EMPIRE – Divi子テーマの概要
公開: 2022-10-29エンパイア チャイルド テーマは、オンライン ストア用の Woocommerce ベースの e コマース Web サイト テーマです。 メインテーマとしてDiviを使用しています。 美しいタイポグラフィとインパクトのある画像を備えた、クリーンでモダンなデザインです。 子テーマには 10 以上のページと 3 つのダーク モード ページが含まれています。 この投稿では、Empire Divi 子テーマを見て、それが適切な Divi 子テーマであるかどうかを判断するのに役立ちます.
始めましょう!
Empire Divi子テーマのインストール
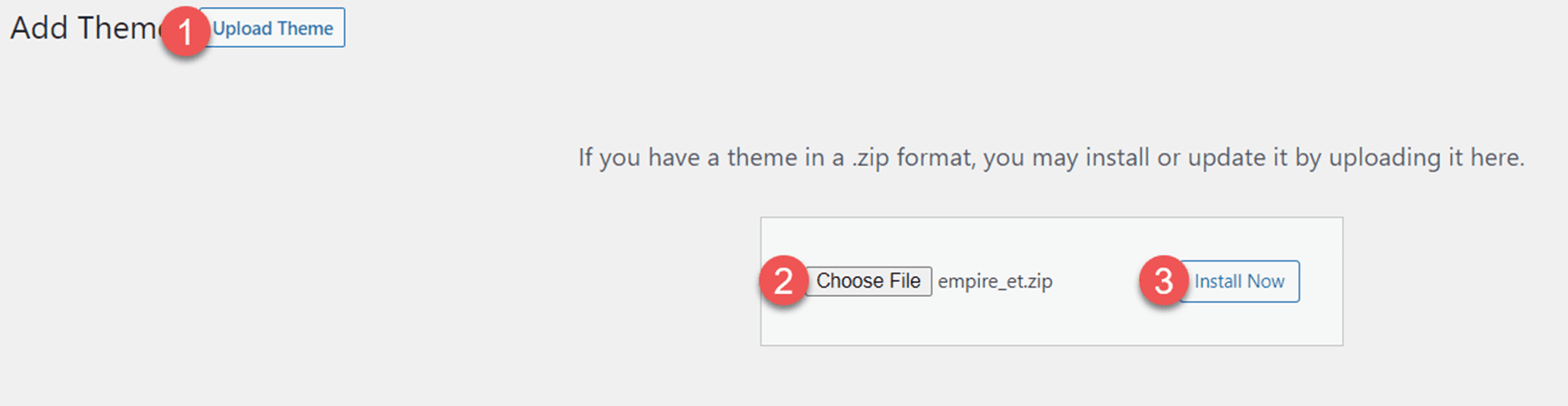
Empire Divi 子テーマのインストールは簡単です。 まず、テーマを WordPress Web サイトにアップロードしてから、テーマを有効にします。

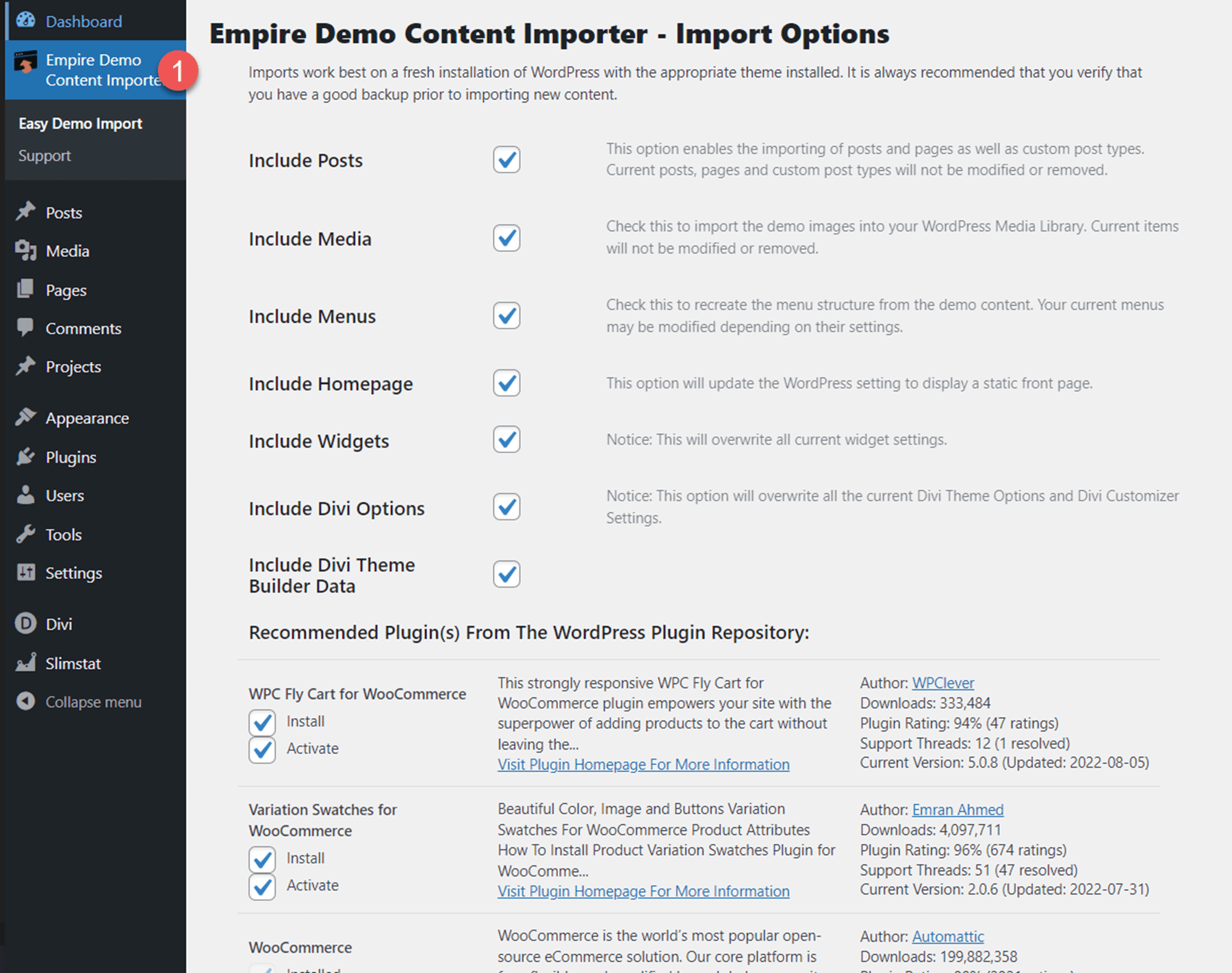
テーマが有効化されると、WordPress ダッシュボードに「Empire Demo Content Importer」という新しいタブが表示されます。 Easy Demo Import タブを選択し、インポートを開始します。 これにより、レイアウトが Web サイトに自動的にインポートされ、推奨されるプラグインがインストールされます。

エンパイア ディヴィ子テーマ ページ
Empire には 10 以上のレイアウトと 3 つのダークモード レイアウトが付属しています。 各ページに目を通し、デザインについて説明します。
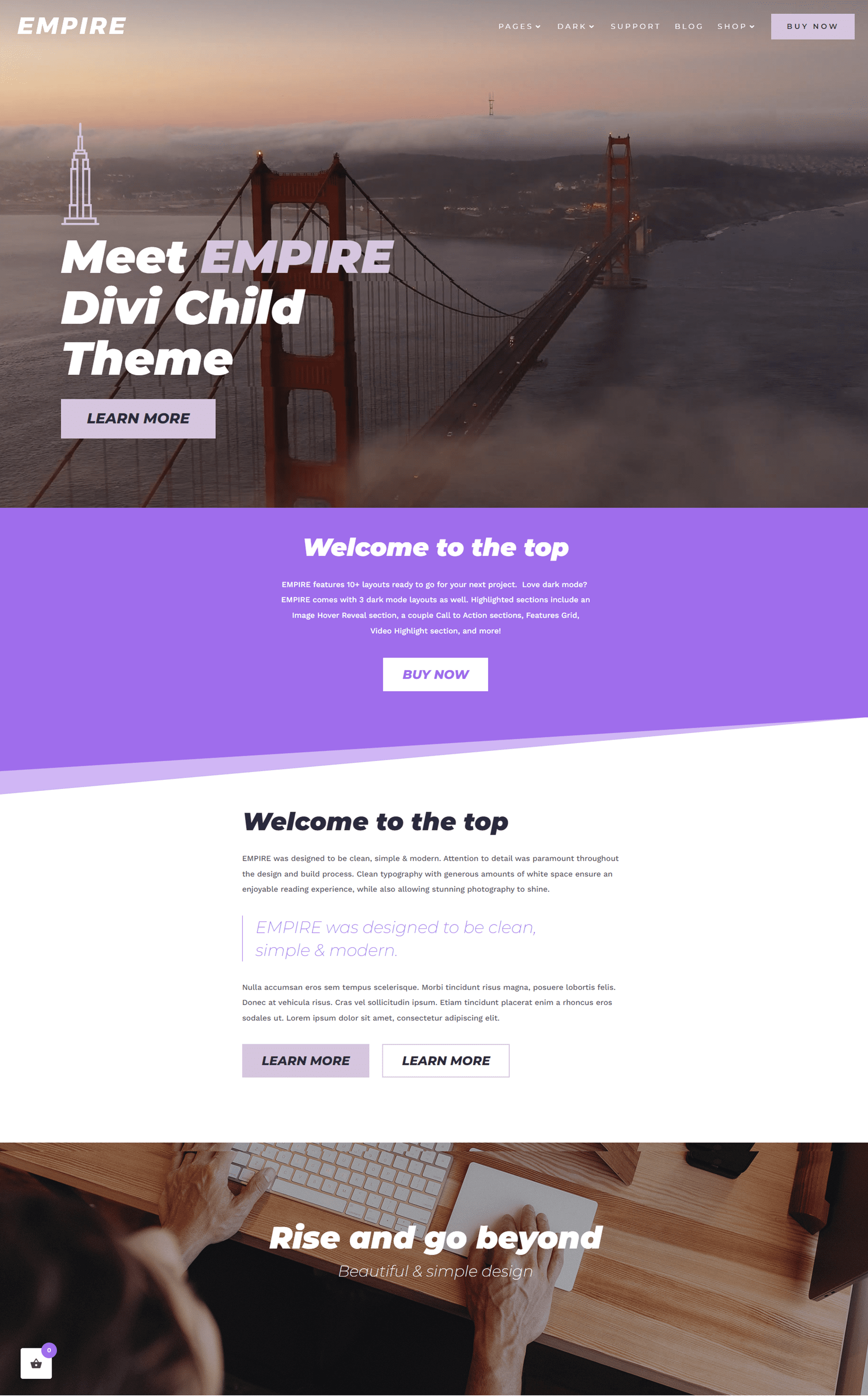
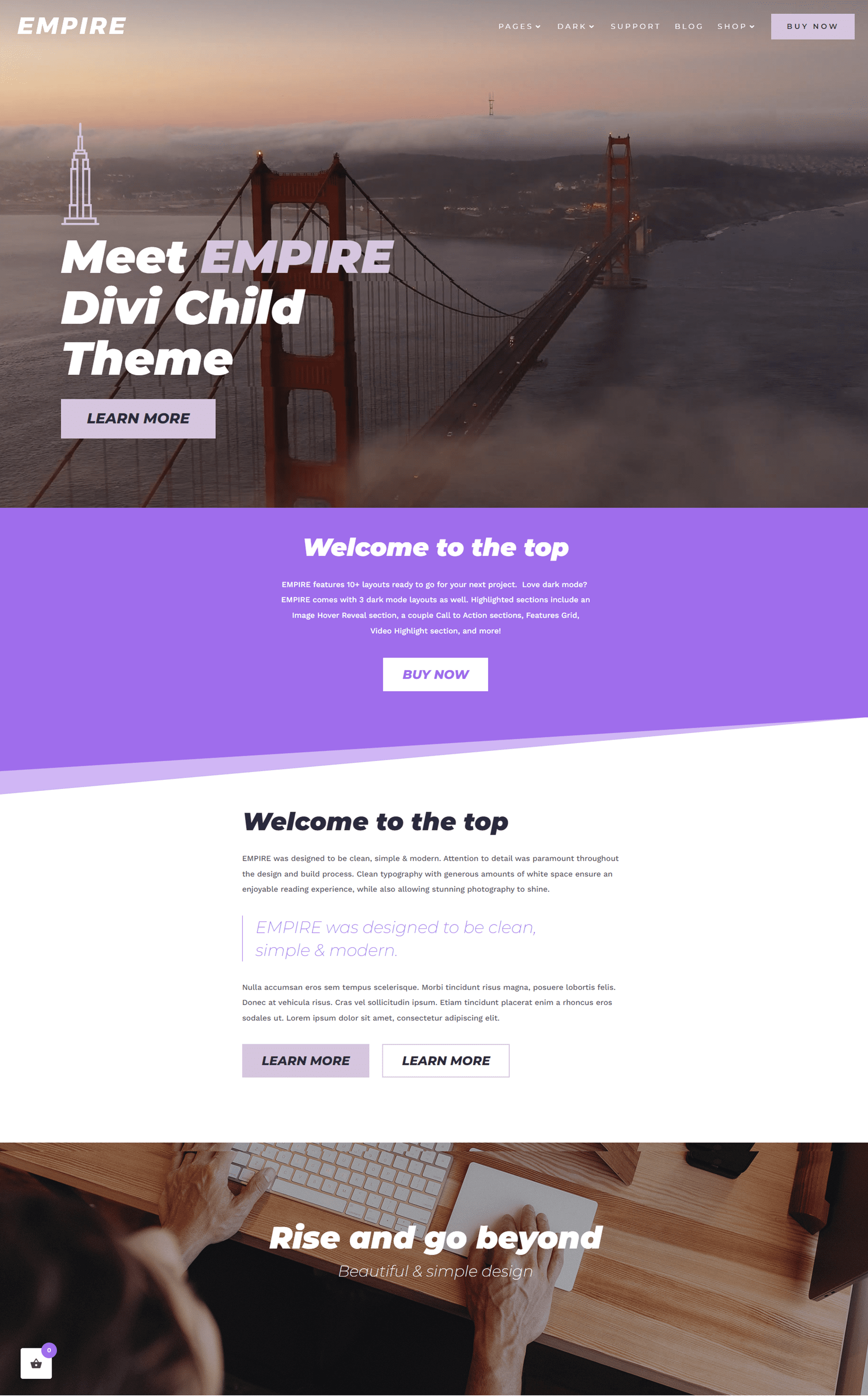
エンパイア ディビ チャイルド テーマ ホームページ
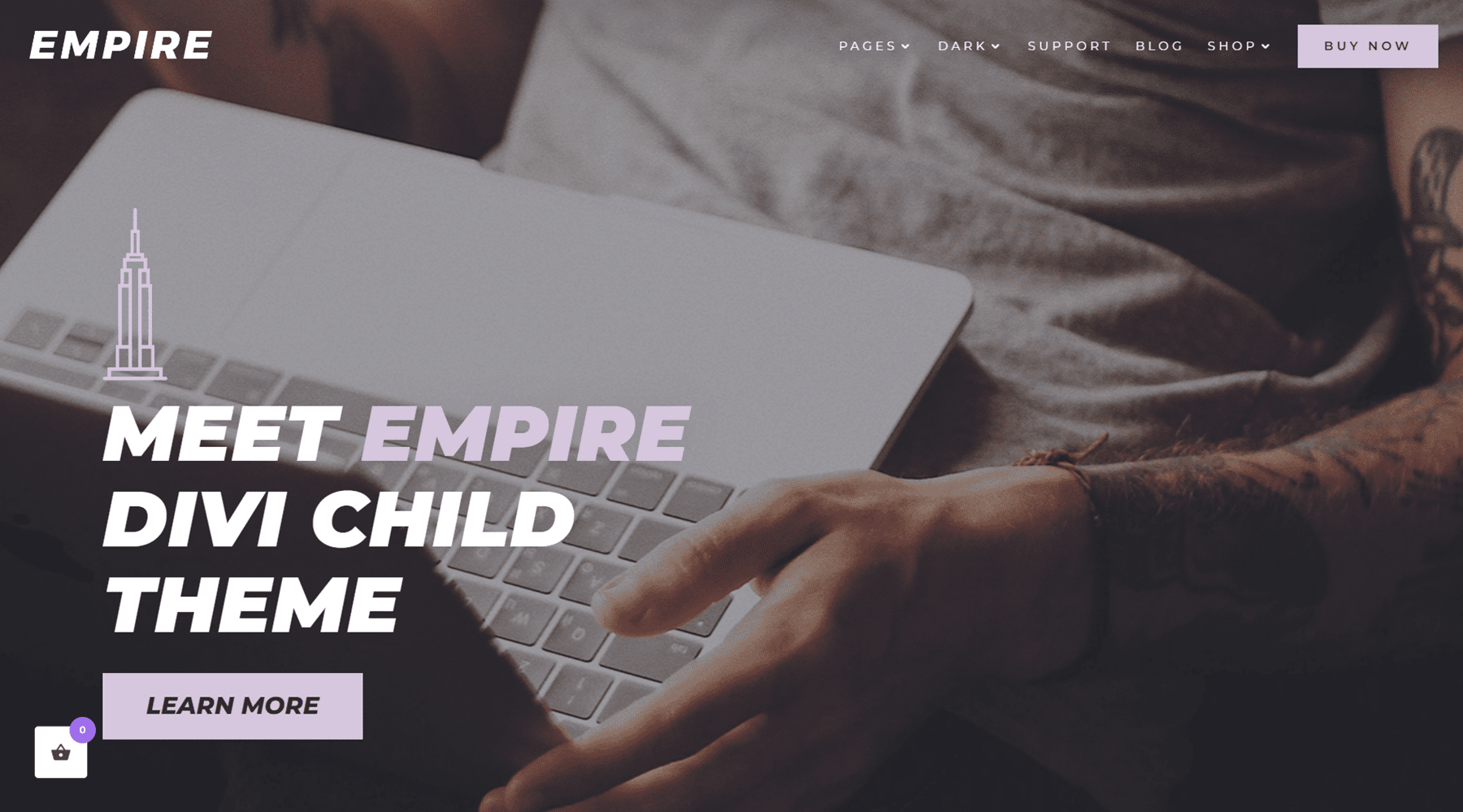
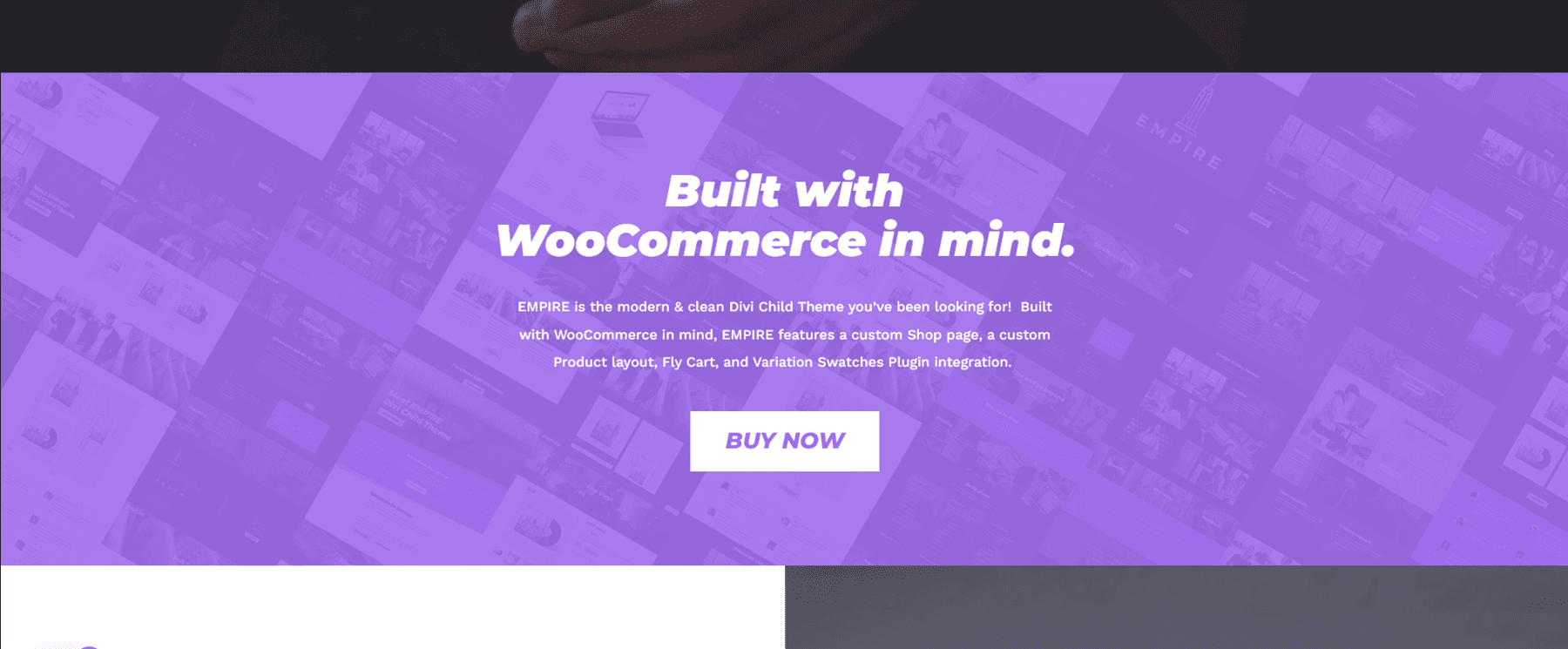
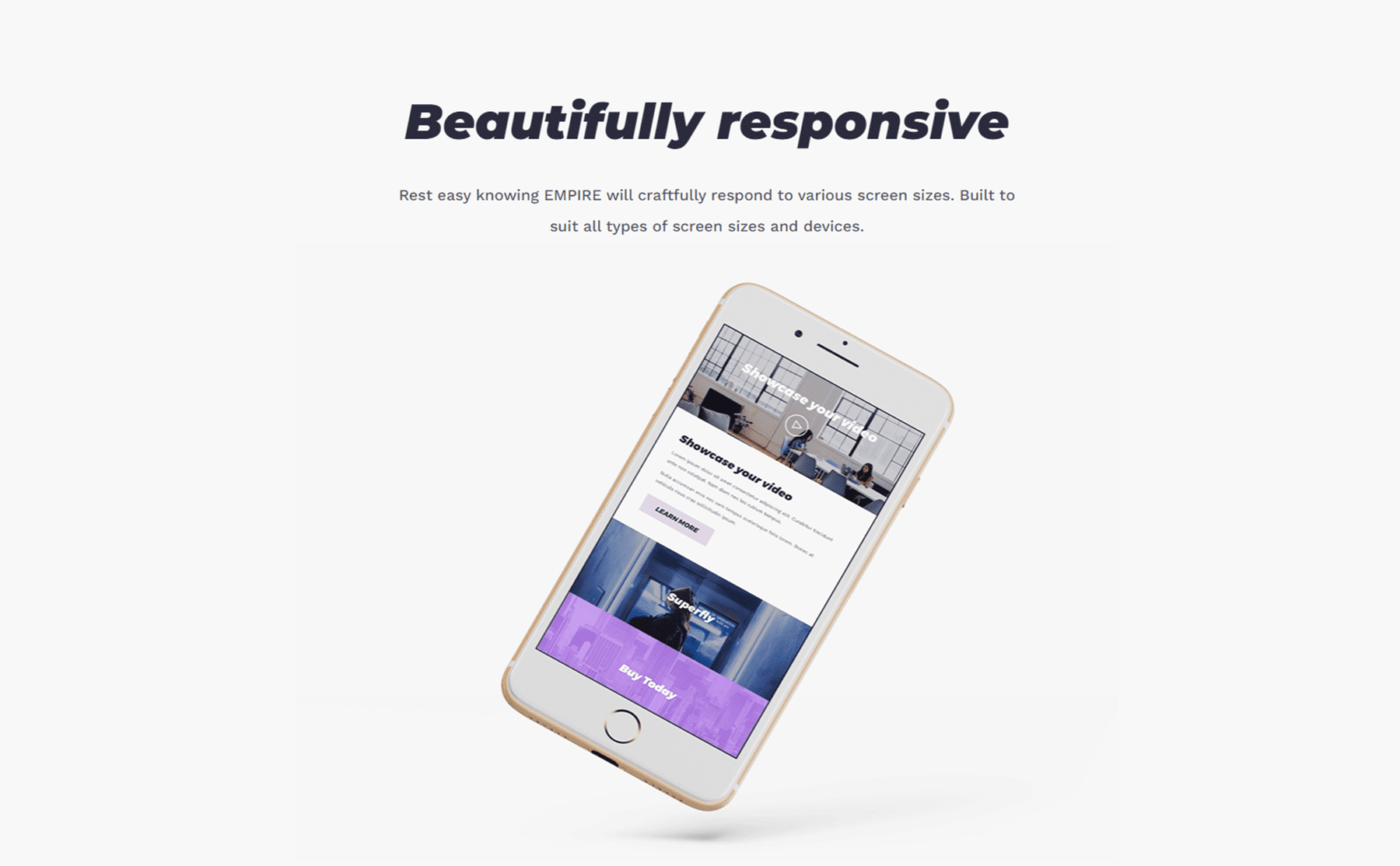
Empire Divi 子テーマのホームページのレイアウトを見てみましょう。 ホームページには、ヘッダー、CTA セクション、動画、画像、数値カウンターなどが含まれます。 ページ全体にローディング アニメーション、ホバー効果、視差画像効果があり、人目を引く魅力的な Web サイト デザインを実現します。 ホームページの各セクションを見てみましょう。

