WordPressでメンテナンスモードを有効にする方法:ステップバイステップガイド
公開: 2022-06-16WordPressでメンテナンスモードを有効にする必要がありますか? WordPressサイトのブランドを変更する場合でも、エラーのトラブルシューティングを行う場合でも、既存のページを大幅に更新する場合でも、欠陥のあるサイトや半分構築されたサイトはプロ意識を叫ぶことはほとんどないため、サイトをメンテナンスモードにする必要があります。
ただし、変更を加える前にWordPressサイトをメンテナンスモードにしないと、かなりの数のユーザーを失う可能性があります。 したがって、ユーザーフレンドリーな通知を表示して、WordPressサイトがいつ復旧するかを訪問者に知らせることをお勧めします。 そのため、このガイドでは、Webサイトでメンテナンスモードを有効にするプロセスについて説明します。
それ以外に、WordPressサイトをメンテナンスモードに設定してカスタマイズする理由についても説明します。
メンテナンスモードとは何ですか?
WordPress Webサイトをメンテナンスモードにすると、サイトがダウンしているときに作業できるように、WordPressWebサイトは使用できなくなります。 近くに掲示されている楽しい通知により、訪問者はあなたが作業している間に何が起こっているかを見ることができます。
顧客があなたのウェブサイトに到着し、それが壊れていることに気付いた場合、彼らはあなたがハッキングされたか、何かが悲劇的に間違っていると信じます。 Webサイトがメンテナンスに利用できないことを説明する単一のページまたはアラートメッセージを作成するのが通例です。
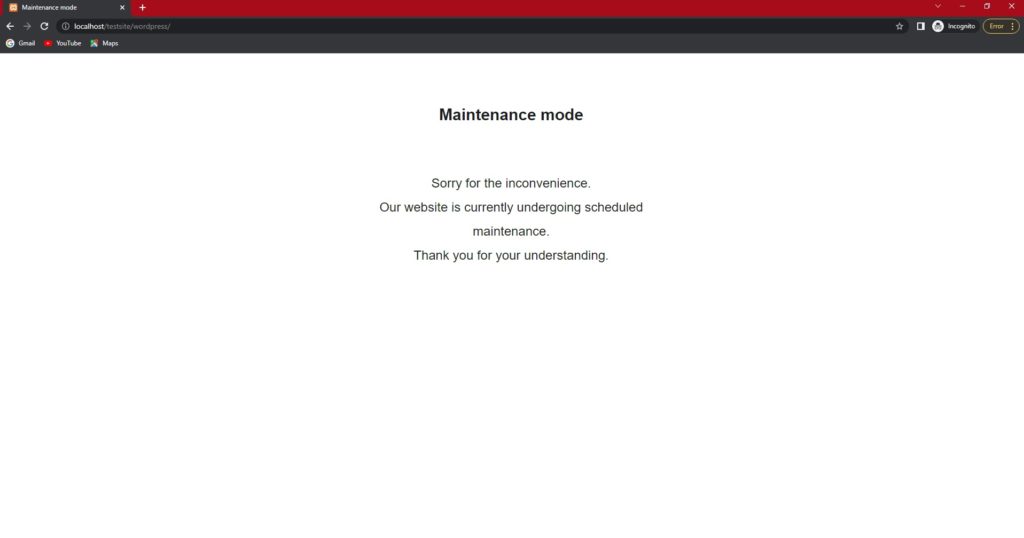
このようなものを見たことがありますか?

