WordPress でコア Web Vitals 評価が失敗する: 修正方法
公開: 2024-07-09そのため、あなたの WordPress Web サイトは Core Web Vitals の評価に失敗し、それをどう修正すればよいのか疑問に思っていることになります。 不安を感じているなら、それは間違いではありません。 パフォーマンスが低いと、ユーザー エクスペリエンスが台無しになり、読者や顧客が遠ざかり、最終的には検索順位に損害を与える可能性があります。
そのため、サイトが評価に合格しなかった場合は、できるだけ早く問題を修正することが重要です。
ありがたいことに、状況を好転させるための戦略はたくさんあり、このガイドではそれらを詳しく説明します。 以下では、Core Web Vitals 評価に合格することの重要性、サイトが不合格かどうかを確認する方法、状況を好転させるための実行可能な手順について説明します。 最後に、この問題が再び発生しないように、Core Web Vitals のステータスを維持するための効果的な対策についても説明します。
コアウェブバイタルに注意を払う必要がある理由
Core Web Vitals は、Google によって定義された一連の指標です。 ウェブサイトのユーザビリティのさまざまな要素を測定します。 それぞれの指標は、Web サイトのパフォーマンスと応答性をユーザーがどのように認識するかについて、さまざまな側面を定量化します。 それが重要な理由は次のとおりです。
- SEO への影響– Google は、Core Web Vitals の測定対象であるページ エクスペリエンスが主要なランキング要素であることを明らかにしました。 その結果、これらの基準を満たす Web サイトは、そうでない Web サイトよりも検索エンジンの結果で上位にランクされる可能性が高くなります。
- ユーザー エクスペリエンスの向上– 今日のユーザーは、高速で応答性が高く、視覚的に安定した Web サイトを期待しています。 人々はあなたの製品に着陸したとき、それが使用可能になるまで 10 秒も費やしたくありません。 サイトのパフォーマンスが良好であれば、訪問者はより長く滞在し、コンテンツに関心を持ち、将来も戻ってくる可能性が高くなります。
- コスト効率– Core Web Vitals の改善は、ユーザーと SEO に利益をもたらすだけではありません。 特にリソース使用量に基づいて料金が発生する Web ホスト (クラウド ホスティングなど) を使用している場合は、直接お金を節約できます。 効率的にコーディングされ、適切に最適化された Web サイトは、多くの場合、Core Web Vitals 評価に不合格となった Web サイトよりも消費するサーバー リソースが少なくなります。
