WooCommerceで配送先住所を有効にする方法
公開: 2020-12-12WooCommerceストアの場合、チェックアウトの請求と配送のセクションを設定することは、顧客のショッピング体験を向上させるための鍵の1つです。 そのため、このガイドでは、WooCommerceで配送先住所を有効にして、チェックアウトを最適化し、コンバージョンを改善する方法を紹介します。
WooCommerceで配送先住所を有効にするのはなぜですか?
まず、配送先住所を有効にする必要がある理由をよく理解しましょう。 デフォルトでは、WooCommerceのチェックアウトセクションには配送先住所を使用するオプションがありません。 これは、請求先住所と配送先住所が同じであることを意味します。 ただし、買い物客はさまざまな理由で異なる請求先住所と配送先住所を使用する場合があります。 たとえば、勤務先のオフィスに商品を発送する場合、請求先住所と配送先住所は異なります。
ご想像のとおり、これは非常に頻繁に発生するため、顧客にこのオプションを提供することが重要です。 このように、あなたはまたあなたがコンバージョン率を高めるのを助けるかもしれない彼らの買い物体験を改善するでしょう。 チェックアウトページのフィールドを少なくする方が良いと言う人もいるかもしれませんが、実際には、配送先住所を指定する追加のオプションの方が買い物客にとっては良いでしょう。 S
o、完全に異なる配送先住所またはオプションの配送先住所フィールドを提供するオプションを追加することで、考えられるすべての状況に対応できます。
WooCommerceで配送先住所を有効にする方法
WooCommerceで配送先住所フィールドを有効にする主な方法は2つあります。
- CheckoutManagerプラグインを使用
- WooCommerce設定から
両方の選択肢を詳しく見てみましょう。
1. CheckoutManagerプラグインを使用
チェックアウトマネージャーは、そこにある最高のチェックアウトプラグインの1つであり、チェックアウトページを最適化するための多くの方法を開きます。 これはフリーミアムプラグインであり、80,000を超えるアクティブなインストールがあります。 ここからダウンロードできる無料バージョンと、19米ドルから始まる3つのプレミアムプランがあります。 このデモでは、無料バージョンを使用します。
それでは、CheckoutManagerを使用して配送先住所フィールドを有効にする方法を見てみましょう。 まず、プラグインのインストールから始めましょう。
WordPress管理ダッシュボードを開き、サイドバーの[プラグイン]> [新規追加]に移動します。
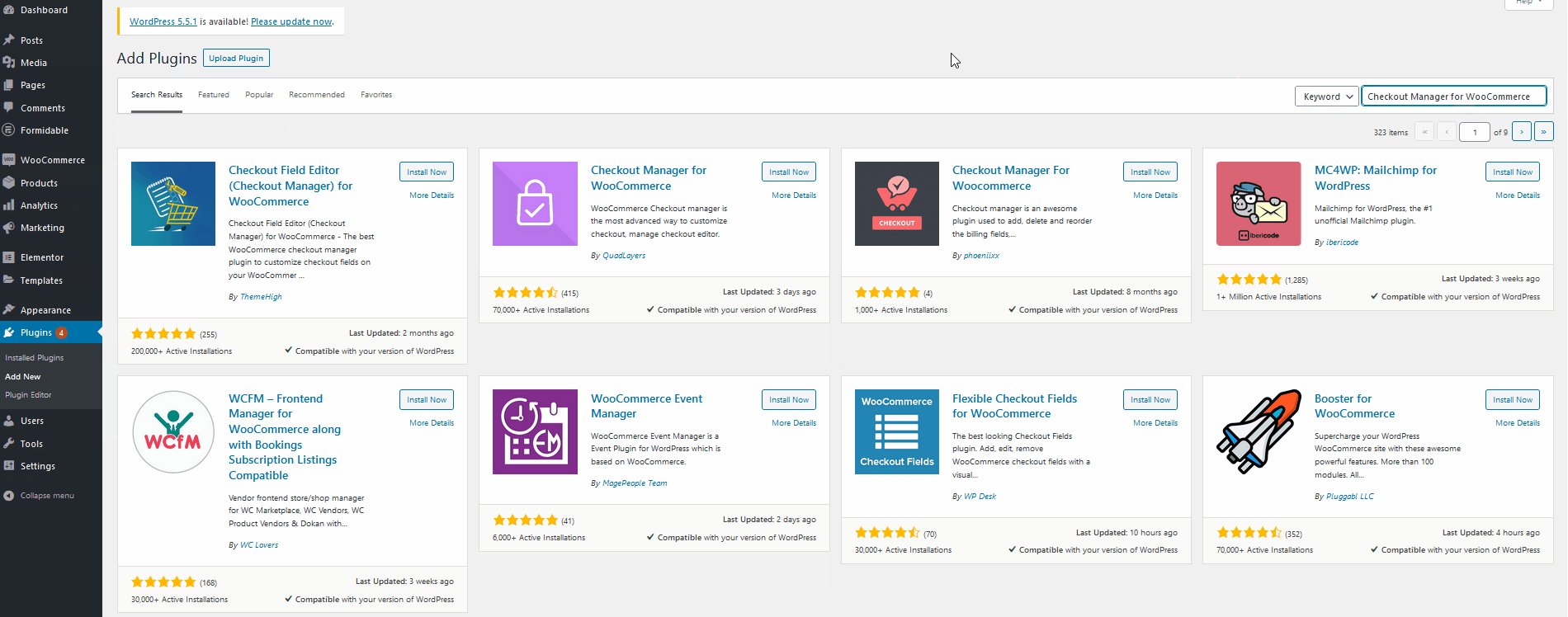
