最高のWordPressSpeedプラグインを見つける:6つのプラグインと6,000の実際のWebサイトをテスト
公開: 2021-07-21Googleの調査によると、サイトの読み込みに3秒以上かかる場合、バウンスの確率は32%増加します。 これを考えると、ウェブサイトのパフォーマンスは、eコマースストアやその他のタイプのウェブサイトにとって非常に重要です。
プラグインを介してサイトに機能を追加するための自然なコストは、サイトの速度に影響を与える可能性があります。 それでも、一部のプラグインはサイトを高速化するように設計されています。 これにより、コンバージョンが増加し、バウンス率が低下し、オーガニック検索のランクが向上します。
WordPressスピードプラグインは複数の方法で機能します。 画像を圧縮したりJavaScriptを縮小したりしてコンテンツを最適化するものもあれば、コンテンツ配信ネットワーク(CDN)を介してユーザーに「近い」サーバーにコンテンツを移動するものもあります。 ブラウザがページの最も重要な部分に優先順位を付けることができるプラグインもいくつかあります。
以前は、パフォーマンスのためのより高速なホスティングに多くの重点が置かれていました。 最新のWebでは、エンドユーザーのデバイスやネットワークなどのボトルネックが非常に重要です。 これが、パフォーマンスプラグインがホスティングプロバイダーの切り替えよりもはるかに大きな影響を与える可能性がある理由です。
この投稿では、WordPressに最適な速度のプラグインを決定するために、いくつかの一流のソリューションを見ていきます。
テストにはJetpackBoostを含めます。 これは私たちの製品であり、私たちはそれを愛していますが、数字を掘り下げて自分で判断することをお勧めします。 要するに、数字はすべてのカテゴリーでBoostを先導しています。これについては、次で詳しく説明します。
テストの実施方法
テスト自体に入る前に、私たちが行ったことの概要を説明しましょう。 プラグインは全部で6つあります(後で紹介します)。 競合するプラグインごとに1,000の実際のサイトを調べました。
これらのサイトはすべて、さまざまなホスティング環境にまたがるライブサイトです。 これにより、WordPressスピードプラグインが実際にどのように機能したかについて、正確で代表的な結果を得ることができます。
これは1,000サイトの大規模なテストであり、WordPressスピードプラグインが最高の地位を占める公平な見方を提供します。 これにより、上位のWordPressプラグインがサイトにどのように影響するか、そして最終的にはどのプラグインを使用するかについての真の概要がわかります。
このテストは、サイトのランダムなサンプルに基づいていることにも注意してください。 さらに、ホスティングプロバイダー、トラフィック数、またはその他のメトリックを制御しませんでした。
Google PageSpeedInsightsAPIを使用してテストを実行しました。 テストは2021年6月に1週間にわたって実行されました。パフォーマンスを決定する2つのメトリックがあります。
- First Contentful Paint(FCP) 。 これは、最初の画像またはテキストが画面に表示されるタイミングを測定します。
- 最大のコンテンツフルペイント(LCP) 。 これが最も重要な指標であるという意見です。 これは、ページが最初にロードを開始したときと比較して、最大のコンテンツが画面にレンダリングされたときを測定します。
これらを組み合わせることで、サイトの読み込みパフォーマンスと速度を正確に把握できます。 入りましょう!
