WordPress に Facebook フィードを追加する方法 (5 つの簡単なステップ)
公開: 2023-01-11WordPress に Facebook フィードを埋め込む方法についての簡単なチュートリアルをお探しですか?
Facebook の埋め込みは、Facebook の投稿へのリンクを持つことと同じではありません。 Facebook フィード埋め込みを使用すると、Facebook ビジネス ページを好きなだけ表示できます。
しかし、難しいのは、WordPress 用の Facebook フィードを作成することです。 WordPress は Facebook と Instagram の oEmbed をサポートしなくなりました。 oEmbed は、リンクを貼り付けるだけで、任意のサイトで Facebook や Instagram の写真を取得する簡単な方法でした。 しかし今、Facebook アプリ開発者としてサインアップし、oEmbed パーミッションでアプリを作成して Facebook の写真を WordPress に埋め込む必要があります。
複雑に聞こえるかもしれませんが、それは実際にそうであるからです。 良いニュースは、WordPress に Facebook の投稿を埋め込む非常に簡単な方法があることです。 この記事では、コードを 1 行も書かずに WordPress に Facebook フィードを埋め込む方法を正確に説明します。
そして、10分以内にそれを行うつもりです!
飛び込みましょう。
WordPress に Facebook フィードを埋め込む必要がある理由
WordPress に Facebook フィードを埋め込むことができれば、すぐに多くのメリットが得られます。 これは、SEO などの他のチャネルから持ち込んだ Web サイトの訪問者を Facebook のフォロワーにするための優れた方法です。
しかし、それは最も明白な利点です。 Facebook フィードを使用すると、セクションをカスタマイズして、カスタマー レビュー、上位のアフィリエイトやインフルエンサーのコンテンツ、最も成功したキャンペーンを表示できます。 やり方も超簡単。 特定のハッシュタグとブランドの言及によって、ショーケースされた投稿をフィルタリングできます。
動的コンテンツは、サイトでのエンゲージメントも向上させます。 ページにコンテンツを追加することで、サイトの SEO を向上させることさえできます。
WordPress サイトに Facebook フィードを埋め込む方法
Smash Balloon の Facebook Feed Pro プラグインを使用して、Web サイトに Facebook フィードを簡単に埋め込むことができます。

Smash Balloon は、WordPress 用のソーシャル メディア フィード プラグインの第 1 位です。 Smash Balloon の Facebook Feed Pro プラグインは、Facebook の投稿を WordPress に埋め込む最も簡単な方法です。
スマッシュ バルーンを使用すると、次のことができます。
- サイトでハッシュタグ フィードを社会的証明として使用する
- インタラクティブな Twitter フィードを表示して、ウェブサイトのエンゲージメントを高める
- YouTube 動画をサイトに埋め込んで、チャンネル登録者を増やしましょう
- 本物の Facebook ビジネス ページのレビューをサイトに追加して、コンバージョンを増やしましょう
そしてもっとたくさん! 最も重要なのは、Facebook フィード プロを使用すると、アプリ開発者として登録しなくても Facebook フィードを埋め込むことができることです。 これにより、時間と手間を大幅に節約できます。
Smash Balloon の機能の完全なリストを確認したい場合は、Smash Balloon のレビューをご覧ください。
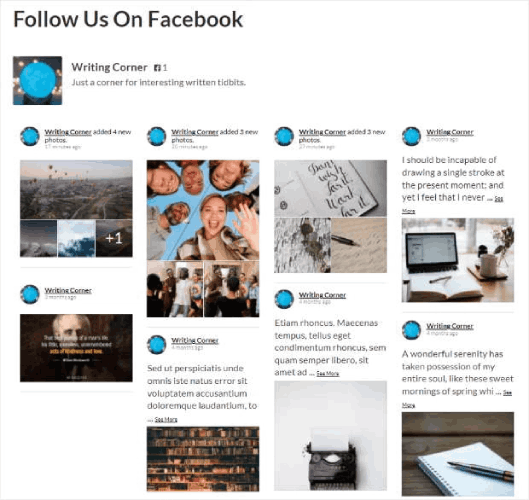
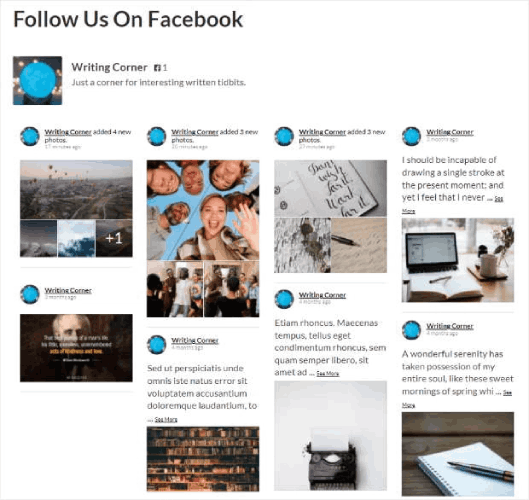
次のいくつかの手順は、WordPress に Facebook の写真を埋め込むために必要なすべてです。 すべてのステップに従えば、次のような Facebook フィードをサイトに作成できるはずです。

