WordPress マルチパートフォームでユーザーのエントリプレビューを有効にする方法?
公開: 2022-09-30WordPress マルチパート フォームでユーザーのエントリ プレビュー オプションを有効にする方法を知りたいですか? WordPress ウェブサイト用に作成するのに役立つ簡単なステップバイステップガイドをお手伝いします.
プレビュー オプションを使用すると、ユーザーは入力したデータを表示して、マルチパート フォームの前の部分に入力できます。 このようにして、ユーザーは必要に応じて提供した情報を元に戻して変更できます。
そのため、この記事では、WordPress マルチパート フォームでユーザーのエントリ プレビューを有効にする方法について詳細なガイドを提供します。
WordPress マルチパートフォームでエントリプレビューを有効にする最良の方法
正直に言うと、長いフォームに記入するのが好きな人はいません。 しかし、ユーザーに実際にフォームを完成させて送信させる方法についてのちょっとしたトリックがあります。
長いフォームを複数のステップに分割するマルチパート フォームを作成できます。 そのため、フォーム フィールドがより整理され、ユーザーが入力しやすくなりました。
さらに、フォームを送信する前に、ユーザーがフィールドに入力したすべてのデータのプレビューを提供できます。 これにより、不正なデータがシステムに入力されるのを防ぎます。 ユーザーは前の部分に移動して、間違ったデータを編集するだけです。

したがって、必要なのは最高のフォーム ビルダー プラグイン、Everest Forms だけです。 これは、あらゆる種類のオンライン フォームの作成に適した機能豊富なドラッグ アンド ドロップ フォーム ビルダーです。

最も重要なのは、Multi Part Forms アドオンを提供することです。 このアドオンは、美しいマルチパート フォームを作成するのに役立つだけでなく、フォームの入力プレビューも可能にします。

エントリのプレビュー機能を使用すると、次のことができます。
- ユーザーから正しい情報を収集する
- ユーザーが前の部分にすばやく戻ってエントリを編集できるようにする
そのため、このチュートリアルでは、Everest Forms を使用して、WordPress マルチパート フォームでエントリのプレビューを有効にします。
WordPress マルチパートフォームでエントリのプレビューを有効にする方法
WordPress マルチパート フォームでエントリのプレビューを有効にする手順は次のとおりです。
ステップ 1: Everest Forms と Everest Forms Pro をインストールしてアクティブ化する
最初に行う必要があるのはセットアップです WordPress ダッシュボードの Everest Forms と Everest Forms Pro。
プラグインの無料版とプロ版の両方が必要です。 これは、 Multi Part Formsアドオンがプレミアム バージョン (プラス プラン以上) でのみ利用できるためです。
詳細なチュートリアルについては、Everest Forms Pro のインストール方法に関する記事を参照してください。 無料版とプレミアム版の Everest Forms をインストールするプロセスについて説明します。
ステップ 2: Multi Part Forms アドオンをインストールしてアクティブ化する
プロ版を入手したので、Everest Forms アドオンを簡単にインストールできるようになりました。
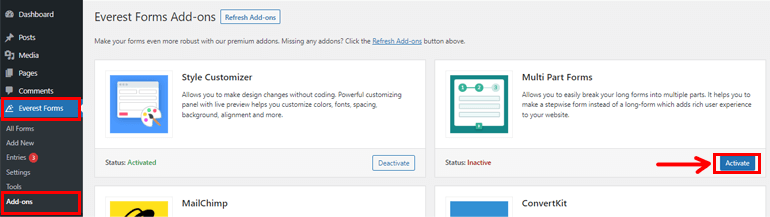
そのためには、 Everest Forms >> Add-onsに移動します。 その後、 Multi-Part Formsを検索します。 次に、 Install Addonボタンをクリックし、 Activateを押します。

ステータスがActivatedになったら、アドオンがアクティブであることがわかります。
ステップ 3: 新しいマルチパート フォームを作成する
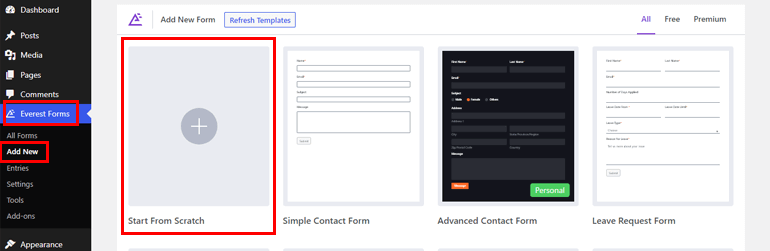
Multi Part Formsアドオンをインストールしてアクティブ化したら、 Everest Forms >> Add newに移動します。 [新しいフォームの追加]ページには、事前に作成されたフォーム テンプレートのコレクションがあります。 ただし、ゼロから始めることもできます。

