7 つの最速 WoooCommerce テーマ (2023)
公開: 2023-06-30ウェブサイトを読み込んでいます...
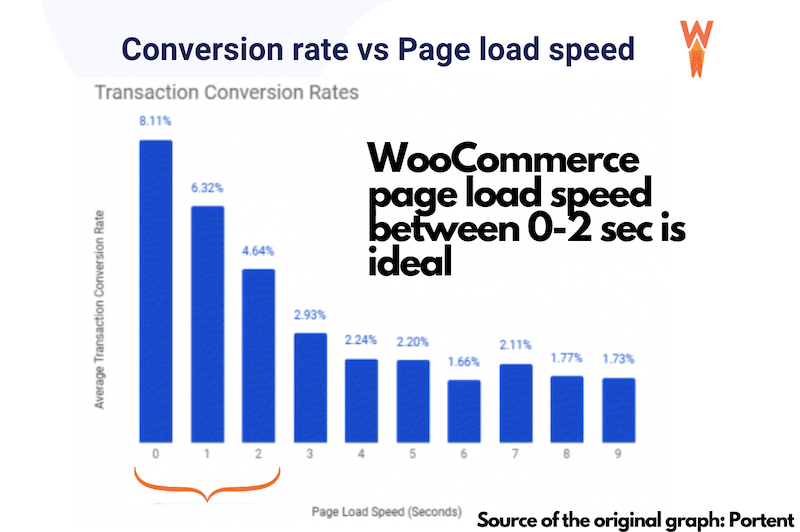
高速な WooCommerce WordPress テーマをお探しですか? 次の e コマース プロジェクトに使用できる 7 つのテーマのリストをまとめました。 オンライン ショップには多くの画像、テキスト、ビデオ、レビュー、支払いゲートウェイが含まれることが多く、残念ながらパフォーマンスに影響を与える可能性があります。 クライアントは遅い WordPress サイトを好まず、ページの読み込みに永遠に時間がかかると購入を完了することに消極的になる可能性があります。 実際、Portent はサイト速度がコンバージョン率に及ぼす影響についていくつかの調査を実施しました。以下のグラフで相関関係がわかります。 ページの読み込みに時間がかかるほど、コンバージョン率は低くなります。

この記事では、次のプロジェクトに使用できる 7 つの WooCommerce テーマを紹介します。 おまけとして、途中で売上や顧客を失うことを防ぐために、WooCommerce サイトを最適化し、オンライン ストアをこれまでよりも速くするためのヒントをいくつか紹介します。
飛び込んでみましょう。
7 つの最速 WordPress テーマ + テストデータ
私たちは市場で最も人気のある WooCommerce テーマを選択しました。その候補リストは次のとおりです。
- 店頭
- Astra (+ Pro WooCommerce アドオン)
- Flatsome (+ UX テーマ ビルダー)
- Avada (Fusion WooCommerce ビルダー)
- ディビ (ディビ WooCommerceBuilder)
- BeTheme (BeBuilder)
- The 7 (Elementor ページビルダー)
テーマごとに公正なパフォーマンス テストをいくつか実施しましたので、テーマの選択に役立ててください。
データを見てみましょう!
1. 店頭
WooCommerce 自身が開発した非常に基本的な無料のテーマ。 テーマは WooCommerce コア開発者によって構築および保守されているため、互換性の問題が回避されます。 カスタマイズオプションは限られていますが、シンプルなオンラインストアを立ち上げたい場合には十分です。

