遅い WordPress サイトを修正する: フロントエンド最適化ガイド!
公開: 2024-03-04Web サイトの動作が遅いことを喜ぶ人はいません。Web サイトはユーザーをイライラさせるだけでなく、重大な損失にもつながるからです。 これは訪問者を失うことだけではありません。 それはGoogleのランキングの低下や収益への明らかな打撃にまで及びます。 この点を強調するために、Akamai の調査結果を考慮してください。
Web サイトの読み込み時間がわずか 100 ミリ秒遅れるだけで、コンバージョン率が 7% 低下する可能性があります。
この驚くべき統計は、サイトの速度と経済的成功との間に重要な関連性があることを強調しています。 サイトの迅速なパフォーマンスを確保することは、ユーザー エクスペリエンスを向上させるだけでなく、収益の維持と増加にも重要な要素です。
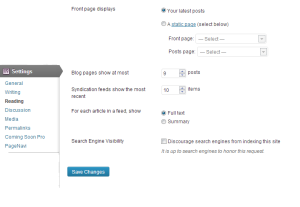
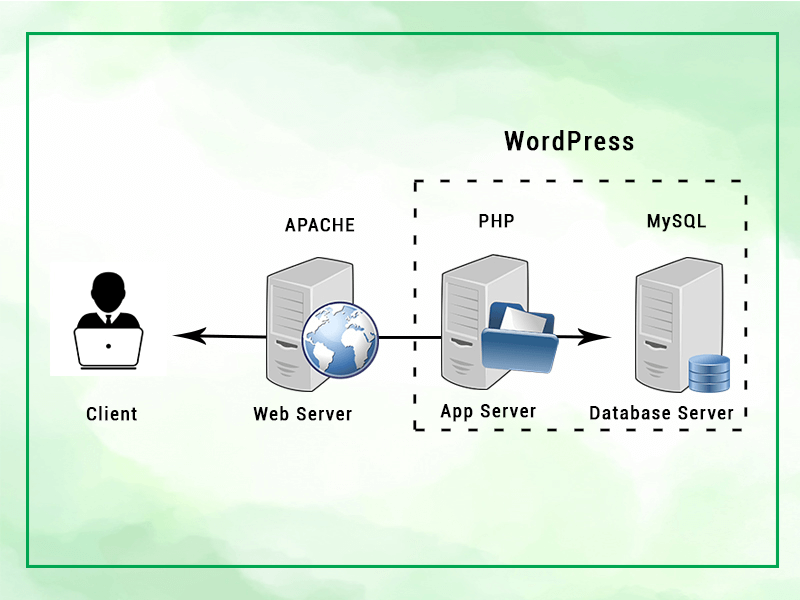
この問題に対処するために、フロントエンド最適化の領域を深く掘り下げたいと考えている WordPress Web サイト所有者向けに特別に作成された、遅いサイトの改善に役立つスターターズ ガイドを紹介します。 この旅に乗り出すには、通常の WordPress インストールの構成について基礎を理解することから始めることが重要です。

私の最適化の背後にある哲学は、仕事と私生活の両方において、「削減」と「再利用」という 2 つの重要な原則を中心に展開しています。 WordPress の文脈では、「削減」とは、リソースの使用量を最小限に抑えることを目的とした一連の戦略を指します。 これには、ファイル サイズを小さくするための最適化、ファイル リクエストの数の削減、およびより効率的なコード実行の確保が含まれます。 これらのアクションは、WordPress サイトのパフォーマンスを向上させるだけでなく、より合理化されたユーザーフレンドリーなエクスペリエンスにも貢献します。
一方、この文脈での「再利用」とは、セットアップのさまざまなレベルでキャッシュを活用することを意味します。 これは、データとリソースを繰り返し生成または要求するのではなく、インテリジェントに保存して再利用することを意味します。 キャッシュは、ブラウザーのキャッシュ、サーバー側のキャッシュ、コンテンツ配信ネットワークを介したキャッシュなど、さまざまなレイヤーで発生する可能性があります。 これらの戦略を実装することで、読み込み時間を大幅に短縮し、サーバーの負荷を軽減し、Web サイトの回復力と応答性を高めることができます。
それでは、サイトの最適化から始めましょう。理論ではなくこの記事のために、2 GB の RAM を備えた Linode のシングルコア VPS 上にサイトも作成しました。後で高度なテクニックを探索することもできます。 これは、Shopay テーマを使用した標準の WordPress インストールです。そのため、検討できる追加のプラグインもいくつかあり、少し重い WooCommerce Web サイトでもあります。 また、そのデモをインポートし、次の一般的に見られるプラグインをインストールしました。デモをインポートした後の外観は次のとおりです。
オプションと機能のバランスが最も優れているため、最適化には WP Rocket を使用します。
ステップ 1: ベースラインを作成する
最適化プロジェクトを開始する前に、現在の状況とそのために使用するツールを確立する必要があります。 ここでは、変更のベンチマークに役立つ、開始を推奨する一般的な Web サイトとツールをいくつか紹介します。