Core Web Vitals 評価に不合格になったかどうかを確認する方法
Core Web Vitals をチェックする際には、処理すべき情報がたくさんあります。 さらに、それらを監視する方法はたくさんあります。 最も一般的なツールの 1 つは Google PageSpeed Insights です。 Core Web Vitals のステータスを理解するために、提供される情報を確認してみましょう。
レポートを理解する
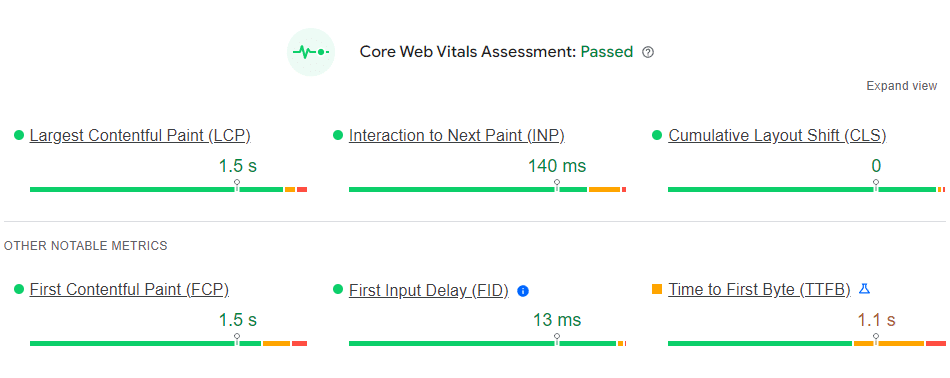
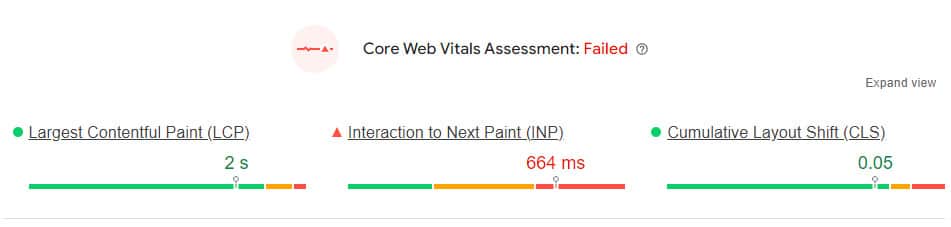
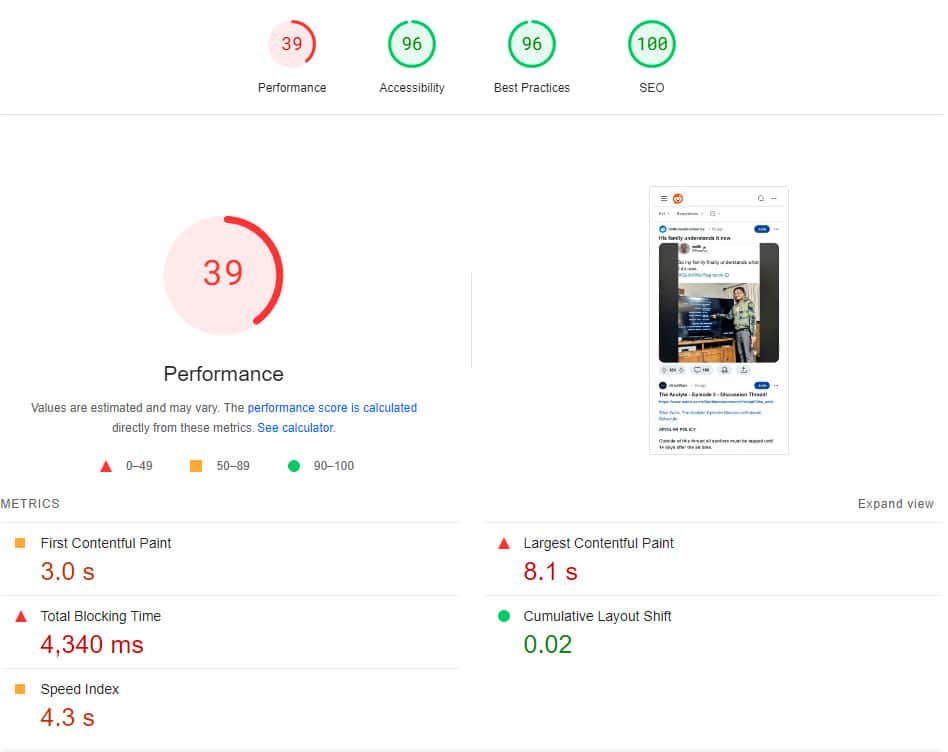
PageSpeed Insights を通じてサイトを実行すると、Core Web Vitals 評価が上部に目立つように表示されます。

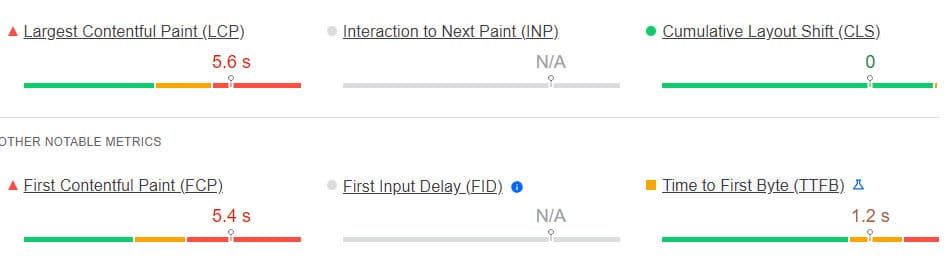
これは主に 6 つのメトリクスで構成されており、そのうちの 3 つが最も重要です。Largest Contentful Paint (LCP)、Interaction to Next Paint (INP)、Cumulative Layout Shift (CLS) です。 各メトリクスには色分けされたパフォーマンス スコアが付属しており、合格 (緑) または不合格 (黄色または赤) のいずれかを判断できます。
注意すべき重要な点は、3 つの主要な指標のいずれかに合格しない場合、自動的に全体的な Core Web Vitals 評価が不合格となることです。

そのため、最適化の取り組みのほとんどはそこに向けるべきです。 詳細については以下をご覧ください。
他の 3 つの指標、最初のコンテンツフル ペイント (FCP)、最初の入力遅延 (FID)、および最初のバイトまでの時間 (TTFB) は、Core Web Vitals の評価に影響を与えません。 ただし、これらはパフォーマンス スコアに影響を及ぼし、切望される完璧な 100 点の獲得を妨げる可能性があります。

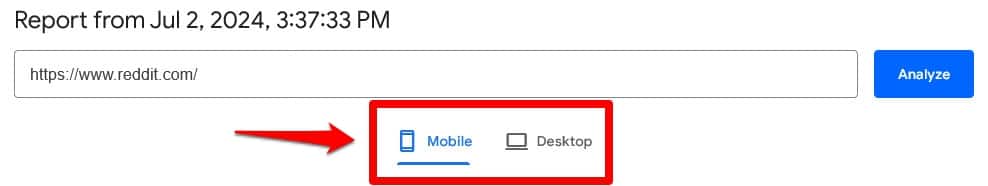
どちらの評価でも、パフォーマンスは Web サイトのバージョンごとに個別に計算されるため、必ずモバイル ビューとデスクトップ ビューを切り替えてください。

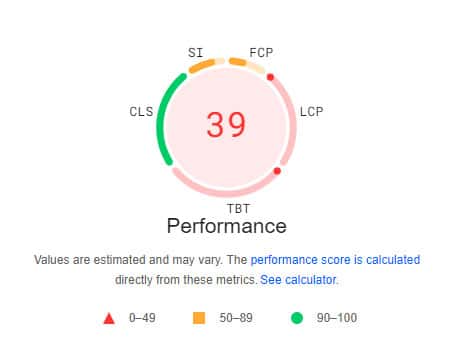
Core Web Vitals の順守に関する全体的な合否評価に加えて、PageSpeed Insights は、さまざまな分野における Web サイトの問題の内訳も提供します。 「パフォーマンスの問題の診断」 に概要が表示されます。