ヒーロー
ヒーロー セクションは、ホームページの最初のコンポーネントです。 いくつかのテキストとボタンが特徴です。 ロゴとメニューはこのセクションの上部にあり、ページを下にスクロールするとメニューが上部に固定されます.

CTA セクション
この行動喚起セクションには、タイトルとその下のテキスト コンテンツがあります。 また、ユーザーにアクションを促すボタンもあります。

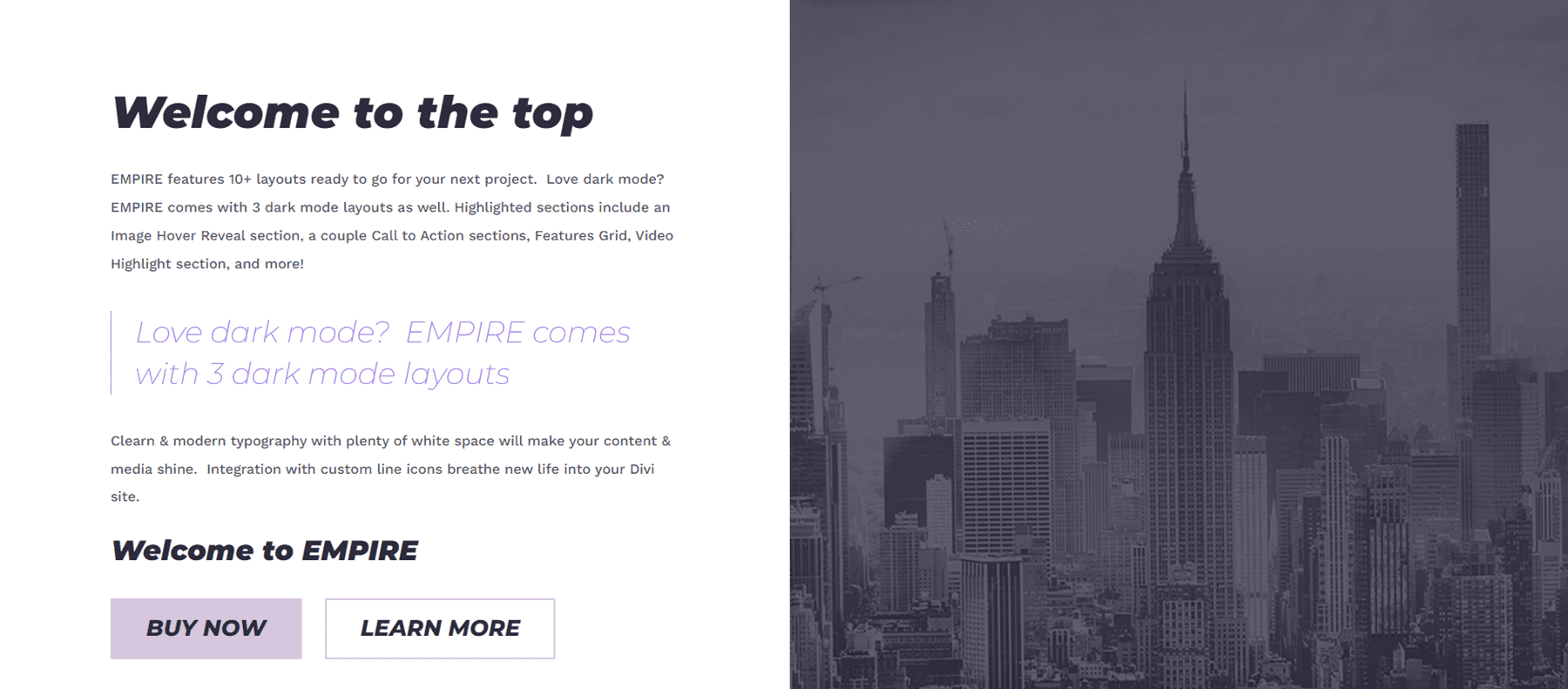
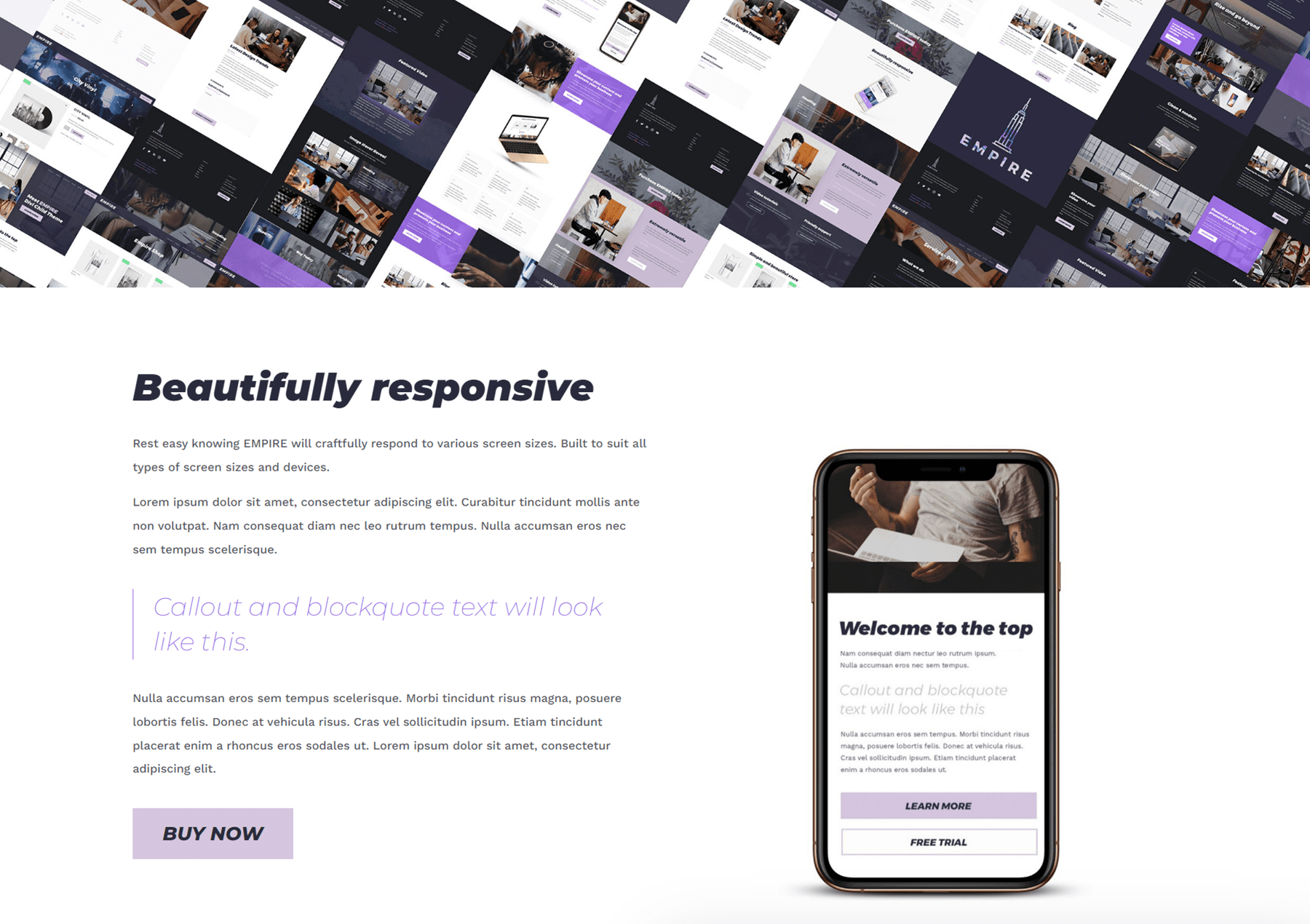
サービス
このセクションでは、左側にテキスト、右側に画像が表示されます。 左側のテキストはテーマに合わせてフォーマットされているため、独自のコンテンツに置き換えるだけです。 一部のテキストを強調するための引用セクションもあります。 このセクションにも 2 つのボタンがあります。

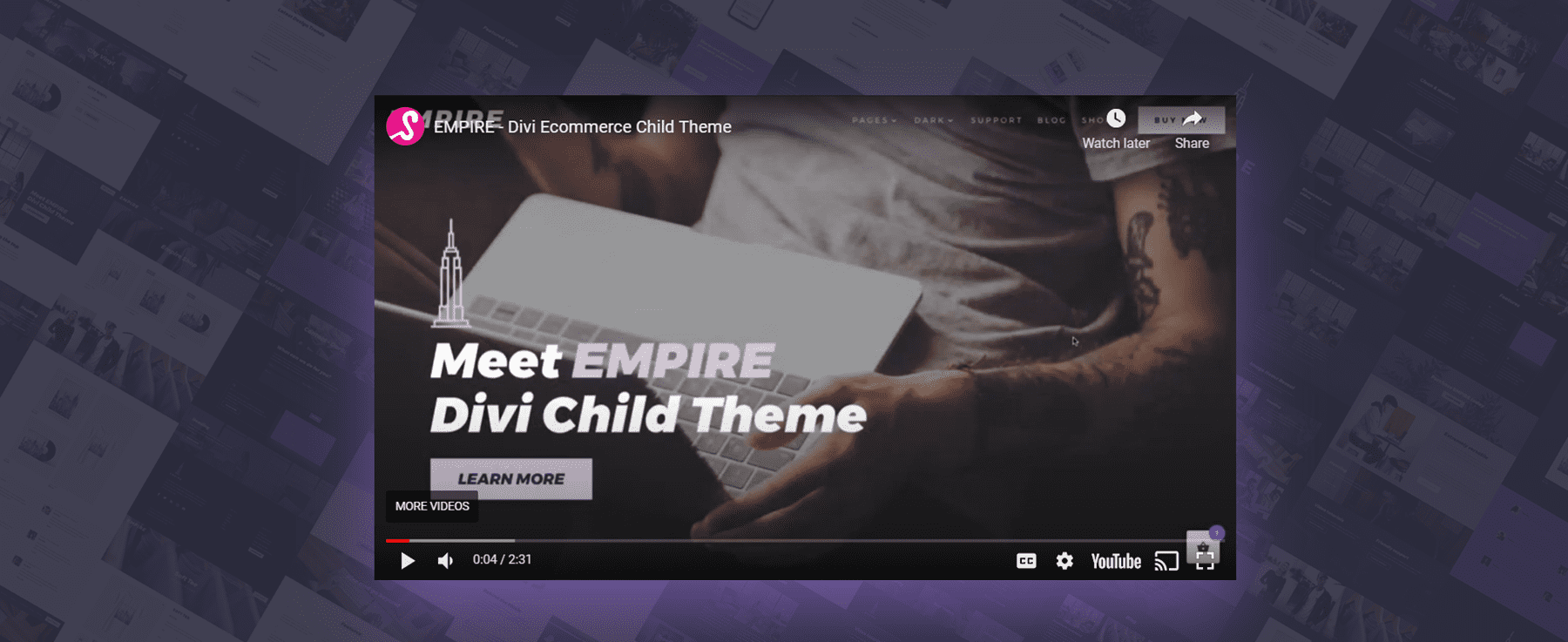
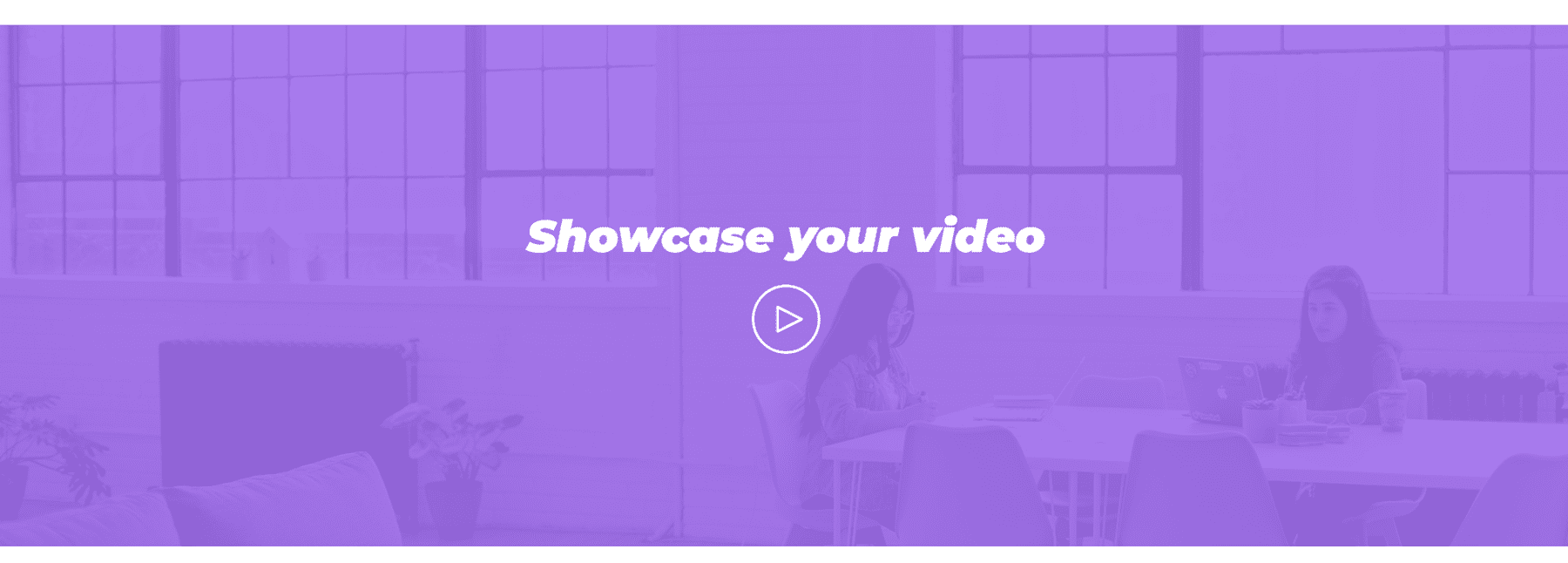
ビデオ
ビデオ セクションにカーソルを合わせると紫色のオーバーレイが表示され、ビデオがユニークな方法で強調表示されます。 このセクションにも画像の背景があります。

