Amelia を使用してウェブサイトのページにイベント カレンダーを表示する方法
公開: 2022-09-16イベントを勝利に変えたい場合、イベント カレンダー ウィジェットは不可欠なツールです。 イベントを現在および新規のクライアントに宣伝するだけでなく、すべてのイベントの詳細を簡単に処理できるようになります。
WordPress サイトがどのカテゴリに属していても、最終的にはさまざまなイベントに訪問者を招待する機会を探すことになります。これは、ブランドを世に広めるための素晴らしい動きです。 ブログで最新の音楽について書いたり、地域のコミュニティ集団のウェブサイトをホストしたりするかもしれません。 専門組織を紹介する Web ページかもしれませんし、WordPress について知っていることを共有しているだけかもしれません。 あなたのテーマや主題に関連する毎週のイベントがあります。
Web サイトのページでイベント カレンダーを作成すると、ユーザーはこれらのイベントについて知ることができます。 イベント カレンダーに毎日のイベントのラインナップがある場合もあれば、他に類を見ないイベントの場合もあります。 これらのカレンダーは、視聴者とつながり、より多くの訪問者をウェブサイトに引き込みます。
Web サイトにイベント カレンダーを表示する理由
イベント カレンダーを使用してイベントを宣伝することにより、より多くのユーザーをサイトに引き付けることができます。これは、カレンダーがブランドを宣伝する二次的な手段として機能するためです。 また、Web サイトにイベントを表示すると、熱心なコミュニティ内で製品やサービスへの関心が高まります。
イベント ページを使用して、訪問者を Web サイトの他のコンテンツ (特定のブログ投稿やオンライン ストアへのリンクなど) に誘導することもできます。これは、サイトへのトラフィックを増やす強力な方法です。
ウェブサイトのページにあるイベント カレンダーを使用すると、顧客ベースの電子メールや連絡先の詳細、チケット販売データなど、有用な洞察や指標にアクセスできます。 メール マーケティング戦略をイベント カレンダーとリンクすると、登録リマインダー、フォローアップ、お知らせをメールで自動化できます。
