WordPress でメンテナンスモードを有効にする方法 (4 ステップ)
公開: 2022-11-18Web サイトが構築された後、追加の作業が行われるのは正常です。 おそらく、再設計、機能の追加、または新しいテーマへの切り替えを計画しているでしょう。 ただし、これは、訪問者がグリッチのあるサイトで迎えられることを意味する可能性があります.
幸いなことに、Web サイトをメンテナンス モードにすることができます。 このようにして、ユーザー エクスペリエンス (UX) を維持しながらプライベートで作業できます。
この投稿では、メンテナンス モードを詳しく見て、いつ使用するかについて説明します。 次に、WordPress で有効にする方法を紹介します。 始めましょう!
WordPress でメンテナンス モードを有効にする場合
メンテナンス モードでは、Web サイトが現在利用できないことを訪問者に知らせるメッセージを表示できます。 その結果、ユーザーはあなたのコンテンツを表示したり操作したりできなくなります。 また、ウェブサイトを再開する時期を知らせることもできます。
サイトをメンテナンス モードにしないと、訪問者はリンク切れ、リダイレクト、404 エラーに遭遇する可能性があります。 これにより、プロらしく見えなくなる可能性があります。
サイトをメンテナンス モードにすることで、評判を高め、UX を維持することができます。 これを使用することが理にかなっているいくつかのシナリオを次に示します。
- 新しいテーマに切り替えたり、サイトを再設計したりするとき
- WordPress のエラーやバグを修正するとき
- 新しいプラグインをテストするとき
メンテナンス モードのページを変更して、リードを生成することもできます。 たとえば、トラフィックをソーシャル メディア アカウントにリダイレクトしたり、連絡先の詳細を含めたりできます。
WordPress でメンテナンスモードを有効にする方法 (3 ステップ)
WordPress でメンテナンス モードを有効にする最も簡単な方法は、プラグインを使用することです。 このチュートリアルでは、WP Maintenance Mode & Coming Soon を使用します。 900,000 以上のインストールがあり、これは信頼できる信頼できるツールです。 さらに、高度なカスタマイズが可能で、カウントダウン タイマーや連絡フォームをメンテナンス ページに追加できます。
ステップ 1: プラグインをインストールして構成する
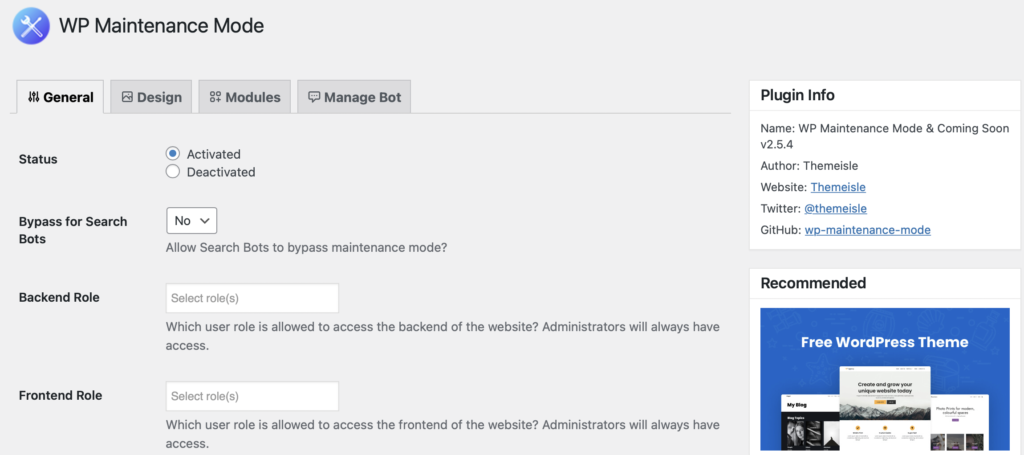
プラグインは WordPress ダッシュボードから直接インストールできます。 サイトで有効化したら、 Settings > WP Maintenance Modeに移動してプラグインを構成できます。
次に、 Activatedボックスをオンにして、メンテナンス モードを有効にします。