このチュートリアルでは、マルチパート フォームをゼロから作成する方法を紹介します。 そのため、 Start From Scratchをクリックして、フォームに名前を付けます。 ここでは、「Multi-Part Form」という名前を付けて、 Continueを押します。

これにより、Everest Forms フォーム ビルダーが表示されます。 ただし、フォームの作成を開始する前に、マルチパート機能を有効にする必要があります。
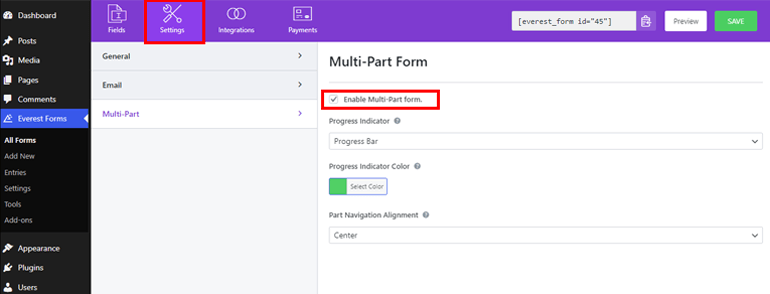
そのためには、上部の[設定]に移動し、[マルチパート] タブをクリックします。 ここで、マルチパート フォームオプションを有効にする必要があります。 そして、あなたは行ってもいいです。

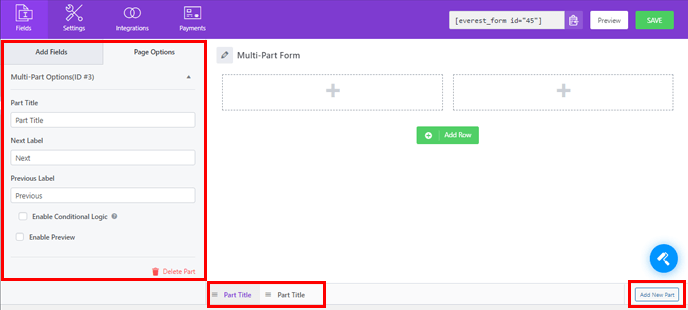
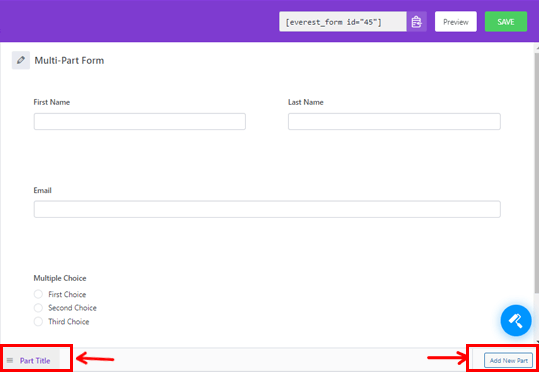
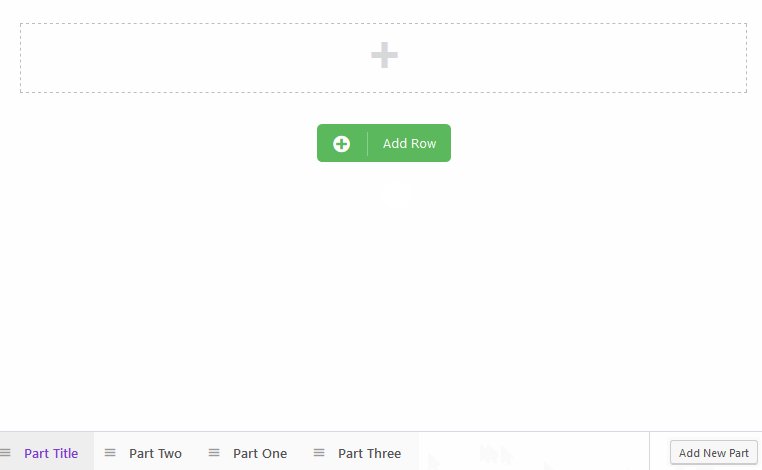
このオプションを有効にした直後に、最初の部分がフォーム ビルダーに表示されます。 タイトルはPart Titleです。 これは後で [ページ オプション]から変更できます。

