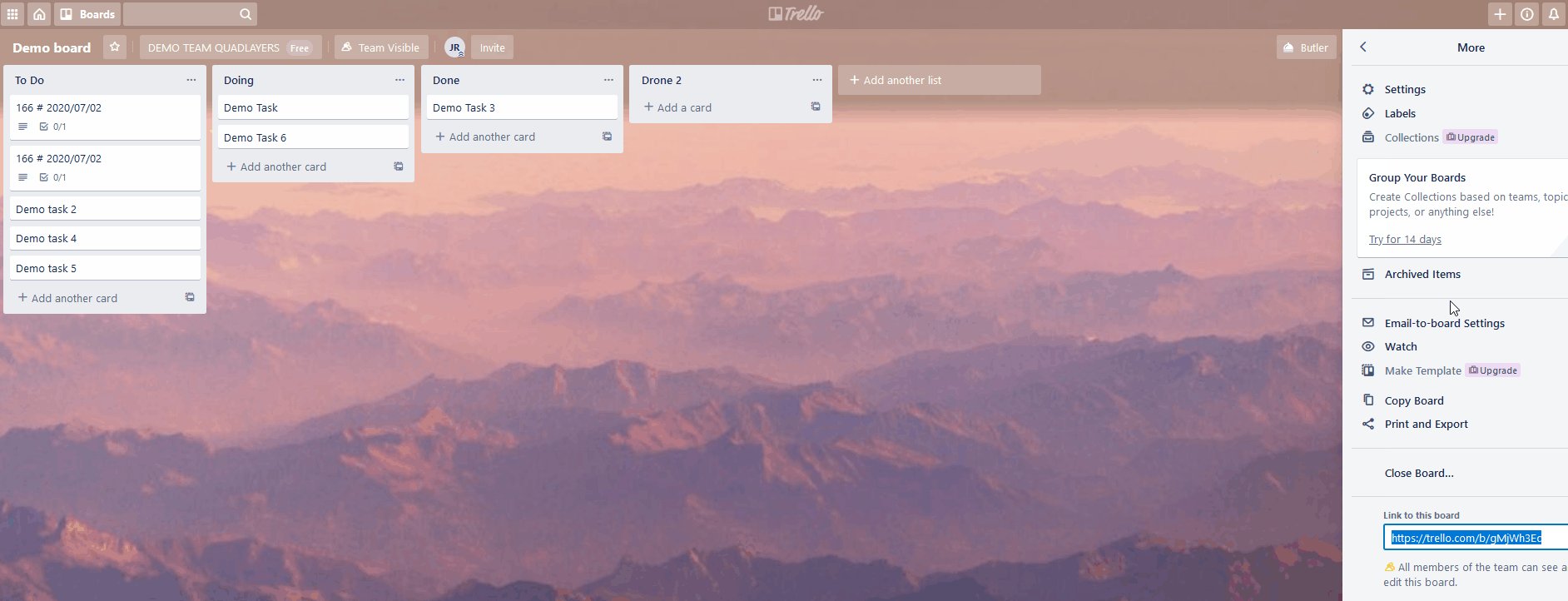
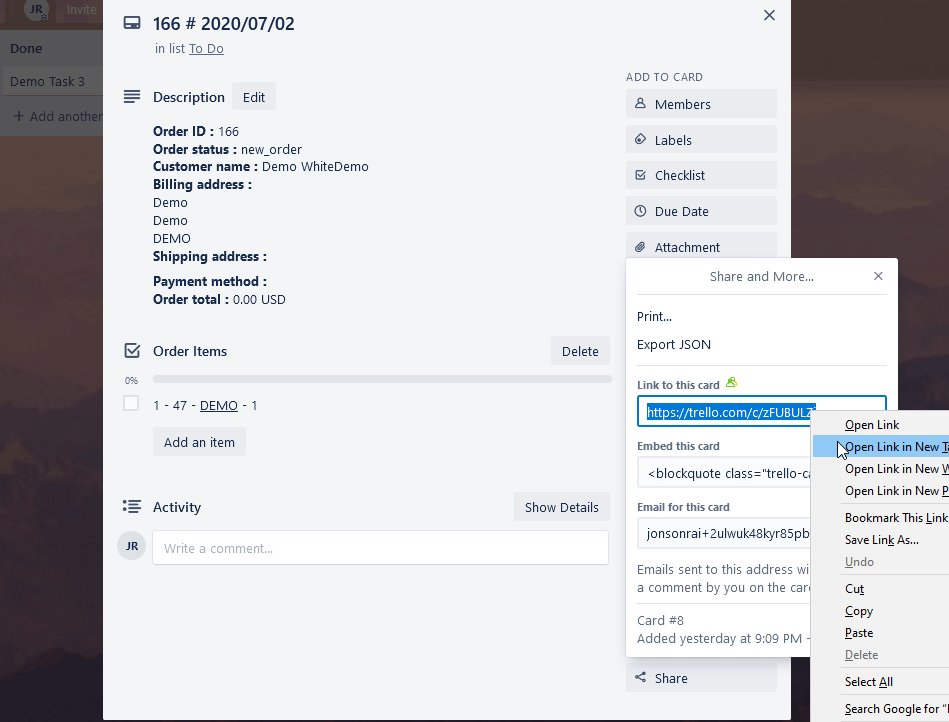
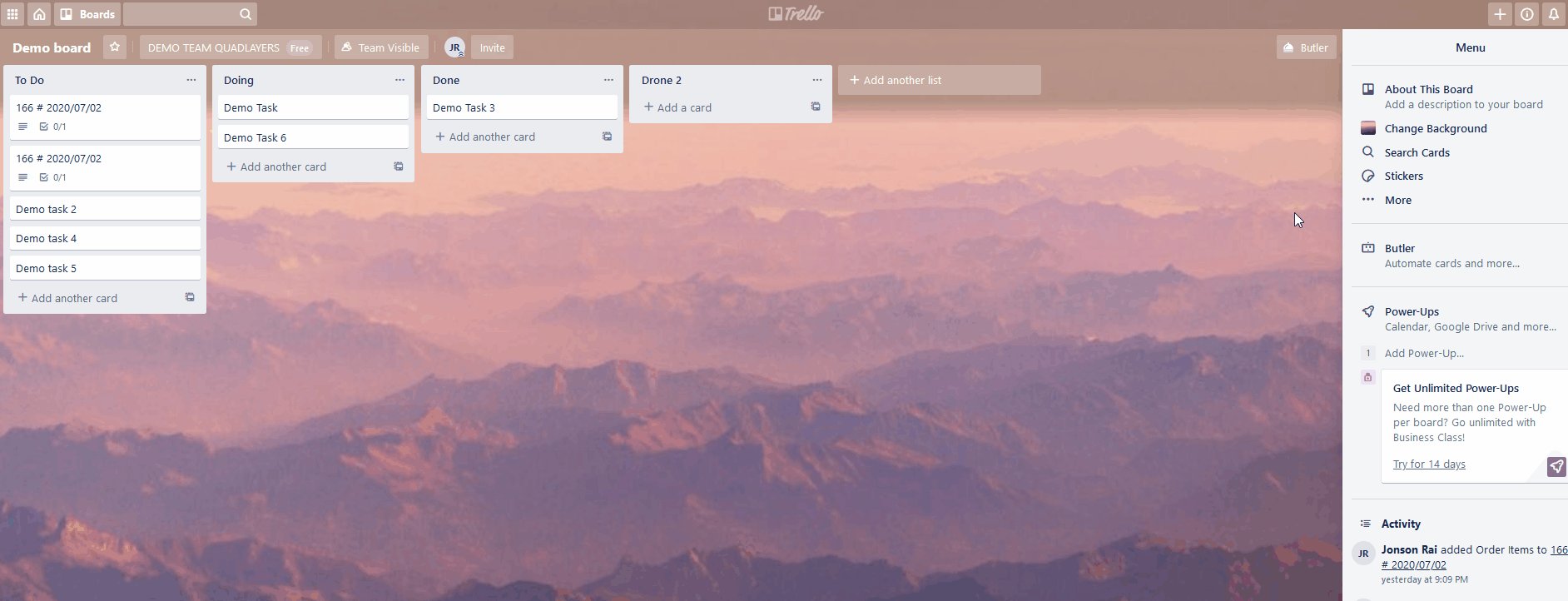
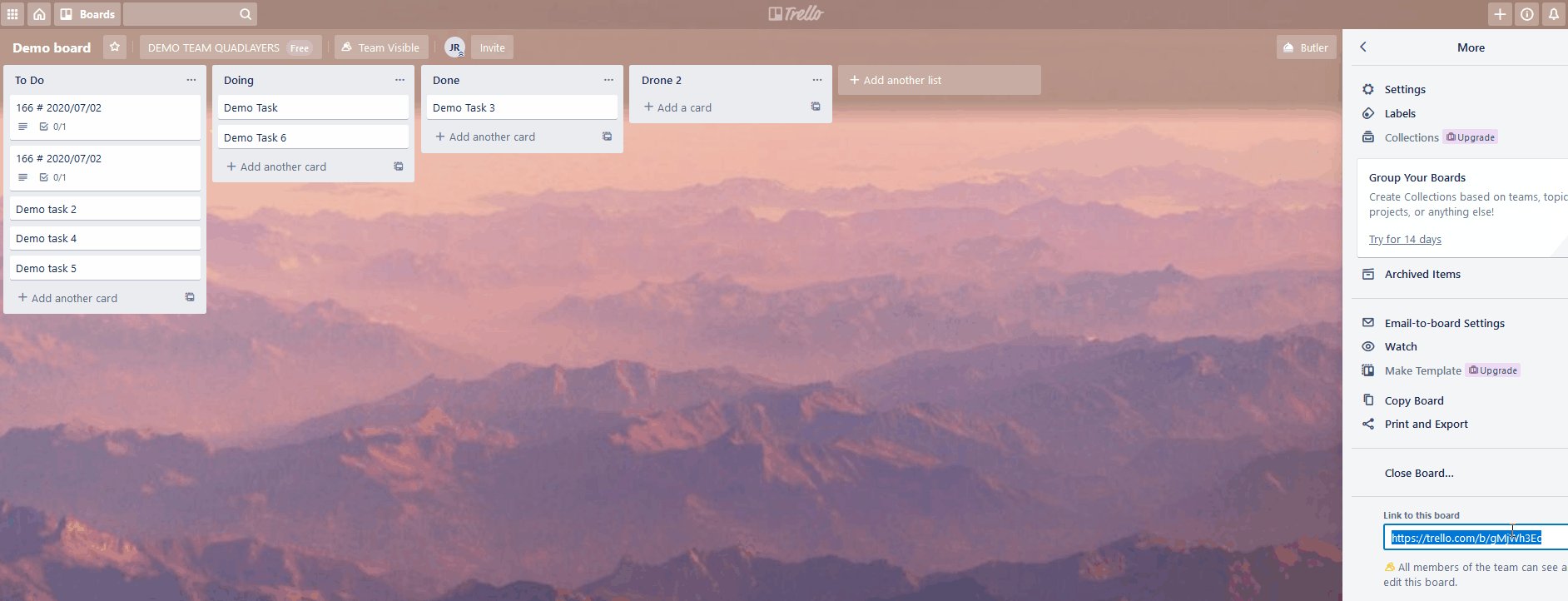
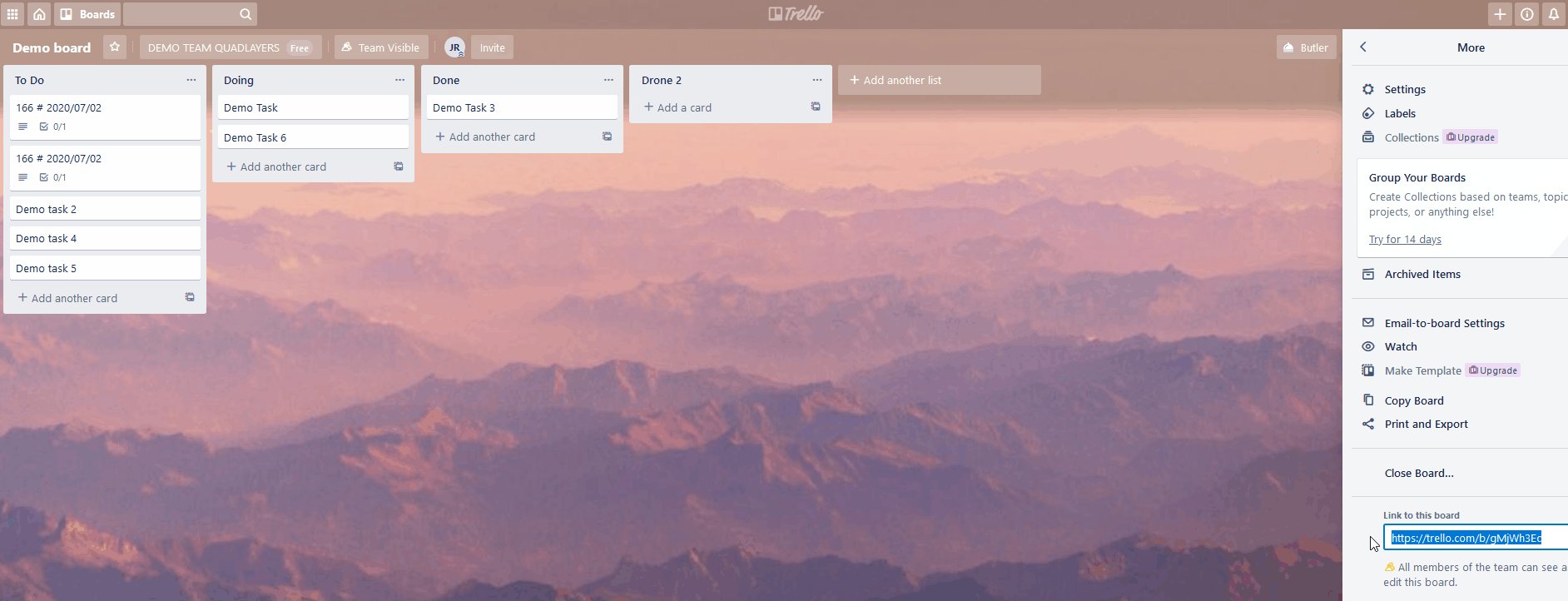
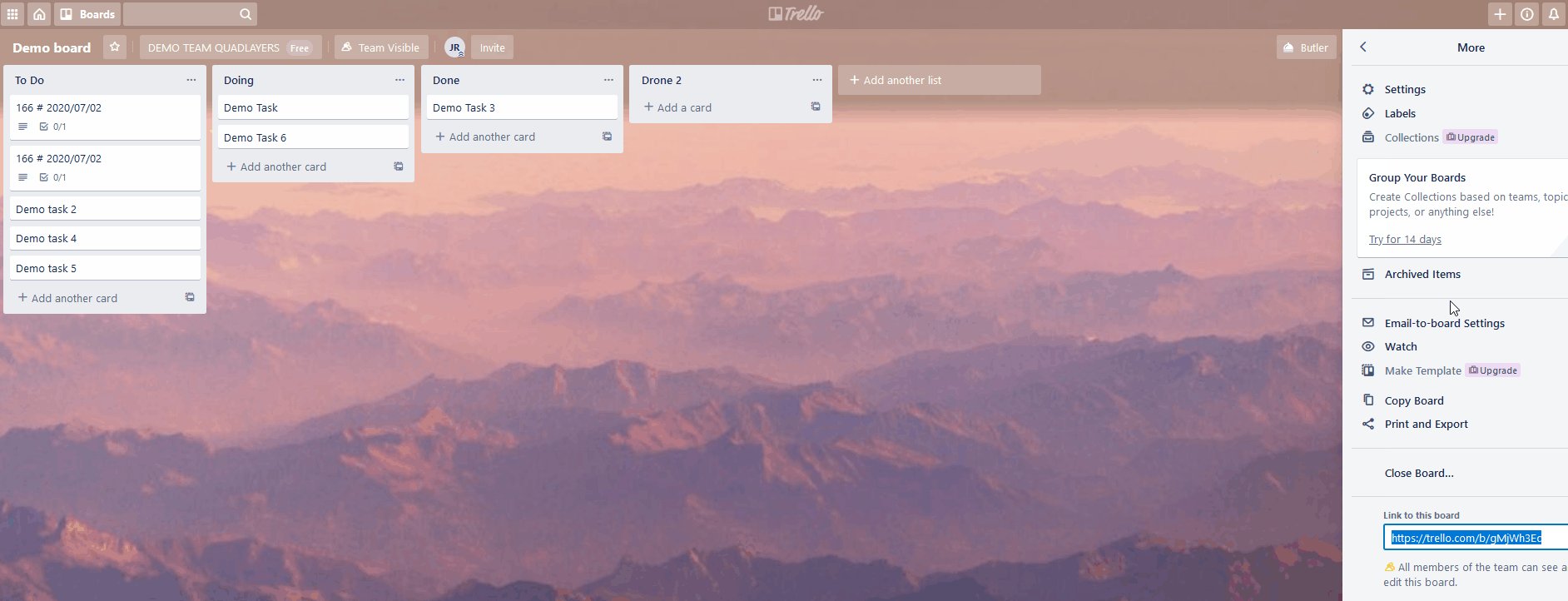
これをWebサイトに埋め込む1つの方法は、ページ/投稿にコードを追加することです。 まず、Trelloボード/カードのURLを取得する必要があります。 TrelloボードのURLを取得するには、それを開きます。右側のサイドバーで、右上の3つのドットの横に[その他]ボタンが表示されます。 それをクリックし、[このボードへのリンク]に移動すると、Trelloボードのリンク/ URLが表示されます。

