属性WooCommerceブロックで製品をフィルターする方法
公開: 2021-12-17オンラインショップのレイアウトをすっきりさせることで、より快適なショッピング体験を生み出すことができます。 ただし、買い物客が好みに応じて商品を簡単に閲覧できるようにする必要もあります。 幸い、 Filter Products by Attribute WooCommerceブロックを使用すると、ユーザーは色、サイズ、その他の特性で商品を表示できます。
この投稿では、[属性による商品のフィルター]ブロックを詳しく見て、WooCommerceストアに追加する方法を示します。 また、この重要な要素を使用するためのヒントとベストプラクティスについても説明します。
始めましょう!
投稿またはページに属性WooCommerceブロックで製品をフィルターする方法
[属性で商品をフィルター]ブロックを使用すると、ユーザーはストア内のアイテムをサイズ、色、スタイル、およびその他の特性で参照できます。 この要素により、消費者はニーズに合った適切な製品を簡単に見つけることができます。
このブロックを使用するには、最新の製品を表示するページまたは投稿を開きます。 メインショップページに要素を追加することをお勧めします。
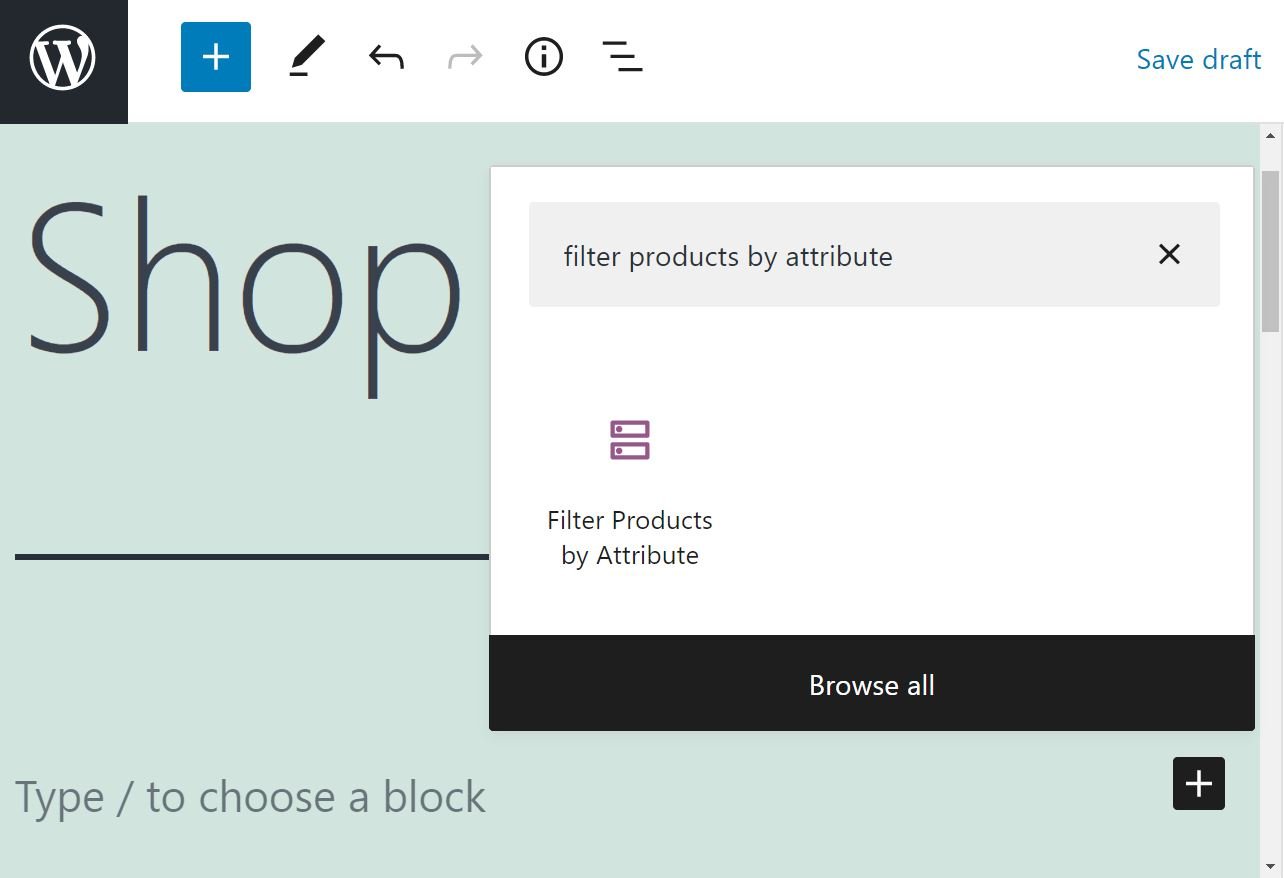
次に、プラス記号( + )をクリックして新しいブロックを追加し、検索バーを使用して「属性で商品をフィルタリング」を検索します。

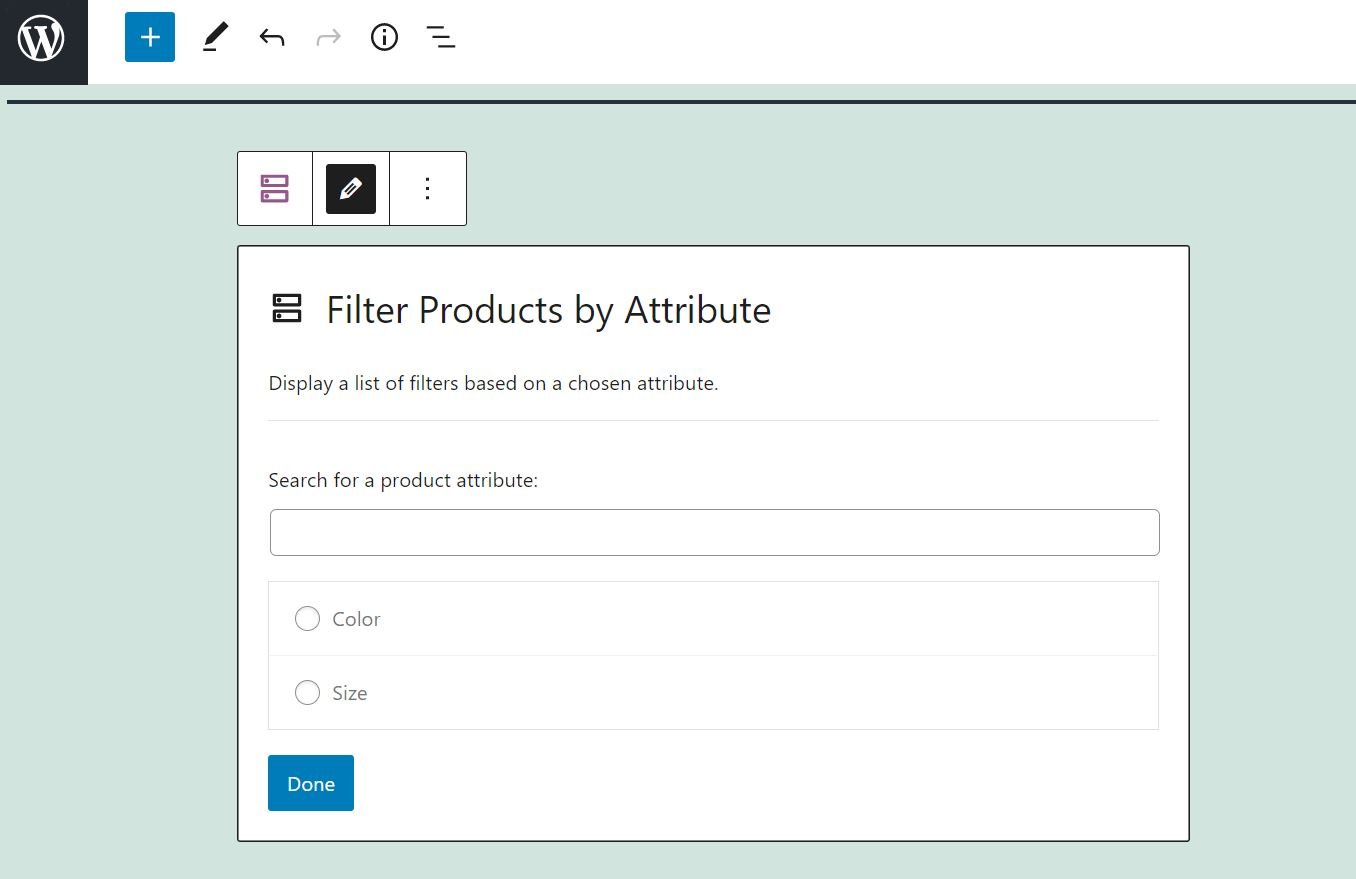
ブロックを挿入すると、表示する属性を選択するように求められます。

選択して、[完了]をクリックします。 このチュートリアルでは、製品属性として「色」を選択しました。

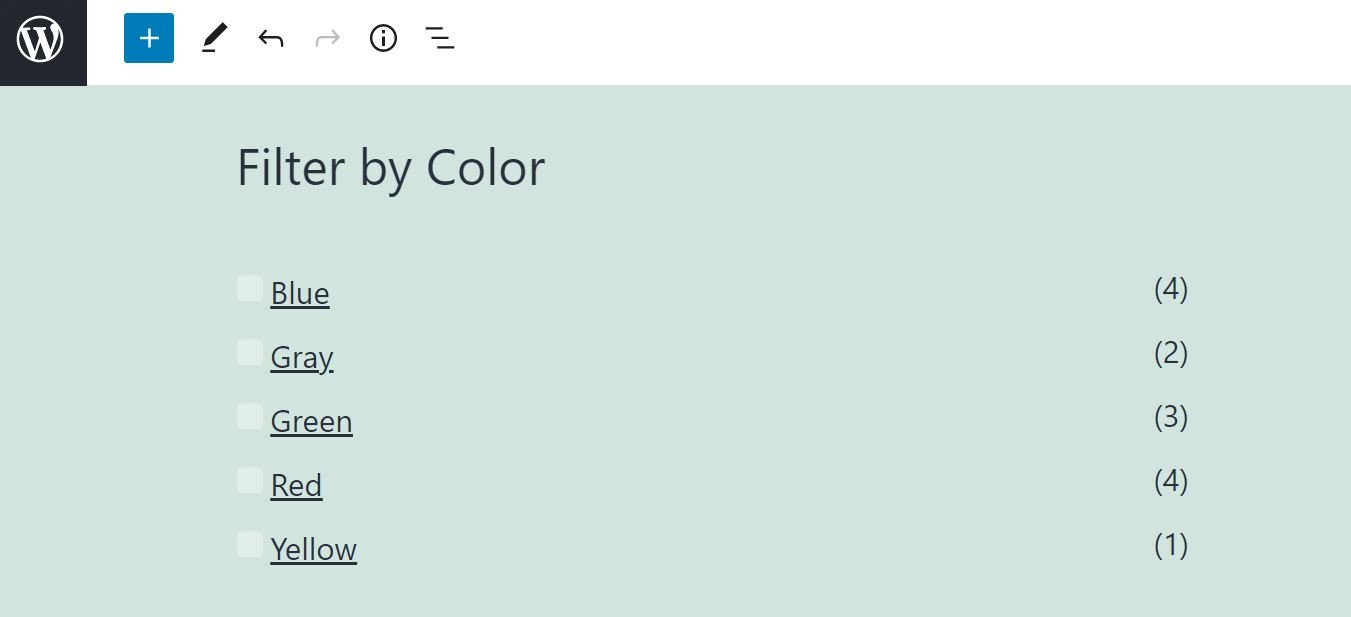
ご覧のとおり、ブロックには、選択した属性のバリエーションのリストが表示されます。 たとえば、「色」を選択すると、使用可能なさまざまな種類の色と各オプションの製品数が表示されます。