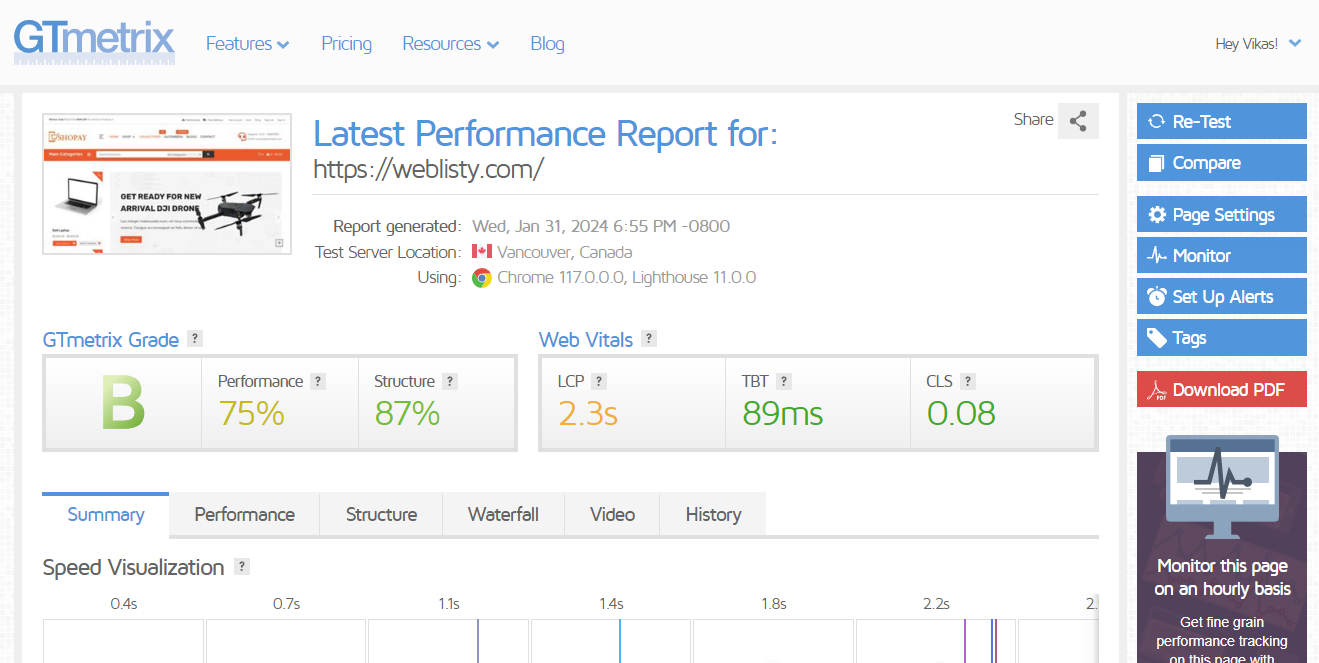
- GTMetrix : Web サイトのパフォーマンスを分析するオンライン ツールです。 Google Lighthouse と独自の評価システムを使用して、ページの読み込み時間、ページ サイズ、その他の主要なパフォーマンス指標に関するレポートを提供します。 GTmetrix は速度と効率に基づいて Web サイトを評価し、ユーザー エクスペリエンスとサイトの機能を向上させるための最適化に関する洞察と推奨事項を提供します。
- クエリモニター — WordPress は開発者とサイト管理者にとって強力なツールです。 データベースクエリ、PHP エラー、HTTP API 呼び出しなどの詳細な分析を WordPress 管理ダッシュボード内で直接提供します。 このプラグインは、どのプラグイン、テーマ、または設定がサイトのパフォーマンスに影響を与えているかをユーザーが確認できるため、パフォーマンスの問題を診断するのに特に役立ちます。