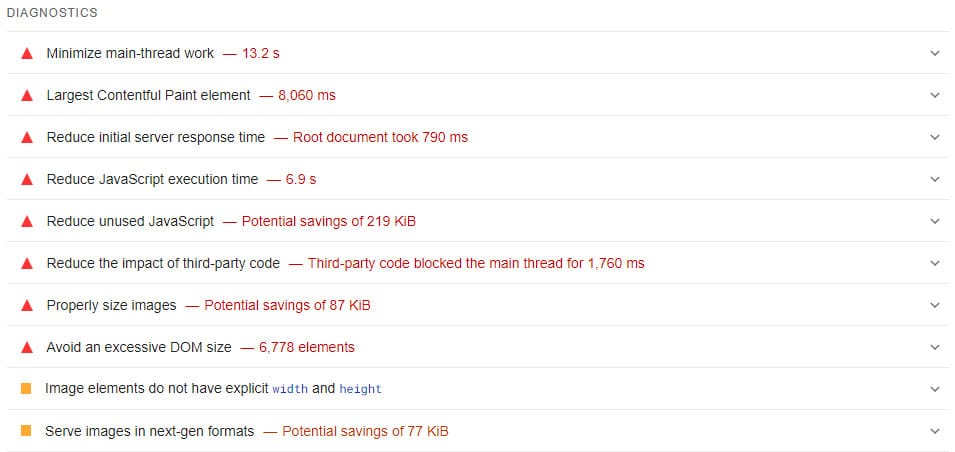
さらに下にある[診断]の下に、Core Web Vitals スコアを向上させるための実用的なヒントが表示されます。

リストの各項目をクリックすると、問題の詳細な説明とその修正方法が表示されます。
Core Web Vitals 評価: 該当なし
Core Web Vitals レポートに「該当なし」、「データ不足」、「N/A」などのメッセージが表示されるという問題が発生する場合があります。

これは、PageSpeed Insights には、この特定の指標について判断するのに十分なデータがまだないことを意味します。
それを理解するには、レポートが現場データと実験室データの両方で構成されていることを知ることが重要です。 前者は、Google の Chrome ブラウザによって測定された、訪問者が Web サイトで体験した実際の体験から収集されます。 一方、実験室データは、条件が制御された環境で計算されます。
したがって、WordPress サイトの Core Web Vitals 評価の一部のデータが利用できない場合は、多くの場合、レポートを生成するのに十分な実際の Web サイトとのやり取りがまだ行われていないことが原因です。
これは失敗とは違います。 あなたのウェブサイトはすでにすべての指標を達成しているかもしれませんが、Google は正確な状況を把握するための数値をまだ持っていません。 さらに多くの訪問者が来るのを待つだけです
コア ウェブ バイタルを測定するその他の方法
PageSpeed Insights 以外にも、Google Search Console、Chrome DevTools (Lighthouse 内蔵)、Chrome User Experience Report (CrUX) など、Core Web Vitals をチェックする方法があります。

ただし、これらのツールによる現場データと実験室データの使用方法には違いがあることに注意してください。 通常、PageSpeed Insights が最も簡単なソリューションです。
WordPress で失敗した Core Web Vitals 評価を修正する方法
前述したように、Core Web Vitals には 3 つの主要な指標が含まれており、合格スコアを得るにはそれぞれの指標を最適化する必要があります。 したがって、それぞれについて詳しく説明し、失敗した理由と改善方法を説明します。
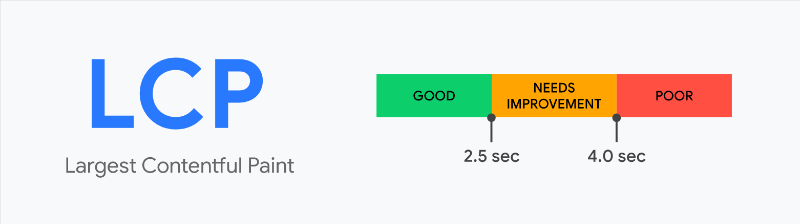
最大のコンテンツフル ペイント (LCP)