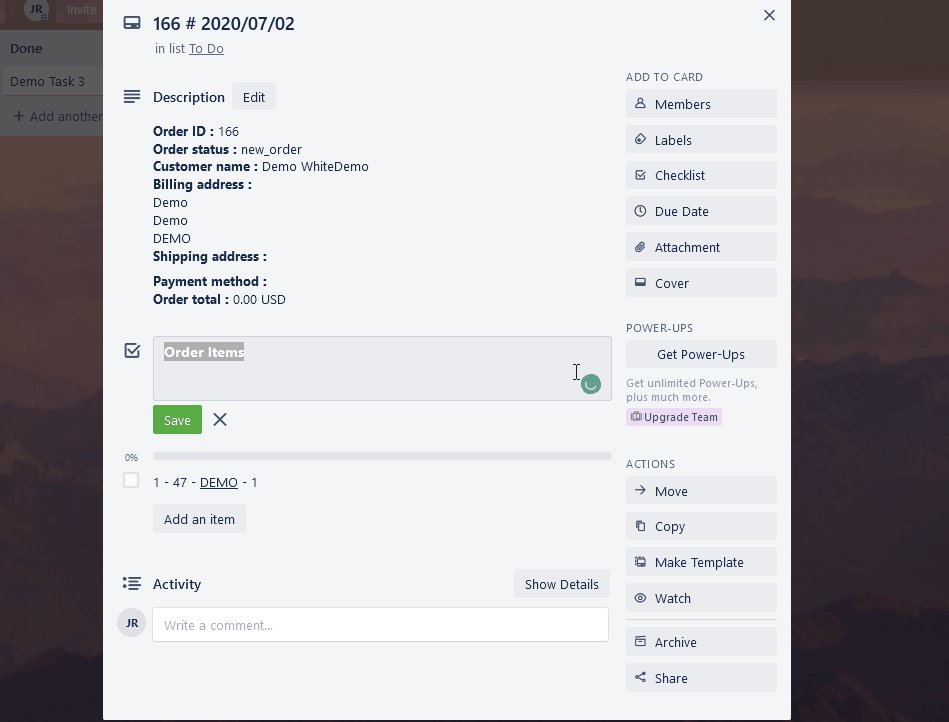
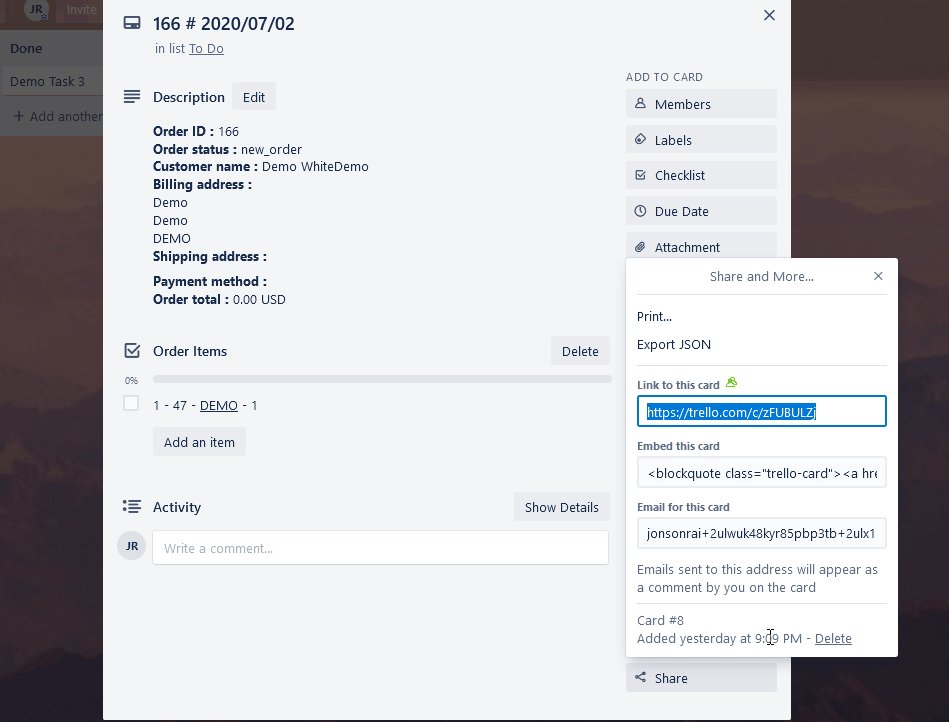
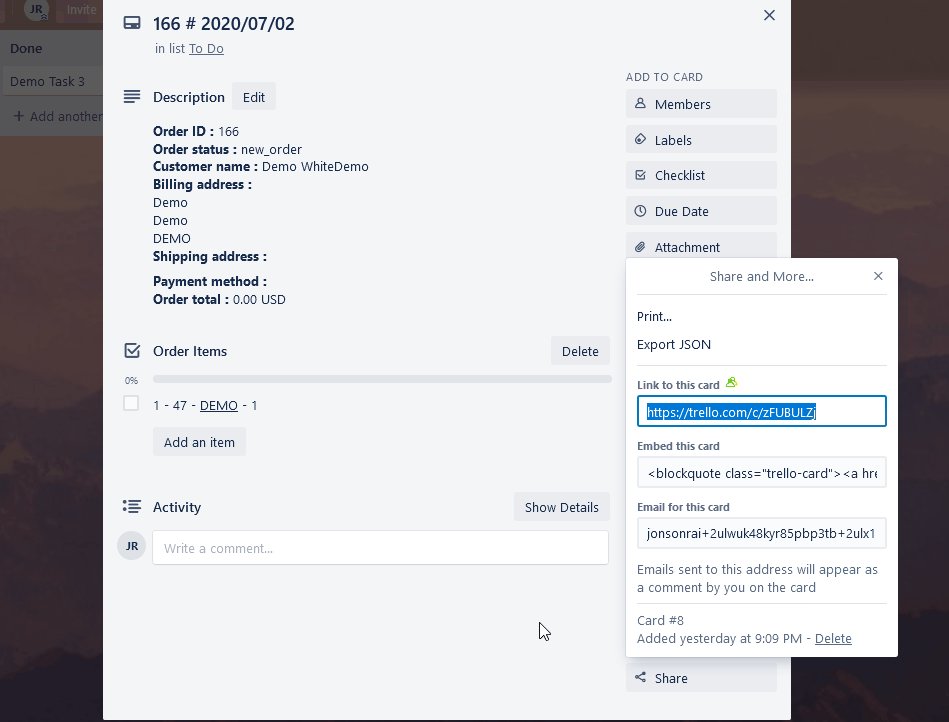
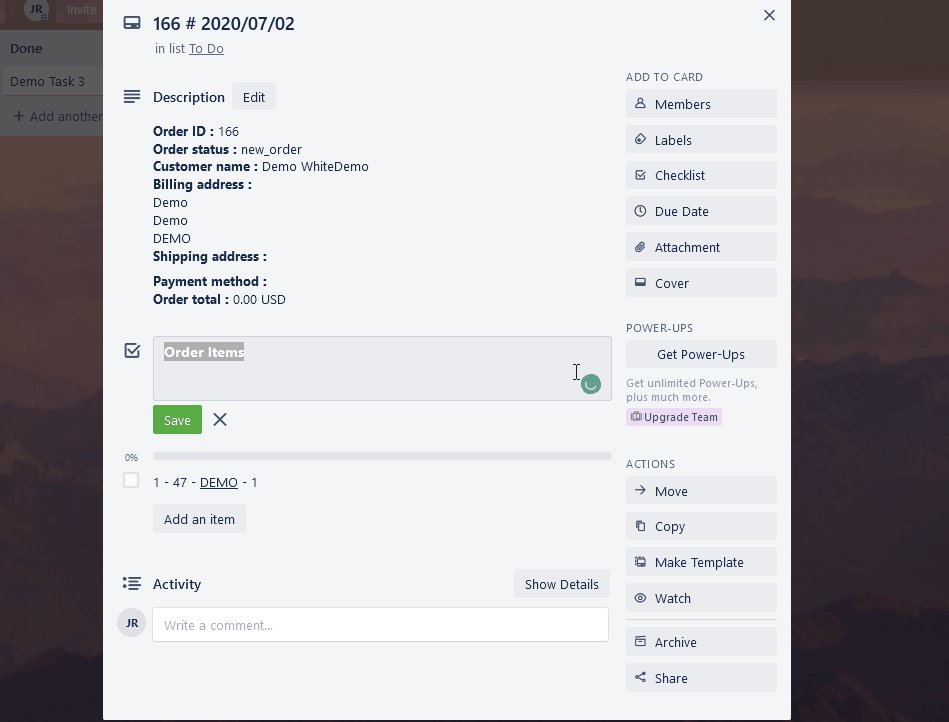
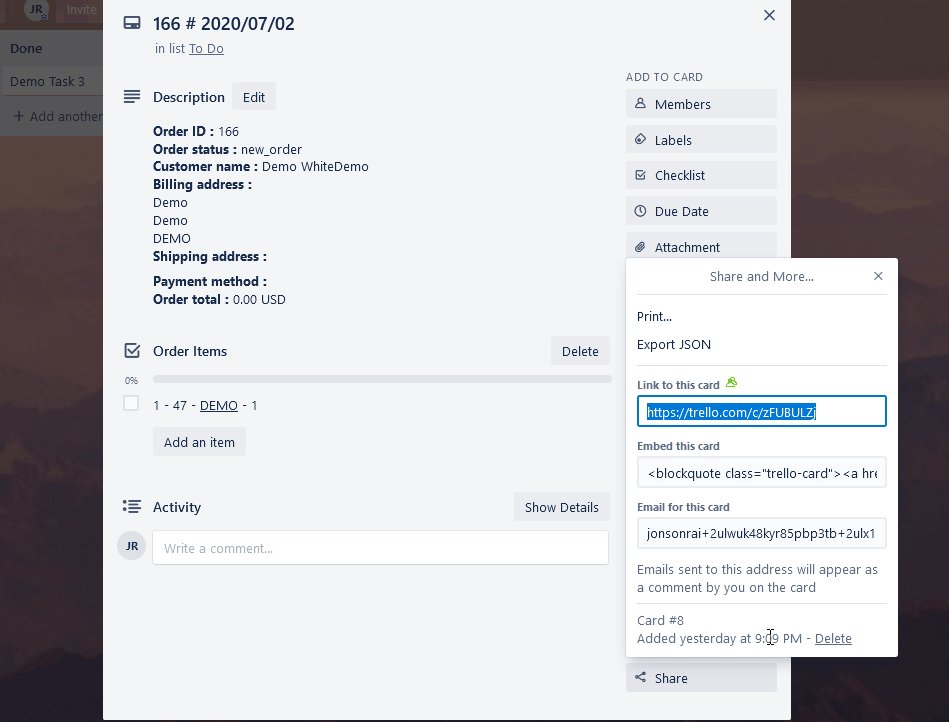
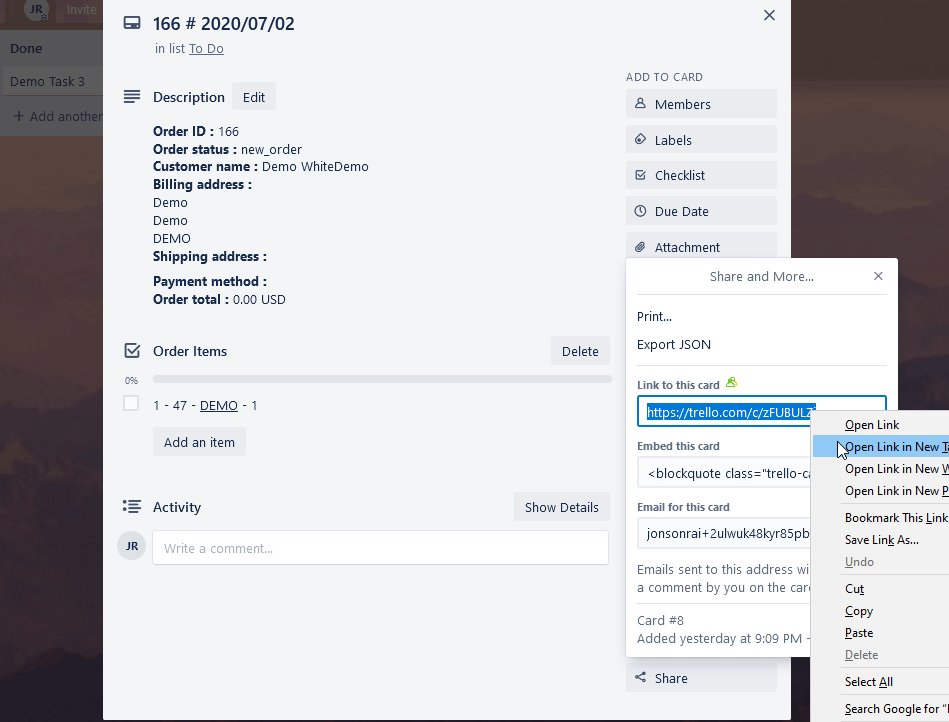
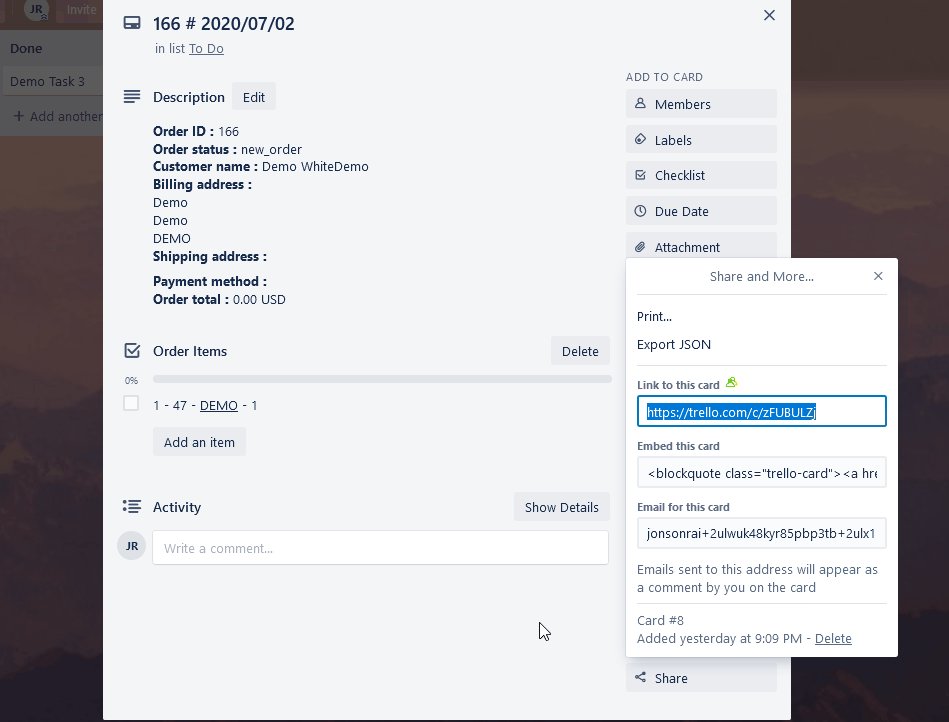
または、個々のTrelloカードへのリンクを取得する場合は、最初にカードを開くだけです。 次に、カードの下部にある[共有]をクリックすると、[このカードへのリンク]セクションの下にリンクが表示されます。

