WordPress UX で優れたユーザー エクスペリエンスを構築する
公開: 2023-07-18ポジティブなユーザー エクスペリエンス (UX) は、顧客を引きつけて維持するための決定要因となる可能性があります。 Web サイトの作成に関しては、WordPress は並外れた UX デザインを作成するためのカスタマイズ可能なオプションを備えた動的なプラットフォームを提供します。 この包括的で詳細なガイドでは、WordPress UX で一流のユーザー エクスペリエンスを構築するための基本原則と効果的な戦略を詳しく説明します。
WordPress UX の強みを活用する
WordPress はその多用途性とカスタマイズ機能で知られており、魅力的でユーザーフレンドリーな Web サイトを作成するツールを企業に提供します。 WordPress が提供する幅広いテーマ、プラグイン、その他のカスタマイズ オプションにより、独自のニーズに対応したカスタマイズされたユーザー エクスペリエンスを作成できます。
WordPress UX のパワーを最大限に活用することで、視覚的に魅力的で、簡単なナビゲーション、直感的なインターフェイス、ユーザー エクスペリエンスに価値を加えるコンテンツを提供する Web サイトをデザインできます。

WordPress UX の詳細を掘り下げる前に、UX デザインの基礎を理解することが重要です。 UX デザインの中心には、ユーザー中心のデザインの概念があり、ユーザーの目的、行動、要件を理解することができます。 ターゲット層に共感することで、彼らの期待や好みに合わせたインターフェイスやエクスペリエンスをデザインできるようになります。
さらに、ユーザビリティとアクセシビリティは UX デザインの重要な要素であり、Web サイトがユーザーフレンドリーで、障害のあるユーザーを含むすべてのユーザーにとって簡単にアクセスできるようにします。
WordPress UX に共感とユーザー調査を組み込む
WordPress で優れたユーザー エクスペリエンスを生み出すには、ユーザーに対する共感と、ユーザーの好みや行動に対する深い理解が必要です。 アンケート、インタビュー、ユーザビリティ テストなどの手法を通じてユーザー調査を実施すると、貴重な洞察が得られ、重要なフィードバックが得られます。 この理解により、対象ユーザーが直面する目標と課題が明らかになります。 ユーザーのフィードバックをデザインプロセスに統合することで、WordPress Web サイトの UX を反復的に改善し、ユーザーの満足度とエンゲージメントを向上させることができます。
直感的なインターフェイスを作成することは、シームレスで楽しいユーザー エクスペリエンスにとって極めて重要です。 WordPress Web サイトをデザインするときは、ユーザーがサイト内を簡単に案内できる、明確で論理的なナビゲーション メニューを構築することを優先してください。 ボタンやアイコンなどの一貫性のある直感的なインターフェイス要素を組み込むと、使いやすさが向上し、Web サイトとのユーザーの対話が容易になります。 情報アーキテクチャの原則は、コンテンツの編成をガイドして、ナビゲーションと理解を容易にする必要があります。

ユーザーナビゲーションの最適化
効果的なユーザー ナビゲーションを提供することは、ポジティブな UX にとって非常に重要です。 WordPress は、Web サイト上のユーザー ナビゲーションを最適化するためのさまざまなツールと戦略を提供します。 ページ上のユーザーの現在位置の概要を示す視覚的なナビゲーション補助であるブレッドクラムなどの機能を利用して、コンテキストを提供し、ユーザーが前のページに戻るのを支援します。 検索機能を実装すると、ユーザーは探している情報を迅速に見つけることができます。