LCP は、画像、ビデオ、大きなテキスト ブロックなどの最大の可視コンテンツ要素が画面に表示されるまでにかかる時間を測定します。 LCP が長い場合は、ページが遅いことを示しており、ユーザーをイライラさせる可能性があります。 LCP の通過は、ページの最初の読み込みから 2.5 秒以内に発生します。 4 秒を超える場合は、ページが非常に遅いことを示します。
以下のようないくつかの要因が LCP に悪影響を与える可能性があります。
- サーバーの応答時間が遅い– サーバーの応答が遅い場合、Web ページの読み込みが遅れます。
- 肥大化したテーマとプラグイン– WordPress は膨大な数のテーマとプラグインを提供していますが、すべてが同じように作られているわけではありません。 過剰な機能や不十分なコーディングは、単にプラグインをインストールしすぎるだけでなく、サイトの速度を大幅に低下させる可能性があります。
- レンダリング ブロック リソース– ページの高速表示を妨げる CSS および JavaScript ファイル。
- 最適化されていないアセット– ビデオや写真などの要素が大きすぎるか、圧縮されていない場合は、読み込みに時間がかかります。
- クライアント側のレンダリング– クライアント側でコンテンツをレンダリングする過剰な JavaScript は、LCP の速度を低下させる可能性があります。
では、失敗した LCP を修復するにはどうすればよいでしょうか? 診断でこれらの要素を探してください (上記の例を参照)。
- 最大のコンテンツフル ペイント要素– レポートでは、ページ上の最大の要素と、その読み込みにかかった時間を指摘します。 赤の場合は対処する必要があります。 PageSpeed Insights は、それをプリロードすることを提案する場合があります。
- サーバーの応答時間を短縮する– LCP の低下は、多くの場合、Web ホストの速度が遅いことが原因で発生します。 共有ホスティング プランを利用している場合は、より優れたプランにアップグレードするか、より高速なホストに切り替えることを検討してください。 これらのプランは手頃な価格ですが、多くの Web サイトが同じサーバー リソースを使用するため、信頼性が低く、速度が遅いことがよくあります。
- 巨大なネットワーク ペイロードを回避する– ページが非常に大きい場合、または大量のスクリプトを読み込む場合、レポートでユーザーのネットワークを消費しているものが指摘されます。
- レンダリングをブロックするリソースを排除– CSS と Javascript を縮小し、重要でないコードを延期してメイン コンテンツの後に読み込まれるようにし、スクロールせずに見えるコンテンツに必要な CSS のみをインライン化します。 診断でこのエラーが表示された場合、レポートでは問題の原因となっているスクリプトが正確に指摘されます。
