ファビコンの意味: ファビコンとは (例付き)
公開: 2022-12-27今日は、ファビコンの意味を解き明かし、ウェブサイト、ブログ、またはオンライン ビジネスにとってファビコンが重要な理由を説明します。
ファビコンがそれに値する注目を集めることはめったにありません。 このようにオンラインのブランド エクイティを失うため、この小さいながらも重要なアイコンを無視する余裕はもうありません。 途中でファビコンのデザインのヒントと例を示しますので、どのように行われるかを見ることができます。
親しみやすいファビコンは、ブランドの価値を高めます。
まっすぐ飛び込もう!
目次:
- ファビコンとは? ファビコンの意味の説明
- ファビコンはどこに表示されますか?
- ファビコンは何に使用されますか?
- ファビコンはロゴと同じですか?
- 5 つのステップでファビコンを作成する方法
- WordPressでファビコンを追加する方法
ファビコンとは? ファビコンの意味の説明
ファビコンは、特定の Web サイトに関連付けられた小さな正方形のアイコンです。
起源に関して、ファビコンという用語は、「お気に入り」と「アイコン」という 2 つの単語を組み合わせたものです。
したがって、ファビコンは会社のお気に入りのアイコンです。 ブランドやウェブサイトを表すシンボルです。
ファビコンは、サイトのタイトル、キャッチフレーズ、ロゴとともに、サイトのアイデンティティの重要な部分です。
ファビコンはどこに表示されますか?
ファビコンは Web 上のさまざまな場所に表示されます。
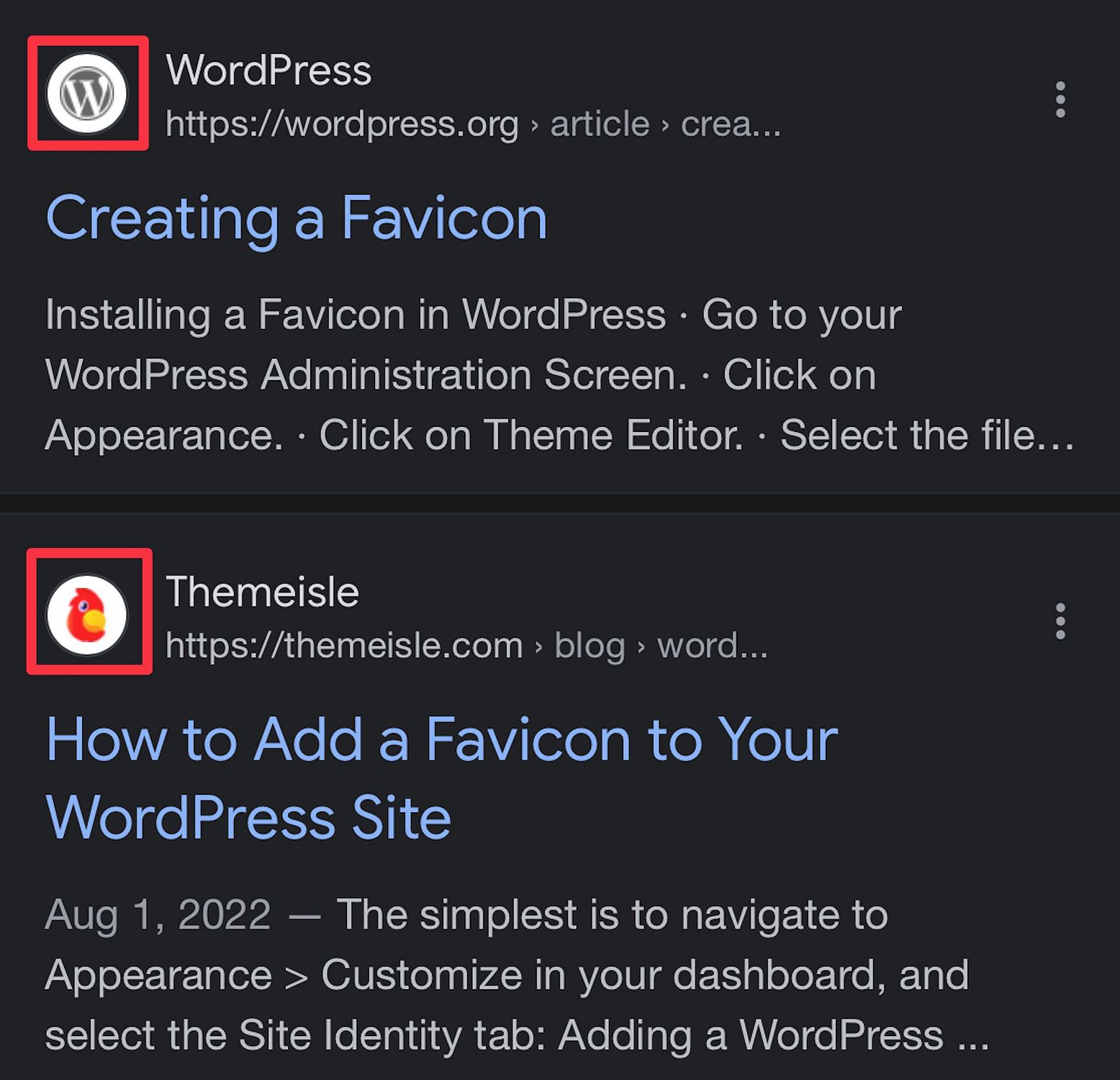
最も重要なのは、ファビコンが Google のモバイル検索結果のウェブサイトの横に表示されるため、ファビコンを使用すると、Google の検索結果ページでウェブサイトを際立たせることができます (ただし、モバイルのみ)。