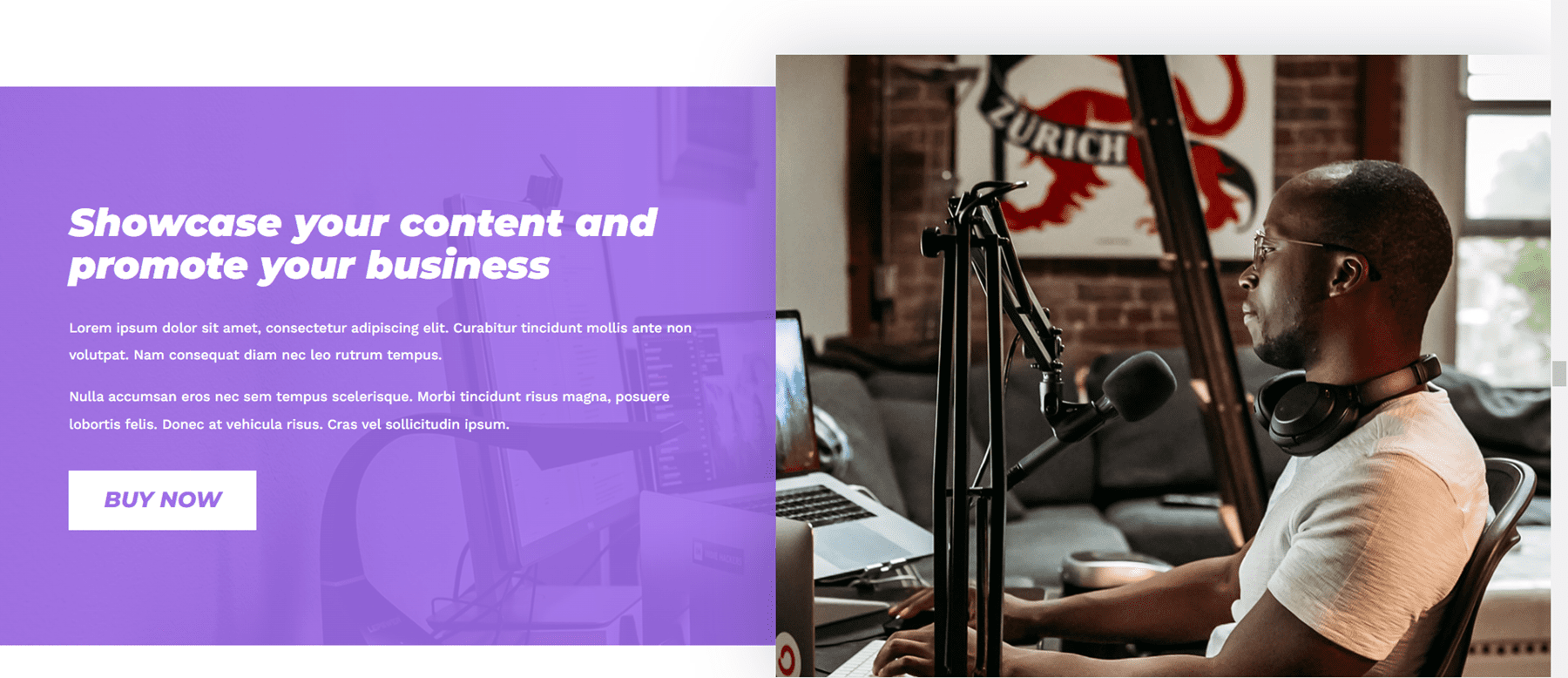
CTA セクション
画像の背景に定型化されたテキストがあり、その下にボタンがあります。

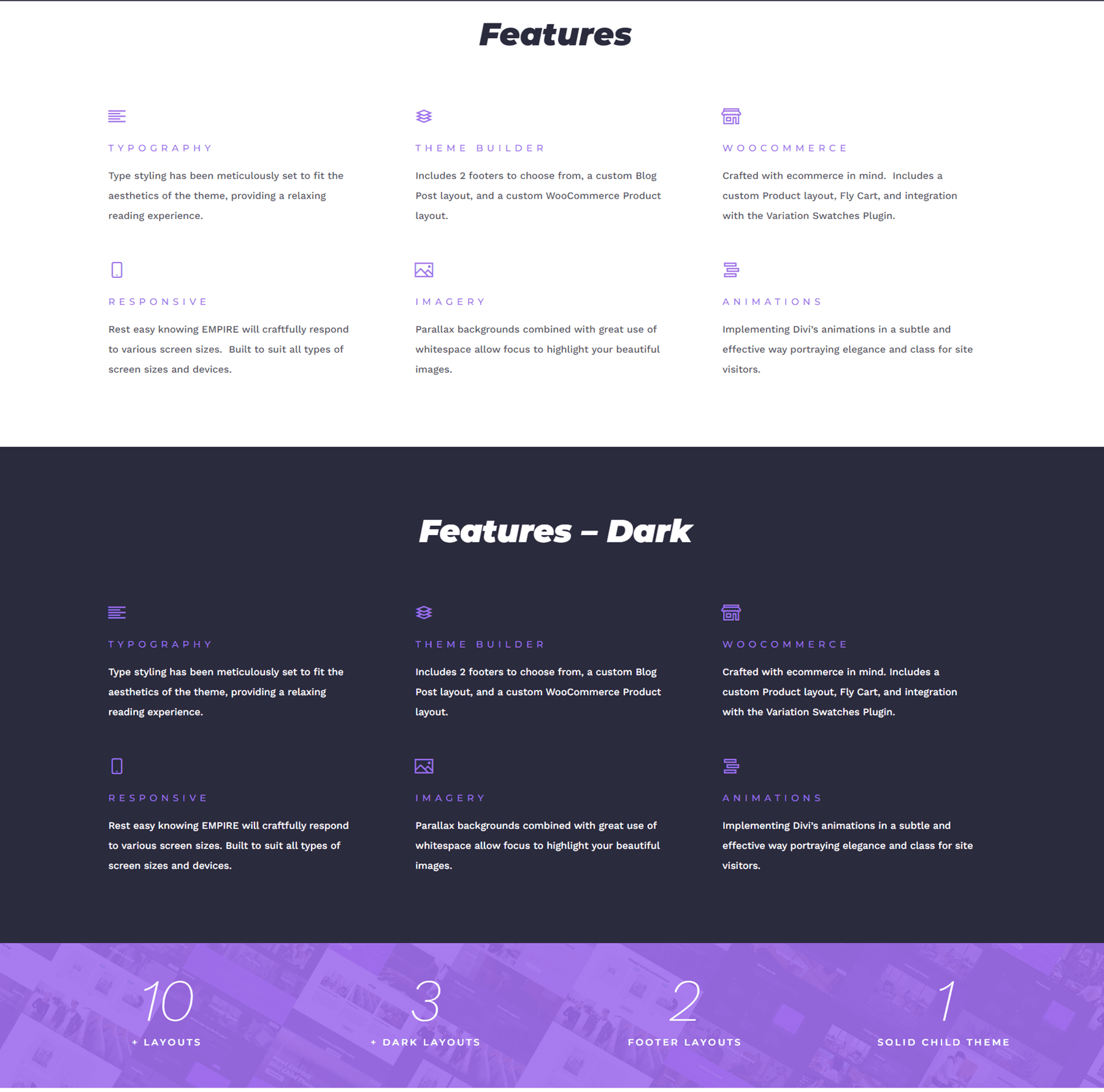
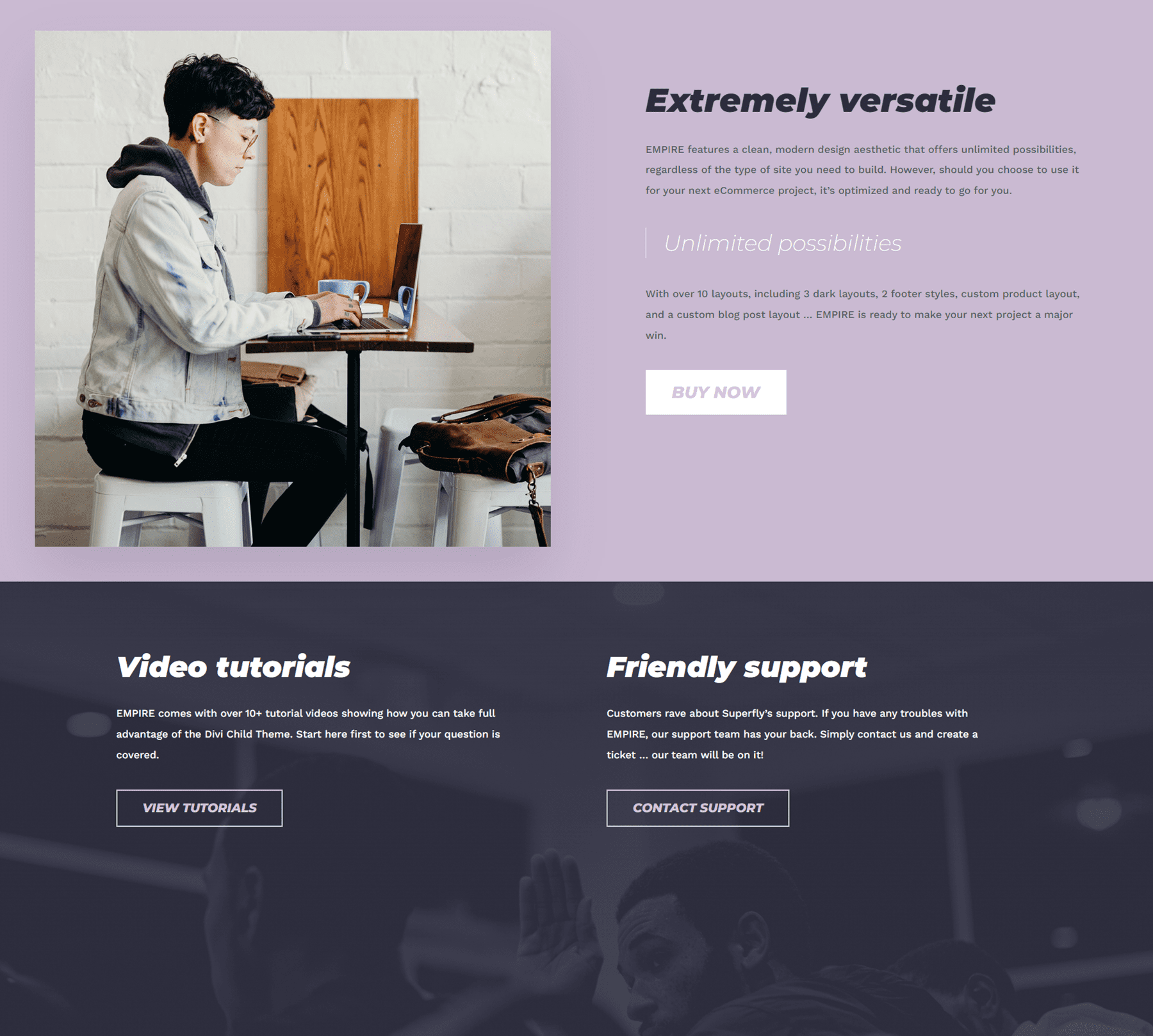
特徴
機能セクションには、明るいバージョンと暗いバージョンの 2 つのバージョンがあります。 これらのセクションを使用して、サービスや製品をアピールし、ビジネスの独自性を際立たせることができます。 このセクションの下には、セクションまでスクロールするとカウントされる 4 つの数値カウンター モジュールがあります。

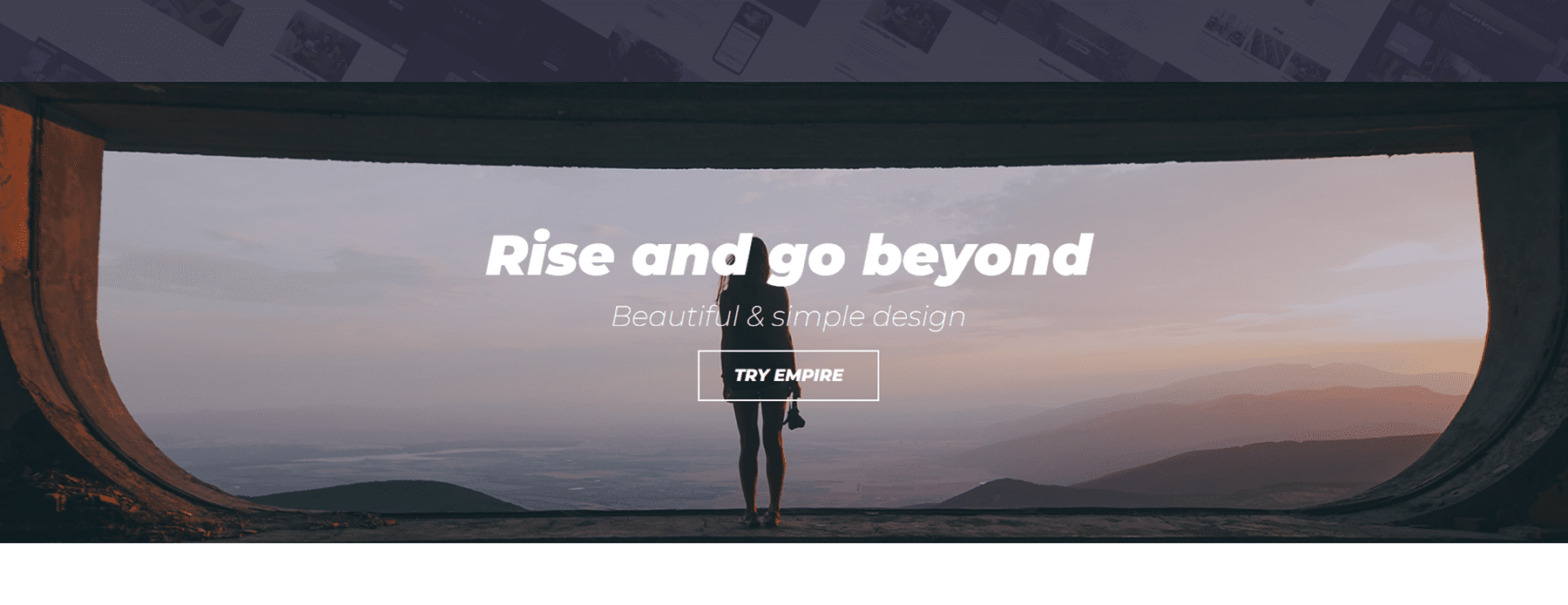
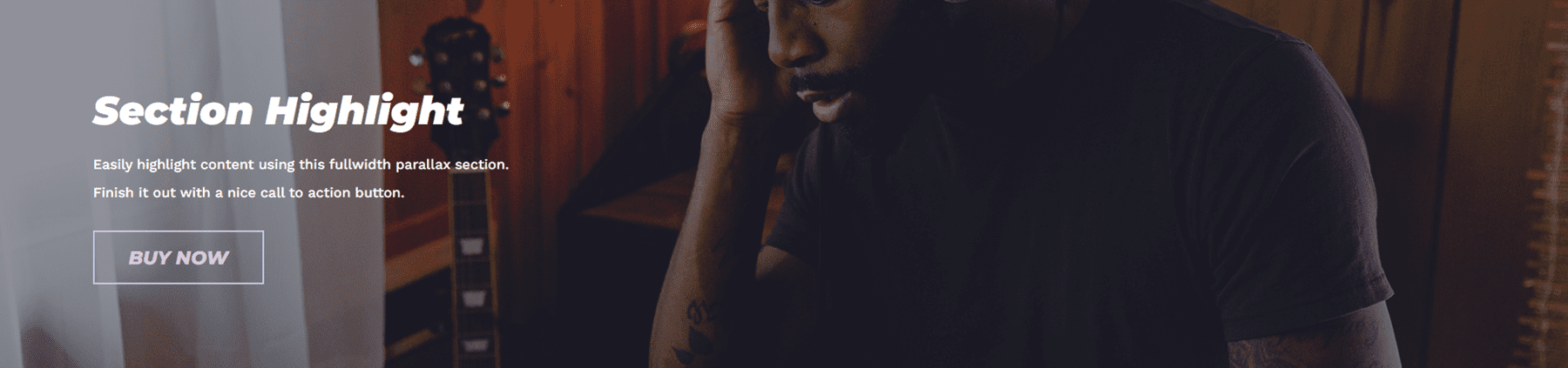
動画の背景を使った CTA
このセクションは、動画の背景と暗いオーバーレイを使用した行動を促すフレーズです。 Web サイトの訪問者の注目を集める、人目を引くデザインです。

画像レイアウト
次のセクションは、単純なグリッド イメージ レイアウトで、テキストと左上隅にボタンがあります。

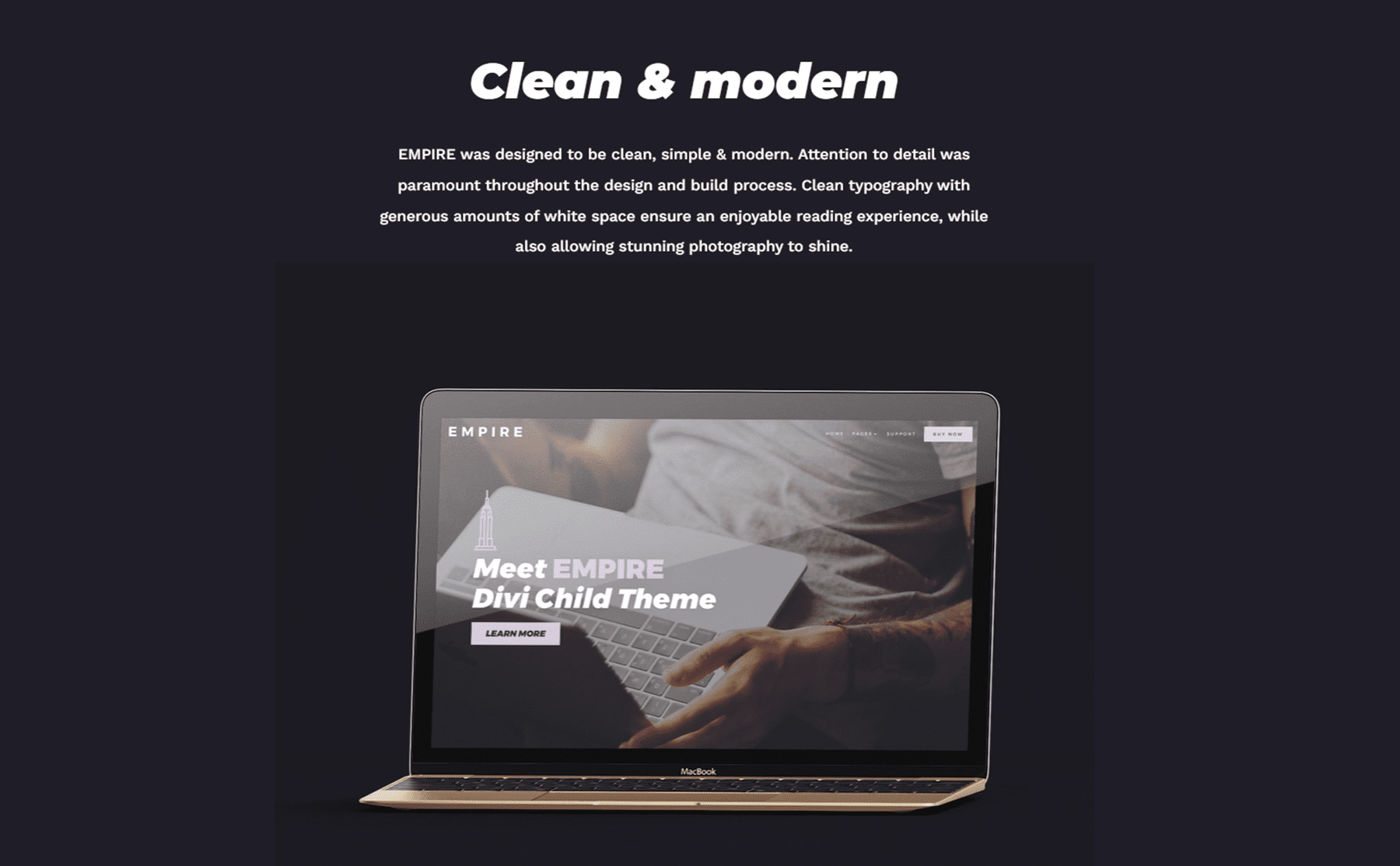
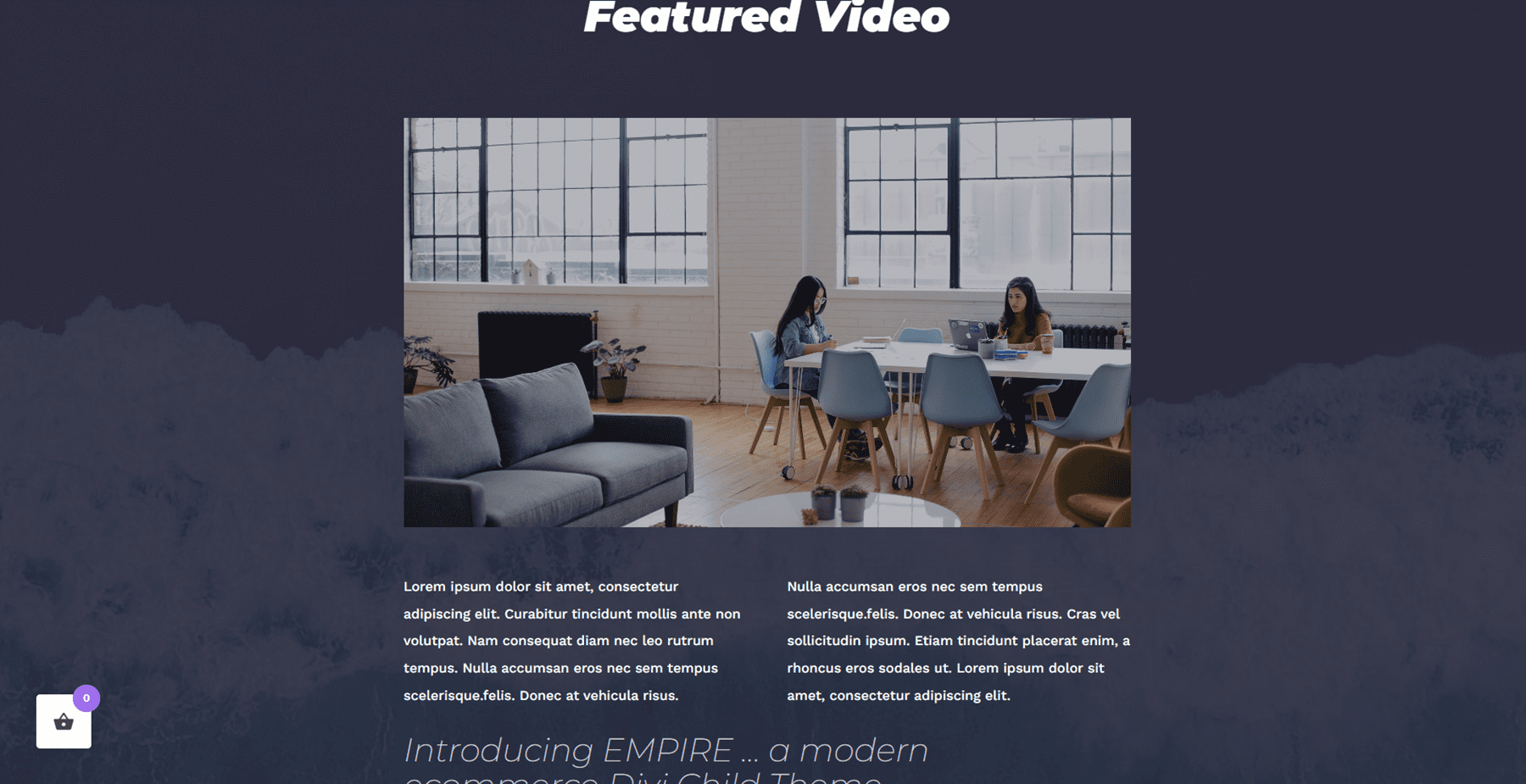
テキストとビデオ
このセクションには、以下の繰り返しの背景ビデオを含むいくつかの注目のテキストがあります。