WordPressサイトのメンテナンスモードを有効にする方法を教えてください。
WordPressでメンテナンスモードを有効にする必要があるのはなぜですか?
WordPressWebサイトでメンテナンスモードを有効にする理由はたくさんあります。 これには、完全な再設計、新しいプラグインのインストール、および会社の好みに合わせたテーマのカスタマイズまたは更新が含まれる場合があります。
これらのアップグレードとメンテナンスは、密室で行うのが最善です。 アップデートに問題がある場合は、ウェブサイトが壊れてしまいます。 したがって、Webサイトの訪問者に悪い印象を与えることを防ぐために、Webサイトに大きな変更を加える前にオフラインにする必要があります。 メンテナンスモードを使用できるもう1つの重要な例は、Webサイトの構築中です。また、Coming Soonメッセージを使用して、潜在的な訪問者の関心を維持することができます。
ただし、すべてのWebサイトの問題にメンテナンスモードが必要なわけではありません。 新しいコンテンツの管理や公開、画像のアップロード、簡単なプラグインのアップグレード、マイナーなバグへの対処、ブログコンテンツの変更など、サイトの全体的な機能のマイナーなアップグレードは、サイトのフロントエンドに大きな影響を与えません。 その結果、サイトが稼働している間にそれらを実行することは安全であり、トラフィックと訪問者が中断されることはありません。 そうは言っても、すべての更新が「今すぐ更新」ボタンをクリックするほど簡単で、Webサイトに問題がないわけではありません。
メンテナンスモードを有効にすることは、すべての複雑な更新と微調整について知る必要があるすべてです。
WordPressでメンテナンスモードを有効にする利点
さらに、メンテナンスモードを使用することには他にもいくつかの利点があります。 私はその下に最も重要なものを参加させました。
「ComingSoonPage」を通じてウェブサイトを宣伝する
WordPressのメンテナンスモードを使用して、現在作成中のWebサイトに通知またはアドバタイズすることもできます。
サイトで作業している間、同じWordPressプラグインを使用して、「Coming Soon」ランディングページを表示し、訪問者にビジネスの進捗状況を通知することができます。 新しくデザインしたWebサイトへの訪問者を歓迎するためのサイトが完成したら、メンテナンスモードをオフにします。
ブランドのプロフェッショナリズムと正当性を強化します
欠陥のあるウェブサイトはプロ意識を失い、ウェブサイトのトラフィックに悪影響を及ぼし、コンバージョン率を低下させ、ブランドの信頼性を危うくします。
このような問題を回避するために、WordPressは、Webサイトのデザインに合わせてカスタマイズできる、さまざまなメンテナンスモードまたは構築中のプラグインを提供しています。
メンテナンスモードを有効にするこの専門的な方法は、消費者に情報を提供し、顧客満足度を高めます。
セキュリティ違反とリスクを回避します
WordPressのメンテナンスモードでは、Webサイトの訪問者の情報を保護することもできます。これは、セキュリティの問題を解決しようとしている場合に重要です。 訪問者を危険なリンクにさらすことで訪問者の安全を脅かすよりも、メンテナンスモードにするのが最も賢明なオプションです。
WordPressでメンテナンスモードを有効にする方法は?
WordPressでは、デフォルトでWebサイトをメンテナンスモードにすることはできません。 したがって、WordPressでメンテナンスモードを有効にする最良の方法は、プラグインを使用することです。プラグインはWebサイトの機能を向上させるのに役立ちます。
WordPressメンテナンスプラグインを簡単に利用して、Webサイトにもっと興味深く魅力的なものを含めることができます。 それだけでなく、重要な情報を含めることもできます。 たとえば、連絡先情報を提供したり、今後の予定についての洞察を共有したり、関心のあるクライアントに、メンテナンスページのWebサイトで問い合わせに関連する簡単なフォームに記入するように促したりすることができます。
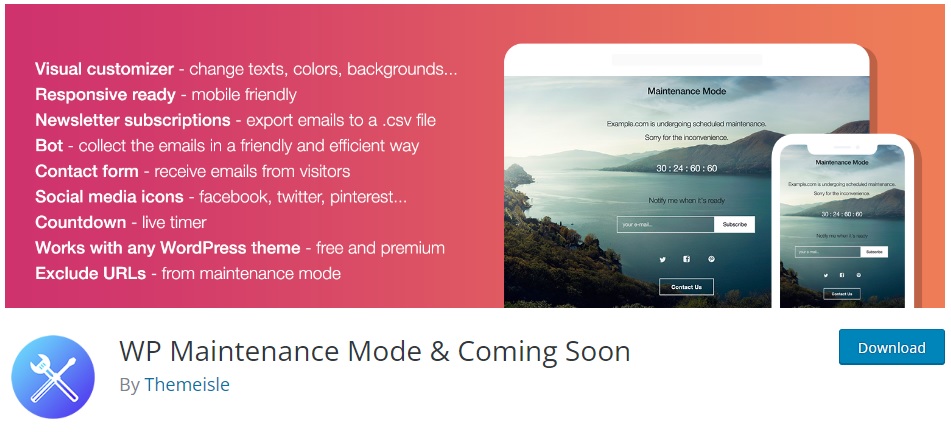
このデモでは、 WP Maintenance Mode&ComingSoonプラグインを使用します。 使い方はとても簡単で、メンテナンスページのカスタマイズに役立つ機能がたくさん付いています。 さらに、さまざまなフォームやソーシャルメディアアイコンなどを追加して、訪問者とのエンゲージメントを高めることもできます。

