FAQ のデザイン: 最高の FAQ Web サイトの 10 の例を含む究極のガイド
公開: 2023-01-05よくある質問は時間の経過とともに無視されることがよくありますが、優れたカスタマーケアを提供する上で重要な部分です. また、顧客だけでなく、従業員の取り組みを最適化するのにも役立ちます。
消費者は、基本的な質問に対する解決策を得るためにカスタマーケアに電話する手間を省き、会社の従業員は、繰り返される質問に対して事前に作成された回答を提供することができます。 それは双方にとって有利です。
そのため、会社に FAQ セクションまたはハブを作成する予定がある場合、このガイドはしっかりした FAQ 設計を実装するのに役立ちます。 さぁ、始めよう。
FAQデザインとは?
2020 年の調査によると、顧客の 69% が、すぐにビジネスに連絡するのではなく、最初は自分で問題を解決しようとします。
これにより、FAQ の設計が e コマースにとって非常に重要になりました。 実際、すべての優れたビジネスには、Web サイトの一部として「よくある質問 (FAQ)」セクション、ページ、またはポータルが含まれています。
FAQ Web サイトには、消費者が一般的に直面する質問のリストが掲載されており、簡単な解決策を提供しようとしています。 その会社の製品の使い方、営業時間、コストなどの問題が考えられます。
言い換えれば、FAQ セクション (またはナレッジ センター) を設計することで、企業は Web サイトの他のページよりも顧客の要求に答え、予測することができます。
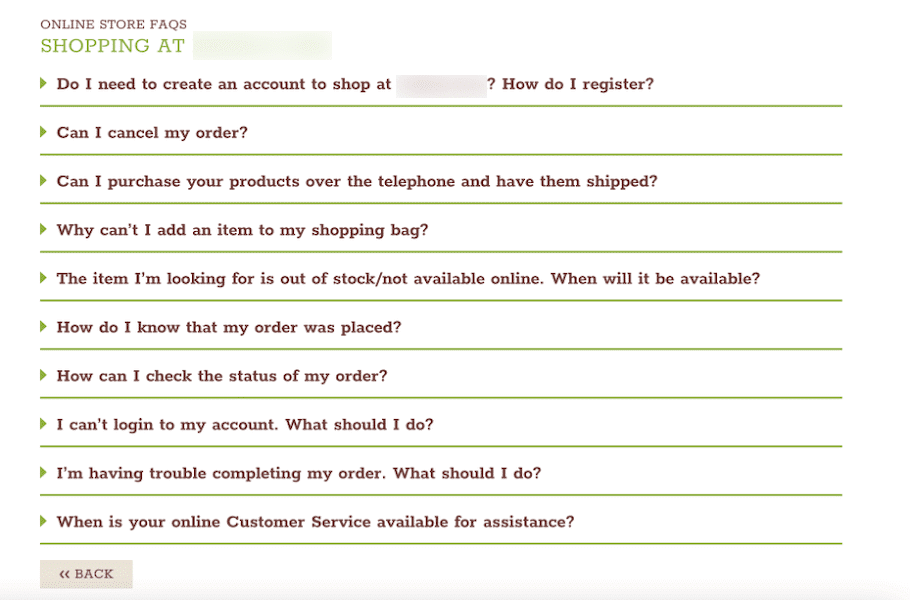
例えばイータリー。 イタリアのニッチな食料品店には、オンラインでの購入に関する顧客の質問に答える専用の Web ページがあります。
その FAQ デザインは、人々がオンライン購入に関して持っているいくつかの操作上のクエリに対応しています。 質問と回答には、注文を拒否する方法、パッケージを監視する方法などの簡単な質問が含まれます。

この例が示すように、生産的な FAQ Web サイトのデザインは、サイト上の情報を顧客に教え、伝達し、簡単に誘導するのに役立ちます。 また、確立した顧客サポートの目標と成果を達成するのに役立ちます。