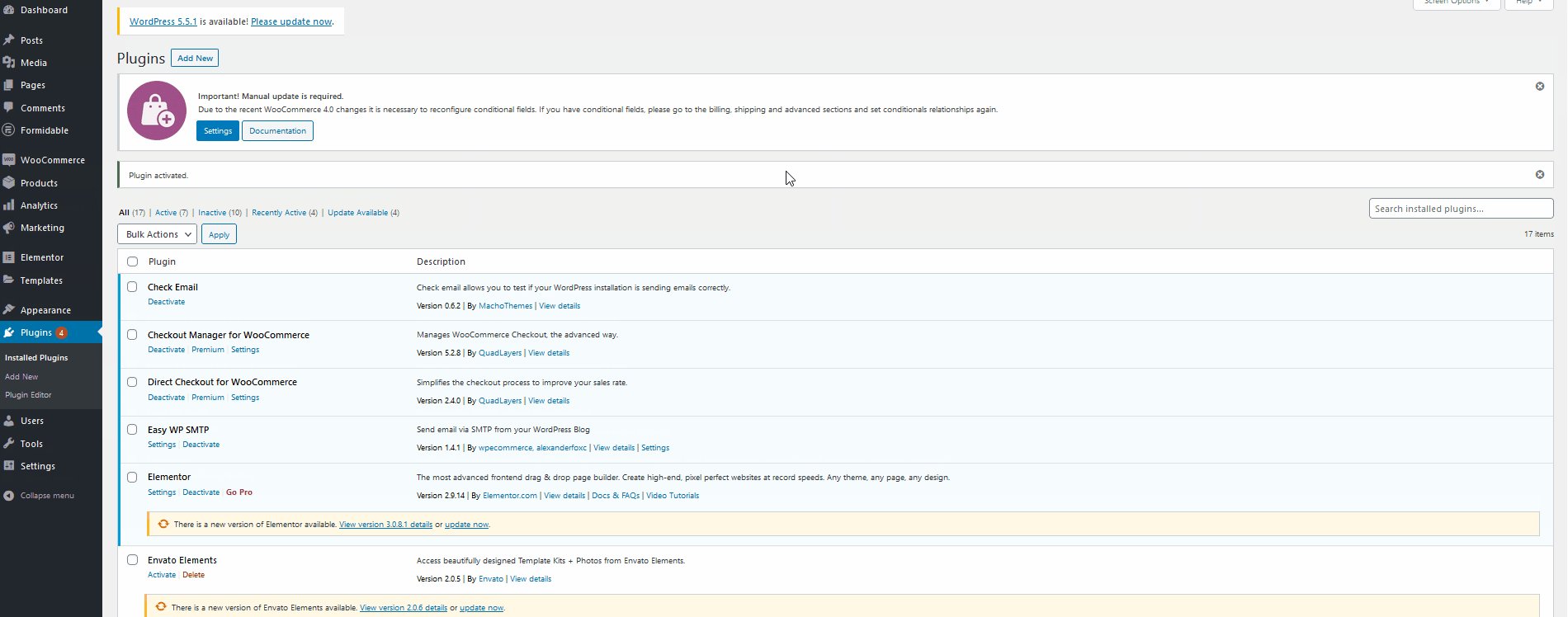
次に、右上の検索バーを使用して、 Checking Manager forWooCommerceを検索します。 次に、プラグインカードの[インストール]ボタンをクリックし、ボタンが変更されてアクティブになったら、もう一度押すとインストールが完了します。
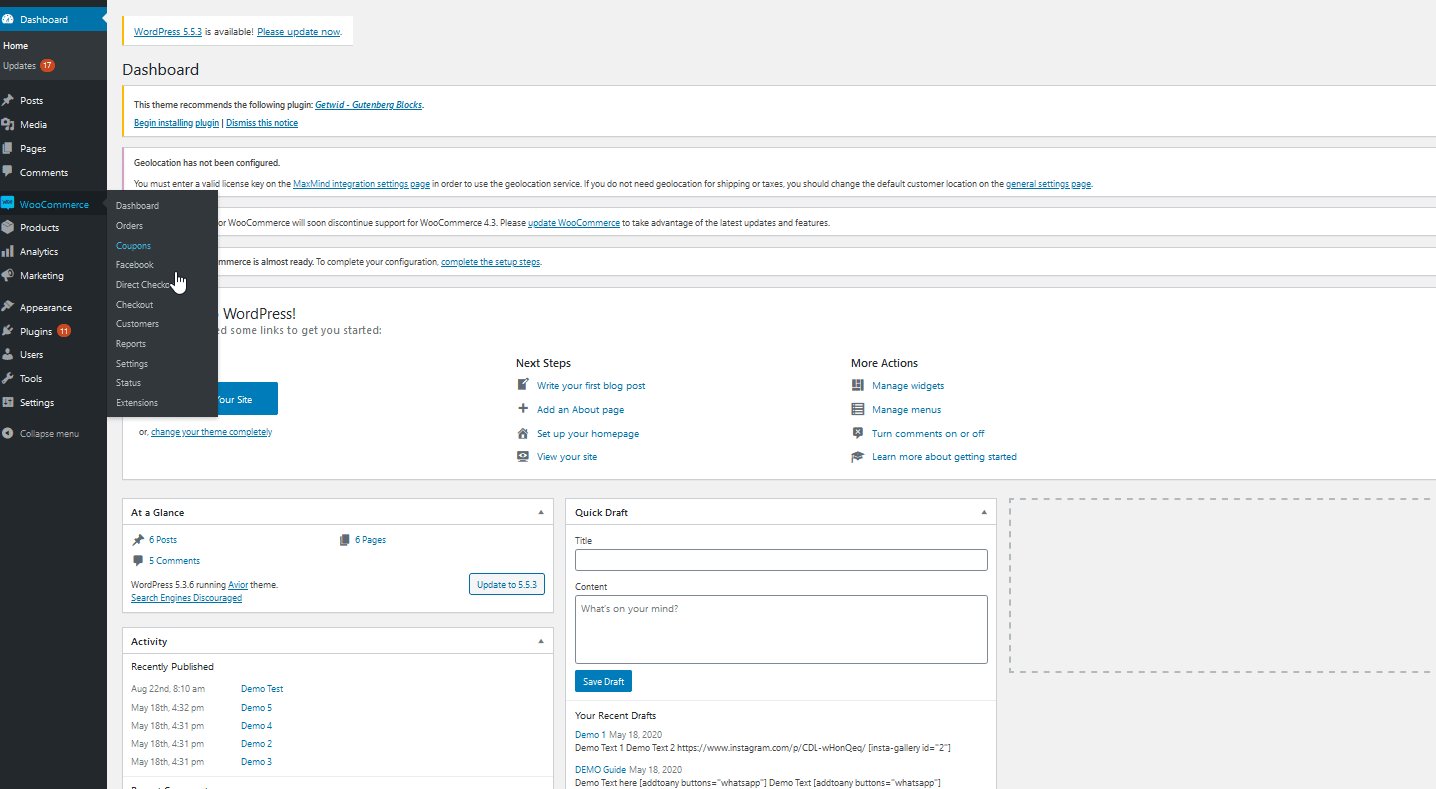
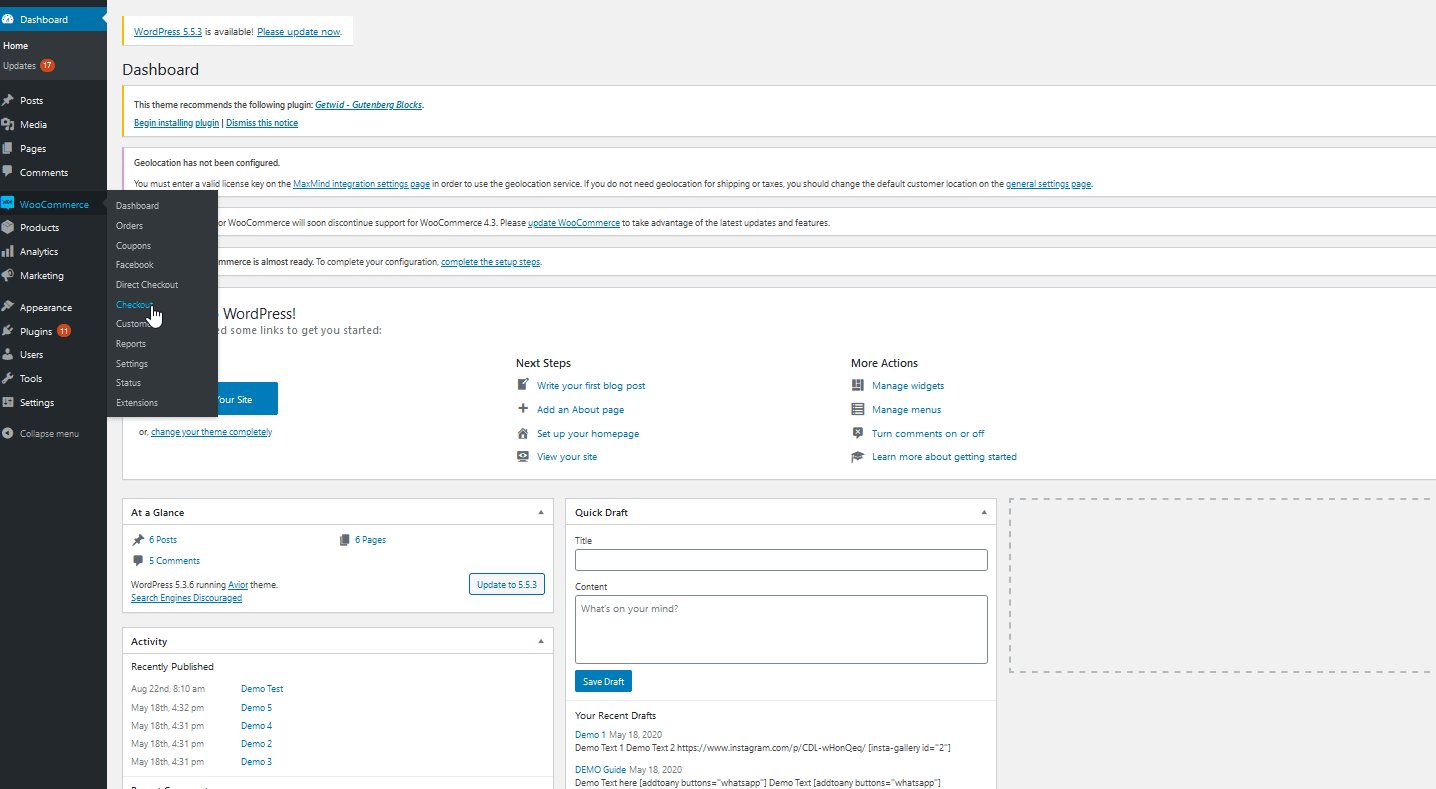
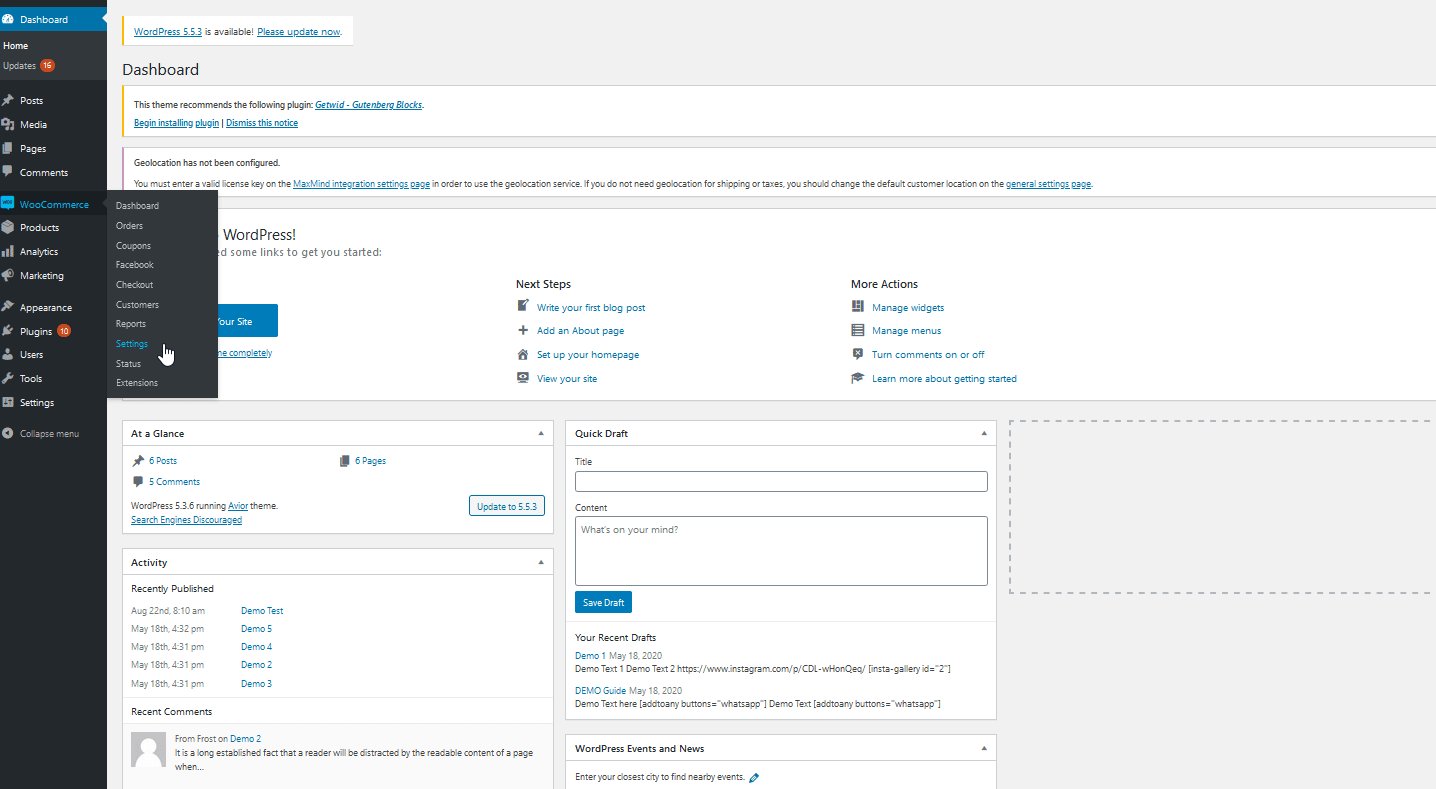
 プラグインが設定されたので、 WooCommerceチェックアウトページをカスタマイズして配送先住所を有効にしましょう。 WPAdminサイドバーのWooCommerce> Checkoutに移動して、プラグインのオプションメニューを開きます。
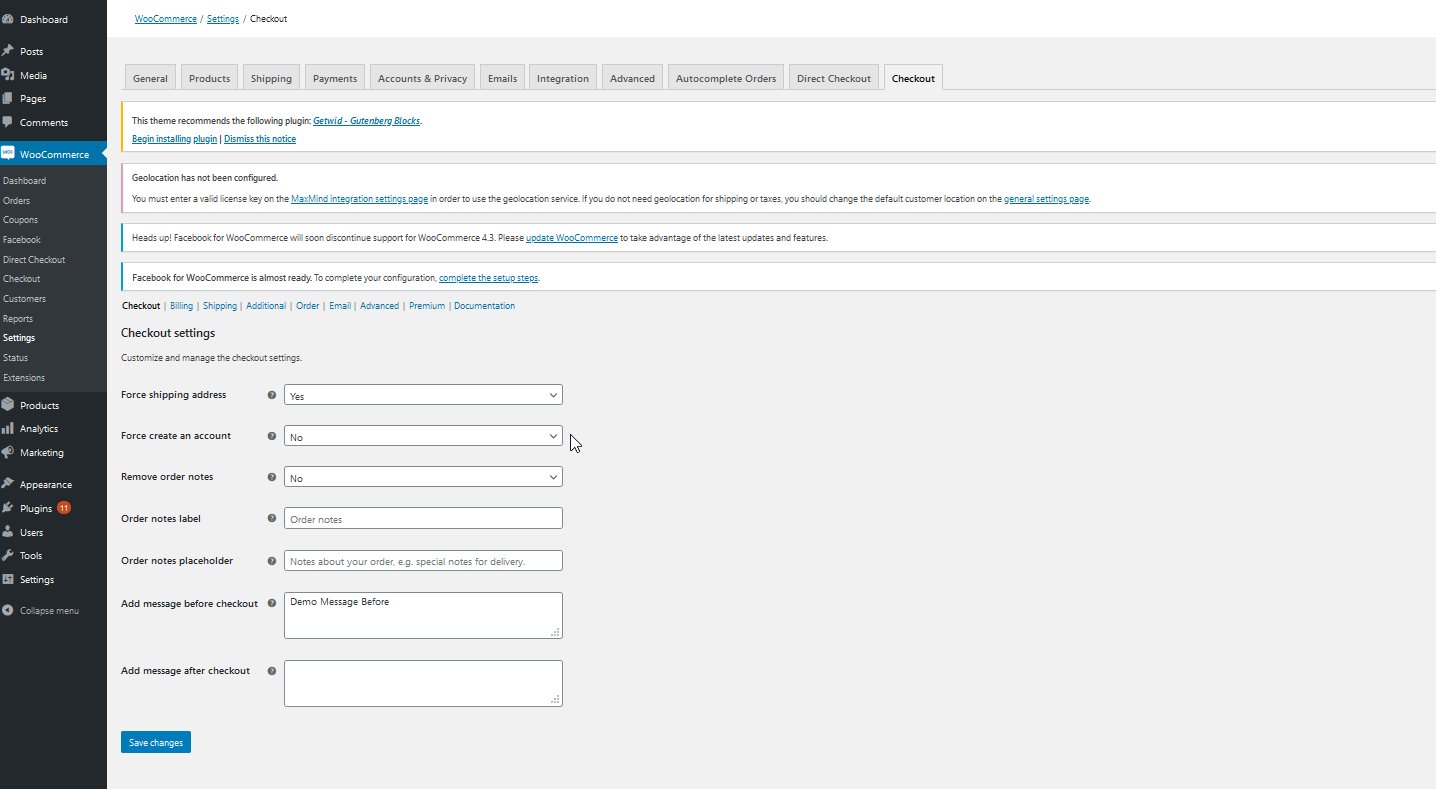
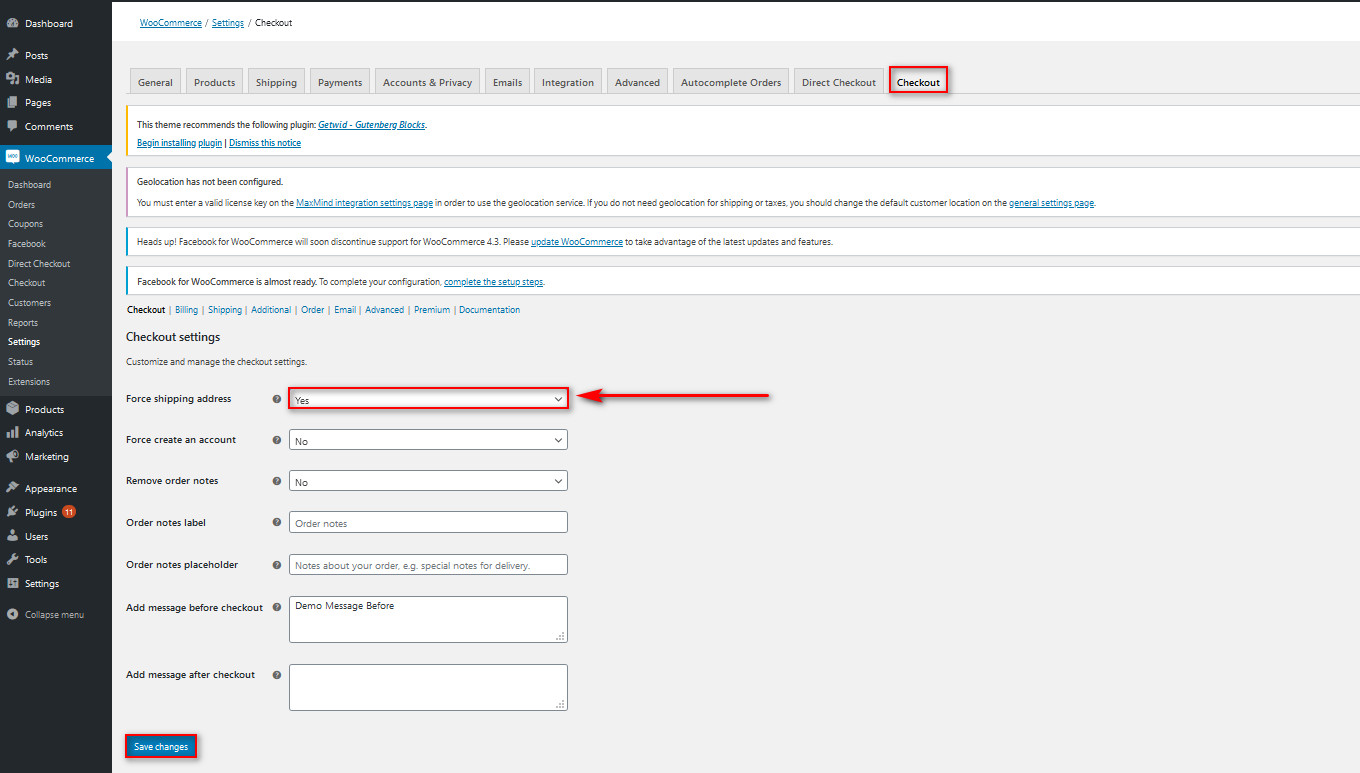
プラグインが設定されたので、 WooCommerceチェックアウトページをカスタマイズして配送先住所を有効にしましょう。 WPAdminサイドバーのWooCommerce> Checkoutに移動して、プラグインのオプションメニューを開きます。
 次に、[配送先住所を強制する]というオプションを使用して、[はい]に切り替えます。 これで、WooCommerceのチェックアウトページで配送先住所を有効にする必要があります。 顧客は、チェックアウト時に個別の配送先住所を追加するだけです。
次に、[配送先住所を強制する]というオプションを使用して、[はい]に切り替えます。 これで、WooCommerceのチェックアウトページで配送先住所を有効にする必要があります。 顧客は、チェックアウト時に個別の配送先住所を追加するだけです。
 この方法では、いくつかの手順でチェックアウトフォームの配送先住所を有効にすることができます。 プラグインを使用する必要がありますが、Checkout Managerには無料バージョンがあり、チェックアウトページをカスタマイズするための多数の追加機能が付属しています。
この方法では、いくつかの手順でチェックアウトフォームの配送先住所を有効にすることができます。 プラグインを使用する必要がありますが、Checkout Managerには無料バージョンがあり、チェックアウトページをカスタマイズするための多数の追加機能が付属しています。
チェックアウトマネージャー–追加情報