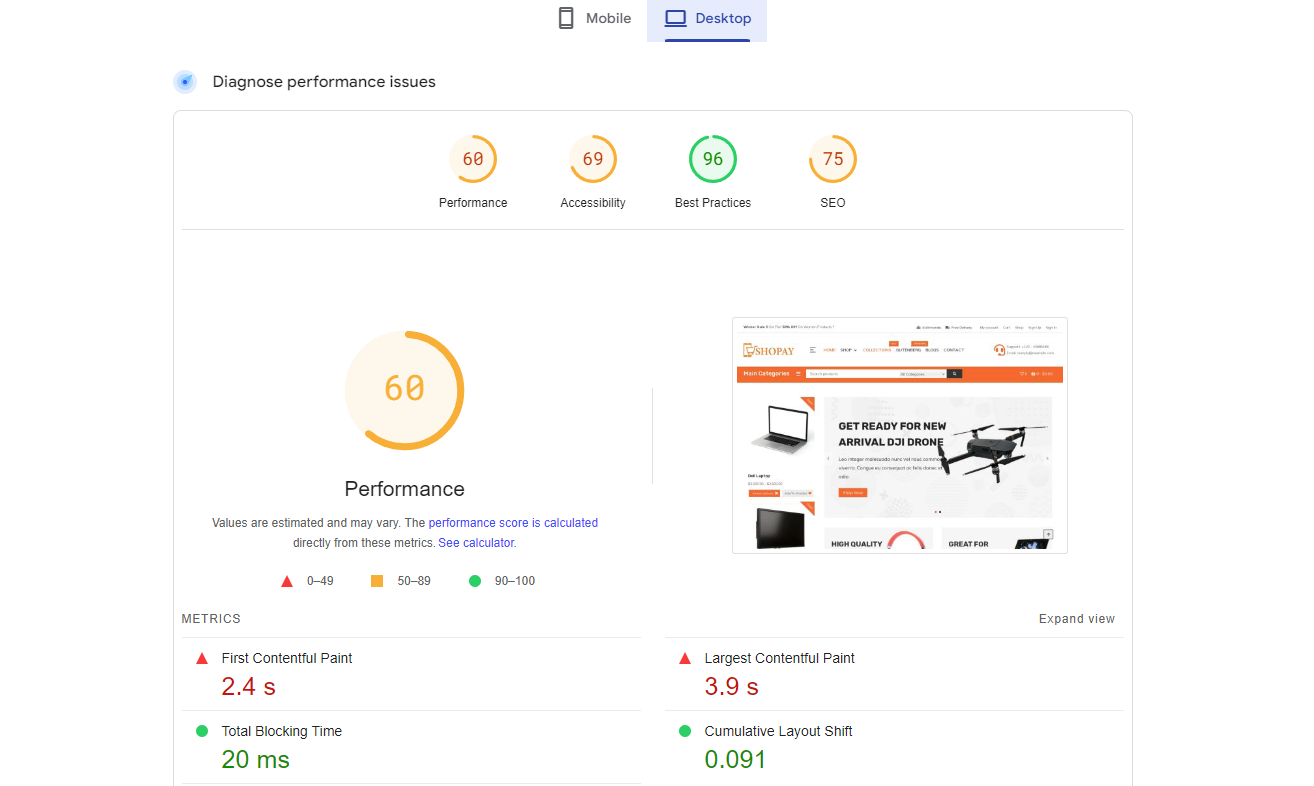
- PageSpeed Insight — Web ページのコンテンツを分析し、そのページを高速化するための提案を生成する、Google が提供するツールです。 モバイル版とデスクトップ版の両方のページのパフォーマンスを 0 ~ 100 の範囲のスコアで提供します。スコアが高いほど、パフォーマンスが優れていることを示します。
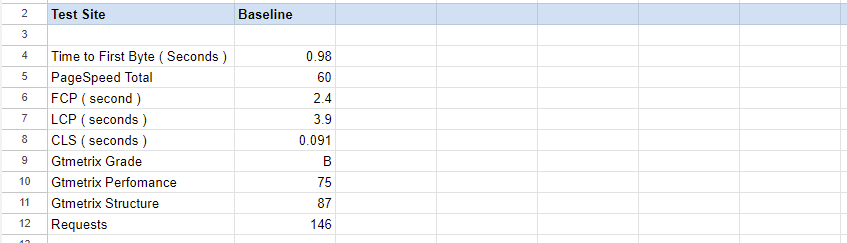
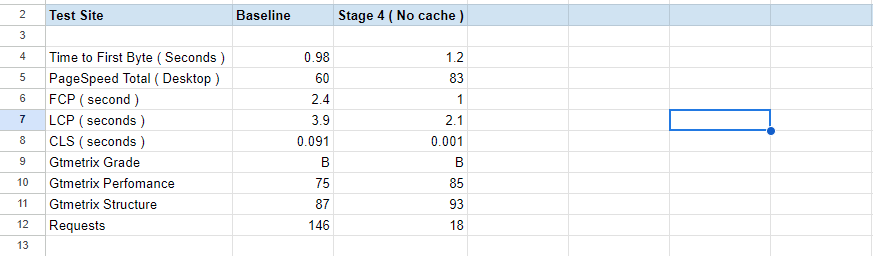
Google シートを作成し、これらのツールを使用して最適化しようとしているページのベンチマークを実行し、数値を Excel シートに入力することができます。変更のたびに監視されます。
テストサイトの場合: 悪くはありませんが、改善できる可能性があります

ステップ 2: ホスティングを確認する
ほとんどの場合、ユーザー サイトが原因ではなく、ユーザー サイトが侵害されているホスティングが原因です。 共有ホスティング業界では、過剰販売や同じサーバー上にあまりにも多くのサイトを配置する行為が頻繁に行われています。 また、VPS / 専用サーバー上にある場合、サイトの負荷により、割り当てられたリソースが不足することがあります。 これらのツールすべてが機能するわけではありませんが、より優れたホストにアップグレードする必要があるかどうかを確認するのに役立ちます。

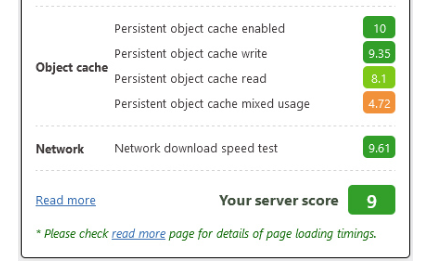
- Benchmark : これを行うには、wpbenchmark と呼ばれる WordPress プラグインを使用できます。 これにより、CPU、ディスク、データベースなど、ホスティングのさまざまな部分のベンチマークがすぐに実行されます。 場合によっては、ボトルネックを迅速に発見するのに役立ちます。 目標を 8 以上にしておけば問題ありません。

