WordPress でよくある AMP の問題を解決する方法?
公開: 2023-07-18ウェブサイトに AMP をインストールしましたが、いくつかの問題に直面していますか? もしそうなら、この記事を読み続けてください。 ここでは、 WordPress でよくある AMP の問題を修正し、ユーザー エクスペリエンスを向上させる方法を説明します。
先に進む前に、AMP とは何かを見てみましょう。
AMPとは何ですか?
Accelerated Mobile Pages (AMP) は、モバイル Web ページのパフォーマンスを向上させるために設計されたオープンソースの取り組みです。 Twitter と Google がこのプロジェクトを後援しました。 AMP は、スマートフォンやタブレット向けに軽量のページをすばやく読み込むテクノロジーを使用しています。
AMP は、モバイル ページのパフォーマンスと機能を向上させるために、HTML の簡易バージョンを使用します。 通常の Web ページ コードで機能する一部のタグは、AMP と互換性がありません。 軽量の CSS バージョンを使用する必要があります。 画像は、ユーザーがその位置までスクロールしたときにのみ読み込まれ、フォームはサポートされていません。 AMP には、制限付きの JavaScript ライブラリが付属しています。
Google はほとんどの AMP ページをキャッシュしますが、サードパーティやサイト運営者もそれらを維持できます。 Google によると、Google 検索で提供される AMP ページは通常のページの 10 分の 1 のデータを使用し、通常は 1 秒未満で読み込まれます。
これで、AMP が何であるかがわかりました。 次に、WordPress サイトで AMP を使用することがなぜ良いのかを見てみましょう。
AMP を使用する必要がある理由
AMP を使用する理由はたくさんあります。 AMP の主な利点は次のとおりです。
- ユーザー エクスペリエンス: AMP は、モバイル デバイス上でスムーズで高速なユーザー エクスペリエンスを提供します。 ページの読み込み時間が短縮されるため、ユーザーはコンテンツに関心を持ち、満足し続けることができます。 これにより、直帰率が低下し、ユーザー維持率が向上します。
- ランキングとトラフィックの向上:ページが完全に読み込まれるまでにかかる時間は結果を決定する重要な要素であるため、Google は検索エンジンで AMP を優先しています。 これはウェブサイトのランキングに良い影響を与えます。
- ページの速度: AMP は、キャッシュ機能とともに、HTML、CSS、JavaScript の簡素化されたバージョンを使用します。 これらのバージョンは、Web サイトの読み込みを高速化するのに役立ちます。
- モバイルの最適化:モバイルの使用が増加するにつれて、Web サイトがモバイル フレンドリーであることを確認することが重要になります。 AMP は、さまざまな画面サイズやデバイスに合わせて Web ページを最適化します。 そして、この最適化により、モバイル ユーザーにシームレスで応答性の高いエクスペリエンスが提供されます。
- 分析統合: AMP では、分析統合オプションを使用して、ユーザーの行動を追跡し、エンゲージメントを測定できます。 また、Web サイトのパフォーマンスに関する貴重な洞察を収集するのにも役立ちます。
- 収益の増加: AMP でエンコードされた HTML により、広告と画像の全体的な有用性が高まります。 広告の視認率が向上するため、サイト運営者は Web サイトからより多くの収益を得ることができます。
次のセクションでは、AMP でよくある 6 つの問題とその修正方法を説明します。
WordPress でよくある AMP の問題を修正する方法
サイトの構築中に発生する可能性のあるさまざまな AMP エラーがあります。 ここでは、さまざまな AMP エラーと、WordPress での一般的な AMP 問題を修正する方法について説明します。 AMP 対応の Web サイトでほとんどの人が直面する問題は次のとおりです。
- 404 エラーを返す URL
- 空白のページ
- ファビコンがありません
- HTML属性の問題
- JSエラー
- コンテンツの不一致
以下では、それを適切に修正する方法を説明します。
それでは、これ以上苦労することなく、すべての問題の解決に取り掛かりましょう。
1) 404 エラー
AMP プラグインのインストール後にすべてがうまくいった場合は、モバイル ブラウザで投稿の URL に AMP 拡張機能を追加することで、すぐに投稿/ページにアクセスできます。
たとえば、URL が https://example.com/sample-post のような場合、ブラウザで次の URL を使用します: https://example.com/sample-post/amp/。
場合によっては、URL が 404 エラーを返すことがあります。 これは大きな問題ではないので、すぐに解決できます。 パーマリンクを再度保存するだけです。
その方法は次のとおりです。
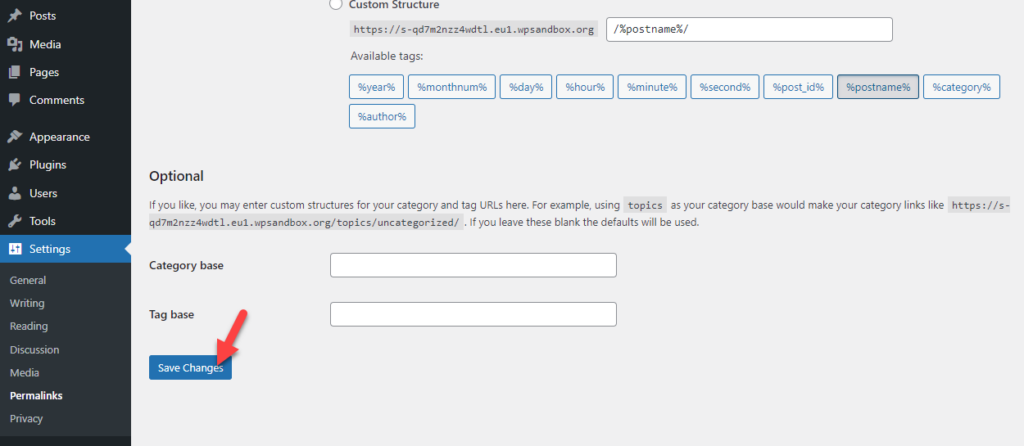
まず、パーマリンク設定に移動します。 これはWordPress 設定セクションで確認できます。