最高のWordPressスピードプラグインはどれですか? テストされた6つのトップソリューション
利用可能な最高のWordPressスピードプラグインを厳選しました。そのほとんどはWordPress.orgで無料で利用できます:Jetpack Boost、WP Rocket、Hummingbird、WP-Optimize、W3 Total Cache、LiteSpeedCache。
WordPress.orgで利用可能なプラグインの間に400万を超えるインストールがあり、BuiltWithは、WPRocketが200万を超えるライブサイトで使用されていると報告しています。 これは、600万を超えるライブWordPressサイトでこれらのプラグインの1つがアクティブ化されていることを意味します。 また、これらは市場で最も人気のあるWordPressスピードプラグインであり、JetpackBoostとの比較に最適です。
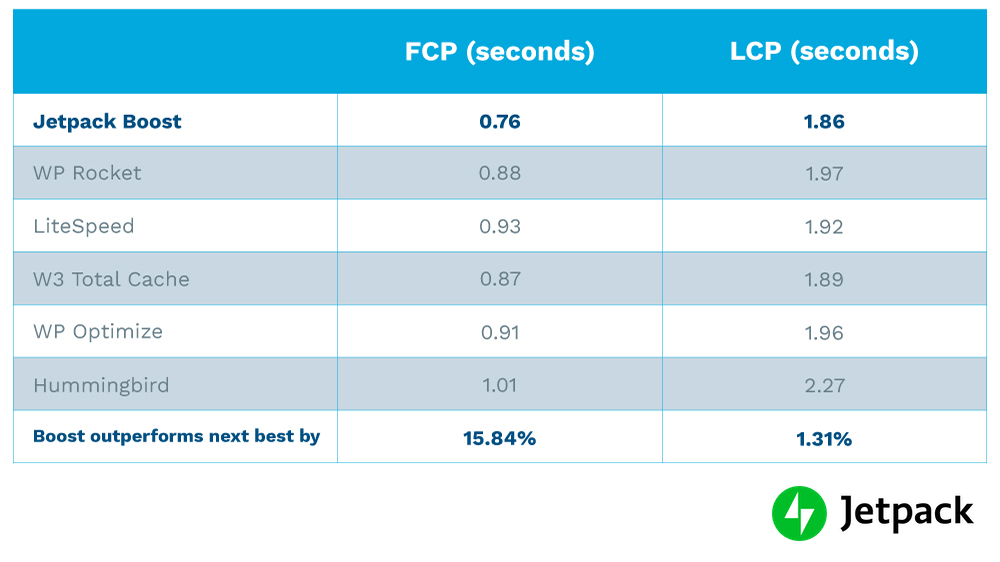
結果の概要は次のとおりです。

各プラグインは、最初のコンテンツフルペイントと最大のコンテンツフルペイントについてテストされています。 結果は秒単位です。
Jetpack Boostは、特にFCPの場合、このリストの他のリストよりも優れたパフォーマンスを発揮します。 すべてのプラグイン間の数値はLCPの方がはるかに近いですが、JetpackBoostは依然としてコンテストに勝ちます。
また、Boostは、私たちが大々的にテストしたすべてのプラグインの平均よりも優れています。FCPでは約18パーセント、LCPでは6パーセントです。 これらは大きな数字であり、プラグインの実際の品質を示しています。
ただし、これらの結果について詳しく知りたい場合は、リストの最初のプラグインであるJetpackBoostから始めましょう。
1.ジェットパックブースト
Jetpack Boost by Automattic(WooCommerceとWordPress.comを製造しているのと同じ会社)は、高度な技術的概念をいじることなく、世界をリードするWebサイトと同じパフォーマンス上の利点を提供するよう努めています。
スキルレベルに関係なく、誰でも簡単に理解して使用できるシンプルなインターフェイスを備えています。 すぐにわかるように、オンとオフを切り替えることができる3つの設定があります。
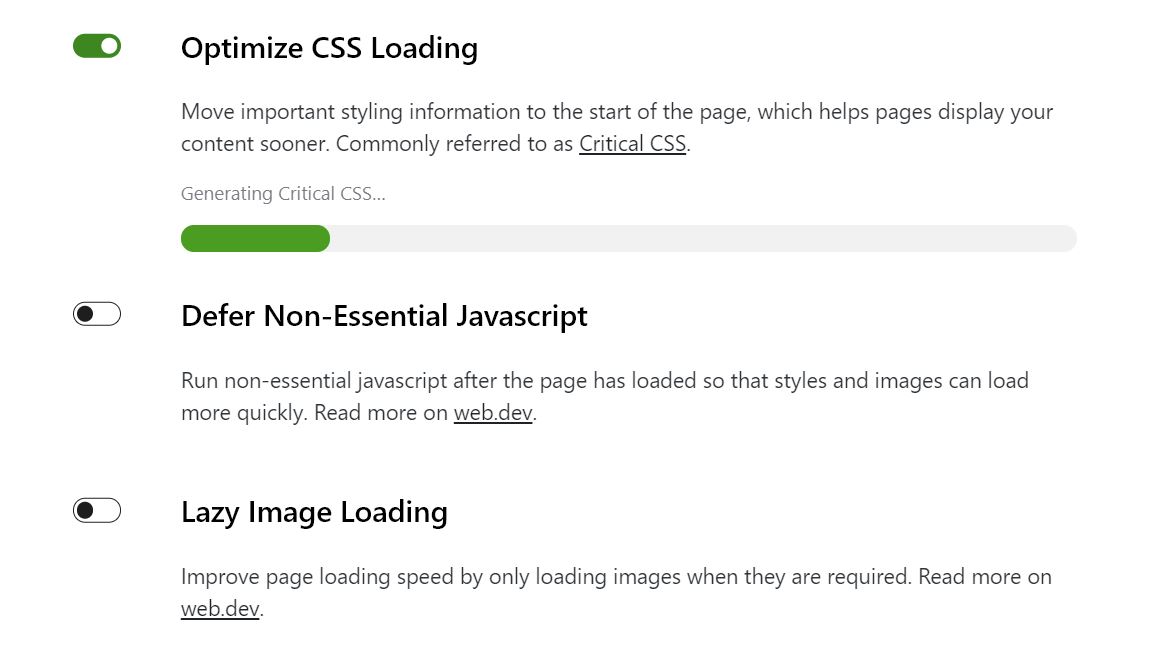
Jetpack Boostで利用できる機能には、すべてのページのCSS構造の最適化、ページの読み込み後までの必須ではないJavaScriptの遅延、遅延画像の読み込みなどがあります。 これは、ユーザーがページ上の配置された場所までスクロールしたときにのみ画像が読み込まれることを意味します。