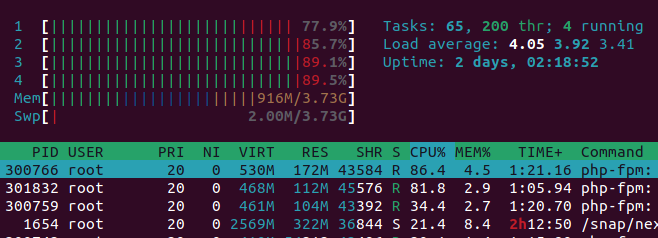
- サーバー負荷: コマンド ラインtopまたはhtopを実行するコマンド ラインにアクセスするには、SSH ログインが必要になる場合があります。 サーバーの負荷がどの程度報告されているか、およびどのプロセスがサーバーを使用しているかを確認します。
サーバーが過負荷またはパフォーマンスが低下していることがわかった場合、または最高の状態で実行されている場合に大幅な盗用が見られる場合。 次に、ホストに連絡し、負荷を解決できない場合は、ホストの変更を検討する必要があります。
テスト サイトの場合: サーバーのスコアは 8+ で、サーバー負荷は最小限で、クエリ モニターでは 0.93 秒かかりました。
ステップ 3: リクエストを減らす
各リクエストには時間がかかるため、Web ページの読み込みを高速化するには、HTTP リクエストの数を減らすことが重要です。 リクエストが減れば、クライアントとサーバー間の接続とデータ転送も減ります。 これにより、帯域幅とサーバー リソースがより効率的に使用されます。
WP-Rocket には次のいくつかの手順で必要な機能のほとんどが含まれているため、この手順では WP-Rocket をインストールします。

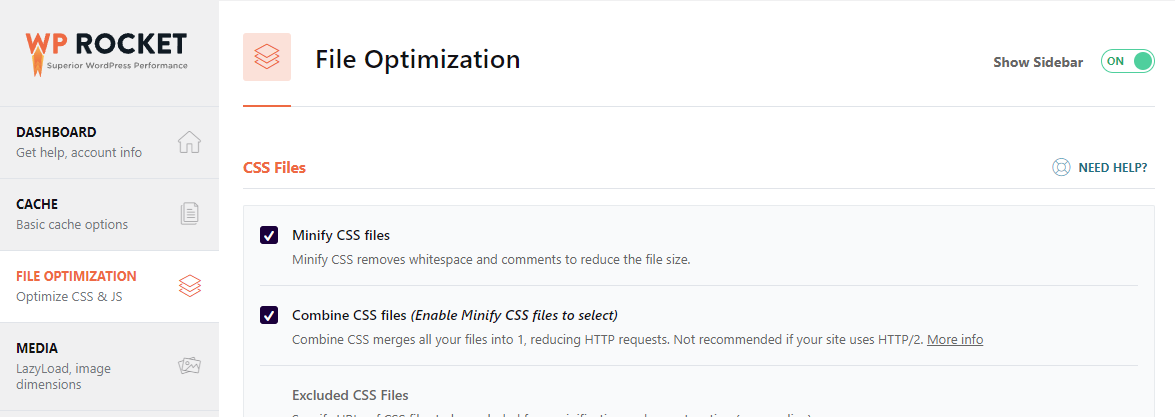
- 縮小化: WordPress 最適化における縮小化では、不要な文字を削除して CSS および JavaScript ファイルを圧縮し、サイズを削減します。 次のステップとして、これらのファイルを結合します。 このプロセスにより、HTTP リクエストの数が大幅に減少し、ページの読み込み時間が短縮されます。

- JS の実行を遅延および遅延する: 「遅延」は、HTML が完全にロードされるまで JavaScript のロードを遅らせ、JS がページのレンダリングをブロックするのを防ぎます。 一方、「JS 実行の遅延」では、ユーザーがページを操作したとき (クリックやスクロールなど) にのみ JavaScript が読み込まれるため、初期読み込み時間が短縮され、ユーザーのサイト速度の第一印象が向上します。 これらの方法では、リクエストの数と初期の CPU 負荷も削減されます。