パーマリンク設定は何も変更せず、 「変更を保存」ボタンをクリックします。

パーマリンク構造を更新すると、404 エラーは解決されます。 詳細なチュートリアルについては、パーマリンクの修正に関するガイドをご覧ください。
2) 白紙ページエラー
白い銀行ページは、プラグインのインストール後に表示されるもう 1 つのエラーです。
このエラーは、ページは存在するが表示できないことを意味します。 このエラーは、パーマリンクを更新することで解決できます。 パーマリンクを変更した後も問題が解決しない場合は、AMP 設定を確認してください。

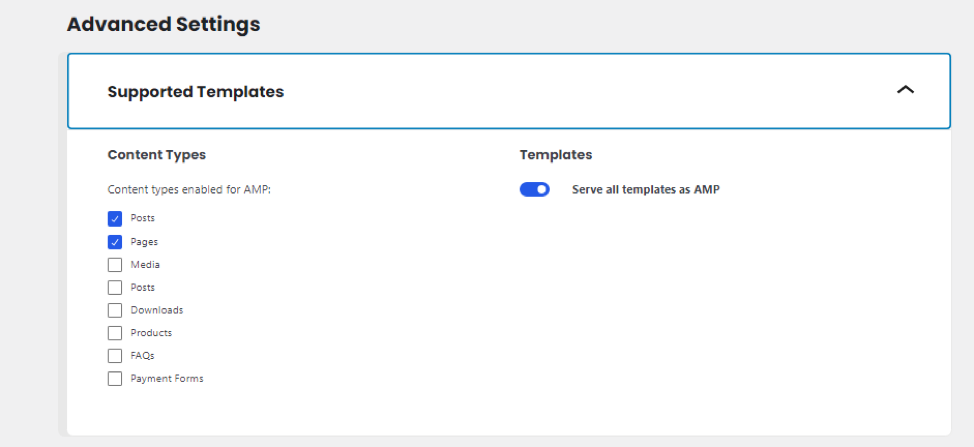
次に、詳細設定に移動し、サポートされているテンプレートをクリックします。 「ページ」と「AMP としてすべてのテンプレートを提供」を選択し、 「保存」ボタンを押します。