また、メンテナンス モード中に検索エンジンに Web サイトを表示するかどうかを選択することもできます。 [検索ボットのバイパス] ドロップダウン メニューを使用して、好みを選択するだけです。
次に、サイトがメンテナンス モードの間、フロント エンドとバック エンドにアクセスできるユーザー ロールを選択できます。 デフォルトでは、これは管理者に設定されています。
設定に満足したら、[変更を保存] をクリックします。
ステップ 2: メンテナンス モード ページを作成する
この時点で、サイトでメンテナンス モードが有効になっています。 ただし、ユーザーの行動を促すようにカスタマイズできます。
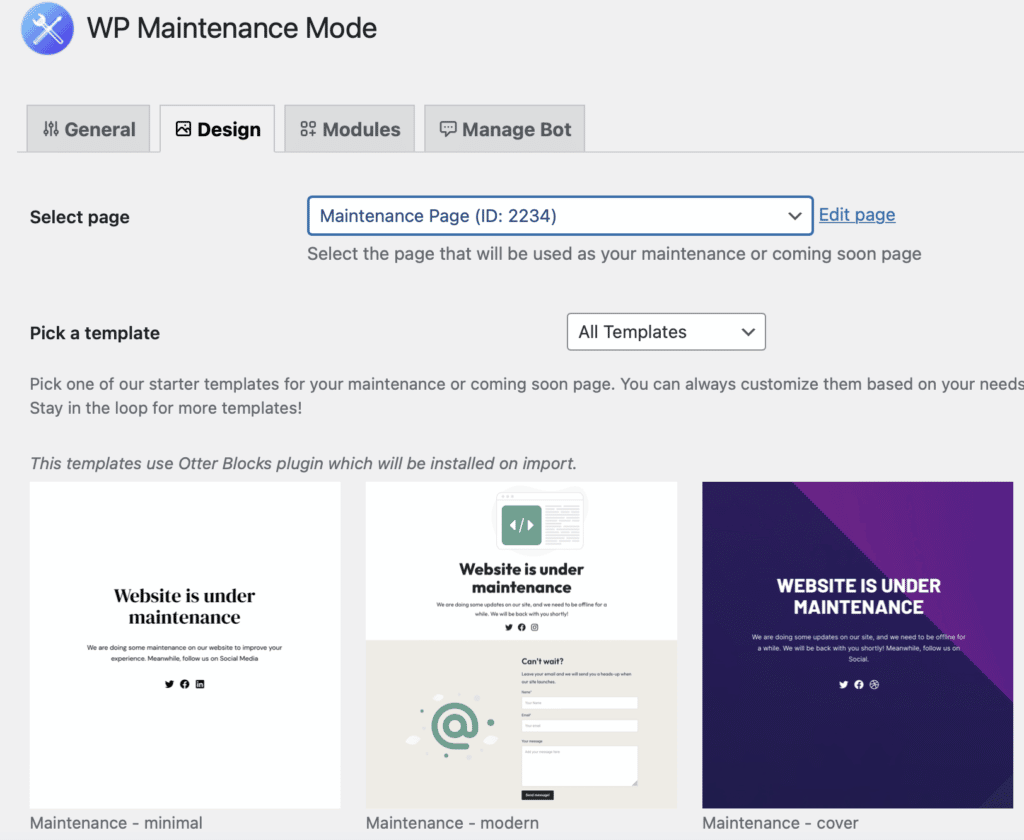
開始するには、プラグインの設定の [デザイン] タブに進みます。 次に、ドロップダウン ボックスを使用して、メンテナンス モードで使用するページを選択し、[編集] をクリックします。