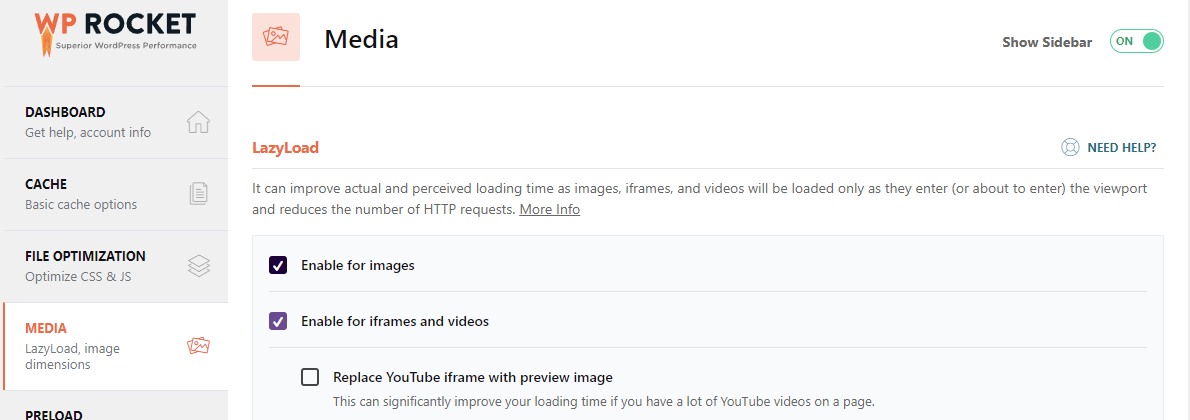
- 画像の遅延読み込み: Web ページ上のすべての画像を一度に読み込む代わりに、遅延読み込みでは、画像がユーザーのビューポートに入る直前まで画像の読み込みを延期します。 これは、ユーザーがページをスクロールするときに、必要な場合にのみ画像が読み込まれることを意味します。 このアプローチにより、初期ロード時間が大幅に短縮され、ユーザーとサーバーの両方の帯域幅が節約されます。
- iframe と埋め込み: サードパーティの埋め込みを読み込むと、かなりの数のリクエストが追加される可能性があります。また、遅延読み込みまたは誰かが埋め込みをクリックしたときに読み込まれる可能性もあります。
記事のために、現時点ではページのキャッシュを無効にしています —
ステップ 4: ファイル サイズを減らす
ファイル サイズの削減は、Web パフォーマンスの最適化における重要な戦略です。 ファイルが小さいとダウンロードに必要な時間が短縮されるため、ページの読み込み時間が短縮されます。 これにより、コンテンツへのアクセスが高速化されてユーザー エクスペリエンスが向上するだけでなく、ユーザーとサーバーの両方の帯域幅も節約されます。
- 画像の最適化: 一般的な手法には、レスポンシブ画像の使用、WebP 形式の採用、JPEG サイズの最適化などがあります。 レスポンシブ画像により、ユーザーのデバイスに応じて正しい画像サイズが確実に提供され、読み込み時間と視覚的な品質が向上します。 WebP 形式は、JPEG や PNG などの従来の形式と比較して、優れた圧縮特性と品質特性を備えています。 圧縮アルゴリズムを通じて JPEG サイズを最適化すると、品質を大幅に損なうことなくファイル サイズが削減され、読み込み時間が短縮され、ユーザー エクスペリエンスが向上します。
- JS と CSS の圧縮: このプロセスでは、空白、改行、コメントなどの不要な文字が削除され、これらのファイルのサイズが最小限に抑えられます。 その結果、ブラウザーがこれらのファイルをダウンロードして解析するのに必要な時間が短縮され、ページのレンダリングが高速化されます。

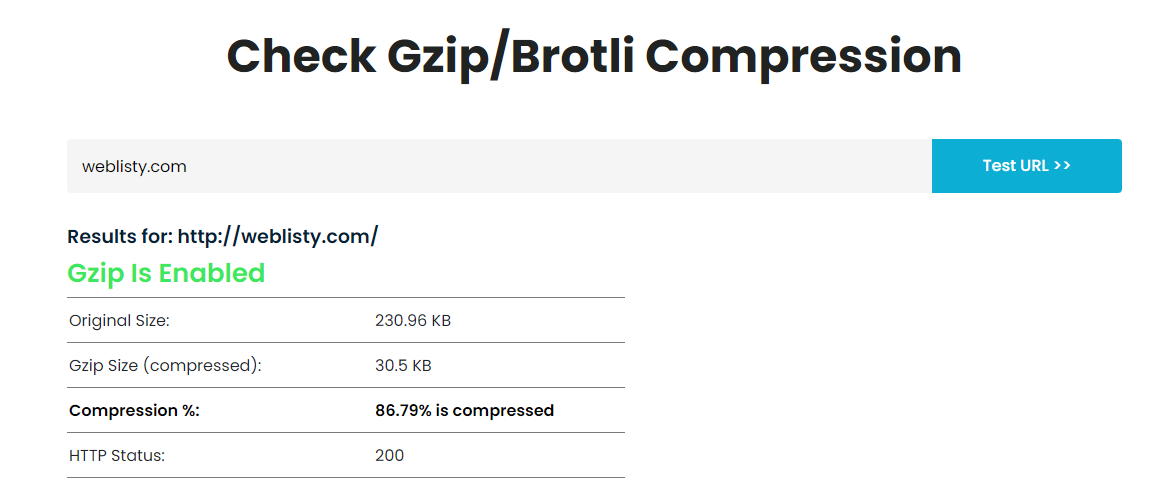
- Gzip サポート: HTML、CSS、JavaScript などの Web ファイルをブラウザーに送信する前にサーバー側で圧縮します。 この圧縮によりファイル サイズが大幅に削減され、転送速度とページの読み込み時間の短縮につながります。
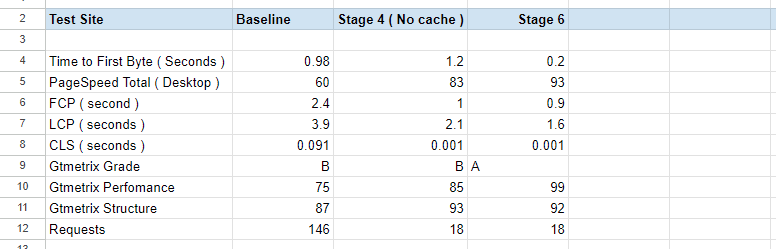
テスト サイトの場合: 私たちのサーバーでは、デフォルトで gzip が有効になっています。 新しい数字。

