FacebookとInstagramのoEmbedの問題を修正する方法
公開: 2022-06-09FacebookやInstagramの投稿をWordPressWebサイトに表示することは、ほとんどのブロガーが行うことです。 残念ながら、WordPressのインストールで同じことを行う必要がある場合は、エラーが発生する可能性があります。 しかし、私たちは助けるためにここにいます! この記事では、 FacebookとInstagramのoEmbedの問題を正しく修正する方法を説明します。
oEmbedの問題とは何ですか?WordPressではどのように機能しますか?
ビデオ、Facebookの投稿、またはInstagramのギャラリーを埋め込む必要があるとしましょう。 次に、構造にHTMLを使用するか、セクションに関数を追加するためにPHPを使用し、領域を設計するためにCSSを使用する必要がある場合があります。 ただし、Web開発者ではなく、コードを使用してWordPressのインストールに物事を埋め込む方法がわからない場合は、oEmbedが最適な方法です。
WordPressはこの機能を使用して、サードパーティのWebサイトのURLを介してコンテンツをインポートします。 その場合、ソーシャルメディアのWebサイトから写真やビデオを表示するためのコードを1行書く必要はありません。 例として、Twitterの埋め込みの例を見てみましょう。
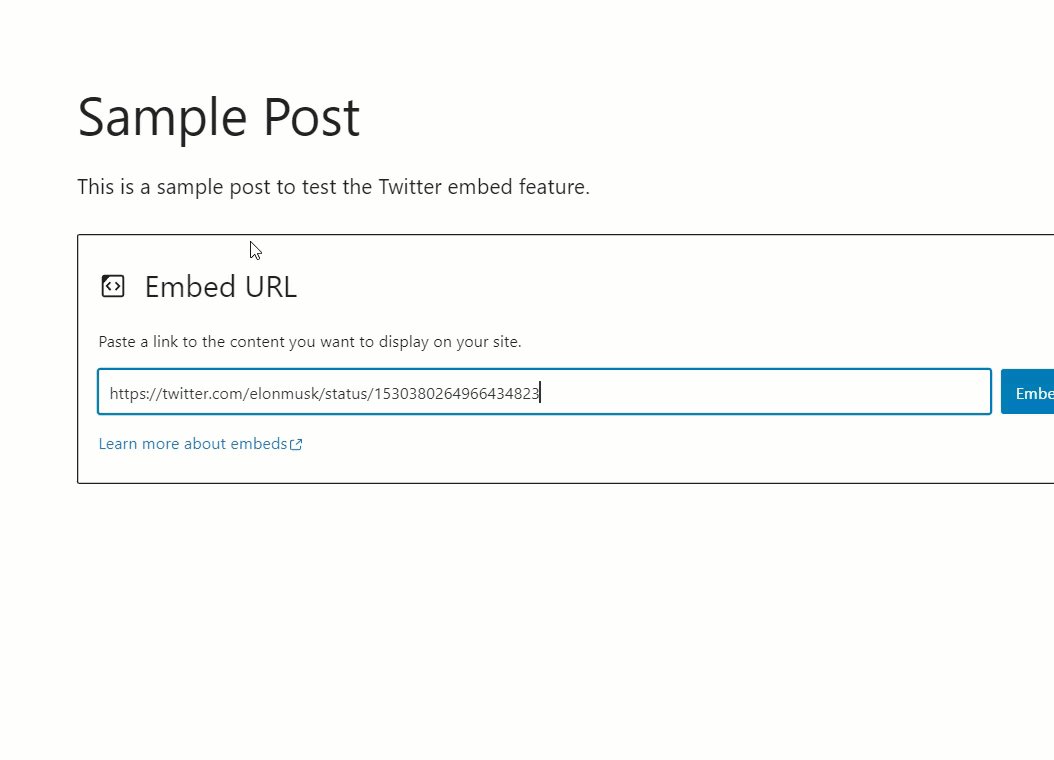
グーテンベルクエディター内に、Embedブロックが表示されます。 これを使用して、URLを挿入し、エディター内に投稿を埋め込むことができます。

このようにして、WordPressインストール内のサードパーティのWebサイトのコンテンツを表示できます。 同様に、これらのサイトからコンテンツを取得して、WordPressインストールに表示することができます。
- フェイスブック
- YouTube
- インスタグラム
- ツイッター
- Giphy
- チクタク
- WordPressプラグインリポジトリ
- SoundCloud
等々。
今、あなたはoEmbedsについて知っています。 次に、FacebookとInstagramのoEmbedが機能しなくなった理由を見てみましょう。
FacebookとInstagramのoEmbedが機能しなくなったのはなぜですか?
Facebookは、数か月前に古いoEmbedエンドポイントをシャットダウンすることを決定しました。 Facebook for Developersの記事で、彼らは次のように述べています。
2020年10月24日までに、開発者は、UID、FB OEmbeds、およびIG OEmbedsを介してユーザープロファイル画像をGraphAPIにクエリするときに、ユーザー、アプリ、またはクライアントトークンを活用する必要があります。 クライアントトークンもサポートされていますが、開発者はUIDまたはASIDを介してプロフィール写真をクエリするときにユーザーまたはアプリトークンを提供する必要があります。 これらのGraphAPIエンドポイントの呼び出しを今日開始する方法の詳細については、ユーザー画像、 Facebook OEmbed 、 Instagram OEmbedの変更ログをご覧ください。
最近、FacebookやInstagramのoEmbedをWordPress Webサイト内に表示する必要がある場合は、複数のタスクが必要になります。 まず、Facebook開発者アカウントを使用する必要があります。 次に、Facebookアプリを登録し、アプリIDを生成します。
それが終わったら、アプリ内でoEmbedを有効にします。 その後、クライアントトークンとアプリトークンを登録します。 最後に、Facebookアプリをライブとしてマークします。 これらのタスクを実行した場合でも、GutenbergまたはClassicEditorを使用して埋め込みを表示できます。
しかし、あなたが思ったように、これは初心者向けではなく、完了するまでに少し時間がかかります。 したがって、問題を解決する最善の方法は、プラグインを使用することです。 そして、私たちはあなたを助けるための最高のツールを持っています。
FacebookとInstagramのoEmbedの問題を修正する方法は?
FacebookとInstagramのoEmbedの問題を修正する最良の方法は、プラグインを使用することです。 ここでは、問題を修正するために使用できる4つの異なるプラグインがあります。
- oEmbed Plus
- スマッシュバルーンFacebook
- スマッシュバルーンInstagram
- ジェットパック
以下では、これら4つのプラグインすべてを個別に使用する各メソッドについて説明します。 だから、あなたはそこからあなたの好みのオプションを選ぶことができます。
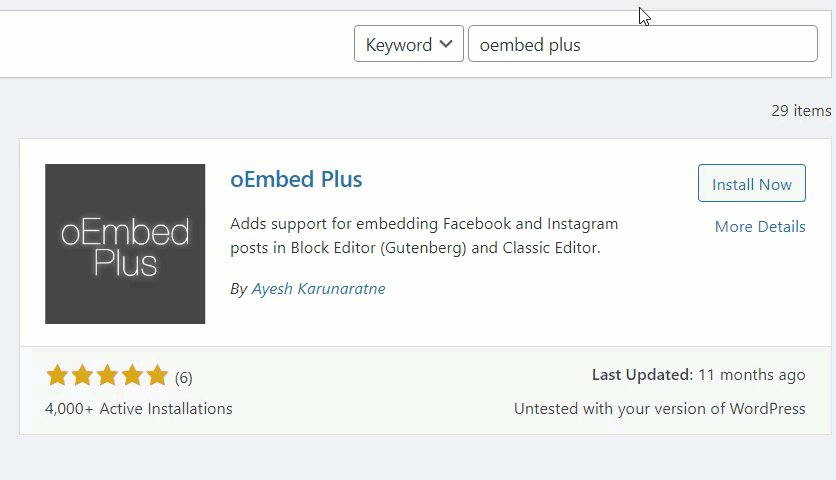
1. oEmbed Plus
FacebookとInstagramの問題を修正するための簡単な解決策を探している場合は、 oEmbedPlusプラグインがあります。 これは、公式のWordPressプラグインリポジトリで利用できる無料のプラグインです。
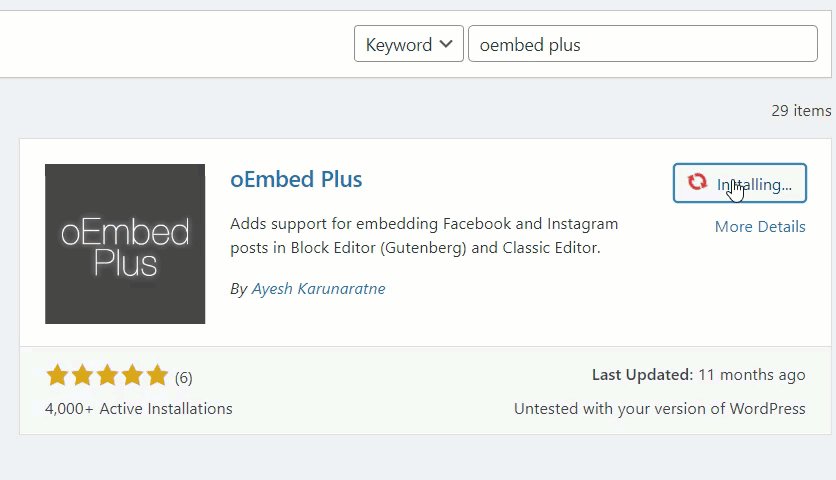
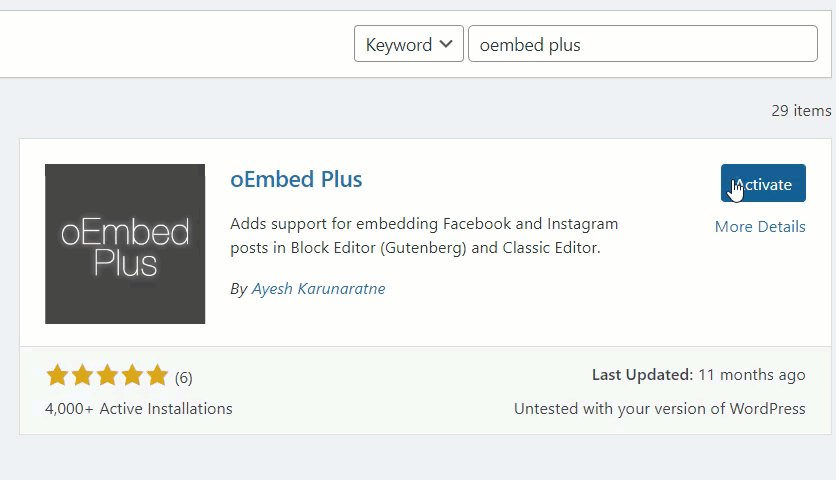
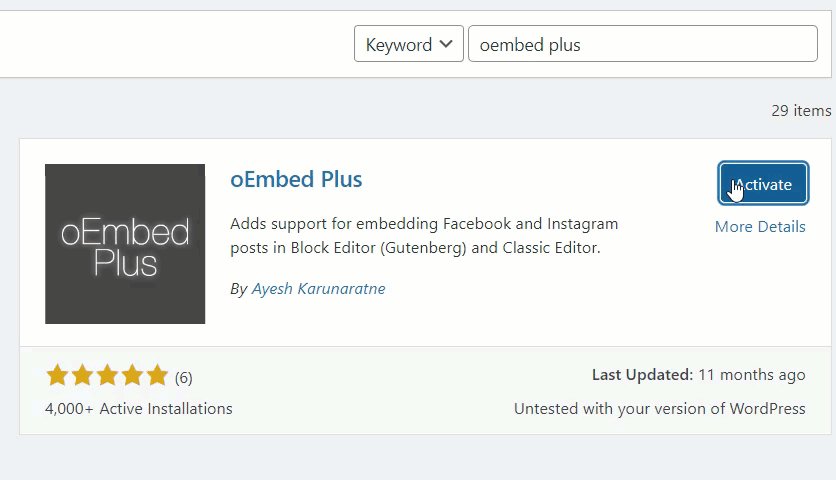
最初に行う必要があるのは、WordPressインストールにプラグインをインストールしてアクティブ化することです。 WordPressダッシュボードから[プラグイン]>[新規追加]に移動して、プラグインを検索します。 次に、[今すぐインストール]をクリックしてプラグインをインストールし、インストールの完了後にプラグインをアクティブ化します。