ブログまたはページにアクセスして、問題が解決されたかどうかを確認してください。
3) 「ロゴフィールドの値が必要です」エラー
これは、AMP 関連の WordPress エラーの中で最も一般的なものの 1 つです。 AMP レポートでこのエラーが発生した場合は、サイトにファビコンがないことを示しています。
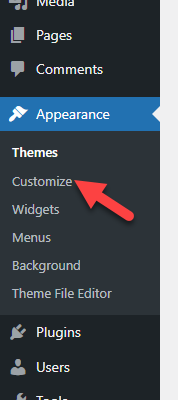
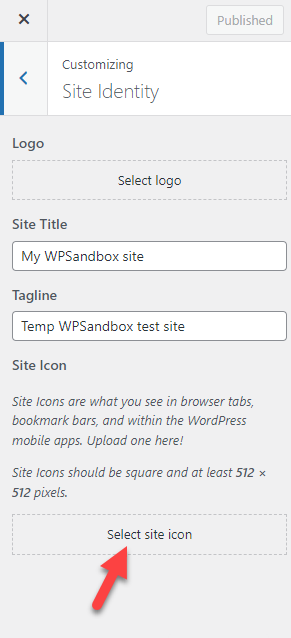
オンラインツールまたはAdobe Illustratorを使用してファビコンを作成した後、「外観」に移動して「カスタマイズ」をクリックします。

サイト ID を探して、 [画像の選択]をクリックします。

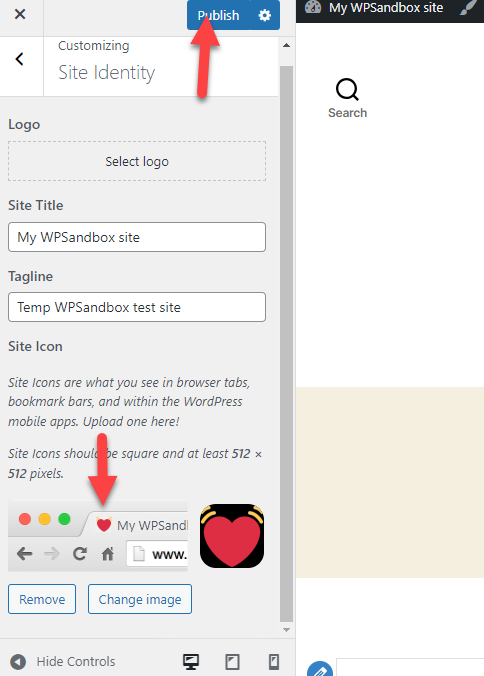
画像を選択したら、 [公開]をクリックします。

今後は、「ロゴ フィールドの値が必要です」エラー」の問題に直面することはなくなります。
4) タグ「A」の HTML 属性「href」の URL が無効ですエラー
「要素 '<a>' の HTML 属性 'href' の URL が無効です」などのエラー レポートを受け取った場合、Web サイトに存在しない Web ページを指すリンクが含まれていることを示します。
この問題を解決するには、URL の形式とスペルが正しいことを確認してください。 もう 1 つの注目すべき点は、正しいプロトコル (HTTP または HTTPS) を使用していることを確認することです。 壊れたリンクをスキャンするには、任意のオンライン ツールを使用できます。 CMS として WordPress を使用している場合は、Broken Link Checker などのプラグインを使用します。
URL の問題を解決すると、AMP エラーは解消されます。
5) 「タグ「*********.js スクリプト」がドキュメント内に複数回表示されます」エラー
同じ JavaScrpt ファイルを Web ページに 2 回以上追加すると、ページでこのエラーが生成されます。 この問題を解決する最善の方法は、重複したファイルを削除することです。 JS ファイルが 2 回実行されると、Web サイトのランキングとユーザー エクスペリエンスに影響が出る可能性があります。 ソース ページを表示したり、HTML ページをスキャンしたりできます。