- 画像を効率的にエンコードし、画像を適切にサイズ変更する – 画像やその他のメディアを圧縮およびサイズ変更して、大きなファイルの読み込みを回避します。 姉妹品の画像最適化プラグイン Imagify がこれに対処できます。 WordPress サイトにインストールすると、アップロードした画像が自動的に圧縮され、サイズが変更されます。 画像を一括で最適化し、次世代の画像形式に変換することもでき、非常に使いやすいです。 Core Web Vitals レポートには、どの画像が問題を引き起こしているのかも正確に表示されます。
- 効率的なキャッシュ ポリシーを使用して静的アセットを提供する– キャッシュを有効にすると、訪問者のブラウザーは、その後の訪問を高速化するために、あまり変更されない Web サイト ファイルを保持できます。 さらに以下では、独自の WP Rocket プラグインを使用して Web サイトなどをキャッシュする方法についても説明します。
- オフスクリーン画像を延期– ユーザーが画像やビデオに向かってスクロールするまで、画像やビデオの読み込みを遅らせます。 レポートを確認して、どの資産に問題があるかを確認してください。
次のペイントへのインタラクション (INP)
INP は、ユーザーが最初にサイトと対話したとき (ボタンやリンクをクリックするなど) から、ページがその対話に応答する瞬間までの時間を測定します。 合格するには、200 ミリ秒未満のスコアが必要です。500 ミリ秒を超えると、サイトの更新が遅くなります。

以下の要因が INP の高すぎる原因となります。
- 大きな Javascript ファイル– 過剰な Javascript ファイルまたは非効率なコードにより、応答時間が遅れる可能性があります。
- メイン スレッドのブロック– タスクがメイン スレッドを長時間ブロックすると、ブラウザーは対話を迅速に処理できなくなります。
- サードパーティのスクリプト– 外部スクリプトをロードすると、サイトに機能を追加する簡単な方法です。 しかし、フォント、広告、ソーシャル メディア ウィジェット、分析はすべてサイトに負担をかけており、そのすべてが必須であるわけではありません。
Core Web Vitals 診断を使用して、失敗した INP スコアを修正する方法は次のとおりです。
- CSS の縮小とJavaScript の縮小– WP Rocket は、縮小と圧縮を通じて JavaScript および CSS ファイルのサイズを削減できます。
- 未使用の CSSと未使用の JavaScript を減らす – defer または async 属性を使用して、メイン コンテンツの後に重要でない JavaScript を読み込みます。 Google はサイト上の未使用のスクリプトを指摘します。