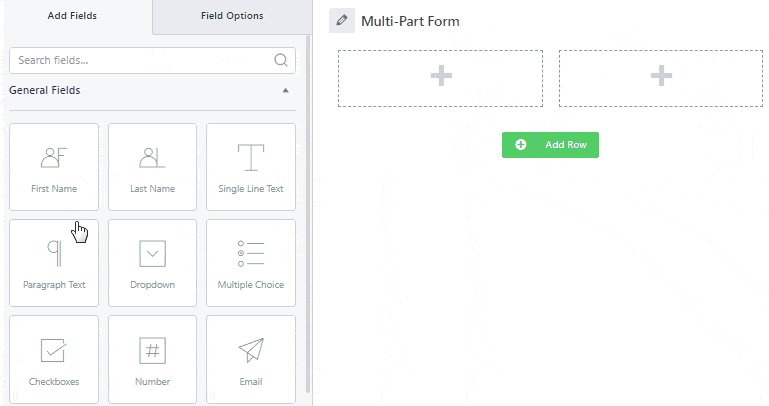
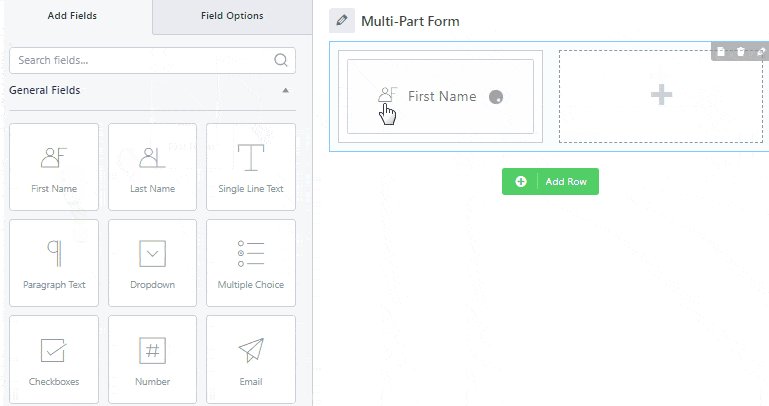
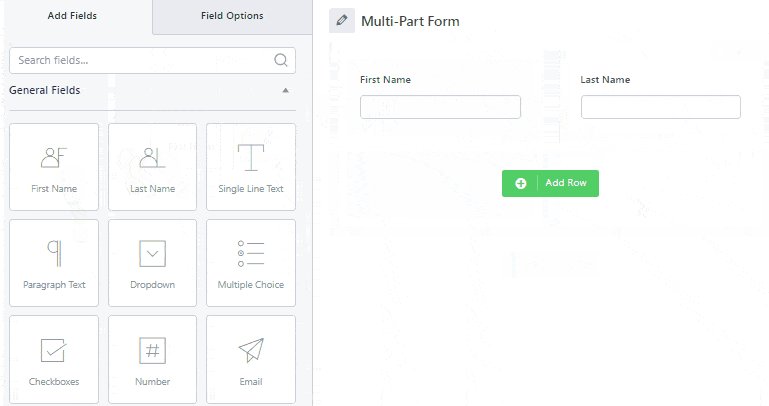
あとは、目的のフィールドをドラッグしてフォームにドロップするだけです。

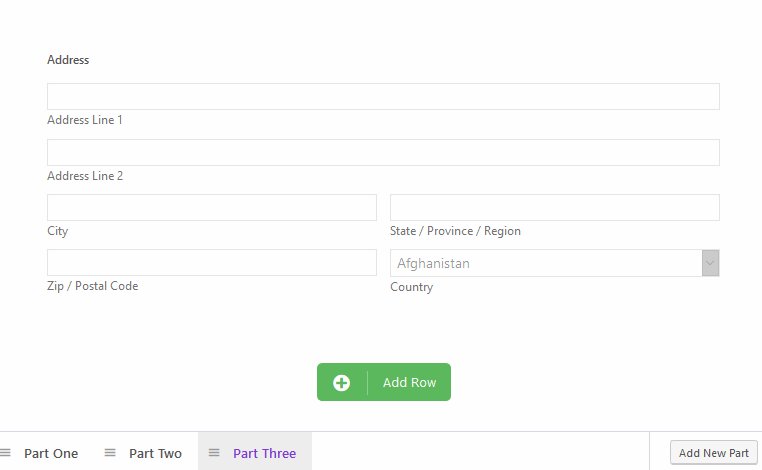
フォームに別のパーツを追加するには、フォームの下部にある [新しいパーツの追加] をクリックします。 これにより、次の空白のページが開き、以前と同様に必要なフィールドを追加し続けることができます.