WordPressのページや投稿にコードを追加するには、 Embed codefreeプラグインを使用できます。 このツールを使用すると、基本的に、ページ/投稿のフッターまたはヘッダーにスクリプトを追加できます。 これは、WordPressサイトにTrelloボードとカードを埋め込む最も簡単な方法の1つですが、これに厳密に限定されるわけではありません。 また、拡張テキストウィジェットなどのプラグインを使用して、代わりにカスタマイズされたウィジェットにスクリプトを直接配置することもできます。
それでは、先に進んでEmbedCodeプラグインをインストールしましょう。 これを行うには、ダッシュボードサイドバーを開き、[プラグイン]> [新規追加]をクリックします。 次に、右端の検索バーを使用して、埋め込みコードを検索します。 [インストール]をクリックし、ボタンが[アクティブ化]に変わったら、もう一度押します。 これで、プラグインがアクティブになり、準備が整いました。

B)埋め込みスクリプトを使用したカードの埋め込み
これで、次のスクリプトをページ/投稿に貼り付けるだけです。
<blockquote class = "trello-card">
<ahref = "{urltocard}">トレロカード</a>
</ blockquote>
<script src = "https://p.trellocdn.com/embed.min.js"> </ script> Trelloカードのリンクの{url to card}を変更するだけです。 これを行うには、上記の手順に従ってください。 たとえば、Trelloカードを埋め込むためのスクリプトは次のとおりです。
<blockquote class = "trello-card"> <ahref = "https://trello.com/c/z****LZj/8-166-2020-07-02"> Trelloカード</a> </ blockquote> <script src = "https://p.trellocdn.com/embed.min.js"> </ script>
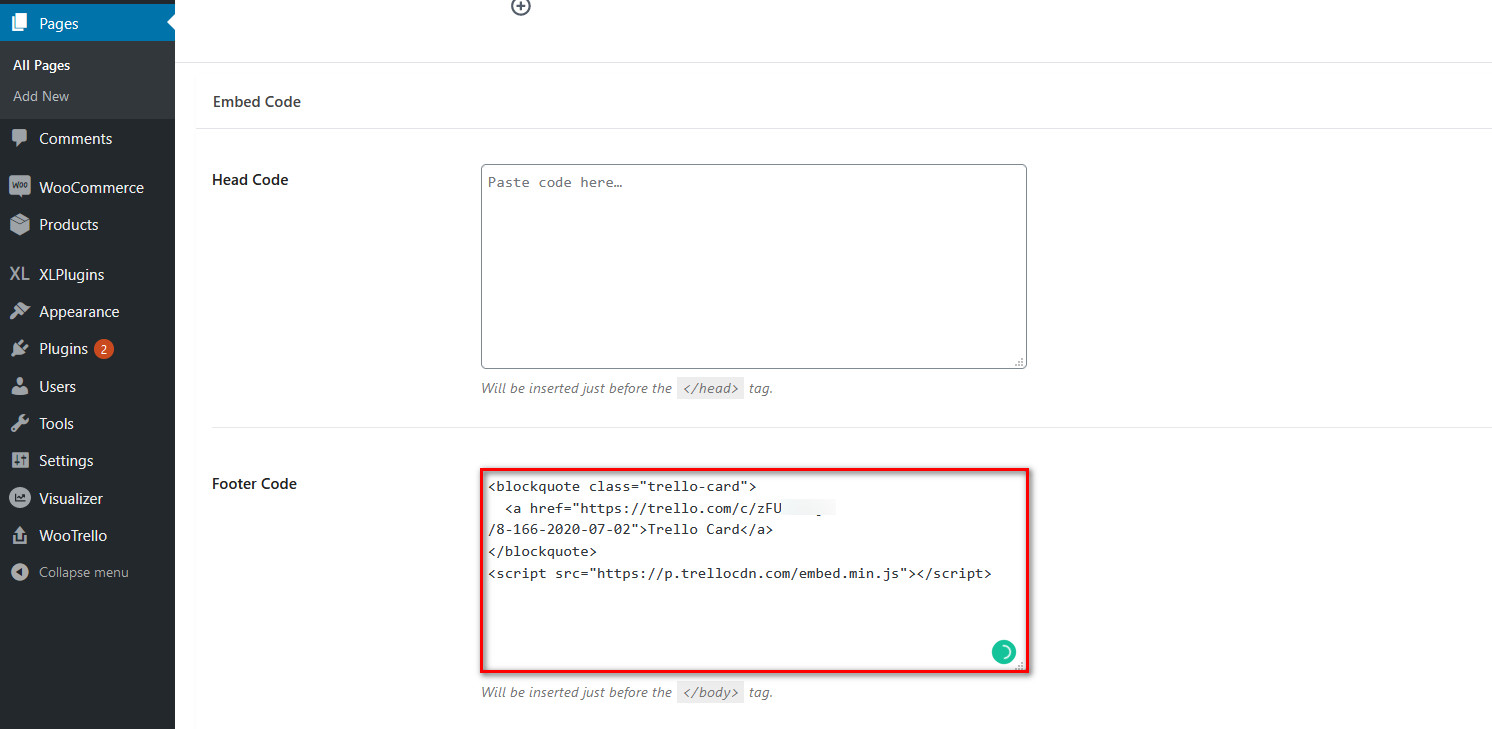
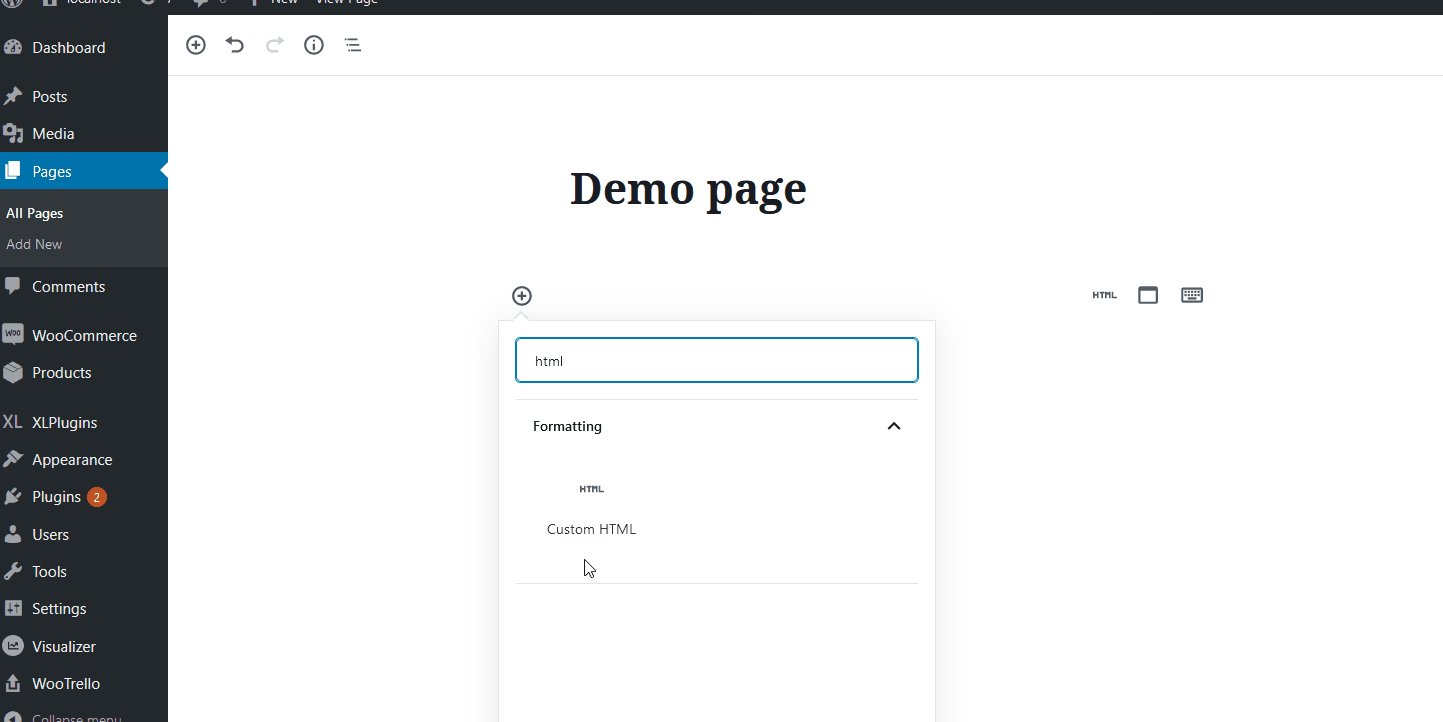
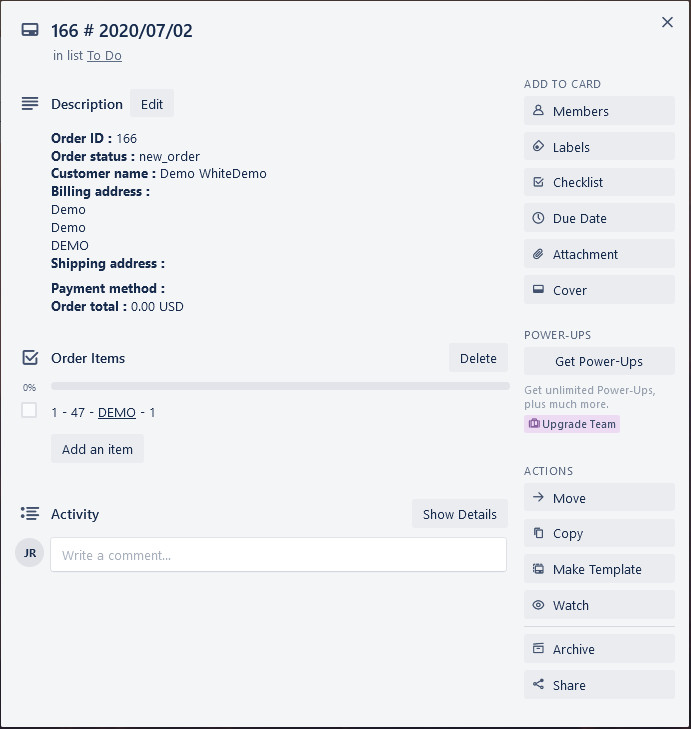
Trelloカードとボードを埋め込むには、埋め込みコードプラグインを使用できます。 プラグインをインストールすると、投稿/ページエディタの下に、「コードの埋め込み」というラベルの付いたメタエディタセクションが表示されます。 ヘッドコードボックスとフッターコードボックスが表示されます。 したがって、スクリプトを2つのフィールドのいずれかに配置できます。 デモでは、フッターコードボックスを使用します。