重複したエントリをすべて削除したら、準備完了です。
6) AMP のコンテンツの不一致
ウェブページの AMP バージョンと正規バージョンで異なるコンテンツが表示される場合、Google Search Console レポートの AMP でコンテンツの不一致が表示されます。 この問題を解決するには、まず、この不一致の原因を特定する必要があります。 両方のバージョンを比較し、テキスト、画像、その他のメディアなどを分析できます。
問題が見つかったら、修正してください。 その後、AMP 検証ツールを使用して修正を確認できます。 詳細については、Search Console レポートを監視できます。
Search Console プロパティで URL を再送信した後、ページが再度クロールされるまでに 2 ~ 4 日かかる場合があります。
最高の AMP 対応 WordPress テーマ
ここでは、使用できる最高の AMP 対応 WordPress テーマを 5 つ紹介します。
- ジャンナ
- やり投げ
- ヌール
- ソレダッド
- チャップ
以下に、各テーマの特徴を列挙します。 ニーズに基づいてオプションを選択してください。
1) ジャンナ

Jannah は、網膜対応でレスポンシブな AMP テーマであり、チャンスの世界を開きます。 このテーマは、ニュース、雑誌、ブログ、出版サイトなど、さまざまな Web サイトに適した多機能で機能豊富なデザインで人気があります。 オンラインブログや雑誌用に設計された WordPress テーマ以上のものが得られます。 Jannah は、トレンディーな雑誌、個人のブログ、または堅固なオンライン ポートフォリオを立ち上げたい場合でもサポートします。
このテーマには、サイト構築プロセスを迅速化する、すぐに使用できる 20 以上のデモが含まれています。 Jannah は完全に互換性のある AMP テーマです。 これにより、Web サイトのモバイル ページが迅速に読み込まれ、最適なユーザー エクスペリエンスが提供されます。 AMP の統合により、パブリッシャーはモバイル対応コンテンツを簡単に作成できます。
主な特長
- AMPの互換性
- 速度の最適化
- 高度にカスタマイズ可能
- ページビルダーに優しい
- 広告の最適化
価格設定
Jannah はプレミアムテーマです。 費用は59 ドル (1 回限りの料金)です。 この製品は、ThemeForest マーケットプレイスから購入できます。
2) ジェベリン

このテーマは、入手可能な最高の AMP 対応 WordPress テーマの 1 つであり、使用しているデバイスに関係なく、ユーザーに優れたエクスペリエンスを提供します。 使用を開始すると、テーマを含む素晴らしいデモのいずれかを使用できます。 これらはカスタマイズが簡単で、Web サイトの見栄えが良くなり、わずか数分ですぐに読み込まれることが保証されます。
このテーマのもう 1 つの注目すべき特徴は、SEO に最適であることです。 テーマを使用してコンテンツを上位にランク付けることができます。 Javelin も翻訳対応しているので、
主な特長
- AMP対応
- SEO向けに最適化
- 翻訳準備完了
- 複数のデモサイト
- クリーンなコード
価格設定
Javelin はプレミアム WordPress テーマです。 テーマは ThemeForest マーケットプレイスからダウンロードでき、費用は59 ドル (1 回限り)です。
3) ヌール