Storefront テーマのパフォーマンス結果:
- PageSpeed モバイル スコア: 85/100
- 最初のコンテンツフル ペイント: 2.1 秒
- 最大のコンテンツフル ペイント: 1.7 秒
- 累積レイアウトシフト:2.8秒
- スピードインデックス: 1.3秒
- インタラクティブ化までの時間: 1.3秒
- 合計ブロッキング時間: 0 ミリ秒
- 総ロード時間: 2.1秒
- 合計ページサイズ: 990 KB
- HTTPリクエスト: 18
2.アストラ
Astra は、軽量コード、ユーザーフレンドリーなインターフェイス、そして次のショップのための何千ものスターター テンプレートにより、最高の WooCommerce WordPress テーマの 1 つです。 WooCommerce のプレミアム アドオンを使用すると、カスタム支払いページを作成し、高度な製品ギャラリー、フィルター、無制限のスクロールを追加して、Pinterest のようなサイトを作成できます。

Astra テーマ (および WooCommerce アドオン) のパフォーマンス結果:
- PageSpeed モバイル スコア: 83/100
- 最初のコンテンツフル ペイント: 2.2 秒
- 最大のコンテンツフル ペイント: 1.7 秒
- 累積レイアウトシフト:2.1秒
- スピードインデックス: 1.1秒
- インタラクティブ化までの時間: 1.3秒
- 合計ブロッキング時間: 0 ミリ秒
- 合計ロード時間: 2.5秒
- 合計ページサイズ: 990 KB
- HTTPリクエスト: 16
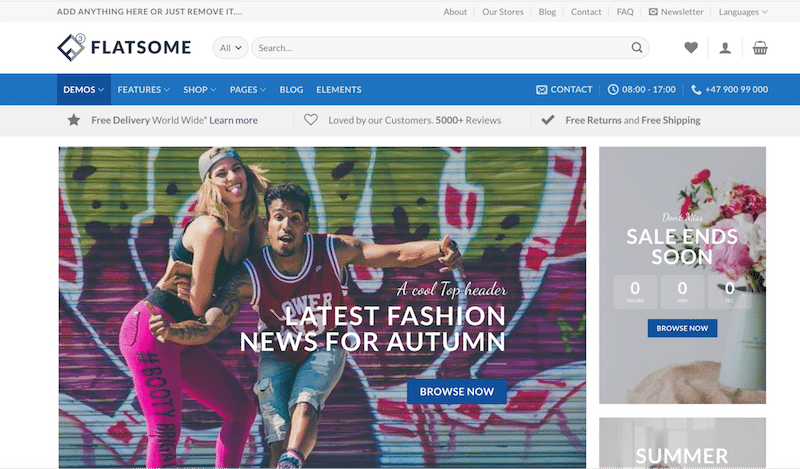
3. フラットサム
Themeforest で最も売れている WooCommerce テーマは、多目的で WooCommerce に対応しています。 これには、UX ビルダーと、ライブ検索、ウィッシュリストへの追加、販売バブル オプション、行ごとの商品数の変更、表示したくない場合のカタログ モード オプションなど、オンライン ストア用のいくつかの興味深いオプションが付属しています。あらゆる価格。

Flatsome テーマのパフォーマンス結果:
- PageSpeed モバイル スコア: 81/100
- 最初のコンテンツフル ペイント: 2.5 秒
- 最大のコンテンツフル ペイント: 1.7 秒
- 累積レイアウトシフト:1.6秒
- スピードインデックス: 1.3秒
- インタラクティブ化までの時間: 2.5秒
- 合計ブロッキング時間: 0 ミリ秒
- 総ロード時間: 2.7秒
- 合計ページサイズ: 997 KB
- HTTPリクエスト: 18
4. Avada (+ Fusion Woo Builder)
これは長年にわたり Envato で最も売れているテーマであり、ライブラリにはカスタマイズしやすいテンプレートが何千もあります。 Avada には Fusion Builder が付属しており、ヘッダーからフッターまでサイトを構築できます。 また、ユーザーがカスタマイズされたオンライン ストアを構築できる強力な WooCommerce ウィジェットも備えています。 ビルダーを使用して、カスタムの製品ページやショップ ページを作成することもできます。