プラグインには最小限の設定が付属しています。 したがって、プラグインをアクティブ化した後、それ以上の変更を行う必要はありません。 このツールは、通常のFacebookとInstagramのリンクをすぐに埋め込みに自動的に変換します。
ほとんどの作業はプラグイン自体によって行われるため、時間を大幅に節約できます。 これは、oEmbodの問題をすぐに修正したい場合に最適なソリューションです。
2.スマッシュバルーンFacebook
FacebookのoEmbedの問題だけを具体的に修正したい場合は、専用のプラグインがいくつかあります。 そのようなプラグインの1つは、 Smash Balloon Social Post Feed (以前はSmash Balloon Facebookと呼ばれていました)です。 それはあなたがあなたのウェブサイトをFacebookと統合することを可能にし、またそれに関連する様々な問題を解決するのを助けます。
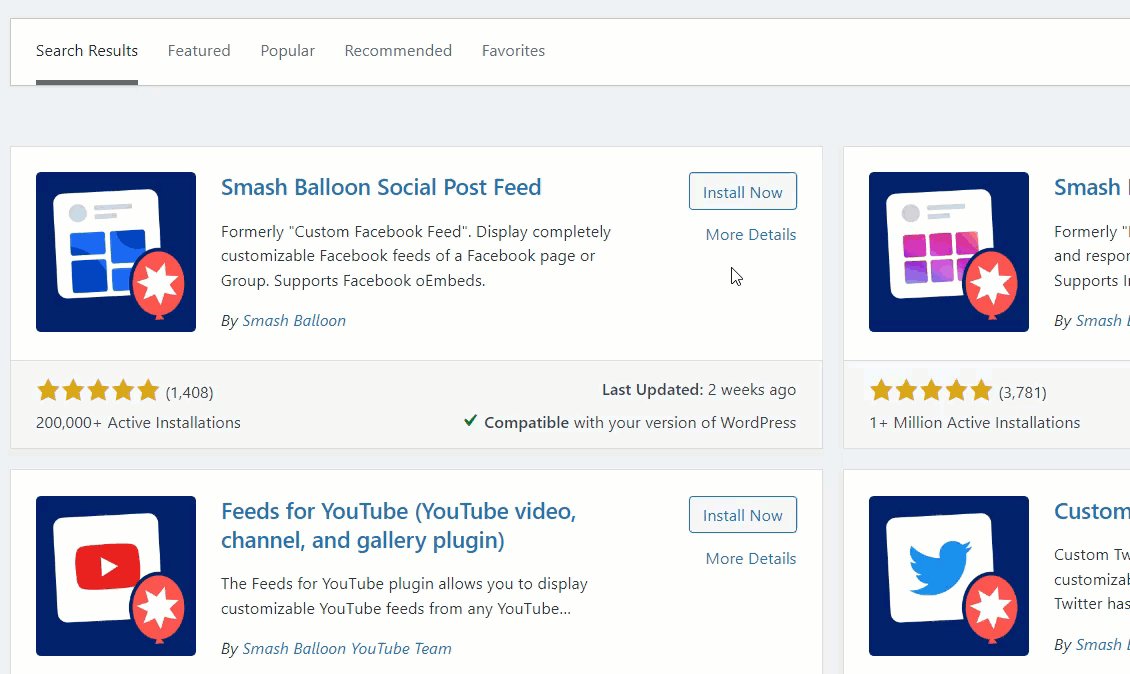
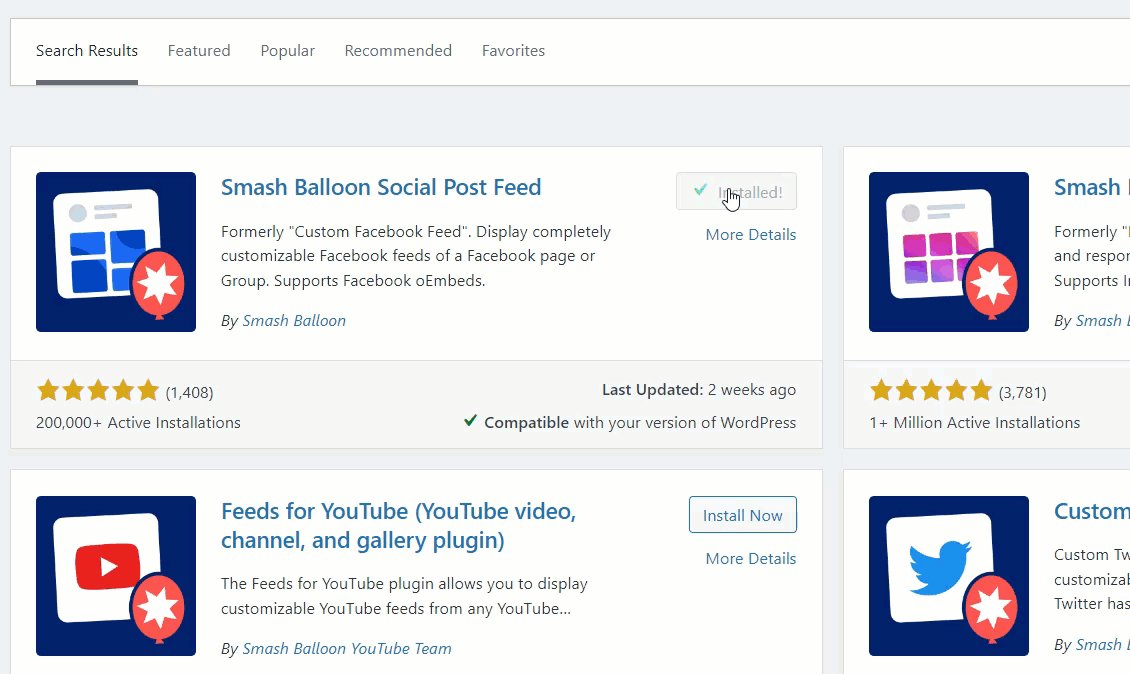
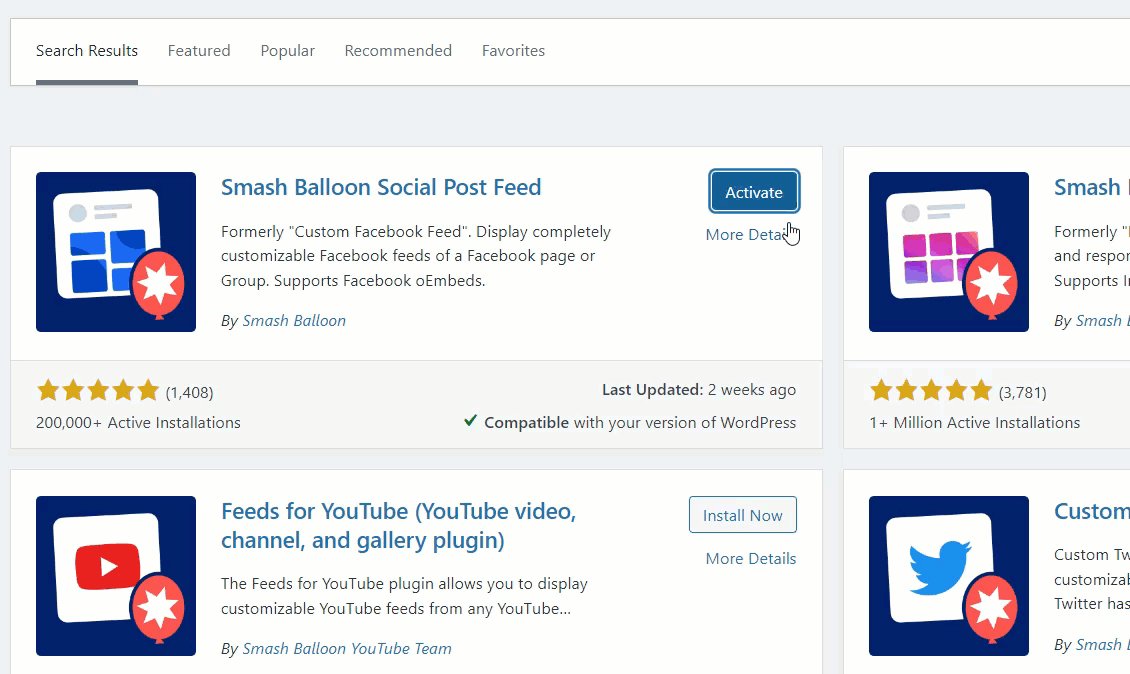
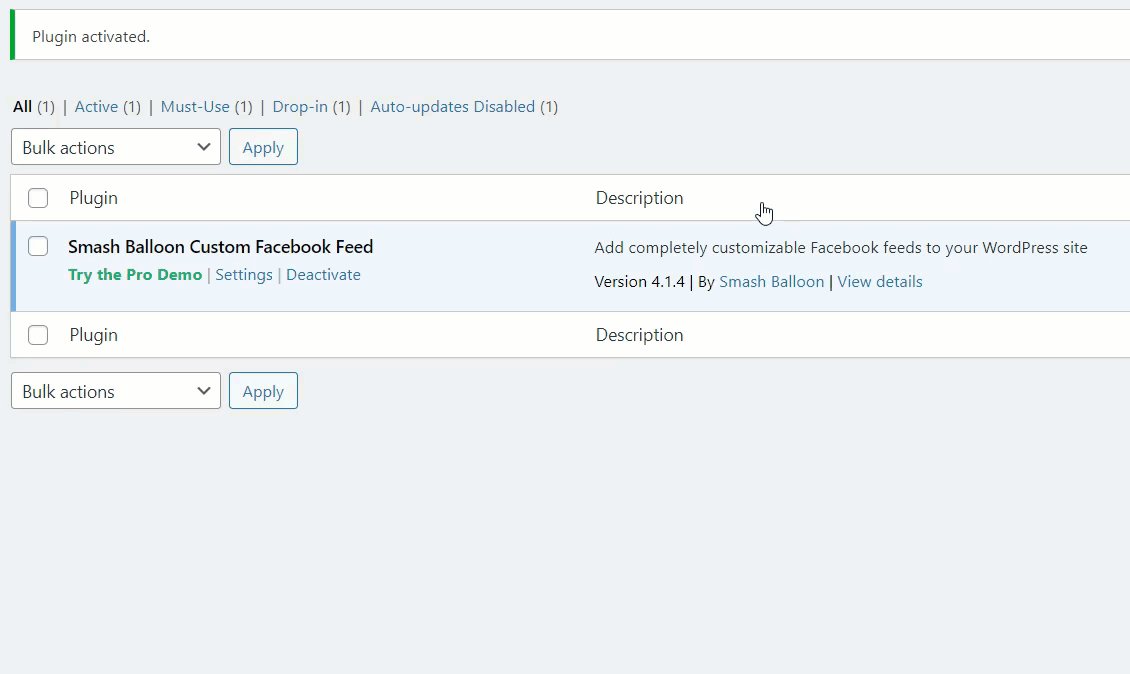
ただし、使用を開始するには、最初にプラグインをインストールしてアクティブ化する必要があります。