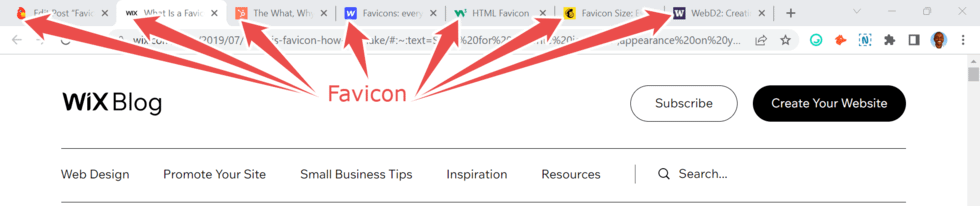
次に、ファビコンは、Web ブラウザーの上部にある開いているタブで、Web ページのタイトルの横に目立つように表示されます。 通常、次のようにページ タイトルの左側に表示されます。

さらに、ブラウザー タブのファビコンは、ユーザーが多くのタブを開いたときに正しい Web サイトにすばやく移動するのに役立ちます。
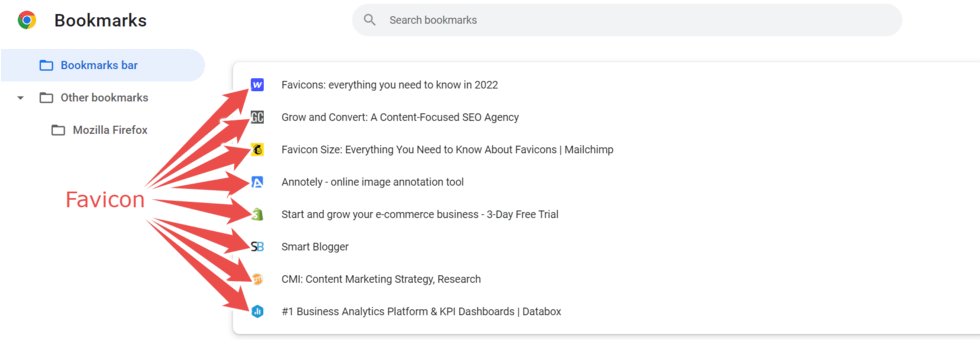
次に、ブラウザのブックマーク バーにファビコンが表示されます。 ブラウザのファビコンにより、ユーザーはマークした特定のページに簡単に戻ることができます。