[属性による製品のフィルター]ブロックは、サイトでWooCommerceを使用している場合にのみ使用できることに注意してください。 このeコマースプラグインを使用すると、ブロックエディタで他のWooCommerceブロックにもアクセスできます。
属性で商品をフィルタリングするWooCommerceブロックの設定とオプション
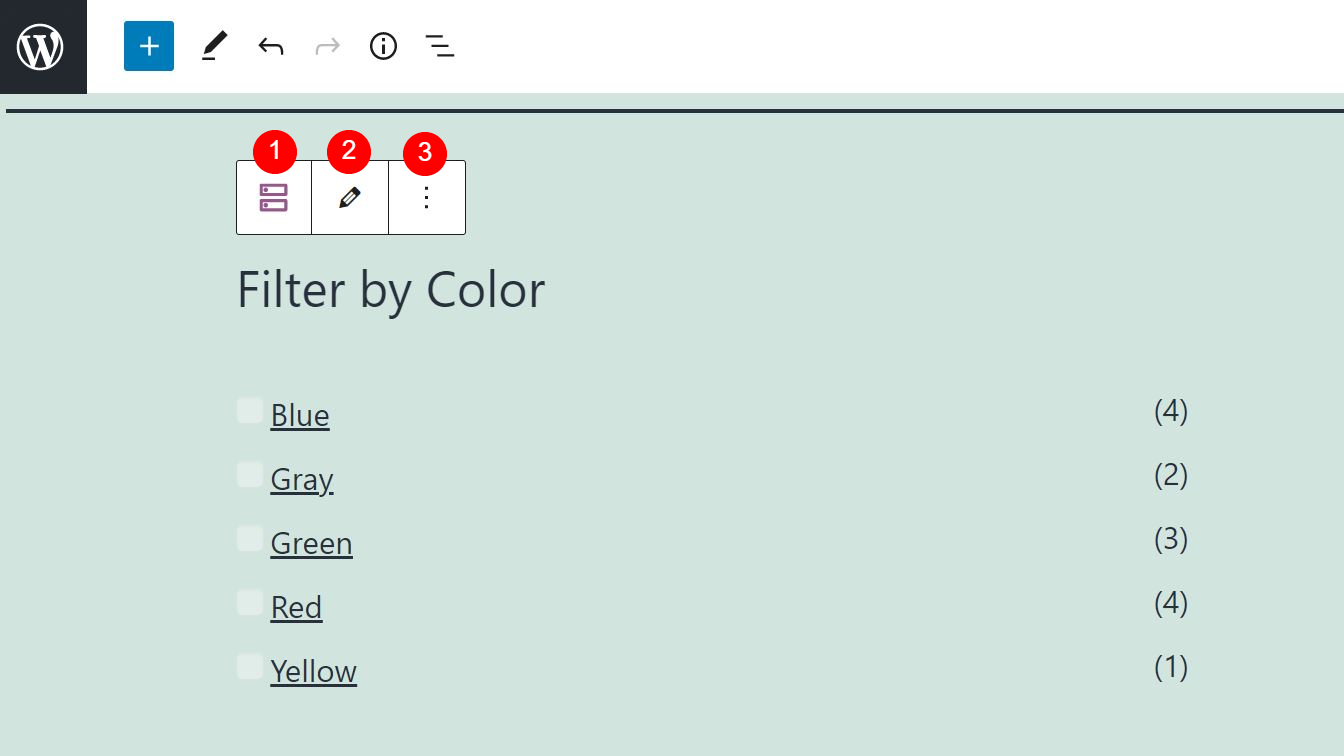
フィルタ製品を属性WooCommerceブロックで追加する方法がわかったので、次はその主な設定を調べます。 ブロックをクリックすると、上部にツールバーが表示されます。

各オプションを見てみましょう:
- ブロックタイプまたはスタイルの変更:要素をグループまたは列ブロックに変換できます。
- 編集:このオプションをクリックして、別の製品属性を選択できます。
- オプション:ブロックをコピー、グループ化、再利用可能ブロックに追加、または削除できます。
お気づきかもしれませんが、設定はいくつかあります。 ただし、右側のパネルにはいくつかの構成オプションもあります。