ステップ 5: プラグインの数を減らす
WordPress のプラグインの数を最小限に抑えると、プラグインが減れば読み込まれるコードも減るため、サイトの速度とパフォーマンスが向上します。 また、潜在的な脆弱性を軽減することでセキュリティも向上します。 プラグインを合理化すると、Web サイトのメンテナンスが容易になり、互換性の問題が少なくなります。
- プラグインの数を減らす: まず、定期的に使用しないプラグインを特定して削除します。 これらは多くの場合、リソースを不必要に消費し、Web サイトの速度を低下させる可能性があります。 可能であれば、プラグインの機能をカスタム コードに置き換えます。 これにより、サードパーティのコードへの依存が軽減され、多くの場合、より効率的かつ合理化されます。 さらに、これまでプラグインによって処理されていた機能については、サードパーティのサービスを使用することを検討してください。
- ページごとのプラグイン: プラグインの数を減らすことができない場合は、特定のページ/ユーザー レベルまたはコンテンツ タイプでページを実行するオプションがあります。 このために使用される一般的なプラグインは、Plugin Organizer プラグインです。
- テーマ ビルダーとネイティブ化: テーマ ビルダーは、シンプルなドラッグ アンド ドロップ インターフェイスでカスタム デザインができるため、柔軟性と使いやすさが向上し、開発経験のないユーザーにとって理想的です。 ただし、より複雑な Web サイトの場合は、最適化されたコードによりネイティブ テーマの方が優れていることが多く、パフォーマンスの向上と読み込み時間の短縮につながります。
techcrunch.com や time.com など、WordPress を実行しているトップ サイトを見ると、そのほとんどがネイティブ テーマを持ち、最小限の数のプラグインを実行していることに気づくでしょう。

テストサイトの場合: 不要なプラグインを無効にしました。
ステップ 6: リクエストの再利用 (別名キャッシュ)
WordPress のキャッシュは、Web サイトのパフォーマンスと速度を大幅に向上させる強力な技術です。 これには、生成されたページやクエリの結果などの Web サイト コンテンツのコピーを保存し、再訪問者に迅速に提供することが含まれます。 このプロセスでは、訪問するたびに同じコンテンツを再生成する必要がないため、サーバーの負荷が軽減されます。
- ページ キャッシュ: この手法により、ページを読み込むたびに PHP スクリプトを読み込んで処理する必要がなくなり、応答時間が大幅に短縮されます。 その結果、特にトラフィックが多い場合に、サーバーの負荷が軽減され、Web サイトのパフォーマンスが向上します。 一般的なプラグインには {mention plugins} があります。
- オブジェクト キャッシュ: この方法ではデータベース クエリの結果が保存され、頻繁なリクエストに対してデータベースに繰り返しクエリを実行する必要性が軽減されます。 ユーザー データや投稿情報などのオブジェクトをキャッシュすることにより、サーバーは同じクエリを再処理することなく、このデータを迅速に取得して提供できます。
- ブラウザ キャッシュ: これには、スタイルシート、画像、JavaScript ファイルなどの Web サイト リソースをユーザーのブラウザにローカルに保存することが含まれます。 最初の訪問時にこれらのリソースがダウンロードされると、ブラウザーはそれ以降の訪問時にリソースを再ロードする必要はありません。 これにより、再訪問者の読み込み時間と帯域幅の使用量が大幅に削減されます。
テスト サイトの場合: WP-Rocket でページ キャッシュを有効にしました。Redis オブジェクト キャッシュ、ブラウザ キャッシュもヘッダーに設定されています (繰り返し表示に役立ちます)。 新しい数字