一見すると、リスト内の他のプラグインにはJetpackBoostよりも多くの機能があるように見えます。 ただし、私たちのプラグインは、WordPressの速度を最適化するための新しい独自のアプローチに従います。
Jetpack Boostは、平均的なユーザーを混乱させる可能性のある何百ものカスタマイズ設定を提供する代わりに、ほとんどのサイトで機能するものについて非常に意見があり、デフォルトでそれらの決定を行います。 その結果、余分な労力をかけることなく、パフォーマンスを瞬時に向上させることができます。
JetpackBoostの設定
Jetpackチームはすでにほとんどのデフォルト設定を決定しているので、プラグインのセットアップはすばやく簡単です。
開始するには、WordPressプラグインディレクトリで「JetpackBoost」を検索して、プラグインをインストールしてアクティブ化します。 次に、左側のサイドバーメニューで[JetpackBoost]をクリックします。 ウェルカム画面が表示されます。 [開始]をクリックして、WordPress.comアカウントを作成するか、既存のアカウントにログインします。

次の画面で、パフォーマンスモジュールを1つずつオンにします。

全体として、プラグインは2分以内にセットアップできます。
JetpackBoostによるWebサイトのパフォーマンス
レポートが示すように、FCPメトリックは1.8秒のベンチマークの範囲内です。 LCPも素晴らしく、1.86秒と健全で、ベンチマークをはるかに下回っています。
このテストでは、プラグインは、テストした他のすべてのWordPressスピードプラグインを上回りました。 これらのほとんどは主要な候補です。 実際、数字は、JetpackBoostが次善のプラグインであるW3Total Cacheをそれぞれ16%近くと2%上回っていることを示しています。 さらに、セットアップ時間が短縮され、コストもゼロになります。
Jetpack Boostは、わずか2分の労力で、Webサイトの速度に関して優れた数値を示しています。 これにより、WordPressの最高速度のプラグインの位置を強く争うことになります。
2.WPロケット
WP Rocketは、このリストで唯一のプレミアムソリューションであり、熱心なファンベースが付属しています。

標準のページキャッシュを提供し、キャッシュのプリロード、ブラウザのキャッシュ、eコマースの最適化も提供します。
最小限のクリック数で、WPRocketを多数のCDNと統合することもできます。 別の方法として、開発者のRocketCDNを使用することもできます。
WPロケットのセットアップ
WP Rocketのキャッシュ機能の80%はデフォルトでオンになっています。 つまり、プラグインをインストールしてアクティブ化すると、実行する必要はほとんどありません。