ユーザー ナビゲーションを微調整することで、摩擦を減らし、ユーザー フローを合理化し、全体的なユーザー エクスペリエンスを向上させることができます。
ユーザーフレンドリーなエクスペリエンスのためのコンテンツの構造化
コンテンツを整理することは、WordPress Web サイトでユーザーフレンドリーなエクスペリエンスを提供するために不可欠です。 見出しと小見出しを使用してコンテンツを論理的に構造化し、明確な情報階層を確立します。 箇条書き、表、画像などのツールを利用して、広範なテキスト ブロックを分割し、コンテンツの可読性を高めます。 Web サイト全体で一貫した書式スタイルを使用すると、視覚的な統一感が高まり、読みやすさが向上します。
多くのデバイスにレスポンシブデザインを採用
モバイルが普及した時代においては、WordPress ウェブサイトがすべてのデバイスで優れたユーザー エクスペリエンスを提供できるようにすることは、交渉の余地がありません。 レスポンシブ デザインにより、デスクトップ モニターからタブレットやスマートフォンに至るまで、さまざまな画面にわたって Web サイトをシームレスに調整および表示できます。
WordPress は、ユーザーの画面サイズに基づいて Web サイトのレイアウトを調整する多数の応答性の高いテーマとプラグインを提供します。 これにより、アクセスに使用されるデバイスに関係なく、サイトの視覚的魅力と機能効率が維持されます。
デザインにおけるアクセシビリティの促進
包括的なユーザー エクスペリエンスを作成することは、UX デザインにおいて最も重要です。 WordPress を使用すると、さまざまなプラグインやベスト プラクティスを採用して、視覚、聴覚、身体に障害のあるユーザーを含む幅広いユーザーが Web サイトにアクセスできるようにすることができます。 WP Accessibility などのツールは、スキップ リンクや ARIA ランドマークを追加し、一般的なアクセシビリティの問題を修正するのに役立ちます。
検索エンジンは多くの場合、アクセシビリティ基準に準拠した Web サイトを優先するため、アクセシブルな Web サイトはより多くの視聴者に届くだけでなく、SEO パフォーマンスも向上します。

WordPress プラグインの力を活用する
プラグインは、サイトの機能とユーザー エクスペリエンスを大幅に向上させることができます。 お問い合わせフォームの追加、サイトの速度の向上、ソーシャル メディアの統合など、その仕事を実行できる WordPress プラグインが存在する可能性があります。 プラグインはサイトの UX を大幅に改善しますが、多すぎるとサイトの速度が低下する可能性があるため、プラグインを常に更新し、慎重に使用することが重要です。 したがって、サイトのユーザー エクスペリエンスに真の価値をもたらすプラグインを慎重に選択してください。
Brizy ウェブサイトビルダー
Brizy は、コードを記述する必要がなく、魅力的な Web ページを作成するための直感的なインターフェイスを提供する WordPress ページビルダー プラグインです。 Web デザイン プロセスを簡素化するユーザーフレンドリーなドラッグ アンド ドロップ エディターを提供し、あらゆるスキル レベルの人々がアクセスできるようにします。
WordPress UX の改善という点では、Brizy は非常に貴重です。 使いやすいインターフェイスとデザインの柔軟性により、Web サイト開発者はより魅力的でユーザーフレンドリーなサイトを作成できます。 豊富なカスタマイズ オプションと既製のデザインにより、ユーザー エンゲージメントと満足度を高めるユニークで魅力的なページを作成できます。 さらに、レスポンシブ デザイン機能により、デスクトップ、タブレット、モバイル デバイスのいずれで閲覧している場合でも、ユーザーにシームレスなエクスペリエンスを保証します。