Avada テーマのパフォーマンス結果:
- PageSpeed モバイル スコア: 78/100
- 最初のコンテンツフル ペイント: 2.9 秒
- 最大のコンテンツフル ペイント: 1.8 秒
- 累積レイアウトシフト:1.6秒
- スピードインデックス: 1.3秒
- インタラクティブ化までの時間: 2.6秒
- 合計ブロッキング時間: 0 ミリ秒
- 総ロード時間: 2.8秒
- 合計ページサイズ: 998 KB
- HTTPリクエスト: 17
5. ディビ (+ ディビ WooCommerce ビルダー)
Divi は、ビジュアルな WooCommerce ビルダーのおかげで強力な WooCommerce テーマです。 Elegant Themes は、WordPress に WYSIWYG を導入した最初の企業の 1 つです。 Divi フレームワークを使用すると、コードに 1 行も触れることなく、すべてを視覚的に構築できることが約束されています。 WooCommerce ビルダーとモジュールを使用すると、カスタム製品とショップ ページをすばやく作成できます。

Divi テーマのパフォーマンス結果:
- PageSpeed モバイル スコア: 75/100
- 最初のコンテンツフル ペイント: 4.1 秒
- 最大のコンテンツフル ペイント: 1.5 秒
- 累積レイアウトシフト:2.8秒
- スピードインデックス: 2.4秒
- インタラクティブ化までの時間: 1.2秒
- 合計ブロッキング時間: 0.1 ミリ秒
- 総ロード時間: 3.1秒
- 合計ページサイズ: 1.2 MB
- HTTPリクエスト: 19
6. BeTheme (+ BeBuilder)
BeTheme は、多目的 Web サイトビルダーであり、650 以上の事前構築済み Web サイト (モダンなデザイン) を備えたベストセラーの WordPress テーマです。 同社の BeBuilder は WooCommerce とも互換性があり、ループや動的な Web サイトを構築するためのクエリ ビルダーも起動しました。 希望どおりの WooCommerce サイトを構築し、変換につながる多目的なショップや単一製品のレイアウトをデザインできることが約束されています。 すぐに使用できるテンプレートを使用することも、独自のテンプレートを作成することもできます。

BeTheme テーマのパフォーマンス結果:
- PageSpeed モバイル スコア: 72/100
- 最初のコンテンツフル ペイント: 4.1 秒
- 最大のコンテンツフル ペイント: 3.9 秒
- 累積レイアウトシフト:2.8秒
- スピードインデックス: 1.9秒
- インタラクティブ化までの時間: 1.7秒
- 合計ブロッキング時間: 0.5 ミリ秒
- 総ロード時間: 3.6秒
- 合計ページサイズ: 1.3 MB
- HTTPリクエスト: 21
7. ザ7
これは、WooCommerce 向けに多くのカスタマイズを提供する、最も売れている Elementor テーマです。 The7 には、オンライン ストアを簡単に立ち上げるのに役立つ専用のテンプレートを備えた、60 以上の事前構築済みダミー Web サイトがあります。 高度な WooCommerce テーマ ビルダーを使用して、ストアフロント、商品ページとリスト、チェックアウト、カートなどの魅力的なテンプレートを作成できます。 注目すべき点は、WooCommerce ページを簡単に変更し、高度なフィルターを追加してユーザー エクスペリエンスを向上できることです。

