Facebook Open Graph と Twitter カードのメタ タグをカスタマイズする方法
公開: 2023-03-11これを想像してみてください: 完璧なブログ投稿とそれに付随する人目を引くアイキャッチ画像の準備が整いました。 しかし、Facebook や Twitter で共有すると、画像が間違った場所で切り取られます。 さらに悪いことに、画像がないか、画像が小さすぎてすぐにスクロールしてしまい、投稿を完全に見逃してしまいます。 ブログの旅のある時点で、私たちは皆そこにいました。
画像のサイズが小さいと、フォロワーに伝えようとしているメッセージが薄くなるだけでなく、投稿の共有性も低下します。 あなたの最も熱烈なファンでさえ、問題のプラットフォームに最適化された関連する注目の画像が伴わない場合、あなたのコンテンツを共有することを躊躇します.
写真は間違いなく千の言葉に値しますが、ソーシャル メディアの画像を積極的に管理しようとしない場合、それらは間違った言葉であることが判明する可能性があります。 では、この落とし穴を回避し、ブログの画像をソーシャル共有用に最適化するにはどうすればよいでしょうか?
Open Graph と Twitter Card メタ タグは、これに対するソリューションです。
Open Graph および Twitter カードのメタ タグとは何ですか?
2010 年に Facebook によって導入された Open Graph タグは、コンテンツを共有するときに表示される要素をコンテンツ発行者が制御できるようにすることで、Web ページをソーシャル グラフのリッチ オブジェクトにするために使用される一連のメタ タグです。 Facebookのページ。 Open Graph プロトコルは、その導入以来、LinkedIn と Pinterest でも採用されています。 Twitter は、Facebook の Open Graph と機能が似ている Twitter Cards を使用するプロトコルを使用します。
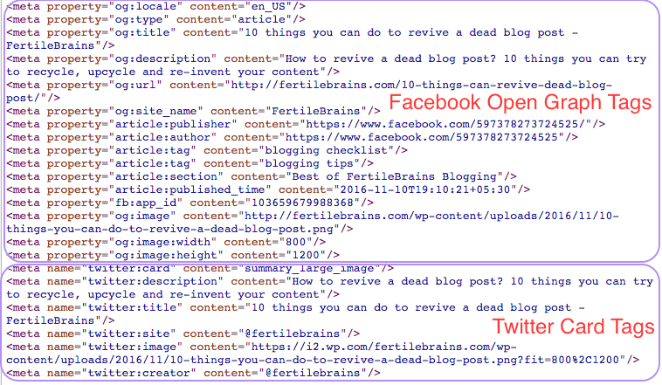
オープン グラフと Twitter カードが有効になっているサイトにアクセスしてコンテンツのソースを表示すると、メタ タグは次の例のようになります (「コンテンツ」情報は適切に置き換えられています)。