WooCommerce のユーザビリティの向上
WooCommerce Better Usability (WBU) は、WooCommerce ベースのオンライン ストアの使いやすさと顧客エクスペリエンスを向上させるために設計された WordPress プラグインです。 WooCommerce は WordPress で最も人気のある e コマース プラットフォームの 1 つであるため、製品やサービスをオンラインで販売する企業には WBU が不可欠であることがよくあります。
WBU は、標準のドロップダウン選択をより視覚的に魅力的で使いやすいボタンに置き換えることにより、製品バリエーションの表示を強化します。 これにより、顧客は必要な製品バリエーションを簡単に確認して選択できるようになります。
これらの機能を組み合わせることで、WBU は WordPress UX、特に電子商取引サイトの UX を改善するための強力なツールになります。 WBU は、ショッピング プロセスを合理化し、クリック数やページ更新の回数を減らし、製品情報の表示を強化することで、オンライン ショッピングをより楽しい体験にし、顧客満足度の向上と売上の増加につながる可能性があります。
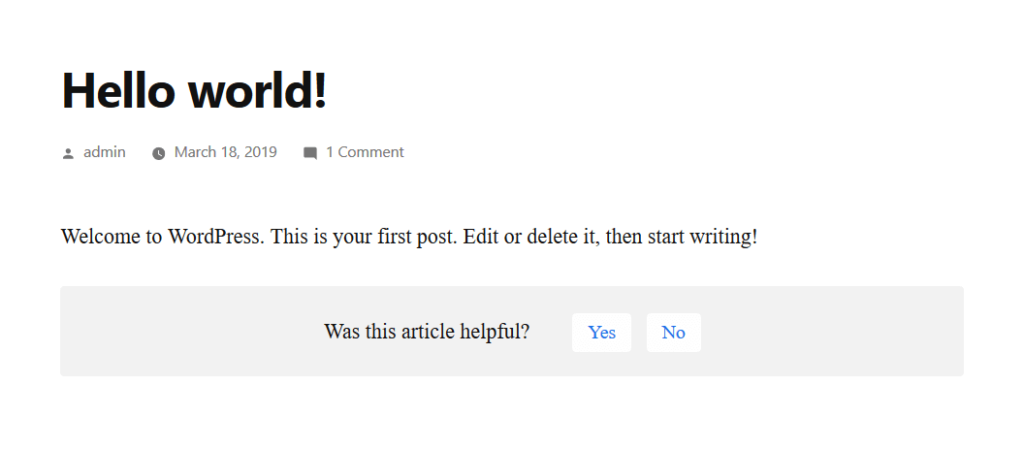
これは役に立ちましたか?
これは役に立ちましたか? by WaspThemes は、Web サイトの所有者と管理者がコンテンツの品質や有用性について訪問者からフィードバックを収集できるようにする WordPress プラグインです。 このシンプルなツールは、通常は投稿またはページの最後にフィードバック セクションを追加し、コンテンツが役に立ったかどうかをユーザーに尋ねます。

このプラグインは、いくつかの方法で WordPress UX を改善できます。 まず、ユーザーが Web サイトと直接対話する手段を提供し、ユーザーがより積極的に関与し、価値があると感じられるようになります。 ユーザーは、自分の入力が評価され考慮されていると感じると、サイトに戻る可能性が高くなります。
「これは役に立ちましたか?」から収集されたデータプラグインは、ユーザーが Web サイトで何に価値があると感じているかについて貴重な洞察を提供します。 このフィードバックは、サイトのコンテンツを改善して、視聴者のニーズや好みに合わせて改善するのに役立ちます。 特定の投稿が常に役に立たないとマークされている場合は、コンテンツを更新、明確化、または別の方法で表示する必要があることを示している可能性があります。
デザインに最適な WordPress プラグインの完全なまとめをお読みください。
UXを意識したWebサイトのメンテナンス
Web サイトのメンテナンスや更新中であっても、ユーザー エクスペリエンスを優先する必要があります。 WordPress には、ダウンタイム中にエラー メッセージの代わりにフレンドリーなメッセージや洗練されたデザインのページを表示できるメンテナンス モードとプラグインが用意されています。 ユーザーに情報を提供し、更新中であっても洗練されたプロフェッショナルな外観を維持することは、ユーザー エクスペリエンス全体にとって不可欠な部分です。
ユーザーへの共感、直感的なインターフェースの作成、効果的なナビゲーションの確保、コンテンツの賢明な整理、レスポンシブデザインの実装など、これらの包括的な手順に従うことで、WordPress UX の可能性を最大限に活用できます。 インバウンド ユーザーとトラフィックに堅牢な UX デザインを適用する方法について詳しくは、成功するランディング ページを作成するためのガイドをご覧ください。