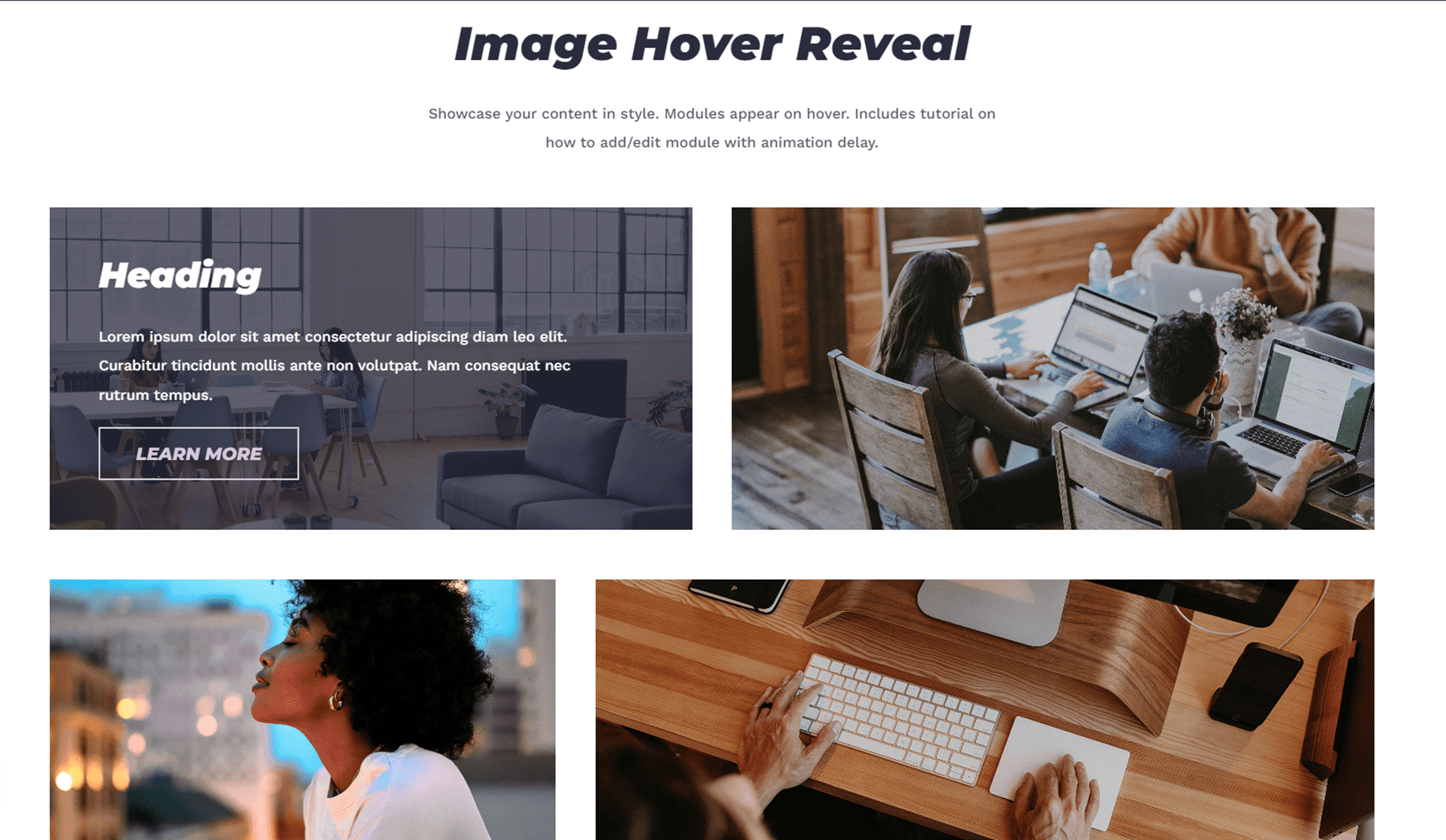
画像ホバー表示
これは、Empire Divi 子テーマの中で最もユニークなセクションの 1 つです。 グリッド レイアウトには多くの画像があります。 いずれかの画像にカーソルを合わせると、アニメーションの遅延とともにテキストが表示され、背景がオーバーレイされます。

ビデオのレイアウト
さらに 3 つのビデオ セクション レイアウトを次に示します。 最初のセクションには全幅のビデオ プレビューがあります。 ビデオにカーソルを合わせると、紫色のオーバーレイが表示されます。

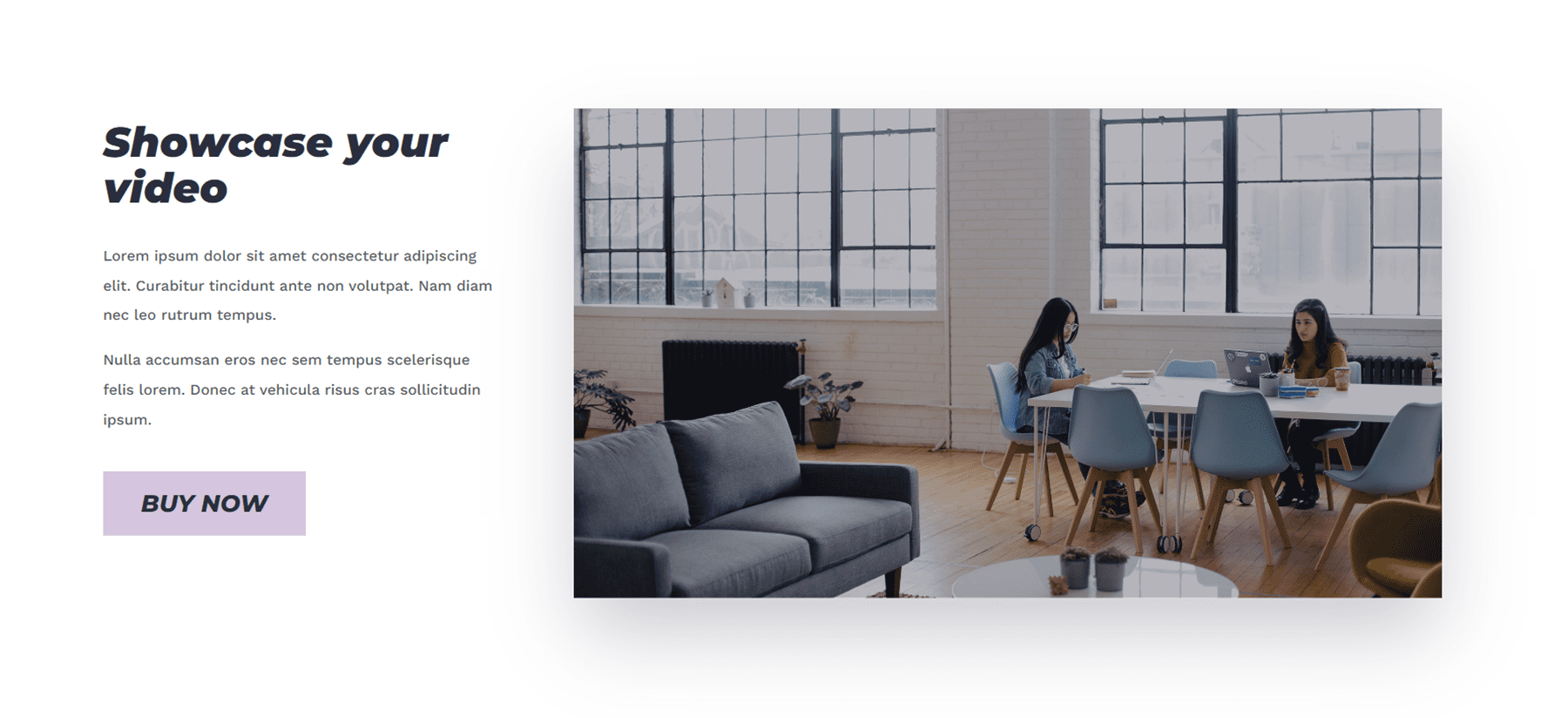
2 番目のビデオ セクションには、左側にいくつかのテキストとボタンが含まれています。 ビデオにカーソルを合わせると、紫色のオーバーレイが表示されます。

3 番目のビデオ セクションは、画像の背景に暗いオーバーレイがあり、その下にテキスト用のスペースがあります。 他のものと同様に、これにもホバー時に紫色のオーバーレイがあります.

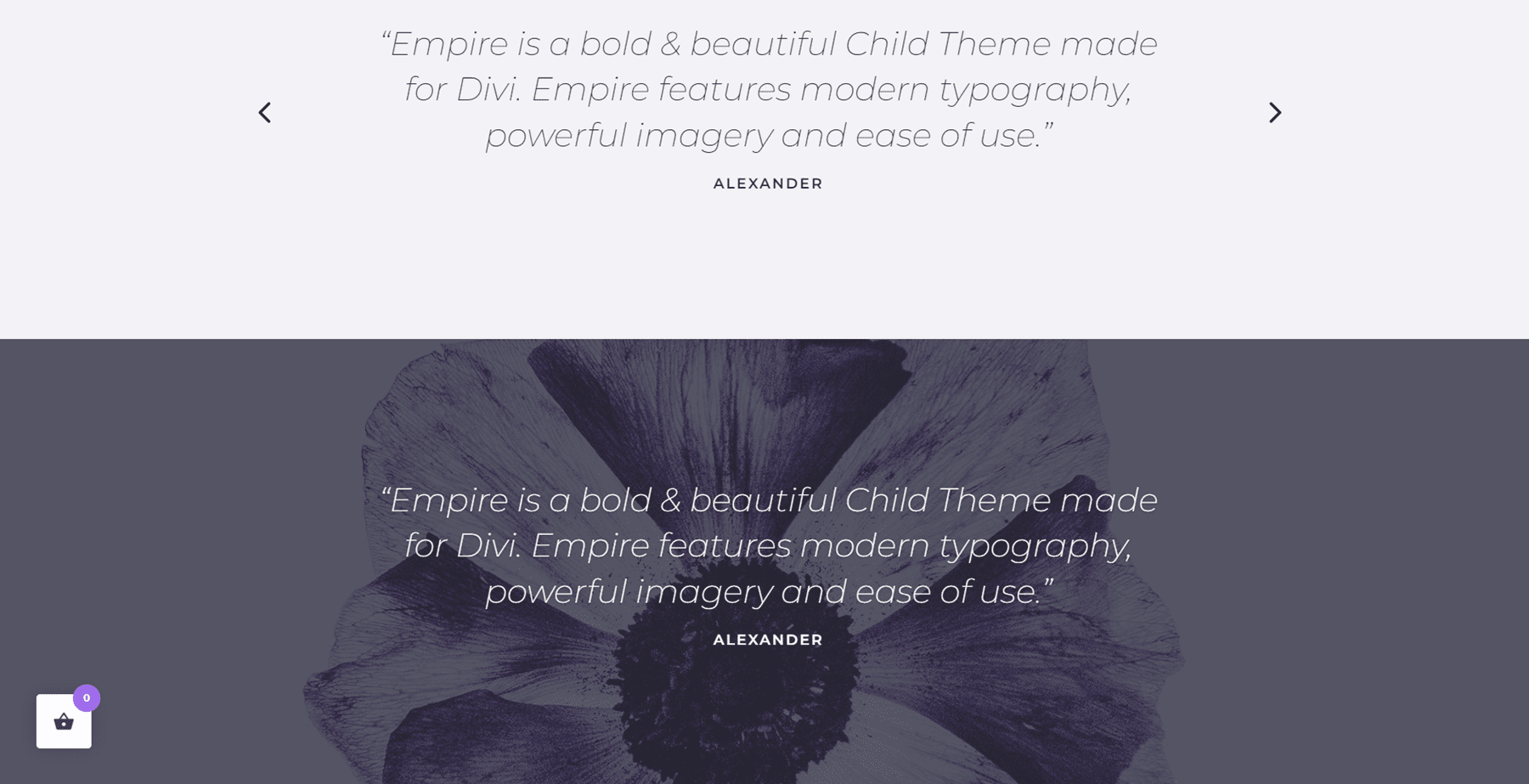
お客様の声
証言セクションには、ライトとダークの 2 つのデザインがあります。 どちらも証言スライダーなので、複数の証言を紹介できます。

これは、上に全幅の視差画像がある単純なテキストと画像のセクションです。 このセクションのテキストの下にもボタンがあります。

CTA セクション
ここに別の CTA セクションがあります。 2 つの画像があり、そのうちの 1 つは紫色のオーバーレイとテキスト、およびボタンです。

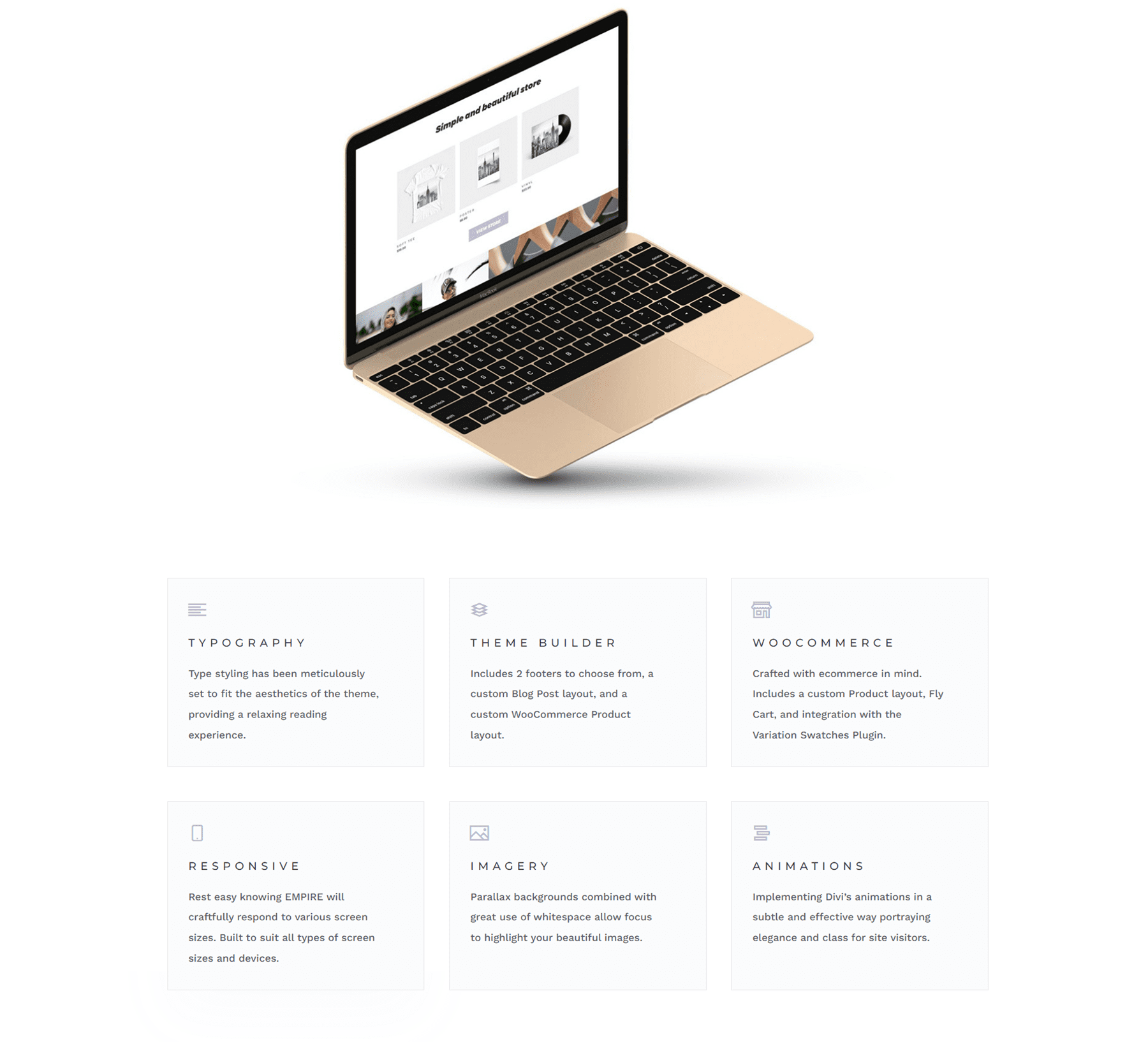
宣伝文句
このセクションには、大きな画像と、アイコンとテキストを含む 6 つの宣伝文句があります。 このセクションを使用して、機能やサービスの一部を強調できます。