カスタマイズしたスクリプトを貼り付けるだけで、ページまたは投稿を保存/公開すると、Trelloカードが埋め込まれます。
C)埋め込みスクリプトを使用したボードの埋め込み
ボードをWordPressページ/投稿に埋め込むプロセスは、カードのプロセスと同じです。 代わりに、ボードに別のコードを使用する必要があります。
<blockquote class = "trello-board-compact">
<ahref = "{urltoboard}">トレロボード</a>
</ blockquote>
<script src = "https://p.trellocdn.com/embed.min.js"> </ script> Trelloボードのリンクを{url to board}に貼り付けるだけです。 これは次のようになります。
<blockquote class = "trello-board-compact"> <ahref = "https://trello.com/b/g***h3Ec">トレロボード</a> </ blockquote> <script src = "https://p.trellocdn.com/embed.min.js"> </ script>

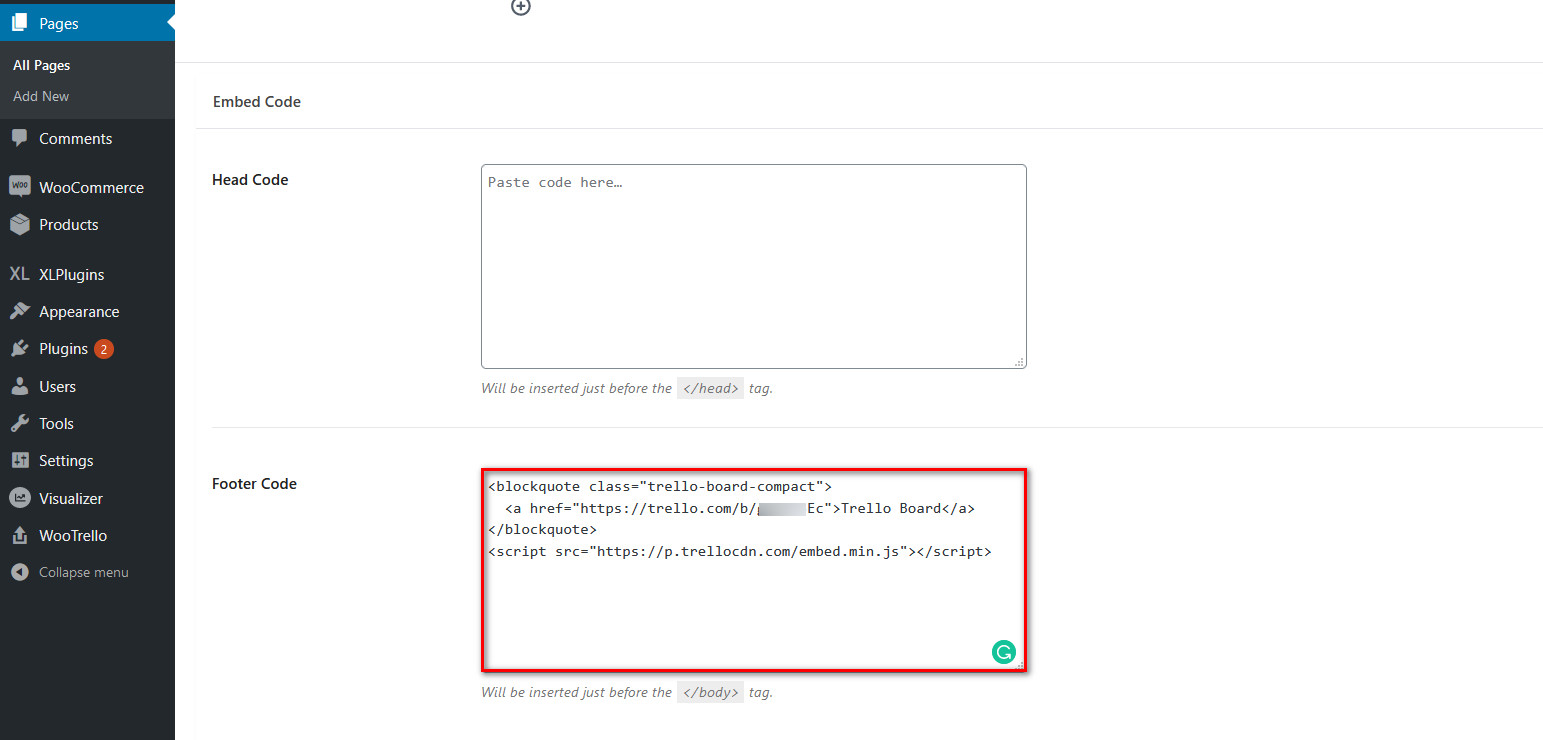
次に、Trelloボードを追加するページまたは投稿に移動し、コードをヘッダーまたはフッターのコードセクションに貼り付けます。 変更を保存します。これで完了です。 サイトにTrelloボードを埋め込みました。
プロのヒント