Checkout Managerが提供する最も強力な機能の1つは、条件付きフィールドを追加する機能です。 条件付きロジックを追加することにより、別のフィールドの値に基づいてフィールドを表示または非表示にすることができます。 条件付きフィールドの使用方法とそれらを使用して何ができるかについて詳しくは、このガイドをご覧ください。
さらに、この投稿では、CheckoutManagerを使用してチェックアウトページをカスタマイズするすべての方法について詳しく知ることができます。 このためにプラグインを使用したくない場合は、読み続けて、WooCommerce設定から配送先住所を有効にする方法を学びます。
2.WC設定からWooCommerceの配送先住所を有効にします
チェックアウト時に配送先住所を表示する2番目のオプションは、 WooCommerceの組み込みオプションを使用することです。 このプロセスは最初のプロセスよりも少し長くなりますが、追加のプラグインを必要とせずに、チェックアウトページをより細かく制御できます。
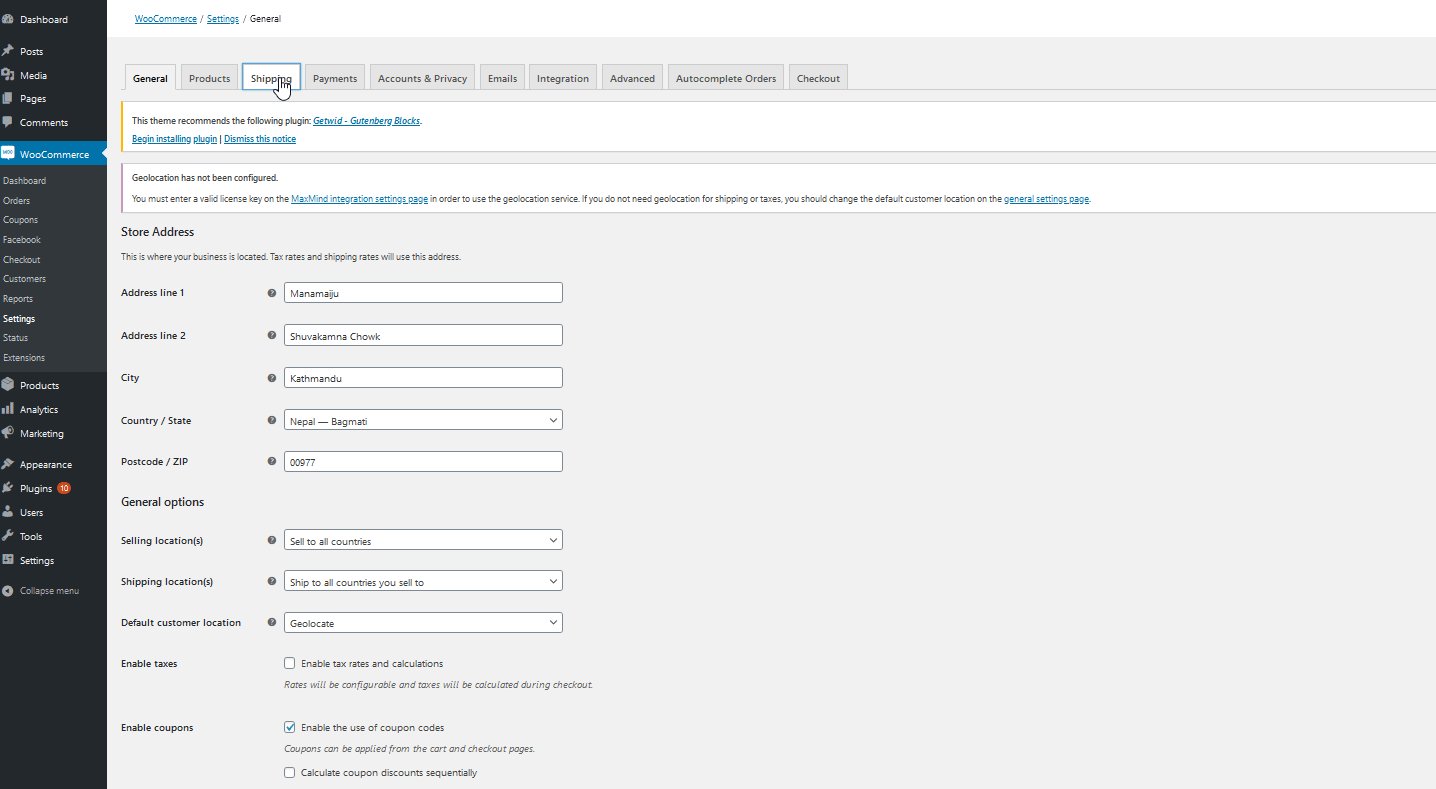
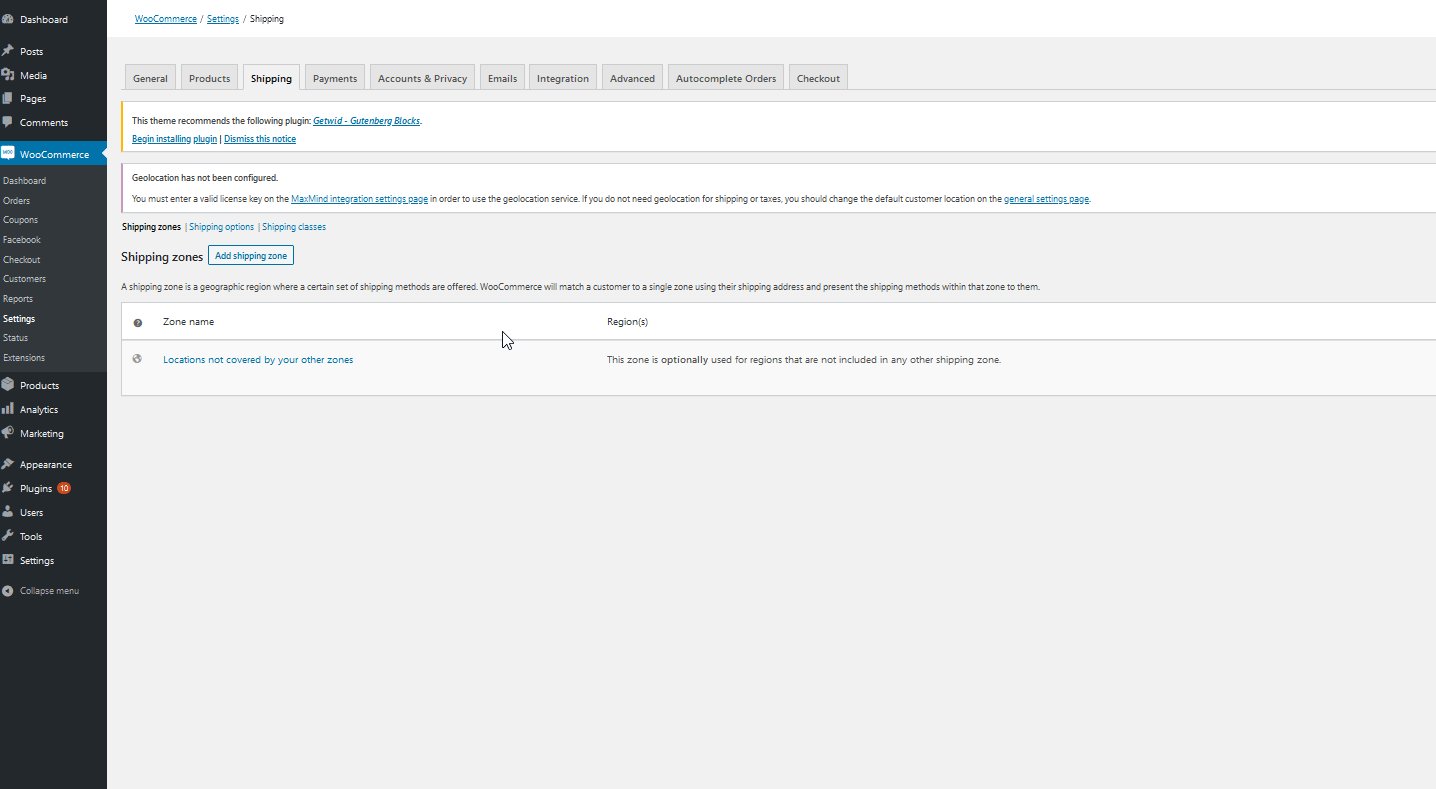
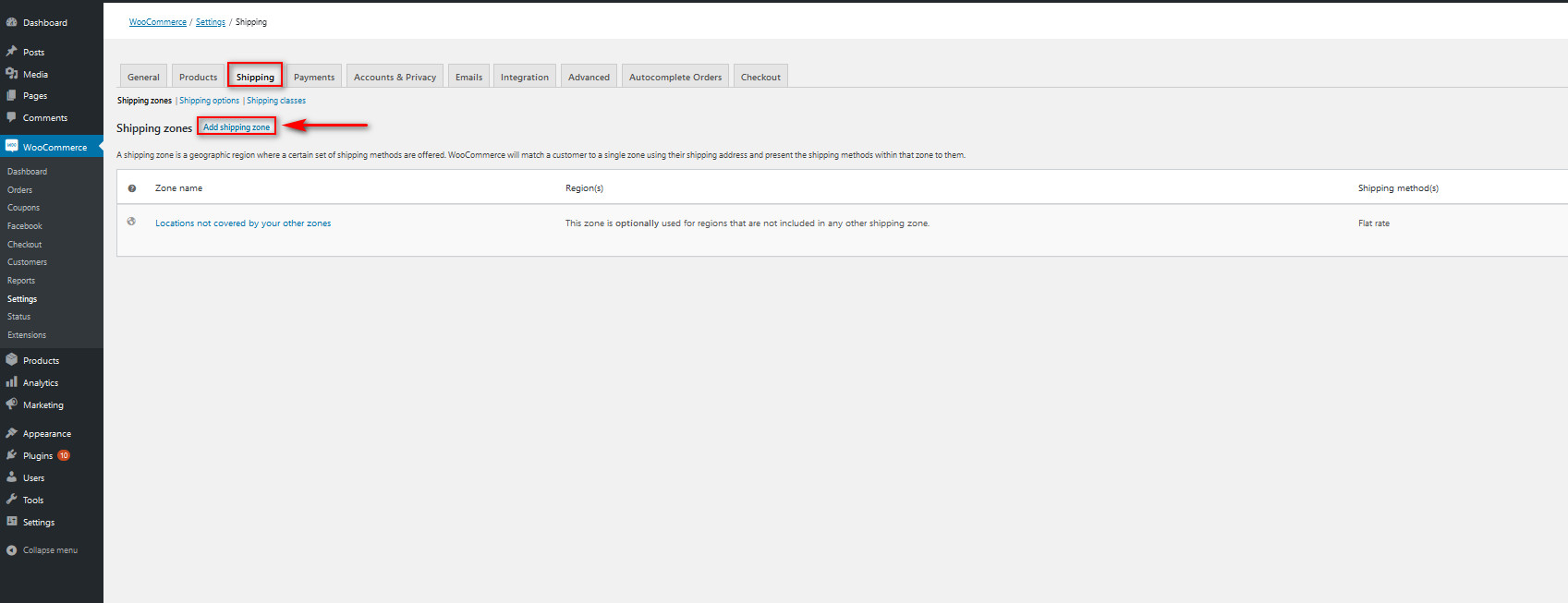
この方法を開始するには、先に進み、ダッシュボードサイドバーの[ WooCommerce]> [設定]をクリックしてWooCommerce設定を開きます。 次に、 [配送]タブに移動します。  配送先住所を追加するオプションを有効にするには、[配送ゾーンの追加]をクリックします。
配送先住所を追加するオプションを有効にするには、[配送ゾーンの追加]をクリックします。

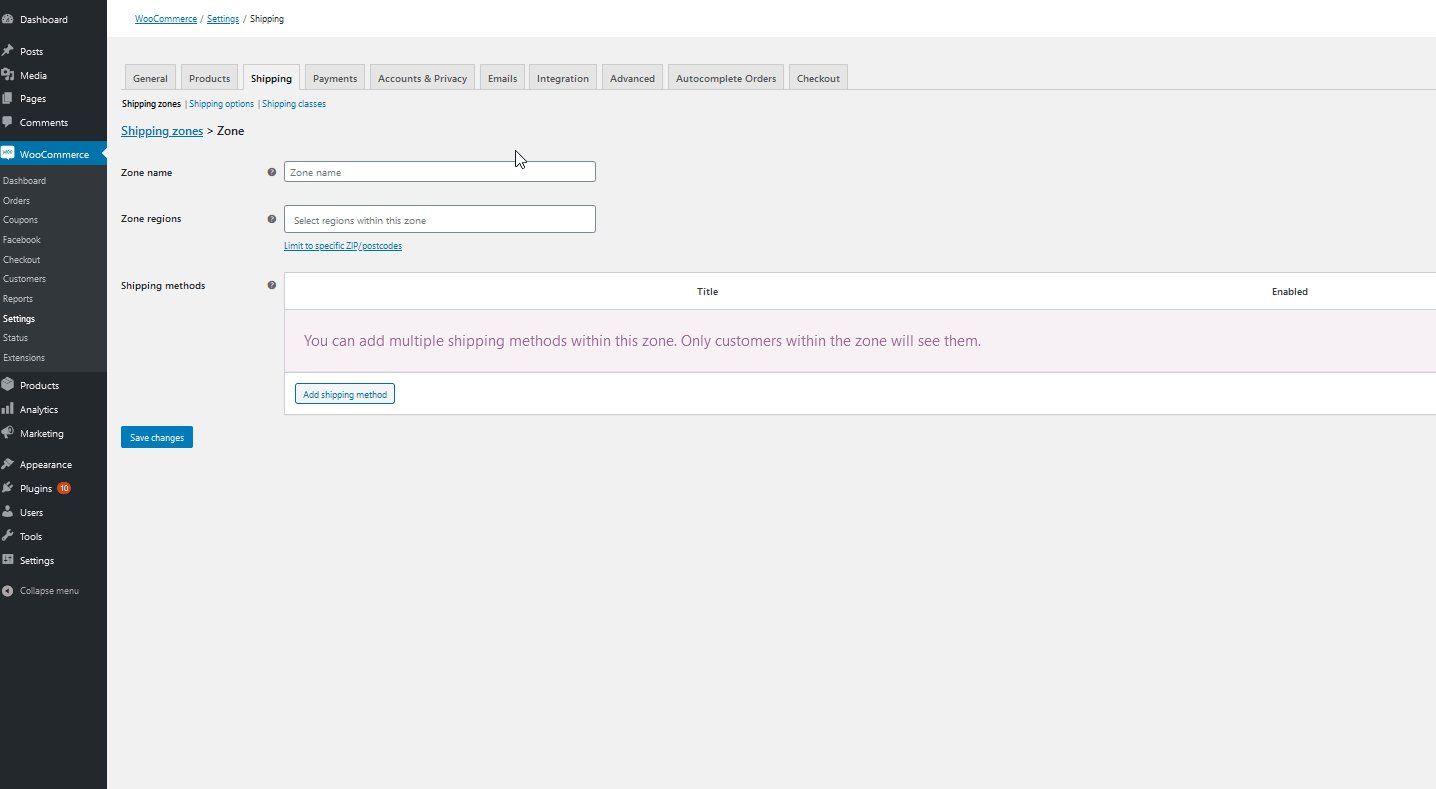
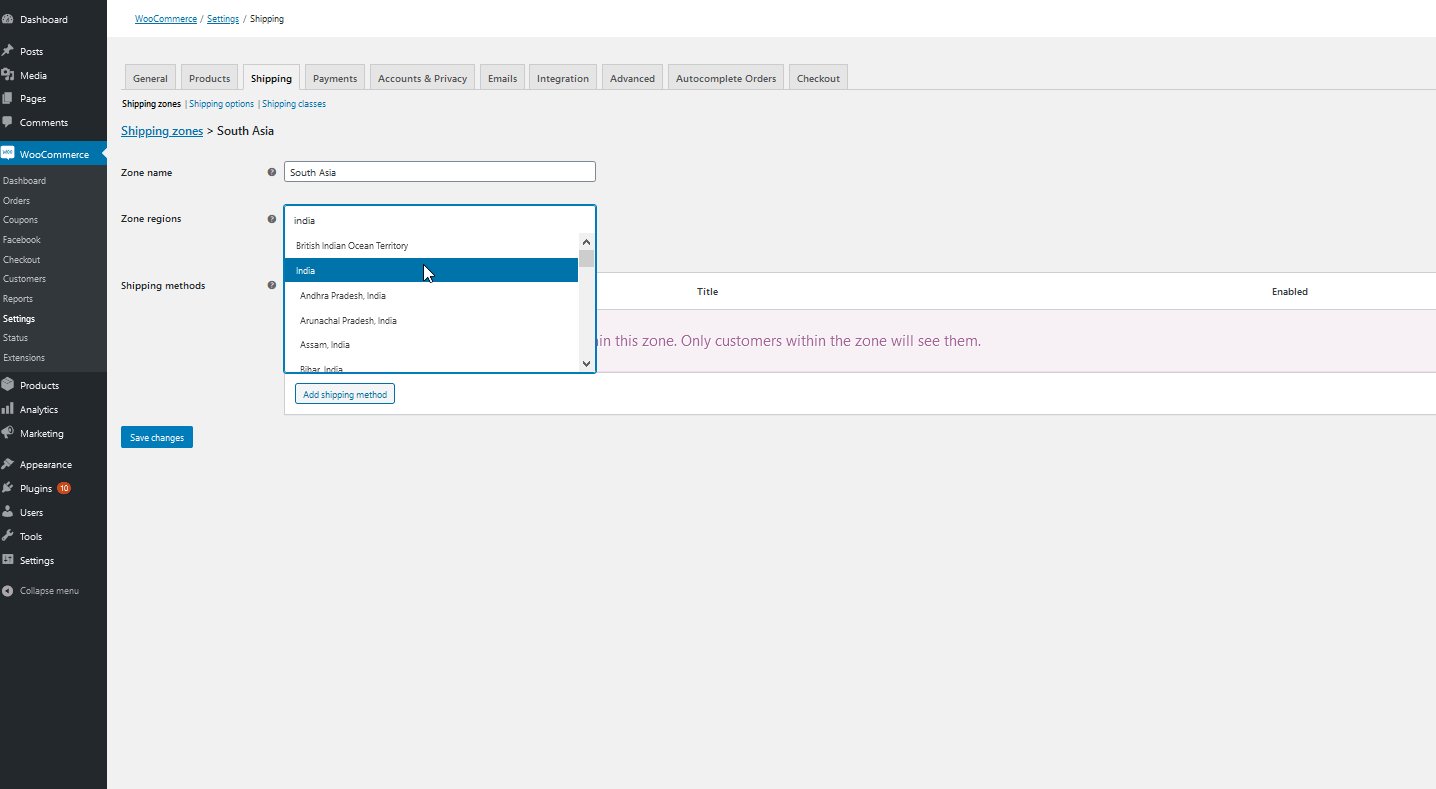
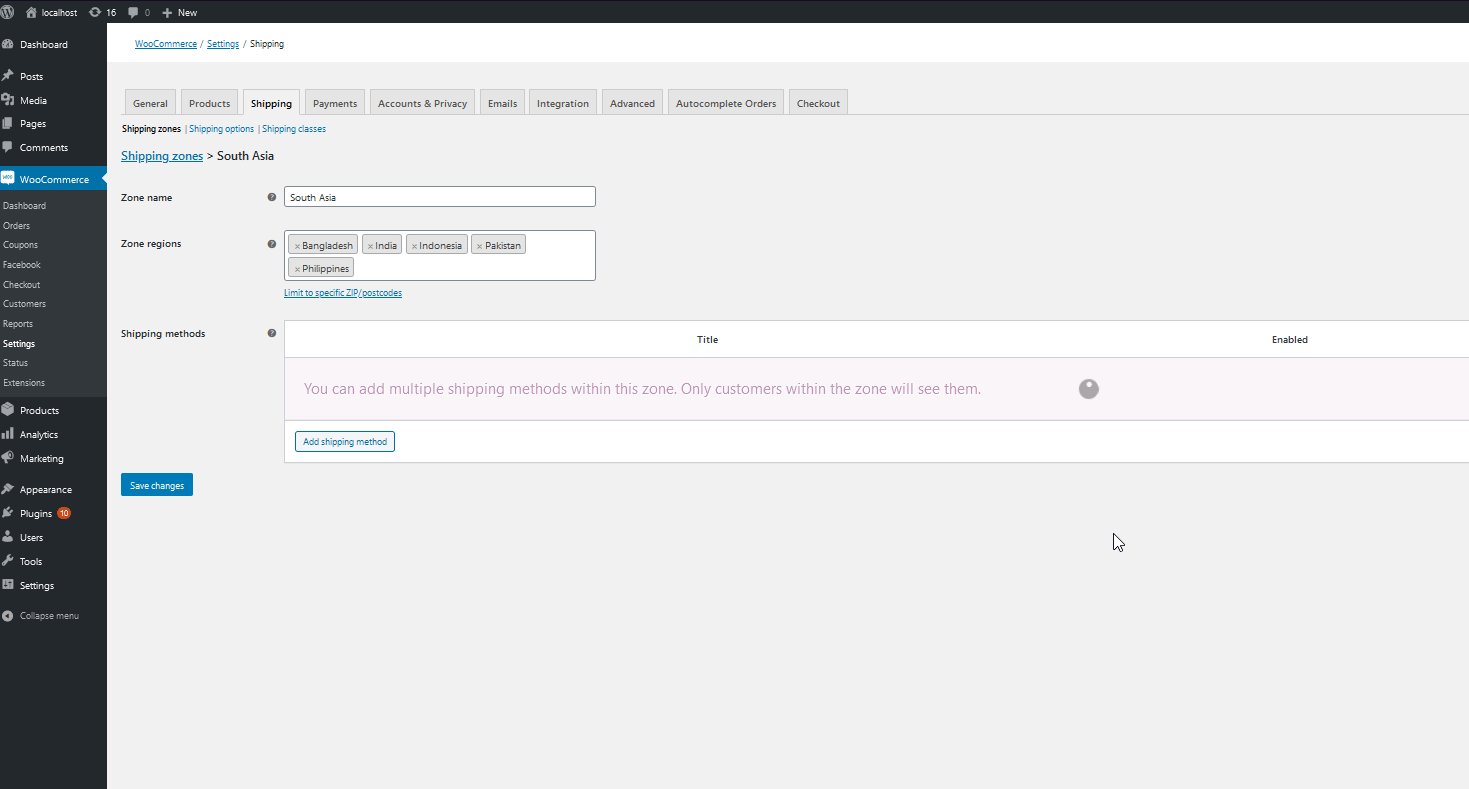
これで、顧客の配送ゾーンを指定できます。 これにより、世界中のさまざまな地域の特定の配送料と料金を有効にすることができます。 [ゾーン名]フィールドに配送ゾーン(アジア、太平洋地域、米国、カナダなど)を入力し、[ゾーン地域]フィールドでこのゾーンに該当する地域を選択するだけです。
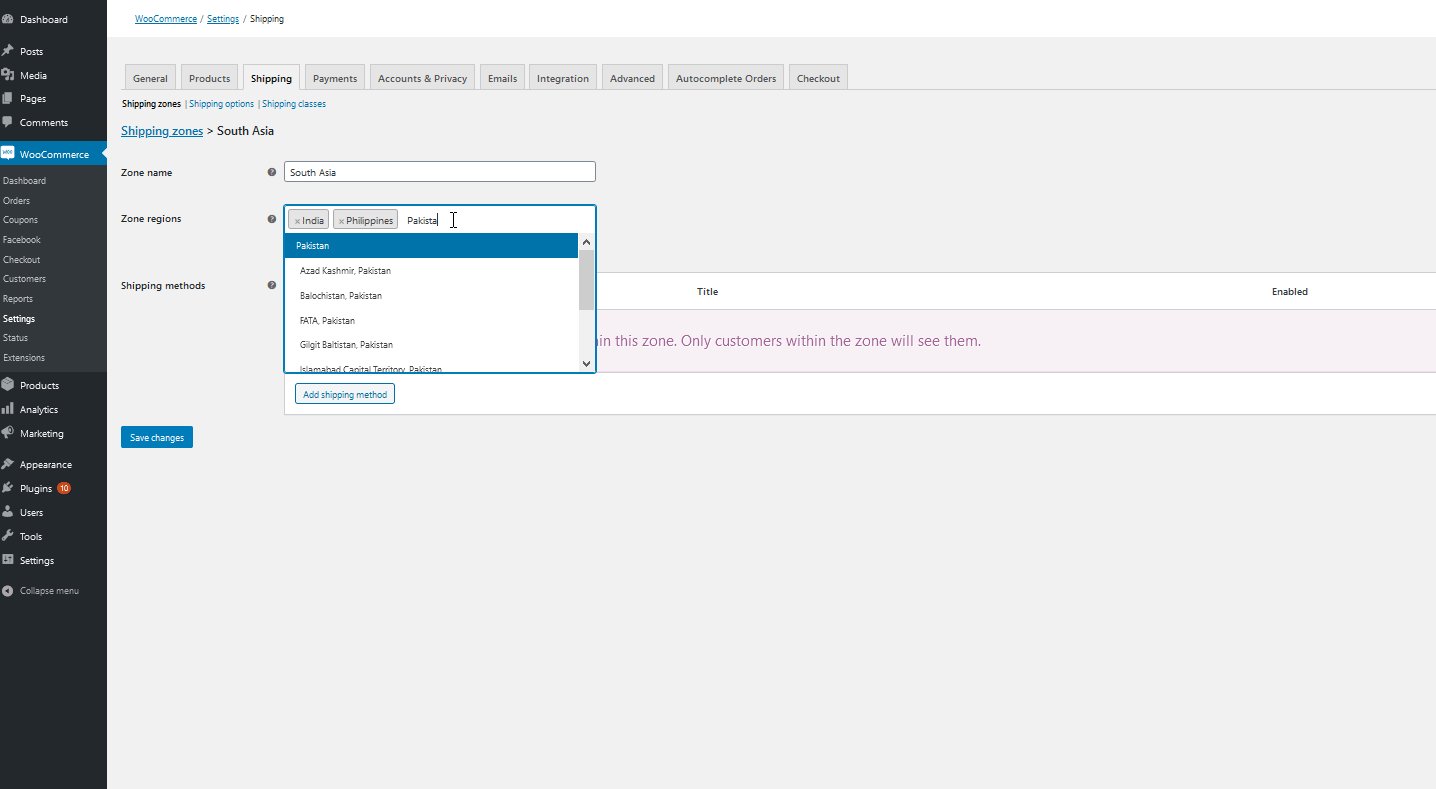
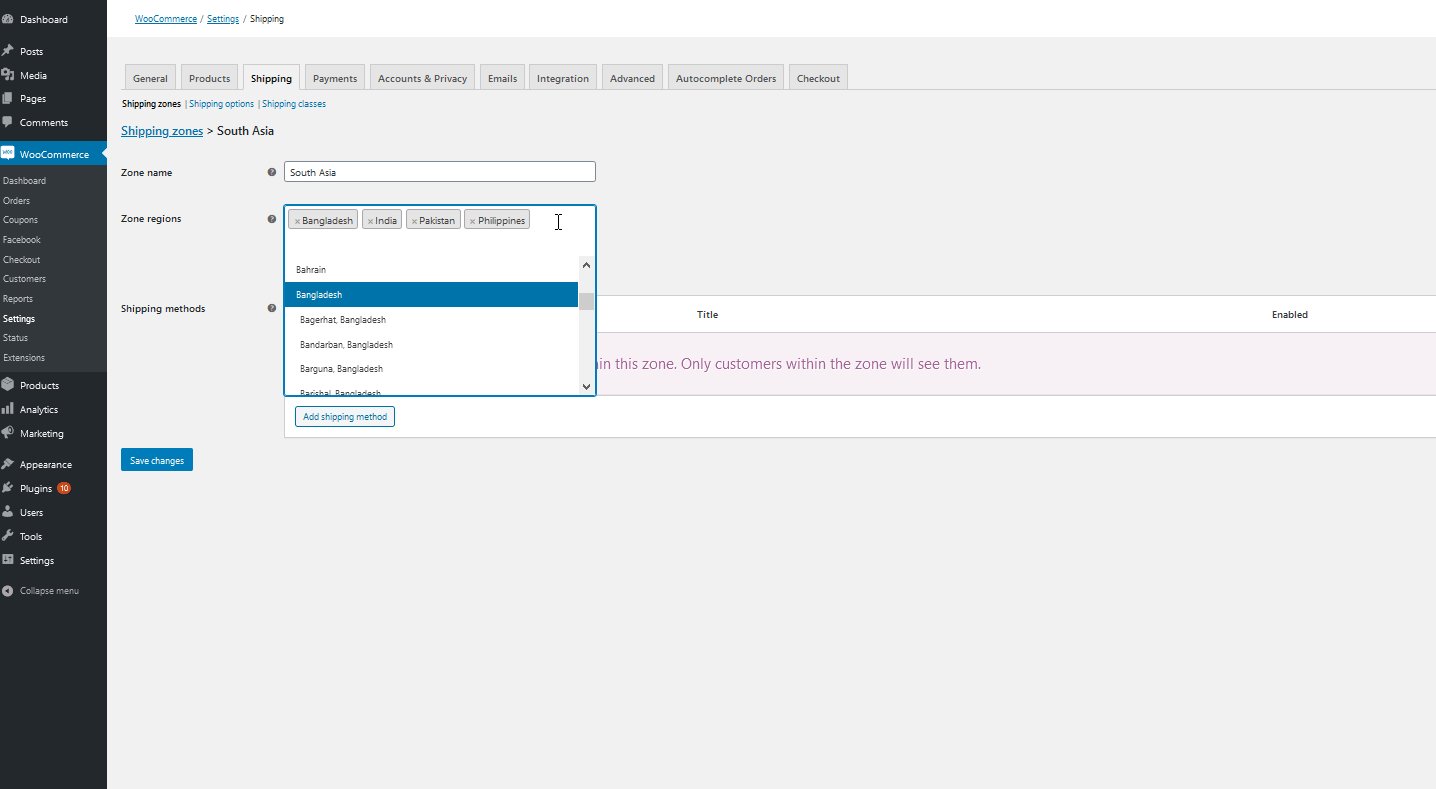
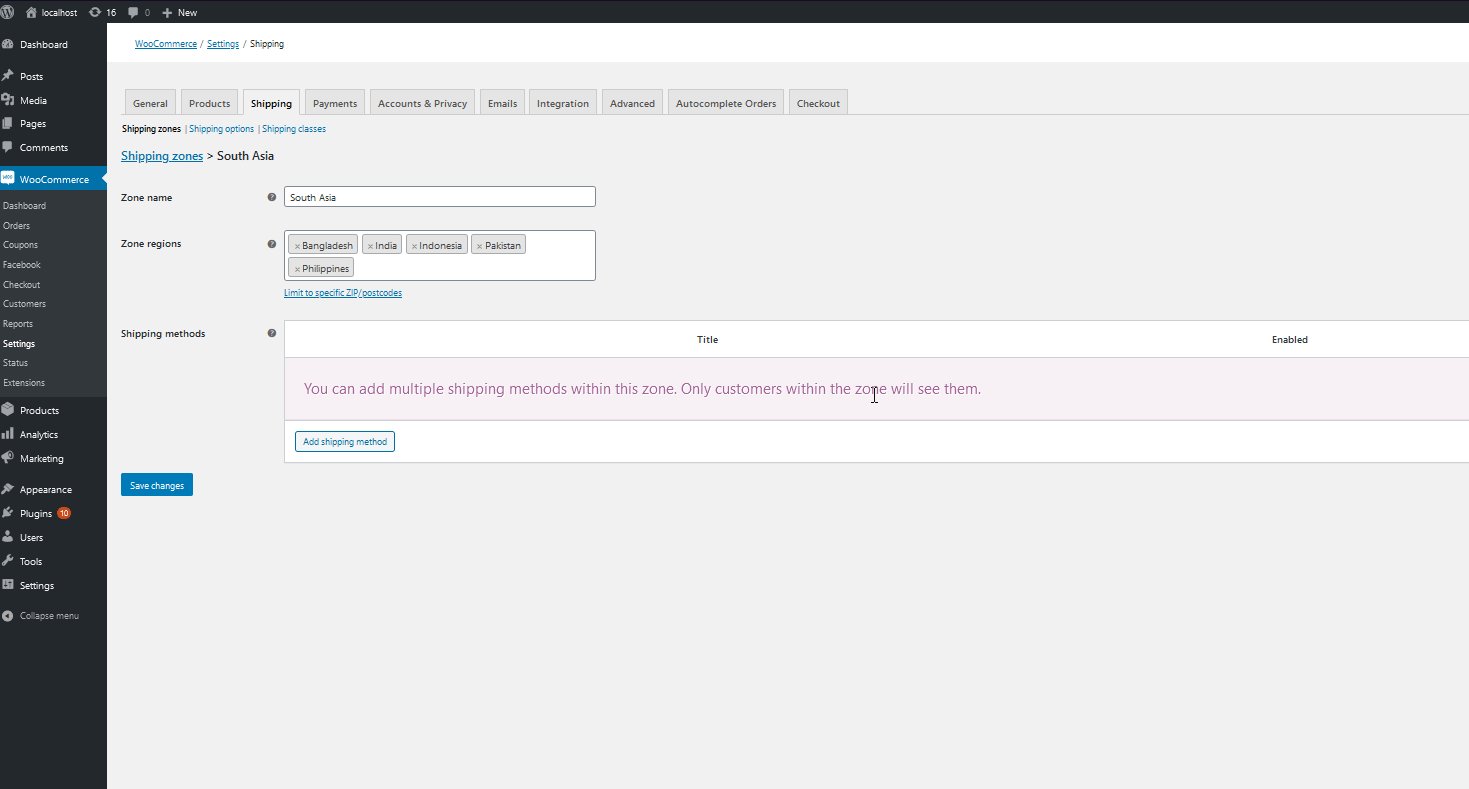
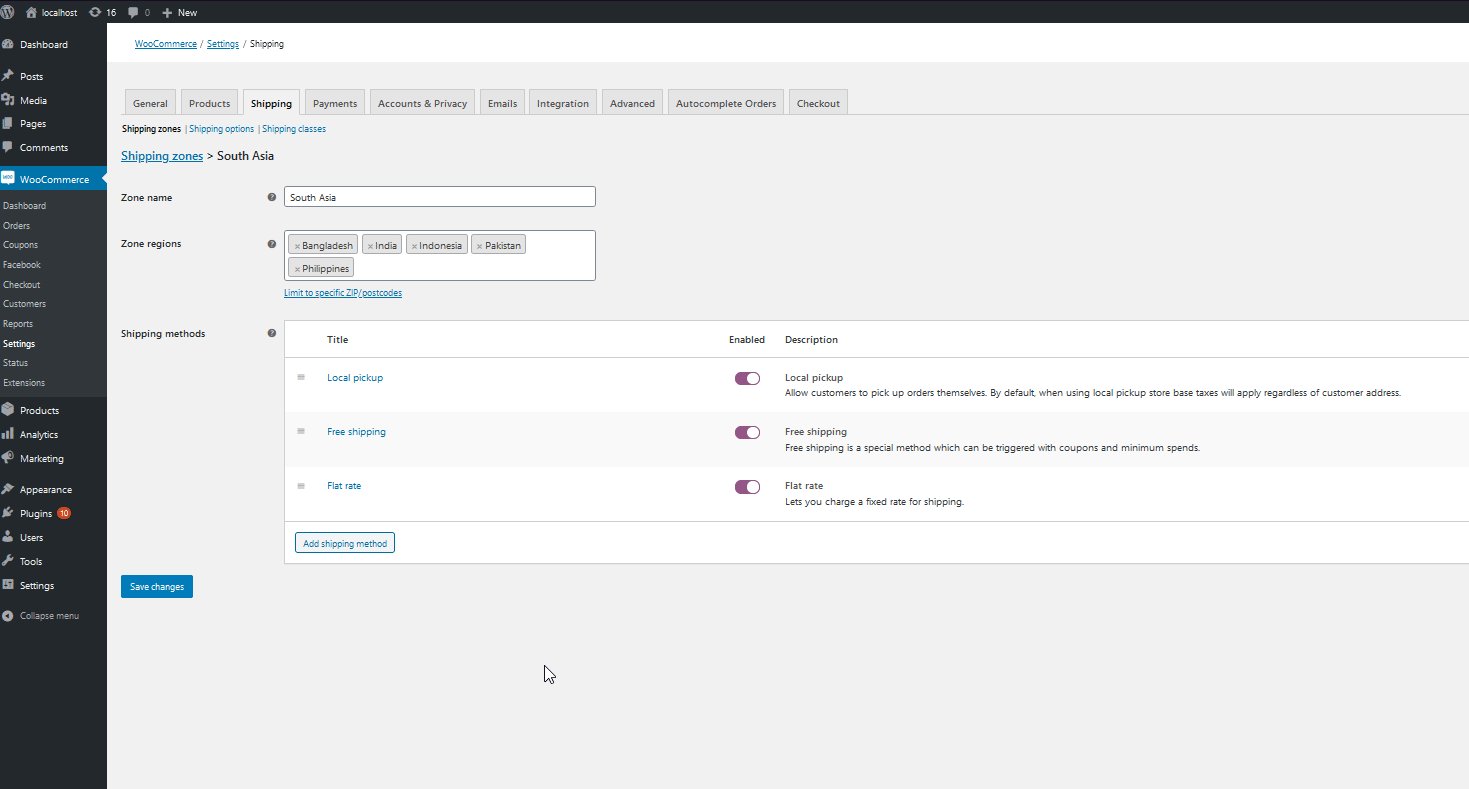
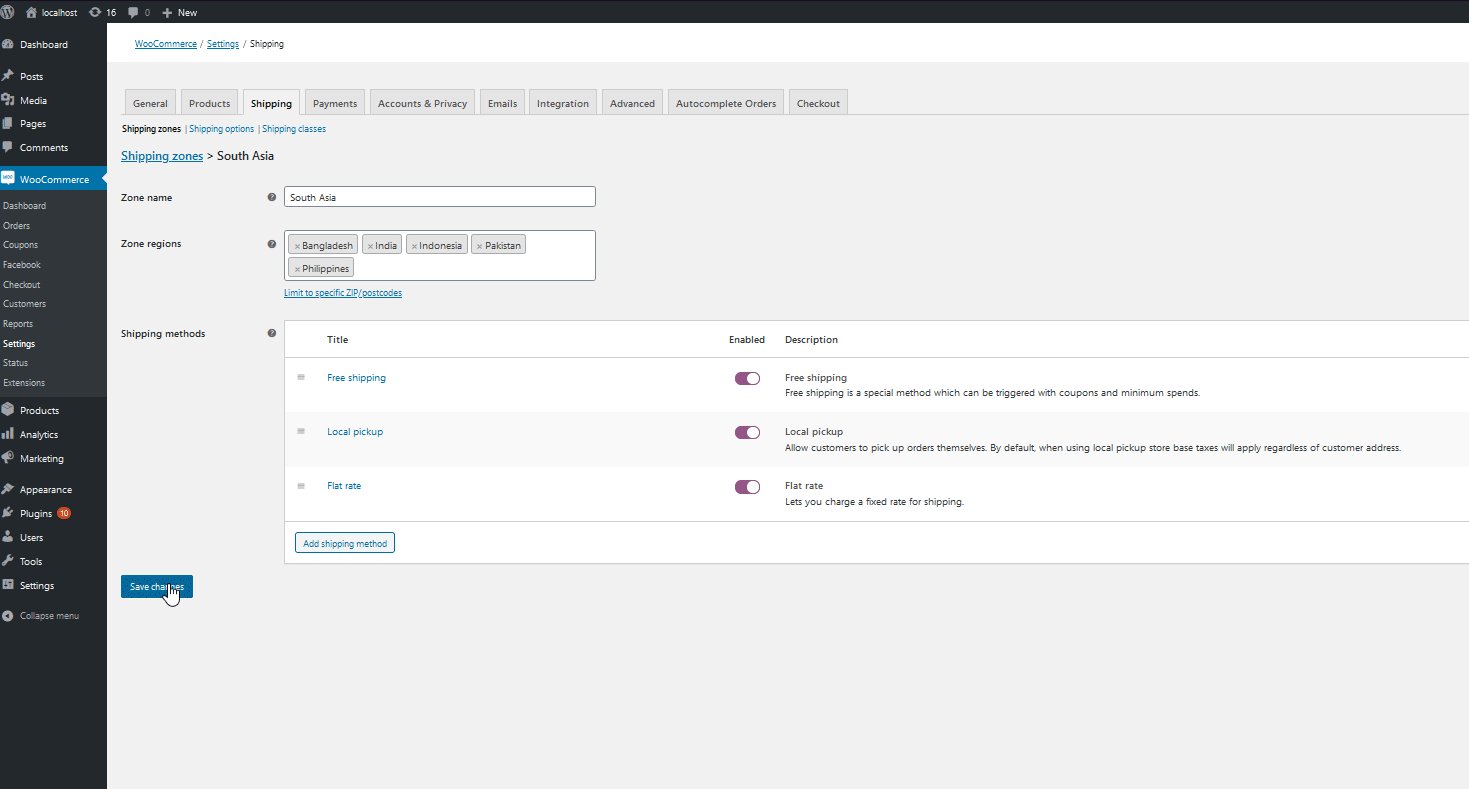