イベント カレンダーを掲載するもう 1 つの利点は、サイトに追加されるページ数が増えることです。 したがって、特定のイベントを独自のページにリンクすると、Web サイトのフレームワークでより多くのコンテンツを作成することになります。 そしてもちろん、サイトのページ数が多ければ多いほど、サイトが特定のキーワードで上位にランクされる可能性が高くなります。 実際、イベント カレンダーを追加するだけで、サイトへのトラフィックを増やし、全体的なパフォーマンスを向上させることさえできます。
また、ウェブサイトのページでイベント カレンダーを更新すると、新しいオリジナルのコンテンツも作成されることを忘れないでください。 理想的なコンテンツに完全に適合する理想的な SEO を設定することで、ブランドのオンライン プレゼンスを高め、その視聴者を増やすことができます。
最終的に、イベント カレンダーは、マーケティングの目標をさらに押し上げることができます。 そして、これらの目標は、現在および潜在的な顧客が今後のイベントの最新情報を入手できるオンライン ツールによって達成されます。
WordPress サイトにイベント カレンダーを追加したいと考えていますか? Amelia プラグインをチェックすることを強くお勧めします。
さまざまな予定およびイベントのスケジューリング用の WordPress プラグインが利用可能です。 あるものは他のものより優れています。 しかし、クラスやグループの複数のイベントの予約、スケジューリング、支払いの管理以上の機能を備えたプラグインを探しているなら、Amelia が際立っています。
このプラグインを使用すると、イベントを作成して WordPress Web サイトに簡単に表示できます。 また、イベント カレンダーにタイトルや説明を追加したり、イベントの日付、時間、価格を設定したり、その他にもさまざまなことができます。 WordPress サイト全体に表示できるショートコードを作成します。