FAQ Web サイトのデザインが重要な理由
NICE による 2022 年の調査によると、購入者の 81% がセルフサービス システムを好みます。 FAQ の重要性は、時間の経過とともに大幅に進化してきました。 そのため、今日、FAQ Web サイト、ページ、またはセクションはビジネスにとって非常に重要です。
人々は常に支援と指導を必要としています。 彼らはあなたの店に電話したり、訪問したりすることに常に興味があるわけではありません。 そして、彼らには数分以上待つ忍耐力がありません。
必要な情報は、顧客が好む形式ですぐに入手できる必要があります。 FAQ Web サイトは、この要件を満たすのに役立ちます。
さらに、ユーザーの要求、課題、クエリ、および欲求に対処することは、検索エンジンの結果ページ (SERP) の注目のスニペットに表示され、良いランキングを獲得するための最良の方法の 1 つです。
したがって、FAQ Web サイトまたはページを作成することは、既存の顧客を満足させるだけでなく、Web サイトへのトラフィックを促進し、新しい購入者を生み出すことにもなります。
通常、関連する FAQ デザインには、一連のコア ページと、質問を整理するためのさまざまなカテゴリが含まれています。 このようにして、訪問者は検索関連の質問に対する回答をすばやく得ることができます。
FAQ Web サイトのデザインのもう 1 つの利点は、最初のやり取りから購入者になるまでのカスタマー ジャーニーをスピードアップできることです。 それは、教育的なものであれ、信頼性に関連するものであれ、潜在的な情報障害をすでに排除しているからです。
FAQ の設計を開始する
FAQ Web サイトやセクションを作成するのは簡単に見えるかもしれませんが、デザインをやりすぎてページを理解しにくくすることは可能です。 FAQページをデザインするときは、以下の提案を使用して、デザインがターゲット市場に最適であることを確認してください.
よくある質問を特定する
よくある質問のウェブサイトまたはページは、商品、ソリューション、およびビジネスに関してバイヤーが持つ典型的なクエリに回答する必要があります。
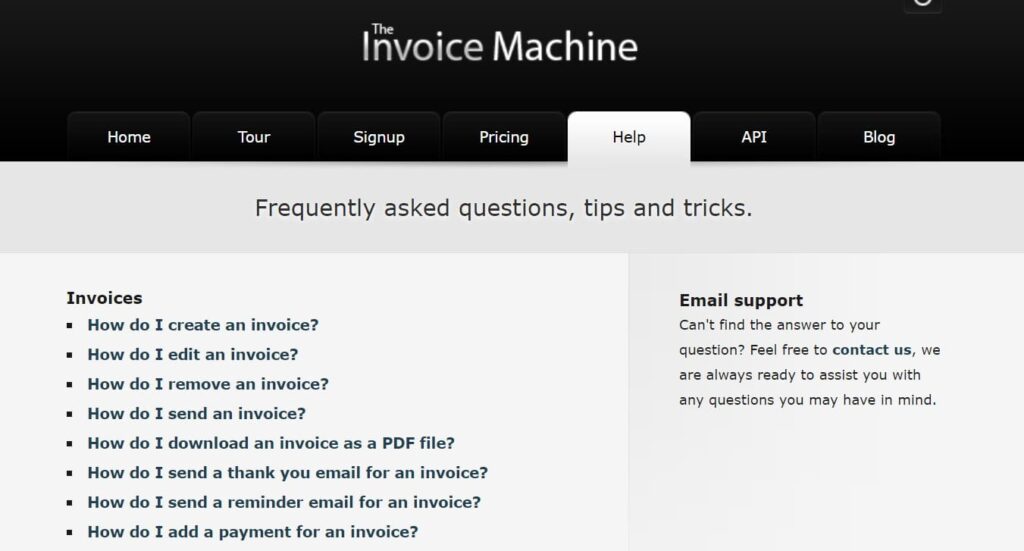