スクリプトを使用してTrelloボードとカードを埋め込むことは、一部の人にとっては良いオプションですが、必要になる可能性のあるいくつかの機能が欠けています。 1つは、インタラクティブな埋め込みではなく、最小限の詳細を備えた基本的なTrelloボード/カードだけです。 埋め込みをクリックすると、代わりに実際のTrelloボードに移動するため、最小限の詳細が表示された状態でTrelloボード/カードへのインスタントリンクを追加する場合にのみ役立ちます。
2)iFrameを使用してTrelloをWordPressと統合する
埋め込みスクリプトメソッドの制限を考慮すると、 iFrameを使用する方がはるかに優れたオプションになる可能性があります。 特に、Trelloボード/カードをWebサイトに表示したい場合。
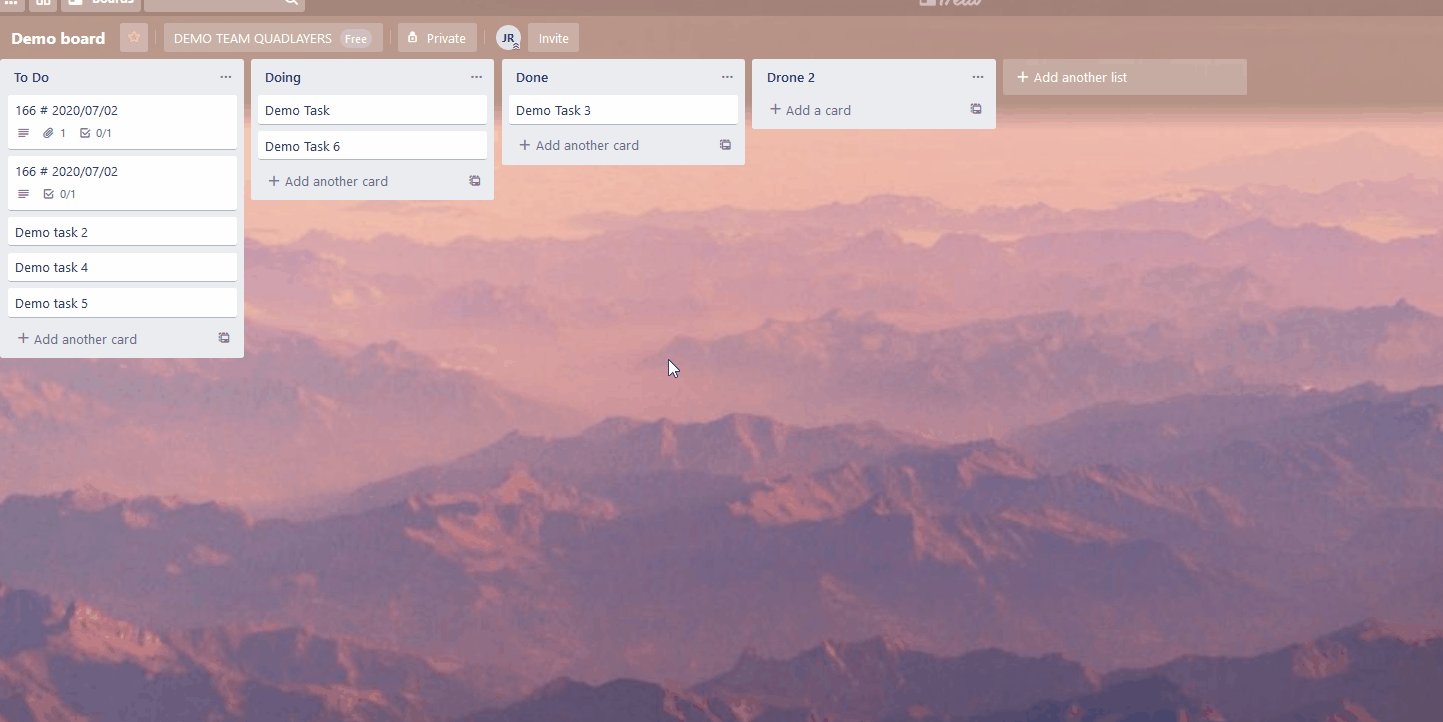
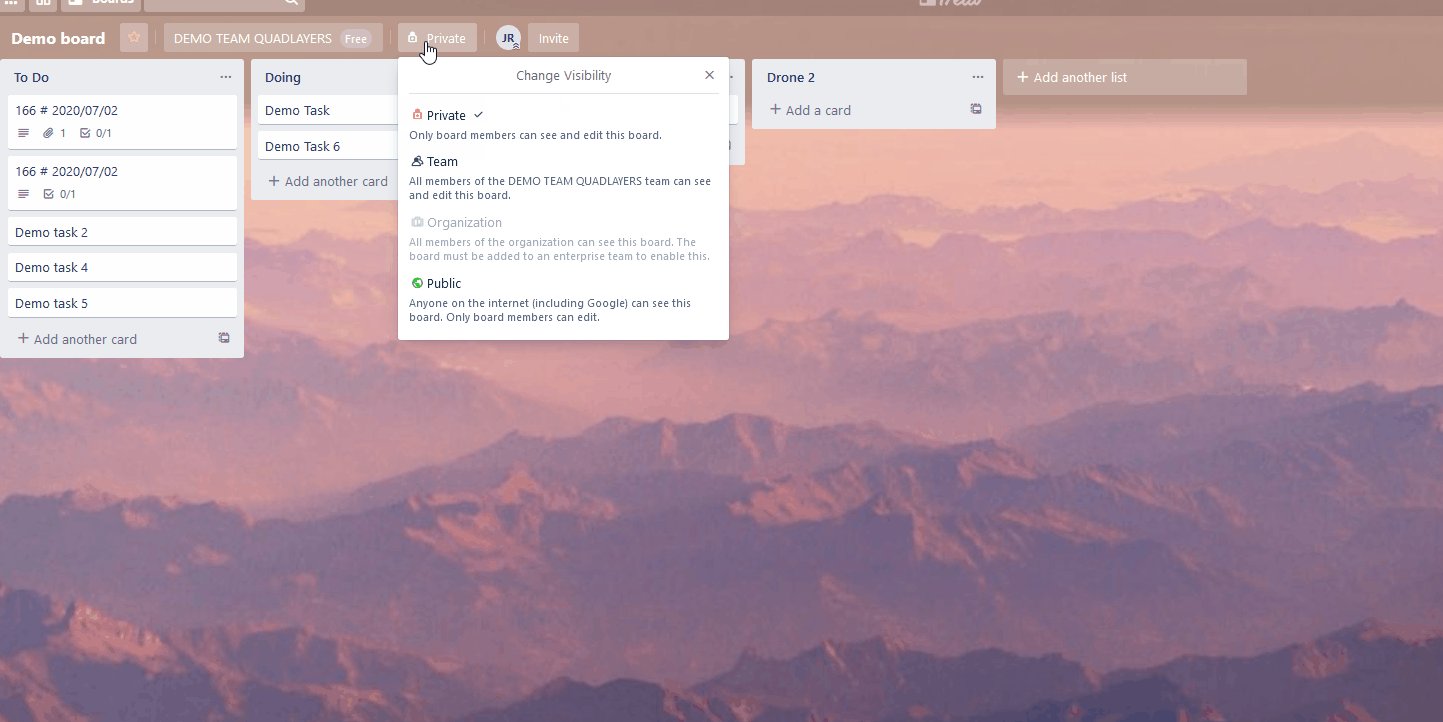
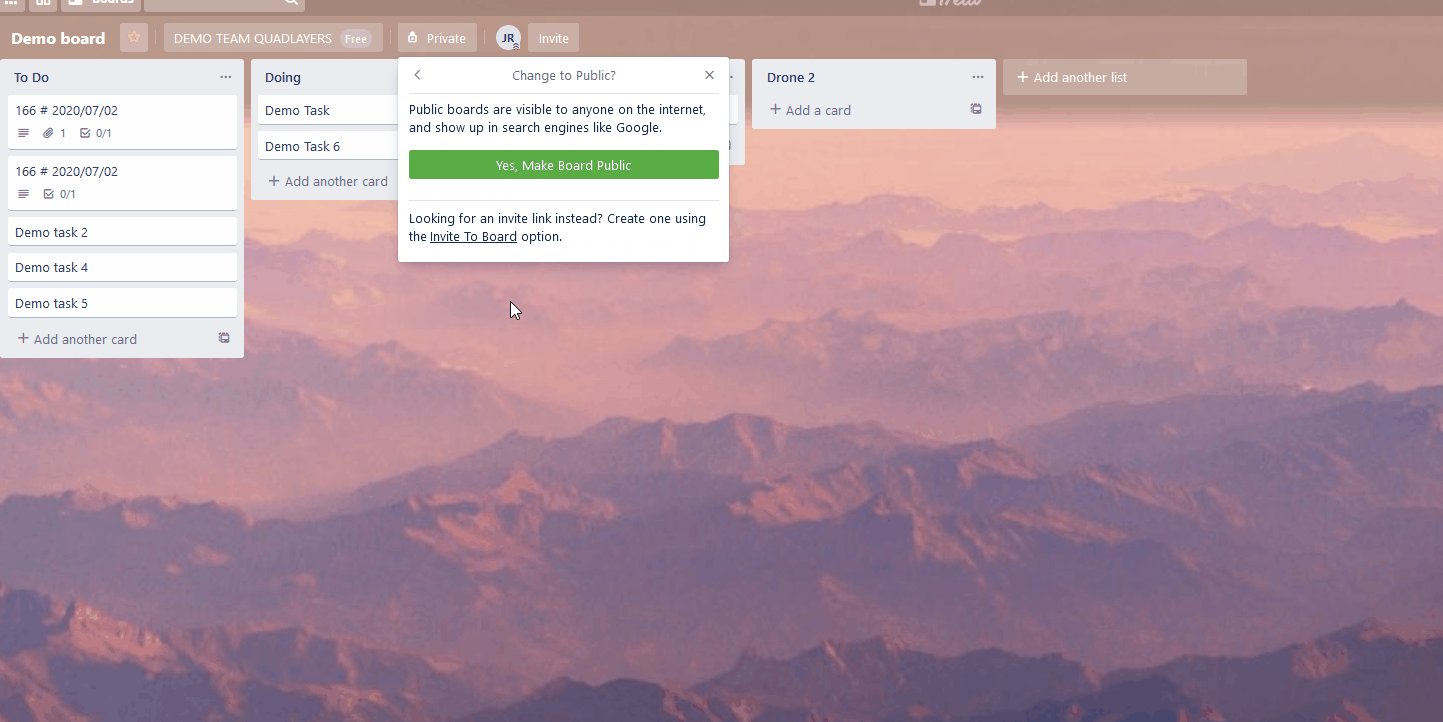
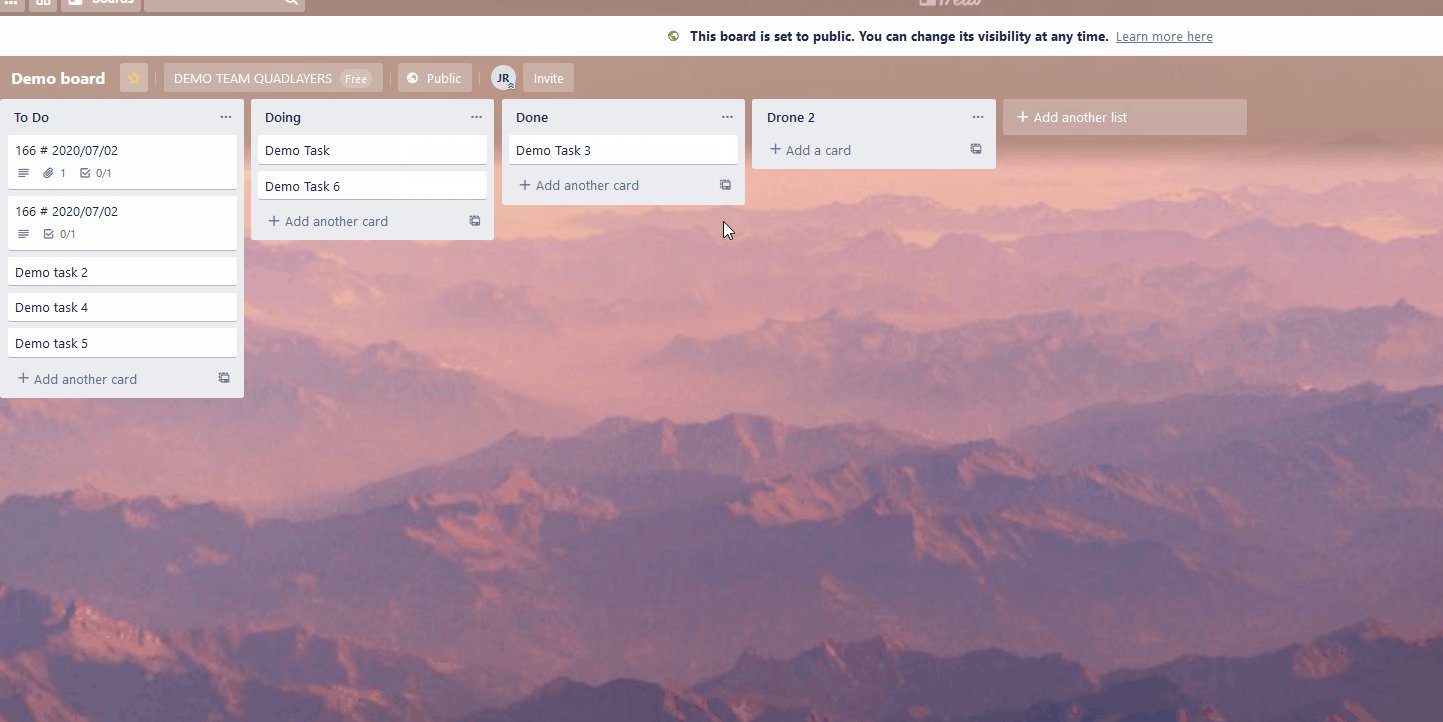
ボードが公開されている限り、iFrameリンクを使用してTrelloボード/カードを埋め込むことができます。 上部のツールバーのボードタイトルの横にある[表示]設定を使用して、ボードの表示を変更できます。 プライベートまたはチームからパブリックに変更するだけで、プロンプトに同意すると、ボードをiFrameにリンクする準備が整います。

ここで、Trelloボードのリンクを見つけるには、右側のサイドバーに移動し、3つのドットの横にある[その他]ボタンをクリックします。 次に、[このボードへのリンク]に移動すると、ボードのURLが表示されます。