The7 テーマのパフォーマンス結果:
- PageSpeed モバイル スコア: 70/100
- 最初のコンテンツフル ペイント: 4.4 秒
- 最大のコンテンツフル ペイント: 4.3 秒
- 累積レイアウトシフト:2.9秒
- スピードインデックス: 1.2秒
- インタラクティブ化までの時間: 1.5秒
- 合計ブロッキング時間: 0 ミリ秒
- 総ロード時間: 4.1秒
- 合計ページサイズ: 1.5 MB
- HTTPリクエスト: 25
パフォーマンス結果の要約表
以下に、WooCommerce テーマごとのパフォーマンス結果の概要をまとめました。 Lighthouseのグローバルな「PageSpeedモバイルスコア」を使用してランク付けしました。
| PageSpeed モバイル スコア | 合計ロード時間 | 最大のコンテンツ豊富なペイント | 初めてのコンテンツフルペイント | |
店頭 | 85/100 | 2.1秒 | 1.7秒 | 2.1秒 |
| アストラ | 83/100 | 2.5秒 | 1.7秒 | 2.2秒 |
| フラットサム | 81/100 | 2.7秒 | 1.7秒 | 2.5秒 |
| アバダ | 78/100 | 2.8秒 | 1.8秒 | 2.9秒 |
| ディビ | 75/100 | 3.1秒 | 1.5秒 | 4.1秒 |
| ビーテーマ | 72/100 | 3.6秒 | 3.9秒 | 4.1秒 |
| ザ7 | 70/100 | 4.1秒 | 4.3秒 | 4.4秒 |
重要なポイント:
- どのテーマもモバイルでは赤字ではなく、世界的なパフォーマンスに関してはすべてオレンジとグリーンの間にあります。
- Storefront、Astra、Flatsome がトップ 3 の速さのようです。
- The7 は最も「遅い」ようですが、これは利用可能な高度なカスタマイズがすべてあることを考慮すると当然のことです。 ただし、パフォーマンスはまだ許容範囲内です。最後のセクションでは、すべての KPI を緑色で表示する方法を示します。
テーマをテストした方法
選択は、人気、ダウンロード数または販売数の多さ、ライブラリ テンプレート、および質の高いレビューに基づいて行われました。 パフォーマンス テストは、次のパフォーマンス ツールを使用して行われました。

- ページスピードに関する洞察
- GTメトリクス
どちらのツールも Lighthouse を利用しています。 Web サイトのパフォーマンスとユーザー エクスペリエンスを分析します。 テストで使用した 10 の KPI (モバイルで測定)は次のとおりです。
PageSpeed Insights より:
- PageSpeed モバイル スコア
- 初めてのコンテンツフルペイント
- 最大のコンテンツ豊富なペイント
- 累積レイアウトシフト
- スピードインデックス
- インタラクティブになるまでの時間
- 合計ブロッキング時間
GTmetrix より:
- 合計ロード時間
- HTTPリクエスト
- 合計ページサイズ
次に、製品ページやチェックアウトプロセスのカスタマイズ、高度なギャラリー、個人アカウントページなど、オンラインストアに関連するアドオンまたは特定のカスタマイズが付属しているため、WooCommerce フレンドリーであると定義される 7 つのテーマを選択しました。
テストサイト
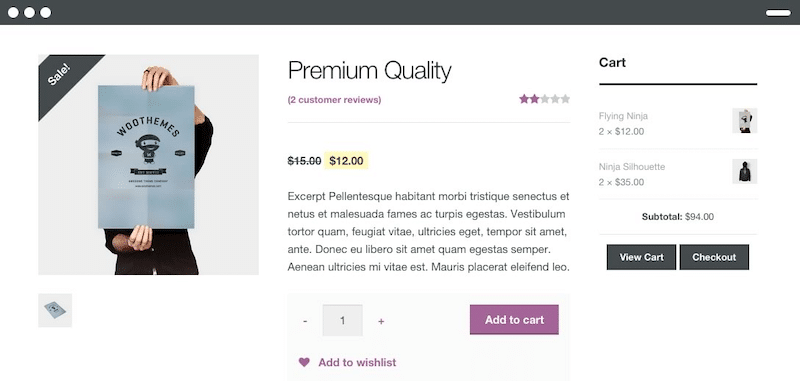
テーマごとにリアルなWooCommerceサイトを構築しました。 いずれの場合も、ホームページにはボタン付きのヒーロー バナー、行動喚起 1 つ、テキスト付きのアイコン 4 つ、顧客レビュー 3 つ、広告 1 つ、および製品 12 つが含まれています。 もちろん、各テストで同じ画像と製品を使用し、テストのラウンド間でテーマを交換しただけです。