適切な例: Invoice Machine の FAQ デザイン。 見込み客がこのページを作成するために必要なクエリの種類について、同社が包括的な調査を行ったことは明らかです。

では、どの質問に対処すべきかをどのように知るのでしょうか? このようなクエリを見つけるための理想的なアプローチは、顧客サービスの記録にアクセスして、クライアントが頻繁に問い合わせる問題を特定することです。
カスタマー サポート ソリューションを使用すると、よくある質問を見つけるのに苦労することはありません。 または、営業担当者やサポート エージェントとブレインストーミング セッションを実施して、繰り返し尋ねられるトピックを理解します。
あなたが持っている情報は現在の聴衆に役立つものではありますが、通常、多くのレベルの質問に答える必要があります。
このような質問を見つけるには、Google トレンド、競合他社の Web サイト、Answer The Public などのリソースを利用できます。 SERP内の質問に答える機会は常に増えています。
人々が検索エンジンで尋ねる質問に答えるということは、未開発の巨大な戦略です。 したがって、FAQ 資料を強調し、トピックに適切に対処するための魅力的なコンテンツ形式を開発することで、このトレンドの一部になる必要があります。
質問と回答を整理する
多くの訪問者は、特定の主題に関するさまざまな接続されたクエリを探します。 そのため、特定の順序ですべてのクエリを配置すると、顧客が疲れる可能性があります。
各ブランドは、質問を整理する方法が異なります。 あなたの会社にとって理想的な FAQ Web サイトのデザインは、ユーザーの要件と製品の使いやすさによって変わります。
一般的な経験則として、製品のチュートリアル、アカウントの設定、支払いなどの幅広いカテゴリに従って質問をグループ化すると効果的です。
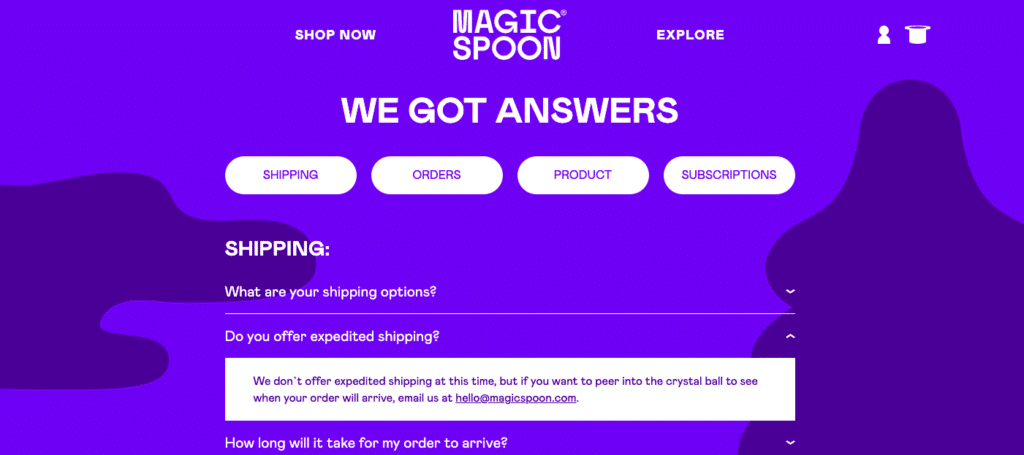
たとえば、Magic Spoon は、この手法を使用するブランドの 1 つです。 その FAQ ページは非常に使いやすいです。 同社は、「We Got Answers」というタイトルのページにきれいに積み上げられたクエリを分類しています。 これにより、読者はそれらを見落とすことが難しくなります。