この投稿では、WordPress を利用したサイトでイベント カレンダーを表示する方法について説明します。
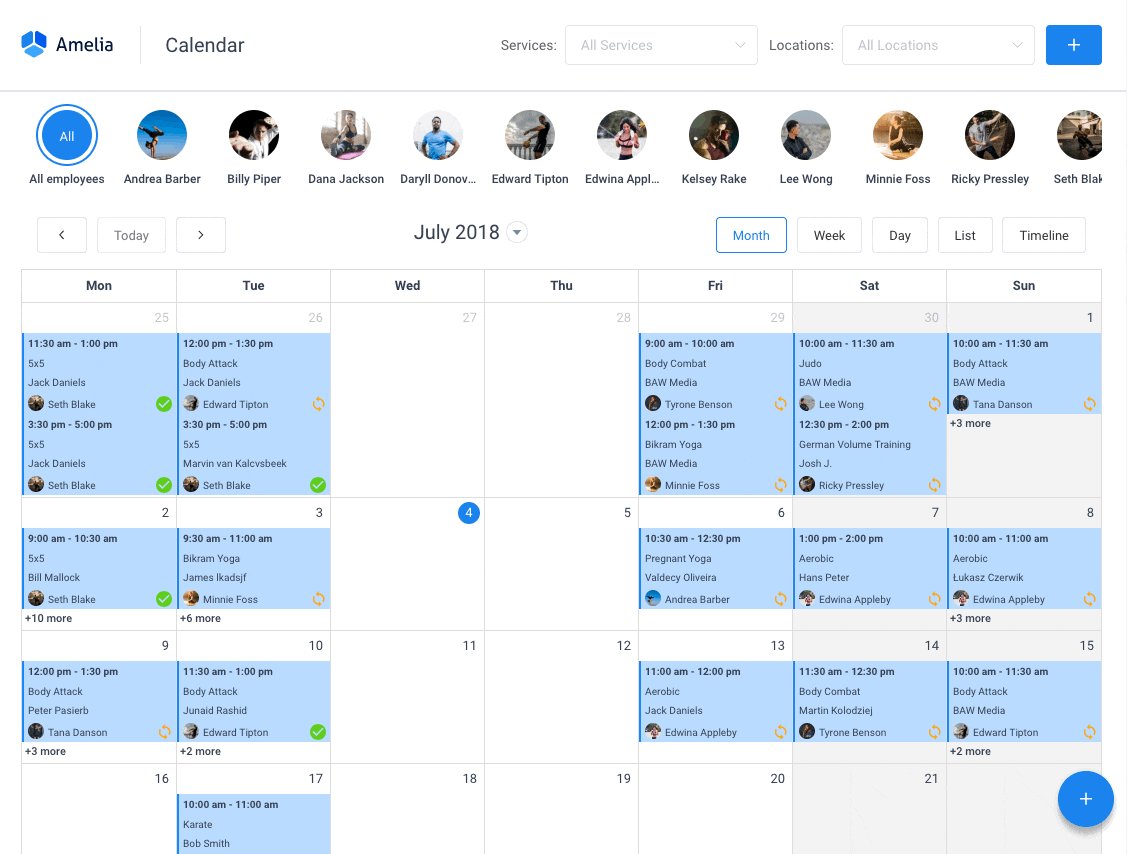
Amelia WordPress 予約プラグインのイベント カレンダー予約ビュー

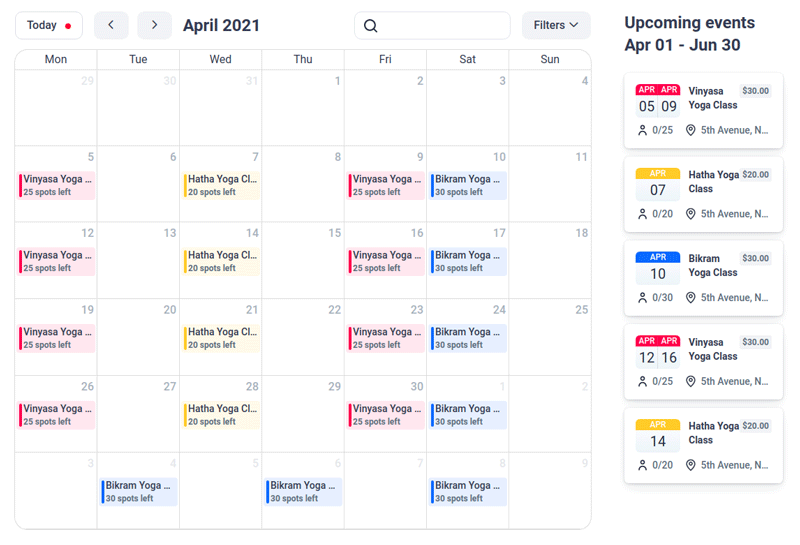
イベント カレンダーの予約ビューでは、月間カレンダーの形式でイベント データを表示できます。 ユーザーは数回クリックするだけで、今月のイベントを表示し、選択して、イベントを予約するだけです。
イベント カレンダーをページに追加する
サイトに予約フォームを追加する場合は、1 つまたは複数のページに Amelia ショートコードを追加する必要があります。 以下は、Gutenberg、Elementor、および Classic Editor ページビルダーを使用して Amelia ショートコードを適用する方法に関する一連の手順です。
別のページ ビルダーを使用する場合、またはショートコード ボタンが見つからない場合は、このショートコードを使用してイベント カレンダー予約フォームを作成します。
[ameliaevents type=calendar]
ページにショートコードを入力し、「公開」または「更新」を押します。
グーテンベルクブロック
「WP Pages」に移動し、「新規追加」を選択します。 「+」(「ブロックの追加」)は、右上隅またはページ タイトルの下に表示されます。 「アメリア」をクリックするか、検索ボックスに「アメリア」と入力します。
予約フォームを表示するためのオプションの 1 つをクリックします。ボックスにショートコードが表示されます。 Amelia ブロック リストで [イベント] を選択すると、右側のパネルにショートコード オプションがさらに表示されます。 デフォルトのオプションである「カレンダー」または「リストビュー」のいずれかを選択できます。 「Preselect Booking Parameters」をクリックすると、イベント カレンダーの作成中に追加されたタグを選択して、特定のイベントを表示するか、定期的なイベントを表示するかを選択できます。