たとえば、南アジアという配送ゾーンを追加し、インド、フィリピン、パキスタン、バングラデシュなどの地域を追加しましょう。  次に、[配送方法の追加]ボタンをクリックして、この地域の顧客に希望する配送方法の種類を選択します。
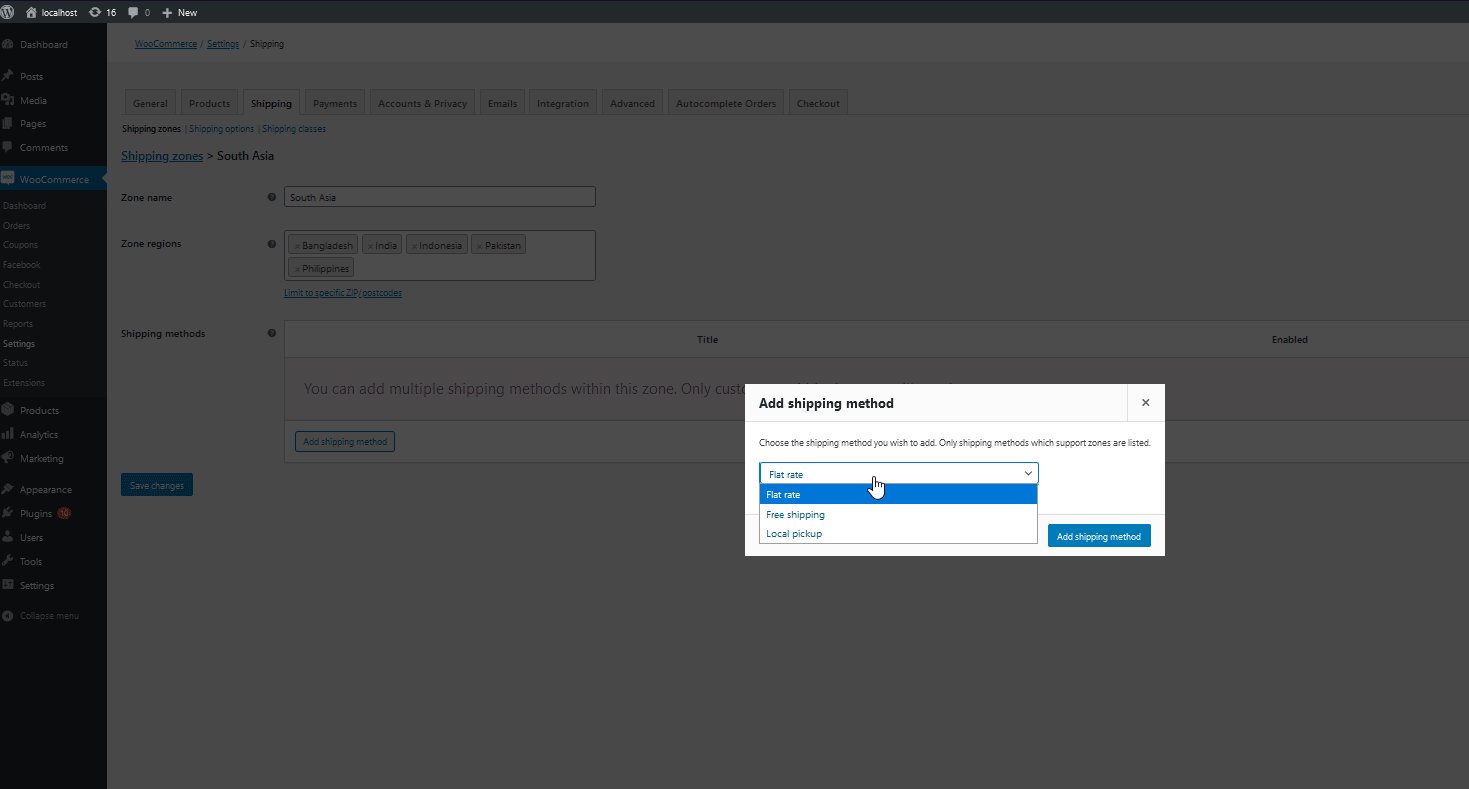
次に、[配送方法の追加]ボタンをクリックして、この地域の顧客に希望する配送方法の種類を選択します。
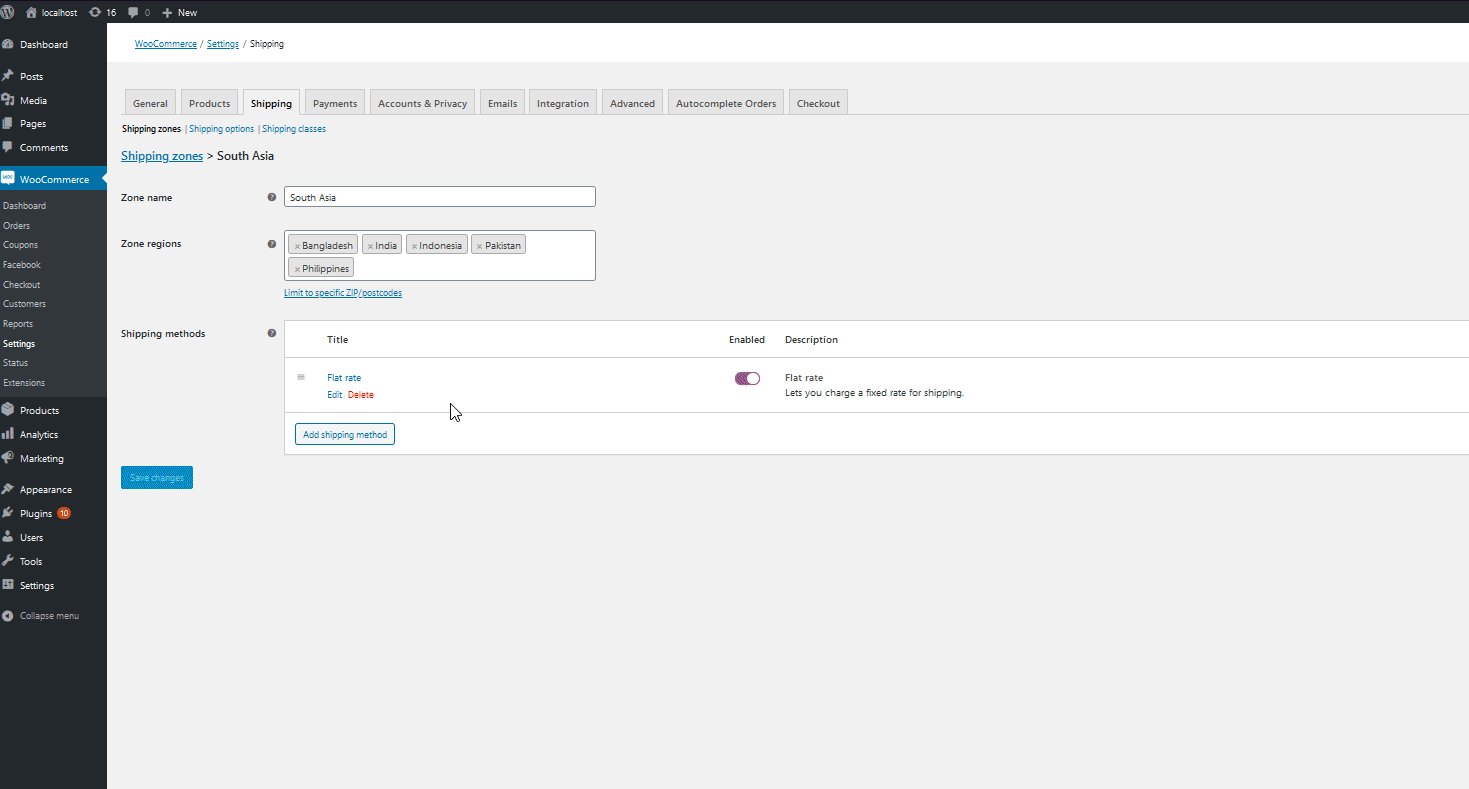
デモでは、南アジア地域全体の定額料金を追加します。 必要に応じて、顧客に複数の配送方法を追加できることを忘れないでください。
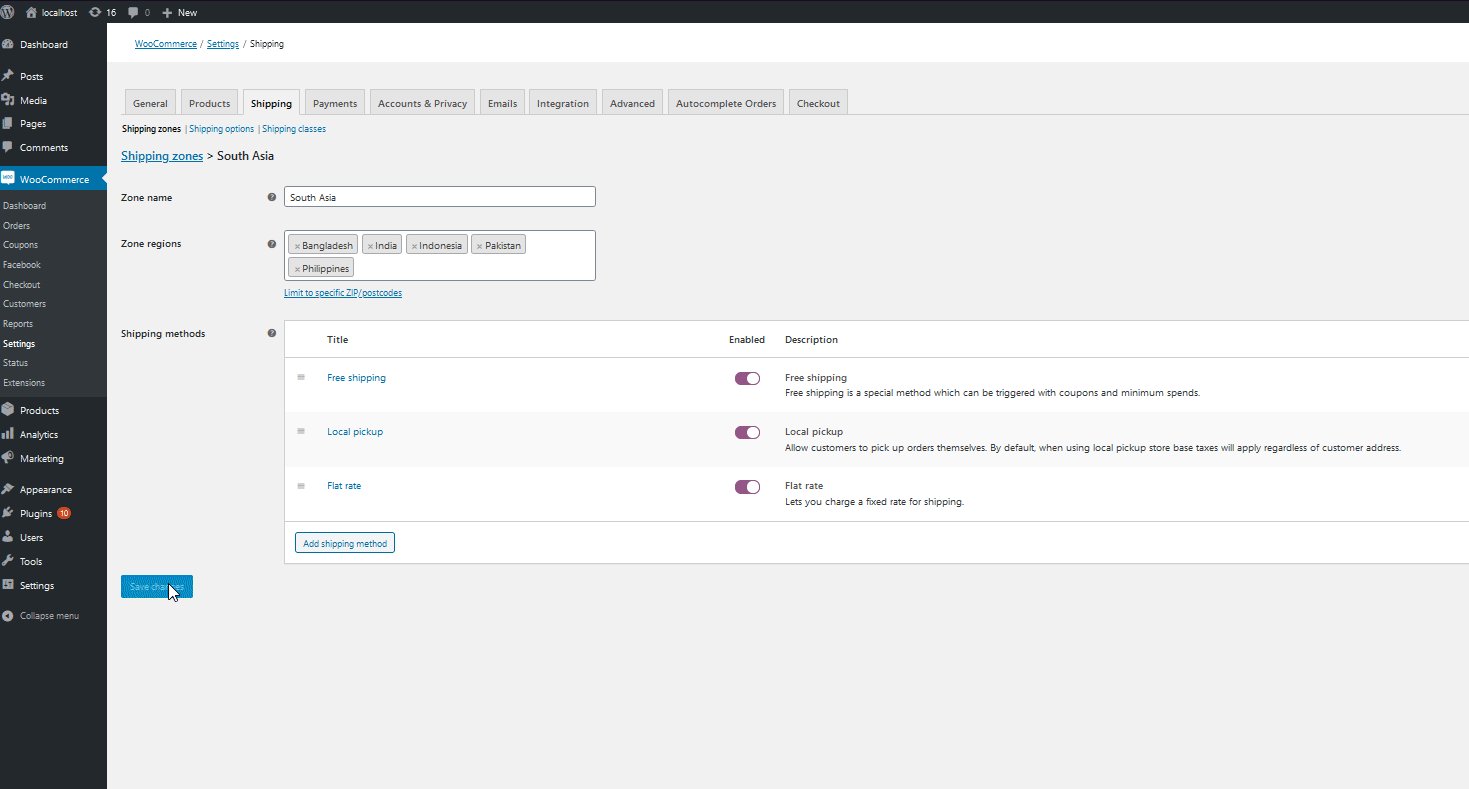
 その後、[変更を保存]をクリックして、[配送]タブに戻ります。
その後、[変更を保存]をクリックして、[配送]タブに戻ります。 
これで、顧客は配送先住所を追加できるようになり、指定した配送地域に基づいて配送設定が適用されます。
配送先住所をカスタマイズするオプション
さて、これをもう少し進めましょう。 配送先住所をカスタマイズするためのさまざまなオプションを見てみましょう。 これらすべてがあなたの店に当てはまるわけではありませんが、少なくとも、チェックアウトを改善するために何ができるかについてのアイデアを提供します。 このセクションでは、次の方法を説明します。
- 配送先住所フィールドをデフォルトで有効にする
- 配送方法を非表示にし、送料無料のみを表示します
- WooCommerceでデフォルトの配送方法を設定します
デフォルトで配送先住所フィールドを有効にする
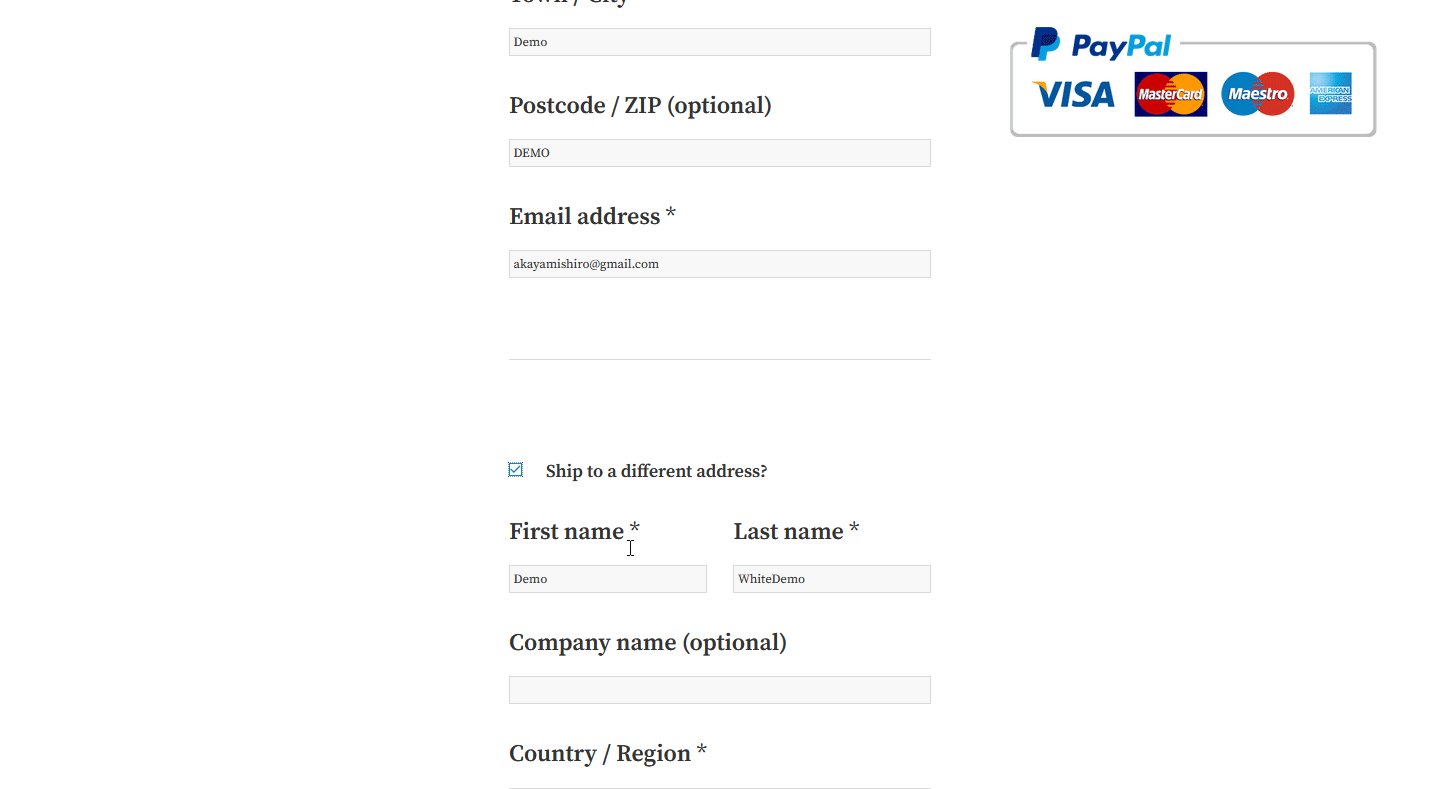
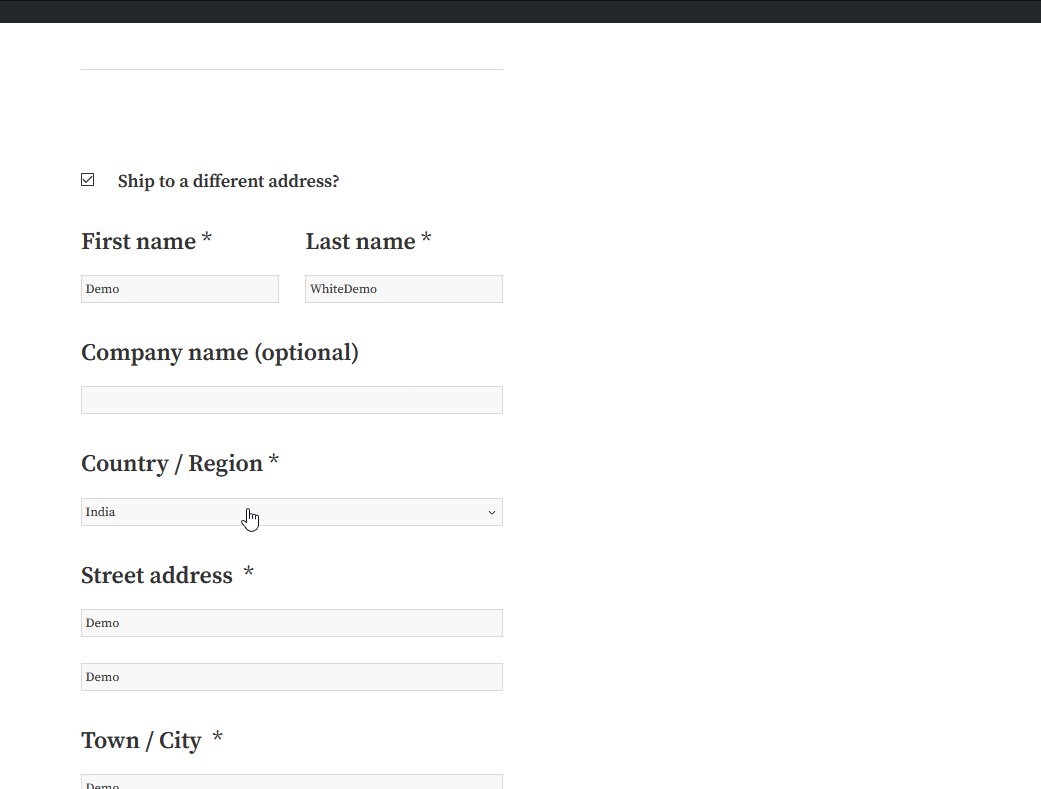
有効にした配送先住所フィールドはオプションであり、顧客はこのフィールドを有効にするために[別の住所に発送]ボックスにチェックマークを付ける必要があります。 ただし、買い物客に配送先住所を追加するように強制することもできます。 プラグインは必要ありませんが、 functions.phpファイルに1行のコードを追加する必要があります。  注:続行する前に、サイトの完全バックアップを生成することをお勧めします。 複雑なスクリプトは使用しませんが、WordPressのコアファイルを編集するので、後悔するよりも安全です。 常に子テーマに変更を加えます。 持っていない場合は、作成するか、これらのプラグインのいずれかを使用できます。
注:続行する前に、サイトの完全バックアップを生成することをお勧めします。 複雑なスクリプトは使用しませんが、WordPressのコアファイルを編集するので、後悔するよりも安全です。 常に子テーマに変更を加えます。 持っていない場合は、作成するか、これらのプラグインのいずれかを使用できます。
