YouTube ライブ ストリームを WordPress に埋め込む方法 (コードなし)
公開: 2023-04-14YouTube ライブ ストリームを WordPress ブログの投稿に埋め込みますか?
ライブ ストリームは、コミュニティと関わり、フォロワーを増やすための究極のツールです。 それをウェブサイトのトラフィックと組み合わせることができれば、両方の長所を活かすことができます.
ライブ ストリームの悲しい点は、ライブ ストリームが終了すると、広告で多額の収益を上げていない限り、YouTube が必ずしも新しい視聴者にプッシュするとは限らないことです。 したがって、WordPress サイトでライブ ストリームを紹介することは、古いストリームにもビューを追加する良い方法です。
ビデオを埋め込むために HTML コードを処理しなければならないことを心配しているでしょう。 実際、WordPress を使用すると、YouTube、Vimeo、Facebook、Twitter などのビデオ ホスティング サイトからビデオを簡単に埋め込むことができます。 しかし、ライブ ストリームはまったく別の獣です。
この記事では、WordPress に YouTube ライブ ストリームを埋め込む方法を順を追って説明します。
飛び込みましょう。
WordPress に YouTube ライブ ストリームを埋め込む方法
通常の YouTube 動画とは異なり、ライブ ストリームは通常より長く、視聴者はクリエイターとリアルタイムで直接やり取りできます。
WordPress ビデオ埋め込みプラグインを使用して、サイトに YouTube ライブ ストリームを埋め込むことができます。 プラグインを使用すると、YouTube チャンネルのすべての動画とライブ ストリームをカスタマイズ可能なギャラリー形式に自動的に埋め込むことができます。
Smash Balloon を使用して YouTube ライブ ストリームを埋め込むことをお勧めします。

Smash Balloon は、コードをまったく使用せずにソーシャル メディア フィードをサイトに表示できるシンプルな WordPress プラグインです。 ソーシャル フィードをサイトに表示することは、Web トラフィックをソーシャル メディアのフォロワーに変換し、長期間にわたってエンゲージメントを維持するための優れた方法です。
Smash Balloon の最大の利点は、コーディングがまったく必要ないことです。 プラグインをインストールして、ソーシャル メディア ページをサイトに接続するだけです。
スマッシュ バルーンを使用すると、次のことができます。
- サイトでハッシュタグ フィードを社会的証明として使用する
- インタラクティブな Twitter フィードを表示して、ウェブサイトのエンゲージメントを高める
- YouTube 動画をサイトに埋め込んで、YouTube チャンネル登録者を増やしましょう
- 本物の Facebook ビジネス ページのレビューをサイトに追加して、コンバージョンを増やしましょう
そしてもっとたくさん! Smash Balloon のレビューをチェックするか、すぐに始めましょう。
ステップ #1: YouTube フィード プロをインストールする
まず、YouTube Feed Pro プラグインをインストールする必要があります。

YouTube Feed Pro プラグインは、特に YouTube 動画を WordPress サイトに埋め込むことを目的としています。 詳細については、WordPress プラグインのインストール方法に関するステップ バイ ステップ ガイドを参照してください。
ステップ #2: YouTube ライブ ストリーム フィードを作成する
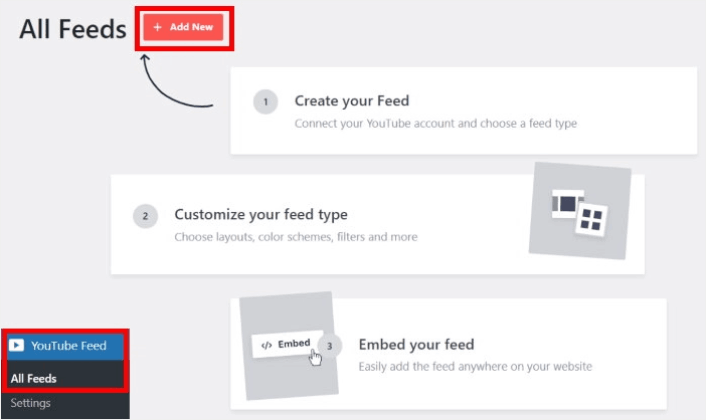
WordPress ダッシュボードからYouTube フィード » すべてのフィードメニューに移動し、 [新規追加]ボタンをクリックします。