また、Otter Blocks によって事前に設計されたテンプレートを使用することもできます。 これらのテンプレートのいずれかを選択すると、Otter Blocks プラグインが自動的にインストールされます。 テンプレートは新しい下書きページにインポートされ、レイアウトをカスタマイズしてプラグインの設定から有効にすることができます。
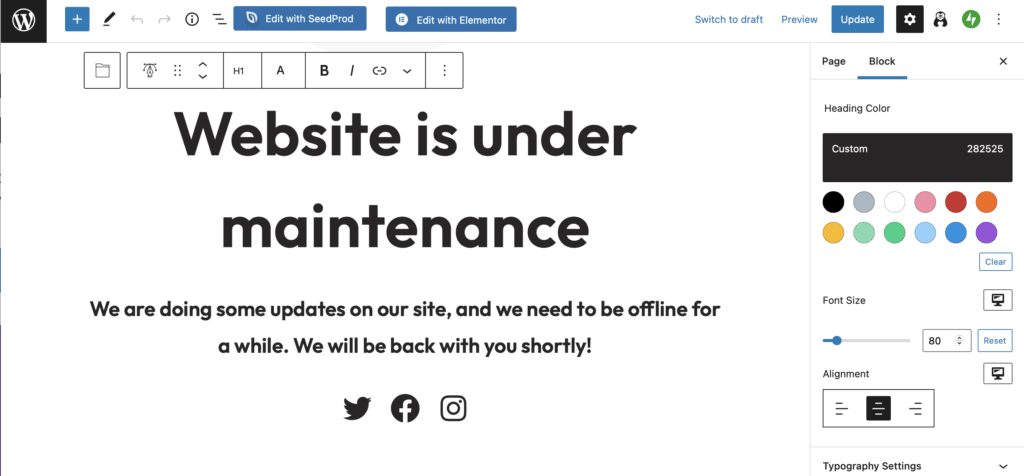
メンテナンス モード ページにアクセスしたら、魅力的なタイトルを付けて、ブロックを使用して表示するコンテンツを追加できます。

さらに、フォントや背景にカスタム カラーを適用することで、ページをより魅力的に見せることができます。 ページのデザインに満足したら、変更を保存します。
ステップ 3: メンテナンス モードの通知をより魅力的にする
さらに一歩進んで、ページに要素を追加して UX を向上させることができます。 たとえば、カウントダウン タイマーを使用すると、訪問者に情報を知らせることができます。

カウントダウンモジュールを見つけて、ウェブサイトを立ち上げる準備が整う日付を選択し、[リセット] をクリックします。

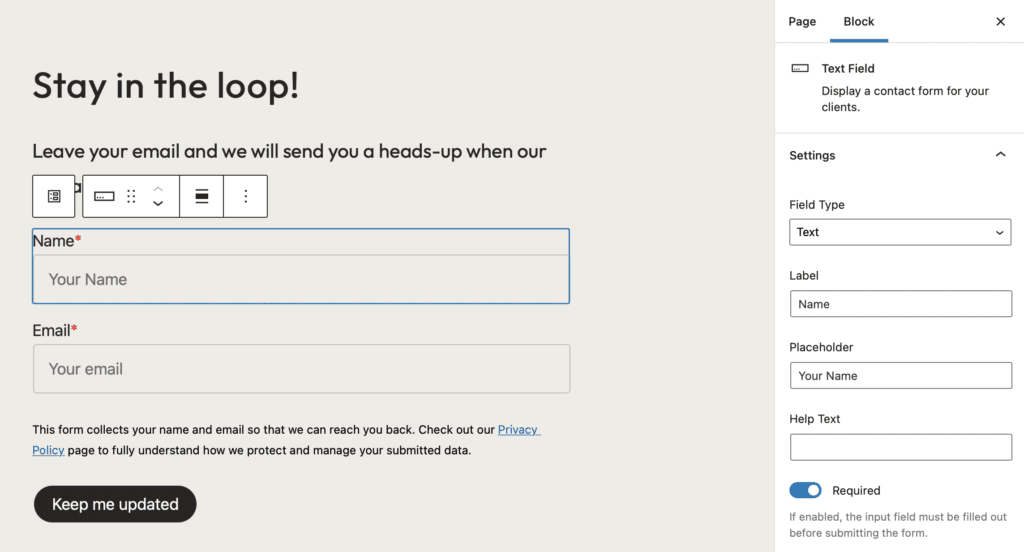
タイマーの表示方法を調整し、ブロック設定でカスタム カラーを適用できます。 Web サイトが利用可能になったときに通知を受けるオプションを訪問者に与えることができます。 これを行うには、オプトイン フォームを埋め込むか、独自の見出しとテキスト フィールドを作成する必要があります。