ただし、プラグインの使用を開始するには、最初にプラグインをインストールしてアクティブ化する必要があります。
ステップ1:プラグインをインストールしてアクティブ化する
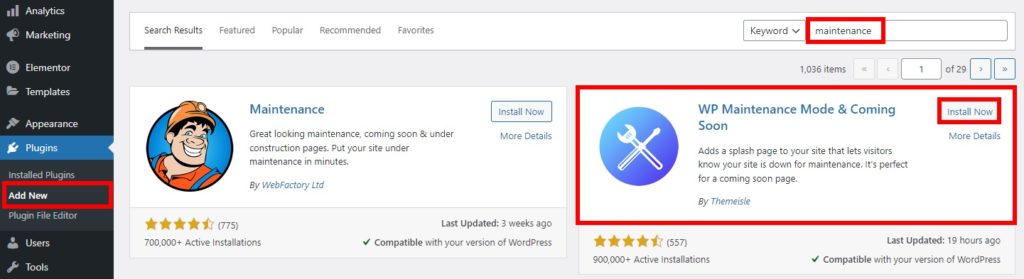
プラグインをインストールするには、WordPress管理ダッシュボードにログインし、 [プラグイン]>[新規追加]に移動します。 その後、画面右上の検索バーにプラグインのキーワードを入力します。
次に、プラグインが検索結果に表示されたら、 [今すぐインストール]をクリックします。 プラグインはしばらくするとインストールされます。

プラグインをインストールしたら、それもアクティブにします。 次に、プラグインの設定の構成を開始して、WordPressWebサイトでメンテナンスモードを有効にします。
ただし、プラグインが公式のWordPressプラグインリポジトリに含まれていない場合は、プラグインを手動でインストールする必要があります。
ステップ2:メンテナンスモードのプラグイン設定を構成する
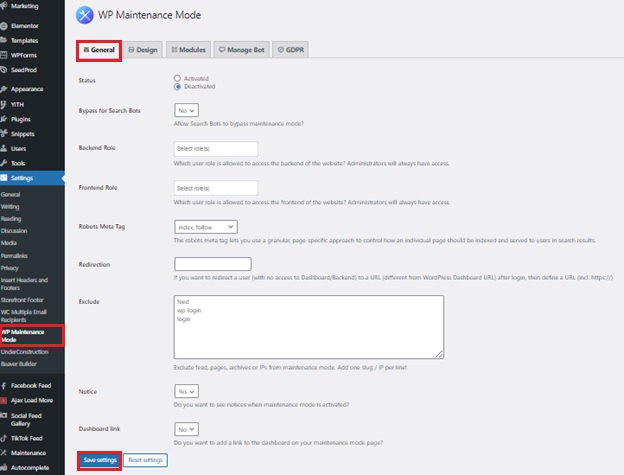
プラグインをアクティブ化した後、 [設定]> [WPメンテナンスモード]に移動して、プラグインの構成に必要な変更を加えます。
[設定]ページには、[一般]、[デザイン]、[モジュール]、[ボットの管理]、[GDPR]の5つのタブがあります。
これらの各タブを詳しく見ていきましょう。
2.1。 一般設定
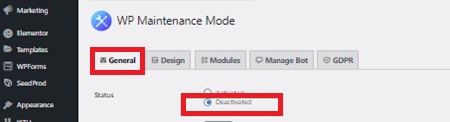
[全般]タブは、プラグインのすべてのデフォルト設定で構成されています。 ここで表示される最初のオプションは、デフォルトで非アクティブに設定されているステータスです。 WordPress Webサイトをメンテナンスモードにするには、最初にアクティブ化ステータスに設定する必要があります。