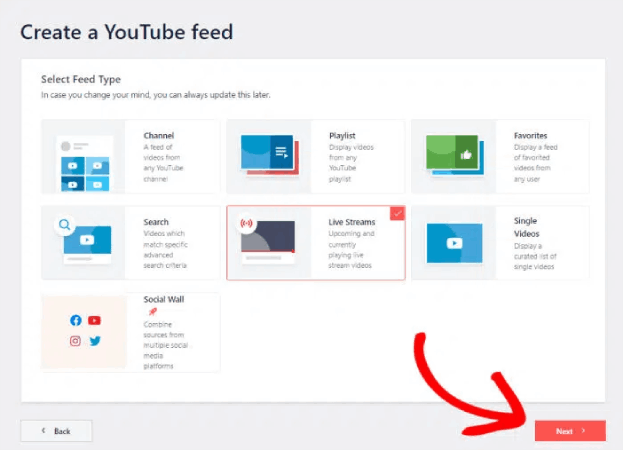
ここでは[ライブ ストリーム]オプションを選択し、 [次へ]ボタンをクリックします。

これで、YouTube チャンネルからライブ ストリームを自動的に取得してページに表示するようにウェブサイトを設定できるようになりました。
ステップ #3: YouTube を WordPress サイトに接続する
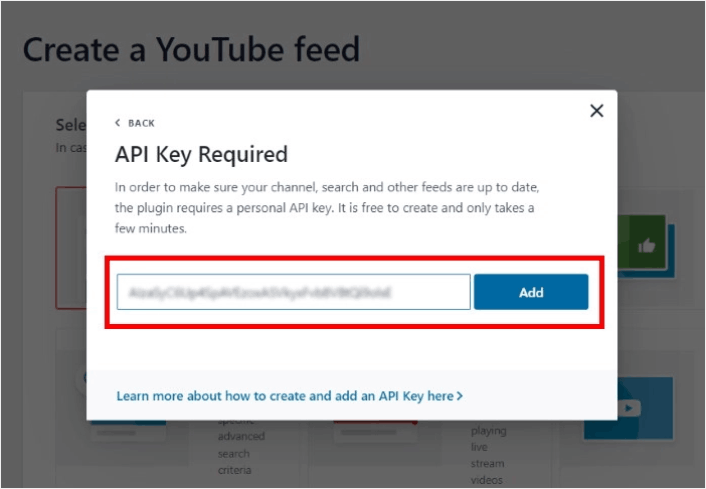
YouTube チャンネルを WordPress サイトに接続する最も簡単な方法は、 YouTube API キーを使用することです。 API キーをまだお持ちでない場合は、YouTube API キーを作成するためのステップバイステップ ガイドをご覧ください。
それが完了したら、YouTube API キーをコピーして WordPress サイトを開きます。 API キーをポップアップに貼り付けて、 Addをクリックします。

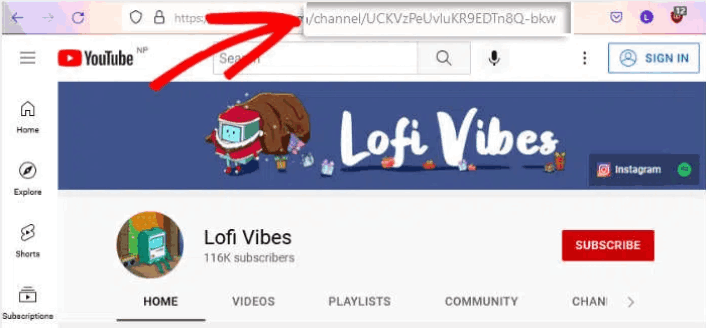
次に、YouTube チャンネルにアクセスして、チャンネルの URL を確認します。 URL の「/channel/」または「/user/」の後にあるコードをコピーする必要があります。

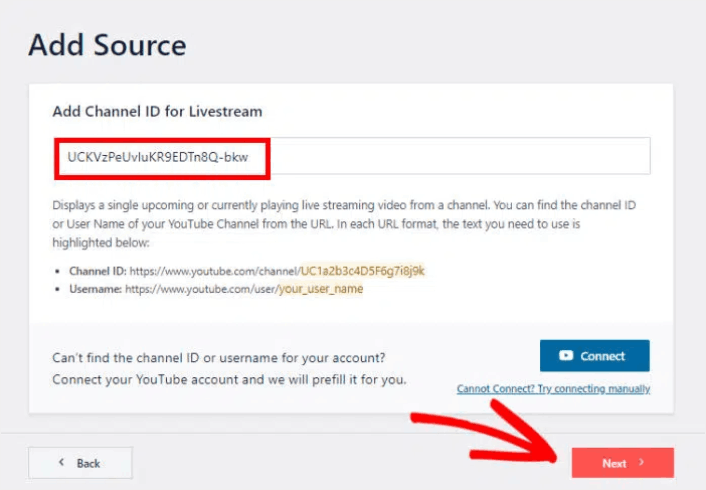
コードをコピーしたら、Web サイトに戻り、 [ライブストリームのチャンネル ID を追加]フィールドに貼り付けます。