テーマごとに新規インストールを行い、各テーマの速度テストには同じサーバーを使用しました (サーバーはロンドンにあります)。
| ️ 免責事項: これらのパフォーマンス テストはロンドンに拠点を置くサーバーで実行され、各 e コマース ページは自分たちで構築しました。 ここで示した結果は私たち自身の経験に基づくものであり、結果はプロジェクトによって異なる場合があります。 |
WP Rocket でパフォーマンスをさらに向上させましょう
WP Rocket は、リストにあるテーマを含む WooCommerce テーマを最適化するための最高のキャッシュ プラグインの 1 つです。 オンライン ストアのパフォーマンスと Core Web Vitals スコアは、アクティブ化すると大幅に向上します。
WP Rocket が速度に及ぼす影響を理解するために、機能とカスタマイズの点でテストしたテーマの中で最も完全なテーマの 1 つである the7 で実際に動作している様子を見てみましょう。
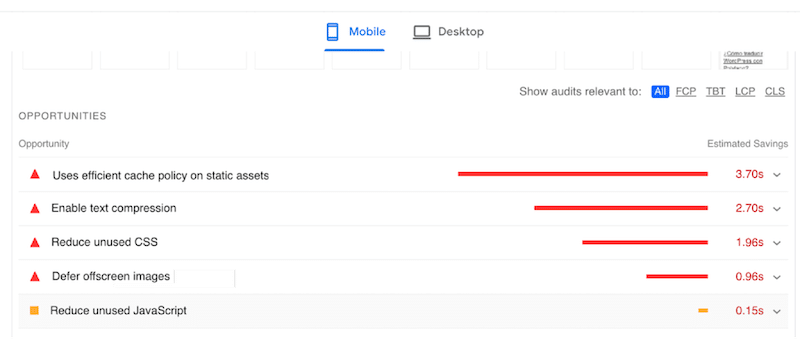
以下は、Lighthouse によってフラグが付けられたパフォーマンスの問題で、「機会」タブにリストされています。

Lighthouse では、キャッシュの使用、テキスト圧縮の有効化、未使用の CSS/JS の削減、オフスクリーン画像の延期 (遅延読み込みによる画像の最適化) を推奨しています。
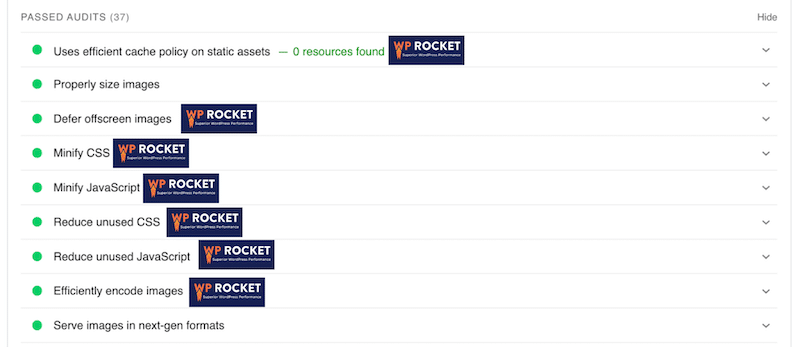
テスト サイトで WP Rocket を使用した後、問題が「監査に合格」セクションに移動されていることに気付きました。