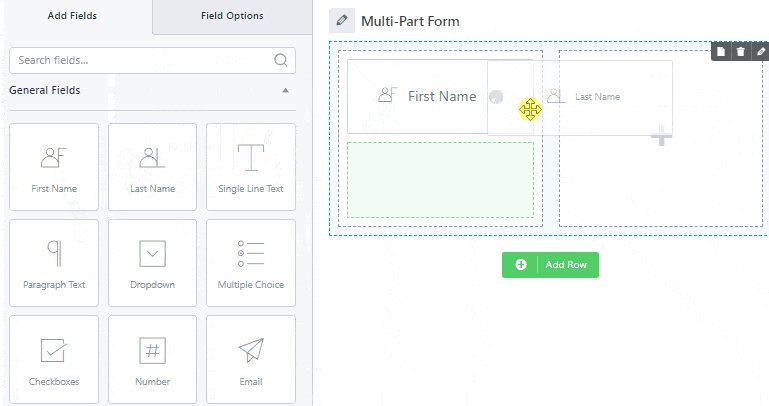
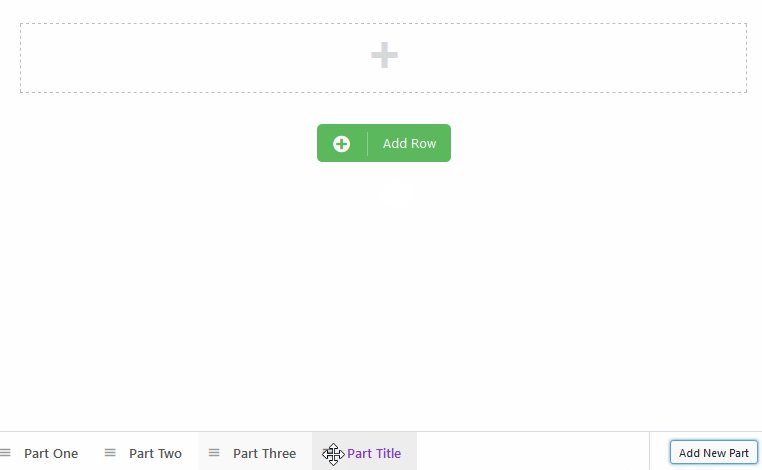
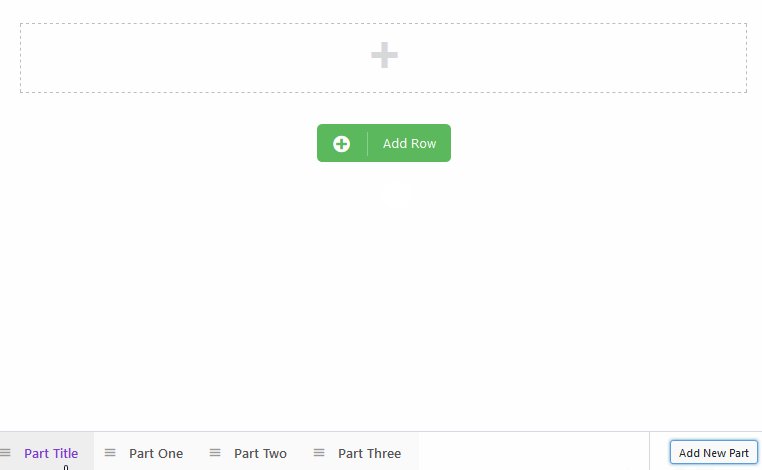
個々のパーツを調整したり、位置を移動したりすることもできます。 そのためには、パーツを左右にドラッグするだけです。

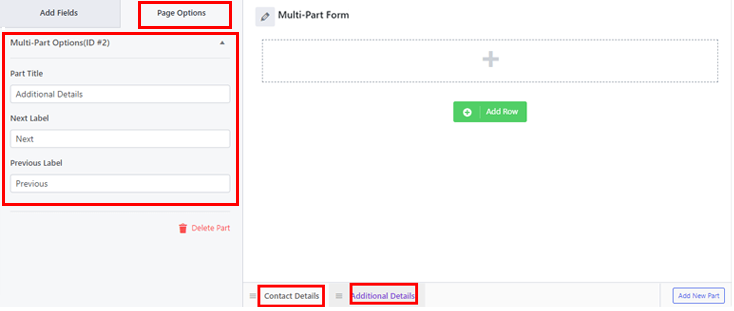
同様に、[ページ オプション] でパーツ タイトルとラベルを編集できます。 ここでは、パーツを「連絡先の詳細」と「追加情報」と名付けました。