Noor は、優れた機能を備えた、応答性が高く、多用途で、SEO に優しいテーマです。 これは、肥大化せずに AMP テーマを使用したいユーザーにとっては良い選択です。 BuddyPress、WooCommerce、bbPress、Event Calendar Pro などのプレミアム プラグインを使用して、サイトを完全に機能させることもできます。 これらのプラグインはすべて、Noor WordPress テーマと互換性があります。
ドラッグ アンド ドロップ ビルダーを使用して、ページに要素を追加できます。 サポートチームも素晴らしいです。 サポートが必要な場合は、Noor のサポート部門にお問い合わせください。 彼らはあらゆる問題についてあなたを助けます。
主な特長
- 複数の優れたデモ
- SEOに最適化
- AMPをサポート
- 翻訳対応、RTL 言語のサポート
価格設定
プレミアムテーマです。 Noor の価格は59 ドル (生涯)です。 テーマは、ThemeForest マーケットプレイスからダウンロードできます。
4) ソレダッド

Soledad は、モバイル ユーザー向けの Web サイトを実行するのに最適な多目的テーマです。 これには、Web サイトやブログを簡単にカスタマイズできる Visual Composer ページ ビルダー モジュールが含まれています。 Web サイトをすぐに稼働させたい場合は、開始点として使用できる高品質のデモ テンプレート (2000 以上) が多数あります。
このテーマは WooCommerce と互換性があるため、オンライン ストアの運営は問題ありません。 このテーマは完全に検索エンジン向けに設計されています。 また、他の SEO プラグインや AMP テクノロジーを使用すると、Google や他の検索エンジンでコンテンツをすぐにランク付けできます。
このテーマには、11 個のユニークなウィジェット、非常に粘着性の高いサイドバーとメニュー、およびユーザーがサイト内を簡単に移動できるようにするその他の機能も提供されます。 Web サイトでさまざまなアーカイブ スタイルを使用することもできます。
主な特長
- 2000を超えるデモサイト
- AMPをサポート
- デスクトップとモバイルデバイス向けに最適化
- 翻訳対応およびRTLサポート
価格設定
Soledad はプレミアム WordPress テーマです。 ThemeForest マーケットプレイスからダウンロードできます。料金は59 ドル (1 回限りの料金)です。
5) 章

Chap は、見た目が良く、高度にカスタマイズ可能な AMP 対応の WordPress テーマです。 ブログ、ポートフォリオ、ランディング ページ、e コマース ストア、ビジネスなど、さまざまな種類の Web サイトに最適です。 テーマ パネルを使用すると、Web サイトをすばやく起動できます。 Chap は、Web サイトを運用するための多くのデモも提供します。
テーマも高度にカスタマイズ可能です。 WordPress カスタマイザーを使用して、隅々まで変更できます。
このテーマの注目すべき機能の 1 つは、10 個のユニークなメニュー スタイルです。 Chap はまた、超高速のエクスペリエンスで WooCommerce チェックアウト プロセスを大幅に改善します。 テーマのデザインは AMP に最適です。 これにより、検索結果が強化され、トラフィックが増加し、Web サイトのエンゲージメントが向上します。
主な特長
- 複数のデモオプション
- WooCommerce 用に最適化
- ページビルダーに優しい
- AMP の最適化
- 高度にカスタマイズ可能
価格設定
Chapはプレミアムテーマです。 通常のライセンスの料金は59 ドル (1 回限りの料金)です。 ThemeForest マーケットプレイスからダウンロードできます。
結論
WordPress ウェブサイトで AMP を有効にすると、いくつかの問題に直面する可能性があります。 最も一般的な問題は、404 エラーを返すページ、コンテンツの不一致、HTML 属性の無効な URL などです。この記事では、AMP Web サイトで発生する可能性のある 6 つの一般的な問題とその修正について説明しました。
すべての修正には技術的な知識は必要なく、マウスを数回クリックするだけで問題を解決できます。
この記事が役に立ち、楽しんで読んでいただければ幸いです。 そうした場合は、ソーシャル メディアでこの投稿を友人やブロガー仲間と共有することを検討してください。
AMP 導入後に何か問題に直面していますか?
コメントでお知らせください。
さらに、役立つ記事をいくつか紹介します。
- WordPress をモバイルデバイス用に最適化する方法
- モバイルフレンドリーな最高の WordPress テーマ
- WordPress画像の右クリックを無効にする方法