始めましょう。
ステップ #1: Facebook Feed Pro プラグインをインストールしてアクティブ化する
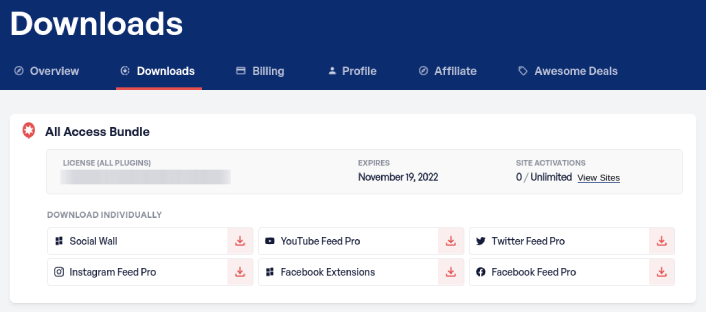
まず、Facebook Feed Pro プラグインをインストールして有効にします。 Facebook Feed Pro プラグインは、Smash Balloon アカウントの[ダウンロード] からダウンロードできます。

次に、WordPress ダッシュボードでFacebook フィード » 設定 » 一般 » ライセンス キーに移動して、ライセンス キーを使用してプラグインを有効にします。 ライセンス キーを貼り付けて、[ Activate ] ボタンをクリックします。
ステップ #2: Facebook アカウントを WordPress に接続する
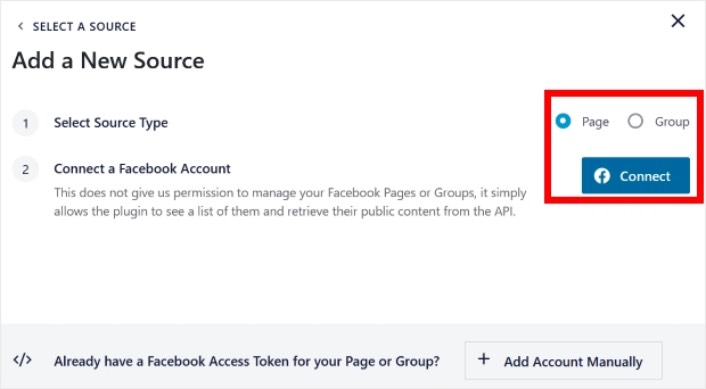
WordPress ダッシュボードで、 Facebook フィード » 設定 » 一般 » ソースの管理に移動し、プラス (+)ボタンをクリックします。