さらに、ファビコンが表示されるウェブ上の他の場所は次のとおりです。
- アドレスバー
- ツールバー
- ブラウザの履歴
- スマートフォン アプリ/ランチャー アイコン (ユーザーが Web サイトをアプリ画面に保存した場合)
ファビコンは何に使用されますか?
ファビコンには次の 3 つの目的があります。
- ブランドの独自性を強調するブランディングツールです。
- ユーザーが Web ページをすばやく見つけられるようにすることで、ユーザー エクスペリエンスを向上させます。 ️
- プロフェッショナリズムのタッチが追加され、ユーザーへの信頼が構築されます。
ファビコンはロゴと同じですか?
簡単な答えは? いいえ。
どちらのアイコンもあなたのブランドを表していますが、それらは異なります。
まず、ファビコンはロゴよりもはるかに小さいです。 一部のブランドは、ロゴの小さいバージョンをファビコンとして使用していますが、これが常に機能するとは限りません。 ファビコンは小さいため、ほとんどのロゴで使用されるビジュアルや言葉を表示する十分なスペースがありません。 彼らは、主にビジュアルと最小限のキャラクターを通じてブランドのアイデンティティを伝えます。
最後に、ファビコンはオンラインで機能しますが、ロゴはオンラインとオフラインの両方で機能します。
5 つのステップでファビコンを作成する方法
ファビコンの意味とその重要性を理解したところで、インパクトのあるファビコンを作成するための 5 つのステップを紹介します。
- 単純にする
- ブランドカラーを含める
- 必要に応じて最小限のテキストを使用する
- ロゴ全体をファビコンに強制しないでください
- 適切なフォーマットとサイズを選択する
1. シンプルにする
まず、ファビコンのデザインを定着させるには、シンプルに保ちます。
レオナルド ダ ヴィンチのマントラに従ってください: シンプルさは究極の洗練です。 ファビコンは複雑なデザインには小さすぎるため、複雑なコンセプトは機能しません。 そのため、あまりにも多くのグラフィックや単語でファビコンをオーバーロードすると、忙しいデザインになります.
また、人が密集するので詳細が見えません。
シンプルでありながら効果的なファビコンの好例は Copyblogger です。
シンプルなファビコンの例: Copyblogger

Copyblogger は、会社名の最初の文字をファビコンとして使用します。 黒地に白文字の「C」が浮かびます。 ユーザーはそれを簡単に見ることができます。
ファビコンを簡素化するには:
- ロゴを必要最低限の要素まで取り除きます。 ロゴからすべてを取り除き、1 つのロゴだけを残すとしたら、それは何になりますか? その 1 つの重要なことを中心にファビコンを作成します。
- 会社名のイニシャルを使用してください。 ファビコンをシンプルにするもう 1 つの方法は、会社名のイニシャルを使用することです。 したがって、ブランド名がボストン バングルの場合、ファビコンには BB の文字を採用します。 簡単です。
- ロゴ画像のみを使用してください。 ロゴに画像と単語の両方が含まれている場合は、単語を削除して画像をファビコンとして使用します。 ロゴ画像は会社のエッセンスを捉えているため、ファビコンは引き続きブランド上に表示されます。
2. ブランドカラーを含める
チャネル全体で独自の色を使用すると、ブランド認知度が最大 80% 向上することをご存知ですか?
コカ・コーラといえば、どの色を思い浮かべますか? 赤ですね。 オンラインとオフラインの両方のメディアでコカ・コーラの広告やコミュニケーションを見るたびに赤字にさらされたため、今ではそれが私たちに深く染み込んでいます. それが色彩心理学の力です。
そのため、Web サイトのファビコンをデザインするときは、ブランドの色に固執する必要があります。 一貫性は親しみを生みます。
ファストフード大手のマクドナルドはファビコンに、主要な色の 1 つである黄色にこだわりました。
ブランドに合わせた色のファビコンの例: マクドナルド