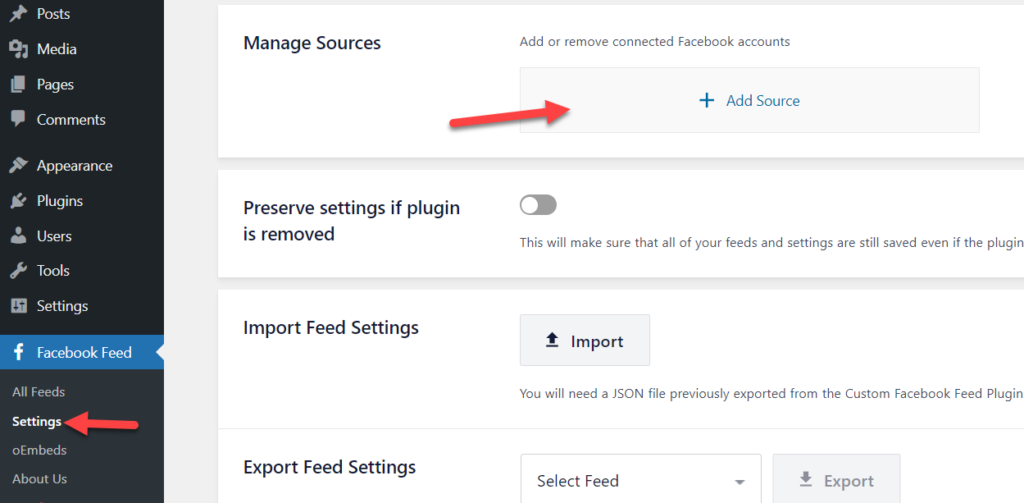
プラグインがアクティブ化されたら、WordPressダッシュボードからFacebookフィード>設定に移動する必要があります。 ソースの下で、独自のFacebookページまたはグループを追加できます。