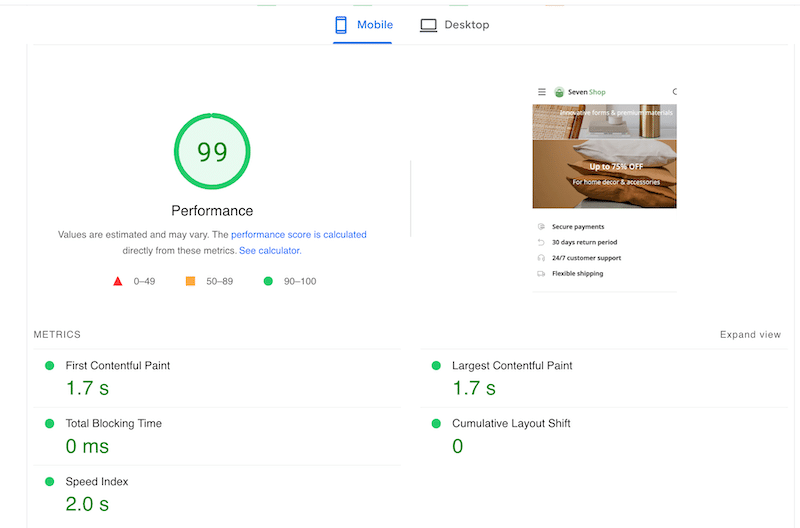
しかし、まだまだ続きがあります。 WP Rocket のおかげで、PageSpeed Insights のモバイル スコアを含むすべてのパフォーマンス KPI が向上しました。 パフォーマンススコアは99/100でした。

WP Rocket はまた、Core Web Vitals スコア (すべて緑色) を向上させ、総読み込み時間を短縮しました (4.1 秒から 1.9 秒)。 以下の表からわかるように、ページ サイズと HTTP リクエストの数も削減されました。
| パフォーマンス KPI | The7 スコア (WP ロケットなし) | The7 スコア (WP Rocket 使用) |
| PageSpeed モバイル スコア | 70/100 | 99/100 |
| 初めてのコンテンツフルペイント | 4.4秒 | 1.7秒 |
| 最大のコンテンツ豊富なペイント* | 4.3秒 | 1.7秒 |
| 累積レイアウトシフト* | 2.9秒 | 0秒 |
| スピードインデックス | 1,2 | 2秒 |
| インタラクティブになるまでの時間 | 1.5秒 | 1秒 |
| 合計ブロッキング時間 | 0ミリ秒 | 0ミリ秒 |
| 合計ロード時間 | 4.1秒 | 1.9秒 |
| 合計ページサイズ | 1.5MB | 680KB |
| HTTPリクエスト | 25 | 8 |
*コアウェブバイタル
| WordPress での Lighthouse パフォーマンス スコアのテストと改善に関するヒントをさらに紹介します。 |
PageSpeed Insights のすべての警告に対処し、パフォーマンスを向上させるために、次の WP Rocket 機能を使用しました。
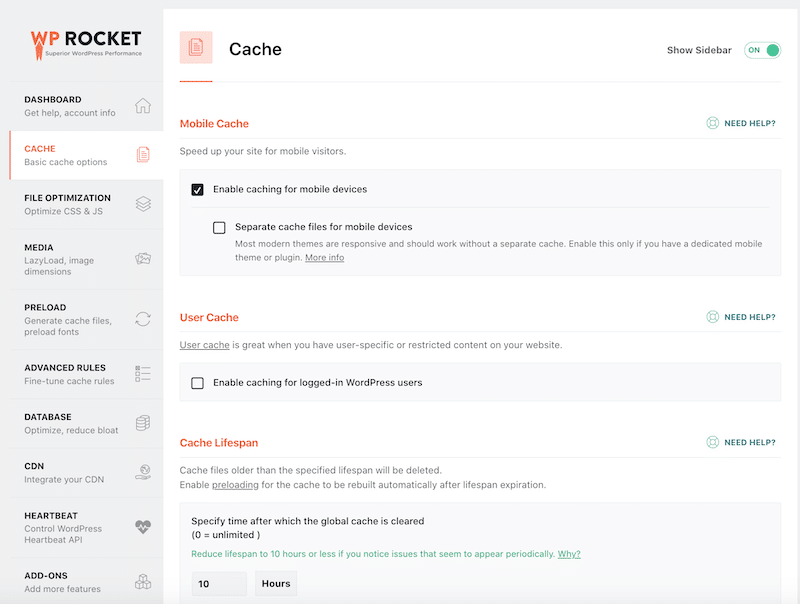
- テキスト圧縮とキャッシュ – どちらの機能も、プラグインをアクティブ化するとすぐに自動的にアクティブになります。 何もする必要はありません。