Open Graph タグと Twitter Card タグを含めると、ページの SEO に直接影響を与えることはありませんが、ソーシャル プラットフォームでのページの表示方法に影響を与えます。さらに重要なことに、サイト運営者は、ページが共有されたときに表示する要素をある程度制御できます。誰でもソーシャルメディア。
WordPress サイトにオープングラフと Twitter カードタグを実装する方法
ここまでは順調ですね。 しかし、次に発生する問題は、オープン グラフと Twitter カードのメタ タグを操作して、ソーシャル メディアの投稿に最適な表示結果を得る方法です。 幸いなことに、これらのメタ タグを実装するために選択できるプラグインがいくつかあります。 この記事では、主に Yoast SEO プラグインのプレミアム メタ タグ機能に焦点を当てますが、それ以外のいくつかの方法についても説明します。
WordPress の Yoast SEO
プレミアム バージョンの Yoast SEO を WordPress サイトにまだインストールしていない場合は、ソーシャル向けにブログ画像を最適化するための最初のステップです。 このプラグインを使用すると、Facebook オープン グラフと Twitter カードのメタ タグを簡単に追加できます。 Yoast SEO プラグインを使用してソーシャル メタ タグを有効にする方法について、順を追って説明します。
1. Yoast SEOを設定する
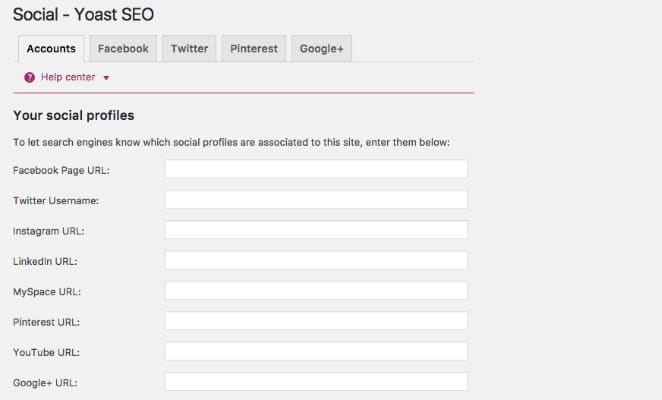
WordPress サイトのダッシュボードから Yoast SEO プラグインの「ソーシャル」タブに移動します。 [アカウント] タブで、サイトのソーシャル メディア プラットフォームに関連する詳細を入力します。

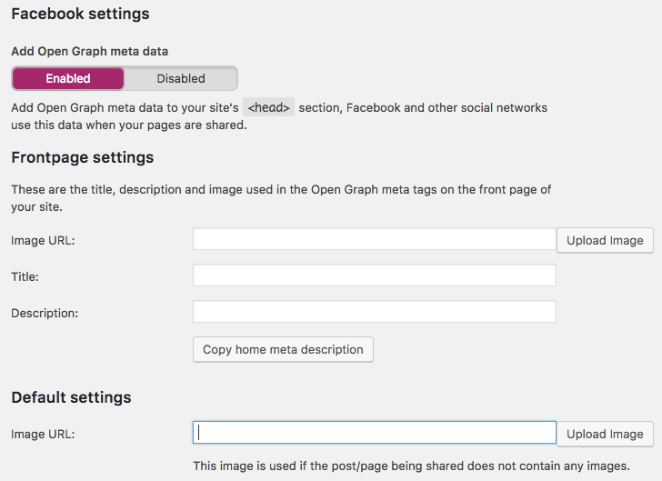
「Facebook」タブで Open Graph メタデータを有効にし、必要に応じてその他の関連する詳細をページに入力します。

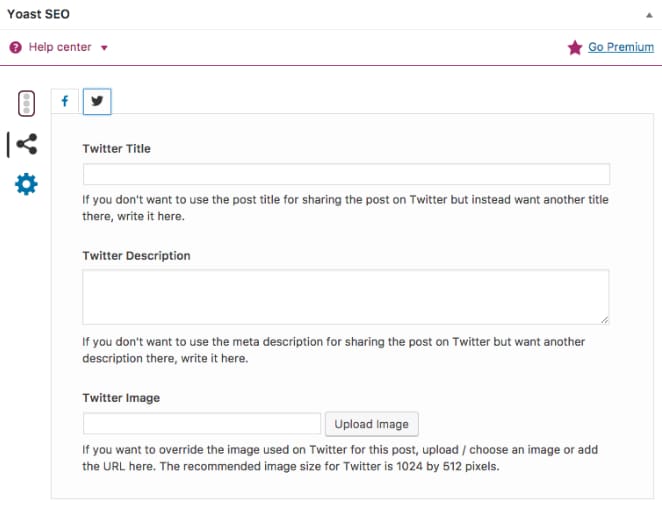
「Twitter」タブで Twitter カードのメタデータを有効にし、必要に応じて関連情報をページに入力します。