ステップ 7: アプリケーション レベルのキャッシュ
Varnish、Nginx FastCGI、LiteSpeed Cache などのツールを使用したアプリケーション レベルのキャッシュは、WordPress の外部で動作し、Web ページ全体をサーバー レベルでキャッシュできます。 このタイプのキャッシュは、キャッシュされたコンテンツを直接提供するため、WordPress を完全にロードする必要がなく、非常に効率的です。 一般に、WordPress 固有のキャッシュ プラグインよりも高速です。WordPress 固有のキャッシュ プラグインには、依然として PHP とデータベースの処理が含まれます。
- アプリケーション キャッシュ: ほとんどの場合、ホストがキャッシュを行うアプリケーションをサポートする必要があります。 これらは、単純な WordPress プラグイン ベースのキャッシュよりも常に高速であり、かなりの程度まで拡張できます。
- エッジ キャッシュ: これには、世界中のユーザーに近い、地理的に分散されたサーバーに Web コンテンツのコピーを保存することが含まれます。 これにより、コンテンツが最も近いデータ センターから提供されるため、オリジン サーバーから遠く離れたユーザーの最初のバイトまでの時間 (TTFB) が大幅に短縮されます。 これについては次のセクションで説明します。
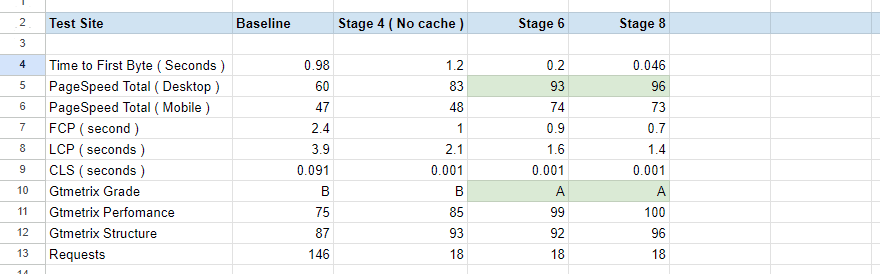
テストサイトの場合: サーバー上で利用可能なワニスがあり、エッジ キャッシングには Cloudflare APO (5 ドル/月) を使用します。
ステップ 7: CDN を使用する
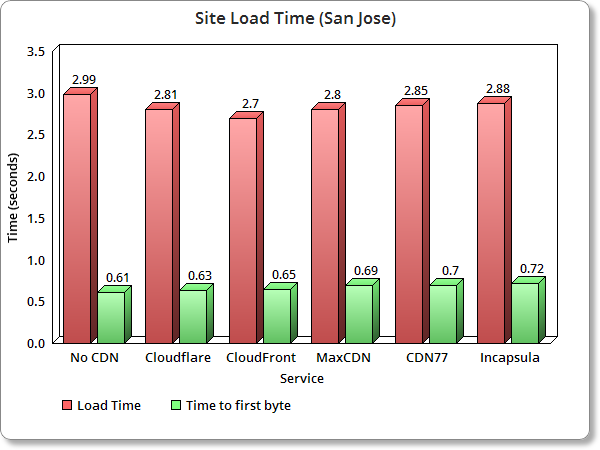
コンテンツ配信ネットワーク (CDN) を使用すると、Web サイトのパフォーマンスと速度が大幅に向上します。 CDN は Web サイトのコンテンツを複数のグローバル サーバーに分散し、ユーザーが最も近い場所からデータにアクセスできるようにし、読み込み時間を短縮します。 また、トラフィック負荷のバランスをとり、大量のトラフィックを処理し、サーバーの過負荷を防ぐのにも役立ちます。
- 静的アセットのキャッシュ:画像、CSS、JavaScript ファイルなどの静的アセットをグローバル CDN サーバーにキャッシュすることで、これらの要素はユーザーに最も近いサーバーから配信されるため、これらの要素の読み込みが速くなります。 これにより、特に元のサーバーから地理的に離れたユーザーにとって、これらのアセットのロード時間が大幅に短縮されます。
テストサイトの場合: DNS を Cloudflare に移動し、エッジ キャッシュ用に APO を有効にしました。 同様の TTFB が世界中で利用可能になるはずです。

ステップ 8: 基本的なファイアウォールとボット
ファイアウォールは、不要なリソースを消費することが多い無関係なボットやクローラーをブロックすることで、サーバーの負荷を効果的に軽減します。 このアクションにより、これらの自動スクリプトによるサーバーの過負荷が防止され、帯域幅と CPU 効率が維持されます。 その結果、ファイアウォールによってサーバーの容量が正規のトラフィック専用に確保され、Web サイトのパフォーマンスと安定性が向上します。 これにより、より高速なアクセスとより信頼性の高い Web サイト操作により、全体的なユーザー エクスペリエンスが向上します。
- WordPress レベル: WordPress レベルのファイアウォールは、多くのセットアップに簡単なセキュリティ ソリューションを提供し、一般的な脅威に対する簡単に実装できる保護層を提供します。 多くの有害なリクエストや攻撃を効果的にブロックしますが、PHP レベルで動作するため、悪意のあるエージェントが PHP プロセスをトリガーしてサーバー リソースを消費する可能性があります。 シンプルさとセキュリティのバランスが取れており、基本的なニーズに人気の選択肢となっています。 これには Wordfence をお勧めします。
- リバース プロキシ ベース: サーバーに到達する前にトラフィックをフィルタリングし、ネットワーク エッジで悪意のあるリクエストをブロックします。 このアプローチにより、不要なトラフィックが WordPress サイトの PHP レイヤーに到達しないため、悪意のあるエージェントがサーバー リソースを消費するのを防ぎます。 さらに、これらのサービスは、DDoS 保護や CDN 機能などの追加の利点を提供し、セキュリティと Web サイトの速度の両方を強化します。 これにより、Web サイトの保護と最適化のための、より包括的かつ効果的なソリューションになります。 無料プランでもほとんどのサイトを十分に保護できるため、これには Cloudflare を使用することをお勧めします。
ステップ 9: コア Web バイタルの最適化
基本が整ったので、いよいよコア Web バイタルを最適化して、プラグイン Disable JS for clone を入手して、JavaScript が有効でも無効でも Web サイトが同じに見えることを確認します。 次に、最も重要な 3 つのパラメータ Core Web Vitals の最適化に移ります。