Elementorページビルダー
下の注目の画像でわかるように、Amelia プラグインがインストールされている Web サイトで Elementor Page Builder エディターを開くと、Elementor インターフェイス内で Amelia を検索したり、Amelia ブロックをスクロールしたりできます。
必要なブロックをページにドラッグ アンド ドロップします。 次に、「Amelia—Events」を選択すると、追加オプションのメニューがポップアップ表示されます。 「リスト」(デフォルト)または「カレンダー表示」を選択できます。 1 つの特定のイベント、すべての定期的なイベントを含むイベント、または特定の種類のイベントを表示する場合は、[予約パラメーターの事前選択] オプションを有効にします。
クラシック エディター
WordPress の管理画面で「ページ」を選択し、「新規追加」ボタンをクリックします。 「Amelia」挿入ショートコード ボタンが TinyMCE エディターに表示されます。 クリックして Amelia 予約ウィジェットを開きます。
[ビューの選択] ドロップダウン メニューで [イベント] をクリックし、次のオプション [タイプの表示] をクリックします。
フロント エンドのイベント カレンダー予約ビュー
次に、イベント カレンダーの予約ビューで利用可能な各オプションについて説明します。
- 今日。 さまざまな月の特定のイベントを探している参加者が、現在の日と月に簡単に戻ることができるオプション。
- 矢印。 出席者は、イベントを検索するときに、1 つ (または複数) のイベント ページから月ごとに便利に移動できます。
- 探す。 出席者は、正確なイベントを名前で検索できます。
- フィルター。 ユーザーが特定の場所、許可されたホスト/従業員、ステータス、およびタイプに関連してイベントをフィルタリングするためのより多くのオプションを提供します (すべてイベント設計プロセス中に作成されたタグに従って追加されます)。