切り替えることができる他の設定がたくさんあります-それは最適化の最後の20パーセントです-しかし、プラグインのデフォルト設定のみをテストしました。
Jetpack Boostと同じように、設定を切り替えたり微調整したりする必要がないため、セットアップは約2〜3分です。 もちろん、私たちはこのアプローチのファンですが、実際の品質はテストの範囲内にあります。
WPロケットによるウェブサイトのパフォーマンス
WP Rocketは、高速なWebサイトの速度を約束し、全体的に印象的な数値を示していますが、JetpackBoostのパフォーマンスは優れています。
FCPとLCPの数値は0.88と1.97であり、全体的にBoostよりも完全に10分の1秒遅れています。 これはそれほど多くないように思われるかもしれませんが、訪問者にとっては永遠かもしれません。
さらに、Boostは無料ですが、WPRocketはプレミアムのみのソリューションです。 もちろん、どちらのツールもセットアップ時間が短いですが、結果と価格が遅れていることを考えると、ここではBoostが最適です。
3.LiteSpeedキャッシュ
LiteSpeed Cacheは、WordPress用のもう1つの人気のあるキャッシュプラグインです。 サーバーレベルのキャッシュを利用して、Webページを高速化します。
それでも、LiteSpeedはサーバー側のテクノロジーです。 高度なウェブマスターでない限り、またはLiteSpeedを採用したホスティングを使用している場合を除き、そのすべての機能、特にキャッシュを使用できるとは限りません。

さらに、インターフェースを理解しようとすることと、プラグインを使用するために特定のサーバー仕様が必要な理由を理解しようとすると、混乱する可能性があります。
LiteSpeed Cacheは、オブジェクトキャッシュ、ブラウザキャッシュ、OPcodeキャッシュ、複数のCDNサポート、HTTP / 2 CSS / JSプッシュ、Cloudflare API、DNSプリフェッチ、およびWooCommerceやYoastSEOなどの一般的なプラグインとの互換性を提供します。 さらに、インラインXMLやCSSを含め、HTML、CSS、JavaScriptを削減するオプションがあります。
LiteSpeedキャッシュの設定
繰り返しになりますが、LiteSpeedサーバーを使用していない場合、キャッシュ機能は使用できません。
ただし、LiteSpeedがサポートされているサーバーを使用している場合は、プラグインをインストールしてアクティブ化できます。 基本的なキャッシュ機能はデフォルトで有効になります。これは、 LiteSpeedキャッシュ>キャッシュから変更できます。 ただし、いくつかの設定を行う必要があり、時間がかかる場合があります。
LiteSpeedキャッシュを使用したWebサイトのパフォーマンス