ブランドが扱っているものと商品の数に基づいて、FAQ のデザインは異なります。 クエリのコレクションまたは多数の接続されたページを含む 1 つのページを持つことができます。
率直な答えを書く
FAQ のデザインに関して言えば、「多ければ多いほど良い」という言葉は誤解です。 多くのコンテンツが密集している FAQ サイトは複雑になり、訪問者は必要な情報を探すのに苦労する可能性があります。
長くて詩的な文章を書く代わりに、直接的で簡潔な応答を書きましょう。 要するに、わかりやすく的確な FAQ ページをデザインします。
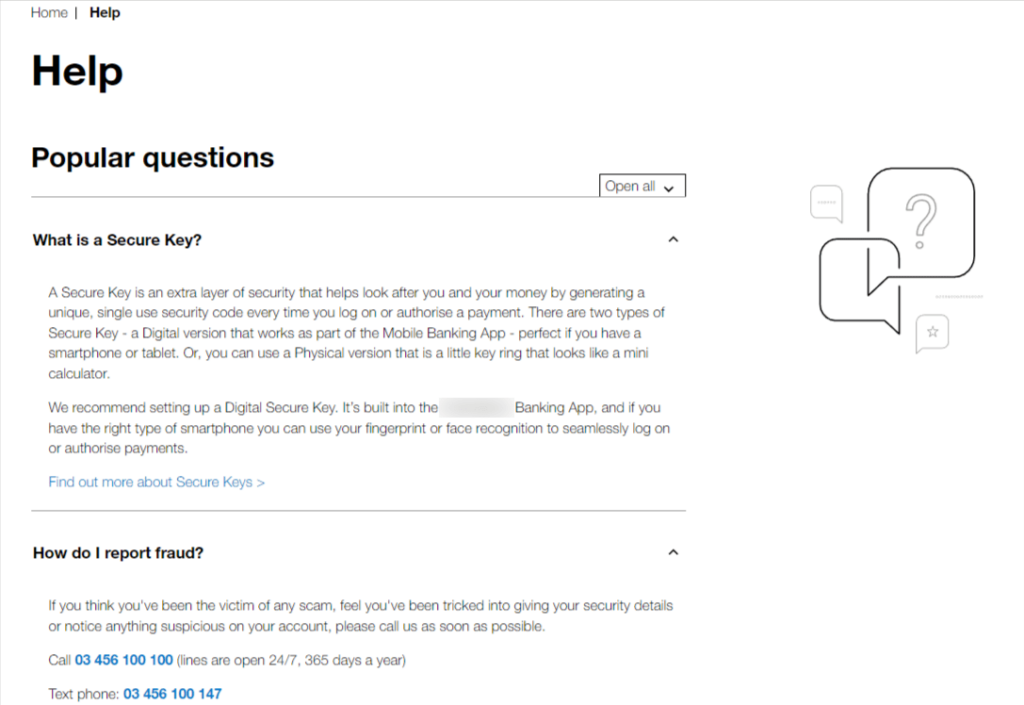
たとえば、First Direct の FAQ デザインを見てみましょう。 通常、トリッキーで退屈なお金関連のトピックをシンプルでわかりやすいものにすることは困難です。 それでも、このセグメントはそれを釘付けにします。

答えを見つけやすくする
よく寄せられる質問をすべて 1 つのページにまとめることもできます。 しかし、ほとんどの購入者は、特に質問と回答がたくさんある場合、この FAQ のデザインが面倒だと感じるかもしれません。
多くの場合、訪問者が 1 つのクエリで FAQ ページにたどり着くと、質問に対する回答を得るために、関連のない多くのクエリを読まなければなりません。
FAQ ウェブサイトのデザインにすでに複数のページがある場合、次に考えるべき重要な要素はメニューです。
バイヤーには、1 つの回答を得るために多くのページを閲覧する時間がありません。 そのため、ナビゲーション バーが使いやすく、満足のいく結果が得られるようにする必要があります。
また、顧客が検索オプションを使用してクエリまたは類似の用語を見つけることができれば、より簡単かつ迅速になります。
適切な例: 優れたユーザー エクスペリエンスを紹介するリストにさまざまなカテゴリを表示する Kiehl の FAQ デザイン。 サイドバー メニューの助けを借りて、訪問者は必要なセクションにすばやくアクセスできます。

さらに、FAQ Web サイトのデザインには、訪問者が特定のトピックを検索するためのルックアップ オプションが上部にあります。 よくある質問と呼ばれるセクションもあり、訪問者はボタンを押すだけで解決策を見つけることができます.