- カレンダーセクション。 今月のイベントをプレビューします。 同じ日に複数のイベントがある場合、最初の 2 つが名前で表示され、残りは「+X イベント」というラベルで下に表示されます。
- 今後のイベント。 このセクションでは、今後のイベントが「今日」から始まるか、その日付から始まる月の別の日を選択すると表示されます。
ウェブサイトのイベントカレンダーから予約
潜在的な参加者は、提供されているイベントをナビゲートしながら、その月の特定のイベントまたは今後のイベント リストから 1 つを選択できます。 次に、その特定のイベントに関連する詳細が表示され、ユーザーはイベント チケットを予約するオプションを利用できます。

出席者は、[イベントの詳細] セクションで次の機能を確認できます。
- イベント名
- イベントギャラリー
- イベントの開始日と終了日
- イベントタグ
- イベントの説明
- イベントスケジュール(開始時間と終了時間は公開されています)
- イベント主催者
予約プロセスのその他の機能は、イベント リストにあるものと同様です。 参加者は、[今すぐ予約] ボタンをクリックして、イベントに参加者を追加することができます。 さらに人を追加するオプションが与えられます。 これは、イベントに設定した定員と、ウェブサイトの予約フォームのイベント カレンダーで、予約可能な人数を追加するオプションを作成したかどうかによっても決まります。
ウェブサイトのページでイベント カレンダーを最大限に活用する
サイトにイベント カレンダーを追加することは、今後のイベントのチケットを宣伝および販売するための優れた方法であることは間違いありません。 イベント カレンダーは、イベントを簡単かつ簡単に表示し、イベントの詳細を訪問者と共有できる素晴らしい方法でもあり、訪問者はもっと知りたいと思うようになります!