特に、同社は完全に新しいデザインで色を使用していません.
赤い背景を落としましたが、おなじみの大きな「M」の黄色の文字はそのままにしました. 結果? 人々は有名なブランドのロゴの黄色い文字をすでに知っているため、すぐにブランドを認識できます。
要するに、一貫性とブランド認知のために、ファビコンを作成するときはブランドの原色に固執してください。
3. 必要に応じて最小限のテキストを使用する
第 3 に、ファビコンをデザインするときは、テキストを最小限に抑えることが最善です。
理由は次のとおりです。

小さなファビコンに単語を詰め込むと、2 つの大きな問題が発生します。
- 可視性: 混み合ったファビコンがはっきりと見えなくなります。
- 読みやすさ : ユーザーはファビコンのコピーを読むことができません。
ファビコンを見たり読んだりできない人は、あなたのウェブサイトを認識できません。 その結果、複数のページを開いたときに Web ページに戻るには、多くの作業が必要になります。 彼らは結局どこかに行ってしまうでしょう。 トラフィックと潜在的な顧客を失うことになります。
最良のファビコンは、ほとんどが画像のみか、最小限のテキストで融合された画像です。 このアプローチは、明快さ、単純さ、読みやすさにつながります。
たとえば、Ahrefs ファビコンは最小限のテキスト ファビコンを使用します。
最小限のテキスト ファビコンの例: Ahrefs

この会社の名前は6文字です。 そのため、チームはスペースが不足している favicon にそれらすべてを詰め込むことはできないことに気付きました。 そのため、彼らは独特の明るいオレンジ色の頭文字「A」を選びました。 太字で見やすく読みやすいです。
ファビコンの意味を明確にするために、それがあなたの望みです。
4. ファビコンにロゴ全体を無理やり入れない
さらに、前述したように、一部のブランドではロゴの縮小版をファビコンとして使用しています。
この戦略は、いくつかのブランド、特にシンプルなロゴのブランドで有効です。 しかし、ほとんどのブランドにとって、ロゴ全体をファビコンに強制することは壊滅的です。
理由は次のとおりです。
ファビコンは一口サイズです。 したがって、ファビコンに洗練された写真や派手なキャッチフレーズをロードするスペースがありません。 そのため、Mailchimp のような最小限のアプローチを使用してください。
ミニマルなファビコンの例: Mailchimp