より詳細なチュートリアルについては、Everest Forms を使用してマルチステップ フォームを作成する方法に関するこの記事を確認してください。
最後に、[保存] ボタンをクリックして、フォームに加えた変更を保存します。
ステップ 4: エントリ プレビュー オプションを有効にする
さて、ここからが重要な部分です。 Multi Part Forms アドオンを使用すると、フォームでエントリのプレビューを有効にすることもできます。 この機能は、前のパーツがないため、最初のパーツを除くすべてのパーツに適用できます。
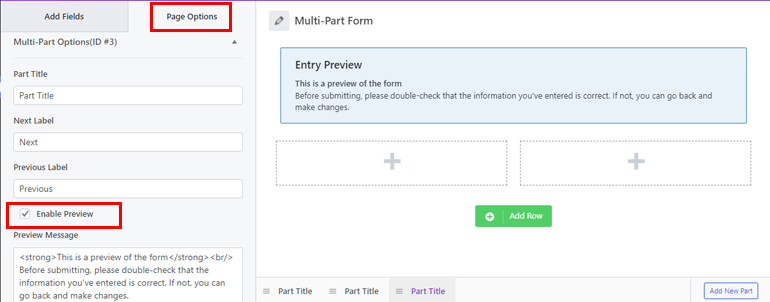
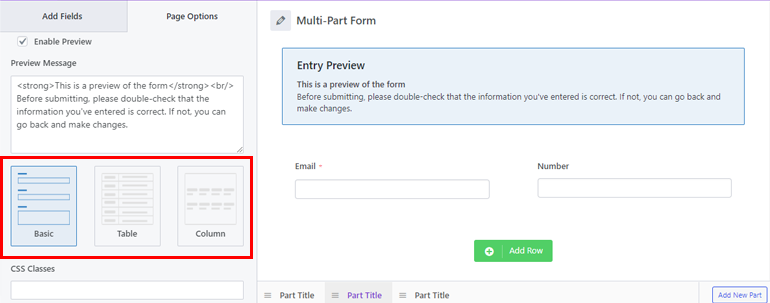
エントリ プレビュー オプションを有効にするには、プレビューを表示するパーツを選択します。 その後、左側の [ページ オプション]に移動し、下にスクロールして [プレビューを有効にする] を見つけます。 次に、チェックボックスをオンにしてこのオプションを有効にします。

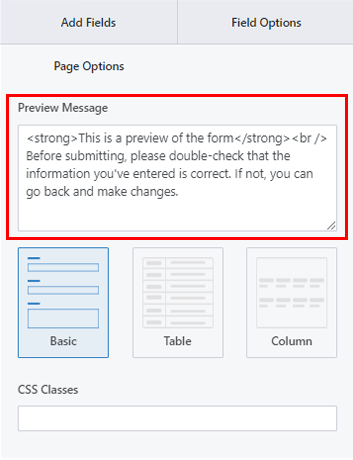
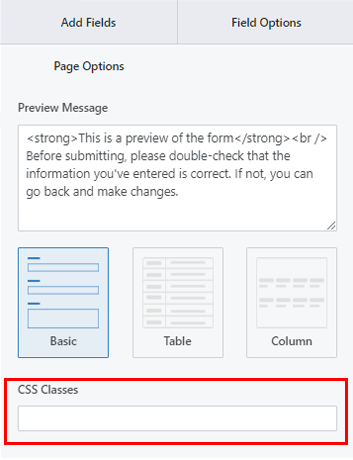
ここで、[プレビュー メッセージ]ボックスにカスタム HTML メッセージを追加することもできます。 これは、後でプレビューを有効にした部分に表示されます。

プレビュー メッセージを設定したら、さらに移動して、指定された 3 つのレイアウトからレイアウトを選択します。

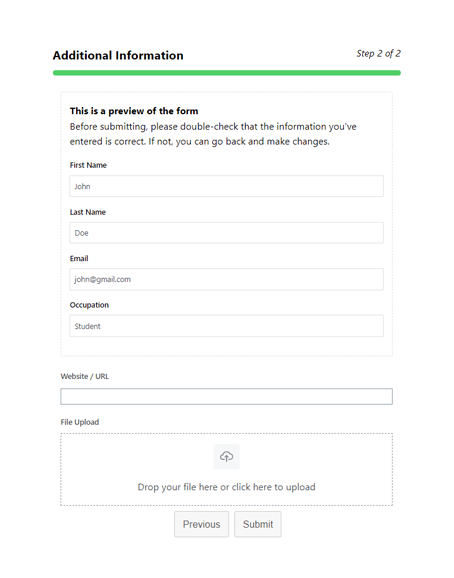
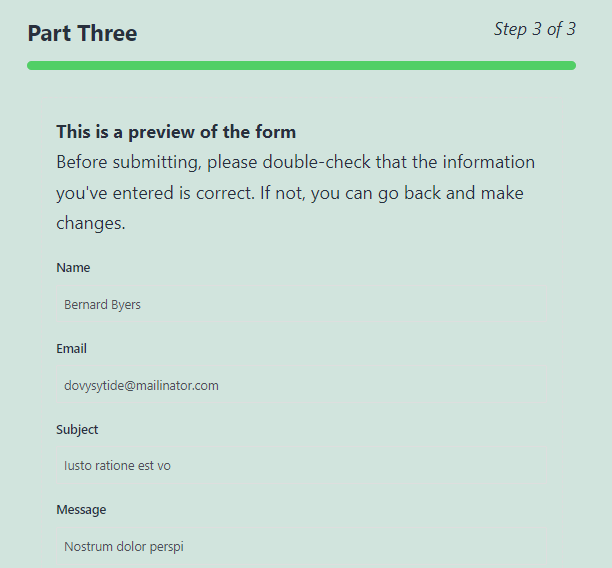
- 基本的なレイアウト: ユーザーの入力または選択が続くシンプルなインターフェイスを備えています。 このレイアウトがフロント エンドにどのように表示されるかの例を次に示します。