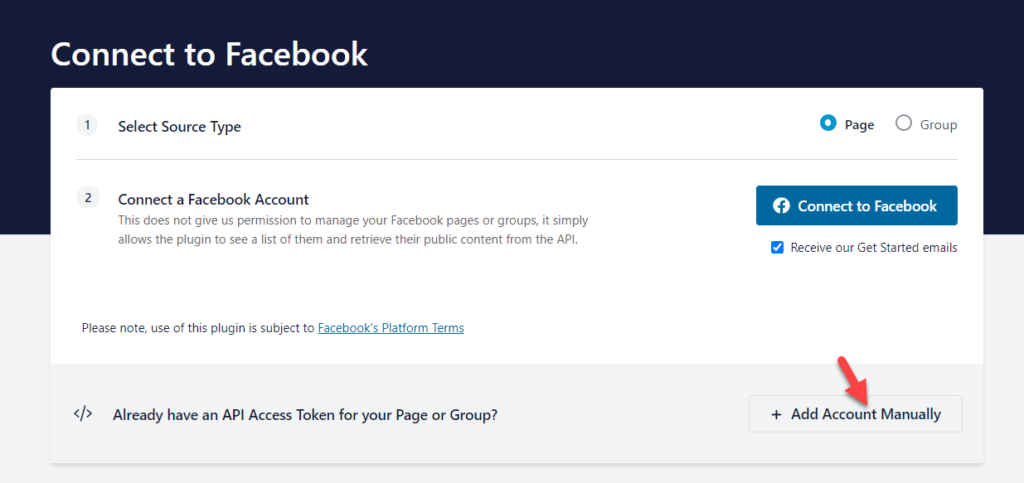
APIキーを手動で生成した場合は、それを選択してWebサイトにアカウントを追加できます。 または、SmashBalloonからサインインしてFacebookに直接接続することもできます。

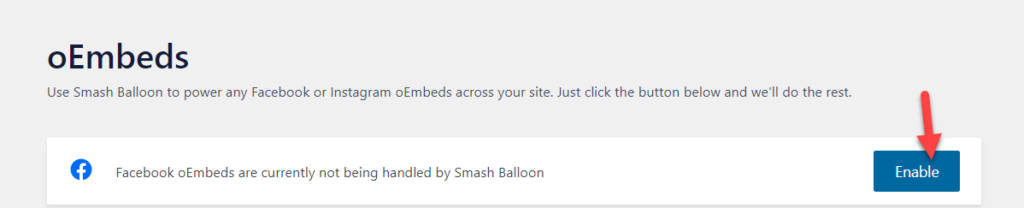
ページ/グループに接続した後、 Facebookフィード>oEmbedsに移動して有効にする必要があります。

このようにして、SmashBalloonのプラグインを使用してFacebookoEmbedの問題を修正できます。
3.スマッシュバルーンInstagram
FacebookのoEmbedの問題と同様に、特定のプラグインを使用して、Instagramのこれらの問題を具体的に解決することもできます。 もしそうなら、 Smash Balloon SocialPhotoFeedプラグインはあなたにぴったりのツールです。

これは、同じ開発者がInstagramユーザー向けに作成した別のWordPressプラグインです。 プラグインは無料で使用でき、簡単なセットアップが付属しています。 それでは、SmashBalloonInstagramプラグインを使用してInstagramAPIの問題を修正する方法を見てみましょう。
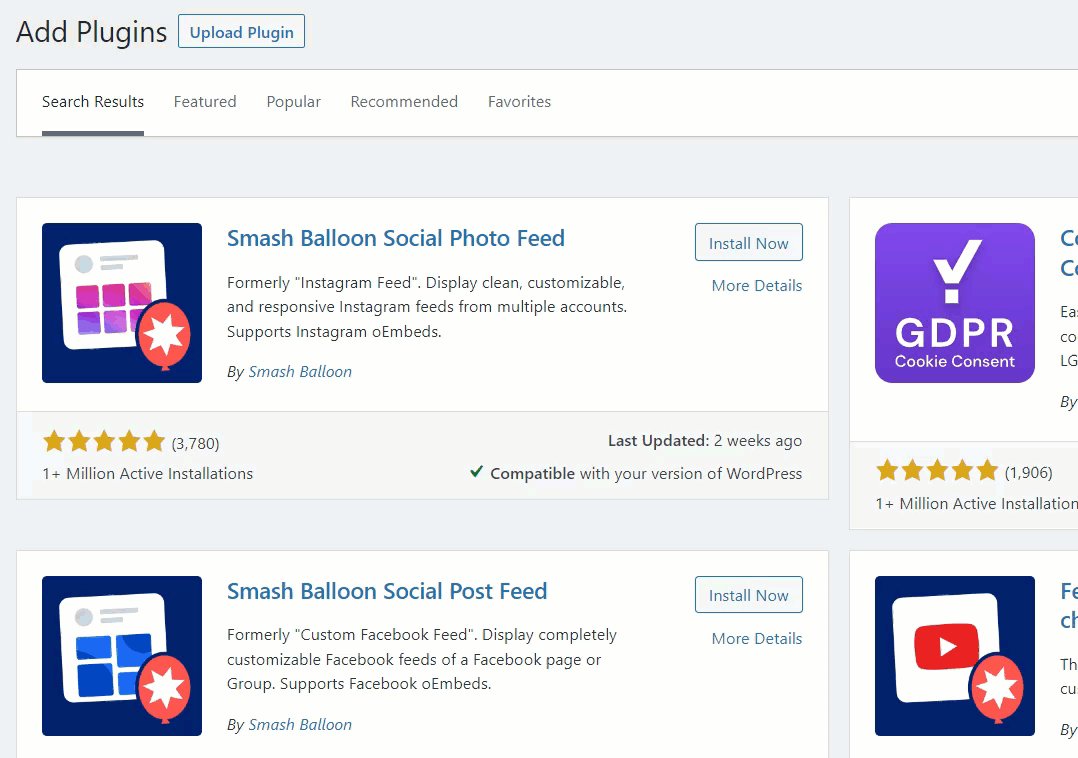
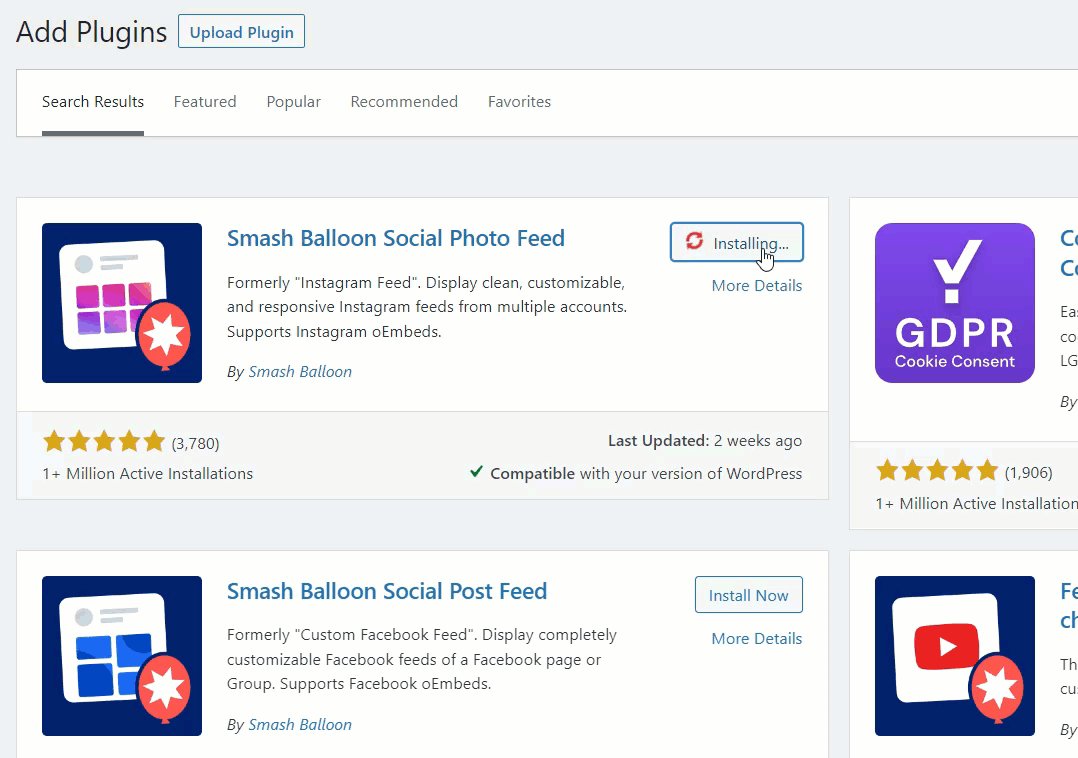
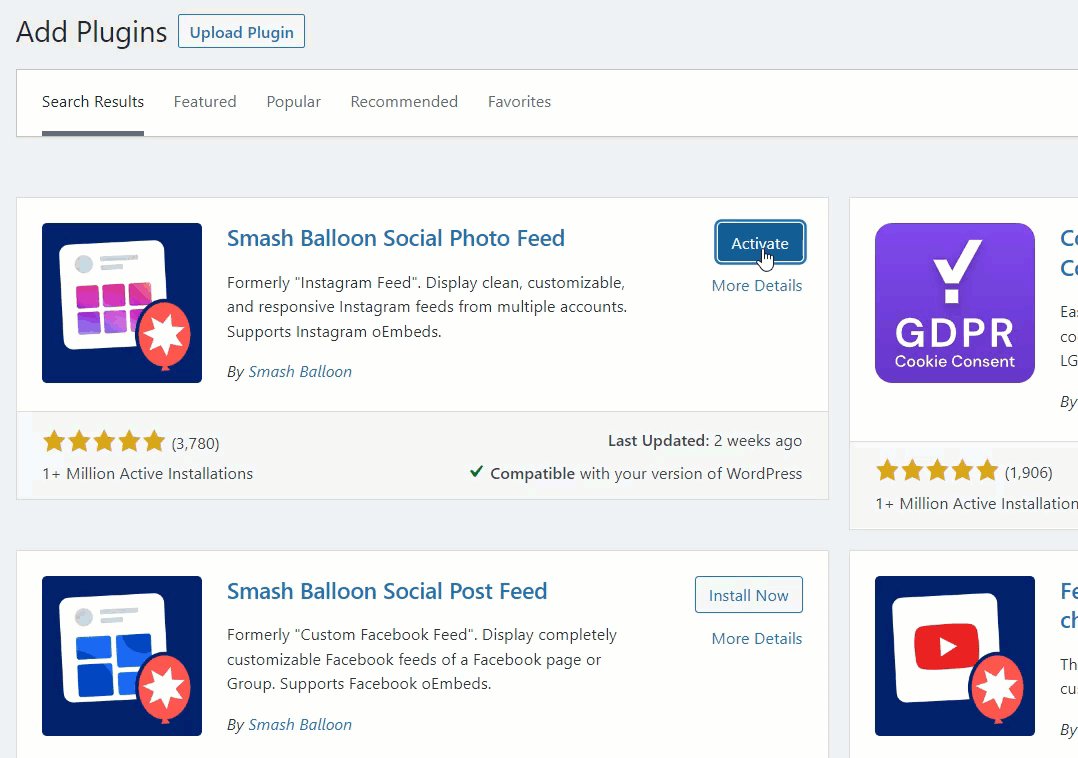
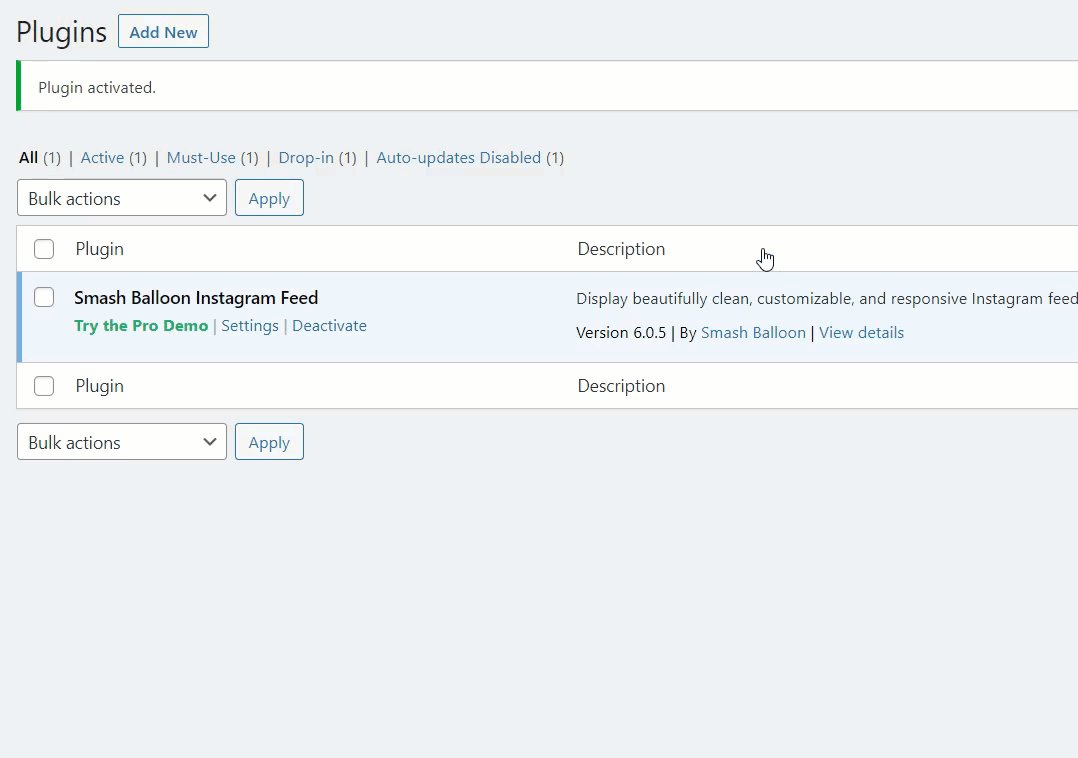
最初に行う必要があるのは、WordPressインストールにSmashBalloonをインストールしてアクティブ化することです。