次に、 [次へ]ボタンをクリックします。
ステップ #4: ライブ YouTube フィードをカスタマイズする
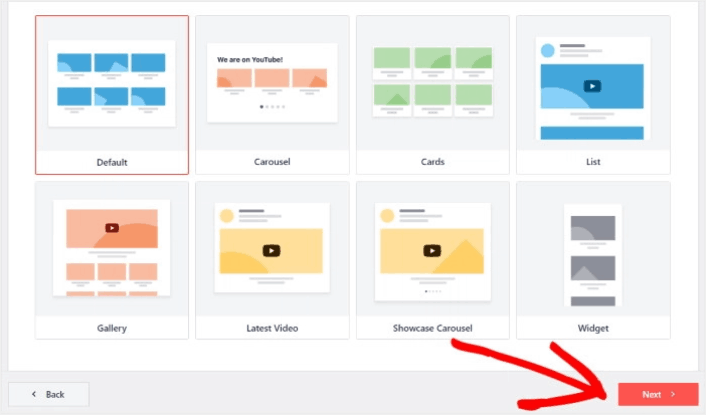
最後に、埋め込みフィードがサイトでどのように表示されるかをカスタマイズします。 とても簡単です。 プラグインは、フィード用に事前に作成されたテンプレートを選択するように求めます. 8 つの異なるフィード テンプレートから選択できます。
- デフォルト
- カルーセル
- カード
- リスト
- ギャラリー
- 最新のビデオ
- ショーケース カルーセル
- ウィジェット
使用するレイアウトを選択して、 [次へ]をクリックします。

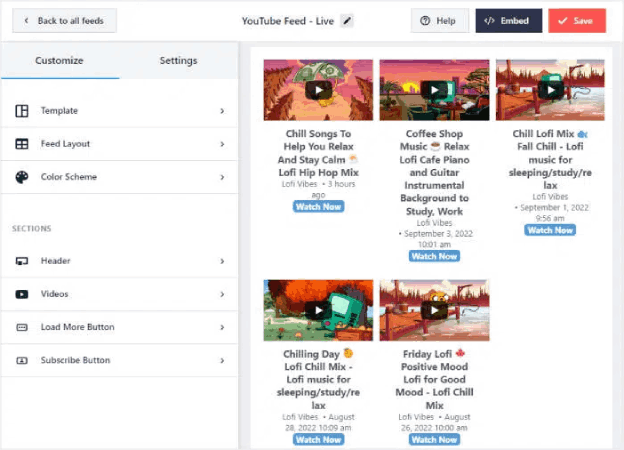
プラグインのライブ フィード エディターを使用して、ライブ ストリームを詳細にカスタマイズできるようになりました。

フィードのデザインを開始する準備ができたら、サイドバー メニューの[フィード レイアウト]タブをクリックします。 または、埋め込みのカラー パレットを変更するには、 [配色]タブをクリックします。 フィード レイアウトのカスタマイズが完了したら、忘れずに[保存]をクリックしてください。
ステップ #5: YouTube ライブ ストリーム フィードを WordPress に埋め込む
YouTube Feed Pro を使用すると、ライブ フィード エディターから直接 YouTube フィードの埋め込みを開始できます。 そのためには、まず、上部にある[埋め込み]ボタンをクリックします。

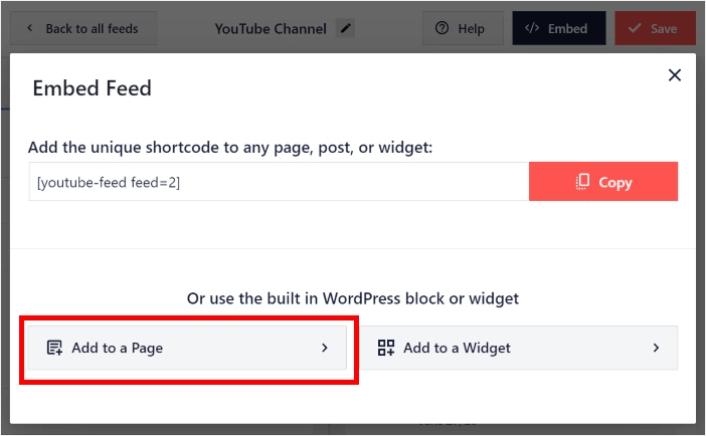
YouTube Feed Pro は、このライブ フィードの埋め込みオプションを含むポップアップを表示します。 ここでは、ポップアップで[ページに追加]オプションを選択します。