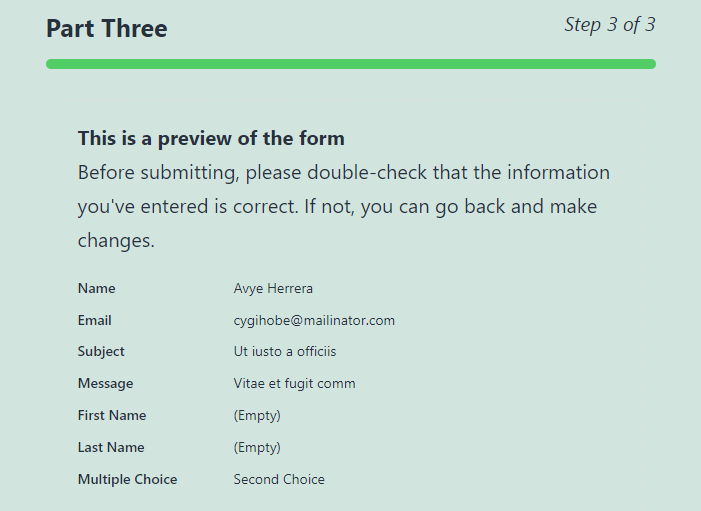
- テーブル レイアウト: これもテキスト レイアウトを使用しますが、フィールド ラベルとユーザーの入力を 2 つの別々の列に配置します。 したがって、これはフォーム上で占有するスペースが少なくなります

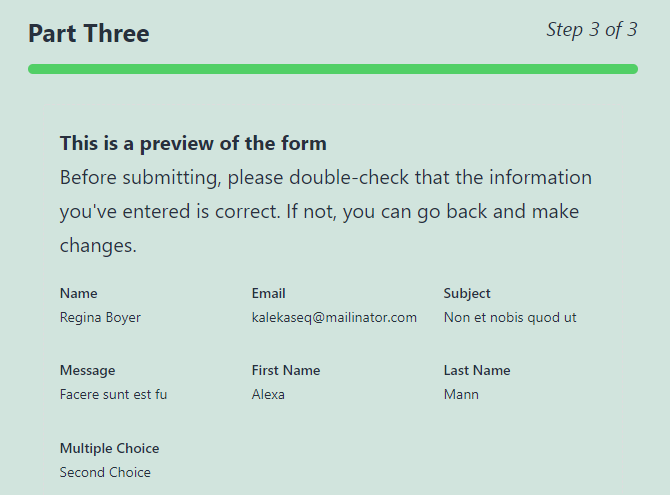
- 列のレイアウト: 入力データは 3 列で表示されます。

カスタムCSS クラスを追加して、さらにカスタマイズすることもできます。

変更を保存すると、フォームの入力プレビューが正常に有効になります。
手順 5: マルチパート フォームの設定を構成する
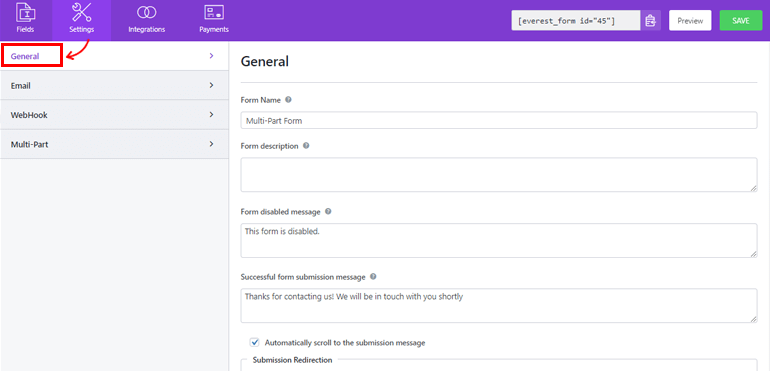
次に、フォームの[設定] タブを開いて、マルチパート フォームの設定を構成できます。 ここには、さまざまなカスタマイズ オプションを備えた 4 つのセクションがあります。
一般:一般設定では、フォームの説明、フォーム無効メッセージ、フォーム レイアウトなどを編集できます。