Amelia は、イベント管理、予約、支払いのニーズに完全に自動化され、効率的に統合された無料のプラグインです。 イベント主催者と Amelia プラグイン ユーザーの両方にとって魅力的な、柔軟なフロントエンド デザインと UX を紹介します。 Amelia は 24 時間体制で、ウェブサイトのページでイベント カレンダーをシームレスかつ簡単に管理するため、あなたがする必要はありません。
アメリアについてもっと知りたいですか? これができることのほんの一部です

Ameliaは強力な WordPress 予約プラグインで、あらゆる種類の WordPress サイトで問題なく動作します。 ワークフローを容易にし、反復タスクを自動化し、二重予約を回避し、顧客の予約を簡単にするように設計された、最小限でありながら強力な予約インターフェイスを備えています。
メール通知や SMS 通知を受け取ることもできるので、予約を忘れることはありません。
予約するには、この WordPress プラグインを数回クリックするだけでユーザーとのやり取りが完了します。 さらに、PayPal と Stripe を介して支払いを受け入れることができるため、事前に支払いをして予定を予約したい人に最適です。
ビジネス オーナーは、 WordPress ダッシュボードで KPI を監視し、他の重要なデータを分析して、ビジネスの動向を把握できます。 Amelia は、簡単で実用的な予約カレンダー プラグインであり、WordPress サイトに 24 時間体制のソリューションが必要な人にとっては素晴らしいオプションです。
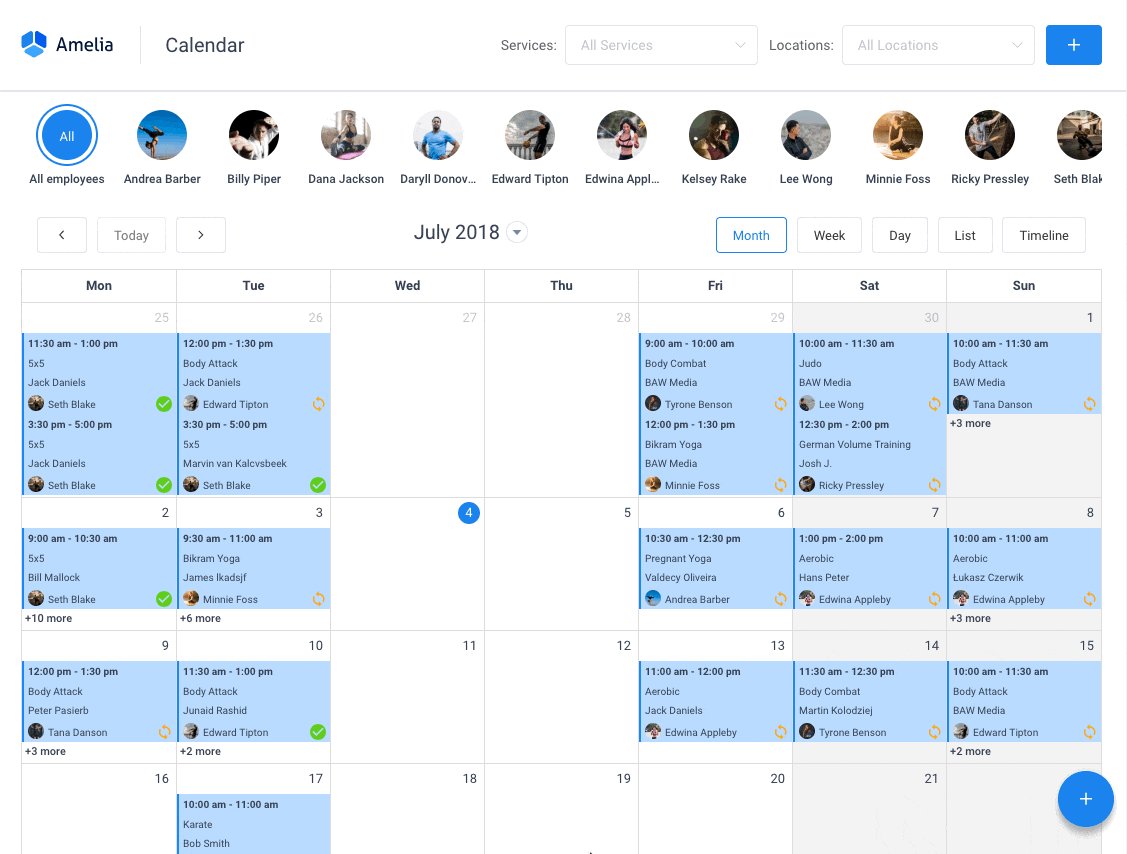
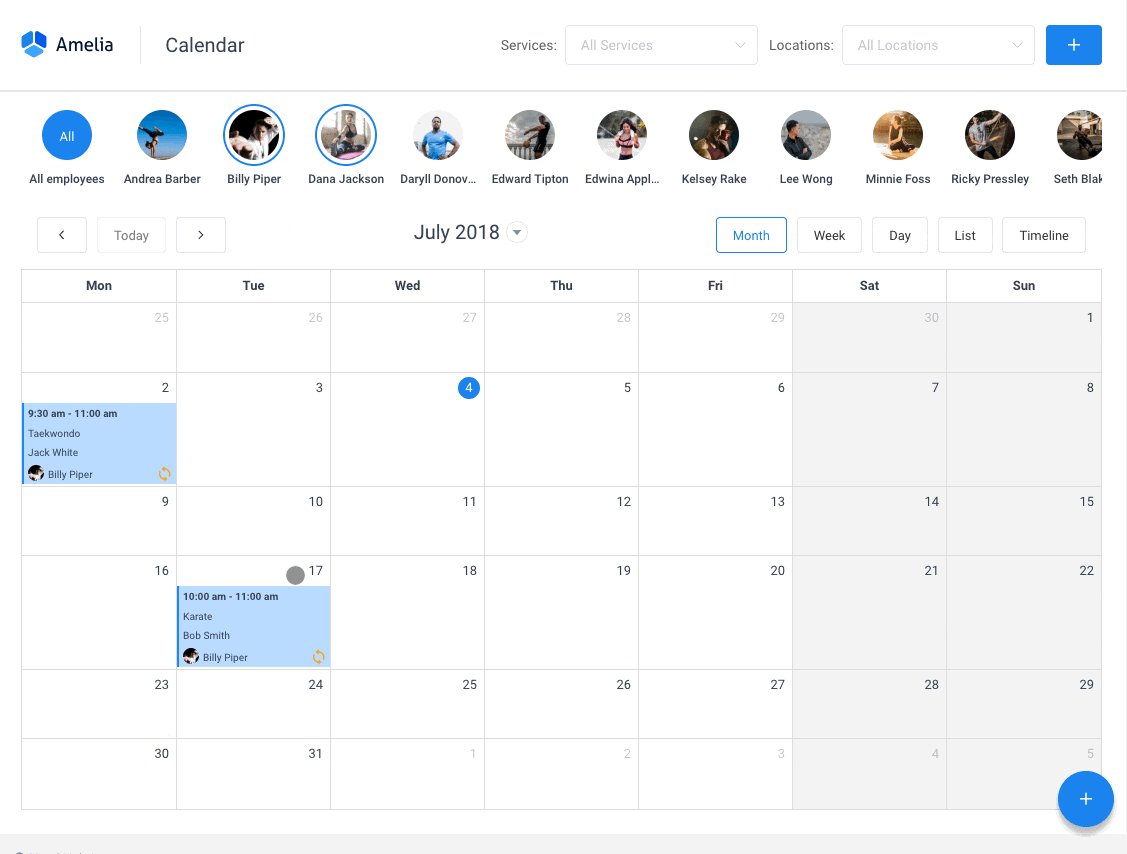
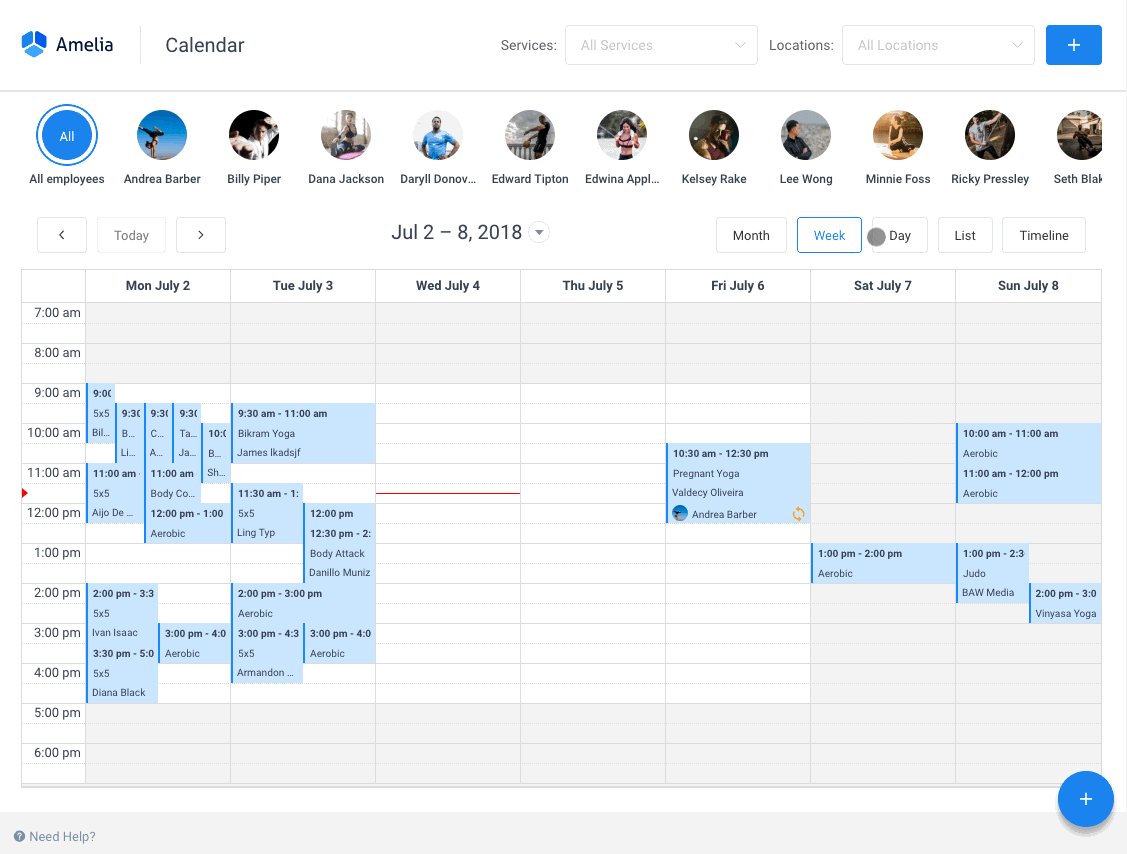
Amelia には、その機能に統合されたイベント カレンダー モジュールもあります。
![]()
イベントの予約も自動化できるようになりました。 より正確には、Amelia で 1 日、複数日、および定期的なイベントをスケジュールできるようになることを意味します。
複数の場所を管理できることと、Google カレンダーが統合されていることは言及しましたか?