または、個々のカードへのリンクを取得するには、カードを開き、[共有]をクリックすると、[このカードへのリンク]の下にリンクが表示されます。

TrelloリンクでのiFrameの使用
リンクを取得したら、リンクの最後に.HTMLを追加して保存します。 たとえば、ボードリンクの場合、末尾に.HTMLを追加します。
https://trello.com/b/g****Ec.html
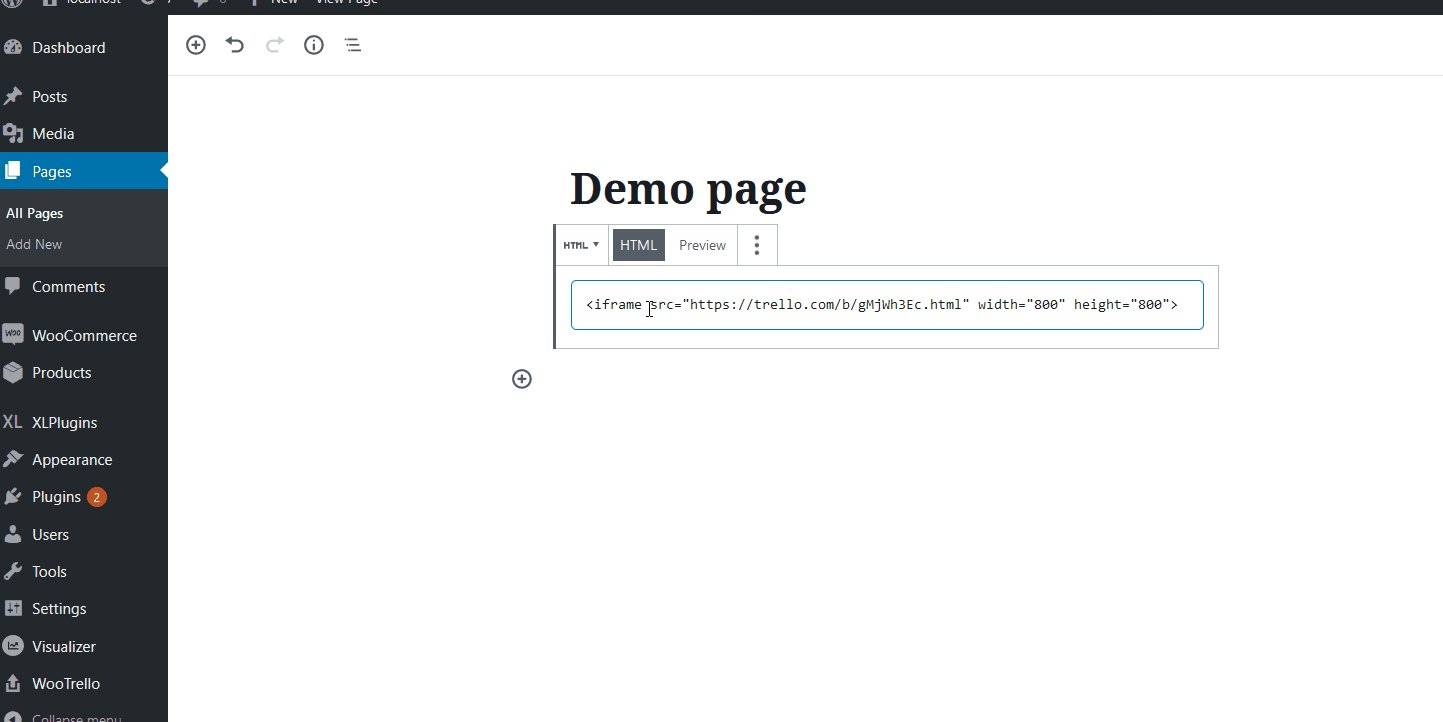
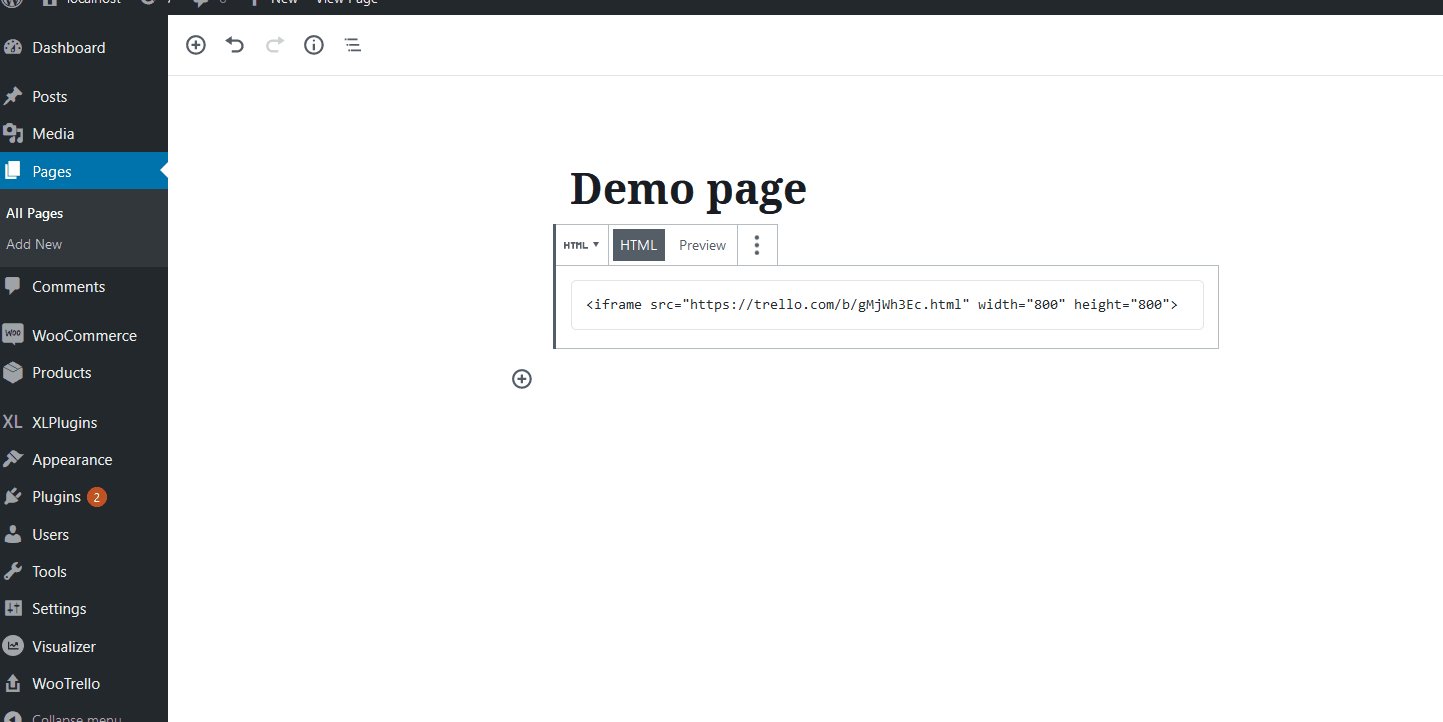
次に、WordPressのHTMLブロック内で次のiFrameリンクを使用するだけです。
<iframe src = "https://trello.com/b/g******c.html">
src属性内のリンクを、最後に.HTMLが付いたTrelloボード/カードのリンクに変更するだけで、投稿/ページを保存すると、埋め込みがサイトに表示されます。

このためには、ビジュアルエディターを使用してHTMLブロックを使用してから、iFrameリンクを貼り付ける必要があります。 より明確なTrelloiFrameウィンドウのために、リンクにさらにいくつかの属性を追加します。

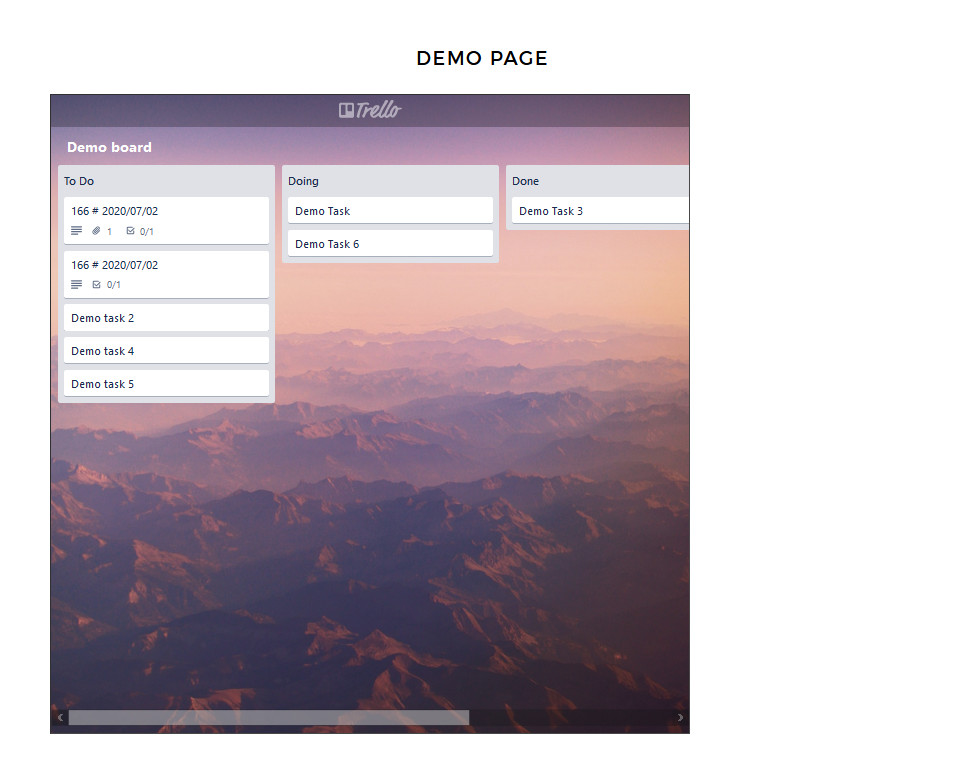
完了すると、埋め込みは次のようになります。

プロのヒント
iFrameを使用してTrelloボードとカードを埋め込むことは素晴らしいオプションです。 これはユーザーフレンドリーで、実際のTrelloボードにリダイレクトすることなく、カードまたはボードの情報を表示するインタラクティブな埋め込みです。
3)プラグインを使用してTrelloボードとカードをWordPressに埋め込む

WordPress WebサイトにTrelloボードとカードを埋め込むための最も簡単で初心者に優しいオプションの1つは、 WooTrelloを使用することです。 これは表示オプションではなく、Trelloと統合できるWooCommerceCheckoutフックです。 このプラグインを使用すると、WooCommerceのThankyouページをTrelloボードと統合できます。 このようにして、顧客が新しい注文をするたびに、Trelloボードを自動的に作成できます。 したがって、請求の詳細、日付、およびその他の追加の注文の詳細を備えた、自動的に作成された注文タスクを使用して、タスクと詳細を合理化できます。
もちろん、プラグインには、非常にクリアなインターフェイスや、WooCommerceとチェックアウトフックを使用した簡単な統合など、いくつかの利点があります。 さらに、Trelloビューのワンクリック認証を有効にすることもできます。 WooTrelloは、WooCommerceをサポートし、ストアをスムーズに運営できるように設計されています。 したがって、ビジネスを運営している場合は、新しい注文または注文の更新のたびに、プラグインが新しいTrelloタスクを作成できるようにすることができます。
WooTrelloプラグインのインストール
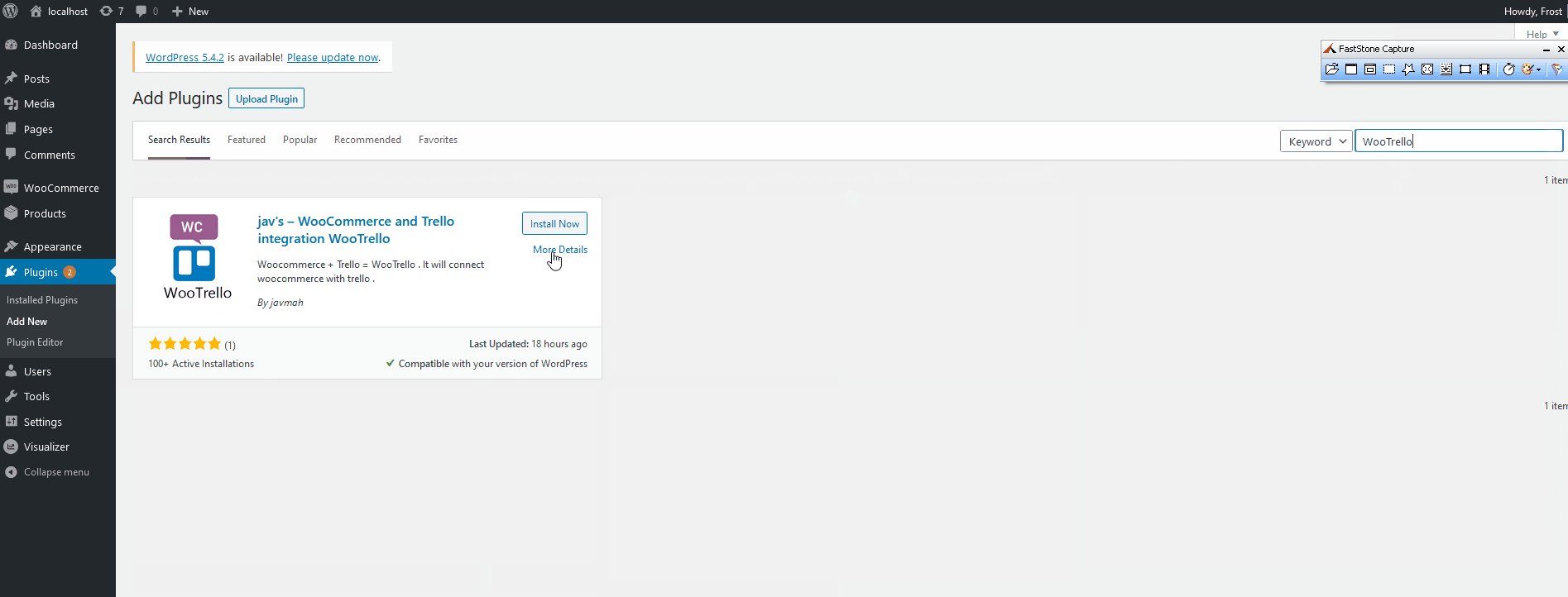
TrelloボードをWordPressと統合する3番目の方法から始めるには、プラグインをインストールする必要があります。 これを行うには、 WordPress管理ダッシュボードを開き、 [プラグイン]> [新規追加]に移動します。 次に、右端の検索バーを使用してWooTrelloを検索します。 次に、[インストール]をクリックして、アクティブ化します。