ただし、よくある質問の Web サイトに検索ボックスを追加するだけでは十分ではありません。 FAQ ページを作成するときは、見出しと本文のコンテンツに検索用語を使用することを検討してください。 訪問者は、探しているものに類似したキーワードを含むページを発見できるはずです。
他のサポート チャネルを忘れないでください
よくある質問の目的は、些細な質問や問題に対する迅速な解決策を求める購入者へのサポートの最初の行になることです。
それらは、カスタマー サービス スタッフやナレッジ ベースの代わりになるものではありません。 実際、FAQ ページは、迅速かつカジュアルなソリューションとして、カスタマー サービスの手段を補完する必要があります。
購入者が FAQ Web サイトの助けを借りても解決できないクエリを持っている場合は、顧客サービス スタッフにすぐに連絡できるようにする必要があります。
これは、次の 3 つの方法で行うことができます。
- その場で役立つセクションを追加する
- 新しいヘルプデスク チケットを起動するリンクを提供する
- フッターにカスタマーサポートチームの連絡先番号を記載してください
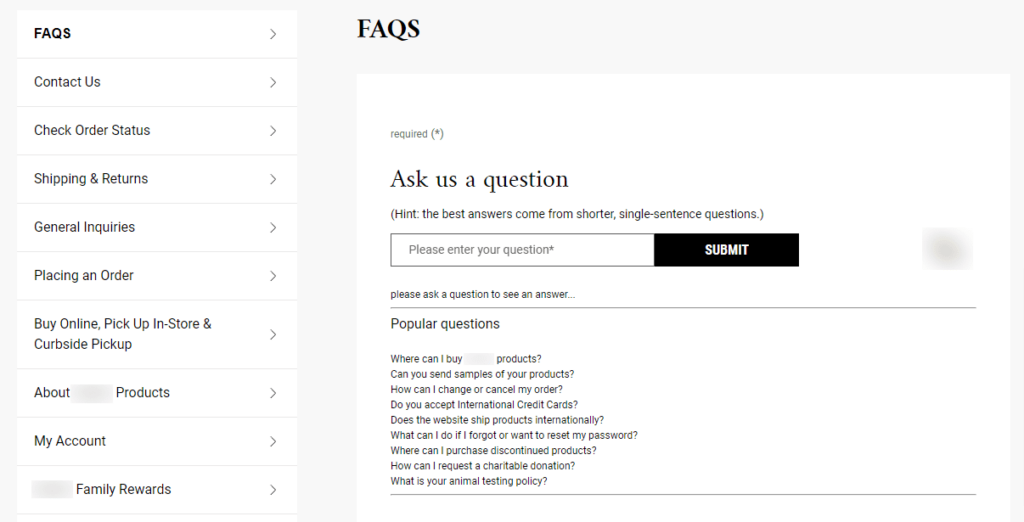
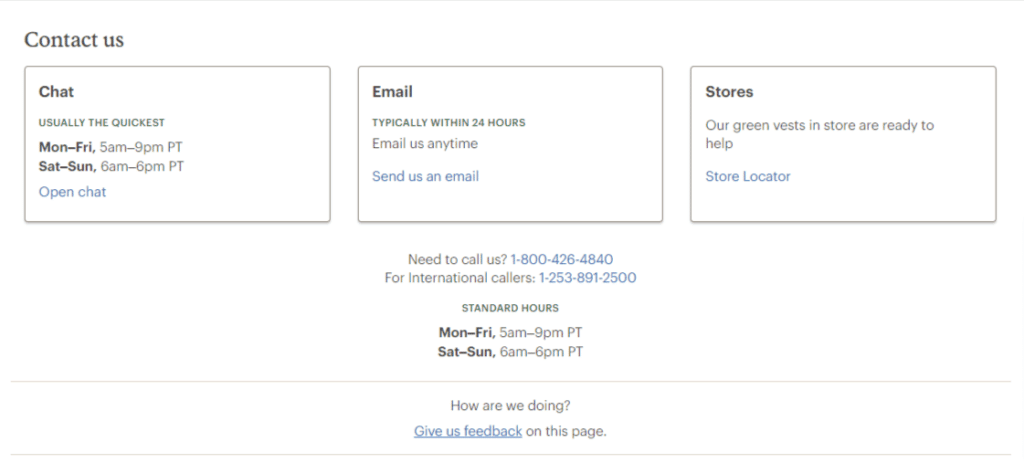
ポイントは、バイヤーがブランドの連絡先情報を確認するためにメイン ページに戻ることを避けることができるようにすることです。 たとえば、REI の FAQ デザインには、ライブ サポートや通話時間などのセグメントが含まれています。

顧客が FAQ にアクセスしても解決策が得られない場合、次に何をすべきかがわかります。 また、電話をかける時間と連絡手段を正確に記載することは、顧客を安心させるのに大いに役立ちます。