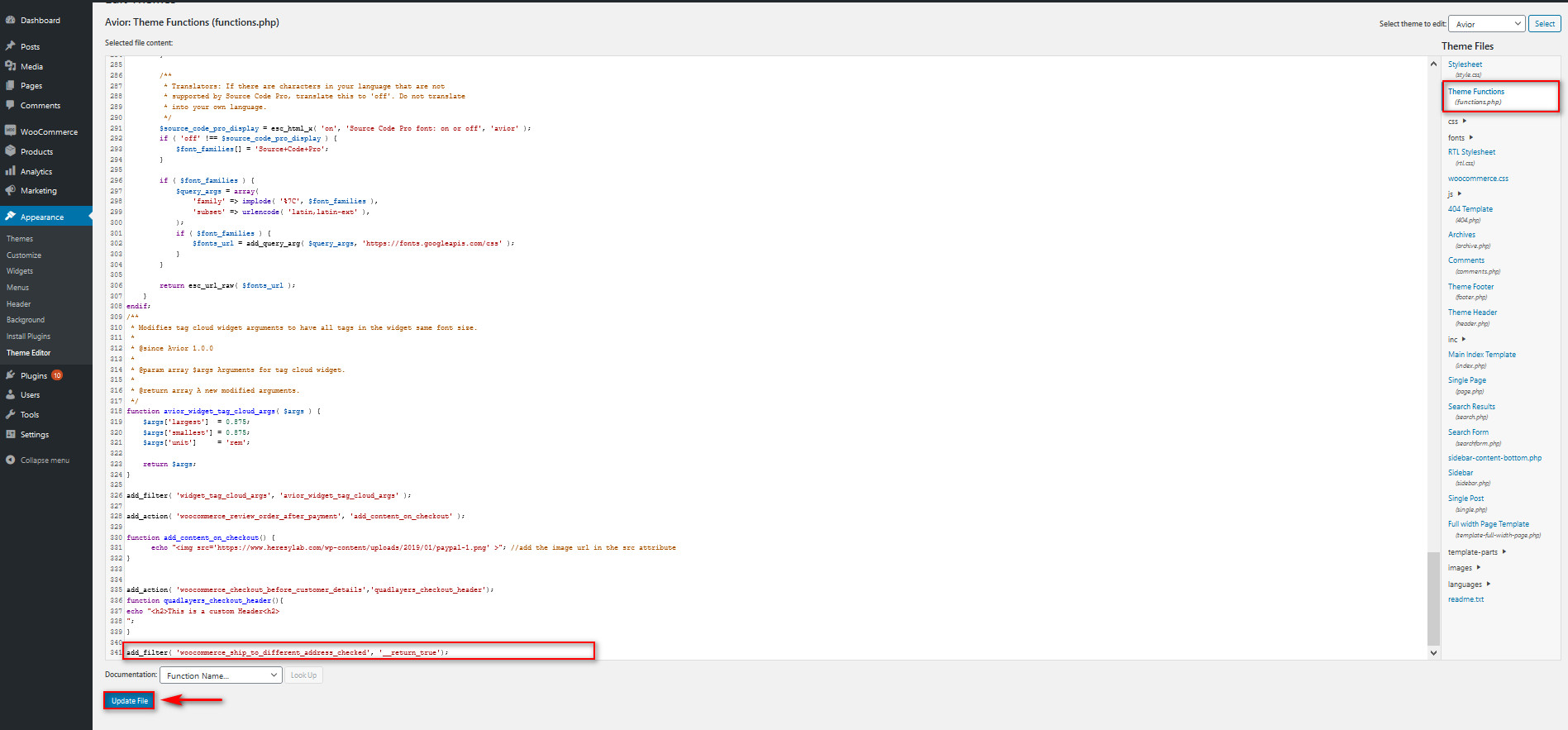
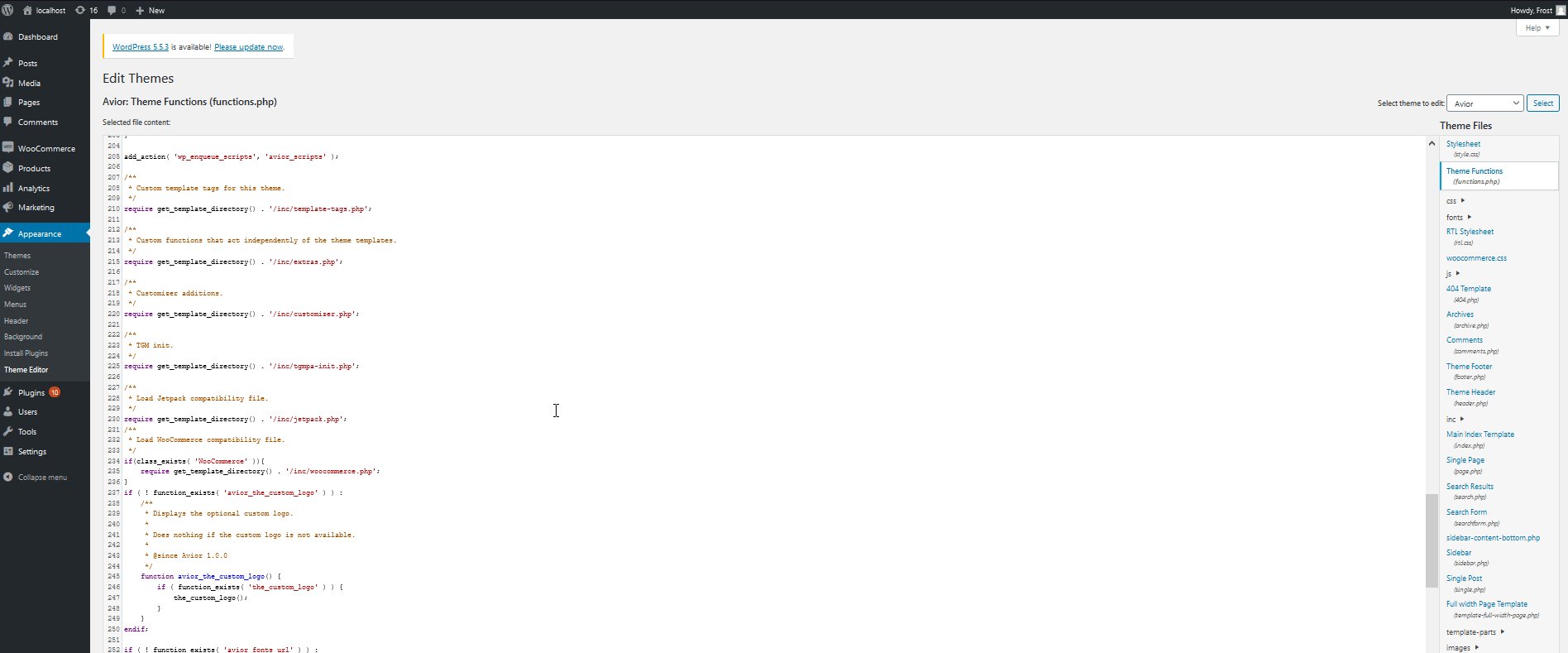
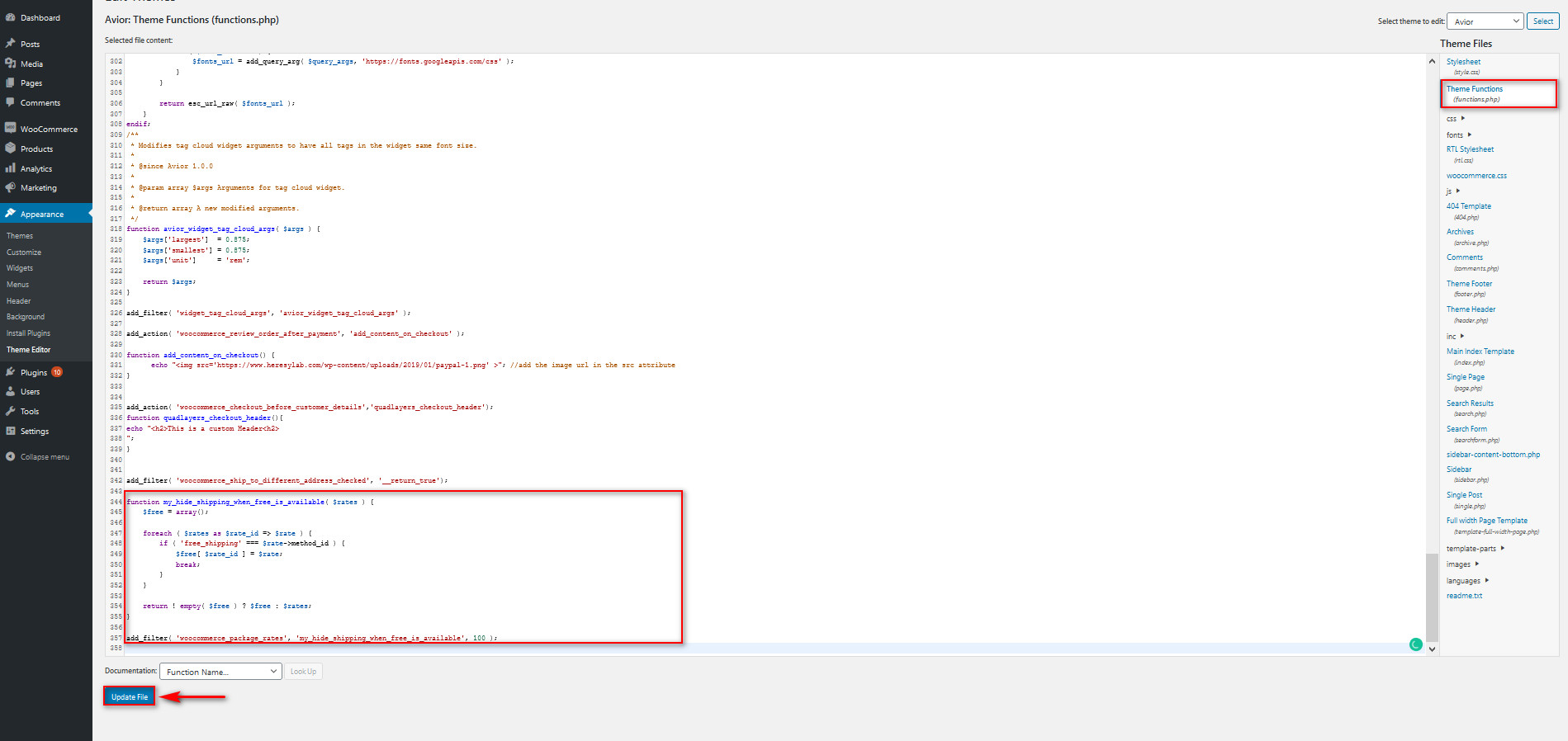
その後、WordPressダッシュボードで[外観]> [テーマエディター]に移動します。 次に、右側の列にあるテーマ関数(functions.php)をクリックして、 functions.phpファイルを開きます。 ここで魔法が起こります。  次のコード行をエディターに追加し、以下に示すように[ファイルの更新]をクリックします。
次のコード行をエディターに追加し、以下に示すように[ファイルの更新]をクリックします。

add_filter( 'woocommerce_ship_to_different_address_checked'、 '__ return_true');
それでおしまい! これで、WooCommerceのチェックアウトページで配送先住所がデフォルトで有効になります。
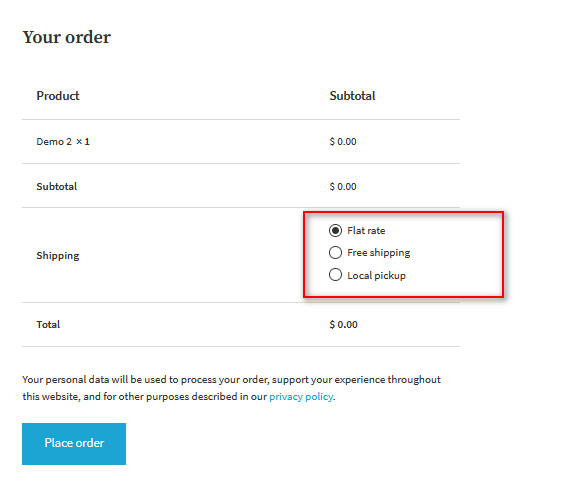
配送方法を非表示にして送料無料のみを表示する方法
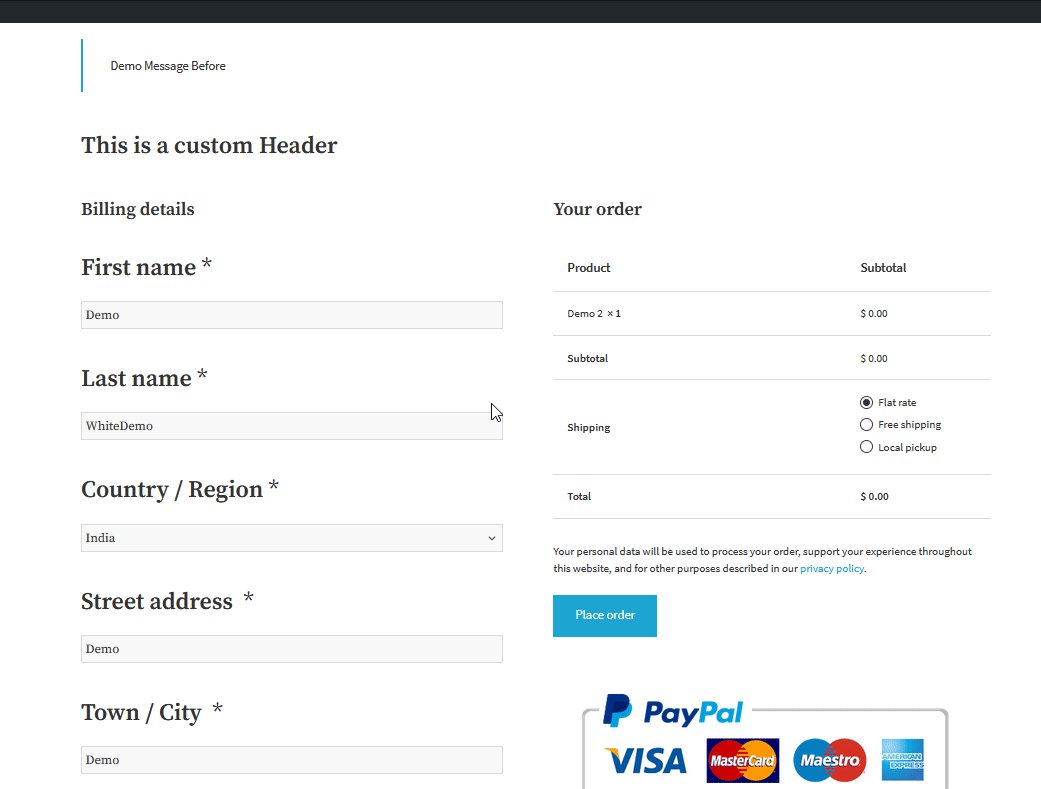
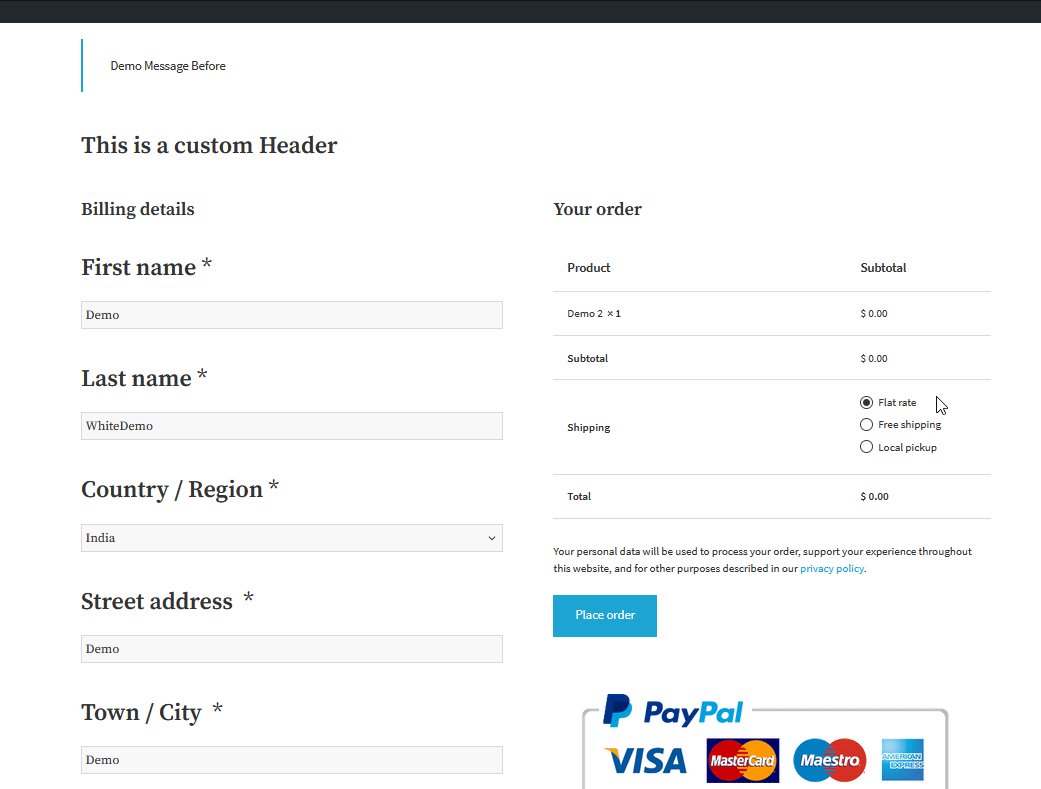
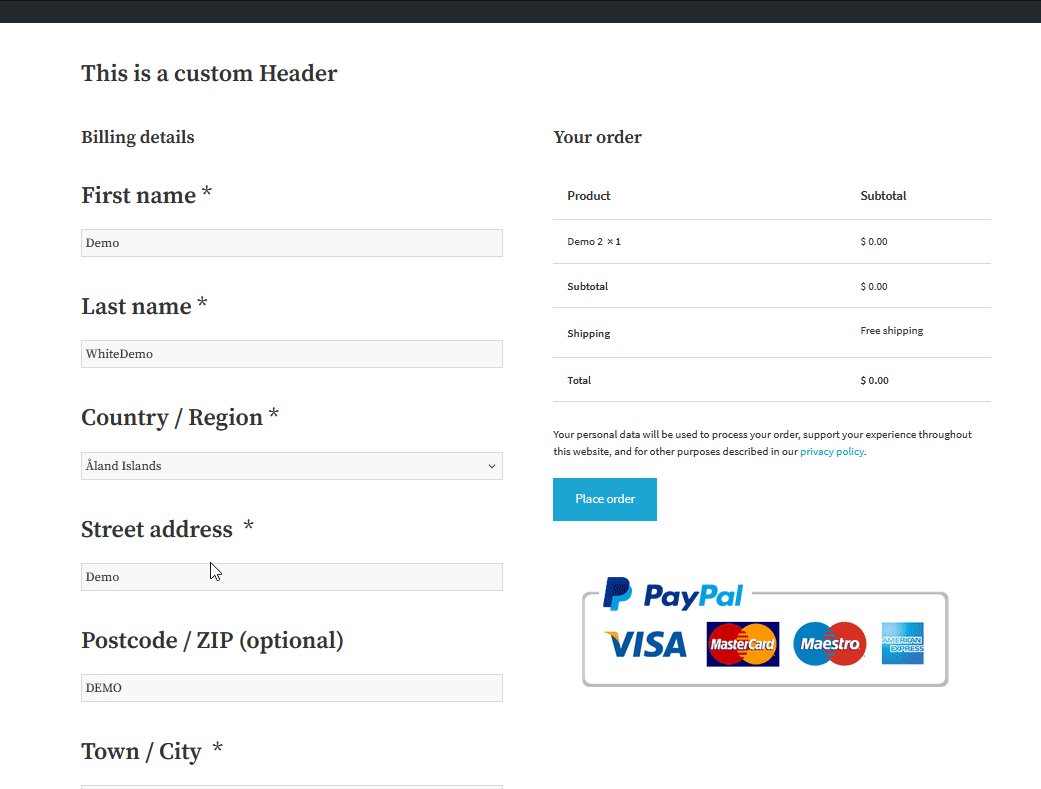
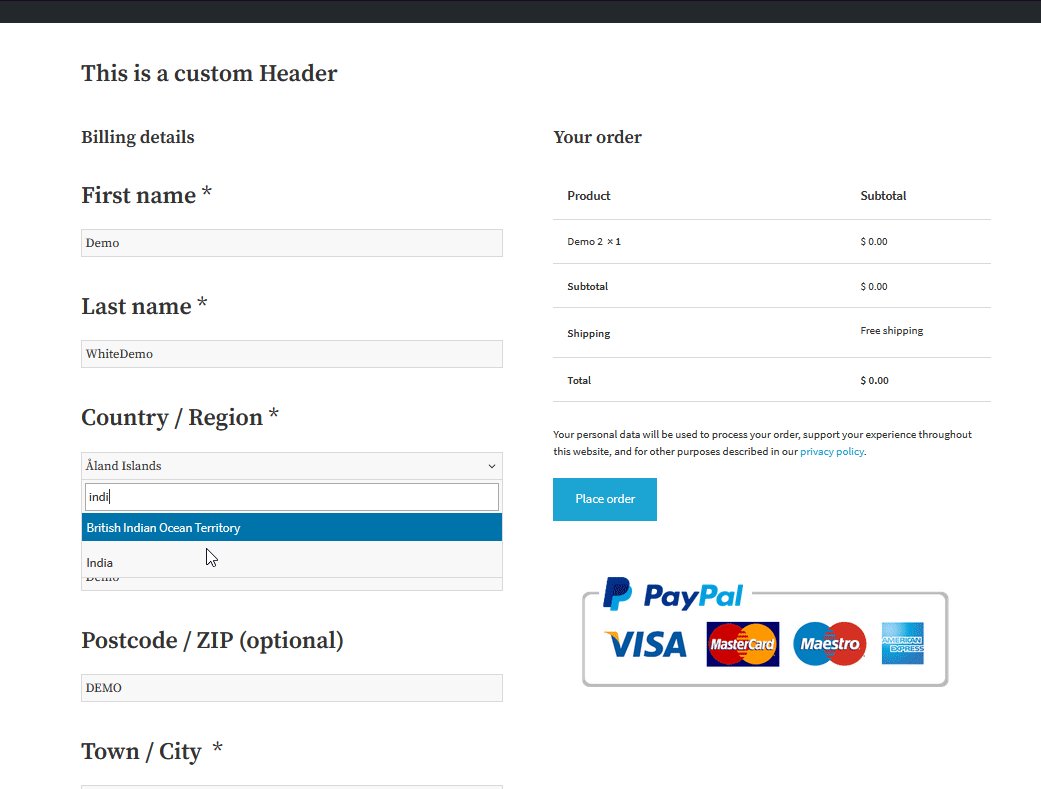
複数の配送方法を有効にすると、デフォルトで、WooCommerceはすべての配送オプションを顧客に表示します。
ただし、特定のゾーンに対してのみ送料無料オプションを有効にすることをお勧めします。 送料無料が利用できる場合、特定のゾーンの他のすべての配送方法を非表示にして、買い物客に最高の購入体験を提供できます。  良いニュースは、 functions.phpファイルに簡単なスクリプトを追加することでそれができることです。 WordPressダッシュボードで、[外観]> [テーマエディター]に移動し、右側の列にある[テーマ関数]をクリックします。 次に、最後に次のスクリプトを貼り付けます。
良いニュースは、 functions.phpファイルに簡単なスクリプトを追加することでそれができることです。 WordPressダッシュボードで、[外観]> [テーマエディター]に移動し、右側の列にある[テーマ関数]をクリックします。 次に、最後に次のスクリプトを貼り付けます。
function my_hide_shipping_when_free_is_available($ rate){