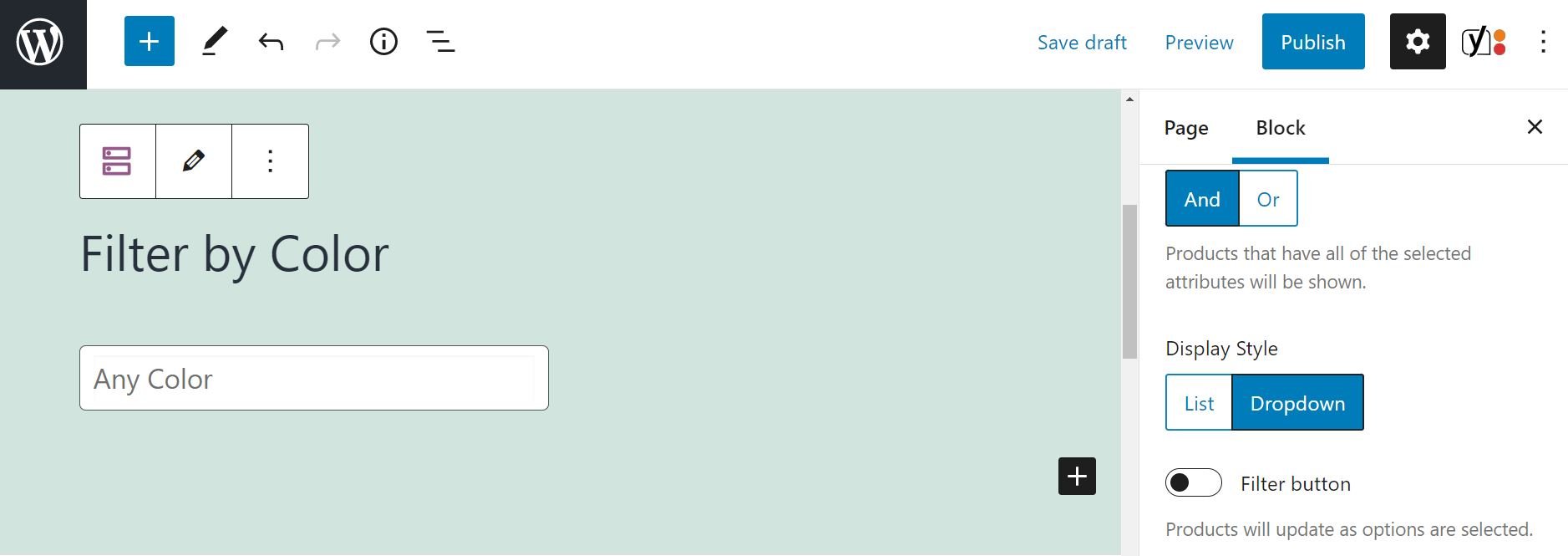
たとえば、商品数を非表示にしたり、タイトルに別の見出しレベルを選択したりできます(この例では「色でフィルター」です)。

パネルを下にスクロールすると、 [ブロック設定]の下にその他のオプションが表示されます。 [クエリタイプ]オプションを使用すると、選択した属性のいずれかを持つ製品、または選択したすべての特性を持つアイテムのいずれかを表示できます。

フィルタの表示スタイルを変更することもできます。 デフォルトでは、オプションはリストとして表示されます。 ドロップダウンを選択した場合のブロックは次のようになります。


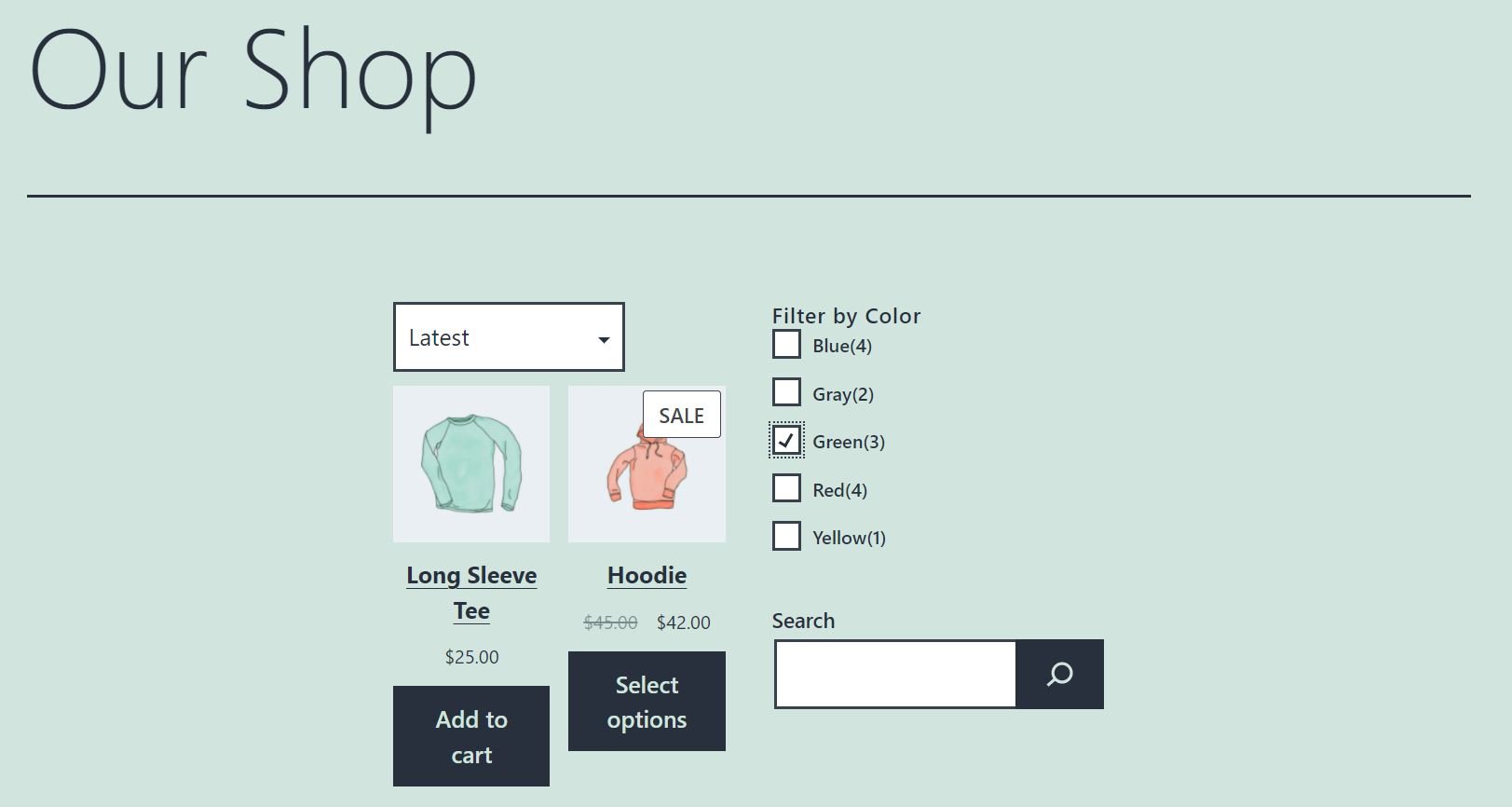
フィルタボタンを追加することもできます。 デフォルトでは、ユーザーがオプション(「青」など)を選択すると、製品は自動的に更新されます。 [フィルター]ボタンを有効にすると、ユーザーが[移動]をクリックしたときにのみ、ブロックに関連する製品が表示されます。