WordPress 管理画面の [詳細キャッシュ] タブから独自のオプションを設定することもできます。

| WooCommerce のページ キャッシュについて詳しく知りたいですか? WooCommerce サイトにキャッシュを実装する方法を学ぶ 7 つのヒントをお読みください |
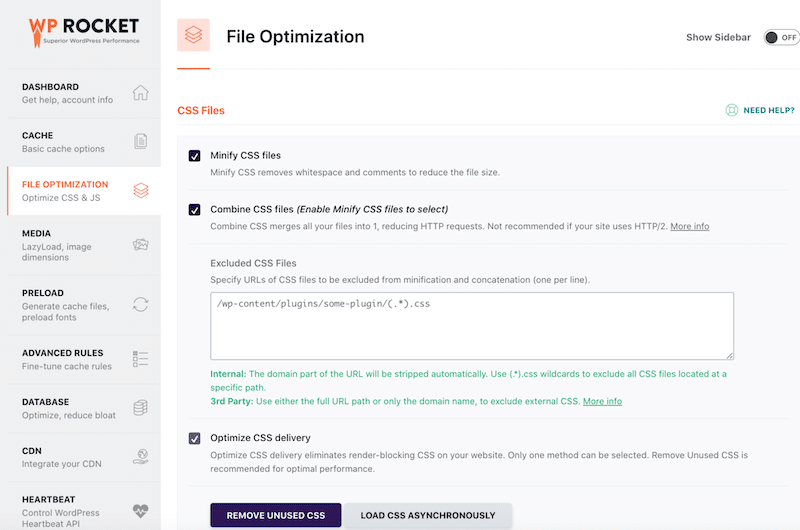
- CSS コードの最適化 – [ファイルの最適化]タブから、 [CSS 配信の最適化]ボタンを選択しました (未使用の CSS を削除する便利なオプションを使用)。 また、ブラウザーがこれらのファイルをより速くダウンロードして処理できるように、CSS コードを縮小して結合しました。

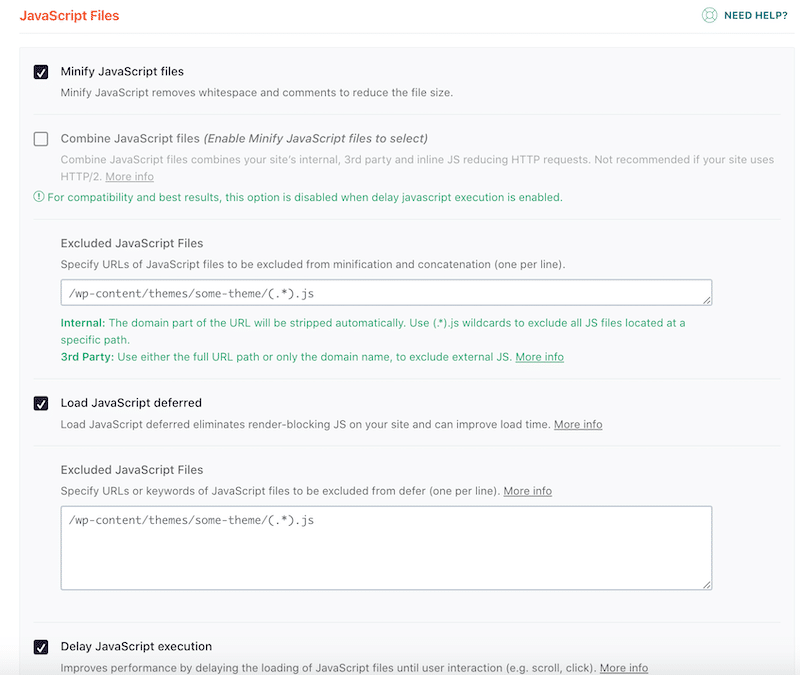
- JavaScript コードの最適化 –ファイルの最適化タブには、WordPress サイトの JavaScript を最適化するためのオプションもいくつかあります。 私たちのケースでは、JS ファイルを縮小し、JS を遅延してロードし、JS の実行を遅延しました。