顧客が FAQ を利用できるようにする
FAQ のデザインが完成したら、公開します。 また、見込み客が Web サイトの他の部分から簡単に FAQ にアクセスできるようにします。
ほとんどの企業には、サイトの主要な Web サイト メニューから FAQ にアクセスするオプションが含まれています。 これにより、Web サイトのどこにいても、サポートが必要な場合に FAQ ページに簡単にアクセスできます。
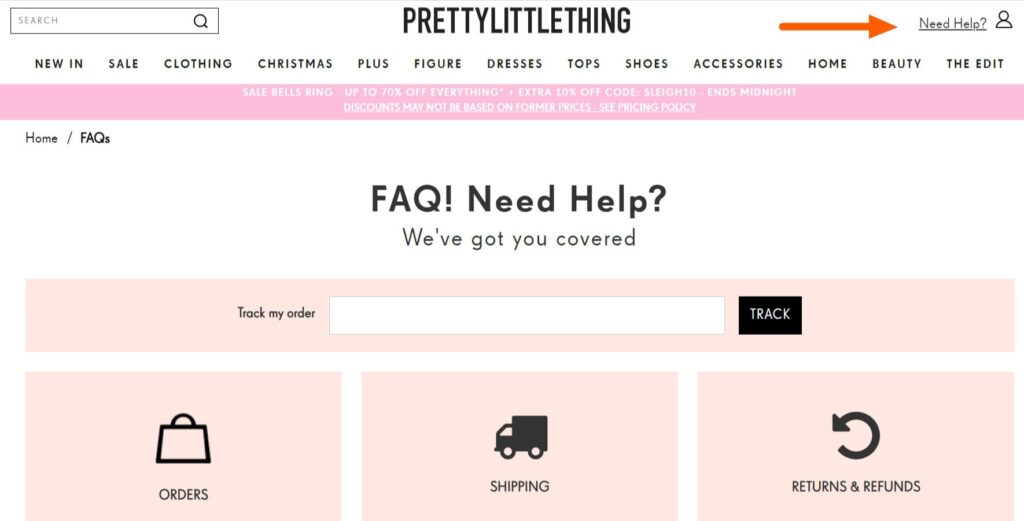
たとえば、Pretty Little Thing では、購入者が FAQ ページに簡単にアクセスできるようにしています。 顧客は、サイトの各 Web ページの最後にあるプライマリ Web サイト メニューとセクションを使用して、FAQ セクションにアクセスできます。

既に情報ハブをお持ちの場合は、FAQ をその一部として含めることをお勧めします。 また、FAQ のデザインが検索しやすく、検索者が使用する可能性のあるフレーズが大量に含まれていることを確認してください。 これにより、サイトにアクセスしたユーザーはすぐにサイトを見つけることができます。
シンプルな FAQ デザインを確保する
明るい色、テンプレート、またはジョークを使用して、FAQ Web サイトのデザインをより明るく見せることを考えているかもしれません。
ビジネスとそのブランディングによっては、よくある質問のデザインを活気のあるものにすることが成功する可能性があります。 しかし、バイヤーはあなたのFAQ Webサイトでたむろしたり楽しんだりすることを望んでいません.