$ free = array();
foreach($ rate as $ rate_id => $ rate){
if( 'free_shipping' === $ rate-> method_id){
$ free [$ rate_id] = $ rate;
壊す;
}
}
戻る ! empty($ free)? $ free:$ rate;
}
add_filter( 'woocommerce_package_rates'、 'my_hide_shipping_when_free_is_available'、100);

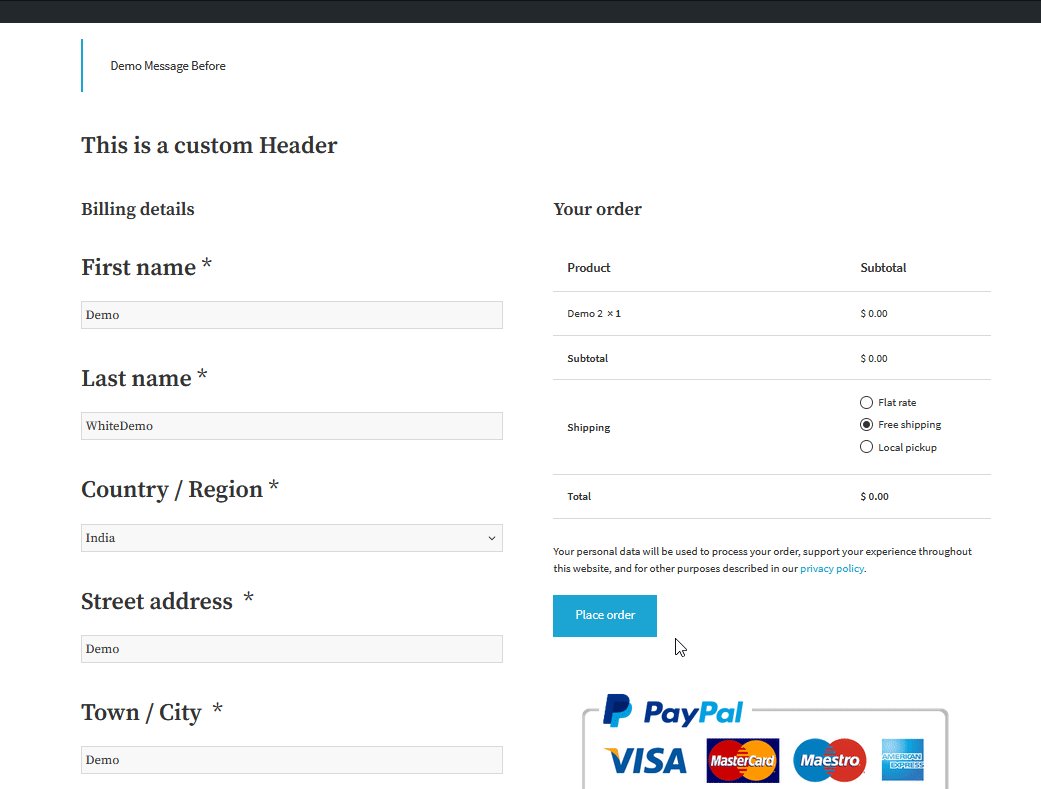
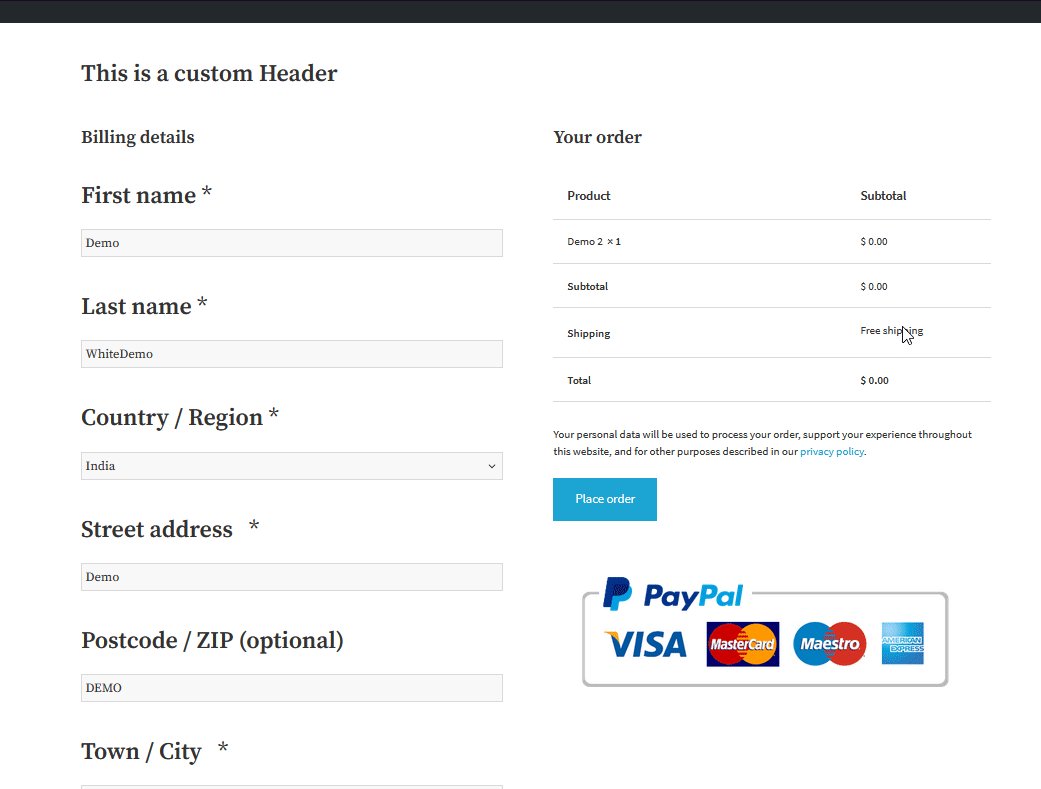
次に、[ファイルの更新]をクリックすると、準備が整います。 これで、顧客が送料無料を有効にしたゾーンを選択するたびに、他のすべての配送方法が自動的に非表示になります。 
WooCommerceでデフォルトの配送方法を設定する方法
同様に、ストアにデフォルトの配送方法を設定することもできます。 利用可能なゾーンで、デフォルトの方法として送料無料を設定するとします。 このようにして、他の配送方法を表示したまま、ユーザーが他のオプションよりも送料無料を楽しめるようにすることができます。 
これは非常にシンプルで、顧客体験を大幅に向上させるのに役立ちます。 デフォルトで表示される配送方法は、設定の一番上の配送方法であることに注意してください。
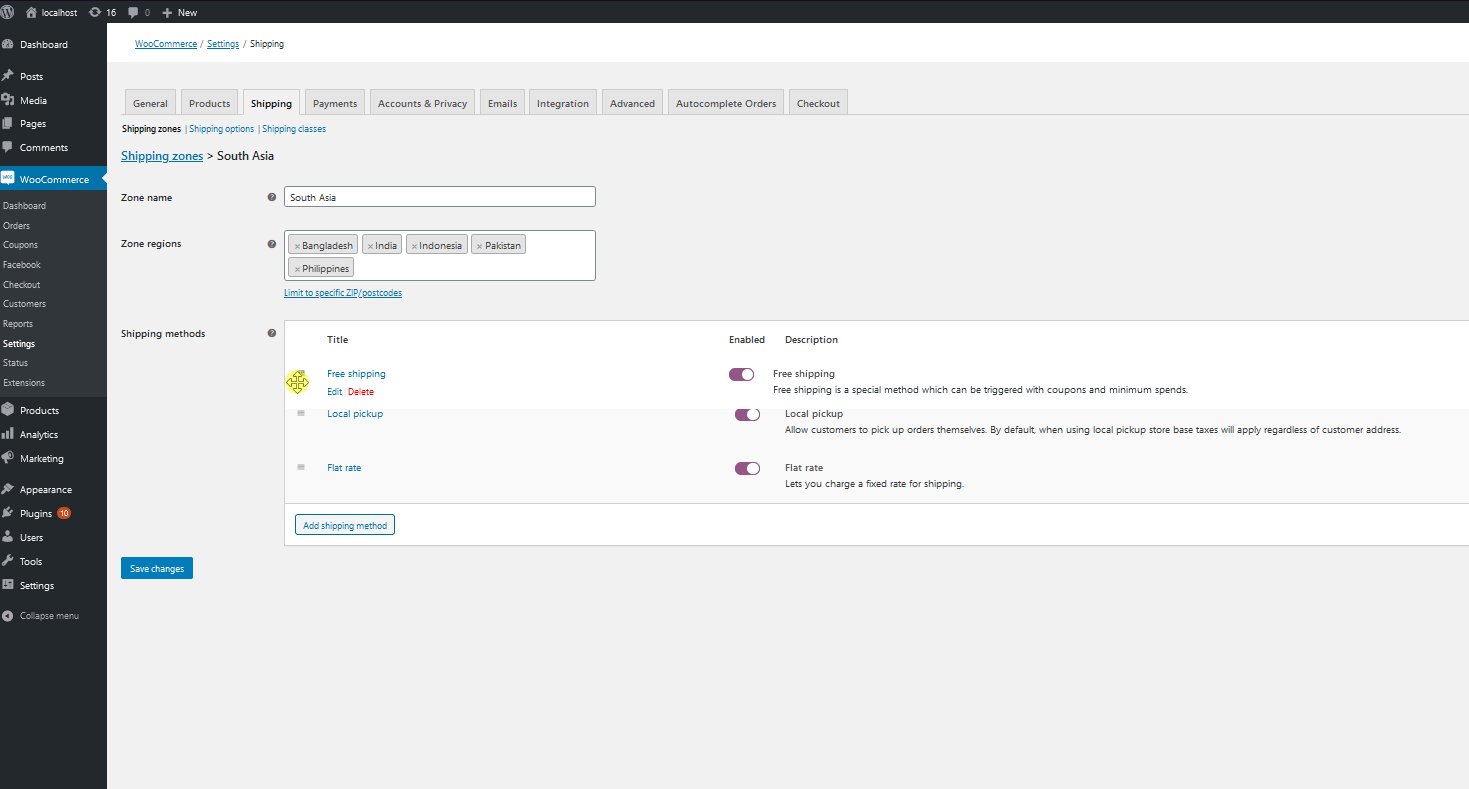
したがって、特定の配送方法をデフォルトとして設定するには、 [WooCommerce]> [設定]に移動して、配送方法を再注文します。
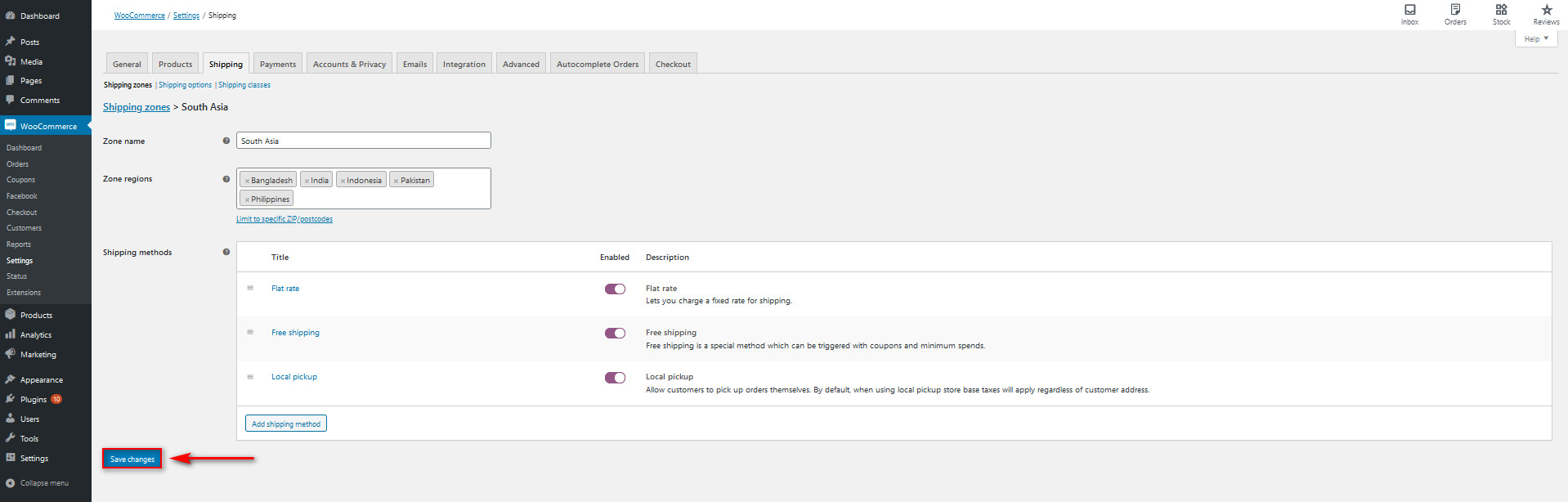
たとえば、選択したゾーンのデフォルトの配送オプションとして送料無料を設定するとします。 以下に示すように、並べ替えアイコンを使用して送料無料を一番上にドラッグするだけです。  次に、[変更を保存]をクリックします。 現在、送料無料は、それが利用可能な地域でのデフォルトの配送方法になります。 短くて甘いですね。
次に、[変更を保存]をクリックします。 現在、送料無料は、それが利用可能な地域でのデフォルトの配送方法になります。 短くて甘いですね。
WooCommerceの配送先住所が表示されていませんか? それを修正する方法
配送先住所がWooCommerceストアに表示されていない場合は、修正できることがいくつかあります。