LiteSpeed Cacheが得た賞賛にもかかわらず、JetpackBoostはここでWordPressスピードプラグインを上回りました。
ベンチマークを上回っていますが、Boostにはほど遠いです。 FCPの0.93とLCPの1.92のメトリックは、特にすべてのカテゴリでBoostより1〜2/10遅れているため、一致しません。
ランダムなテストサンプルを念頭に置いて、LiteSpeedサーバーを実行している場合でも、JetpackBoostが頼りになるソリューションになる可能性があります。
4.W3トータルキャッシュ
W3 Total Cacheは、包括的なWordPressキャッシングプラグインです。 それは高性能のためにあなたのウェブサイトを最適化するための多くの機能を提供します。
CSS、JavaScript、ページ、投稿、検索結果、RSSフィードなど、サイトのほぼすべての部分をキャッシュすることで、パフォーマンスを向上させることができます。
その他の注目すべき機能は、ページ、投稿、HTML、CSS、JavaScriptの縮小と、CDN統合のサポートです。
ただし、このプラグインの欠点は、非常に多くの機能があるため、技術的なノウハウがないユーザーにとっては少し複雑になることです。 あなたがWordPressの世界の初心者なら、バックエンドオプションはあなたを混乱させるかもしれません。
W3トータルキャッシュの設定
WordPress管理ダッシュボードでプラグインをアクティブ化した後、 [プラグイン]>[インストールされたプラグイン]に移動します。 インストールされているプラグインのリストで、W3 Total Cacheを見つけて、[設定]をクリックします。

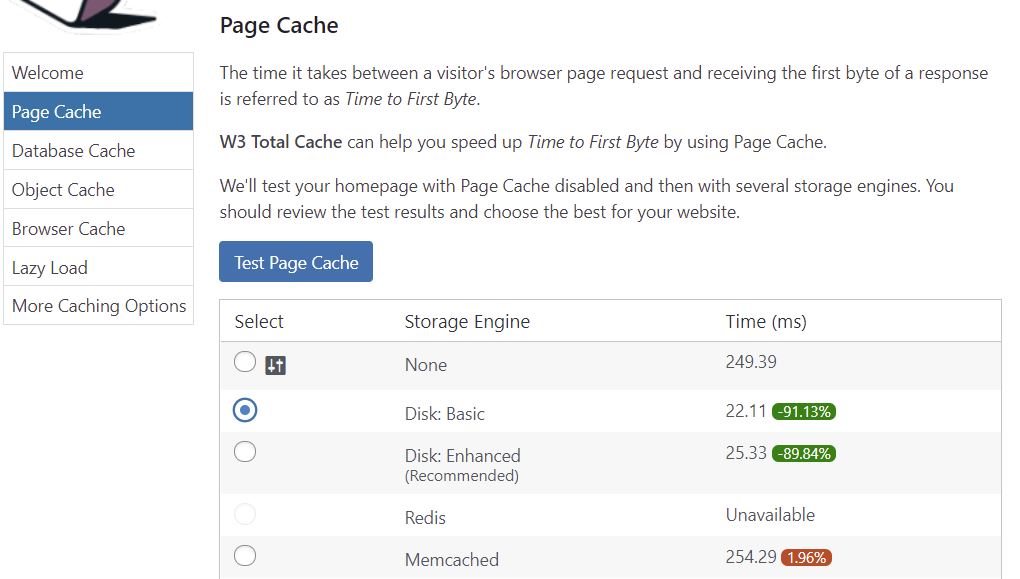
次に、セットアップガイドが表示されます。 [次へ]をクリックしてページキャッシュ設定を取得し、テストを実行して、最高のパフォーマンスを示すストレージオプションを選択します。

次に、ガイドに従って、データベースキャッシュ、オブジェクトキャッシュなどの設定を同様に構成する手順に従います。 全体として、手順を完了してキャッシュを設定するのに約7〜8分かかりました。
W3トータルキャッシュを使用したWebサイトのパフォーマンス
基本構成の完了にかかる時間を考慮すると、パフォーマンスが大幅に向上することが期待されていました。
もちろん、これとJetpackBoostはどちらも無料のプラグインです。 ただし、Boostのセットアップ時間は非常に速く、テスト後の数値はより優れています。 これは、すべてのカテゴリでW3TotalCacheを約10分の1上回っています。 0.88(FCP)と1.97(LCP)は悪くありませんが、Boostに匹敵するものではありません。
5.WP-最適化