もちろん、メッセージを配信するには、このフォームをメール マーケティング プラットフォームと同期する必要があります。 ページでユーザー データを収集している場合は、GDPR に準拠していることを確認することが重要です。 プライバシー ポリシー ページへのリンクを追加することもお勧めします。
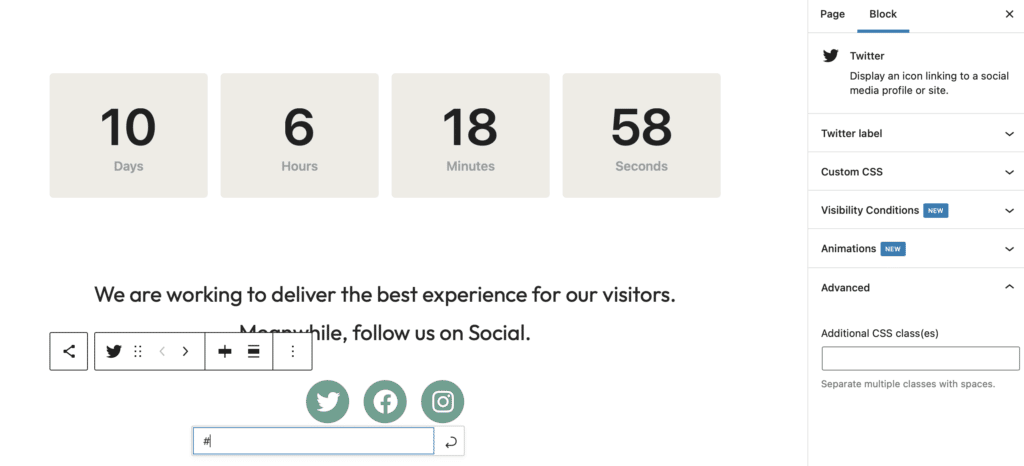
さらに、リンクを追加して、ユーザーをソーシャル プロファイルに誘導することもできます。 独自の URL を適切なアイコンに追加するだけです。

次に、ブロック設定にリンク ラベルを追加して、サイトをよりアクセスしやすくすることができます。
ステップ 4: チャットボットを設定する
最後に、事前にプログラムされたライブ チャットボットをセットアップして、訪問者とやり取りすることができます。 これにより、サイトがアクティブになる前に、コンバージョンを促進し、メーリング リストを拡大することができます。
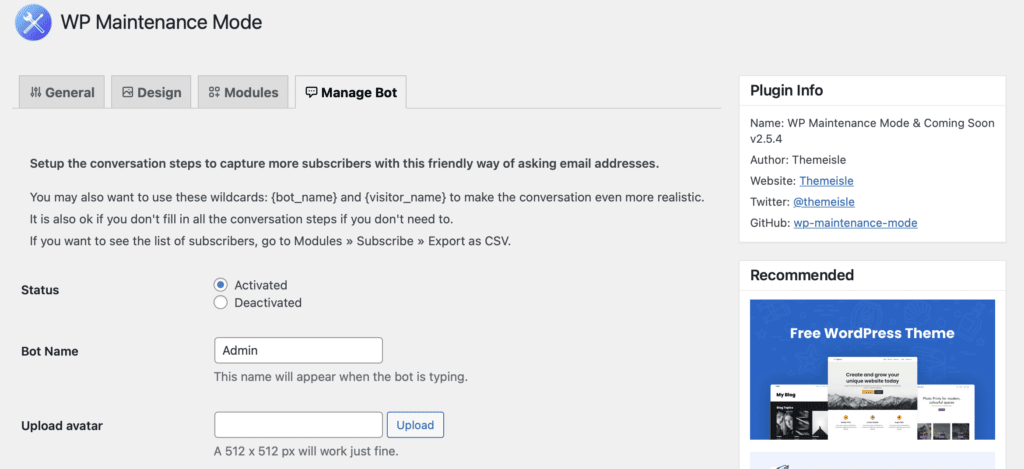
この機能を有効にするには、 [ボットの管理]に移動します。 次に、ステータスをActivatedに設定します。