次に、ソースをページまたはグループとして選択し、[接続] ボタンをクリックします。

アカウントへのログインが完了したら、サイトの Facebook フィードの作成を開始できます。

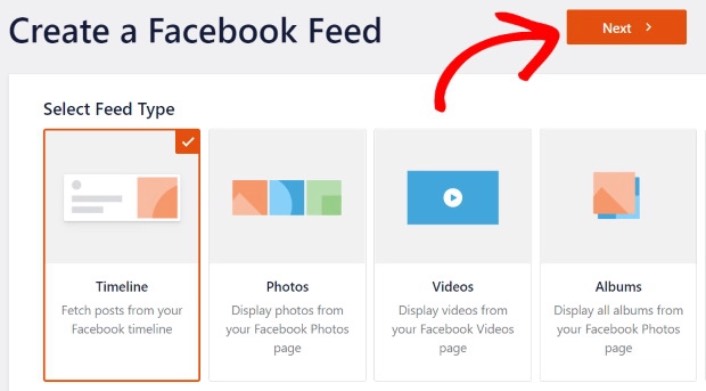
4 種類の Facebook フィードを作成できます。
- ユーザー タイムライン:このタイプのフィードはすべてのアカウントで利用でき、最新の投稿を表示するために使用できます。
- 写真:このタイプのフィードを埋め込んで、Facebook ギャラリーを表示できます。
- ビデオ:このタイプのフィードには、Facebook ビデオのみが表示されます。
- アルバム: Facebook のアルバムを Web サイトに掲載できます。
サイトに適したタイプのコンテンツを選択し、[次へ] ボタンをクリックします。 Facebook フィードのソースを選択するよう求められます。 以前に WordPress サイトに接続したアカウントを選択するだけです。
ステップ #3: Facebook フィードをカスタマイズする
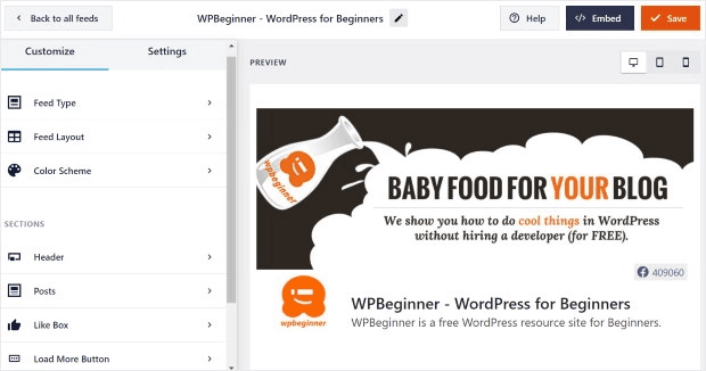
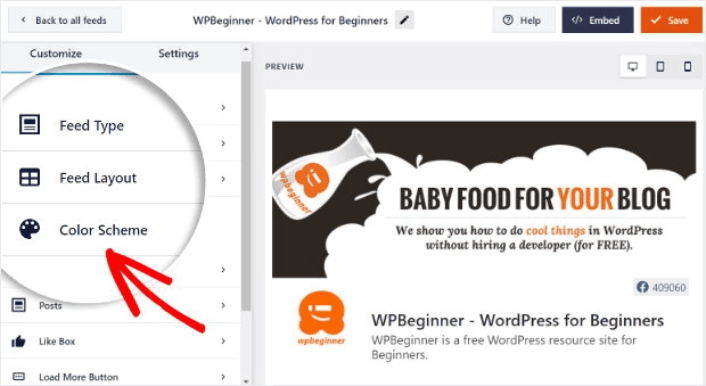
スマッシュ バルーンの最もクールな部分について説明します。 ドラッグ アンド ドロップ エディターを使用して、Facebook フィードをカスタマイズできます。 左側のサイドバーには、非常に使いやすいデザイン オプションがたくさんあります。
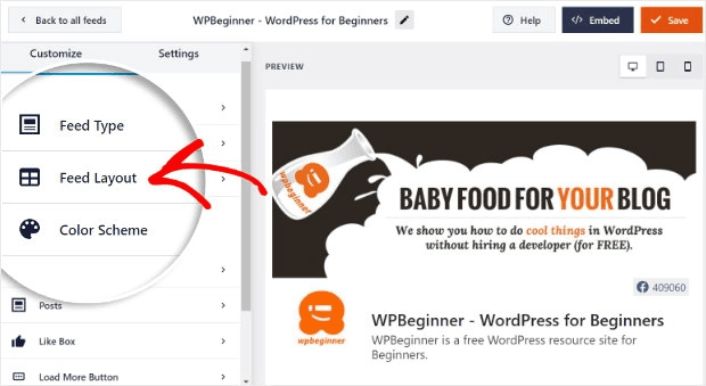
フィード レイアウトのカスタマイズ
[カスタマイズ] の下の [フィード レイアウト] タブをクリックして、埋め込みのレイアウトを選択できます。