Mailchimp のロゴには、画像と会社名があります。 そのファビコンでは、名前を削除し、よく知られているチンパンジーのイメージを残しました。
結果?
よりシンプルでわかりやすいファビコン。
5. 適切なフォーマットとサイズを選択する
最後に、ファビコンを作成する際に重要なことは、画像の形式とサイズを適切にすることです。
最も一般的なファビコン ファイル形式は次のとおりです。
- ICO : Internet Explorer を含むすべてのブラウザーで動作する最も柔軟な形式です。
- PNG : Internet Explorer を除くほとんどのブラウザーで動作する高品質の形式です。
- SVG : 軽量な形式ですが、Opera、Chrome、および Firefox のみがサポートしています。
次に、最新のファビコンのサイズをピクセル単位で見てみましょう。 ファビコンの理想的なサイズは 16 x 16 ピクセルです。 とはいえ、ファビコンは、アップロードする目的とプラットフォームによっては、より広範なものになる可能性があります.
以下は、さまざまなシナリオでの理想的なファビコン サイズのグラフです。
| ファビコン | タイプ サイズ (ピクセル単位) |
|---|---|
| ブラウザのファビコン | 16×16 |
| タスクバーのショートカット ファビコン | 32×32 |
| デスクトップ ショートカットのファビコン | 96×96 |
| Apple タッチ ファビコン | 180×180 |
| Squarespace ファビコン | 300×300 |
| WordPress ファビコン | 512×512 |
ターゲットとする特定のプラットフォームに適したサイズのファビコンを作成します。 経験則として、縮小しても見栄えがするので、大きいサイズのファビコンを作成します。 ただし、小さなファビコンは拡大すると品質が低下します。
ファビコンの意味わかってる?
ブランド アイデンティティの核心をつかみましたか?
ユニークなファビコンをデザインしましたか?
理想的なファビコンのフォーマットとサイズを選択しましたか?
それは素晴らしいことです!
次に、WordPress Web サイトにアップロードします。
WordPressでファビコンを追加する方法
サイトにファビコンを追加する方法の簡単なステップバイステップ ガイドを次に示します。より詳細な手順が必要な場合は、WordPress にファビコンを追加する方法に関する完全なガイドをご覧ください。
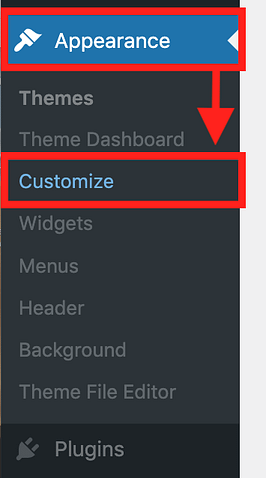
ステップ 1: WordPress ダッシュボードの左側にある [外観] をクリックします。
ステップ 2: 表示されるオプションから [カスタマイズ] をクリックします。

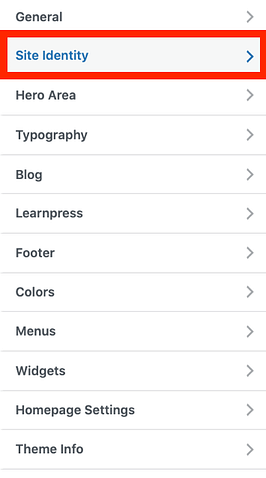
ステップ 3: [サイト ID ] をクリックします。

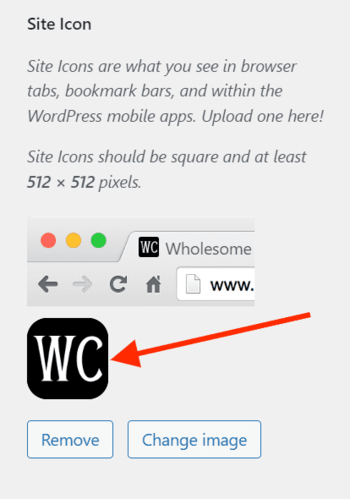
ステップ 4: [サイトアイコン] セクションに移動し、 [サイト アイコンを選択] をクリックしてファビコンをアップロードします。
アップロードした後の例は次のとおりです。

それでおしまい。 かなり簡単ですよね?
これで、サイトのファビコン アイコンが Web 上のさまざまな場所にポップアップ表示されます。
ファビコンの意味: 単なる小さなアイコン以上のもの
このガイドを読んだので、「ファビコンの意味」を Google で検索する必要はもうありません。 これで、ファビコンの意味と、サイトにファビコンを追加する必要がある理由がわかりました。
要約すると、ファビコンはブランドの認知度を高め、信頼性を高めます。 また、ユーザーがオンラインで企業をすばやく特定し、適切なページや Web サイトに移動するのにも役立ちます。 ファビコンは小さいですが、大きな影響を与えます。
今日あなたのものを作成し、報酬を獲得してください。
ファビコンと一緒に使う新しいロゴに興味がある場合は、ベスト 10 のロゴ メーカーと無料でロゴを作成する方法に関する投稿をチェックすることもできます。
ファビコンの意味についてまだ質問がありますか? コメントでお知らせください!