CTA セクション
見出しとボタンを備えた別の CTA セクション。 背景画像には視差効果があります。

ビデオとテキスト
ここには、自動的に再生される背景ビデオといくつかのテキストがあります。

画像とテキスト
テキスト、画像、ボタンを含むその他のレイアウトを次に示します。 以下のセクションには、オーバーレイ付きの画像背景があります。


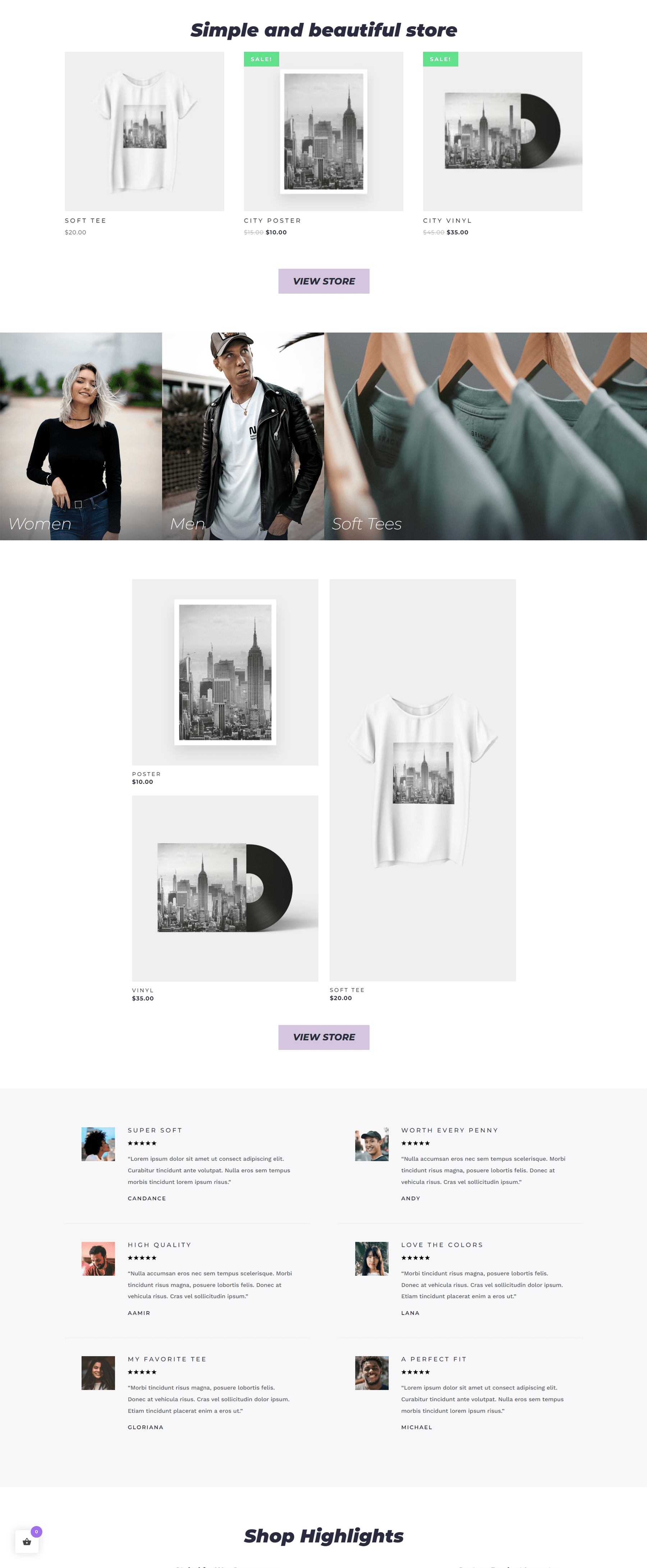
店
ストア レイアウト セクションには、ストアに移動するためのボタンを備えた一部のおすすめ商品のセクションが含まれています。 製品カテゴリにリンクする画像と、以下のその他の注目製品があります。 最後に、カスタマー レビューを表示するセクションがあります。


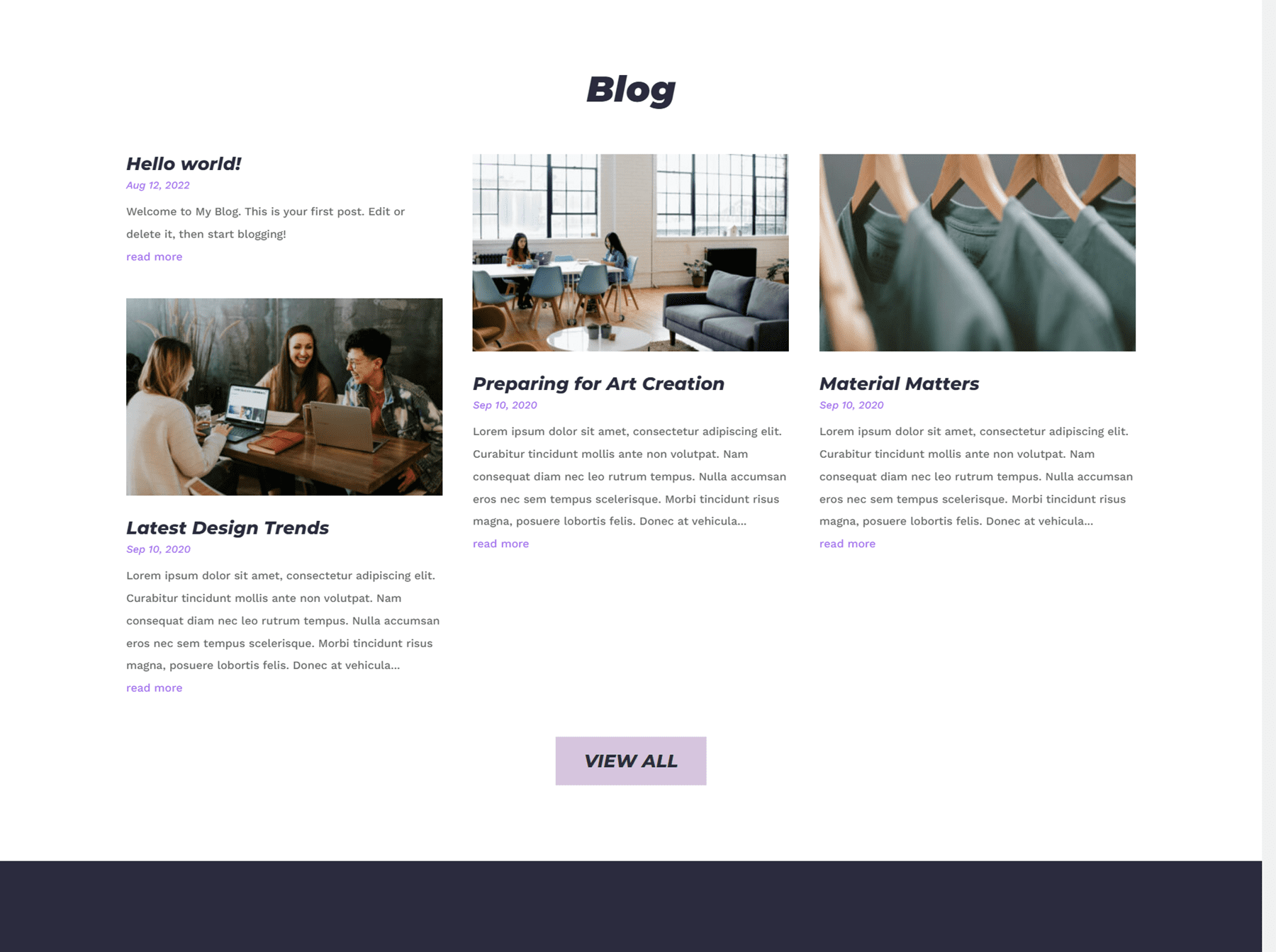
ブログ
ブログ セクションには、最近の投稿がいくつか表示され、ブログ全体を表示するためのリンクが表示されます。 各投稿にはアイキャッチ画像もあります。

Empire Divi チャイルド テーマ ホームページのバリエーション
Empire には、いくつかのホームページのバリエーションがあります。 ほとんどのセクションの背景が暗いダークモードがあります。

動画ヘッダー付きのホームページのバリエーションもあります。 このページの残りのコンテンツは、上記で説明したレイアウトのバリエーションです。

もう 1 つのホームページのバリエーションは、右側にヘッダー テキストとボタンを含む透明なオーバーレイを備えた分割ヘッダーを備えています。 他のバリエーションと同様に、このページの残りのレイアウトは、既に説明したレイアウトのバリエーションです。

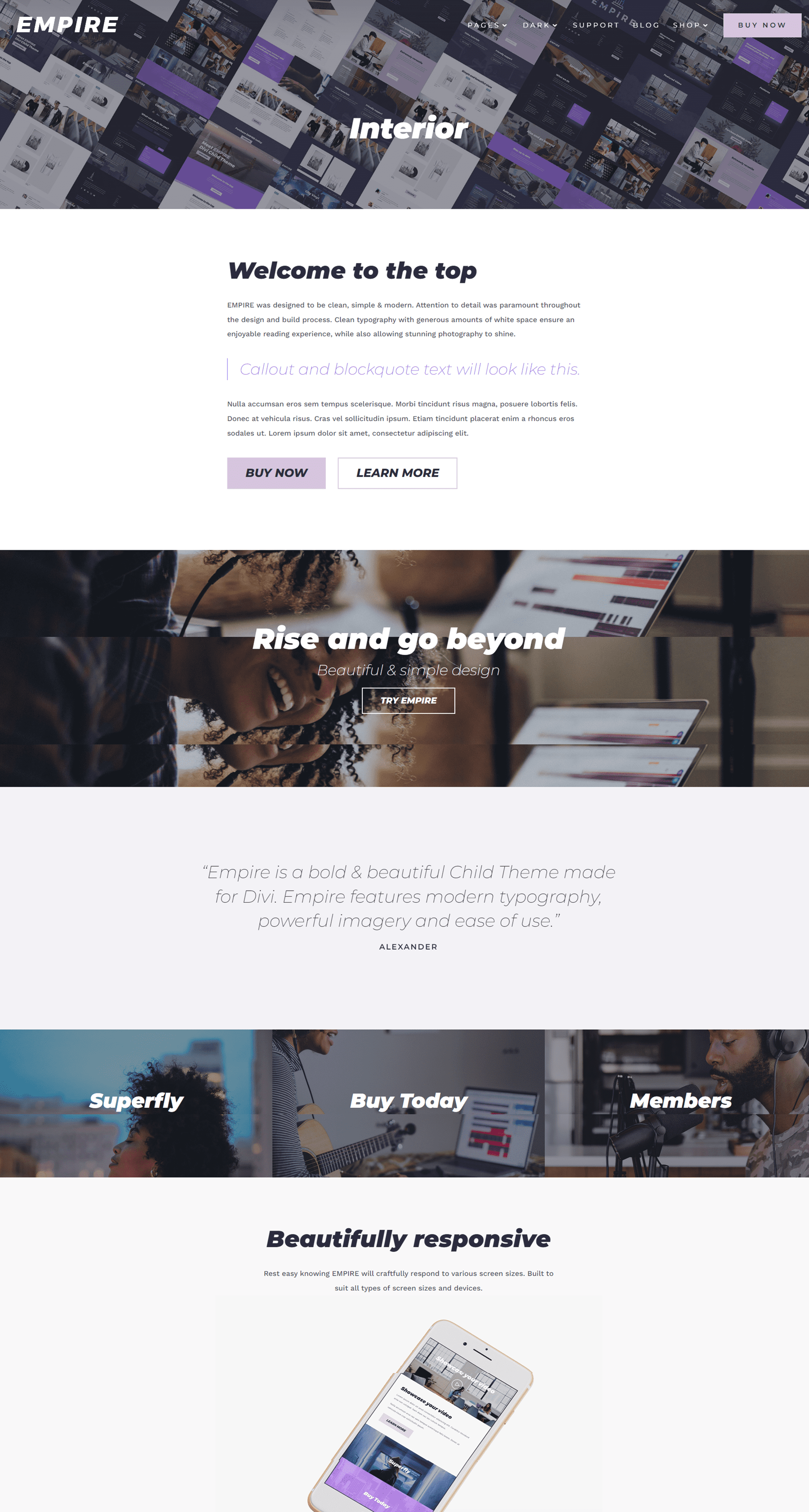
エンパイア ディヴィ チャイルド テーマ インテリア ページ
内部ページは、Empire Divi 子テーマに付属する既製のレイアウトの 1 つです。 画像の背景を含むヘッダー、いくつかのボタンを含むテキストのセクション、いくつかの CTA セクション、証言セクション、およびユーザーを別のページに誘導するためのボタンとして使用されるいくつかの画像を備えています。

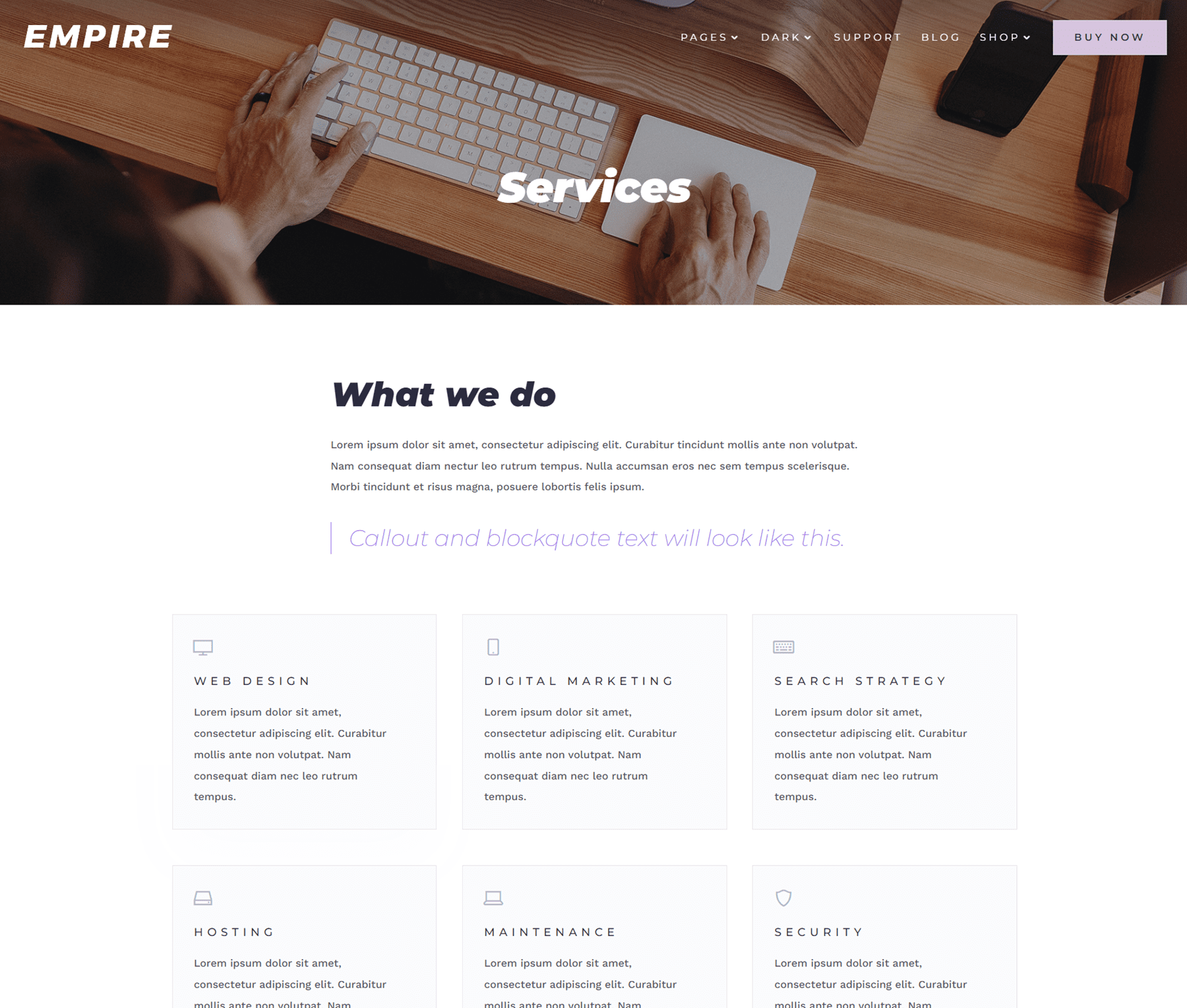
エンパイア ディビ子テーマ サービス ページ
サービス ページは、提供するサービスを少し宣伝して強調できるように設定されています。

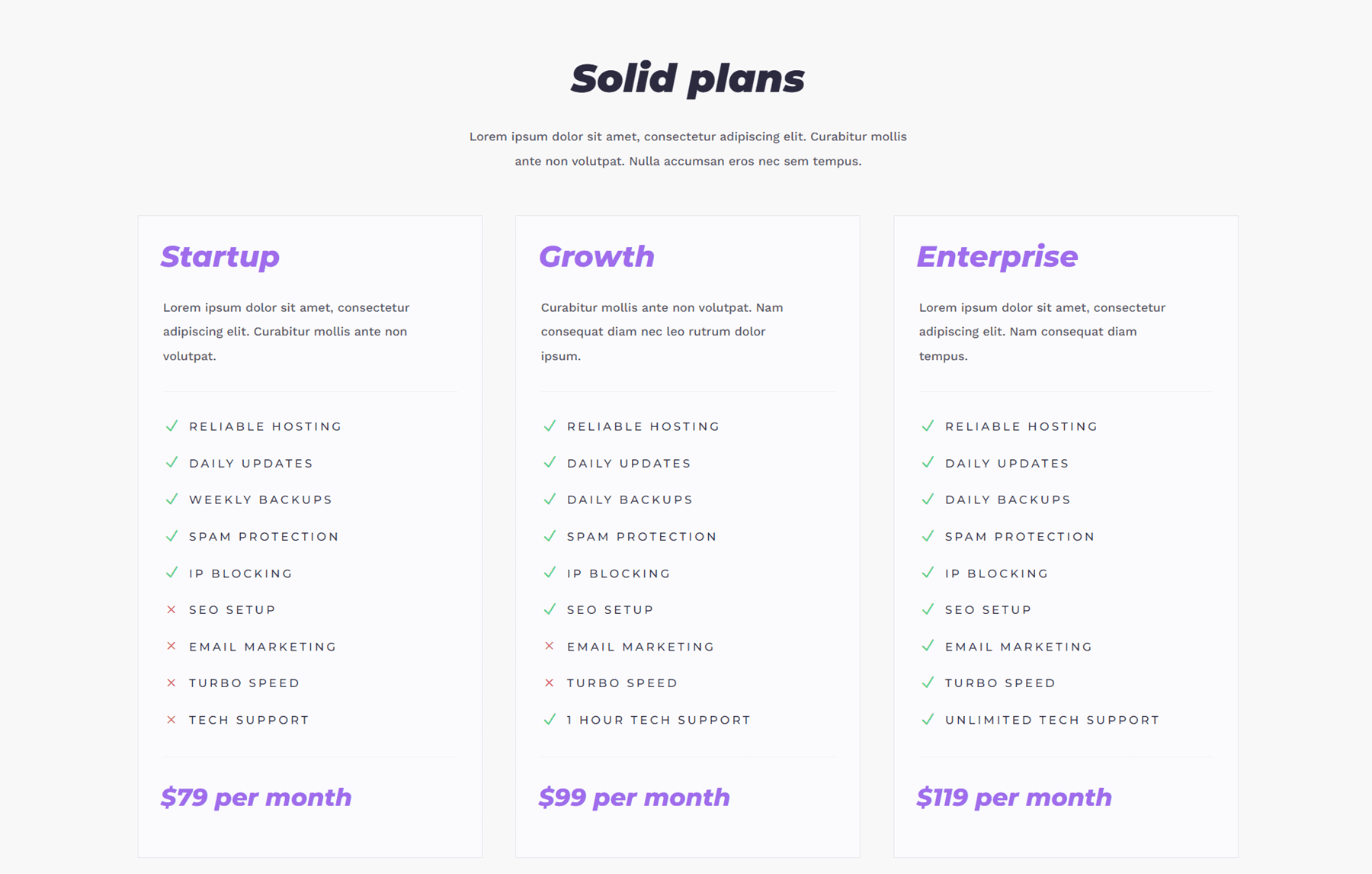
このページには、いくつかのテキスト、アイコン付きのサービス表示、CTA、価格表が含まれています。