4種類のレイアウトからお選びいただけます。 これらのそれぞれがプレビューでどのように見えるかを確認してから、最も気に入ったものを選択できます。

カスタムのフィードの高さとパディングを設定することもできます:

一度に表示する投稿の数を選択することもできます。

そして、本当に気になる場合は、Facebook フィードの列数を設定することもできます。

配色をカスタマイズする
Facebook Feed Pro のデフォルトの配色は、ほぼすべてのサイトのデザインで機能するようになっています。 ただし、サイトの他の部分に違和感を感じた場合に備えて、フィードの配色をカスタマイズすることもできます。
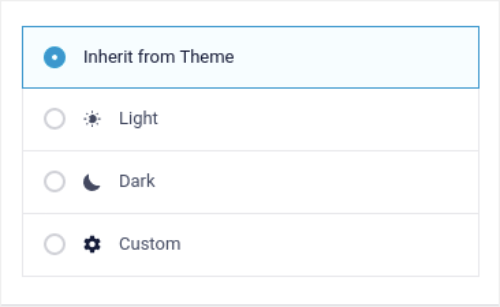
[カスタマイズ] で、[カラー スキーム] に移動して、カスタムの外観を選択します。

テーマのスタイルを自動的に取得するため、[テーマから継承] オプションを使用することをお勧めします。

ただし、[カスタム] をクリックして、独自の配色を作成できます。
WordPress の Facebook フィードにセクションを追加する
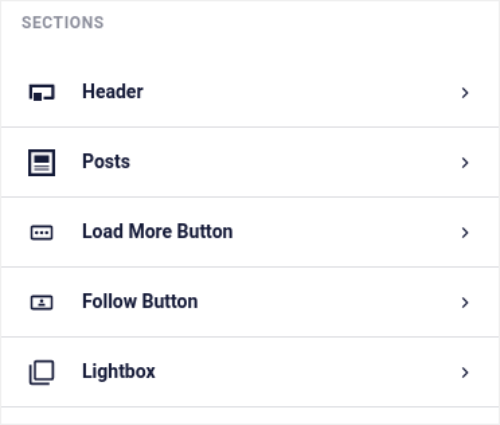
最後に、[カスタマイズ] » [セクション] で Facebook フィードにカスタム セクションを追加することもできます。