- 配送方法やゾーンが設定されていない:これは最も一般的な問題です。 少なくとも1つのゾーンと配送方法を設定する必要があります。そうしないと、配送先住所が表示されません。 配送ゾーンの配送方法を追加するには、 [WooCommerce]> [設定]> [配送]> [配送ゾーン]に移動します。 そこでゾーンを選択し、上記のように配送方法を追加します。
- 顧客の請求先住所への配送を強制する:このオプションでは、配送フィールドが削除され、請求と配送の両方に請求先住所が使用されるため、必ず無効にしてください。
- テーマ/プラグインの競合:配送方法とゾーンが正しく設定されていて、請求先住所への強制配送オプションが無効になっている場合は、テーマ/プラグインとの競合がないことを確認してください。 これをトラブルシューティングするには、すべてのプラグインを非アクティブ化し、WooCommerceのみをアクティブ化したままにします。 次に、Twenty Twentyまたはその他のデフォルトのテーマに切り替えて、配送先住所が表示されるかどうかを確認します。
- 一部の地域では配送が許可されていません:買い物客が配送が許可されていない地域の住所を追加すると、チェックアウト時に配送先住所が表示されない場合があります。
- 間違った住所:お客様が無効な住所を入力した場合、配送先住所が利用できない場合があります。
- 仮想およびダウンロード可能な製品:製品が仮想またはダウンロード可能としてマークされている場合、「別の住所に発送」がチェックアウトに表示されない場合があるため、製品が正しく設定されていることを再確認してください。
注:これらの各ソリューションを試した後、ブラウザのキャッシュをクリアして、サイトの最新バージョンをロードしていることを確認することをお勧めします。 このガイドは、SiteGroundを使用している場合にキャッシュをすばやくクリアするのに役立つ場合があります。
ボーナス:WooCommerceの郵便番号検証を削除します
最適化されたクリーンなチェックアウトページを持つことは、コンバージョン率を向上させるための鍵です。 WooCommerceで配送先住所を有効にしたので、顧客に厳密に必要なフィールドのみを表示するようにする必要があります。
削除できるフィールドの1つは、郵便番号です。 デフォルトでは、郵便番号フィールドは必須であり、検証が含まれています。 ただし、これらのフィールドは必ずしも必要ではないため、買い物客に入力させると、チェックアウトプロセスに摩擦が生じます。 たとえば、アフリカ、中央アメリカ、オセアニアの多くの国では、郵便番号がないか、使用されていません。
さらに、ユーザーが郵便番号フィールドにテキストを入力すると、WooCommerceはエラーメッセージを表示し、顧客は注文を完了できなくなります。 そのため、厳密に必要でない場合は、郵便番号の検証を無効にすることをお勧めします。