これらすべて、およびその他の多くの機能が 1 つのライセンスの下にあり、アドオンは必要ありません。
自分でテストするには、デモをチェックして、フロント エンドとバック エンドでどのように見えるかを確認することをお勧めします。
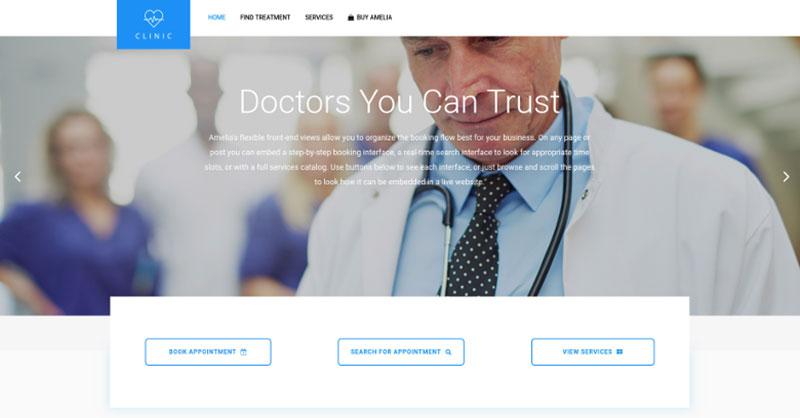
医療・健康オンライン予約ページのデモ

訪問者が提供される医療処置とサービスについて読んだり、予約をスケジュールしたりできるデモ プライベート クリニックの Web サイト。
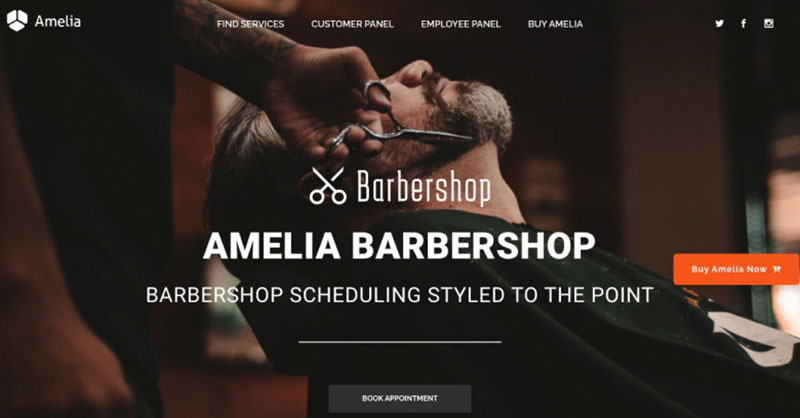
理髪店の予約ページのデモ

オンライン予約を備えた理髪店向けのダミーの WordPress Web サイト – Bridge テーマと Amelia WordPress 予約プラグインを使用した、素晴らしく簡単な実装。
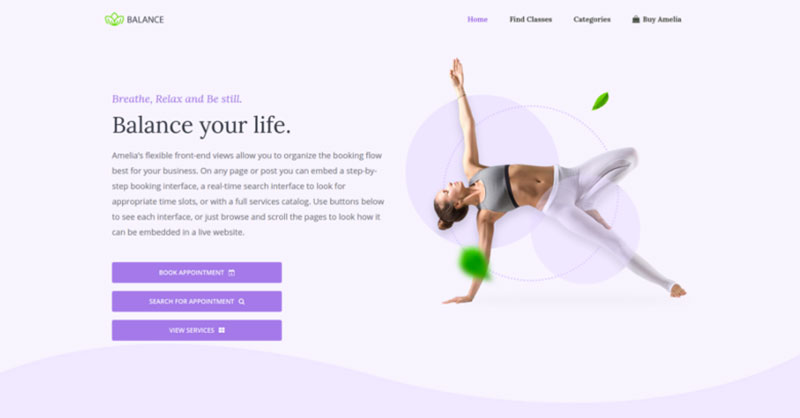
フィットネスジム・ヨガ予約ページのデモ

可能なヨガクラスを閲覧したり、個人またはグループトレーニングをスケジュールしたり、予定のパッケージを予約したりできる疑似ヨガ/ジムオンライン予約ページ.