- 長いメインスレッド タスクを回避する– 長い Javascript タスクを分割し、Web ワーカーにオフロードして入力遅延を軽減します。
- サードパーティ コードの影響を軽減し、サードパーティの使用を最小限に抑える– サードパーティ スクリプトは必要な場合にのみロードされ、メイン スレッドがブロックされないように非同期的にロードされます。
- 「width またはInitial-scale の <meta name=”viewport”> タグがありません」 – これを含めないと、一部のデバイスで入力遅延が大幅に長くなる可能性があります。
累積レイアウト シフト (CLS)

CLS は、ユーザーが予期しないレイアウトの変更を経験する頻度を定量化することで、Web サイトの視覚的な安定性を測定します。 これは、要素が移動する距離と、その動きによって影響を受ける画面の割合を乗算して計算されます。 合格 CLS スコアは 0.1 以下ですが、0.25 を超えると、要素が予期せず移動して不要なクリックが発生する可能性が高いことを意味します。
CLS が発生する理由は次のとおりです。
- 画像の寸法が指定されていない– 寸法が定義されていない画像、広告、その他の埋め込みは、ブラウザーが最初に予約したスペースよりも少ないまたは多いスペースを使用することになり、レイアウトの変更を容易に引き起こします。
- フォントの読み込みが遅い– Web フォントの表示が遅いと、テキストがずれる可能性があります。
- 挿入されたコンテンツ– 広告やポップアップなど、初期読み込み後にページに追加されるコンテンツは、他の要素を移動させることができます。
Google の診断ヒントに従って CLS を改善する方法:
- 大きなレイアウトのずれを避ける– レポートでは、原因を修正できるように、非常に大きなレイアウトのずれがある要素が特に強調表示されます。
- 画像要素には明示的な幅と高さがありません。画像、ビデオ、その他の埋め込みには必ずサイズ属性を指定してください。 あなたの報告書では犯罪者がまとめられています。
- ファサードを備えたサードパーティ リソースの遅延読み込み– 遅延読み込み要素に同じサイズのプレースホルダーを提供し、広告、iframe、その他の動的埋め込み用のスペースを予約します。
- Web フォントの読み込み中にテキストが表示されたままになるようにする– フォントなどの主要なリソースをプリロードして、ブラウザーですぐに使用できるようにします。
- 過剰な DOM サイズを避ける– 大量のメモリを消費するだけでなく、ページが移動する可能性もあります。
パフォーマンスプラグインを使用する
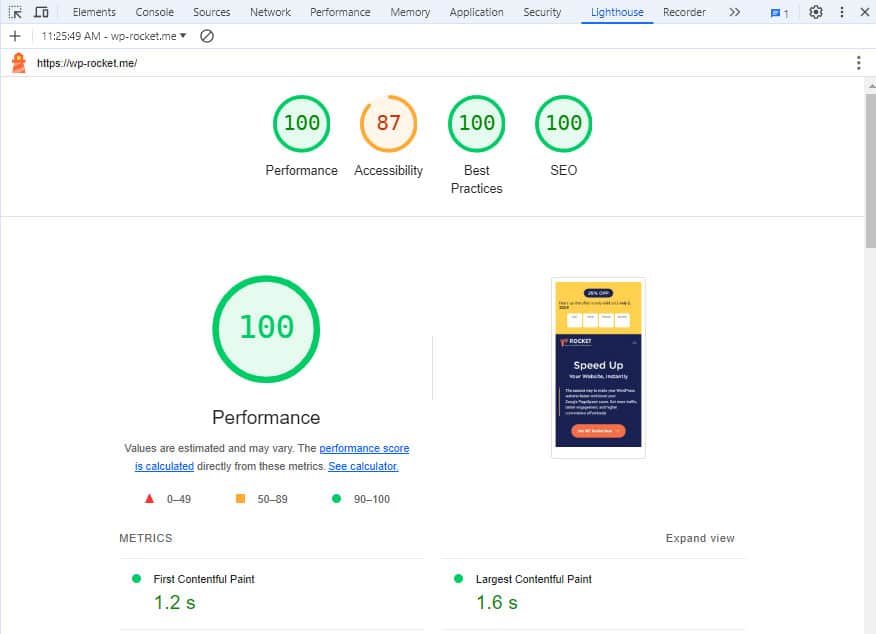