![フィルタボタンが有効になっている[属性による製品のフィルタ]ブロック](/uploads/article/33827/BEanqoCAoOFuJLLG.jpg)
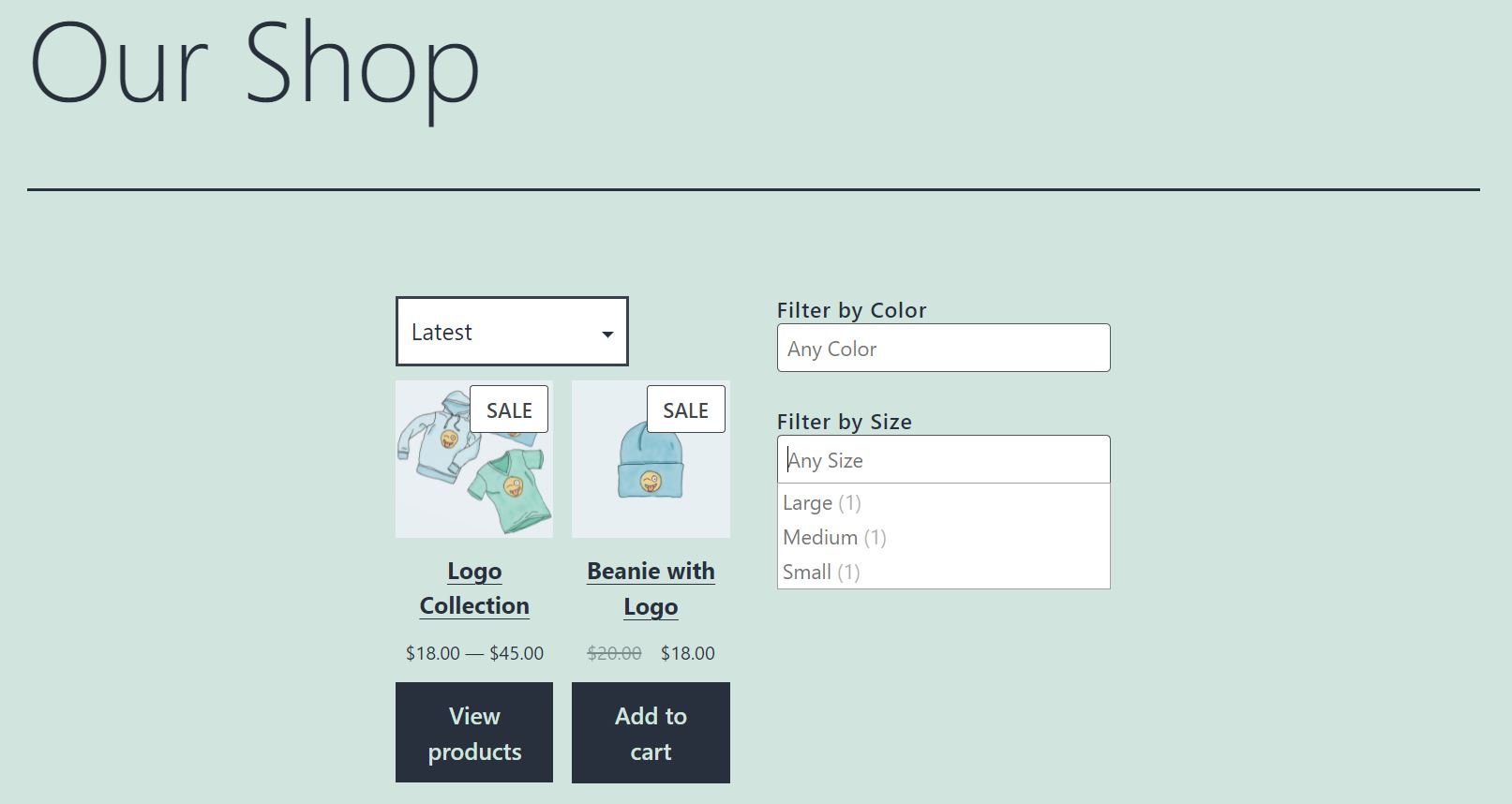
[属性による製品のフィルター]セクションで、別の属性を選択できます。 たとえば、サイズに切り替えました:
![[属性で製品をフィルター]ブロックの[サイズでフィルター]オプション](/uploads/article/33827/6RJ2py7NkNKA5ckO.jpg)
最後に、[詳細設定]オプションがあります。 これにより、CSSクラスをブロックに追加できます。
属性WooCommerceブロックによるフィルター製品を効果的に使用するためのヒントとベストプラクティス
前述したように、理想的には、メインショップページの[属性で商品をフィルター]ブロックを使用する必要があります(これはホームページの場合もあります)。 これにより、ユーザーは製品のカタログを閲覧しながら、好みの属性を簡単に検索できます。