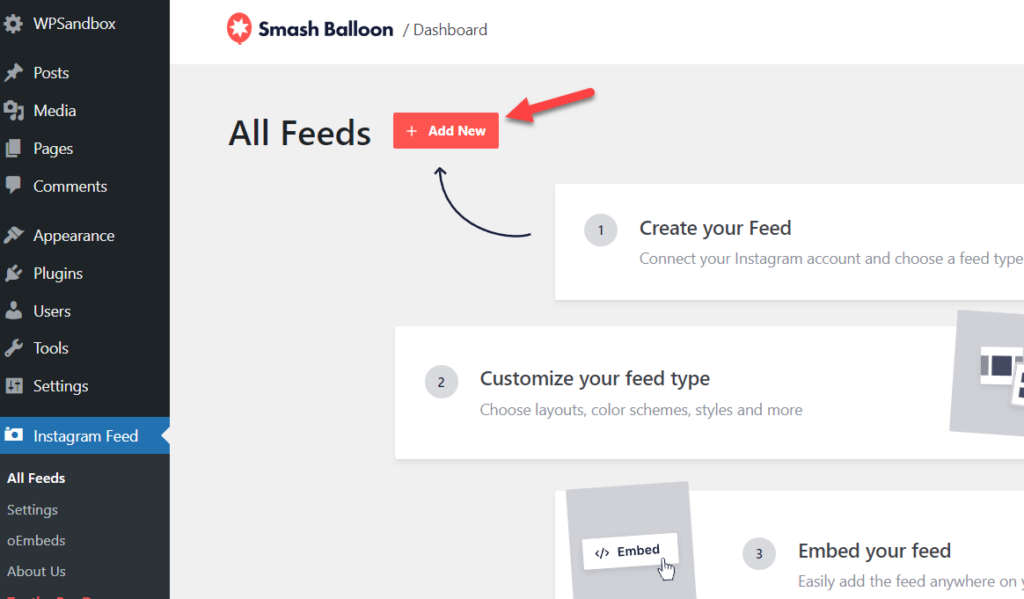
プラグインをアクティブ化すると、WordPress管理パネルの左側にプラグインの設定が表示されます。

設定を確認すると、デフォルトではフィードがありません。 したがって、あなたがする必要があるのは、新しいものを作成することです。

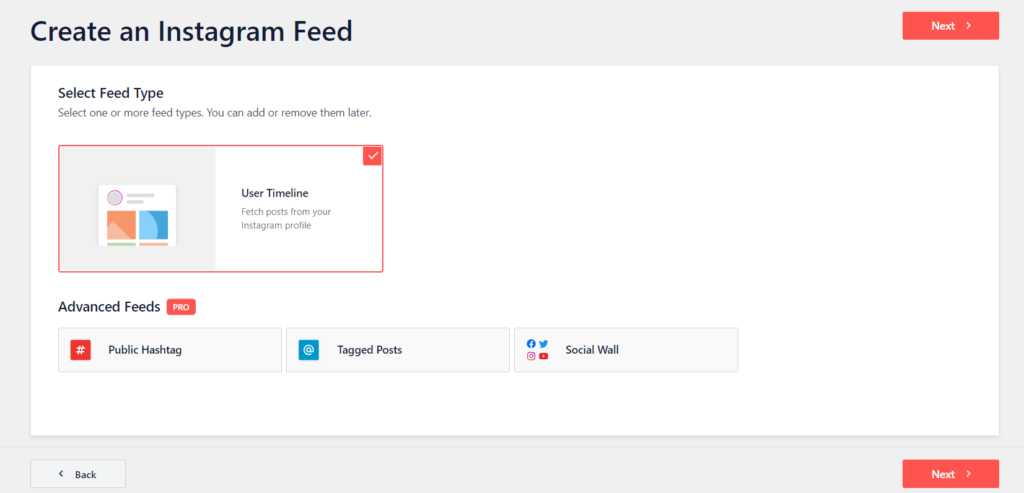
次に、フィードタイプを選択する必要があります。
現在のところ、無料バージョンのプラグインでは、フィードタイプとしてユーザーのタイムラインのみが許可されています。 一方、WordPressインストールでプレミアムバージョンのSmash Balloon Instagramフィードプラグインを使用すると、公開ハッシュタグ、タグ付き投稿、ソーシャルウォールなどの追加のフィードタイプを取得できます。 ここでは、ユーザータイムラインを選択します。