ウェブサイトがメンテナンスモードのときに検索エンジンがウェブサイトを表示できるようにする場合は、[検索ボットのバイパス]オプションをクリックして[はい]をクリックします。
次の2つのエントリは、バックエンドの役割とフロントエンドの役割です。 Webサイトがメンテナンスモードのときに、バックエンドにアクセスできるユーザーロールを選択できます。 このオプションが表示されない場合は、管理者のみが更新できます。
さらに、リダイレクト、通知、およびアウトバウンドリンクについては、ここでさらにいくつかの設定を見つけることができます。 必要な変更をすべて行ったら、必ず設定を保存してください。
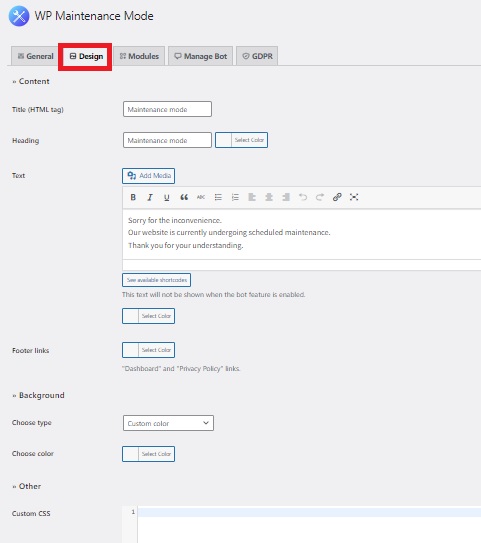
2.2。 デザイン
次に、[デザイン]タブを開くと、メンテナンスページの外観を変更できます。

タイトル(HTMLタグ)セクションに移動し、タイトルを入力してスプラッシュページの作成を開始します。 次に、見出しとテキストを入力して、画面の適切なフィールドに表示されるメンテナンス通知をパーソナライズします。 同様に、ここからメンテナンスページにフッターリンクを追加することもできます。
その後、好みに応じてページの背景色をカスタマイズすることもできます。 別のオプションは、カスタムの背景画像を利用してページの外観を改善することです。
最後に、WordPressのメンテナンスページを有効にした後、カスタムCSSを追加することもできます。 これは、プラグインに含まれていないページに視覚的な変更を加えたい場合に役立ちます。
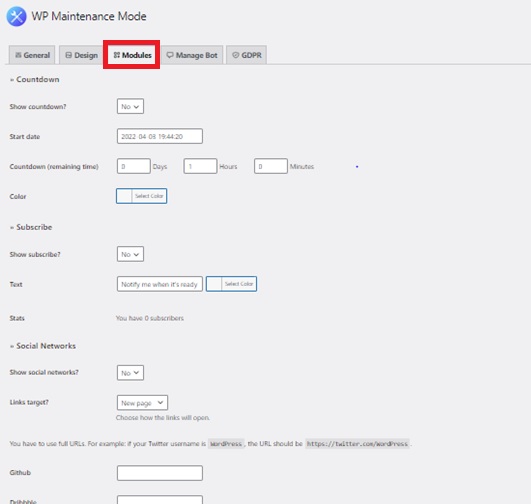
2.3。 モジュール
モジュールセクションでカウントダウンタイマーを設定することができます。 タイマーの開始時間と期間を選択するオプションがあります。 これは、Webサイトがオンラインに戻ったときに顧客に通知できるため、優れた機能です。

[モジュール]タブの次の部分は、サブスクリプションオプション専用です。 ここで、サブスクライブボタンを表示するオプションを選択できます。 また、それにいくつかのテキストを追加して、メンテナンスページから合計サブスクリプションの統計を確認することもできます。
最後のセクションは、ソーシャルメディアアカウントをWordPressWebサイトのメンテナンスページにリンクすることに関するものです。 ソーシャルメディアアカウントへのリンクを対応するボックスに挿入すると、プラグインはメンテナンスページにソーシャルメディアアイコンを表示します。
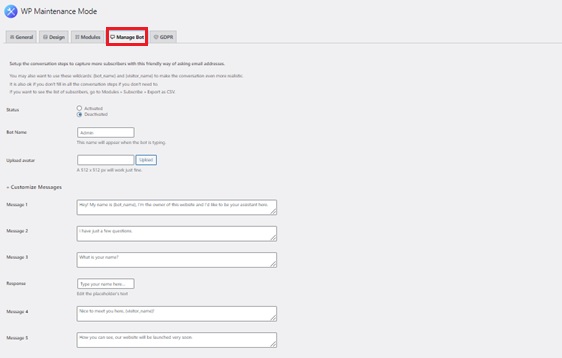
2.4。 ボットの管理
ボットの管理領域では、サブスクライバー向けの会話の質問や、サブスクライバーの電子メールアドレスに関するわかりやすい質問を作成できます。 ボットを介してメンテナンスページにアクセスしたユーザーとボットを通信させることで、リードを生成できます。 したがって、カスタマイズされたメッセージは、 [ボットの管理]タブで構成できます。