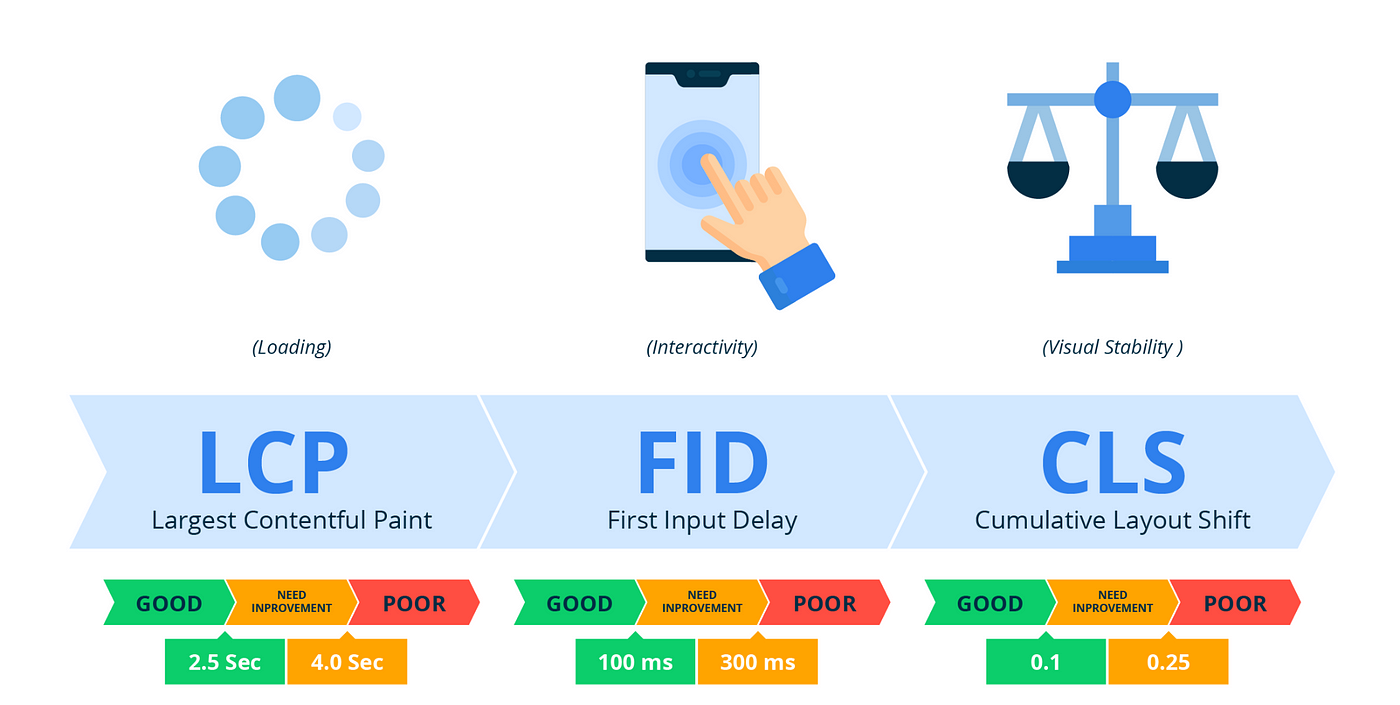
良いスコアを得るには、3 つのパラメーター LCP、FID、および CLS がすべて緑色である必要があります。これらを最適化するためのヒントをいくつか紹介します。
- LCP の最適化: Largest Contentful Paint (LCP) は、読み込みパフォーマンスの尺度です。 画像の最適化、WebP の使用、遅延読み込みなどの上記の改善を行った場合、デスクトップ バージョンでは簡単に 90 を超えるスコアが得られるはずです。これに必要な最適化は次のとおりです。
— 画像サイズと WebP ベースの画像を改善
— 画像、iframe などのアセットの遅延読み込み
— リクエストを削減し、CSS と JS を最適化します。 - FID の最適化: 最初の入力遅延 (FID)、対話性を測定します。 これに必要な最適化については、以前に説明したとおりです。
— ページがインタラクティブになるまでの速度を向上させるために Javascript を延期します。
— 開始時にサードパーティのスクリプトを読み込まないようにする - CLS の最適化: 視覚的な安定性を測定する累積レイアウト シフト (CLS)。 これは主に、サイトの読み込み時にレイアウトが移動しないことを意味します。これを行うためのいくつかの簡単な方法は、画像とビデオのサイズを指定し、JS を無効にしてサイトが同じように見えることを確認することです (Chrome では を使用できます)。 簡単なヒント
— 画像とビデオのサイズを指定する
— スクロールせずに見える範囲の動的なコンテンツを避ける
— 広告やその他の動的コンテンツが読み込まれるスペースを確保します。
この手順を実行した後、サイトを高速化できることを願っています。 フロントエンド側で大幅な改善を可能にする他のアイデアや提案があれば。

Puneet Sharma は SMTP と WordPress の最適化の専門家です。 10 年以上の経験と献身的な取り組みにより、さまざまなプラットフォームで効果的な電子メール設定を作成し、見込み客を獲得し、コンバージョンを増加させます。