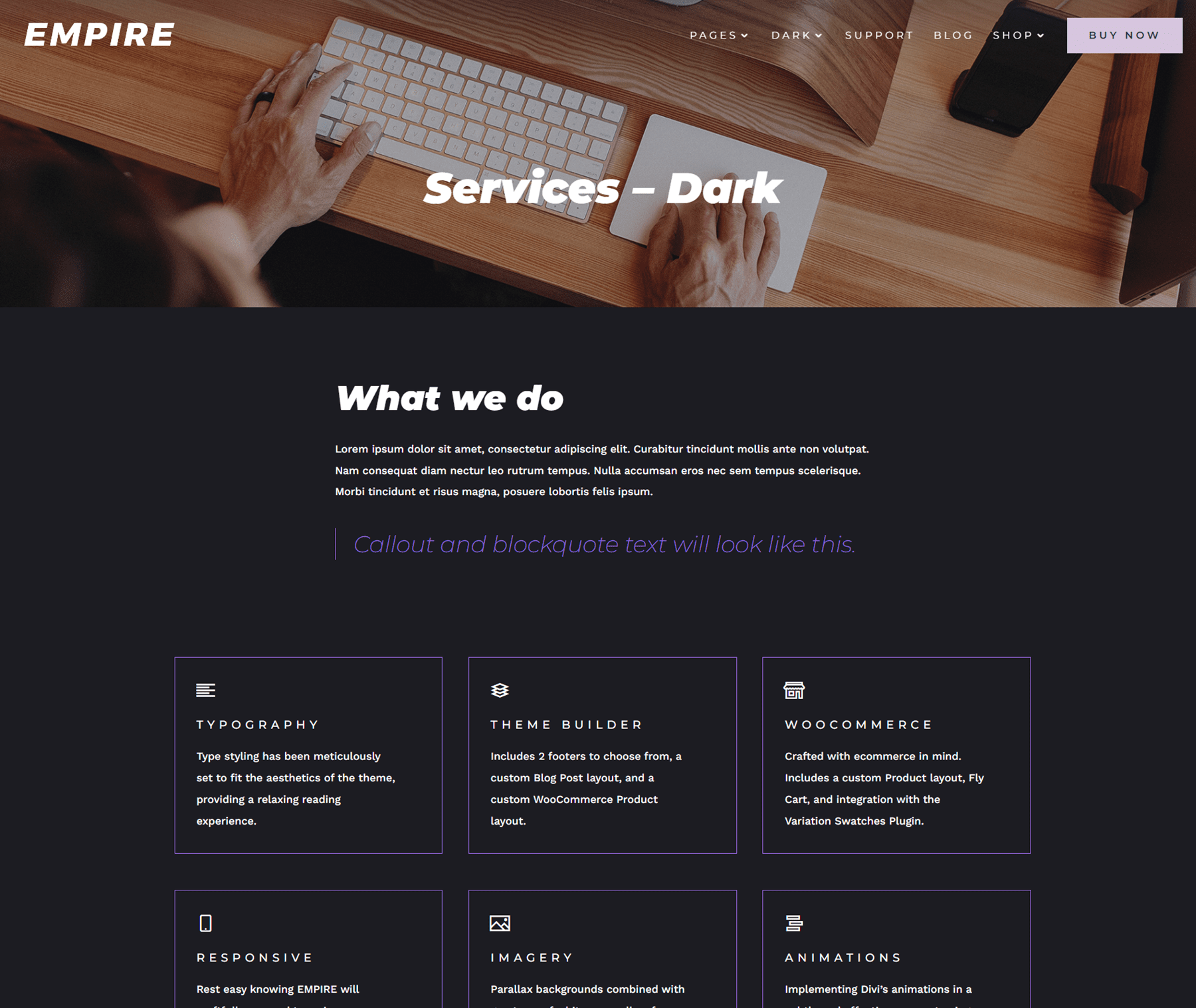
サービス ページには、上の写真のようにダーク モードのバリエーションもあります。

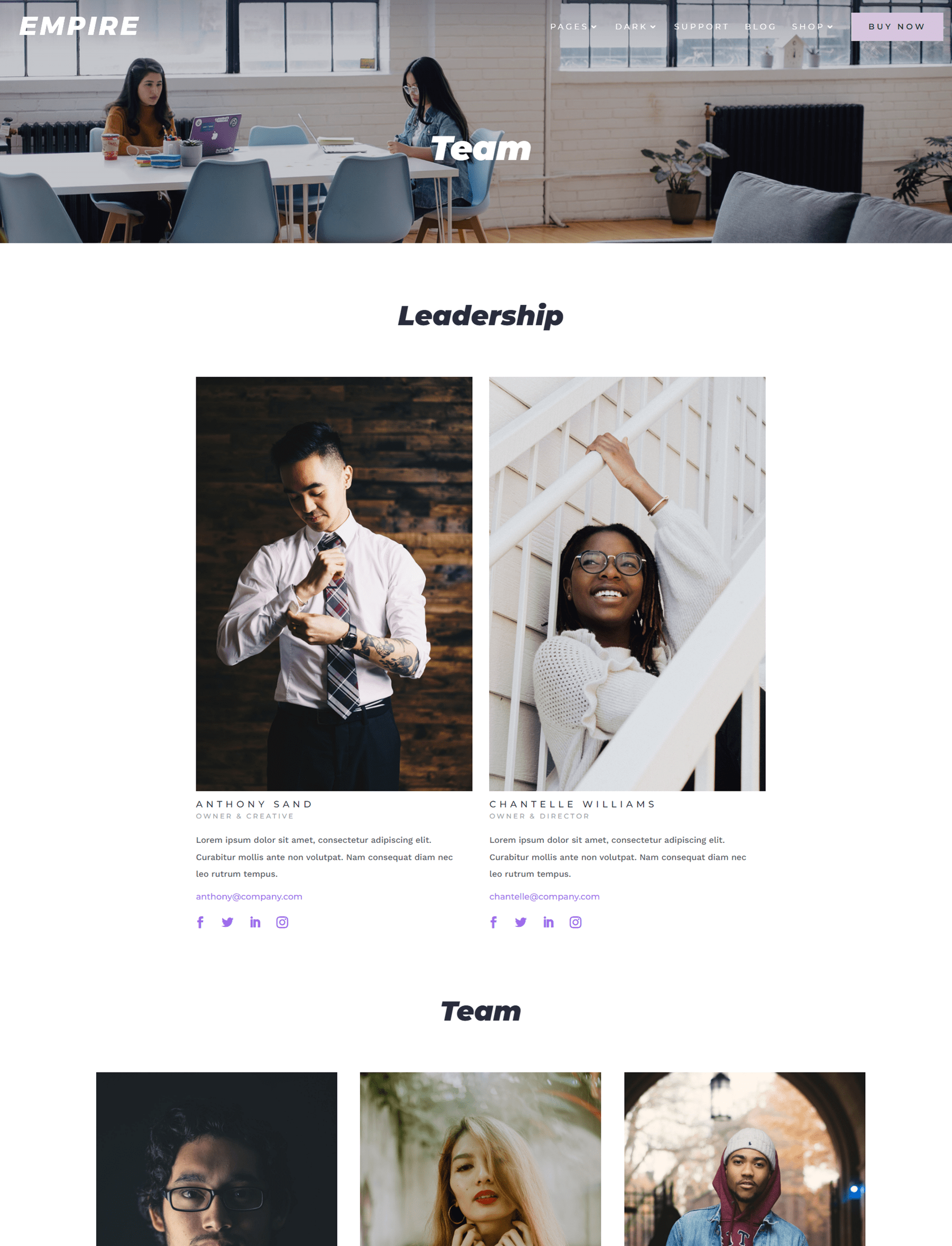
エンパイア ディビ子テーマ チーム ページ
チーム ページには、すべてのチーム メンバーの大きな画像が表示されます。 各チーム メンバーの名前と役職が一覧表示され、短い略歴を記入するスペースがあります。 以下に、彼らの電子メール アドレスとソーシャル メディアのリンクを示します。

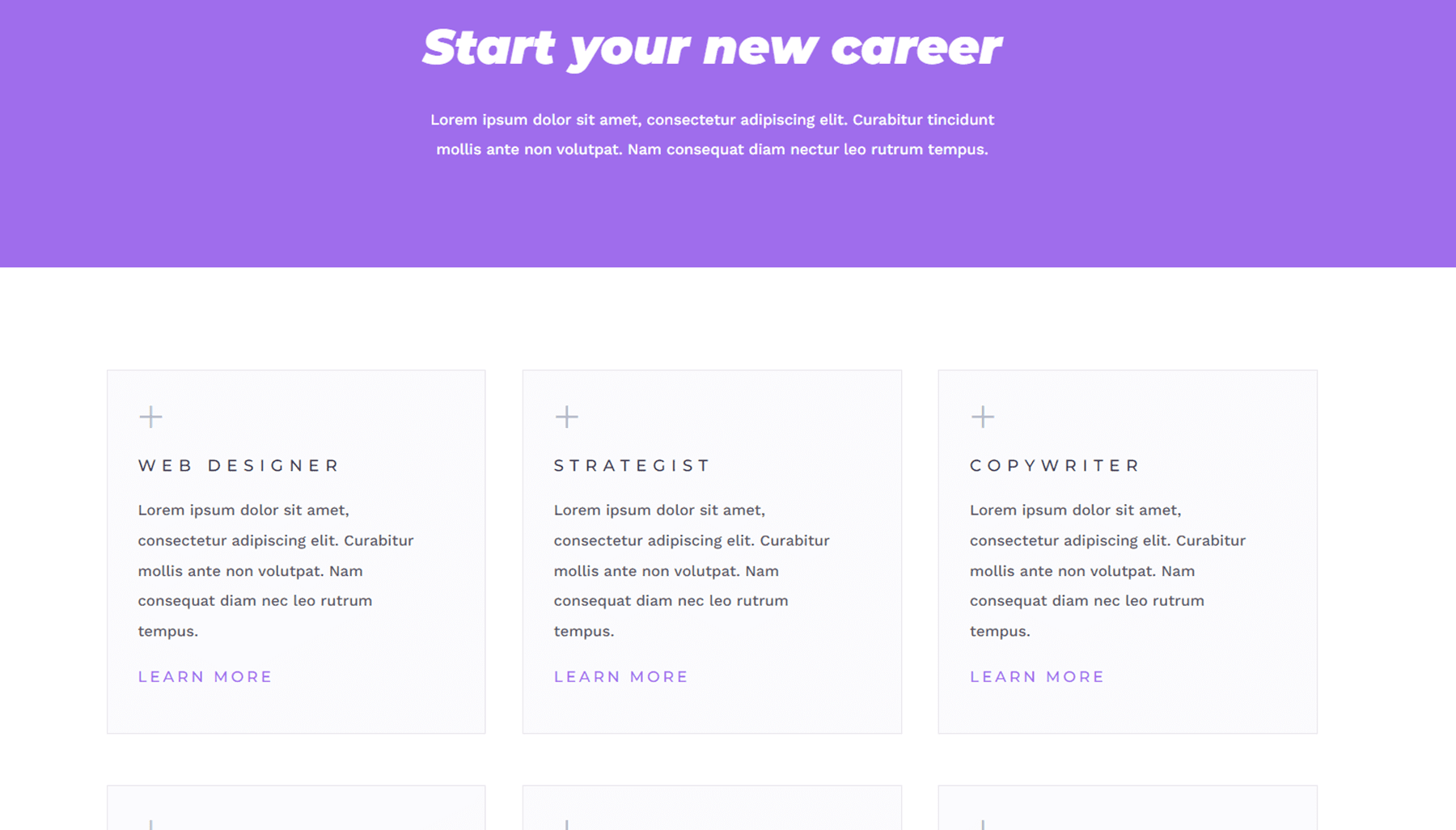
また、このページには、あなたが持っている可能性のある募集中の役割を強調するセクションがあります。

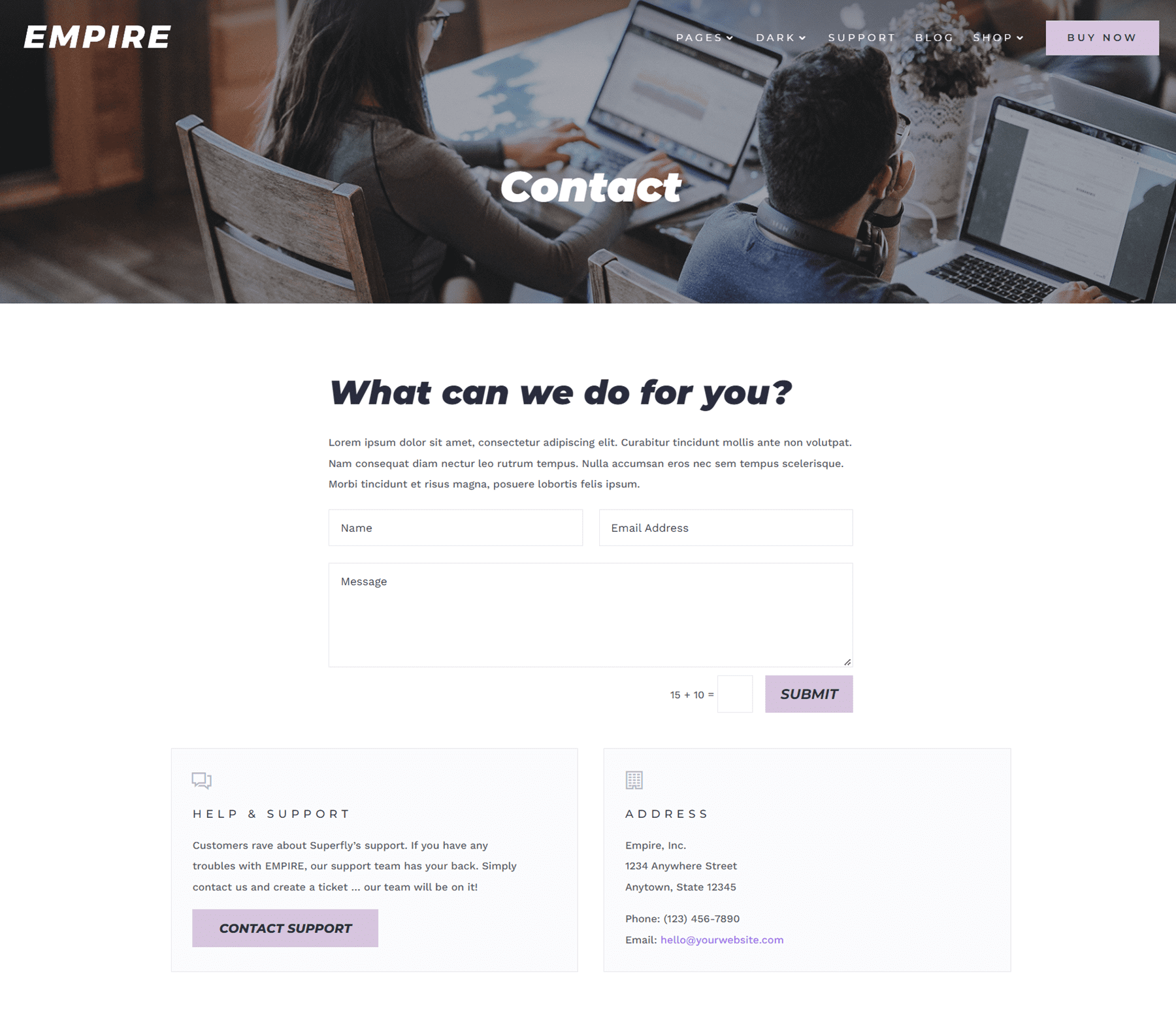
エンパイア ディビ子テーマ お問い合わせページ
連絡先ページは非常にシンプルで、短い宣伝文と連絡先フォーム、ヘルプとサポートの情報、およびアドレスが含まれています。