上記の対策があなたのスキル レベルを超えていると思われる場合は、WordPress サイトが失敗した Core Web Vitals 評価に合格する簡単な方法は、WP Rocket のようなパフォーマンス プラグインを使用することです。 前のセクションで、LCP を改善するためのキャッシュについて説明したときに、すでに言及しました。

自動改善
WP Rocket をアクティブ化すると、次のようないくつかのパフォーマンス改善が自動的に実装されます。
- ページのキャッシュ– これは、ページの静的 HTML バージョンを作成し、訪問者が毎回サーバーにリクエストする必要がないようにすることを意味します。 WP Rocket はこれをモバイル デバイスにも適用します。 前述のブラウザのキャッシュもデフォルトでアクティブになります。
- GZIP 圧縮– zip ファイルと同様に、Web サイトのファイルを圧縮して、ダウンロードと処理を高速化します。
- スクロールせずに見える部分の画像の最適化– 通常、ページの上部にある画像は最終的に LCP 要素となるため、WP Rocket はデフォルトで画像を最適化し、この Core Web Vitals 指標を向上させます。
- その他のさまざまな改善– WP Rocket は Web サイトの設定も分析し、Google Web フォントの処理を改善したり、WordPress 絵文字を無効にしたりするなど、他の多くの最適化を行います。
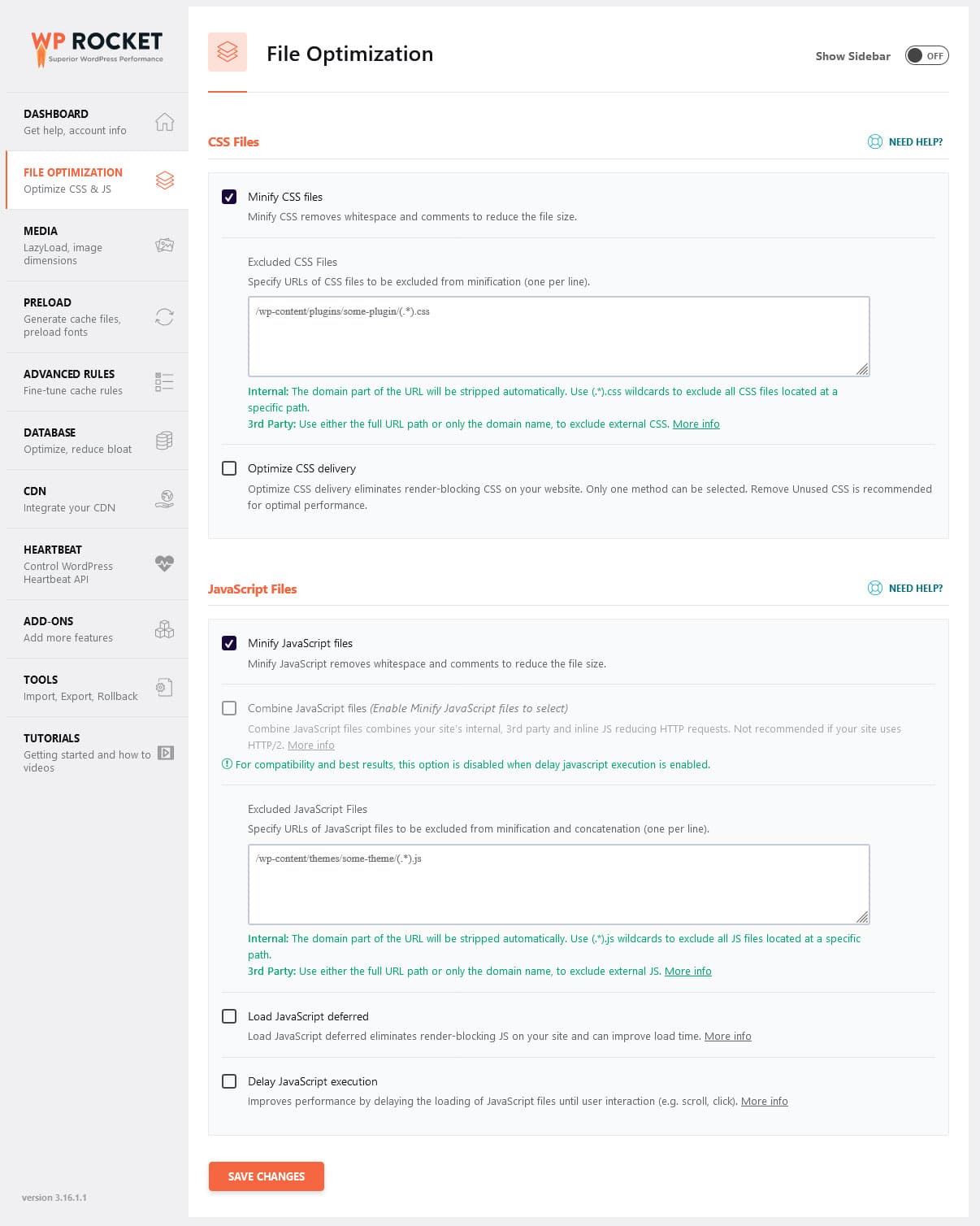
手動オプション
上記のすべては、指を離すことなく行われます。つまり、サイトに WP Rocket が存在するだけで、Core Web Vitals の評価が自動的に向上します。 さらに、上記で説明した以下の内容をさらに手動で適用することもできます。
- プリロード– Web サイトへの初回訪問を改善するために、キャッシュ、リンク、外部ファイル、フォントをプリロードするオプションがあります。
- ファイルの最適化– このプラグインを使用すると、CSS および JavaScript ファイルを縮小し、それらを遅延、遅延、または非同期でロードし、未使用のコードを自動的に削除できます。
- メディア オプション– 画像、ビデオ、埋め込みを遅延読み込みします。 高さと幅の宣言を持たない画像に自動的に追加します。 Imagify を使用して画像を圧縮し、さらに最適化します。
- データベースの最適化– WP Rocket はデータベースをクリーンアップし、サイトの速度を低下させる可能性のある不要なデータを削除します。
最も良い点: マウスを数回クリックするだけでこれらすべてを使いやすいインターフェイスで実行できるため、Web サイトのパフォーマンスと Core Web Vitals マーカーが迅速に改善されます。