一般的に言えば、FAQページはシンプルな構造で使いやすくわかりやすいレイアウトで設計するのがよいでしょう。
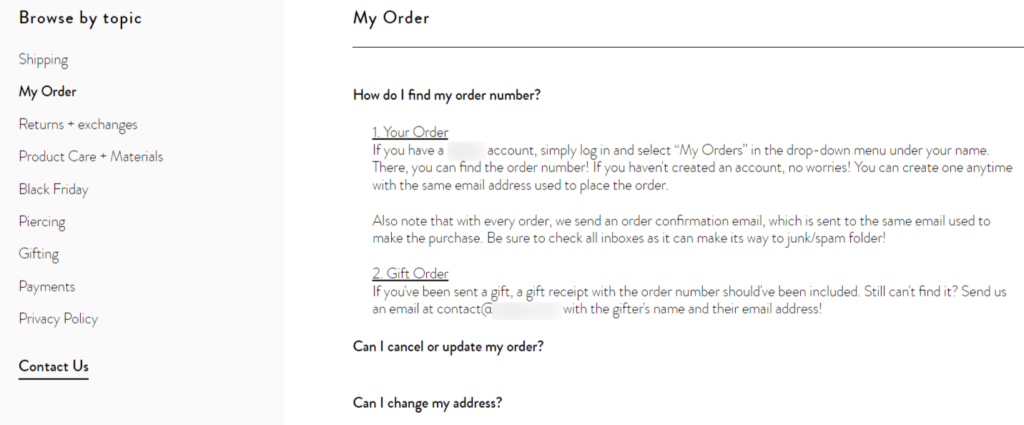
たとえば、Mejuri の FAQ セクションを見てみましょう。 これは、質の高い情報ハブには多くの派手な付箋を必要としないことを示しています。 また、言葉がぎっしり詰まっていてはいけません。
左側のトピックにより、各質問を非常にシンプルかつ整然とナビゲートできます。

カテゴリをクリックすると、購入者からよく寄せられる一連のクエリが明るい背景に表示されます。 クエリをタップすると、クエリの下に解決策が表示されます。
FAQ の有効性を追跡する
よくある質問セクションが機能するようになったので、バイヤーはよくある質問への回答を効果的に見つけるために使用し始めます。 ここで、FAQ セクションのパフォーマンスを追跡する必要があります。
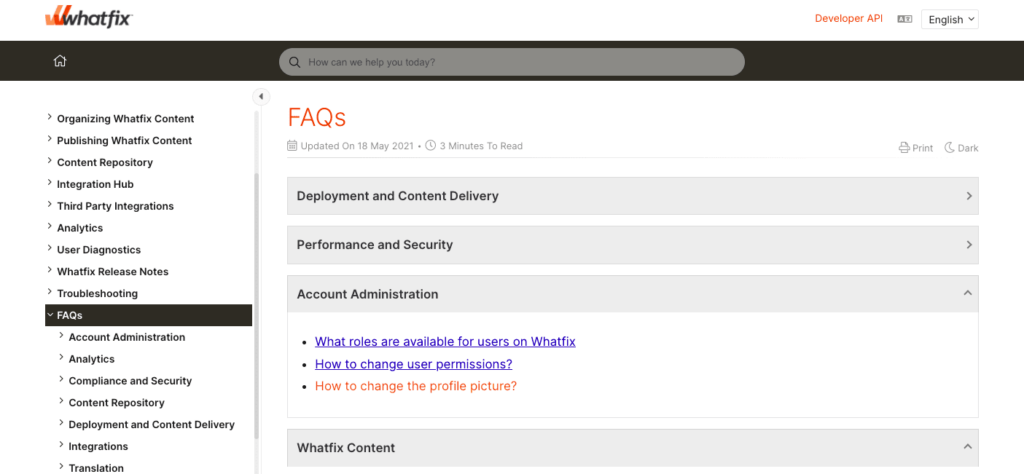
適切な例: Whatfix FAQ ページ。 ここでは、スタイリッシュなドロップダウン メニューを使用して、クエリがさまざまなセクションに分類されています。 関連するリンクをクリックすると、セクションの下にあるすべてのクエリを表示できます。 これにより、クエリに対する詳細な回答が表示される別の Web ページに移動します。

さらに、Web ページの先頭に検索フィールドがあり、顧客が必要な正確なデータを見つけやすくなっています。
したがって、FAQ Web サイトのパフォーマンスを分析する場合は、顧客の行動を監視することから始めることができます。 ユーザーがクリックしているリンク、単語を検索した後の手順、探しているものを見つけることができたかどうかを確認できます。
もう 1 つの方法は、FAQ ページをデジタルでデザインするために最初に使用した CRM 情報を確認することです。 顧客の問題を分割するために最初に選択したトピックに戻ります。 現在と過去のシナリオの間に変化はありますか? それとも、視聴者も同じ問題に直面していますか?