そのために、インタラクティブなサブスクリプションフォームを作成して、新しいサブスクライバーがメーリングリストに参加するように促すことができます。 表面的には、ユーザーがメンテナンスモードのページにアクセスすると、ボットと対話できるようになるという考え方です。
合計10のパーソナライズされたメッセージと4つの応答オプションが利用可能です。 この方法を採用することで、ユーザーの名前とメールアドレスを収集できます。
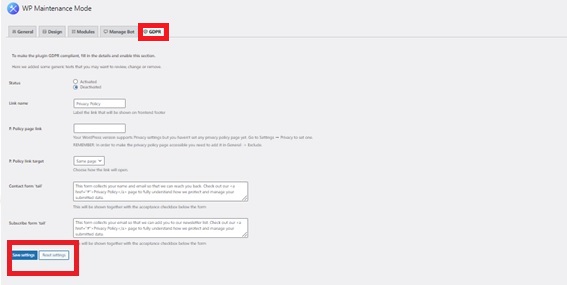
2.5。 GDPR
このタブには、GDPRコンプライアンス設定が含まれています。 スプラッシュページのサブスクリプションフォームを介して情報を収集する場合は、これを構成する必要があります。
続行するには、最初にこのタブの下にあるGDPRステータスをアクティブ化する必要があります。 次に、プライバシーページに接続し、お問い合わせフォームとサブスクリプションフォームの承認チェックボックスを作成します。

以前にプライバシーページを設定していない場合は、 [設定]> [プライバシー]に移動して、プライバシーページを作成します。
GDPRの構成が完了したら、[設定の保存]をクリックして、メンテナンスモードを使用できるようにします。
Webサイトをプレビューすると、新しいメンテナンスページが表示されます。 WordPressダッシュボードからログアウトするか、シークレットタブを使用してください。 これは、管理者ユーザーがWebサイトに変更を加える必要があるため、メンテナンスページを表示できないためです。

メンテナンスモードをオフにする
WordPress Webサイトでメンテナンスモードを有効にしたら、特定の変更を加えます。 Webサイトに必要な編集を完了したら、メンテナンスモードをオフにして、訪問者にサイトの準備ができていることを知らせる必要があります。
その場合、プラグインを使用してメンテナンスモードを簡単にオフにすることができます。 もう一度[設定]>[WPメンテナンスモード]に移動し、[全般]タブの[非アクティブ化]オプションを選択するだけです。

それでおしまい! これで、Webサイトは、Webサイトの訪問者が使用できるようになり、完全に機能します。
結論
つまり、これがWordPressWebサイトでメンテナンスモードを有効にする方法です。 Webサイトに大きな変更を加える場合は、Webサイトをメンテナンスモードに設定する必要があります。 これは、サイトが現在カスタマイズ中であることをWebサイトの訪問者に通知するための優れた方法でもあります。
要約すると、Webサイトをメンテナンスモードにする最良の方法は、プラグインを使用することです。 プラグインをインストールしてアクティブ化し、必要な変更を加えるだけで、Webサイトの設定に応じてメンテナンスモードを有効にできます。
同様に、ウェブサイトに近日公開のページを追加することもできます。 それに関してヘルプが必要な場合は、近日公開のページを作成する方法に関する詳細なガイドと、近日公開予定の最高のページプラグインのリストを用意しています。
それで、あなたはあなたのウェブサイトを更新するために上記のプラグインのどれを選びますか?
一方、QuadLayersブログからWordPressWebサイトをカスタマイズするためのさらに役立つチュートリアルがいくつかあります。
- WordPressでヘルプデスクを設定する方法
- WordPressにGoogleFontsを追加しますか? 4つの簡単な方法!
- WordPressにポップアップフォームを追加する方法