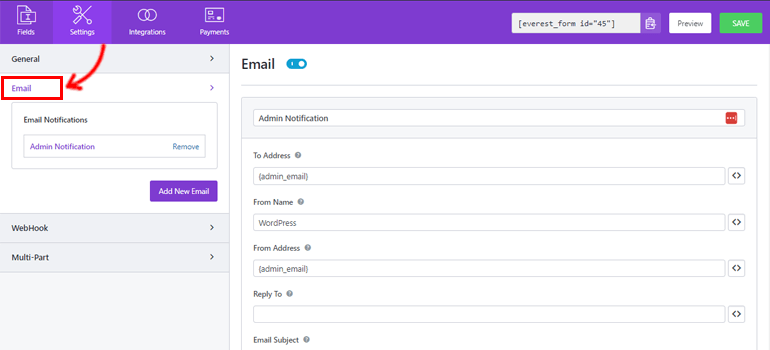
電子メール:電子メール設定では、管理者およびユーザーの電子メール通知テンプレートを作成できます。

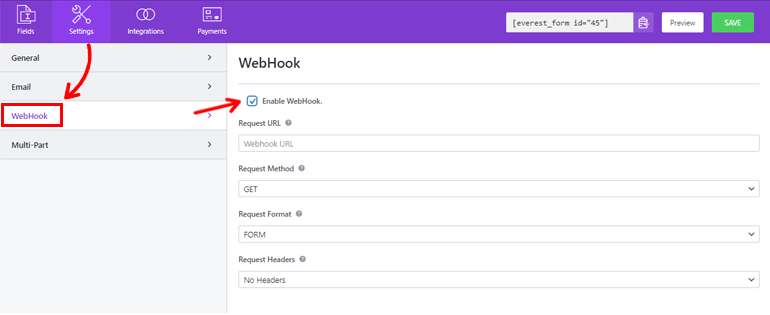
WebHook: WebHookを使用すると、フォーム データを任意の外部 URL に送信できます。 リクエスト URL 、リクエスト メソッド、リクエスト フォーマット、およびリクエスト ヘッダーを設定するだけです。

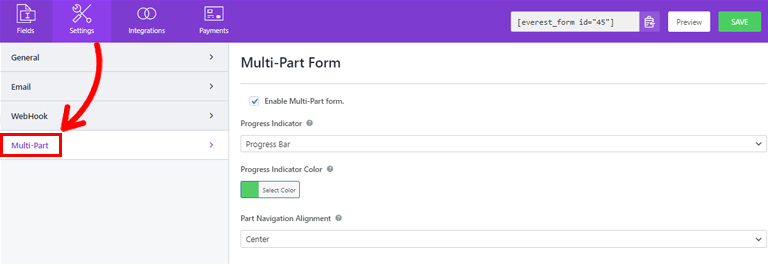
マルチパート:このセクションでは、進行状況インジケータ、パートの配置などをカスタマイズできます。
- 進行状況インジケーター:デフォルトでは進行状況バーです。 ただし、ドロップダウンからCircle Bar 、 Arrow Steps 、またはNoneを選択できます。
- 進行状況インジケーターの色: 進行状況インジケーターの色を選択できます。
- パーツ ナビゲーションの配置:このオプションを使用すると、パーツ ボタンの適切な配置を選択できます。 右、左、中央、または分割に設定できます。

[保存] をクリックして、フォームに加えた変更を保存できます。
ステップ 6: フォームを Web サイトに追加する
Everest Forms を使用してマルチパート フォームを正常に作成し、エントリのプレビューを有効にしました。 ただし、フォームを Web サイトに表示しない限り、ユーザーには表示されません。
したがって、フォームをサイトに追加するには、これら 2 つの方法のいずれかを使用できます。
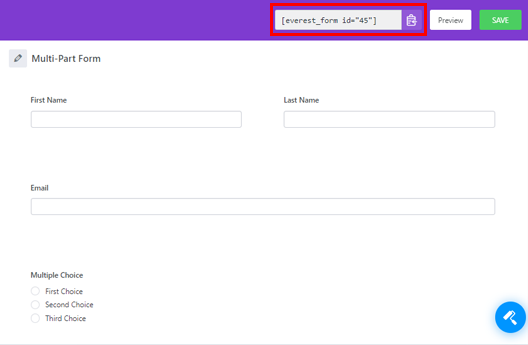
最初の方法は、フォームのショートコードを使用することです。 フォーム ビルダーの上部に表示されるショートコードをコピーするだけです。

