2023年のプロトタイピングのためのトップ5のfigma代替品
公開: 2023-01-21ソフトウェアのプロトタイプやワイヤーフレームを作成するための主要なツールとして Figma を使用している開発者はたくさんいます。 エンジニア、アーティスト、ビジネス アナリスト、ビジュアル デザイナーなど、他の多くの専門家も、ベクター グラフィックスを扱う上で欠かせないツールであると考えています。 もっともな理由から、Figma は最も広く採用されている UI デザイン プラットフォームです。 この記事では、プロトタイピングのためのトップ 5 の Figma 代替案を紹介します。

目次
フィグマとは?
Figma は、製品のユーザー インターフェイスの設計、テスト、およびリリース中のチームワークを容易にする Web ベースの UI プロトタイプ ツールです。 バージョン管理、プロジェクト管理、ディスカッション ボード、ユーザー レベルのアクセス制御、プラグイン開発、シングル サインオンなどの機能をすべて利用できます (SSO)。
プラットフォームのベクター ネットワーク、ペン、アーク ツールを使用すると、デザイナーはパスの原点に結合したり接続したりせずに描画を作成できるため、円グラフ、時計画面、または時計を作成できます。 チームは自動レイアウト機能を使用して、パディング、方向、スペースなどのパラメーターに基づいて、ボタンやリストなどの UI 要素のサイズを自動的に調整できます。
Figma のユーザーは、ビデオ コンポーネントまたはアニメーションの GIF をプロトタイプにアップロードし、ホバー、クリック、およびボタンを押す操作を利用して、現実世界のシナリオをシミュレートできます。 チーム メンバーは一緒に、デザインを変更し、改訂を監視し、メモを取り、最近提出されたファイルを見つけ、それらのデザインへのリンクを配布することができます。
また読む:完全なウェブサイトを構築するのに通常どのくらいの時間がかかりますか?
トップ 5 figma 代替
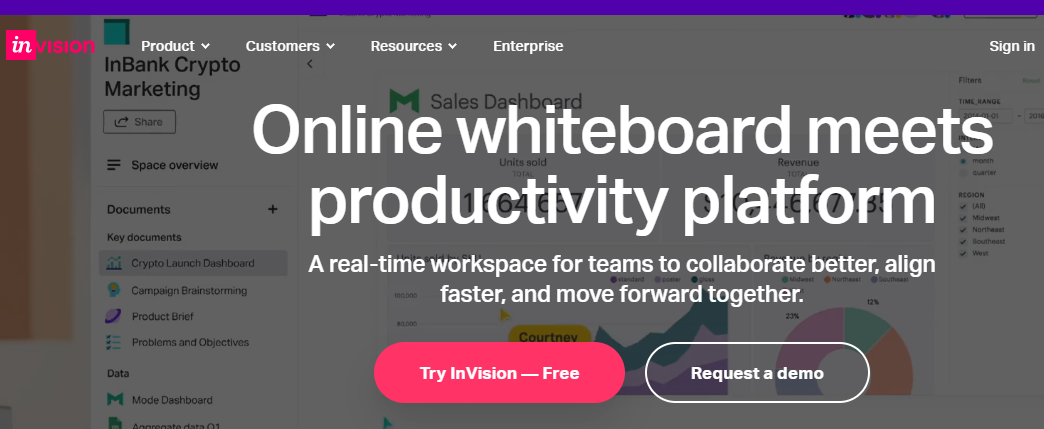
1.インビジョン

忠実度の高いオンラインおよびモバイル プロトタイプの作成を検討している設計および開発チームにとって、InVision はこのプロセスを最初から最後まで容易にするプラットフォームです。 InVision のベクターベースのグラフィックスと変更可能なレイヤーにより、チームは概念をユーザー インターフェース デザインにすばやく変換できます。 ユーザーは、コードを記述する必要なく、デジタル製品のプロトタイプを作成、保守、レビュー、改良、およびテストできます。 また、リアルタイムで共同作業を行い、作業を改善するためのフィードバックを得ることができます。
ユーザーは、InVision の助けを借りて、製品設計プロセス全体を合理化できます。 デジタル ホワイトボードを使用すると、グループはアイデアをスケッチ、描画、ワイヤーフレーム化し、チームの全員から意見を聞くことでブレインストーミングを行うことができます。 InVision のスクリーン デザイン ツールを使用すると、ベクターベースの描画機能、カスタマイズ可能なレイヤリング、および組み込みのアニメーション トランジションとマイクロ インタラクションを使用して、静的スクリーンを機能するプロトタイプに変えることができます。
設計に変更が加えられるたびに、チームの全員に即座に通知され、データが同期されます。 設計者は、いつでも最新バージョンにアップグレードするか、すべての更新を以前のバージョンに戻すことができます。 さらに、Sketch または InVision 内から 1 回クリックするだけで、更新をライブラリにプッシュまたはプルできます。
また読む: UXデザイナー向けの最高の無料ワイヤーフレームツール
2.アドビXD
リアルタイム アニメーション ツールを使用すると、あらゆる規模の組織がオンプレミスのプロトタイプ プログラムである Adobe XD の恩恵を受けることができます。 グラフィック デザイナーは、ワイヤーフレームやモックアップを作成し、モバイル、デスクトップ、タブレット プラットフォームで確認することができます。
アイテムを前後にシフトすることで、チームは 2D 写真を AR および VR アプリケーション用の 3D ビジュアルに変換できます。 Adobe XD では、専門家がカスタム形状、モデル、およびボタンを簡単に作成でき、ソフトウェアは必要に応じてコンポーネントのサイズや位置を自動的に変更します。 さらに、管理者は、連絡先リスト、フォト ギャラリー、メニュー、その他のリストなどの要素を複製して、編集可能なコンテンツを含むグリッドを作成できます。