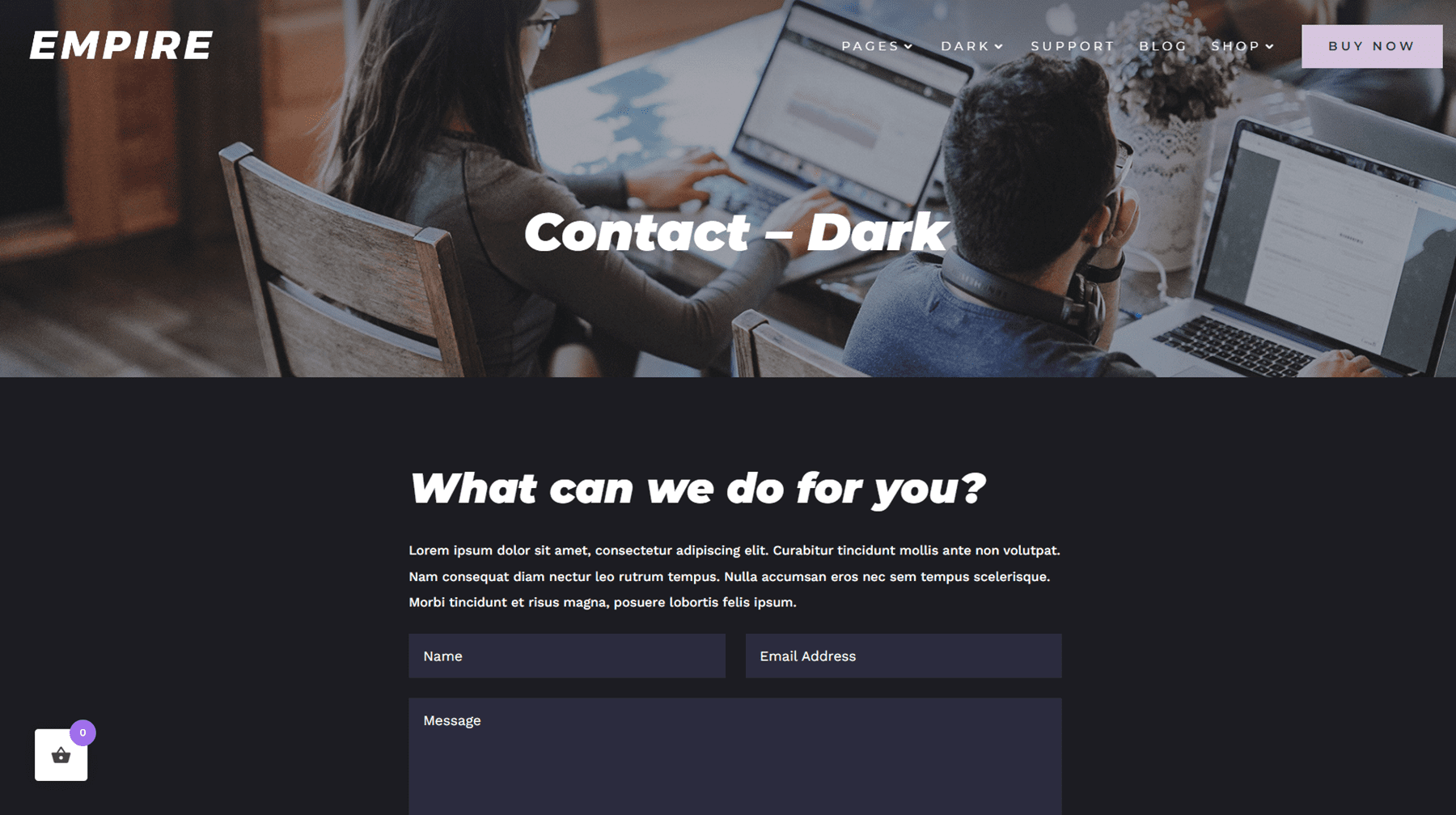
お問い合わせページのダークモード版もあります。

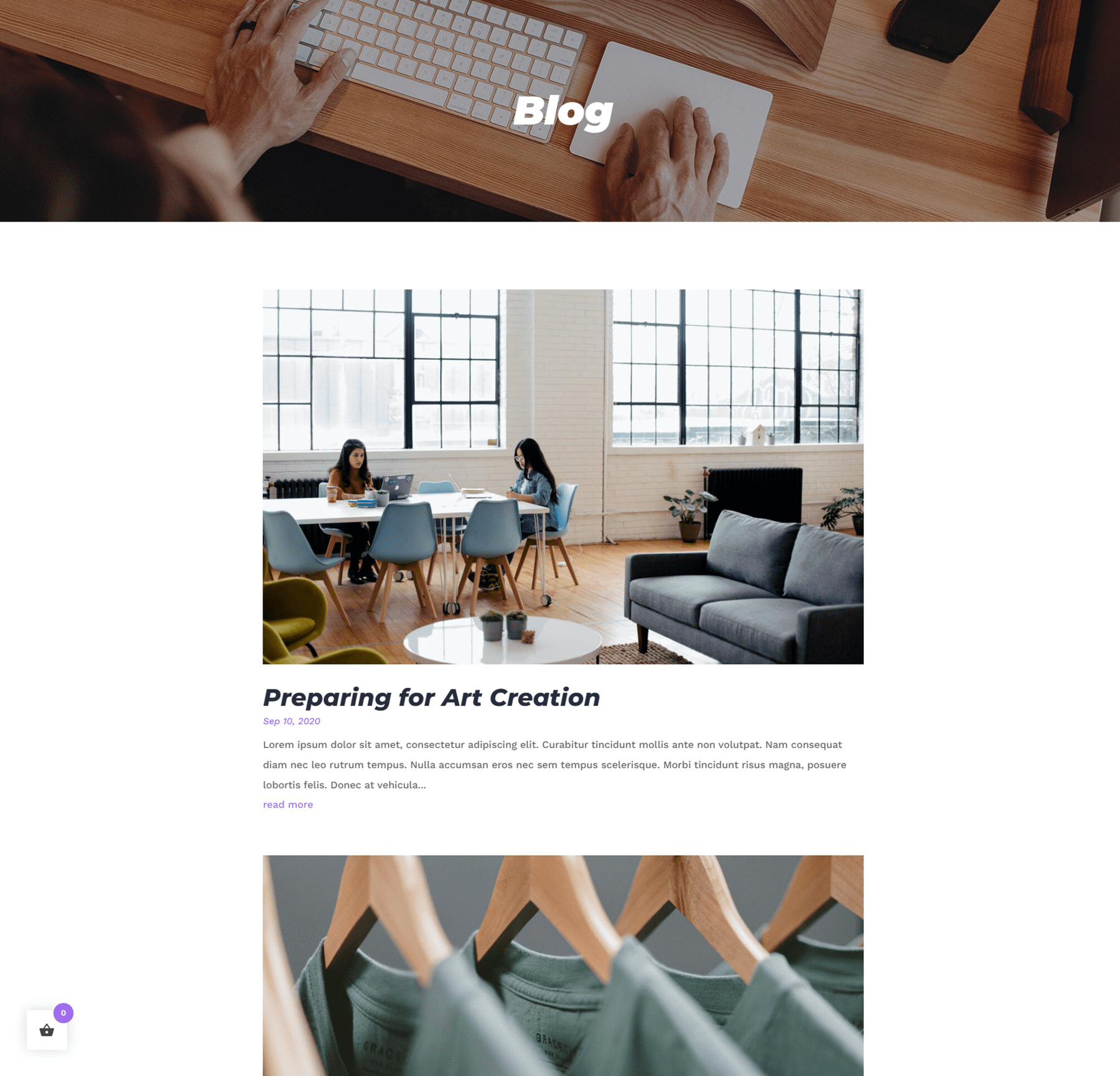
エンパイア ディヴィ チャイルド テーマ ブログ ページ
このテーマのブログ ページは非常にシンプルで、主要な画像を示す大きな画像と、投稿のタイトル、日付、および抜粋が下に表示されます。

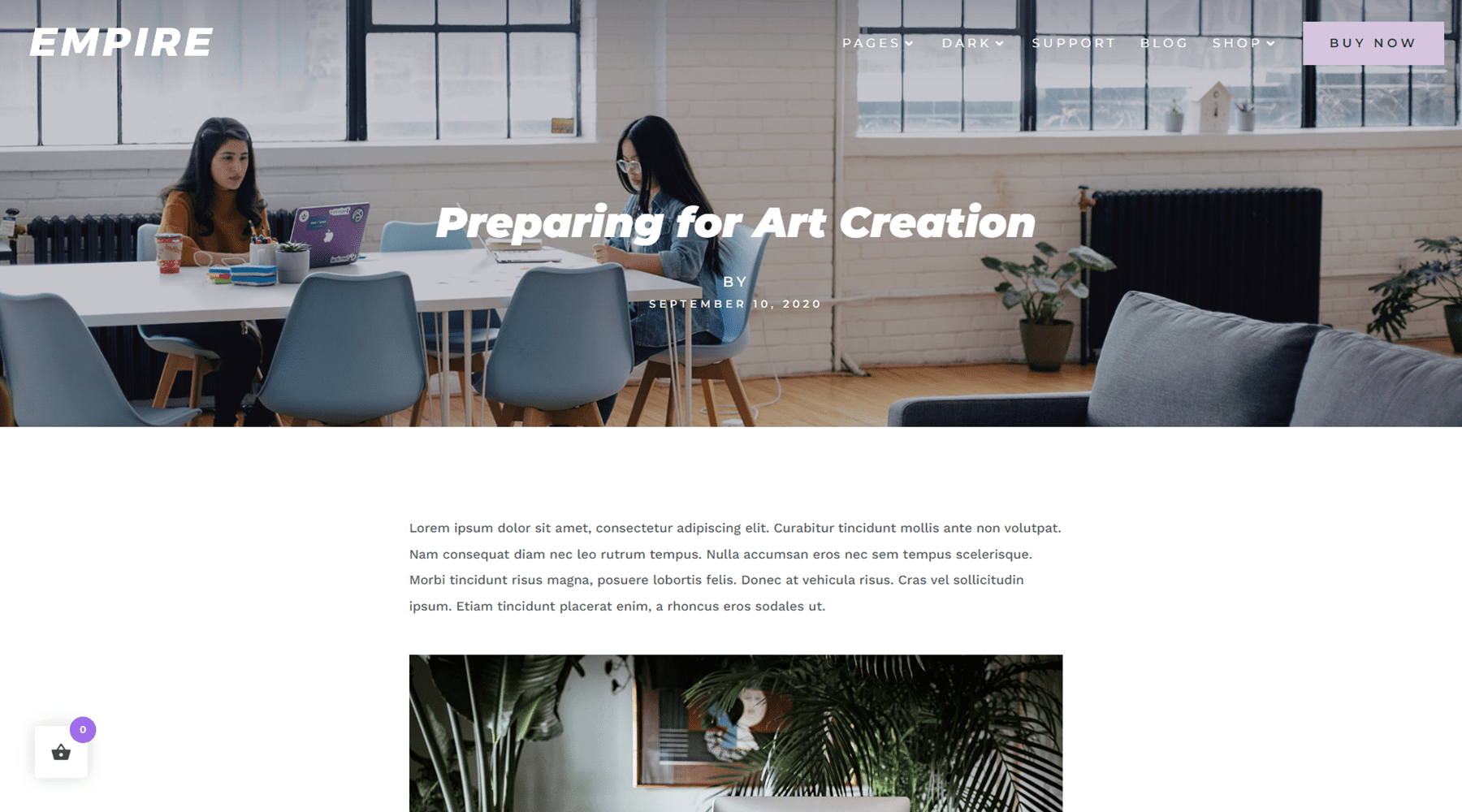
Empire Divi チャイルドテーマのブログ投稿
ブログ投稿ページもシンプルなデザインで、一番上にアイキャッチ画像が配置され、メニュー バーと、画像の上にタイトル、作成者、日付が表示されます。

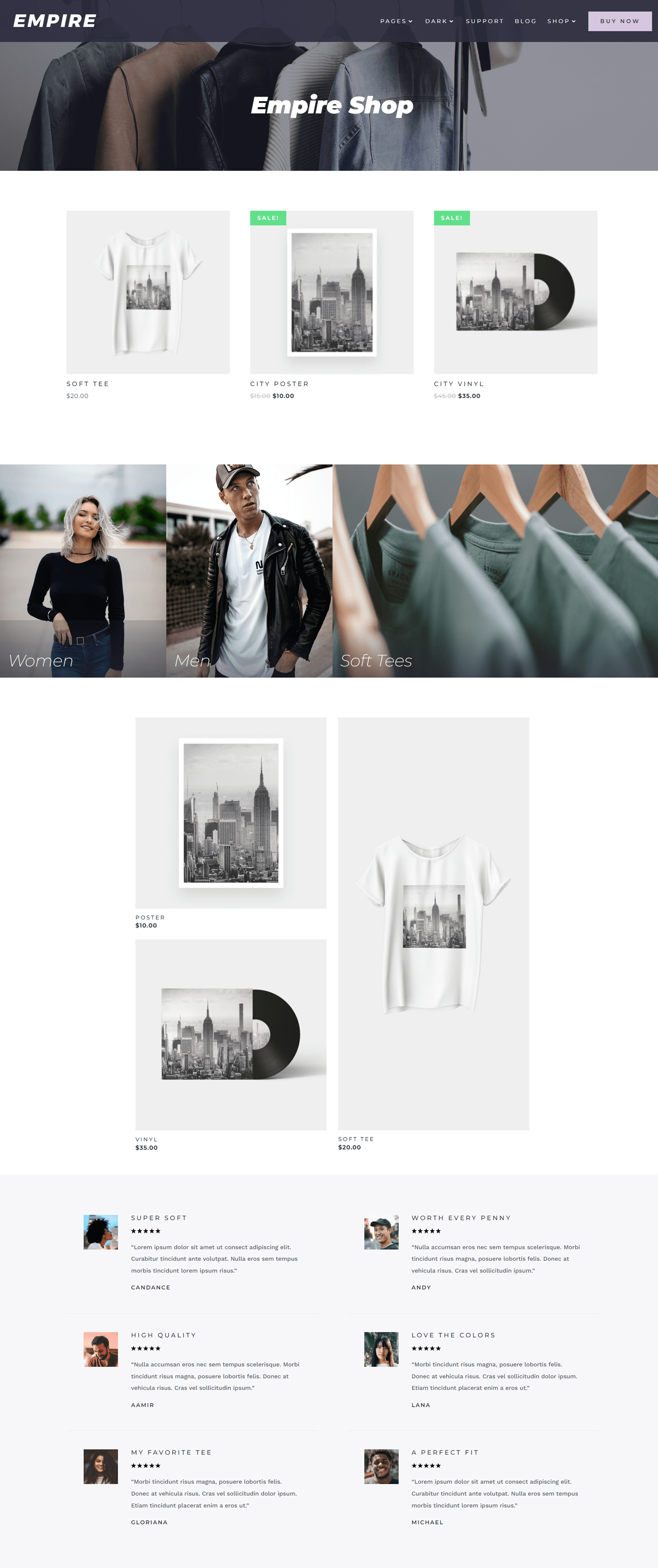
エンパイア ディヴィ チャイルド テーマ ショップ
Empire は、WooCommerce を使用する e コマースに焦点を当てたテーマです。 ショップ ページには、画像ヘッダー、おすすめの商品、ショップ カテゴリを開くためのリンク、およびレビューがあります。

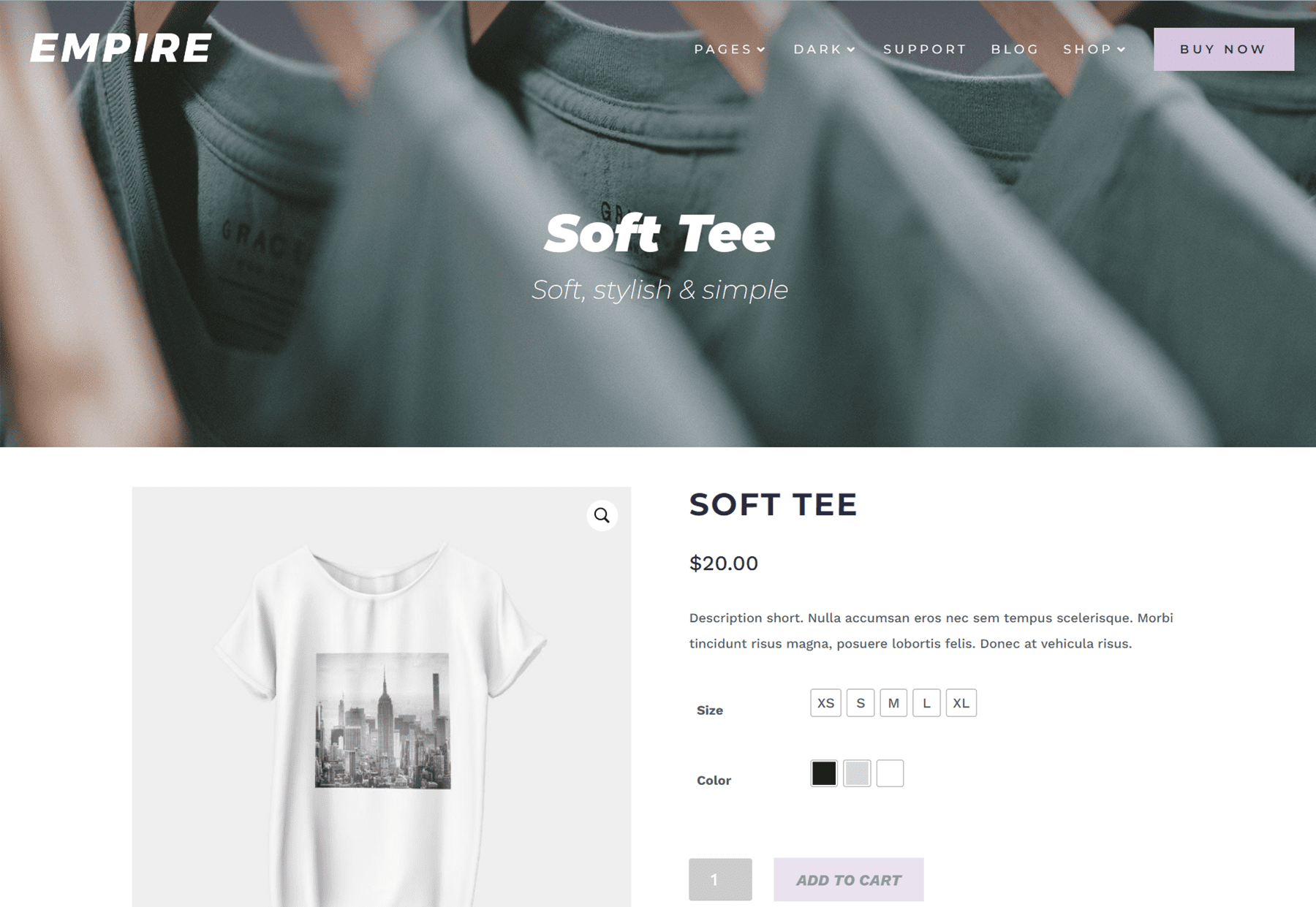
エンパイア ディビ チャイルドテーマ 商品ページ
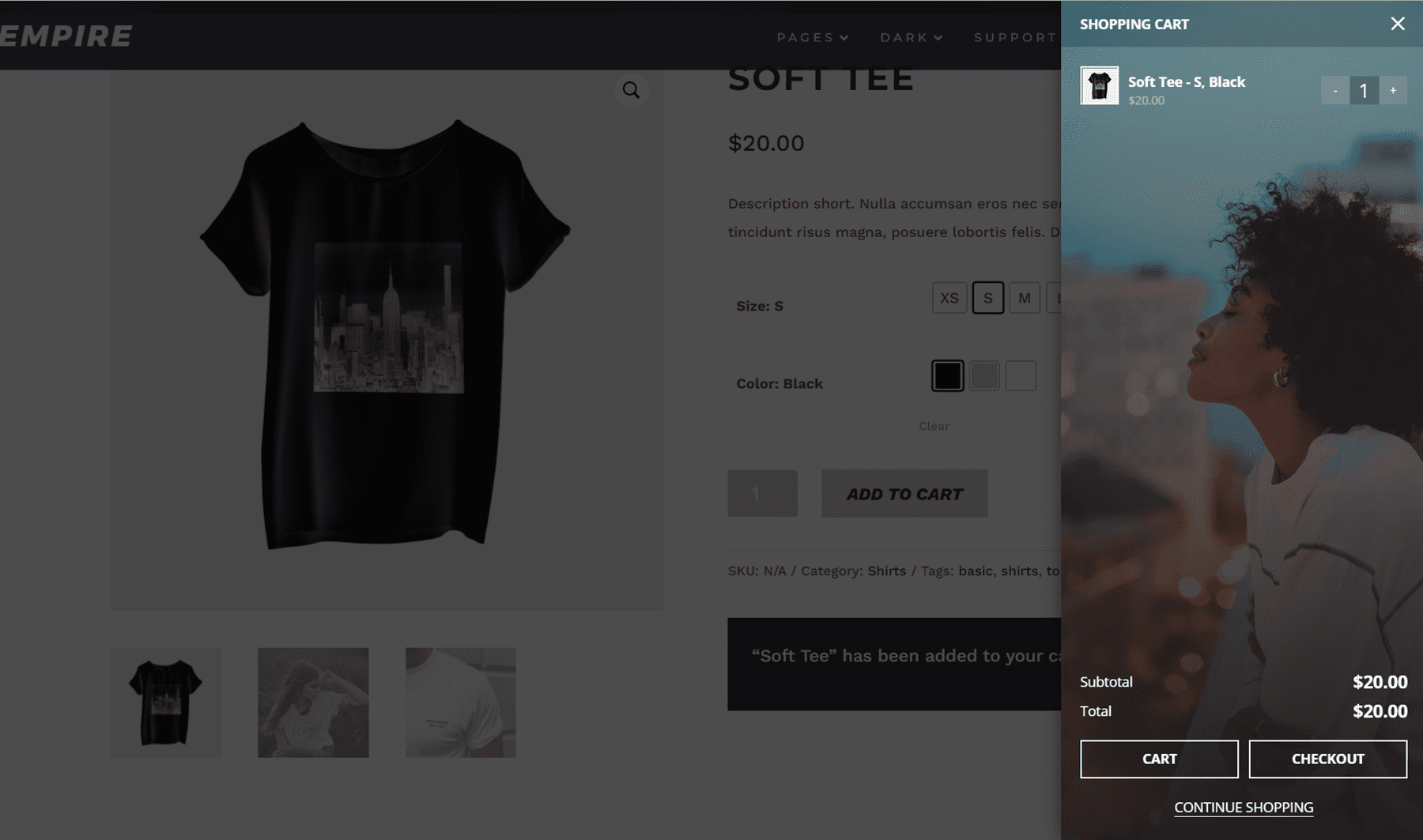
商品ページには、商品タイトルとサブタイトルを含む画像ヘッダーがあります。 次に、左側に写真がある製品を手に入れます。 ホバーすると、ズームインして製品写真を間近で見ることができます。 右側には、商品名、価格、説明、サイズ、色、カートに追加するボタンなどの商品情報があります。