ここで、ボット名を選択し、アバターをアップロードして、ボットに個性を加えることができます。 さらに下にスクロールすると、訪問者に表示されるメッセージをカスタマイズできます。
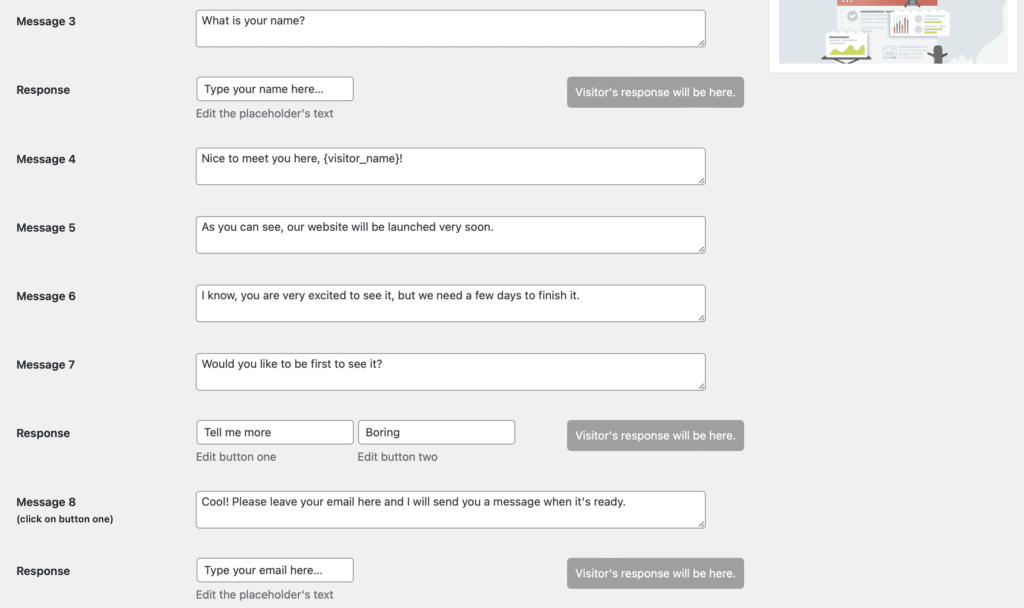
たとえば、サイトの準備が整ったときに通知を受け取るかどうかを尋ねることができます。 お客様が「はい」と答えた場合は、メール アドレスを提供するよう依頼できます。

短い単純なメッセージ シーケンスを作成するか、より複雑なメッセージ シーケンスを作成して、訪問者をページに長く留めておくことができます。
結論
Web サイトを微調整したい場合もありますが、特定のタスクによってサイトが壊れたり、ページが奇妙に表示されたりすることがあります。 ただし、メンテナンス モードを有効にして、わかりやすい通知を表示し、UX を維持することができます。
要約すると、WordPress でメンテナンス モードを有効にする方法は次のとおりです。
- WP Maintenance Mode & Coming Soon プラグインをインストールして構成します。
- メンテナンス モード ページを作成します。
- カウントダウン タイマーやその他の機能を追加して、メンテナンス モードの通知をより魅力的にします。
- チャットボットをセットアップします。
WordPress でメンテナンスモードを有効にする方法について質問がありますか? 以下のコメントセクションでお知らせください!