このプラットフォームにより、企業はチーム メンバーやクライアントとデザインを共有し、推奨事項を求め、単一のスレッドで批判に答えることができます。 管理者は Adobe XD を使用して、アセットを以前に使用したデザイン、アニメーション、ロゴ、色、フォントなどと同期することで再利用できます。
また読む:ドロップシッピングストアを起動する方法:セットアップガイド
3.アシュアRP

Axure RP は、クラウドまたはオンプレミスで使用されるプロトタイピング システムであり、企業が動作するソフトウェア プロトタイプとワイヤーフレームを作成して開発者に送信できるようにします。 いくつかのハイライトは、チームワーク、メモ取り、バージョン履歴、分析、アニメーション、データ入力、およびウィジェット ライブラリです。
ソフトウェアに組み込まれた接続機能とフローチャート作成機能により、ユーザーはカスタマー ジャーニーを計画し、制作が始まる前にワイヤーフレームを作成できます。 Axure RP は、デザイナーがインタラクティブな要素と条件付きロジックを使用して作業をテストおよび改良できるプロトタイピング ツールです。 同じチームのメンバーは、共通のアセット ライブラリで共同作業を行い、他のユーザーが使用できるようにアイデアを送信できます。 UX デザイナーは、ドキュメントやコードのエクスポートに加えて、仕様とレッドラインを追加できます。
チームは、Sketch、Microsoft Teams、Slack などのサードパーティ プラットフォームとの Axure RP のインターフェイスを使用してコメントや通知を投稿することで、リアルタイムで共同作業を行うことができます。 さらに、管理者は役割ごとに設計資料へのアクセスを制限し、それに応じて配布することができます。
また読む:デザインを強化するWeb開発ワイヤフレームツール
4. Lucidchart-Figma の代替案
ウェブベースの作図ツールである Lucidchart を使用すると、図をすばやく簡単に作成できます。 フローチャート、組織図、ワイヤーフレーム、UML、マインド マップなどの図をすぐに作成できます。 Lucidchart は、300 万人以上が好むツールです。 Lucidchart は、最も人気のある作図ツールの 1 つで、便利な機能が満載です。 これは完全なリストではありませんが、最も優れたものをいくつか取り上げました。
豊富なショートカット キーのセットは、Lucidchart の最も注目すべき機能の 1 つです。 その名前が示すように、通常は退屈なタスクを高速化することを目的としているため、これらを使用することで出力が大幅に向上するはずです。 レイヤリングに関しても、Lucidchart は優れた機能を備えています。 これらを使用すると、ダイアグラム内にダイアグラムをネストすることで、把握しやすい明確で直感的な構造を開発できます。
Lucidchart を使用すると、その目的を細部まで定義できます。 これを行うと、最も便利な機能へのクイック リンクを備えた合理化されたダッシュボードが表示されます。 好みに応じて、最初の図を作成する前に、空白のドキュメントから始めるか、事前に作成されたテンプレートを選択することができます。 あとは、使いやすいエディタを使用してライブラリからコンポーネントを所定の位置にドラッグ アンド ドロップするだけです。
また読む:視聴者を喜ばせる 5 つのインタラクティブなツール
バルサミク - Figmaの代替品

迅速なワイヤーフレーム作成ソフトウェアである Balsamiq Wireframes は、紙での描画の親しみやすさとデジタル ツールの柔軟性を融合させ、作業をよりアクセスしやすく、変更しやすいものにします。 さらに、製品コンセプトのデジタル図面の作成を容易にし、製品コンセプトをより迅速かつ包括的に理解できるようにします。 モックアップには、レスポンシブ デザインの実装に必要な配色と書体情報が含まれています。
このツールを使用して任意のソフトウェア インターフェイスをワイヤフレーム化することができ、任意のプロセスに含めることができます。 PDF のページ内にリンクを挿入することで、PDF のページをクリックするようにシミュレートできます。 このユーザー インターフェイス ワイヤーフレーム ツールには、ワイヤーフレーム、ユーザー エクスペリエンス、プロトタイピングに関連するいくつかの追加機能が含まれています。
Balsamiq コンポーネントのアーティストの落書きのような使用によって作成されたインターフェイス効果は印象的です。 Balsamiq コンポーネント リソースのすべての Big、Button、Common、Layout、Markup、Media、Text、および iPhone カテゴリ。 これは、「クイック追加」を介して利用可能になります。 さらに、合理化された検索ツールにより、選択した部品の効率が向上します。
また読む:トップ 9 のユーザー エクスペリエンス ツール

Figma代替案の結論
いくつかの基準が、最高または本物の Figma オプションの 1 つであると思われる製品に影響を与えます。 独自の位置付け、機能セット、および専門分野にもかかわらず、これらの 5 つのツールは、最高の Figma 代替ツールの 1 つです。 今日のあなた自身とあなたの好みについて学び、あなたにとって理想的なツールを選択してください。
興味深い読み物:
「People Also Ask」ボックスとは何ですか? また、Google でランク付けする方法は?
プログラマーの生産性向上ツール: Productivity Booster
テスト自動化のベスト プラクティス: 自動化のメリットを最大化するには?
WordPress用の5つの最高のレストランオンライン注文システム