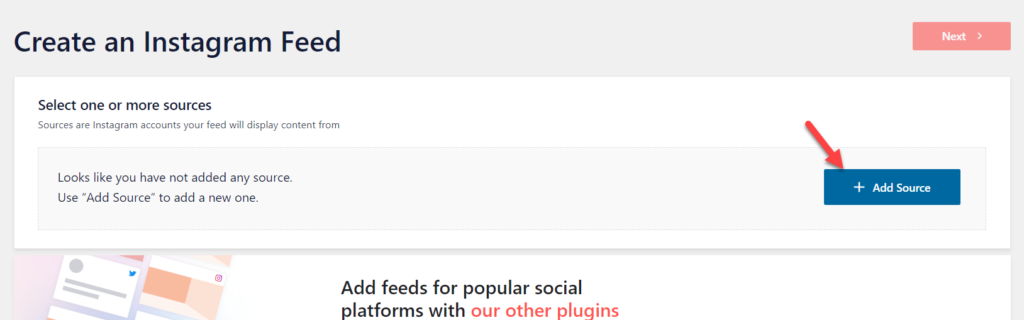
プラグインは、次のページでソースを接続するように要求します。

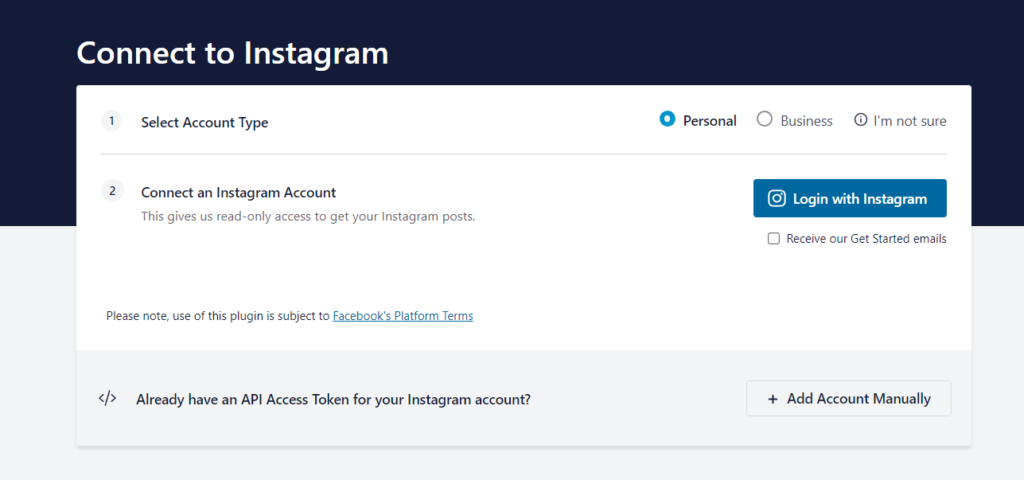
これで、プラグインによって公式Webサイトにリダイレクトされます。 そこから、Instagramアカウントに接続できます。 アカウントの種類(個人/ビジネス)を選択して、接続を確立できます。 一方、APIキーをすでに生成している場合は、入力できます。

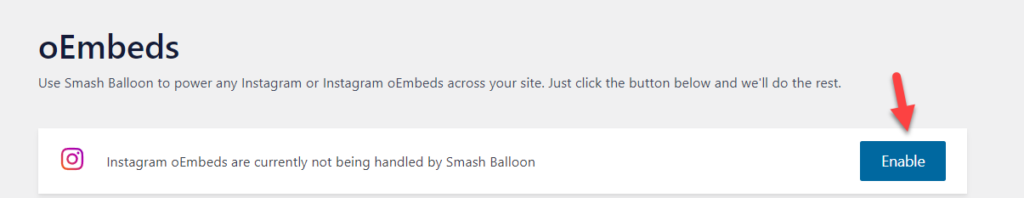
Instagramアカウントに接続したら、プラグイン設定のoEmbedsセクションに移動します。
SmashBalloonによるInstagramFeedを介して提供されるoEmbedsを有効にするオプションが表示されます。

Instagramのリンクをブログの投稿内に直接貼り付けることができ、SmashBalloonプラグインが埋め込みを処理します。
それでおしまい。 このようにして、InstagramAPIの問題を修正できます。 次に、そのような設定をそのままにして、InstagramとWordPressの接続を中断することはできません。
4.ジェットパック
しばらくWordPressを使用している場合は、おそらくJetpackをご存知でしょう。 Jetpackは、WordPressWebサイトの機能を強化するための優れたツールです。 主な機能や価格などを含むツールのレビューも取り上げました。 さらに、JetpackにはoEmbeds用のプラグアンドプレイ機能が付属しています。 ここでは、Jetpackをインストールしてアクティブ化する方法を説明します。
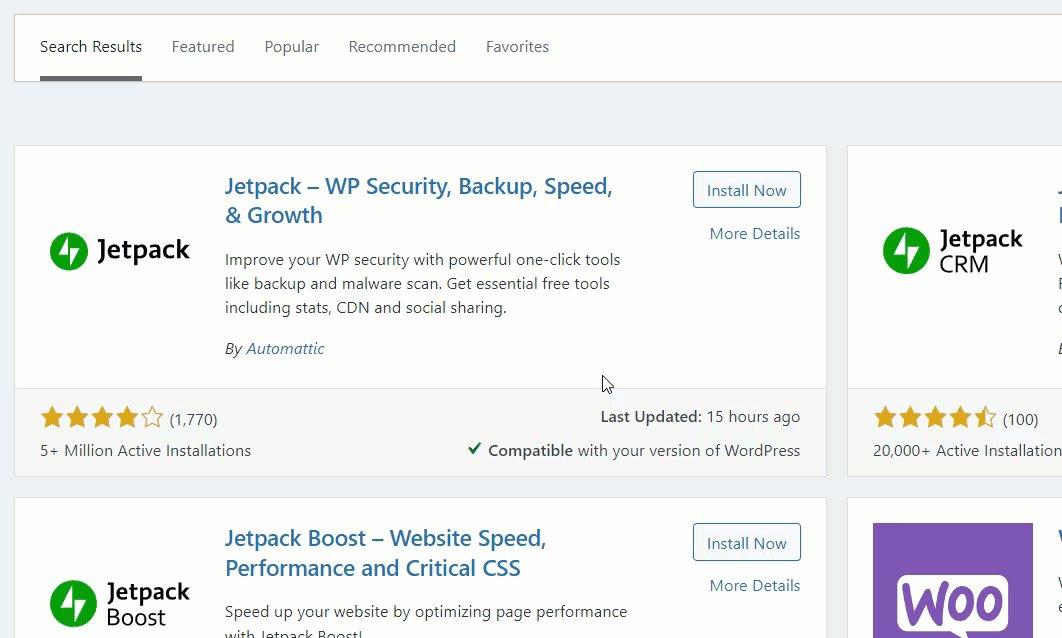
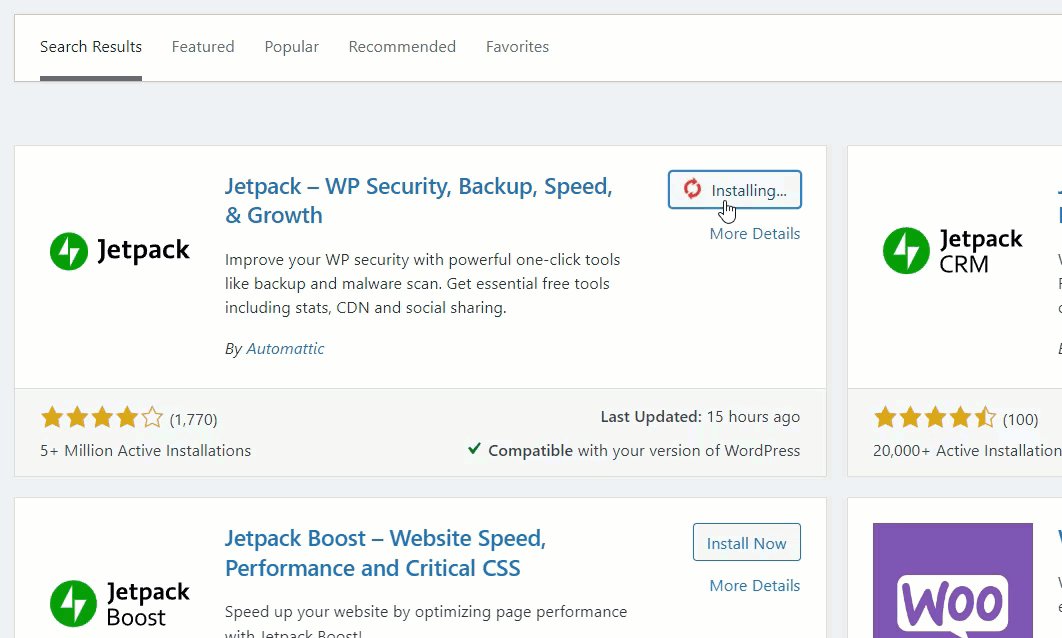
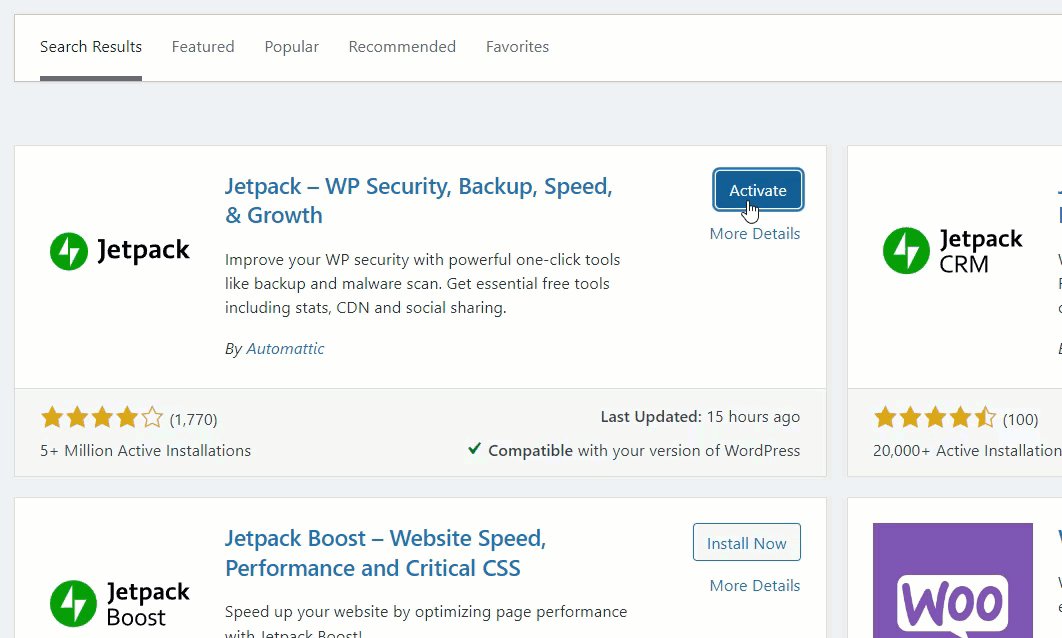
WordPressインストールにログインしたら、[新しいプラグインの追加]セクションに移動します。 そこで、Jetpackを検索し、インストールしてアクティブ化します。