チェックアウトページから郵便番号フィールドを削除するには、子テーマのfunctions.phpファイルの最後に次のスクリプトを貼り付けます。
//郵便番号フィールドを無効にします
add_filter( 'woocommerce_checkout_fields'、 'QuadLayers_remove_billing_postcode_checkout');
function QuadLayers_remove_billing_postcode_checkout($ fields){
unset($ fields ['billing'] ['billing_postcode']);
$ fieldsを返します。
}郵便番号の検証を削除する以外に、オプションにしたり、チェックアウトから請求フィールドを削除したり、チェックアウトページのフィールドのラベルを編集したりすることもできます。
詳細については、WooCommerceで郵便番号の検証を無効にするための完全なガイドをご覧ください。
結論
要約すると、WooCommerceで配送先住所を有効にしてカスタマイズすると、顧客エクスペリエンスを向上させるのに役立ちます。 このようにして、コンバージョン率が向上し、それらの買い物客をリピーターに変える可能性が高くなります。
このガイドでは、プラグインとWooCommerceダッシュボードから配送先住所を有効にする方法を説明しました。 どちらの方法もシンプルで効果的です。自分に最適な方法を選択してください。 WooCommerce設定から配送フィールドを有効にするには、少し設定が必要ですが、非常に簡単で、配送地域を制御できます。
一方、Checkout Managerプラグインは無料で、ワンクリックで配送先住所を有効にできます。 さらに、チェックアウトを改善するための多くの優れた機能が付属しています。
また、製品が顧客に届く方法とビジネスをより適切に管理する方法を完全に制御できるように、それぞれに異なる配送ゾーンと配送方法を設定することをお勧めします。
これに加えて、Webサイトの処理をより簡単にしたい場合は、チェックアウトページも改善する必要があります。 どこから始めればよいかわからない場合は、WooCommerceチェックアウトを最適化する方法に関する完全なガイドを確認し、コンバージョン率を向上させるさまざまな方法を学びましょう。
チェックアウトをカスタマイズする方法の詳細については、次の投稿をご覧ください。
- WooCommerceチェックアウトページを編集する方法
- WooCommerceチェックアウトページにカスタムフィールドを追加する
- WooCommerceの直接チェックアウトリンクを作成する方法
ストアで配送先住所を有効にしましたか? 何か質問がありますか? 以下のコメントセクションでお知らせください。 ご連絡をお待ちしております。