買い物客がすぐに見つけられるように、ページの横または上部にこのフィルターを追加することをお勧めします。

また、使用可能なすべての属性に対して、属性による製品のフィルターブロックを使用することもできます。 たとえば、色に1つの要素を使用し、サイズに1つの要素を使用できます。

ブロックエディターでショップをデザインし、ページの片側に[商品を属性でフィルター]ブロックを表示したい場合は、WordPressの列を操作する必要があります。 または、サイドバーなどのサイトのウィジェット領域にブロックを挿入することもできます。
属性WooCommerceブロックによる製品のフィルターに関するよくある質問
これまで見てきたように、 Filter Products byAttributeWooCommerceブロックは非常に簡単に使用できます。 ただし、この要素についてはまだいくつか質問があるかもしれません。 それらのいくつかを見てみましょう!
ブロックに新しい属性を追加できますか?
残念ながら、[属性による製品のフィルター]ブロックを使用して新しい属性を追加することはできません。 別の製品特性を作成する場合は、WordPressダッシュボードの[製品] >[属性]に移動する必要があります。
属性ブロックごとに異なるフィルター製品を同時に使用できますか?
複数のFilterProductsbyAttributeブロックを同時に使用できます。 色用に1つのブロックを追加し、サイズ用に1つのブロックを追加するとします。 ユーザーは、白と青で提供され、中小規模のサイズの服を見たいと思うかもしれません。 その場合、各ブロックから好みを選択できます。 WooCommerceは、これらの基準を満たすすべての製品を表示します。
属性ブロックによる製品のフィルターは、属性ブロックによる製品と同じように機能しますか?
いいえ、2つのブロックは少し異なります。 [属性別の商品]ブロックを使用すると、ショップの所有者は選択した属性の商品のグリッドを表示できます。 一方、[属性による商品のフィルター]ブロックを使用すると、買い物客は選択した特性に従って商品を閲覧できます。
結論
製品のフィルタリングは、ユーザーが探しているものをすばやく見つけるのに役立ちます。 次に、フィルタリングにより、より便利なショッピングエクスペリエンスが作成され、コンバージョン率が高くなる可能性があります。
これまで見てきたように、[商品を属性でフィルター] WooCommerceブロックを使用すると、買い物客は好みの色、サイズ、その他のオプションに従って商品を閲覧できます。 理想的には、要素をショップのサイドバーなどの実用的な場所に配置する必要があります。 また、すべての製品属性に対してフィルタリングブロックを作成することも賢明です。
WooCommerceのFilterProductsby Attributeブロックの使用について質問がありますか? 以下のコメントセクションでお知らせください。
Chaosamran_Studio/shutterstock.com経由の注目の画像