WP-Optimizeは、WordPress用の最高のキャッシュプラグインの中でよく知られているもう1つのソリューションです。 データベースオプティマイザとして開始されましたが、その後、コア製品にキャッシュ機能が追加されました。
その結果、Webサイトでのキャッシュを有効にし、データベースを最適化し、画像を圧縮するためのオールインワンソリューションになりました。
デバイス固有のキャッシュ、キャッシュのプリロード、高度なキャッシュ除外ルール、ブラウザキャッシュ、CSS、HTML、JavaScriptの縮小などの重要な機能が搭載されています。
WPの設定-最適化
WP-Optimizeプラグインをアクティブにしたら、 [WP-Optimize]> [Cache]> [EnablePageCaching]に移動します。 設定を保存します。

ただし、ページはユーザーがページにアクセスしたときにのみキャッシュされることに注意してください。 ページをすぐにキャッシュするには、もう1つの手順、つまりページのプリロードを実行する必要があります。
ドキュメントが少し誤解を招くため、これを理解するのに数分余分にかかりました。 キャッシュを有効にするとすぐにページのキャッシュが開始されると記載されていますが、そうではありません。
ページをプリロードするには、[ページキャッシュ]タブの横にある[プリロード]タブに移動し、[今すぐ実行]をクリックします。

Webサイトのページ数にもよりますが、プリロードプロセスには5〜15分かかる場合があります。
アクティベーションからキャッシュを有効にしてプリロード手順を理解するまでの合計時間は約5分で、これまでにテストした他のプラグインよりも長くなっています。
WPを使用したWebサイトのパフォーマンス-最適化
これはこれまでに見たパターンですが、WP-Optimizeのパフォーマンスの数値は、テストした1,000のランダムサイトすべてでBoostに耐えることができません。 0.91などの結果は、WP-Optimizeを約0.15秒ブーストの後ろに置きます。
プラグインはLCPではるかに優れたパフォーマンスを発揮しますが、それでもBoostに遅れをとっています。 実際、それはLCPの2秒のベンチマークに近いですが、Boostはどこにもありません。
6.ハチドリ
WPMU DEVによって開発されたHummingbirdは、WordPressスピードスペースで確立されたエントリーです。
そのキャッシング機能は、ブラウザキャッシング、ページキャッシング、RSSキャッシング、およびGravatarキャッシングで構成されています。 また、CloudflareなどのCDNとも統合されます。
Hummingbirdは、利用可能な最も機能豊富なプラグインの1つです。 ただし、初心者レベルのWordPressユーザーの場合、さまざまなオプションが圧倒される可能性があります。