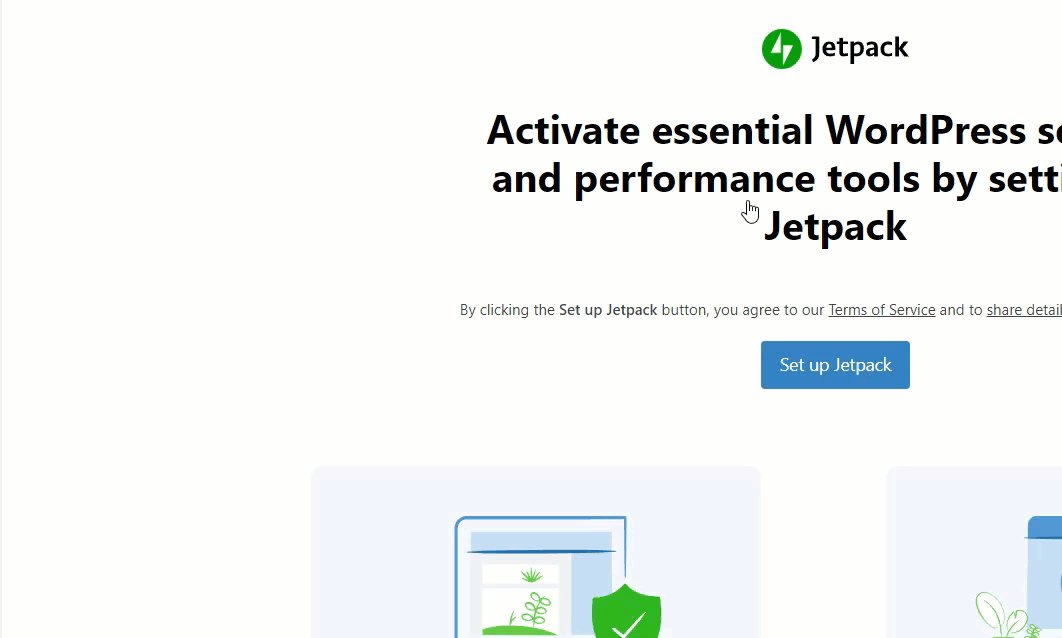
プラグインをアクティブ化したら、認証を完了する必要があります。 次に、WordPress.comアカウントをプラグインに接続することで、プラグインの使用を開始し、機能を有効/無効にすることができます。
今後、JetpackがoEmbedを処理します。 したがって、これはグーテンベルクとクラシックエディタの両方で使用できます。
このようにして、Jetpackを使用してoEmbedを管理できます。
WordPressでoEmbedキャッシュをクリアする方法は?
YouTubeビデオ、Twitterツイッター、または同様のものを埋め込むと、Webサーバーはコンテンツのキャッシュされたコピーを生成し、それらをローカルに保存します。 これにより、Webサイトの訪問者は、ページが読み込まれた直後にコンテンツを見ることができ、速度とパフォーマンスを最適化できます。
ただし、Webサーバーに多くのoEmbedを格納することは、Webサイトには適していません。 覚えておくべきもう1つのことは、YouTubeビデオまたはツイートが変更/更新されるときです。 既存のキャッシュデータは最新ではありません。 したがって、この問題を修正するには、WordPressのoEmbedキャッシュをクリアする必要があります。
現在のところ、oEmbedキャッシュをクリアするために利用できるキャッシュプラグインはありません。 したがって、タスクを実行するには、Webサーバーのコントロールパネルを使用する必要があります。 ここでは、キャッシュをクリアする方法の概要を説明します。
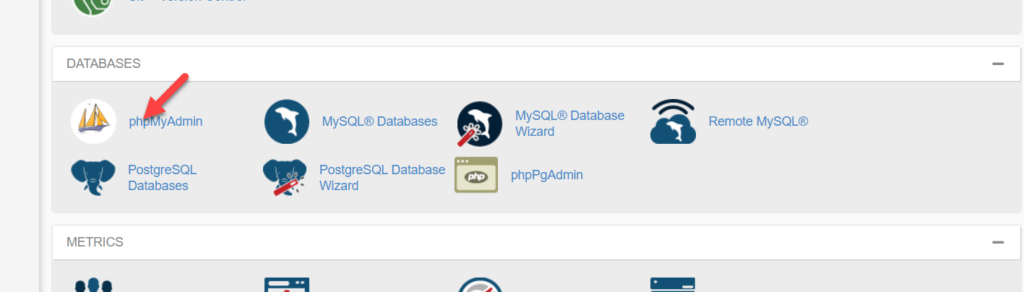
最初に行う必要があるのは、cPanelを開くことです。 たとえば、共有ホスティングなどのLinuxベースのウェブホスティングプロバイダーを使用する場合、これに似たcPanelが表示されます。PHPMyAdminを開きます。