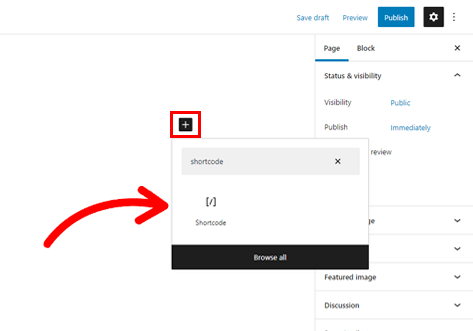
次に、新しいページまたは投稿を作成すると、Gutenberg エディターが表示されます。 ここで、ブロックの追加 (+)アイコンを押して、ショートコードブロックを検索します。 次に、ブロックをクリックしてページまたは投稿に追加します。

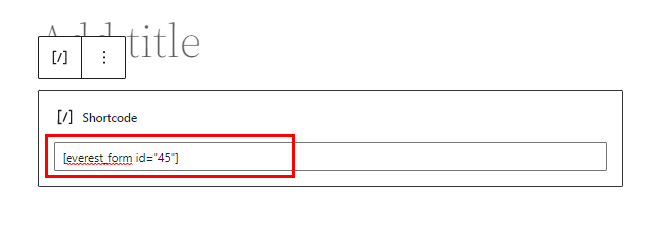
次に、先ほどコピーしたショートコードをブロックに貼り付け、[公開] ボタンをクリックします。

それでおしまい! フォームがサイトに表示されます。
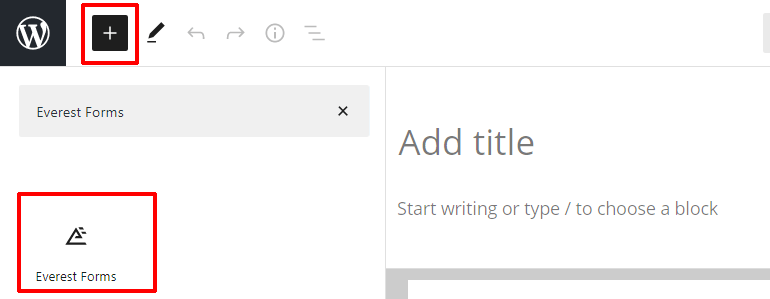
または、 Everest Formsブロックを使用してフォームを表示することもできます。 そのためには、[ブロックの追加] ボタンをクリックして、 Everest Formsブロックを検索します。

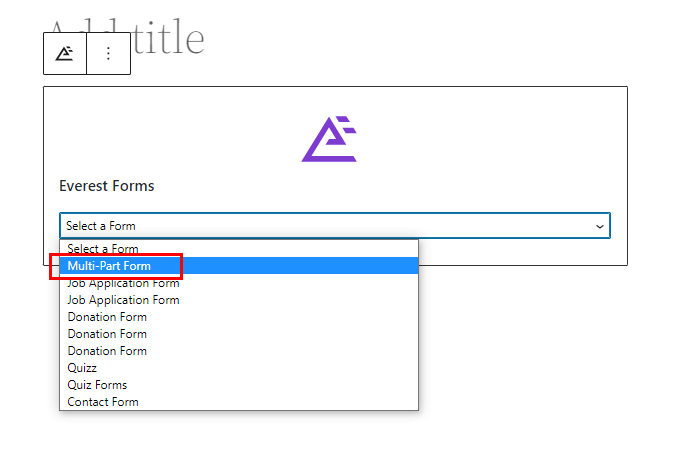
ページに追加し、ドロップダウンから WordPress マルチパート フォームを選択します。

最後に、上部にある [公開] ボタンをクリックします。
まとめ!
これで、WordPress マルチパート フォームでユーザーのエントリ プレビュー オプションを有効にする方法に関するガイドのまとめです。 Everest Forms のような機能豊富なフォーム ビルダー プラグインを使用すると、複数ステップのフォームを作成し、すぐにエントリのプレビューを有効にすることができます!
さらに、Everest Forms の可能性は無限大です。 この強力なプラグインを使用して、フォーム送信後の条件付きリダイレクトを有効にしたり、フォーム スタイルをカスタマイズしたりできます。
興味があれば、ブログで Everest Forms の詳細をお読みください。 YouTube チャンネルで簡単なビデオ チュートリアルをチェックすることもできます。
また、今後のアップデートについては、Facebook と Twitter でフォローすることを忘れないでください。