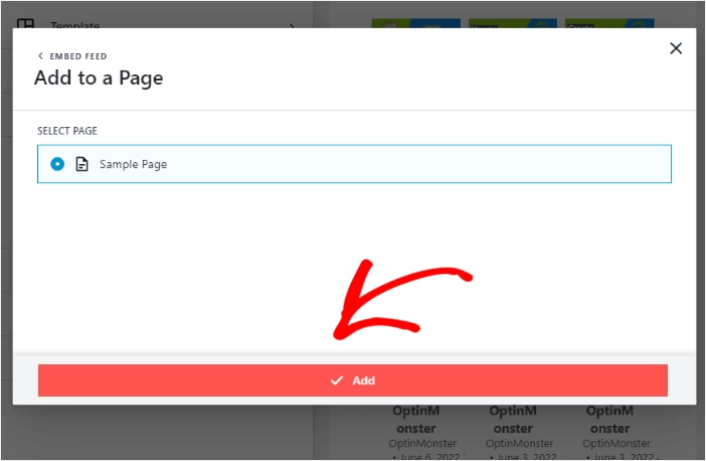
リストから WordPress ページを選択し、 [追加]をクリックして続行します。

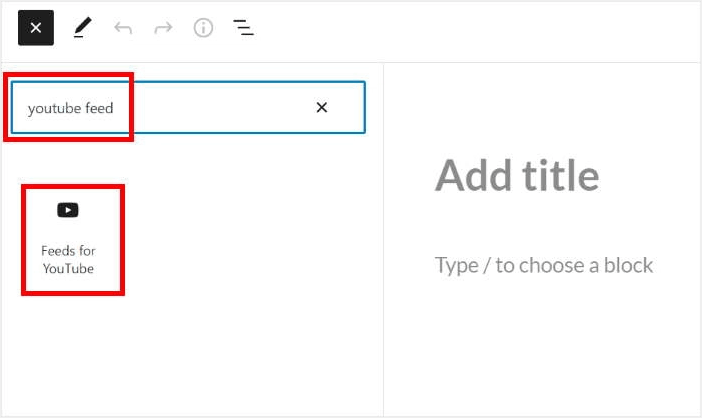
そのページの Gutenberg ページ エディターが開きます。 あとは、新しいブロックを追加して、 YouTube フィードブロックを選択するだけです。

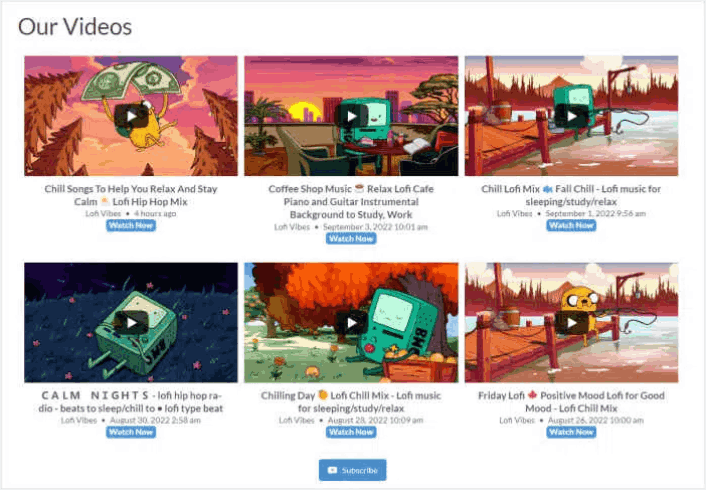
[更新]ボタンをクリックすると、YouTube ライブ ストリームがサイトでオンラインになります。

これで完了です。
YouTube ライブ ストリームを埋め込んだ後に行うこと
皆さん、これで終わりです! これで、WordPress に YouTube ライブ ストリームを埋め込むことができました。 また、WordPress に Instagram の写真を埋め込む方法も確認してください。 そして、バイラル プレゼントを設定して、ソーシャル メディアのフォローを強化する方法。
その後、サイトへのトラフィックを生成して、連絡先フォームが機能するようにするだけです。 そのための簡単な方法は、プッシュ通知の使用を開始することです。 プッシュ通知の送信は、サイトへのリピート トラフィックを生成する優れた方法です。 これに興味がある場合は、次の記事もチェックしてください。
- プッシュ通知の料金: 本当に無料ですか? (価格分析)
- WordPress ブログへのトラフィックを増やす方法 (9 つの簡単な方法)
- Web プッシュ通知のオプトイン率を上げる方法 (7 つの方法)
- ウェブ通知 WordPress プラグインをサイトに追加する方法
PushEngage を使用してプッシュ通知を送信することをお勧めします。 PushEngage は、世界第 1 位のプッシュ通知ソフトウェアです。 したがって、まだ PushEngage を使用していない場合は、今日から始めてください。