コア Web バイタルを維持するためのベスト プラクティス
上記の手順に従って、Core Web Vitals 評価を所定の場所で取得してください。 ただし、合格点を達成することは始まりにすぎません。 それを維持するために投資することも必要です。 その方法は次のとおりです。
定期的に監視してテストする
Web サイトのパフォーマンスを継続的に監視することが重要です。 Google Search Console や PageSpeed Insights などのツールを使用して、最も重要なページのパフォーマンスを継続的にチェックしてください。 更新や変更を行った後は、サイトを定期的にテストして、指標に悪影響を与えないことを確認してください。
WordPress を最新の状態に保つ
古いバージョンの WordPress を実行している場合は、アップグレードを強く検討する必要があります。 WordPress コアが更新されるたびに、パフォーマンスの向上やその他の機能強化が行われ、サイトがより高速かつ安定したものになります。
プラグインやテーマについても同様です。 それらが古い場合は、主要なパフォーマンスの強化を逃す可能性があります。 ウェブサイトの速度を低下させる可能性がある不要なプラグインやテーマも定期的に削除してください。
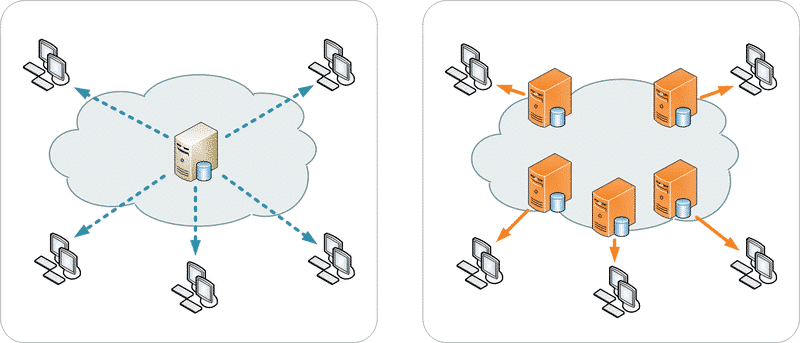
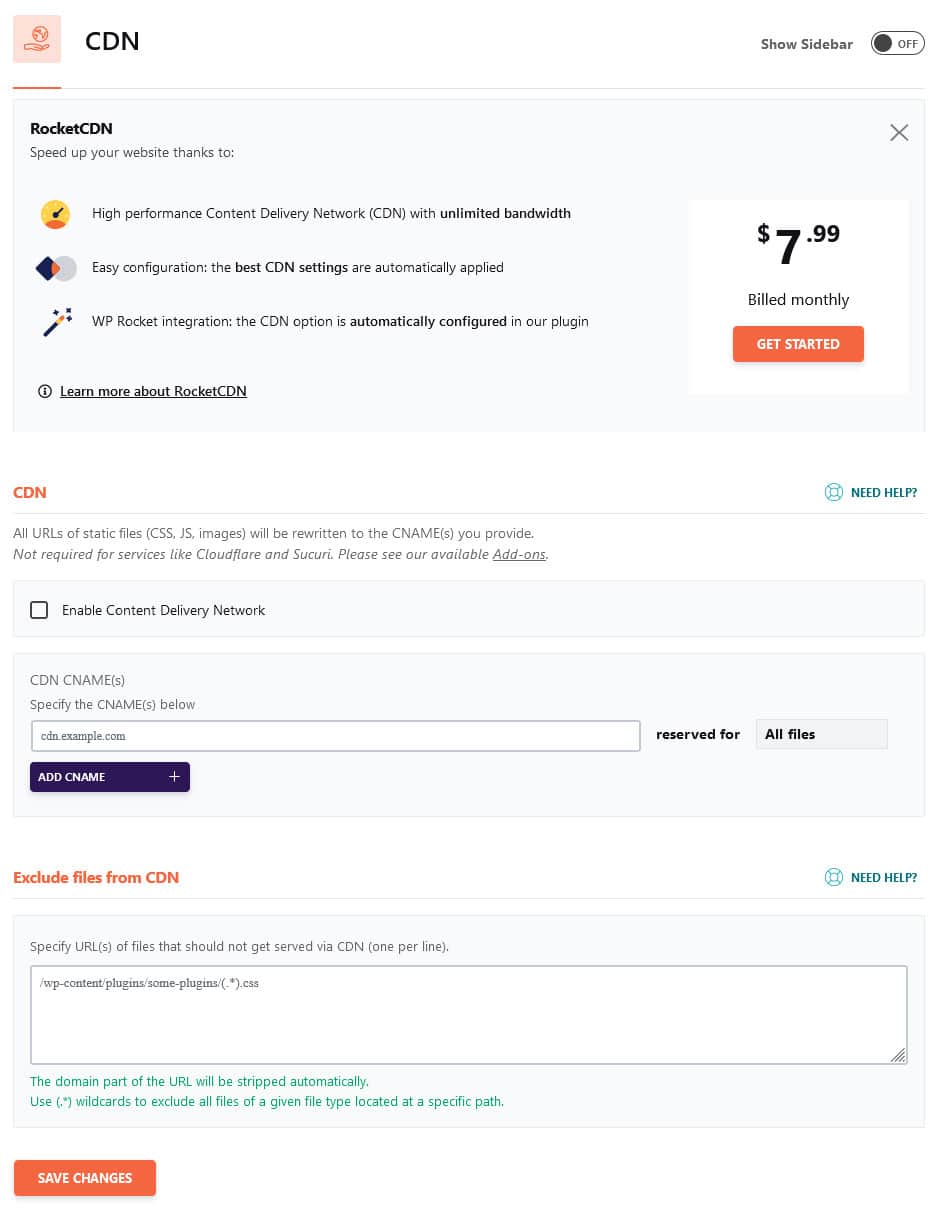
CDN をインストールする
CDN は、コンテンツを世界中の複数のサーバーに配信することで、Web サイトの読み込み時間を大幅に短縮できます。 これにより、訪問者は最も近い場所から Web サイトのデータを受信できるようになります。

RocketCDN は、手頃な価格で強力な CDN の好例の 1 つです。 WP Rocket の構成は自動的に行われるため、複雑なセットアップに対処する必要はありません。

今すぐ Core Web Vitals 評価に合格しましょう
Core Web Vitals の評価に不合格で、その修正方法がわからなくても、絶望する必要はありません。 根本的な問題を理解し、それらを修正するために直接行動を起こすことで、大幅な改善を図ることができます。 PageSpeed Insights のようなツールは、WordPress サイトを軌道に戻すために何をする必要があるかを正確に教えてくれます。
少しサポートが必要な場合は、WP Rocket にお問い合わせください。 当社の強力なパフォーマンス プラグインは、技術的スキルに関係なく、Core Web Vitals レポートの失敗につながる問題に効果的、快適、そして大規模に対処できるように構築されています。