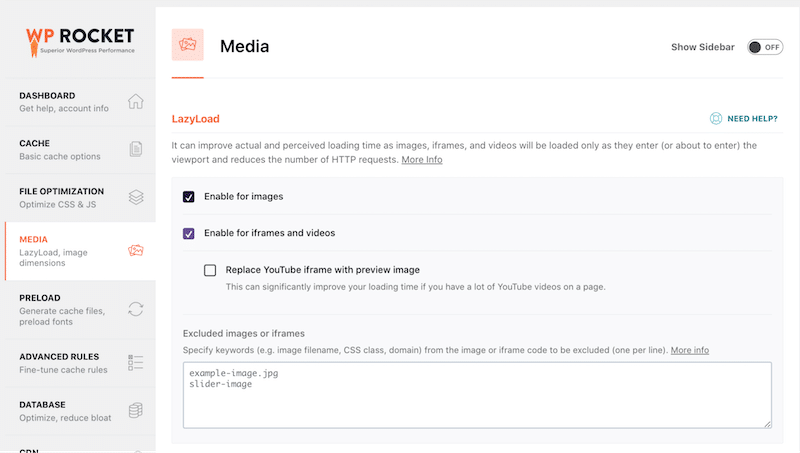
- Lazyload – オフスクリーン画像を延期します (そして、ビューポートにある画像の読み込みを優先します):

あなたにとって最高の WooCommerce テーマは何ですか?
デザインや技術仕様に大きく依存するため、特定のテーマについてアドバイスすることはできませんが、いくつかのアドバイスを以下に示します。
- 高度なデザインやオプションを使用せず、デフォルトで WooCommerce のルック アンド フィールを備えたシンプルなオンライン ストアが必要な場合は、Storefront を使用してください。
- さまざまな業界のクライアントに見せることができる、多数のデモを備えたテーマを探しているフリーランサーの場合は、Divi、BeTheme、および the7 が最良の選択肢となる可能性があります。
- あなたが Elementor の熱烈なユーザーであれば、Astra と The7 が最善の策かもしれません。
- WPBakery Page Builder を使用したい場合は、7 テーマを使用することをお勧めします。
- 何千もの製品をアップロードする予定がある場合は、 Astra や OceanWP などの軽量テーマを使用する方が賢明かもしれません。 どちらも高度な WooCommerce 機能を備えているため、数分で独自のストアを作成できます。
- 独自の単一製品レイアウトとショップ ページを作成し、動的なデータを Web サイトに追加する必要がある場合は、他の WooCommerce ビルダーとうまく機能するテーマを選択してください。
- Themeforest からテーマを入手したい場合は、 Themeforest で長年にわたりナンバー 1 を維持している Avada を選択してください。
- 2 つのテーマで迷っている場合は、デモを確認し、必ず複数のデバイスで確認してください。 モバイルで多くのセールが発生しました!
最後に、最後の推奨事項は、最新のアップデート、迅速なサポート、正確なドキュメント、詳細なチュートリアルを備えた安全なテーマを選択することです。 また、これらすべてのテーマをレビューし、オンライン ストアを一から構築する際の画面を録画する人気の YouTuber をチェックすることもできます。
まとめ
これで、次のプロジェクトに適切な WooCommerce テーマを選択できるはずです。
いずれにせよ、どのテーマを選択しても、WP Rocket は WordPress サイトの速度を向上させ、Core Web Vitals を最適化し、PageSpeed Insights のパフォーマンス監査を修正する最も簡単な方法です。 さらに、30 日間の返金保証があるため、リスクを負うことはありません。