これも:
- ヘッダー:ヘッダーをカスタマイズして、フォント スタイル、カスタム表示画像、カスタム バイオなどを含めることができます。
- 投稿: 投稿の画像とビデオの解像度をカスタマイズしたり、キャプションを許可したり、いいねやコメントの要約を含めたり、ホバー効果を作成したりできます。
- [さらに読み込む] ボタン: [さらに読み込む] ボタンをフィードに追加して、訪問者がクリックしたときにさらに多くの画像を取得できます。
- フォロー ボタン:ボタンを追加して、Web サイトの訪問者に Facebook であなたをフォローするよう促すことができます。
- ライトボックス:クリックすると投稿がフルスクリーン モードで表示されるライトボックス ポップアップを作成できます。
設定に満足したら、保存ボタンをクリックしてください。
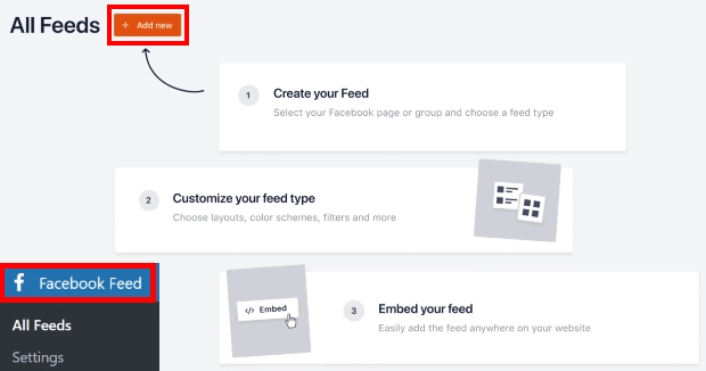
ステップ #4: WordPress 用の Facebook フィードを作成する
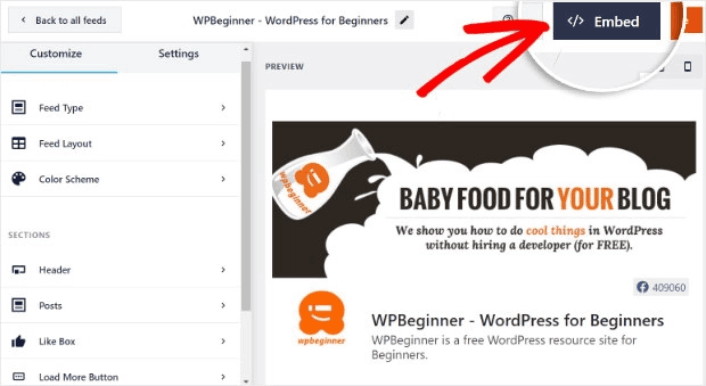
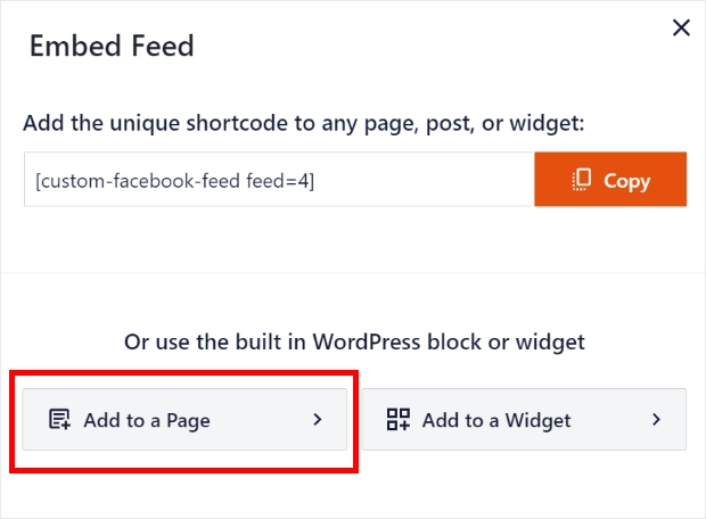
フィードが完全にカスタマイズされたので、次は Facebook の投稿をサイトに埋め込みます。 WordPress ダッシュボードで、 Facebook フィード » すべてのフィードに移動し、フィードのショートコードをコピーします。

このショートコードを使用して、WordPress の Facebook フィードをすぐに作成できます。 サイドバー、フッター、投稿、さらにはサイト全体のページに追加できます.

最初から最後まですべての手順に従えば、次のような Facebook フィードがサイトに表示されるはずです。

それでおしまい! これで完了です。
WordPress に Facebook フィードを埋め込んだ後に行うこと
皆さん、これで終わりです!
また、WordPress に Instagram の写真を埋め込む方法も確認してください。 また、ソーシャル メディアのフォロワーを増やしたい場合は、バイラル プレゼントを設定する必要があります。
その後、サイトへのトラフィックを生成するだけで、より多くのリードと売上を得ることができます. そのための簡単な方法は、プッシュ通知の使用を開始することです。 プッシュ通知の送信は、サイトへのリピート トラフィックを生成する優れた方法です。 これに興味がある場合は、次の記事もチェックしてください。
- プッシュ通知の料金: 本当に無料ですか? (価格分析)
- WordPress ブログへのトラフィックを増やす方法 (9 つの簡単な方法)
- Web プッシュ通知のオプトイン率を上げる方法 (7 つの方法)
- ウェブ通知 WordPress プラグインをサイトに追加する方法
PushEngage を使用してプッシュ通知を送信することをお勧めします。 PushEngage は、世界第 1 位のプッシュ通知ソフトウェアです。 したがって、まだ PushEngage を使用していない場合は、今日から始めてください。