WooTrelloプラグインの使用
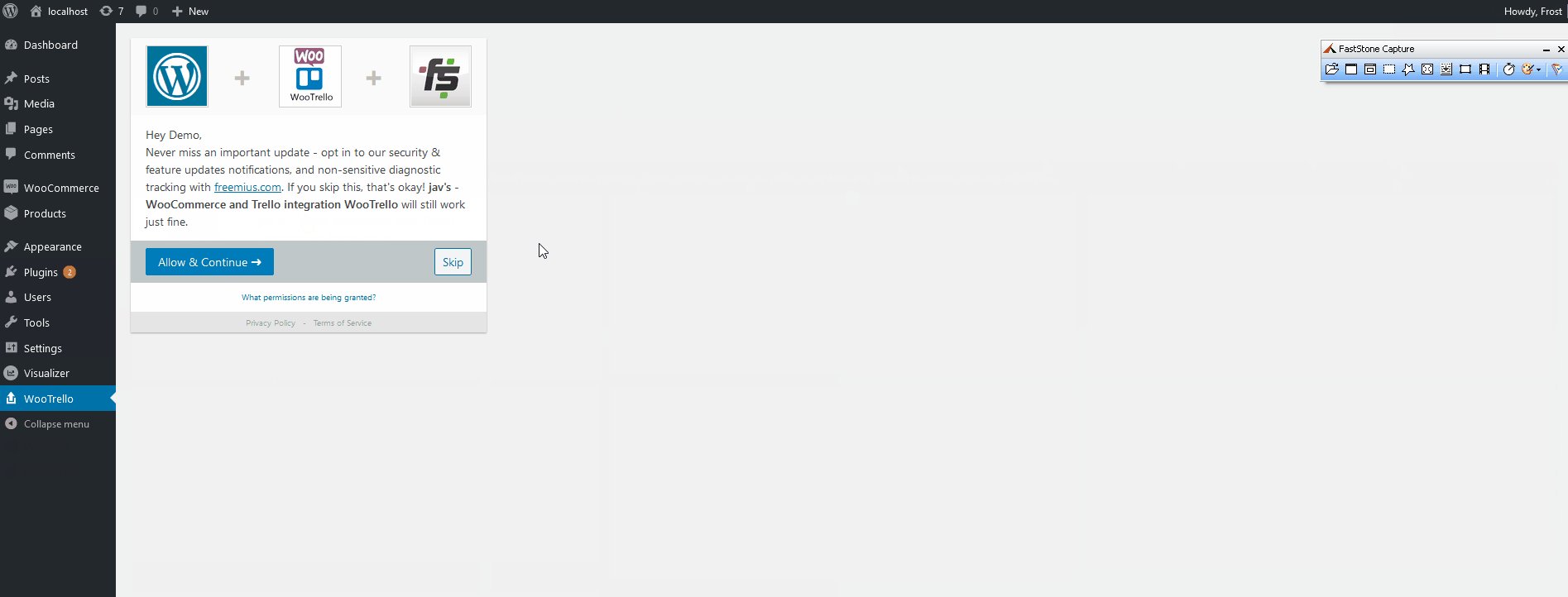
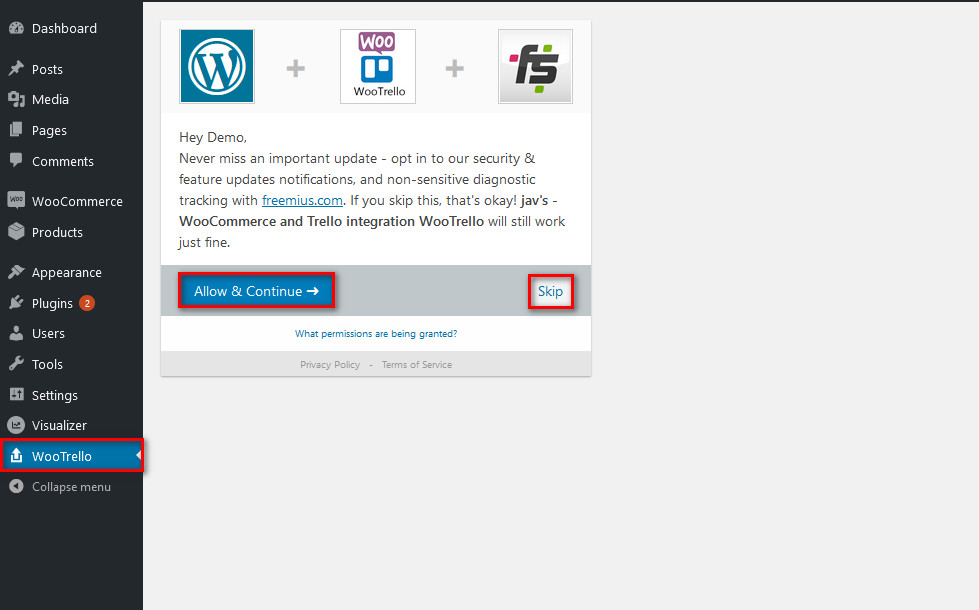
プラグインをインストールしてアクティブ化すると、自動的にセットアップ画面に移動します。 または、管理サイドバーのWooTrelloをクリックしてプラグインを開くこともできます。
次に、プラグインは、機能の更新通知を提供する許可を求め、診断追跡サービスをオプトインする場合があります。 機密性の低い使用状況データを共有する場合は、[許可]をクリックして続行します。 または、 Skipを押すこともできます。

Trelloアクセストークンを取得する
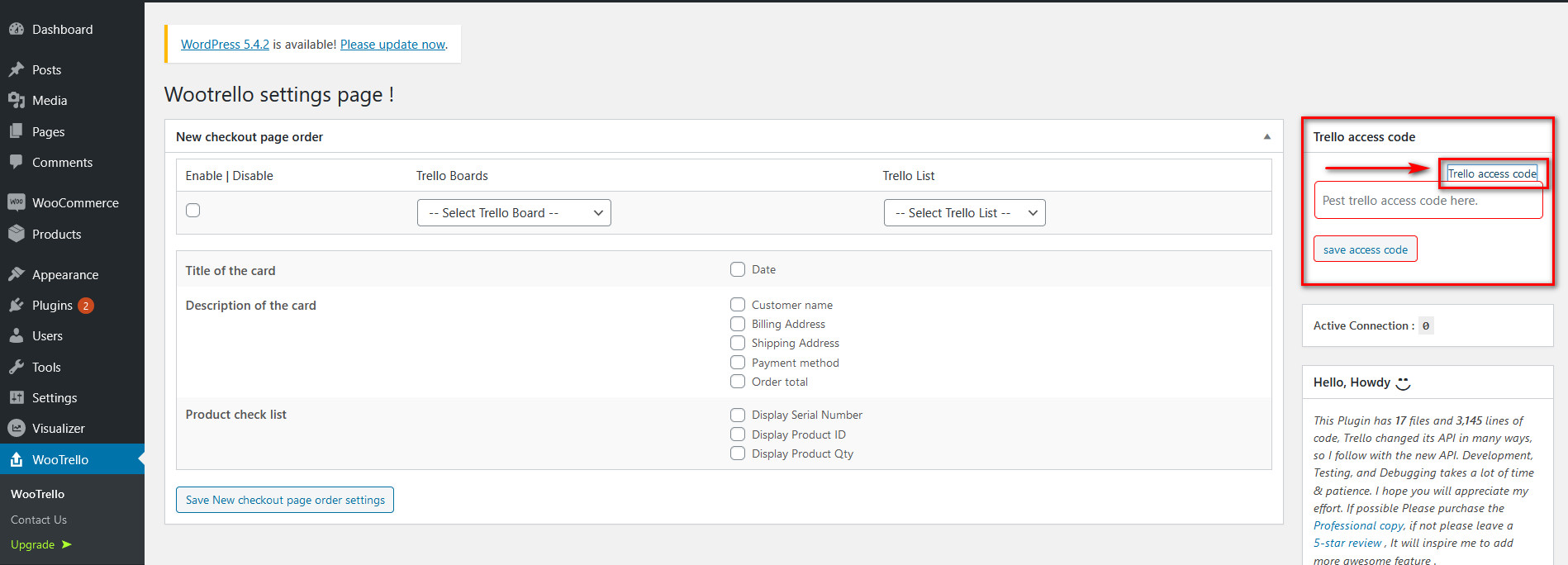
統合するには、TrelloAPIを使用してTrelloボードをWordPressインストールと同期する必要があります。 Trelloアクセスコードフィールドのすぐ上にある[ Trelloアクセスコード]リンクをクリックします。

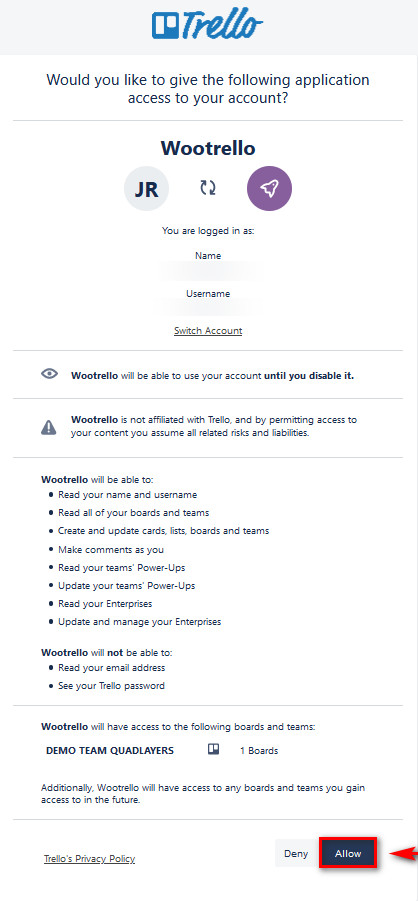
Trelloアカウントにログインすると、WooTrelloからアカウント情報へのアクセス許可を求められます。

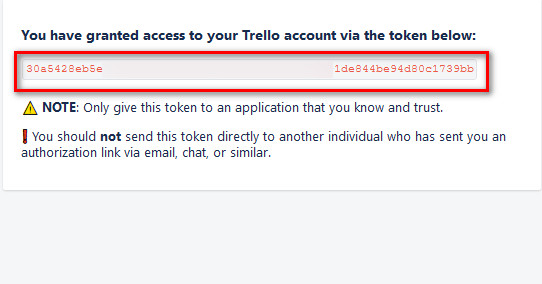
[許可]をクリックして同意すると、Trelloアクセスのトークンが表示されます。

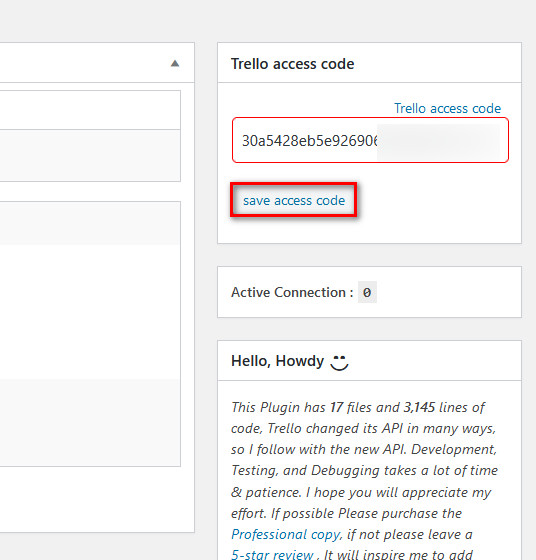
このコードをコピーして、プラグインページを開いているウィンドウ/タブを開きます。 次に、このトークンを[ Post Trello Access code here ]フィールドに貼り付けて、[ Save Accesscode]をクリックします。