最も頻繁に使用するクエリに関連するケースの数が減少していますか? 答えが「はい」の場合、FAQ セクションがうまく機能していることを意味します。
最新の状態に保つ
会社が拡大するにつれて、時間の経過とともに出現する新しいクエリをカバーするために、FAQ Web サイトに詳細を追加する必要があります。
たとえば、追加機能をリリースする場合、FAQ を変更して、新しい設定の使用と調整に関する情報を組み込む必要があります。
これは、あなたが顧客を大切にしていることを示しています。 スタッフが最大限に活用する方法を理解している定期的な更新を提供しています。
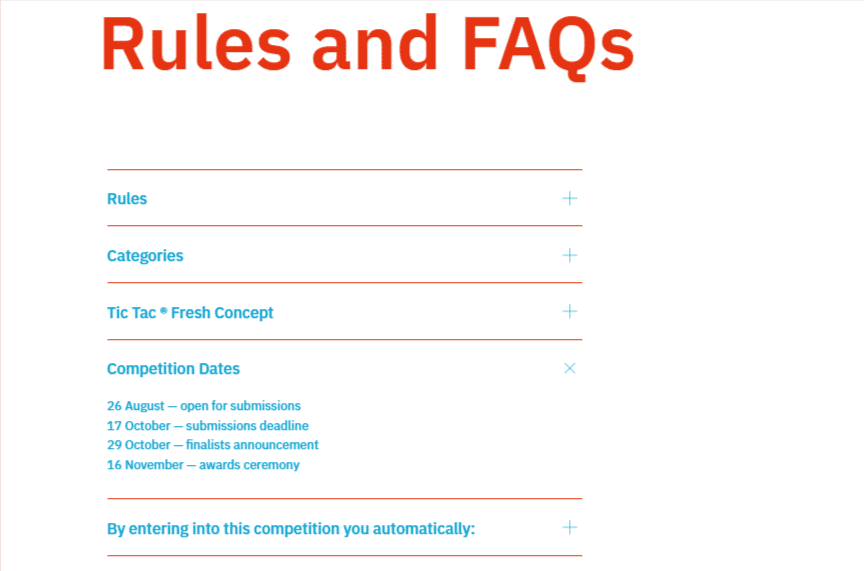
インスピレーションが必要な場合は、Young Book Design Awards の FAQ Web サイト デザインのよく整理されたセクションを参照してください。
毎年コンテストを開催しているため、FAQ を通じて新規応募者に基本的な情報を提供しています。 これには、コンテストへの参加に関するガイドライン、重要な日付、およびその他の技術規則が含まれます。

組織は定期的にプレゼントを実施しています。 そのため、常に正確な情報を参加者に提供するようにしています。
FAQ ウェブサイトのデザインに関する最終的な考え
FAQ は、スタッフの効率を高め、消費者が必要とする詳細を提供する可能性を秘めています。 FAQ Web サイトは、視聴者の動的で進化するニーズが満たされるだけでなく、定期的に予測され、上回る場所です。
したがって、意図した読者に提供される継続的に進化する情報のライブラリと見なす必要があります。 この記事を利用して、消費者が必要とする回答を正確に提供する FAQ セクションを作成してください。
さらに時間を節約したい場合は、FAQ デザインのニーズに Heroic FAQs プラグインを使用することを検討してください。 プロフェッショナルでカスタマイズ可能なレイアウトを使用して、FAQ デザインのすべての側面を処理します。 ユーザーフレンドリーなエディターを使用して質問と回答を追加したら、準備完了です。