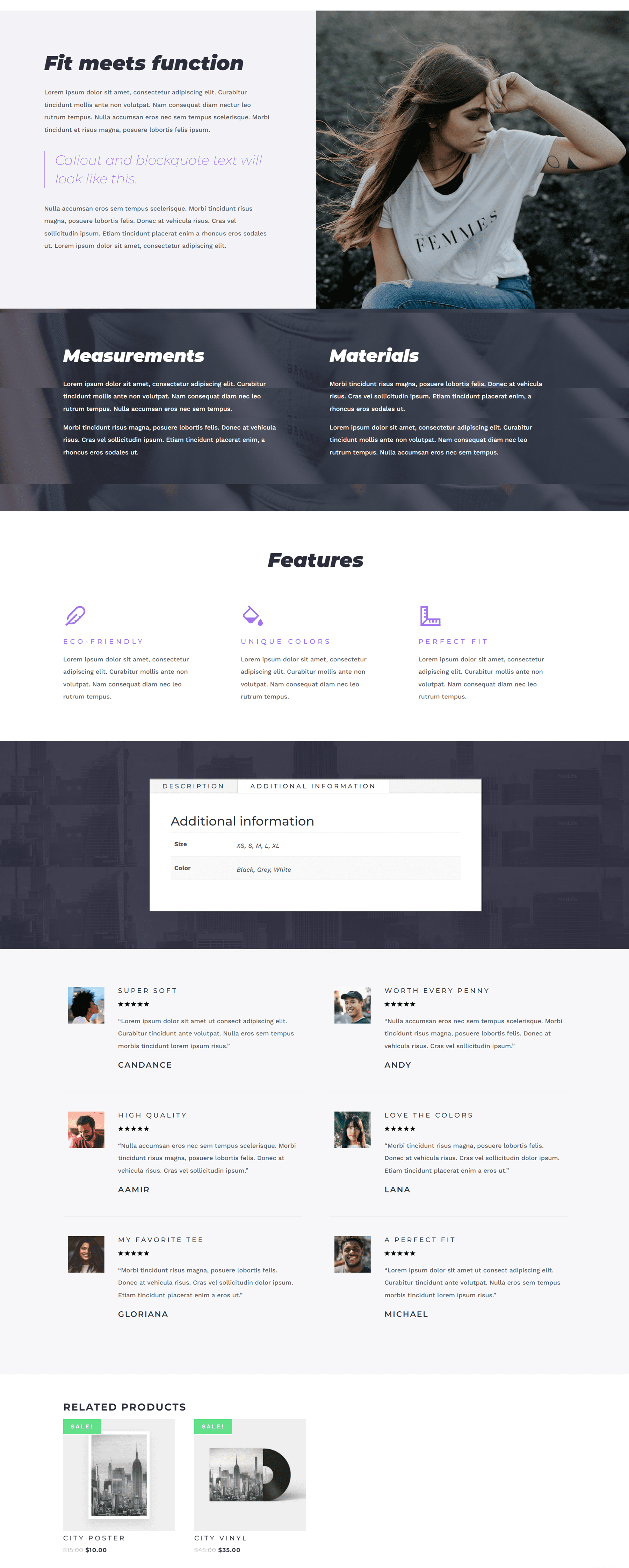
このセクションの下には、追加の写真、説明、寸法と素材に関する情報、機能、およびレビューを表示できるモジュールがいくつかあります。 ページの下部に、関連製品が表示されます。

商品をカートに追加すると、ショッピング カートのサイドバーが表示され、カート内の商品を確認したり、合計金額を確認したり、カートを開くか、チェックアウトに移動するか、ショッピングを続けるかを選択できます。 このウィンドウが開いている間、ウェブサイトの残りの部分は黒いオーバーレイでフェードアウトします。

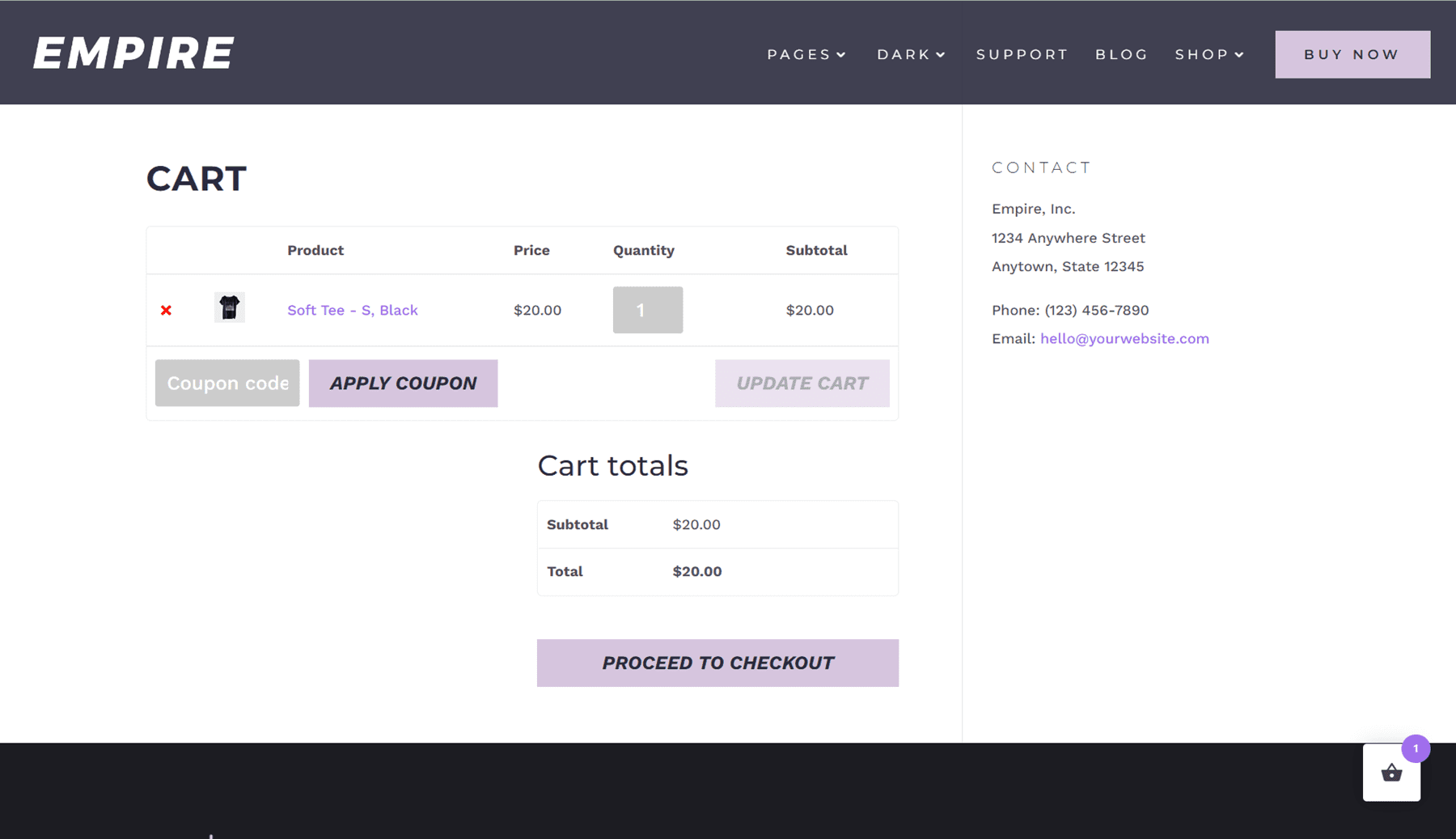
Empire Divi チャイルドテーマ カートページ
カートページはかなり標準的で、カートの内容、クーポンコードを入力する場所、カートの合計、およびチェックアウトに進むボタンがリストされています. 連絡先は右側に記載されています。

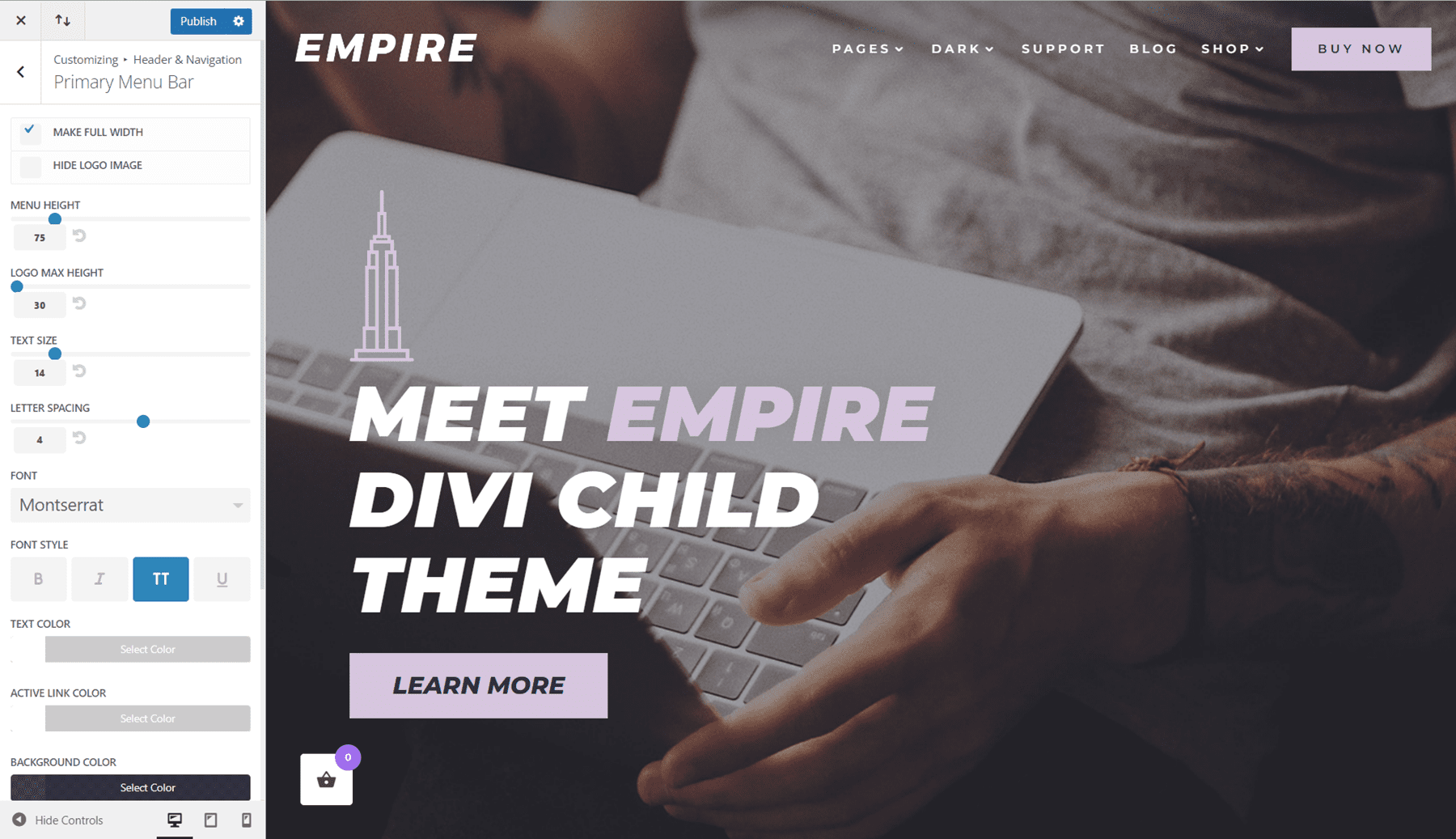
Empire Divi 子テーマ ヘッダー
Empire Divi 子テーマのヘッダーは、WordPress メニュー カスタマイザーで作成されます。 このメニューは、左側のロゴ、いくつかのドロップダウン オプションを含むメニュー項目、および右側のコール トゥ アクション ボタンで構成されています。

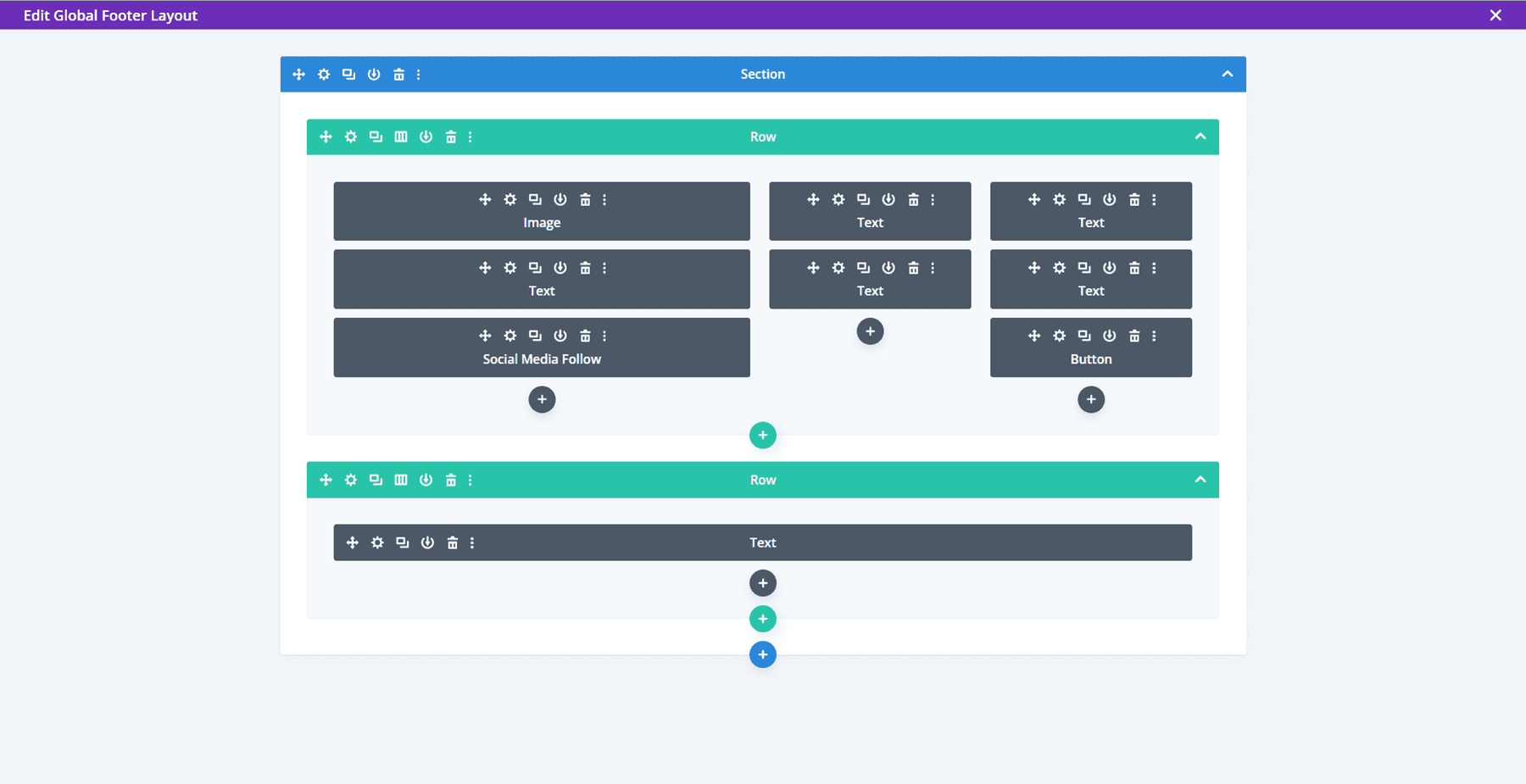
Empire Divi 子テーマのフッター
Empire Divi 子テーマのフッターは、Divi Theme Builder で作成されます。

フッターは、ロゴと簡単な説明用のテキスト領域で構成されています。 また、ソーシャル メディア アイコン、著作権情報、および法的ページへのリンクのセクションも含まれています。 中央にはメニュー セクションがあり、右側には連絡先情報とコール トゥ アクション ボタンがあります。

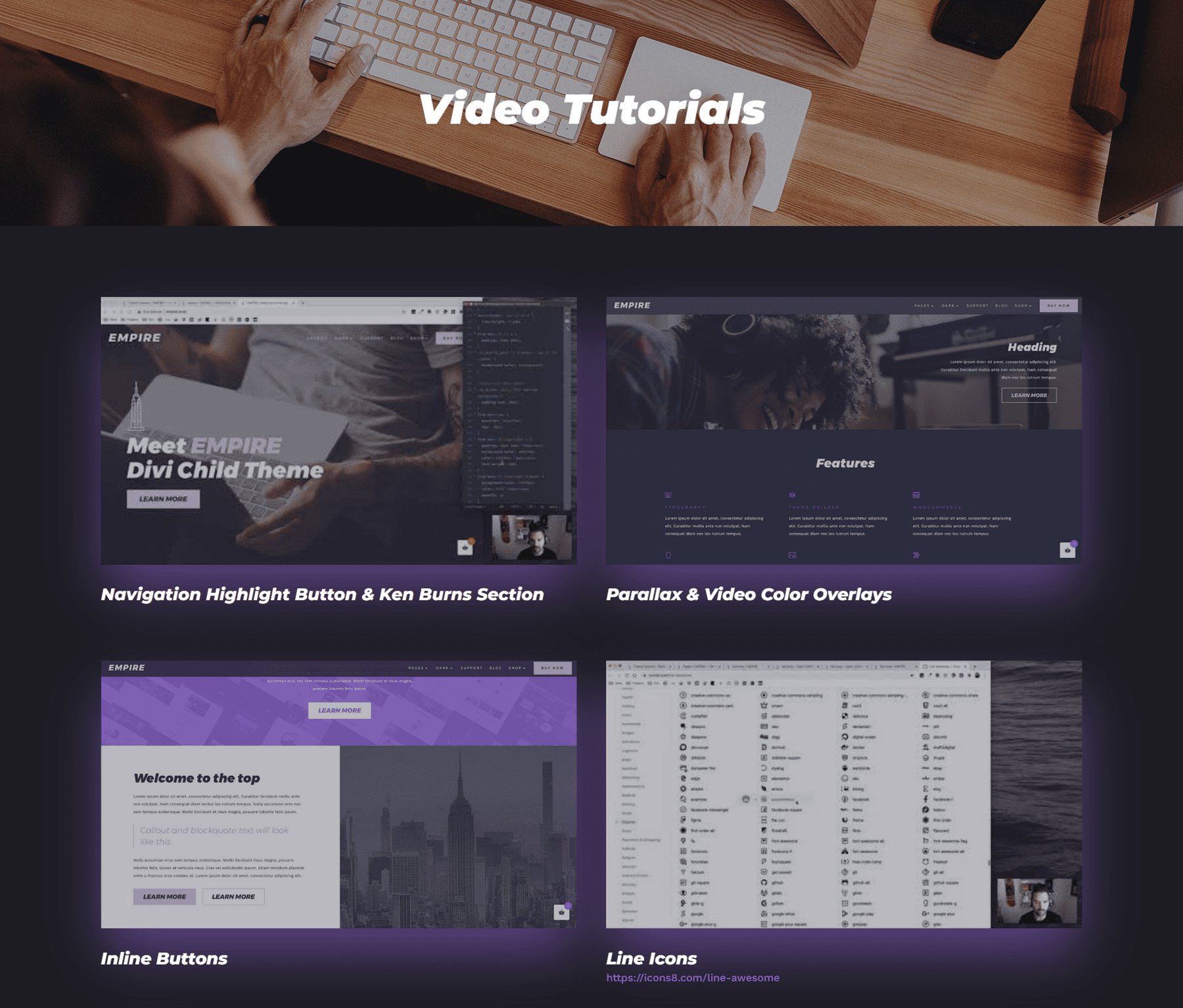
Empire Divi 子テーマ ビデオ チュートリアル
Empire Divi 子テーマには、13 のビデオ チュートリアルのページも付属しています。 これは非常に役立つリソースであり、子テーマをさらにカスタマイズする方法を学ぶことができます。

Empire Divi 子テーマの購入場所
Empire Divi 子テーマは、Divi Marketplace で $59 で入手できます。 無制限の Web サイトの使用と、1 年間のサポートと更新が含まれています。

最終的な考え
Empire Divi 子テーマは、多数のコンテンツ レイアウト オプションを使用できる e コマース Web サイトが必要な場合に使用するのに最適な子テーマです。 シンプルでエレガントなデザインで、サイト全体でさまざまなモーション効果を使用して、注意を引き、ページのコンテンツを強調します. インストールは迅速かつ簡単なので、必要なセットアップは、コンテンツを独自のものに置き換えて、WooCommerce ショップをセットアップするだけです。 全体として、ウェブサイトをゼロから設計することなく、Divi を使用して e コマース Web サイトをセットアップしたい人には、このテーマをお勧めします.
ご連絡をお待ちしております。 Empire Divi 子テーマを試しましたか? コメントであなたの考えを教えてください!