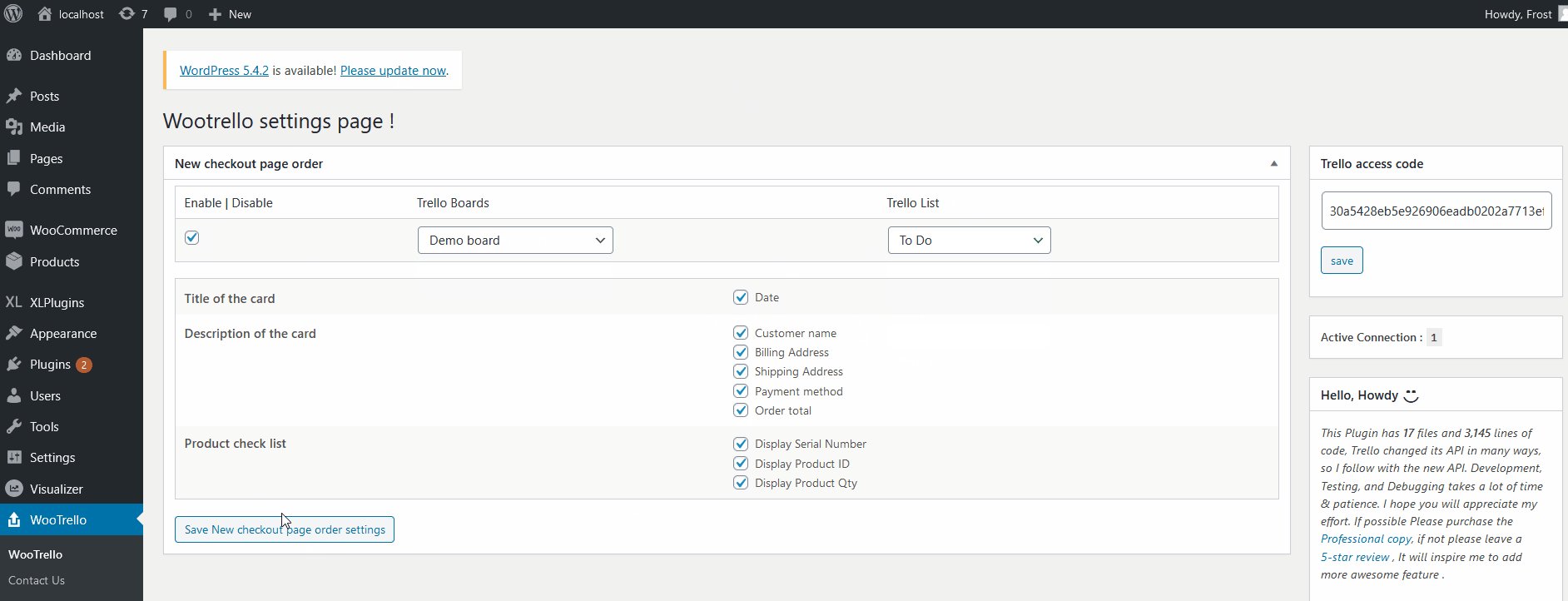
WooTrelloを使用してTrelloボードとチェックアウトページを統合する
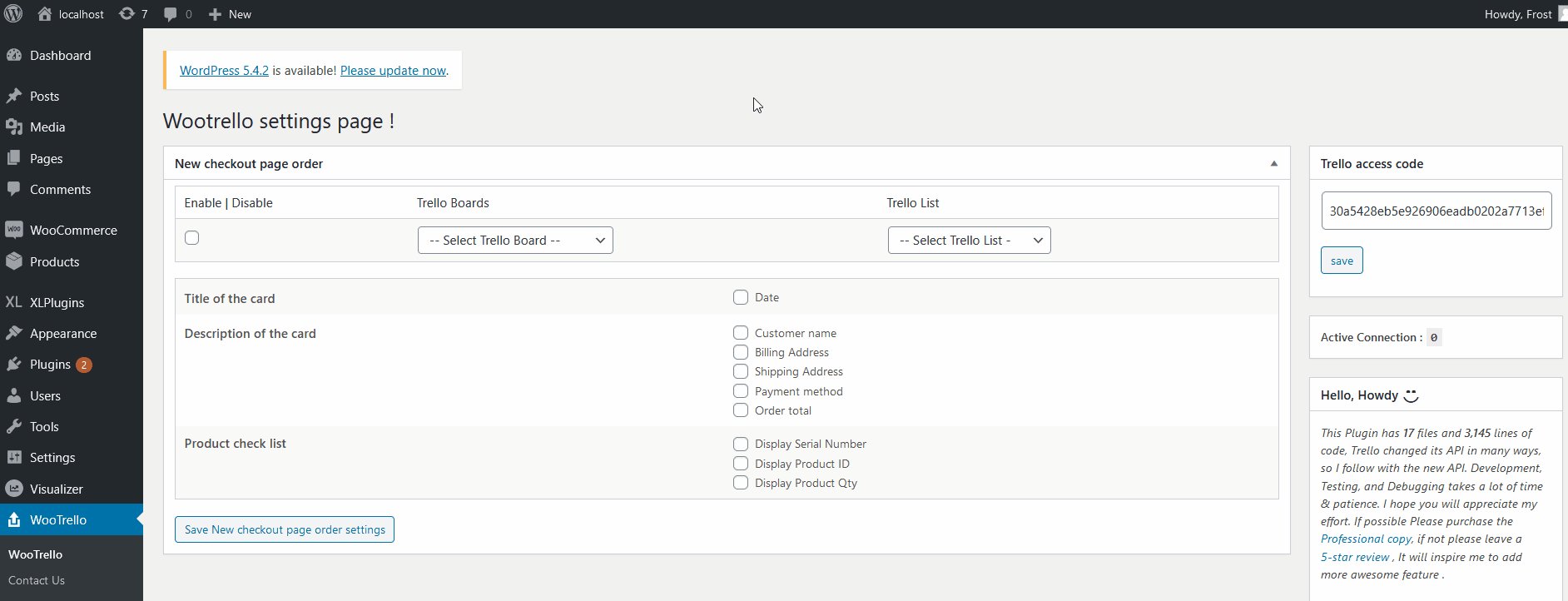
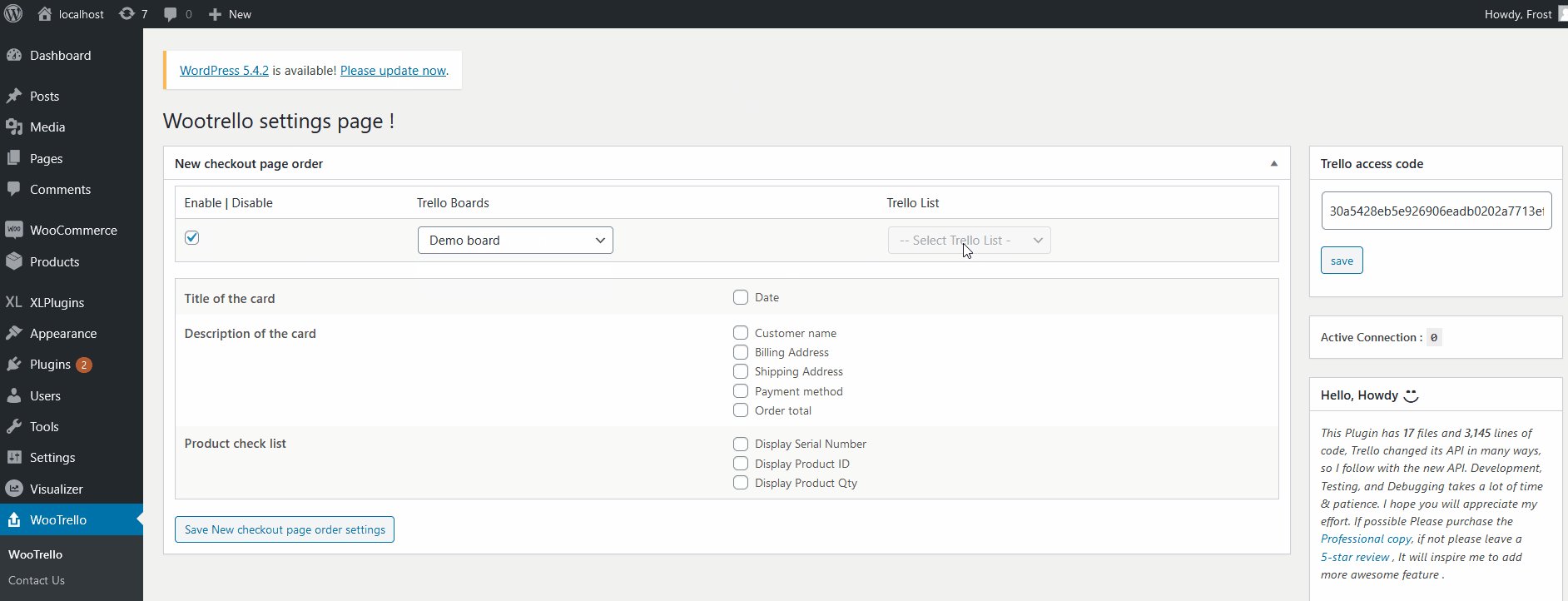
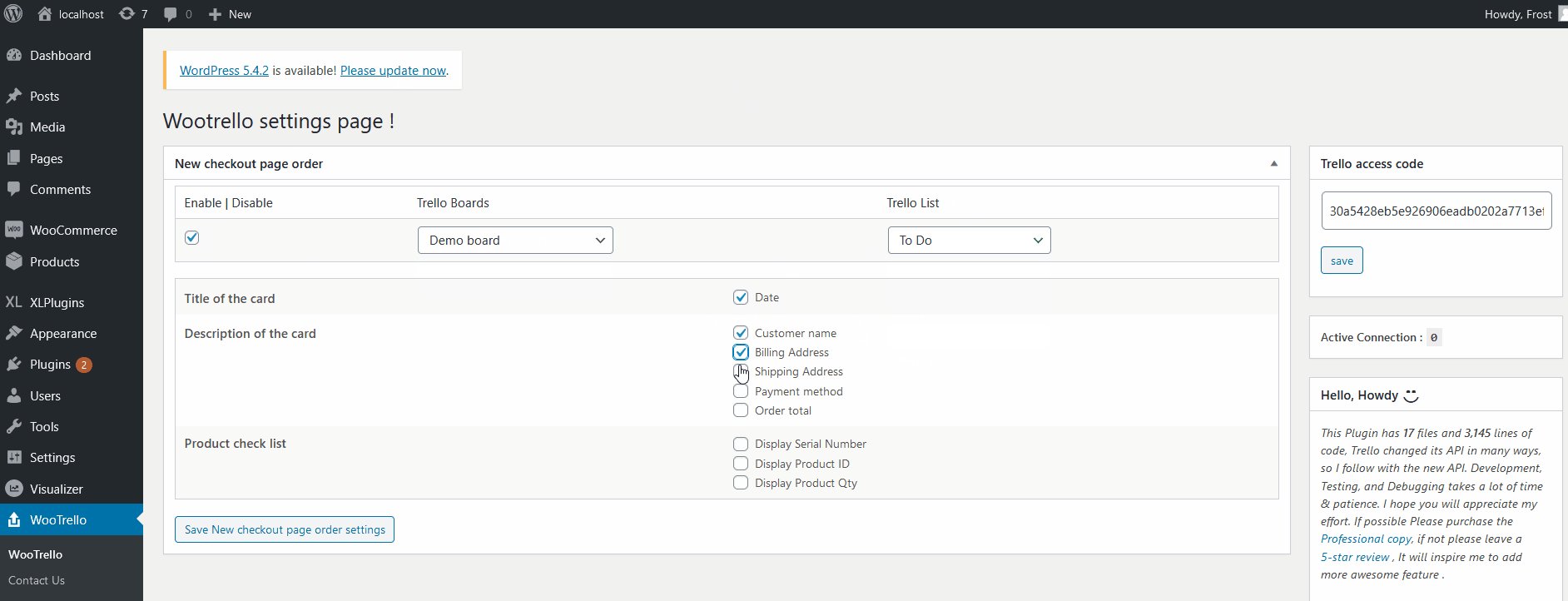
Trelloボードの統合を有効にするには、[有効化/無効化]ボックスにチェックマークを付けます。 次に、ドロップダウンのTrelloボードオプションを使用してTrelloボードの1つを選択し、[Trelloの選択]リストを使用してそれらの1つを選択します。
次に、Trelloカードに表示するすべての注文の詳細にチェックマークを付けます。 その後、[新しいチェックアウトページの注文設定を保存]をクリックします。

次に、WooTrelloとWooCommerceのページチェックアウトの統合が完了する必要があります。 これで、顧客がオンラインストアで注文を完了するたびに、プラグインは保存された設定に従ってTrelloタスクを自動的に作成します。

ボーナス:HTML経由でTrelloボードを埋め込む
少しのHTMLを使用して、サイトにTrelloボードを表示することもできます。 これは非対話型であるため最良の方法ではありませんが、実装は非常に簡単です。
TrelloボードをWordPressWebサイトに追加するには、次のHTMLコードをコピーしてサイトに貼り付けるだけです。
<blockquote class="trello-board-compact">
<a href="{url to board}">Trello Board</a>
</blockquote>
<script src="https://p.trellocdn.com/embed.min.js"></script>
これで、コードを挿入したページが読み込まれるたびに、スクリプトがカードを見つけて、埋め込まれたバージョンに置き換えます。 詳細については、このページをご覧ください。
WordPressでTrelloボードとカードを最大限に活用するにはどうすればよいですか?
TrelloボードをWordPressに埋め込むことは、最初のステップにすぎません。 次に、ツールを使用してタスクを整理し、生産性を高めます。
Trelloは、正当な理由で最も人気のある管理ツールの1つですが、サイトに追加するだけでは不十分です。 カードとボードをより適切に整理し、チームの生産性を次のレベルに引き上げるのに役立つヒントをいくつか紹介します。
- タスクを分類する:タスクでいっぱいの大規模なリストを作成する代わりに、タスクを整理することをお勧めします。 最初のステップは、タスクを分類することです。 これはあなたのビジネスと誰がボードを使用しているかによります。 たとえば、開発者のグループのタスクを整理している場合は、タスクを[バックログ]、[選択済み]、[進行中]、[テスト中]、[完了(ライブ)]にグループ化できます。
- ラベルの追加:ラベルは、タスクを整理するための最も簡単な方法の1つです。 タスクに優先順位を付けたり、タスクを別のチームに割り当てたりするのに非常に便利なだけでなく、ラベルをカスタマイズして色を追加することもできます。 そうすれば、チームはタスクに関する明確な情報をすばやく得ることができます。
- パワーアップを使用する:パワーアップは、Trelloボードに機能を追加します。 タスクをGoogleドライブ、カレンダー、Slack、マップ、その他の多くのツールに接続して、関連するすべての情報を1か所にまとめることができます。
- ボードを最新の状態に保つ:カードとボードは、最新の場合にのみ役立ちます。 そのため、チームがカードを更新し、ラベルを正しく使用できるように、1人を割り当てることをお勧めします。
- チームメンバーと期限の割り当て:これは明白に思えるかもしれませんが、非常に重要です。 各タスクには、その責任者と期日が少なくとも1人必要です。
これらはあなたが始めるのを助けるための単なる基本ですが、それを最大限に活用するためにあなたがすることができる他の多くのことがあります。
Trelloの計画
Trelloは多くの優れた機能を無料で提供していますが、ユーザーあたり月額12.5米ドルから始まる2つのプレミアムバージョンもあります。 より高度な機能とより多くのオプションとは別に、私たちのお気に入りの機能の1つは高度なチェックリストです。 これにより、チームメンバーと期日を各チェックリスト項目に割り当てることができ、複雑なプロジェクトに最適です。 Trelloのさまざまなプランの詳細については、価格ページをご覧ください。
結論
全体として、Trelloは、プロジェクトとタスクをボードとカードに整理するための優れたツールです。 したがって、チームの生産性を高めたい場合は、TrelloボードとカードをWordPressに埋め込む必要があります。
このチュートリアルでは、Trelloボードとカードをサイトに埋め込むための3つの方法を紹介しました。 それらのすべては初心者に優しいものであり、いくつかの長所と短所があります。 柔軟性とセットアップのしやすさを考慮して、iFrameメソッドを使用することをお勧めします。 それはあなたがインタラクティブボードやカードの埋め込みを追加することを可能にします。
私たちのガイドはかなり重く、WordPressの初心者が混乱するかもしれないいくつかのコーディングビットがありました。 したがって、ご不明な点がございましたら、下のコメントセクションでお知らせください。
最後に、さまざまな種類のコンテンツをWebサイトに埋め込む方法の詳細については、WordPressにGoogleスプレッドシートを埋め込む方法に関するガイドをご覧ください。