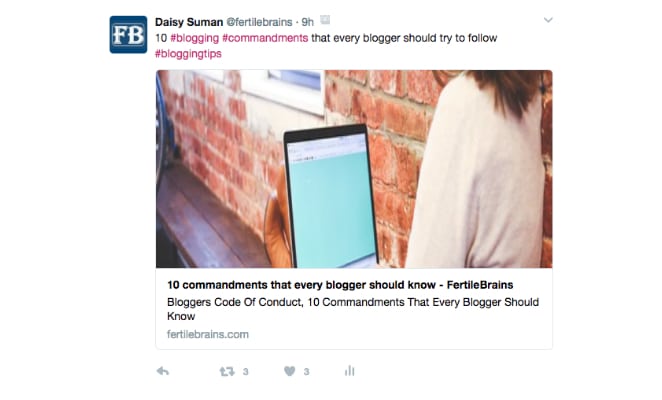
注:画像が小さいツイートや画像がないツイートよりも、画像が大きいツイートの方がエンゲージメントが高いため、Twitter の場合は「画像の大きいサマリー」を使用することをお勧めします。 そうすると、ツイートは次のようになります。

これらの手順を完了すると、Facebook Open Graph と Twitter カードのメタ タグがすべての投稿で有効になります。 (これは 1 回限りのセットアップです!)
ただし、これらのタグによってソーシャル共有用に選択される画像は、問題のプラットフォーム用に独自にカスタマイズされたものではありません. そのためには、共有したい個々の投稿に対して追加の手順を実行する必要があります. (これは、新しいブログ投稿ごとに繰り返す必要がある手順です)。
2. Facebook や Twitter で共有する特定の画像を選択する
新しく作成された投稿 (または編集モードの任意の投稿) の Yoast SEO セクションまで下にスクロールすると、Yoast SEO セクションの 2 番目のタブでソーシャル共有の詳細を選択できます。 このタブを使用して、Facebook と Twitter の両方の画像、タイトル、説明などを編集できます。

以上です! 次の点に注意してください。
- Yoast は、Facebook の場合は 1200px x 630px 、Twitter の場合は1024px x 512px の注目の画像サイズを提案しています。 試行錯誤の結果、幅と高さの比率が 2:1 で、幅が 450px を超える横長の画像は、Facebook と Twitter の両方で問題なく機能することがわかりました。 ソーシャル メディアのサイズの詳細については、Sprout Social のこのガイドと Buffer のガイドラインをご覧ください。
- 以前に投稿リンクを少なくとも 1 回共有した後で、Facebook のアイキャッチ画像をさかのぼって変更する場合は、Facebook 共有デバッガーを介して URL を実行する必要があります。これにより、キャッシュされた古い情報が更新され、新しい情報が取得されます。そこからの主役映像。
ソーシャルメディア画像を最適化するためのその他の WordPress プラグイン
Yoast SEO プラグインを使用していない場合は、作業を完了するのに役立つ他の WordPress プラグインがあります。 好みやサイトの互換性に応じて選択できるその他のプラグイン オプションを次に示します。
- フェイスブック
- オールインワン SEO パック
- Facebook オープン グラフ、Google+、および Twitter カード タグ
- グラフを開く
PHP を使用して Open Graph と Twitter カードのメタデータを WordPress テーマに手動で追加する方法
最後に、プラグインではなく技術に精通したソリューションを探している場合は、必要な PHP コードをテーマの function.php ファイルに手動で含めることにより、いつでもメタ タグを WordPress テーマに直接追加することを選択できます。 ステップバイステップの手順でそれを行う方法に関するいくつかのリンクを次に示します。
- WordPress テーマに Facebook Open Graph メタデータを追加する方法
- Open Graph メタタグを WordPress に追加する方法
- オープン グラフのメタ タグを含める functions.php コード
注意: 特定の Web サイトのテーマ デザインに合わせて、上記の参照コードをカスタマイズする必要がある場合があります。
ソーシャル メディアの投稿をつなぎ合わせるメタ タグを理解したら、WordPress サイトですぐに実行できるようになります。 ROIは? ソーシャル メディアでの投稿のパフォーマンスが大幅に向上し、投稿の表示方法と伝達内容をより適切に制御できるようになり、有意義で共有しやすいものになります。