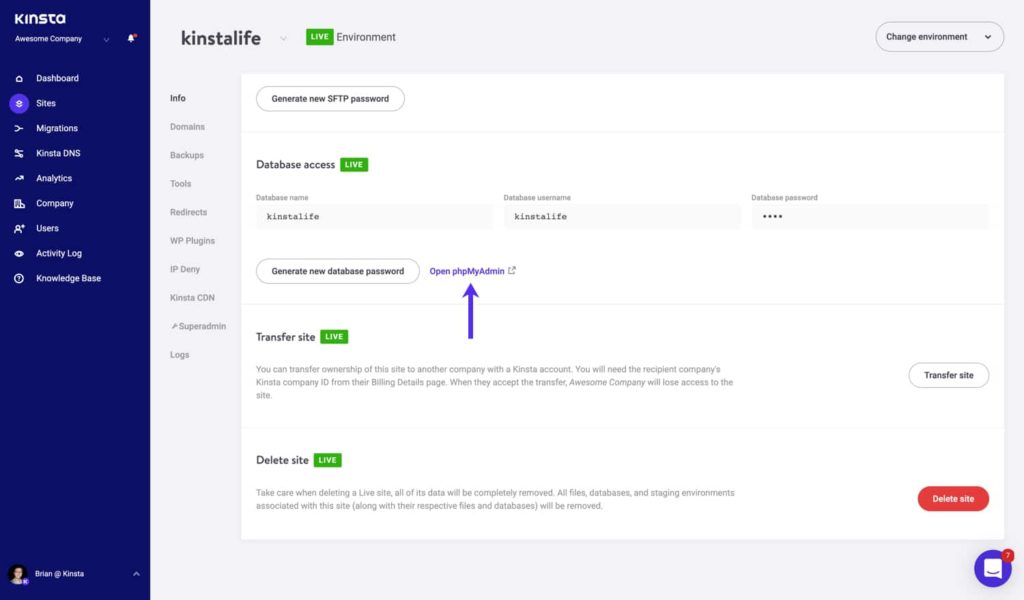
一方、KinstaやWP EngineなどのプレミアムマネージドWordPressホスティングプロバイダーの顧客の場合は、アカウントダッシュボードのすぐ内側に[PHPMyAdmin]ボタンが表示されます。

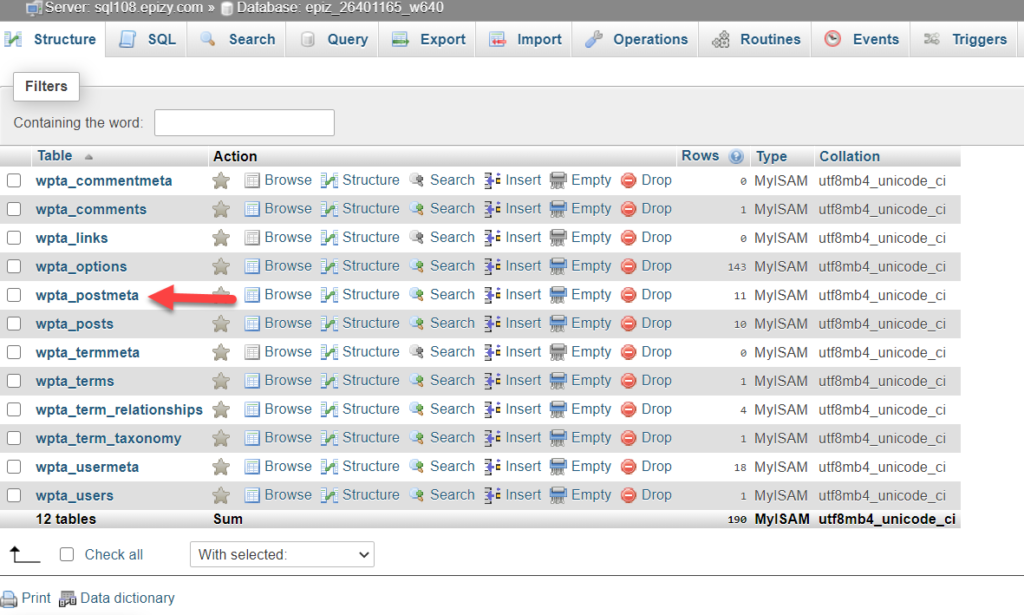
PHPMyAdminセクションで、postmetaに移動します。

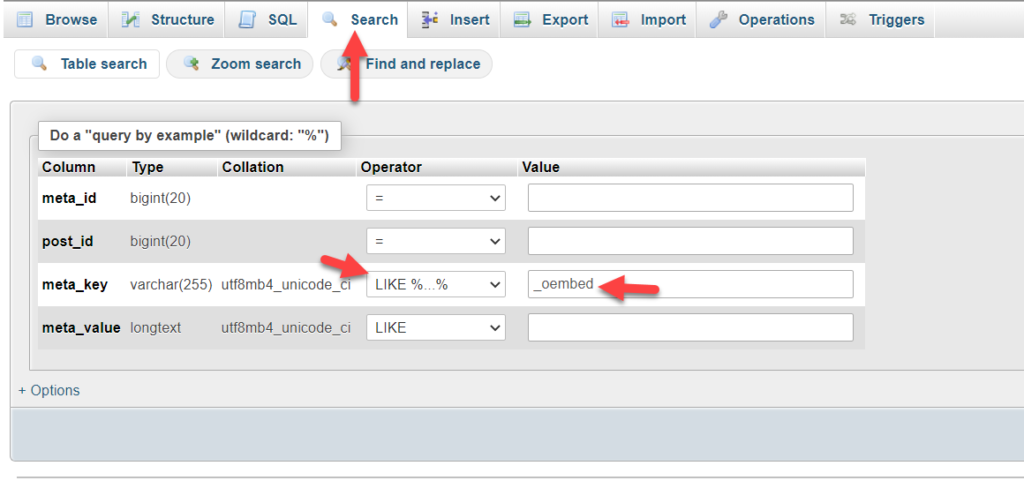
その後、そこで検索機能を開きます。 ドロップダウンからmeta_keyをLIKE%…%として設定する必要があります。 また、[値]フィールドで、値を_oembedとして設定します。 その後、[実行]ボタンをクリックします。

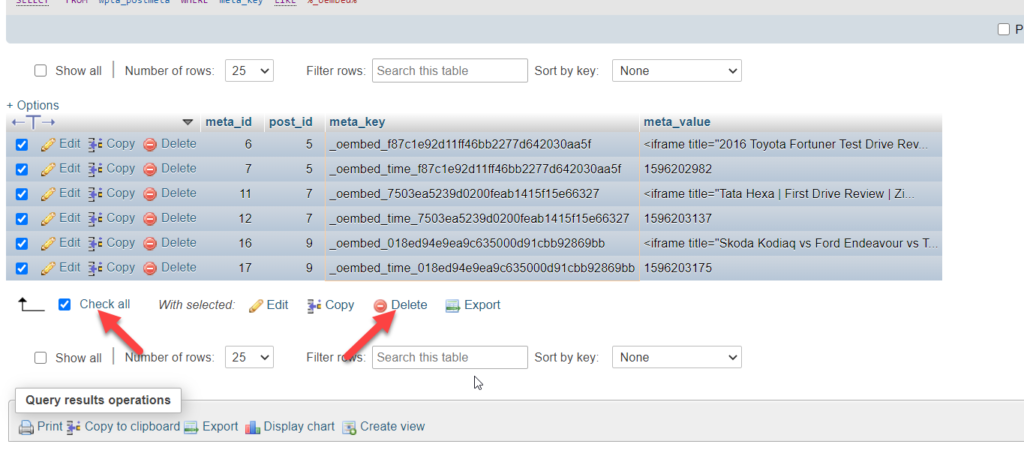
次の画面で、データベースに保存されているすべてのoEmbedキャッシュが表示されます。 それらをすべて選択して、データベース全体から削除できます。

それでおしまい。 このようにして、最新のコンテンツをソースから取得できます。
専用の記事が必要な場合は、こちらをチェックしてください。
結論
これが、FacebookとInstagramのoEmbedの問題を修正する方法です。 上記のように、主に4つの方法があります。 彼らです:
- oEmbed Plus
- スマッシュバルーンFacebook
- スマッシュバルーンInstagram
- ジェットパック
FacebookとInstagramの両方の問題を修正するための簡単なソリューションが必要な場合は、oEmbedとWordPressプラグインを使用する必要があります。 追加の構成は付属しておらず、プラグインをアクティブ化した後すぐに問題を解決できます。
次に、SmashBalloonFacebookおよびSmashBalloonInstagramプラグインを使用して、Facebookの問題とInstagramの問題を個別に修正できます。 一方、スパムや攻撃からWebサイトを保護するためにすでにJetPackを使用している場合は、追加のプラグインを使用する必要はありません。 Jetpackが戻ってきました。興味に応じて、機能を有効/無効にすることができます。
より関連性の高い記事については、ブログアーカイブをご覧ください。 その間、ここにあなたが面白いと思うかもしれない私たちの記事のいくつかがあります:
- WordPressからFacebookに自動的に投稿する方法
- Instagramカタログが機能していませんか? それを修正する方法
- WooCommerceをInstagramに接続する方法