Hummingbirdは、アクティブ化されたときにすべてをマップして説明しようとしますが、実行または使用する必要があることを正確に把握できない場合があります。
ハチドリの設定
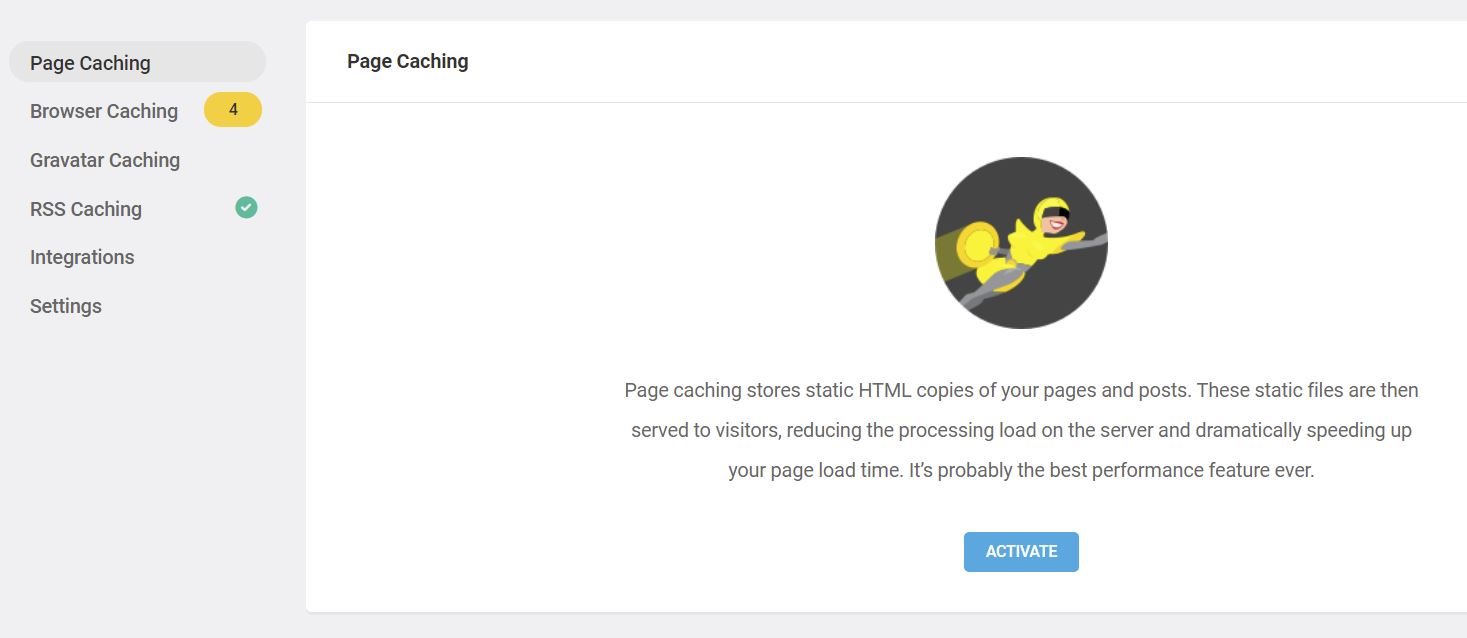
プラグインがインストールされ、WordPress管理ダッシュボードでアクティブ化されたら、 Hummingbird> Caching> Page Cachingに移動して、キャッシュ機能をオンにします。 [アクティブ化]をクリックします。

そこから、キャッシュのプリロード、特定のページや投稿の除外、モバイルデバイスのキャッシュの有効化などのオプションを構成できます。 次に、ブラウザのキャッシュと他の形式のキャッシュ用に別々のセクションがあります。
ここには、1つずつ確認して理解するための設定がたくさんあるので、デフォルト設定に固執して、パフォーマンスがどのように変化したかを確認します。 デフォルトの構成では、セットアップにかかる時間は2分未満でした。
HummingbirdによるWebサイトのパフォーマンス
HummingbirdはWordPressスピードプラグインのベテランですが、ランダムなサンプルサイズを超えるJetpackBoostの数値に触れることはできませんでした。
Jetpack Boostと比較すると、 10分の3近く遅れています。 最大のコンテンツフルペイントが際立っており、HummingbirdとBoostの差は約0.5秒です。
この比較に異議を唱えるものはありません。Boostは、パフォーマンス、使いやすさ、価格に関してHummingbirdの翼を切り取っています。
結果は次のとおりです:最高のWordPressスピードプラグインはどれですか?
この投稿では、WordPress用の最高速度のプラグインを6つテストしました。 WP Rocketを除いて、これらのほとんどはWordPressプラグインディレクトリで無料で利用できます。
無料のJetpackBoostプラグインをインストールするのに2分を費やすことができることを考えると、投資収益率(ROI)は驚くべきものです。
Jetpack Boostは、あらゆる分野で他のすべてのプラグインを打ち負かしました。 Boostは魅力的な価値を提供します。サイトの速度が大幅に向上し、セットアップが簡単です。 数値は、Boostがすべての領域で最適であり、一部のメトリックでは平均よりも18%も優れていることを示しています。
WordPressに最適な速度のプラグインを見つけるための実験の真の勝者は、プラグインではなく、Webサイトの訪問者です。 彼らにあなたのサイトへのより速いアクセスを提供することによって、あなたは素晴らしいユーザー体験への道を開き、その結果、より多くのコンバージョンを得るでしょう。