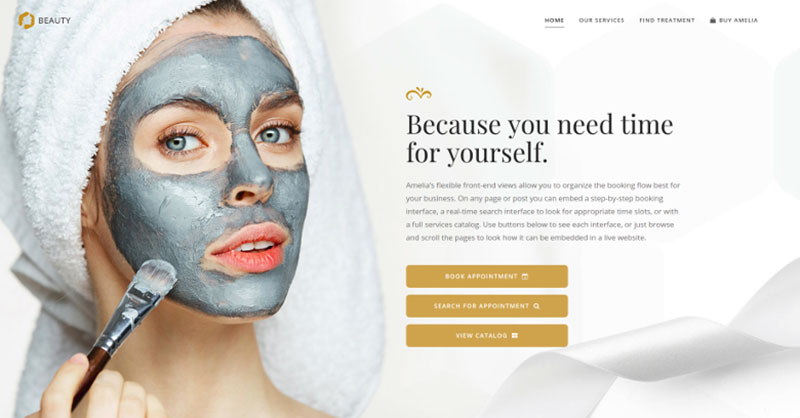
スパ・サロン予約ページのデモ

ダミーの化粧品ウェブサイト - さまざまな化粧品の手順と治療法を見て、従業員を選び、予約をスケジュールします。
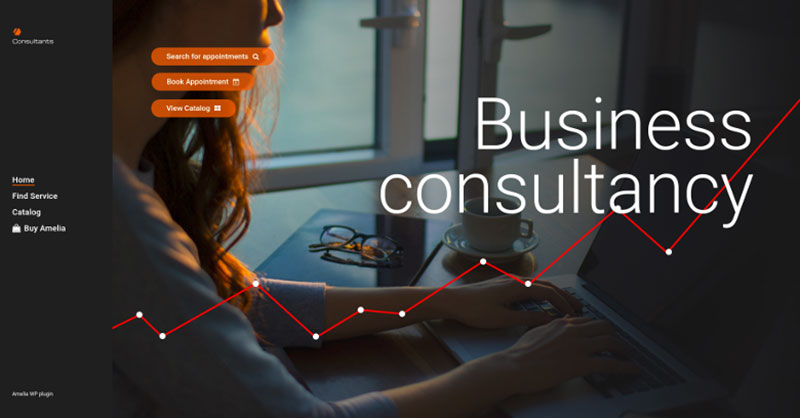
コンサルタント予約ページのデモ

偽のビジネス コンサルタント / コーチ / 弁護士の Web サイト。顧客は、提供されているコンサルタント サービスと弁護士サービスを閲覧し、予約を入れることができます。
Web サイト ページにイベント カレンダーを表示する方法に関するこの記事をお読みになった場合は、次の記事もお読みください。
- Events Calendar モジュールを備えた Amelia 2.0 が登場! あなたが尋ねた - 私たちは耳を傾けました。
- 最高の WordPress イベント登録フォーム プラグイン
- すべてのプロが使用すべき最高のイベント計画リソース
